SVG Neden Piksel Yerine Vektörleri Kullanıyor?
Yayınlanan: 2023-02-15SVG piksel kullanmaz, ancak yine de net ve keskin görüntüler oluşturabilir. Bunun nedeni, SVG'nin piksel yerine vektörleri kullanmasıdır. Vektörler, bir görüntünün şeklini tanımlayan matematiksel denklemlerdir. Bu denklemler, herhangi bir kalite kaybı olmadan ölçeklendirilebilir veya küçültülebilir; bu, SVG görüntülerinin aslına uygunluğunu kaybetmeden herhangi bir boyutta yapılabileceği anlamına gelir.
PNG görüntüsü yerine SVG görüntüsü kullanmanın sayısız avantajı vardır. Daha az varlık, daha az dosya ve daha az ölçeklendirme faktörü vardır. SVG'leri kullandığınızda, avantajlarından yararlanırsınız. CSS medya sorguları, bir web sitesinde SVG'ler oluşturmak için kullanılabilir. Sonuç olarak, bir ekranın yoğunluk oranını (örneğin, 2x veya 3x) belirleyebilir ve hatlardaki kontur ağırlığını tek bir rakama (1PX) değiştirebilirsiniz. Medya sorgularını kullanarak, ekran piksellerinin yoğunluğuna bağlı olarak görüntü yoğunluğunu değiştirebilirsiniz. Bunları, SVG içindeki tüm katmanları ve grupları gizlemek için de kullanabilirsiniz. Bu avantajların çoğu, web siteleri ve (son zamanlarda) sva dahil olmak üzere sva'yı destekleyen herhangi bir duruma uygulanabilir. Android telefonlar için uygulamalar.
Svgs Piksel Kullanıyor mu?

Vektör tabanlı hesaplama yöntemi, çözünürlüğün bunlardan bağımsız olduğunu ima eder. SVG görüntülerinde piksel biçimindeki grafikler yerine şekiller kullanılır. Sonuç olarak, ürünlerinin kalitesi ölçeklenirken süresiz olarak korunabilir.
SVG dosyaları çözünürlükle sınırlı olmadığından, çok daha büyük bir dosya boyutuna sahip olabilir ve bu da daha ayrıntılı bir görüntü sağlar. Dosya boyutu artırılsa veya azaltılsa bile görüntü kalitesi korunur, bu da onu yüksek kaliteli grafikler için mükemmel bir format haline getirir. SVG dosyalarını düzenlemek için bir grafik tasarım programına ihtiyacınız yoktur, çünkü herhangi bir metin düzenleyici bunları işleyebilir. SVG dosyalarının kaydedilmesi basittir ve veri kaybı olmadan kolayca güncellenebilir, bu da onları grafik tutkunları için mükemmel bir araç haline getirir. Web için grafik oluşturmak istiyorsanız, SVG formatı mükemmel bir seçimdir. Yazılımda herhangi bir çözünürlükte yüksek kaliteli bir görüntü oluşturulabilir, bu da herhangi bir cihazda görülebileceği anlamına gelir.
Svg – Yüksek Kaliteli Görüntüler İçin İdeal Format
SVG mümkün olan en iyi görüntü kalitesini sağlar. Bu görüntü, kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir ve herhangi bir ortama herhangi bir boyutta yazdırılabilir, böylece tüm formatlarda aynı görüneceğinden emin olabilirsiniz.
Svg Pikselleşiyor mu?
SVG'nizin istediğiniz boyutunu düzenleme programınızda belirleyerek ve tüm piksellerinizin ızgarayla hizalandığından emin olarak bu sorunu çözmeniz mümkün görünüyor. SVG'nizi yine de daha küçük boyuta ölçeklendirebilirsiniz, ancak onu işlemek için daha küçük bir boyuta sahip olursunuz.
SVG, hem raster hem de vektör grafiklerini ve resimli bir bitmap öğesini destekler. Bir görüntünün performans veya kalite için optimize edilip edilmeyeceğini belirlemek için kullanılabilen, görüntü oluşturma olarak bilinen umut verici bir özellik vardır. Buna rağmen, Safari ve librsvg'de görüntü oluşturma imkansız görünüyor. Çözümlerden biri görüntüyü yükseltmek ve görüntüyle eşleşen bir vektör şekli oluşturmak için vektör şekillerini kullanmaktır.
