Elementor İçin EA WooCommerce Ürün Karşılaştırma Widget'ı Tanıtımı
Yayınlanan: 2021-02-10WooCommerce mağazanızda benzer türde ürünler varsa, müşterileriniz hangisini satın almak istediklerine karar vermek için bunları karşılaştırmak isteyebilir. Ancak şimdiye kadar Elementor'da bir ürün karşılaştırması oluşturmak zor olabilir! EA WooCommerce Ürün Karşılaştırma widget'ı ile tanışın , herhangi bir kodlama olmadan karşılaştırma oluşturmanıza olanak tanır.

Elementor için Essential Addons'un bu gelişmiş widget'ı ile , doğrudan Elementor Page Builder'dan WooCommerce mağazanız için çekici ürün karşılaştırma tabloları veya çizelgeleri oluşturabilirsiniz .
İçindekiler
WooCommerce Ürün Karşılaştırma ile Kullanıcının Alışveriş Deneyimini Nasıl İyileştirebilirsiniz?
Online alışveriş yapanlar genellikle benzer ürünlerin fiyatlarını ve özelliklerini karşılaştırmak isterler çünkü kendilerine en uygun olanı satın almak isterler. İster bir kuyumcu ister çevrimiçi bir elektronik mağazası olsun , müşteriler, hangisinin kendileri için en iyi olduğuna karar vermek için ürünlerinizi karşılaştırmak isteyecektir. Hangi ürünü seçmeleri gerektiğini bulamadıklarında, müşterileriniz hayal kırıklığına uğrayabilir ve hiç satın almamaya karar verebilir.
Bunun olmasını önlemek için, WooCommerce mağazanız için bir ürün karşılaştırma tablosu veya grafiği oluşturarak site ziyaretçinizin alışveriş deneyimini iyileştirebilirsiniz. Ve bunu yapmanın en kolay yolu Elementor kullanmaktır .
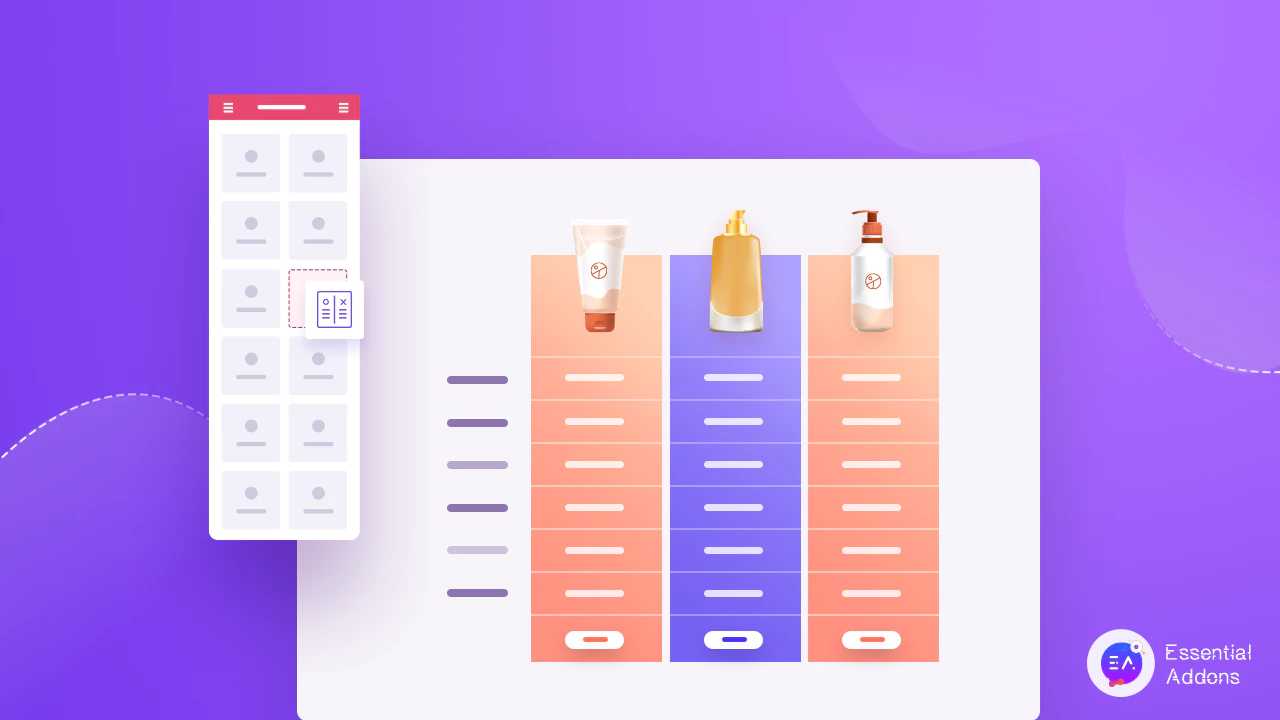
EA WooCommerce Ürün Karşılaştırma Widget'ı ile Tanışın
Elementor için Temel Eklentiler, Elementor'u kullanarak e-ticaret mağazanızı kolaylıkla oluşturmanıza yardımcı olacak birkaç WooCommerce widget'ına sahiptir. Güzel WooCommerce Checkout sayfaları tasarlamanıza yardımcı olmaktan, ürün koleksiyonlarınızı sergilemeye kadar, Elementor ve Essential Eklentileri kullanarak herhangi bir kodlama olmadan tamamen işlevsel bir çevrimiçi alışveriş sitesi yapabilirsiniz.

Şimdi, Elementor için EA WooCommerce Ürün Karşılaştırma widget'ının tanıtımıyla, ürünleriniz için manuel olarak tam bir özellik listesi veya karşılaştırma tablosu oluşturmanız gerekmez. Essential Addons for Elementor'un bu gelişmiş öğesi, aynı anda üç veya daha fazla ürün eklemenize ve bunları istediğiniz gibi şekillendirmenize olanak tanır.

Elementor'da WooCommerce Ürün Karşılaştırması Nasıl Kullanılır?
EA WooCommerce Ürün Karşılaştırma öğesini kullanmak , özellikle Elementor sayfa oluşturucusuna zaten aşina iseniz çok kolaydır. Tek yapmanız gereken öğeyi web sitenizin herhangi bir yerine sürükleyip bırakmak, ürünlerinizi eklemek ve hazırsınız. Ancak başlamadan önce, EA WooCommerce Ürün Karşılaştırma öğesini kullanmak için tüm gerekli şeylere sahip olduğunuzdan emin olmalısınız.
İhtiyacınız Olan Şeyler:
Elementor : Bu bariz görünecek, ancak WooCommerce mağazanız için kodlamadan bir ürün karşılaştırma tablosu veya tablosu oluşturmak istiyorsanız, Elementor'u web sitenize yüklediğinizden ve etkinleştirdiğinizden emin olmanız gerekir.
WooCommerce : Bu eğitim özellikle WooCommerce web sitesi için olduğundan, WordPress için WooCommerce eklentisinin kurulu olduğundan emin olmanız ve ardından ekrandaki talimatları izleyerek mağazanızı kurmanız gerekir.
Elementor için Temel Eklentiler : EA WooCommerce Ürün Karşılaştırma widget'ı, Elementor için Temel Eklentilerden bir öğedir, bu nedenle web sitenize Temel Eklentileri yüklemeniz ve etkinleştirmeniz gerekir.
Bu temel eklentilere zaten sahipseniz, başlamaya hazırsınız. Elementor'da EA Woo Ürün Karşılaştırma widget'ının nasıl kullanılacağını öğrenmek için aşağıda verilen adım adım talimatları izleyin .
Adım 1: Elementor'da EA Woo Ürün Karşılaştırma Widget'ını etkinleştirin
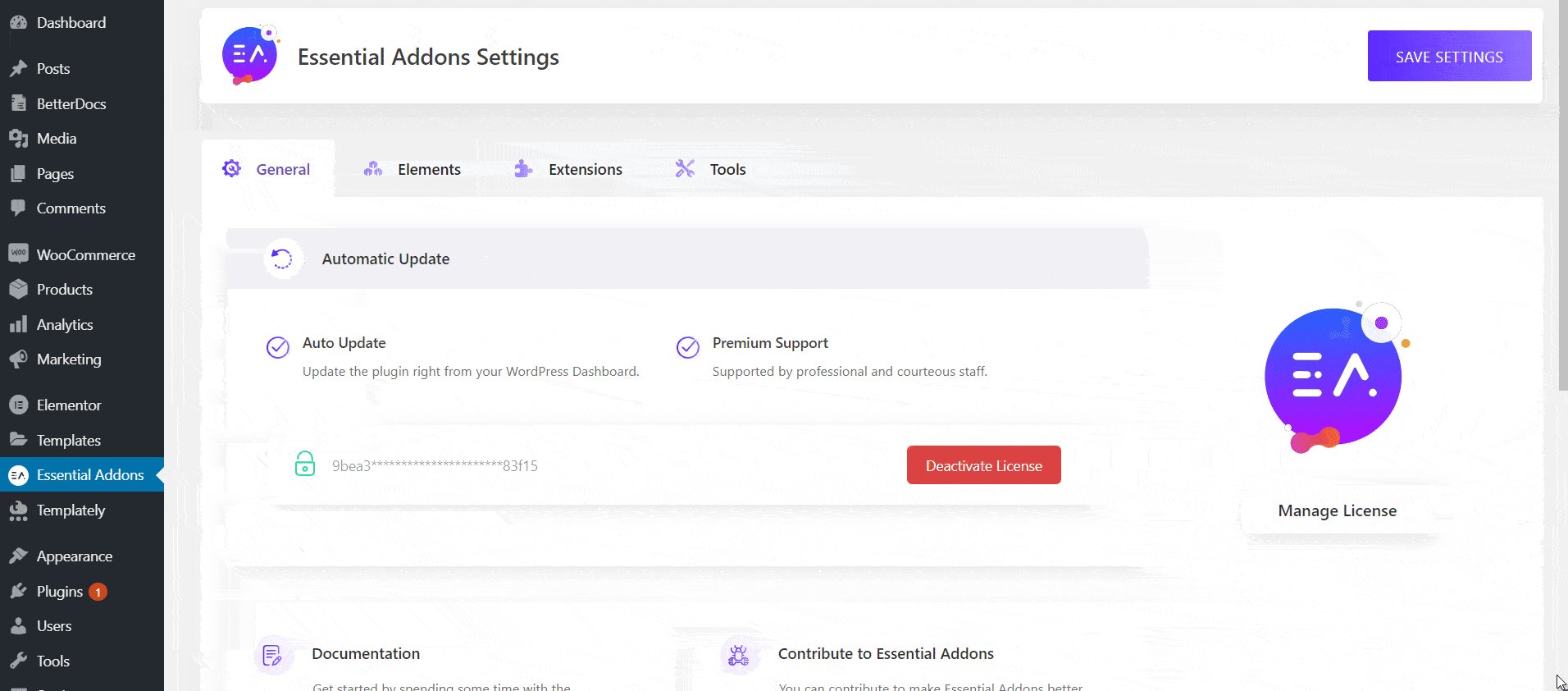
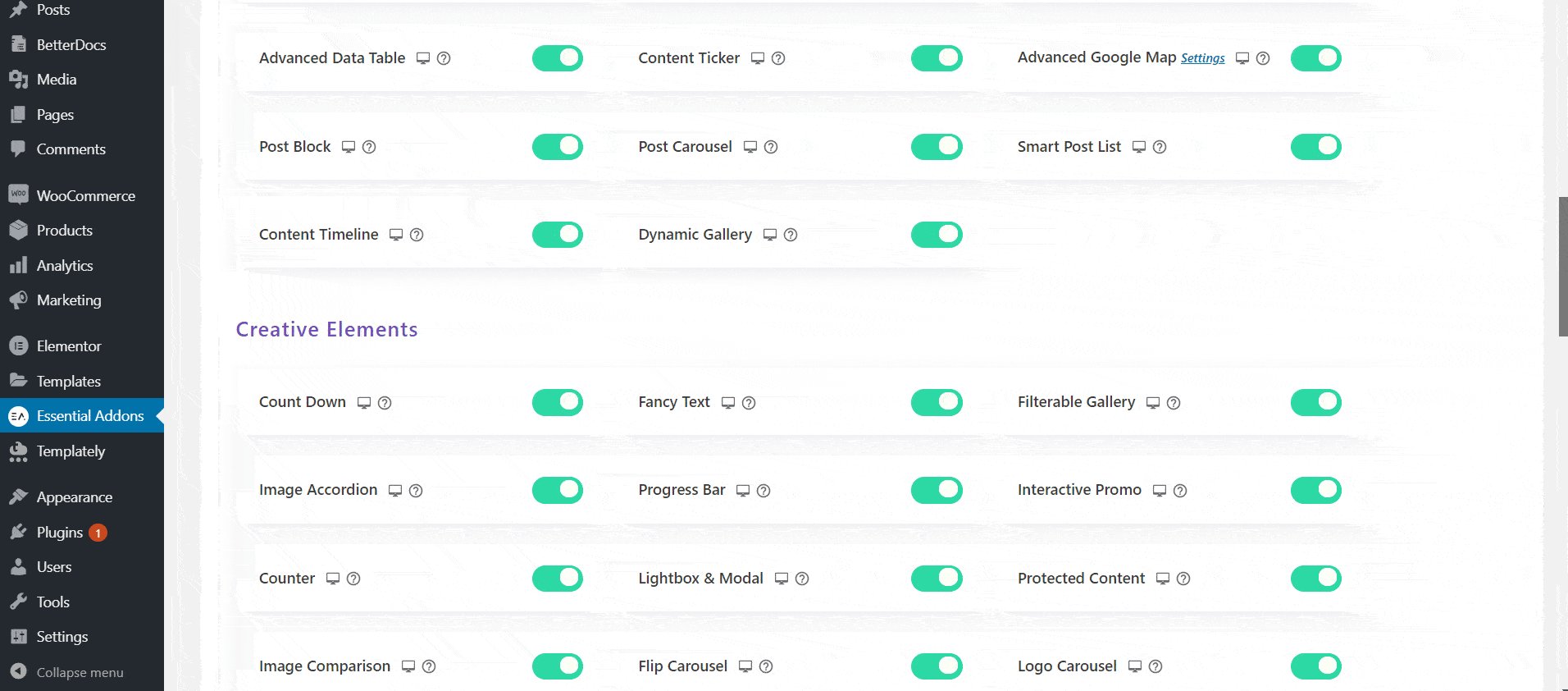
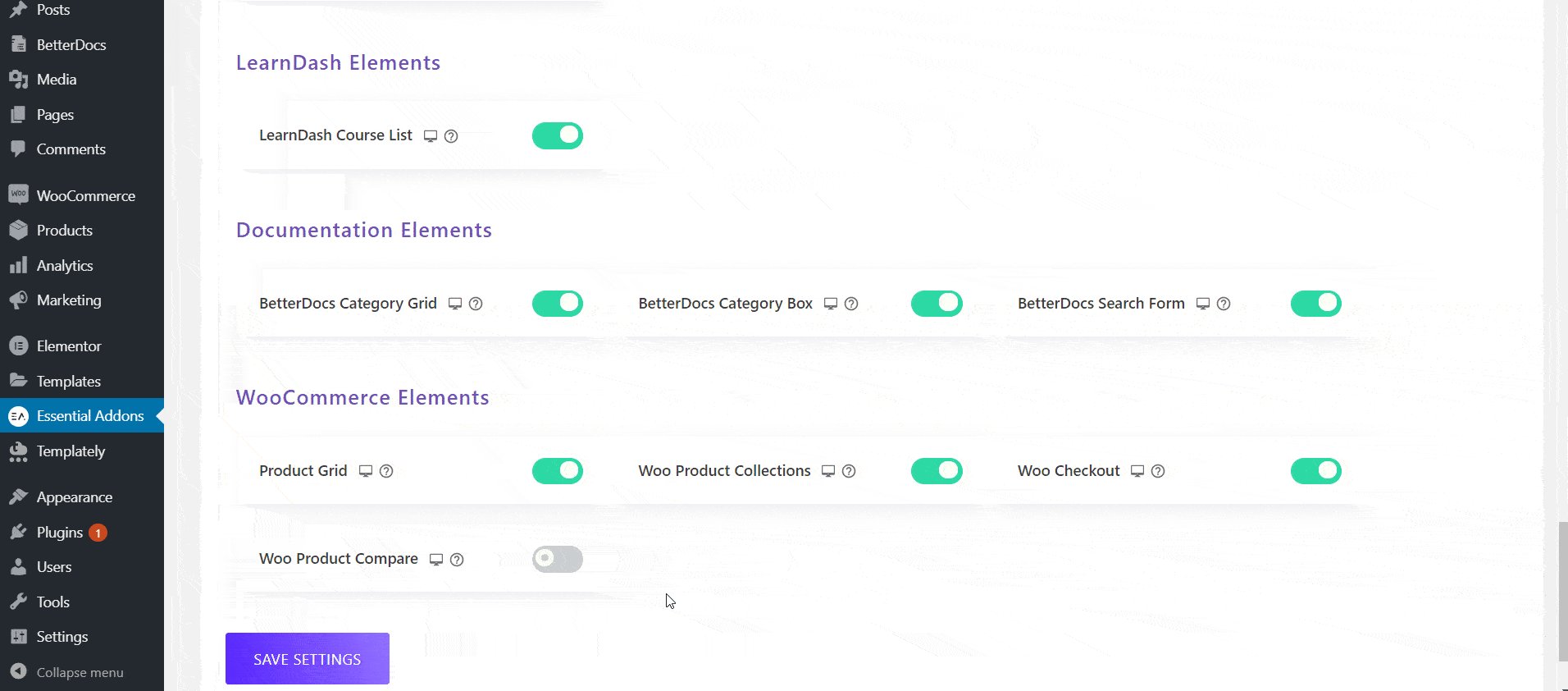
Yapmanız gereken ilk şey, WooCommerce Ürün Karşılaştırma öğesini etkinleştirmektir. Bunu yapmak için önce WordPress panonuza gidin ve aşağıda gösterildiği gibi Temel Eklentiler → Öğeler'e gidin. Sayfayı aşağı kaydırın ve 'Woo Ürün Karşılaştırma' öğesinin etkinleştirildiğinden emin olun . Değilse, öğeyi etkinleştirmek için geçiş yapın ve 'Ayarları Kaydet ' düğmesini tıklayın.

