Yeni Widget: Elementor İçin WooCommerce Ürün Döngüsü Tanıtımı
Yayınlanan: 2021-04-07Herhangi bir e-ticaret işletmesi için müşterilerinizi meşgul etmek ve web sitenizde kalmalarını sağlamak kesinlikle çok önemlidir. Elementor için EA WooCommerce ürün karuseli ile tanışın , herhangi bir kodlama olmadan kolayca ürün karuseli oluşturun ve ziyaretçileriniz için kullanıcı deneyimini iyileştirin.

Elementor için Essential Addons'tan EA Woo Ürün Döngüsü'nü kullanarak, WooCommerce mağazanız için herhangi bir kodlama olmadan kolayca animasyonlu bir ürün karuseli veya kaydırıcısı oluşturabilir ve müşterinizin alışveriş deneyimini geliştirebilirsiniz.
İçindekiler
Bir Ürün Döner Parçası ile Müşterilerinizi Etkileyin
Bir WooCommerce ürün karuseli veya ürün kaydırıcısı, tüm ürünlerinizi ve tekliflerinizi web sitenizde sergilemenin en kolay yoludur. Hem site ziyaretçilerinizi meşgul etmenin hem de e-ticaret sitenizdeki çok sayıda ürüne kolayca göz atmalarını sağlamanın harika bir yoludur.
Hatta WooCommerce ürün karuselinize 'Sepete Ekle' düğmeleri ekleyerek e-ticaret satışlarınızı artırabilirsiniz . Bu sayede bir müşteri bir ürünü beğenirse, kolayca sepetine ekleyebilir ve ödeme işlemi sırasında satın alabilir.
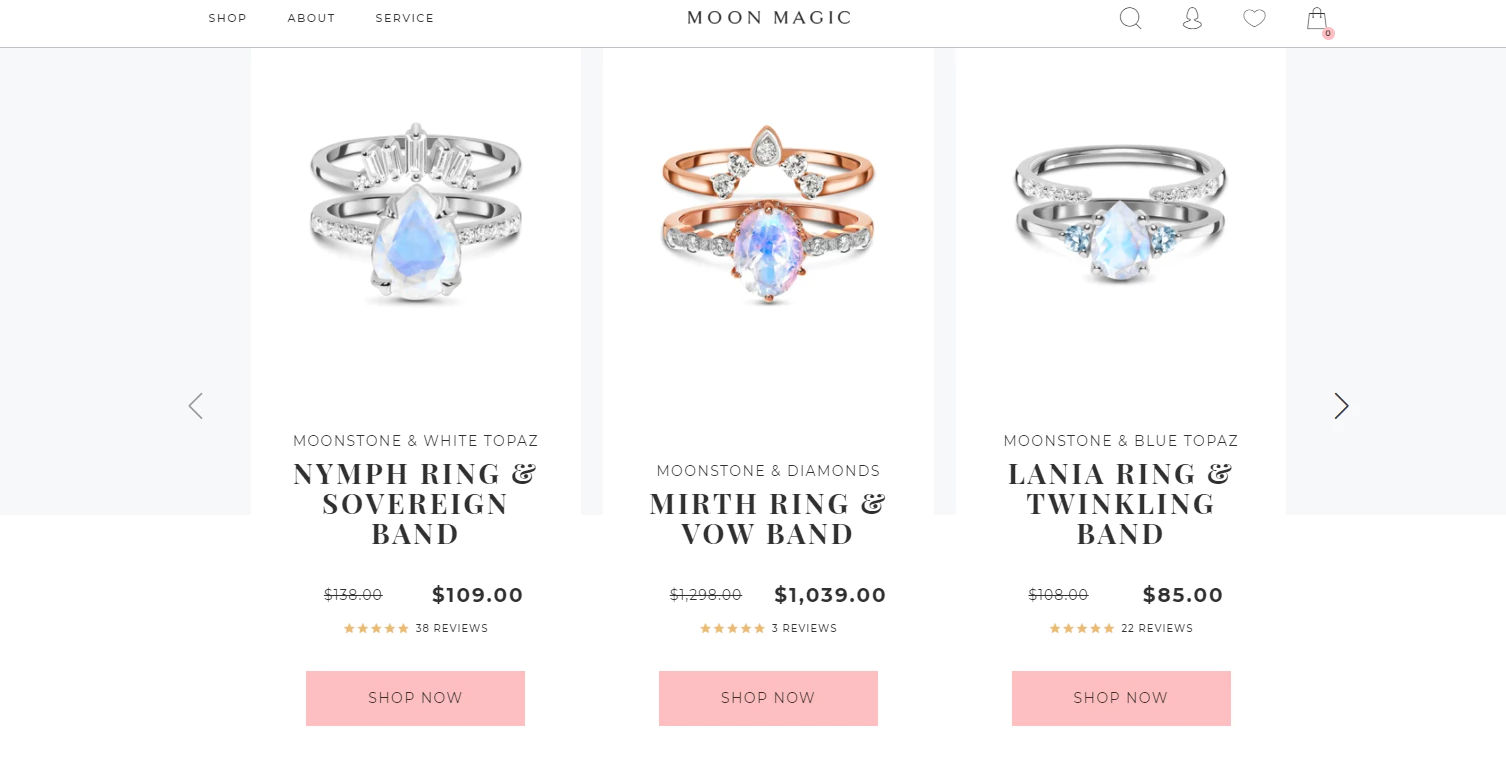
Fikirler için, Moon Magic'in ürünleri sepete eklemek için düğmeli ürün karuselini nasıl tasarladığına bir göz atın.

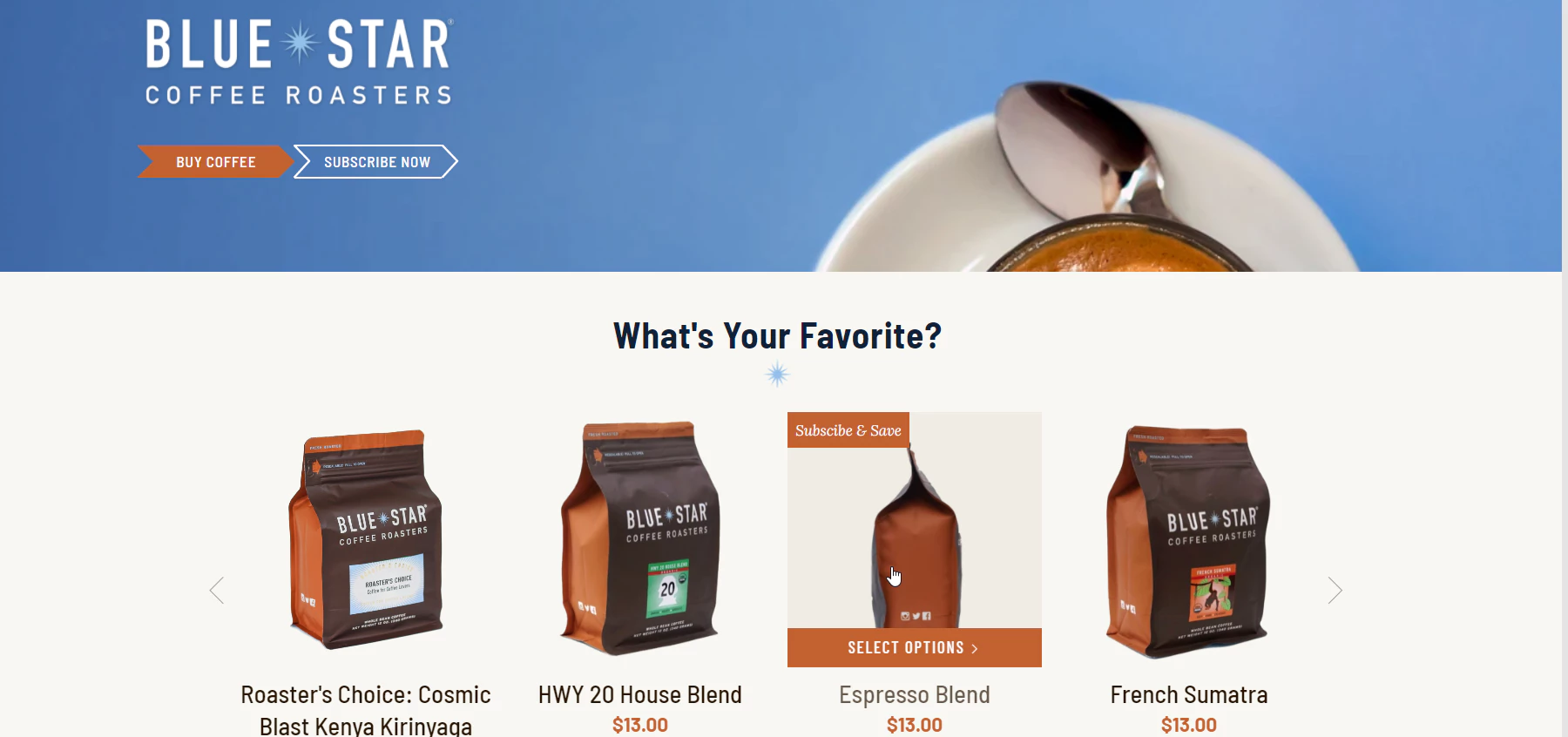
Birçok e-Ticaret web sitesinin bu konuda WooCommerce ürün karuselini veya herhangi bir hareketli ürün kaydırıcısını kullanmasının bir başka nedeni de site ziyaretçilerinin dikkatini hemen çekebilmeleridir. Potansiyel bir müşteri web sayfanıza gelir gelmez, web sitenizdeki hareketli ürün karuselini fark edecek ve aradığını kolayca bulabilecektir.
Ürün kaydırıcı ayrıca en çok satan ürünlerinizi, yeni gelenleri veya özel tekliflerinizi tanıtmanın ve öne çıkarmanın ve ziyaretçileri de onları satın almaya teşvik etmenin yaratıcı bir yoludur.

Elementor İçin Temel Eklentilerden WooCommerce Ürün Döngü Widget'ı ile Tanışın
Artık online mağazanız için bir ürün karuseli oluşturmak istiyorsanız, bunu herhangi bir kodlama olmadan yapabilirsiniz. 1 milyondan fazla aktif kullanıcıya sahip web sitesi oluşturucu Elementor için en popüler widget kitaplığı olan Essential Addons for Elementor'ın yardımıyla , WooCommerce mağazanız için 5 dakikadan daha kısa bir sürede bir ürün kaydırıcısı oluşturabilirsiniz.

Essential Addons'tan EA Woo Product Carousel widget'ı ile dört güzel, hazır düzen ve gelişmiş stil seçenekleriyle çarpıcı ve çekici bir ürün kaydırıcısı oluşturabilirsiniz. WooCommerce ürün karuselinizi öne çıkarmak ve site ziyaretçilerinizi cezbetmek için üzerine gelme animasyonları, kapak akışı efektleri, 'Sepete Ekle' düğmeleri ve çok daha fazlasını ekleyebilirsiniz.

