Elementor için WooCommerce Ürün Galerisi: Çevrimiçi Mağazayı Kodlamadan Özelleştirin
Yayınlanan: 2021-09-22Sahip olduğunuz ürün koleksiyonu ne kadar harika olursa olsun, onları web sitenizde güzel bir şekilde sergileyemezseniz, potansiyel müşterileri çekmek zor olacaktır. Bu nedenle , Elementor için ürünlerinizi bir galeri düzeninde kodlamadan güzel bir şekilde sergilemenize olanak tanıyan WooCommerce Ürün Galerisi widget'ını getirdik.

Elementor için Essential Addons'taki bu widget'ı kullanarak çevrimiçi mağazanızın daha çekici görünmesini sağlayabilirsiniz. Müşterileriniz ürün galerinizden istedikleri ürünleri kolayca bulabilirler. Online mağazanızı kolayca öne çıkarmak için Essential Addons'tan 'Woo Ürün Galerisi' widget'ını nasıl kullanacağınızı öğrenelim .
WooCommerce Ürün Galerinizi Kodlamadan Sergileyin
Çevrimiçi mağazaların çoğu, tüm ürünlerini tek bir yerde görüntülemek için genellikle bir ürün galerisi sayfası kullanır. Bir tane eklemek isterseniz, müşterilerinizin tüm ürünlere aynı anda göz atmasına yardımcı olabilirsiniz. Ayrıca, web sitenizin potansiyel müşterileriniz için çekici ve çekici görünmesini sağlar.
Woo ürün galerisi widget'ını çevrimiçi mağazanızda kullanmanın en iyi yanı, herhangi bir kodlama yapmadan her şeyi istediğiniz gibi özelleştirebilmenizdir . Tipografiden arka plan rengine kadar hepsini değiştirebilirsiniz. Hatta WooCommerce ürünleriniz için kategoriler ekleyebilir ve görünümlerini tasarlayabilirsiniz . Ürün resim galeriniz için düzenleri seçme seçeneklerine de sahip olacaksınız.

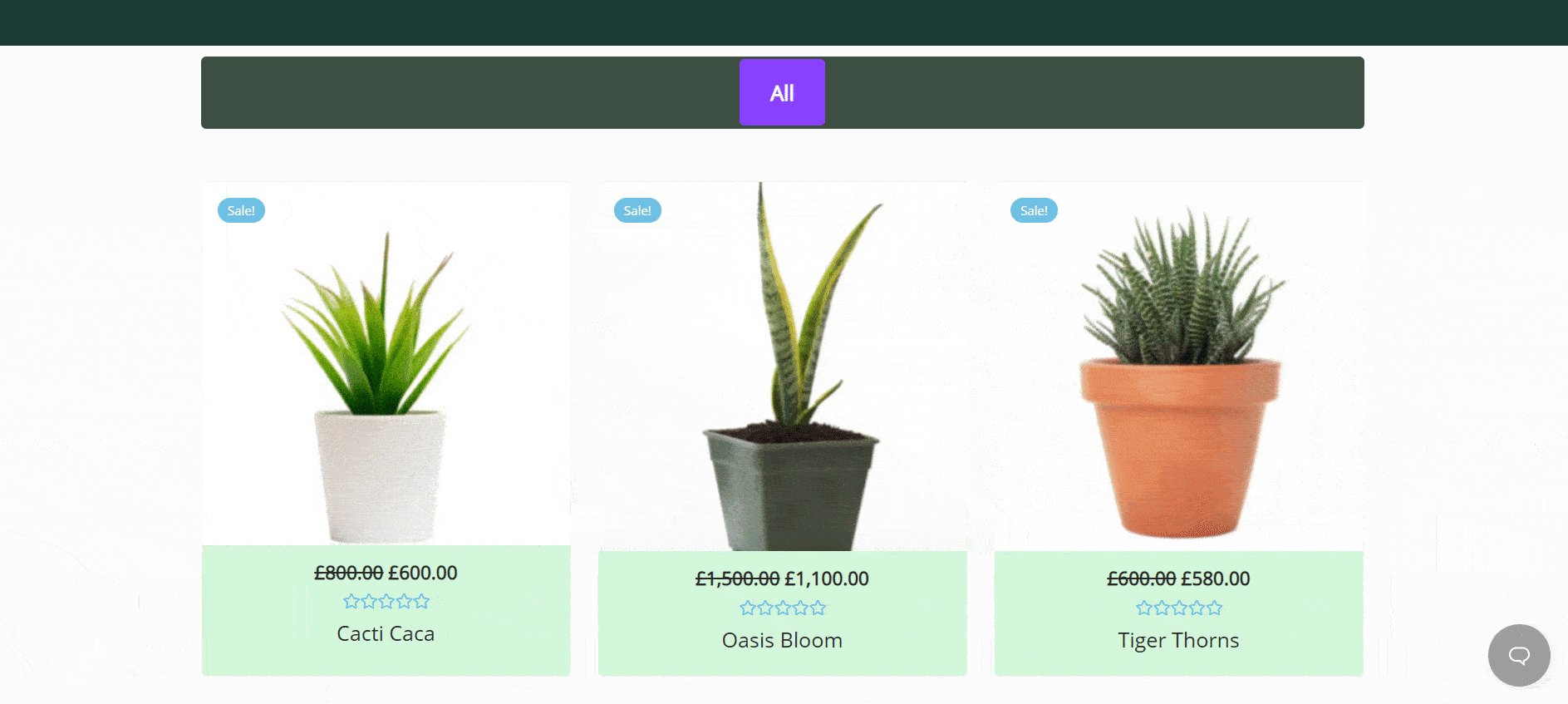
