WooCommerce Checkout'ta Özel Alanları Yapılandırmak İçin Basit Kılavuz
Yayınlanan: 2018-07-31Bu makalede, size WooCommerce sipariş sayfasında özel ödeme alanlarını nasıl görüntüleyeceğinizi göstermek istiyorum. Ve WooCommerce ödemesine ekleyebileceğiniz birçok yeni alan var, örneğin özel bir giriş. Makalede size daha fazla alan türü göstereceğim!
WooCommerce'de bu seçeneğe sahip olmadığınız için ödeme sayfasında daha fazla alan göstermek istiyor musunuz? Parasını ödemeniz gerektiğinde, çevrimiçi veya pahalı bulunan bir özel kod parçasını eklemek biraz endişe vericidir !
Bir eklenti ile ödeme sayfasına giriş, renk, HTML, resim, metin alanı ve özel alanlar eklemek harika olmaz mıydı? Bugün, WooCommerce'de sipariş formunu özelleştirmenin kolay ve hızlı bir yolunu öğreneceksiniz. Hadi başlayalım!
İçindekiler
- Sipariş formuna neden Özel alanlar eklenmeli?
- Checkout Alanları Özelleştirme Eklentisi
- WooCommerce sipariş sayfasında özel alanları görüntüleyin
- Özel alan seçenekleri
- Genel Ayarlar
- Doğrulama
- CSS sınıfınızı ayarlayın
- Alanın nerede görüntüleneceğini seçin
- koşullu mantık
- Hangi alan türlerini kullanabilirim?
Sipariş formuna neden Özel alanlar eklenmeli?
Ödeme sayfasında özel alanları kullanmanın farklı yolları vardır.
Diyelim ki hizmet satıyorsunuz. Müşterilerinizin size bir projenin özetini gönderebilmesi için WooCommerce ödeme sayfasına bir Yükleme alanı ekleyebilirsiniz. Ek e-posta yok!
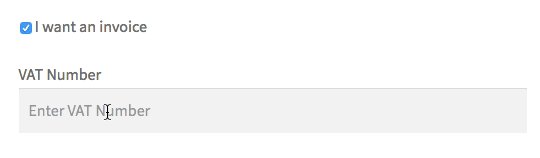
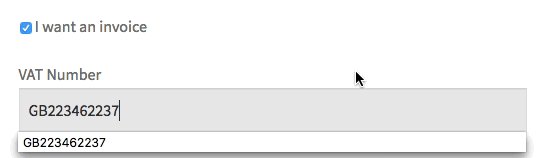
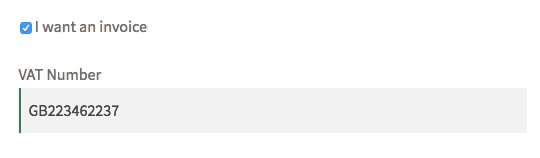
Ürünlerinizi B2B modelinde mi satıyorsunuz? O zaman basit metin alanı faydalı olacaktır. KDV numarası alanını bu şekilde ekleyebilirsiniz.

Belki pazarlama amaçları için bazı bilgilere ihtiyacınız vardır. Örneğin, müşterilerinize sizi nasıl bulduklarını sorabilirsiniz. Bu durumda, müşterilerinizin seçebileceği birkaç seçenek içeren bir radyo düğmesi kullanabilirsiniz.
Ama, bir yolu var!
WooCommerce ödeme emri formunuzu yönetmek ve özel alanlar eklemek için eklenti olan Esnek Ödeme Alanları ile tanışalım!
Esnek Ödeme Alanları
Eklenti ile ödeme sayfasına kolayca özel alanlar ekleyebilir, yeniden sıralayabilir veya sipariş formundan belirli alanları kaldırabilirsiniz.
Esnek Ödeme Alanları WooCommerce
Özel alanlar ekleyin WooCommerce. Ödeme formundan gereksiz alanları düzenleyin, yeni ekleyin veya gizleyin.
ücretsiz indir veya WordPress.org'a gidinBu eklentinin (ÜCRETSİZ sürüm) ödeme sayfanızla neler yapabileceğini görmek için bu videoyu izleyin:
Dünya çapında 80.000'den fazla mağaza bu eklentiyi kullanıyor!
Ayrıca, eklentimiz 5 üzerinden 4,6 yıldız derecesine sahiptir. İncelemelerden bazılarına bakın:


Üstelik bu eklentiyi ücretsiz olarak indirebilirsiniz! Şimdi bazı alanlar ekleyelim!
WooCommerce sipariş sayfasında özel alanları görüntüleyin
Eklentiyi yükleyip etkinleştirdikten sonra alan eklemeye başlayabilirsiniz.
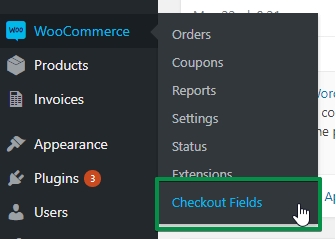
WooCommerce → Ödeme Alanları'na gidin:

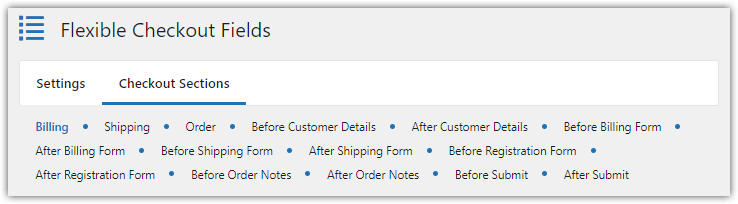
Ödeme bölümlerine bakın:

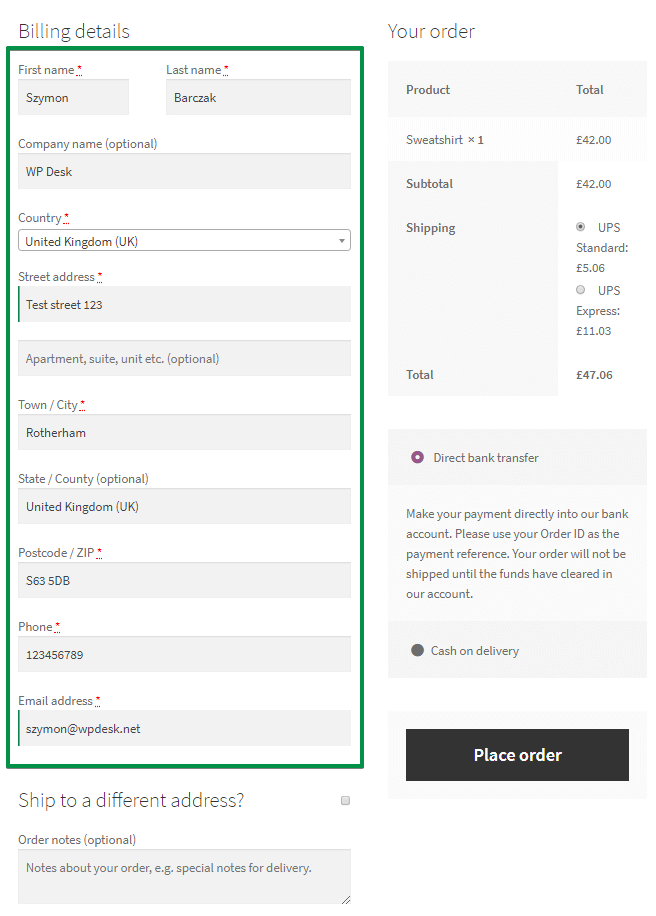
Faturalandırma varsayılandır. Dolayısıyla burada, ödeme sayfasında hangi alanların görüneceğini yapılandırabilirsiniz:

Ancak, bu eklenti size daha birçok seçenek sunar. Herhangi bir özel alanı şunlardan önce veya sonra ekleyebilirsiniz:
- Müşteri detayları
- Fatura Formu
- Nakliye Formu
- Kayıt formu
- Sipariş Notları
- Gönder Düğmesi
Bunları Özel Bölümler sekmesinde bulacaksınız.
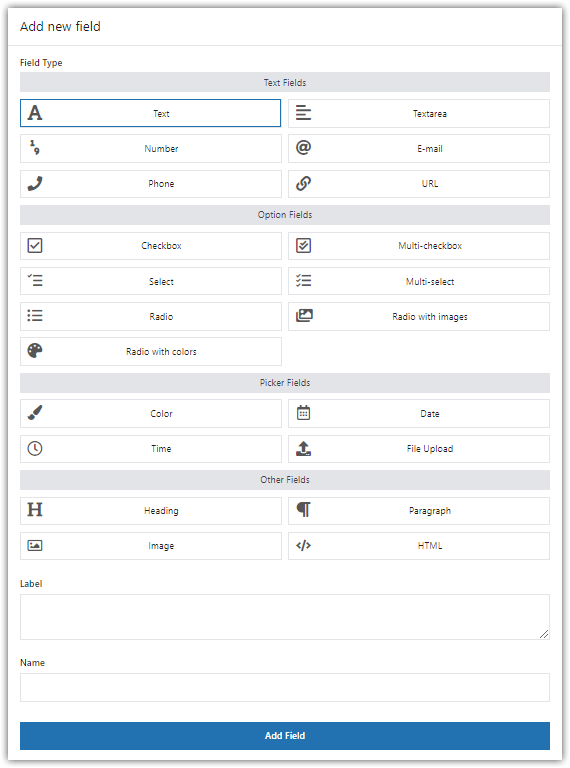
Şimdi, yeni bir alan eklemek için alan türünü seçin, bir etiket girin ve Alan Ekle düğmesine tıklayın:

Esnek Ödeme Alanları WooCommerce
Özel alanlar ekleyin WooCommerce. Ödeme formundan gereksiz alanları düzenleyin, yeni ekleyin veya gizleyin.
ücretsiz indir veya WordPress.org'a gidinAlan yapılandırması
Şimdi size ödeme alanlarının görünümünü yönetmek için eklenti ayarını nasıl kullanacağınızı göstereceğim. Kullanabilirsin:
Genel Ayarlar
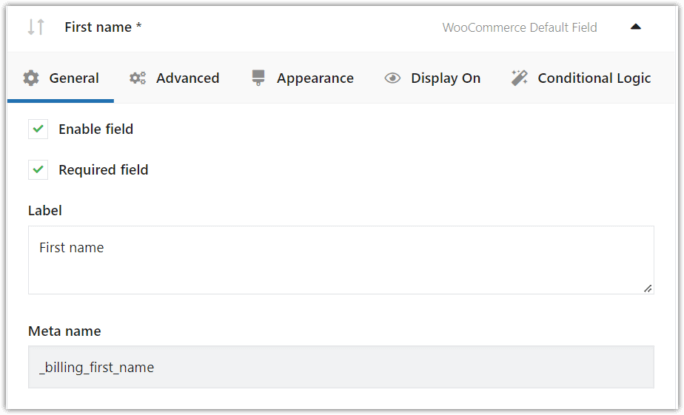
Hem özel hem de standart alanları yapılandırabilirsiniz. Tüm yapılandırma seçeneklerini göstermek için alana tıklamanız yeterlidir.

WooCommerce özel alan ayarları sipariş edin. Genel sekmesi. Herhangi bir alanı etkinleştirebilir veya devre dışı bırakabilirsiniz. Evet, varsayılan WooCommerce alanlarını da devre dışı bırakabilirsiniz.
Ayrıca, gerektiği gibi bir alan ayarlayabilirsiniz. Bu şekilde bir müşteri bir alanla etkileşim kurmadan sipariş veremeyecektir. Tarih alanı için etkileşim, bir tarih ayarlamak anlamına gelir, bir metin alanı için bu, bir miktar metin sağlamak, vb. anlamına gelir.
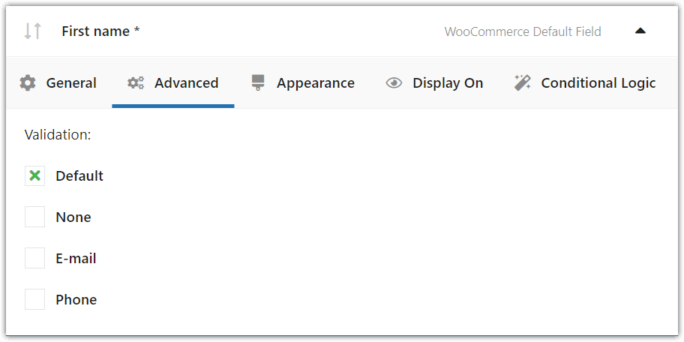
Doğrulama
Hem varsayılan hem de özel doğrulamayı kullanabilirsiniz.

