WordPress'te Sayfalar İçin Neden Şablon Yok?
Yayınlanan: 2022-11-14WordPress'te sayfalar için şablon olmamasının birkaç nedeni vardır. Bunun bir nedeni, sayfaların statik olması, gönderilerin ise dinamik olması gerektiğidir. Bu, sayfaların düzenli olarak güncellenmediği, gönderilerin ise düzenli olarak güncellendiği anlamına gelir. Bu nedenle, sayfalar için bir şablona sahip olmanın bir anlamı yoktur. Diğer bir neden de, sayfaların genellikle yazılardan daha kısa olması ve dolayısıyla çok fazla tasarıma ihtiyaç duymamasıdır. Son olarak, WordPress'in sayfalar için zaten çok sayıda şablonu vardır, bu nedenle başka bir şablon oluşturmaya gerek yoktur.
Bir sayfa şablonunun birincil işlevi, belirli bir sayfada veya sayfa grubunda kullanılmaktır. Sayfalarınızda gönderiler, haber güncellemeleri, takvim etkinlikleri ve medya dosyaları gibi dinamik içerikleri görüntülemek için şablonları da kullanabilirsiniz. Bir kullanıcı bir sayfa oluşturduğunda veya düzenlediğinde, belirli bir ada sahip bir şablon listesinden seçim yapabilir. Temaların özelliklerinden biri, bir sayfada kaç sütun olacağını belirleme yeteneğidir. Bir şablon, kullandığınız şablon türüne bağlı olarak herhangi bir sayfada veya birden çok sayfada kullanılabilir. Bu özelliği etkinleştirmek için her seçenek için sayfa şablonları oluşturmanız ve her şablonu global bir seçenek olarak adlandırmanız gerekir. Şablon Hiyerarşisi sayfasına göre belirli bir sayfa için şablon oluşturabilirsiniz.
Aşağıda, temanızın klasörüne dahil edilmesi gereken özel sayfa şablonlarının bir listesi bulunmaktadır (örneğin, /WP-content/themes/my-theme-name/). Sayfa gönderisinin gönderi türü bölümüne özel bir sayfa şablonu eklenecektir. Yalnızca WordPress 4.7, 'sayfa' dışındaki gönderi türlerine sayfa şablonları ekleme yeteneğine sahiptir. Şablonunuz body_class() işlevini kullanıyorsa, WordPress gövde etiketinde gönderi tipi sınıf adı (sayfa), sayfanın kimliği (sayfa-id-*ID*) ve kullanılan sayfa şablonu için bir sınıf yazdırır. Ürün gönderi şablonlarını ürün gönderi tipindeki türe göre filtrelemek için theme_product_templates kullanabilirsiniz. Temanızın page.php dosyasındaki Koşullu Etiketler ile temanızda daha küçük ölçekte değişiklikler yapılabilir.
Sayfa şablonu, katkı bölgelerinin yerleşimi (yani sayfada düzenlenebilir bölgeler), gezinme yardımcıları (sayfada parça biçiminde) ve site genelindeki görüntüler
WordPress'te Şablon Sayfalarını Nasıl Bulurum?

WordPress'te şablon sayfaları bulmanın birkaç yolu vardır. Bunun bir yolu, WordPress arka ucundaki arama özelliğini kullanmaktır. Basitçe "şablon" yazın ve neyin geldiğini görün. Başka bir yol da, WordPress tema dizininde şablon dosyaları aramaktır.
WordPress: Bir İçerik Yönetim Sisteminden Daha Fazlası
WordPress içerik yönetim sistemi, web siteleri oluşturmak için popüler bir sistemdir. WordPress'te bulunan şablonların çoğu, özelleştirilmiş bir web sitesi oluşturmayı kolaylaştırır, ancak birçok kullanıcı sistemde bulunan diğer şablonlardan habersizdir. Hızlı Düzenleme şablonu seçeneğine Sayfalar'a gidilerek erişilebilir.