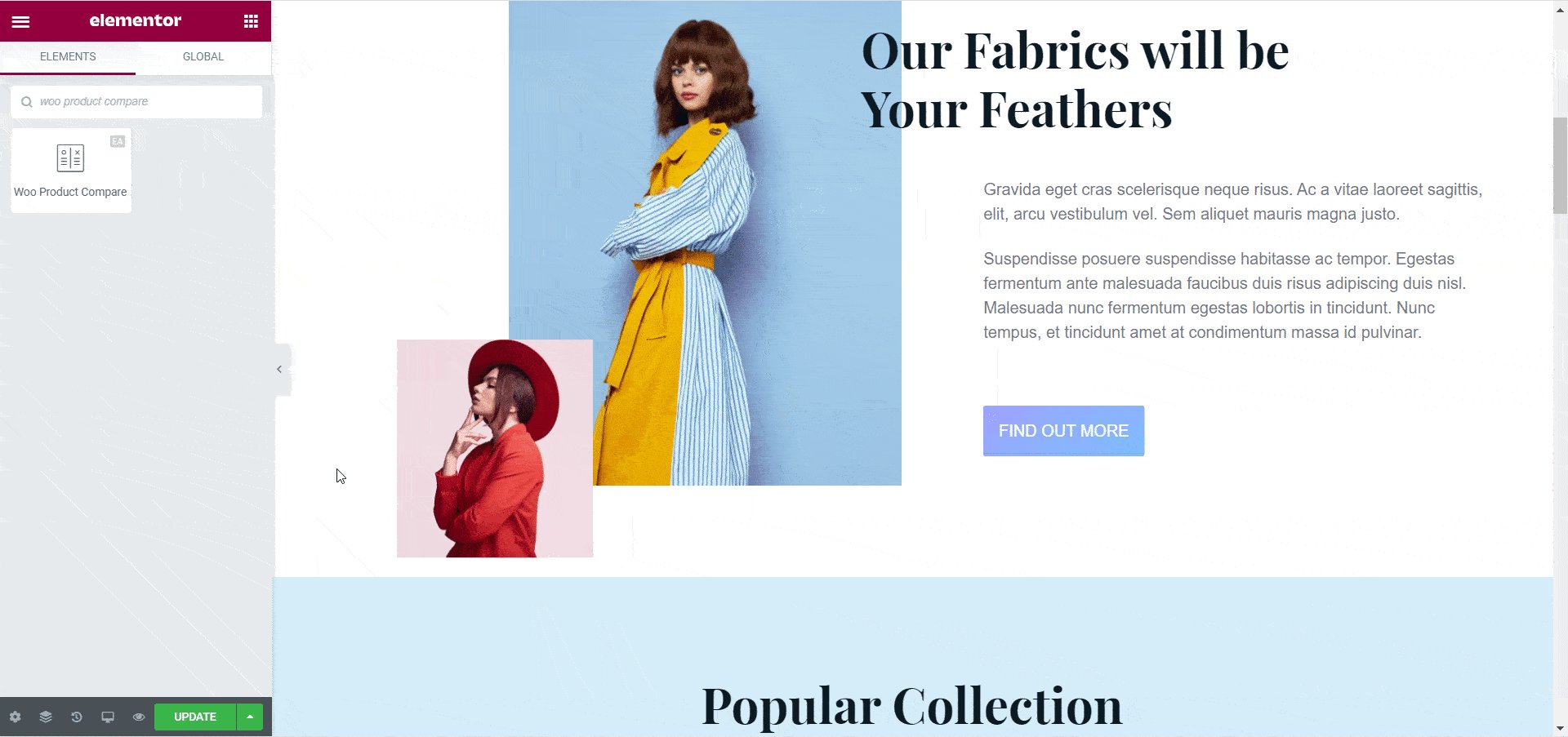
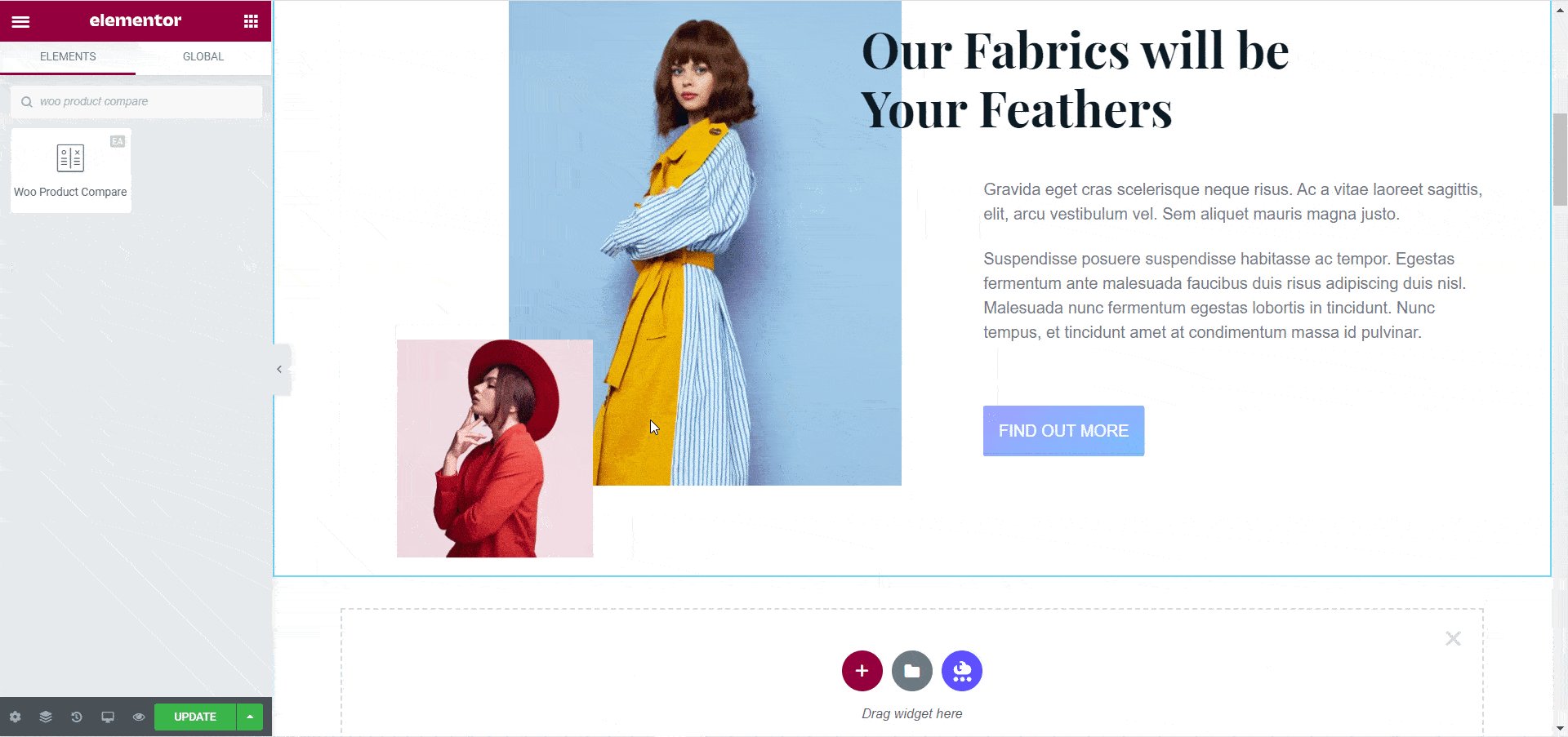
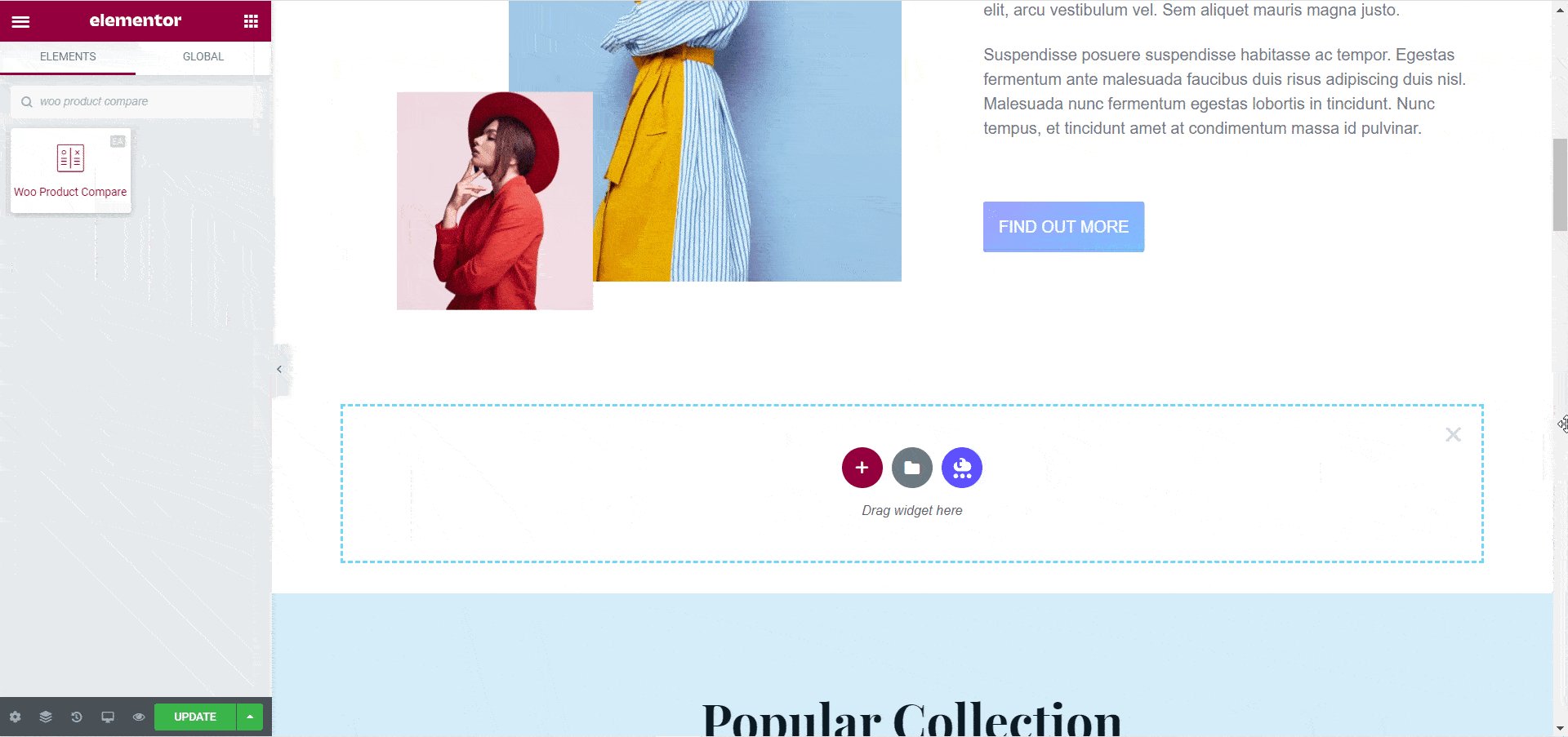
Bu adım tamamlandıktan sonra, ürün karşılaştırma tablosunu görüntülemek istediğiniz sayfaya geri dönebilirsiniz. Sayfayı Elementor ile düzenlediğinizde, 'ELEMENTS' sekmesinde 'Woo Ürün Karşılaştırma' öğesini arayın. Web sitenizde etkinleştirmek için öğeyi sayfanızın herhangi bir yerine sürükleyip bırakmanız yeterlidir.

