Mağazanız için WooCommerce ajax ürün filtrelerini nasıl özelleştirebilirsiniz
Yayınlanan: 2023-03-31Ziyaretçiler tam olarak istedikleri ürünü bulmakta zorluk çekerlerse mağazanıza ne olacak? Çevrimiçi alışveriş yapanlar, özellikle ünlü bir marka değilseniz, tek bir yerde bir şey aramak için çok az zaman harcarlar. Bu nedenle, istedikleri ürünleri bulmaları çok zaman aldığında mağazanızdan ayrılabilirler.
Çok sayıda ürün satmıyorsanız, bu sorun oluşmayabilir. Ancak mağazada onlarca, yüzlerce, binlerce ürün satıldığında, ziyaretçilerin hızlı bir şekilde bulabilmeleri için bunların belirli standartlara göre düzenlenmesi şarttır. Ayrıca, ürün filtreleme, ziyaretçilerin en sevdikleri ürünlere hızlı ve kolay bir şekilde yaklaşmalarına yardımcı olmak, böylece müşteri deneyimini iyileştirmek ve satışları artırmak için gerekli bir adımdır.
Bu nedenle WooCommerce Ajax ürün filtreleri bu makalede yer almaktadır.
Bir mağaza sahibi olarak, WooCommerce mağazanız için nasıl ürün filtreleri oluşturacağınızı bilmek istiyorsunuz. Lütfen yolu keşfetmek için okumaya devam edin. Şu anda, sizi bu görevi mükemmel bir şekilde tamamlamanıza yardımcı olacak güçlü bir araçla tanıştıracağız.
WooCommerce ürün filtreleri nelerdir?
WooCommerce mağaza sahipleri, mağazalarındaki arama sürecini optimize etmek için ürün filtrelerini kullanacak. Filtre aracı, ürünlerin özelliklerine ve müşteri taleplerine göre ürünlerinizi beden, renk, marka ve fiyat gibi farklı kriterlere ayırır.
Ziyaretçiler aramaları için filtreleri kullandıklarında, sonuç yalnızca kriterlerine uyan öğeleri sunar. Bu arada, seçilen özellikleri içermeyen diğer ürünler kaldırılacaktır. Örneğin, renge göre bir ürün filtreniz var. Ziyaretçiler beyaz kot pantolon almak isterse filtreden "beyaz" özelliğini seçeceklerdir. Ardından, sayfa sadece beyaz kotları gösterecek, diğer renklere sahip kotlar ise mağaza arama sonucunda gizlenecektir.
Ürün filtreleri ne kadar akıllı olursa, müşteriler sunulan sonuçlardan o kadar memnun olur. Ardından ihtiyaç duydukları ürünleri hızla alacaklar, sepete ekleyecekler ve son olarak sizin için satış yaratacaklar.
Ürün filtreleri çok faydalıdır ancak her tür işletmeye uygun değildir. Renk, boyut, malzeme ve marka gibi çeşitli özelliklere sahip çok sayıda ürün satan mağaza için idealdir. Ancak mağazanız küçük ölçekliyse ve sadece birkaç ürün satıyorsa bu özelliği uygulamanıza gerek yok.
Ürün Filtreleri Mağazanız İçin Neden Önemli?
Mağazanız geniş bir ürün kataloğuna sahip olduğunda, müşterilerin tam olarak aradıkları ürüne yaklaşmalarına yardımcı olacak bir yol bulmak gerekir. Pek çok fayda sağlayacak ürün filtrelerini kullanmanın zamanı geldi. Mağazanız için ürün filtreleri oluştururken ne gibi avantajlar elde edeceğinizi görelim.
Navigasyonu İyileştirin
Mağazanın sayısız ürün sayfasından ziyaretçileri aradıkları ürüne nasıl ulaştırabilirsiniz? Ürün filtreleri ile mağaza sayfası/kategori sayfaları ve ürün sayfaları arasında kolayca gezinebilecekler. Müşteriler, istedikleri ürünler için seçim kriterlerini almak üzere filtre aracını kullandıklarında, talepleriyle eşleşen ürünlerin bir listesi görüntülenecektir. Filtrenin oluşturduğu arama sonuçları, gereksinimlerini karşılıyorsa, ürünleri ziyaret edecek ve belki de satın alma yapacaktır.
Ürün Görünürlüğünü Artırın
Mağazanızda birkaç yüksek kaliteli ancak daha az popüler ürün var. Onları tanıtmak için, daha fazla müşteriye yaklaşmalarını sağlamak için görünürlüklerini artırmak isteyeceksiniz. Bu durumda ürün filtreleri size çok yardımcı olabilir. Filtreyi kurarken, bu öğeler için özel nitelikler oluşturabilirsiniz. Daha sonra potansiyel müşteriler ürünleri bu özelliklere göre filtrelediğinde tanıtımını yapmak istediğiniz ürünler müşterilerin gözü önünde belirecektir.
Kullanıcı Deneyimini Artırın
Tüm ziyaretçiler tüm mağazayı görmek ve onlarca veya yüzlerce ürünü keşfetmek istemez. Birçoğu mağazanızda belirli bir öğeyi bulmak isteyecektir. Bir ürün filtresi, ürün aramalarını daraltır, böylece aranan ürünleri bulmak için zaman kazandırır. Etkili bir ürün filtresi kurabilirseniz, müşterilere büyük memnuniyet getirebilirsiniz. Oradan, mağazanızda daha uzun süre kalacaklar. Bu, diğer ürünleri tanıtmak için iyi bir fırsattır. Ayrıca, mağazanız onlarda iyi bir izlenim bıraktığında, muhtemelen bir dahaki sefere daha fazlasını satın almak için mağazaya geri geleceklerdir.
WooCommerce Varsayılan Ürün Filtreleri
Varsayılan olarak, WooCommerce size ürün filtresi widget'ları sağlar. Aşağıdaki bazı basit adımlarla bunları mağazanızın kenar çubuğuna ekleyebilirsiniz.
Kullanılan her temaya bağlı olarak gösterge panosu arayüzü biraz farklı olacaktır. Burada, Woostify temasıyla varsayılan ürün filtreleri kuracağız.
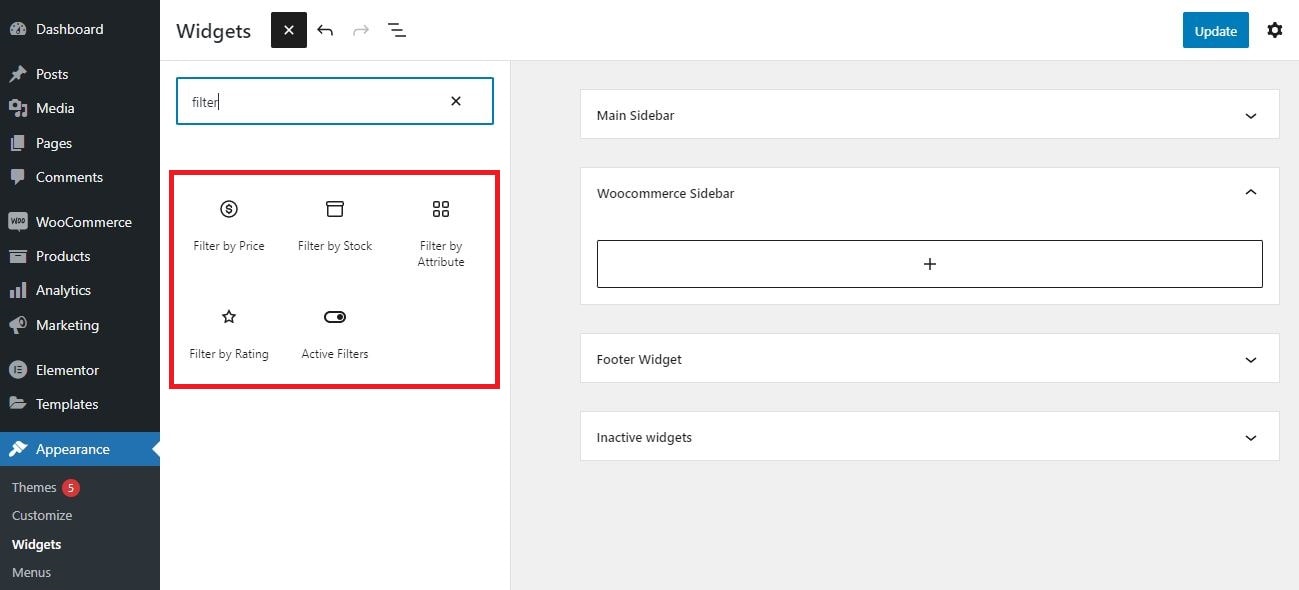
İlk olarak, Görünüm > Widget'lara gidersiniz. Ardından, pencere öğelerinin bir listesini göstermek için Pencere Öğeleri'nin yanındaki + simgesine tıklayın. Burada, Fiyata Göre Filtrele , Stoka Göre Filtrele , Özelliğe Göre Filtrele , Puana Göre Filtrele ve Aktif Ürün Filtreleri dahil olmak üzere beş ürün filtresi widget'ı bulacaksınız.
WooCommerce Kenar Çubuğu için filtreleri ayarlayabilirsiniz. Ardından, mağaza/ürün sayfasının kenar çubuğunda filtreler görünecektir.
Kenar çubuğuna herhangi bir filtre eklemek istediğinizde, Widget'ların yanındaki + simgesini tıklamanız ve widget'ı seçmeniz yeterlidir.

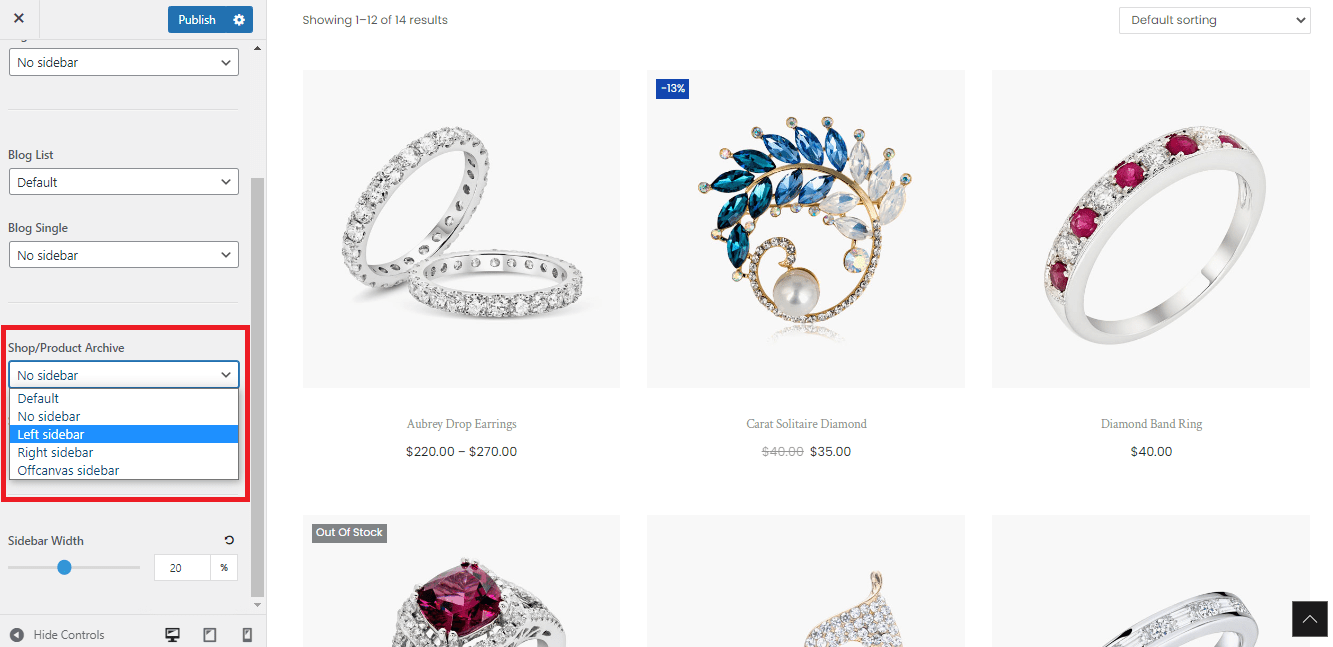
Ardından, ön uçta filtrelerin istediğiniz gibi görüntülenmesi için Özelleştir > Düzen > Kenar Çubuğu'na gidin ve Mağaza/Ürün Arşivi'nde bir seçenek belirleyin. Burada bu filtreleri görüntülemek için Sol kenar çubuğunu seçiyoruz.