Elementor'da WooCommerce Ürün Döngüsü Nasıl Oluşturulur?
Elementor'a zaten aşina iseniz , EA Woo Product Carousel widget'ıyla bir ürün kaydırıcısı oluşturmak sizin için bir esinti olacaktır. Ve Elementor ile sayfa oluşturma konusunda yeniyseniz, bu popüler, sürükle ve bırak web sitesi oluşturucuyu nasıl kullanabileceğinizi öğrenmek için her zaman Elementor'a başlangıç kılavuzumuzun tamamına göz atabilirsiniz.
Tek yapmanız gereken WooCommerce mağazanızı kurmak (henüz yapmadıysanız), ürünlerinizi eklemek ve başlamak için Elementor için Temel Eklentileri yüklemek . Aşağıda, işinizi kolaylaştırmak için ihtiyaç duyacağınız şeylerin hızlı bir listesini verdik.
Başlamadan Önce İhtiyacınız Olan Şeyler
️ Elementor : WooCommerce mağazanız için kodlama olmadan bir ürün kaydırıcısı oluşturmak için, Elementor'u web sitenize yüklemeniz ve etkinleştirmeniz gerekir.
️ WooCommerce : WordPress için WooCommerce eklentisinin kurulu olduğundan emin olun ve ardından mağazanızı kurmak ve ürünlerinizi eklemek için ekrandaki talimatları izleyin.
️ Elementor için Temel Eklentiler : EA Woo Ürün Döngüsü widget'ı Elementor için Temel Eklentilerden bir öğe olduğundan, Web sitenize Temel Eklentileri yüklemeniz ve etkinleştirmeniz gerekir.
Her şeyi yukarıdaki kontrol listesine göre ayarlamayı tamamladıysanız, başlamaya hazırsınız demektir. Elementor'da bir WooCommerce ürün karuselinin nasıl oluşturulacağını öğrenmek için aşağıda verilen adım adım talimatları izleyin .
Adım 1: Elementor'da EA Woo Product Carousel Widget'ını Etkinleştirin
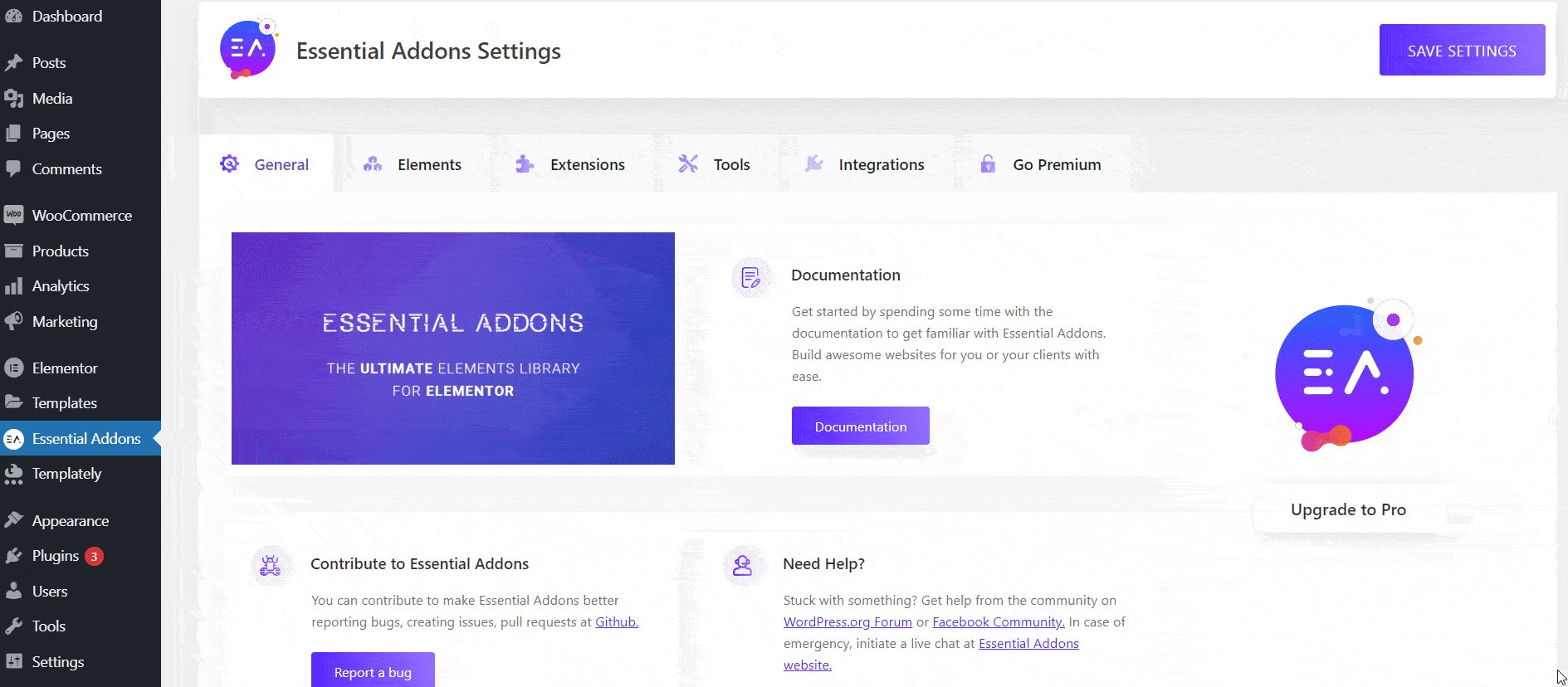
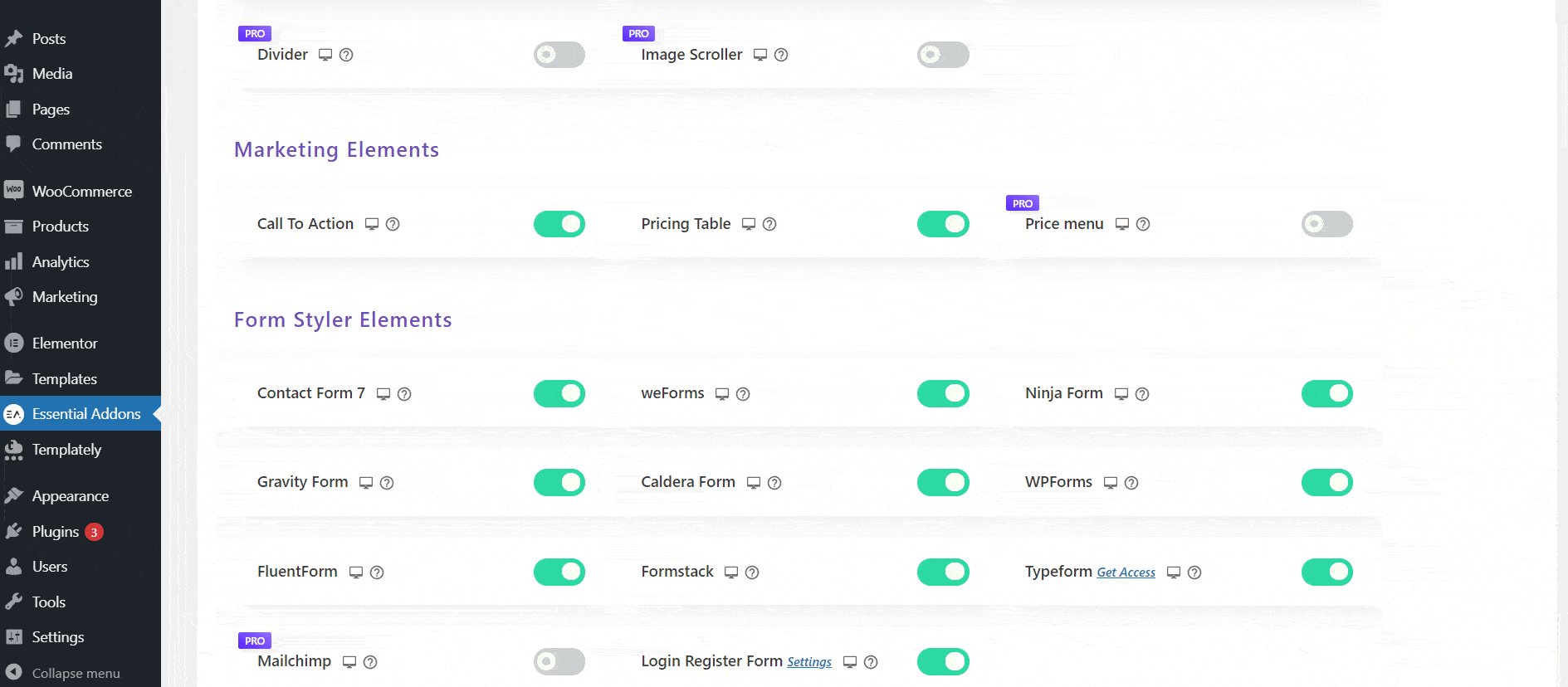
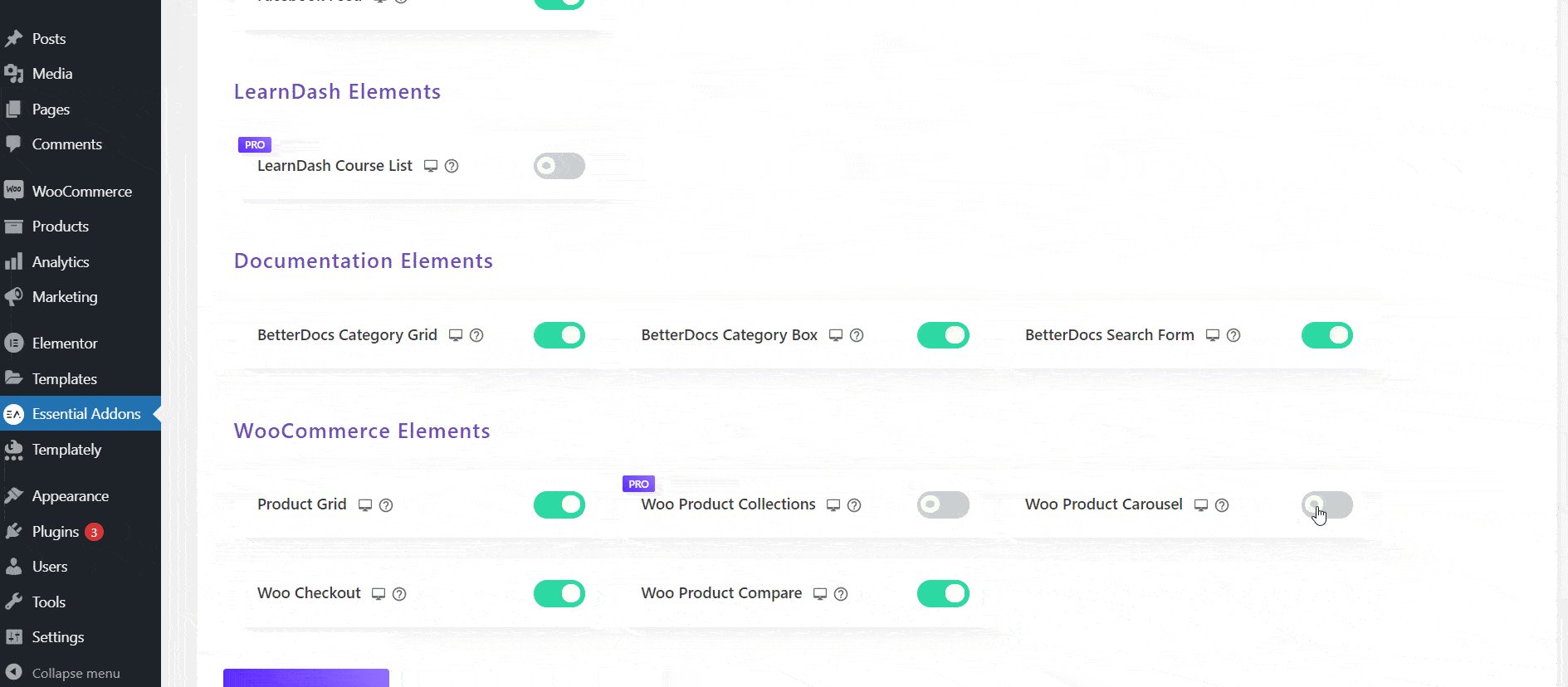
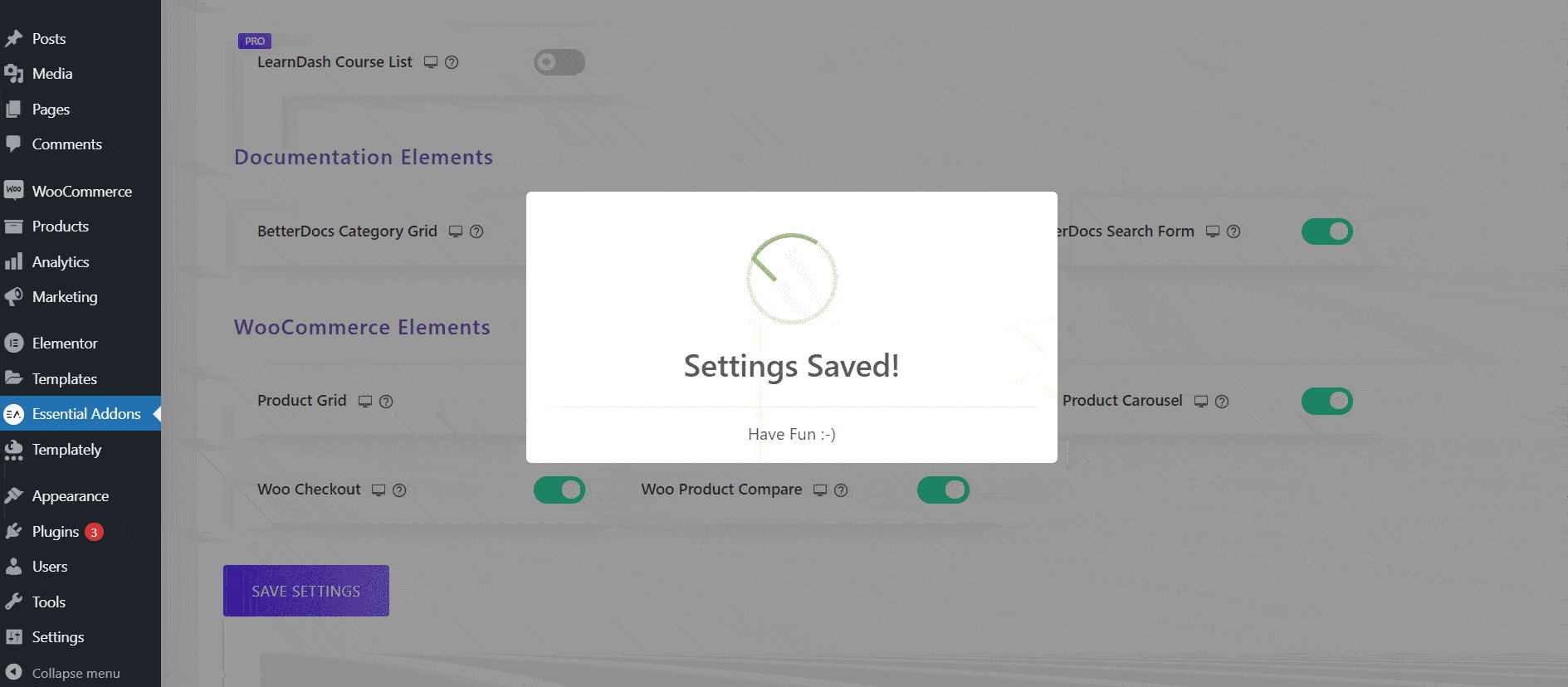
İlk olarak, Elementor'da WooCommerce ürün karusel widget'ını etkinleştireceğiz. Bunu yapmak için, aşağıda gösterildiği gibi WordPress kontrol panelinizden Temel Eklentiler → Öğeler'e gidin. Buradan, 'Woo Product Carousel' widget'ının etkinleştirildiğinden emin olun. Değilse, etkinleştirilmesi için widget'ı açmak için geçiş yapabilirsiniz. İşiniz bittiğinde ' Ayarları Kaydet ' düğmesine tıklamayı unutmayın .