Adım 2: WooCommerce Ürün Karşılaştırması İçin İçeriği Değiştirin
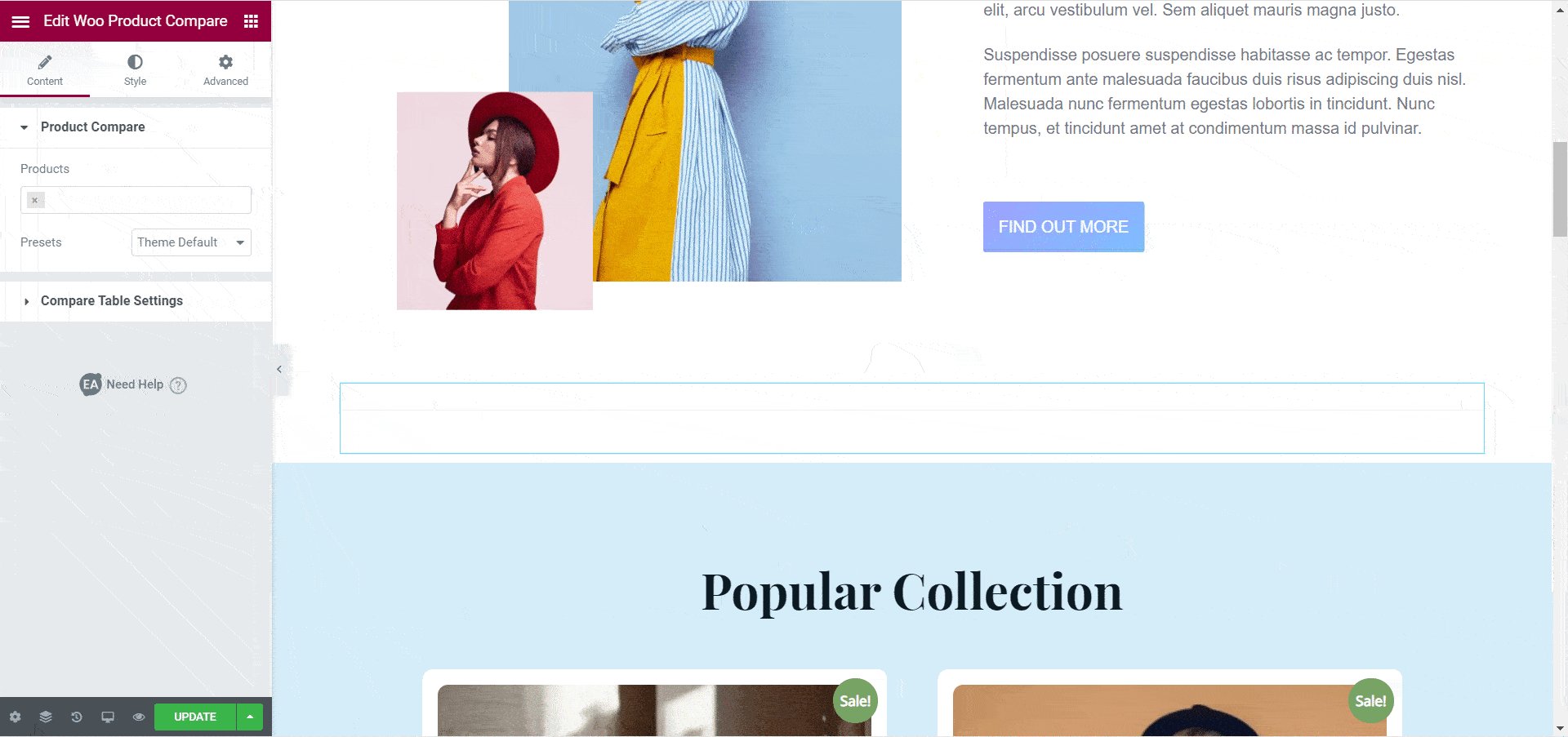
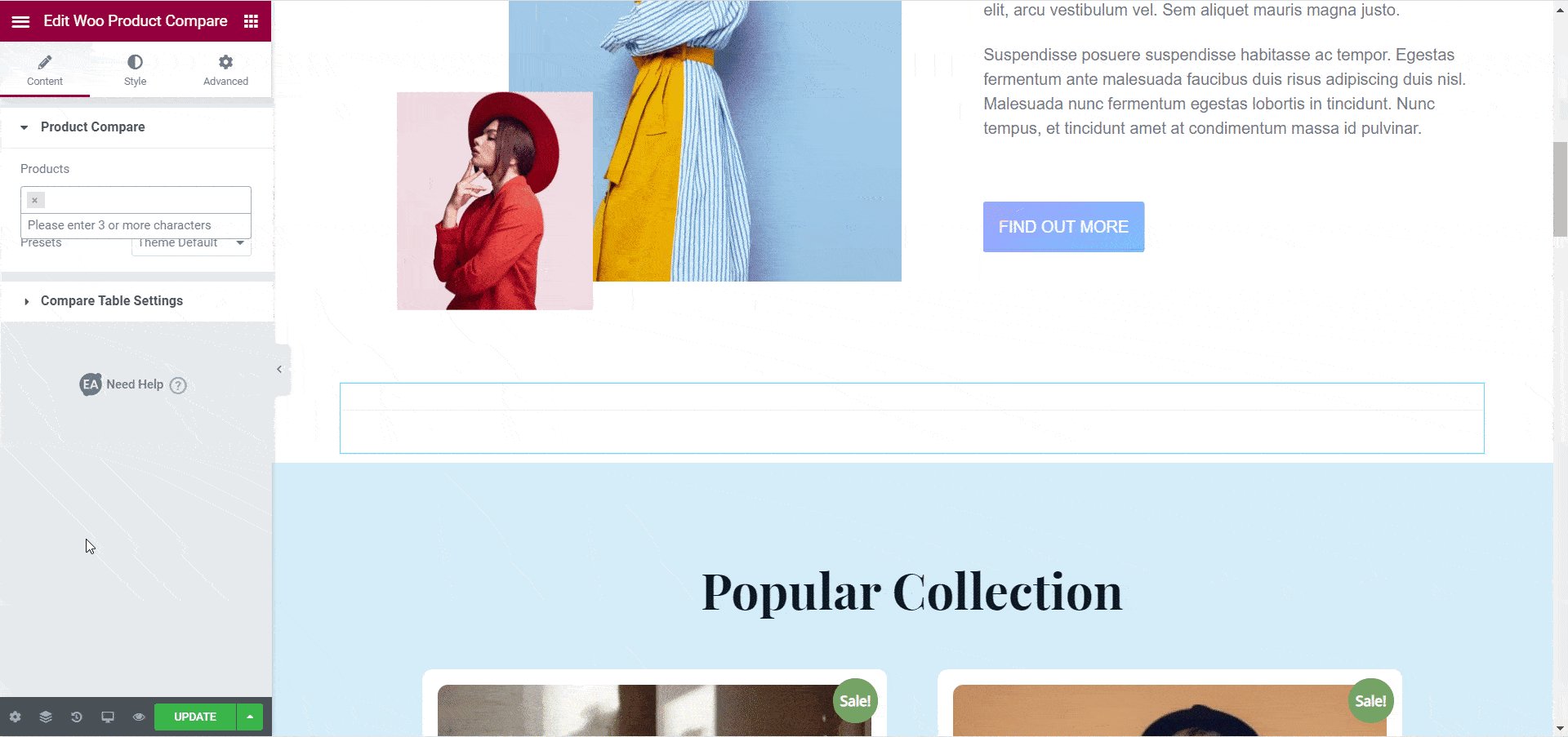
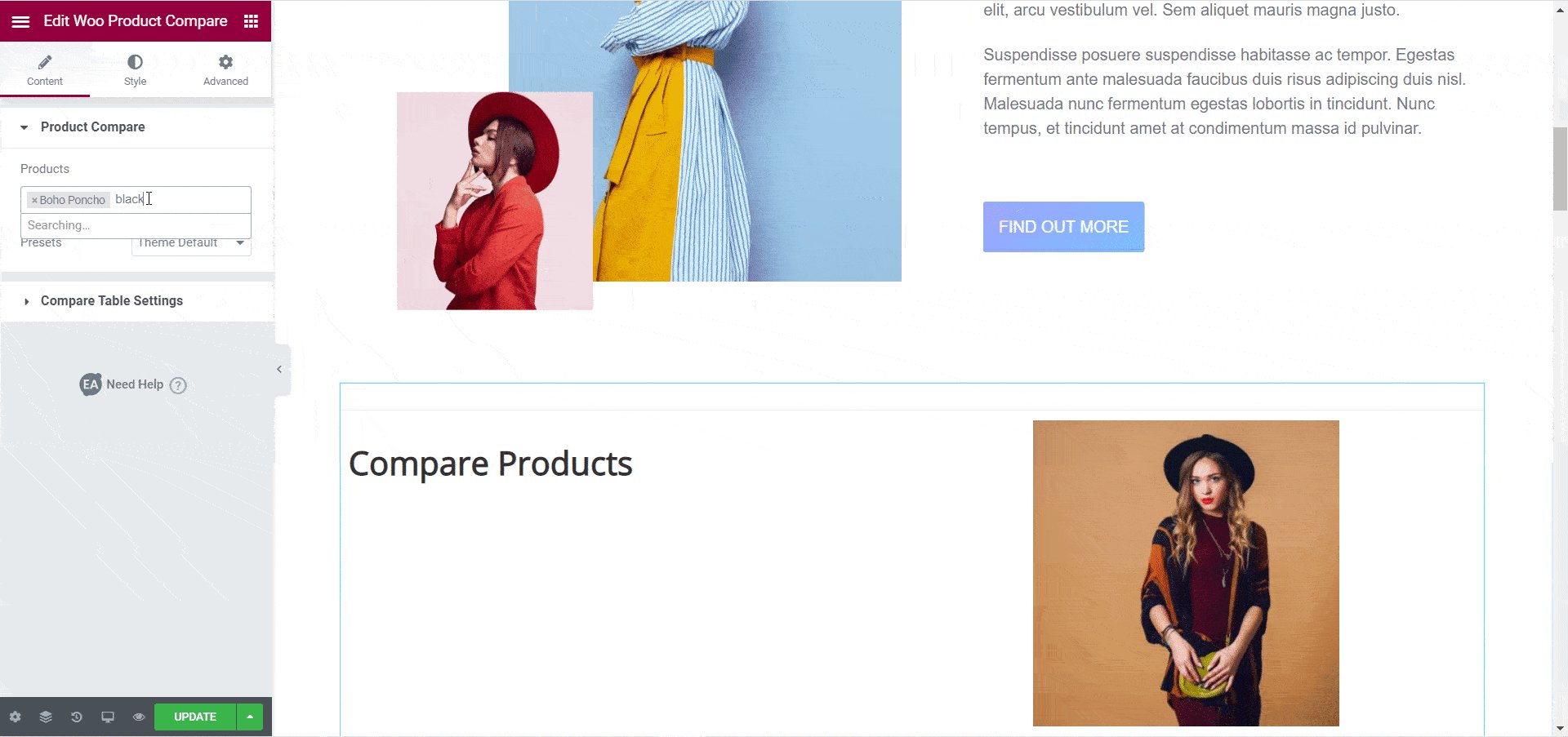
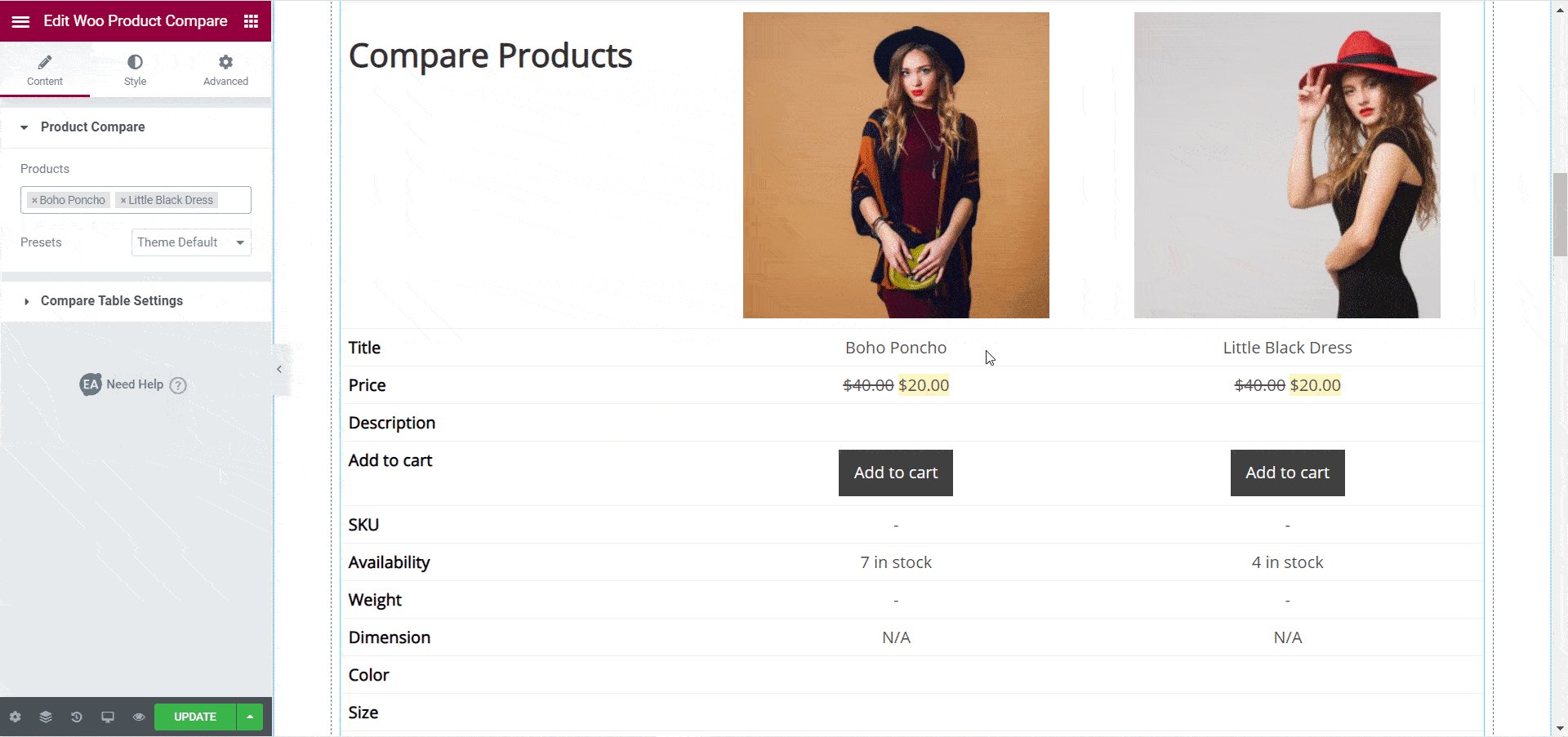
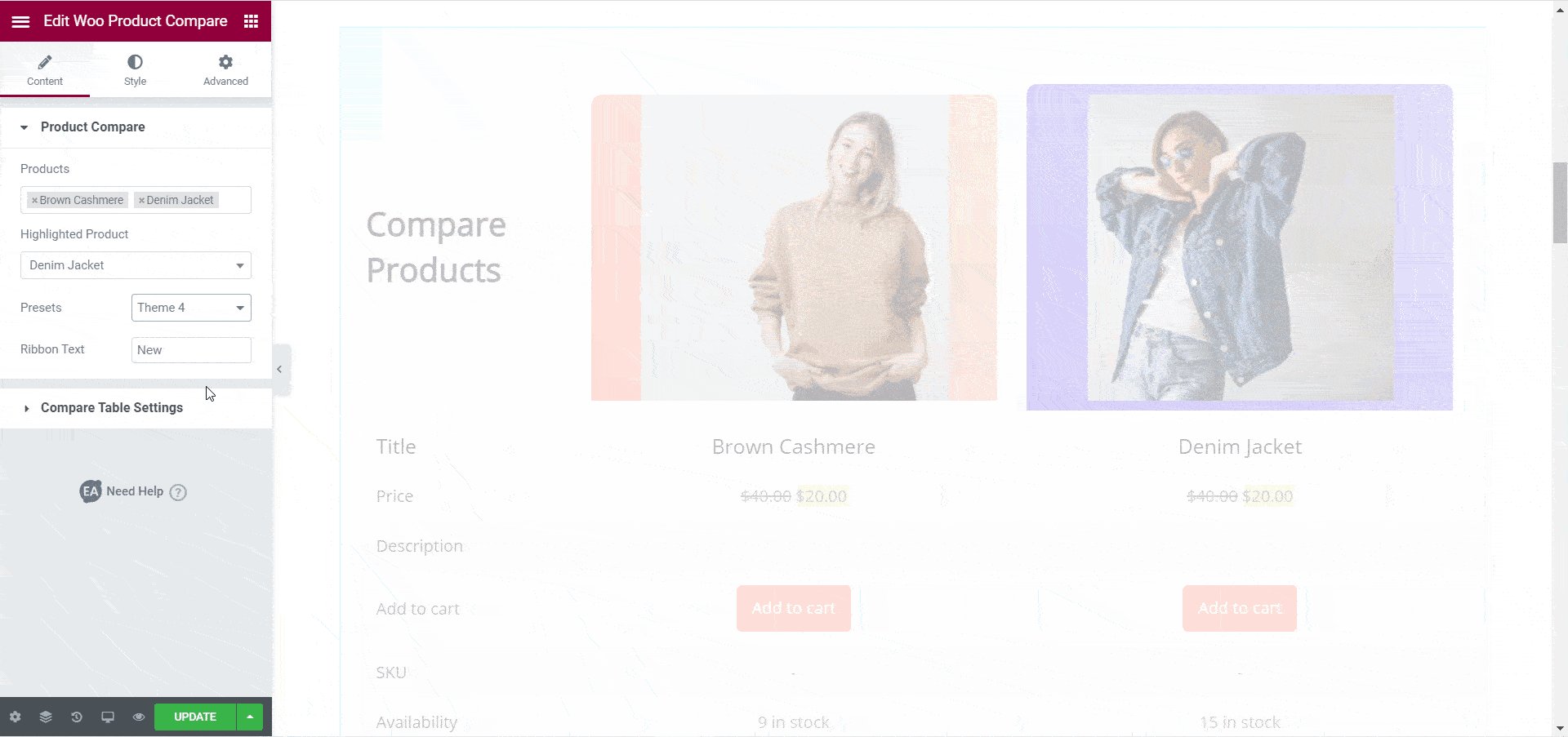
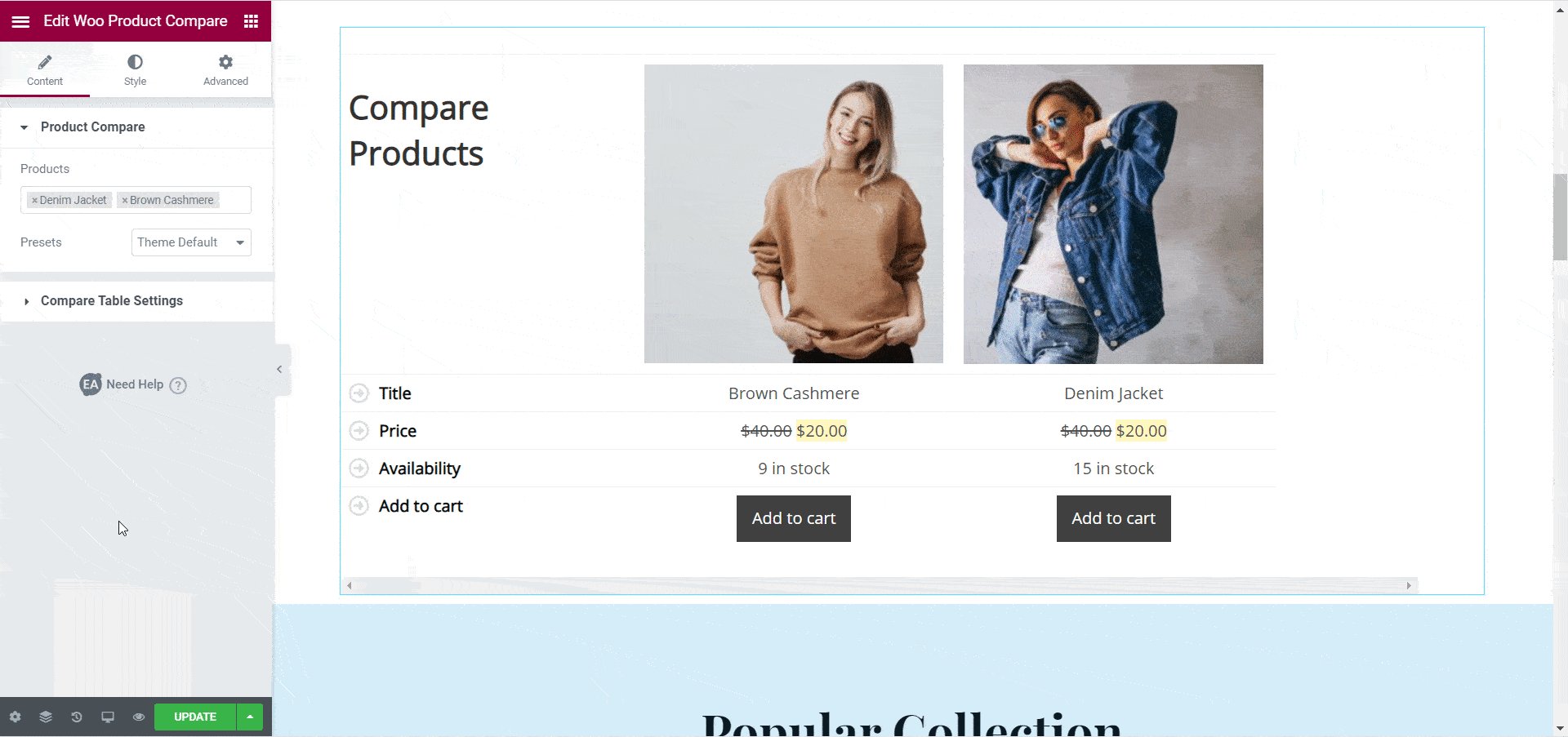
Önce Woo Ürün Karşılaştırma öğesiyle hangi ürünleri görüntülemek istediğinizi seçmeniz gerektiğinden, ürün karşılaştırma tablonuz hemen görünmeyecektir. Bunu, 'İçerik' sekmesi altındaki 'Ürün Karşılaştırma' seçeneğine tıklayarak yapabilirsiniz . Burada, ürün