Elementor Kullanarak WooCommerce Ödeme Sayfası Nasıl Oluşturulur
Yayınlanan: 2020-07-02Çevrimiçi bir işletmenin sahibiyseniz, site ziyaretçileriniz için hem çekici, hem etkileşimli hem de kullanımı kolay bir WooCommerce Ödeme Sayfasına sahip olmanın ne kadar önemli olduğunu muhtemelen biliyorsunuzdur. Ancak, muhtemelen bilmediğiniz şey, çevrimiçi mağazanız için 5 dakikadan daha kısa bir sürede güzel bir Ödeme sayfası oluşturabileceğinizdir!

En iyi kısım? Bunu yapmak için herhangi bir kodlama deneyimine sahip olmanız gerekmez. Tek yapmanız gereken ürünlerinizi satmak için bir WooCommerce mağazası kurmak ve güzel bir WooCommerce Checkout sayfası oluşturmak için sayfa oluşturucu Elementor'u kullanmak.
İçindekiler
Kullanıcı Deneyimini İyileştirmek için WooCommerce Checkout'u Basitleştirme
Online mağazanıza geri dönecek memnun müşterilere sahip olmak için müşteri deneyimini iyileştirmeye odaklanmanız gerekir. Bunu yapmak için, çevrimiçi mağazanızın hızlı ve sorunsuz bir şekilde yüklendiğinden ve anlaşılması kolay olduğundan emin olmalısınız.
Bu nedenle, site ziyaretçinizin deneyimini geliştirmek için WooCommerce Checkout Sayfanızı basitleştirmeniz önemlidir. Neyse ki, bunu yapmak çok kolay ve kodlama becerisi gerektirmez!
WooCommerce Ödeme Sayfası Tasarlamak İçin İhtiyacınız Olan Şeyler
Bir WooCommerce Checkout Sayfası tasarlamak için öncelikle aşağıdaki WordPress eklentilerinin kurulu olduğundan emin olmanız gerekir:
- WooCommerce: WooCommerce eklentisi yüklenmeden bir WooCommerce Mağazası kuramazsınız. Bu yüzden bu eklentinin kurulu ve aktif olduğundan emin olun.
- Elementor: Kodlamaya gerek kalmadan bir WooCommerce mağazası kurmak için Elementor'u kurduğunuzdan ve etkinleştirdiğinizden emin olun .
- Elementor için Temel Eklentiler: Bu eklenti, web siteniz için tonlarca harika, kullanışlı öğe veya widget içerir. Bu eğitimde, WooCommerce Checkout Sayfanızı hızlı bir şekilde tasarlamak için EA Woo Checkout öğesine ihtiyacınız olacak . Elementor için Essential Addons'un nasıl kurulacağını buradan öğrenebilirsiniz .
Video Eğitimini İzle
Elementor ile Yaklaşık 5 Dakikada WooCommerce Ödeme Sayfası Nasıl Oluşturulur
Yukarıda bahsedilen tüm eklentileri yüklediğinize ve etkinleştirdiğinize göre, şimdi WooCommerce Checkout Sayfanızı oluşturma zamanı. Bunu yapmadan önce , henüz yapmadıysanız , Elementor ile WooCommerce mağazanızı kurmanız gerekir.
WooCommerce mağazanızı kurduktan sonra, Elementor ve EA Woo Checkout kullanarak bir WooCommerce Checkout Sayfası oluşturmak için bu adımları izleyin .
Adım 1: WooCommerce Ödeme Sayfanız Olarak Yeni Bir Sayfa Atayın
WooCommerce eklentisi, varsayılan bir Ödeme Sayfası ile birlikte gelir. Ancak EA Woo Checkout ile kendi güzel Ödeme Sayfanızı tasarlamak için varsayılan Ödeme sayfanızı başka bir sayfanızla değiştirmeniz gerekecektir.
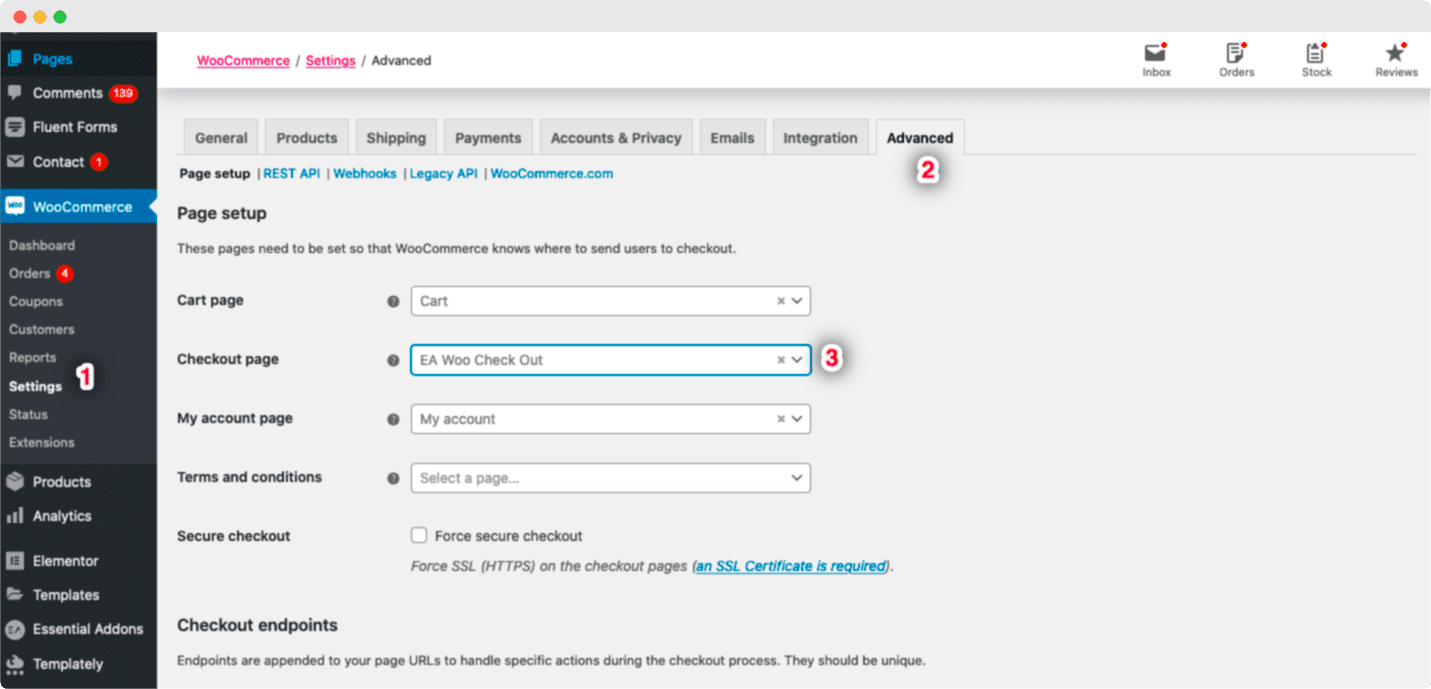
Bunu yapmak için WordPress Kontrol Panelinizden yeni bir sayfa oluşturun. Ardından, WooCommerce ->Ayarlar'a gidin ve 'Gelişmiş' sekmesine tıklayın. Buradan, istediğiniz sayfayı Ödeme sayfanız olarak atayabilirsiniz. Ödeme sayfası seçeneğine tıklayın ve açılır menüden herhangi bir sayfayı WooCommerce Ödeme sayfanız olarak seçin.


2. Adım: EA Woo Checkout'u Etkinleştirin
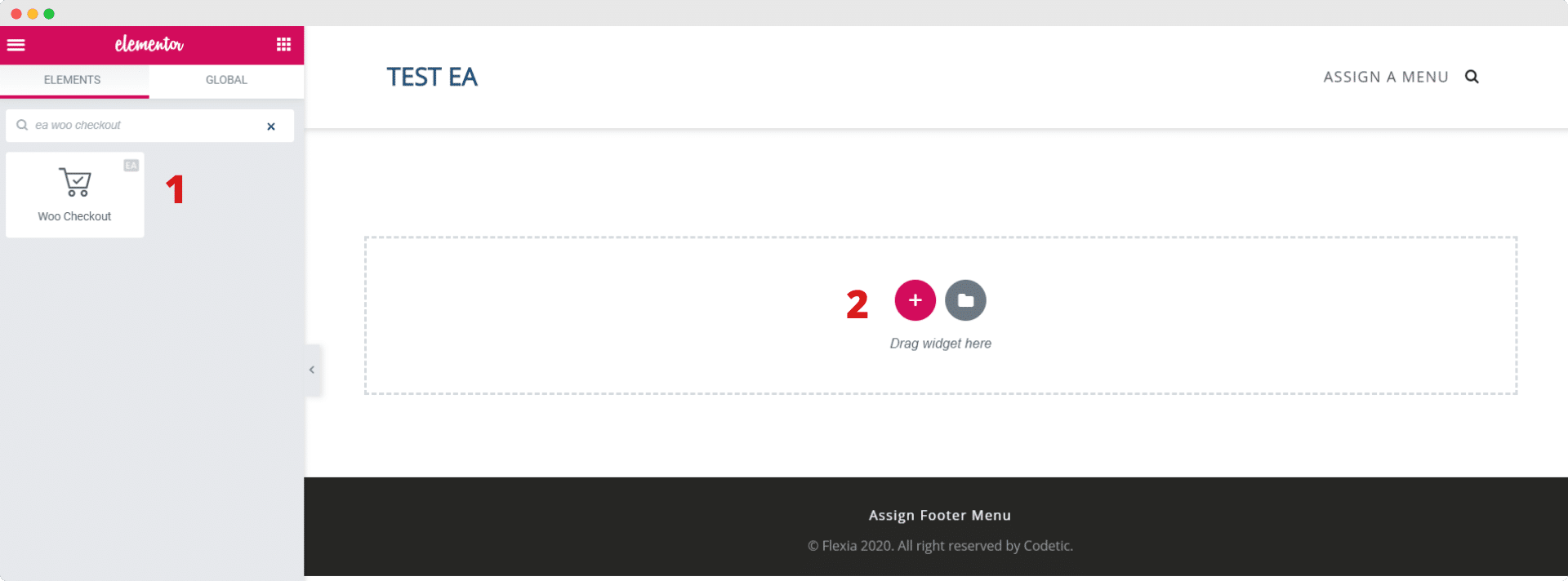
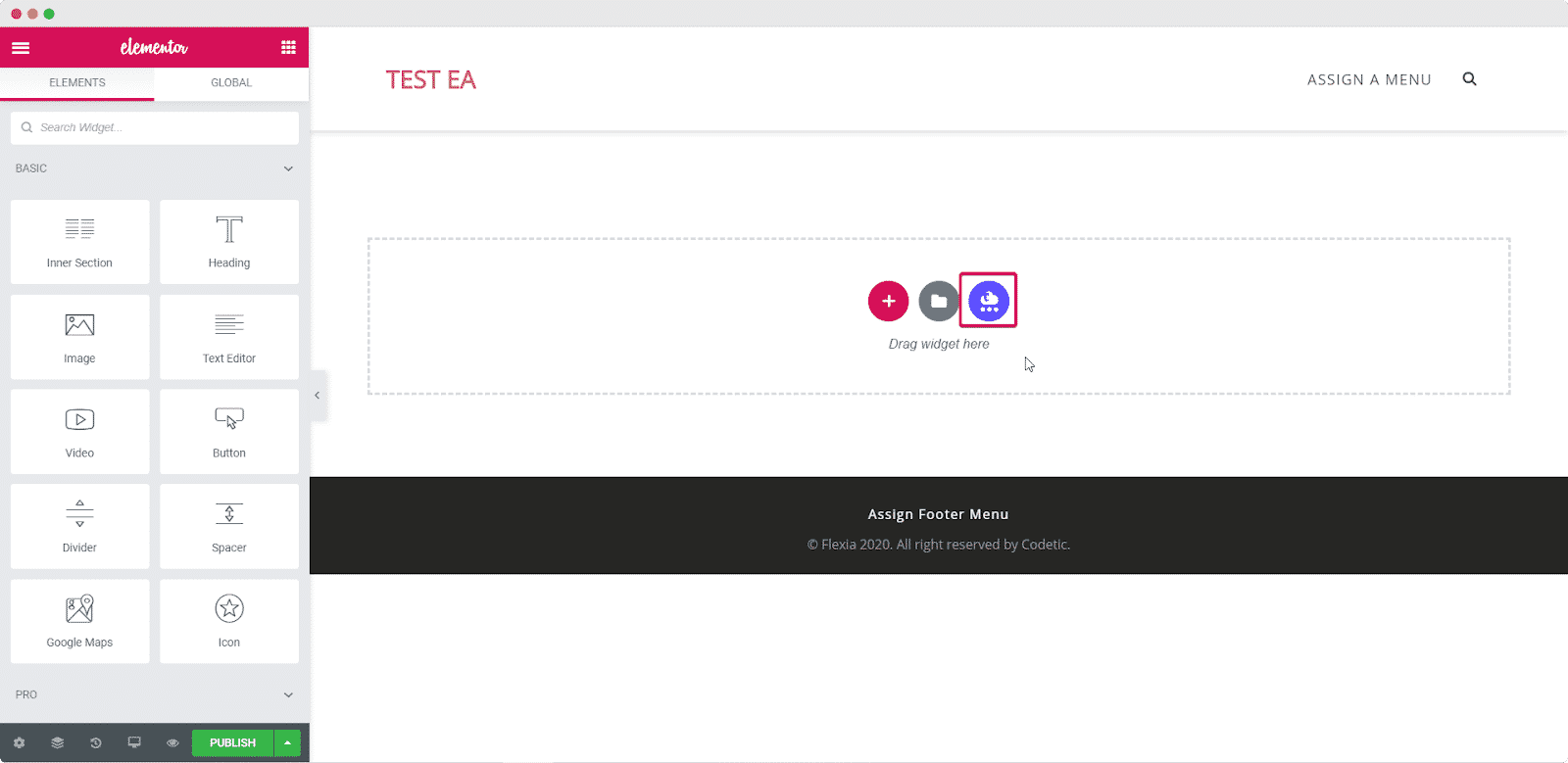
Ardından, EA Woo Checkout öğesini etkinleştirmeniz gerekir . Bunu yapmak için, Elementor Düzenleyicisini kullanarak WooCommerce Checkout sayfanızı düzenlemeniz gerekir. 'ELEMENTS' sekmesi altındaki 'Ara' seçeneğinden 'EA Woo Checkout' öğesini bulun.