Örneğin, indirimli satış ilan etmek için 'indirimde' etiketleri eklemenin bir alternatifi yoktur. Bir WooCommerce Ürün Galerisi kullanarak ürünlerinizde indirim etiketlerini zahmetsizce kullanabilir ve özelleştirebilirsiniz. Bu harika widget'tan en iyi şekilde yararlanmak için tüm ayarları keşfetmeniz gerekiyor. Bu nedenle bu pencere öğesi , çevrimiçi mağazanızda kullanmak üzere birkaç kullanışlı 'Harekete Geçirici Mesaj düğmesi' eklemenize olanak tanır.
Etkileşimli bir web sayfası, bir ürün listesinden daha iyidir. 'EA Woo Ürün Galerisi' widget'ı ile çevrimiçi mağazanızı daha göz alıcı hale getirebilir ve ürünlerinizi satın almak için potansiyel müşterileri çekebilirsiniz.
Elementor'da Kolayca WooCommerce Ürün Galerisi Nasıl Oluşturulur?
Elementor kullanarak bir çevrimiçi mağaza için bir WooCommerce web sitesi oluşturmak daha kolaydır çünkü web sitenizi harika widget'larla tasarlayabilirsiniz. Elementor ile bir web sitesi oluşturmaya başlamadan önce , ürünlerinizi WooCommerce mağazasına eklemeniz gerekir. Artık web sitenizde WooCommerce Ürün Galerisi widget'ını kullanmaya başlamak için ihtiyacınız olan tüm faydalı eklentileri yüklemeye ve etkinleştirmeye hazırsınız. Yüklemeniz gereken tüm temel eklentileri bulalım.
WooCommerce Ürün Galerisi Oluşturmak İçin İhtiyacınız Olan Şeyler
- Elementor : Kodlama olmadan bir WooCommerce ürün galerisi oluşturmak istiyorsanız, önce Elementor'u kurmanız ve etkinleştirmeniz gerekir, ardından hazırsınız.
- WooCommerce : Elbette WordPress'te bir çevrimiçi mağaza oluşturmak için WooCommerce eklentisini kurmanız ve etkinleştirmeniz gerekir.
- Elementor İçin Temel Eklentiler : 'Woo Ürün Galerisi' widget'ı Elementor için Temel Eklentilerden geldiğinden, Web sitenize Temel Eklentileri yüklemeniz ve etkinleştirmeniz gerekir .
Adım 1: WooCommerce Ürün Galerisi Widget'ını Etkinleştirin
Elementor için WooCommerce ürün galerisini kullanarak WooCommerce web sitenizi daha etkileşimli ve canlı hale getirelim. Başlamadan önce WooCommerce mağazanızı kurduğunuzdan emin olun.