karşılaştırma tablonuza eklemek için WooCommerce ürünlerinizin adını yazabilirsiniz.


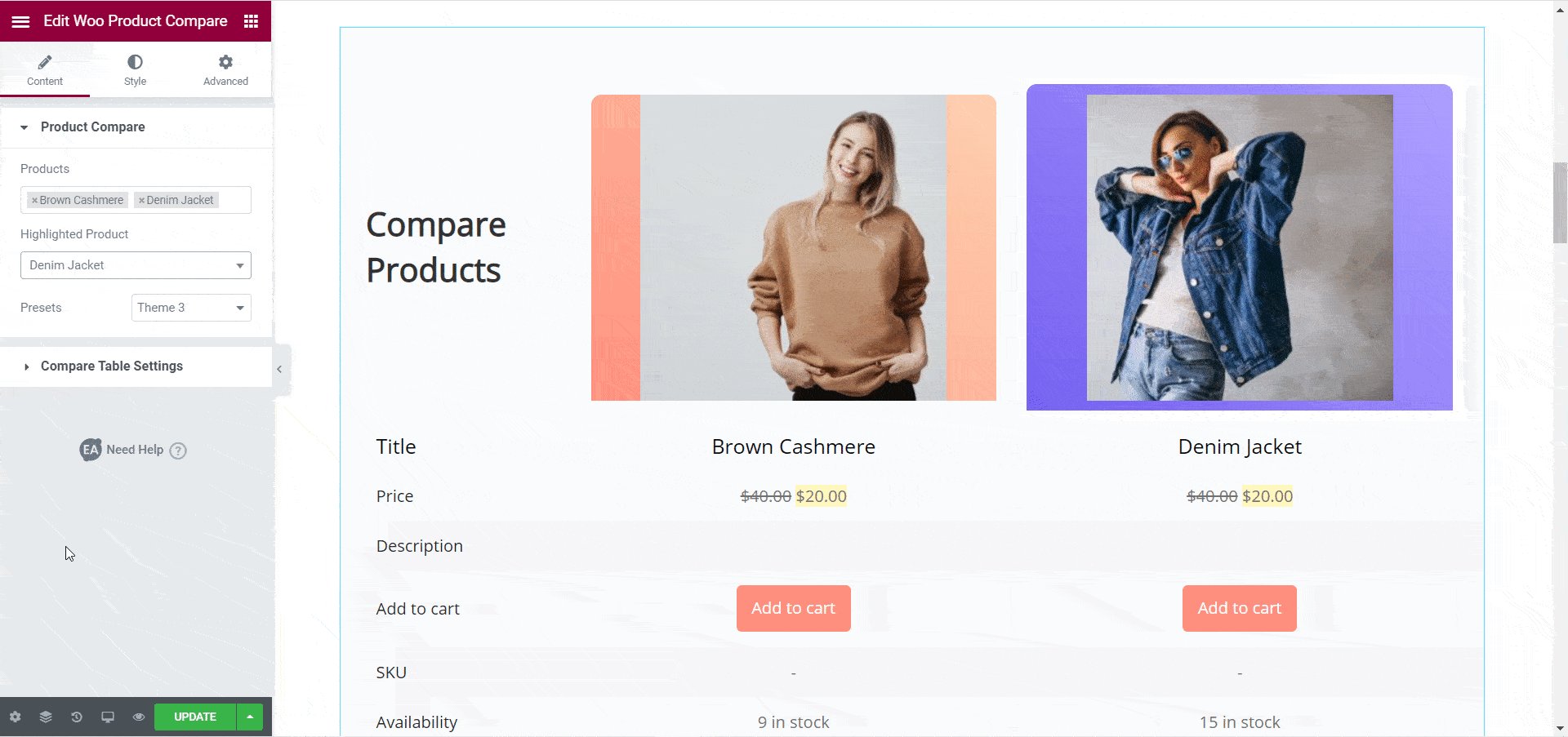
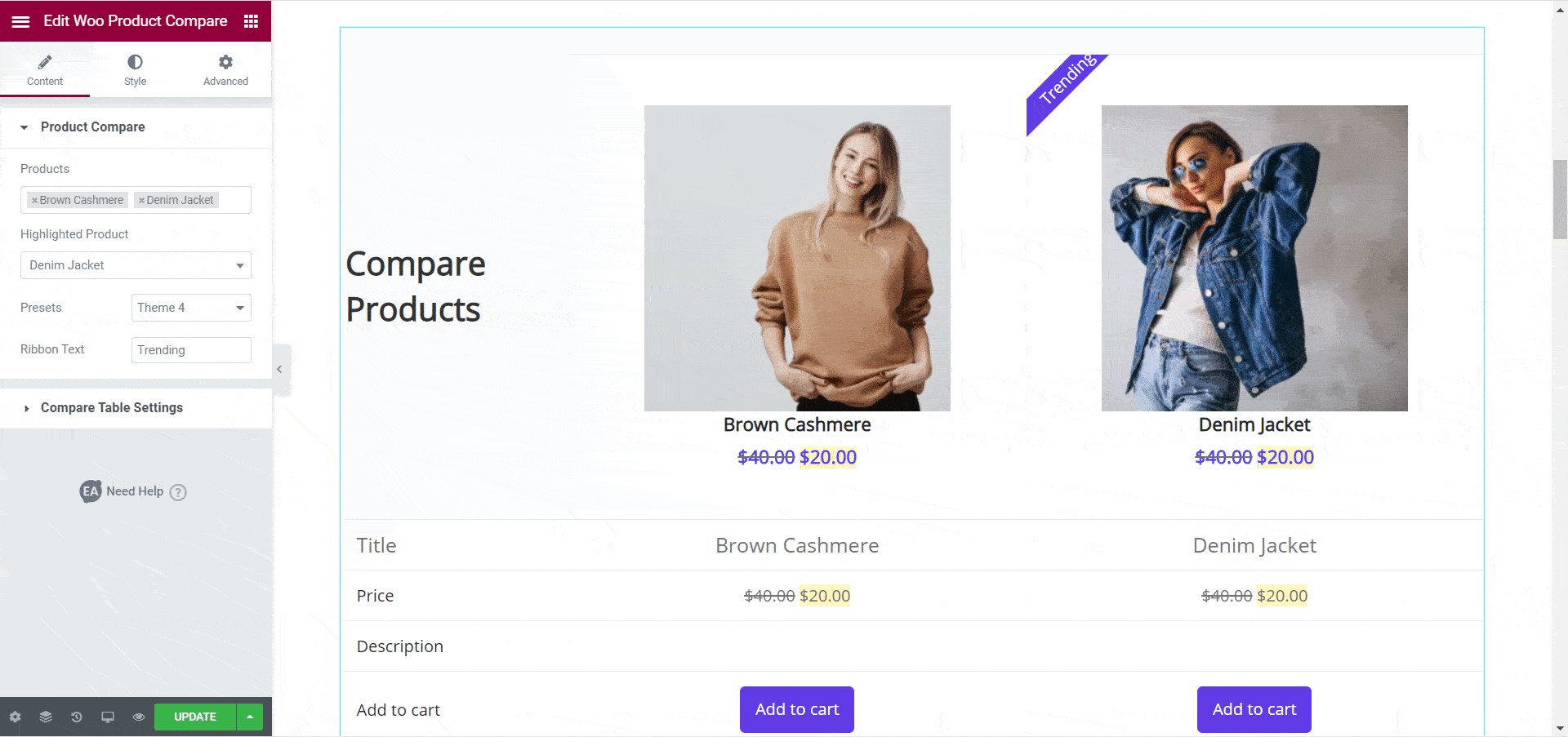
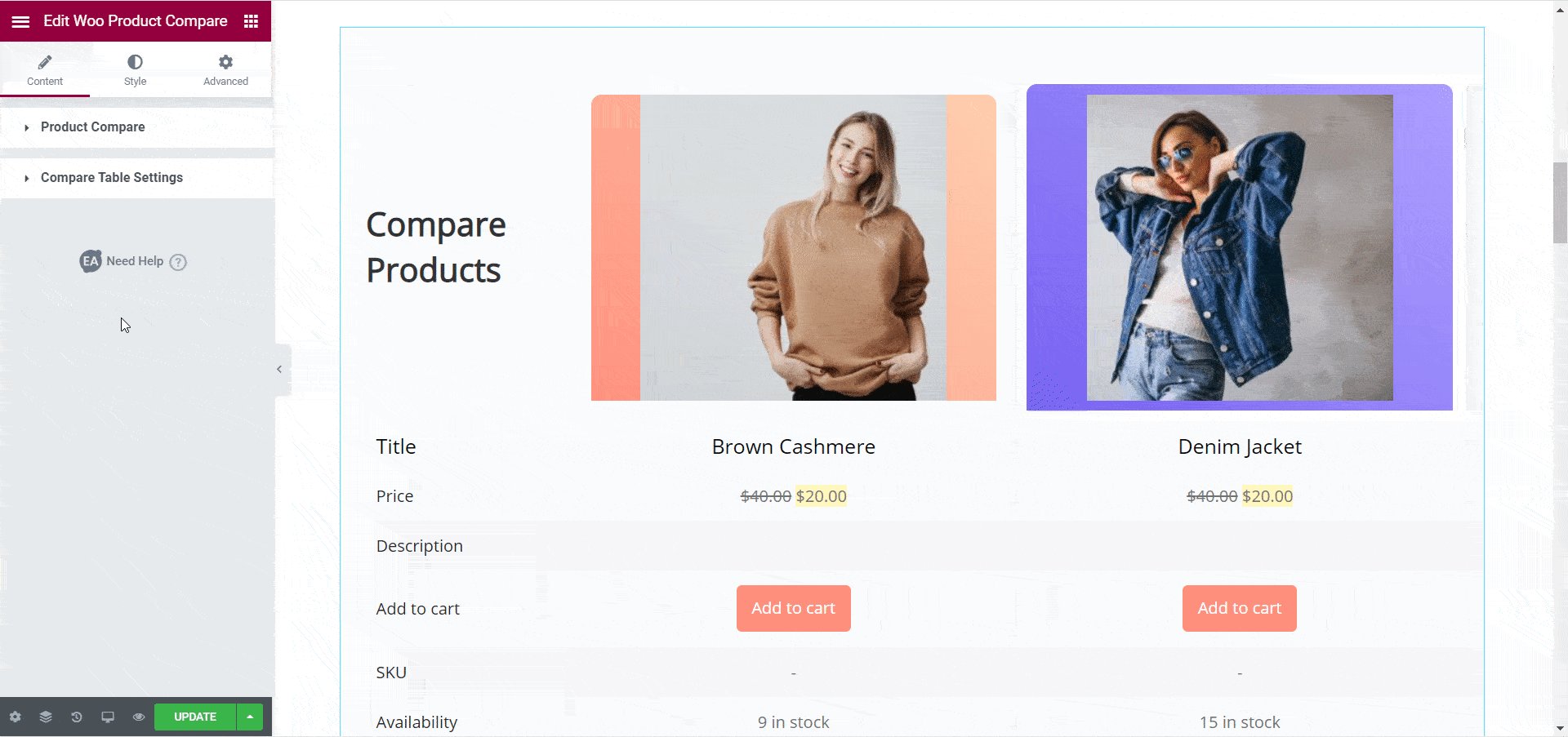
Ardından, karşılaştırma tablonuz için temayı seçebilirsiniz. Bu, daha sonra daha ayrıntılı olarak şekillendirebileceğiniz karşılaştırma tablonuzun genel tasarımına karar vermenizi sağlar. Şu anda, Woo Ürün Karşılaştırma öğesiyle kullanılabilen altı hazır tema var. Bunlar arasında, 'Tema 3' ve 'Tema 4' , belirli bir ürünü vurgulama seçeneği ile birlikte gelir.

