Resimlerinize Neden Alternatif Metin Eklemelisiniz?
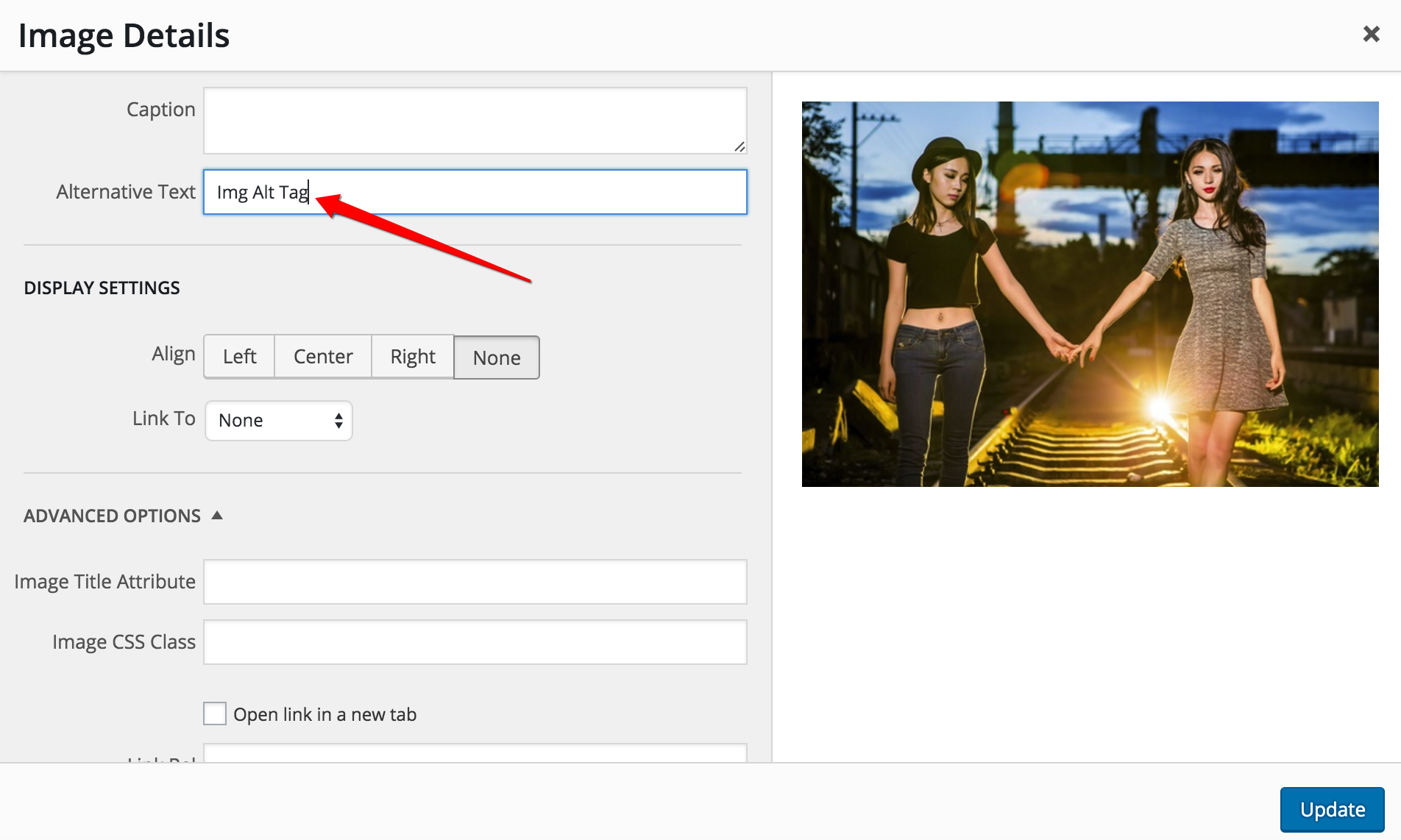
Yayınlanan: 2022-09-14Resimlerinize bir alt etiketi veya alternatif metin eklemek, web sitesi optimizasyonunun önemli bir parçasıdır. Metin, arama motorlarının sitenizi dizine eklemesine yardımcı olur ve sitenizi görme engelli kişiler için daha erişilebilir hale getirir. WordPress'te resimlerinize iki şekilde alternatif metin ekleyebilirsiniz: 1. Yeni bir resim yüklediğinizde, “Alternatif Metin” alanına alternatif metin girebilirsiniz. 2. Gönderinize veya sayfanıza bir resim ekledikten sonra, "Görüntü Ayrıntıları" kalıcı penceresinde resmi düzenleyebilir ve alternatif metin ekleyebilirsiniz. Etkili olması için alternatif metniniz: * Görselle alakalı * Açıklayıcı ancak özlü * Anahtar kelime içermeyen iyi bir alternatif metin örneği: Bu örnekte, alternatif metin görseli doğru bir şekilde açıklar ve görselin içeriğiyle alakalıdır. sayfa. Ayrıca kısa ve öz olması önemlidir, çünkü uzun alternatif metin sayfanın akışını bozabilir.