Özel alan WooCommerce ödeme sayfası alan doğrulaması Standart olanları genişletmeniz gerekirse, özel doğrulamayı kullanabileceğinizi belirtmekte fayda var.
Ödeme alanları için doğrulama hakkında bir makale okuyabilirsiniz. Kontrol etmelisin! Bu eklentinin harika bir özelliği
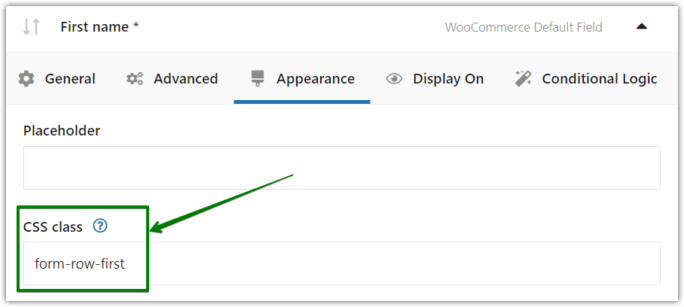
CSS sınıfınızı ayarlayın
Alanların mağazanızdaki görünümünü değiştirebilirsiniz. Bir alanın ayarlarında Görünüm sekmesine gitmeniz yeterlidir. CSS sınıflarınızı buradan ayarlayabilirsiniz:

Özel alanları değiştirin WooCommerce ödeme sayfası. CSS stili. Alanın nerede görüntüleneceğini seçin

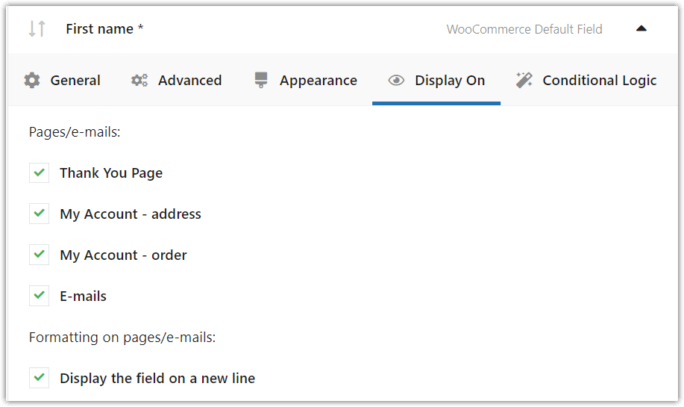
WooCommerce'in özel alanlarının nerede görüneceğini seçin. Eklentinin bir alanı nerede göstermesi gerektiğini yapılandırabilirsiniz. Varsayılan olarak, şu alanlarda bir alan görüntüler:

- Teşekkür Sayfası
- Hesabım - adres sekmesi
- Hesabım - Siparişler sekmesi
- E-postalarda (siparişler hakkında)
Bu alanların hiçbirinde bu alanları göstermek istemiyorsanız, bir seçeneğin işaretini kaldırmanız yeterlidir.
koşullu mantık
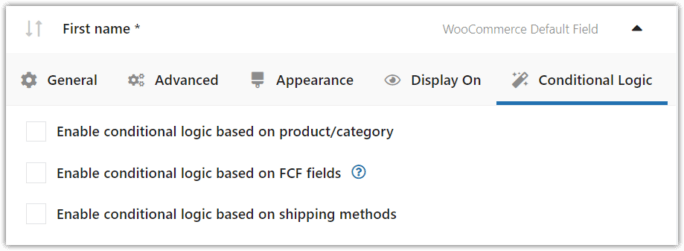
Gelişmiş sekmesi, koşullu mantığı yapılandırmanıza izin verir. PRO özelliğidir.