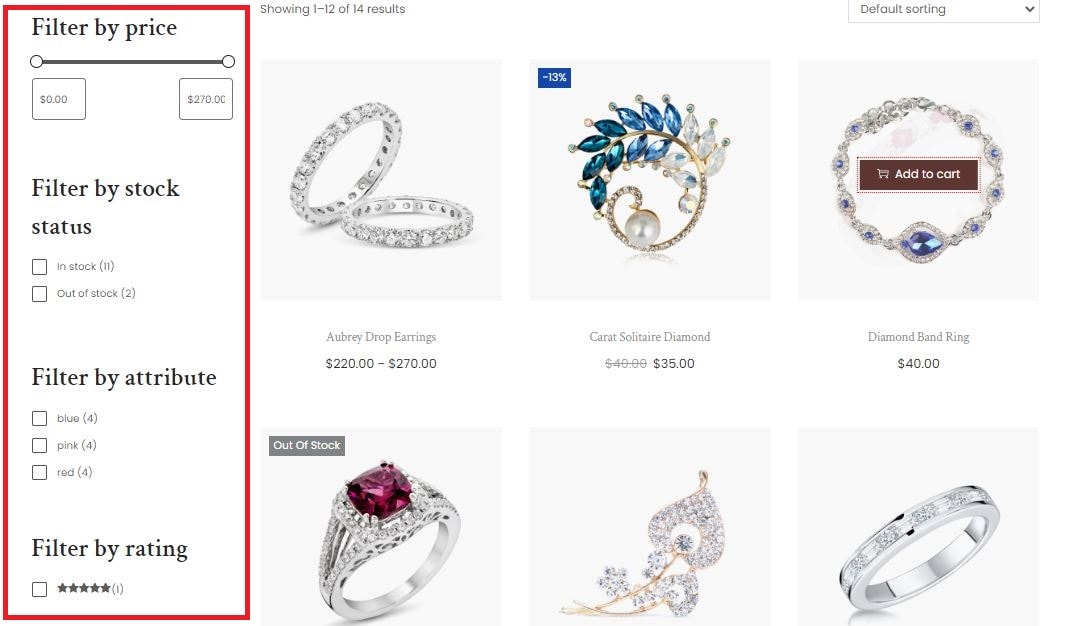
Şimdi, sol kenar çubuğunda filtrelerin nasıl görüntülendiğini ve çalıştığını göreceksiniz.

Gördüğünüz gibi, WooCommerce mağazanıza varsayılan filtre widget'ları eklemeniz sadece bir dakikanızı alıyor. Ancak, bu varsayılan özelliği kullandığınızda bazı sınırlamalar vardır.
Birincisi, Ajax özelliği desteklenmiyor; bu nedenle, herhangi bir filtre uygulandıktan sonra sayfa yeniden yüklenecek ve sitenizin performansı etkilenecektir.
İkincisi, WooCommerce varsayılan olarak, müşterilerin tüm ihtiyaçlarını karşılayamayabilir, ürün filtreleme için birkaç seçenek sunar.
Ayrıca, bu filtreleri ürünleriniz için daha çekici veya daha uygun hale getirmek için çok fazla özel seçenek yoktur. Özellikle, Niteliğe Göre Filtrele bir onay kutusu listesinde görüntülenecek, Fiyata Göre Filtrele ise yukarıdaki resimde gösterildiği gibi bir kaydırıcı olacaktır.
Bu nedenle, daha fazla özel seçeneğe ve Ajax teknolojisinin desteğine sahip gelişmiş filtreler elde etmek için profesyonel bir ürün filtreleme aracına ihtiyacınız olacak.
Akıllı Ürün Filtresinin devreye girme zamanı geldi. Bu, Woostify temasının sunduğu gelişmiş bir özelliktir. Bu güçlü filtre aracı hakkında daha fazla bilgi edinmek için lütfen okumaya devam edin.
Woostify Akıllı Ürün Filtresi Tanıtımı
Akıllı Ürün Filtresi, varsayılan filtre widget'larıyla karşılaştırıldığında size yeni filtreler oluşturmak ve bunları özelleştirmek için daha fazla seçenek sunar.
Seçebileceğiniz 10'dan fazla filtre türü vardır. Bunlara bağlı olarak özellikler, kategoriler, etiketler, fiyatlar, tarihler, siparişler ve diğer ürün verileri gibi çeşitli kriterlere göre ürün filtreleri oluşturabilirsiniz. Varsayılan WooCommerce, kenar çubuğunda yalnızca filtrelerin görüntülenmesine izin verirken, bu eklenti, kullanıcılara dikey ve yatay olanlar dahil olmak üzere iki düzen sağlar.
Varsayılan mağaza sayfasını kullanmak yerine mağaza sayfanızı Elementor ile özelleştirirseniz Akıllı Ürün Filtresi, filtrelerin ayarlanmasını da destekler. Elementor ile WooCommerce Ürün Filtresi nasıl kurulur bölümünde, size belirli adımlarla talimat vereceğiz.
Ayrıca Akıllı Ürün Filtresi, filtre sisteminizi Ajax yükleme işleviyle duyarlı ve kullanıcı dostu hale getirir. Müşteriler daha fazla filtreleme seçeneği kullandığında mevcut sayfa yenilenmez. Bu özellik, birçok değişken ürün satan büyük mağazalar için çok uygundur. Ardından, Ajax yüklemesi, müşterilerinize daha iyi bir alışveriş deneyimi sunmanıza yardımcı olur.
Amerikalı yetişkinlerin %76'ya varan oranda akıllı telefonlarıyla alışverişe gittiği tahmin edilmektedir. Bu noktayı yakalayan Woostify ekibi, mobil optimizasyon seçeneği sunuyor. Bunu nasıl yapacağınızı öğrenmek için lütfen Mobilde Ürün Filtrelerini Optimize Etme bölümüne bakın.
Akıllı Ürün Filtresinin ilginç özelliklerine genel bir bakış sağladık. Şu anda, eklentiyi nasıl kullanacağınızı bilmek sizi heyecanlandırabilir. Sonraki bölümlerde size şunları nasıl yapacağınızı göstereceğiz:
- Akıllı Ürün Filtresini Kurun
- Ürün filtreleri için yatay bir düzen ayarlayın
- Elementor ile WooCommerce ürün filtresini kurun
- Mobilde Ürün Filtrelerini Optimize Edin
Akıllı Ürün Filtresini kullanmayla ilgili video kılavuzumuz
İşte WooCommerce ajax ürün filtrelerinin nasıl kurulacağı ile ilgili videomuz. Ayrıntılı adımların, mağazanız için kolayca bir ürün filtre sistemi oluşturmanıza yardımcı olacağını umuyoruz.
Her özelliğin faydalarını derinlemesine anlamak için lütfen okumaya devam edin. Bunları ayrıntılı olarak analiz edeceğiz.
Woostify Akıllı Ürün Filtresi Nasıl Kurulur?
Akıllı Ürün Filtresini ayarlamak için aşağıdaki 4 adımı izleyeceksiniz:
1. Adım: Akıllı Ürün Filtresini Etkinleştirin
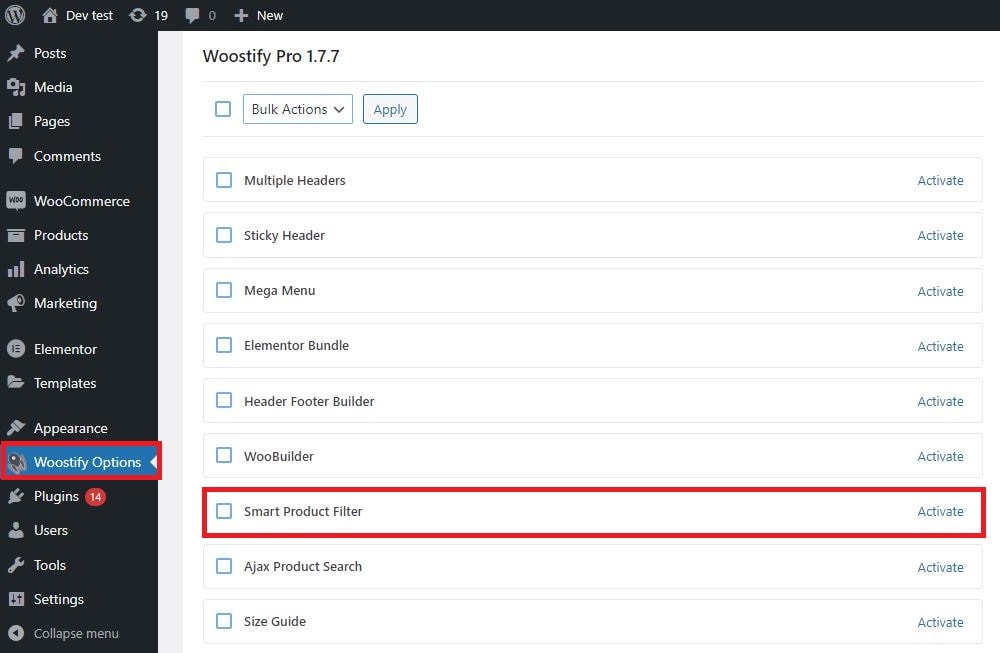
WooCommerce panosunda, Woostify seçenekleri > Akıllı Ürün Filtresi'ne gidin ve eklentiyi etkinleştirmek için Etkinleştir'e tıklayın. Ardından, ürün filtreleri oluşturmak için eklentiye gidin.

2. Adım: Yeni filtreler ekleyin
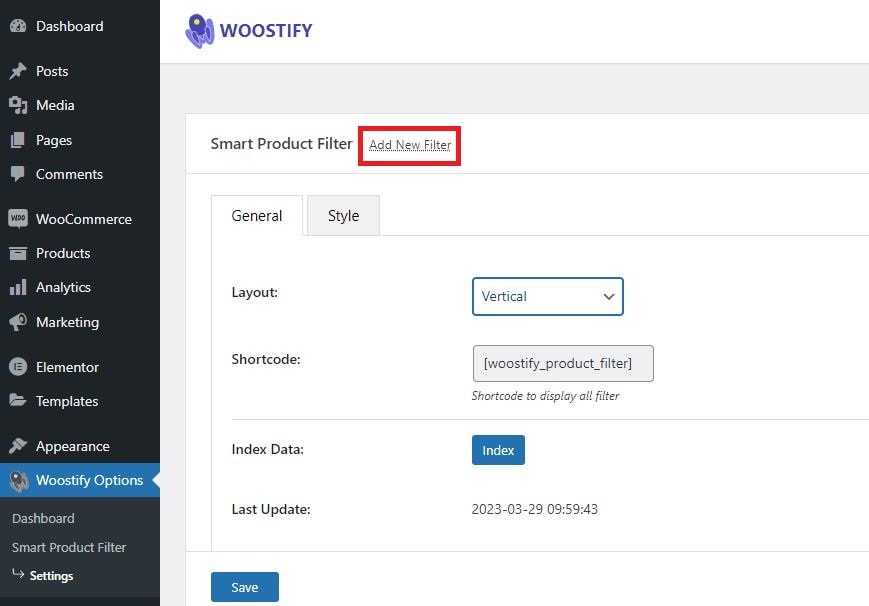
Eklenti birçok seçenek sunar ve sayısız filtre eklemenizi sağlar. İlk olarak, yeni filtreler oluşturmak için Yeni Filtre Ekle'ye basın.

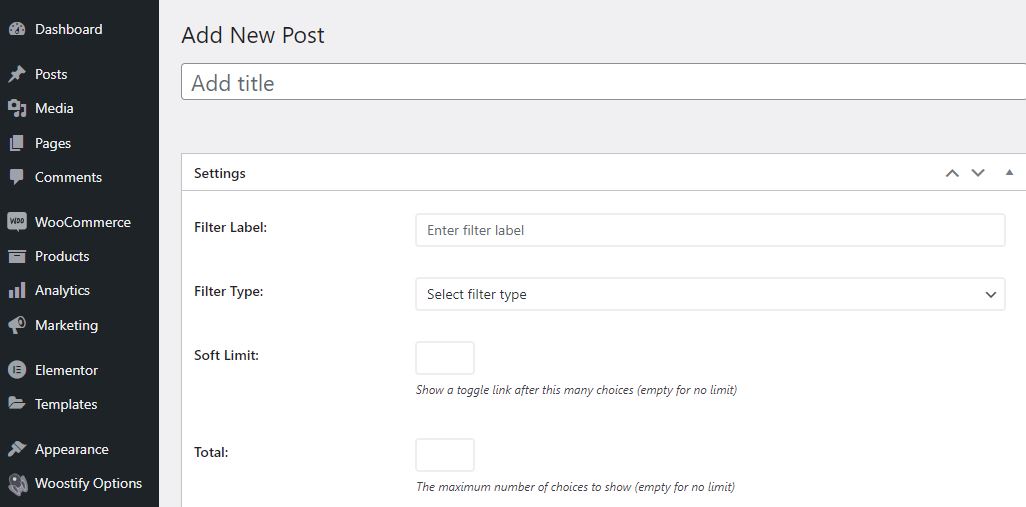
Yeni Gönderi Ekle sekmesinde, bir başlık ekler ve aşağıdakileri içeren ayarları tamamlarsınız:
- Filtre Etiketi : bu, ön uçta görüntülenen filtre adıdır.
- Filtre Tipi : Filtrelerin nasıl çalışacağına karar verir.
- Esnek Limit + Toplam : Seçtiğiniz filtre tipi, bu iki bölümün görüntülenip görüntülenmeyeceğine karar verecektir.

