WooCommerce: Ürün Filtreleri (yani “Ajax Filtreleri”) Nasıl Etkinleştirilir?
Yayınlanan: 2018-08-22
WooCommerce mağazanızda birçok ürün varsa, çevrimiçi müşteriler kolayca kaybolabilir. Aradıkları ürünü bulmadan önce ziyaret edilecek çok fazla sayfa ("ürün sayfalandırması") olabilir. Söylemeye gerek yok, bu işiniz için büyük bir kayıp. Muhtemelen, asla geri gelmeyecekler.
Amazon ve eBay gibi popüler e-ticaret sitelerinde alışveriş yaparsanız, her birinin bir milyar kadar ürün taşıdığını bilirsiniz. Neyse ki, çok kullanışlı arama çubuğunun üstünde bu web siteleri kenar çubuğunda “ ürün filtreleri ” sağlar. Fiyata, incelemelere, etikete, kategoriye vb. göre hassaslaştırabilirsiniz; web sitesi “yenilenmeyecek”, bunun yerine filtrelenmiş sonuçları hemen aynı sayfada döndürecektir .
Bunlara “ Ajax Ürün Filtreleri ” denir (Ajax, bir web sitesi sayfasını yenilemeye zorlamadan arka planda çalışan bir dizi uygulamadır). Amazon ve eBay'in size kanıtladığı gibi, 100'den fazla WooCommerce ürününüz varsa bu filtreler kesinlikle bir zorunluluktur.
Neyse ki, bunun için eklentiler var. Ve bu küçük maliyeti, potansiyel Yatırım Getirinizle (ROI) karşılaştırdığınızda ya ücretsiz ya da oldukça ucuzdurlar.
Ayrıca, çok sayıda ürününüz varsa, zaten birkaç WooCommerce ürün kategorisine, ürün etiketlerine, ürün özelliklerine, ürün özel alanlarına, fiyatlara, stok durumlarına da sahipsiniz. Bu , WooCommerce mağazanıza Ajax Ürün Filtrelerini uygulamanın 10 dakika kadar sürebileceği anlamına gelir: eklentiyi etkinleştirin, filtre kriterlerini seçin ve kullanıcılarınız otomatik olarak kenar çubuğunda düzgün bir filtre widget'ı görecektir!
Peki, en iyi “WooCommerce Ajax Ürün Filtresi” eklentileri nelerdir?
1. WooCommerce Varsayılan Ürün Filtresi Widget'ları (ÜCRETSİZ)
Sürpriz
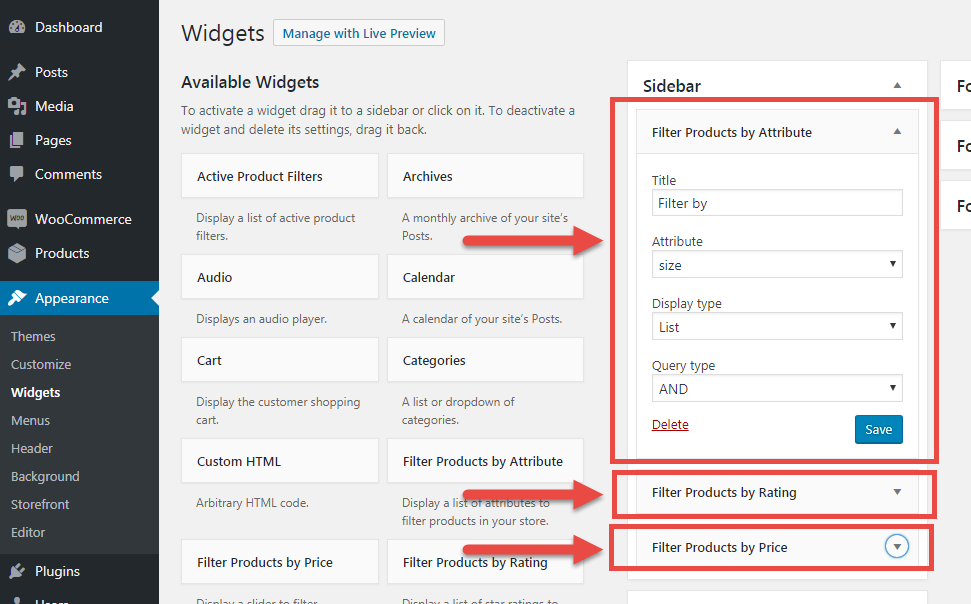
WooCommerce, varsayılan olarak size ürün filtresi widget'ları sunar. WooCommerce dahili filtrelerini kullanmak için Görünüm > Widget'lar'a gidin ve aşağıdaki filtreleri kenar çubuğunuza sürükleyip bırakın: " Ürünleri Özelliğe Göre Filtrele ", " Ürünleri Derecelendirmeye Göre Filtrele " ve " Ürünleri Fiyata Göre Filtrele ".

