WooCommerce ödeme alanlarına koşullu mantık nasıl eklenir?
Yayınlanan: 2018-06-22Bu kılavuzda, WooCommerce mağazanızdaki ödeme alanları için koşullu mantığı nasıl yapılandıracağınızı öğreneceksiniz. Yapılandırma boyunca size adım adım rehberlik edeceğim. Sonunda, WooCommerce ödeme koşullu alanlarını kendiniz yapılandırabileceksiniz!
Hiç ülke, şehir veya nakliye ayrıntıları gibi bazı koşullara bağlı olarak bazı alanları gizlemek istediniz mi?
Bir eklenti ile WooCommerce'de koşullu ödeme alanlarını nasıl ayarlayacağınızı görelim!
İçindekiler
- WooCommerce Ödeme Alanları Düzenleyicisi
- Koşullu Ödeme Alanları - Özellikler
- Telefon alanı ödeme koşullu mantık
- Ürün/Kategori koşullu alanları
- KDV numarası için WooCommerce Koşullu Mantık
- WooCommerce için Esnek Faturalar
- Ödeme sayfasındaki Koşullu Gönderim Yöntemi
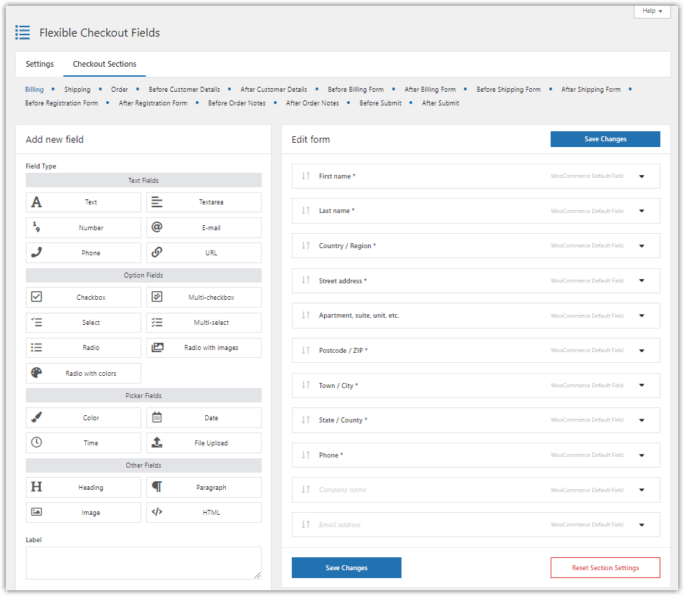
WooCommerce Ödeme Alanları Düzenleyicisi
Bu kılavuza devam etmek için bir eklentiye ihtiyacınız olacak çünkü WooCommerce yerleşik koşullu mantığa sahip değil .
Esnek Ödeme Alanları oluşturduk. Eklentide geliştirdiğimiz en güçlü özelliklerden biri koşullu mantık desteğidir .
Ancak sadece bizim sözümüze güvenmeyin, dünya çapında 80.000'den fazla WooCommerce mağazası eklentiyi günlük olarak kullanıyor.

Bu eklentiye sık sık yeni özellikler ekler veya hataları düzeltiriz. İnsanlar bunu gerçekten takdir ediyor!
Bu eklenti ayrıca WordPress görünüm ve hissini kullanır ve temiz arayüz sayesinde kullanımı çok kolaydır.
Başlamadan önce bir göz atın:

