Elementor Kullanarak Özel Bir WooCommerce Mağazası Nasıl Kurulur?
Yayınlanan: 2020-09-16Elementor kullanarak WooCommerce mağazanızı kurmanın bir yolunu mu arıyorsunuz? Elementor Sayfa Oluşturucu'yu kullanarak WooCommerce mağazanızı özelleştirmenin kolay bir yolunu mu arıyorsunuz? Doğru yere indin! Bu WooCoomerce Elementor Eğitiminde, Elementor kullanarak bir WooCommerce mağazası kurmanın her adımını ele alacağım.
WooCommerce mağazanızın özel bir görünümüne sahip olmak, mağazanızın performansında çok fazla fark yaratabilir. Ancak WooCommerce parçalarını özelleştirmek o kadar kolay değil. Elementor Pro ile bile, WooCommerce öğelerini özelleştirmenize izin veren widget'lar elde edersiniz, ancak bunlar genellikle iyi özelleştirme seçenekleriyle gelmez.
Ancak bu, WooCommerce mağazanızı istediğiniz gibi özelleştiremeyeceğiniz anlamına gelmez. Aslında, bu eğitimde, Elementor ile WooCommerce mağaza parçalarını nasıl özelleştirebileceğiniz konusunda sizi adım adım bir yolculuğa çıkaracağım. Bu WooCommerce Elementor eğitiminin sonunda, özel olarak tasarlanmış, işleyen bir WooCommerce mağazanız hazır ve çalışır durumda olacak.
Sadece bu degil! Bunların hepsini Elementor FREE sürümünü kullanarak yapacağız.
Evet! Bu doğru!
WooCommerce sayfalarını özelleştirmek için PowerPack Pro eklentisinin yepyeni WooCommerce oluşturucusunu kullanacağım.
Bu eğitimde, temel bilgilerle başlayacağım. Ardından, Elementor Free sürümü ve PowerPack Addon kullanarak WooCommerce ile bir e-ticaret mağazası kurmak için gereken her yönü ele alacağım.
O halde lafı daha fazla uzatmadan hemen konuya geçelim!
Bu eğitim için şu üç eklentiyi kullanacağız:
- Elementor Ücretsiz Sürüm: Elementor, bu eğitimde kullanacağımız sayfa oluşturucudur. Web sitenizi kodlamadan özelleştirmenize olanak tanıyan basit bir sürükle ve bırak ön uç oluşturucudur. Elementor'u edinin.
- WooCommerce Eklentisi: Bu ücretsiz eklenti, tek bir kod satırına dokunmadan WordPress web sitenizde e-ticaret mağazanızı kurmanıza olanak tanır. WooCommerce'i edinin
- Elementor için PowerPack: Elementor'un ücretsiz sürümünü kullanacağımızdan, WooCommerce mağazamızı PowerPack'in WooCommerce oluşturucusu ile özelleştireceğiz. PowerPack'i edinin.
Bu eklentileri neden kullandığımızdan emin değilseniz; İşte hızlı bir açıklama:
Neden WooCommerce ve Elementor?
WooCommerce , tüm mağazayı birkaç tıklamayla kurmanıza olanak tanır ve güçlü kurulum sihirbazı ile teknikler hakkında endişelenmenize gerek kalmaz.
Mağazanızla ilgili ayrıntıları ve bilgileri girmeniz yeterlidir; WooCommerce aynı şekilde ilgilenecektir.
WooCommerce, alışveriş sepeti sayfası veya ödeme sayfası gibi e-Ticaret web sitelerinize otomatik olarak e-Ticaret bölümleri ekler.
Bir kullanıcı bir ürün satın aldığında, adım adım satın alma yolculuğundan geçer.
Bu yolculuk genellikle Sepete Ürün Ekleme > Sepet sayfası > Ödeme sayfası > Ödeme ve son olarak Teşekkür sayfasına kadar başlar. WooCommerce eklentisi bunların hepsini halleder.
Öyleyse… Neden WooCommerce'i Elementor ile özelleştiriyoruz?
WooCommerce, işlevsellik söz konusu olduğunda güvenilirdir, ancak tasarım değişiklikleri yapmak istiyorsanız burada yapabileceğiniz pek bir şey yoktur.
Renk veya tipografi değişikliği gibi mağazanızın bölümlerinde bazı temel değişiklikler yapabilirsiniz, ancak mağazanızın görünümünü yenilemek istiyorsanız ekstra yardıma ihtiyacımız olacak.
Bunun için Elementor Sayfa Oluşturucu'yu kullanacağız. Elementor ile WordPress web sitenizin görünümünü kolayca özelleştirmek ve değiştirmek için birçok seçeneğe sahip olursunuz.
Elementor, kolayca özel görünümlü bir düzen oluşturmak için metin, resim veya kaydırıcılar gibi öğeleri sürükleyip bırakmanıza olanak tanıyan güçlü bir düzenleyici arayüzüne sahiptir.
Ayrıca Okuyun: Elementor'u Kullanmak için 10'dan Fazla Neden.
Sadece Hello temasını ve Elementor eklentisini kullanarak tam anlamıyla özel bir tema tasarımı oluşturabilirsiniz. Merak etme! Bunu yapmayacağız, ancak bu öğreticiyi takip ederseniz web sitenizi tamamen özelleştirebileceksiniz.
Tamam, Elementor gerekli… ama o zaman neden PowerPack?
Elementor'un iki sürümü vardır: Ücretsiz ve Pro . Ücretsiz sürümde birçok seçeneğe sahip olursunuz, ancak WooCommerce web sitenizin görünümünü özelleştirmek istiyorsanız Pro sürümüne ihtiyacınız olacaktır.
Ayrıca Okuyun: Elementor Ücretsiz VS Pro Karşılaştırması
Elementor için PowerPack ile Elementor Ücretsiz sürümünü kullanarak WooCommerce sayfaları ve parçaları oluşturabilirsiniz.
Yakın zamanda WooCommerce oluşturucuyu PowerPack'e ekledik. Artık herkes Elementor Pro'nun yardımı olmadan WooCommerce parçalarını oluşturabilir ve özelleştirebilir.
WooCommerce oluşturucunun yanı sıra PowerPack, bu eğitimde kullanacağımız daha birçok güçlü widget ile yüklenmiştir.
Bunun için ihtiyacınız olan tek şey WooCommerce eklentisi, Elementor Ücretsiz sürümü ve PowerPack Pro eklentisidir. Seçtiğiniz herhangi bir tema ile gidebilirsiniz, ancak benim tavsiyemi isterseniz, Elementor'un Hello Theme'sinin yeterince iyi olacağını öneririm!
Tamam, sanırım şimdi neden üç widget'ın kombinasyonunu kullanacağımızı anlıyoruz.
Şimdi WooCommerce mağazamızı kurmaya başlayalım. Bu noktada, WordPress'te çalışan bir web siteniz olduğunu varsayıyorum.
Hazır ve çalışır durumda bir web siteniz yoksa, bekleyin! Birkaç adım geri gidin. Kendinize iyi bir alan adı ve bir barındırma planı edinin. Web sitenizi kurun ve WordPress'i yükleyin. Bunu hallettikten sonra, WooCommerce Elementor eğitimimize devam edeceğiz.
Efsanevi WooCommerce Mağazamızı kuralım!
Eklentileri Yükleme ve Ayarlama
1) WooCommerce Eklentisi
Bu bölümde, bir WordPress web sitesinde yeni bir WooCommerce eklentisi kurulumu yapacağım. WooCommerce eklentisini nasıl kuracağınızı bilmiyorsanız endişelenmeyin. Sadece takip et!
Web sitenizde zaten WooCommerce eklentisini kurduysanız ve kurduysanız, bu adımı atlayabilirsiniz.
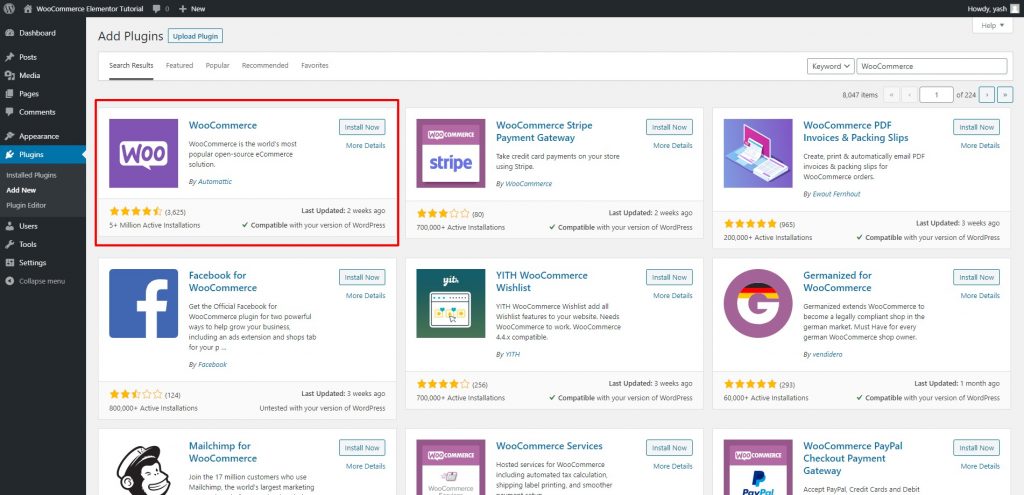
Adım 1: WordPress web sitenizin yönetici panosuna giriş yapın. Şimdi Eklentilere gidin > Yeni Ekle .
Adım 2: WooCommerce eklentisini arayın ve WooCommerce'i yükleyin. Kurulduktan sonra etkinleştir düğmesine tıklayın.

Adım 3: Etkinleştir düğmesine tıkladığınız anda, aşağıdaki gibi görünecek olan WooCommerce kurulum sihirbazına yönlendirileceksiniz.

