WooCommerce Sepete Ekle Düğmesi Nasıl Özelleştirilir ve Değiştirilir?
Yayınlanan: 2022-09-15Günümüzde her e-ticaret web sitesi, müşterilere tek bir tıklamayla istenen ürünleri satın alma esnekliği vermekle ilgilidir. WooCommerce ile, ürün sayfalarında/ürün listesi sayfalarında veya başka herhangi bir sayfada Sepete Ekle düğmelerini herhangi bir çaba harcamadan görüntüleyebilirsiniz.
Bu WooCommerce Sepete Ekle düğmeleri görsel olarak çekicidir ve satışları doğrudan etkilediği için çevrimiçi mağazaların başarısına büyük katkıda bulunur.
Bu blogda, özel WooCommerce Sepete Ekle URL'lerini/düğmelerini ayarlamayı, kod ve eklentileri kullanarak Sepete Ekle düğmelerini özelleştirmeyi ve doğrudan ödeme için Sepete Ekle düğmelerini Şimdi Satın Al düğmeleriyle değiştirmeyi öğreneceğiz.
Başlayalım.
Varsayılan WooCommerce Sepete Ekle düğmesi/URL'si

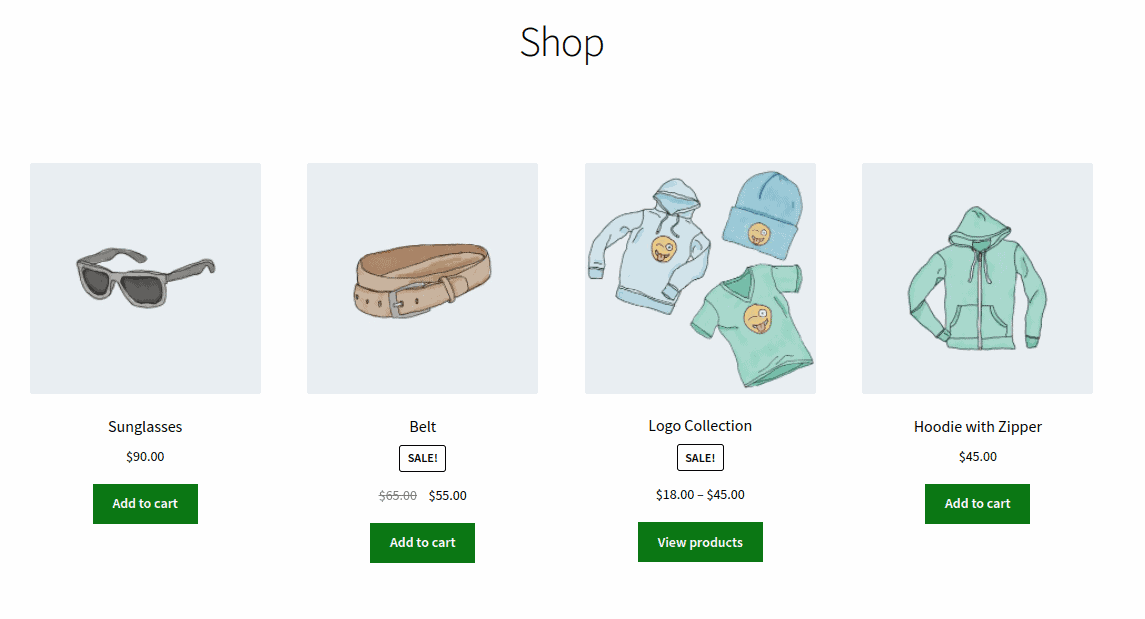
Varsayılan WooCommerce Sepete Ekle düğmesi, diğer kaynaklara ait harici/bağlı ürünler dışındaki tüm tek ürün sayfalarında her zaman görünür.
Ayrıca tüm ürünlerin görüntülendiği mağaza sayfasında, kategori sayfalarında, etiket sayfalarında veya herhangi bir ürün filtresi sayfasında ürünlerin altında Sepete Ekle butonlarını görebilirsiniz.
Butonlardaki yazılar ürün tipine göre değişiklik gösterebilir. Örneğin, daha hızlı ödeme için (daha sonra hakkında daha fazla bilgi için) Sepete Ekle yerine Şimdi Satın Al düğmesi olacaktır.
Özel bir Sepete Ekle URL'si nasıl oluşturulur?
Burada, düğmenin varsayılan URL'sini değiştirebilirsiniz ve gerisi halledilir. Bu yöntem, sepete ekle düğmelerini özel açılış sayfalarına, fiyatlandırma tablolarına, blog gönderilerine ve diğerlerine yerleştirmek istediğinizde kullanışlıdır.
Basit ve değişken ürünler için özel WooCommerce Sepete Ekle HTML bağlantılarının/düğmelerinin nasıl oluşturulacağını görelim.
Basit ürünler için Sepete Ekle URL'si
Basit ürünleri özel bir URL ile kolayca sepete ekleyebilirsiniz.