Üstelik Esnek Ödeme Alanlarını ücretsiz olarak indirebilirsiniz ! Bu eklentinin size ücretsiz sürümde neler sunduğunu görmek için bu videoyu izleyin:
Koşullu ifadeler için WooCommerce ödeme alanı düzenleyicisi
WooCommerce koşulları kolaylaştı. Esnek Ödeme Alanları, WooCommerce koşullu mantığını ayarlamak için sizin seçiminizdir.
Sepete ekle veya Ayrıntıları GörüntüleWooCommerce koşullu ödeme alanları özellikleri
Şimdi size bir telefon alanı için koşullu mantığı nasıl yapılandıracağınızı göstereceğim.
Ücretsiz olan WooCommerce koşullu ödeme alanlarını desteklemediğinden PRO sürümüne ihtiyacınız olacak.
Koşullu mantığı aşağıdakiler için üç şekilde yapılandırabilirsiniz:
- alanlar,
- ürünler veya kategoriler,
- seçilen nakliye yöntemi.
Sana hepsini göstereceğim.
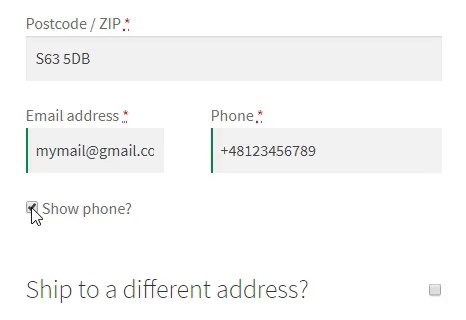
WooCommerce ödeme koşullu alanları özelliğini bir onay kutusu alanıyla kullanacağız. Bir müşteri bir Telefon gösterilsin mi ? onay kutusu.
Telefon alanı ödeme koşullu mantık
Öncelikle, yeni bir özel alan oluşturmanız gerekir.
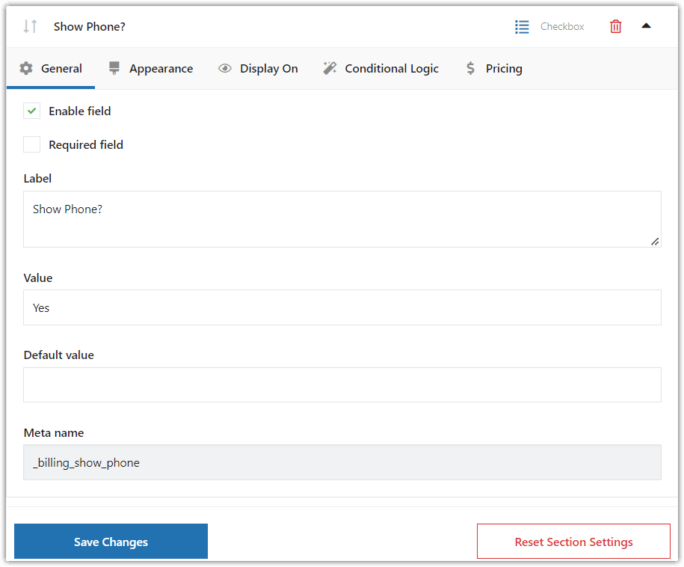
Alan türü olarak Onay Kutusu'nu seçin. Telefon gösterilsin mi? etiket olarak:

Meta adı, veritabanınızdaki alanın adı olacaktır. Varsayılan olanı değiştirmenize gerek yoktur.
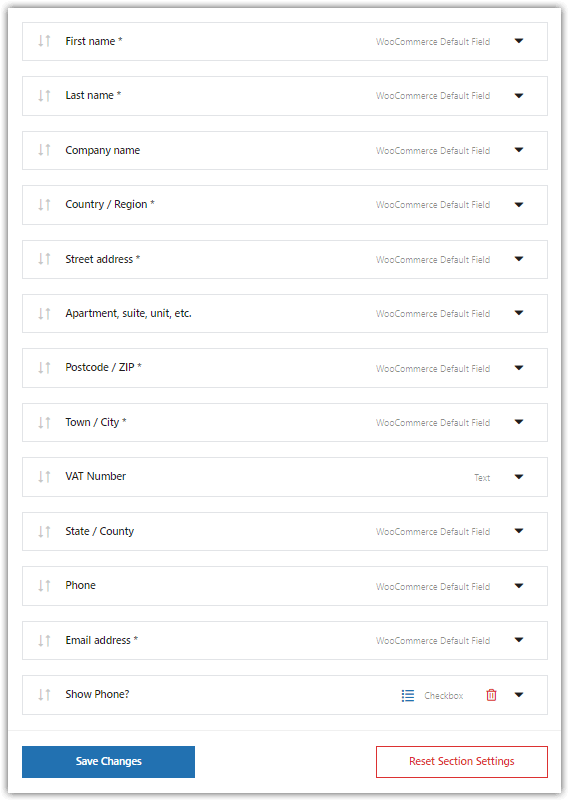
Alan Ekle'yi tıklayın. Ardından, görebileceğiniz gibi, yapılandırma ekranında alan görünür:

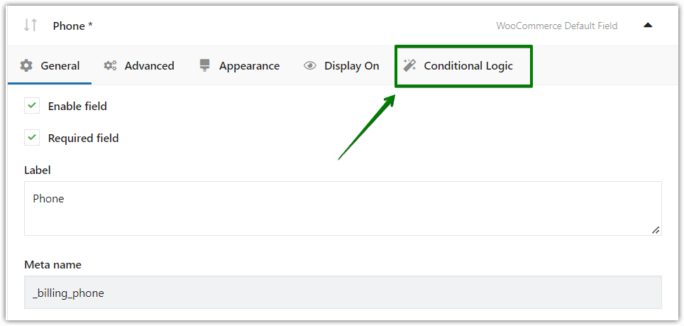
Phone WooCommerce varsayılan alanına gidin veKoşullu mantık sekmesine tıklayın.