WooCommerce özel alanlar sipariş edin - alanlar için koşullu mantık ayarlayın. Üç seçenek vardır:
- alanlar koşullu mantık,
- ürün/kategori yapılandırma mantığı,
- nakliye yöntemi koşullu mantık.
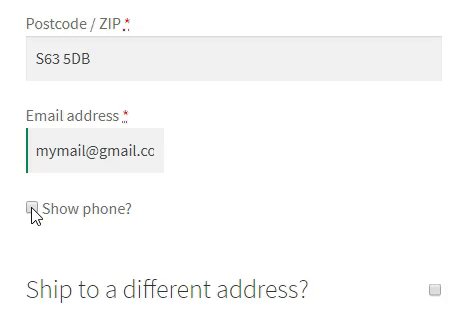
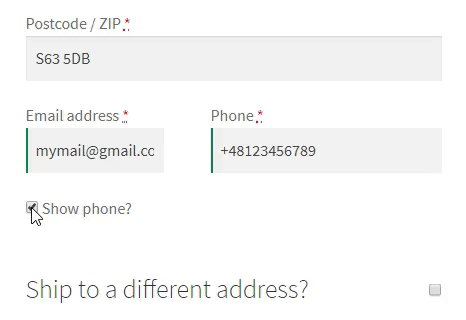
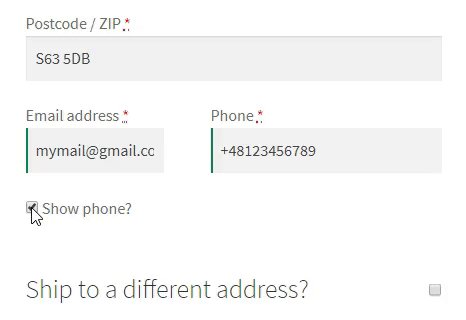
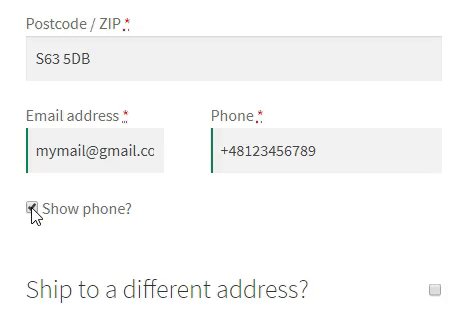
Bu, başka bir alan mevcut olduğunda eklentinin bir alan gösterdiği anlamına gelir. Örneğin, bir müşteri bir onay kutusunu işaretlediğinde:

Başka bir seçenek, müşterinin kasasında tanımlanmış bir ürün (veya tanımlanmış kategoriden bir ürün) olduğunda veya bir müşteri kasada tanımlanmış bir nakliye yöntemi seçtiğinde gerçekleşir.
WP MasasıEsnek Ödeme Alanları PRO WooCommerce 59 dolar
Özel alanlar ekleyin WooCommerce. Ödeme formundan gereksiz alanları düzenleyin, yeni ekleyin veya gizleyin.
Sepete ekle veya Ayrıntıları GörüntüleSon Güncelleme: 2023-03-27WooCommerce 7.1 - 7.6.x ile çalışır
Esnek Ödeme Alanları eklentisinde bulunan alanlar
WooCommerce ödeme sayfasına ekleyebileceğiniz ödeme alanlarının listesini görelim
Öğrenmek için ödeme işleminize her alanı eklemeniz gerekmez. Bazı örneklere bir göz atın!
Tek Satır Metin
İlk olarak, WooCommerce ödeme sayfasına giriş alanları ekleyebilirsiniz.

Böylece, artık varsayılan WooCommerce girişleriyle sınırlı değilsiniz, özel girişler ekleyebilirsiniz!
onay kutusu
Bir onay kutusu alanı da var!

