WooCommerce: Dönüşümler İçin Ödeme Nasıl Özelleştirilir
Yayınlanan: 2020-06-06Beni Sponsor pistinde ağırlayan WooCommerce sayesinde WCEU 2020'de konuşma onuruna eriştim. İlk gün (Cuma) " Dönüşümleri Geliştirmek İçin WooCommerce Checkout'u Özelleştirme " adlı kısa ve tatlı bir şimşek konuşmasıydı, ardından Cumartesi günü canlı bir kodlama oturumu yapıldı.
İşte şimşek konuşmasının video kaydının yanı sıra WooCommerce Checkout'unuzu geliştirmek ve anında dönüşüm oranında bir artış beklemek için kopyalayabileceğiniz/yapıştırabileceğiniz birkaç PHP ve CSS parçacığı . Bu yüzden videonun keyfini çıkarın ve ardından aşağıda bulduğunuz parçaları test edin!
Video: Dönüşümleri İyileştirmek için WooCommerce Checkout'u Özelleştirme
WooCommerce Checkout, web sitenizin en önemli sayfasıdır. Bu, onu optimize etmeniz gerektiği anlamına gelir.
Bu sunumda, başarılı e-ticaret B2C web sitelerine bir göz atıyorum ve ne yaptıklarını görüyorum. Belki trendleri ve zayıflıkları tespit edebilir ve bunun üzerinde çalışabiliriz.
Lütfen altyazıların mevcut olduğunu unutmayın. Video oynatıcının sağ alt kısmındaki “CC” düğmesine tıklamanız yeterlidir .
10 PHP ve CSS WooCommerce Ödeme Dönüşüm Oranı Optimizasyon Parçacıkları
Takip oturumunda ekranımı paylaştım ve yıldırım sohbeti sırasında öğrendiklerimizi canlı olarak kodlamaya başladım. Özetle, aşağıdaki noktalarda harekete geçmeye karar verdik:
- Üstbilgiyi, kenar çubuğunu ve altbilgiyi kaldırın, böylece dikkatiniz dağılmasın ve müşteri tamamen geriye kalan tek harekete geçirici mesaja – “ÖDEME” düğmesine odaklansın.
- Sipariş özeti, nakliye ve ödeme yöntemi seçimini her zaman görünür olacak şekilde sağ tarafa taşıyın
- Fatura, sevkiyat, sipariş notları, kupon formu vb.'den oluşan uzun düzeni görsel adımlarla bölün
- Kupon sahtekarlığını önlemek için kupon formunu en alta taşıyın
- B2C için en önemli bölüm olduğu için gönderim formunu her zaman "açık" tutun
- Fatura formunu gönderim formunun altına taşıyın
- Gereksiz faturalama/gönderim alanlarını kaldırın; Ne kadar çok alan, dönüşüm oranınız o kadar düşük!
- Varsayılan düzen oldukça zayıf olduğundan gönderim yöntemi seçimini daha fazla öne çıkarın
- Kullanıcıların Sepet sayfasına geri dönüp siparişlerini düzenleyebilmeleri için bir "sepeti düzenle" bağlantısı ekleyin
- Müşterinin çevrimiçi işletmenize güvenmesini sağlamak için güvenlik rozetleri / telefon / SSS ekleyin
Ancak kodlamadan önce, araçlar yığınına bir göz atalım.
Tema : Resmi WooCommerce teması Storefront'u kullandım. Bu, ödeme için bazı dahili CSS özelleştirmeleri ile birlikte gelir. Bir başka favorim, WooCommerce hızı ve dönüşümleri için oluşturulmuş bir tema olan Shoptimizer olabilirdi. Her neyse, snippet'lerden biri ödeme sayfasından üstbilgi ve altbilgiyi kaldırmakla ilgili olduğundan, bu nedenle Storefront tema görsel kanca kılavuzumu kullandım, bu nedenle hangi kancaları kullanacağımı biliyorum.
