WooCommerce: Sepeti ve Ödemeyi Aynı Sayfaya Yerleştirin
Yayınlanan: 2018-10-17Bu, kısa kodlar, snippet'ler ve geçici çözümlerle birlikte , Sepet sayfasını tamamen atlamak ve hem alışveriş sepeti tablosunu hem de ödeme formunu aynı sayfada bulundurmak için nihai rehberinizdir.
Ama önce… bunu neden yapmak istedin? Pekala, yüksek bilet ürünleri satıyorsanız (yani ortalama olarak, sipariş başına yaklaşık bir ürün satarsınız), ek bir adım kaydetmek istiyorsanız (iki adım üçten daha iyi dönüşür: "Sepete Ekle" > "Sepet Sayfası" > "Ödeme Sayfası" - ve bu roket bilimi değildir), özel iş akışınız ve e-ticaret hedefleriniz Sepet ve Ödeme'yi hep birlikte yönetmenizi gerektiriyorsa, bu eğitim tam size göre.
Bu işi kutudan çıkarmak için kullanabileceğiniz kısa kodlar, ayarlar ve PHP parçacıklarının bir karışımı vardır. Ve inan bana, bu düşündüğünden daha kolay.
Pek çok geliştirici, ödeme sürecini bir “ Çok Adımlı Ödeme ”ye dönüştürmeye karar verse de (ehm, neden olduğundan emin değilim – ne kadar fazla adım, alışveriş sepetini terk etme olasılığı o kadar yüksek), burada tam tersini göreceğiz.
Peki, bunu nasıl yapıyorlar?
Pekala, işte Sepet ve Ödemeyi aynı sayfaya koymak için eksiksiz, kolay, adım adım kılavuz . Bir deneyin, biraz WooCommerce testi ve takibi yapın ve daha iyi dönüşüm sağlayıp sağlamadığını görün
1. Adım: Sepet Kısa Kodu @ Ödeme Sayfası Ekle
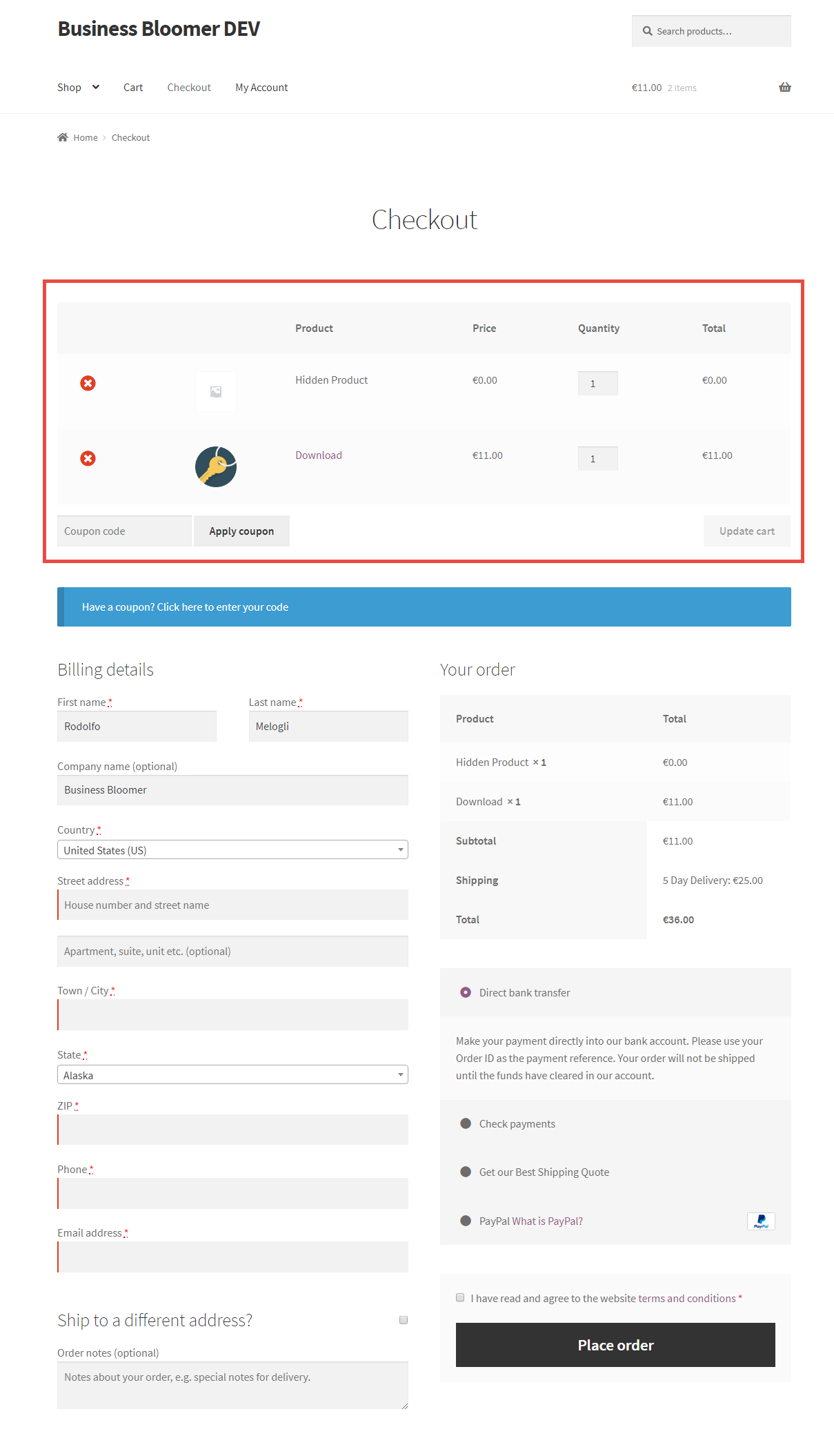
İlk olarak, Ödeme sayfasına “woocommerce_cart” kısa kodunu eklemeniz gerekir. Bu şekilde WooCommerce'e sepet tablosunun üstte ve ödeme formunun altında olmasını istediğimizi söylüyoruz.