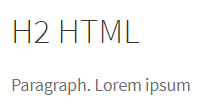
Başlık
Ödeme alanlarınızı düzenlemek için bir başlık ekleyin.

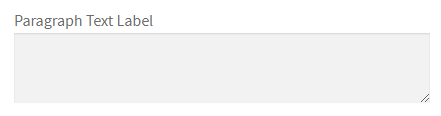
Paragraf Metni
Ayrıca forma özel bir mesaj da ekleyebilirsiniz.

HTML veya düz metin

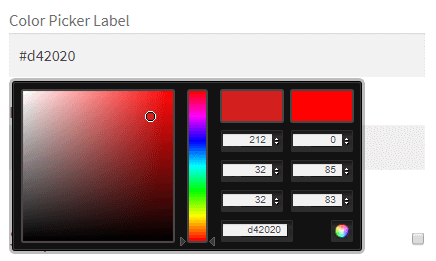
Renk seçici
WooCommerce ödeme sayfasındaki renk seçiciye ne dersiniz? WooCommerce ürünleri için renk örnekleri oluşturmak için kullanabilirsiniz!

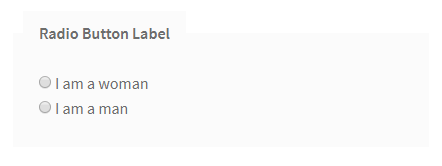
Radyo düğmesi (PRO)
Bu alan türü, standart bir radyo veya renkli radyo veya resimli radyo kullanabileceğiniz eklentinin PRO sürümünde mevcuttur! Özel radyo alanları hakkında daha fazlasını okuyun!

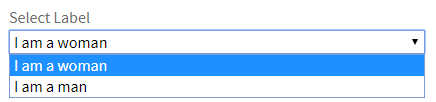
(Açılır) (PRO) öğesini seçin
Bu alan türü, eklentinin PRO sürümünde de mevcuttur.

PRO sürümünün tüm özelliklerini eklenti sayfasından kontrol edebilirsiniz:
Esnek Ödeme Alanları PRO WooCommerce 59 dolar
Özel alanlar ekleyin WooCommerce. Ödeme formundan gereksiz alanları düzenleyin, yeni ekleyin veya gizleyin.
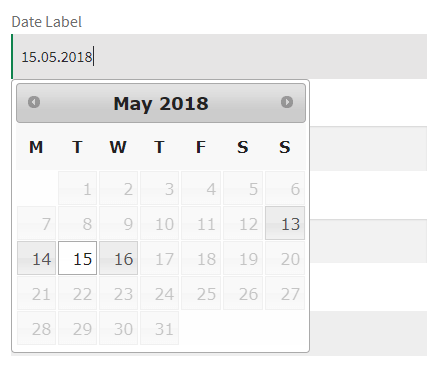
Sepete ekle veya Ayrıntıları GörüntüleTarih seçici (PRO)
Müşterilerin WooCommerce siparişi için bir teslimat tarihi veya kesin saat seçmesine izin vermek istediğinizde çok kullanışlıdır. Daha fazlasını okuyun →

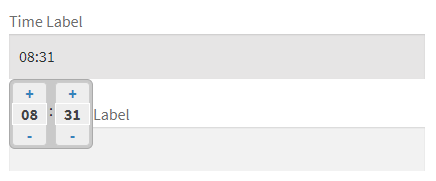
Zaman seçici (PRO)

Dosya Yükleme (PRO)
Bu muhtemelen, ek e-postaları azaltmak için ekleyebileceğiniz WooCommerce sipariş formu sayfasındaki en iyi özel alandır!

Özet
Bu makalede, sipariş ödeme sayfasına WooCommerce özel alanlarının nasıl ekleneceğini öğrendiniz.
Ancak, bu eklentinin daha birçok özelliği vardır. Örneğin, varsayılan WooCommerce ödeme alanlarını yeniden düzenleyebilir veya gizleyebilirsiniz. Eklenti belgelerindeki tüm özellikleri açıkladık.
Aşağıdaki yorumlar bölümünde görüşlerinizi bekliyoruz.