Kancalar : Storefront için görsel kanca kılavuzumu kullanmanın yanı sıra, tüm WooCommerce Checkout kancalarını da bilmemiz gerekiyor. Ödeme Sayfası için WooCommerce Görsel Kanca Kılavuzum, ihtiyacımız olan şey için mükemmel.
Dokümanlar : WooCommerce, ödeme alanlarının nasıl özelleştirileceğini açıklayan güzel bir belgeye sahiptir. Snippet'lerden birinde faturalandırma/gönderim alanlarından bazılarını kaldıracağız, bu nedenle bu mutlaka bilinmesi gereken bir referanstır.
1. PHP Parçacığı: Üstbilgiyi, kenar çubuğunu ve altbilgiyi kaldırın @ WooCommerce Ödeme Sayfası
Bu snippet yalnızca Storefront teması için geçerlidir . Özelleştirilmiş temanız için kodu ayarlamanız gerekecek.
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
Storefront'ta, yukarıdaki remove_action çağrısıyla kenar çubuğunu kaldırdığınızda, düzen otomatik olarak tam genişliğe ayarlanmaz. Kenar çubuğu kaybolacak, ancak “boşluk” orada kalacak ve ödeme formunu sola itecek.
Bu, bunu düzeltmek için biraz CSS'ye de ihtiyacımız olduğu anlamına gelir:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
2. CSS Snippet'i: Sipariş İncelemesini Sağ Üste Taşı @ WooCommerce Ödeme Sayfası
Storefront teması bunu zaten kutudan çıkarıyor! Görünüşe göre e-ticaret trendlerini de incelediler ve bunun doğru seçim olduğuna karar verdiler.
Tabii ki, çoğu tema bunu varsayılan olarak yapmaz. İlham almak için Storefront'un CSS'sini kopyalamayı deneyebilirsiniz (bazı seçicileri değiştirmeniz gerekebilir):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
Şimdi, ayrıca tüm Sipariş İncelemesini "yapışkan" hale getirmek istiyorum. Bu, örneğin, bir kullanıcı ödeme alanlarını doldurmak için aşağı kaydırdığında, Sipariş İnceleme kutusunun (şimdi sağ üstte) görünür kalması ve tarayıcının üst kısmına "sabitlenmesi" gerektiği anlamına gelir.
Aşağıdaki CSS'yi denedim ama ne yazık ki işe yaramadı (Storefront teması). Belki yardım edebilir misin?
#order_review {
position: sticky;
top: 0;
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
3. PHP Snippet: Kupon formunu en alta taşıyın @ WooCommerce Checkout Sayfası
Bunun için ödeme için Görsel kanca kılavuzunu kullanabiliriz. Önce kaldırıyoruz, sonra en altta okuyoruz.
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
4. PHP Snippet: Gönderim formunu her zaman "açık" tutun @ WooCommerce Checkout Sayfası
Neyse ki form-shipping.php şablon dosyasına bakarsanız, WooCommerce bize burada bir filtre sunar:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
Bu, artık bu davranışı geçersiz kılmak için basit bir PHP pasajını kodlayabileceğim anlamına geliyor:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
5. CSS Snippet'i: Fatura formunu gönderim formunun altına taşıyın @ WooCommerce Checkout Sayfası
Öncelikle Faturalama ve Sevkiyat formları tam genişlikte yapılmalıdır. Vitrin teması bunu zaten yapıyor, bu nedenle başka bir tema kullanıyorsanız şunu deneyin:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
Faturalandırma ve Gönderim üst üste geldiğinde, şimdi önce Gönderim formunu (üstte) ve Faturalama formunu sonra (altta) öne çıkarmak istiyoruz. Bunu PHP ile yapmak mümkündür, ancak bunu başarmanın çok daha düzenli bir yolu vardır: CSS flex .
