Yeni Başlayanlar için WooCommerce Kılavuzu
Yayınlanan: 2019-10-31Bunun nedeni, WooCommerce'in piyasadaki en güçlü ve özelleştirilebilir alışveriş sepeti yazılımlarından biri olması… ve en iyisi mi?
Bedava!
Bu kılavuzda, hemen hemen her şeyi çevrimiçi olarak satabilmeniz için Woocomerce ile nasıl bir WordPress web sitesi kuracağınızı göstereceğim.
WooCommerce nedir?
WooCommerce, bir WordPress blogunu tam işlevli bir E-ticaret mağazasına dönüştürmenize olanak tanıyan ücretsiz bir WordPress eklentisidir. Şu anda 77.528.124'ün üzerinde indirmeye sahip ve tüm e-ticaret mağazalarının neredeyse yarısını işletiyor. Ancak WooCommerce'i harika yapan tüm şeylere ve daha iyi olabilecek şeylere bir göz atalım.
WooCommerce Artıları
- Güvenli ve Ücretsiz
- özelleştirilebilir
- Kullanımı kolay arayüz
- Eklenti Eklentileri
WooCommerce Eksileri
- Birçok ürün/eklenti ile yavaşlayabilir
- Güncellemeler mağazanızı karıştırabilir
- Küçük öğrenme eğrisi
Tamam, artık iyiyi, kötüyü ve çirkini bildiğinize göre, WordPress web sitemize WooCommerce kurmanın zamanı geldi.
1. WooCommerce Kurulumu
WordPress'i sunucunuza kurduktan sonra, WooCommerce'i kurmaya ve onu kurmaya başlamaya hazırsınız. WooCommerce'i kurmak için tek yapmanız gereken WordPress'teki eklenti yöneticisine gidip Yeni Ekle'yi tıklamaktır.

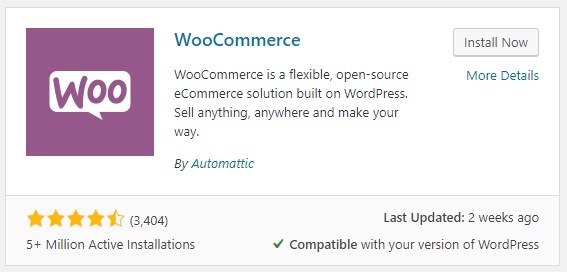
Eklenti arama sayfasında 'WooCommerce' ifadesini arayın ve doğru eklentiye yükle'ye tıklayın (Automattic'in eklentisidir).

WooCommerce eklentisini yükledikten sonra, etkinleştir'e tıklayın ve sizi doğrudan kurulum boyunca size rehberlik edecek Kurulum Sihirbazına götürecektir.
2. WooCommerce Kurulumu
Ürünleri gönderecekseniz, mağaza kurulum sayfasında Adresinizi, Ülkenizi ve Para Biriminizi girin.

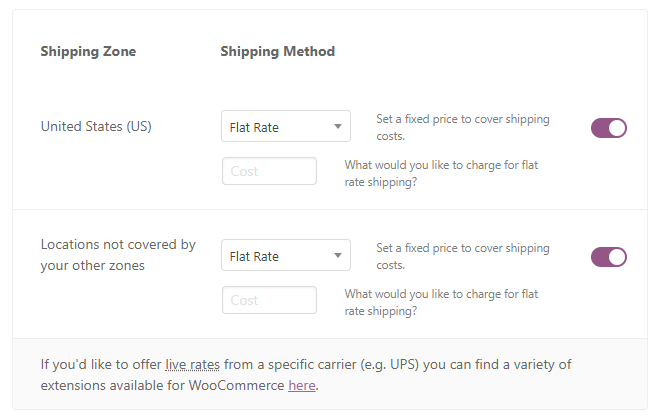
Doğru adresinizi (nereden göndereceğiniz) ekledikten sonra devam düğmesine tıklayın. Şimdi, ödeme işlemcinizi ayarlamanız gerekecek. Henüz bir ödeme işlemciniz yoksa, devam'ı tıklayıp şimdilik bu adımı atlayabilirsiniz. Ardından, gerçek fiziksel ürünler gönderecekseniz, gönderim bölgelerinizi seçeceksiniz. Sabit bir fiyat seçebilir veya UPS veya USPS gibi taşıyıcılardan canlı fiyatlar seçebilirsiniz.
ÜCRETSİZ WORDPRESS SEO ANALİZİ
WordPress web sitenize daha fazla trafik mi istiyorsunuz? Ücretsiz WordPress SEO Analizimizi alın ve çevrimiçi olarak daha fazla satış elde etmek için trafiğinizi nasıl iyileştirebileceğinizi görün.

