WooCommerce: Kod Tabanını Keşfetmek
Yayınlanan: 2021-09-15
WooCommerce, büyük ve karmaşık bir kod tabanına sahip bir eklentidir.
Bir geliştiriciyseniz, temeldeki kodu ayrıntılı olarak anlamak son derece faydalıdır ve uzun vadede neredeyse kesinlikle temettü ödeyecektir.
Biraz PHP yazabiliyorsanız (Business Bloomer'ın çoğu PHP Snippet'lerinden yapılmıştır), arada bir kesinlikle çekirdeği aramanız gerekir. Aksi takdirde Stackoverflow tek başına yeterli olmayacaktır.
Tek Ürün Sayfası için olan gibi WooCommerce Görsel Kanca Kılavuzlarını gördüyseniz ve kullanıyorsanız, bunlar birçok PHP araması yürütülerek kodun kendisinden (manuel olarak…) oluşturulur. Kişisel olarak en son eklenti dosyalarının bir kopyasını bilgisayar indirmelerimde saklıyorum, böylece bir kanca veya belirli bir işlev ararken her zaman arama yapabilirim.
Bu nedenle, WooCommerce kod tabanını, nasıl yapılandırıldığını ve bazı iç sırlarını keşfederken bu makalede benimle birlikte takip edin!
Kodu nerede bulabilirim
WooCommerce kod tabanını keşfetmek için eklenti dosyalarını https://wordpress.org/plugins/woocommerce adresinden indirmek dışında birkaç alternatifiniz var.
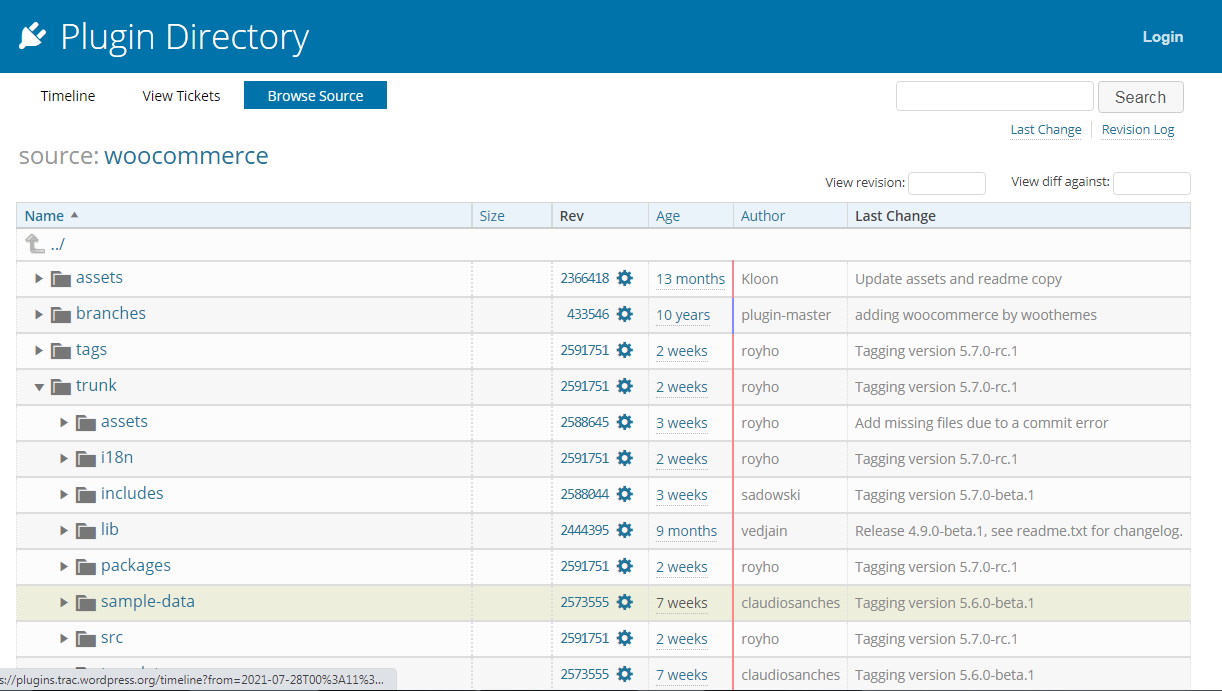
İlk ve en erişilebilir olanı , WordPress Trac aracılığıyla çevrimiçi olarak koda göz atmaktır . Bu, her zaman güncel ve anında erişilebilir olduğu için kodda gezinmenin en uygun yoludur. Tek ihtiyacınız olan bir internet bağlantısı ve bir tarayıcıya erişim.