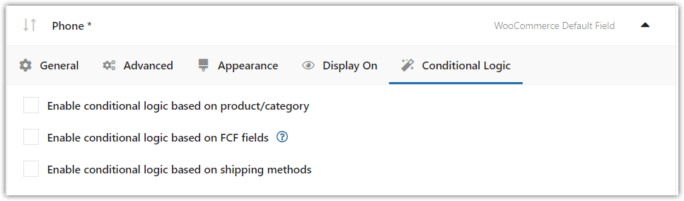
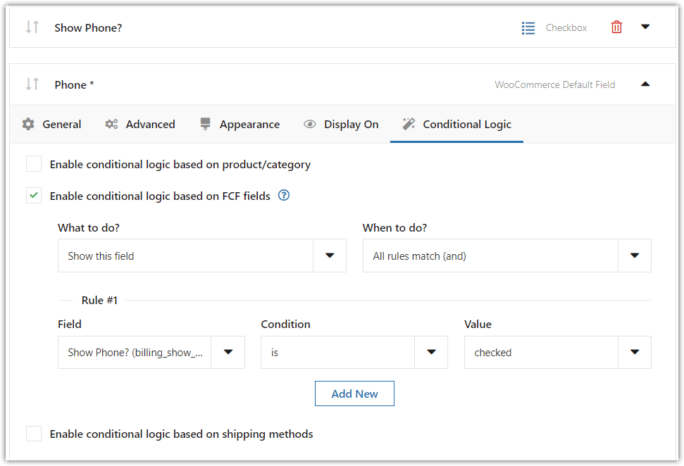
WooCommerce ödeme koşullu alan ayarlarını burada bulabilirsiniz:

FCF alanlarına göre koşullu mantığı etkinleştir onay kutusunu işaretleyin:

Yeni bir kural ekleyin. Kuraldaki özel alanı seçin (Telefon gösterilsin mi?).
Ayarları kaydedin ve gitmeye hazırsınız.
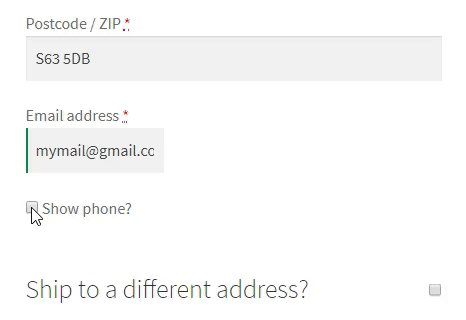
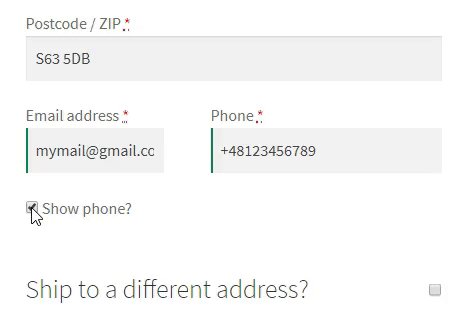
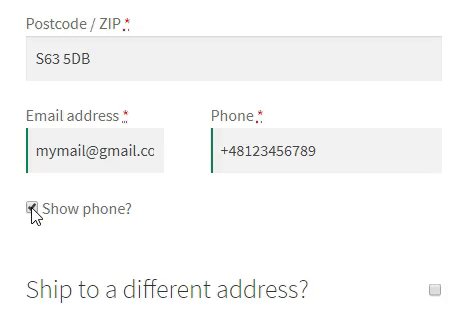
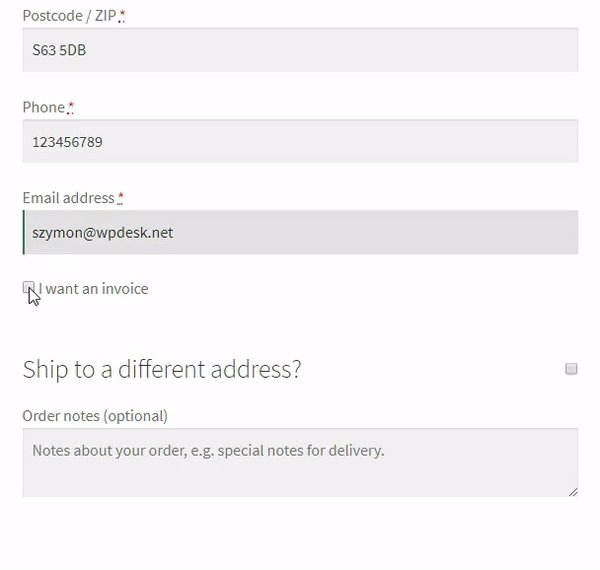
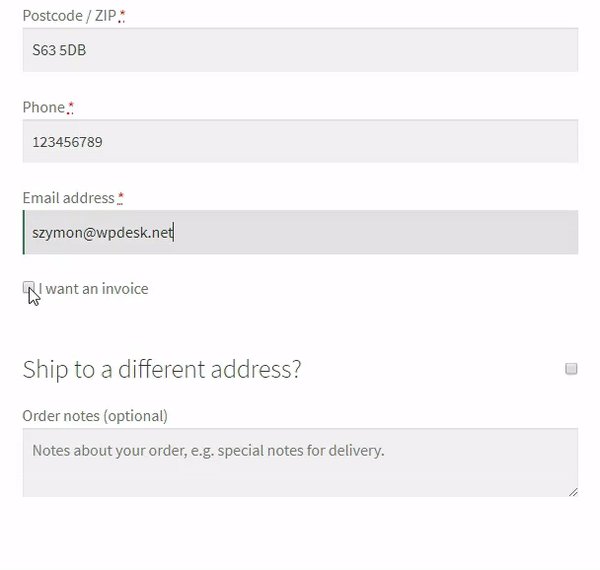
Bakmak:

İstediğimiz gibi çalışıyor!
Ürün/Kategori ödeme koşullu mantık
Alanlarınızı yapılandırmanın ikinci bir yolu vardır.
Ürün/kategori koşul mantığını da kullanabilirsiniz.
Diyelim ki özel projelerle T-Shirt satıyorsunuz. Müşterilerinizin size projelerini anlatabilmelerini istiyorsunuz. Ayrıca, projeyi onlarla görüşmek için bir telefon numarasına ihtiyacınız var.
Ödeme sırasında varsayılan bir Telefon alanı vardır, ancak müşterileriniz başka bir telefon numarası vermek isteyebilir. Bu sayede sizi Muhasebe veya Büro Müdürü yerine doğrudan Pazarlama Müdürüne yönlendirebilirler.
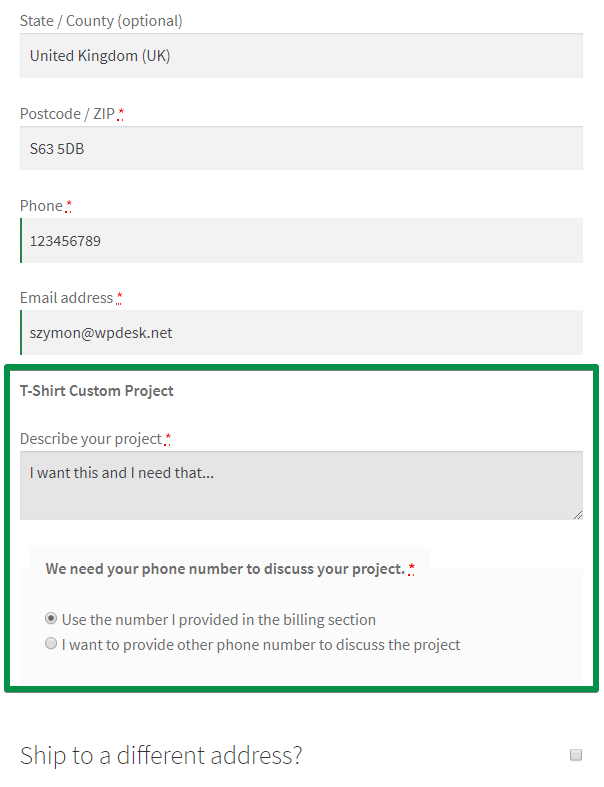
Bu nedenle, bu tür alanlara ihtiyacımız var:

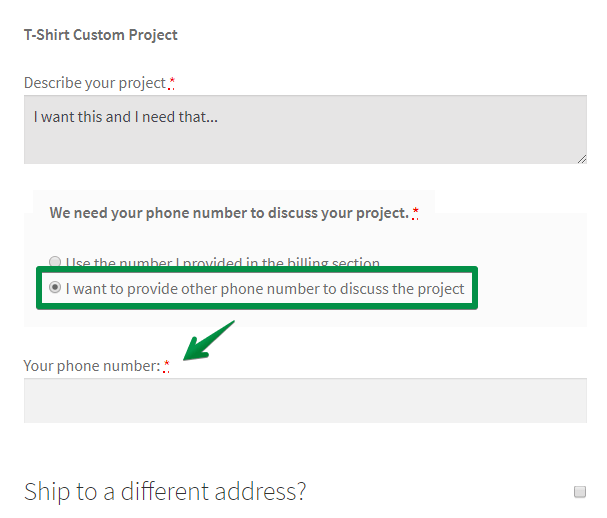
Bir müşteri ikinci seçeneği seçtiğinde başka bir telefon alanı açılır:

Bu alanlar bu şekilde nasıl yapılandırılır?

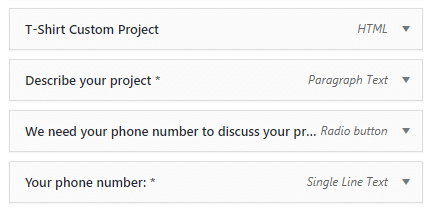
Öncelikle, şu alanları eklemeniz gerekir:

(" T-Shirt Özel Projesi " basit bir HTML metnidir. Kalınlaştırmak için <strong> HTML etiketini kullandım).
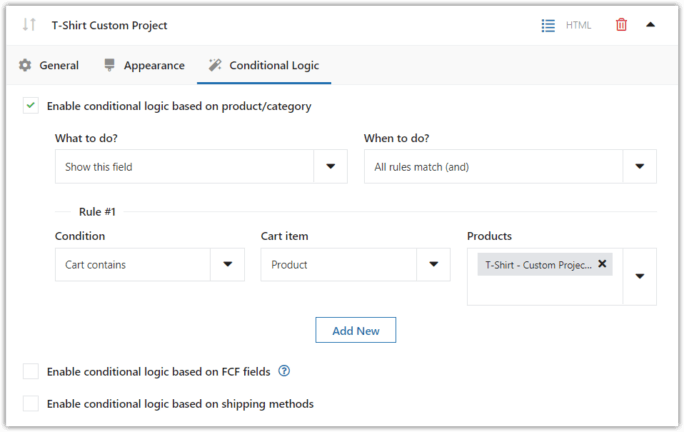
Ardından, koşullu mantığı yapılandırmanız gerekir:

Gördüğünüz gibi eklentiyi, bir sepet T-Shirt - Özel Proje ürünü içerdiğinde alanı gösterecek şekilde yapılandırdım. Sonraki iki alan için koşullu mantığı aynı şekilde yapılandırmanız gerekir.
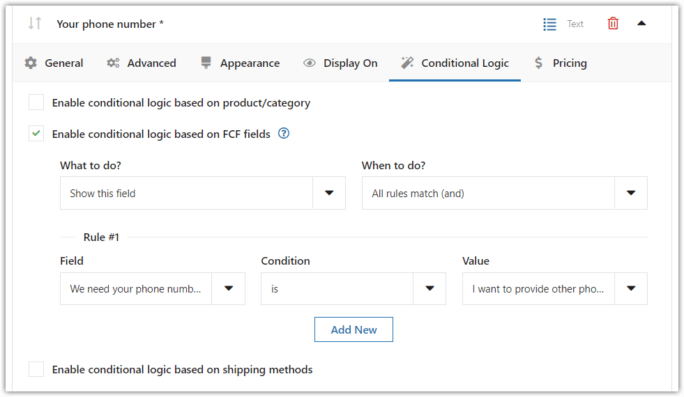
Ancak, son alan için ( Telefon numaranız ), bunun yerine alanları koşullu mantık kullanmanız gerekir. Bunun nedeni, bir müşteri radyo alanında belirli bir seçeneği seçtiğinde eklentinin bu alanı göstermesi gerektiğidir. ' Projeyi görüşmek için başka bir telefon numarası vermek istiyorum' seçeneğini kastediyorum.
Bakmak:

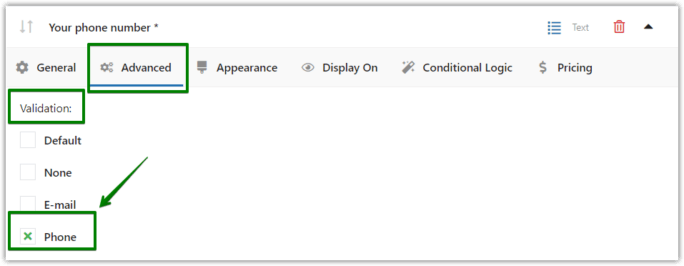
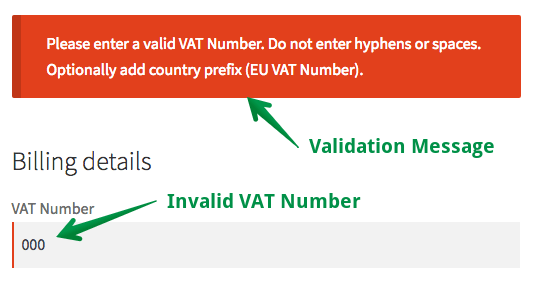
Ayrıca, bu alan için telefon numarası doğrulamasını kullanabilirsiniz:

WooCommerce ödeme doğrulaması hakkında daha fazla bilgi edinin →
KDV numarası koşullu ödeme alanı
KDV numarası alanı için de koşullu mantık kullanabilirsiniz.
Varsayılan olarak WooCommerce, Ad ve Soyadı alanlarının hemen ardından Şirket adı alanını gösterir. Alan isteğe bağlıdır. Ancak müşteri fatura istemediği sürece bunu gizlemek daha iyidir.
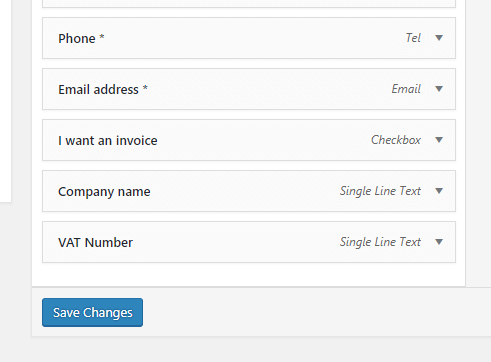
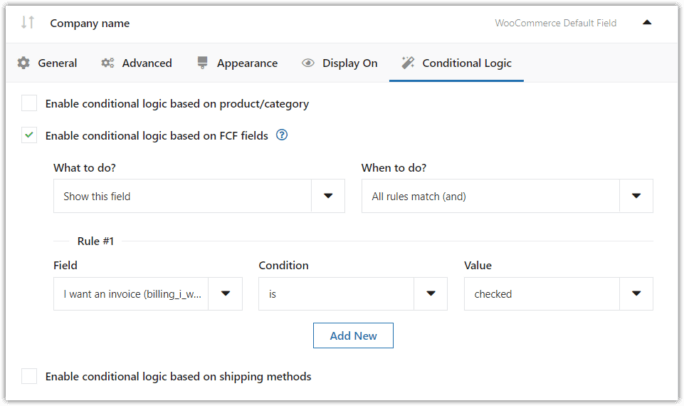
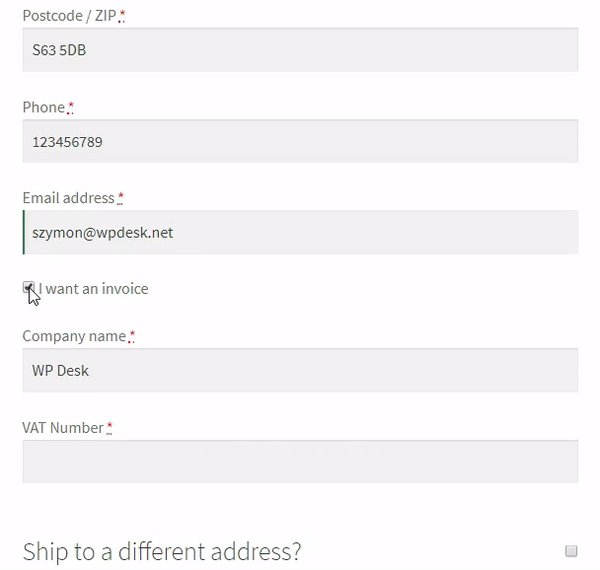
Alanı en alta taşıyabilirsiniz. Ardından, bir fatura istiyorum onay kutusu ve bir KDV Numarası alanı oluşturabilirsiniz.