WordPress'te Şablon Seçeneklerini Nasıl Alırım?

WordPress'te şablon seçeneklerini almanın birkaç yolu vardır. Bunun bir yolu, WordPress Panosundaki Görünüm bölümüne gitmek ve Temalar'a tıklamaktır. Oradan, mevcut temalara göz atabilir ve aradığınız şablon seçeneklerine sahip olanı bulabilirsiniz. Başka bir yol da internette temalar aramak ve bunları bilgisayarınıza indirmektir. Bir temayı indirdikten sonra, onu WordPress sitenize yükleyebilir ve etkinleştirebilirsiniz.
WordPress Şablonları Nasıl Bulunur ve Kullanılır
Çok sayıda şablona ek olarak, WordPress yaygın olarak kullanılan popüler bir içerik yönetim sistemidir (CMS). Siteniz için uygun şablonları seçerken yardıma ihtiyacınız varsa, birkaç seçeneğiniz vardır.
Şablonlardan herhangi birini görmeden önce, sitenizin sol üst köşedeki simgesine tıklayın ve Şablonlar'ı seçin. Yenileri de dahil olmak üzere oluşturduğunuz tüm şablonların bir listesini görüntüler. Bir şablonun adını tıkladığınızda, şablon düzenleyicisine götürülürsünüz.
Sayfalara giderek şablonlara da erişebilirsiniz. Özel bir şablon seçip kaydedebileceğiniz veya güncelleyebileceğiniz bir Şablon açılır menüsü de vardır.
Şablonları nasıl kullanacağınızı öğrenmek için yardıma ihtiyacınız varsa, lütfen ekibimizle iletişime geçin. Yardıma ihtiyacınız varsa lütfen bizimle iletişime geçin.
Bir Sayfayı WordPress'te Şablon Olarak Nasıl Kaydederim?
Sayfanın alt kısmında bulunan Yayınla / Güncelle Butonunun sağ tarafında bulunan yukarı oka tıklayarak şablon olarak kaydedebilir ve daha sonra web sitenizde veya kitinizde kullanabilirsiniz. Kullanmak istediğiniz şablon olarak Kaydet'i seçin.
Özel bir sayfa şablonu oluşturduğunuzda web sitenizin görünümü üzerinde daha fazla kontrol sahibi olursunuz. Sonuç olarak, her sayfayı manuel olarak güncellemek zorunda kalmadan tüm web tasarımınızı kişiselleştirebilirsiniz. Özel bir sayfa şablonu da size zaman ve para kazandırabilir. WordPress sayfa şablonları oluşturmanın en yaygın iki yolu, AJAX veya WordPress tabanlı HTML5 şablonlarıdır. WordPress'e aşina iseniz, manuel yöntemi kullanmak isteyebilirsiniz. Bu yöntem uyarlanabilir ve yalnızca az miktarda kodlama bilgisi gerektirir. Bu eğitimde, mevcut temanız için bir şablon dosyası oluşturup yükleyeceğiz.
Elementor veya Beaver Builder kullanılarak temel bir WordPress sayfa şablonu oluşturulabilir. Elementor ile WordPress sayfaları oluşturmanıza ve özelleştirmenize olanak tanıyan bir sürükle ve bırak düzenleyicisi vardır. Bu şablonlara, klasör simgesine tıklayarak ve açılır menüden bloğu veya tam bir sayfayı seçerek erişebilirsiniz. Sayfanızdaki herhangi bir öğeyi, sayfanızdaki öğeler listesinden seçerek değiştirebilirsiniz. Bu eklenti, bir sürükle ve bırak düzenleyicisinin yanı sıra sayfa oluşturmak için çeşitli modüller sağlar. Blogunuzda veya web sitenizde kullanabileceğiniz bir WordPress sayfa şablonu oluşturun. Bunu başarmak için kullanabileceğiniz iki yöntem vardır ve her ikisi de size büyük ölçüde esneklik sağlar. WordPress'in tek gönderi şablonları çeşitli biçimlerde mevcuttur. Bu prosedürün bir sonucu olarak, özel ihtiyaçlarınızı karşılamak için web sitenizin tasarımını kolayca değiştirebilirsiniz.