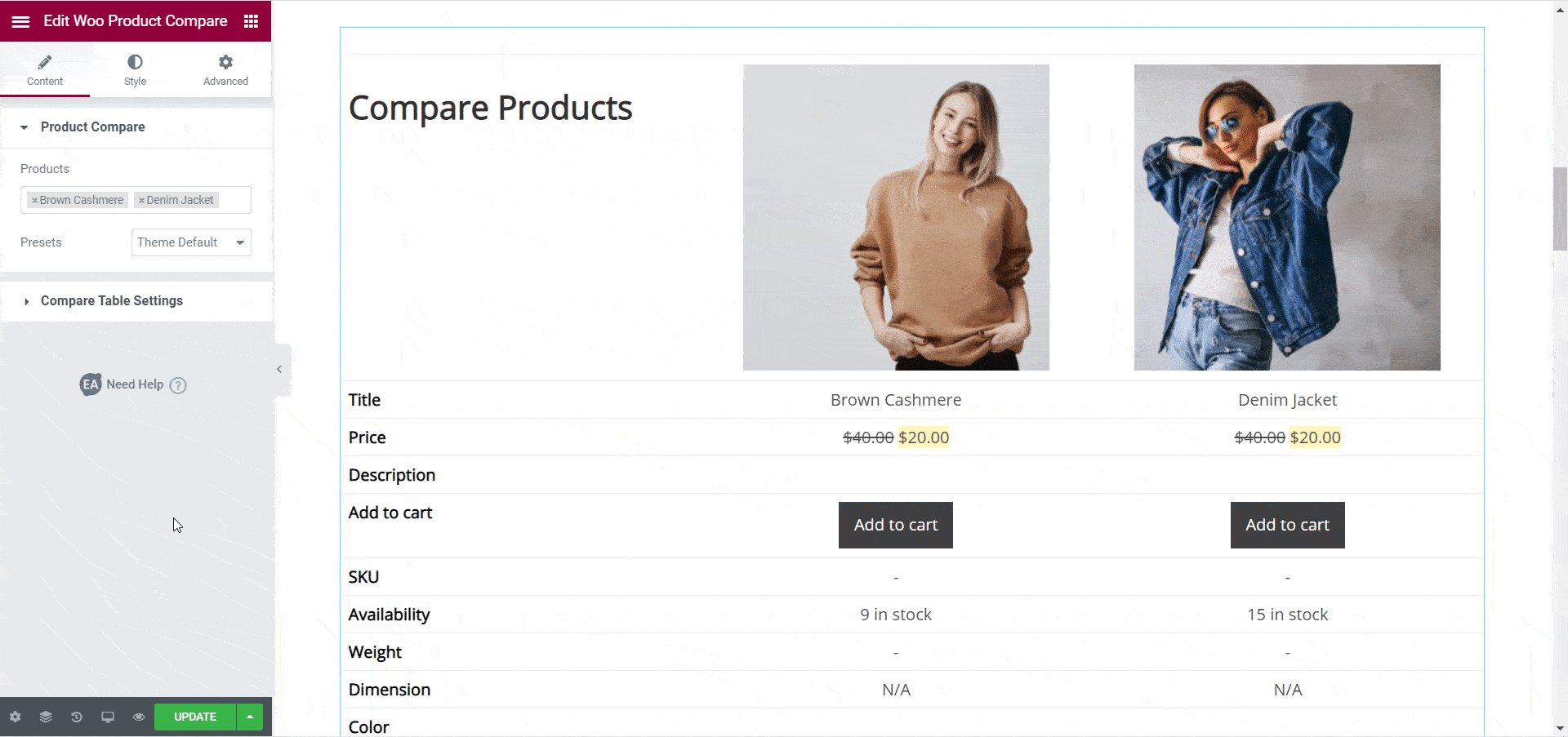
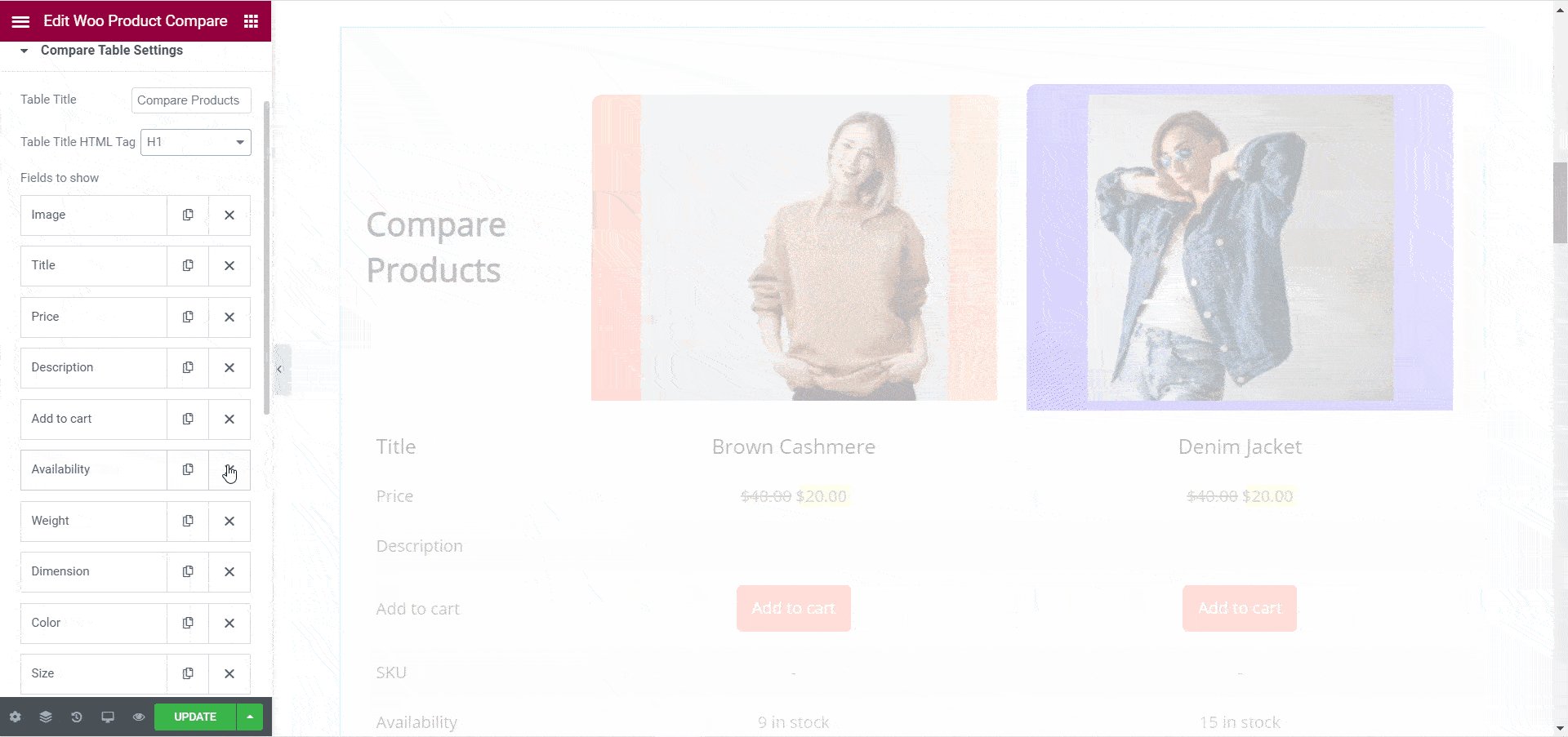
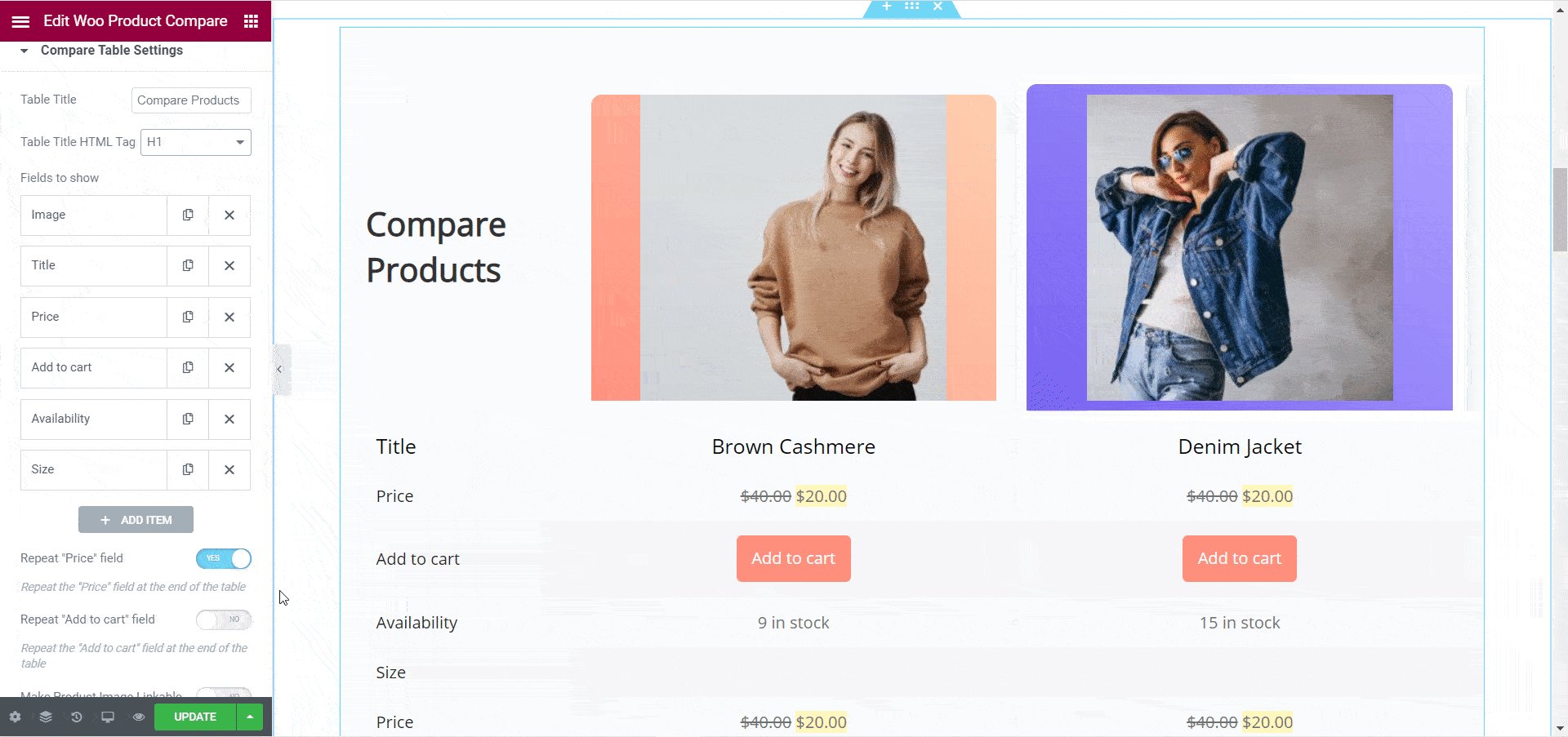
Ürün karşılaştırma tablonuza görüntülemek istediğiniz ürünleri ekledikten sonra, tabloda göstermek istediğiniz içeriği değiştirmeniz gerekir. Bunu Woo Ürün Karşılaştırma öğesi ile kolayca yapabilirsiniz. 'İçerik' sekmesinden, ' Tablo Ayarlarını Karşılaştır' seçeneğine tıklayın. Buradan tablonuzun başlığını ve başlık etiketini değiştirebilirsiniz.
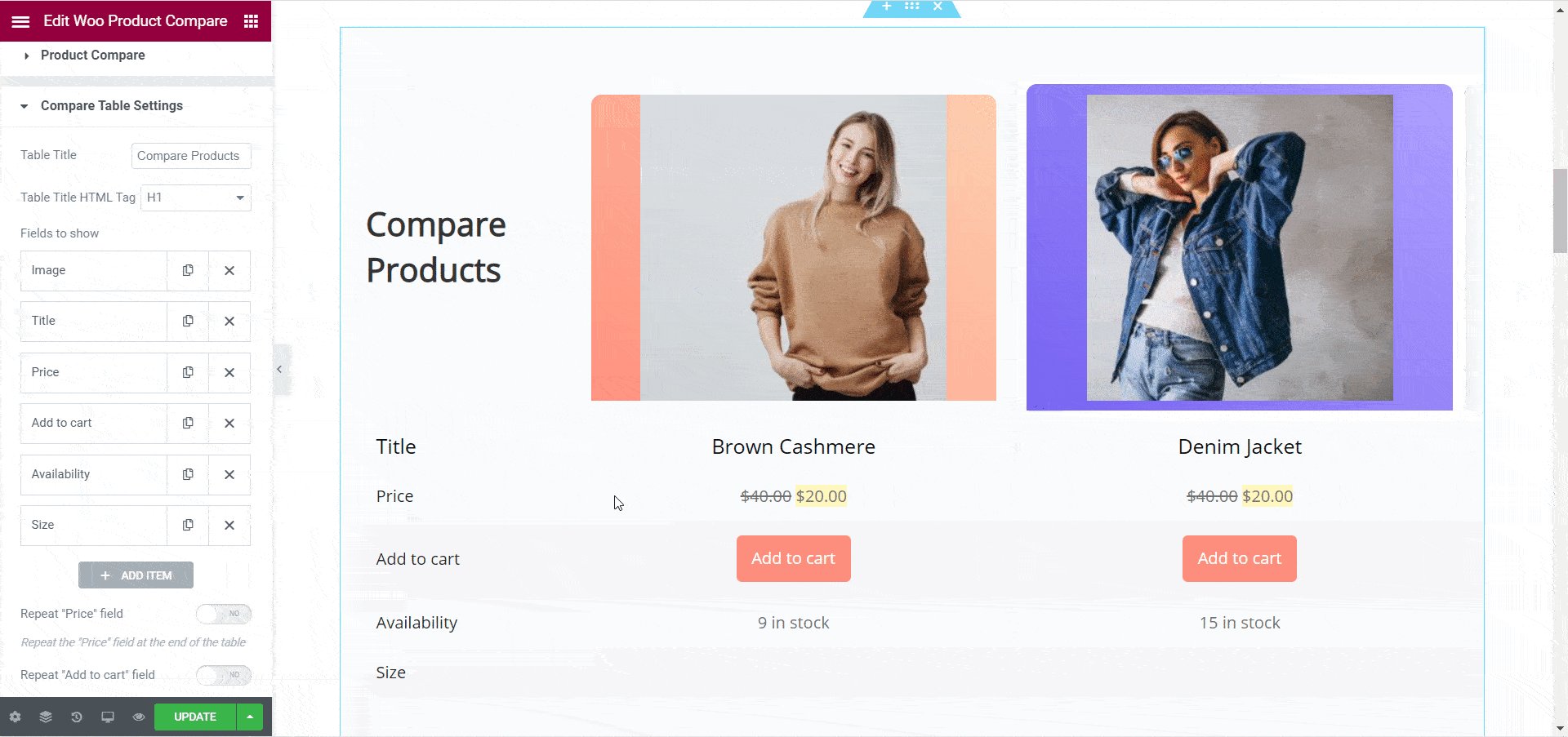
Buna ek olarak, 'Gösterilecek Alanlar' ayarlarından hangi özelliklerin görüntüleneceğini de seçebilirsiniz . Varsayılan olarak, Woo Ürün Karşılaştırma öğesi 'Görüntü', 'Fiyat', 'Başlık', 'Açıklama', 'Sepete Ekle', 'Kullanılabilirlik',' 'Ağırlık', 'Renk' ve çok daha fazlasını içeren 11 farklı alan görüntüler. .