Şimdi tek yapmanız gereken, 'Woo Checkout' öğesini 'Widget'ı buraya sürükleyin' veya '+' bölümüne sürükleyip bırakmak.

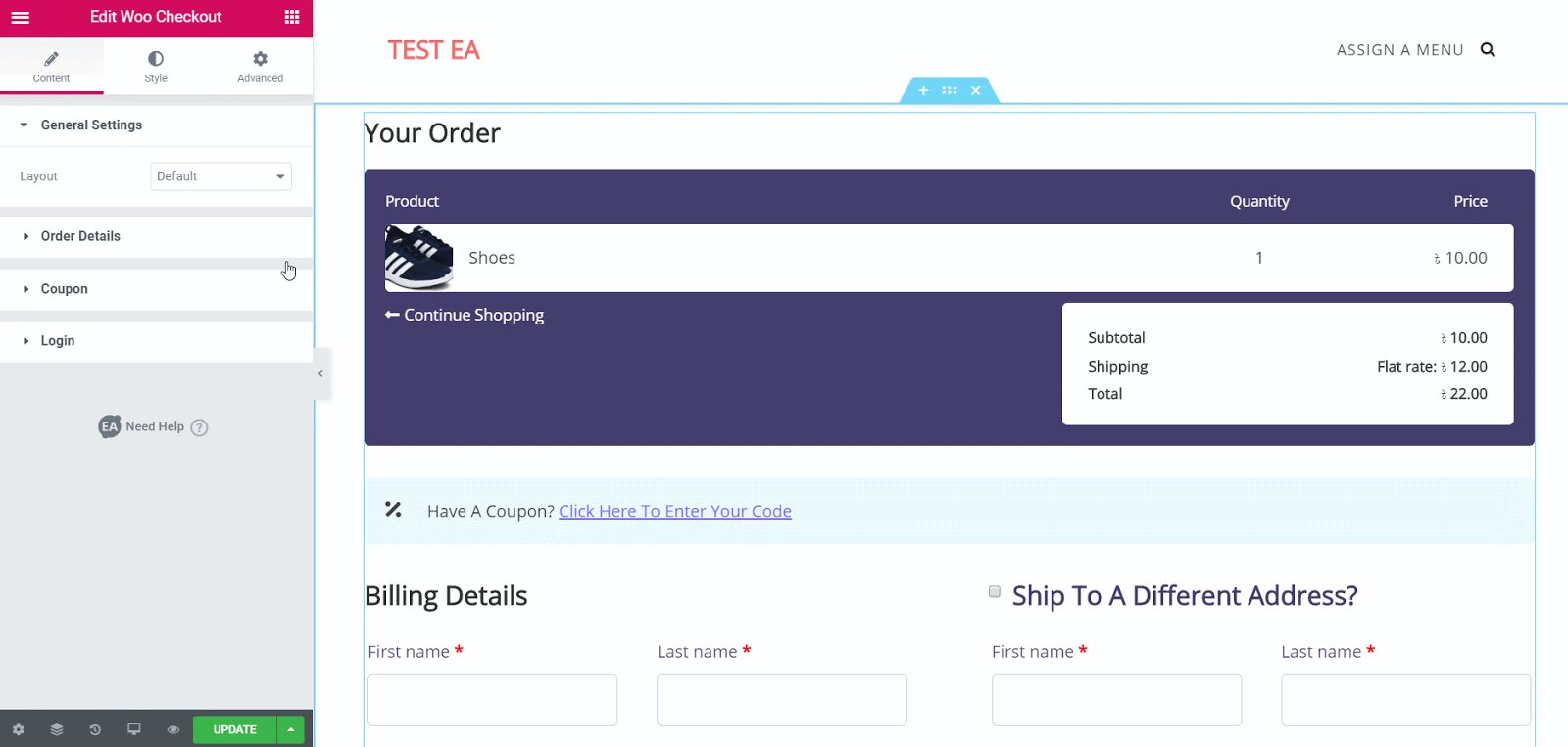
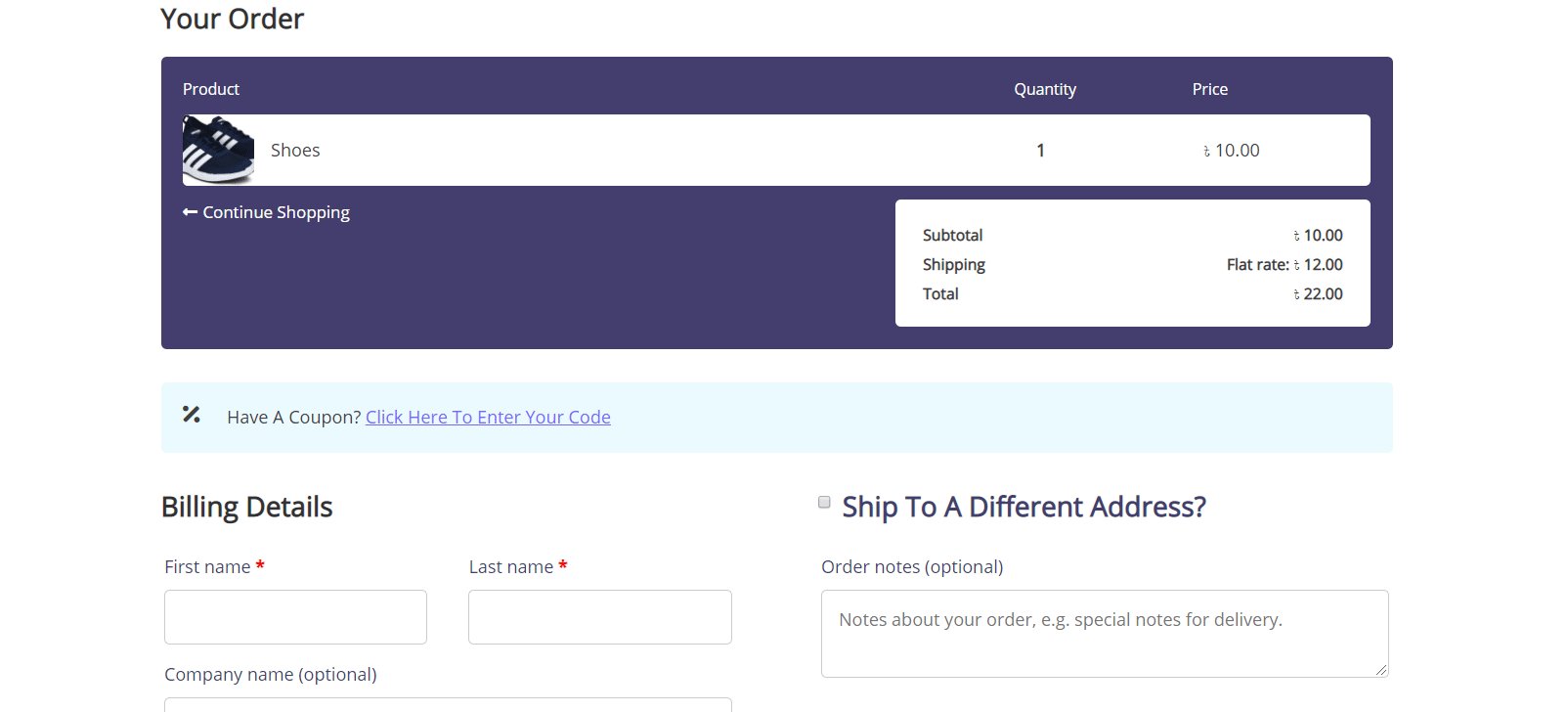
Öğeyi sayfanızın herhangi bir bölümüne sürükleyip bıraktığınızda, göreceğiniz varsayılan düzen budur.