WordPress'te Bir Sayfa Şablonuna Nasıl Erişirim?
Bu şablonları görüntülemek istiyorsanız, sitenizin sol üst köşesine gidin ve ardından Şablonlar'ı seçin. Oluşturduğunuz tüm yeni şablonlar da dahil olmak üzere bir şablon listesi göreceksiniz. Adı tıkladıktan sonra, o şablon için bir şablon düzenleyicisi bulunacaktır.
WordPress Sayfa Şablonunu Bulamıyor
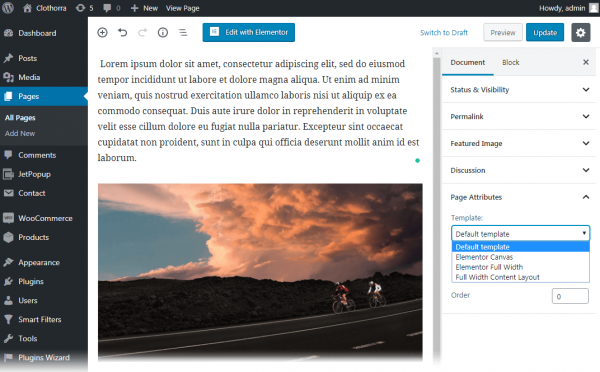
Menüden Ekran Seçenekleri'ni seçerek Sayfa Nitelikleri'nin yanındaki kutuyu işaretleyebilirsiniz. Düzenleyicinizin sağ tarafında Sayfa Nitelikleri modülünü bulduğunuzda, Şablon açılır menüsünü tıklayın.
WordPress Sayfa Şablonu Örneği
Bir WordPress sayfa şablonu, WordPress'e web sitenizde belirli bir sayfa türünü nasıl görüntüleyeceğini söyleyen bir kod ve biçimlendirme karışımı içeren bir dosyadır. Örneğin, Hakkında sayfanız için ekibinizi tanıtan bir şablonunuz veya İletişim sayfanız için bir form ve harita içeren bir şablonunuz olabilir.
Bazı siteler, web sitesinin geri kalanından önemli ölçüde farklı açılış sayfalarına sahiptir. Özel bir sayfa şablonu içeren WordPress platformu sayesinde kendi tasarımınız ve düzeninizle sayfalar oluşturmak basittir. İşlem, bir eklenti yüklemek kadar basit değildir; bunun yerine, biraz uygulamalı zaman gerektirir. Ayrı bir FTP programınız yoksa, dosyaları bir WordPress web sitesine yüklemek için bir ftp programına ihtiyacınız olacaktır. İşleri kendimize basitleştirmek için mevcut tema sayfası şablonunu kopyalayacağız. Şablon dosyası kullanılarak bir sayfa görüntülenemez çünkü WordPress'in bunun nasıl yapılacağını söyleyecek hiçbir şeyi yoktur. Sonuç olarak, bunu özel şablonumuzun temeli olarak kullanacağız.
Ardından, page.php içeriğini özel şablon dosyanıza kopyalamanız gerekir. Özel şablonumuzun zaten bir başlığı olduğundan, onu kodumuzdan kaldıracağız. Yeni şablon, sitenizde artık boş sayfalar görüntülenmeyecek bir sayfaya eklendi. Bu kararı, tema sayfası şablonunu başlangıç noktası olarak kullanarak aldık. Özel bir sayfa şablonunun güzelliği, diğer gönderilerinizden ve sayfalarınızdan tamamen ayrı olmasıdır. Özel sayfa şablonundaki hatalar, site kapalı kalma süresinin en yaygın nedenlerinden biridir. Nasıl programlanacağını veya HTML'yi biliyorsanız, WordPress'te her şeyi oluşturabilirsiniz.