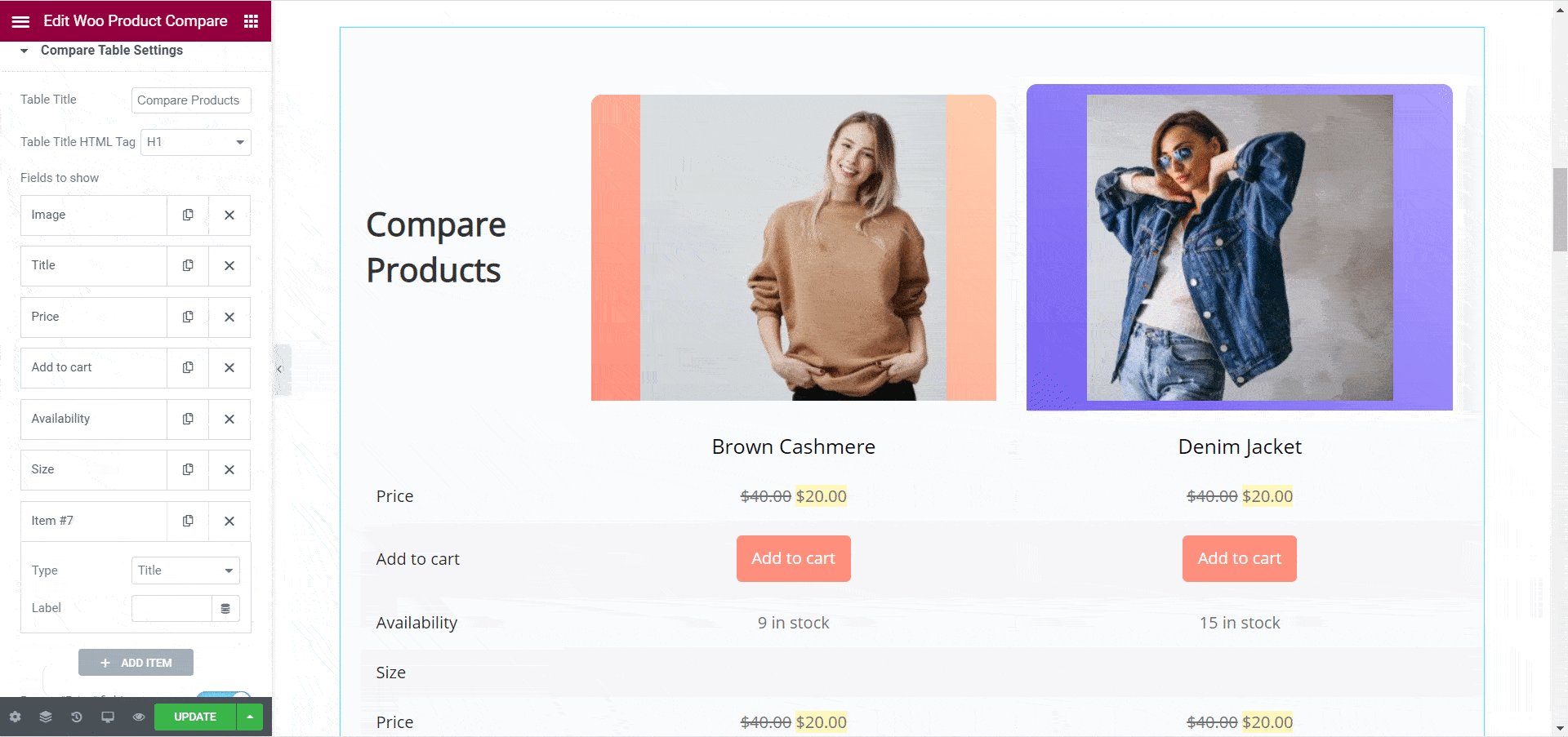
Herhangi bir alanı kaldırmak isterseniz, alan adının yanındaki 'X' simgesine tıklamanız yeterlidir. Yeni bir alan veya özellik eklemek istiyorsanız, aşağıda gösterildiği gibi '+ Öğe Ekle' düğmesini tıklamanız yeterlidir. Yeni bir alan eklediğinizde, alanın türünü ve etiketini de seçebilirsiniz.
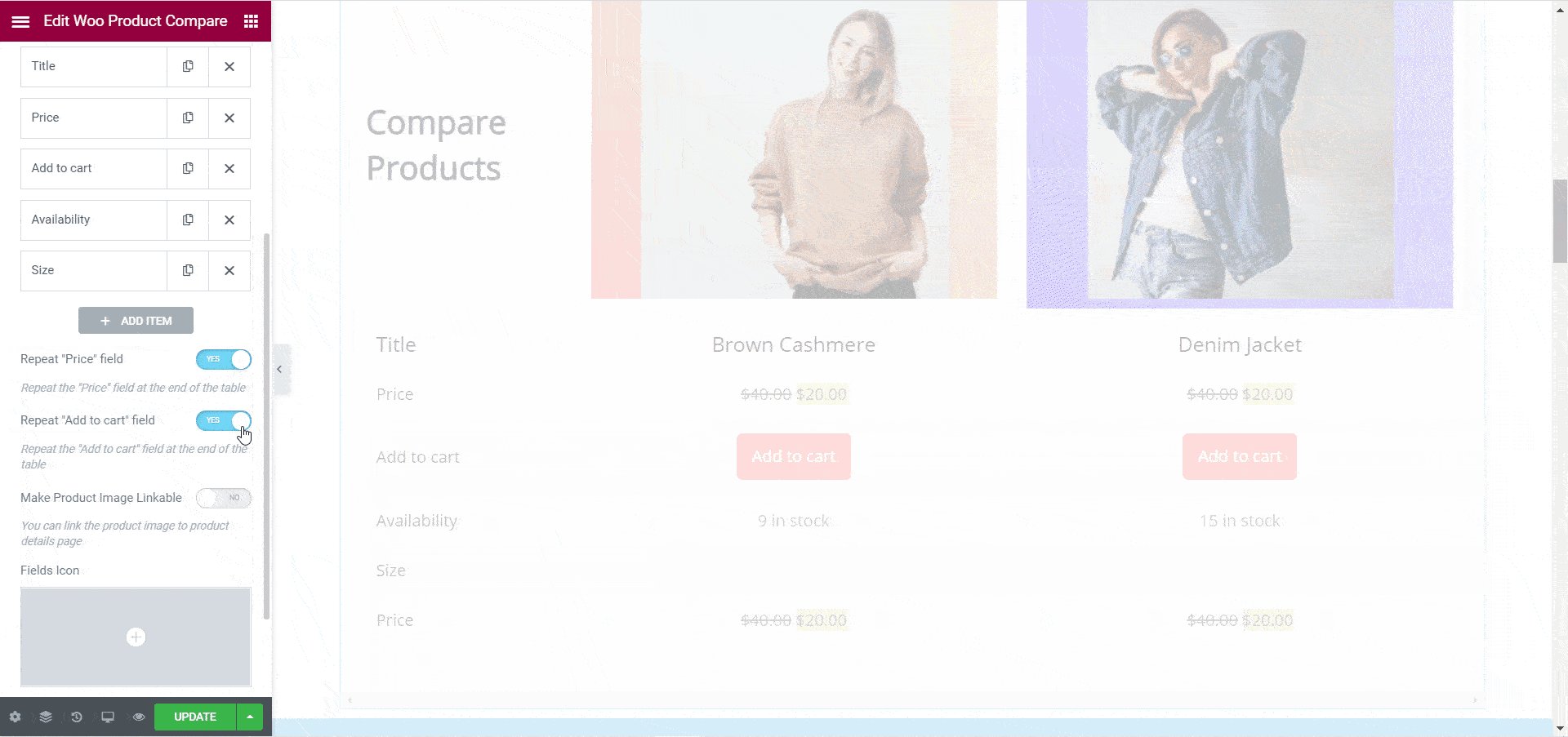
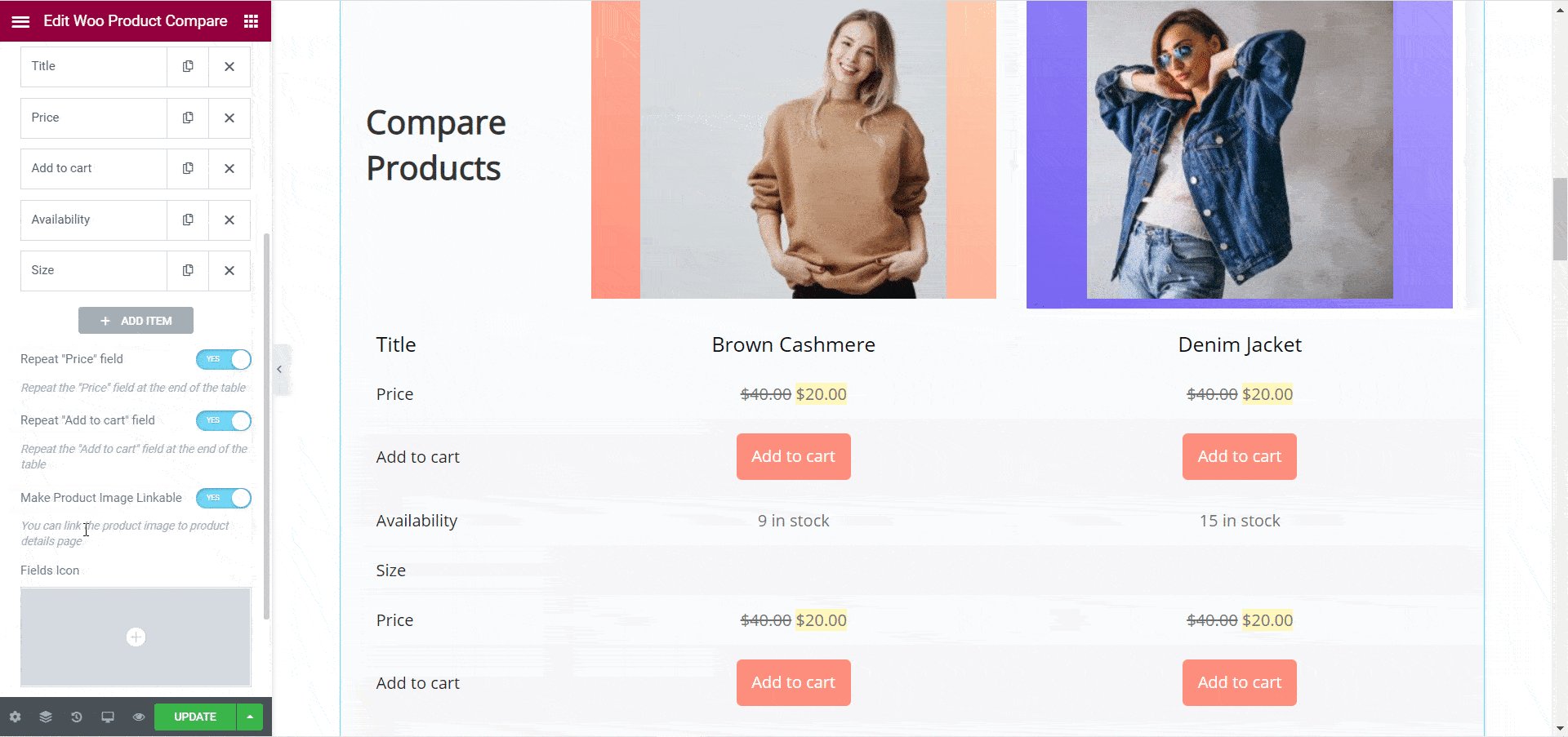
Bunlara ek olarak, mağazanız için önemli olabilecek bazı alanları tekrar etme seçeneğiniz de bulunmaktadır. Örneğin, aşağıda gösterildiği gibi tablonuzun sonuna yakın 'Fiyat' alanını veya 'Sepete Ekle ' alanını tekrarlamayı seçebilirsiniz . Ayrıca, site ziyaretçilerinizin resme tıkladıklarında ürün ayrıntıları sayfasına yönlendirilmeleri için ürün resimlerinizi tıklanabilir yapmayı da seçebilirsiniz.