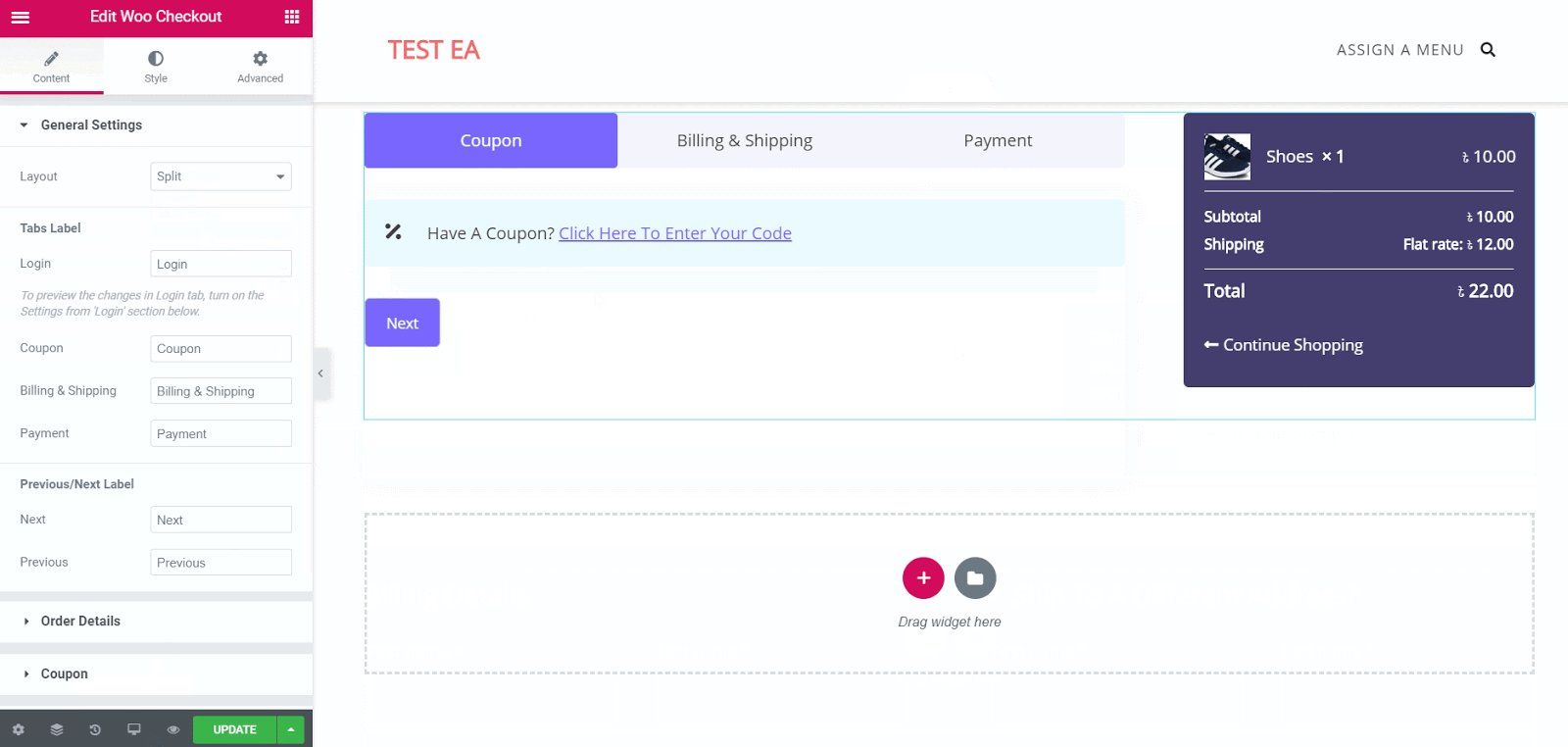
Adım 3: Woo Checkout Sayfanızın İçeriğini Düzenleyin
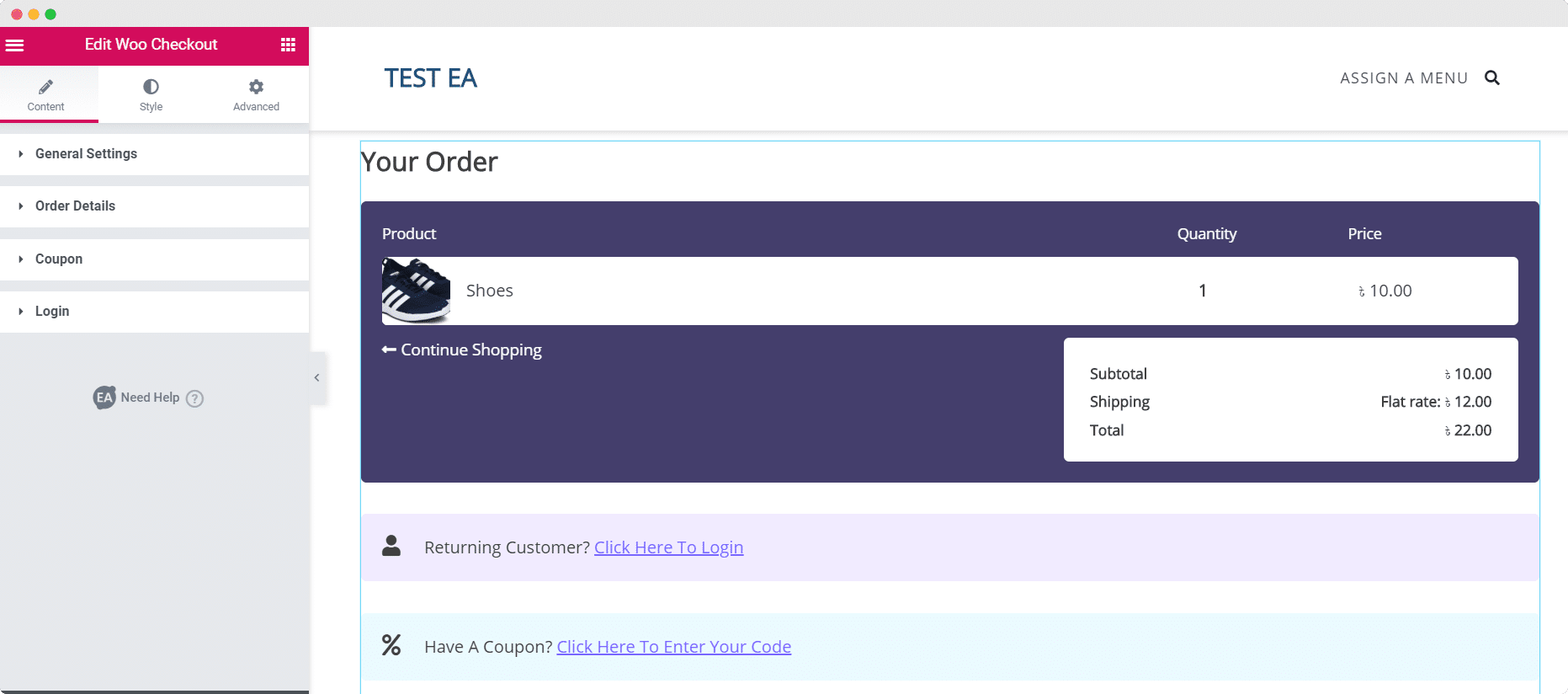
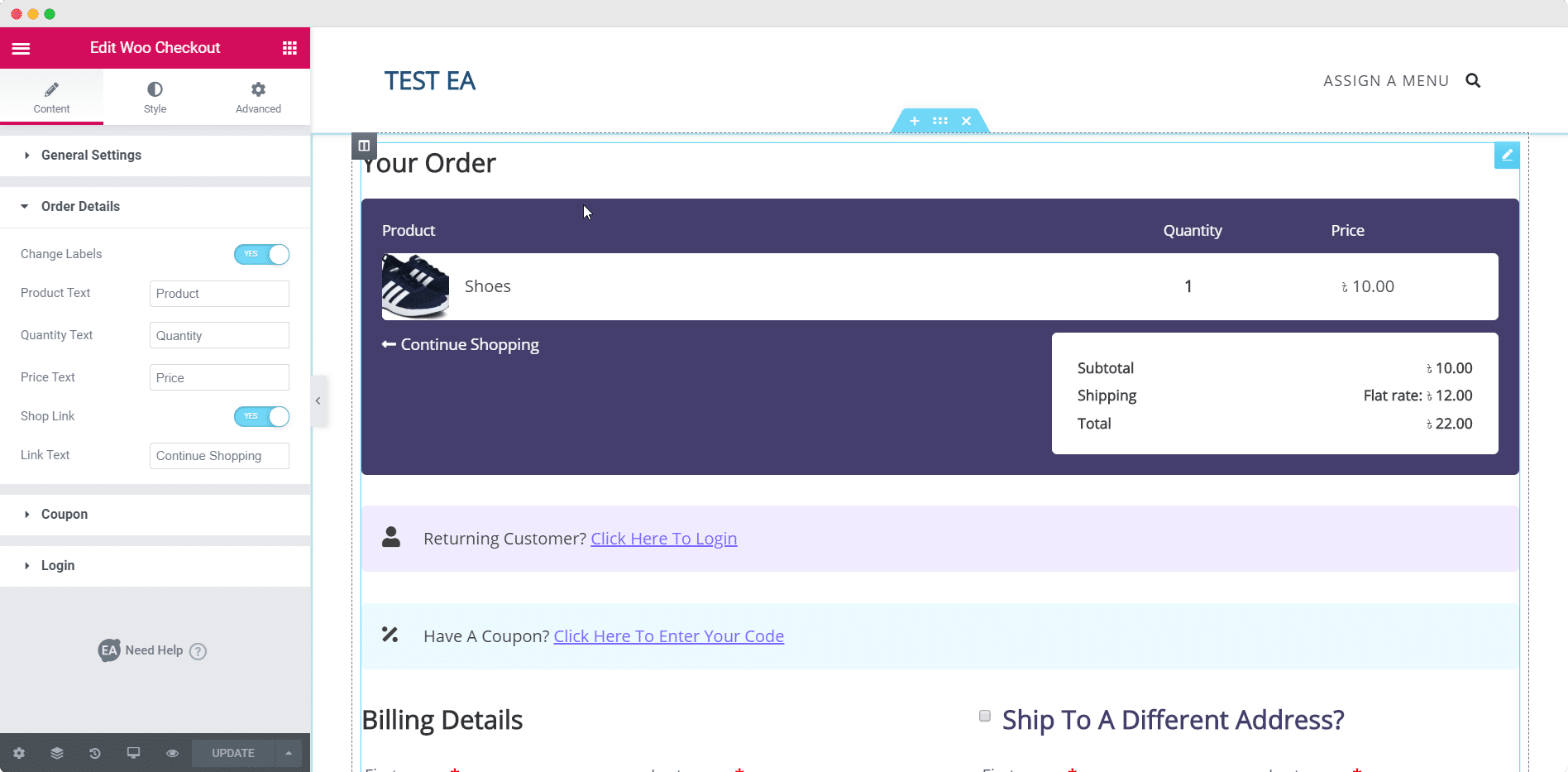
EA Woo Checkout öğesini başarıyla etkinleştirdiğinize göre , WooCommerce mağazanız için daha uygun hale getirmek için Woo Checkout Sayfanızın içeriğini düzenlemeye başlayabilirsiniz.