Güncelleme: 19/Ekim/2018. Bu öğreticinin ilk sürümünde, Ödeme sayfasındaki (ekran görüntüsü) "woocommerce_checkout" kısa kodunun üstüne [woocommerce_cart] kısa kodunu eklemeyi önerdim. Maalesef bu, sipariş verildikten sonra "Teşekkürler sayfasında" bir hata oluşturur. Aslında, Ödeme sayfası içeriği (sepet kısa kodunu da içerir) Teşekkür sayfasında da görüntülendiğinden (neden olduğundan emin değilim!) bir "boş sepet" mesajı görüntülenir. Bu nedenle, [woocommerce_cart] kısa kodunu Ödeme sayfasına, AMA Teşekkür sayfasına yüklemenin bir yolunu bulmamız gerekiyor. İşte düzeltme ve evet, temiz bir PHP pasajı.
PHP Snippet: Alışveriş sepeti tablosunu ödeme formunun üstünde görüntüleyin @ WooCommerce Checkout sayfası
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
Bu küçük değişiklikle, yeni Ödeme sayfanız aşağıdaki ekran görüntüsündeki gibi görünecek. Lütfen unutmayın – Sepet sayfası düzenine aşinaysanız, “Sepet Teminatları” bölümünü (yani, ara toplam, nakliye ve toplamların görüntülendiği “ Sepet Toplamları ”) hatırlayabilirsiniz… peki, bu otomatik olarak gizlenir çünkü siz' aynı sayfada iki kısa kodu yeniden kullanın. Bu harika değil mi?

Adım 2: Sepet Sayfasının Ayarını Kaldırın @ WooCommerce Ayarları (Woo 3.7+ için güncellendi)
Muhtemelen, kısa kod değişikliği tek başına ihtiyacınız olanı elde etmek için yeterlidir (Aynı sayfada Sepet ve Ödeme). Ancak, gerçekten doğru yapmak istemeniz durumunda birkaç ince ayar yapmanız gerekir.

Aslında, Ödeme boşaltılırsa (yani, Ödeme sayfasında Sepet boşaltılır), WooCommerce kullanıcıları Sepet sayfasına yönlendirir ve boş sepet mesajını görüntüler ("Mağazaya Dön").
Şimdi hedefimiz, kullanıcıların asla görmemesi için Sepet sayfasından tamamen kurtulmak .
