WooCommerce'de Kupon Açılır Penceresi Nasıl Yapılır?
Yayınlanan: 2021-05-03
İndirim kuponları sunmanın en büyük zorluklarından biri, bazen müşterilerin promosyonlarınızın devam ettiğinin farkında olmamasıdır. Mağazanızda müşterilere e-posta gönderebilir veya kupon bildirimleri gönderebilirsiniz, ancak bir grup kullanıcı her sinyali kaçırabilir. WooCommerce kupon açılır pencerelerinin kurtarmaya geldiği yer burasıdır.
Pop-up'larla ilgili yararlı bir şey varsa, gözden kaçırmanın zor olmasıdır. Bir WooCommerce açılır penceresi uygulamak, tüm ziyaretçilerinizin bir indirim teklif edip etmediğinizi bilmesini sağlamanın harika bir yoludur, Artı, kupon açılır pencerelerinin uygulanması nispeten kolaydır.
Bu makalede, OptinMonster kullanarak bir WooCommerce kupon açılır penceresini nasıl oluşturacağınızı ve Gelişmiş Kuponlar kullanarak alışveriş sepeti koşullarını nasıl kontrol edeceğinizi göstereceğiz. Hadi hadi bakalım!
WooCommerce'de Kupon Açılır Pencerelerini Neden Kullanmalısınız?
Dürüst olalım, pop-up'ların büyük bir itibarı yok. Uzun bir süre boyunca, pop-up reklamlar çoğu internet kullanıcısının varlığının belasıydı. Günümüzde pop-up'lar çok daha ağırbaşlı ve saygın web siteleri bunları reklam için kullanmıyor. Bunun yerine, birçok web sitesi, indirimlerin reklamını yapmak veya bir e-posta listesine kaydolmanızı sağlamak için açılır pencereler kullanır:

Modern açılır pencereler yeni pencerelerde görünmez. Sanki farklı bir katmandaymış gibi içeriğinizin üzerinde görünen sayfa öğelerindedirler. Bu basit değişiklik, modern açılır pencereleri çok daha kullanıcı dostu hale getirir.
Pop-up'lara sayılarla bakarsanız, bunların etkili bir pazarlama aracı olduğunu inkar etmek imkansızdır. Yüksek performanslı pop-up'lar üzerinde yapılan bir araştırma, bunların ortalama %9,28'lik bir dönüşüm oranına sahip olduğunu buldu. Daha az optimize edilmiş pop-up'ların ortalama dönüşüm oranları yaklaşık %3,1'dir.
Her iki sayı da pazarlama açısından harika. WooCommerce kupon açılır pencereleri, ziyaretçilere aksi halde kaçırabilecekleri teklifleri göstermenin mükemmel bir yolu olabilir. Bununla birlikte, size e-posta aboneleri edinme ve belirli ürünleri tanıtma konusunda da harika bir fırsat sunarlar.
WooCommerce Kupon Açılır Penceresi Nasıl Yapılır (4 Adım)
WooCommerce açılır pencereleri ve fırsatları oluşturmak ve yayınlamak için kullanabileceğiniz birçok araç vardır. Favorilerimizden birine OptinMonster adı verilir, çünkü size kullanabileceğiniz geniş bir açılır pencere şablonları kitaplığı sunar. Eklenti ayrıca e-posta katılım formları ve kayan çubuklar oluşturmanıza da olanak tanır.
OptinMonster'ı kullanmak için web sitelerinde ücretsiz bir hesap açmanız gerekir. Bunu yaptıktan sonra, OptinMonster eklentisini kullanarak bu hesabı WordPress web sitenize bağlayabileceksiniz. Bunu yapın ve ardından bir numaralı adıma geçin.
Adım 1: Bir WooCommerce Kupon Kodu Oluşturun
Başka bir şey yapmadan önce, devam edelim ve WooCommerce açılır pencerenizi kullanarak paylaşacağınız kupon kodunu oluşturalım. Bu işlem için, WooCommerce'in yerleşik kupon işlevine çok çeşitli özellikler ekleyen Gelişmiş Kuponlar eklentisini kullanacağız.
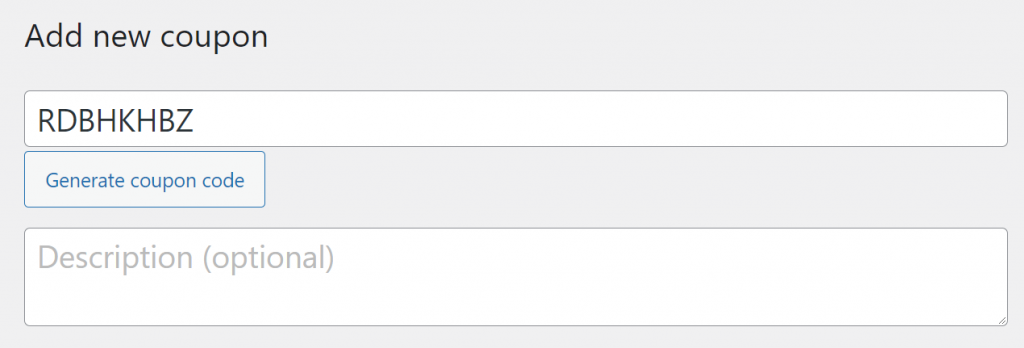
WordPress kontrol panelinize erişin ve Kuponlar > Yeni Ekle'ye gidin. Kupon kodu oluştur'a tıklayın ve kuponunuz için bir açıklama yazın:

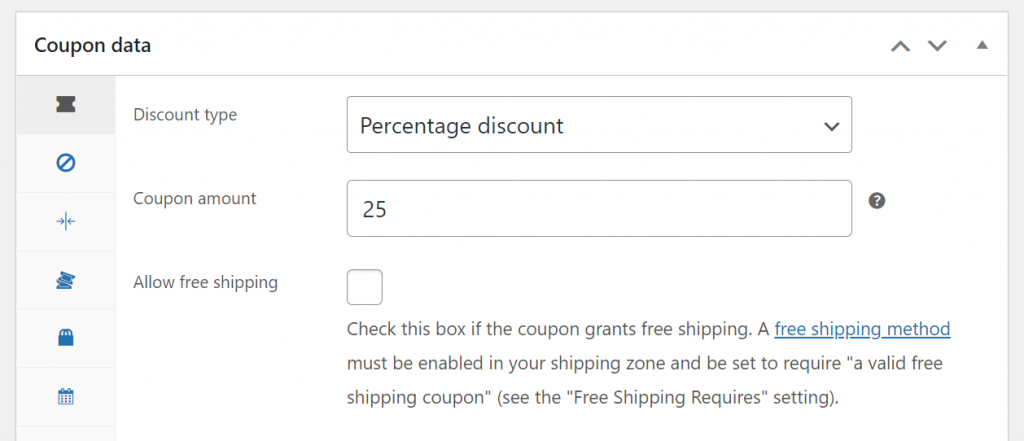
Bu kupon kodunu not alın çünkü WooCommerce açılır pencereniz üzerinde çalışmaya başladığınızda buna ihtiyacınız olacak. Şimdilik, Kupon verileri meta kutusuna gidin ve kuponunuz için indirim türünü ve miktarını seçin:

Ancak hiçbir koşul içermeyen %25 indirim kuponu tehlikeli bir şey olabilir. Bu nedenle, bazı kupon kısıtlamaları ve/veya alışveriş sepeti koşulları belirlemeyi asla unutmamanız önemlidir.
2. Adım: Kupon Koşullarınızı Yapılandırın
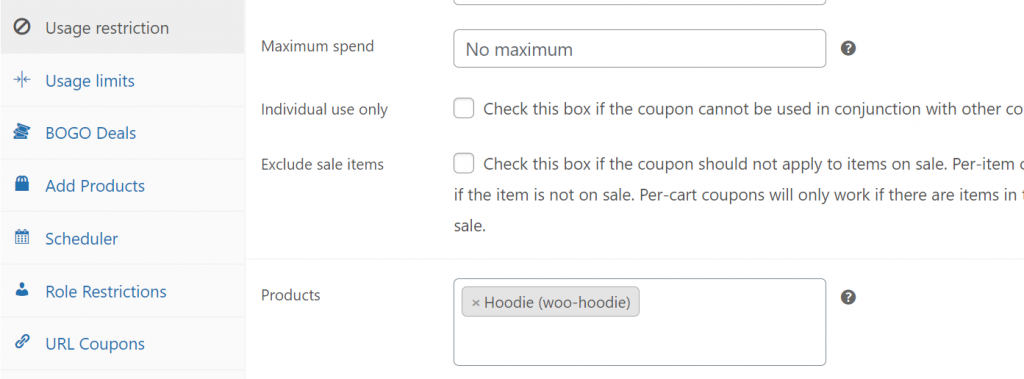
Kupon verileri > Kullanım kısıtlamaları sekmesine atlarsanız, indirim kuponunun hangi ürünlere veya ürün kategorilerine uygulanacağına karar verebilirsiniz:

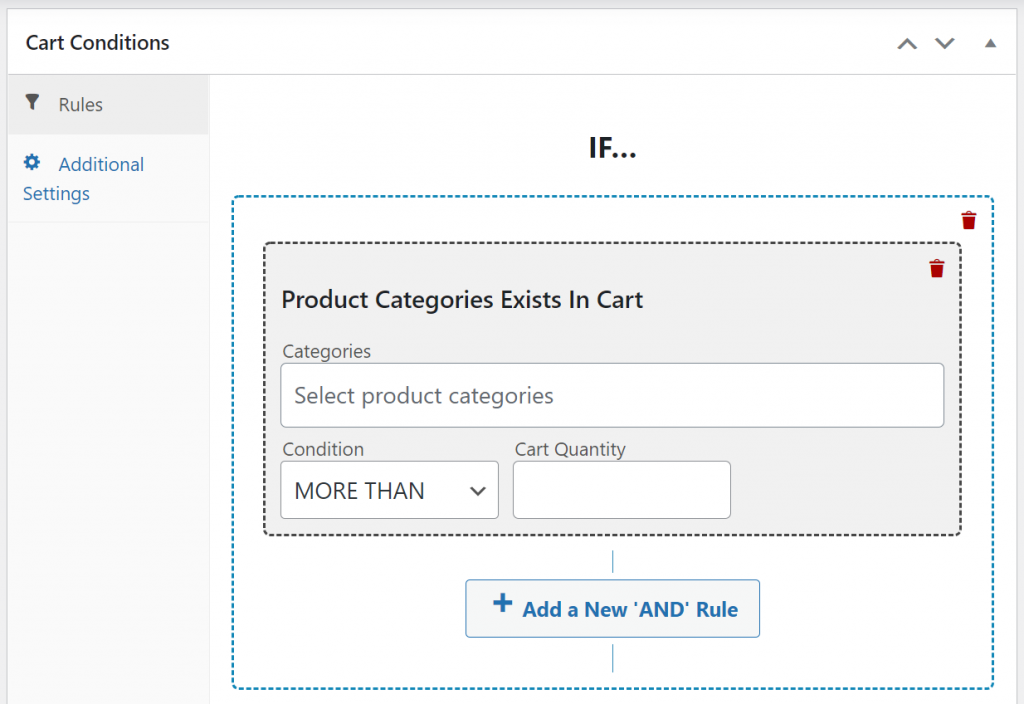
Diğer bir seçenek de Advanced Coupons Premium'un bir parçası olarak gelen sepet koşulları sistemini kullanmaktır. Bu sistem, önceden belirlenmiş çok çeşitli koşulları kullanarak kurallar oluşturmanıza ve/veya kurallar oluşturmanıza olanak tanır:

Ne tür bir kupon oluşturmak istediğinize karar verdikten sonra, açılır pencereniz üzerinde çalışmaya başlamanın zamanı geldi. Ne tür bir indirim sunacağınızdan emin değilseniz, blog arşivimize bir göz atın. Karşılama kuponları veya otomatik olarak uygulanan indirimler gibi belirli teklif türlerinin nasıl oluşturulacağı konusunda düzenli olarak eğitimler yayınlıyoruz.