Bu yöntem, hızlı kod aramaları ve daha sonraki bir tarihte başvurmak üzere kod dosyalarına yer imi ekleme için harikadır. Hatta belirli bir satır numarasını da işaretleyebilirsiniz. örneğin, Checkout Gutenberg bloğunun (66. satırda başlayan) oluşturma yöntemine bağlanmak için bu URL'yi kullanabilirsiniz: https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
Kodu görüntülemek için diğer seçenek , resmi WooCommerce GitHub deposunu klonlamaktır . Daha güçlü arama araçlarına erişiminiz olduğundan, tercih ettiğiniz düzenleyici aracılığıyla kodu yerel olarak daha ayrıntılı olarak keşfetmeniz gerekiyorsa bu önerilir.
Bunu yapmak için WooCommerce deposunu indirmek ve yönetmek için komut satırını kullanmanız gerekir. macOS veya Linux işletim sistemi kullanıyorsanız yerleşik Terminal uygulamasını kullanabilirsiniz. Git Bash, Windows kullanıcıları için mükemmel bir seçimdir.
Hangi terminal uygulamasını kullanıyorsanız kullanın, açın ve WooCommerce'i bilgisayarınızdaki yerel bir dizine klonlamak için aşağıdaki komutu çalıştırın:
git klonu https://github.com/woocommerce/woocommerce.git
Ya doğrudan yerel WordPress eklentileri dizininize (/wp-content/plugins/ içinde bulunur) klonlayabilir veya bunun yerine WooCommerce'i bilgisayarınızdaki genel bir klasöre kopyalayabilir ve onu yerel WordPress eklentileri klasörünüze bağlayabilirsiniz. Bu yöntemin avantajı, belirli bir yerel WordPress örneğinden WooCommerce'i kolayca ekleyip/kaldırabilmenizdir. Belirli birine bağlı değil.
Depoyu klonladıktan sonra, eklenti bağımlılıklarını ve harici paketleri kurmak için aşağıdaki komutu da çalıştırdığınızdan emin olun.
npm kurulumu && besteci kurulumu
Bu, tüm WooCommerce kodunun çekirdek depoya dahil edilmediğinden önemlidir. Örneğin, Gutenberg blokları varsayılan olarak ayrı bir depoda bulunur. Bunları kod tabanına dahil etmek için, bunları özel olarak kurmak için yukarıdaki komutu kullanmanız gerekir.
Tüm bağımlılıklar ve harici depolar yüklendikten sonra anında kullanılabilir hale gelirler. İşte daha önce WordPress Trac'te incelediğimiz Checkout blok kodunun aynısı, ancak şimdi buna yerel olarak erişimimiz var.
Kod Yapısı
WooCommerce eklentisi birkaç üst düzey klasörde düzenlenmiştir:
- /varlıklar
- /i18n
- /içerir
- /lib
- /paketler
- /örnek veri
- /src
- /şablonlar
- /SATICI
Varlıklar klasörü, hem WordPress yöneticisinde hem de ön uçta eklenti estetiğine ve etkileşimine yardımcı olan geniş bir stil, yazı tipi, resim ve JavaScript koleksiyonu içerir.
i18n , sample-data ve satıcı gibi standart eklenti klasörleri, sırasıyla uluslararasılaştırma özellikleri, örnek ürün verileri ve 3. taraf kitaplıkları için işlevsellik içerir.