Güncelleme: 21/Ağustos/2019. WooCommerce 3.7'ye kadar “Ödeme” sayfasını hem “Sepet” hem de “Ödeme” sayfaları olarak ayarlamak mümkündü. Bu artık mümkün değil, bu yüzden yeni talimatları izleyin.
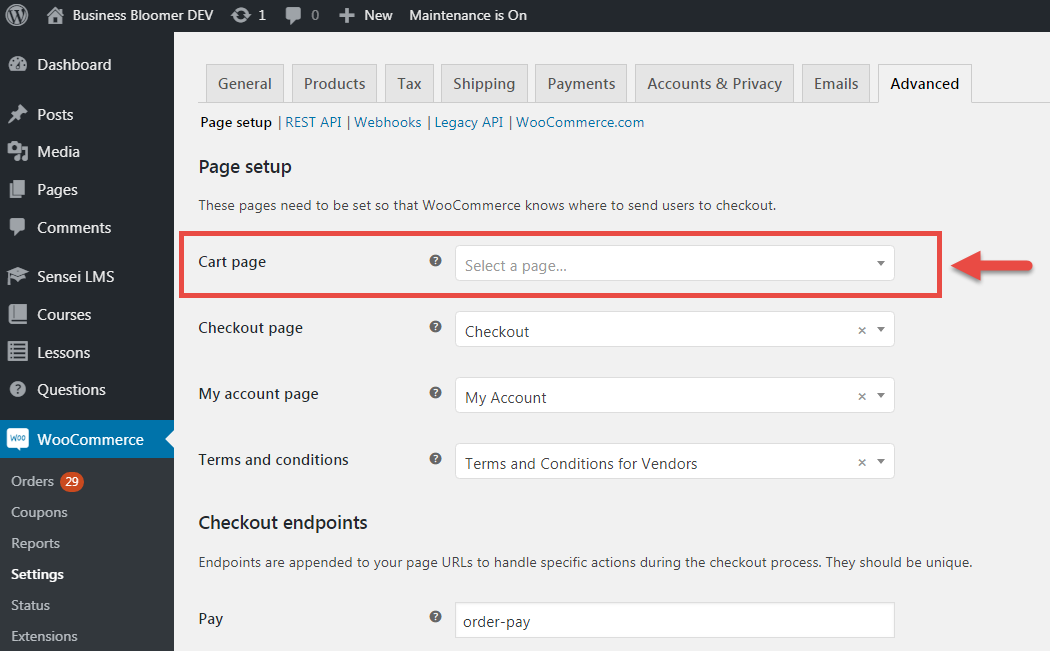
Bu nedenle Sepet sayfasının ayarını kaldırmanız gerekir (WooCommerce > Ayarlar > Gelişmiş altında) – küçük “x” ve “Değişiklikleri Kaydet”e tıklamanız yeterlidir. İşte WooCommerce 3.7'den bu yana güncellenmiş ekran görüntüsü:

3. Adım: Sepet Sayfasını Silin @ WordPress Sayfaları
Burada ekran görüntüsüne gerek yok.
Sepet sayfası artık kullanışlı olmadığına göre, onu WordPress sayfalarınızdan silmenin zamanı geldi. Yönlendirmeler zaten mevcut ve alışveriş sepeti tablonuz zaten Ödeme sayfasında bulunuyor, dolayısıyla endişelenmenize gerek yok.
Devam edin ve Sepet sayfasını çöp kutusuna atın!
4. Adım (Bonus): Boş Ödemeyi Yeniden Yönlendirin
Ardından, kullanıcılar doğrudan erişirse veya sepet tablosu boşaldığında boş bir Ödeme sayfası göstermek istememeniz durumunda küçük bir geçici çözüm vardır .
Örneğin, müşterilerin tekrar alışverişe başlayabilmeleri için boş sepetleri ana sayfaya veya alışveriş sayfasına (veya daha iyisi son görüntülenen ürüne) yönlendirmek isteyebilirsiniz.
İşte size küçük bir pasaj – küçük bir bonus – böylece örneğin boş ödeme sayfasını ana sayfaya yönlendirebilirsiniz . Denemek!
PHP Snippet: Sepet ile WooCommerce Checkout'ta Boş Sepeti Yönlendirin
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