Filtre Türü bölümünde, seçebileceğiniz en fazla 10 seçenek vardır. Her filtre türü için bir sonraki kurulum farklı şekilde görüntülenecektir. Ürünlerinizin özelliklerine bağlı olarak, mağazanız için kaç tane ve hangi filtrenin ayarlanacağına siz karar vereceksiniz.
Örneğin, Arama filtre türünü seçiyoruz. Ardından, Yer Tutucu Ara bölümü görünecektir. Kutuyu, Aramak için yazın, Ürünleri arayın veya Öğeleri burada arayın gibi metinlerle dolduracaksınız. Filtre türünü seç'i seçersek, Veri kaynağı, Toplam, Koşul ve Sıralama ölçütü gibi bölümlerin bir listesi görüntülenir.
Ayarları yaptıktan sonra, yeni ürün filtrelerinin kaydedilmesi için Yayınla düğmesine basın.
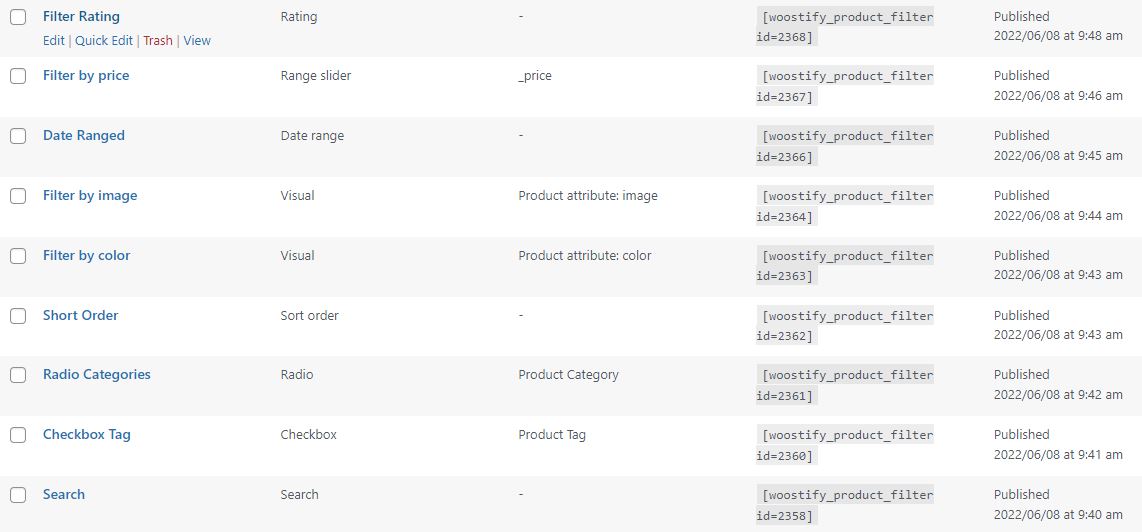
Aşağıda mağaza için eklediğimiz 9 filtre bulunmaktadır.

3. Adım: Woostify Ürün Filtresi için ayarları düzenleyin
Ürün filtrelerine sahip olduktan sonra Ayarlar'a tıklayarak bunlar için temel ayarları oluşturmaya devam ediyorsunuz.
Ayarlar'a tıklama görüntüsü
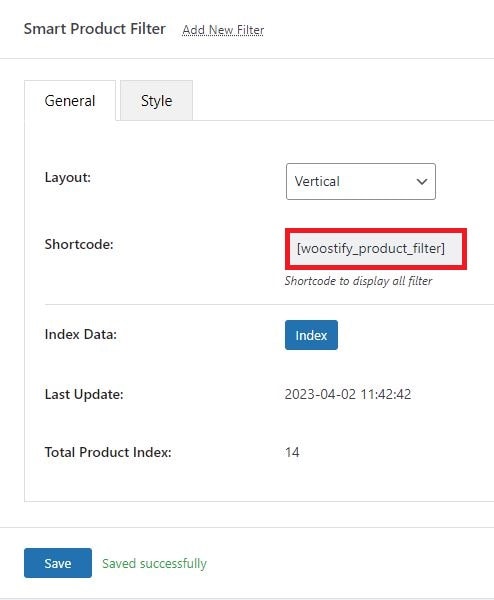
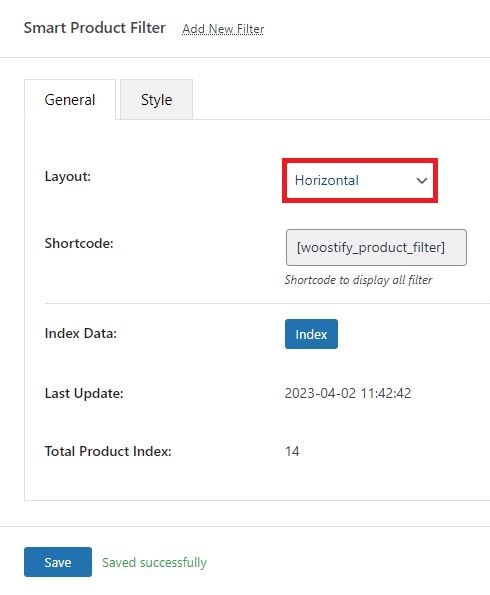
Ayarlar bölümünde, Genel ve Stil olmak üzere ele almanız gereken iki bölüm vardır.

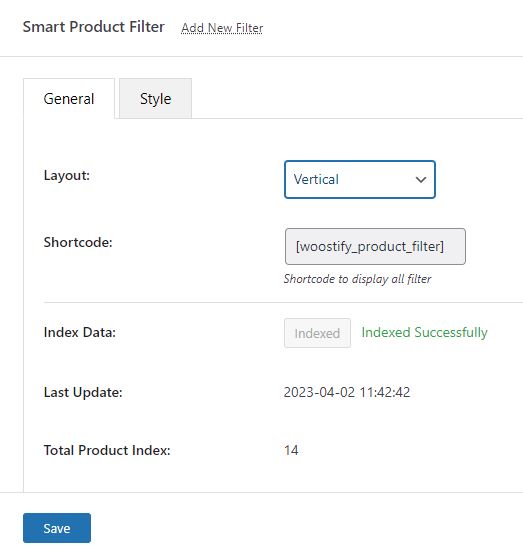
Aşağıdakileri yapmak için Genel bölümüne gidin:
- Düzeni Yatay veya Dikey olarak ayarlayın : Burada dikey düzeni seçeceğiz. Mağaza sayfanızın yatay bir düzende görünmesini sağlamak için bir adım daha atmanız gerekecek. [Ürün filtreleri için yatay düzen nasıl kurulur] bölümünde bu konuda talimat vereceğiz.
- Kısa kodu otomatik olarak woostify_product_filter olarak ayarlayın. Bu kısa kodu, ürün filtreleri eklemek istediğiniz yere ekleyeceksiniz.
- Müşteriler ürün filtrelerini uyguladıktan sonra gösterilen arama sonucundan, stokta olmayan tüm ürünleri hariç tutun .
- Eklenti için mağazanızdaki tüm ürün verilerini güncellemek üzere Dizin Verileri . Veriler başarıyla dizine eklendikten hemen sonra, Son Güncelleme güncellenen ana göre değişirken Toplam Ürün Dizini , filtrelerin uygulandığı toplam ürün sayısını gösterir.
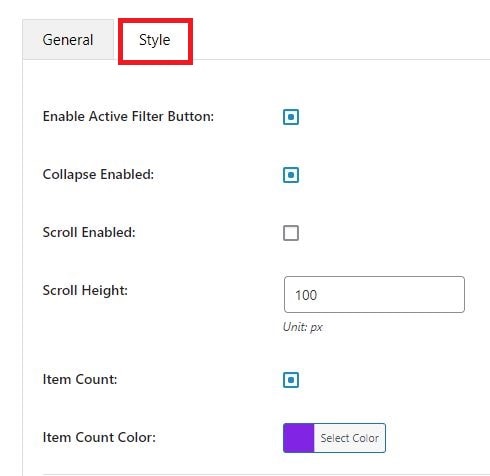
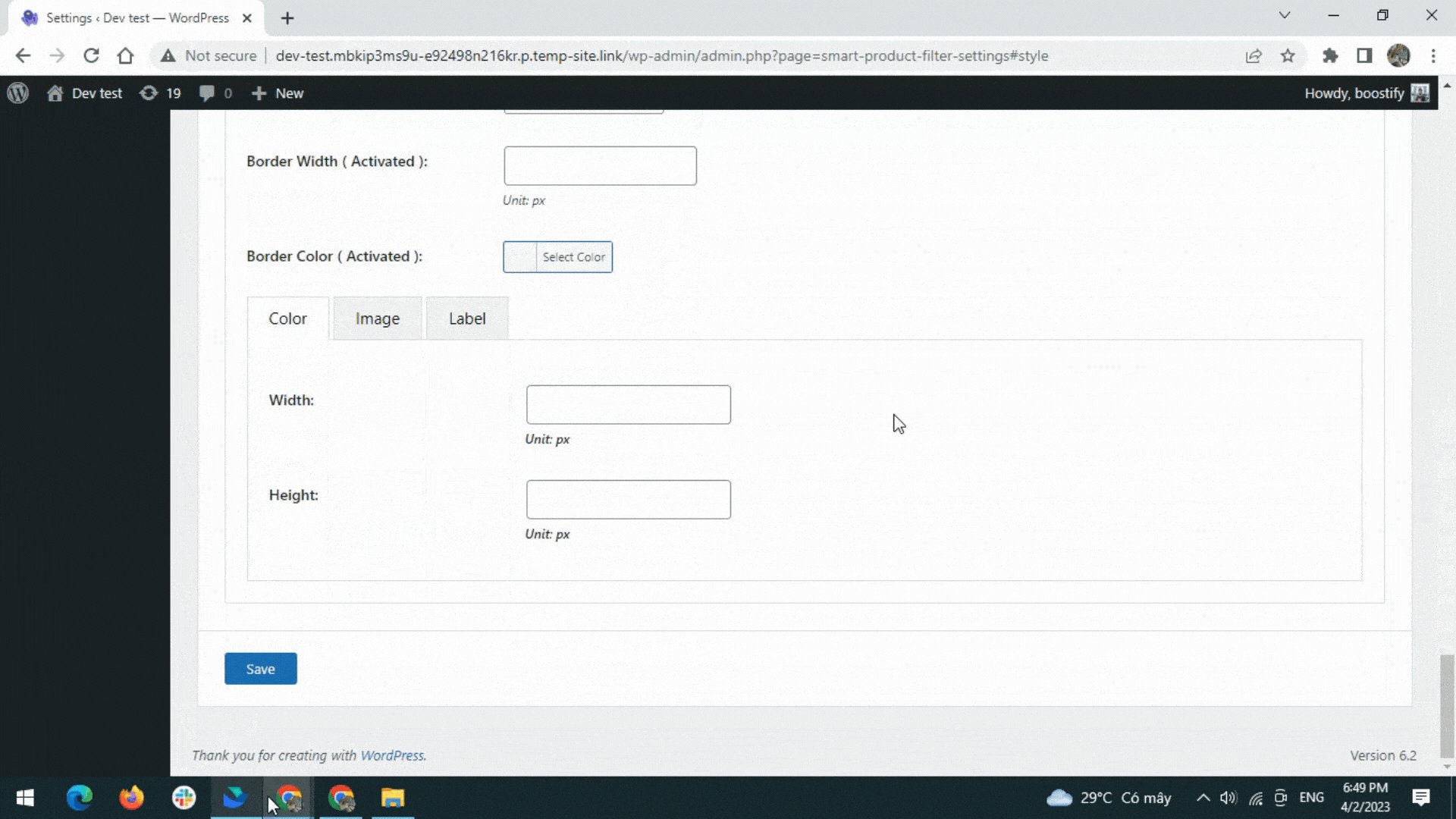
Şimdi, aşağıdaki tüm seçenekleri düzenlemek için Stil bölümüne gidin:

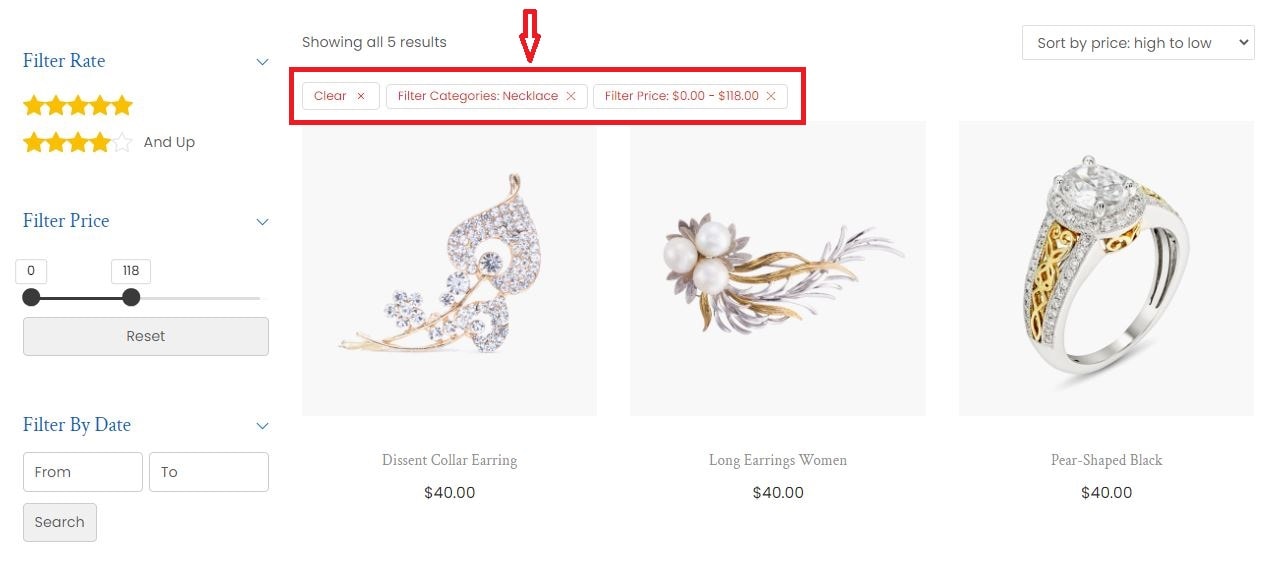
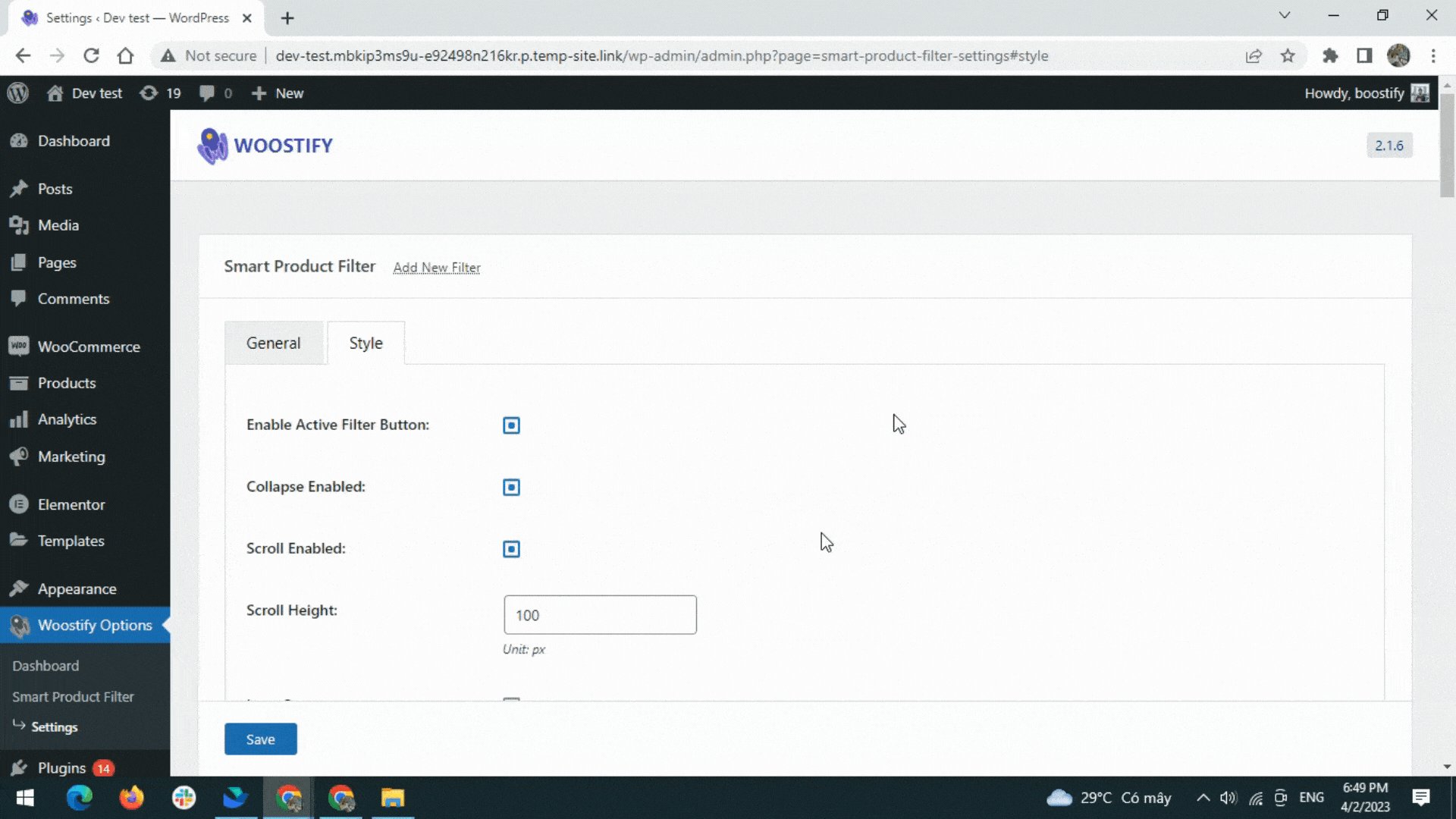
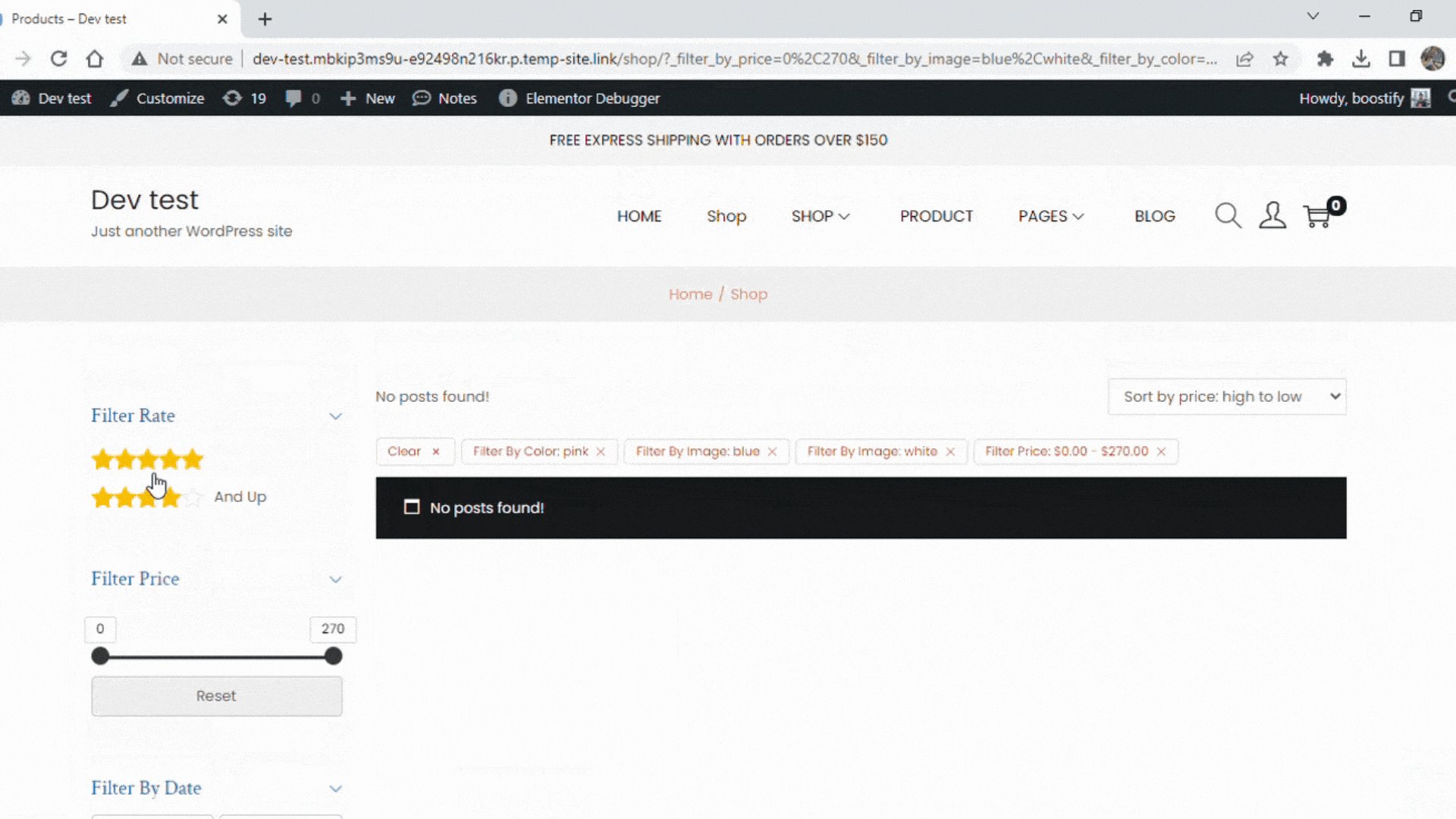
- Etkin Filtreyi Etkinleştir Düğmesi : Bu düğme, geçerli olarak uygulanan tüm filtrelerin görüntülenmesini sağlar. Müşterilerin hangi filtreleri kullandıklarını kontrol etmelerine yardımcı olur.

- Daralt Etkin : Daralt seçeneği, her filtre için içeriğin gösterilmesine veya gizlenmesine olanak tanır.

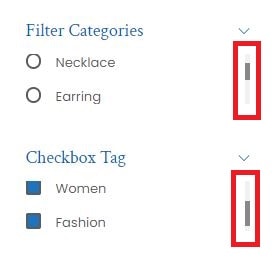
- Kaydırma Etkin : Uzun bir dikey seçenekler listesine sahip filtreler için kaydırmayı kullanabilirsiniz. Ayrıca eklenti, Kaydırma Yüksekliğini özelleştirmenizi sağlar.

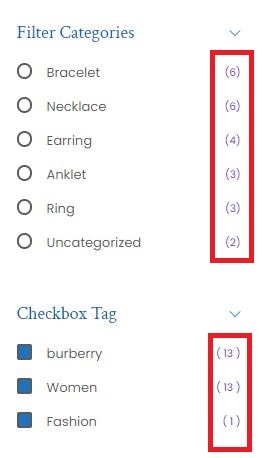
- Öğe Sayısı : her bir onay kutusu filtresi için öğe sayısı. Öğe Sayısı Rengini de ayarlayabilirsiniz.

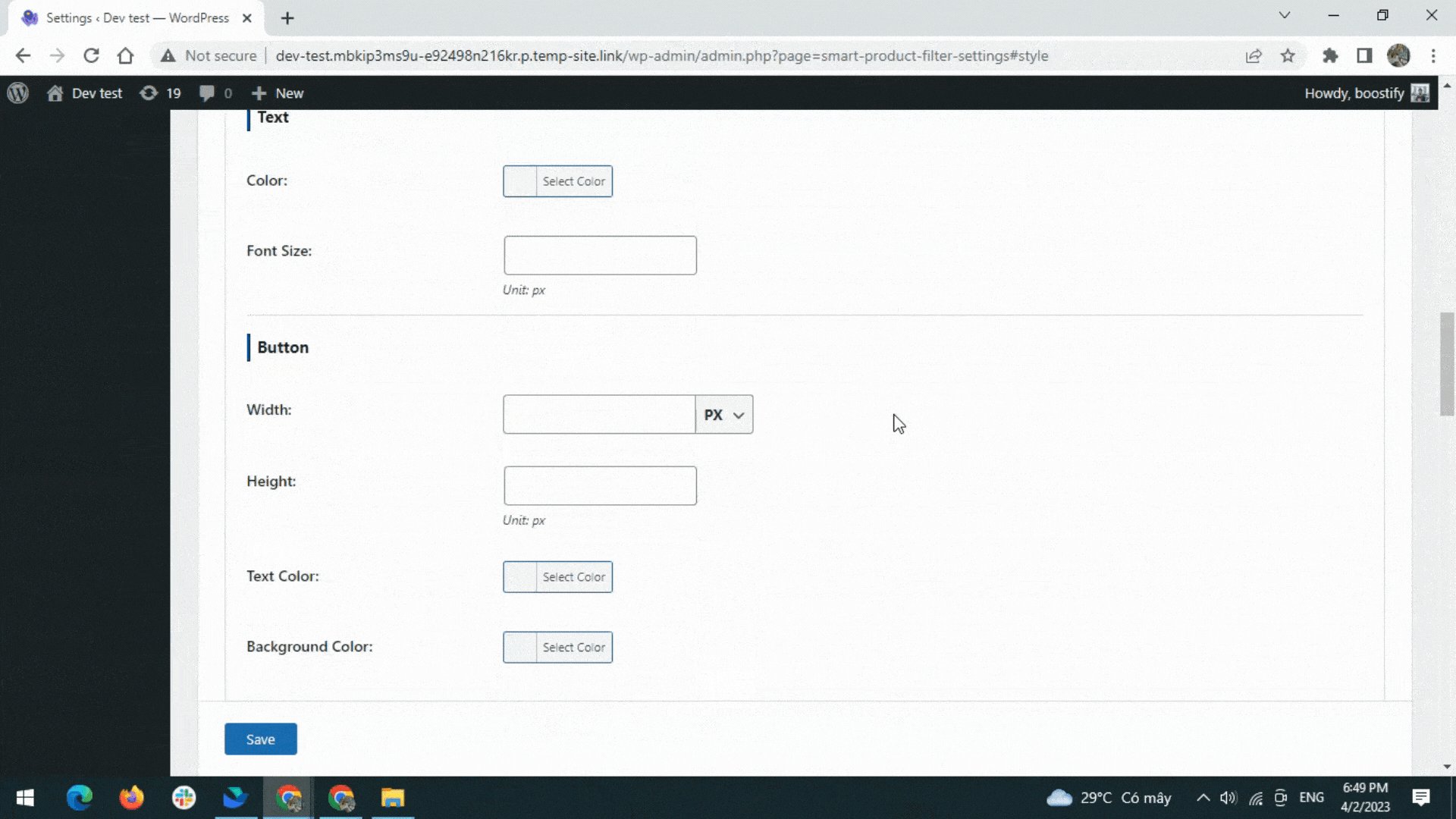
Ardından, filtrelerinizi müşterileriniz için daha çekici hale getirmek için eklenti, kullanıcılara çok sayıda özelleştirme seçeneği sunar. Aşağıdaki bölümlerin boyutlarını ve renklerini değiştirebilirsiniz. 3. adımda oluşturmadığınız filtreler için uygulananları yok sayın.