Hem vektör hem de ölçeklenebilir görüntülerin faydaları çoktur. Vektör görüntüleri, kalite veya tanım kaybı olmadan daha yüksek çözünürlükte görüntülenecek şekilde ölçeklenebildiğinden, yüksek çözünürlüklü görüntüler için idealdir. Ölçeklenmiş bir görüntü, web sayfaları ve diğer küçük ekranlar için idealdir çünkü görüntünün kalitesinden ödün vermeden boyutu küçültmek kolaydır. Hem çerçevelenmesi gereken görüntüler hem de yan yana gösterilmesi gereken görüntüler için ideal bir ortamdır. Sıkıştırması kayıpsızdır ve her boyuttaki ekrana sığacak şekilde ölçeklenebilir, bu da onu yüksek tanımlı ekranlar ve küçük ekranlar için ideal hale getirir.
Svg'yi Nasıl Daha Az Pikselleştiririm?

SVG dosyalarınızı daha az pikselli hale getirmek için yapabileceğiniz birkaç şey vardır:
– SVG dosyalarınızı oluşturmak ve düzenlemek için Adobe Illustrator gibi bir vektör düzenleme programı kullanın. Bu, dosyalarınızın en baştan yüksek kalitede oluşturulmasını sağlamaya yardımcı olacaktır.
– SVG dosyalarınızın yüksek çözünürlükte kaydedildiğinden emin olun. Çözünürlük ne kadar yüksek olursa, dosyalarınız o kadar az pikselli olur.
– SVG dosyalarınızı optimize etmek için SVGO gibi bir araç kullanın. Bu, dosya boyutunu küçültmeye ve dosyalarınızın kalitesini artırmaya yardımcı olabilir.
Ekipler için Taşma Çubuğu, taşımayla aynı zamana denk gelecek şekilde yeniden adlandırılacaktır. Geçiş tamamlandıktan sonra, Stack Overflow Team Services üzerinde Ekiplerinize erişebileceksiniz. SVG sorunsuz kullanılabilir. Hiç pikselli bir efekt yoktur. Anlamadığım örnekteki sorun, pikselleştirmeden çok bir işleme/kenar yumuşatma sorunu gibi görünüyor. Bir imlecin imleç olarak kullanılamaması için CSS'de bir yol var mı? Oluşturduğunuz CSS grafiğiniz sizin svg'niz gibi pikselli göründüğünden, sorun svg'de değil, ekranınızın piksel yoğunluğundadır (karşılaştırma örneğimde bunu kırmızı css dairesinin kenarında biraz görebiliyorum).
Svg'm Neden Pürüzlü?
SVG nesnelerinizin şekil oluşturma özellikleri kontrol edilmelidir. Shape-rendering=”crispEdges” varsayılan ayar kullanıldığında pürüzlü görünmediğinden, varsayılan ayar düzgün görünmelidir.
Svg Dosyaları Kalite Kaybeder mi?
SVG'lerin aksine PNG'lerin boyutu önemli ölçüde daha büyüktür ve bilgisayarınızı veya web sitenizi yavaşlatmaz. Öte yandan, çok ayrıntılı bir tasarım bir SVG'yi yavaşlatabilir. SVG'ler vektör oldukları için kaliteden ödün vermeden büyütülebilir veya küçültülebilirler.
Svg Dosyalarının Çözünürlüğü Var mı?
SVG'ler gibi vektör grafikleri, ne kadar büyük veya küçük olursa olsun, çözünürlüklerini asla kaybetmezler. SVG görüntülerinin belirli tarayıcılarda kalitelerini kaybetmesi veya çeşitli konumlarda görünmeleri için yeniden konumlandırılmaları konusunda endişelenmenize gerek yok.