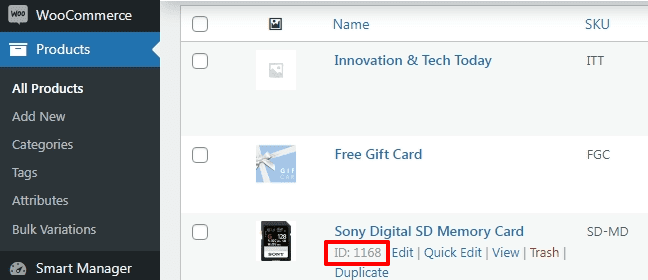
WooCommerce > Products gidin. Ürün kimliğini bulmak için fareyle ürün başlığının altına gelin ve aşağıdaki bağlantıyı kullanın:
https://yourdomain.com/?add-to-cart=X&quantity=Y .

Açıkçası, alan adını ve ürün kimliğini sırasıyla kendi etki alanınız ve istediğiniz ürün kimliğiyle değiştirin.
Bu, sepete tek bir ürün ekleyecektir. Aynı ürünü daha fazla miktarda eklemek için şu URL'yi kullanın:
https://yourdomain.com/?add-to-cart=1168&quantity=5 .
Sepete ekle ve ödemeye yönlendir
Sepete bir ürün eklendiğinde, en iyi seçenek müşterileri ödeme sayfasına yönlendirmektir.
Dolayısıyla, bu durumda URL şöyle olacaktır:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 .
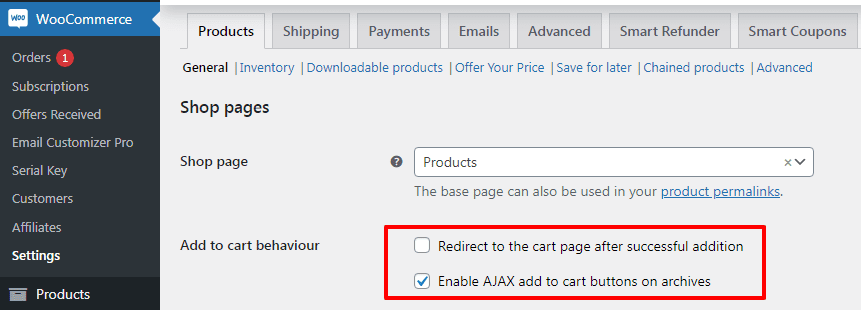
Unutmayın, bunun çalışması için WooCommerce > Settings > Products > General altındaki “Arşivlerdeki sepete AJAX ekleme düğmelerini etkinleştir” seçeneğini işaretlemeniz ve ayrıca “Başarılı eklemeden sonra sepet sayfasına yönlendir” seçeneğini devre dışı bırakmanız gerektiğini unutmayın.

Kullanıcıları ödeme sayfasından başka sayfalara yönlendirmek istiyorsanız, ödeme yerine URL şu şekilde olacaktır:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
Değişken ürünler için Sepete Ekle URL'si
Bu da çok kolaydır. Basit ürünler gibi, ürün kimliğini ürün varyasyonu kimliğiyle değiştirmeniz gerekir.
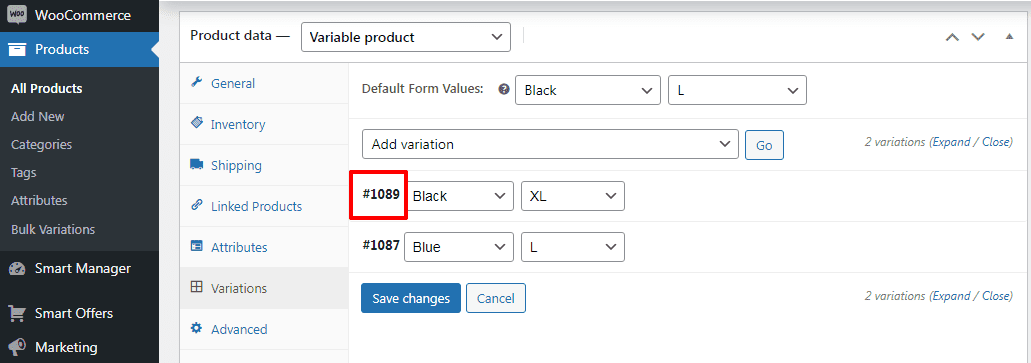
WooCommerce > Products gidin. Değişken bir ürün seçin. Variations sekmesine tıklayın. Ürün kimliklerini gösterildiği gibi bulacaksınız. Kimliklere sahip olduğunuzda, URL'ler oluşturmak parkta bir yürüyüştür.

Bir adet olan bir ürün varyasyonu eklemek için URL şu şekilde olacaktır:
https://yourdomain.com/?add-to-cart=1089&quantity=1 .
Beş adetli bir ürün varyasyonu eklemek için URL şöyle olacaktır:
https://yourdomain.com/?add-to-cart=1089&quantity=5 .
Sepete bir adet ürün varyasyonu eklemek ve ödeme sayfasına yönlendirmek için URL şu şekilde olacaktır:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 .
Sepete bir adet olan bir ürün varyasyonu eklemek ve ödeme sayfasından başka bir sayfaya yönlendirmek için URL şöyle olacaktır:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
Yeterince basit? Özelleştirme Sepete Ekle düğmesine geçelim.