Bu adımdan sonra, diğer adımlar size daha fazla eklenti satmaya çalıştığı için kurulum sihirbazından çıkabilirsiniz. WooCommerce'i başarıyla yüklediniz ve kurdunuz!
WooCommerce Sayfalarını Ayarlayın
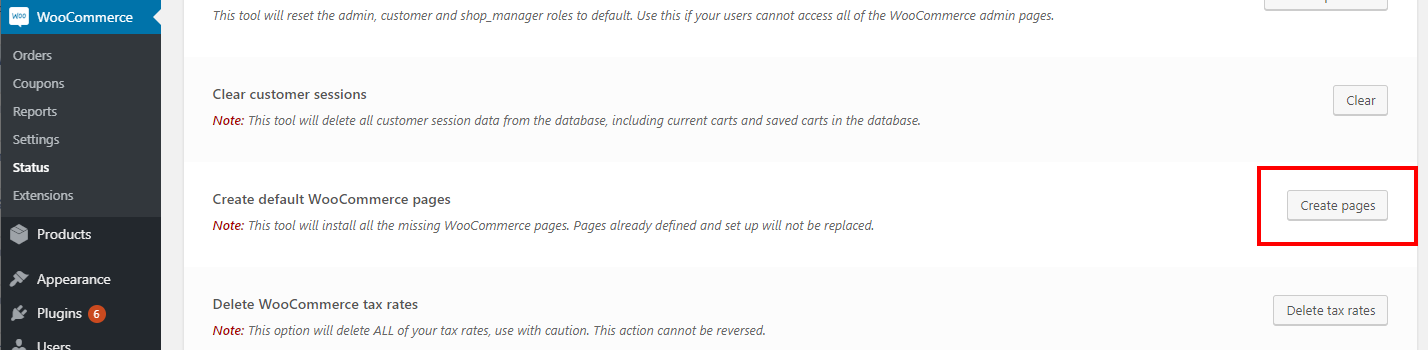
Ardından, bir alışveriş sayfası, hesap sayfam, giriş sayfası vb. oluşturduğundan emin olmak isteyeceksiniz. Değilse, WooCommerce içinde bunları sizin için oluşturan bir araç vardır. WooCommerce->Durum->Araçlar'a gidin ve ardından 'Sayfa oluştur' düğmesini görene kadar aşağı kaydırın.

Düğmeye tıklayın ve gerekli tüm WooCommerce sayfaları sizin için otomatik olarak oluşturulacaktır. Şimdi ürünlerimizi yerleştirelim.
3. Ürün Oluşturma
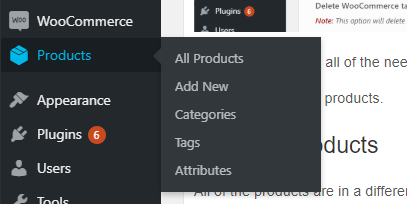
Tüm ürünler, 'Ürünler' adı verilen WooCommerce'den farklı bir sekmededir.