- Aktif Filtre
- Filtre Başlığı
- Metin
- Düğme
- onay kutuları
- Radyo
- Giriş
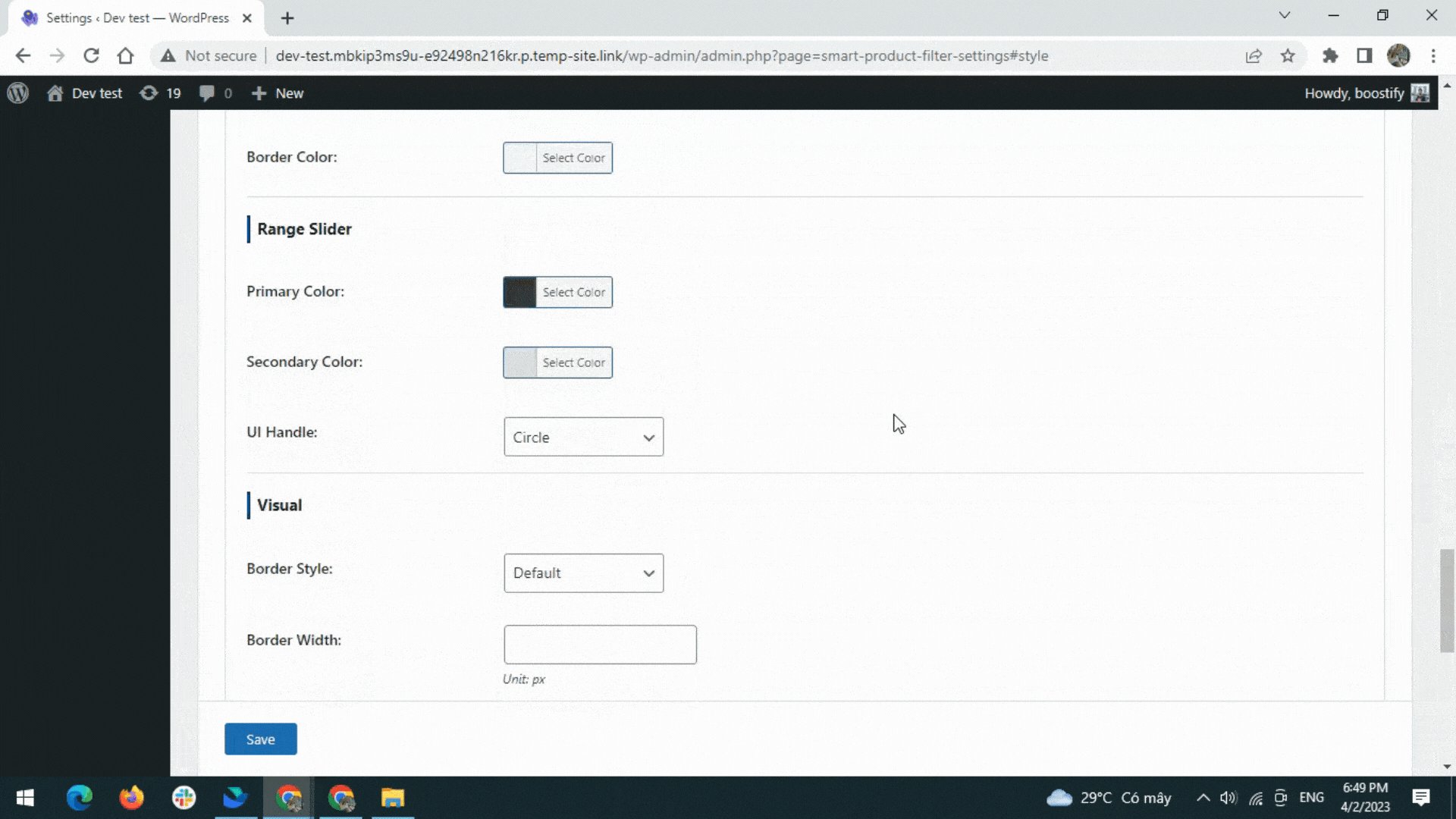
- Menzil Kaydırıcı
- Görsel

Genel ve Stil bölümlerindeki ayarları tamamladıktan sonra, tüm değişiklikleri güncellemek için Kaydet'e tıklıyorsunuz.
4. Adım: WooCommerce kenar çubuğuna Ürün Filtresi ekleyin
Yukarıda bahsedildiği gibi, filtreleri görüntülemek istediğiniz yere ürün filtresi kısa kodunu eklemeniz gerekir. Ardından, ilk adım kısa kodu kopyalamaktır.

Ardından, WooCommerce kontrol panelinde Görünüm > Widget'lara gidersiniz.

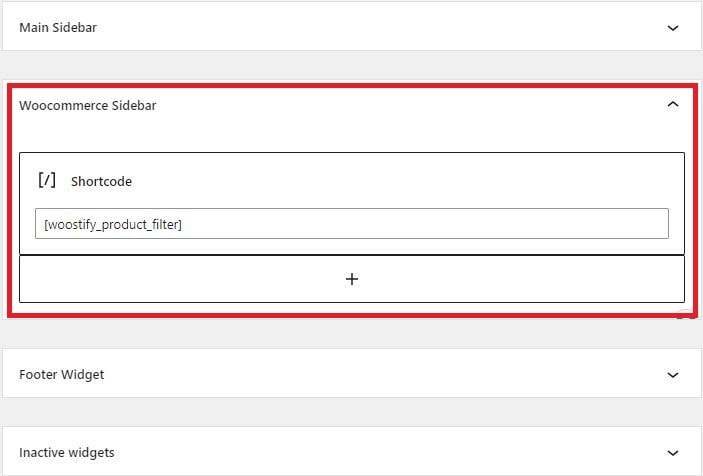
Kısa kodu Ana Kenar Çubuğuna eklemeyi seçerseniz, filtreleriniz web sitesindeki tüm sayfaların kenar çubuğunda görünecektir. Ancak her zamanki gibi mağaza sahipleri bunları mağaza sayfasında görmek isteyecektir. Bunu yapmak için, kısa kodu eklemek üzere WooCommerce Kenar Çubuğuna gideceksiniz.
WooCommerce Kenar Çubuğuna gittikten sonra + simgesine tıklayın, widget listesinden Shortcode'u arayın ve kopyaladığınız shortcode'u resimdeki gibi kutuya yapıştırın.

Artık ürün filtrelerinin WooCommerce mağazanızda nasıl göründüğünü kontrol etmek için mağaza sayfasını ziyaret edebilirsiniz.

Ürün filtreleri için yatay düzen nasıl ayarlanır?
Yukarıdaki dört adımda, mağaza sayfasının sağ veya sol kenar çubuğunda görüntülenen ürün filtrelerine sahip olacaksınız. Başka bir deyişle, dikey bir düzende ayarlanırlar.
Peki yatay filtrelere sahip olmak için ne yapmanız gerekiyor?
Nasıl yapılacağını öğrenmek için lütfen aşağıda sunduğumuz kılavuzu izleyin.
1. Adım: Akıllı Ürün Filtresi için Yatay Düzeni Etkinleştirin
Genel bölümünde, düzeni Yatay olarak değiştirir ve değişikliği kaydedersiniz .

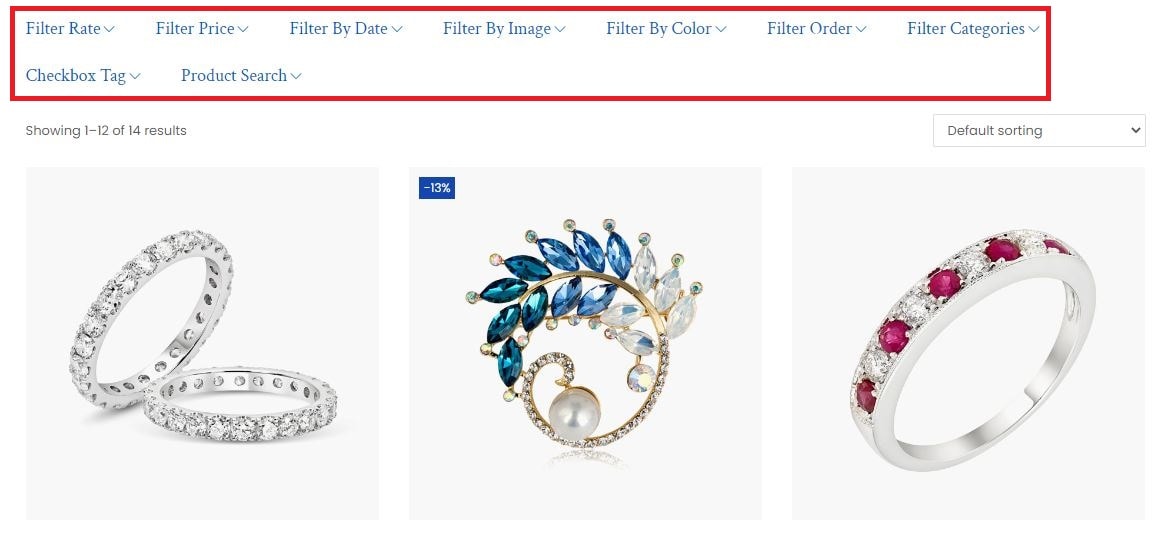
Bu adım ile aşağıdaki görseldeki gibi yatay yerleşimli ürün filtreleriniz olacaktır. Ancak kenar çubuğunu kaldırdığınızda mağaza sayfası ve bu filtreler daha dikkat çekici olacaktır.
2. Adım: Mağaza sayfasındaki kenar çubuğunu kapatın
Kenar çubukları, WooCommerce mağazaları için önemlidir. Bununla birlikte, içeriği (ürün filtreleri) yatay düzende görüntülemek istiyorsanız kenar çubuklarına artık gerek yoktur.
Kenar çubuğunu mağaza sayfasından kaldırmak için Görünüm > Özelleştir'e gidersiniz.

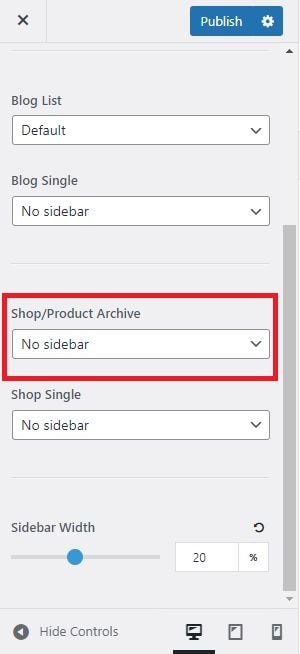
Özelleştirici arayüzüne götürüldükten sonra mağaza sayfasına gidersiniz ve Düzen > Kenar Çubuğu'nu seçersiniz. Ardından Mağaza/Ürün Arşivi için Kenar Çubuğu Yok öğesini seçin. Düzenlerken, özelleştiricinin Canlı Önizlemesi, ürün filtrelerinin nasıl değiştiğini görmenizi sağlar.

