WooCommerce ürün sayfasında tarih seçici nasıl gösterilir?
Yayınlanan: 2021-04-02Bir tarih seçici de dahil olmak üzere WooCommerce ürün sayfasına özel alanlar eklemek isteyebilirsiniz. Ürünleri veya hizmetleri alacakları günü (veya günleri) müşterilerin tam olarak seçmesine izin verin. Bugün size bir WordPress eklentisi ile WooCommerce ürün sayfasına nasıl veri seçici ekleyeceğinizi göstereceğim.
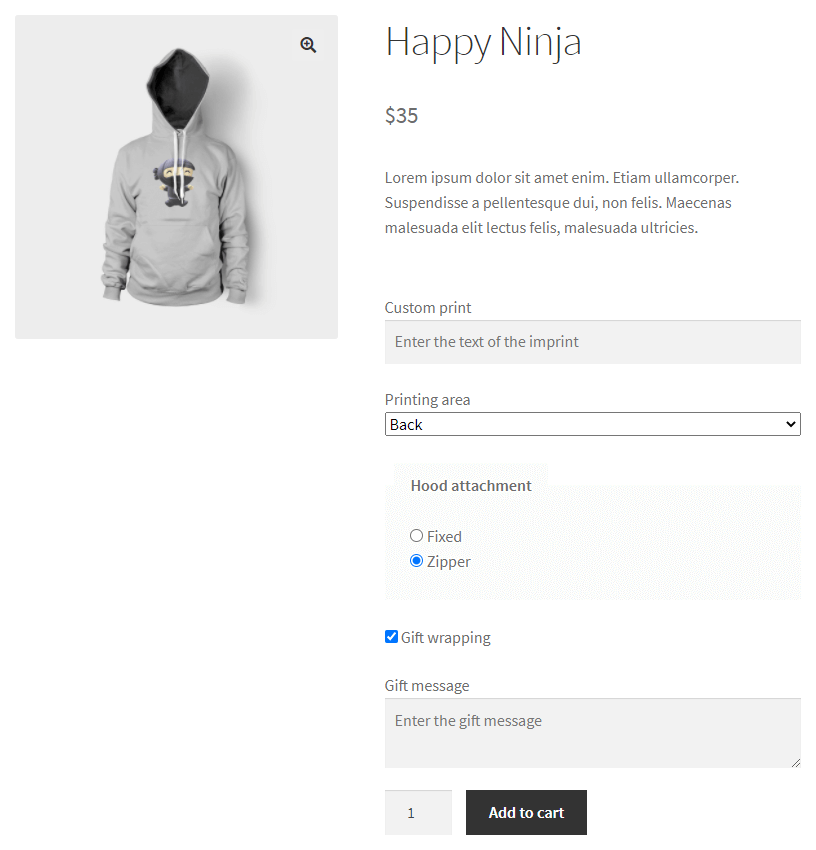
Siparişle ilgili ek bilgileri tekrar tekrar okumak, müşteri seçeneklerini elde etmek için en iyi seçenek olmayabilir .
Müşterilerden sattığınız ürün veya hizmet hakkında özel bilgiler almak için ücretsiz bir ürün özelleştirici ile 18 özel alan ekleyelim . Veri seçici ve dosya yükleme alanlarını WooCommerce için bu WordPress eklentisinin PRO sürümüne de ekleyebilirsiniz.
İçindekiler
- WooCommerce ürün sayfasını ücretsiz bir eklenti ile özelleştirin
- WooCommerce ürün sayfasında bir tarih seçici
- WooCommerce ürününe tarih seçici nasıl eklenir
- Eklenti hakkında özet ve daha fazlası
WooCommerce ürün sayfasını özelleştirin
Nitelikleri ve varyasyonları kullanmak her zaman en iyi seçenek değildir. Özel alanlarla WooCommerce ürün sayfasına bir göz atalım.

Ücretsiz eklentiyi indirin ve WooCommerce ürünlerinizi özelleştirmeye bugün başlayın !
Esnek Ürün Alanları WooCommerce
Ürün sayfasına bir WooCommerce tarih seçici ekleyin. Haftanın belirli tarihlerini ve günlerini hariç tutun. Kapanış zamanlarını tanımlayın.
ücretsiz indir veya WordPress.org'a gidinYeni ürün alanları eklemek sadece birkaç tık ötede!

WooCommerce ürün sayfasında bir tarih seçici
Şimdi bir tarih seçicinin nasıl ekleneceğini görelim.
Bu alan, eklentinin PRO sürümünde mevcuttur.