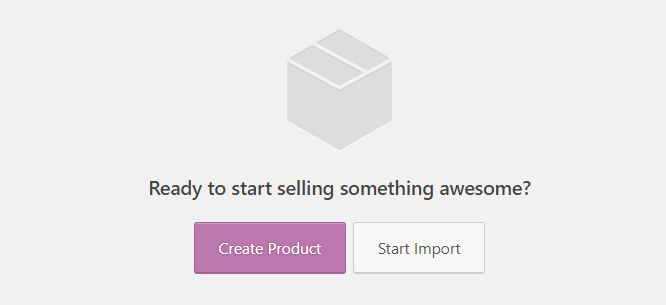
Burada ürünler, nitelikler, etiketler (tavsiye etmesem de) ve ürün kategorileri oluşturabilirsiniz. İlk ürününüzü oluşturmak için Yeni Ekle'ye gidin.

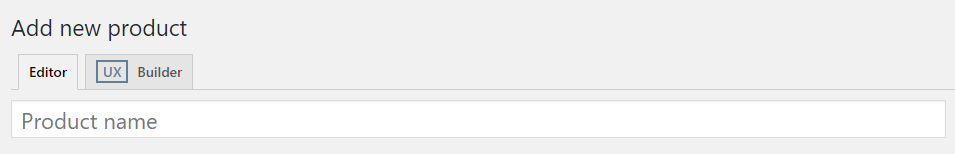
Yeni Ürün Ekle sayfasında, ürününüz hakkında bilgi eklemeniz gereken bir dizi farklı nokta vardır.
Ürün adı
Ürün adınız, ürününüzü birkaç kelimeyle tanımlamalıdır. Ürününüzün farklı varyasyonları varsa, bunları başlığa eklemeyin.
Bunun yerine, her ürünün kolayca bulunabilmesi için bir açılır menü içeren varyasyonlar oluşturun. Ürün adı, ürününüzün URL'si olacaktır, bu nedenle kısa, öz ve açıklayıcı yapın.
Ürün Açıklaması
Ürün açıklaması, herhangi bir yazı veya sayfa için aynı olan normal WYSIWIG editörüdür. Ürün açıklamalarınız uzun olmalı, ürünü, özelliklerini ve mümkün olduğunca çok medyayı ayrıntılı olarak açıklamalıdır. Ürün açıklamalarınıza resim, video ve grafikler eklemek, dönüşüm oranını ve satışları artırabilir.
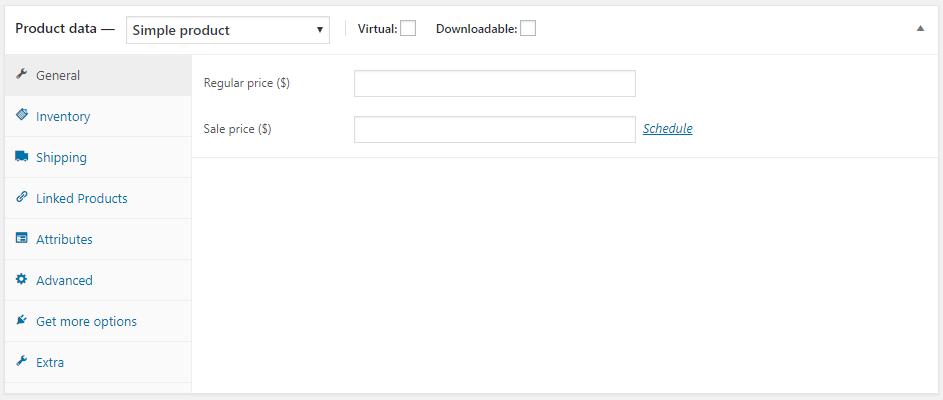
Ürün bilgileri
Ürün verileri, fiyatı, envanteri vb. eklediğiniz yerdir.
. 
Sağ tarafta ürün ile ilgili farklı bilgileri girebileceğiniz sekmeler bulunmaktadır. Tüm bu sekmeler hakkında gerçek ayrıntılara girmeyeceğim, ancak en önemlileri:
- Genel : Genel sekmesi, ürünün fiyatını ve satış fiyatını eklediğiniz yerdir.
- Envanter : Envanteri takip edecekseniz, SKU'yu, stok durumunu ekleyin ve Stok Yönetimi radyo düğmesini seçin.
- Nakliye : Bu ürünleri gönderiyorsanız ve canlı fiyatı kullanıyorsanız, ürün ağırlığını ve boyutlarını girin.
- Bağlantılı Ürünler : Bu, dahili bağlantı kurmak ve müşterilerinize benzer ürünlerde satış yapmak için harikadır.
- Ekstralar : Ekstralar sekmesi, bir ürün videosu (youtube'dan), özel sekmeler ve üst/alt içerik ekleyebileceğiniz yerdir.
Gerekli tüm bilgileri ekledikten sonra ürün görselini ve galeriyi de eklemeniz gerekecektir.
Ürün Resimleri
İyi ürün görselleri eklemek, e-ticaret mağazanızla satış yapmak için bir zorunluluktur. Ürününüzün farklı açılardan ve hatta kullanılmakta olan (uygun olduğunda) birden çok resmini ekleyin. Ana ürün görseli ürün görseli olarak eklenecektir. Ürüne ait diğer görseller ürün galerisi kutusuna eklenecektir.