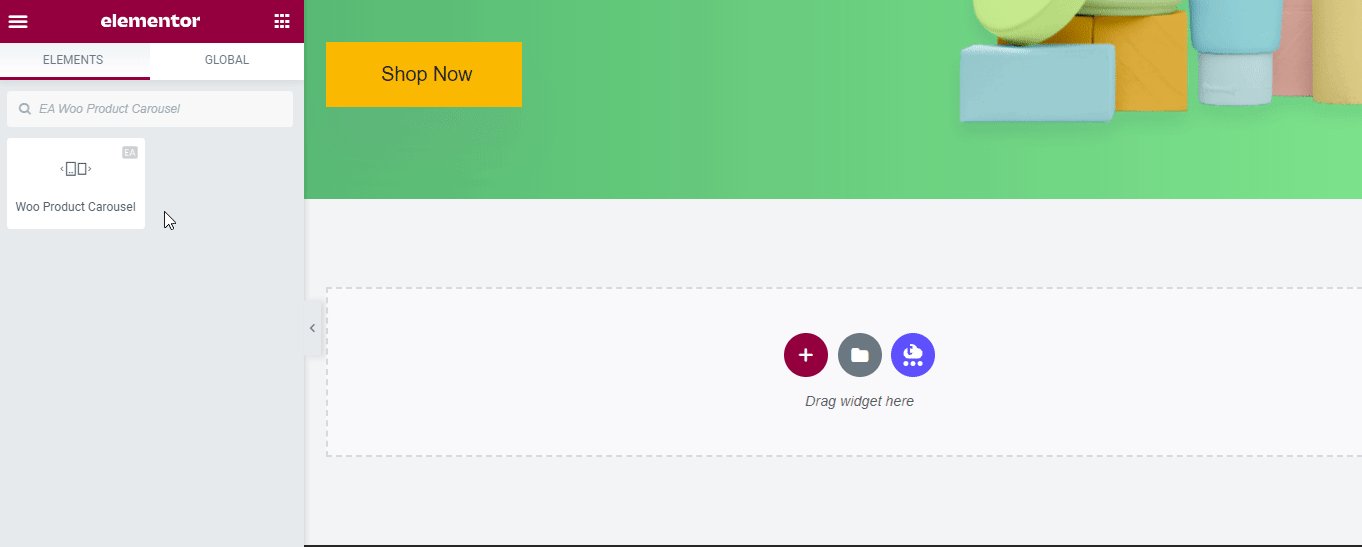
Ardından, e-Ticaret mağazanız için bir ürün kaydırıcısını görüntülemek istediğiniz sayfaya dönün. Sayfayı Elementor Editor'da açın ve 'ELEMENTS' sekmesinde 'Woo Product Carousel' widget'ını arayın.

Artık widget'ı sayfanızın herhangi bir yerine sürükleyip bırakabilirsiniz. Bunu yaptığınız anda, web sitenizde bir WooCommerce ürün karuseli göreceksiniz. Varsayılan olarak böyle görünecek; daha sonra tercihlerinize göre özelleştirebilirsiniz. Yakında o kısma geleceğiz.

2. Adım: WooCommerce Ürün Karuselinizi Yapılandırın
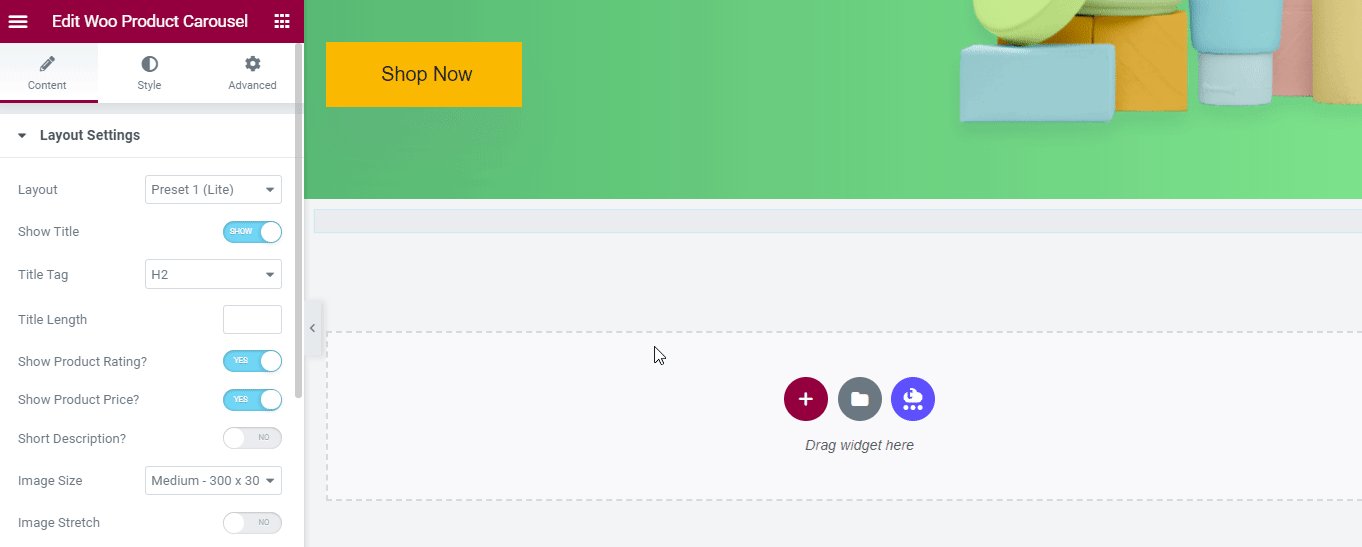
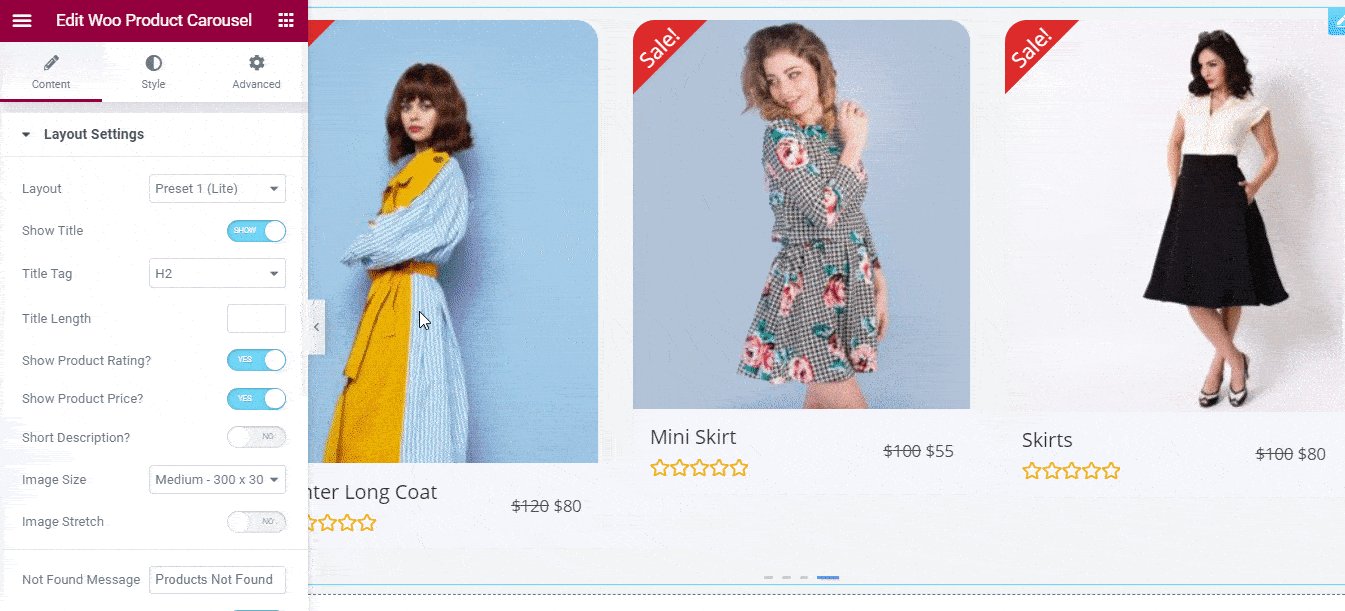
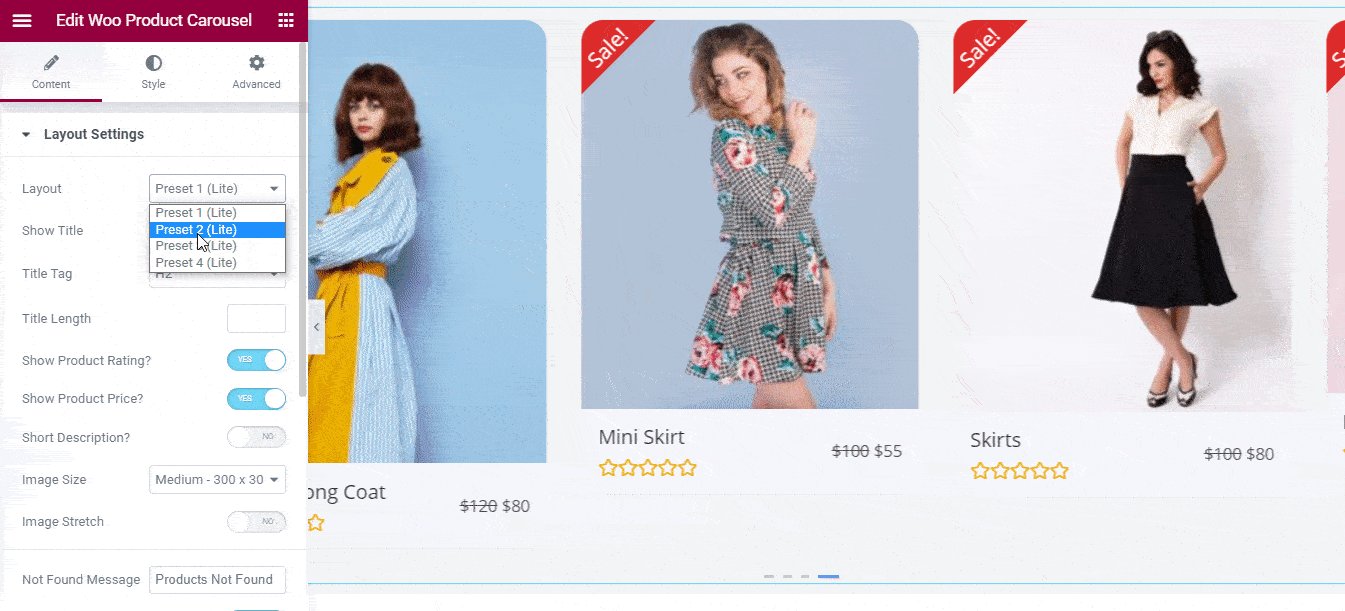
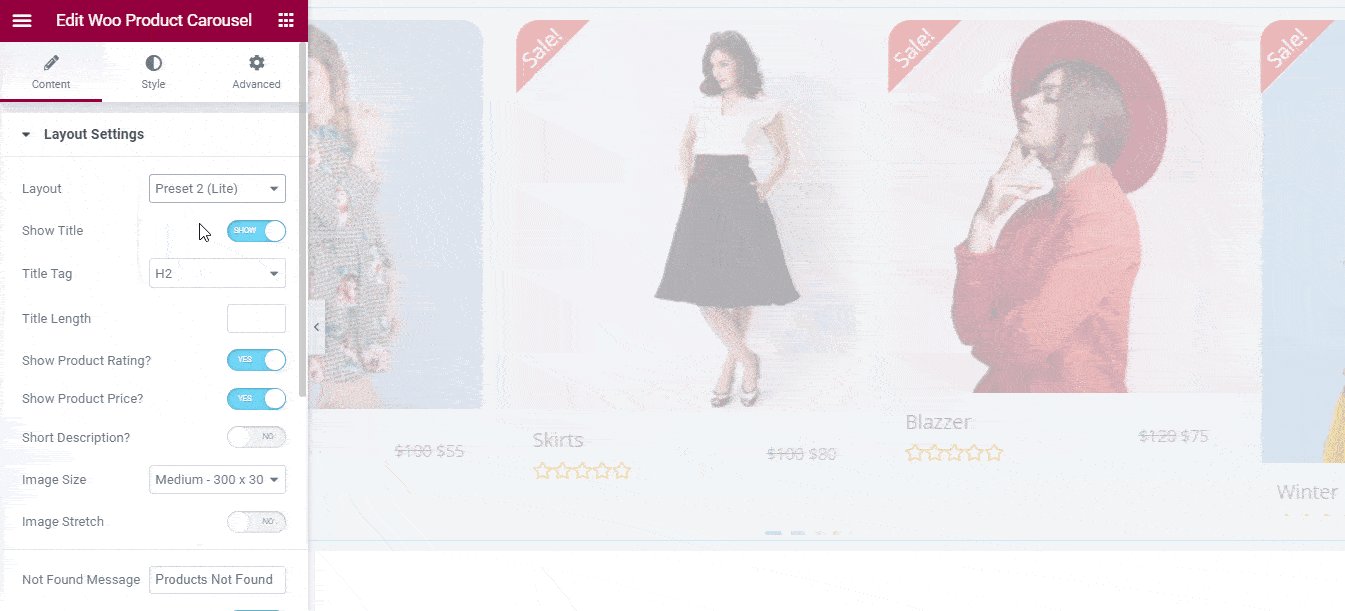
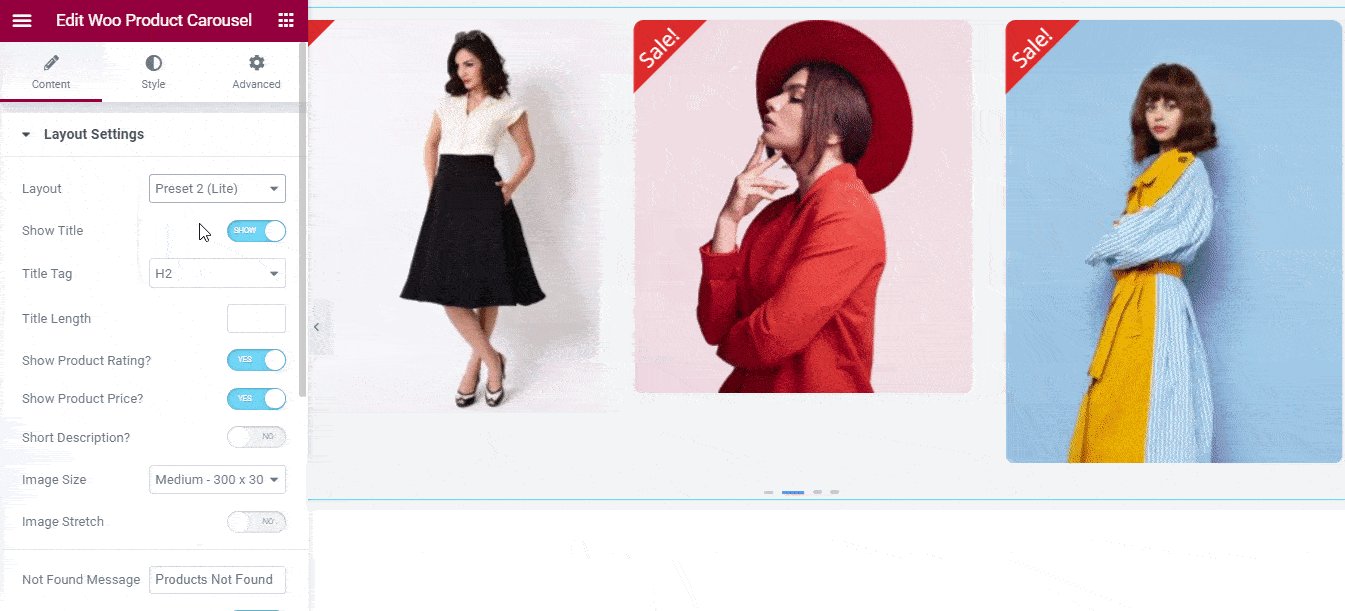
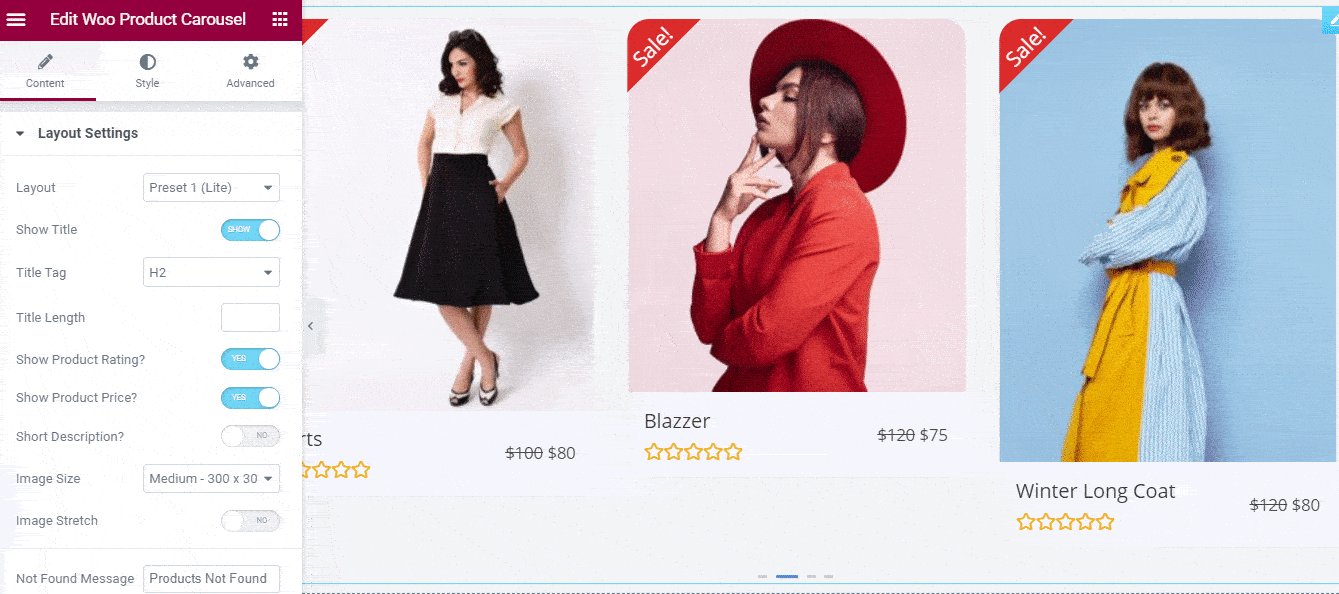
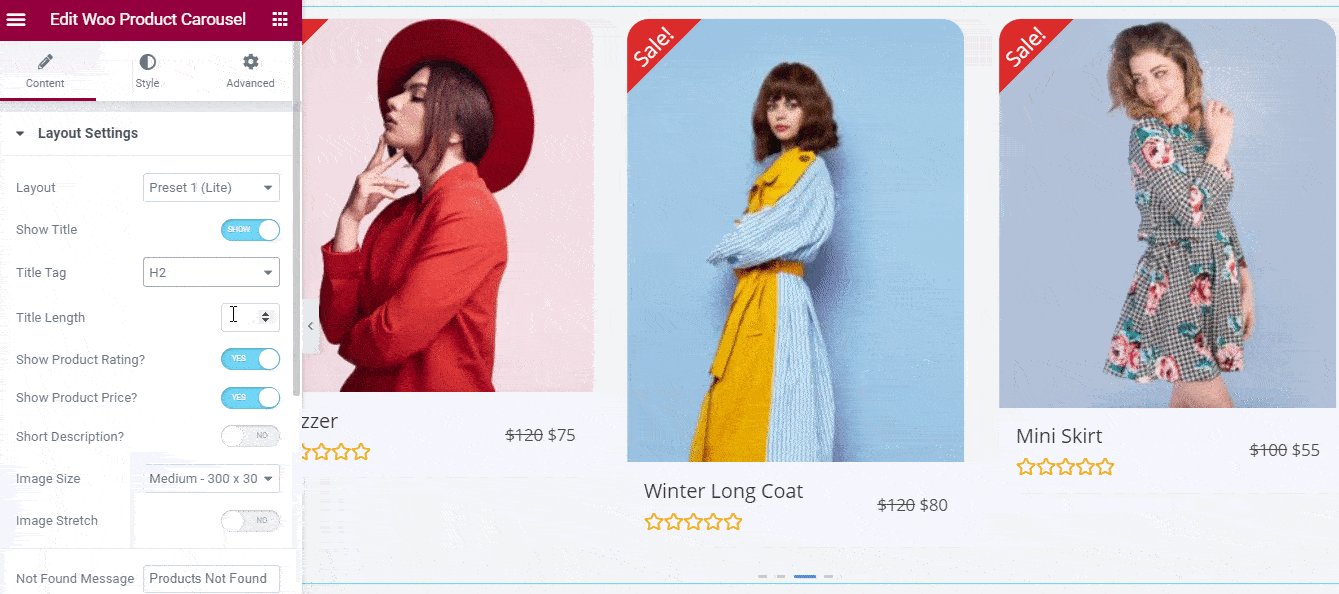
Elementor Editor'daki 'İçerik' sekmesi altında, WooCommerce ürün karuselinizin içeriğini yapılandırmak için birçok farklı seçenek olduğunu göreceksiniz. 'Düzen' ayarlarından, ürün kaydırıcınız için önceden ayarlanmış dört farklı düzen arasından seçim yapabilirsiniz .