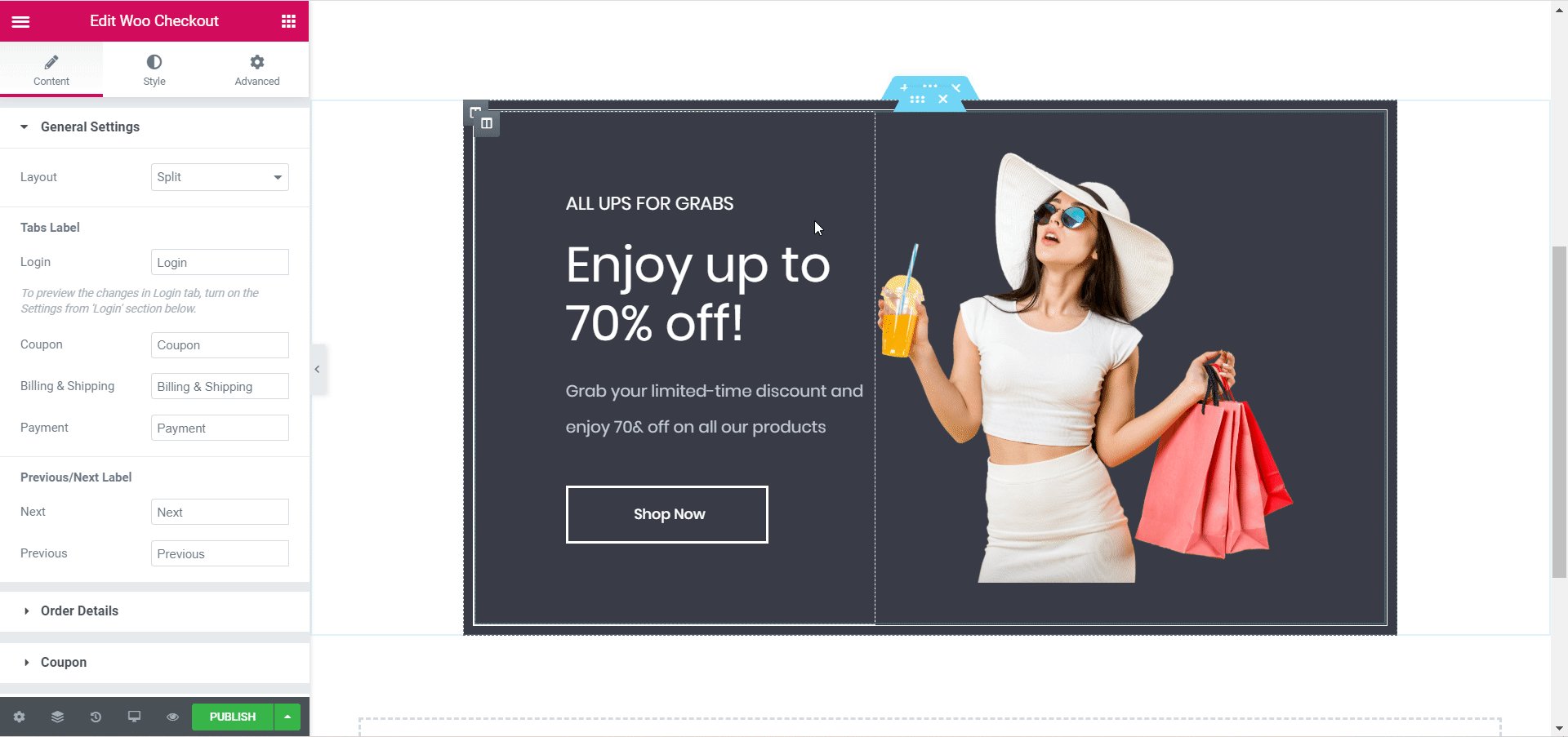
'İçerik' sekmesi altında Genel Ayarlar, Sipariş Ayrıntıları ve diğerleri gibi çeşitli seçenekler göreceksiniz. Woo Checkout sayfanızın içeriğini istediğiniz gibi özelleştirmek için bu ayarları yapılandırabilirsiniz.

EA Woo Checkout'un içerik ayarlarının nasıl yapılandırılacağı hakkında daha fazla bilgiyi dokümantasyon sayfamızda bulabilirsiniz.
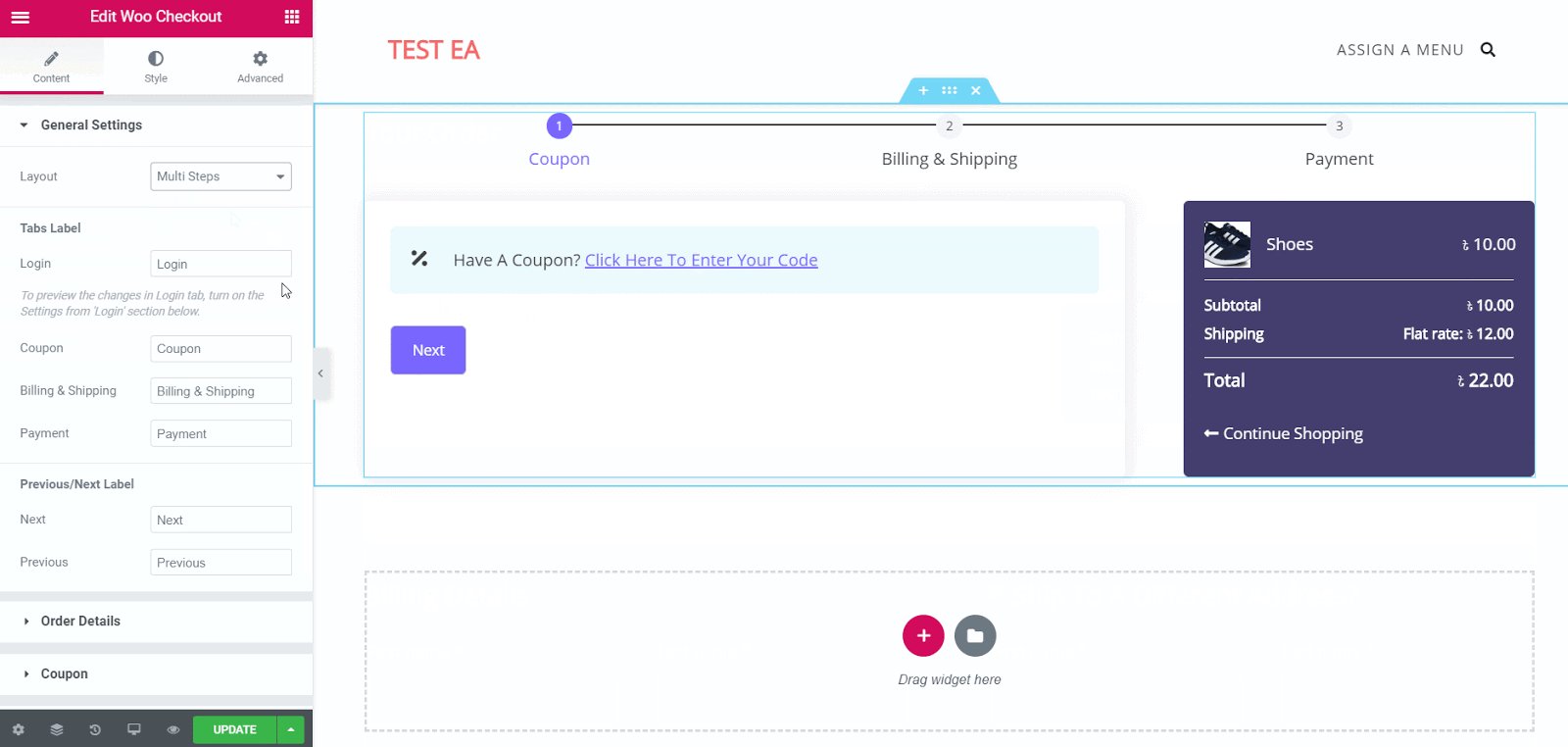
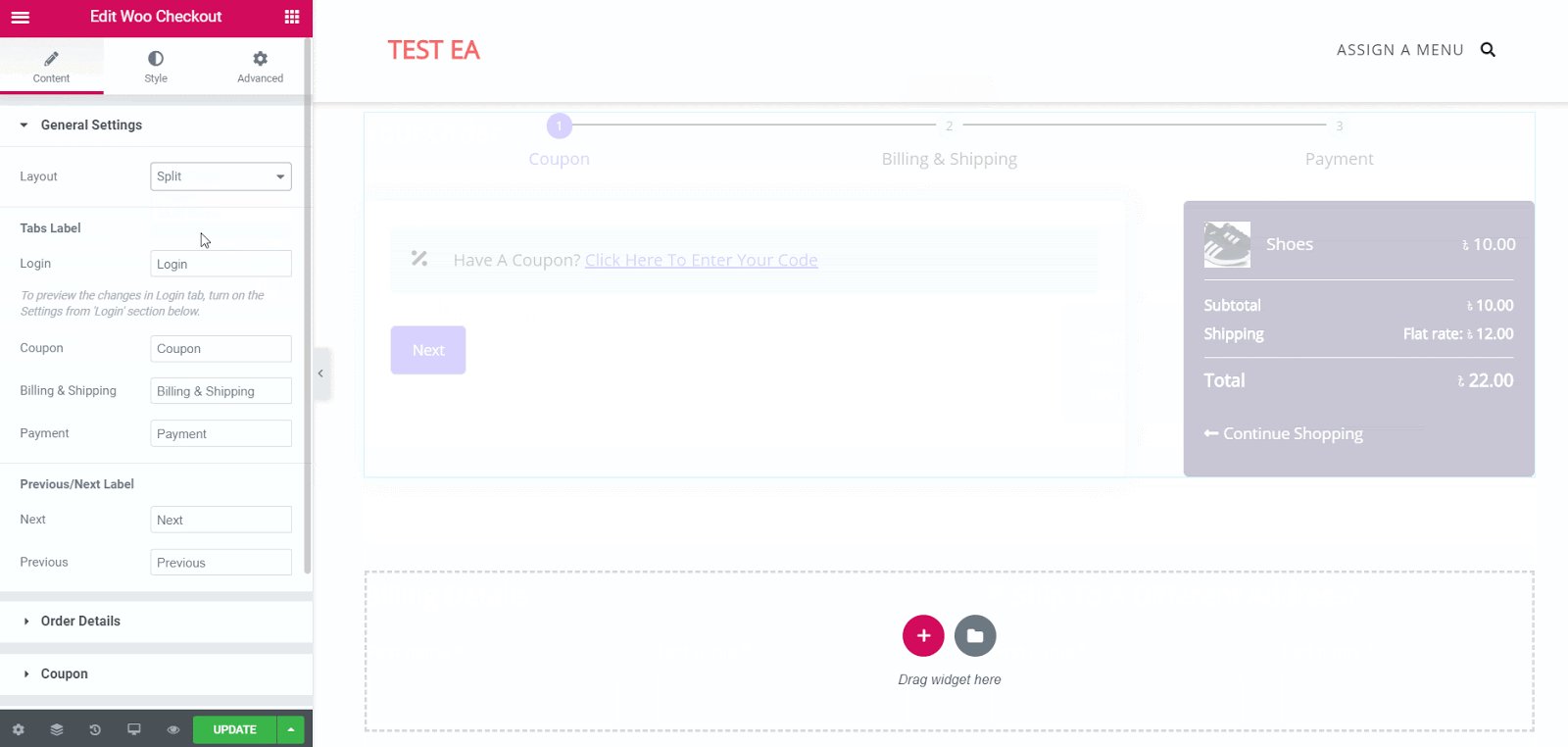
Essential Addons'ın profesyonel sürümüne sahipseniz, iki düzen daha arasından seçim yapabilirsiniz: Çok Adımlı Düzen ve Bölünmüş Düzen.