Evet lütfen düğmesine tıklayın.
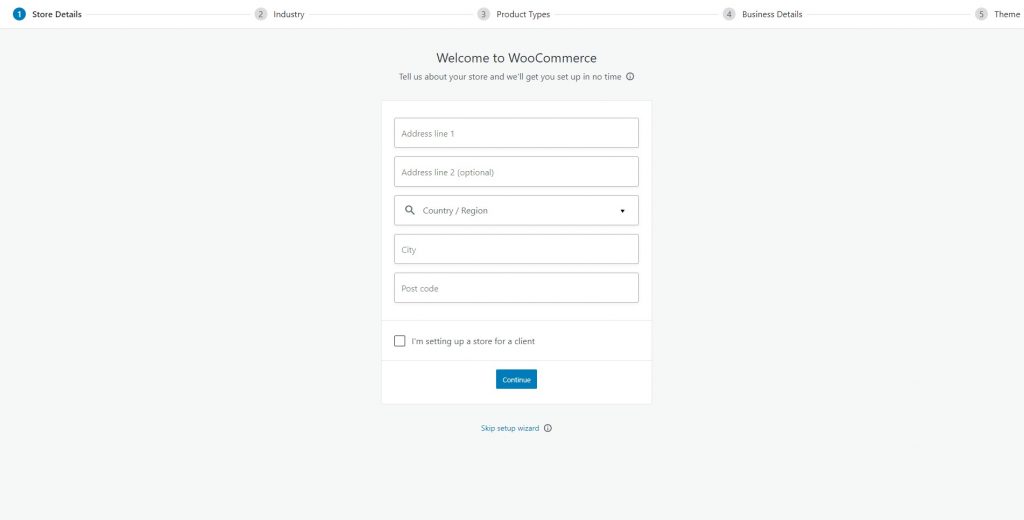
Adım 4: Kurulum sihirbazının talimatlarını izleyin. Şimdi ilk adımda mağazanızın ayrıntılarını girin.

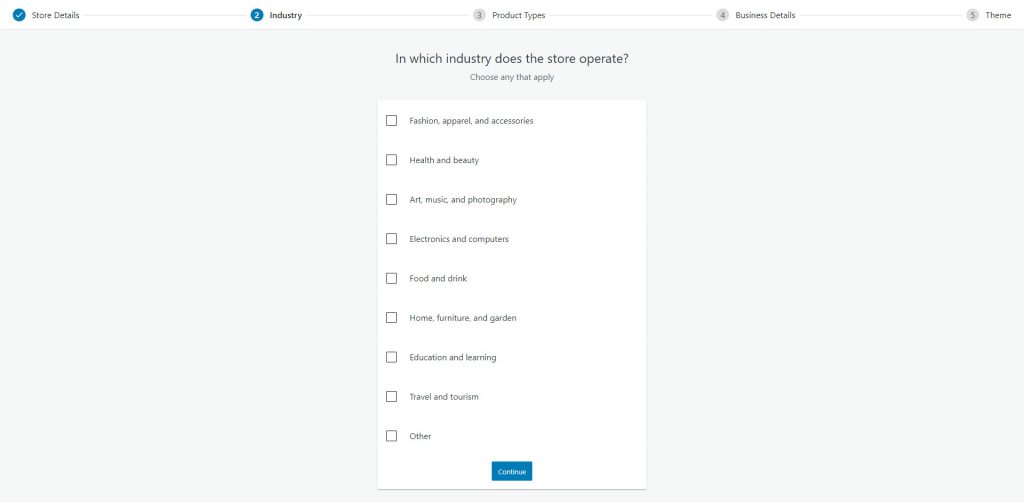
Adım 5: Devam'a tıkladıktan sonra mağazanızı kurmak istediğiniz sektörü seçin. Devam düğmesine tıklayın.

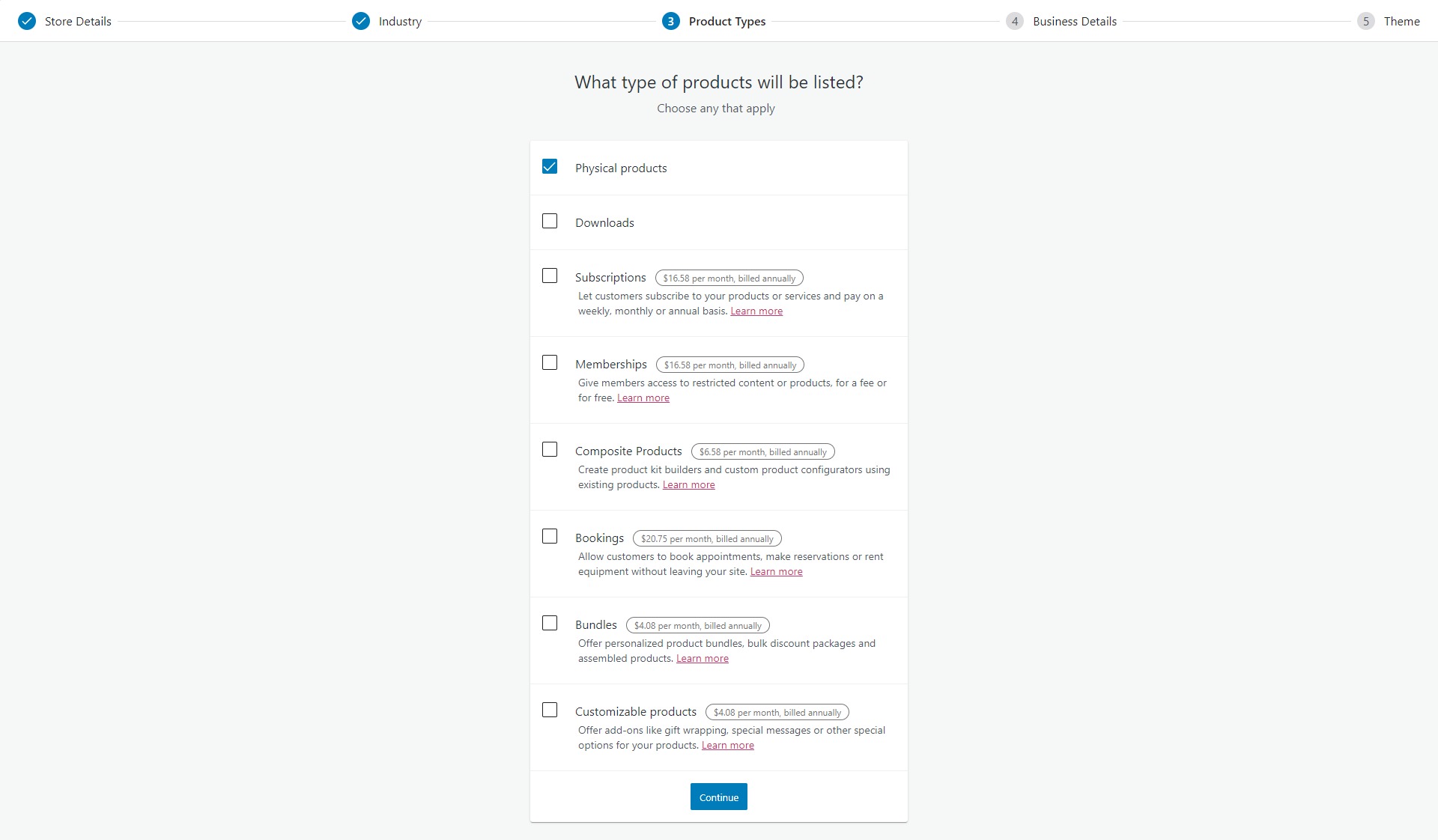
Adım 6: Tüm bunlar oldukça basittir ve bir sonraki ekranda satacağınız ürün türünü seçin. Eğitimim için Fiziksel Ürünler 'i seçiyorum.

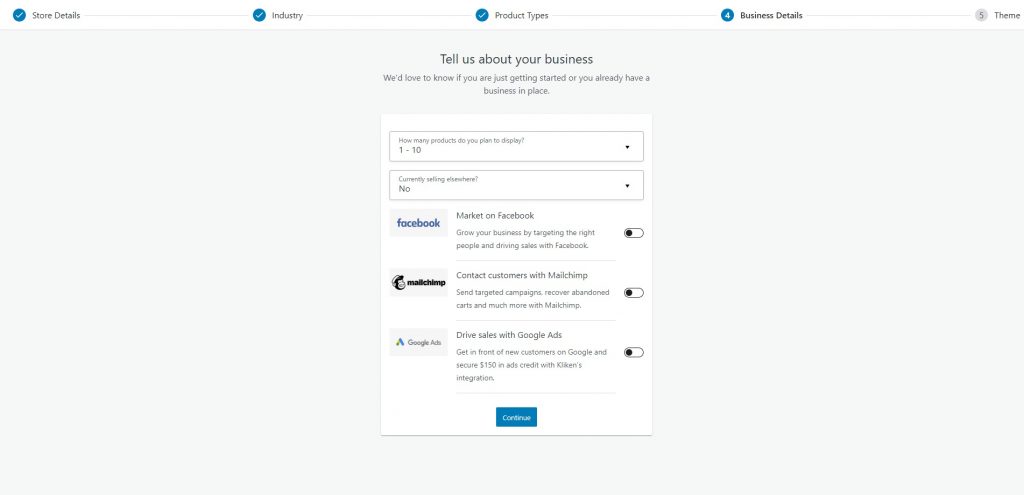
Adım 7: Devam'a tıkladıktan sonra kaç tane ürün satmayı planladığınızı girin.

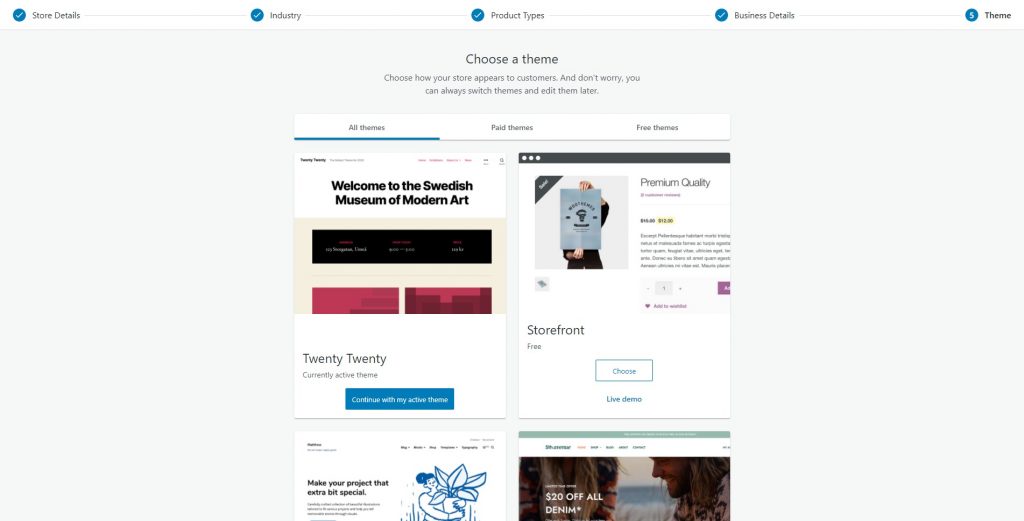
Adım 8: Son adımda, mağazanız için tema seçme seçeneğine sahipsiniz. Seçtiğiniz herhangi bir tema ile gidebilirsiniz. Merhaba Elementor temasıyla gidiyorum.