Ardından, Şirket adı ve KDV Numarası alanları için koşullu mantığı yapılandırmanız gerekir.

Bu alanları Required olarak ayarlamayı unutmayın.
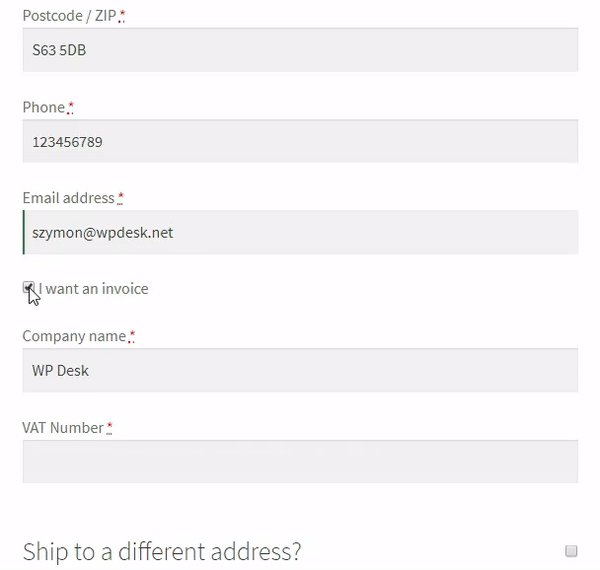
Son etkiye bakın:

Bonus: Başka bir çözüm daha var.
WooCommerce için Esnek Faturalar
Esnek Faturalar eklentisini oluşturduk. Yalnızca bir KDV numarası alanı eklemekle kalmaz, aynı zamanda müşterilerinizin sağladığı KDV numarasını da doğrular.

Makalemizde daha fazla bilgi bulacaksınız: WooCommerce'de KDV Numarası alanı eklemenin denenmiş ve test edilmiş 3 yolu
Not: Alanların görünümünü değiştirmek istiyor musunuz? CSS stil kılavuzumuza göz atın.
WooCommerce için Nakliye Yöntemi koşullu ödeme alanı
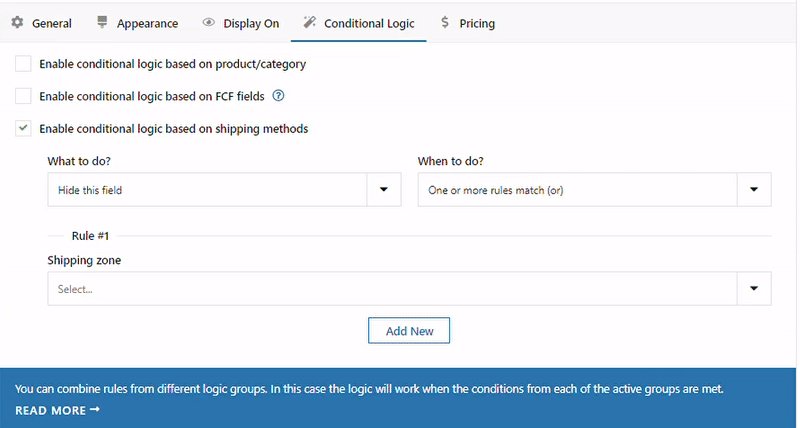
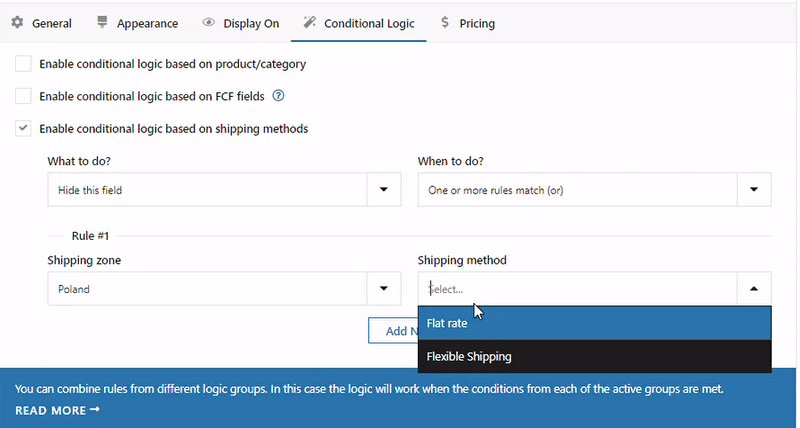
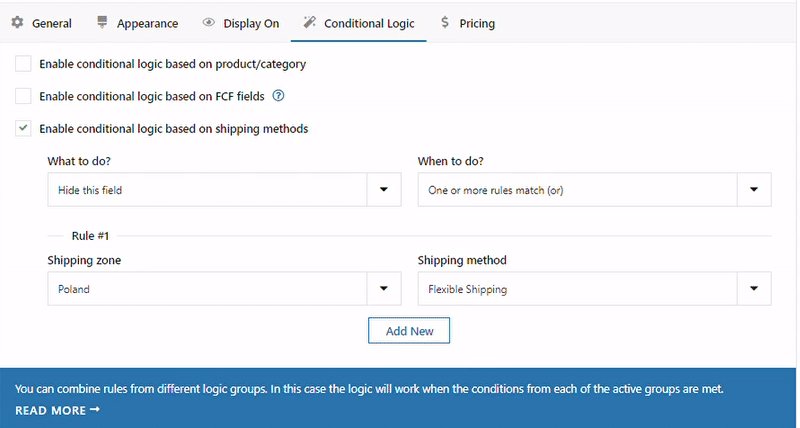
Bu özellikle, bir müşteri ödeme sayfasında belirli bir gönderim yöntemi seçtiğinde ödeme alanlarını gösterebilecek veya gizleyebileceksiniz. Bunu yapmak için, Gönderim yöntemlerine dayalı olarak koşullu mantığı etkinleştir seçeneğini işaretlemeniz ve yeni bir kural eklemeniz yeterlidir .