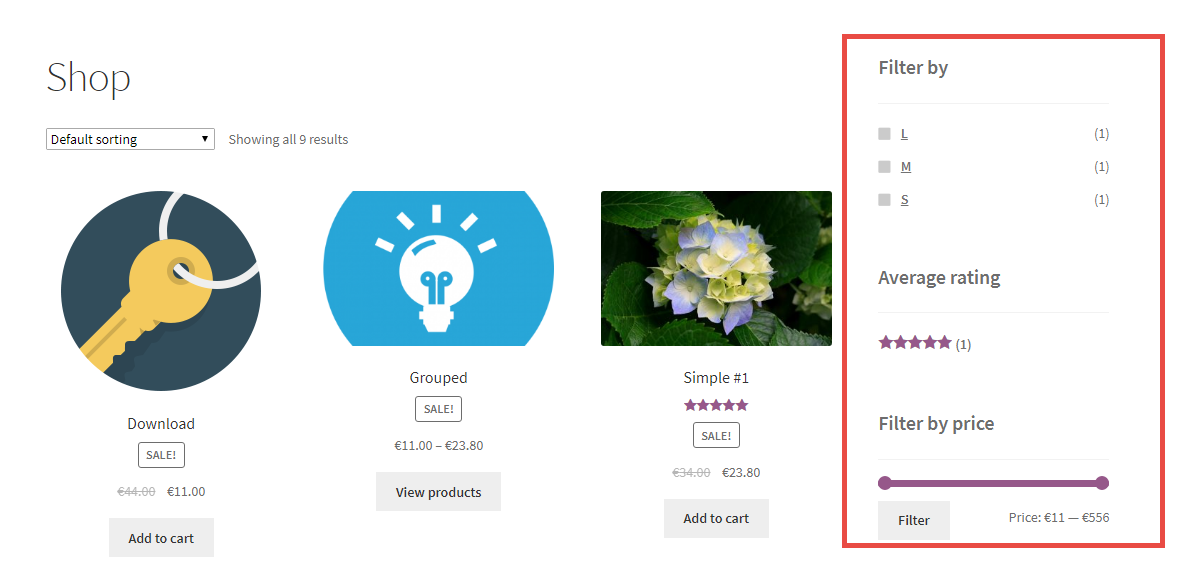
Test ürünlerimden bazılarının "Boyut" adlı bir özelliği var, bu yüzden ürün boyutlarını filtrelemek için "Ürünleri Özelliğe Göre Filtrele" pencere öğesini ayarladım. Ürünleriniz mevcut özelliklere sahip olduğu sürece bu tamamen otomatiktir. Şimdi ön uç şuna benziyor:

Yaklaşık 1 dakika içinde öznitelik, derecelendirme ve fiyat "kaydırıcısına" göre filtreler ekleyebildim. Süper kolay. Ancak, iki büyük sorun var: Bu WooCommerce filtreleri Ajax tarafından desteklenmiyor (dolayısıyla sayfa filtrelerden birini kullandıktan sonra “yeniden yükleniyor”) ve çok sınırlılar . Yalnızca 3 varsayılan widget vardır, yalnızca öznitelik açılır menüsüne veya listeye sahip olabilirsiniz, yalnızca bir fiyat kaydırıcınız olabilir ve bir Amazon fiyat aralığı listesine sahip olamazsınız… temelde bu kurulumla pek bir şey yapamazsınız.
Muhtemelen daha gelişmiş widget'lara, daha fazla tasarım seçeneğine, Ajax destekli bir sisteme ve daha sağlam ama esnek bir şeye ihtiyacınız var.