Bitirdikten sonra WooCommerce arka ucuna yönlendirileceksiniz. Burada siparişlerinizi kontrol edecek, ürünleri listeleyecek ve her şeyi takip edeceksiniz.
Önce kurulum işlemini tamamlayalım.
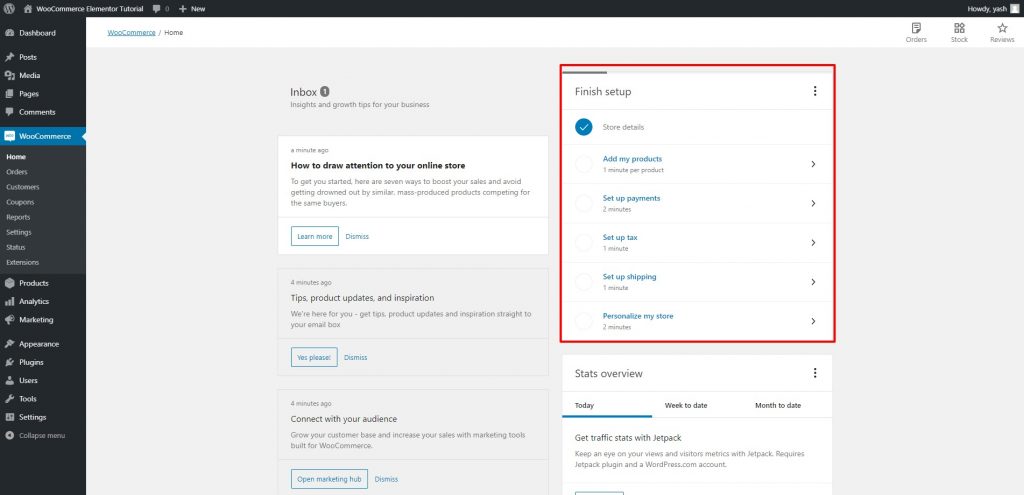
Sağ üst köşede kurulumu tamamla seçeneğini göreceksiniz. Burada ürün ekleme, vergi ve ödeme ayrıntıları gibi bekleyen tüm görevleri tamamlayabilirsiniz.

Şimdi, kafanız karışmadan buraya kadar geldiyseniz, eminim sorunsuz bir şekilde ilerleyebilirsiniz. Devam edin ve mağazanızın kurulum sürecini tamamlamak için yeni ürünler, ödeme ayrıntıları ve vergi bilgilerini ekleyin.

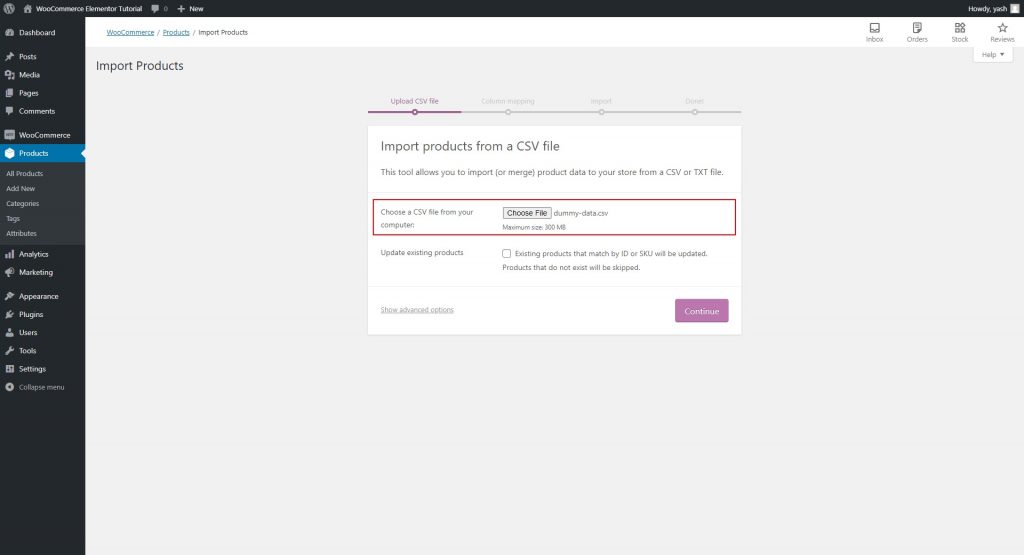
Örneğin, burada eğitim için örnek veriler olarak ürün verilerini CSV'yi içe aktarıyorum.
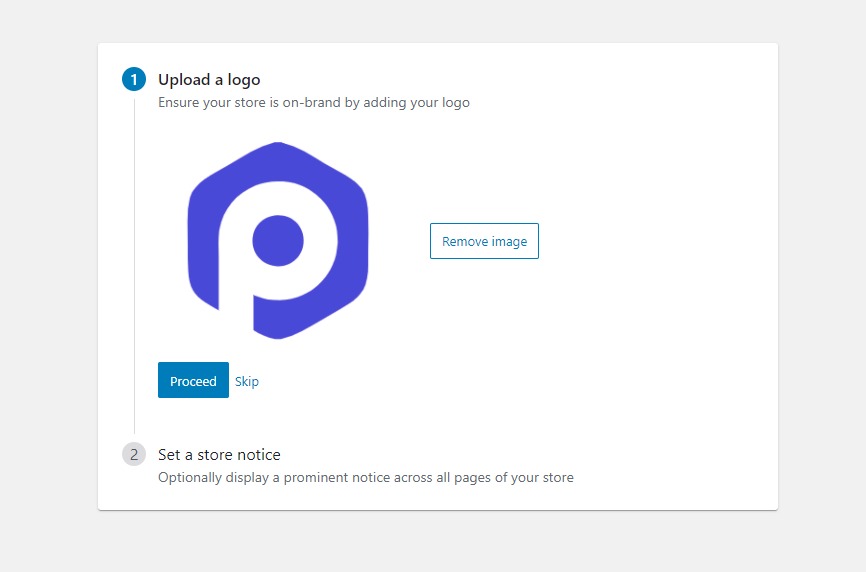
Devam edin ve logonuzu vb. ekleyerek mağazanızı kişiselleştirin. Bu, daha önce kontrol ettiğimiz Kurulumu Bitir sekmesi ile halledilebilir. Bunun gibi görünecek:

Bu tablodaki tüm sekmeleri işaretledikten sonra, hazır olacaksınız. Elementor ve PowerPack'i şimdi kurabiliriz.
2) Elementor Eklentisi
Elementor için de aynı prosedürü izleyeceğiz.
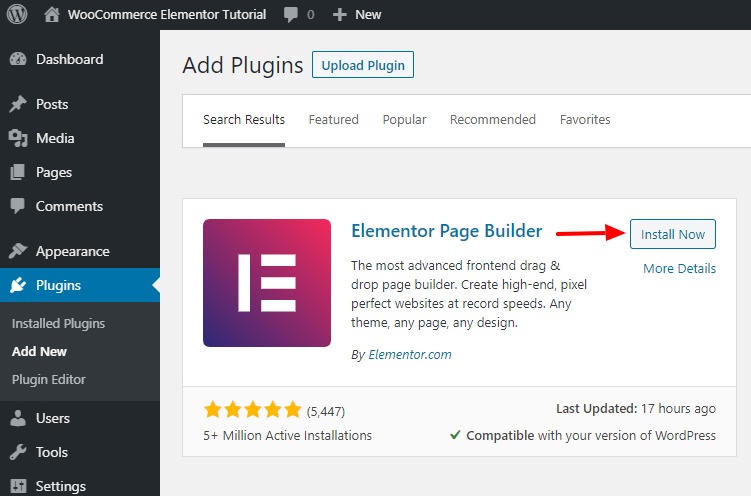
Adım 1: WordPress yönetici panosuna gidin. Eklentiler > Yeni Ekle'ye gidin ve “Elementor” arayın. Eklentiyi kurun ve etkinleştirin.

Otomatik olarak hızlı bir kılavuza yönlendirileceksiniz. Bunu gözden geçirebilir ve inşaatçıyı tanıyabilirsiniz.
Her neyse, burada, sayfaları ayarlamak için Elementor'un nasıl kullanılacağına dair adım adım bir işleme gideceğiz.
Şimdi öğretici için son fakat en önemli eklenti olan Elementor için PowerPack'i ayarlayalım.
3) Elementor için PowerPack
Şimdi PowerPack'i kurup ayarlayalım.
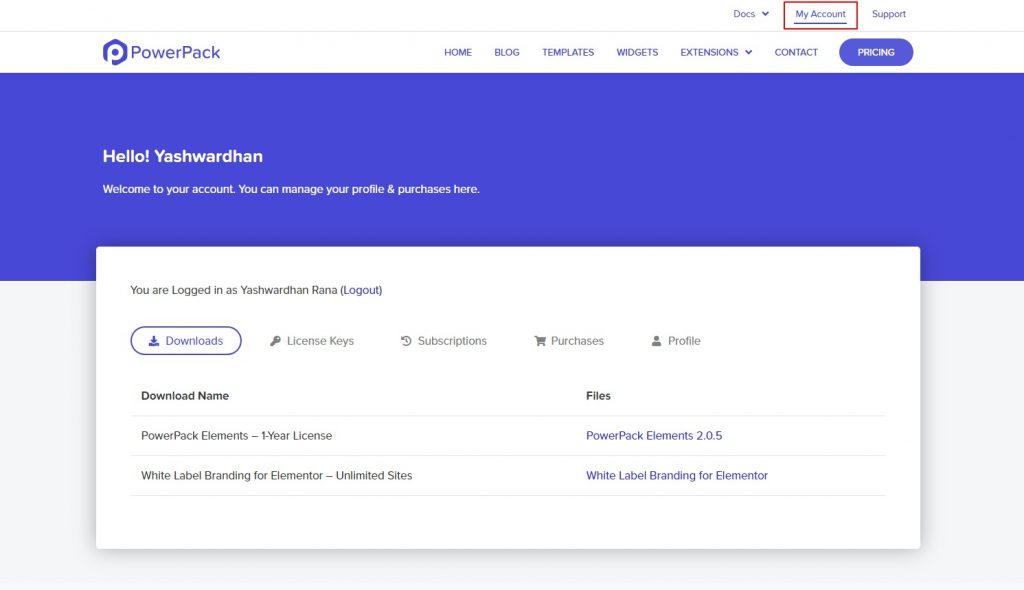
Adım 1: PowerPackelements.com'da Hesabım alanına gidin ve hesabınıza giriş yapın.