Eklentinin tüm özelliklerini görmek için ürün sayfasını ziyaret edin.
Esnek Ürün Alanları PRO WooCommerce 59 dolar
Ürün sayfasına bir WooCommerce tarih seçici ekleyin. Haftanın belirli tarihlerini ve günlerini hariç tutun. Kapanış zamanlarını tanımlayın.
Sepete ekle veya Ayrıntıları GörüntüleSaha ayarlarını da kullanabilirsiniz:
- Hariç tutulan tarihler
- Haftanın hariç tutulan günleri
- Seçilen gün sınırı
- Günün kapanış saati
Böylece, tarih seçici alanını ihtiyaçlarınıza göre özelleştirebilirsiniz :

Tarih seçiciyi nasıl ekleyeceğinizi, ayarlayacağınızı ve kullanacağınızı görelim.
WooCommerce ürününe tarih seçici nasıl eklenir
Bir tarih seçici ekleyin
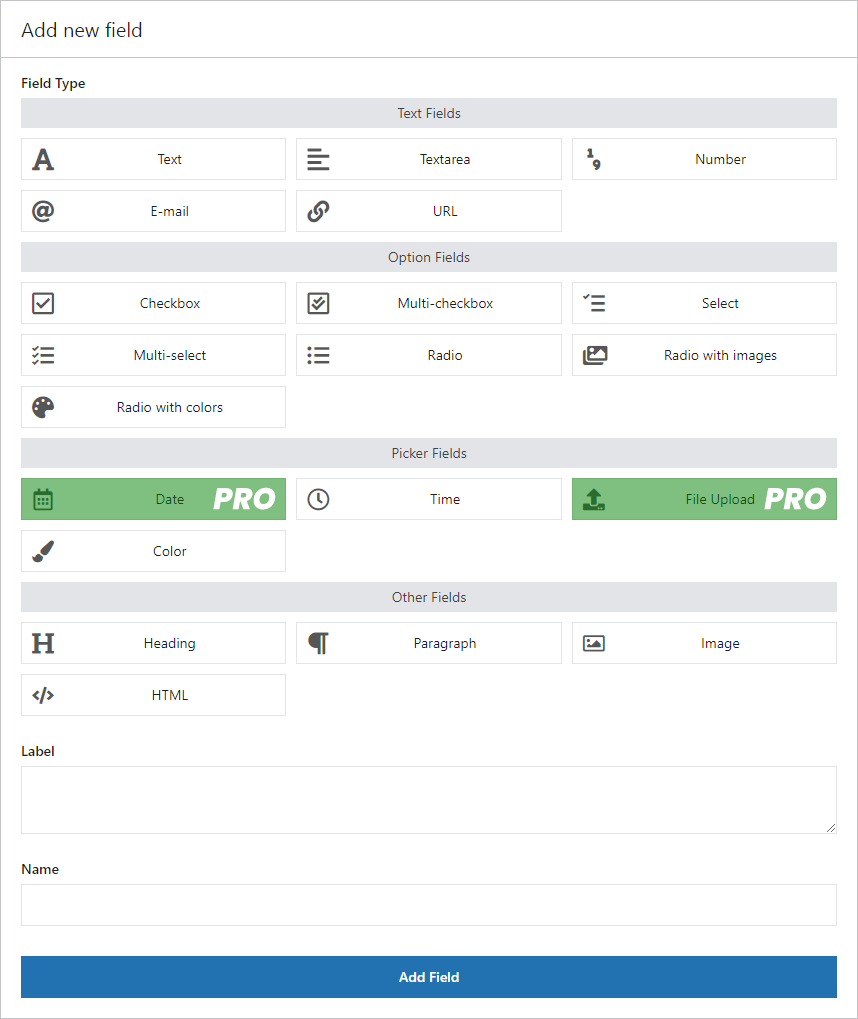
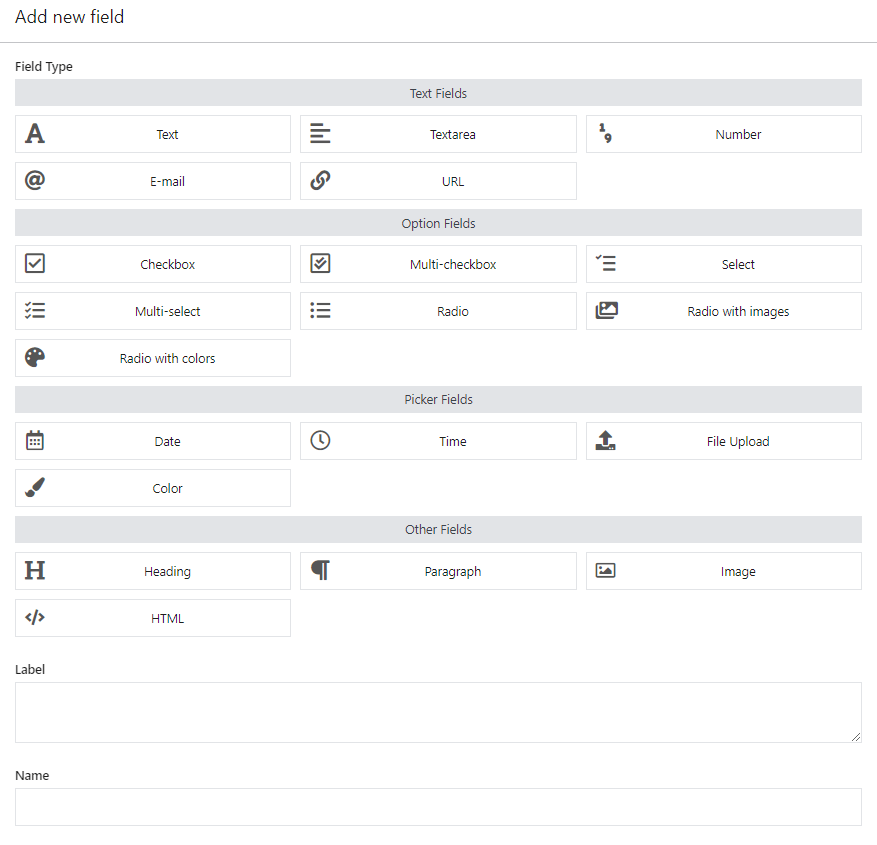
İlk olarak, yeni bir Tarih alanı ekleyin . Seçici alanları arasında bulacaksınız:

WooCommerce tarih seçici ekleme Saha ayarlarını seçin
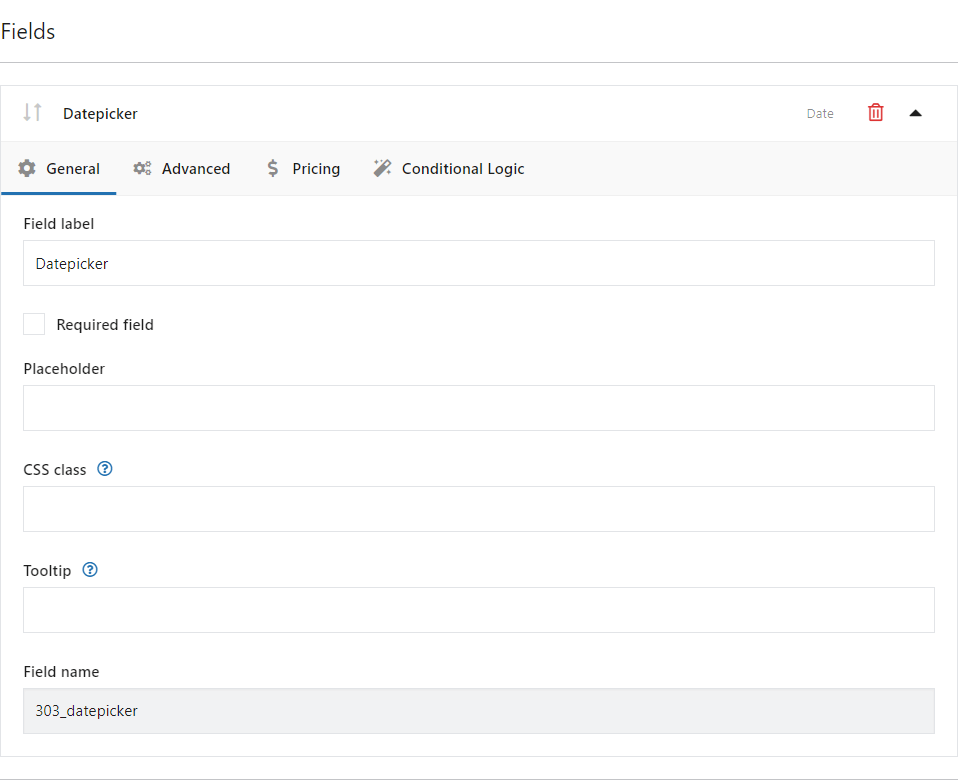
Ardından, genel ayarları kullanın:

WooCommerce Datepicker - Genel ayarlar Gelişmiş Ayarlar
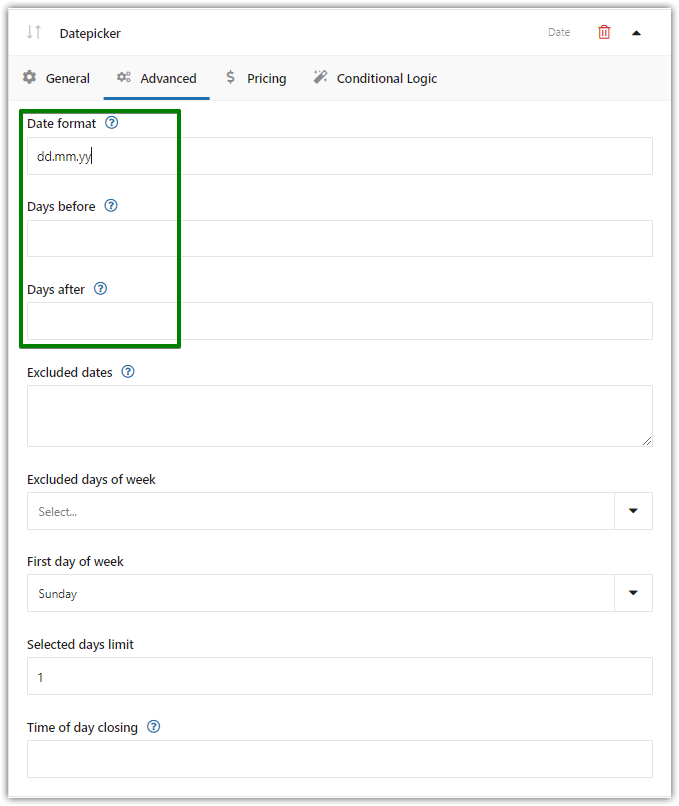
Ardından, tarih formatı, günler öncesi ve günler sonrası gibi tarihin kendisiyle ilgili tarih seçici seçenekleri hakkında karar verin:

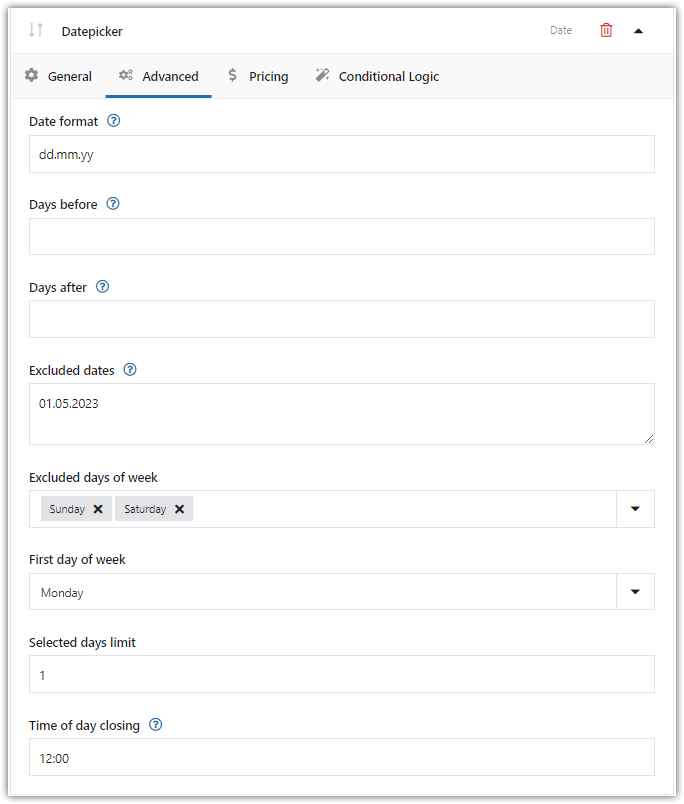
WooCommerce Datepicker eklentisi - Gelişmiş ayarlar Hariç tutulan tarihler
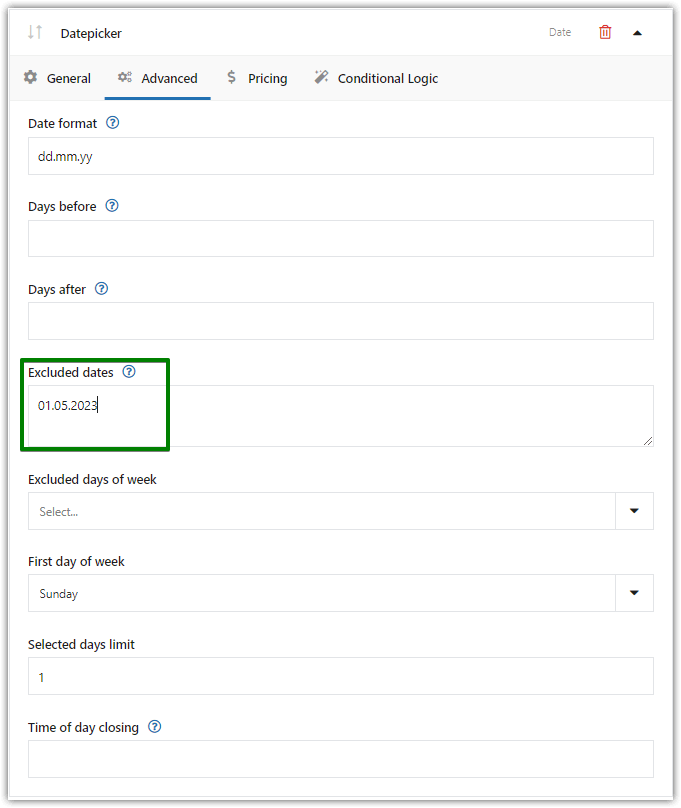
Bu işlev, kullanıcının kullanabileceği belirli tarihleri girmenizi sağlar. Takvim tarihlerinin bu şekilde hariç tutulması, örneğin çalışılmayan günleri (veya başka bir nedenle hariç tutulduğunu) belirtmek için faydalı olacaktır. Bu yazıda, bu alanın nasıl çalıştığına dair bazı örnekler göreceksiniz.
Belirli tarihleri virgülle ayırarak girin. WordPress biçimini kullanın, örneğin gg.aa.yy. Ardından değişiklikleri kaydedin.