Ürün resmini ayarla'ya tıklayın ve ürününüzün ana fotoğrafını seçin veya yükleyin.
Ardından, ürününüze ait diğer resimleri eklemek için ürün galerisi resimleri ekle'ye tıklayın. Tebrikler! İlk ürününüz şimdi kuruldu ve satılmaya hazır. Ancak önce, çevrimiçi ödemeleri kabul edebilmeniz için bir ödeme ağ geçidi oluşturmanız gerekir.
4. Ödeme Ağ Geçidi Ekle
Bir ödeme ağ geçidi, mağazanızı banka hesabınıza bağlayan ve kredi kartlarını hesabınızdan çekmenize olanak tanıyan şeydir. Piyasada çok sayıda gerçekten iyi ödeme işlemcisi var, ancak bunlar en iyileri (ve WordPress'e bağlanması en kolay):
- PayPal
- Şerit
- Authorize.net
- Meydan
Tüm bu ödeme ağ geçitleri, yaptığınız her ücret için küçük bir ücret talep edecektir. Her bir ödeme ağ geçidi için farklı oranlardan bazıları şunlardır:
| Sağlayıcı | Oranlar | Değerlendirme | Üye olmak |
|---|---|---|---|
| PayPal | İşlem başına %2,9 artı 0,30 ABD doları | ÜYE OLMAK | |
| Şerit | İşlem başına %2,9 artı 0,30 ABD doları | ÜYE OLMAK | |
| Authorize.net | %2,9 artı işlem başına 0,30 ABD doları + ayda 25 ABD doları | ÜYE OLMAK | |
| Meydan | İşlem başına %2,9 artı 0,30 ABD doları | ÜYE OLMAK |
Sizin için doğru ödeme ağ geçidini seçtikten sonra, onu WooCommerce mağazanıza bağlama zamanı. Bu örnekte, size Stripe'ın nasıl ekleneceğini göstereceğiz. Öncelikle, Stripe ile bir hesap oluşturmanız gerekecek. Stripe.com'a gidin ve hesap oluşturma sürecini başlatmak için şimdi başla düğmesini tıklayın.


Hesap bilgilerinizi ekleyin ve yeni kontrol panelinize yönlendirileceksiniz.
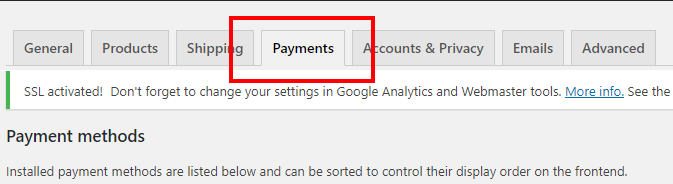
Hesabınız onaylandıktan sonra Stripe'ı WordPress'teki WooCommerce eklentinize entegre edebilirsiniz. WordPress'e geri dönün ve WordPress->Ayarlar'a gidin. 'Ödemeler' için üst sekmeyi tıklayın. Kabul edeceğiniz tüm ödeme yöntemlerini buraya ekleyebilirsiniz.