PowerPack ile bir hesabınız yoksa , PowerPack Pro sürümünü buradan edinebilirsiniz.
PowerPack'i seveceğinizi biliyorum, ancak emin değilseniz endişelenmeyin! 14 gün para iade garantisi ile geliyor!
Seni koruduk!

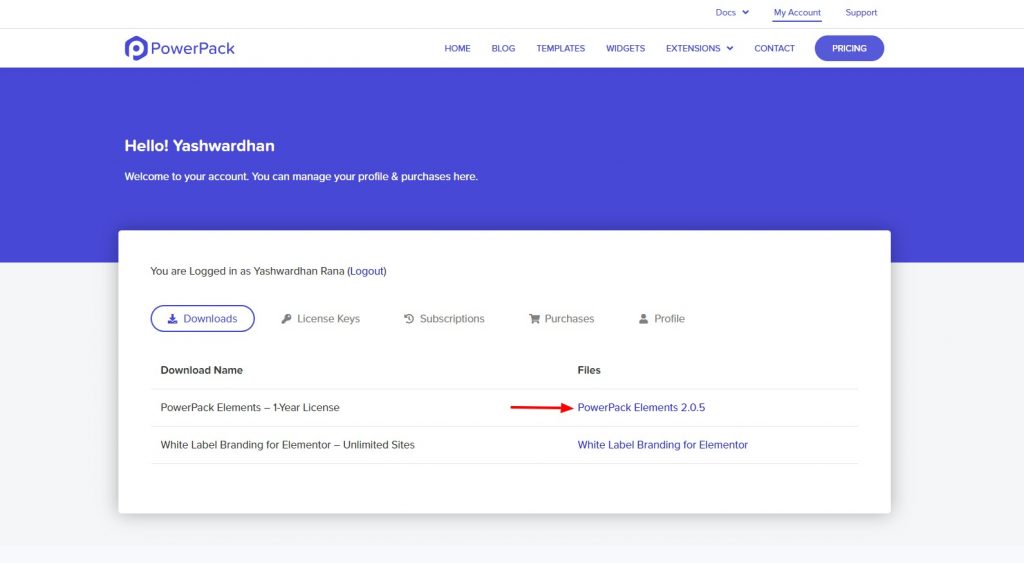
Adım 2: Hesabım alanında oturum açtıktan sonra İndirilenler'e gidin ve ardından indirmek istediğiniz ürüne tıklayın.
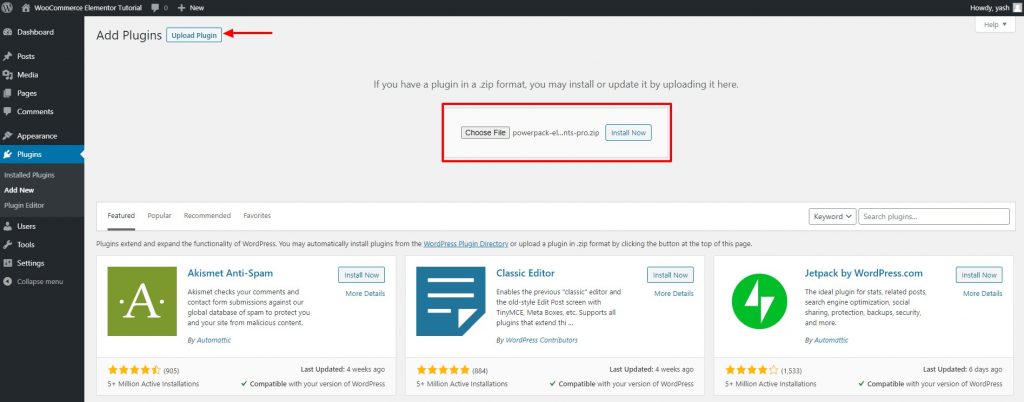
Adım 3: ZIP dosyasını indirdikten sonra WordPress web sitenize geri dönün. Şimdi Eklentiler> Yeni Ekle'ye gidin.
Adım 4: Şimdi, bu sefer zip dosyasını yükleyeceğiz. Dosya Seç düğmesine tıklayın ve yüklemek istediğiniz dosyayı seçin. Bizim durumumuzda bu bir PowerPack zip dosyası olacaktır.

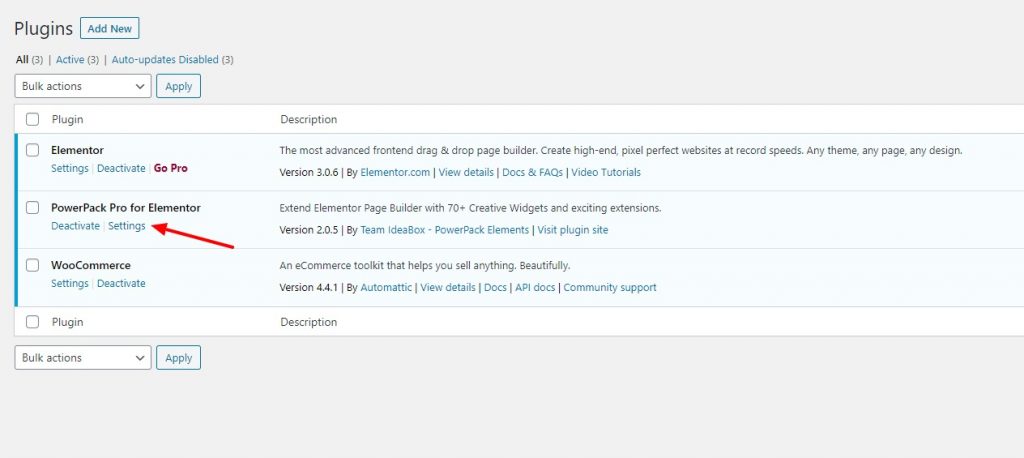
Adım 5: Kurulum tamamlandıktan sonra Etkinleştir düğmesine tıklayın.
Adım 6: Şimdi PowerPack ayarlarına gidin ve eklentiyi etkinleştirmek için Lisansınızı girin.

Şimdi hepimiz hazırız. Doğrudan mağazamızın sayfalarını özelleştirmeye geçebiliriz.
Ürün sayfasıyla başlayalım. Sonuçta, burası kullanıcımızın yolculuğuna başlayacağı yer.
İlk sayfamızı kuralım!
Elementor Kullanarak WooCommerce Mağaza Sayfası Kurulumu
WooCommerce, web sitelerinize mağaza, ödeme ve alışveriş sepeti sayfası gibi bazı sayfaları otomatik olarak ekler.

Ancak WooCommerce ürünleri sayfası için yeni bir Elementor şablonu ekleyeceğiz ve daha sonra bunu ayarlarda atayacağız.
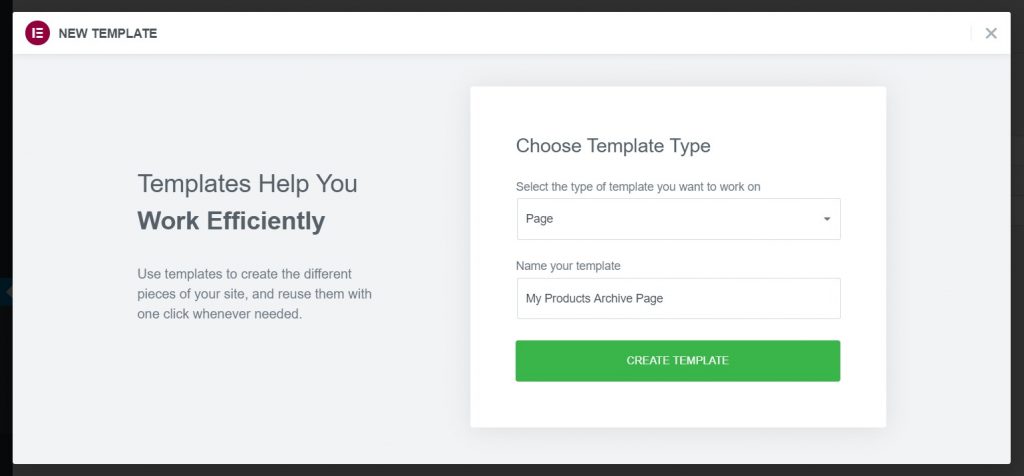
Adım 1: Elementor > Kayıtlı şablonlar > Yeni Ekle'ye gidin.
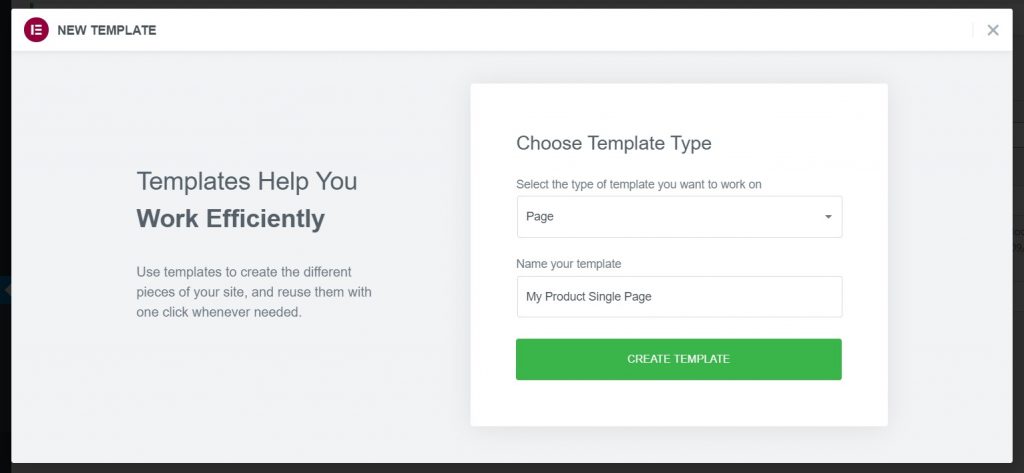
Şablon türünü Sayfa olarak seçin ve şablonunuza uygun bir ad verin.