Ölçeklenebilir Vektör Grafikleri (SVG), yollar, şekiller, yazı tipleri ve renkler gibi ortak özellikleri belirtmek için XML içeren bir vektör grafik formatıdır. Kullanıcı arabirimi ve gezinme simgelerinin, vektör çizimlerinin, desenlerin ve tekrarlanan arka planların kullanım örneklerini göz önünde bulundurun. Aşağıdaki resimde, SVG durumunda sorunsuz değiştirmenin nasıl mümkün olduğunu göstereceğiz. Karmaşık bir simge yerine basit bir resimli simge, modern kullanıcı arabiriminde çok yararlı olabilir. Bir görüntü, bir kavramı netlik ve dolaysızlıkla aktarırken, bir metin bir kavramı belirsiz bir şekilde aktarır. Bir CSS piksel biriminin bir cihaz pikseline dönüştürülmesi modern cihazlarda gerçekleştirilemez; bunun yerine ikiye katlanırlar. Benzer şekilde, resimler söz konusu olduğunda, zaten rasterleştirilmiş olduklarından piksellerin ikiye katlanmasının bir faydası yoktur.
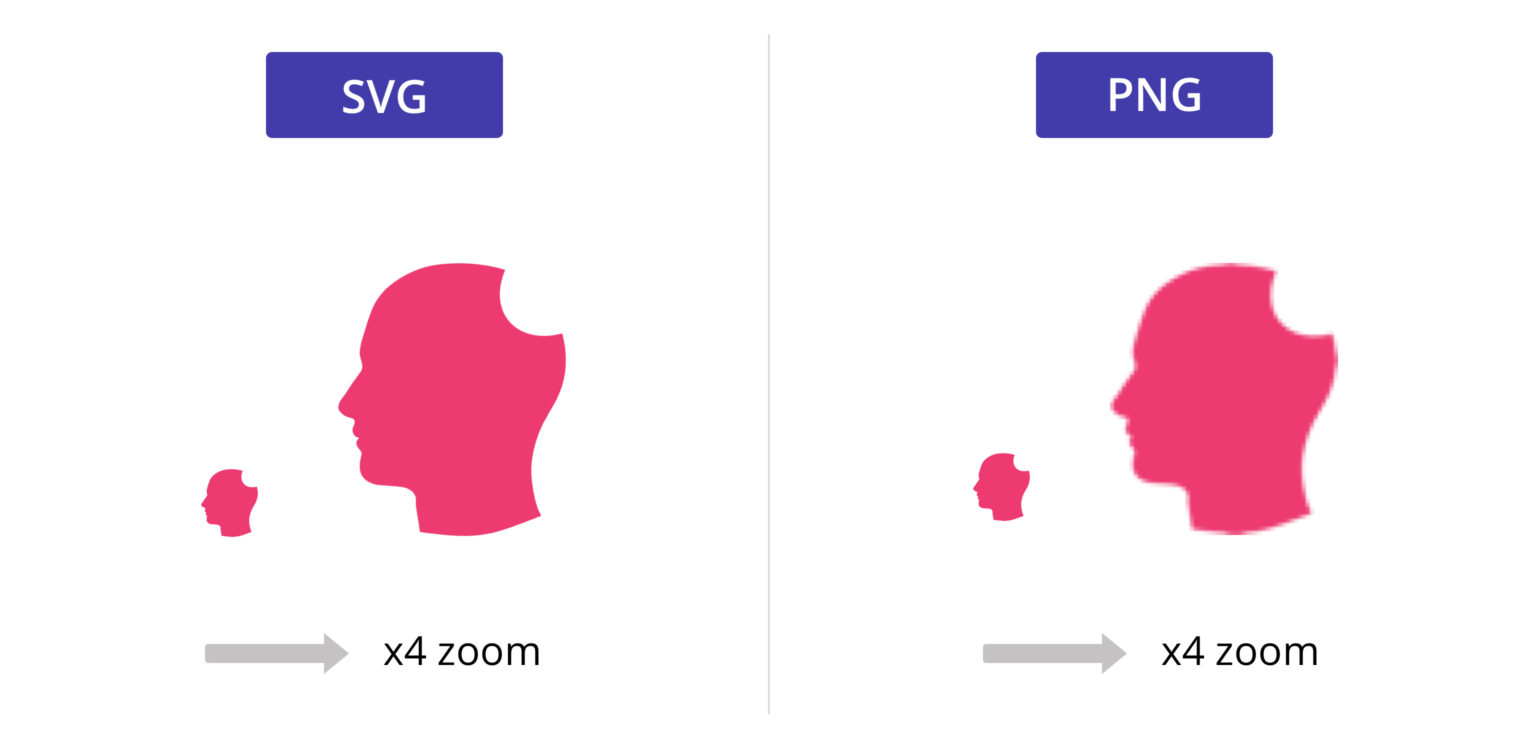
Bir web sitesi rahatlık için çok küçük olduğunda, birçok kullanıcı yakınlaştırır. Her büyütme seviyesinde önceden rasterleştirilmiş görüntüler sağlamak mümkün değildir. Bu derste, optimize edilmiş grafikler kullanarak örneğimizi nasıl daha da iyi hale getirebileceğinizi göstereceğiz. Birçok kullanıcı sabit boyutlu sayfaları görüntülerken yakınlaştıracağından, bazı yararlı tarayıcı özelliklerini de devre dışı bırakır. Herhangi bir cihaz çözünürlüğüne ve yakınlaştırma düzeyine uyacak şekilde ölçeklenebilir bir grafiği isteğe bağlı olarak rasterleştirmek mümkündür. Tasarımda göreli boyutları kullandığımızda, kullanıcının yakınlaştırma ihtiyacını en aza indirirken duyarlı bir tasarım uygulamaya devam edebiliyoruz. Sonuç olarak, tasarımımız tarayıcının varsayılan yazı tipi boyutuna da uyarlanıyor.