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
Özetle, müşteri ayrıntılarının (Faturalandırma ve Gönderim formları sarmalayıcısı) "esnek" olarak görüntülendiğini beyan ediyorum. Bu sayede “order” özelliğini kullanabilir ve Billing and Shipping div'lerinin dikey sırasını değiştirebilirim.
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
6. PHP Snippet: Faturalandırma, nakliye ve sipariş incelemesinden oluşan uzun düzeni görsel adımlara ayırın @ WooCommerce Checkout Sayfası
Burada bir kez daha görsel kanca kılavuzunu kullanıyoruz ve belirli konumlarda 3 yeni div yazdırıyoruz (nakliye üstü, faturalandırma üstü, sipariş incelemesi).
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
Elbette biraz CSS'ye de ihtiyacımız var:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
7. PHP Snippet'i: WooCommerce Checkout Sayfasında gereksiz faturalama/gönderim alanlarını kaldırın
Burada yukarıda paylaştığım dokümantasyon referansı imdada yetişiyor. “ woocommerce_checkout_fields ” filtresi, ihtiyacımız olmayan alanları “ayarlamamızı” sağlar.
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
8. PHP Snippet'i (Fikir): Gönderim yöntemi seçimini daha fazla öne çıkarın @ WooCommerce Ödeme Sayfası
Bu en zor snippet'tir ve bunun nedeni WooCommerce'in bu konuda gerçekten esnek olmamasıdır. Bunu göstermek için öncelikle gönderim yöntemi formunun nasıl oluşturulduğunu bulmamız gerekiyor.
Ödeme “sipariş incelemesi” şablonunda şu PHP'yi buluyoruz:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
Çıktıyı özelleştirmemize izin veren herhangi bir filtre olup olmadığını görmek için wc_cart_totals_shipping_html() işlevinin nasıl çalıştığını incelememiz gerektiği açık.
Ne yazık ki, wc_get_template() işlevi sayesinde bu işlev basitçe cart-shipping.php şablon dosyasını çağırır; Maalesef diyorum çünkü aynı şablon Sepet sayfasında da kullanılıyor.
Şimdi, bu benim düşündüğümden daha karmaşık hale geliyor, ancak nakliye yöntemi formunu bu sipariş inceleme tablosundan çıkarmak istiyorsak, temel olarak özel bir şablon (örn. alt temamızın woocommerce klasörünü açın ve ardından alternatif şablonumuzu yalnızca ödeme sayfasına yüklemek için wc_get_template filtresini kullanın. Biraz karmaşık ama yapılabilir – bunu size bırakıyorum
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
9. PHP Snippet'i: WooCommerce Checkout Sayfasında bir "sepeti düzenle" bağlantısı ekleyin
Ödeme sayfasındaki tüm bağlantıları kaldırdığımız için, miktarları değiştirmek veya ürünleri kaldırmak istemeleri durumunda kullanıcıya Sepet sayfasına geri dönme şansı vermek adil olur.
Herhangi bir WooCommerce Checkout kancasını seçebilirsiniz, ancak bu durumda “Siparişiniz” başlığının hemen altında bulunan “woocommerce_checkout_before_order_review” öğesini seçtim.
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
Biraz CSS ile, bunu “Siparişiniz” ile aynı satıra da yerleştirebilir ve biraz yer kazanabilirsiniz.
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
10. PHP Snippet: Telefon numarası @ WooCommerce Ödeme Sayfası ekleyin
Potansiyel müşterilerin işletmenize güvenmesine yardımcı oluyorsa, Ödeme sayfasına istediğiniz içeriği ekleyebilirsiniz.
Genellikle güvenli ödeme rozetleri, SSS veya iletişim bağlantılarının yanı sıra sizinle hemen iletişime geçmenin bir yolunu (canlı sohbet ve telefon numarası) eklersiniz.
Yani, ödeme sayfasındaki "SİPARİŞ VER" düğmesinin hemen altına bir telefon numarası bu şekilde eklenir.
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
Görsel bir kanıta mı ihtiyacınız var? WooCommerce Checkout sayfası özelleştirmesini "önce" ve "sonra" ekran görüntülerini görmek için buraya tıklayın.