3. Adım: Bir WooCommerce Açılır Penceresi Oluşturun
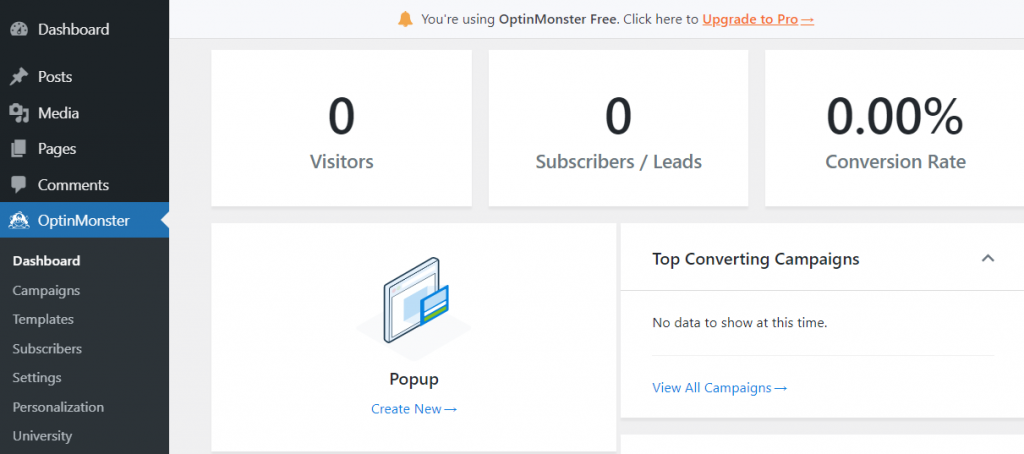
OptinMonster kullanarak açılır pencereler oluşturmak oldukça basittir. Başlamak için tıklayın WordPress kontrol paneli menünüzde OptinMonster'da ve Popup altında Yeni Oluştur seçeneğini seçin:

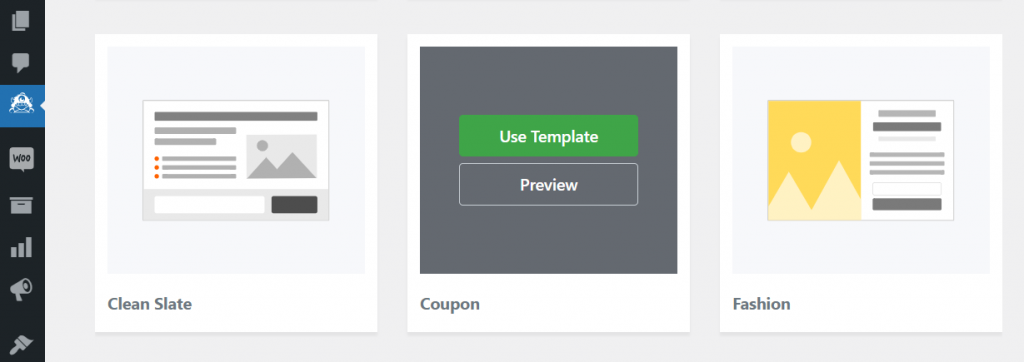
OptinMonster, WooCommerce açılır pencere tasarımınıza bir adım önde başlamak için kullanabileceğiniz şablonların bir listesini size gösterecektir. Bazıları premium OptinMonster hesaplarıyla sınırlı olsa da aralarından seçim yapabileceğiniz düzinelerce seçenek var.
Bu eğitim için Kupon şablonunu kullanacağız, ancak istediğiniz herhangi bir seçeneğe gidebilirsiniz. Fareyi tercih ettiğiniz tasarımın üzerine getirin ve Şablonu Kullan'a tıklayın:

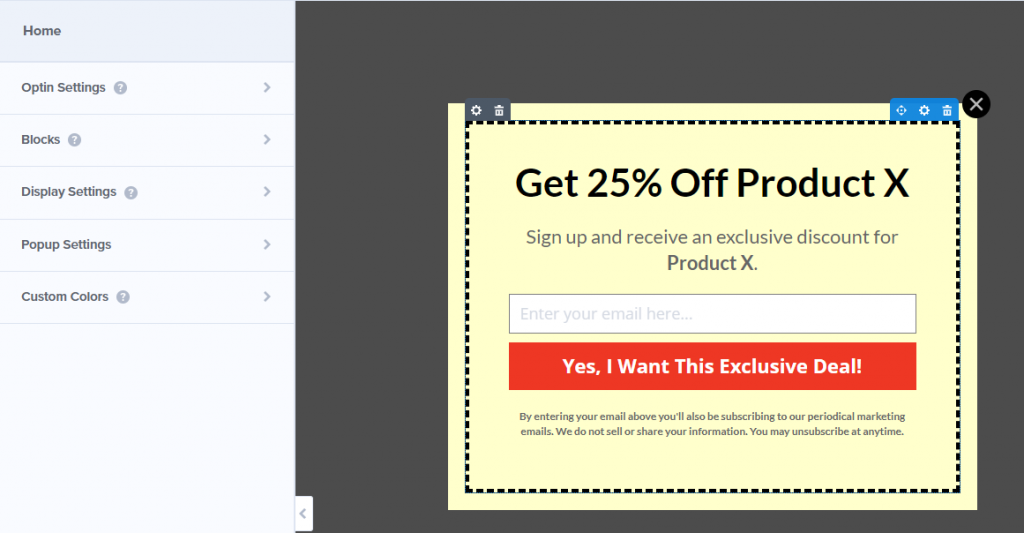
Eklenti, kendi kayıtlarınız için açılır pencereniz için bir ad belirlemenizi isteyecektir. Şimdi OptinMonster editörünün yanında şuna benzeyen bir tasarım göreceksiniz:

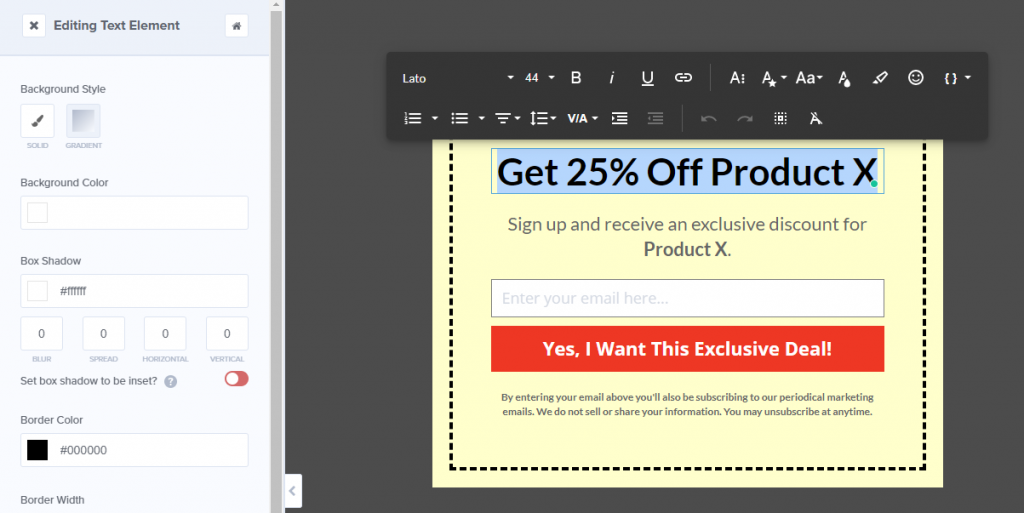
Düzenlemek için tasarımdaki herhangi bir öğeyi seçebilirsiniz. Metni seçerseniz, bir metin düzenleyiciden bekleyeceğiniz tüm seçenekleri görürsünüz:

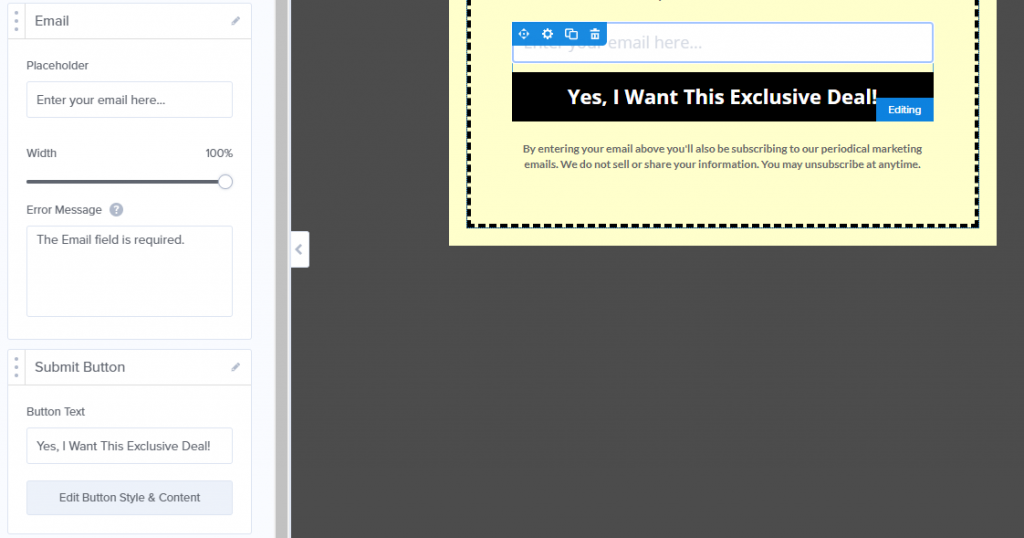
Tasarımımızdaki en önemli iki unsur e-posta alanı ve onay butonudur. WooCommerce açılır penceremiz için, ziyaretçiler kaydolduğunda bir kupon kodu görüntüleyen bir e-posta kayıt formu istiyoruz.
E-posta alanını seçin, yer tutucu metnini ve altındaki gönder düğmesini düzenleyebilirsiniz:

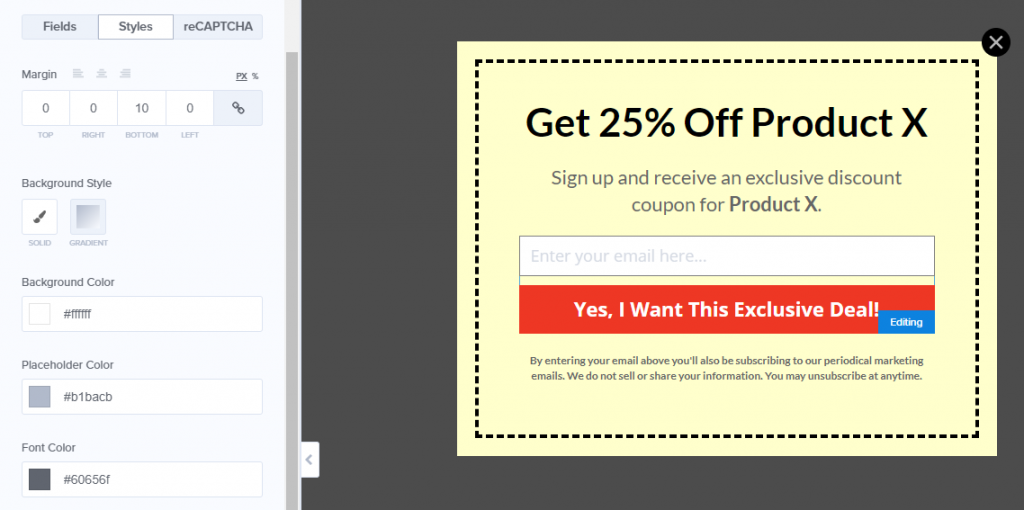
WooCommerce açılır pencerenizin metnini düzenlemenin yanı sıra stilini de değiştirebilirsiniz. Her öğe, birçok benzersiz seçeneğe sahip kendi Stiller sekmesini içerir:

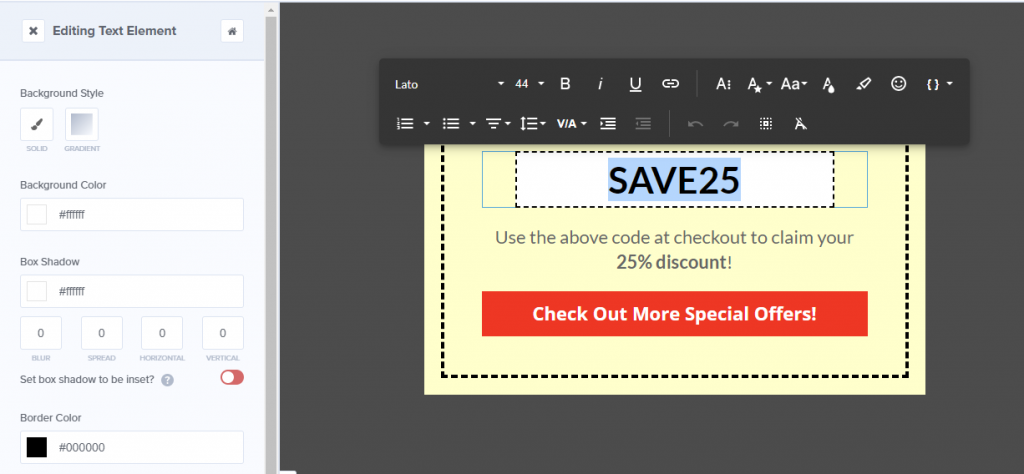
Açılır pencerenizin tasarımından memnun kaldığınızda. Ekranın üst kısmındaki Optin'in yanındaki Başarı sekmesine tıklayın. Bu, ziyaretçilerinizin e-postalarını girdiklerinde ve açılır pencerenizin ilk ayağındaki onay düğmesine bastıklarında ne göreceklerini size gösterecektir:

Zaten bir kuponunuz olduğundan, Başarı açılır penceresinde gördüğünüz yer tutucu metni bu kodla değiştirin. Şimdi devam edip kupon tasarımınızı kaydedebilirsiniz, ancak düzenleyiciyi henüz kapatmayın.
Adım 4: WooCommerce Kupon Açılır Pencerenizin Görüntüleme Koşullarını Yapılandırın
İdeal olarak, WooCommerce kupon açılır pencereniz, mağazanızı her ziyaret ettiklerinde her ziyaretçi için görünmez. OptinMonster, oluşturduğunuz her açılır pencere için görüntüleme koşullarını yapılandırmanıza olanak tanır, bu yüzden devam edelim ve yapalım.
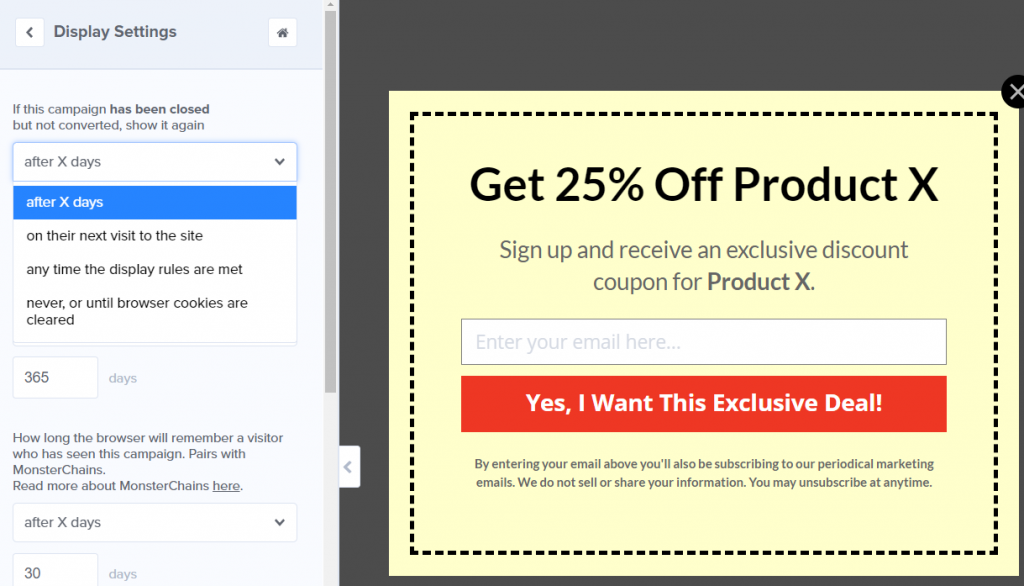
Optin sekmesine dönün ve sol taraftaki menünüzden Görüntü Ayarları seçeneğine tıklayın. OptinMonster, teklifi dönüştürmeden kapatan müşteriler için açılır pencerenin ne zaman tekrar gösterileceğine karar verme seçeneği içerir:

Kuponların çoğu kalıcı teklifler olmadığından, hiçbir zaman veya tarayıcı tanımlama bilgileri temizlenene kadar seçeneğini belirlemenizi öneririz. Bu şekilde, bir ziyaretçi ilgilenmiyorsa açılır pencereyi tekrar görmek zorunda kalmaz.
Değişiklikleri açılır pencerenize tekrar kaydedin ve devam edin ve yayınlayın. Artık WooCommerce kupon açılır pencereniz, web sitenizi ziyaret eden herkes için canlı olmalıdır.
Çözüm
WooCommerce kupon açılır pencereleri, ziyaretçilerin tekliflerinizi kaçırmamasını sağlamak için emrinizde olan en iyi araçlardan biridir. Doğru araçlarla, bu açılır pencereleri e-posta listenizi büyütmek için bile kullanabilirsiniz, bu da size müşteri tabanınızla iletişim halinde kalmanız için bir yol sağlar.
WooCommerce ile sorunsuz çalışan açılır pencereler oluşturmak istiyorsanız, OptinMonster'ı öneririz. Gelişmiş Kuponlarla birlikte mükemmel bir şekilde çalışır ve bu da onları mağazanızdaki dönüşümleri artırmak için mükemmel bir kombinasyon haline getirir.
WooCommerce kupon açılır penceresinin nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