Burada tarihleri hariç tutabilirsiniz Haftanın hariç tutulan günleri
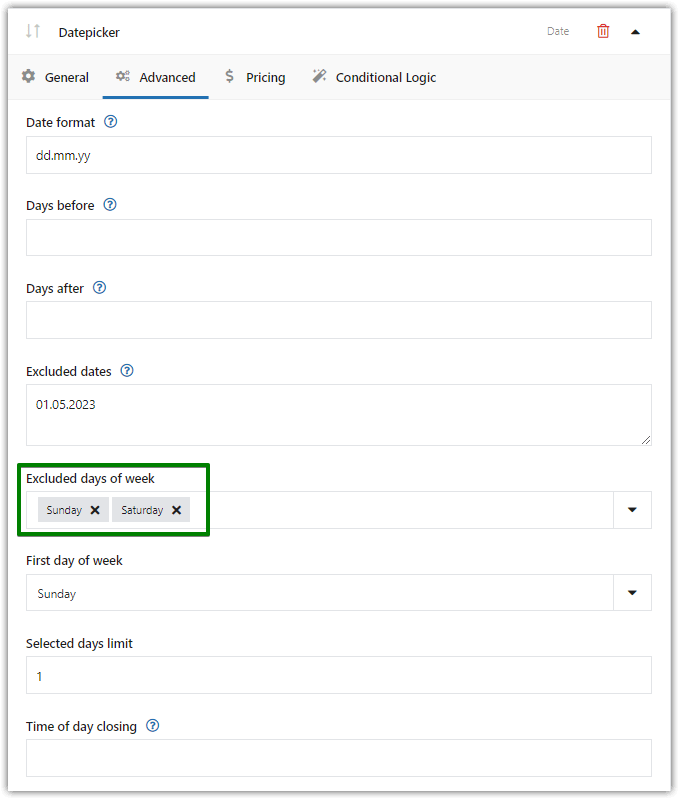
Panelde belirli tarihleri veya hafta içi günleri de hariç tutabilirsiniz . İşlev, örneğin takvimi iş günleriyle sınırlamak için yararlı olacaktır (Cumartesi ve Pazar hariç).

Hariç tutulan bir tarih (01.05.2023) ve haftanın 2 hariç tutulan günü (Cumartesi ve Pazar) seçtim.

Haftanın herhangi bir gününü hariç tut Haftanın ilk günü
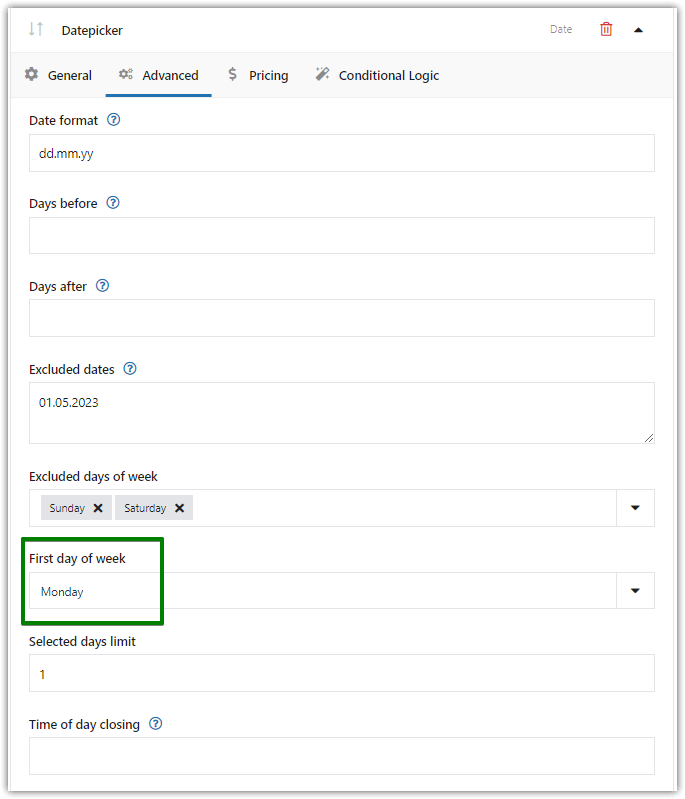
Ardından, takvimde haftanın hangi gününün önce görüneceğine karar verebilirsiniz.

Haftanın ilk gününü tanımlayın Seçilen gün sınırı
Birden fazla tarih belirtmek de mümkündür. Bu ayar , takvimde seçilebilecek maksimum tarih sayısını belirler. İşlev, örneğin, ürün abonelik esasına göre sunulduğunda ve yalnızca belirli günlerde (catering) teslim edildiğinde faydalı olacaktır.
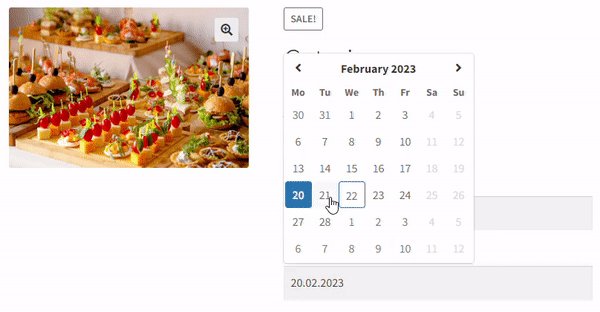
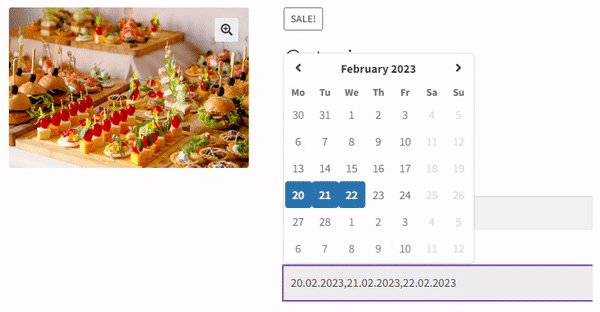
Başlangıç sınırı "1"dir ve kullanıcının WooCommerce ürün sayfasındaki tarih seçicide bir tarih seçmesine izin verir. Benim durumumda, gün sınırını 3 olarak ayarlayacağım .