2. WooCommerce (PREMIUM) tarafından Ajax Etkinleştirilmiş Gelişmiş Katmanlı Gezinme eklentisi
WooCommerce'in bu resmi eklentisi, ürün filtreleme mükemmelliğine doğru atılmış harika bir ilk adımdır. Bu eklenti, varsayılan Ajax olmayan dahili ürün filtresi widget'larından daha iyi bir UX ve daha fazla widget seçeneği sunar.
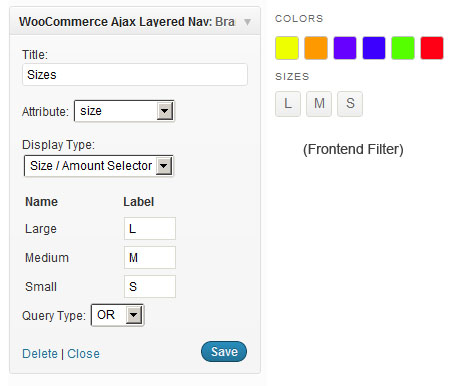
Ajax-Enabled Enhanced Layered Navigation eklentisi aktif hale getirildiğinde size mağaza / arşiv / kategori sayfalarında kullanabileceğiniz “ WooCommerce Ajax Layered Nav “ adlı ek bir widget sunar.
Bu gelişmiş pencere öğesiyle ilgili harika olan şey, öznitelik filtresinin ön uçta, yani bir liste, onay kutusu, açılır menü veya etiket seçici/renk örnekleri olarak nasıl gösterileceğine karar verebilmenizdir.

Yazık ki sizi yönlendirebileceğim bir demo yok. İstediğiniz kadar widget kullanabilirsiniz, ancak fiyat filtresi, derecelendirme filtresi, stok filtresi vb. yoktur. Bu sadece nitelikler (beden, renk vb.) içindir .
Dolayısıyla, bu hedefleriniz için yeterli olmadıkça, bu eklenti tam değildir.
3. YITH tarafından WooCommerce Ajax Ürün Filtresi eklentisi (ÜCRETSİZ ve PREMIUM)
YITH söz konusu olduğunda, her şey için bir WooCommerce eklentisine sahip olduklarını bilirsiniz… ayrıca gelişmiş bir Ajax Ürün Filtresi eklentisi sattıklarını söylemeye gerek yok.
İyi haber şu ki - bu aynı zamanda ücretsiz bir sürüm olarak geliyor (önceki bölümde açıkladığımız WooCommerce premium eklentisiyle neredeyse aynı şeyleri yapıyor). Ayrıca eklenti sayfasından bir demo görüntüleyebilir ve ürünü satın almadan önce test edebilirsiniz.
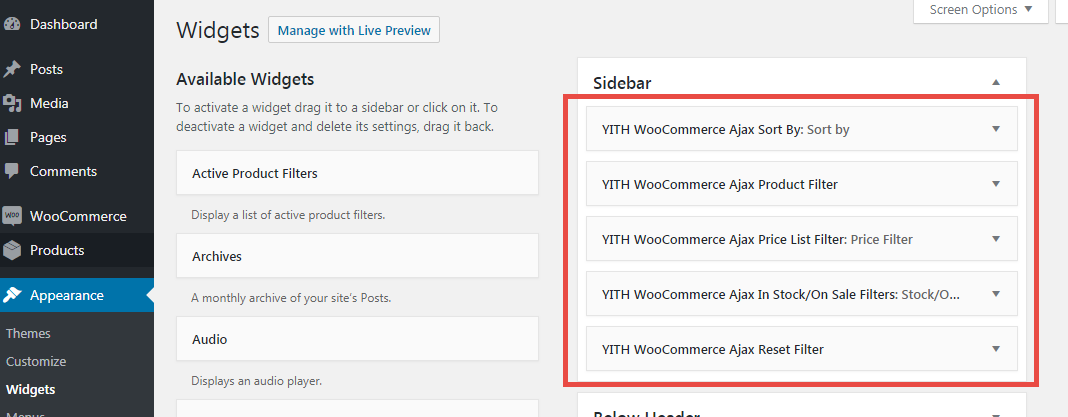
Premium eklenti etkinleştirildiğinde 5 yeni widget göreceksiniz:
- Ajax Sıralama ölçütü (bu, ürünleri WooCommerce sıralama seçeneklerine göre sıralar, ancak bunu Ajax ile yapar!)