Sayfa Tasarımında Sayfa Şablonu Nasıl Kullanılır
Basitçe şablonu seçin ve ardından açılır menüden Şablonlarım seçeneğini belirleyin. Açılır menüden kullanmak istediğiniz şablonu seçin. Başvurmak için üzerine tıklayın.
WordPress Sayfa Şablonu Hiyerarşisi
WordPress sayfa şablonu hiyerarşisi , WordPress şablonlarını bir web sitesindeki içeriği yansıtan bir yapıda düzenlemek için kullanılan bir sistemdir. Hiyerarşi, bir web sitesinin ana sayfası için kullanılan şablon olan ana sayfa şablonuyla başlar. Ana sayfa şablonunu, her biri belirli bir içerik türü için tasarlanmış bir dizi farklı şablon takip edebilir. Örneğin, gönderiler, sayfalar ve ekler için bir şablon vardır.
Bu videonun amacı size WordPress sayfalarının nasıl oluşturulacağını göstermektir. Ayrıca bir sayfa hiyerarşisine eklenebilecek ve şablon olarak kullanılabilecekler. Bu, hiyerarşi ve şablonlara dayalı WordPress sayfaları oluşturmak için adım adım prosedürdür. WordPress Sayfası Oluşturmak İçin Adım Adım Kılavuz Bu eğitimdeki talimatları izledikten sonra, artık WordPress web sitenize birkaç sayfa ekleyebilmelisiniz. Sayfa kenar çubukları varsayılan olarak gerekli değildir, ancak bu kenar çubuğu şablonu tıklanarak belirtilebilir. Bir ada sahip olmak için bir sayfa şablonu gerekli değildir. Adına ne dersen de, onu yapabilirsin.
WordPress gönderileri ve sayfaları, içerik yönetiminin temel yapı taşlarıdır ve bu kursta ele alınmaktadır. Bu kurs ayrıca WordPress içeriğini kategorilerde, etiketlerde ve menülerde nasıl düzenleyeceğinizi de öğretecektir. Bir temayı hızlı bir şekilde nasıl kuracağınızı ve özelleştireceğinizi öğrenmek istiyorsanız Kahve Molası Kursumuzu izlemelisiniz.
WordPress Sayfa Şablonu Eklentisi
WordPress için özel sayfa şablonları oluşturmanıza izin veren çeşitli eklentiler vardır. Bunlar, web siteniz için benzersiz bir görünüm oluşturmak veya bir sayfaya belirli işlevler eklemek için kullanılabilir. Sayfa şablonu eklentileri , genellikle sayfalarınızın düzenini ve içeriğini kontrol etmek için kullanabileceğiniz bir sürükle ve bırak arayüzü veya bir dizi alan sağlar.
Sayfalara farklı sayfa şablonları atama yeteneği, WordPress'in en kullanışlı özelliklerinden biridir. Temaya erişimi olmayan bir eklenti geliştiricisiyseniz, web siteniz için bir sayfa şablonu oluşturmak zor olabilir. Bu makalede belirtilen adımları izleyerek, sayfa şablonları oluşturmak amacıyla bir eklenti oluşturabileceksiniz. Eklentiye uygulanacak şablon dosyası için bir yol oluşturduk. WordPress, filtre kancasını çalıştırmadan önce bir şablon dosyası içerdiğinden, bu filtre kancası, varsayılan şablon davranışını geçersiz kılmak için kullanılabilir. Tema CSS dosyası ile tasarım çakışması varsa sayfamızdan kaldırılması gerekebilir.
Sayfa Şablonu Bulmanın Daha İyi Yolu
Bir sayfa şablonu bulmanın daha etkili bir yolu, sayfanın kendisinin URL'sine gitmektir. Yeni bir sayfa oluşturduğunuzda, Sayfa Nitelikleri'ndeki Şablon alanı, onu oluşturmak için kullanılan şablonun adını içerir.