Bir web sitesine resim eklediğinizde, alternatif metni de ekleyin. Bu mesajı görmüyorsanız, resminiz düzgün yüklenmiyor demektir. Alt metin göründüğünde, hem kullanıcıları hem de arama motorlarını bunun ne anlama geldiği konusunda bilgilendirir. Metin daha açıklayıcı olduğunda, daha fazla fayda sağlar. İyi bir alternatif metnin anahtarı, onu açıklayıcı tutmak ve aşırı uzun olmamaktır. Alt metin ile, Yoast SEO gibi WordPress eklentilerine bir SEO metriği olan yazı anahtar kelimelerinizi ekleyebilirsiniz. Kısa mesajın ekran görüntüsü, bazı kişilerin yaptığı bir hataya örnektir.
Bir şeyin veya başka bir şeyin resmi. Web sitelerinin alt etiketleri bu bilgileri içerir. Medya Kitaplığına alternatif metin eklemediyseniz, bunu WordPress' Blok Düzenleyici'den yapabilirsiniz. Yüklediğiniz her resim için bir ücret alınacaktır. WP Engine gibi sağlam ve uygun maliyetli bir barındırma sağlayıcısı ile siteniz optimize edilmiş ve kararlı olacaktır.
Farenizi üzerine getirerek, sağ tıklayarak ve hızlı menüden (veya klavyede Ctrl-Shift-I) İncele'yi seçerek bir görüntüyü inceleyebilirsiniz. Ekranınızın sağ tarafında, o öğenin HTML koduna erişebileceğiniz yeni bir bölme göreceksiniz. Ardından görselin alt metnini ve diğer özelliklerini inceleyebilirsiniz.
Alt etiketi wordpress'te nerede bulunur? Resim etiketinde aşağıdaki Alternatif Metin alanı bulunur: *img src=myimage.
WordPress'te Alt Etiketler Nedir?
 Kredi: The SITS Girls
Kredi: The SITS GirlsAlt etiketi, bir resim için alternatif metin sağlamanıza izin veren bir HTML öğesidir. Bir web kullanıcısının tarayıcısı bir resmi görüntüleyemediğinde, onun yerine alt etiketi görüntülenecektir. Bu, görselle ilgili, görme bozukluğu olan web kullanıcıları için yararlı olabilecek bilgiler sağlamanıza olanak tanır.
Bir web sayfasına bir resim eklendiğinde, alt adı verilen bir özellik otomatik olarak resmin açıklamasıyla doldurulur. Alt özelliği eklemek, resim hakkında ek bilgi sağlamanıza veya fotoğrafçıyı veya yaratıcıyı belirtmenize olanak tanır. Bir görselin alt özelliği yoksa, tarayıcı görsel için varsayılan metni kullanır. Belirli bir resim mevcut olmadığında, tarayıcıda bir yer tutucu resim görüntülenecektir. Çoğu durumda, HTML *img etiketini kullanarak bir görüntüye alt etiketi ekleyebilirsiniz. cat.jpg adlı bir resme alt etiketi eklemek istiyorsanız, aşağıdaki HTML kodunu kullanarak bunu yapabilirsiniz: *img src=”cat.jpg” alt=”Kedim” HTML img> etiketini kullanırken, resmin alt özelliği yoksa alt etiketi ekleyebilir. Bir resme alt etiketi eklemek için HTML kodunu kullanın: imgsrc=cat.jpg> alt=Kedim> title=Kedim>/img> Bir web sayfasına resim eklendiğinde, bir metin özelliği kullanılır. Bir görselin alt özniteliği olmadığında, tarayıcı onun için varsayılan metni kullanır.
Alt Etiketi Nasıl Eklersiniz?
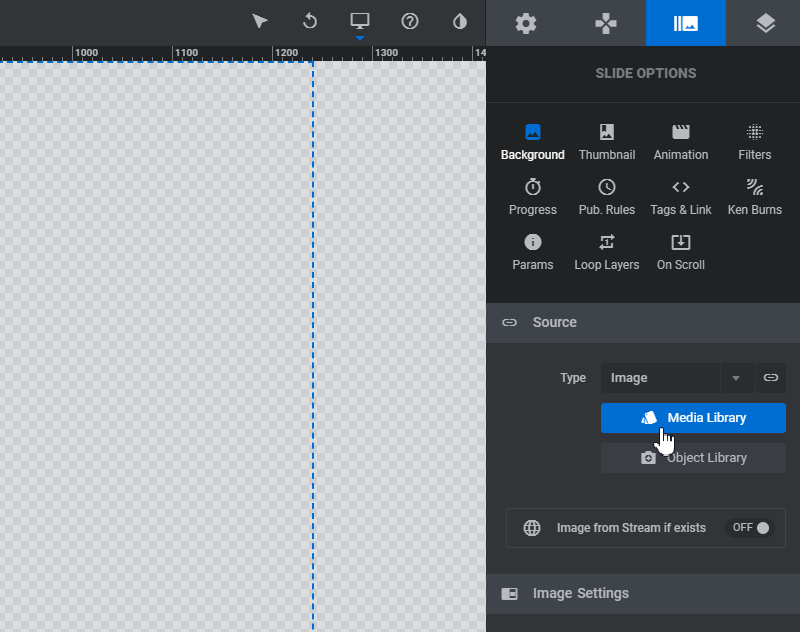
 Kredi: www.sliderrevolution.com
Kredi: www.sliderrevolution.comBir web sayfasındaki bir resmi tanımlamak için bir alt etiketi kullanılır. Bir alt etiketi ekleyerek, görme engelli kullanıcılar için web sitenizin erişilebilirliğini iyileştirmeye yardımcı olabilirsiniz. Alt etiketi eklemek için web sayfanızın HTML kodunu düzenlemeniz gerekir.