Çok Adımlı Düzen ve Bölünmüş Düzen , Woo Checkout sayfanızın gerçekten öne çıkmasını sağlamak için birkaç ek stil seçeneğiyle birlikte gelir. Belgelerimizde nasıl çalıştıkları hakkında daha fazla bilgi edinebilirsiniz.
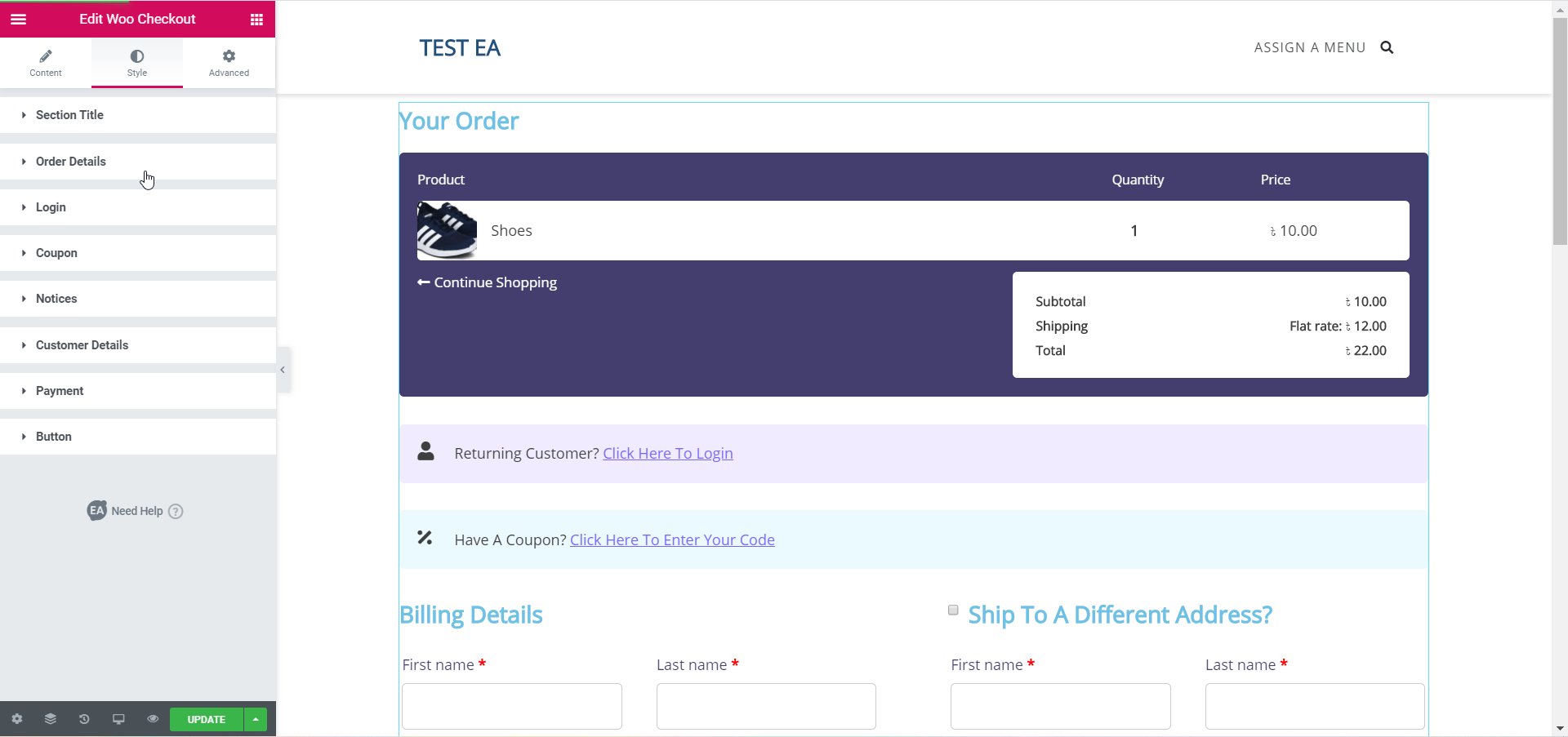
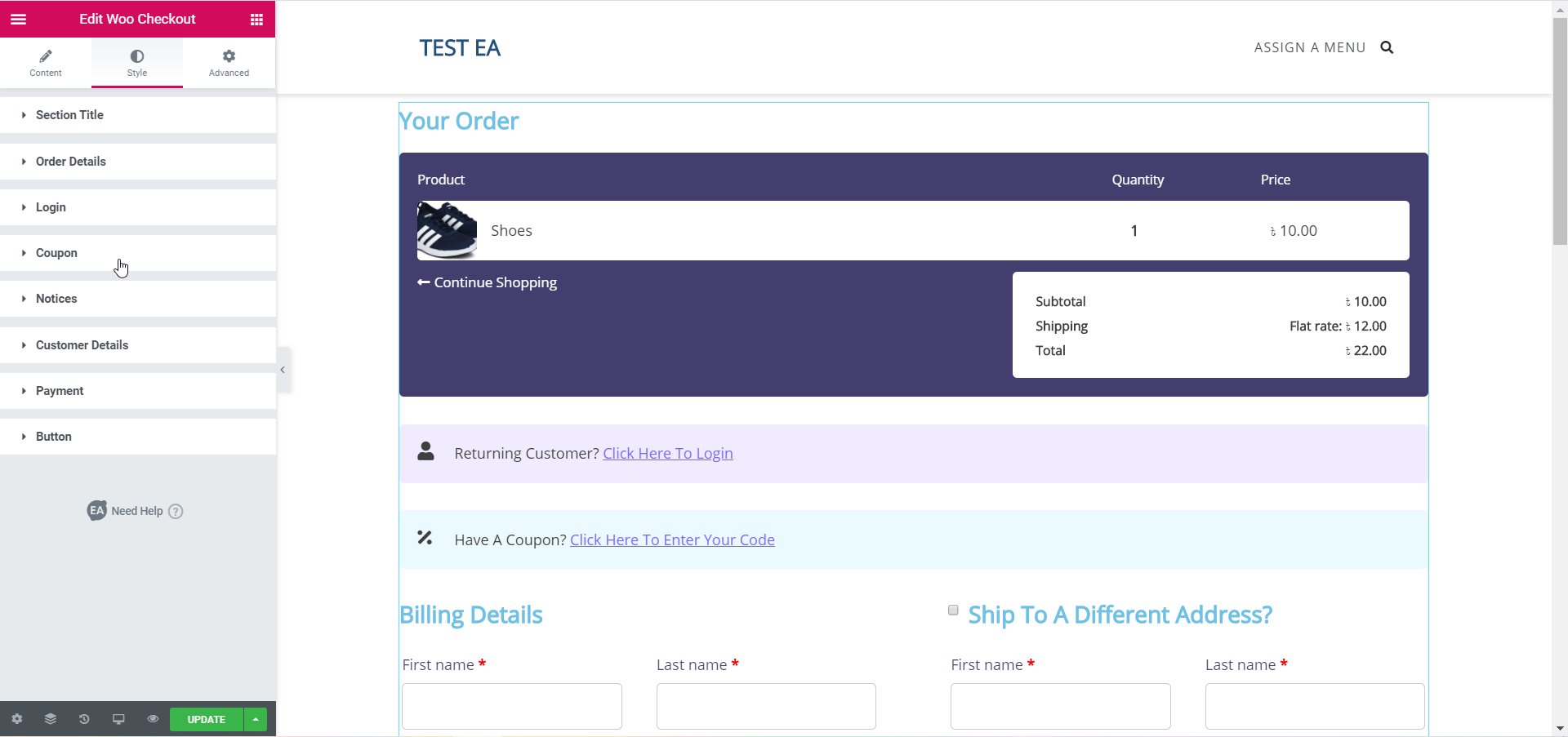
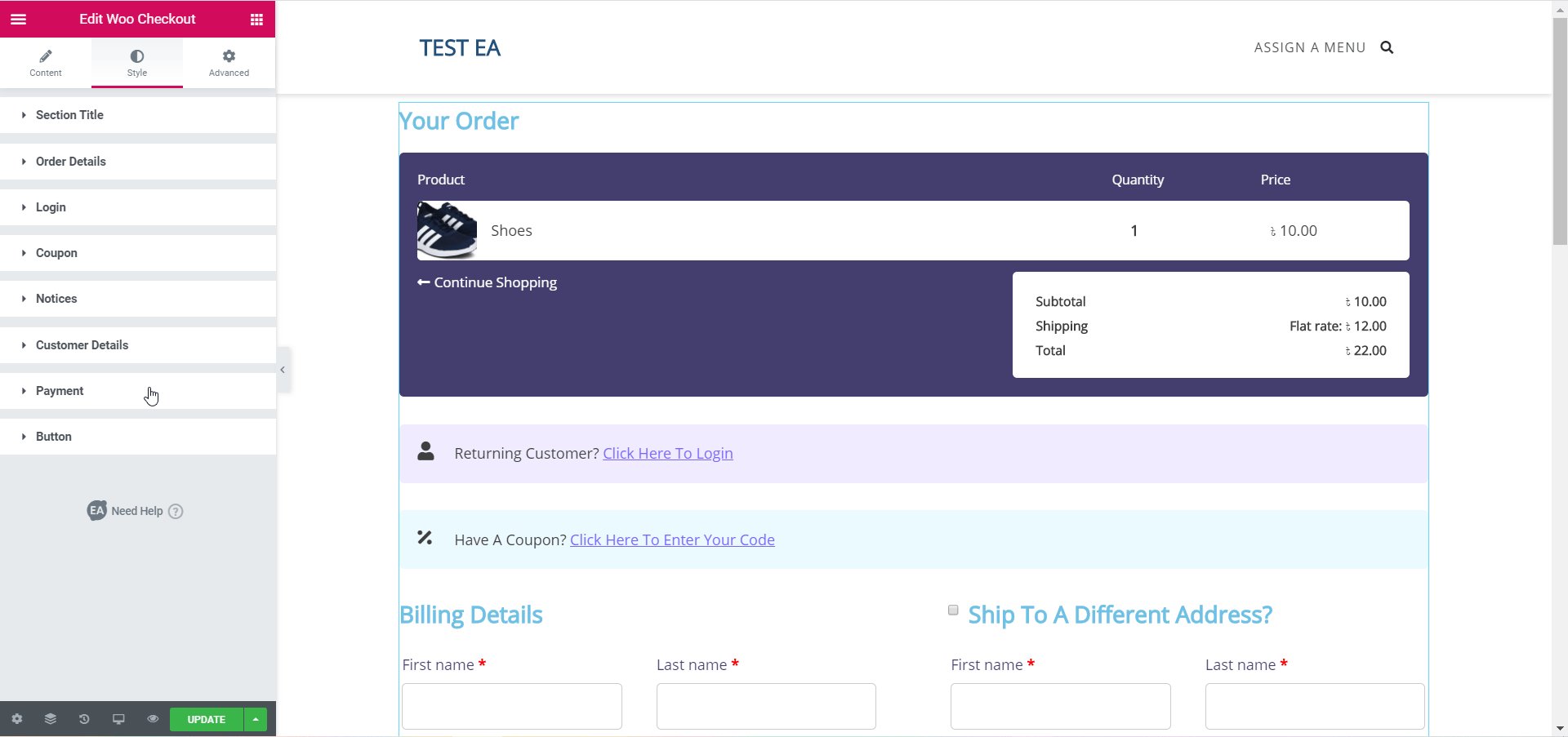