Varsayılan WooCommerce Sepete Ekle düğmesini neden özelleştiriyorsunuz?
Yiyecek satın almak için herhangi bir WooCommerce mağazasını ziyaret ettiğinizi ve her bir ürün için ayrı ayrı ödeme yapmanız gerektiğini hayal edin. Bir alıcı olarak satın alma işlemi yapmak sizin için sakıncalı olmaz mıydı? Ayrıca, satın almalar için birden fazla işlem başlatmak şüphesiz zaman alıcıdır.
WooCommerce'in Sepete Ekle özelliğinin çevrimiçi alışveriş yapanlar için bir nimet olduğunu kanıtladığı yer burasıdır. Alışveriş yapanlar istedikleri ürünleri seçip sepete koyabilirler. Tüm ürünler sepete atıldıktan sonra, alışveriş yapanlar kasaya geçebilir. Bu, harika bir müşteri deneyimine yöneliktir.
Varsayılan ayarlar işi yapabilir. Ancak ürün tipine ve ürün portföyünüze göre özelleştirme gereklidir. Herkese uyan tek bir yaklaşım yoktur.
. Bu yöntem özellikle tek ürün satan mağazalarda veya müşterilerin çok ürünlü bir mağazada tek bir ürün satın almak istedikleri durumlarda işe yarar.
Sepete Ekle butonu ise çok fazla ürün satan mağazalar için son derece kullanışlıdır. Ziyaretçiler, mağazada birden fazla ürüne göz atıyor, ödeme sayfasına geçmeden önce sepete ürün eklemeye/çıkarmaya devam ediyor.
Bu nedenle, gereksinimlere göre, marka görünümünüze göre özelleştirilmiş bir düğme (metin, renk, simge, yerleşim) daha iyi dönüşümler sağlayacaktır.
Sepete Ekle düğmeleri nasıl özelleştirilir?
Bazen, varsayılan Sepete Ekle düğmeleri web sitesinde çekici görünmeyebilir. Onları marka renginizle eşleştirmek isteyebilirsiniz. Veya yanlış yerleşim, dönüşümleri engelleyebilir.
Bu gibi durumlarda WooCommerce, Sepete Ekle düğmelerini her düzeyde özelleştirmek için mükemmel bir esneklik sunar. Düğmeleri minimum çabayla özelleştirebilirsiniz.
Bu Sepete Ekle düğmelerini özelleştirmenin bazı teknik yollarına, eklentilerine ve alternatif yollarına bakacağız. Teknik yollar biraz zor olabilir. Bu nedenle, kod parçacıklarını güvenli bir şekilde eklemek için bu belgeye bakın.
WooCommerce Sepete Ekle düğmesi metnini değiştirme
Müşteriler için daha ilgi çekici ve çekici hale getirmek için WooCommerce sepete ekle düğmesi metnini değiştirebilirsiniz. Satın alma düğmeleri için kullanabileceğiniz bazı düğme metni fikirleri şunlardır:
- Sepete ekle
- Ürün(ler)i Sepete Ekle
- Alışveriş Sepetime Ekle
- Alışveriş Çantama Ekle
Varsayılan Sepete Ekle düğmesi metnini değiştirmek için aşağıdaki adımları takip edebilirsiniz:

-
WordPress Admin panel > Appearance > Theme Editor. - Tema İşlevleri / function.php dosyasını açın.
- function.php dosyasının altına aşağıdaki kodu ekleyin.
// Tek ürün sayfasında sepete ekle metnini değiştirmek için
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text');
function storeapps_custom_single_add_to_cart_text() {
return __( 'Çantaya Ekle', 'woocommerce' );
}
// Mağaza sayfasında sepete ekle metnini değiştirmek için
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
function storeapps_custom_product_add_to_cart_text() {
return __( 'Çantaya Ekle', 'woocommerce' );
}
Gördüğünüz gibi bu kod tekil ürünler ve koleksiyon sayfası içindir. Metni Add To Bag olarak değiştirmenize izin verecektir. Ancak, koddaki tüm “Çantaya Ekle” ibarelerini istediğiniz metinlerle değiştirerek dilediğiniz başka özel metinlere dönüştürebilirsiniz.
Değişiklikleri kaydetmek için 'Dosyayı Güncelle' düğmesini tıklayın ve WooCommerce Sepete Ekle düğmesi özel metninizin mağazanızda nasıl gösterildiğini kontrol etmek için ön uca gidin.

WooCommerce Sepete Ekle Düğmesinin rengini değiştirme
Sepete ekle düğmesinin rengi, müşterileri ürün satın almaya yönlendirmede önemli bir rol oynar. Düğme renginin web sitesinin renk şemasıyla eşleştiğinden emin olun.
Çoğu WooCommerce teması, web sitesindeki tüm düğme türleri için varsayılan renkler sunsa da, bunların mağazanızın tasarımına uygun olduğundan emin olmalı ve öne çıkması için WooCommerce Sepete Ekle düğmesinin rengini değiştirmelisiniz.