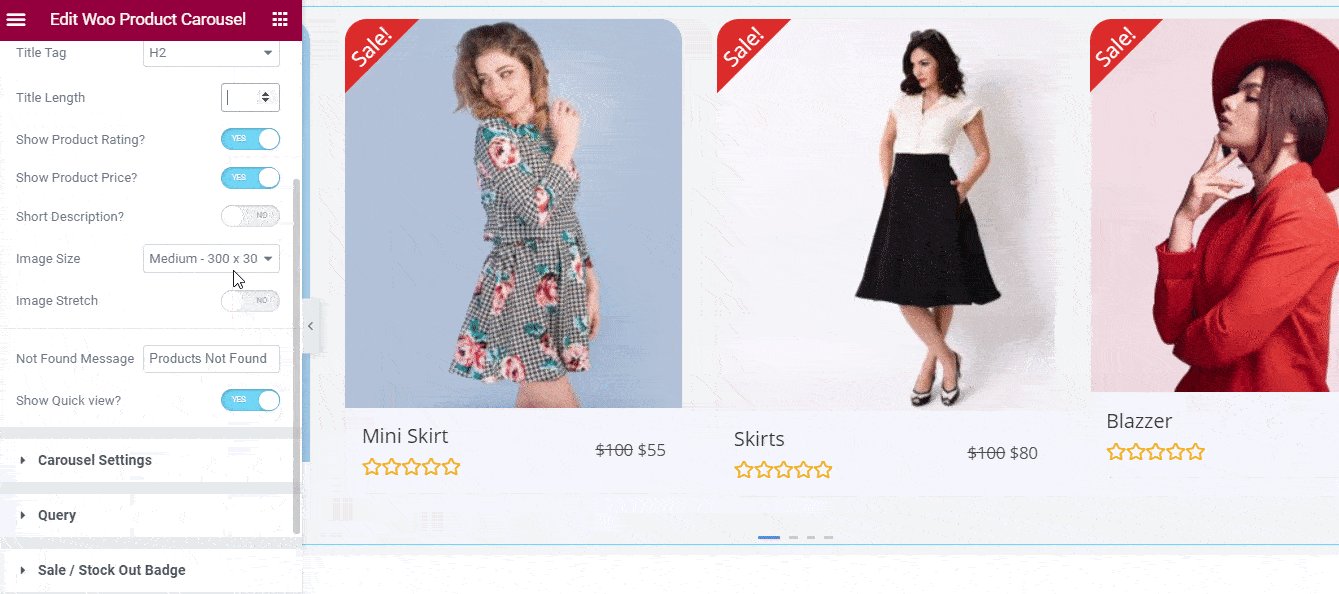
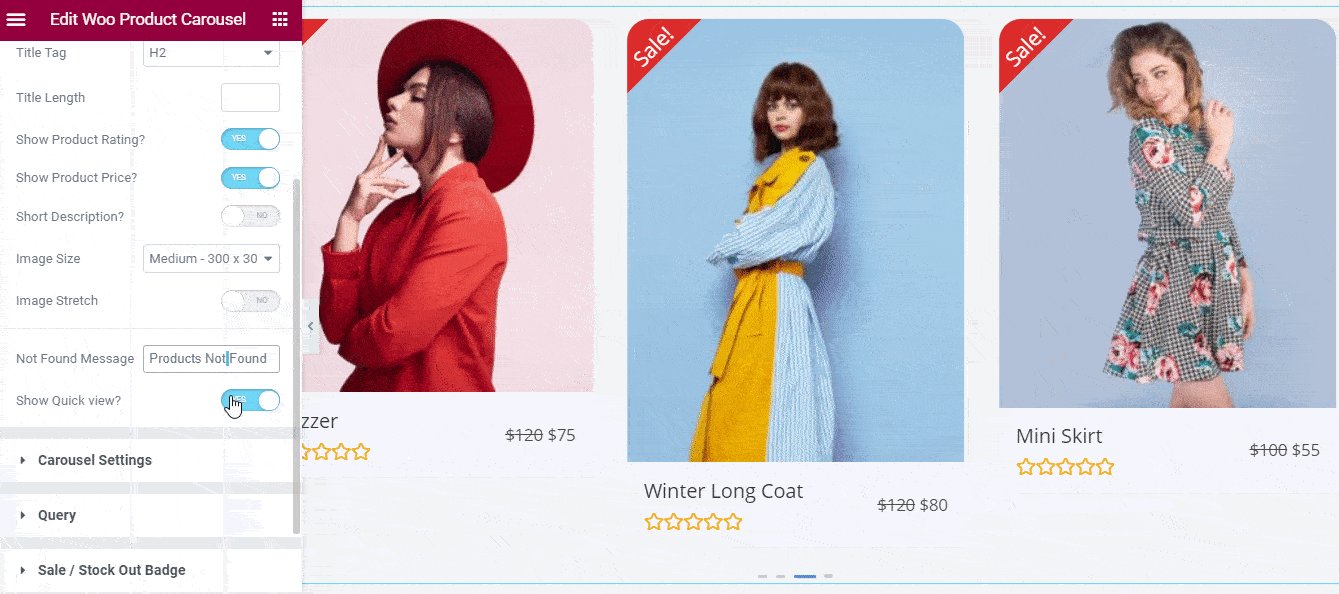
Ürün kaydırıcınızdaki başlıkları değiştirmek, ürün derecelendirmelerini, fiyatı, açıklamayı göstermek veya gizlemek, resim boyutunu ayarlamak ve çok daha fazlası için 'Düzen' ayarlarındaki seçenekleri daha da yapılandırabilirsiniz .