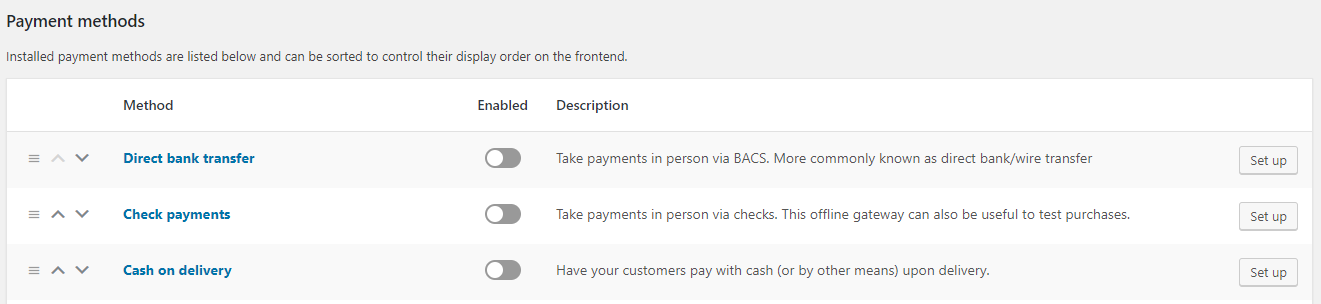
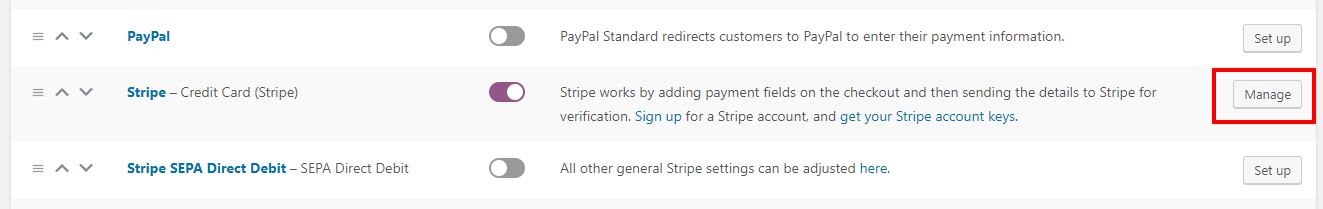
Ödeme yöntemleri sekmesinde, isterseniz etkinleştirebileceğiniz tüm ödeme sağlayıcılarını göreceksiniz. Genellikle sadece PayPal ve Stripe (veya başka bir kredi kartı işlemcisi) iyidir. Tablodaki 'ayarla' düğmesine tıklayarak ödeme yöntemini etkinleştirin.
 Stripe hesabımızı bağlamak için Stripe satırındaki yönet düğmesine tıklamamız gerekecek.
Stripe hesabımızı bağlamak için Stripe satırındaki yönet düğmesine tıklamamız gerekecek. 
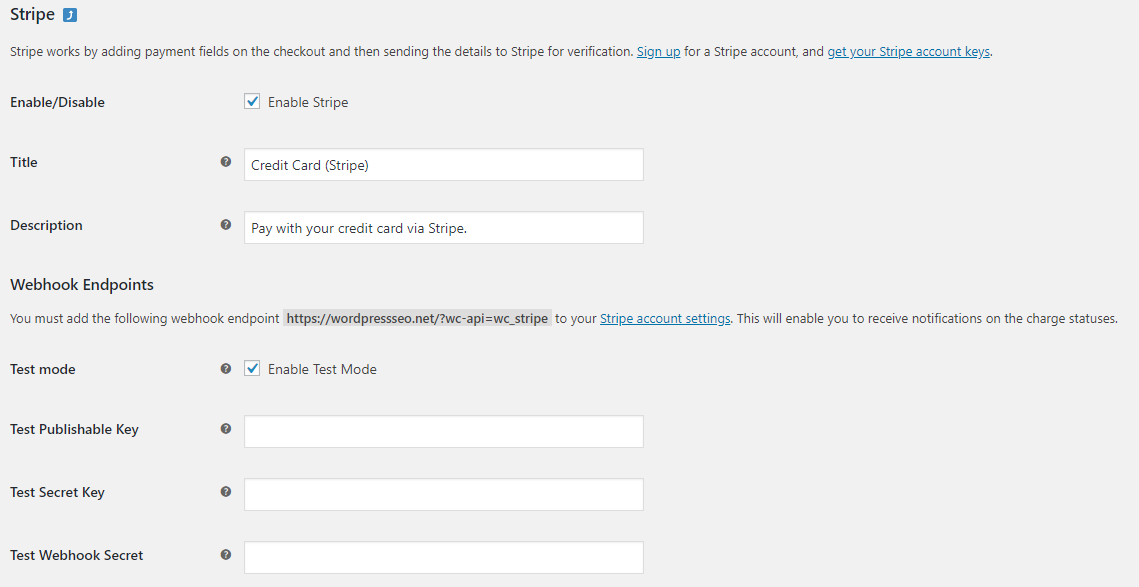
Şimdi, ikisinin birbiriyle konuşabilmesi için Stripe'ten webhook uç noktalarını eklemeniz gerekecek.