WooCommerce Sepete Ekle düğmesinin rengini değiştirmek için temanızın stil sayfasına (çoğunlukla style.css dosyası olarak bilinir) bir CSS kod parçacığı eklemeniz gerekir. WordPress Admin panel > Appearance > Customizer giderek buna erişebilirsiniz.
Ardından, bir seçenekler listesi içeren yeni bir pencereye yönlendirilirsiniz. Burada, Sepete Ekle düğmesinin rengini değiştirmenin üç yolu olabilir.
Sitenizdeki Sepete Ekle düğmesinin rengini değiştirin
İlk yol, Buttons > Background Color bölümüne gitmektir.
Buradan Sepete Ekle butonunuzun arka plan rengini ve metin rengini değiştirebilirsiniz. Ancak bu seçenek ile tüm sayfalardaki tüm düğmelerin rengini değiştireceksiniz.
Sepete Ekle düğmesinin rengini farklı sayfalarda farklı değiştir
İkinci yol, Mağaza Arşivi/Ürün Teklisine gitmektir. Mağaza Arşivi seçeneğiyle, yalnızca arka plan rengini ve metnini değiştirmekle kalmaz, aynı zamanda WooCommerce mağaza arşiv sayfalarında görüntülenen Sepete Ekle düğmesinin konumunu da özelleştirebilirsiniz.
Tek ürün sayfasında, Sepete Ekle düğmesinin arka plan ve metin rengini ve üzerine gelme efektini de değiştirebilirsiniz.
CSS kodunu kullanarak Sepete Ekle düğmesinin rengini değiştirin