- Ajax Ürün Filtresi (özellik / kategori / etiket / markaya göre sıralayın ve açılır menü / onay kutuları / liste / renk örnekleri / etiketler olarak görüntüleyin)
- Ajax Fiyat Filtresi (filtrelenebilir bir listede fiyat aralıkları oluşturun)
- Ajax Stok/İndirim Filtresi (indirimdeki veya stoktaki ürünü filtrelemek için bir widget ekleyin)
- Ajax Sıfırlama Filtresi (filtreleri tek tıklamayla sıfırlayın)
Bu arka uç:


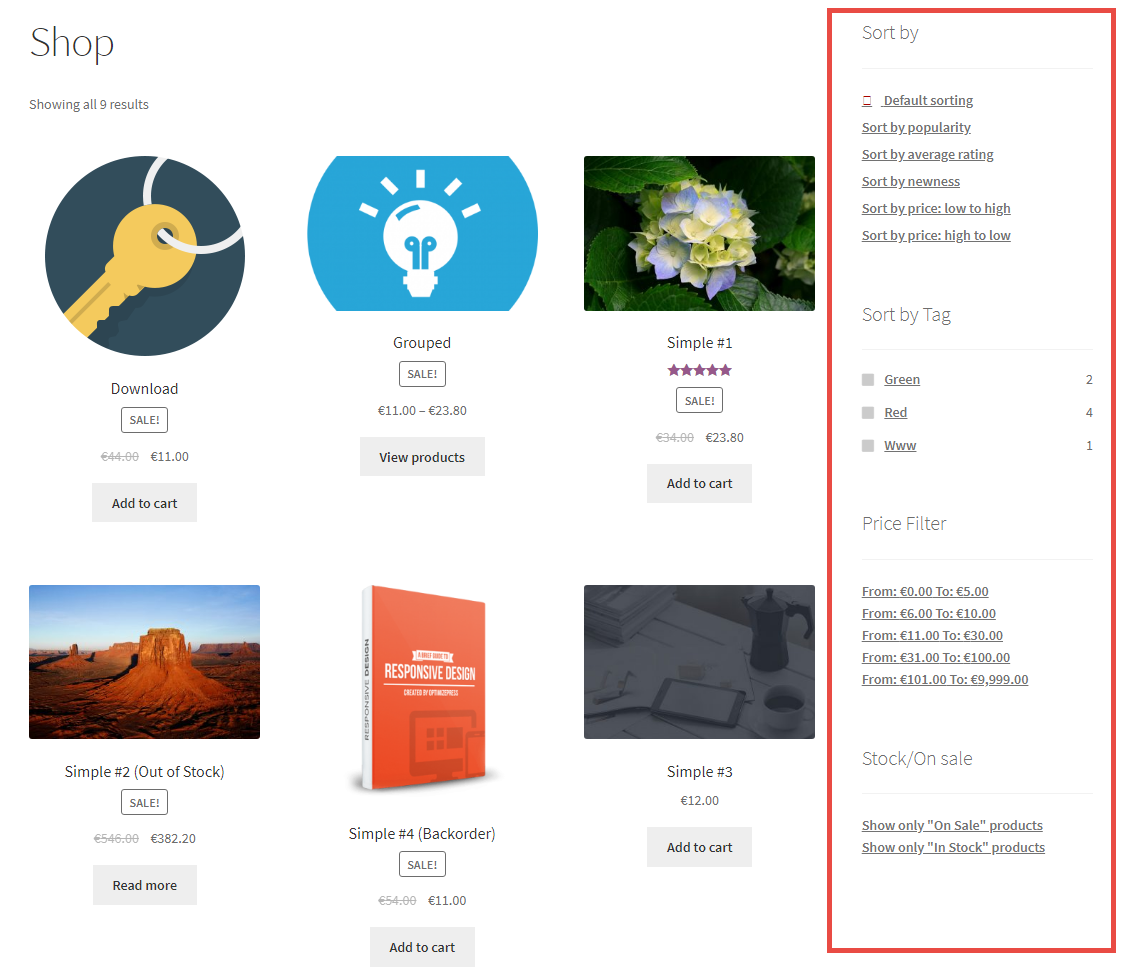
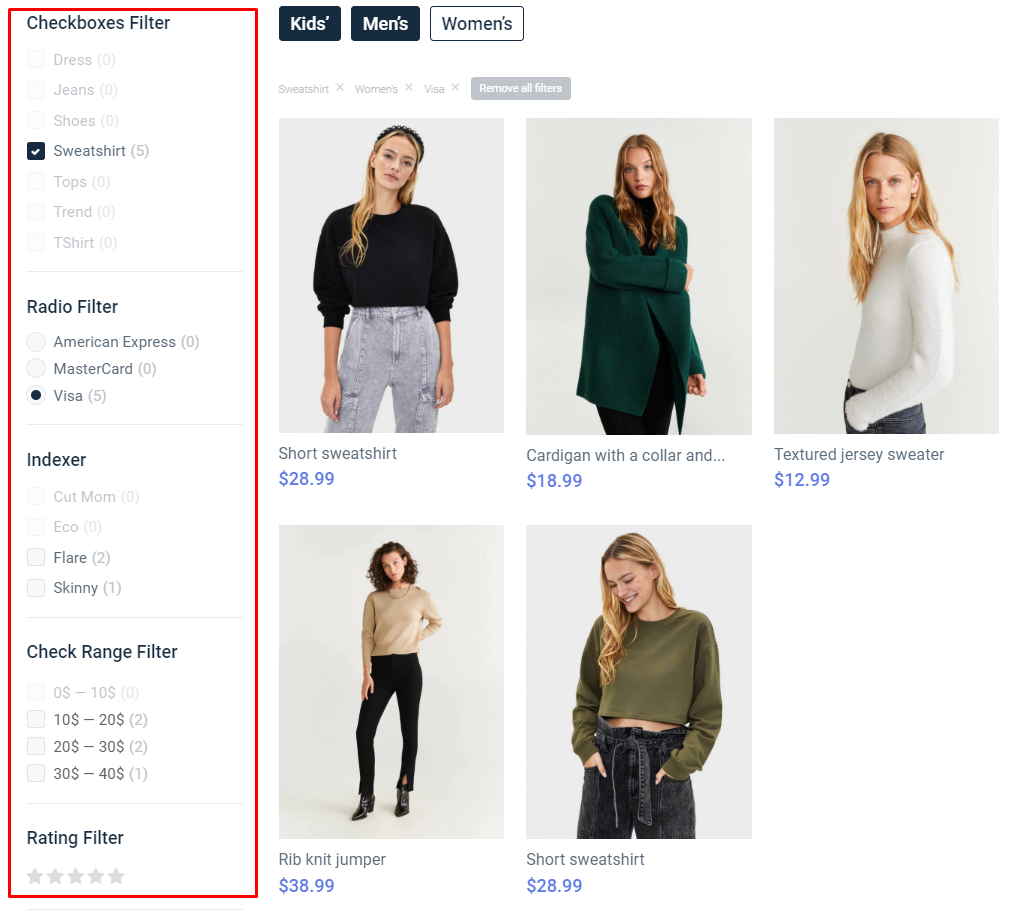
Ve bu, bu filtre widget'ları aktif olduğunda Mağaza sayfasıdır:

Sınırsız filtre kombinasyonunuz var ve birden fazla “Ajax Ürün Filtresi” widget'ı kullanabilirsiniz. Bu, aynı kenar çubuğunda öznitelik, etiket, kategori, fiyat ve/veya markaya göre aynı anda filtreleyebileceğiniz anlamına gelir . Ve sayfayı yenilemeden - sonuçlar hemen görüntülenir.
Tahmin edebileceğiniz gibi, YITH WooCommerce Ajax Ürün Filtresi diğer tüm YITH eklentileriyle uyumludur ve bu nedenle oldukça gelişmiş şeyler yapabilir.
Ayrıca her bir widget'ı "geçiş yapabilir" ve varsayılan olarak "kapalı" yapabilirsiniz. Ayrıca, her bir widget içinde , filtreden hangi özniteliğin/etiketin/kategorinin hariç tutulacağını seçebilir/seçimi kaldırabilirsiniz.