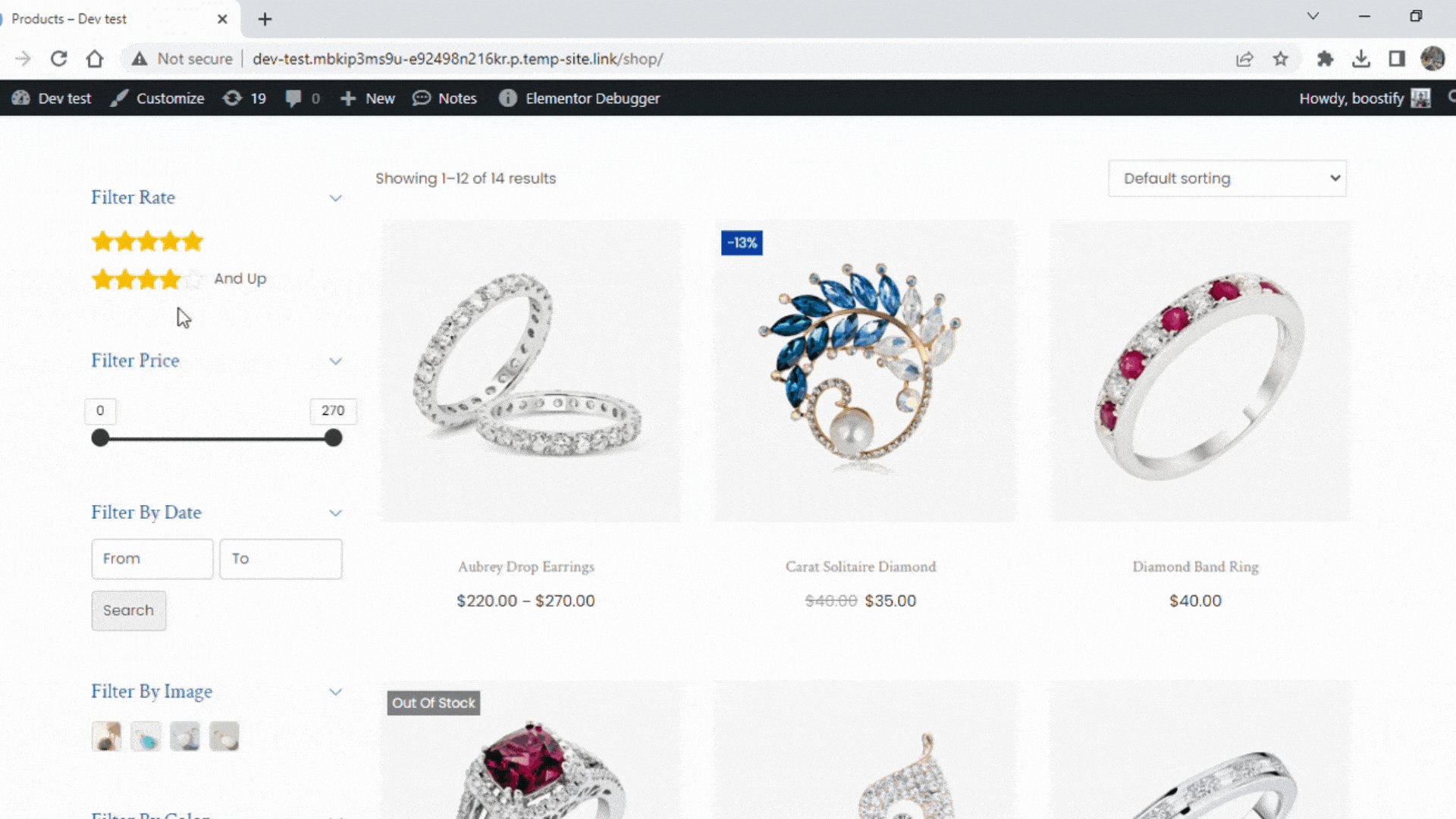
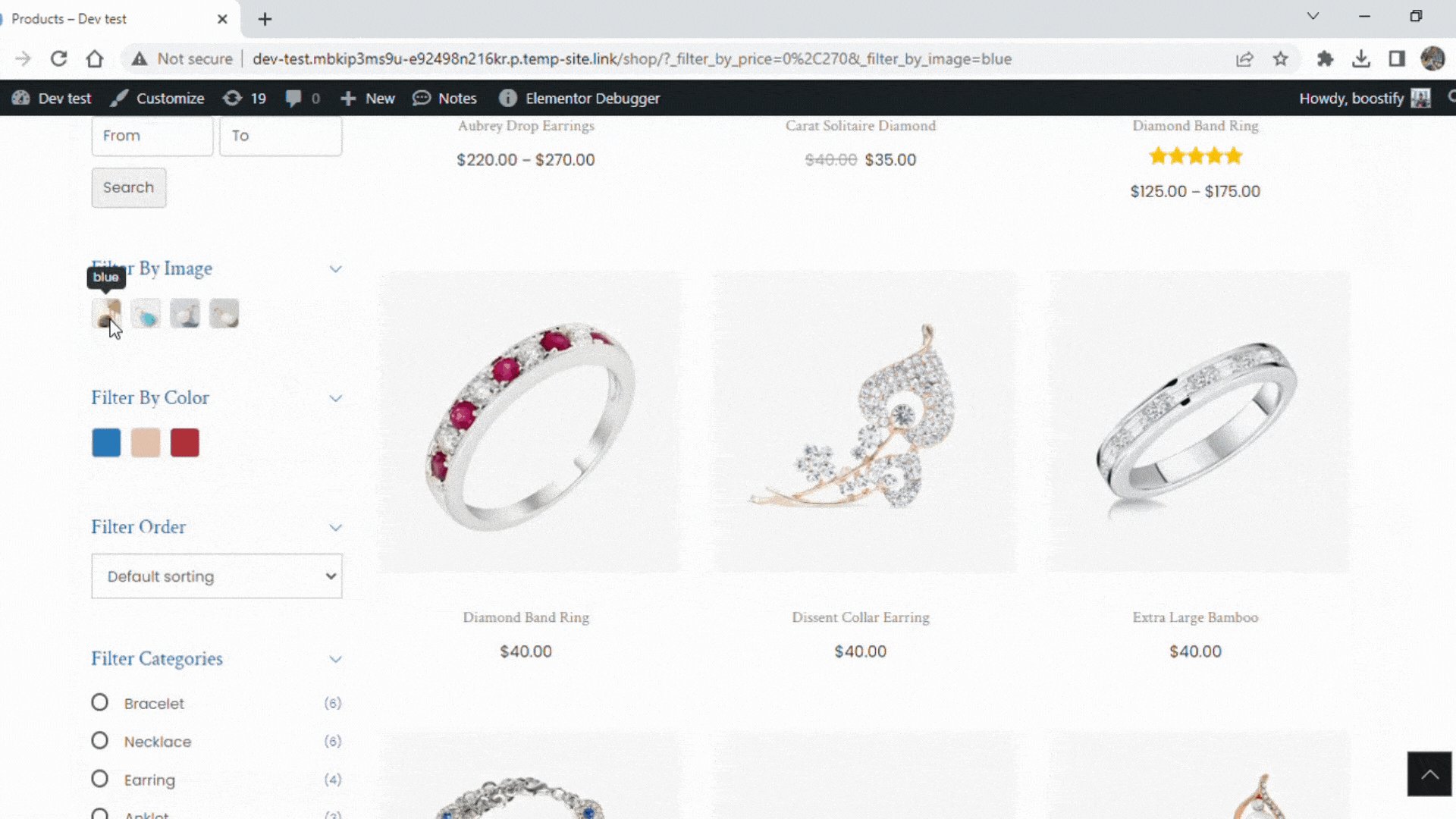
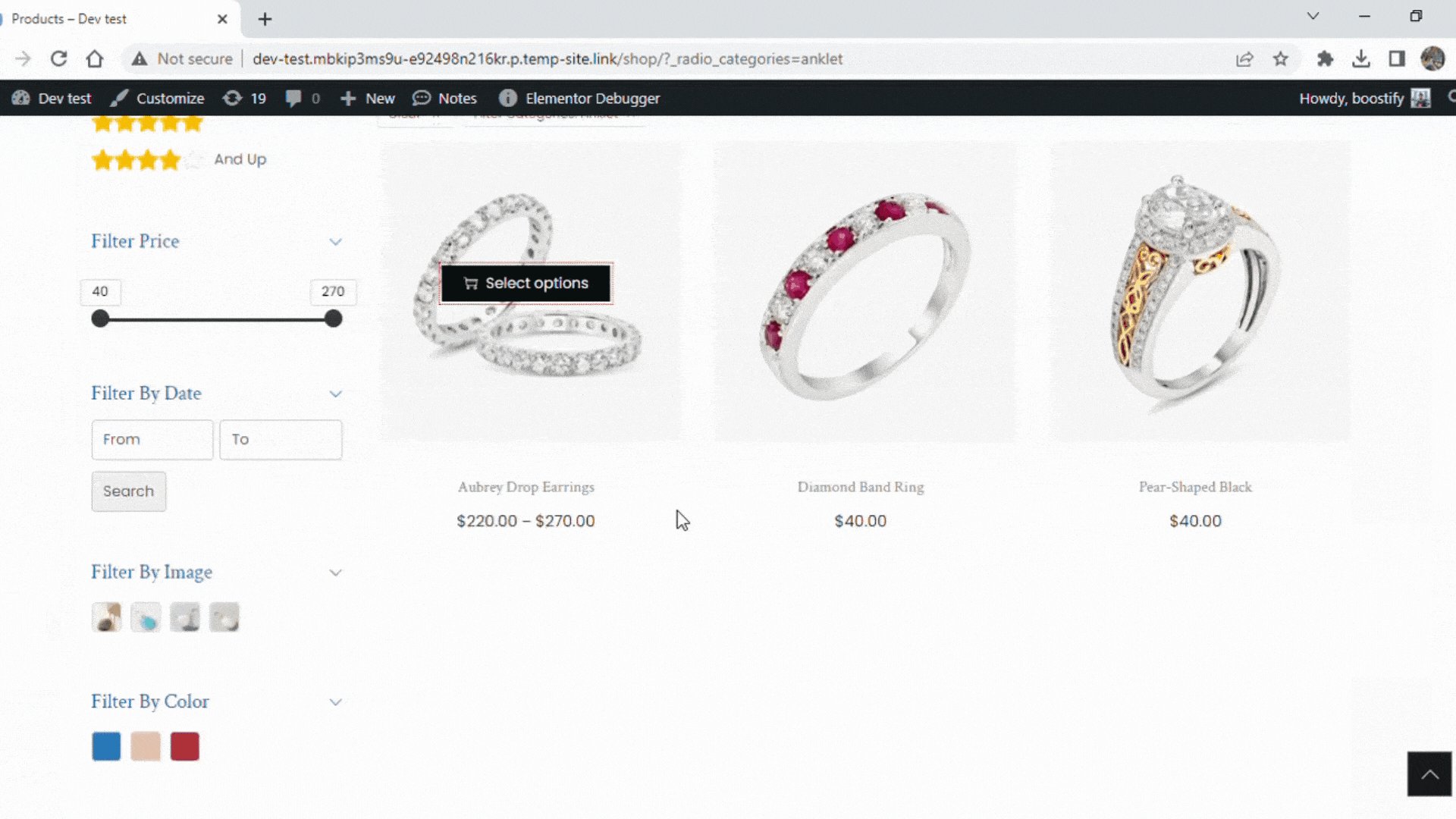
Şimdi, mağaza sayfasının ön uçta nasıl görüntülendiğini kontrol edin.

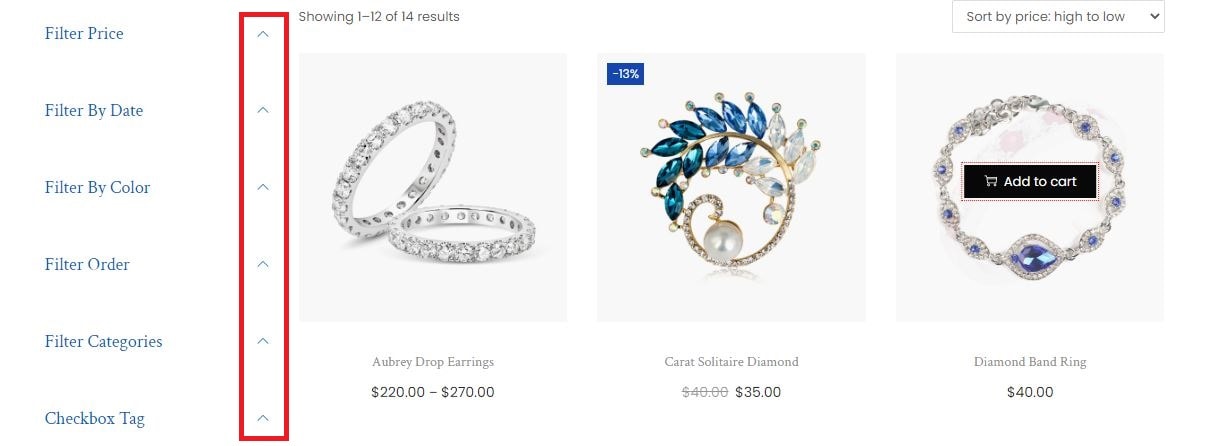
Gördüğünüz gibi kenar çubuğunu gizlediğimiz için sol taraftaki beyaz boşluk kaldırıldı. Bunun yerine ürünler filtrelerle birlikte yatay bir düzende ve tüm ekranı kaplıyor. Bu tasarımla, her filtre için özel seçenekler görmezsiniz. Açılır ikonlar gelecektir. Filtreleri detaylı görmek için üzerlerine tıklayınız.
Ürün filtrelerini varsayılan mağaza sayfasına ekleme ve özelleştirme sürecini tamamladık. Peki özel bir mağaza ile bunu nasıl yapabiliriz?
Elementor ile WooCommerce Ürün Filtresi nasıl kurulur?
Woostify, mağaza sayfasının Elementor ile özelleştirilmesine izin verir. Ayrıca, kullanıcılara özel sayfaya ürün filtreleri ekleme seçeneği sunar. Şimdi, bu görevi nasıl tamamlayacağınızı görmek için lütfen okumaya devam edin.
1. Adım: Özel bir mağaza sayfası oluşturun
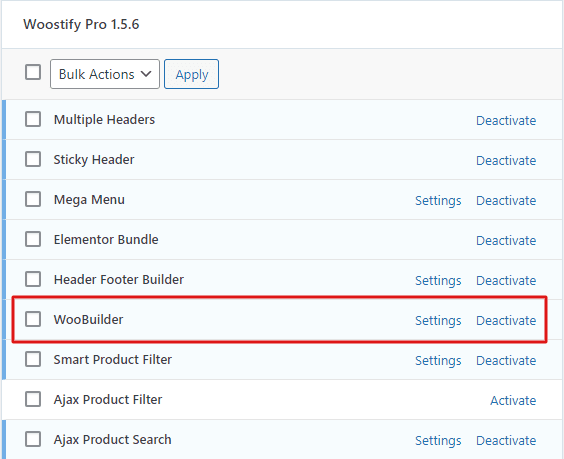
Öncelikle, Woostify Seçeneklerine gitmeniz ve WooBuilder'ı etkinleştirmeniz gerekir.