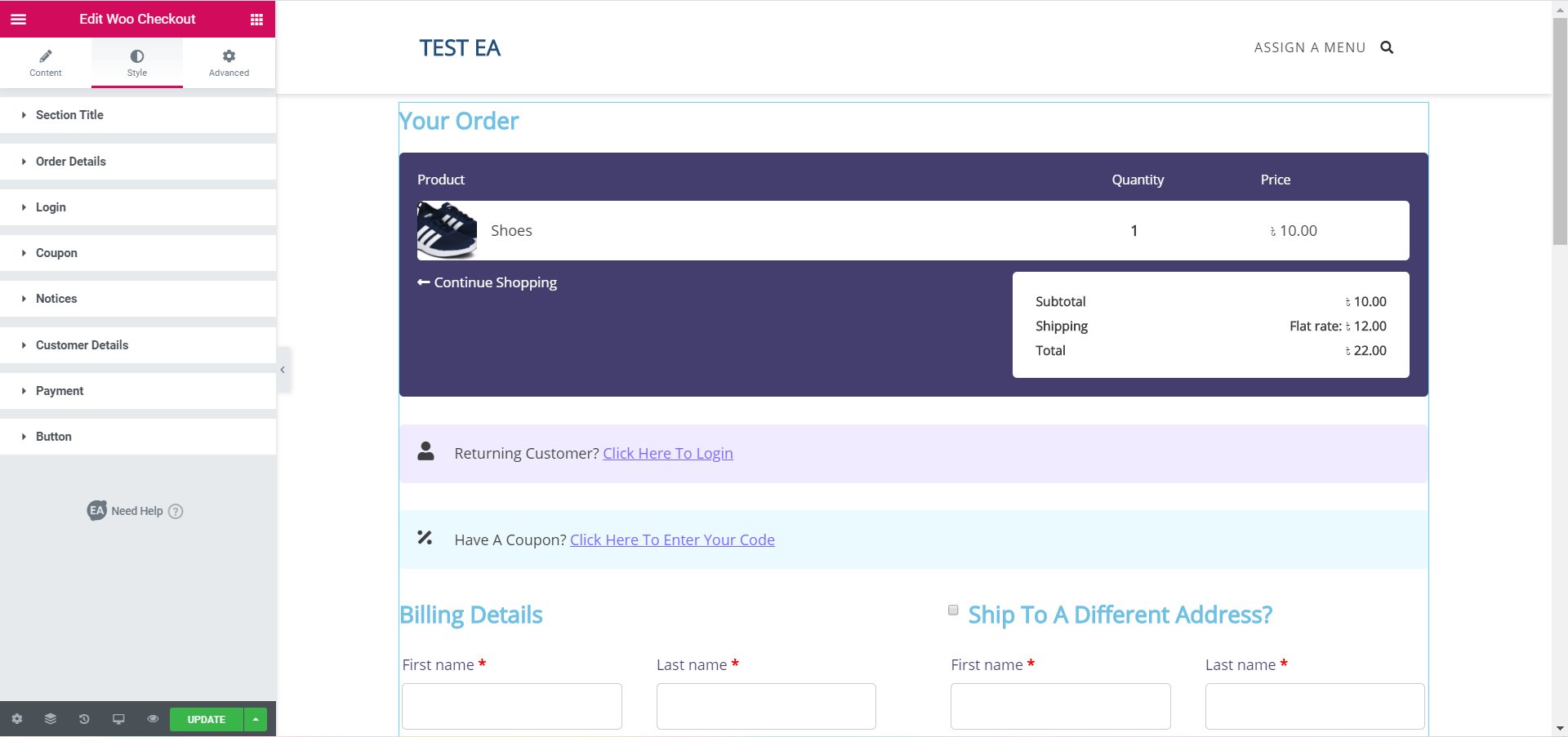
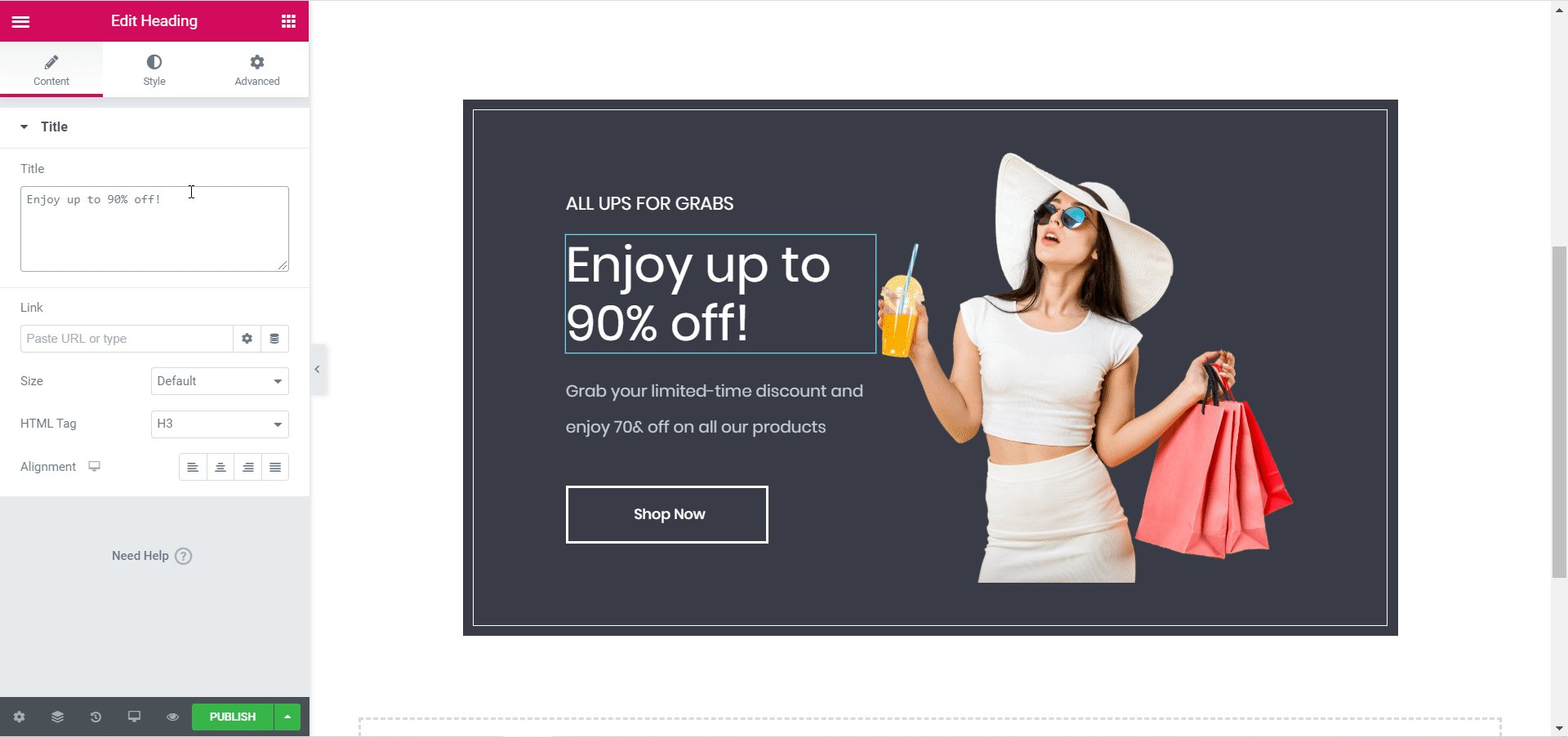
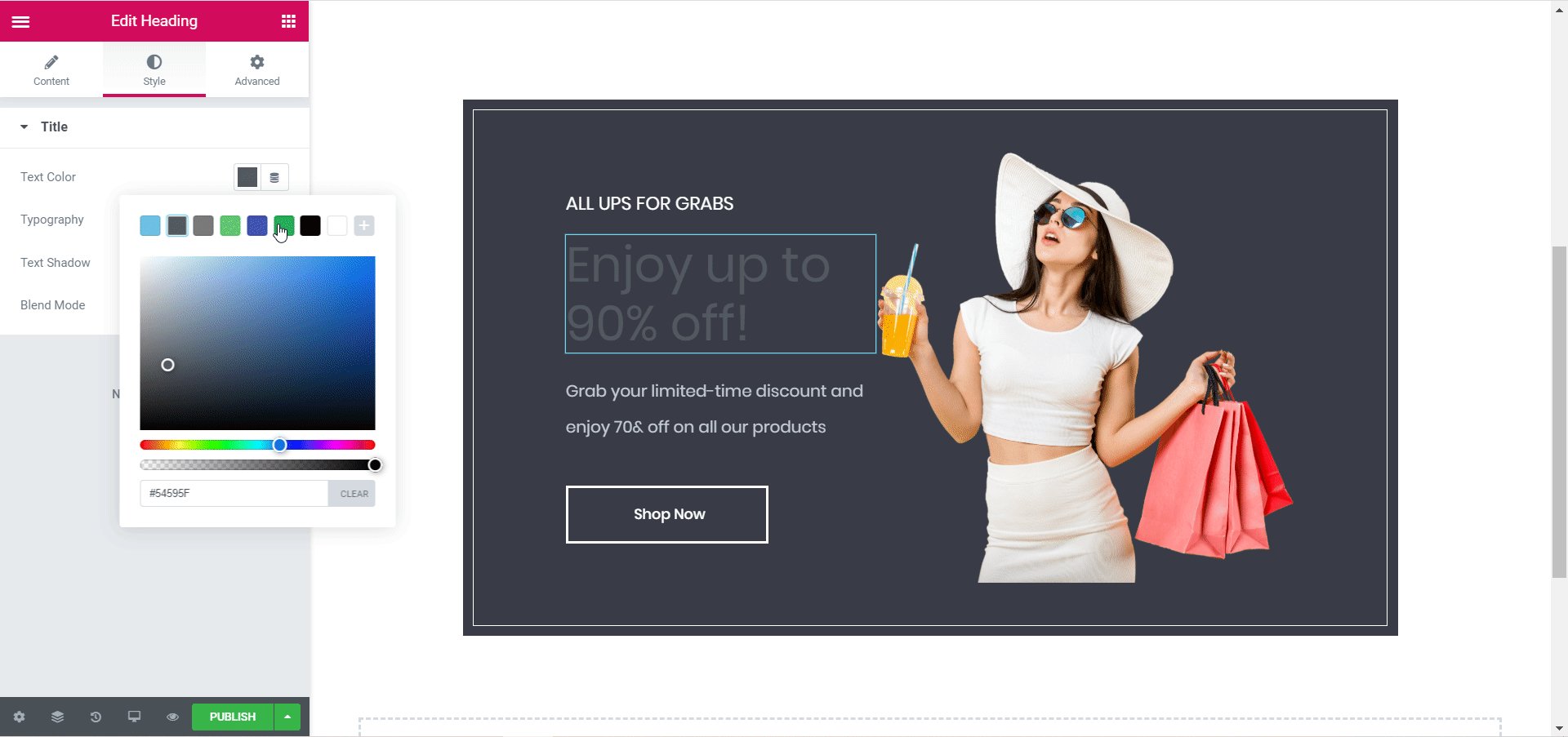
Adım 4: Woo Checkout Sayfanızı Stillendirin
Woo Checkout Sayfanızın içeriğini düzenlemeyi bitirdiğinizde, müşterileriniz için daha çekici görünmesi için onu şekillendirmeye başlamanın zamanı geldi.