Evet, bu çok esnek. Ve çalışıyor.
4. FacetWP (PREMIUM)
Son olarak, WooCommerce ile de uyumlu güçlü bir filtreleme aracı olan FacetWP, geliştiriciler için çok gelişmiş bir üründür – eğer bundan en iyi şekilde yararlanmak istiyorsanız gerçekten biraz teknik bilgi gereklidir. Kancalar, kısa kodlar, performans odaklı Ajax kodlaması ve entegrasyonları ile birlikte gelir.
Bir filtre eklemek için, bir metin widget'ına bir kısa kod eklemeniz veya - daha da iyisi - onu PHP aracılığıyla tema dosyalarınıza eklemeniz gerekir (bu, filtreleri kenar çubuğunun dışında da görüntüleyebileceğiniz anlamına gelir).
FacetWP, birkaç "yön" oluşturmanıza olanak tanır, yani filtre ekranları, örneğin:
- onay kutuları
- Yıkılmak
- fSeç
- Radyo
- hiyerarşi
- kaydırıcı
- Arama
- otomatik tamamlama
- Tarih aralığı
- Sayı Aralığı
- Yıldız Derecelendirmesi
- yakınlık
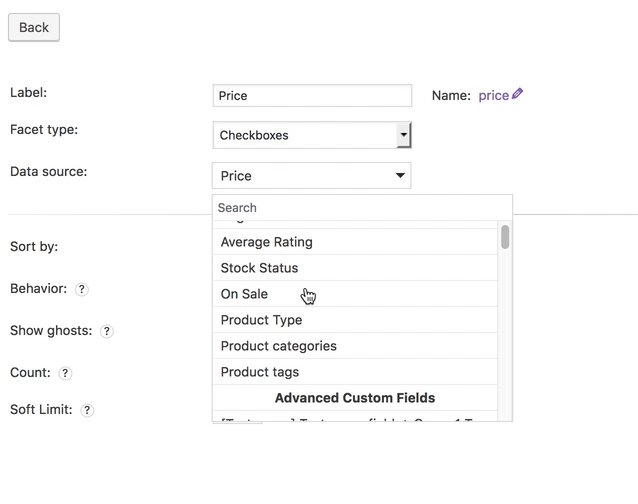
WooCommerce ile ilgili olarak, her bir özellik veya ürün filtresi aşağıdaki veri kaynaklarını hedefleyebilir:
- Fiyat
- Satış ücreti
- Normal fiyat
- Ortalama puanı
- Stok Durumu (stokta / stokta yok)
- Satılık
- ürün kategorileri
- Ürün etiketleri
- Ürün özellikleri
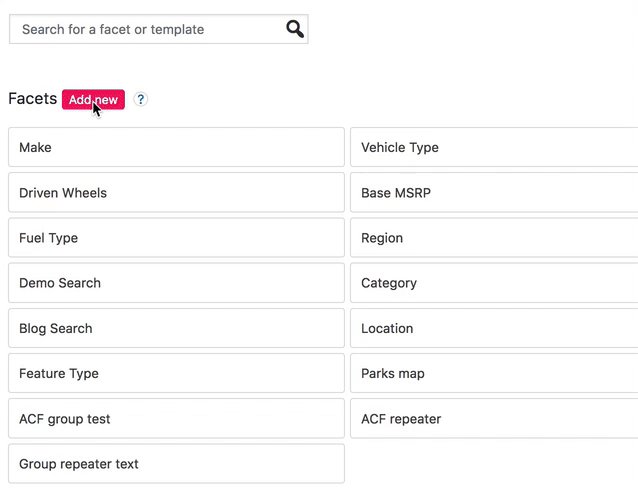
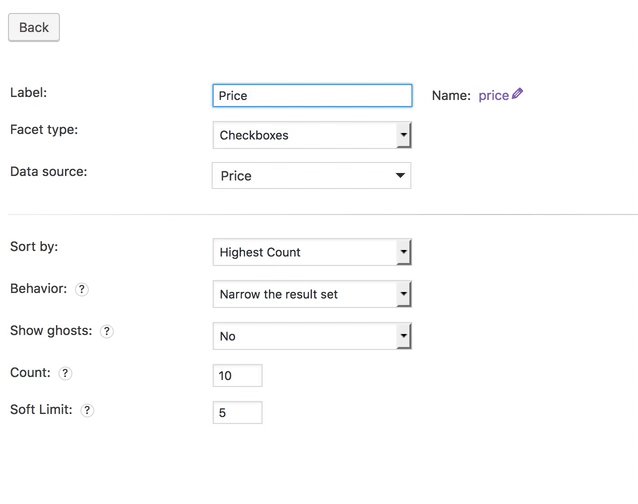
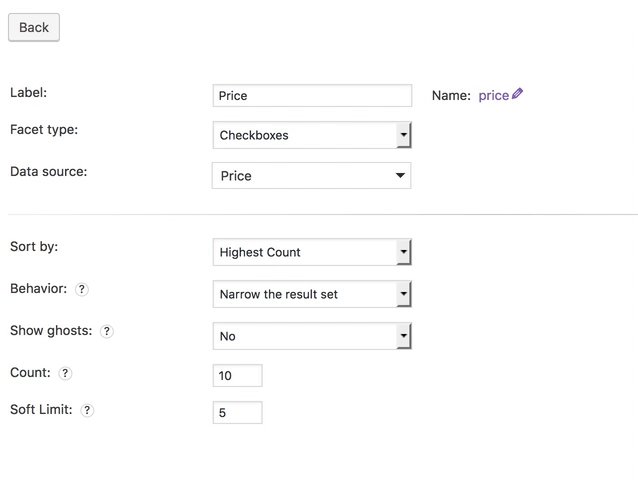
Gördüğünüz gibi bir WooCommerce modeli oluşturmak oldukça basittir:

FacetWP, harika geliştirici belgeleriyle birlikte gelir ve gelişmiş projeler için olmazsa olmazlardandır. Öte yandan, FacetWP sizin için çok fazlaysa, tercihim YITH WooCommerce Ajax Ürün Filtresi eklentisi olacaktır.
5. Crocoblock tarafından JetSmartFiltreler