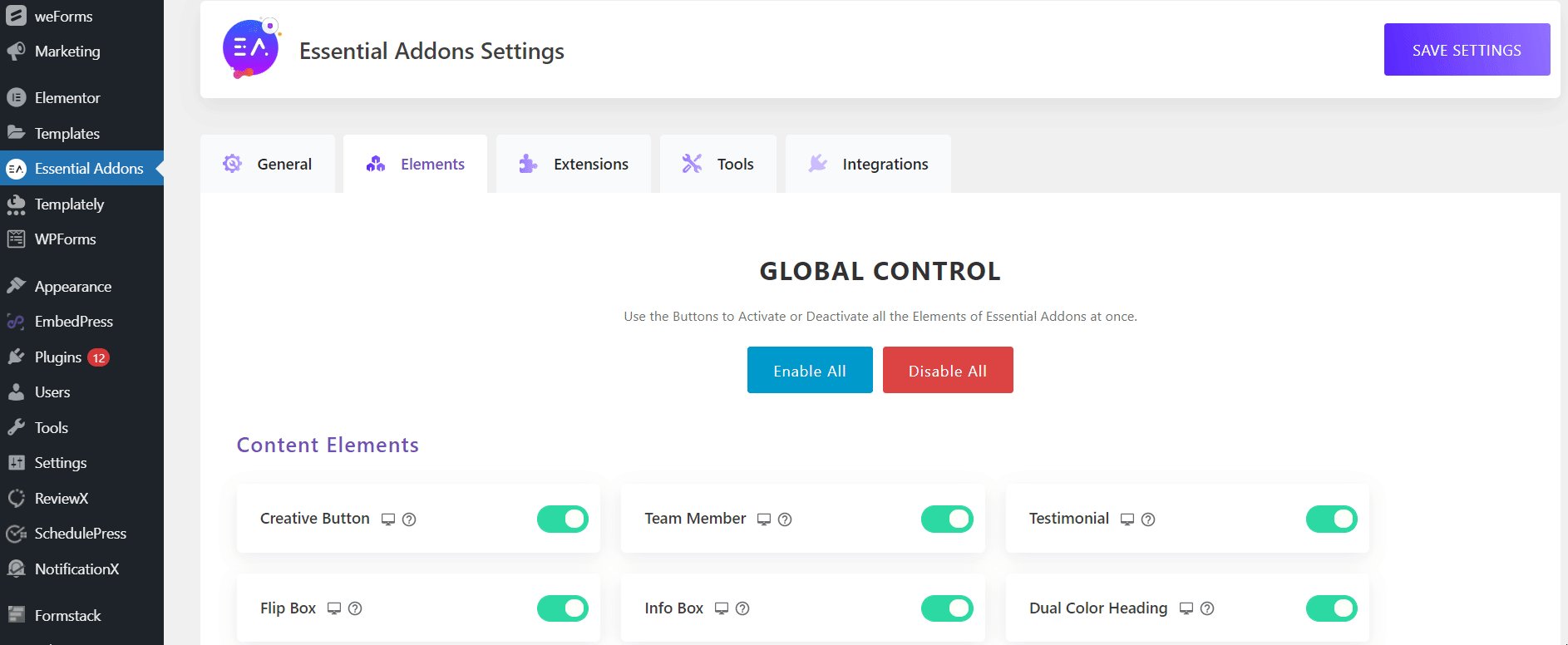
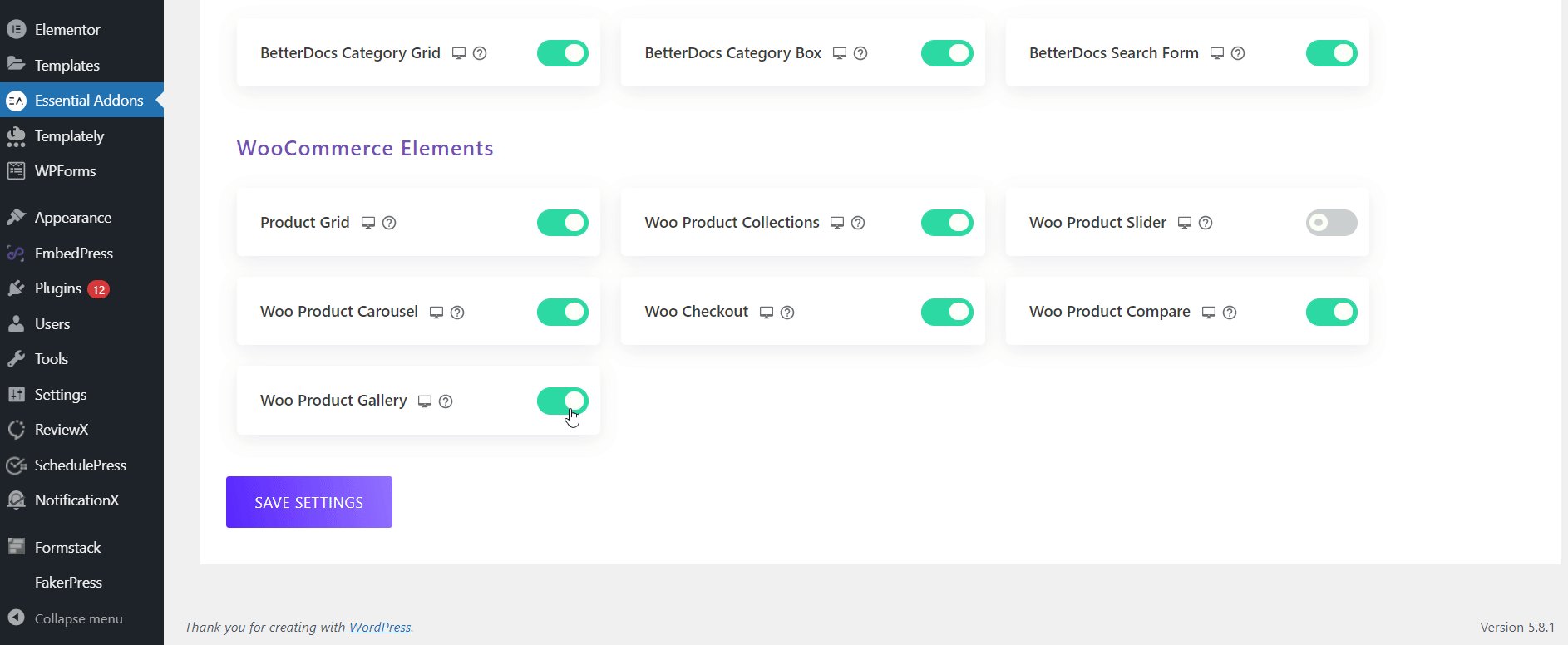
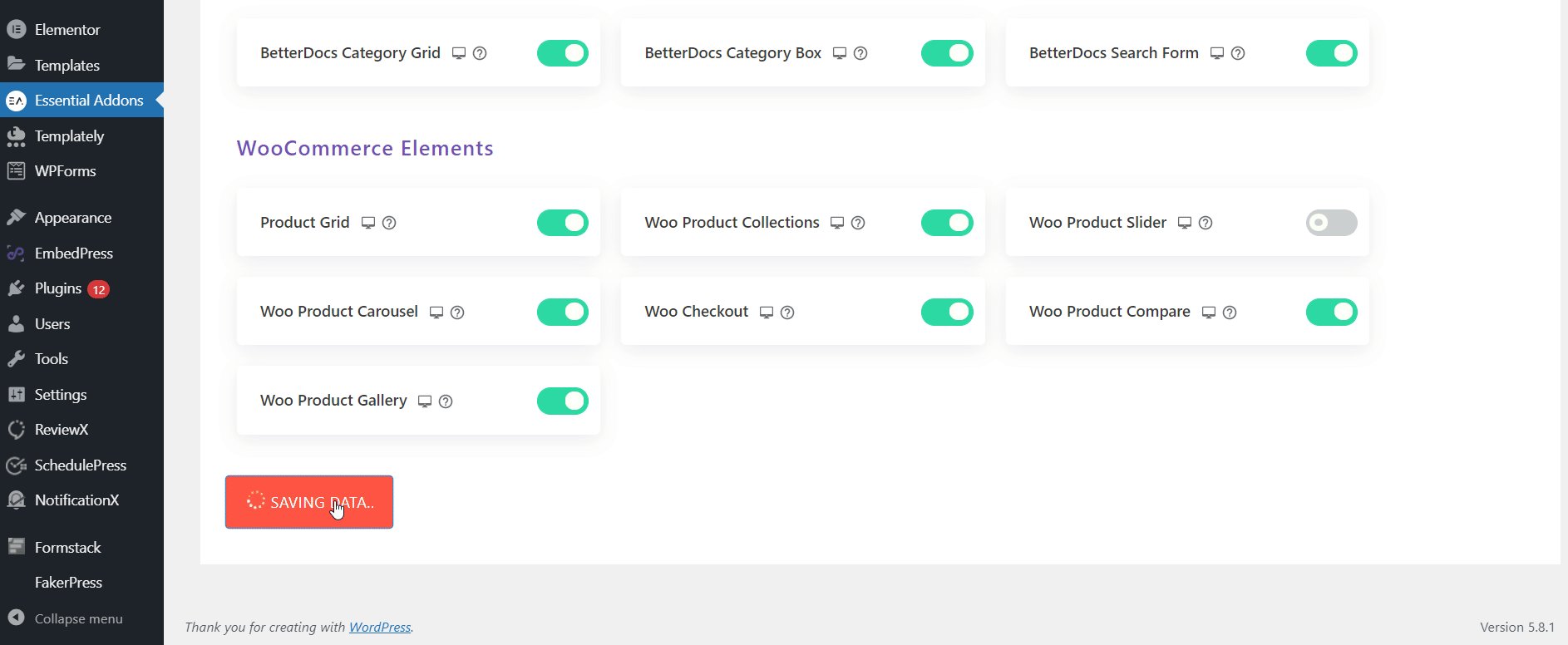
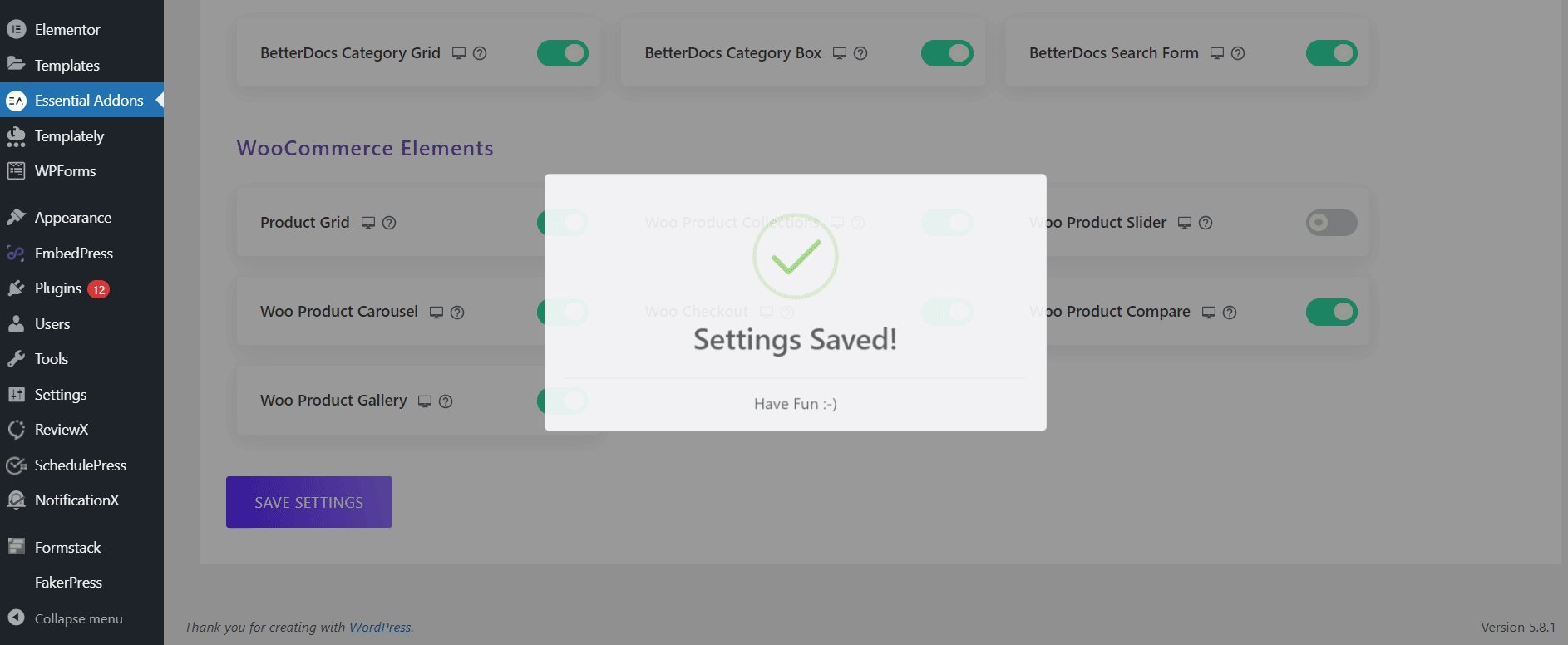
WooCommerce Ürün Galerisi önce Elementor'da