Üçüncüsü, WooCommerce Sepete Ekle düğmesinin rengini değiştirmek için özel kod eklemek için Ek CSS bölümüdür.
Aşağıdaki kodu kopyalayın ve WordPress admin > Customizer > Additional CSS bölümüne veya 'style.css' dosyasına yapıştırın ve renkleri istediğiniz gibi değiştirin.
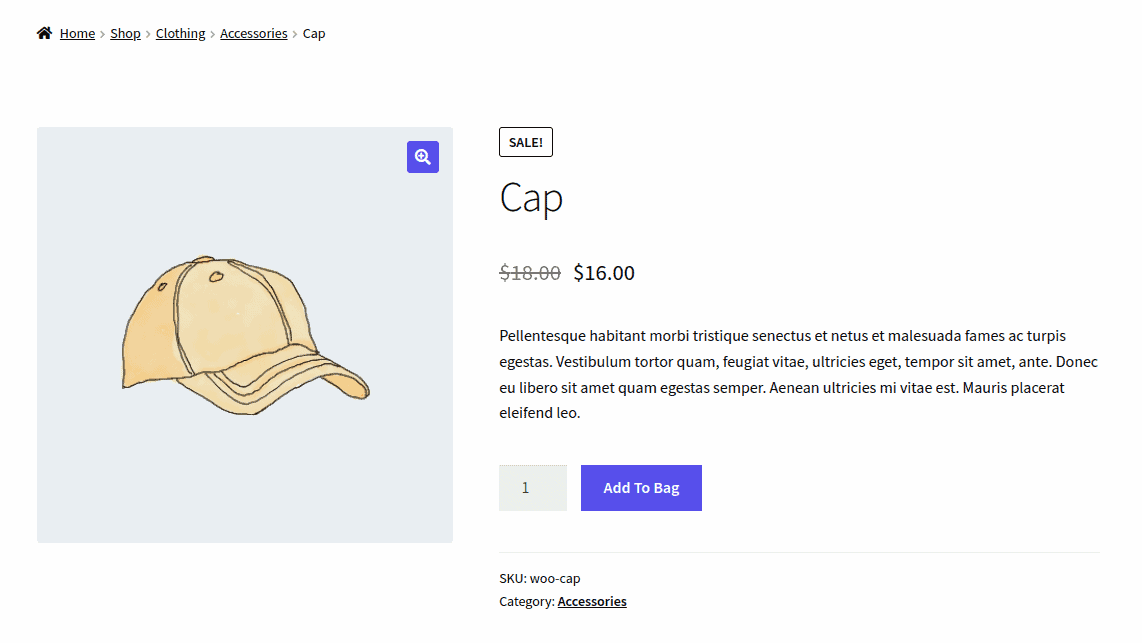
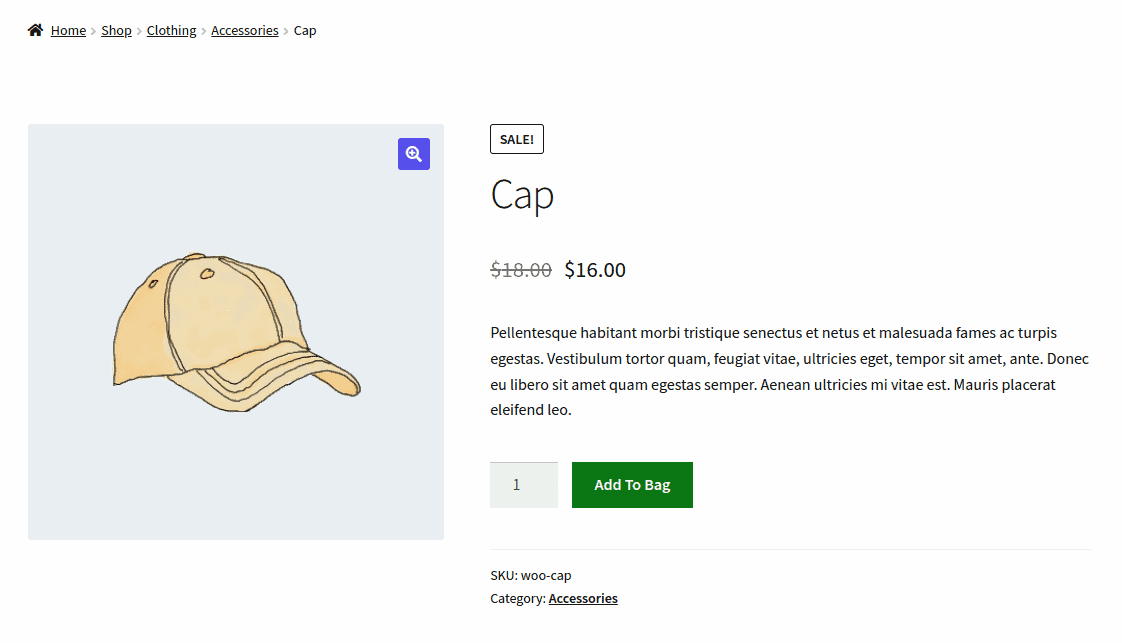
/* Tek ürün sayfasında sepete ekle butonu */
.tek ürün .product .single_add_to_cart_button.button {
arka plan rengi: #0c7815;
renk: #FFFFFF;
}
/* Arşivlerdeki sepete ekle düğmesi (örn. mağaza, kategori sayfası) */
.woocommerce .product .add_to_cart_button.button {
arka plan rengi: #0c7815;
renk: #FFFFFF;
}
Görselde gördüğünüz gibi Sepete Ekle buton rengini maviden yeşile çevirdik.

Kısa kod kullanarak Sepete Ekle düğmelerinin web sitesi sayfalarına yerleştirilmesi
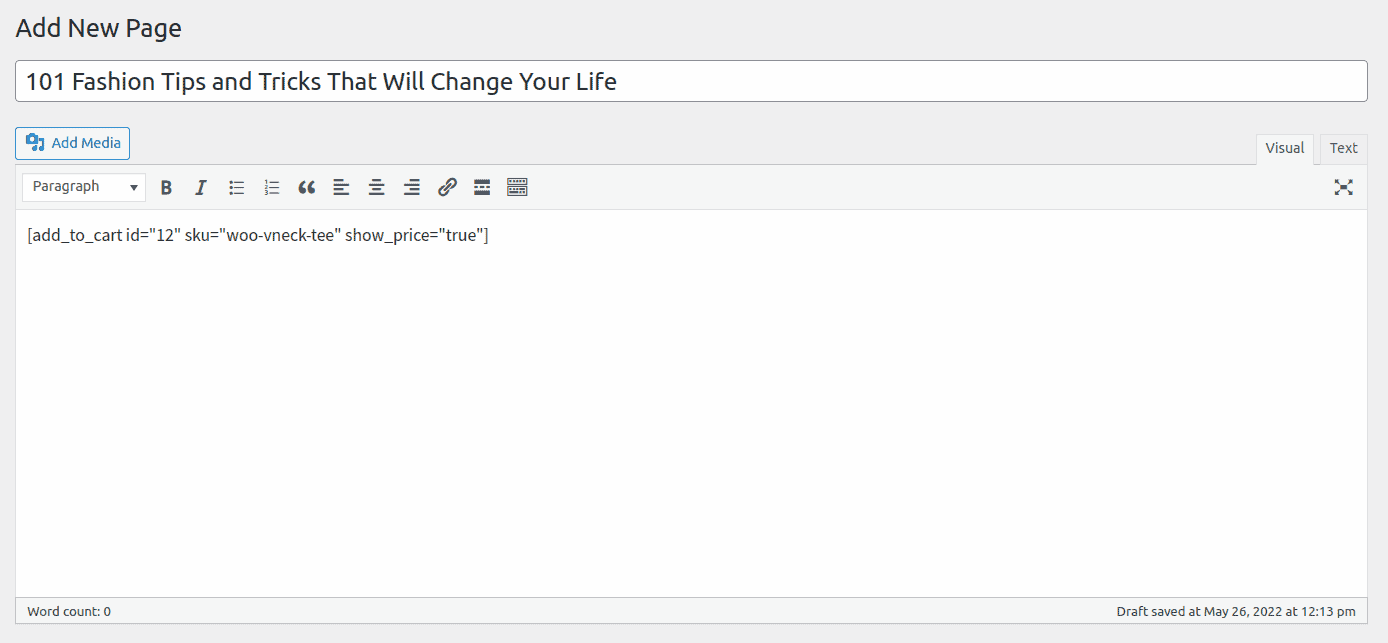
Herhangi bir web sitesi sayfasında Sepete Ekle düğmelerini sorunsuz bir şekilde görüntülemek için bir kısa kod kullanabilirsiniz. Örneğin, giysi şekillendirme hakkında bir blog yazdıysanız, satın alma düğmeleri oluşturmak için bu kısa kodu doğrudan blog içeriğine yerleştirebilirsiniz.