WooCommerce tarih seçici: Seçilen gün sınırı Nasıl çalıştığına bir göz atın :

Seçilen gün limiti: Esnek Ürün Alanları Günün kapanış saati
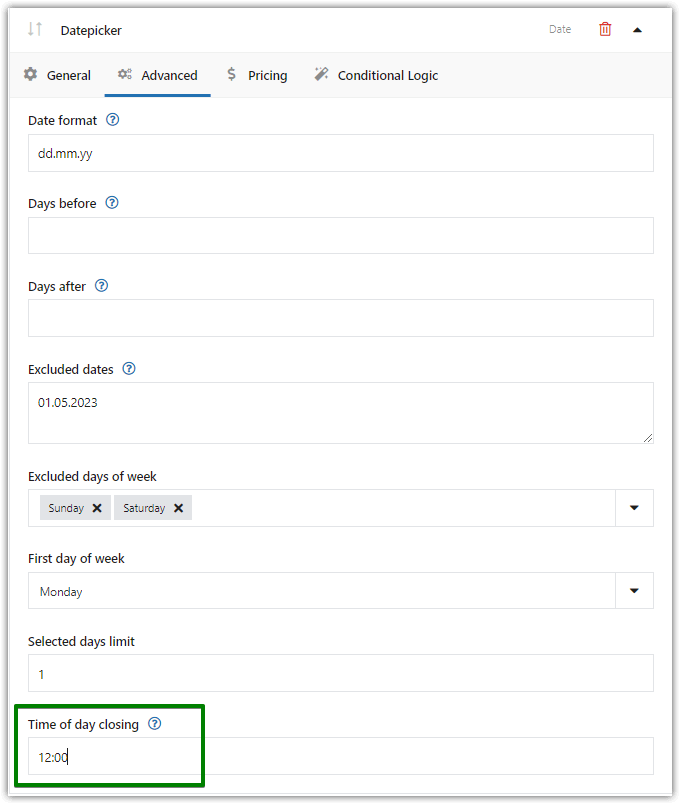
Dilerseniz müşterilerin belirli bir saatten sonra o günü seçmesini de kısıtlayabilirsiniz .
Bu işlev, çalışma gününün kapanış saatini girmek için panelde yeni bir metin girişi sunar. Bu süre aşıldıktan sonra güncel tarihin seçilmesi mümkün olmayacaktır. Fonksiyon, örneğin alan ürünün dağıtım tarihini gösteriyorsa ve belirli bir saatten sonra sipariş kabul edilmiyorsa kullanışlı olacaktır.
Belirli bir zamanı SS:DD biçiminde girin (örn. 12:00). Kapanış saati 23:59 olacak şekilde alanı boş bırakın. Değişiklikleri Kaydet.

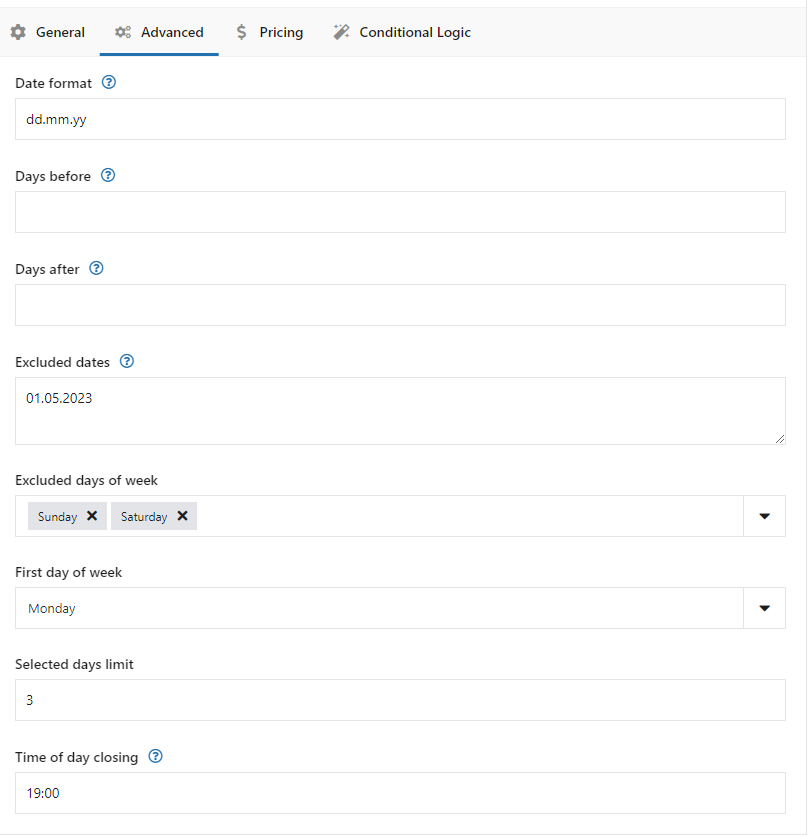
Günün kapanış saatinin tanımlanması Tarih seçici alanı Gelişmiş ayarlar
Tüm ayarlar sayfasına bir göz atın:

Tarih seçici alanı olan tarihleri hariç tutma Ürün tarihi seçici
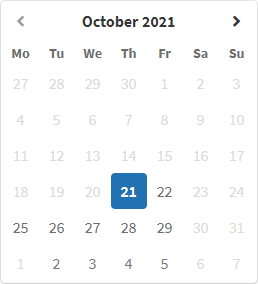
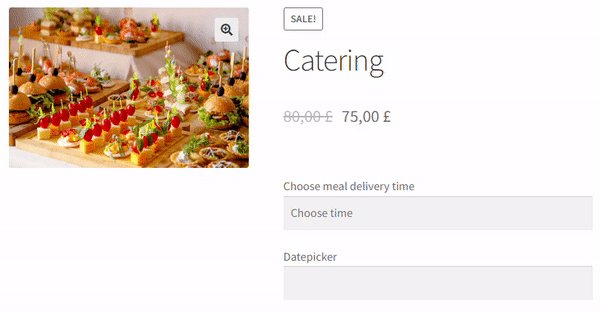
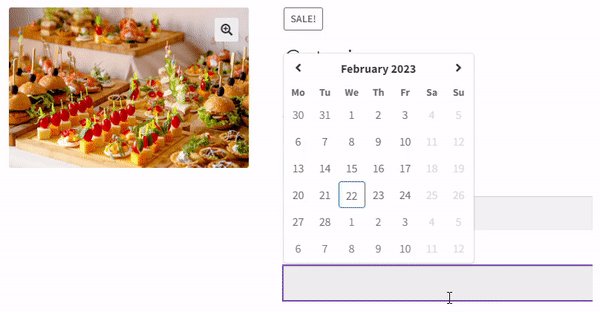
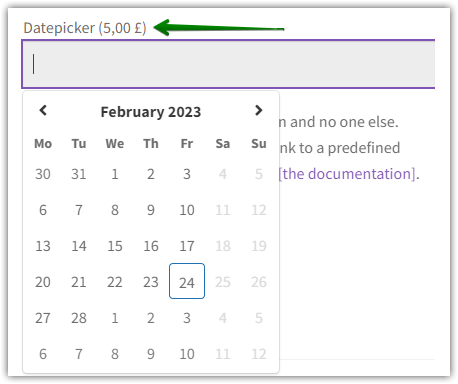
Son olarak, tarih seçicinin WooCommerce ürün sayfasındaki nihai etkisini görelim:

WooCmmerce ürün tarihi seçici: hariç tutulan tarihler
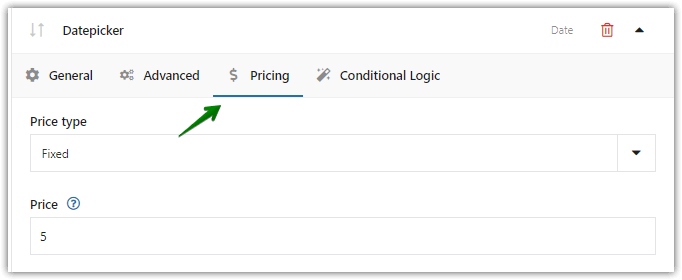
Fiyatlandırma
Müşteri herhangi bir tarihi kendisi seçtiğinde, sabit veya yüzdelik bir ücret eklemeye de karar verebilirsiniz.

Müşteri tarihi kendisi seçtiğinde herhangi bir ekstra fiyat tanımlayın Gördüğünüz gibi, bu WordPress eklentisi, bir müşteri tarih(ler)i belirtmek için tarih seçiciyi kullandığında ekstra bir ücret ekleyebilen harika bir WooCommerce uzantısıdır .