etkinleştirilmelidir. WordPress kontrol panelinizden Temel Eklentiler → Öğeler'e gidin ve ' Woo Ürün Galerisi ' widget'ının açık olduğundan emin olun . Değişikliklerinizin kaydedildiğini onaylamak için 'Ayarları Kaydet' düğmesini tıklamayı unutmayın.

Elementor'un içindeki 'Öğeler' sekmesinden ' EA Woo Ürün Galerisi ' widget'ını arayın. Öğeyi galeriyi göstermek istediğiniz herhangi bir yere kolayca sürükleyip bırakın.

2. Adım: İçerik Ayarlarınızı Özelleştirmeye Başlayın
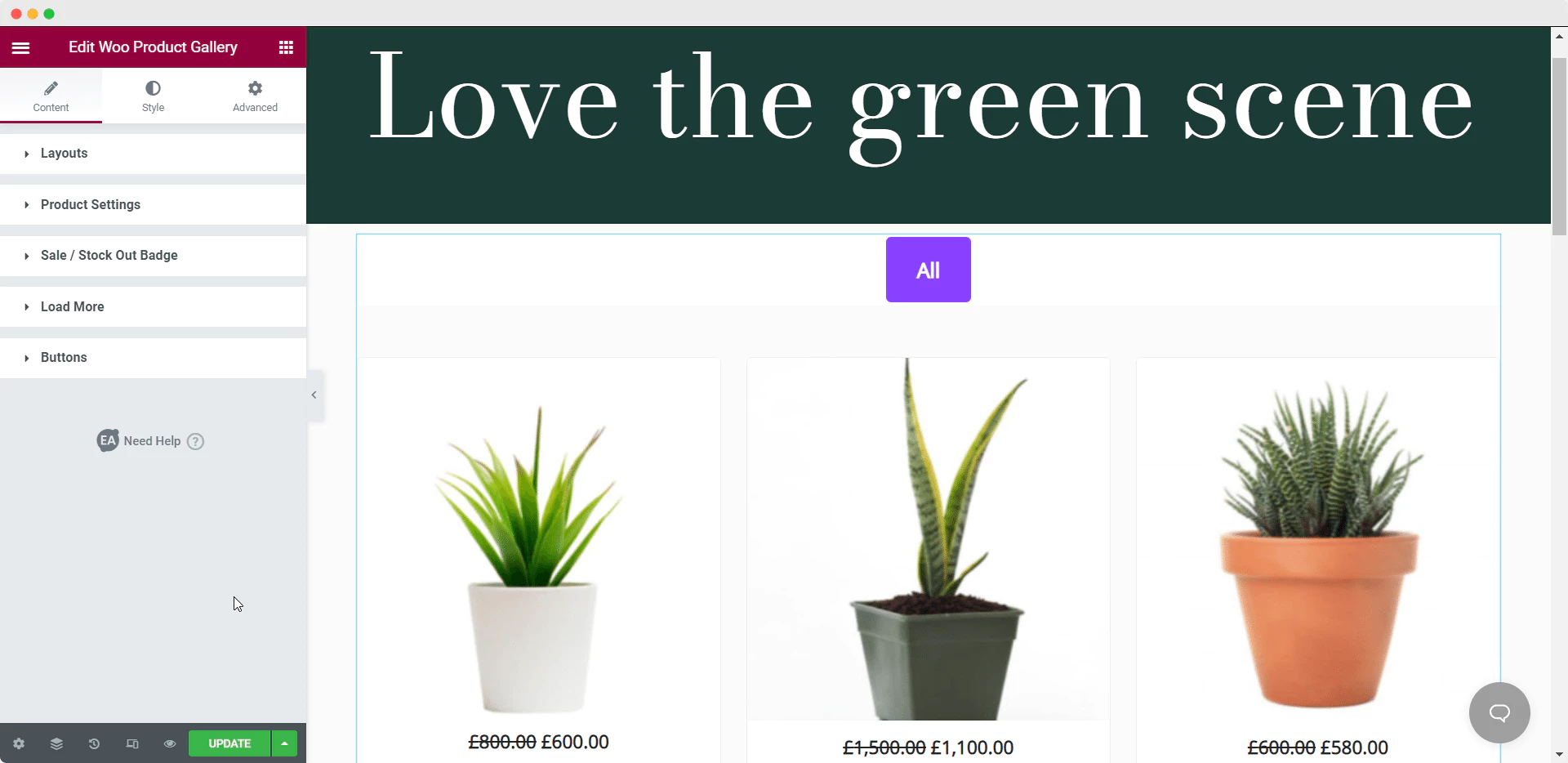
Öğeyi doğru yere başarıyla bıraktıktan sonra, içeriğinizi WooCommerce web sitenize göre özelleştirmeye başlayabilirsiniz.
İçerik sekmesinden, 'Yerleşimler', 'Ürün