Adım 2: Şimdi, Şablon Oluştur düğmesine tıkladığınız anda düzenleyici yüklenecektir. Düzenleyicide sayfanızın varsayılan stilini görebilirsiniz ancak merak etmeyin, bunu değiştireceğiz.
Sayfanın düzenini değiştirerek başlayalım.
WooCommerce Ürünleri Sayfasını Elementor ile Özelleştirme
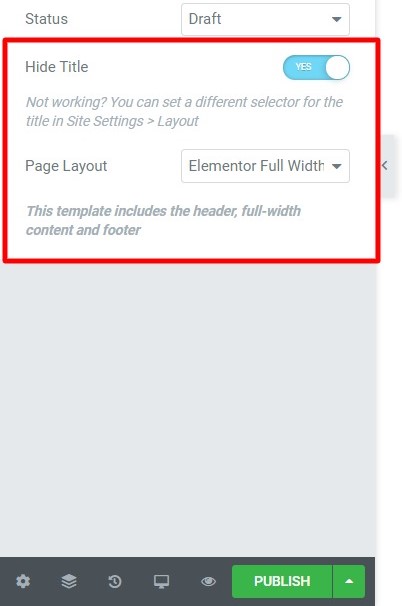
Adım 3: Sayfanın sol alt köşesindeki küçük tekerlek simgesine (⚙) tıklayın. Bunu yapmak sayfa ayarlarını açacaktır. Şimdi sayfa düzenini Tam Genişlik veya Kanvas olarak değiştirin.

Tam genişlikli düzen, üstbilgi ve altbilgiyi sayfada bırakacak ve tuval düzeni, üzerinde çalışmak için tamamen boş bir alan sağlayacaktır.
Burada tam genişlikli düzeni seçeceğim.
Ey! ve ben varken. PowerPack ile özel üstbilgi ve altbilgi tasarımlarınızı da oluşturabilirsiniz! Üstbilgi ve Altbilgi oluşturucuya göz atın.
Ücretsiz Elementor ile nasıl özel bir üst bilgi veya alt bilgi oluşturulacağını öğrenmek istiyorsanız şu videoyu izleyin:
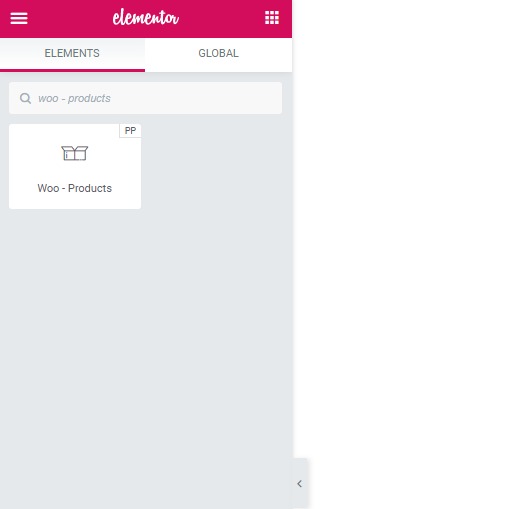
Sayfamıza geri dönersek, Ürün ızgarası widget'ını ekleyerek başlayalım.

Adım 4: Arama widget'ı çubuğunda “Woo – Ürünler”i arayın ve widget'ı sayfaya sürükleyip bırakın. Widget'ı bıraktığınız anda, ürünlerin hemen göründüğünü göreceksiniz.

Artık solda İçerik, Stil ve Gelişmiş olmak üzere üç sekme elde edersiniz. Ağırlıklı olarak İçerik ve Stil sekmesi üzerinde çalışacağız.
İçerik sekmesi , widget'ın içeriğini değiştirmenize olanak tanır.
Ve stil sekmesi, widget'a içeriğin nasıl görünmesi gerektiğini söyler.
Adım 5: Devam edebilir ve içerik ve stil sekmesinde kolayca değişiklik yapabilirsiniz. Bunu nasıl yapabileceğinizi öğrenmek istiyorsanız, işte kullanabileceğiniz bir referans video:
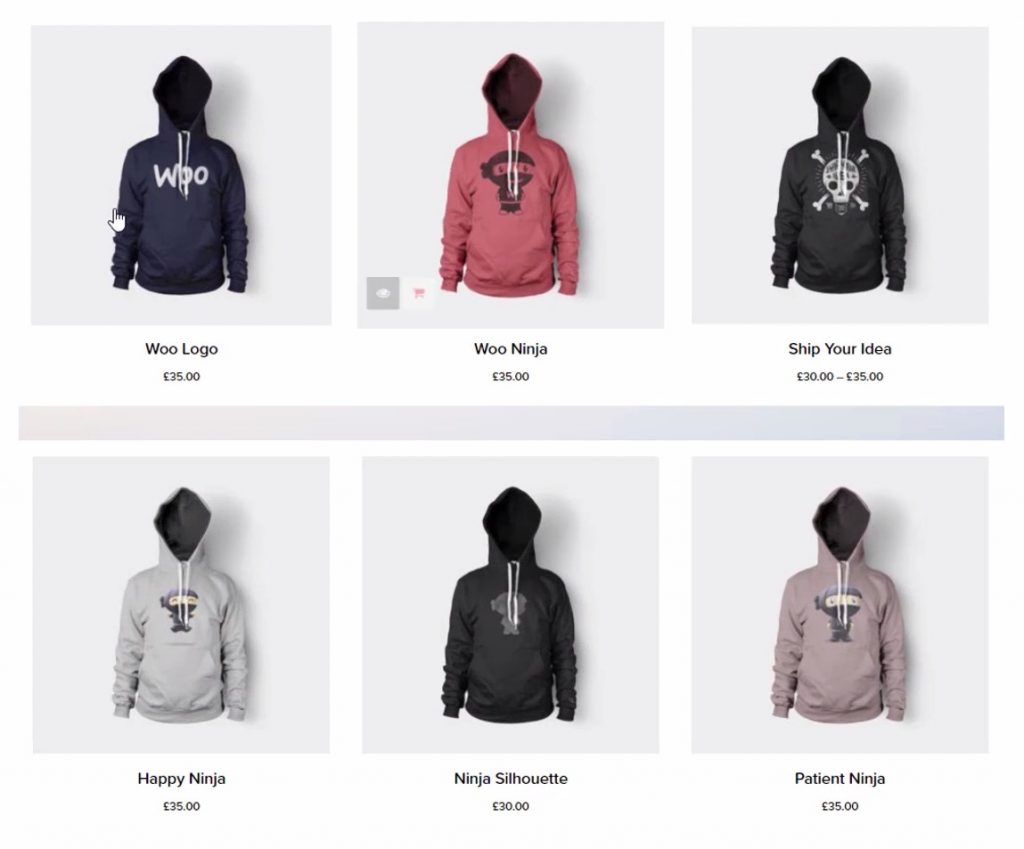
Yapmak istediğim değişiklikleri yaptıktan sonra, Ürünler tablom şöyle görünüyor:

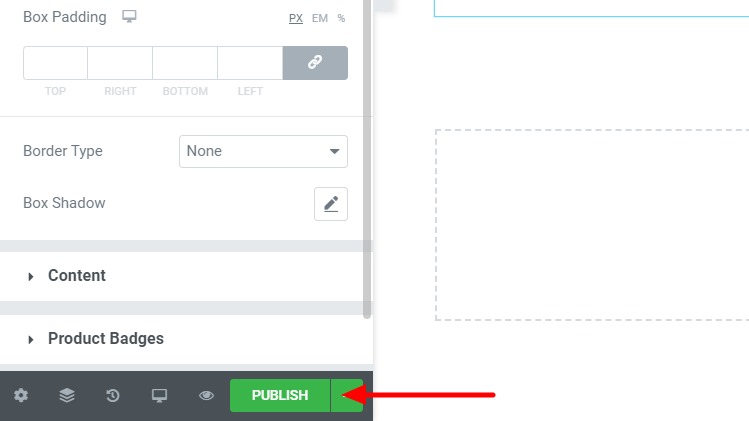
Adım 6: Devam edebilir ve seçenekleri keşfedebilirsiniz ve işiniz bittiğinde sayfayı yayınlamanız yeterlidir. Sayfanın sol alt köşesindeki yayınla düğmesini bulun. Üzerine tıklayın ve değişiklikler canlı olarak yapılacaktır.

Artık ürünler sayfamızı başarıyla oluşturduk. Ürün tek sayfasını oluşturalım.
Elementor ile WooCommerce Tek Sayfa Oluşturma
Yine arşiv veya ürünler sayfası için yaptığımız gibi yeni bir şablon ekleyeceğiz.
Adım 1: Elementor Şablonlarına gidin ve yeni bir sayfa şablonu ekleyin ve ona uygun bir ad verin.

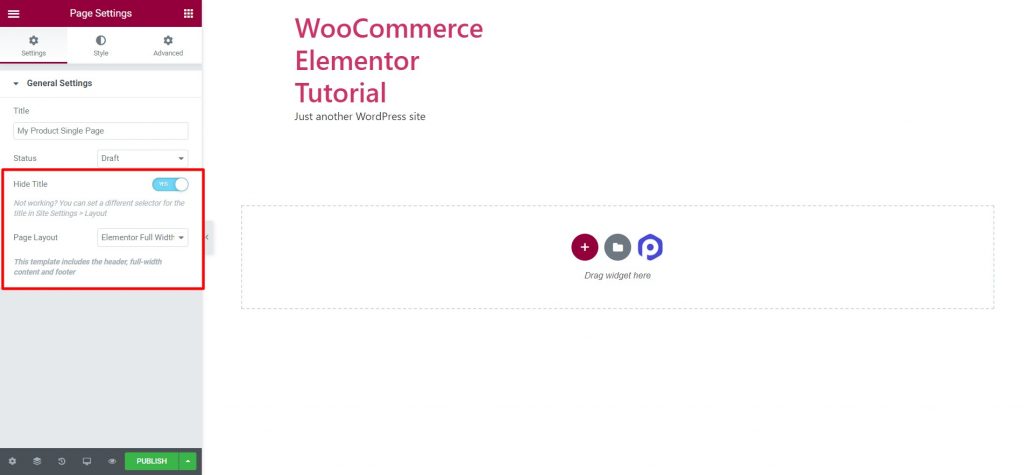
Adım 2: Şablon oluştur düğmesine tıklayın ve düzenleyiciye girdikten sonra düzeni tam genişliğe değiştirin. Ürünler arşiv sayfası için yaptığımız gibi sayfa başlığını devre dışı bırakın.