WooCommerce, belirli bir ürünün düğmesini çevrimiçi mağazanızın herhangi bir yerine eklemeniz için yerleşik bir [add_to_cart] koduyla birlikte gelir. Sepete Ekle düğmesini görüntülemek istediğiniz ürünün kimliğini ve/veya SKU'sunu eklemeniz yeterlidir.

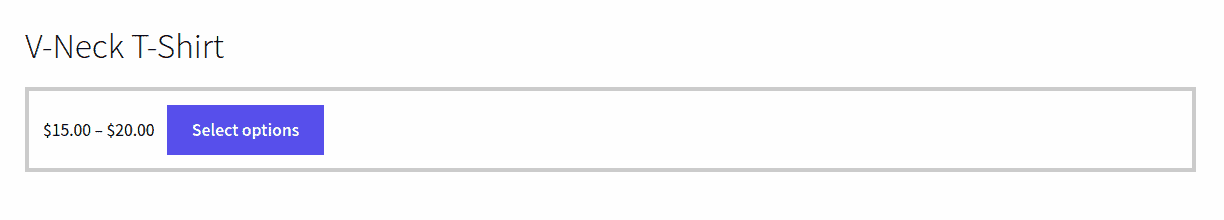
Ayrıca ürün fiyatını da dahil edebilirsiniz: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
Basit ürünler için, sepete ekle düğmesi gösterilecektir. Ancak değişken ürünler için bir Select options düğmesi gösterilecektir.

Tek ürün sayfasında Sepete Ekle düğmesinden önce/sonra metin ekleyin
WooCommerce'de Sepete Ekle düğmesini özelleştirmenin başka bir yolu, tek ürün sayfalarında Sepete Ekle düğmesinin önüne veya arkasına bir metin eklemektir.
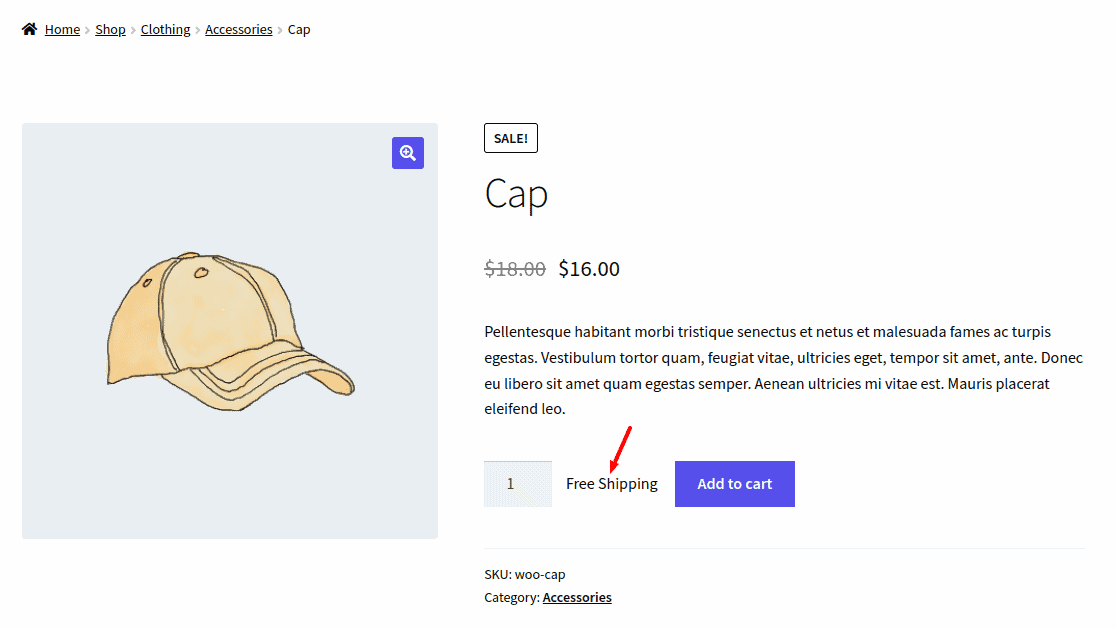
Sepete Ekle düğmesinden önce metin ekleyin
Normalde Sepete Ekle butonunun üstünde ürün kısa açıklaması olacaktır. Ancak Sepete Ekle seçeneğinden önce bir bildirim, garanti, ücretsiz kargo veya iade politikası vb. belirtebilirsiniz.
Örneğin, echo deyimini kullanarak “Ücretsiz Kargo” metnini ekleyebilirsiniz.
add_filter('woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn');
işlev storeapp_before_add_to_cart_btn(){
echo 'Ücretsiz Kargo';
}
Yukarıdaki kodu kopyalayın ve dosya temasının functions.php dosyasına yapıştırın, ardından her şeyi kaydetmek için Dosyayı Güncelle'ye tıklayın.