Çoğu durumda, CSS arka planlarındaki ve HTML öğelerindeki diğer görüntüleri değiştirmek için SVG kullanmak en basit ve en etkili yöntemdir. Yalnızca IE stilleri için PNG gibi desteklenen formatı desteklemek üzere ikinci bir CSS arka plan görüntüsünü yeniden uygulayabiliriz. Kaynak görüntü değiştirildiğinde, kullanıcılar neredeyse kesinlikle yeniden biçimlendirilmiş bir içerik flaşı göreceklerdir. SVG'yi yalnızca algılarsanız ve yalnızca varsa kullanırsanız kullanmaktan kaçınabilirsiniz. JPG ve PNG, halihazırda maksimum ölçüde sıkıştırılmış olan iki resim biçimi örneğidir. Sıkıştırma ve kod çözme işleminden sonra görüntü sıkıştırılabilir ve pikseller için piksel çözünürlükleri üretmek üzere kodu çözülebilir. Grafikler görüntülendiğinde, belirli bir çözünürlükte rasterleştirilmeleri gerekir.

Raster görüntüleri en aza indirmek için görsel stillerin ölçeklenebilirliğini göz önünde bulundurun. Ölçeklenebilir Vektör Grafikleri (SVG) ve Unicode benzeri glifler, vektör simgeleri için mükemmel seçeneklerdir, ancak bazı dezavantajları vardır. Hangi çözünürlüğü kullanacağımıza karar veremezsek web siteleri oluşturmanın hiçbir anlamı yoktur. Uzun vadede, cihazdan bağımsız kalmak daha iyi bir sonuç olacaktır.
Svg Graphics Kullanmanın Avantajları
Çözünürlük, boyuttan veya ekran çözünürlüğünden bağımsızdır; bu, dosyaların kalitesinin nerede görüntülendiklerine bakılmaksızın sabit kaldığı anlamına gelir. vektör tabanlı ölçeklendirme, süresiz olarak ölçeklenmelerine olanak tanır ve kalitenin sabit kalmasını sağlar. Son olarak, svg dosyası basit grafikler, logolar ve simgeler için mükemmel bir seçimdir. Bir PSD dosyası kullandığınızda, siteniz bir PNG dosyasından daha keskin olacak ve tarafınızda önemli ölçüde daha az bellek olacaktır.
Svg Piksel Boyutu
Bu dosya bir SVG'ye dönüştürüldü. Boyutlar, 16 piksel veya 1 inçlik varsayılan çözünürlüğe dayalıdır. Kullanıcının tarayıcısının varsayılan boyutu daha büyük veya daha küçükse, her şey göreceli olarak ölçeklenir.