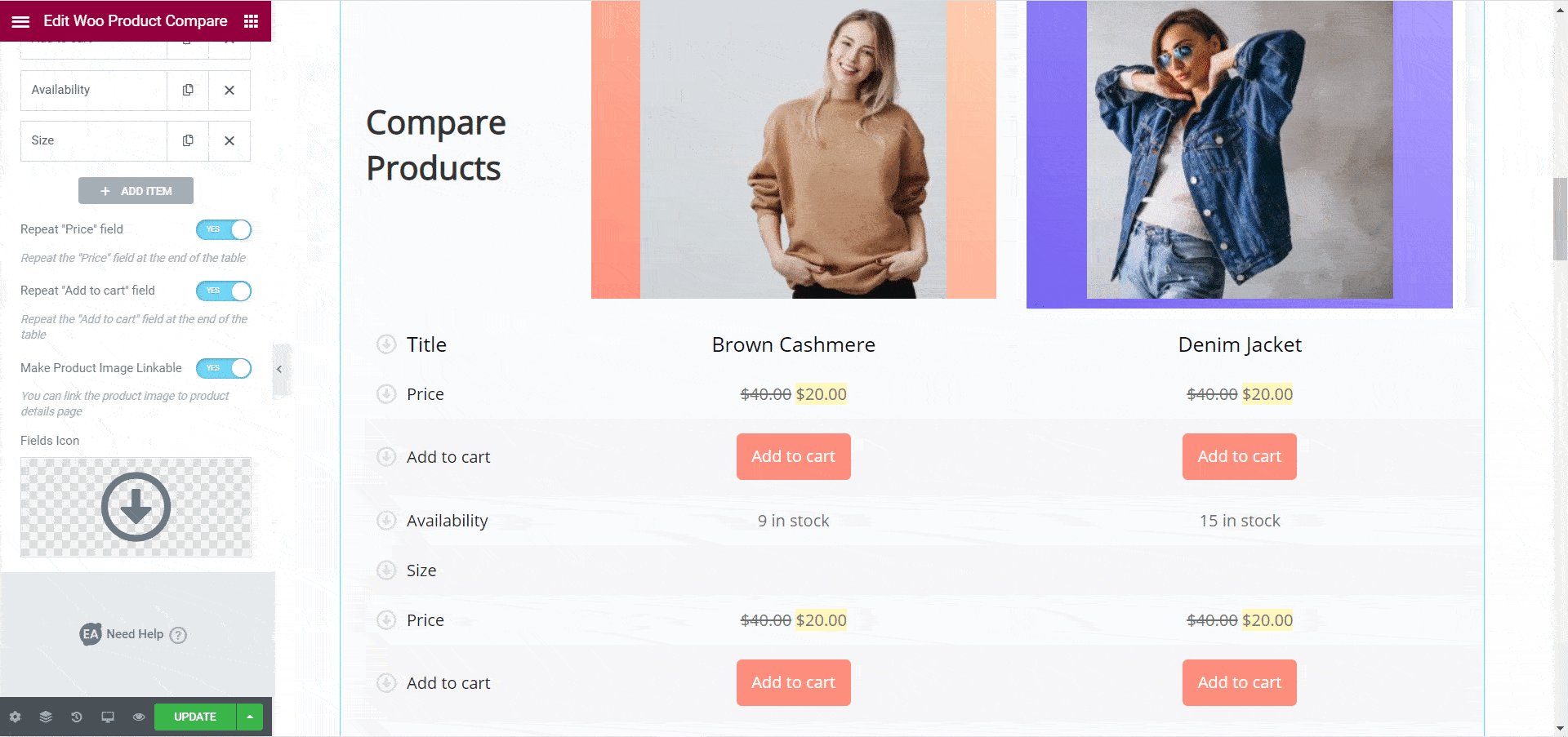
Son olarak, her alan için görüntülenecek simgeler de ekleyebilirsiniz. ' Tablo Ayarlarını Karşılaştır' seçeneğinden, ürün alanlarınız için bir simge belirlemeniz için bir seçenek vardır.

Adım 3: WooCommerce Ürün Karşılaştırma Tablonuzu Özelleştirin
WooCommerce Ürün Karşılaştırma widget'ınız için içerik eklemeyi tamamladıysanız, onu özelleştirmenin zamanı geldi. Elementor Editor ile ürün karşılaştırma tablonuzu istediğiniz şekilde şekillendirebilirsiniz.
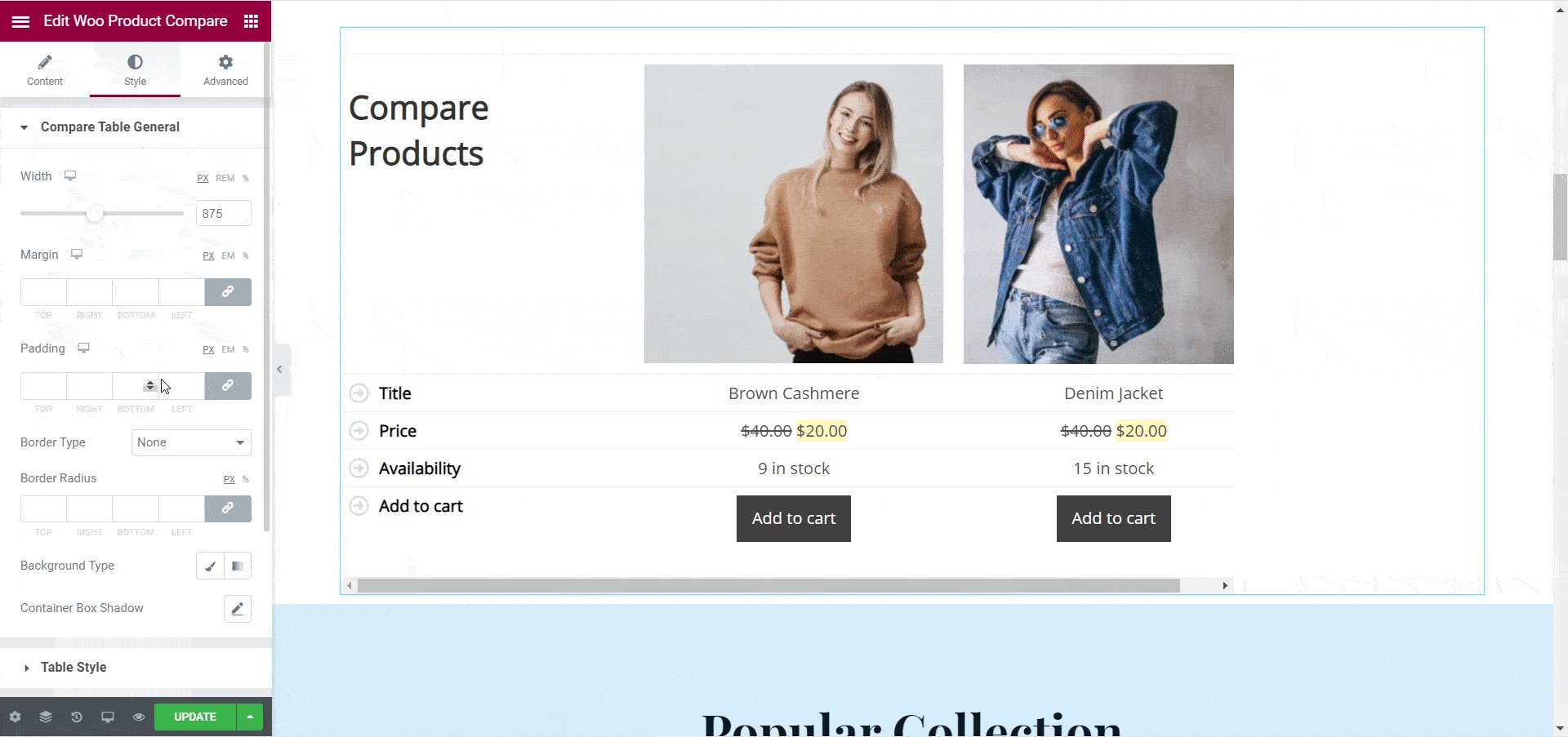
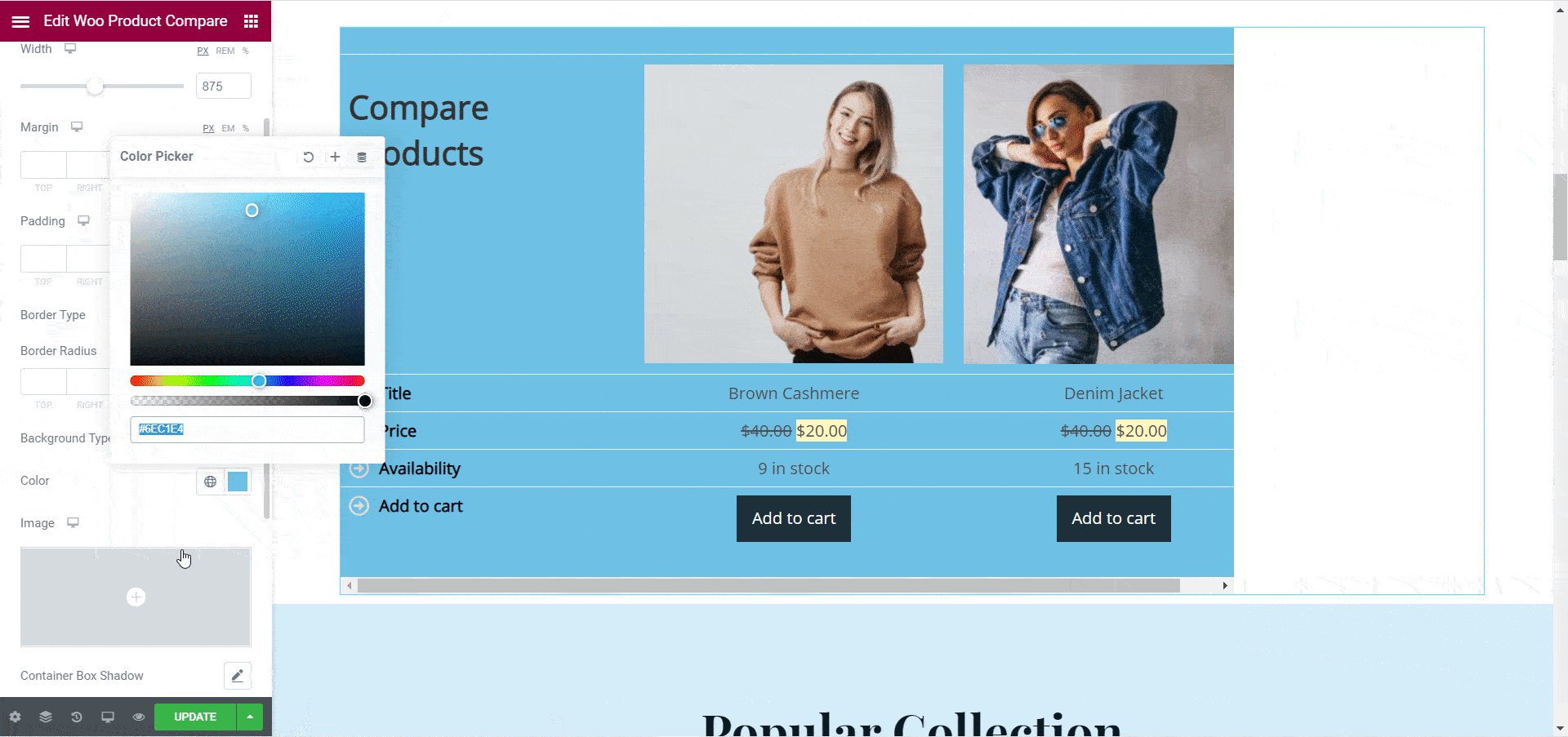
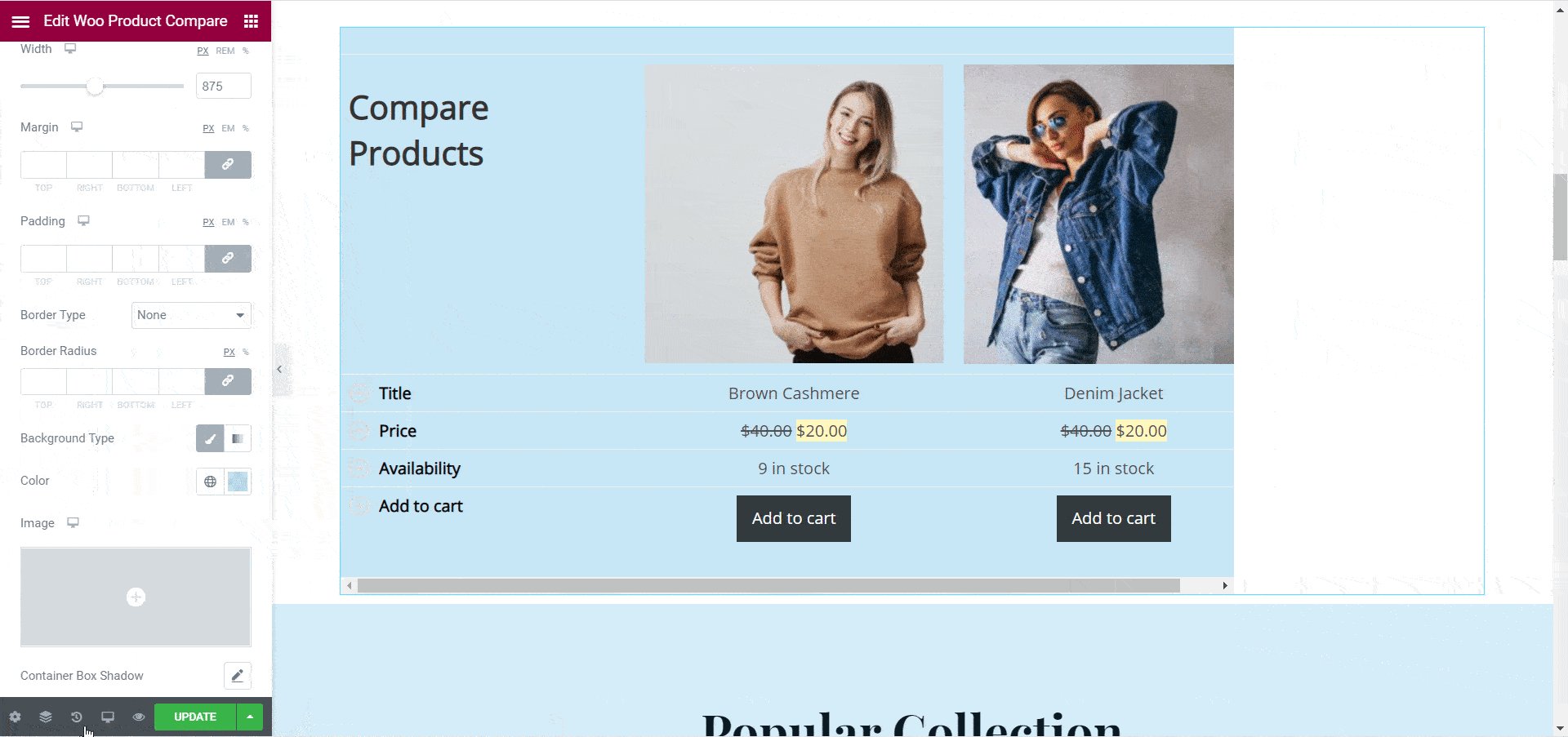
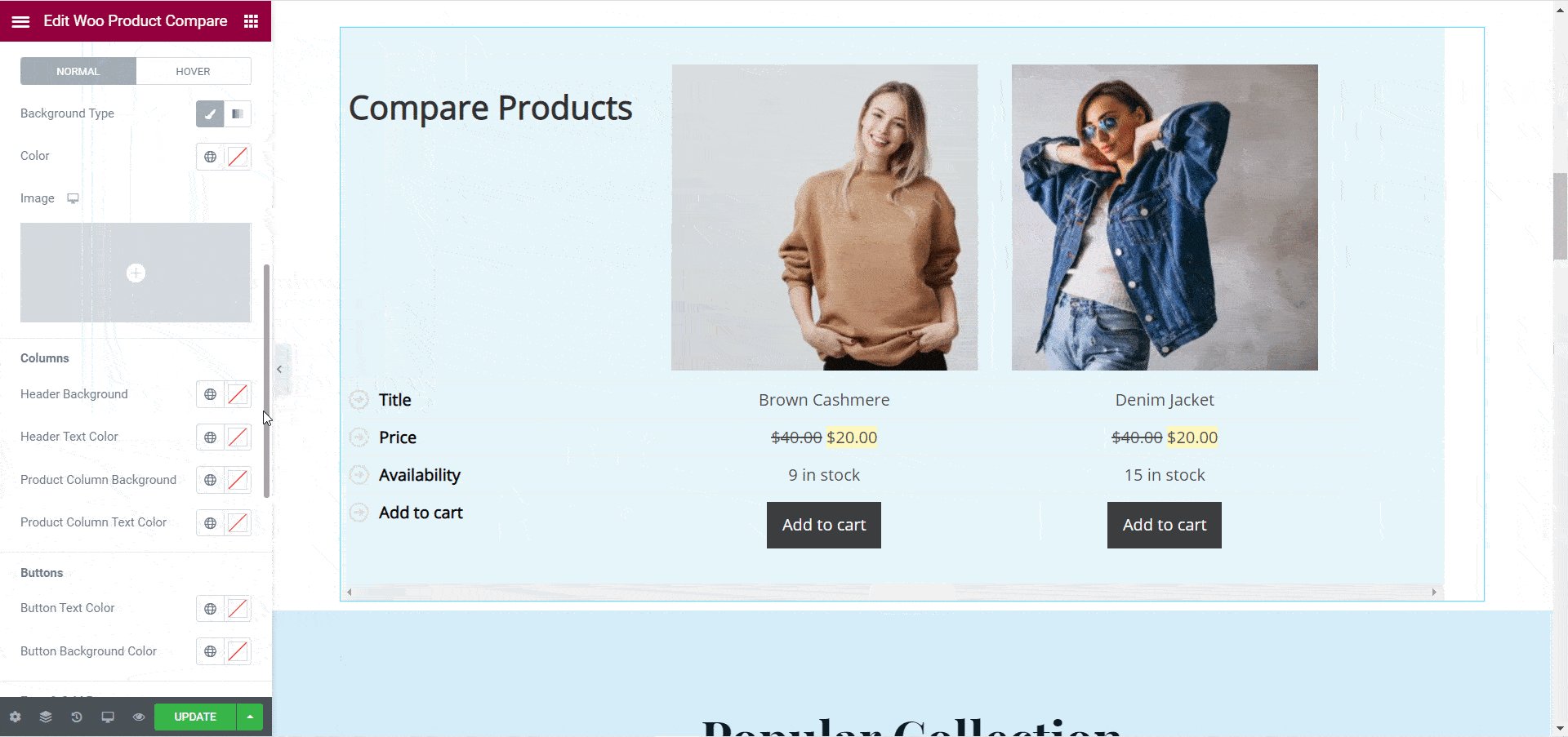
Bunu yapmak için, Woo Ürün Karşılaştırma öğenize tıklayın ve ardından 'Stil' sekmesine gidin. Burada, ürün karşılaştırma tablonuzu özelleştirmek için tonlarca farklı seçenek göreceksiniz. Örneğin, 'Tablo Genelini Karşılaştır' bölümünde, tabloya stil vermek için birkaç seçenek almanız gerekecektir. Kenar boşluğunu, genişliği ve dolguyu değiştirebilir, arka plan renklerini özelleştirebilir ve çok daha fazlasını yapabilirsiniz.