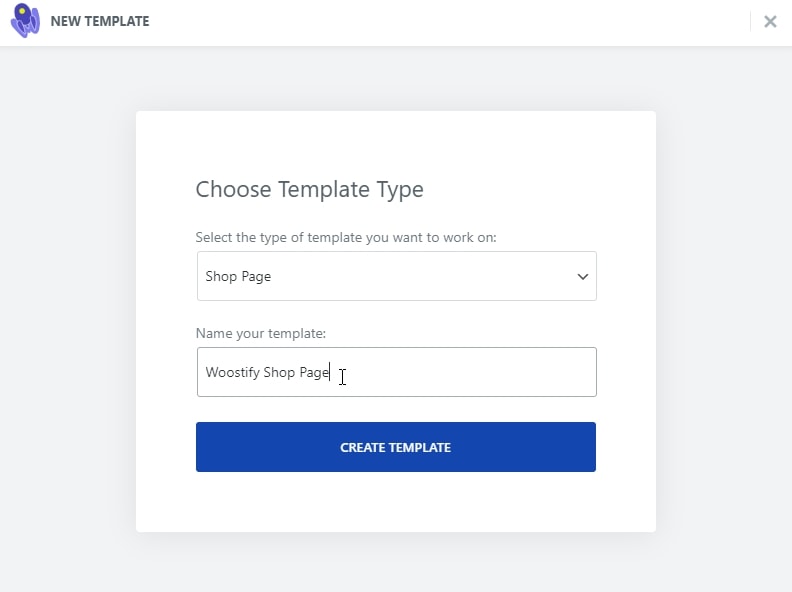
Ardından, yeni bir WooCommerce mağaza sayfası oluşturmak için WooBuilder'a gidin. Mağaza Sayfası türünü seçin, şablonu adlandırın ve ŞABLON OLUŞTURUN .

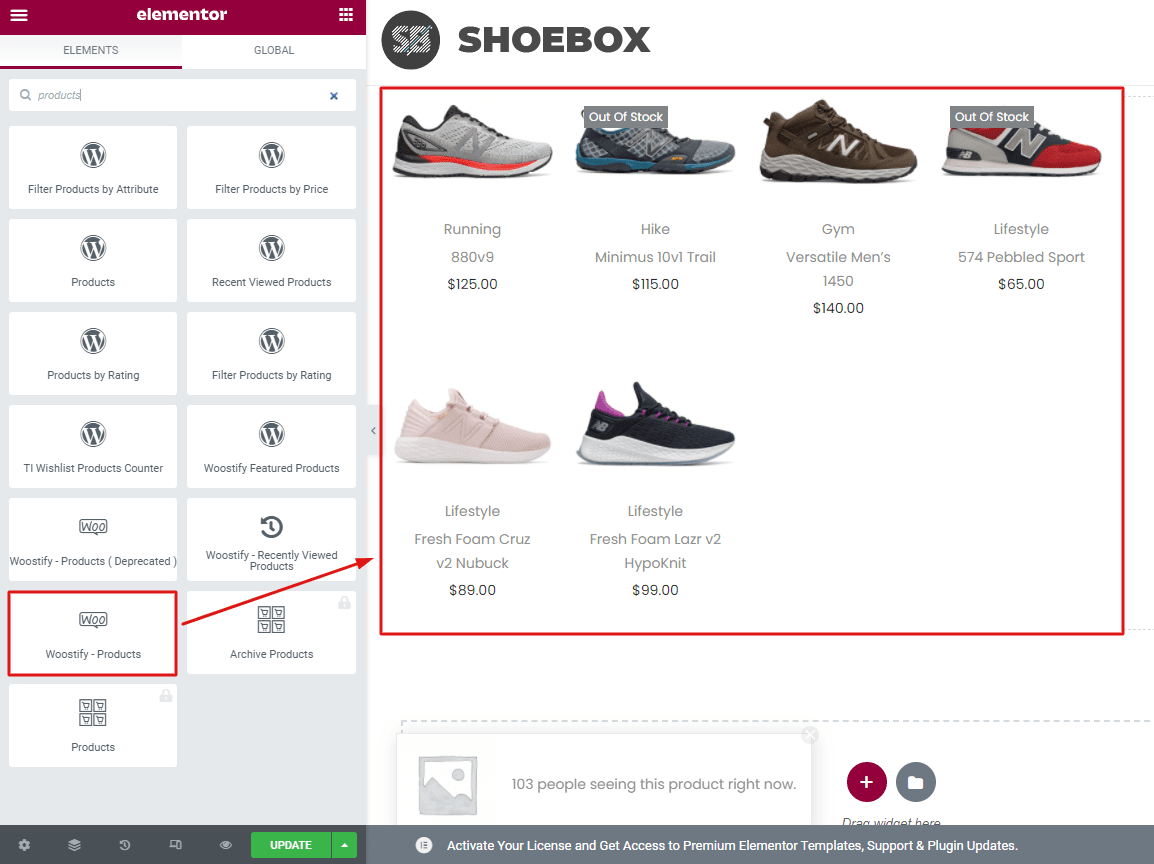
Artık mağaza sayfasını Elementor ile özelleştirebilirsiniz. Burada temel bir mağaza sayfası oluşturmak için Woostify – Ürünler widget'ını bırakacağız. Mağaza sayfasını tasarlamak için başka pek çok widget vardır. Daha fazlasını keşfetmek için lütfen bu yazıyı okuyun.

2. Adım: Elementor Mağaza Sayfasına ürün filtreleri ekleyin
Ürün filtrelerinin bu özel mağaza sayfasında görüntülenmesini sağlamak için aşağıdaki adımları izleyeceksiniz:
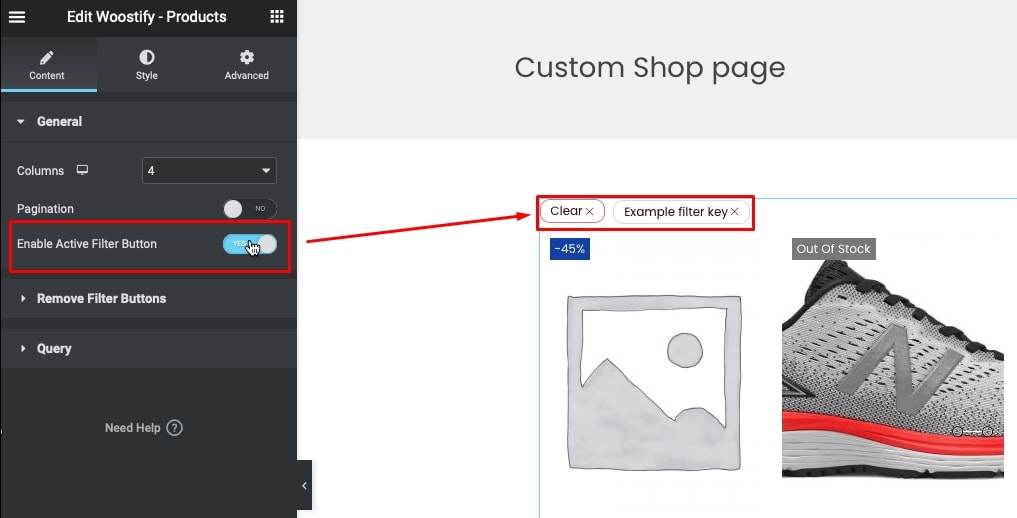
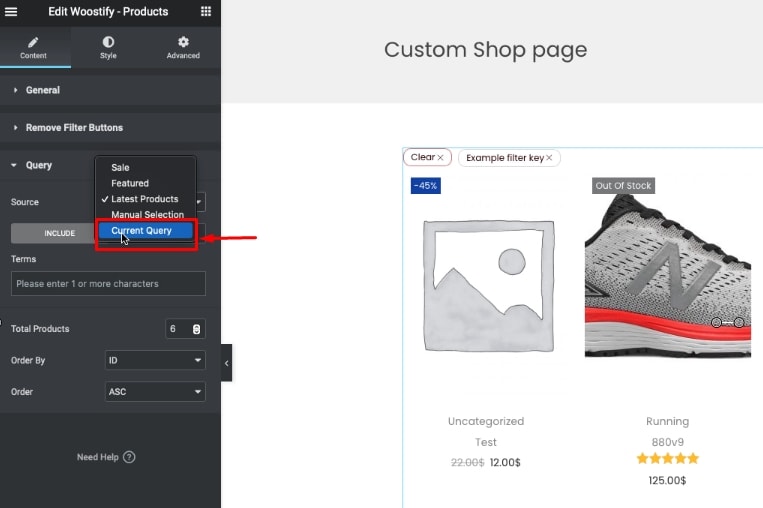
- Aktif Filtreyi Etkinleştir Düğmesini açın: işlevi, varsayılan mağaza sayfası olarak ayarladığınızda Ayarlar'ın Genel bölümündeki işleve benzer. [buradan] kontrol edin.

- Ardından, Sorgu bölümünde, mevcut sayfadaki tüm ürünlere ürün filtreleri uygulamak için Geçerli Sorgu'yu seçin.

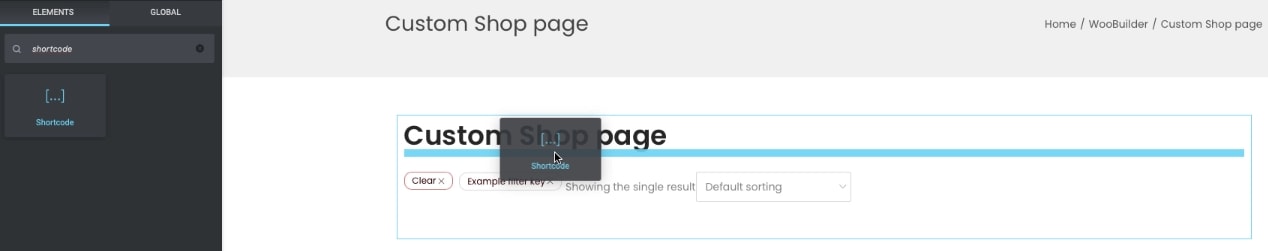
- Elementor widget panelinde Shortcode widget'ını arayın ve onu sayfa düzenleyiciye sürükleyip bırakın. Aktif Filtre düğmesinin üstüne koyabilirsiniz.

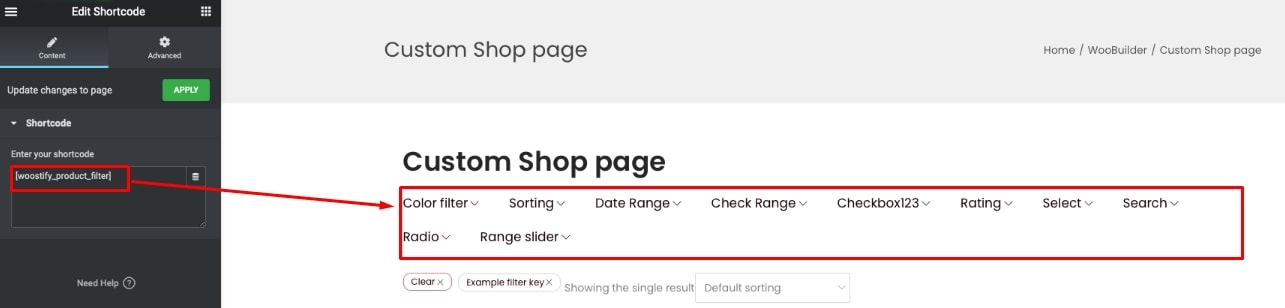
- Filtre global kısa kodunu [woostify_product_filter] kopyalayın ve kısa kod kutusuna yapıştırın. Ardından, resimde gösterildiği gibi yatay olarak yerleştirilmiş bir filtre düzenine sahip olacaksınız.