Bir Nesneye Alternatif Metin Nasıl Eklenir
Bir nesneye alternatif metin eklemek için aşağıdaki adımlar kullanılabilir. Metni düzenlemek için nesneye sağ tıklayın ve Alternatif Metni Düzenle'yi seçin… Kılavuz olarak kullanmak için bir nesne seçin. Alternatif Metni değiştirmek için Format'a gidin.
Alt Etiket Örnekleri
Alt etiketi, bir resim için alternatif metin sağlamanıza izin veren bir HTML öğesidir. Bir kullanıcının tarayıcısı bir resim oluşturamadığında, onun yerine alternatif metin görüntülenecektir. Bu, erişilebilirlik açısından önemlidir, çünkü görme engellilerin sayfanın içeriğini yine de anlamasına olanak tanır.
Bazı alternatif metin örnekleri şunları içerir:
“Küçük bir köpeğin resmi”
“Mavi bir çiçeğin yakından görünümü”
“Sokakta yürüyen bir kişi”
Resimleriniz için iyi bir alt özellik, bir web sitesinin erişilebilirliğine yardımcı olur ve hem görsel arama hem de web araması için SEO'yu geliştirir. Görsel SEO söz konusu olduğunda, alternatif metni yapılandırmak en önemli adımdır. arama motorlarındaki tarayıcılar, görseli, göremeyen kullanıcılar tarafından görülemeyecek şekilde yazarlar. Görselinizin Google'daki aramalarda üst sıralarda görünmesini istiyorsanız şunları yapmalısınız: Google'daki görseller milyonlarca kişi tarafından sıkça aranır. Tembel Yükleme kullanırken, bir alt metin dizeniz olmalıdır. "Alt metin" nasıl yazılır? Bu derste, arama motorlarına anahtar kelime kullanmadan yardımcı olacak iyi bir resim alt metninin nasıl oluşturulacağına bakacağız.
Konunuzla alakalı görseller web sitenizde daha sık görünecek. Ana anahtar kelimelerinize ek olarak anlamsal olarak alakalı anahtar kelimeler kullanılmalıdır. Logonuz ve düğmeleriniz için bir alt metin eklediğinizden emin olun. Sonuç olarak, alternatif metin kullanırken, arama motoru tarayıcıları bunu belirli bir resim olarak tanır. Alt metin kullanımı, görsel SEO'nun en önemli bileşenidir. Alternatif metin, görme engelli kullanıcıların web sitenizde daha etkili gezinmelerine yardımcı olmak için kullanılabilir. Kısa ve net alt metin idealdir. Bu parçada sadece bir satır (125 karakter) vardır. Resmin açıklaması, bir arama motorunun arama kutusunun, kendisiyle ilişkilendirilmiş anahtar kelimelerle bir arama sonucu gösterebileceği noktaya kadar doğrudur.
İletişim desteği
Bir resim için aşağıdaki Alt etiketini kullanabilirsiniz:
Desteğe Ulaşın bölümüne *desteğe başvurun yazın.
Resimlere Alternatif Metin Nasıl Eklenir Html
HTML'nize bir resim öğesi eklerken, HTML öğesine [ALT=yanlış değer buraya gelir] etiketini ekleyerek alternatif metin değerini belirtebilirsiniz.
Aboneler, teknik bir sorun nedeniyle resimlerinizi görüntüleyemediğinde, kampanyanızın alt metni görüntülenir . İzin verirseniz, e-posta istemcilerindeki resimleri devre dışı bırakırlarsa veya kampanyanızı görüntülemek için bir ekran okuyucu kullanırlarsa bunu bekleyebilirsiniz. Ekran okuyucu kullanan kişiler, metni vurgulamak için sıklıkla kısaltmalar kullanır. Resimleriniz abonelerin gelen kutusunda görünmüyorsa, e-posta istemciniz onları engelliyor olabilir. Birçok e-posta istemcisi varsayılan olarak görüntüleri kapattığından, aboneler görüntüleri manuel olarak açmak zorunda kalır. Aboneleriniz görselleri engellediyse, görseliniz yerine alternatif metninizi fark edeceklerdir.
Image Editor programının bir bileşenidir.
Metnin başındaki yerine bir kısaltma vardır.
Resmin resim alt metni orijinaliyle aynı.
Toplu Görselde Alternatif Metin vardır.