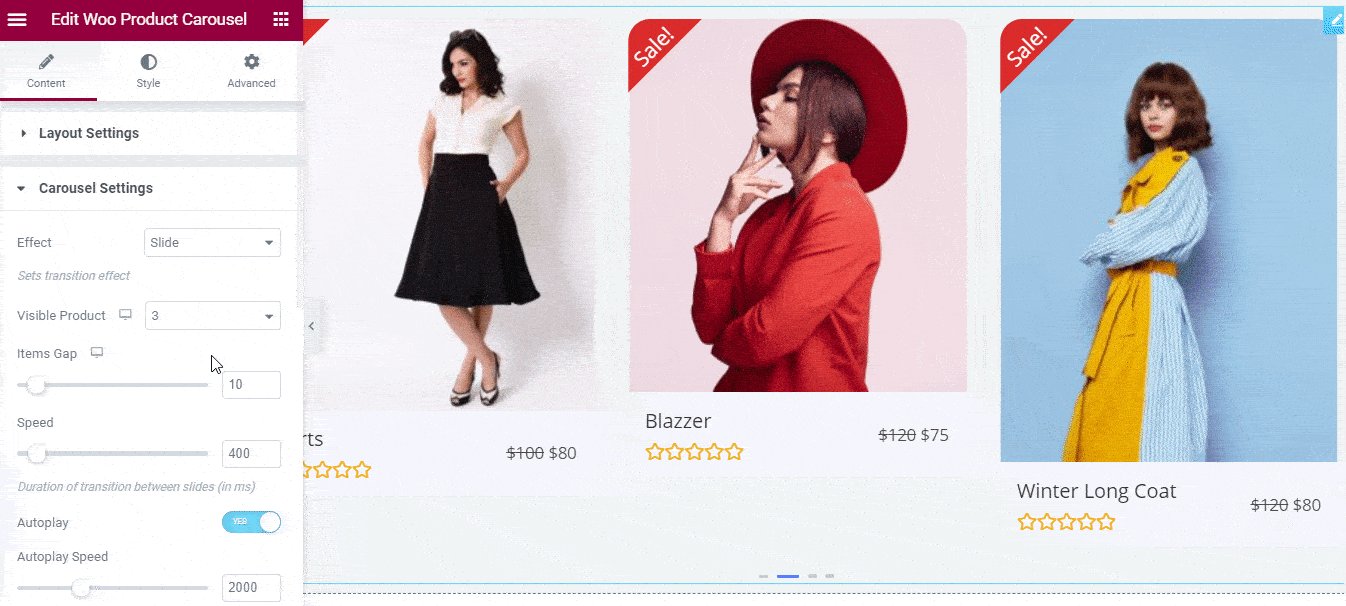
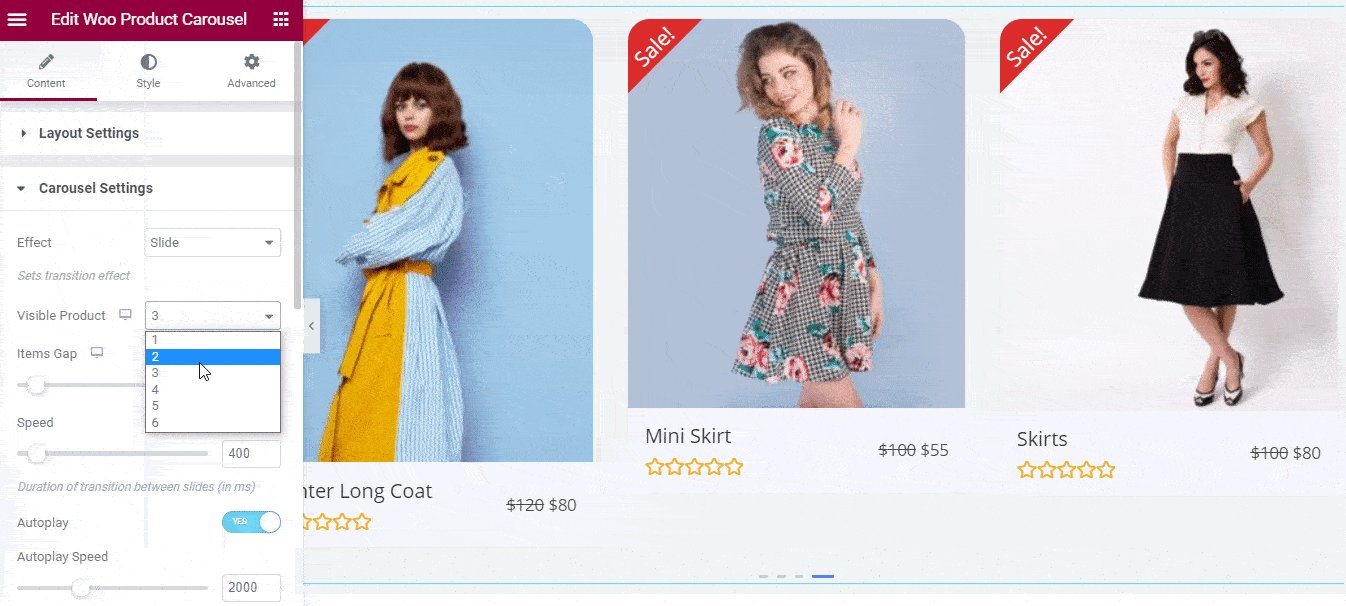
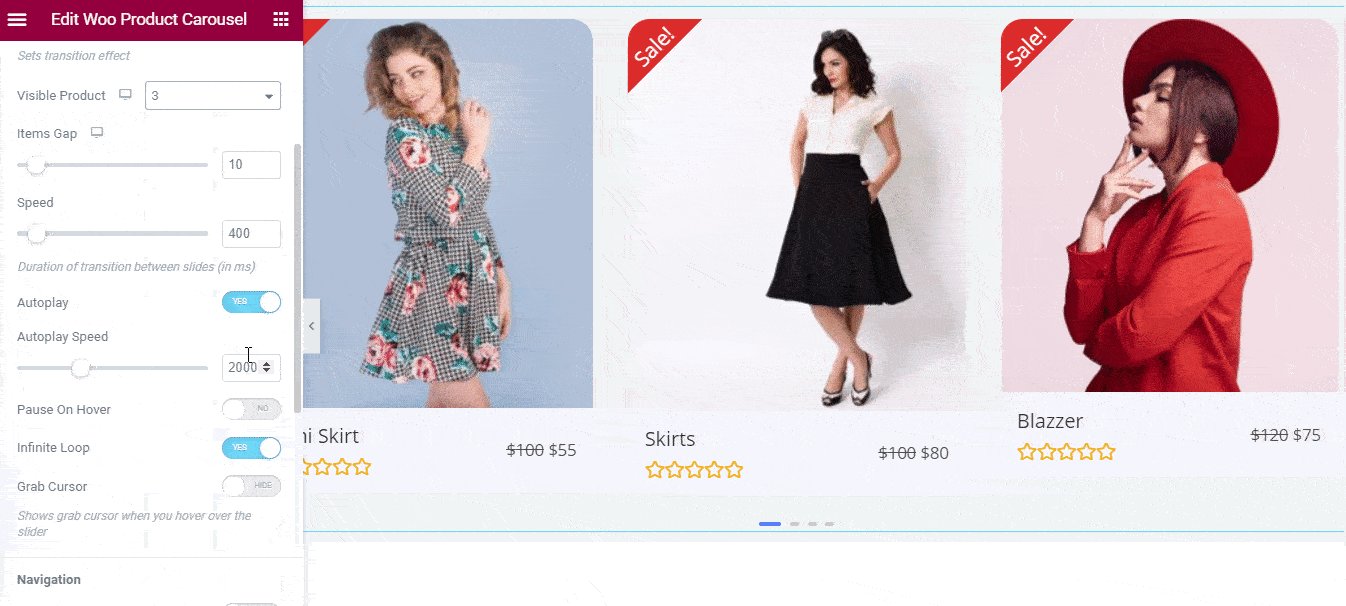
Ardından , adından da anlaşılacağı gibi, kaydırıcı efektini özelleştirme, kaç ürünün görüntüleneceğini seçme, her öğe arasındaki boşluğu ayarlama ve diğer ayrıntılar gibi değişiklikler yapmanızı sağlayan 'Atlıkarınca' ayarları gelir.
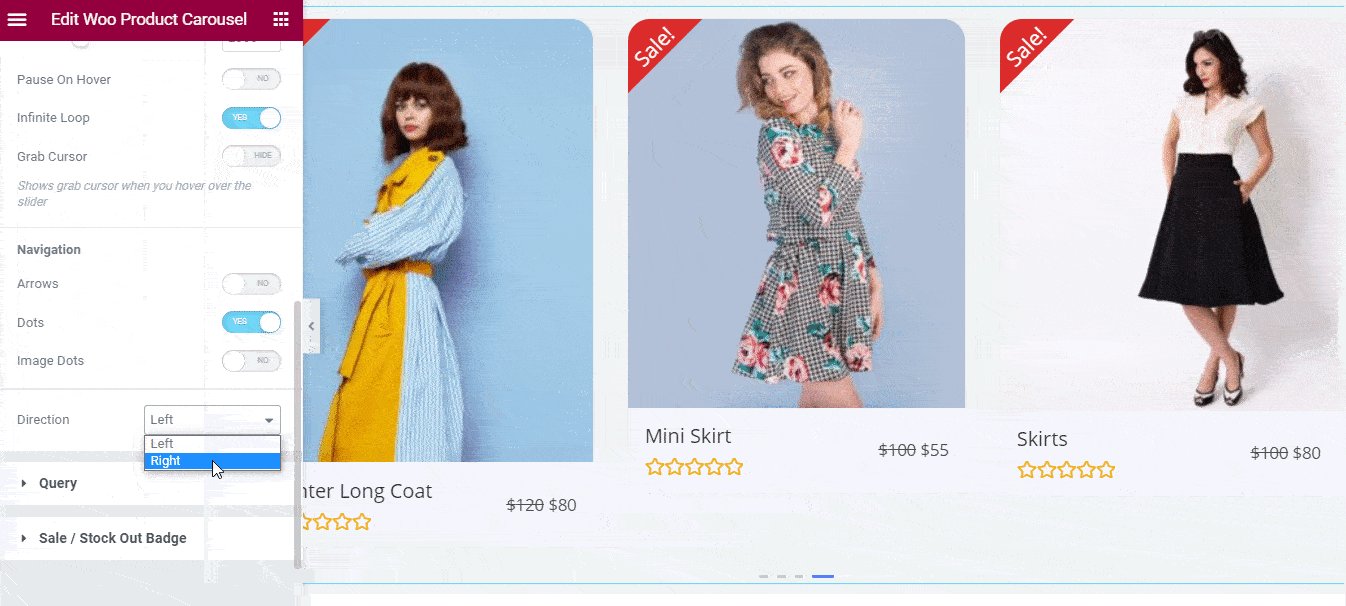
Şu anda, WooCommerce ürün karuseliniz için bir 'Slayt' efekti ve bir ' Kapak Akışı' efekti arasında seçim yapabilirsiniz . Ayrıca EA Woo Product Carousel widget'ınızın ayarlarını değiştirerek animasyon hızını ayarlayabilir ve gezinme seçenekleri ekleyebilirsiniz.