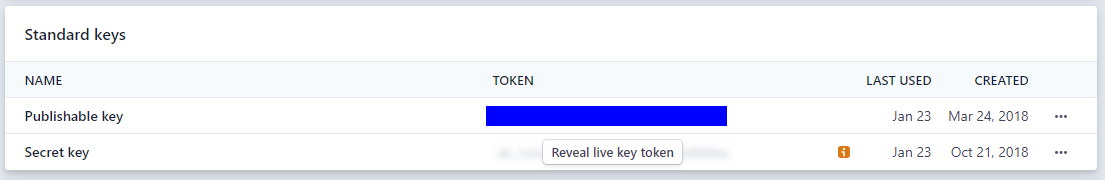
API anahtarlarınızı şerit halinde bulmak için kontrol panelinizi ziyaret edebilir, ardından Geliştiriciler->API Anahtarları'nı tıklayabilir veya hesabınızda oturum açmışken burayı tıklayabilirsiniz.

'Standart anahtarlar' altında yayınlanabilir bir anahtar ve bir gizli anahtar göreceksiniz. Bu değerleri kopyalayıp yukarıdaki WordPress Uç Noktalarına yapıştırmanız ve 'Test Modunu Etkinleştir' seçeneğinin işaretini kaldırmanız yeterlidir. Mağazanız artık yayında ve ödemeleri kabul etmeye hazır! Birkaç tıklamayla kolayca yükleyebileceğiniz bir WooCommerce dostu tema kurmak akıllıca olacaktır. İşte satın alabileceğiniz en iyi WooCommerce dostu WordPress temalarından bazıları.
En İyi WooCommerce Temaları
düzlük
Flatsome, kullanıcıların hızlı yanıt veren web siteleri oluşturmasına olanak tanıyan birden fazla araca sahiptir. Temanın sınırsız seçeneği ve duyarlı bir sayfa oluşturucusu vardır, böylece kodlamadan her şeyi oluşturabilirsiniz. Flatsome, kullanıcıların kaydırıcılar, afişler ve duyarlı sayfalar oluşturmasına olanak tanıyan benzersiz bir UX Oluşturucuya sahiptir. UX Builder, sürükle ve bırak işlevi, düzen öğeleri ve bir metin düzenleyici içerir.