Adım 3: Şimdi, sayfayı olduğu gibi yayınlayın. Gerekli küçük bir adımdan sonra değişiklikleri yapacağız.
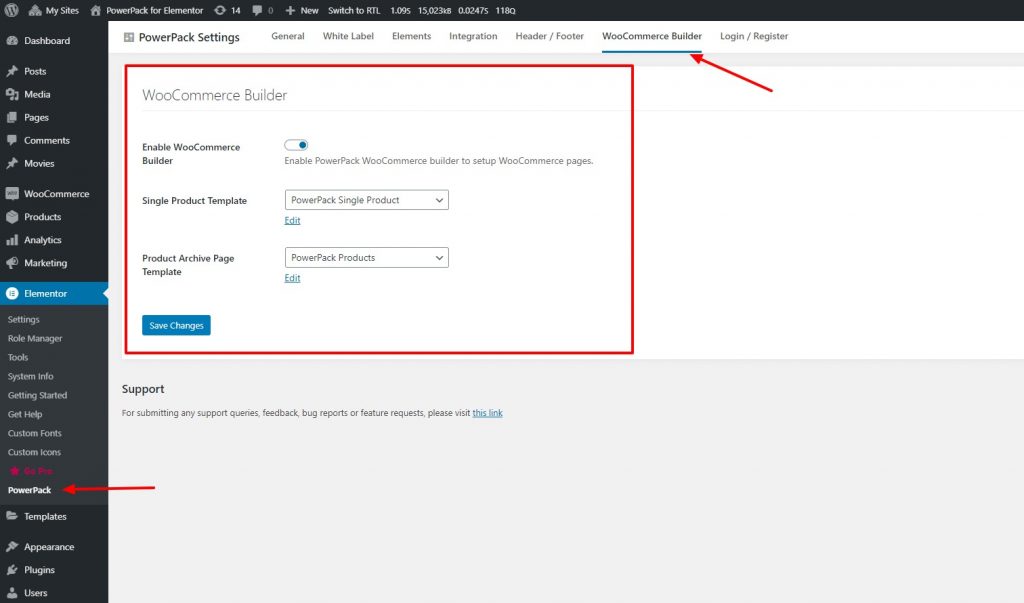
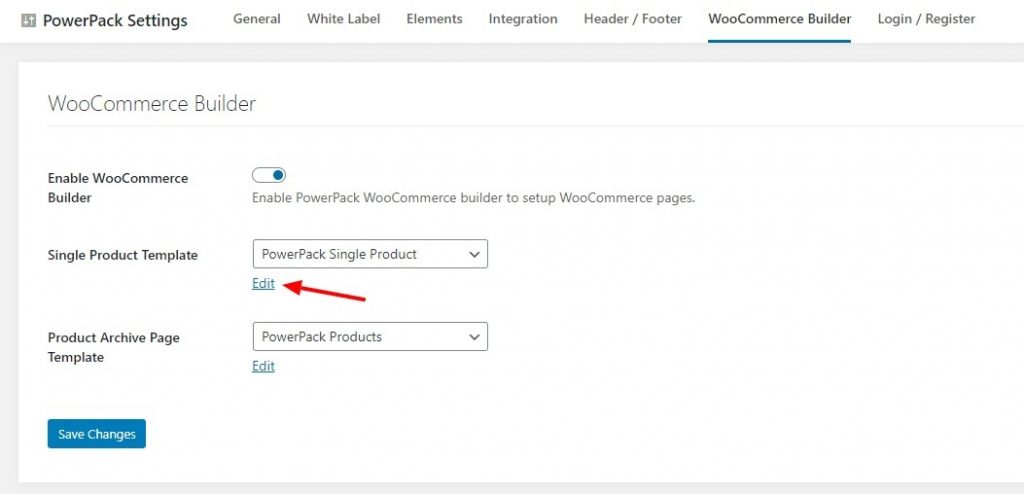
Adım 4: Sayfa yayınlandıktan sonra WordPress Yönetici panosuna geri dönün. Şimdi Elementor > PowerPack ayarları > WooCommerce Builder'a gidin.

Adım 5: WooCommerce oluşturucuyu etkinleştirin ve alan için listeden oluşturduğunuz sayfa şablonunu seçin: Tek Ürün şablonu .
Adım 6: Ayrıca, hazır buradayken, Ürünler için oluşturduğunuz şablonu veya Ürün arşiv sayfası şablonunun açılır menüsünden mağaza sayfasını seçin. Tamamlandığında, değişiklikleri kaydet düğmesine tıklayın.
Adım 7: Şimdi, tek ürün sayfamızı düzenlemeye geri döneceğiz. Bunun için tek ürün şablonu açılır menüsünün altındaki düzenle düğmesine tıklayın. Bu, düzenleyiciyi yükleyecektir ve artık tek ürün sayfasının düzenini özelleştirebilirsiniz.

Elementor ile WooCommerce Tek Sayfasını Özelleştirme
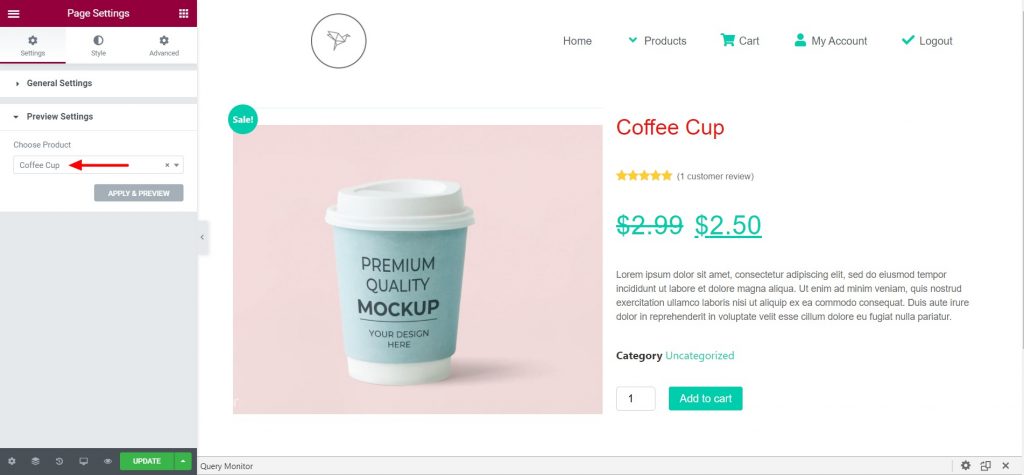
Adım 8: Editöre girdikten sonra öncelikle sol alt köşedeki çark simgesine tıklayın ve önizleme ayarlarında mağazanızdan bir ürün seçin.

PowerPack'in WooCommerce oluşturucusu ile, tek bir sayfa düzeni oluşturmak için birlikte kullanabileceğiniz çok sayıda widget elde edersiniz.
Burada 2 sütun düzeni ekledim. Sol sütuna ürün görseli pencere öğesini ekledim ve sağ sütuna aşağıdaki pencere öğelerini ekledim:
- ürün başlığı
- Woo Ürün Değerlendirmesi
- Woo Ürün Fiyatı
- Ürün İçeriği
- Sepete ekle
Bu sadece web sitem için oluşturduğum basit bir tasarım. Farklı bir format yapmak istiyorsanız, bunu kolayca yapabilirsiniz. Widget'ı sayfaya sürükleyip bırakmanız yeterlidir; bu widget, önizleme için seçilen ürünün özelliklerini alacaktır.
Adım 9: İşiniz bittiğinde sayfayı yayınlayın ve tek sayfa tüm tek ürün sayfalarında kusursuz bir şekilde çalışmaya başlayacaktır.
Sayfayı nasıl özelleştirebileceğinizle ilgili bir video izlemeyi tercih ederseniz, buradan kontrol edebilirsiniz:
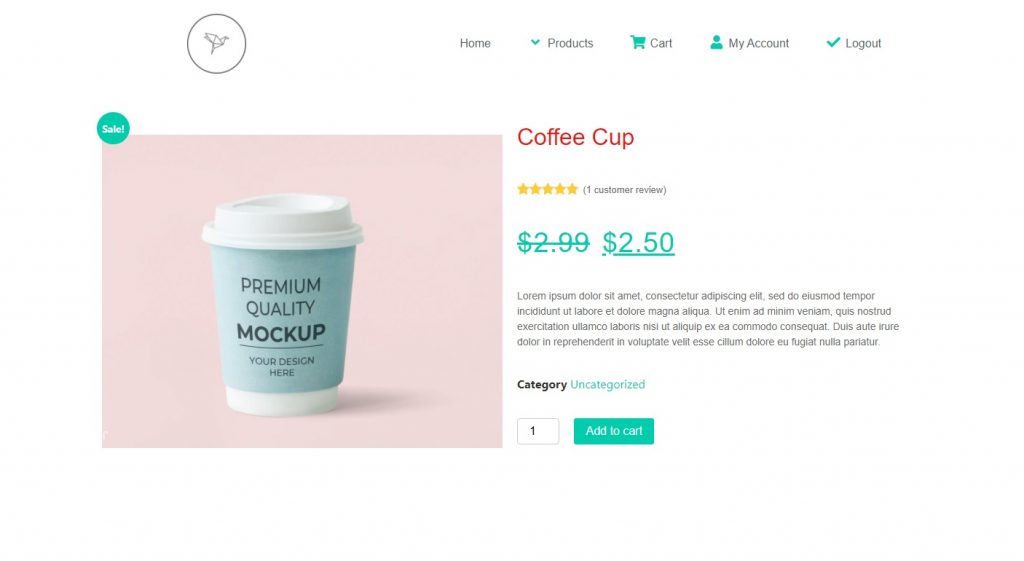
Widget'larda birkaç ince ayar ve değişiklik yaptıktan sonra, tek ürün sayfam böyle görünüyor.