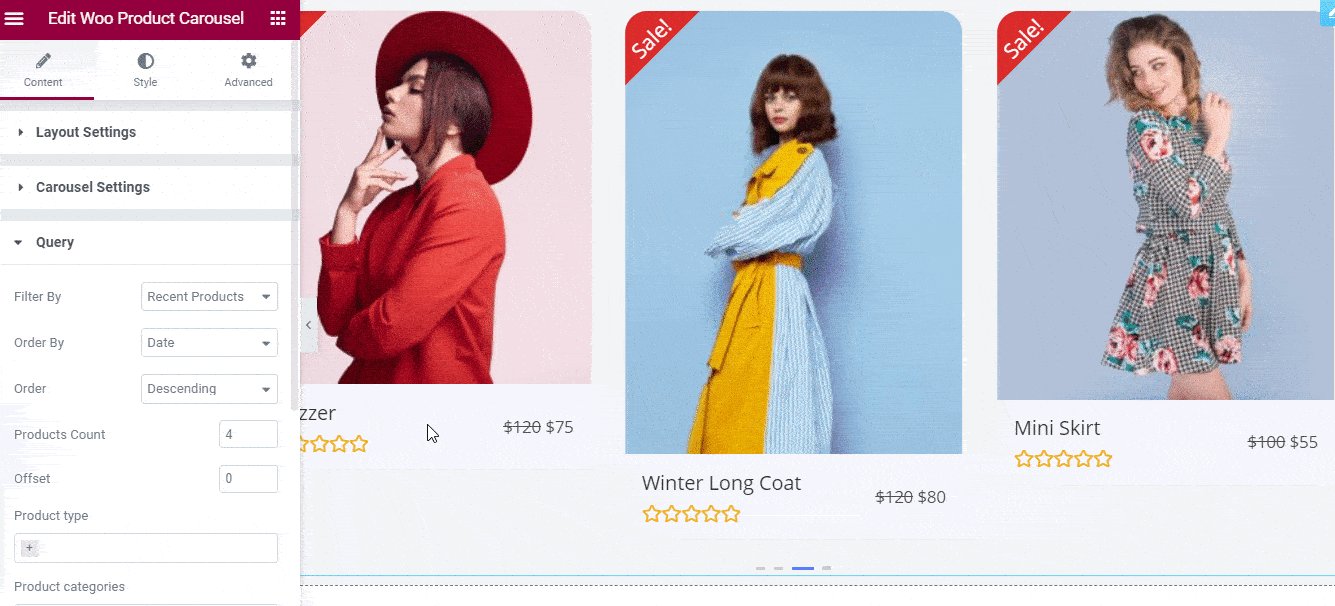
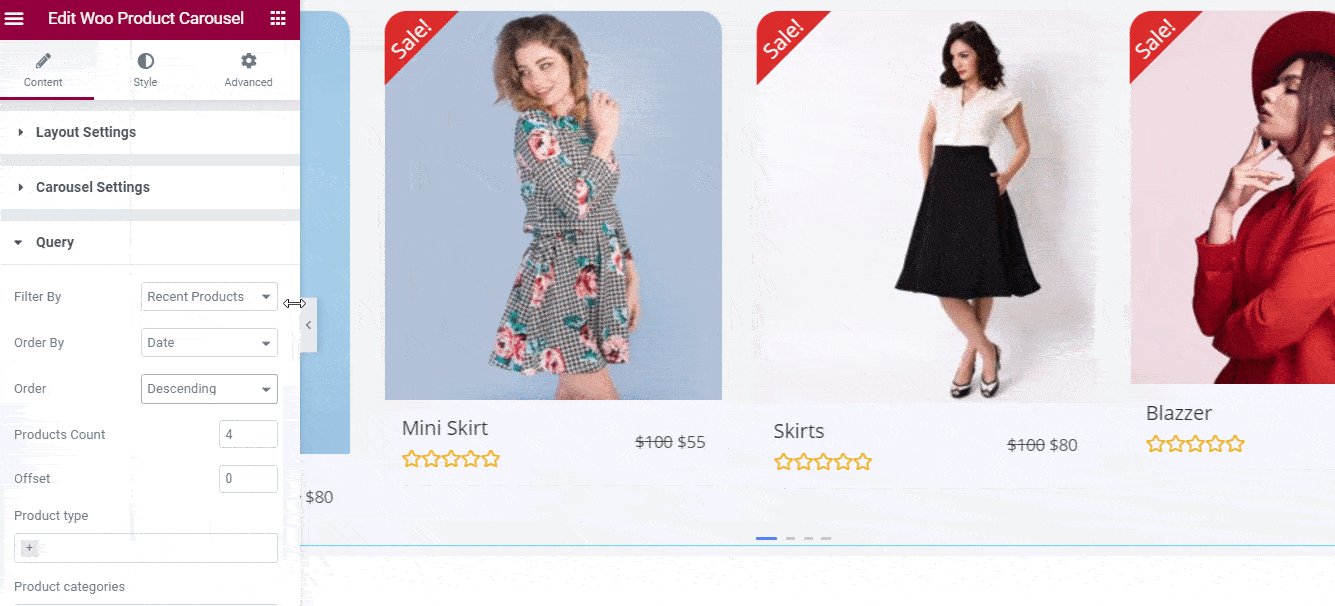
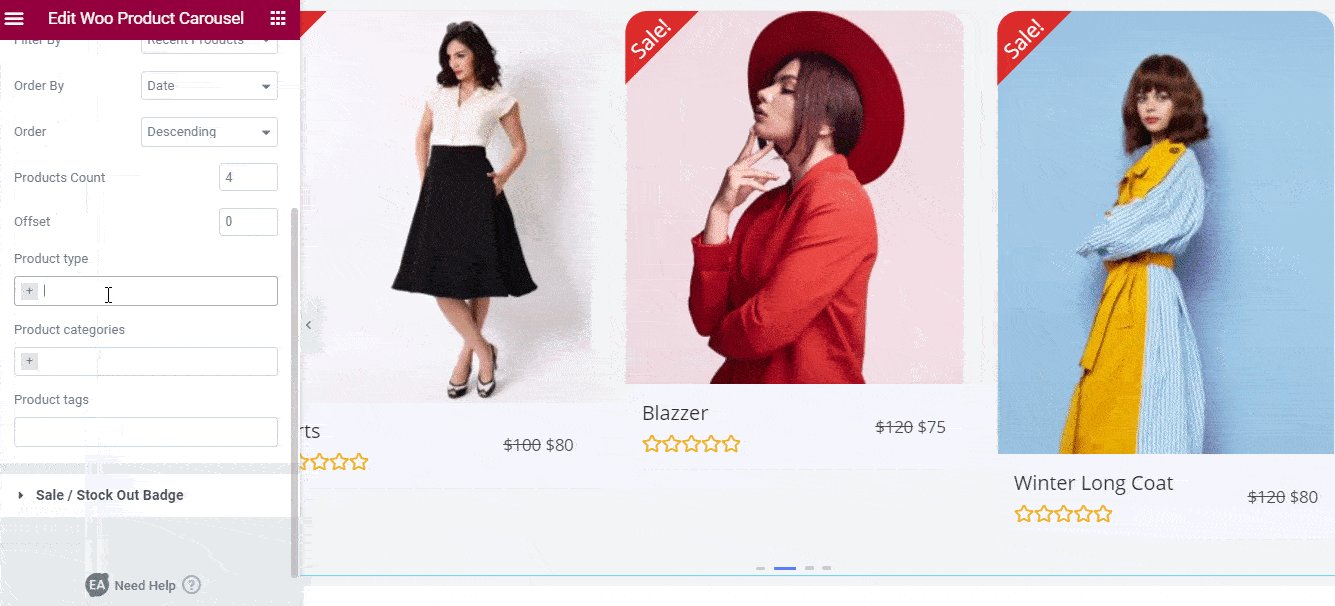
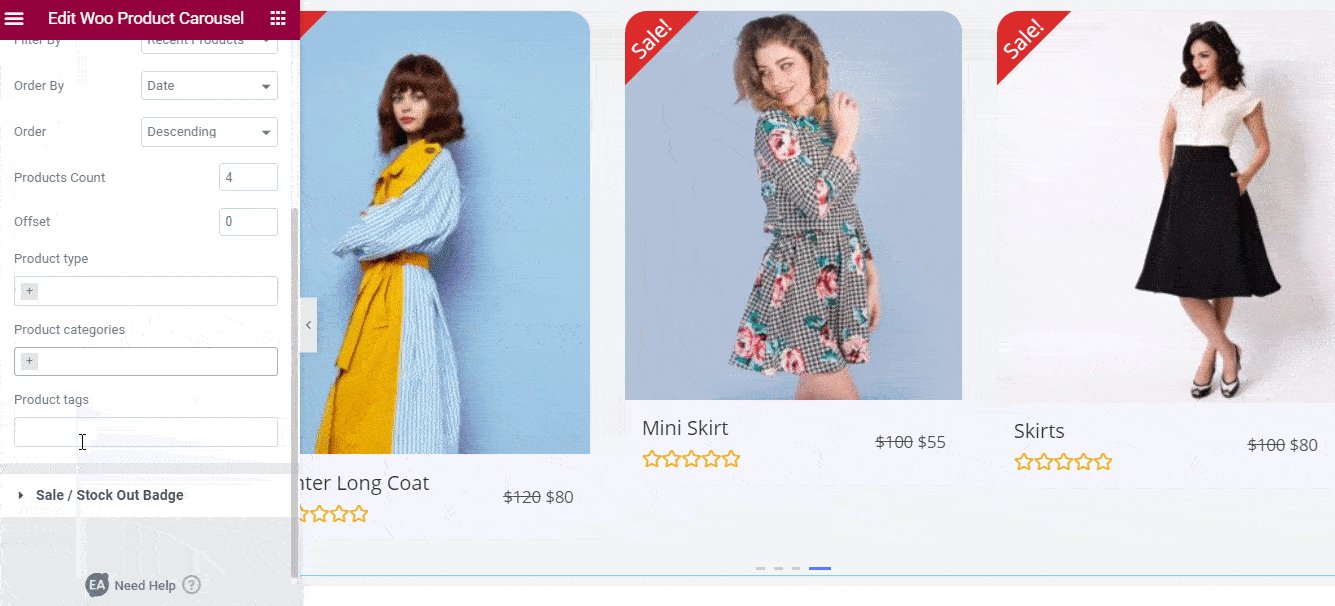
'Carousel' ayarlarından sonra, ürünlerinizi filtrelemenize, sıralamayı değiştirmenize ve bunları etiketlere veya kategorilere göre sergilemenize olanak tanıyan 'Sorgu' ayarlarına sahip olursunuz. Başka bir deyişle, 'Sorgu' ayarları altındaki seçenekler, süreci sizin için kolaylaştırmak için karuselinizde hangi ürünlerin görüntüleneceğini kontrol eder.

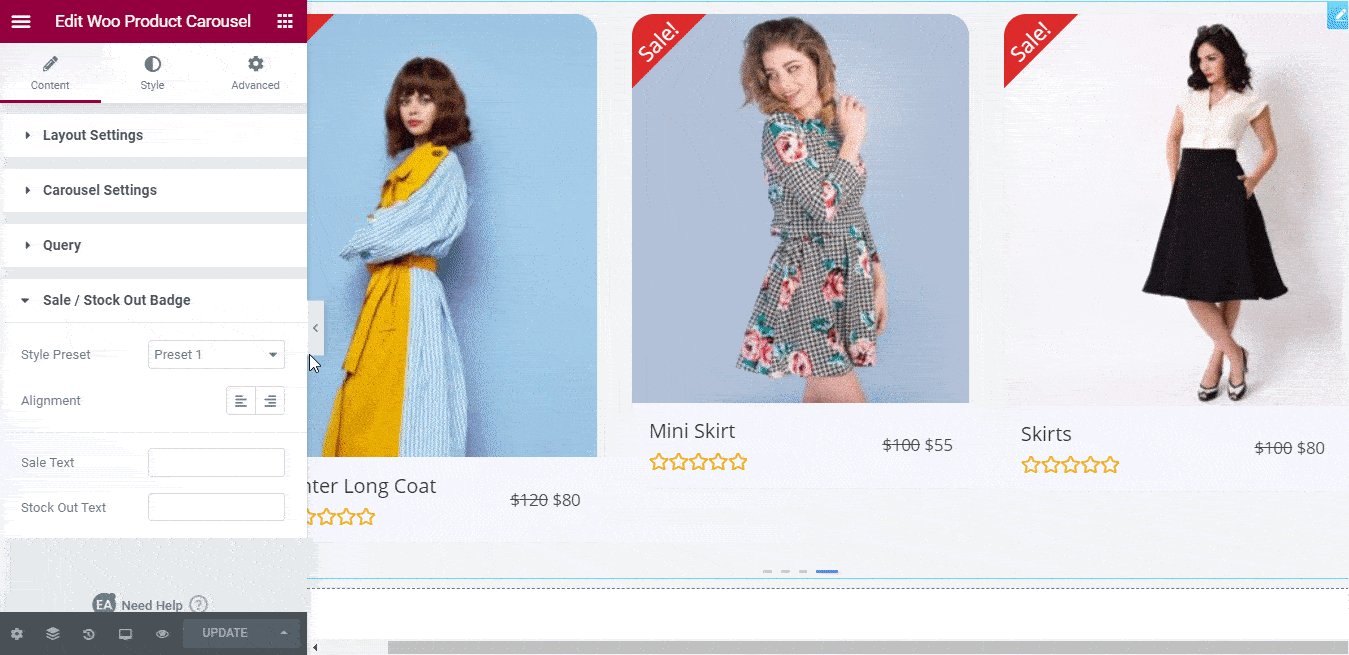
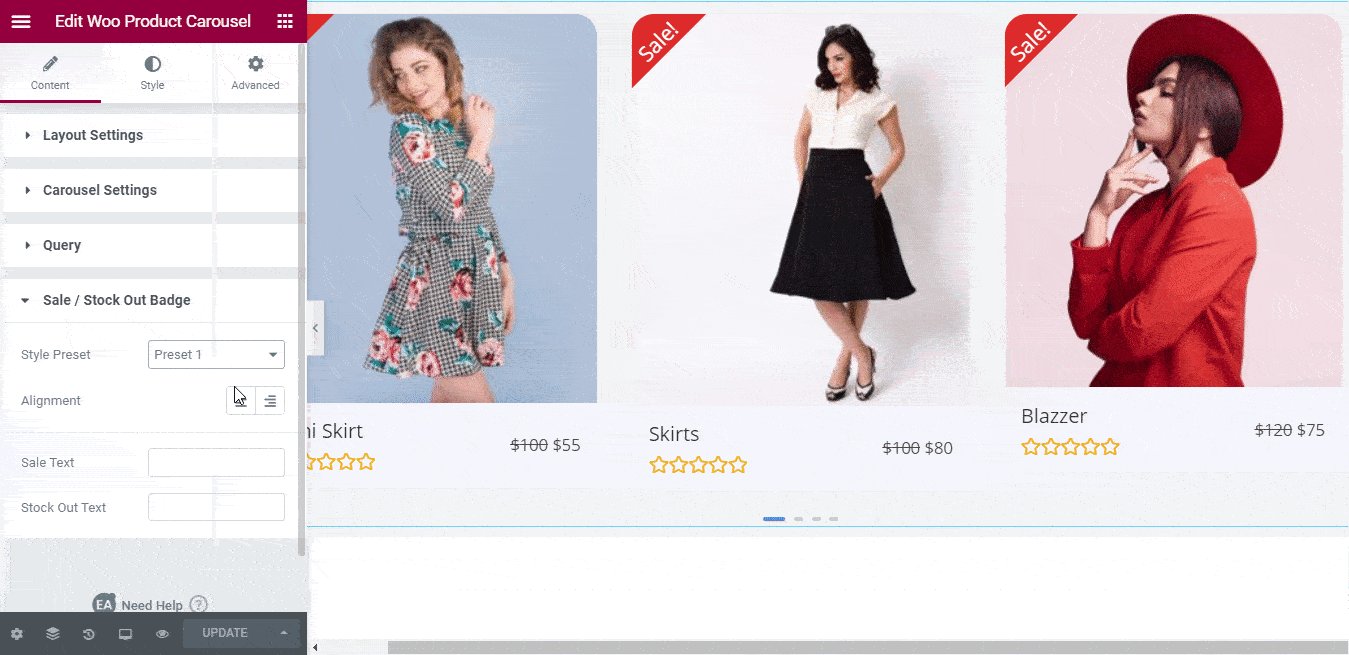
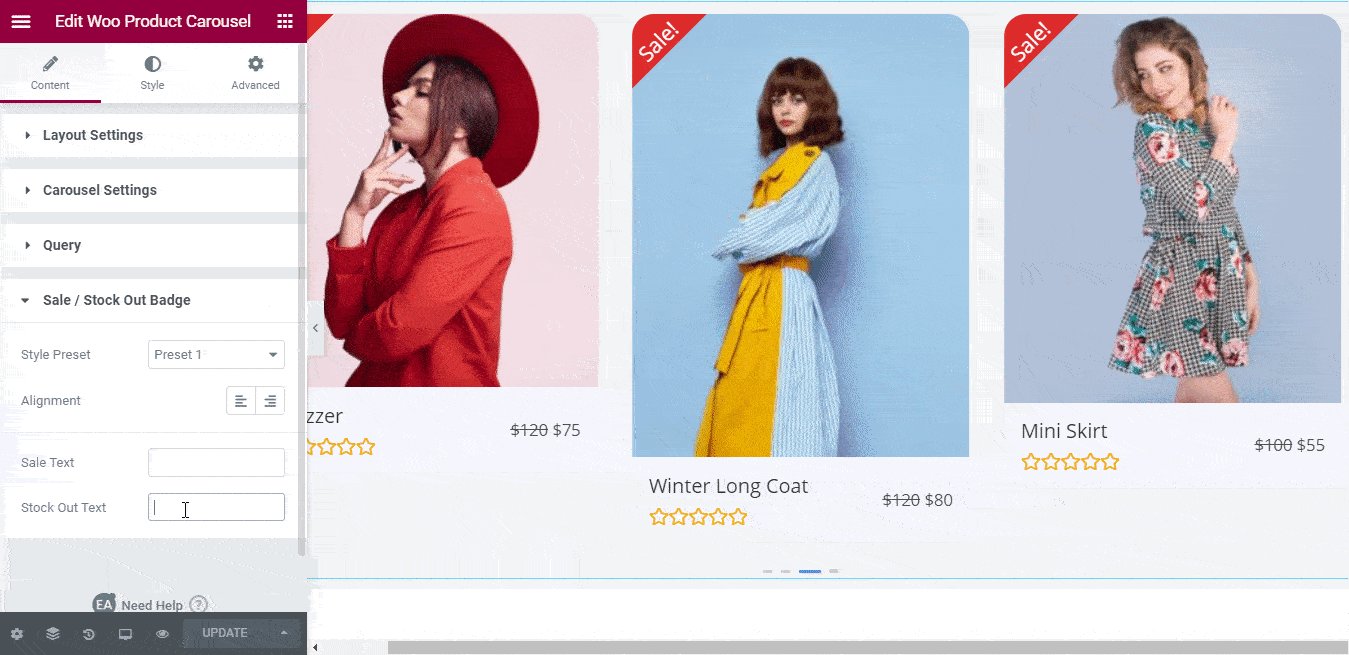
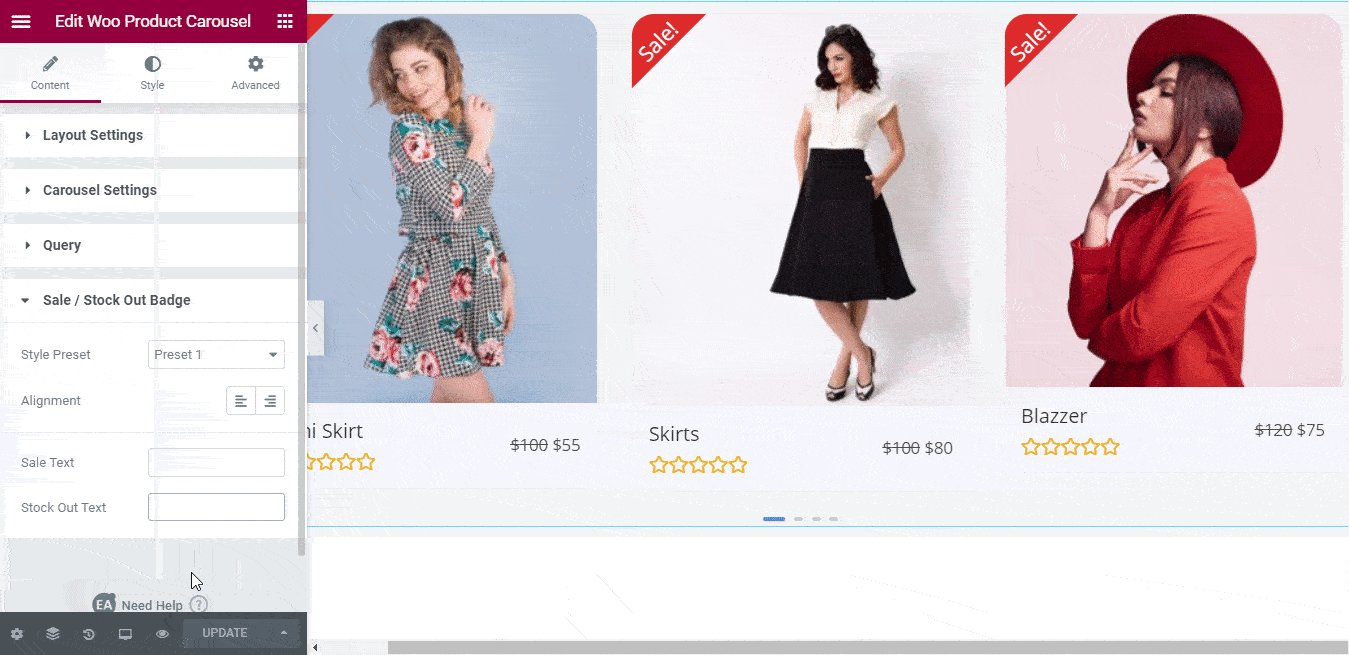
Bunun yanı sıra, bir ürün tükendiğinde veya hangi ürünlerin indirimde olduğunu müşterilerinize bildirmek isterseniz, 'Satış/Stok Kartı' ayarları altındaki seçenekleri yapılandırabilirsiniz. Buradan, stokta olmayan ürünlerinizi veya indirimdeki ürünlerinizi göstermek için 5 hazır düzen arasından seçim yapabilirsiniz. Ayrıca kendi özel metninizi ekleyebilir ve rozetin hizalamasını istediğiniz gibi değiştirebilirsiniz.