SVG (Scalable Vector Graphics), vektör grafiklerini büyütmenin bir yoludur. Amelia Bellamy-Royds, SVG'yi ölçeklendirme konusunda ayrıntılı bir açıklama sunuyor. Bu yöntem, raster grafikleri ölçeklendirmek kadar basit değildir, ancak yeni olasılıklara izin verir. Yeni başlayanlar için SVG'nin çalışmasını istedikleri şekilde nasıl kullanılacağını bilmek zor olabilir. Aster görüntülerdeki en-boy oranı, yüksekliğin genişliğe oranıdır. Tarayıcı, onu kendi özgün yüksekliğinden ve genişliğinden farklı bir boyutta bir tarama görüntüsü çizmeye zorlayabilir, ancak aynı zamanda farklı bir en boy oranına da zorlayabilir. satır içi SVG'ler, tuvalin boyutundan bağımsız olarak kodda belirtilen boyuta çizilir.
ViewBox , vektör grafikleri Ölçeklenebilir Vektör Grafikleri mimarisinin son parçasıdır. ViewBox, elementsvg öğesinin bir öğesidir. Değerini hesaplamak için boşluk veya virgülle ayrılmış dört sayıdan oluşan bir liste kullanılır: x, y, genişlik ve yükseklik. Görünüm alanının sol üst köşesi için hem x hem de y koordinat sistemini sağlar. Yükseklik, kullanılabilir alanı doldurmak için gerekli olan koordinat sayısı ve piksel sayısı toplanarak hesaplanabilir. Görüntünün boyutlarından farklı bir en-boy oranı belirtirseniz, görüntü esnetilmez veya bozulmaz. Yeni nesneye sığdırma CSS özelliği, diğer görüntü türlerini sığdırmanıza ek olarak, aynısını yapmanıza da olanak tanır.
Diğer bir seçenek de, görüntünüzü bir raster görüntüyle aynı şekilde ölçeklemek için enablePreserveRatioAspect=”none” yapmaktır. Bir yükseklik veya genişlik seçebilir ve görüntünüzü görüntülemeyi seçtiğiniz ölçeğin sizinkiyle eşleşmesini sağlayabilirsiniz. Sva gerçekten bunu yapabilir mi? Bu prosedür bazen karmaşıktır. An>img'deki bir görüntüyle otomatik görüntü boyutlandırmayı nasıl kullanacağınızı öğrenmek istiyorsanız, onu nasıl hackleyeceğinizi öğrenmeniz gerekir. Bir öğenin en boy oranı, çeşitli farklı CSS özellikleri kullanılarak yüksekliği ve kenar boşluğu değiştirilerek kontrol edilebilir. Bir viewBox varsa resim boyutunun otomatik olarak 300*150 olarak ayarlanıp ayarlanmayacağı belirtilmez; aksi takdirde, bir viewBox varsa, diğer tarayıcılar resim boyutunu otomatik olarak 300*150 olarak ayarlayacaktır.
En yeni Blink/Firefox tarayıcılarını kullanıyorsanız, görüntünüzün viewBox içinde daha geniş bir alana sahip olduğunu fark edeceksiniz. Bu tarayıcılar, herhangi birini belirtmediğinizde hem yükseklik hem de genişlik yerine varsayılan boyutları kullanır. En basit yöntem, satır içi SVG olan bir öğenin yanı sıra nesne tarafından döndürülen öğeleri ve değiştirilen diğer öğeleri değiştirmektir. Satır içi yüksekliği (kabaca) kullanan bir grafikte, resmi bir yükseklik yoktur. ProtectRatioAspect değeri, grafiğin sıfıra ölçeklenmesine neden olur. Grafiğinize belirli bir genişlik verdiğinizde, en boy oranını dikkatlice ayarladığınız dolgu alanına kadar uzandığından emin olun. ViewBox ve PreserveRatioAspect özniteliklerinin her ikisi de son derece uyarlanabilir. Her birine kendi ölçekleme niteliklerinin eşlik ettiği iç içe öğeler, birbirinden ayrı bir grafik ölçek oluşturmak için kullanılabilir. Bu yöntem, yükseklikten ödün vermeden geniş ekrana yayılan bir başlık grafiği oluşturmanıza olanak tanır.