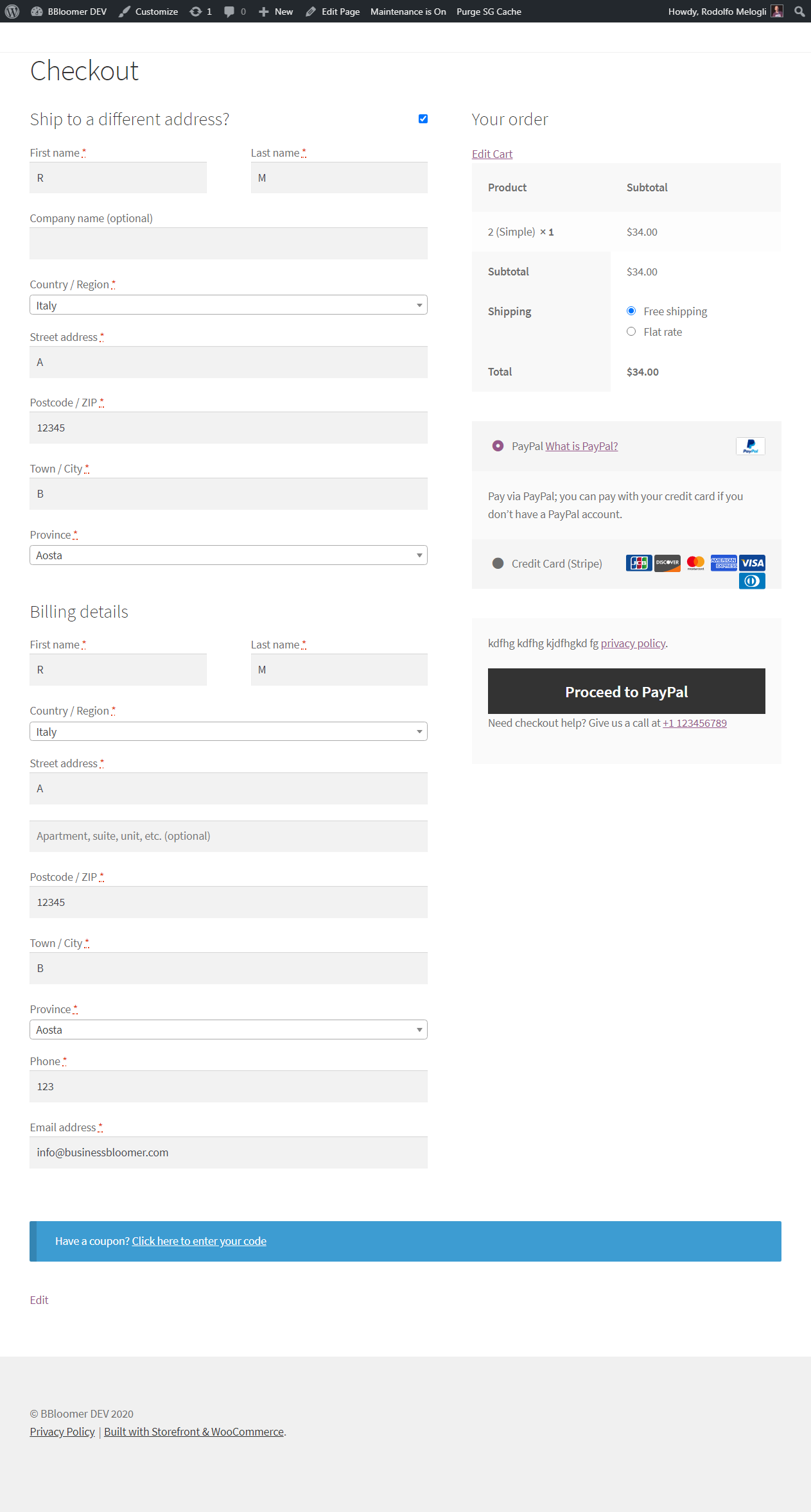
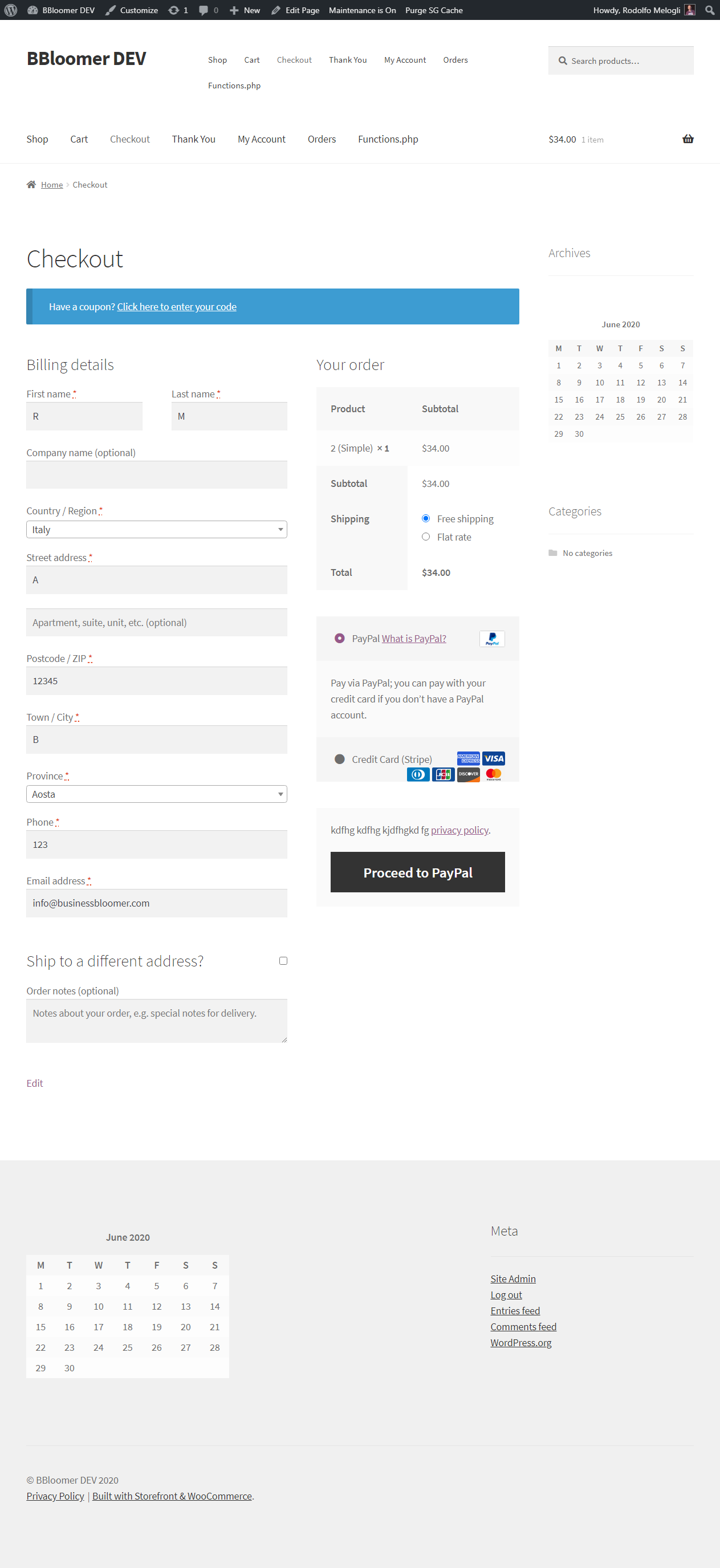
WooCommerce Ödeme Sayfası Özelleştirme: “Önce” ve “Sonra” Ekran Görüntüleri
Önceki

Sonrasında