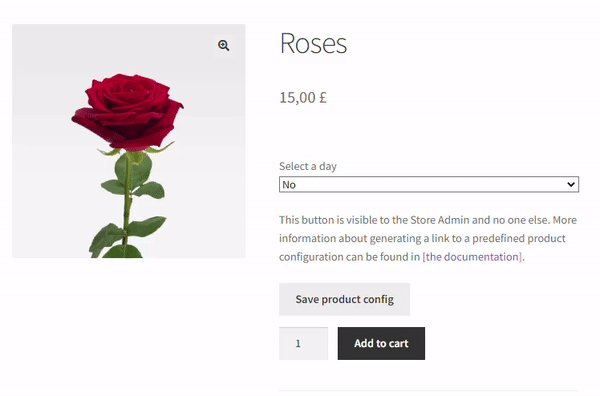
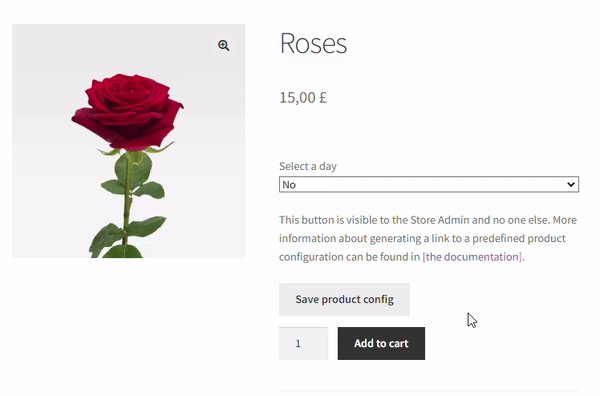
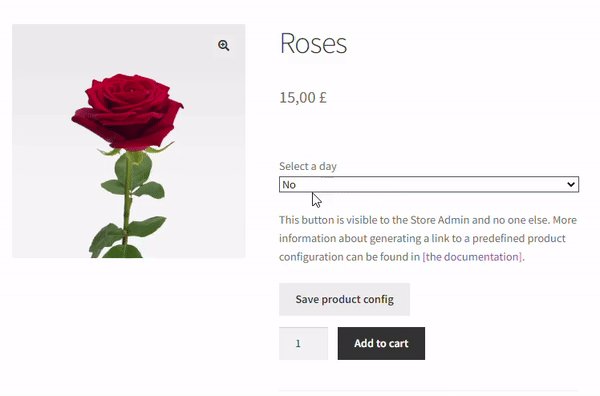
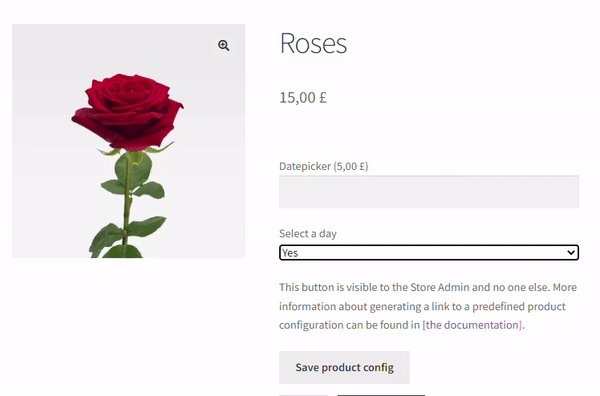
Tarih seçerken ekstra ödeme koşullu mantık
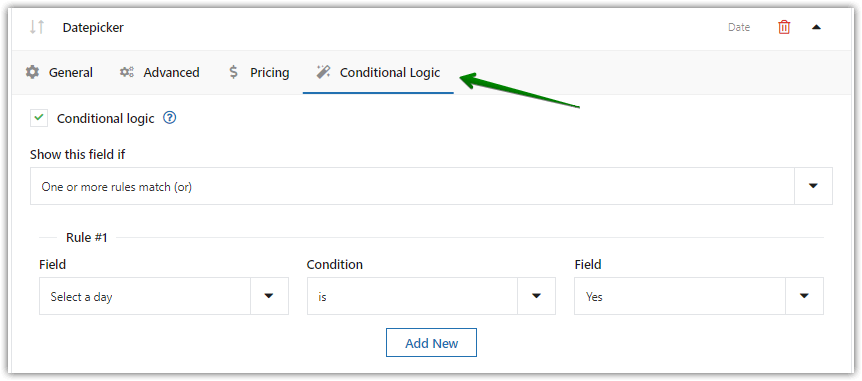
Son olarak, ek kurallara göre alanı göstermeye veya gizlemeye karar verebilirsiniz.
Örneğin, tarih seçiciyi yalnızca müşteri bir onay kutusunu işaretlerse gösterebilirsiniz. Elbette, seçim veya onay kutusu gibi ek bir alan ayarlamanız gerekir.

Ayrıca koşullu mantık (PRO) da ekleyebilirsiniz. Dinamik ve esnek seçeneklere sahip bir WooCommerce ürün sayfası oluşturmak istiyorsanız kullanışlıdır!

Koşullu Mantık
Eklenti hakkında özet ve daha fazlası
Bugün, bir WordPress eklentisiyle WooCommerce ürün sayfasında görünmesi için veri seçiciyi nasıl ekleyeceğinizi öğrendiniz!
Herhangi bir sorunuz varsa, aşağıya bir yorum bırakın.
Son olarak, Esnek Ürün Alanlarının tüm özelliklerini görün ve eklenti belgelerini okuyun.
Esnek Ürün Alanları PRO WooCommerce 59 dolar
Ürün sayfasına bir WooCommerce tarih seçici ekleyin. Haftanın belirli tarihlerini ve günlerini hariç tutun. Kapanış zamanlarını tanımlayın.
Sepete ekle veya Ayrıntıları Görüntüle