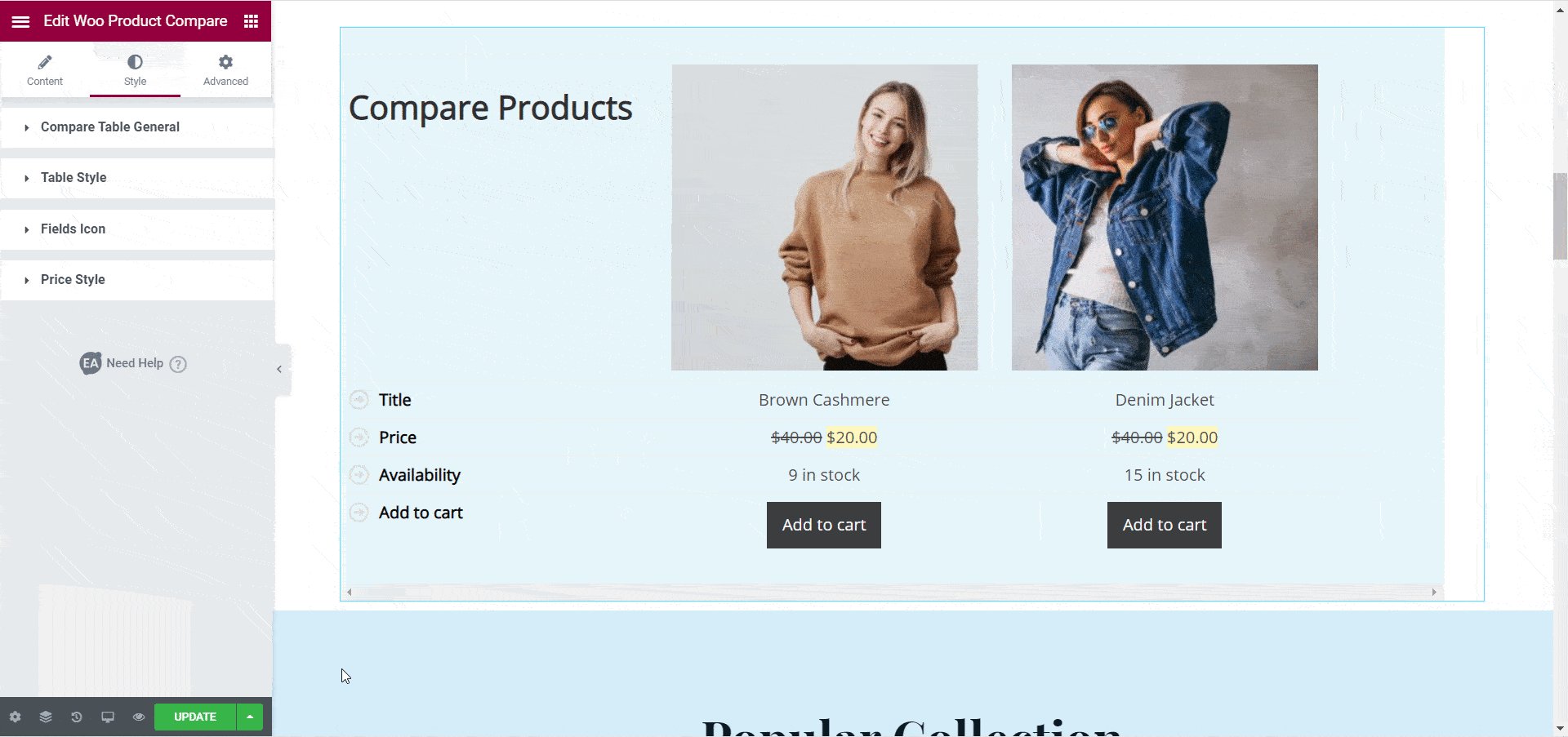
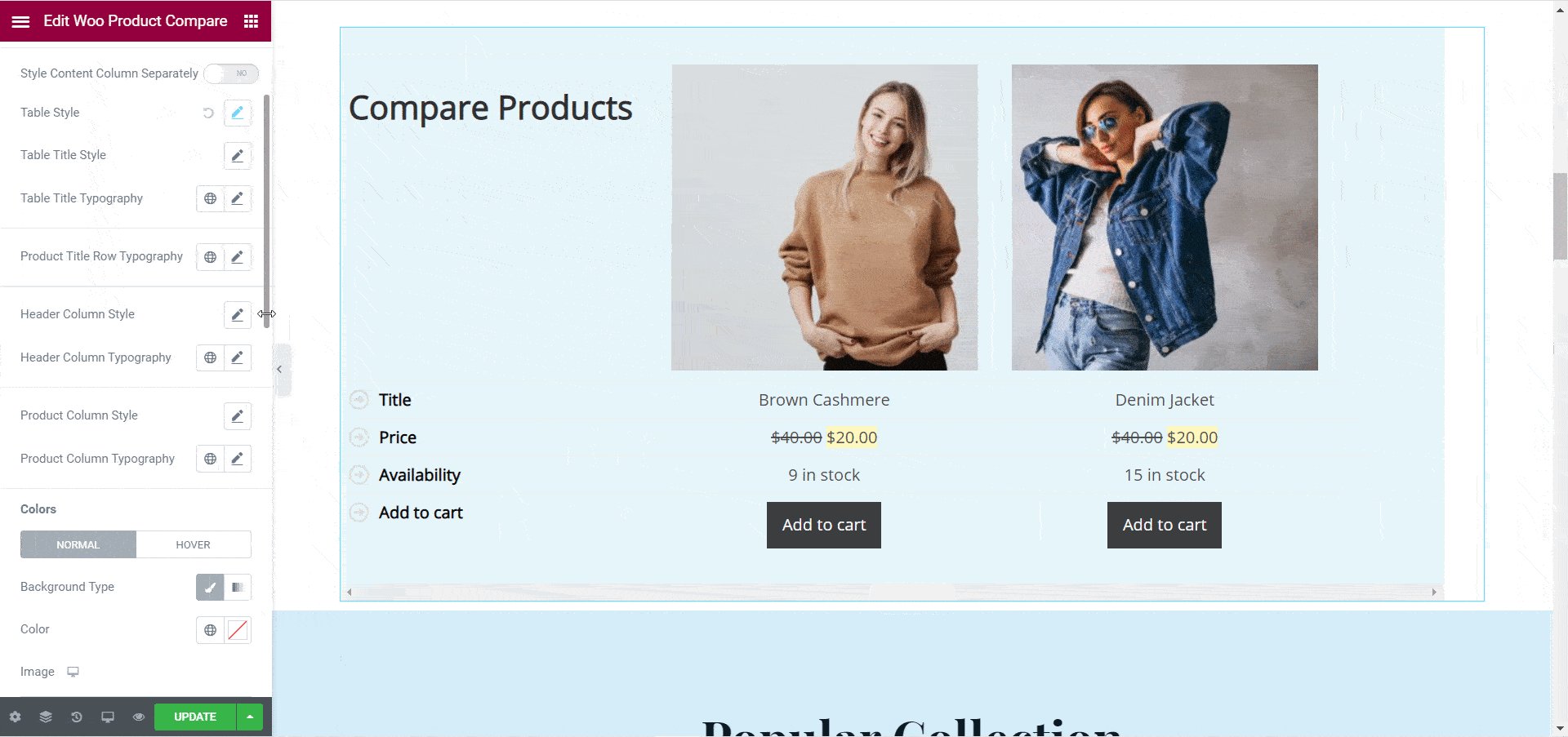
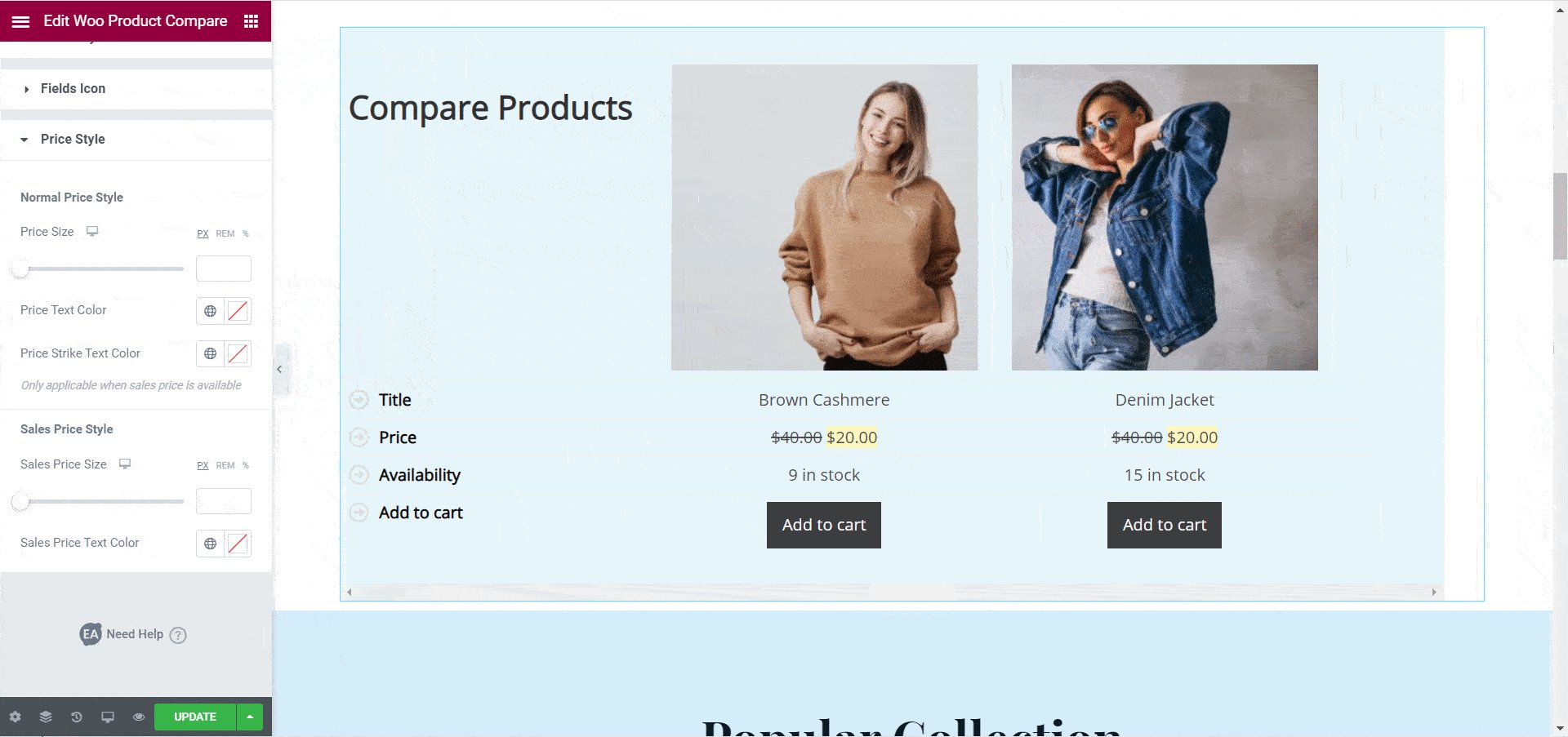
Benzer şekilde, 'Tablo Stili' bölümünden, ürün karşılaştırma tablonuzun her yönünü özelleştirme esnekliğine sahipsiniz. Hatta ' İçerik Sütununu Ayrı Ayrı Stillendir' seçeneğini etkinleştirmek için geçiş yaparak içerik sütununu ayrı ayrı özelleştirmeyi de seçebilirsiniz . Woo Ürün Karşılaştırma öğesini kullanarak başlık sütunlarını, ürün sütunlarını, tablo başlığı stillerini, alan simgelerini, fiyat stillerini ve çok daha fazlasını özelleştirebilirsiniz.
Ürün karşılaştırma tablonuzu nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek için Woo Ürün Karşılaştırma öğesiyle ilgili ayrıntılı belgelerimizi kontrol ettiğinizden emin olun .

Son olarak, işiniz bittiğinde, WooCommerce mağazanız için ürün karşılaştırma tablonuz bu şekilde görüntülenecektir.

Gördüğünüz gibi, Essential Addons for Elementor'dan WooCommerce Ürün Karşılaştırma öğesinin yardımıyla bir ürün karşılaştırma tablosu oluşturmak oldukça kolaydır. Artık site ziyaretçinizin WooCommerce web sitenizdeki alışveriş deneyimini iyileştirebilir ve bu kullanışlı widget ile daha hızlı bir satın alma kararı vermelerine yardımcı olabilirsiniz.
Bugün kendiniz deneyin ve düşüncelerinizi bizimle paylaşın. Geri bildiriminizi öğrenmek ve Elementor ile sayfa oluşturma deneyiminizi geliştirmek isteriz. Herhangi bir sorunla karşılaşırsanız veya herhangi bir sorunuz varsa, daha fazla yardım için destek ekibimize ulaşabilir veya arkadaş canlısı Facebook Topluluğumuza katılabilirsiniz .
Bonus: Elementor İçin ÜCRETSİZ WooCommerce Şablonlarını Alın
Elementor'da herhangi bir kodlama olmadan çarpıcı WooCommerce web siteleri oluşturmak ister misiniz? Ardından Templately'ye gidin ve WooCommerce için bu çarpıcı hazır Elementor şablon paketlerine göz atın.