Şablon klasörü, alışveriş sepeti, ödeme, e-postalar vb. gibi çeşitli WooCommerce içeriği için kullanılan tüm yapılandırılmış PHP şablonlarını içerir. Her şablonun üzerine, özel bir temada (genellikle bir alt tema) ilgili konuma kopyalanarak yazılabilir, bu nedenle göz atmaya değer Özelleştirilebilen tüm mevcut şablonları görmek için bu klasörü ayrıntılı olarak inceleyin. Lütfen unutmayın: WooCommerce'i snippet'ler aracılığıyla özelleştirmek, şablonları geçersiz kılmaktan daha iyidir.
Eklenti işlevselliğinin ana çekirdeği, include , lib , paketler ve src klasörlerinde bulunur. Özellikle, içerir klasörü, çeşitli WooCommerce özellikleri için PHP eklenti sınıflarının ana listesini içerir.
Ayrıca, WooCommerce'de bulunan tüm Gutenberg blok tanımları, paketler klasöründe bulunur.
Kodu keşfetme
Kök klasördeki ana eklenti dosyası woocommerce.php'dir . Bu, otomatik yükleyiciyi ve paketleri önyükler.
Otomatik yükleyici, /src dizininde bulunan paketlerin ve sınıfların yüklenmesini yönetir. Paketler, editör blokları gibi temel WooCommerce eklentisinin dışında geliştirilen kodu içerir.

Otomatik olarak yüklenen tüm kodlar yüklendikten sonra, ana WooCommerce sınıfı şu şekilde dahil edilir ve başlatılır:
WooCommerce::örnek()
Bu, WooCommerce sınıfının yeni bir örneğini oluşturur ve onu statik bir sınıf değişkeni içinde saklar. Bu yeni örnek daha sonra döndürülür ve global bir değişkende saklanır, böylece her yerden erişilebilir.
Kod Tabanında Arama
Çoğu modern kod düzenleyici, kod tabanında gezinmek için güçlü arama işlevleri sağlar. Aşağıda gösterilen örnekler için VS Kodu kullanıyoruz, ancak neredeyse tüm düzenleyiciler benzer arama işlevselliği sağladığı için gerçekten önemli değil.
Bazı temel aramalar yaparak kod tabanı hakkında çok şey öğrenebiliriz. Örneğin, hangi kancaların mevcut olduğunu ararsak, ' add_filter ' araması yaklaşık 380 filtre kancası döndürür!
Bunu, ' add_action ' arama terimi için yaklaşık 618 eşleşmede daha da fazla döndüren eylem kancalarıyla karşılaştırın.
Yalnızca belirli dosya türlerinde arama yapmak ve arama terimi büyük/küçük harfle özel olarak eşleşen dizeler ve bunun tam bir sözcük olması gibi aramalarımızı hassaslaştırmak için pek çok kapsam vardır.
Örneğin, aşağıdaki arama sonucu, tam bir kelime olduğu, büyük/küçük harf duyarlı olduğu ve yalnızca bir PHP dosyasında bulunduğu (diğer dosya türleri göz ardı edilir) ' WooCommerce ' için eşleşmeleri görüntüler.
VS Code'un bu kadar popüler olmasının nedenlerinden biri, mevcut çok sayıda uzantıdır ve kod gezinmesine yardımcı olabilecek birkaç uzantı vardır. Öne çıkan belirli bir uzantı Yer İşaretleridir.
Bir düğmeye tıklayarak ilgilendiğiniz belirli kod bölümlerine geri dönebilmeniz için kodunuzdaki konumlara yer işareti koymanıza olanak tanır. Özellikle WooCommerce gibi büyük kod tabanları için gerçekten kullanışlıdır.
Aşağıdaki ekran görüntüsünde, daha sonra geri dönmek istediğim hızlı erişim için birkaç WooCommerce eylem kancasına yer işareti koydum.
Gezgin panelinde yer işaretli öğelerden herhangi birine tıklamanız sizi doğrudan belirli bir kod satırına götürecektir.