EA Woo Product Carousel widget'ınızın içeriğini yapılandırmayı tamamladıysanız, Elementor'da ürün kaydırıcınızı şekillendirmeye geçelim.
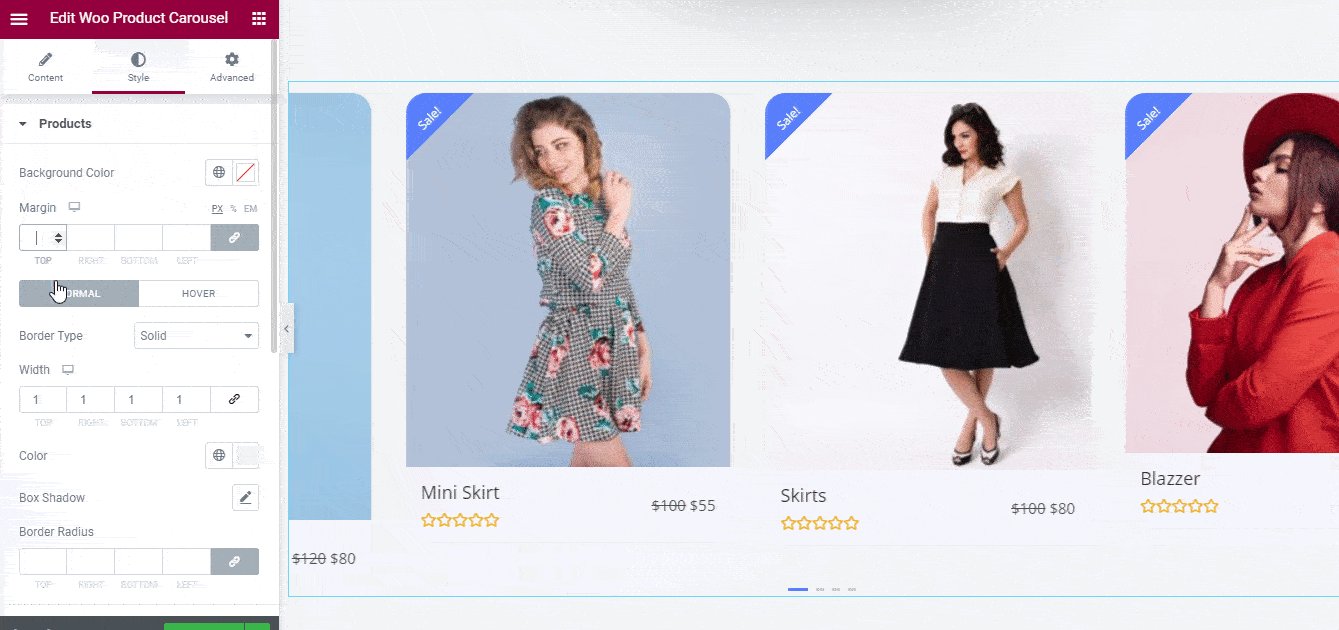
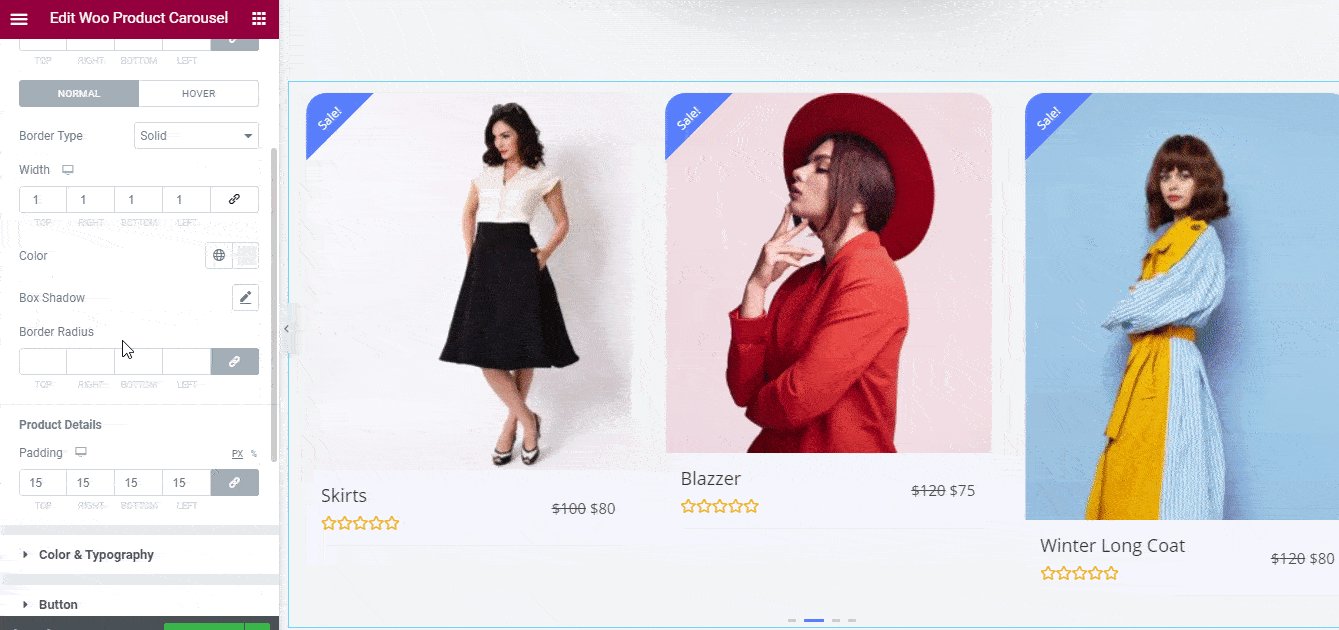
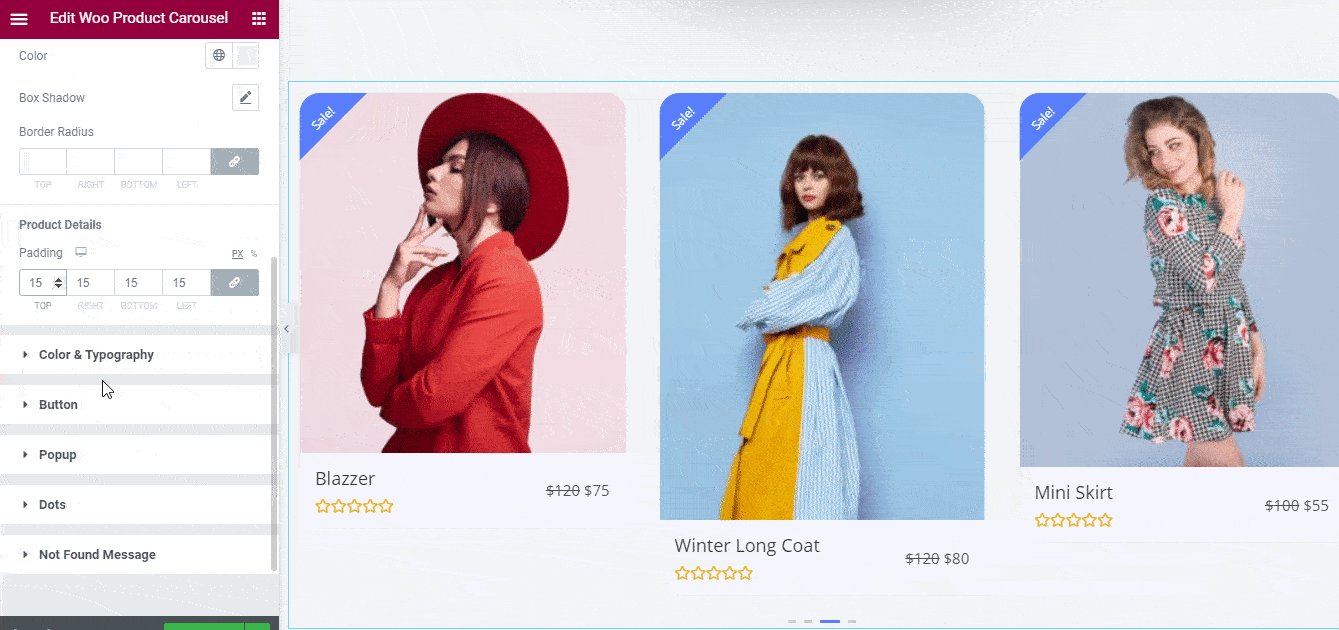
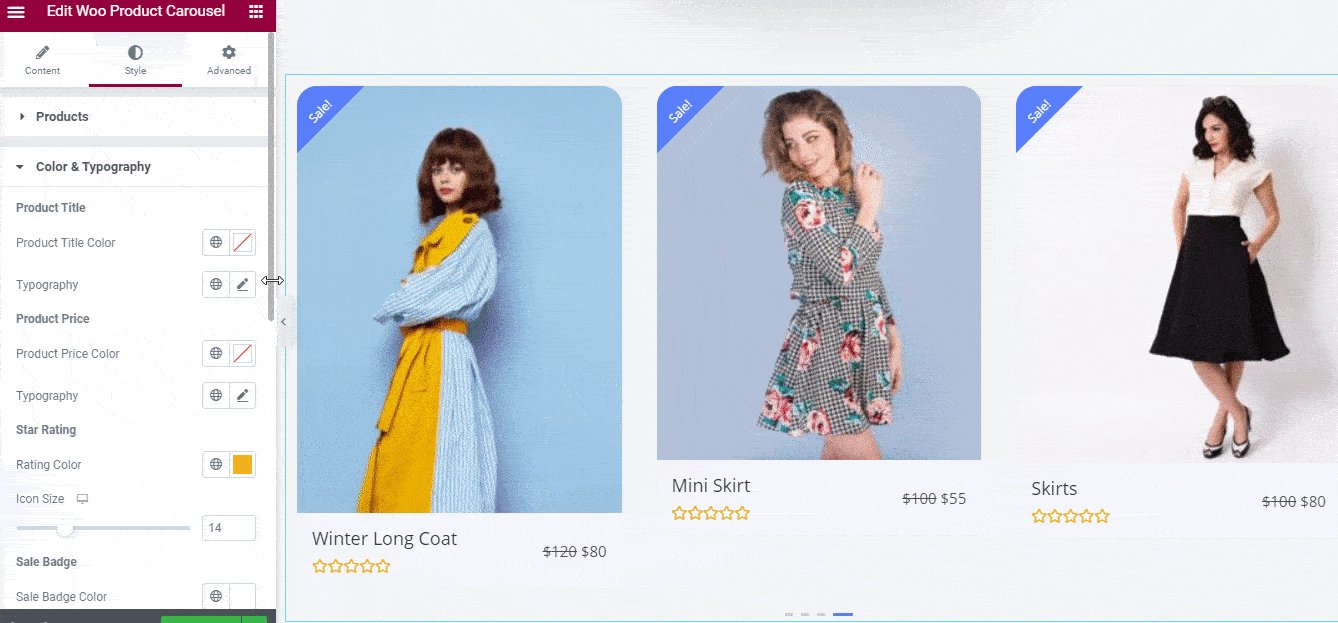
Adım 3: Elementor'da WooCommerce Ürün Döngüsü Stili
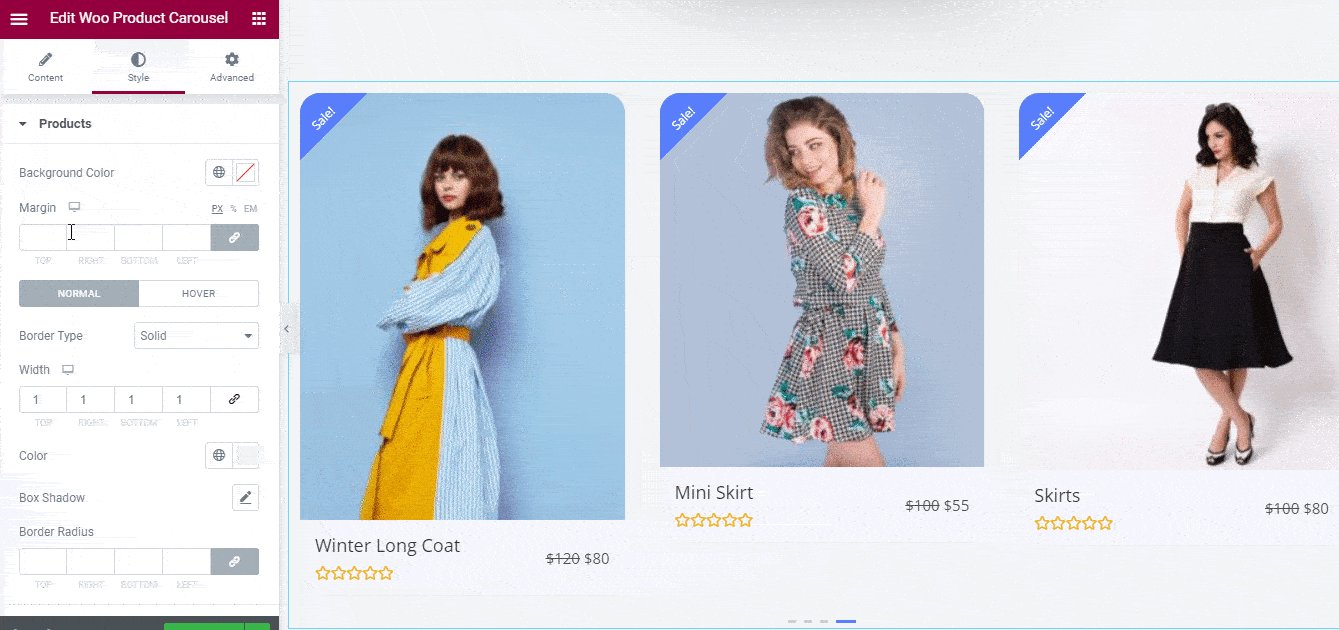
Elementor Editor'daki 'Stil' sekmesine tıklayarak ve oradaki ayarları değiştirerek, Elementor'daki WooCommerce ürün karuseline kendi kişisel dokunuşunuzu kodlamadan ekleyebilirsiniz .
Orada birkaç farklı seçenek göreceksiniz. Örneğin, 'Ürünler' ayarları altında, arka plan renklerini, kenarlığı, kenar boşluklarını değiştirme ve hatta ürün kaydırıcınızı ortaya çıkarmak için kutu gölgeleri ekleme seçeneklerini bulacaksınız.