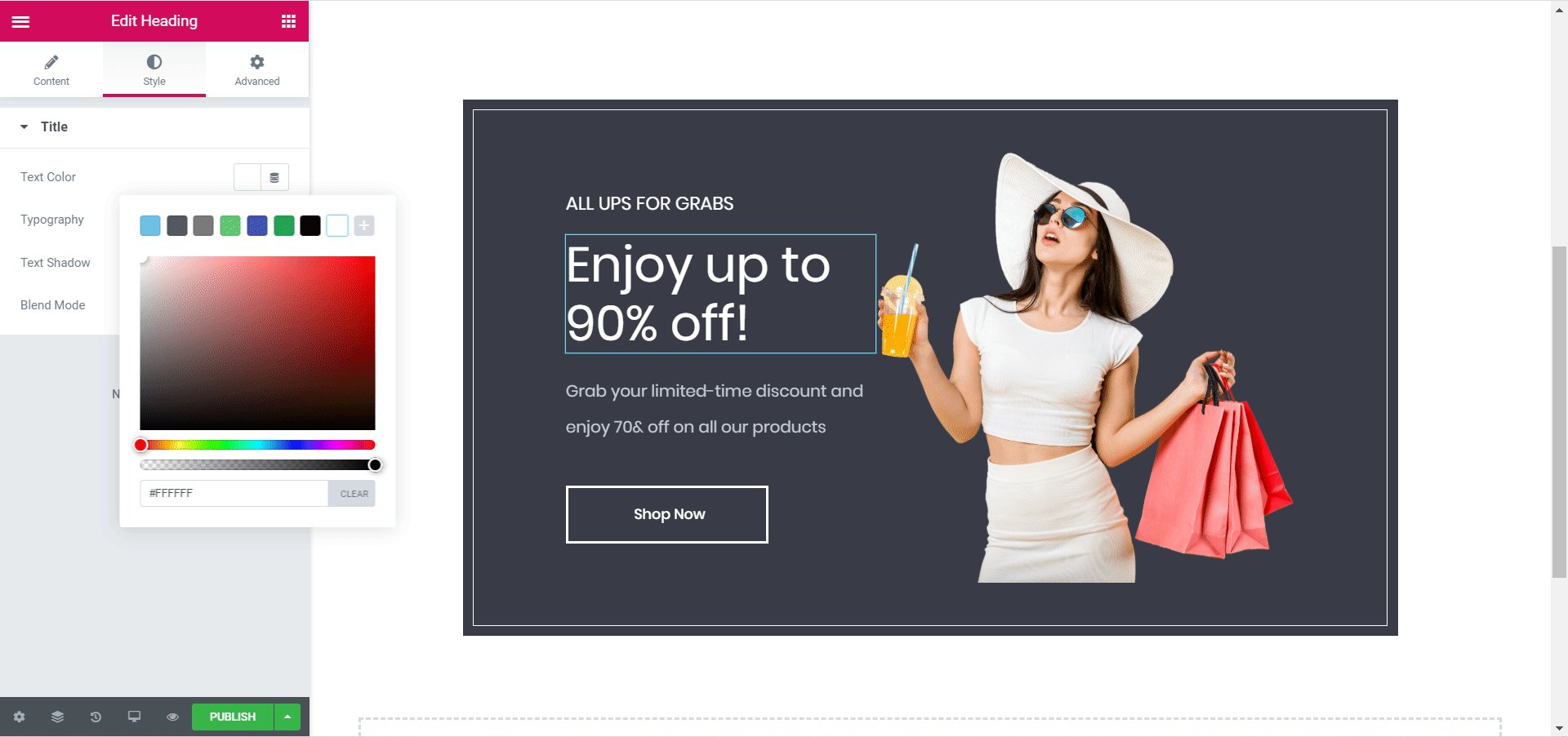
Woo Checkout Sayfanızı istediğiniz şekilde şekillendirmek için tonlarca seçenek var. Sayfanızın farklı alanlarını özelleştirmek için 'Stil' sekmesine tıklamanız yeterlidir. 'Bölüm Başlığı', 'Sipariş Detayları', 'Giriş', 'Kupon' ve daha fazlası gibi birçok farklı seçenek göreceksiniz.

Tüm seçenekleri inceleyip deneyin veya EA Woo Checkout'a nasıl stil uygulayacağınızı öğrenmek için dokümantasyon sayfamızı ziyaret edin. Woo Checkout Sayfanızı müşteriler için öne çıkarmak için sadece birkaç tıklamayla renkleri, tipografiyi ve çok daha fazlasını değiştirebileceksiniz.
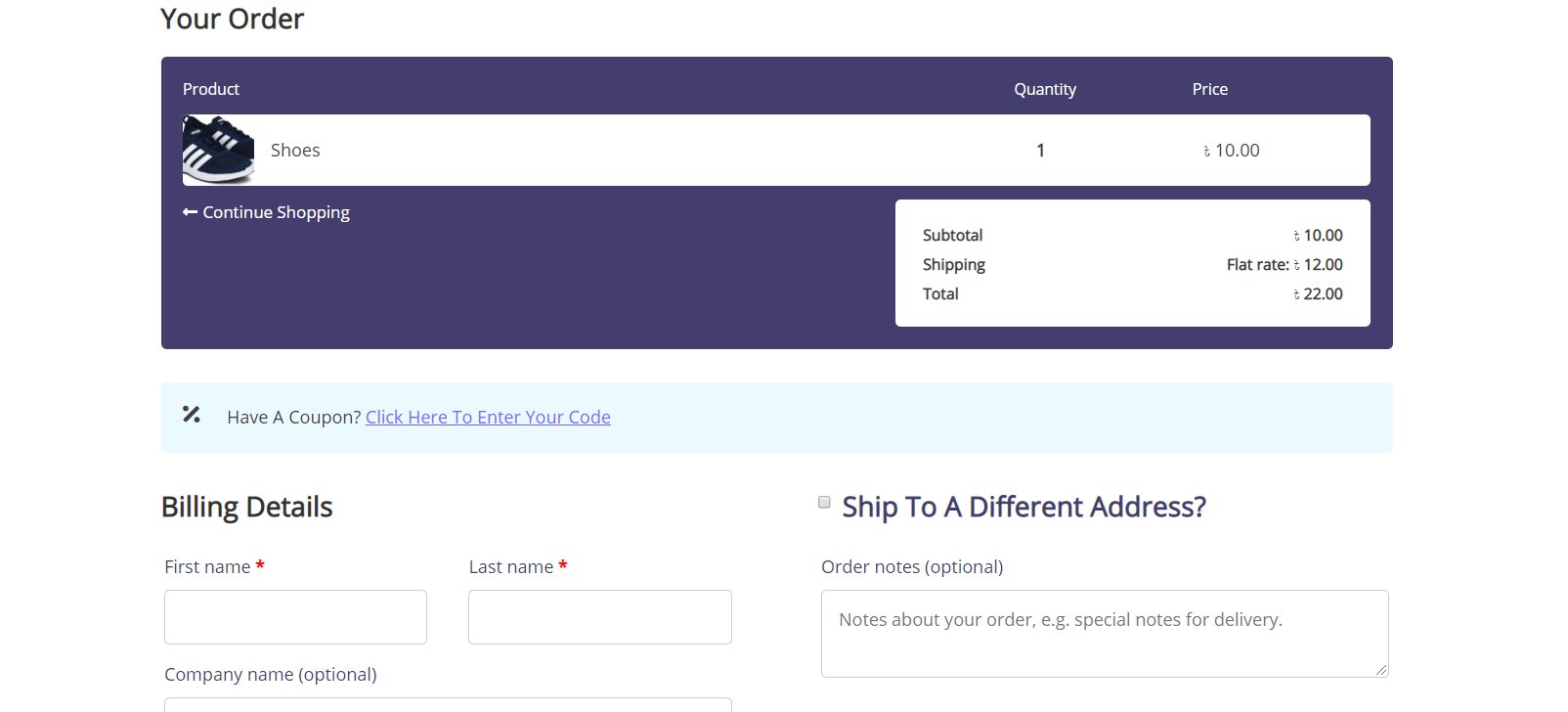
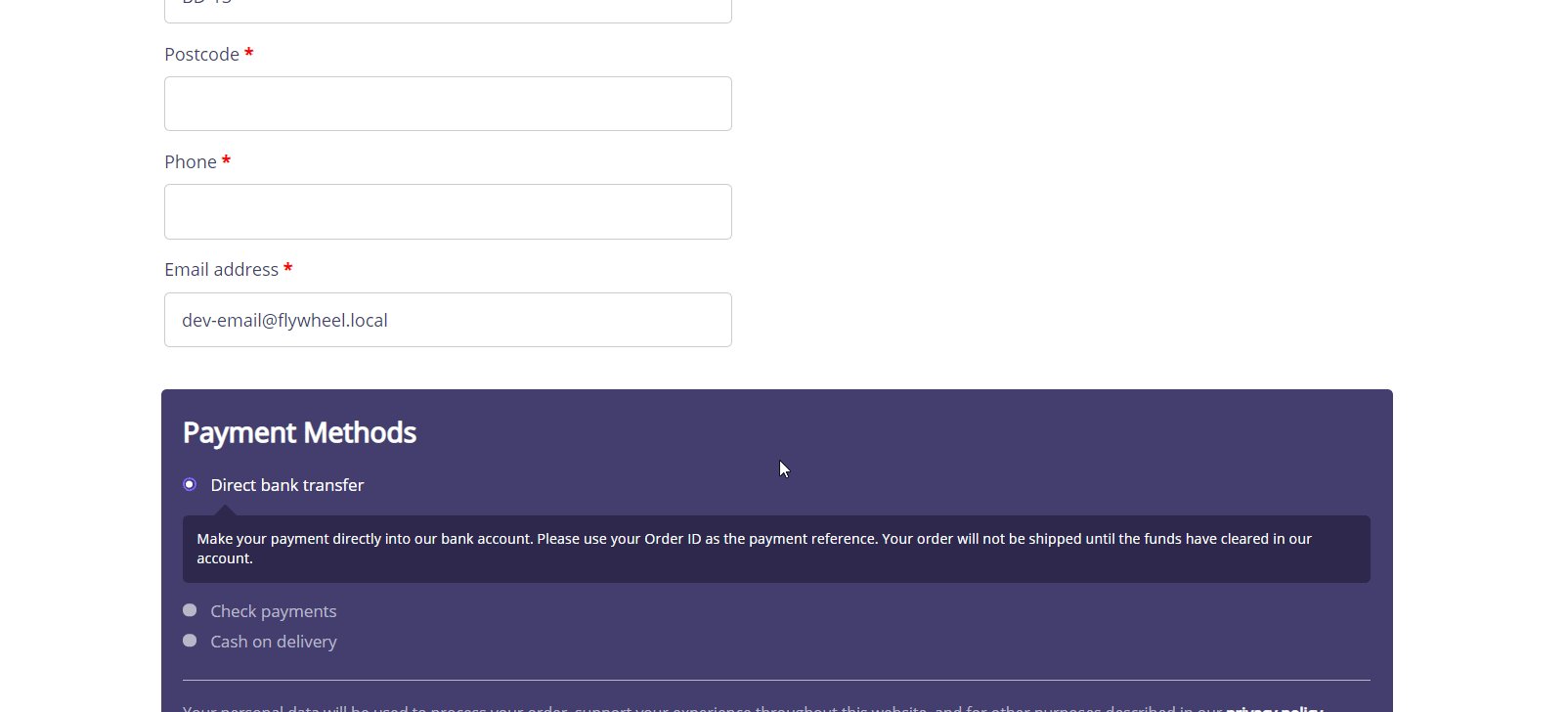
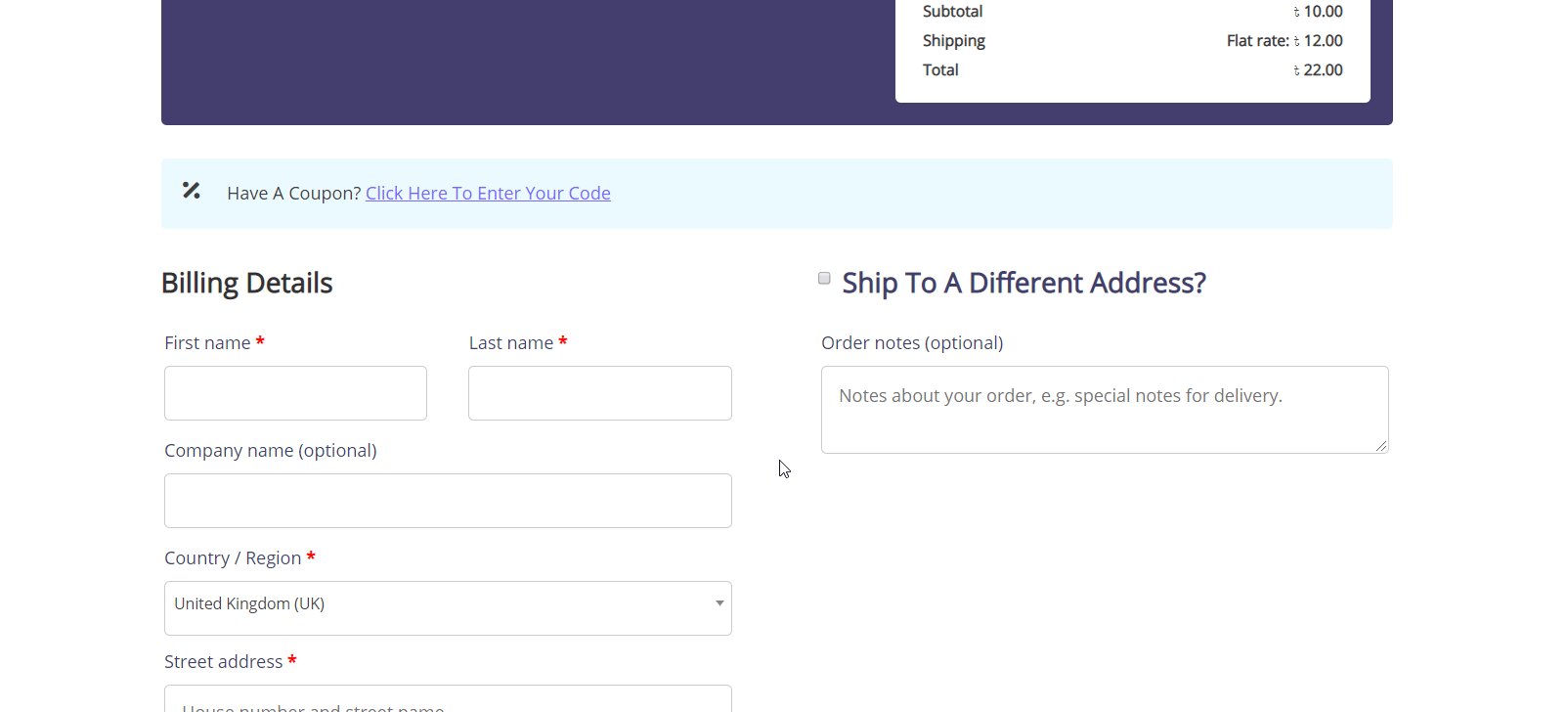
Adım 5: Değişikliklerinizi Kaydedin ve Nihai Sonucu Görüntüleyin
Woo Checkout Sayfanızın stilini tamamladıysanız, değişikliklerinizi kaydettiğinizden emin olun. Sayfanızı yayınlamadan önce nihai sonucu önizleyebilirsiniz.

BONUS: Elementor için WooCommerce Şablon Paketi [ÜCRETSİZ]
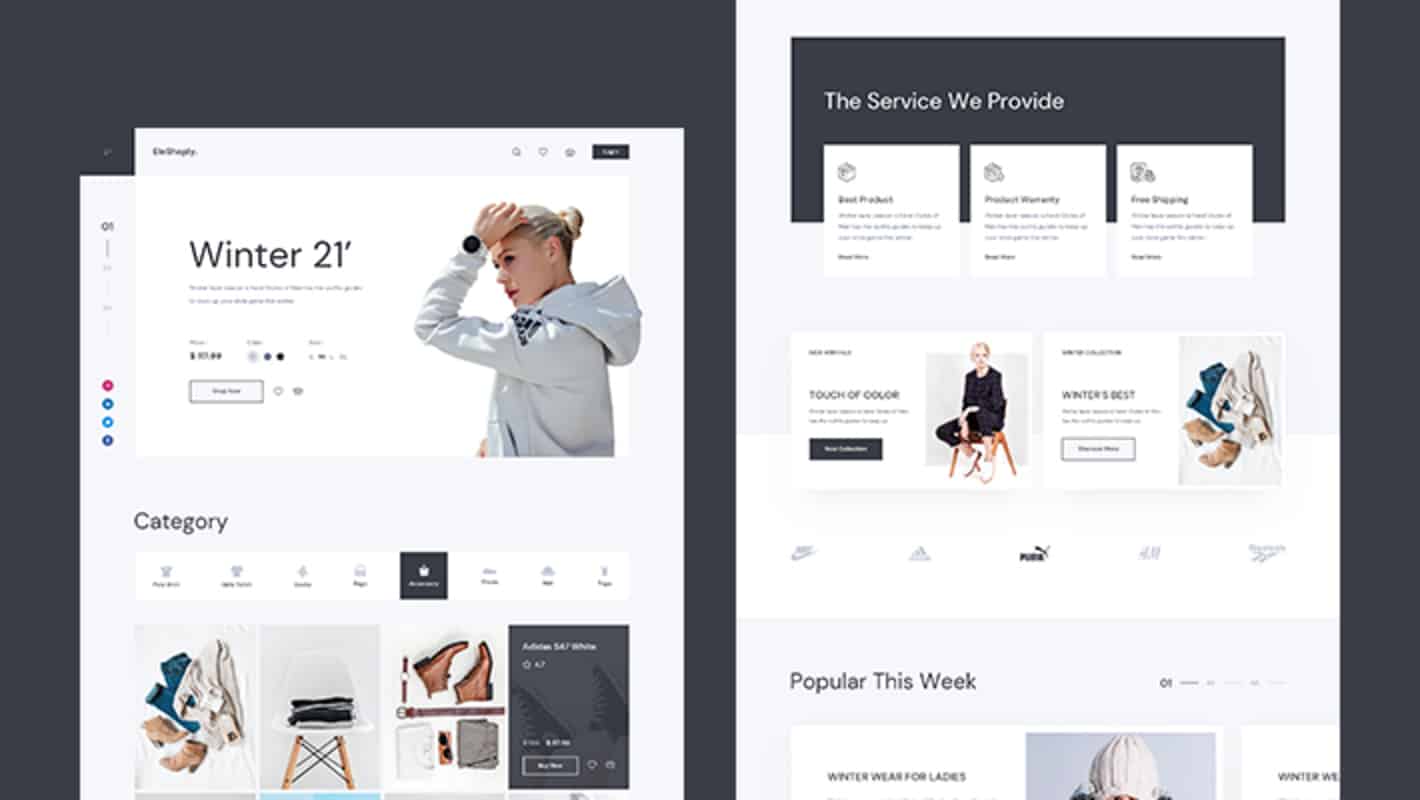
Elementor için mükemmel bir WooCommerce Şablonu aradın ve hayal kırıklığına mı uğradın? Pekala, sizin için iyi haberlerimiz var. Tanıtımı Templately'den EleShoply şablon paketi – herhangi bir kodlama olmadan e-ticaret mağazanızı oluşturmak için çarpıcı Elementor şablonu . Bu çarpıcı hazır şablon paketi, hazır WooCommerce Ödeme Sayfası tasarımıyla birlikte birden fazla sayfayla birlikte gelir.

Ayrıca aşağıdakiler de dahil olmak üzere birkaç güzel kullanıma hazır sayfa içerir:
- Ana Sayfa
- Ürün Koleksiyon Sayfası