Arayabileceğiniz başka birçok terim var. Belki de hangi WooCommerce sınıflarının mevcut olduğunu keşfetmek istersiniz. Bu tür arama, Regex ile birleştirildiğinde daha güçlü hale getirilebilir.
Örneğin, başında 'WC' içeren sınıf adlarını aramak kolaydır (örn. 'WC_Structured_Data'). Peki ya sınıf adının herhangi bir yerinde 'WC' içeren sınıflar? Bunun için, 'sınıf' dizesini ve ardından bir boşluk aramanız gerekeceğinden Regex gereklidir, ardından içinde herhangi bir yerde 'WC' içeren bir dize gelir.
Regex ile, tek başına bir işlev değil, bir sınıfın yöntemi olan bir işlev adı (veya bir adın parçası) aramak gibi şeyler de yapabilirsiniz. Olasılıklar sonsuzdur ve bu nedenle iyi bir Regex çalışma bilgisi şiddetle tavsiye edilir.
Hızlı bir WooCommerce özelleştirme örneği
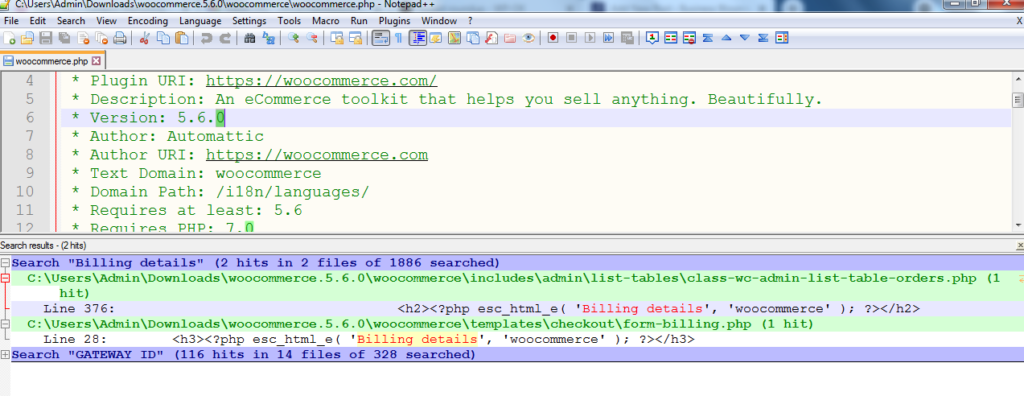
Ödeme sayfasını özelleştirmeniz gerektiğini ve özellikle "Fatura ayrıntıları" başlığı altında bir alt başlık görüntülemeniz gerektiğini varsayalım.