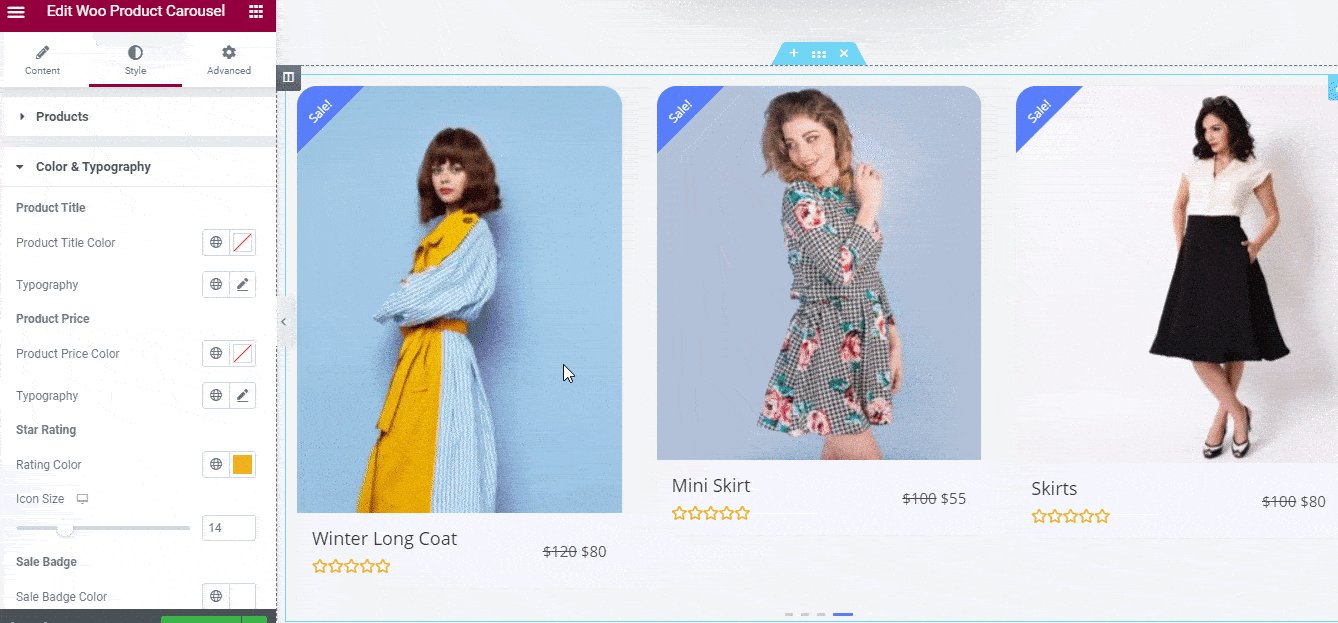
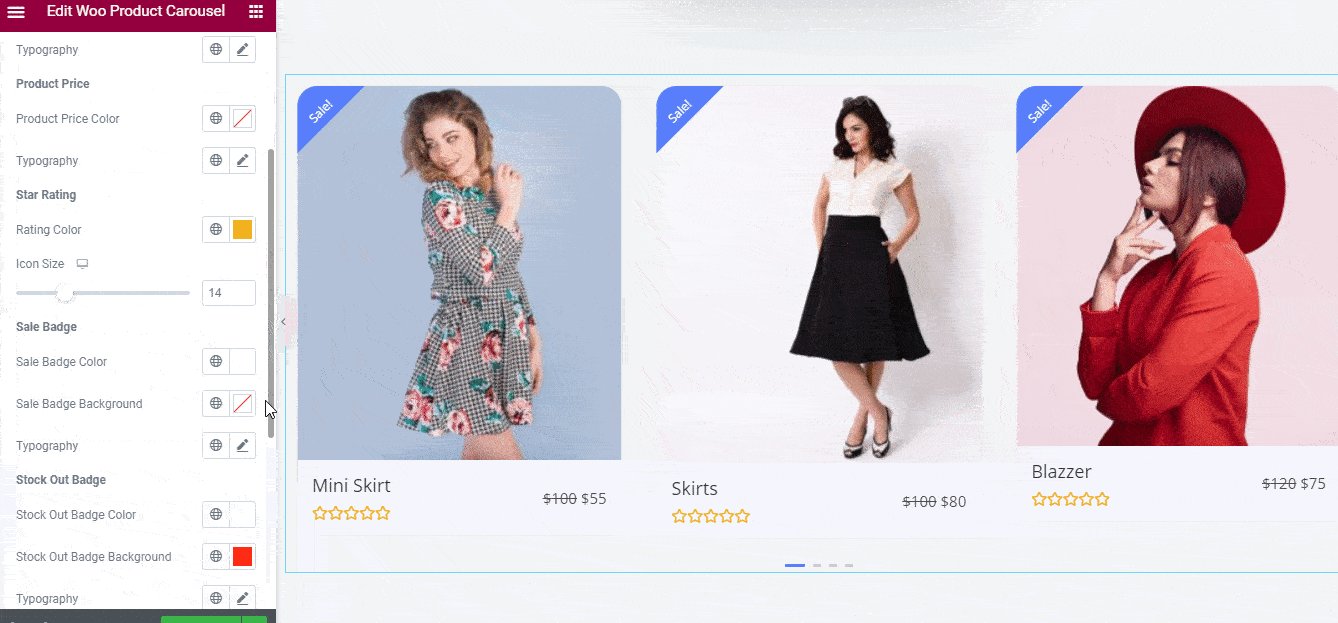
Benzer şekilde, 'Renkler ve Tipografi' bölümünün altında, ürün başlıklarınızdaki, fiyatlarınızdaki ve puanlarınızdaki yazı tipi stillerini ve renklerini değiştirme seçeneklerini bulacaksınız. Bu değişiklikleri ayrıca satış veya stokta yok rozetinize de uygulayabilirsiniz.

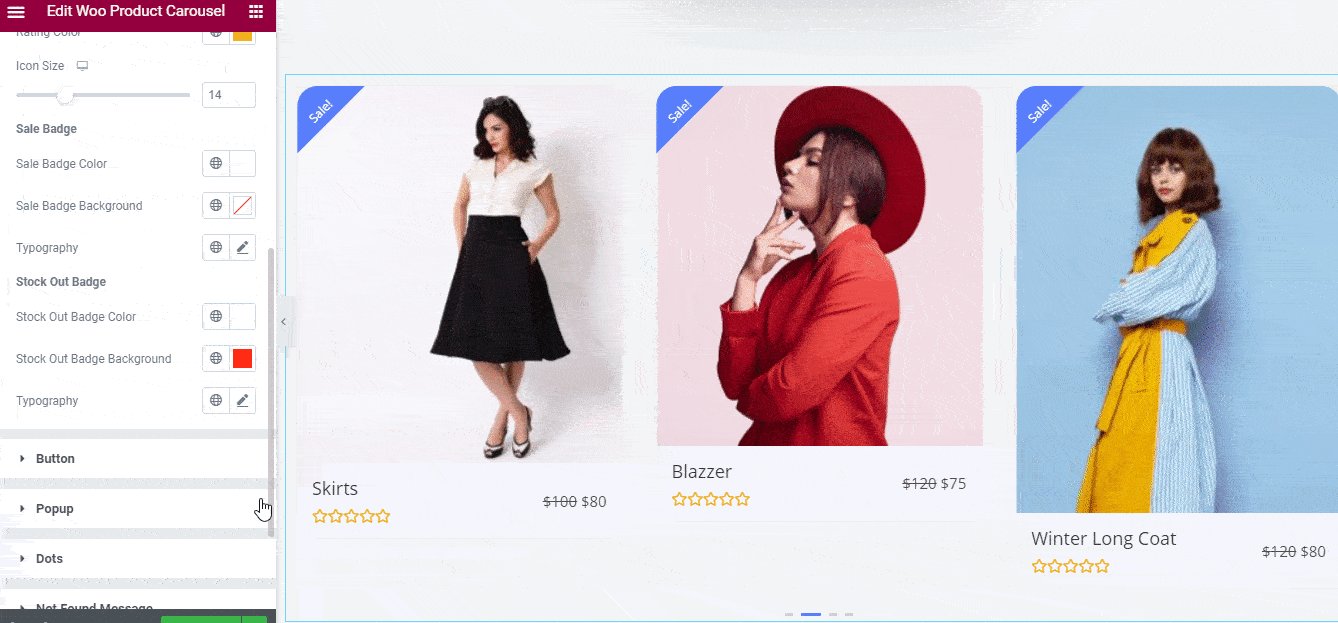
EA Woo Product Carousel widget'ı ile 'Stil' sekmesi altında keşfedilecek daha birçok seçenek var . 'Sepete Ekle' düğmelerini, açılır pencere animasyonlarını ve çok daha fazlasını özelleştirebilirsiniz. Bu farklı seçenekleri beğeninize göre denemekten çekinmeyin. Herhangi bir yardıma ihtiyacınız olursa, EA Woo Product Carousel widget'ınızı nasıl şekillendireceğinizi öğrenmek için buradaki ayrıntılı belgelerimize göz atın.
Sonunda işiniz bittiğinde, değişikliklerinizi kaydederek ve ardından Elementor'da 'Yayınla' düğmesini tıklayarak WooCommerce ürün karuselinizi yayınlayabilirsiniz. Bu eğitimde yaptığımız ürün karuseline bir göz atın.

Gördüğünüz gibi, Essential Addons'un yardımıyla Elementor'da çarpıcı bir WooCommerce ürün karuseli oluşturmak artık çok kolay . Birkaç dakika içinde, site ziyaretçilerinizin ilgisini çekmek ve EA Woo Product Carousel widget'ı ile e-ticaret satışlarını artırmak için çekici bir ürün kaydırıcısı oluşturabilirsiniz.
Bugün kendiniz deneyin ve deneyiminizi bizimle paylaşın; Geri bildiriminizi bilmek isteriz. Daha eğlenceli eğitimler, haberler ve güncellemeler için blogumuza abone olmayı unutmayın.
Herhangi bir sorunuz varsa, her zaman destek ekibimize ulaşabilir veya daha fazla yardım için arkadaş canlısı Facebook Topluluğumuza katılabilirsiniz .
Bonus: WooCommerce Mağazanızı ÜCRETSİZ Elementor Şablon Paketleriyle Anında Kurun
Herhangi bir kodlama olmadan anında güzel bir WooCommerce mağazası oluşturmak ister misiniz? Ardından Templately'den bu özel, ücretsiz Elementor şablon paketlerini alın ve yalnızca birkaç tıklamayla çevrimiçi mağazanızı oluşturun.