- Tek Ürün Sayfası
- Alışveriş Sepeti Sayfası
- Hesap Sayfası
- Ödeme Sayfası
- Hakkımızda Sayfası
- Bize Ulaşın Sayfası
Bu hazır Elementor şablonunu kullanarak iki kolay adımda anında çarpıcı bir WooCommerce ödeme sayfası oluşturabilirsiniz:
1. Adım: Templately'den EleShoply Şablon Paketini Ekleyin
İlk olarak, Templately'de hesap açın ve WordPress için Templately eklentisini yükleyin. Ardından, atanmış Woo Checkout Sayfanızı Elementor Editor ile düzenleyin. Mavi bir Templately simgesi göreceksiniz.

Bu simgeye tıkladığınızda, Templately ile kullanılabilen tüm Elementor şablonlarını göreceğiniz bir açılır pencere açılacaktır. 'EleShoply'yi arayın ve EleShoply Checkout Sayfasını Elementor sitenize ekleyin.

2. Adım: Sayfayı Tarzınıza Uygun Şekilde Özelleştirin
Artık kişisel tarzınızı eklemek için Woo Checkout Sayfanızı özelleştirebilirsiniz. Ödeme Sayfanızı özelleştirmeyi tamamladığınızda, değişikliklerinizi kaydetmeniz ve dünyanın görmesi için yayınlamanız yeterlidir.

Son sözler
Bu kadar! Woo Checkout Sayfanızı yayınlamaya hazırsınız. Her şeyi ayarlamak ve Ödeme Sayfanızı istediğiniz gibi tasarlamak beş dakikadan fazla sürmez. Üstelik bunu yapmak için tek bir kod satırına bile dokunmanıza gerek yok! Bu yüzden Elementor'u deneyin ve diğer harika, kullanışlı öğeler için Essential Addons'a göz atın.
Hâlâ daha fazla sorunuz varsa, belgeler sayfamıza göz atabilir veya daha fazla yardım için destek ekibimizle iletişime geçebilirsiniz .
Bu öğreticiyi beğendiniz mi? Aşağıdaki yorumlarda düşüncelerinizi bizimle paylaşmaktan çekinmeyin.