Kullanıcılar tabletleri, masaüstü ve mobil cihazları için özel seçenekler oluşturabilir. UX Builder, kullanıcıların duyarlı içerik oluşturmasına olanak tanıyan bir optimizasyon özelliğine sahiptir. Flatsome, kullanıcıların diğer kaydırıcı eklentilerini kullanmak zorunda kalmadan öğeleri bırakmasına olanak tanıyan bir kaydırıcı ve başlık sistemine sahiptir. UX Builder kısa kodları temel alır. Kullanıcılar, WordPress düzenleyicide içeriği kolayca düzenleyebilir. Tüm kısa kodlar temiz ve okunabilir. Flatsome ayrıca geniş bir kütüphaneye sahiptir. Kullanıcılar birden fazla içerik öğesi, mağaza öğesi ve düzen öğesi arasından seçim yapabilir. Kullanıcılar ayrıca yüzlerce ön ayara erişebilir. Bu kadar çok seçenekle, kullanıcılar web sitelerini de istedikleri gibi oluşturabilirler. Flatsome stüdyosunda, insanların sitelerine ekleyebilecekleri yüzlerce önceden tanımlanmış düzen ve bölüm bulunur.
meridyen bir
Meridian One, kişiselleştirmeyi destekleyen tek sayfalık bir iş temasıdır. Kullanıcılar, WordPress özelleştirici aracılığıyla sitelerinin her yönünü özelleştirebilir.

Meridian One, basit bir düzen ve web siteleri üzerinde tam kontrol isteyen kullanıcılar için mükemmeldir. Meridian One, her şeyi tek bir noktaya yerleştirir. Kullanıcılar aradıkları bölümü kolayca bulabilirler. Ana sayfa, WordPress özelleştirici tarafından kontrol edilir. Kullanıcılar sadece bir kutuyu işaretleyerek bölümleri devre dışı bırakabilir. WordPress widget'ları, kullanıcıların metin eklemesine veya düzenlemesine olanak tanır. Metinde yapılan herhangi bir değişiklik anında canlı önizlemede görünür. Temanın 10'dan fazla ana sayfa bölümü vardır ve kullanıcılar referansları, hizmetleri, istemcileri ve özellikleri görüntüleyebilir. Median One, bir sorun çıkması durumunda bire bir teknik destek de sunar.
Böl
Divi, geleneksel WordPress düzenleyicisini üstün bir görsel düzenleyiciyle değiştirir. Kullanıcılar kolaylıkla verimli tasarımlar oluşturabilir. Divi, özel CSS yetenekleri sunar. Tema, kullanıcılara web siteleri üzerinde tam kontrol sağlar. Kullanıcılar sınırsız sayıda özel tasarımı kaydedebilir ve yönetebilir. Divi, küresel öğeleri ve web sitesi tasarım ayarlarını içerir. Divi, ekip işbirliğini geliştirmek için tasarım sürecini kolaylaştırır. Divi, 600'den fazla önceden hazırlanmış web sitesi düzenine sahiptir. Her hafta farklı fotoğraflar ve simgelerle birlikte yeni düzenler eklenir. Bloom pop-up'ları, kullanıcıların pazarlama listelerini geliştirmelerine yardımcı olur. Monarch sosyal paylaşımı, kullanıcıların web sitelerini sosyal medyada tanıtmalarına olanak tanır. Divi Leads Split Test, kullanıcıların web sitesi dönüşümlerini artırmalarına olanak tanır.
Divi'nin fareyle üzerine gelme seçenekleri sayesinde kullanıcılar Divi modüllerini özel efektlerle eğlenceli öğelere dönüştürebilir. Kullanıcılar, içerik bölümleri arasında geçişler oluşturan sayfalarına özel şekiller ekleyebilir. Divi'nin ayrıca büyük bir sınır düzenleyicisi vardır. Sözdizimi vurgulama, hata raporlama ve renk seçme gibi gelişmiş kod düzenleme özellikleri de mevcuttur. Filtre seçenekleri arasında Ton, Parlaklık, Ters Çevir ve Kontrast bulunur. Kullanıcılar saniyeler içinde sayfalarında önemli değişiklikler yapabilir ve potansiyel olarak saatlerce zamandan tasarruf edebilirler. Magic Color yöneticisi, kullanıcıların kendi renk paletlerini oluşturmalarına olanak tanır. Divi'nin stilleri genişletme özelliği, aynı anda birden çok öğeyi güncellemenize olanak tanır. Divi ayrıca, e-postaları yakalamayı ve e-posta listeleri oluşturmayı kolaylaştıran bir e-posta katılım modülüne sahiptir.
Çarşı Dükkanı
Bazar Shop, WordPress destekli bir mağaza oluşturmak için Woo Commerce eklentisini kullanır. Bazar Shop, kullanıcılara sınırsız düzen seçeneği sunar.