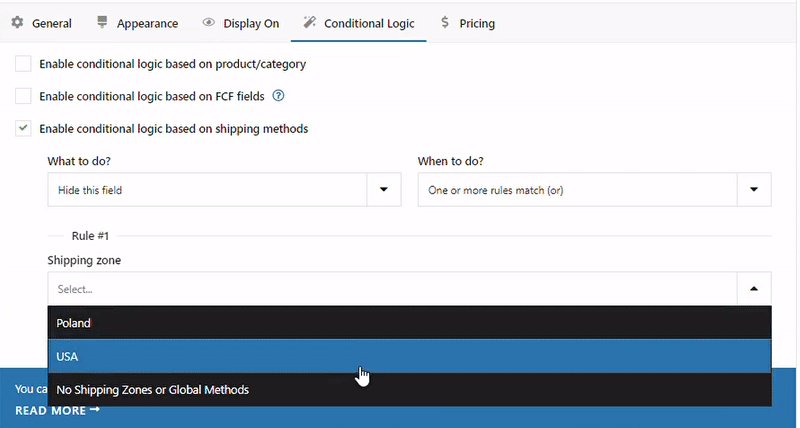
Kural bölümünde bir seçim alanı göreceksiniz. İlkinde, nakliye yöntemlerini göstermek istemediğiniz ülkeyi seçin. Gönderim Bölgesini Seçin , gönderi yönteminizi içeren gönderim bölgesini seçebilirsiniz. Ardından, ikinci alanda, Select Shipping Method (Gönderi Yöntemi Seçin) alanında, seçilen gönderi bölgesine dahil olan gönderi yöntemlerinizi seçin. Burada Esnek Gönderi eklentisi ile yapılandırdığım gönderim yöntemini kullandım.
Daha fazlasını bilmek ister misiniz? WooCommerce'de gönderim yöntemine göre ödeme alanlarını nasıl gizleyeceğiniz veya göstereceğinizle ilgili eksiksiz kılavuzumuzu okuyabilirsiniz.
Özet
Bu hızlı kılavuzda, WooCommerce ödeme koşullu alanlarını nasıl yapılandıracağınızı öğrendiniz. Herhangi bir sorunuz varsa, aşağıdaki yorumlar bölümünü kullanmanız yeterlidir.
Eklentinin tüm özelliklerini görmek için Esnek Ödeme Alanları ürün sayfasını ziyaret edin.
Koşullu ifadeler için WooCommerce ödeme alanı düzenleyicisi
WooCommerce koşulları kolaylaştı. Esnek Ödeme Alanları, WooCommerce koşullu mantığını ayarlamak için sizin seçiminizdir.
Sepete ekle veya Ayrıntıları GörüntüleEklentiyi ücretsiz demonuzda da deneyebilirsiniz!