Şimdiye kadar ürün sayfamız ve arşiv/mağaza sayfamız hazır. Şimdi kalan sayfaları tamamlamamız gerekiyor.
Sıradan bir kullanıcının sepete ürün ekledikten sonra gördüğü sayfayı özelleştirelim.
Bu doğru, Sepet sayfası.
Elementor kullanarak WooCommerce Sepet Sayfasını Özelleştirme
Bir WooCommerce alışveriş sepeti sayfasını özelleştirmek için bir Elementor Sayfası şablonu oluşturmamız gerekmez. WooCommerce alışveriş sepeti sayfasını doğrudan düzenleyebiliriz.
Yine bu bölüm için, PowerPack eklentisinin Sepet Sayfası Şekillendiricisini kullanacağız.
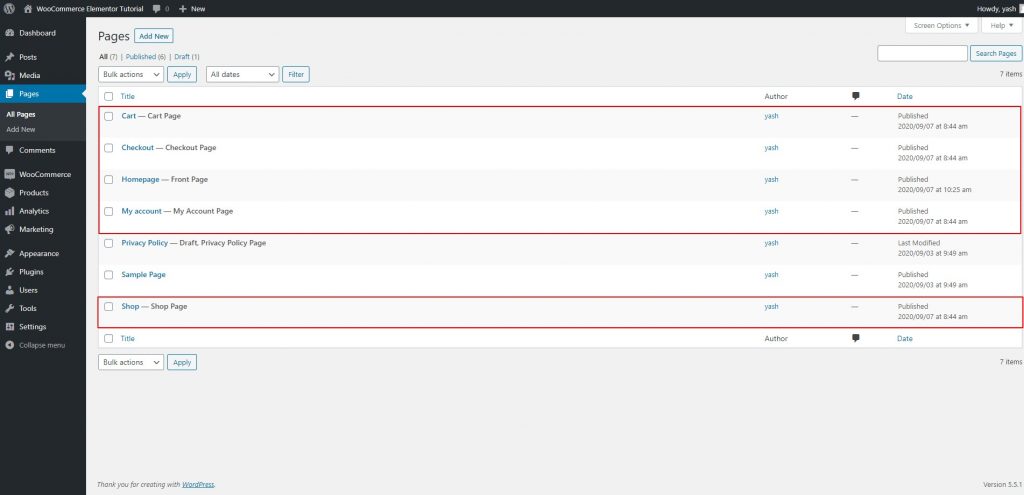
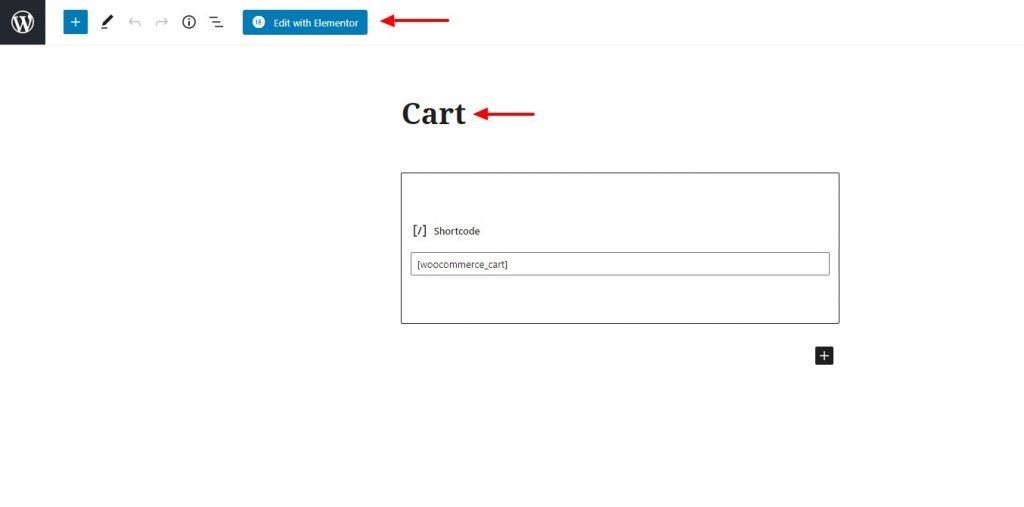
Adım 1: WP Yönetici Panosu > Sayfalar'a gidin. Şimdi Sepet Sayfasını arayın ve düzenle düğmesine tıklayın. Elementor ile Düzenle düğmesini tıklayarak Elementor düzenleyicisini kullanarak sayfayı açın .

Adım 2: Düzenleyiciye girdikten sonra, düzeni tam genişliğe değiştirin ve isterseniz sayfa başlığını devre dışı bırakın.
Adım 3: Mevcut WooCommerce sepetini sayfadan kaldırın. Sadece devam edin ve bu bölümü tamamen kaldırın.
Adım 4: Şimdi, PowerPack's Cart widget'ını ekleyeceğiz. Woo – Cart widget'ını arayın ve sayfaya sürükleyip bırakın.
Bunun gibi bir mesaj görürseniz mağaza sayfanıza geri dönün ve sepetinize birkaç ürün ekleyin.

Birkaç ürün ekledikten sonra sepetinizi ve içeriğini görebileceksiniz. Sepeti düzenleyicide hala göremiyorsanız, sayfayı yenileyin, çalışacaktır.
Şimdi sepetimizi kişiselleştirmeye başlayacağız.
WooCommerce Sepet Sayfasını Elementor ile Özelleştirme
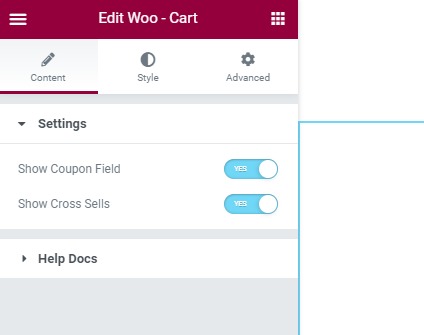
Adım 5: İçerik sekmesinden kupon alanını ve çapraz satışları etkinleştirme veya devre dışı bırakma seçenekleri elde edersiniz. İstemiyorsanız, geçiş düğmelerini kullanarak devre dışı bırakabilirsiniz.

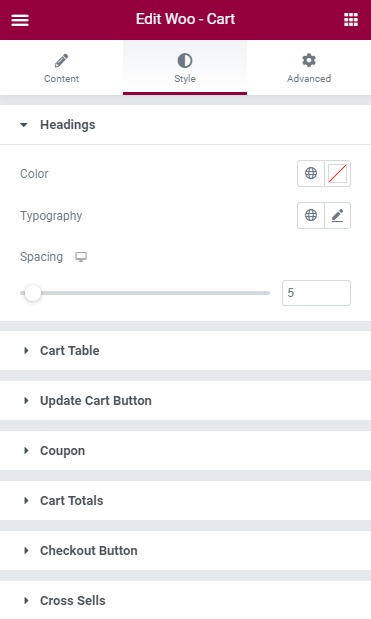
Adım 6: Şimdi, stil sekmesine gelince, tüm bölümlerin ve ürünlerin görünümünü ve tasarımını ayrı ayrı özelleştirme seçeneklerine sahip olursunuz.

Devam edin ve ayarları bir deneyin ve istediğiniz değerlere ayarlayın. Alışveriş sepeti sayfanızın görünümünü ve verdiği hissi kişiselleştirmekten çekinmeyin.
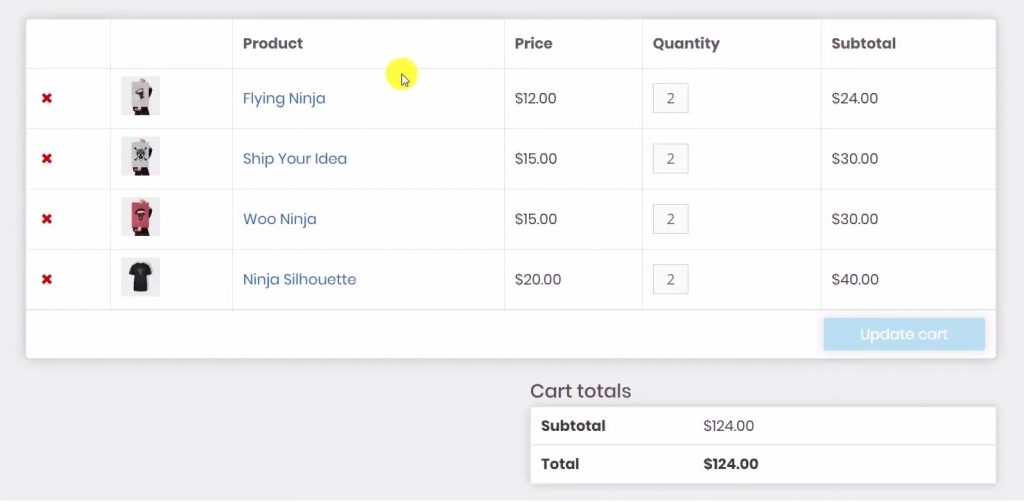
Tüm bu değişiklikleri yaptıktan sonra, sepet sayfamız şöyle görünür:

Aynı konuda yardıma ihtiyacınız varsa, her Sepet widget seçeneğini araştıran bu videoyu kontrol edebilirsiniz.
Adım 7: Şimdi, düzenlemeyi bitirdikten sonra devam edin ve sayfayı yayınlayın. Bu sayfayı daha sonra WooCommerce ayarlarında atayacağız.
Şimdi kullanıcının sepet sayfasından sonra göreceği sayfayı özelleştirelim: Ödeme sayfası.
Elementor ile WooCommerce Ödeme Sayfası Oluşturma
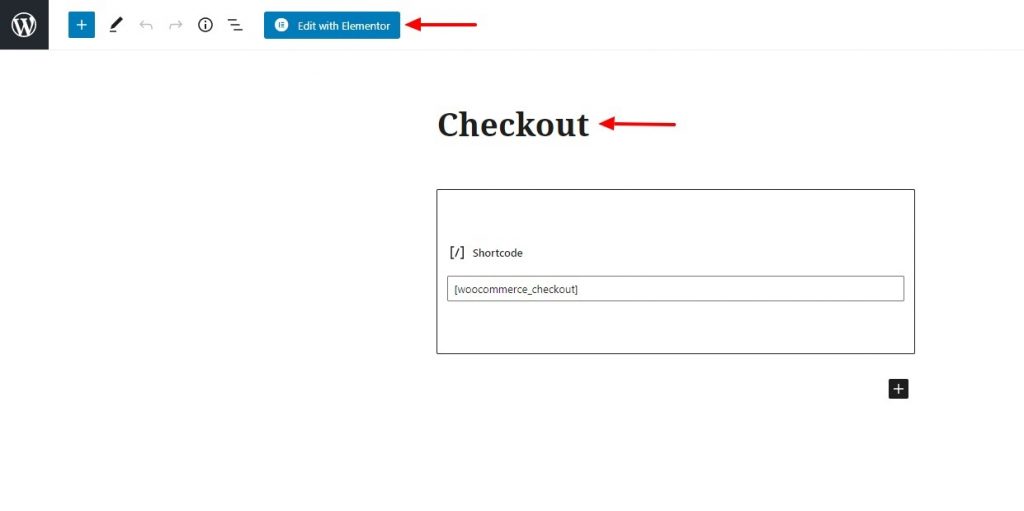
Adım 1: Bunun için yine mevcut Checkout sayfasını düzenleyeceğiz. Sayfayı açın ve Elementor düğmesiyle Düzenle'ye tıklayın.