- Elementor ürün filtreleri için dikey bir düzen oluşturmak için iki sütunlu yapıyı seçersiniz:
Woostify – Ürünler widget'ını sütunlardan birine sürükleyip bırakın. Ardından, Aktif Filtre Düğmesini Etkinleştirin ve [Elementor'da yatay düzen] için ayarladığınız gibi Geçerli Sorguyu seçin. Ürün filtresi kısa kodu kalan sütuna eklenecektir.
Bundan sonra, düzeni Dikey olarak değiştirmek için Ayarlar'ın Genel bölümüne de gitmeniz gerekir.
Elementor'da dikey düzeni kurma süreci için hepsi bu kadar. Ürün filtrelerinin dikey düzende nasıl göründüğünü görmek için şimdi mağazayı ziyaret edin.
Mobilde Ürün Filtreleri Nasıl Optimize Edilir?
Araçlarımızla, Elementor ile yalnızca farklı filtre düzenleri oluşturmakla kalmaz, aynı zamanda bunları mobil cihazlar için optimize edebilirsiniz.
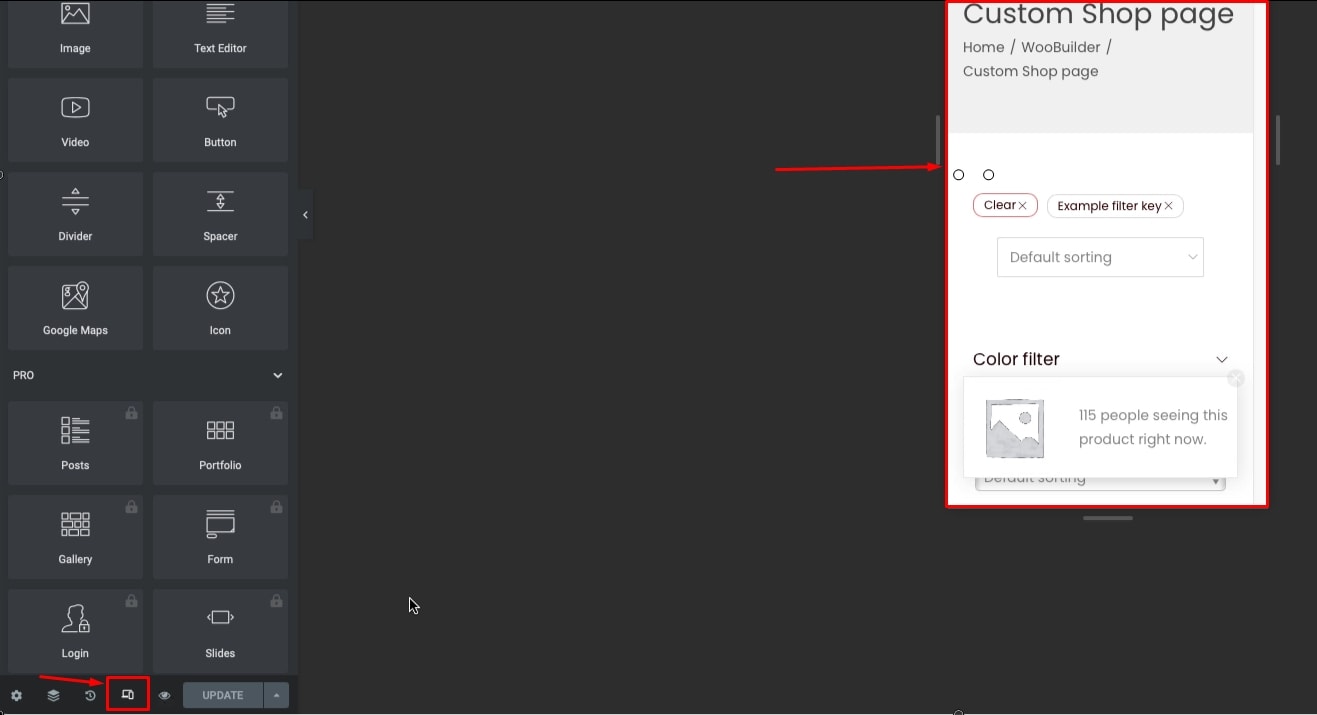
Elementor ile oluşturulan özel mağaza sayfasında, sayfanın sol alt kısmında mobil simgesini göreceksiniz. Buraya tıklayın ve ürün filtrelerinin mobil cihazlarda nasıl görüntülendiğini görün.

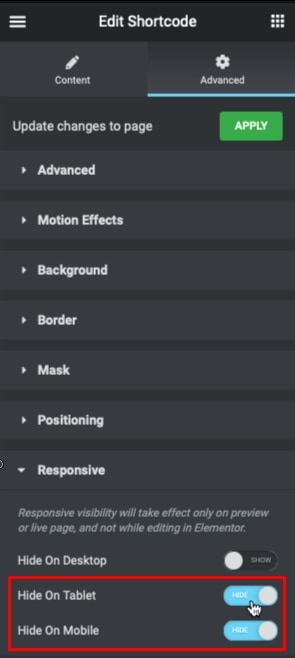
Ürün filtreleriniz mobil cihazlarda görüntülendiğinde herhangi bir sorun olup olmadığını görmek için ekrana bakın. Ürün filtrelerinin tabletlerde ve cep telefonlarında iyi çalışmadığını fark ederseniz, Gelişmiş bölümlere giderek Tablette Gizle ve Mobilde Gizle seçeneklerini etkinleştirebilirsiniz.

Ancak yine de ürün filtrelerinin cep telefonlarında çalışmasını istiyorsanız, Woostify size yardımcı olabilir.
Sürümünüzü Woostify Pro'ya güncellediğinizde, yalnızca Akıllı Ürün Filtresini değil, WooBuilder, Elementor ve Woostify – Toggle Sidebar gibi diğer birçok ilginç özelliği de kullanabilirsiniz. Bu özellik, cep telefonlarında filtre görüntüsünü düzeltmenize yardımcı olacaktır.
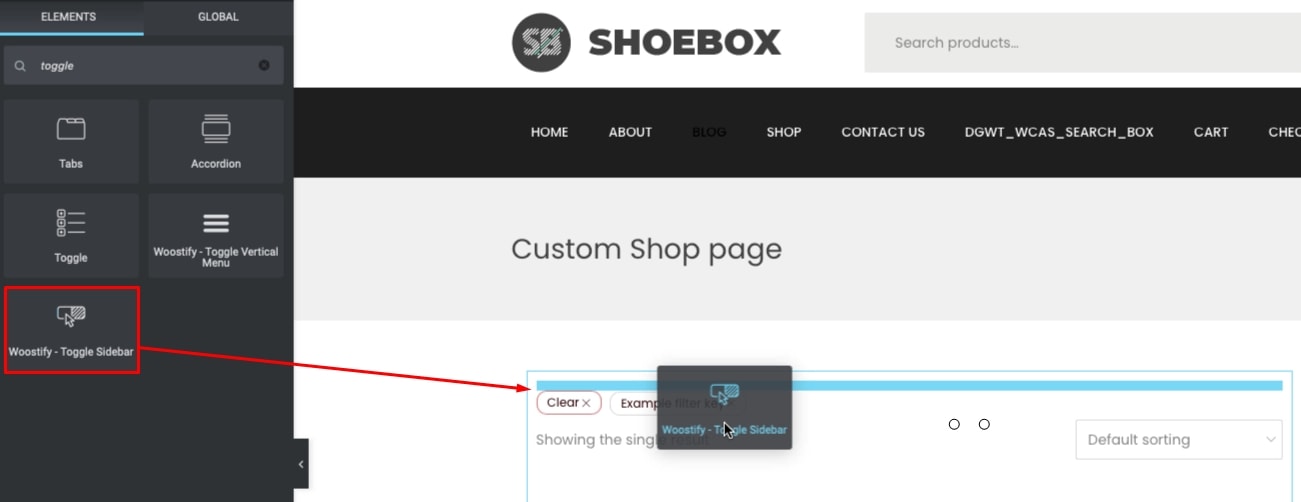
Woostify'ı arayın - Öğe kutusunda Kenar Çubuğunu Değiştirin burada arayın. Ardından, Aktif Filtrenin üzerine sürükleyip bırakın. Bu özellik ile normal ekran (masaüstü) için oluşturulan kenar çubuğu kaldırılacaktır. Bunun yerine, cep telefonunda iyi bir görünüm oluşturan dikey bir filtre düzeni oluşturacaktır.

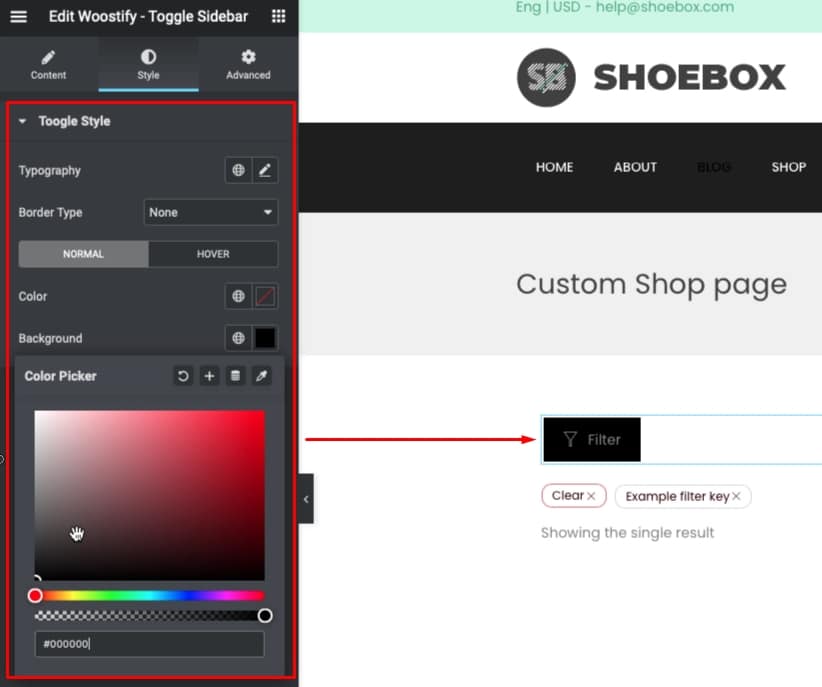
Woostify ayrıca bu geçişi özelleştirme seçeneği sunar. Böylece tipografiyi düzenleyebilir, kenarlığı düzenleyebilir ve daha dikkat çekici hale getirmek için geçiş için rengi seçebilirsiniz.

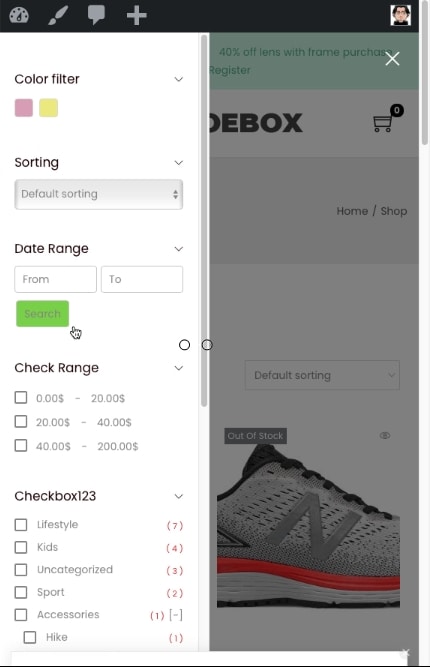
Şimdi, mobil optimizasyon tamamlandı. Lütfen mağaza sayfanızın ve ürün filtrelerinizin mobil cihazlarda nasıl değiştiğini görün.

Son söz için,
Müşterilere WooCommerce mağazanızda ürün aramak için daha hızlı ve daha kolay bir yol sunmanın bir yolunu arıyorsanız, Akıllı Ürün Filtresi dikkate alınmaya değer.
Bu eklentinin mağazanız için neler sağlayabileceğini özetleyeceğiz:
- Ürünlerinizi herhangi bir kritere, özelliğe, taksonomiye, fiyatlara ve diğer ürün verilerine göre filtrelemek için 10 adede kadar filtre türü sağlayın.
- Ürün filtrelerinin dikey ve yatay olmak üzere iki düzende görüntülenmesine izin verin.
- Mağaza sayfasını özelleştirme (WooBuilder ve Elementor kullanarak) ve üzerinde ürün filtrelerini görüntüleme seçeneği sunun.
- Sayfanın Ajax'ta yüklenmesini destekleyin
- Filtre görüntüsünü mobil cihazlar için optimize edin (Woostify – Kenar Çubuğunu Değiştir).
Yukarıdaki özelliklerden doğru bir şekilde yararlanabiliyorsanız, web sitenizdeki alışveriş deneyimini bir üst seviyeye taşıyabilirsiniz.
Yazımızı okuduğunuz için çok teşekkür ederiz. Herhangi bir katkınız veya sorunuz varsa, lütfen aşağıdaki kutuya bir yorum bırakın. Herhangi bir geri bildirim almaktan mutluluk duyarız. Tekrar teşekkürler!