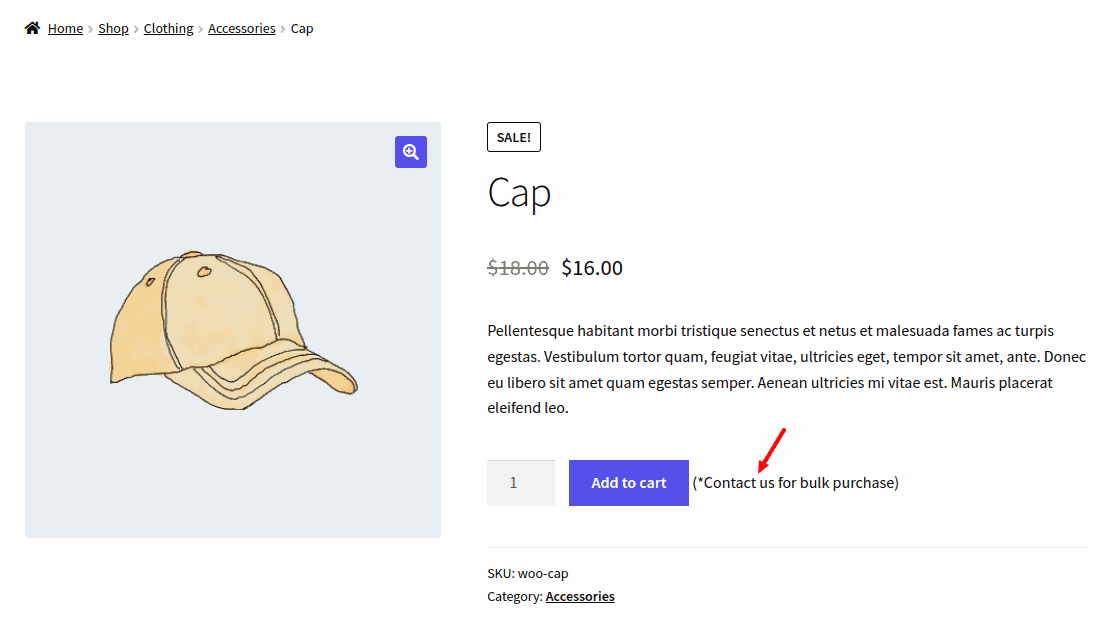
Sepete Ekle düğmesinden sonra metin ekleyin
Sepete Ekle düğmesinden sonra özel metin de ekleyebilirsiniz. Bu, müşterilere toplu alımlarda indirimler olabileceğini bildirmek için faydalı olabilir. Aşağıdaki örnekte, alt temanızın function.php dosyasının altına bu kod parçacığını ekleyerek Sepete Ekle düğmesinin altındaki Toplu satın alma için bize ulaşın metnini ekleyeceğim:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn');
function content_after_addtocart_button_func() {
// Yankı içeriği.
Eko '
(*Toplu alım için bize ulaşın)
';
}
Bu kodu kopyalayıp dosyaya yapıştırın ve ardından kaydedin.

Sepete Ekle düğmesini simgeyle özelleştirin
Metni değiştirmeye ek olarak, metni bir simgeyle değiştirebilir veya düğme metninin yanına simge ekleyebilirsiniz. Bu, aşağıda belirtilen bazı eklentiler kullanılarak mümkündür.
Bu eklentiler ayrıca düğmeleri kod olmadan özelleştirmenize yardımcı olur.
WooCommerce Sepete Ekle düğmesi eklentileri
Kod yazmak, Sepete Ekle düğmeleri oluşturmanın bir yoludur. Ancak, kodlama bilgisi olmayan biriyseniz, düğmeleri özelleştirmek için kullanıma hazır eklentilerden yararlanmak idealdir. İşte en çok kullanılan iki eklenti.
WooCommerce İçin En İyi Özel Sepete Ekle Düğmesi
Bu eklenti, müşterilerin dikkatini kesinlikle çekecek bir düğme tasarlamak için ek özelleştirmeler sunar.
Özellikler:
- Basit ürünler, değişken ürünler ve gruplandırılmış ürünler için düğme metnini özelleştirin
- Düğmenin arka plan rengini özelleştirin
- Müşteri düğmenin üzerine geldiğinde rengi ayarlama
- Düğmenin rengini, boyutunu ve kenarlık yarıçapını özelleştirme
- Düğmeye sepet simgeleri ekleme
- Müşteri düğmenin üzerine geldiğinde degradeyi arka plan olarak ayarlama
- Görüntüleri düğme olarak kullanma
- Öğe miktarı kutusunu ekleme ve çıkarma simgeleriyle özelleştirme
- Web sitesi genelinde kendi düğme stillerini oluşturma
- Bu eklenti ayrıca tüm WordPress temalarıyla uyumludur.
Bazı özellikler yalnızca Pro sürümünde mevcuttur.