Adım 2: Şimdi, sayfanın düzenini tam genişliğe değiştirin ve isterseniz başlığı kaldırın. Ayrıca, mevcut ödeme bölümünü sayfadan kaldırın.
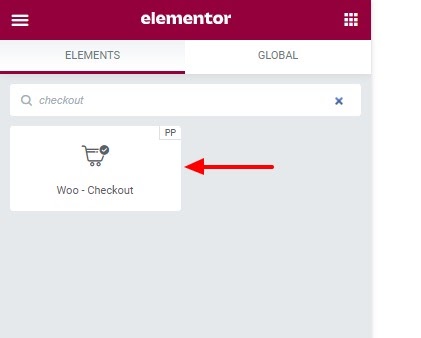
Şimdi sayfaya PowerPack'in Ödeme widget'ını ekleyin. Sayfaya sürükleyip bırakmanız yeterlidir.

Widget'ı ekledikten sonra ödeme sayfanızı özelleştirmeye başlayabilirsiniz.
Adım 3: İçerik için bir sütun düzeni veya iki sütun düzeni ile gidebilirsiniz. Ek bilgi kutusunu da etkinleştirebilir veya devre dışı bırakabilirsiniz.
Adım 4: Stil için, ödeme sayfasının neredeyse her bölümünü özelleştirebilir ve değiştirebilirsiniz.
Widget'ı nasıl özelleştireceğinizden emin değilseniz, bu videoya göz atabilirsiniz.
Devam edin ve istediğiniz değişiklikleri yapın ve işiniz bittiğinde sayfayı diğer herhangi bir sayfa gibi yayınlayın.
Artık o kadar çok şeyimiz var ki! Oluşturulacak tek şey Hesabım sayfası. Haydi Yapalım şunu!
WooCommerce Hesabım Sayfasını Elementor ile Özelleştirme
Bu kısım için de Elementor için PowerPack eklentisini kullanacağız.
PowerPack, güçlü Hesabım pencere öğesiyle yüklü olarak gelir ve bu pencere öğesiyle, kullanıcının Hesap alanının nasıl göründüğünü özelleştirebilirsiniz.
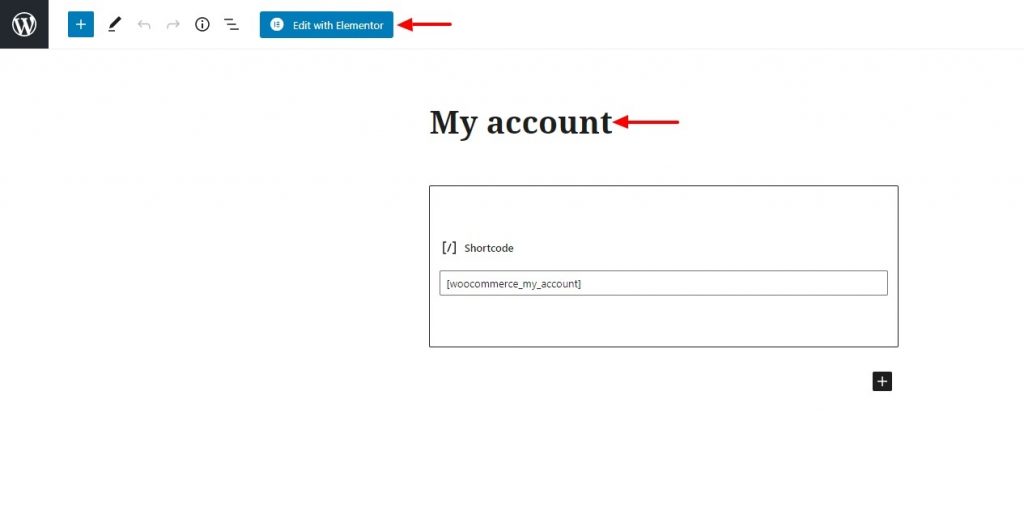
Daha önce yaptığımız gibi, mevcut Hesabım sayfasında değişiklikler yapacağız.
Adım 1: Sayfayı açın ve Elementor düzenleyicisini kullanarak yükleyin. Daha önce yaptığımız değişiklikleri yapın, yani, Uygun bir ad vermek, düzeni tam genişlik veya tuval olarak değiştirmek ve mevcut Hesabım bölümünü kaldırmak.

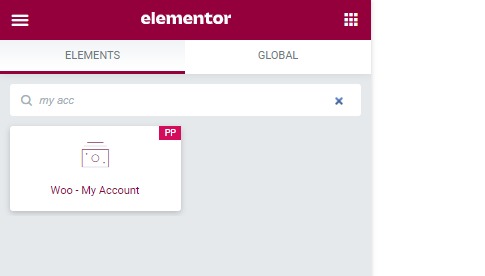
Adım 2: Editöre girdikten sonra Hesabım widget'ını ekleyeceğiz. Widget'ı sayfaya sürükleyip bırakmanız yeterlidir.

Şimdi widget'ı özelleştirmeye başlayalım.
Elementor kullanarak WooCommerce Hesabım Sayfasını Özelleştirme
Adım 3: İçerik sekmesinden özelleştirmek istediğiniz uç noktayı seçebilirsiniz. İndirilenler sekmesini özelleştiriyorsanız, bunun için bitiş noktasını ayarlayabilirsiniz ve orada yaptığınız değişikliği göreceksiniz.
Adım 4: Ayrıca, sekmeleri de etkinleştirebilir veya devre dışı bırakabilirsiniz. Örneğin, çıkış bağlantısı sekmesini göstermek istiyorsanız, geçiş düğmesini kullanarak devre dışı bırakabilirsiniz.
Adım 5: Styling'e gelince, tüm sekmelerin görünümünü ve verdiği hissi ayrı ayrı değiştirebilirsiniz. Stil seçeneklerini kullanarak sekmeleri, tabloları, düğmeleri, formları ve hatta bildirimleri özelleştirebilirsiniz. Devam edin ve burada istediğiniz değişiklikleri yapın.
Hesabım sayfasını ayarlamanıza yardımcı olacak bir videoya göz atmak isterseniz, işte tam da bunun için hazırladığım bir video:
Adım 6: Değişiklikleri yaptıktan sonra devam edin ve sayfayı yayınlayın.
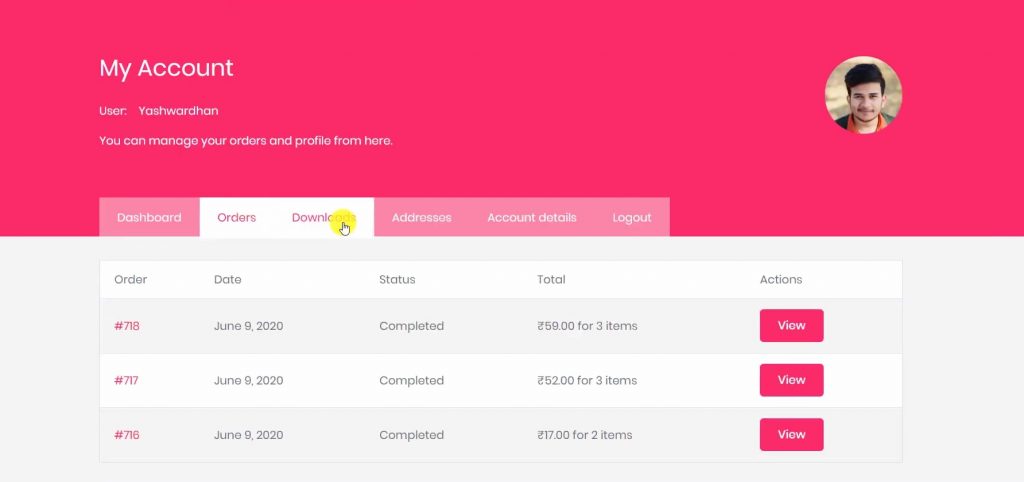
Hesabım sayfamız şöyle görünür:

Sonunda işleyen bir mağazamız var!
Woohoo! Elementor Free ve PowerPack ile özel işleyen bir WooCommerce mağazasını başarıyla kurdunuz!
Harika iş! 🎉
Devam edebilir ve mağazanıza bir deneme çalışması verebilirsiniz. Mağazayı daha fazla özelleştirmek isterseniz, istediğiniz zaman geri dönüp istediğiniz değişiklikleri yapabilirsiniz.
WooCommerce Elementor Mağazanızla Satışa Başlayın!
Bu öğreticinin yardımıyla, Elementor Pro'ya ihtiyaç duymadan WooCommerce mağazanızı kurabileceğinizden eminim.
Elementor için PowerPack eklentisiyle çok daha fazlasını yapabilirsiniz. Elementor sayfalarınızı özelleştirmek için kullanabileceğiniz 70'den fazla yaratıcı widget vardır. Elementor için PowerPack eklentisi hakkında daha fazla bilgi edinmek istiyorsanız burayı kontrol edin.
Bu WooCommerce Elementor Eğitimi hakkındaki düşünceleriniz nelerdir? Bu kılavuzu faydalı bulduysanız paylaşın!