Svg Dosyalarının Birçok Faydası
Bir vektör grafik dosya formatı bir vektör grafik dosya formatı olduğundan, kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir. Ayrıca, SVG çözünürlükten bağımsızdır, bu nedenle herhangi bir çözünürlükte kullanılabilir ve aynı görünmeye devam eder. Ayrıca animasyonları ve şeffaflığı ile dosya formatı SVG, basılı ve web ortamında kullanılabilen çok yönlü bir dosya formatıdır.
Html'de Svg Neden Kullanılır?
Doğrudan bir HTML belgesine yazılabilen bir görüntü oluşturmak için *svg> */svg> etiketini kullanın. SVG görüntüsünü VS kodunda veya tercih ettiğiniz IDE'de kullanarak, kodu kopyalayın ve HTML belgenizin gövde öğesinin içine yapıştırın, bunun gerçekleşmesini sağlayabilirsiniz. Her şey yolunda giderse, web sayfanız tam olarak aşağıdaki resimdeki gibi görünmelidir.
Görüntüler, SVG öğeleri kullanılarak yeni bir koordinat sisteminde ve görüntü alanında görüntülenebilir. Vektör verileri, bir görüntü oluşturmak için Ölçeklenebilir Vektör Grafiklerinde (SVG) kullanılır. Eşsiz özelliklerinden dolayı, sVG görüntüleri herhangi bir belirgin piksel içermez. Vektör verilerini kullanmak yerine, herhangi bir çözünürlüğe ölçeklenebilen bir dizi görüntü kullanır. Dikdörtgen öğesi, bir HTML dikdörtgeni çizmek için kullanılabilir. Yıldız , SVG çokgen etiketi kullanılarak oluşturulur. Bir logo oluşturmak için sva'da doğrusal bir gradyan kullanılabilir.
Web sitenizde SVG'leri kullandığınızda, boyut olarak daha küçük oldukları için resimler daha hızlı yüklenir. SVG formatında oluşturulan grafiklerin 32 bitten daha yüksek çözünürlüklerde olması gerekmez. Sonuç olarak, çok çeşitli cihaz ve tarayıcılarla uyumludurlar. Bir görüntü küçültüldüğünde, özellikle JPEG ve PNG biçimleri için sıkıştırmak daha zor hale gelir. SVG bir satır içi dosya olduğu için HTTP aracılığıyla talep edilmesi gerekmez. Sonuç olarak, web sitenizin yanıt verebilirliğinde bir artış fark edeceksiniz.
Sadeliği nedeniyle, SVG görüntüleri genellikle daha az renk ve şekil kullanan logolar, simgeler ve diğer düz grafikler için kullanılır. Fotoğraflar gibi çok fazla ayrıntı ve doku gerektiren görüntüler için pek uygun değillerdir. Basit renkler ve şekiller kullanan logolar, simgeler ve diğer düz grafikler için en iyi araçtır.
Svg: Ölçeklenebilir Vektör Grafiklerini Kullanmanız İçin 7 Neden
İşte Ölçeklenebilir Vektör Grafiklerini (SVG) kullanmanız için yedi neden. SEO dostu olmaları nedeniyle kullanımları kolaydır ve doğrudan işaretlemeye bağlanabilirler. SVG'ler HTML'ye gömülebildikleri için önbelleğe alınabilir, doğrudan CSS ile düzenlenebilir ve dizine eklenebilir. Bunlar gelecekte burada olacak türden şeyler. *img src=”image.svg” veya bir CSS arka plan görüntüsü gibi bir SVG kullanıyorsanız, dosyanın doğru bir şekilde bağlanması gerekir ve her şey doğru görünür, ancak tarayıcı onu görüntülemiyor, bu durum hatalı olabilir. sunucu dosyayı bir A veri URI'si ile sunduğundan, CSS'de bir SVG dosyası oluşturmak için kullanılabilir, ancak Webkit tabanlı tarayıcılar tarafından desteklenmez. SVG'yi encodeURIComponent() kullanarak kodlarsanız, yapacağı tek şey her yerde çalışmaktır. xmlns=' http: //www.w3.org/2000/svg' aşağıdaki formatta izlenmelidir.