Yapabileceğiniz şey, özel kodunuzda kullanabileceğiniz "bir şey" olup olmadığını görmek için ' Fatura ayrıntıları ' dizesini bir WooCommerce eklenti dosyası aramaktır. Bu durumda, herhangi bir yazılımın geçerli olduğunu göstermek için NotePad++ kod düzenleyicisini kullanacağım:

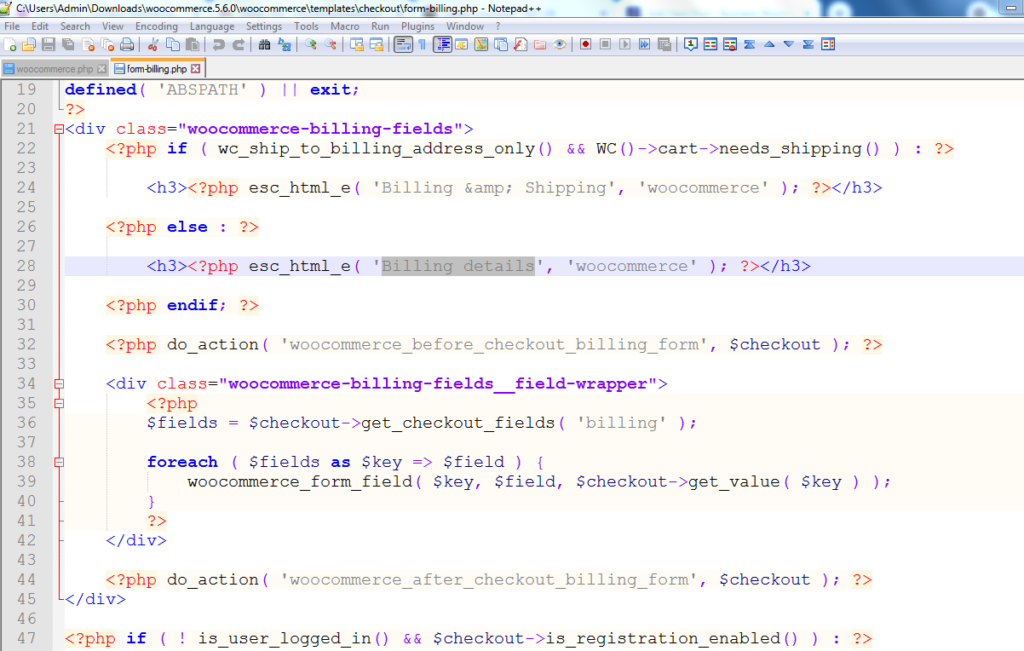
2 arama sonucu aldım, ancak yalnızca biri ödeme sayfasıyla alakalı. Bu yüzden, o belirli dosyayı (form-billing.php), o belirli satırda (28) açıyorum:

…ve başlığın hemen ardından bir do_action() olduğuna dikkat edin!
Bu bize, tüm şablon dosyasını geçersiz kılmadan bazı kodları oraya "enjekte etme" şansı verir. Alt temamın function.php dosyasına gidip aşağıdakileri yazıyorum:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
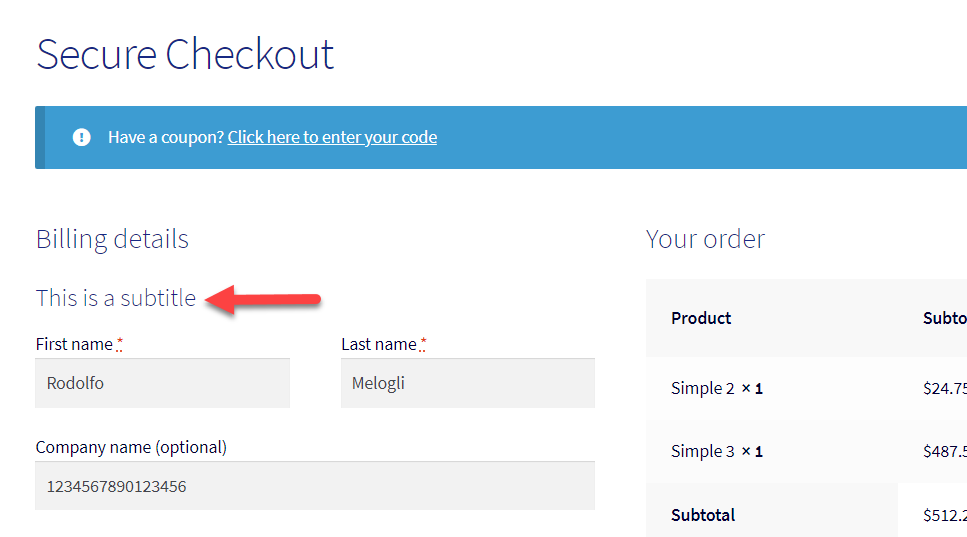
Ve işte “sonrası”:

Keşfetmeye Devam Edin!
Açıkça çok büyük bir kod tabanının sadece yüzeyini kazıdık. Her bir kod satırına bakmanız uzun zaman alabilir ama umarım iştahınızı büyüleyici WooCommerce kod tabanını araştırmaya devam edecek ve daha fazlasını öğrenecek kadar uyandırmayı başardım!