Bazar Shop, 300'den fazla kısa kod ve birkaç özel ödeme sayfası içerir. Bazar Shop, kullanıcıların en çok satanları, en çok puan alan ürünleri ve indirimde olan ürünleri görüntülemesine olanak tanıyan çeşitli ürün kaydırıcıları içerir. Birden fazla ödeme seçeneği mevcuttur. Bazar Shop, farklı dilleri göstermek için başlıkta bir widget ile tam WPMZ desteğine sahiptir. Tema ayrıca Arama Motoru Optimizasyonu'nu destekler ve Bazar Shop, aralarından seçim yapabileceğiniz birden fazla kaydırıcı türüne sahiptir.
WooCart
WooCart, bakım ve mağaza yönetimi sürecini basitleştirerek kullanıcıların yeni mağaza inşa etmek için harcadıkları zamanı azaltmayı hedefliyor. WooCart, kullanıcıların mağazalarını Google Cloud sunucularında görüntülemesine olanak tanır.
WooCart, kullanıcıların mağazalarındaki en yavaş sayfaları görüntülemesine olanak tanır.

Kayıpsız Hazırlama özelliği, kullanıcıların hazırlama mağazalarındaki değişiklikleri gerçek zamanlı olarak görüntülemelerine olanak tanır. WooCart, düşük yükleme süreleri sunmaktan gurur duyar. WooCart, insanları dakikalar içinde canlı bir mağazaya götüren 3 adımlı bir mağaza sihirbazına sahiptir. WooCart, kullanıcılara sınırsız ücretsiz transfer sunar. WooCart, günlük yedeklemeler ve kullanıma hazır HTTPS dahil olmak üzere kapsamlı bir güvenlik sistemine sahiptir. WooCart, farklı görüntülerin yükleme süresini artırmak için bir İçerik Dağıtım Ağı kullanır. WooCart, tüm görüntüleri bir mağazaya yerleştirir, bu da onların boyutunu küçültür ve kullanılabilir disk alanı kullanımını optimize eder. WooCart, kullanıcıların daha iyi alternatifler bulabilmeleri için en çok kaynağı kullanan eklentileri görüntülemelerine olanak tanır.
perakendeci
Perakendeci, ilk kez çevrimiçi satış yapan kişilere hitap eder. Perakendeci, insanların çok fazla web tasarımı deneyimi olmadan web siteleri oluşturmalarına yardımcı olmak istiyor.

Perakendecinin esnek bir mağaza düzeni vardır. Kullanıcılar, ürünleri veya kategorileri görüntüleme seçeneğine sahiptir. Ayrıca satır ve sayfa başına ürün sayısını da değiştirebilirler. Bayi, yatay ve dikey kenar çubukları içerir. Bayi, katalog modu işlevine sahiptir. Birden çok başlık seçeneğiyle kullanıcılar renkleri, yazı tipi boyutlarını ve hizalamaları değiştirebilir.