JetSmartFilters by Crocoblock, AJAX tabanlı filtre sistemi ve WooCommerce web sitesini tek satır kod yazmadan kullanıcı dostu yapan 9 kullanışlı widget ile kullanımı kolay bir eklentidir:
- Derecelendirme filtresi – ürünleri derecelendirmeye göre düzenler.
- Görsel filtre – farklı renk veya markaları stoklayan çevrimiçi mağazalar için oldukça etkilidir.
- Arama filtresi – kelimelere veya ifadelere göre arama yapılmasına izin verir ve ilgili sonuçları hızlı bir şekilde görüntüler.
- Radyo filtresi – listeden bir ürün veya gönderi seçme seçeneği sunar.
- Onay kutusu filtresi – kontrol listesinden birkaç seçeneğin seçilmesini sağlar.
- Tarih Aralığı – gönderileri veya ürünleri eklendikleri tarihe göre veya olayları olması gereken tarihe göre filtreleyecekseniz iyi bir seçenek.
- Kontrol Aralığı filtresi – bir onay kutusu listesi şeklinde bir dizi seçenek oluşturmaya yardımcı olur.
- Aralık filtresi – bir kaydırıcı yardımıyla arama aralığını ayarlamanıza olanak tanır.
- Filtre seç – açılır liste şeklinde seçeneklerin seçilmesini sağlar.

JetSmartFilters eklentisinin içindeki ek widget'lar, web sitesi kullanıcılarının sayfayı yenilemeden ilgili ürünleri gözden geçirmelerine, şu anda uygulanmakta olan filtreleri görmelerine ve daha fazla kolaylık için gerekli olanları kaldırmalarına yardımcı olur.
JetSmartFilters, Crocoblock tarafından üretilen başka bir eklenti olan JetWooBuilder ile yakından bağlantılıdır. Bu eklenti, e-ticaret web sitesi yaratıcıları için olmazsa olmaz bir araçtır, çünkü ürünleri farklı ürün ızgaralarından başlayarak inceleme ve derecelendirme formlarına kadar sergilemek için çok yönlü seçenekler sunar.