Şimdi İndirin
WooCommerce Özel Sepete Ekle Düğmesi
Adından da anlaşılacağı gibi, bu eklenti, Müşteriler için daha çekici hale getirmek için Sepete Ekle düğmelerini özelleştirmek için kullanılabilir.
Özellikler :
- Sepete ekle düğmesindeki metni özelleştirin.
- Simgeyi düğmedeki metnin yanına yerleştirin.
- Tüm metin yerine sepet simgesini görüntüleyin.
- Çoğu WordPress temasıyla uyumludur.
Şimdi İndirin
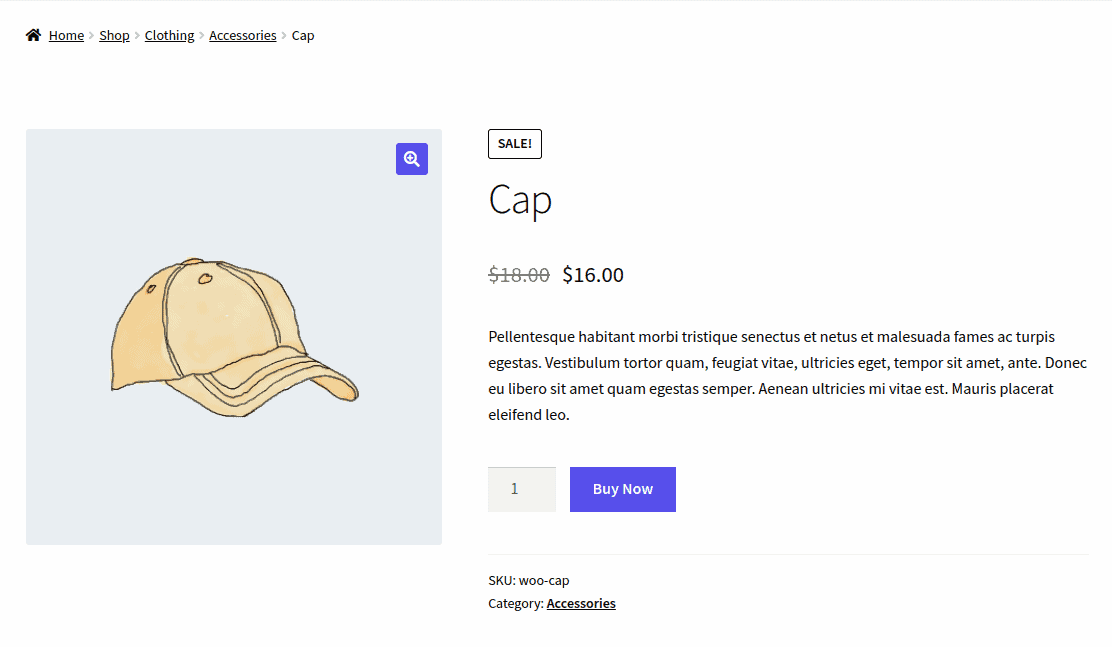
Şimdi Satın Al düğmeleriyle Sepete Ekle nasıl değiştirilir?
Sepete Ekle düğmesinin Şimdi Satın Al düğmesiyle değiştirilmesi, müşterilerin tek bir tıklamayla uzun satın alma sürecini ve ödemeyi atlamasına olanak tanır. Bu, kullanıcı deneyimini iyileştirmeye büyük ölçüde katkıda bulunur.
StoreApps'ten Cashier, yalnızca birkaç tıklamayla Şimdi Satın Al düğmesi oluşturmanıza yardımcı olabilir.

WooCommerce ödeme sürecini optimize etmek için mükemmel bir eklentidir. E-Ticaret mağazasını şunlar için özelleştirebilirsiniz:
- Hızlı şimdi satın al düğmelerinin yardımıyla doğrudan ödeme yapın (Sepeti atla ve ödemeye atla).
- Hızlı satın al butonları ile tek tıkla ödeme (Sepet yok, ödeme, ödeme ekranları).
- Tek sayfada siparişler, ödemeler ve nakliye ile ilgili tüm bilgileri içeren bir sayfa ödeme.
Buna ek olarak, bu eklenti ayrıca sepet sayfasını ziyaret etmek zorunda kalmadan sepette bulunan tüm ürünleri gösteren yan sepet panelini etkinleştirmenizi sağlar.
Ayrıca, alışveriş sepeti bildirimi özelliği ve ürün önerileri yardımıyla müşterileri daha fazla ürün satın almaya teşvik edebilirsiniz.
Cashier eklentisi, WooCommerce Abonelikleri ile de uyumludur.
Kasiyer eklentisini edinin
Çözüm
Sepete Ekle düğmelerini optimize etmenin, alışveriş deneyimini geliştirmede kesinlikle önemli bir rolü vardır.
Burada bahsedilen kod ve eklentilerle WooCommerce Sepete Ekle düğmelerinizi gereksinimlere göre kolayca özelleştirebilir ve dönüşümlerinizi artırabilirsiniz.
Umarım bu blogu faydalı bulmuşsunuzdur. Herhangi bir sorunuz veya öneriniz varsa, bunları yorum kutusu aracılığıyla paylaşın.