Ayarları', 'İndirim' veya 'Stok Bitti' rozeti, 'Daha Fazla Yükle' düğmelerini vb. özelleştirebilirsiniz. WooCommerce temanıza bağlı olarak, web sitenizi tasarlamak için doğru kalıbı seçmeniz gerekir. Bu öğretici blog için, bitki tabanlı bir WooCommerce çevrimiçi mağazası tasarlıyoruz.

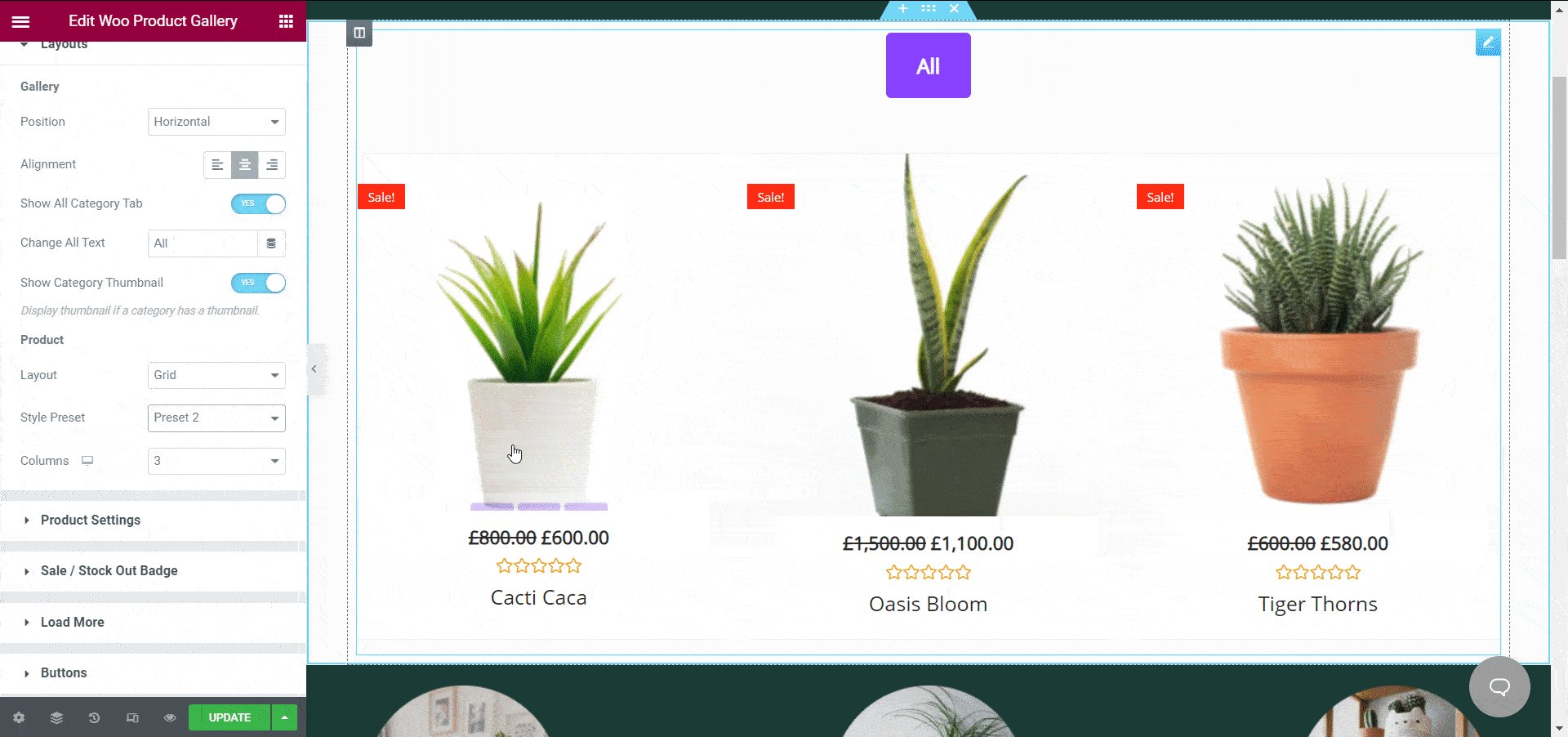
Düzen Ayarlarınızı Özelleştirin
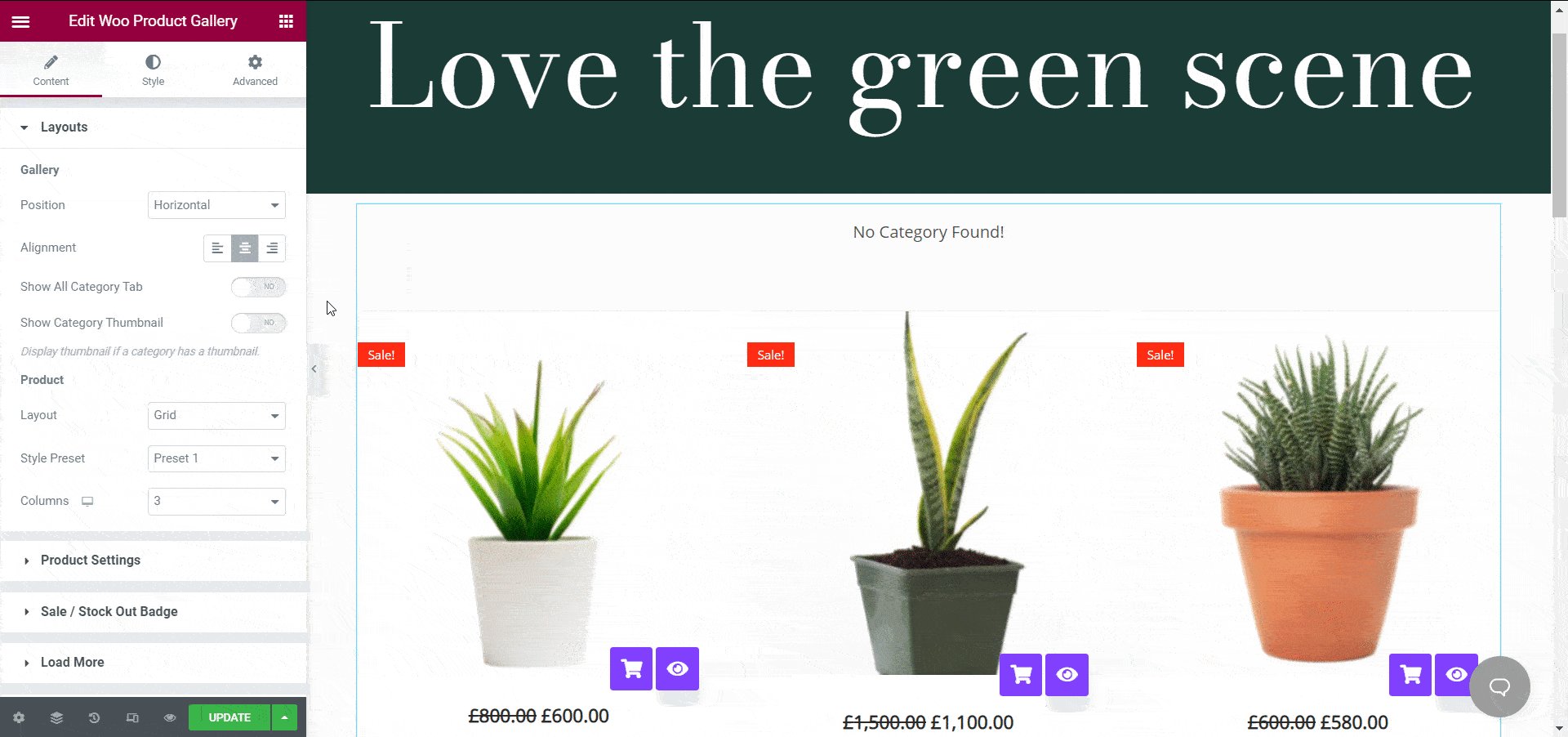
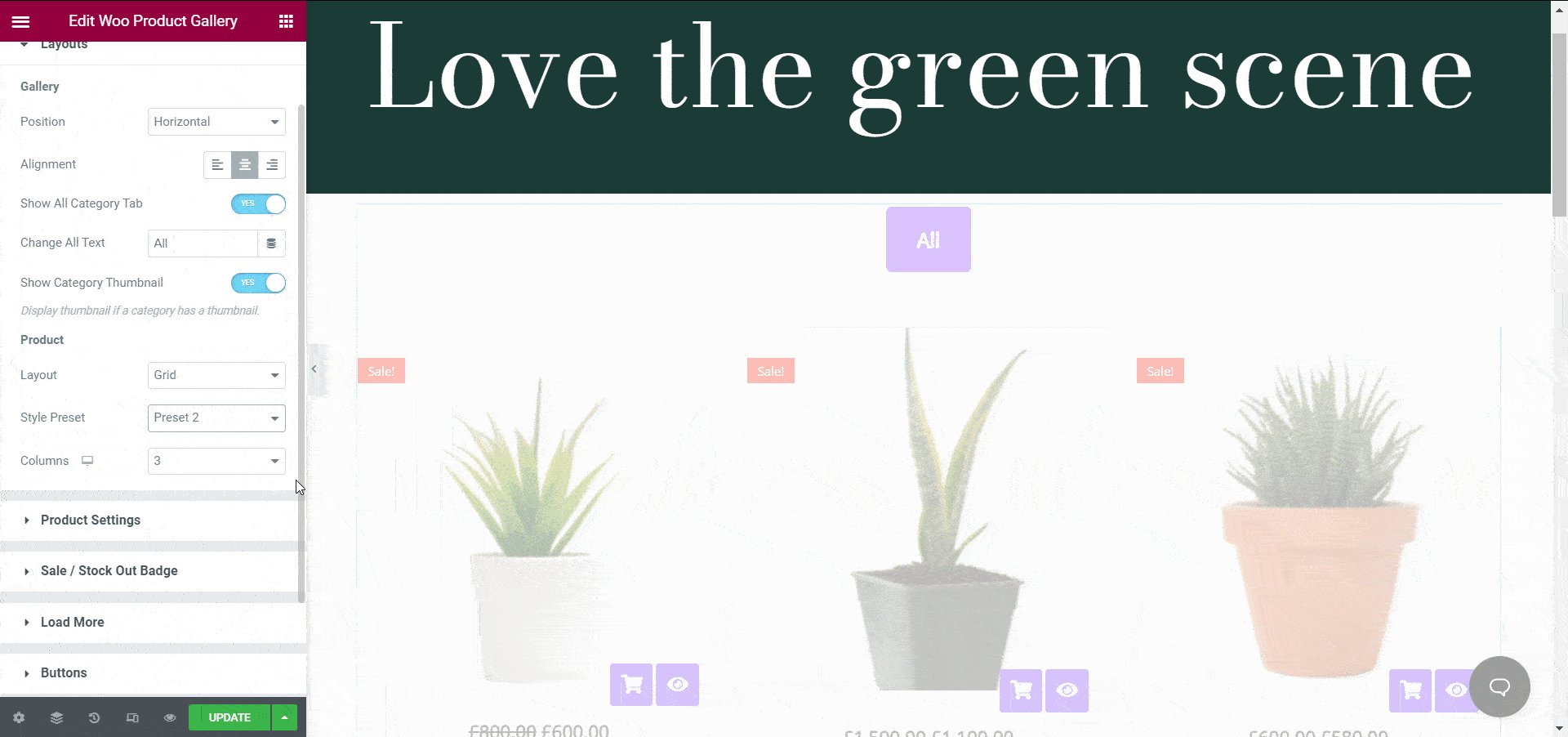
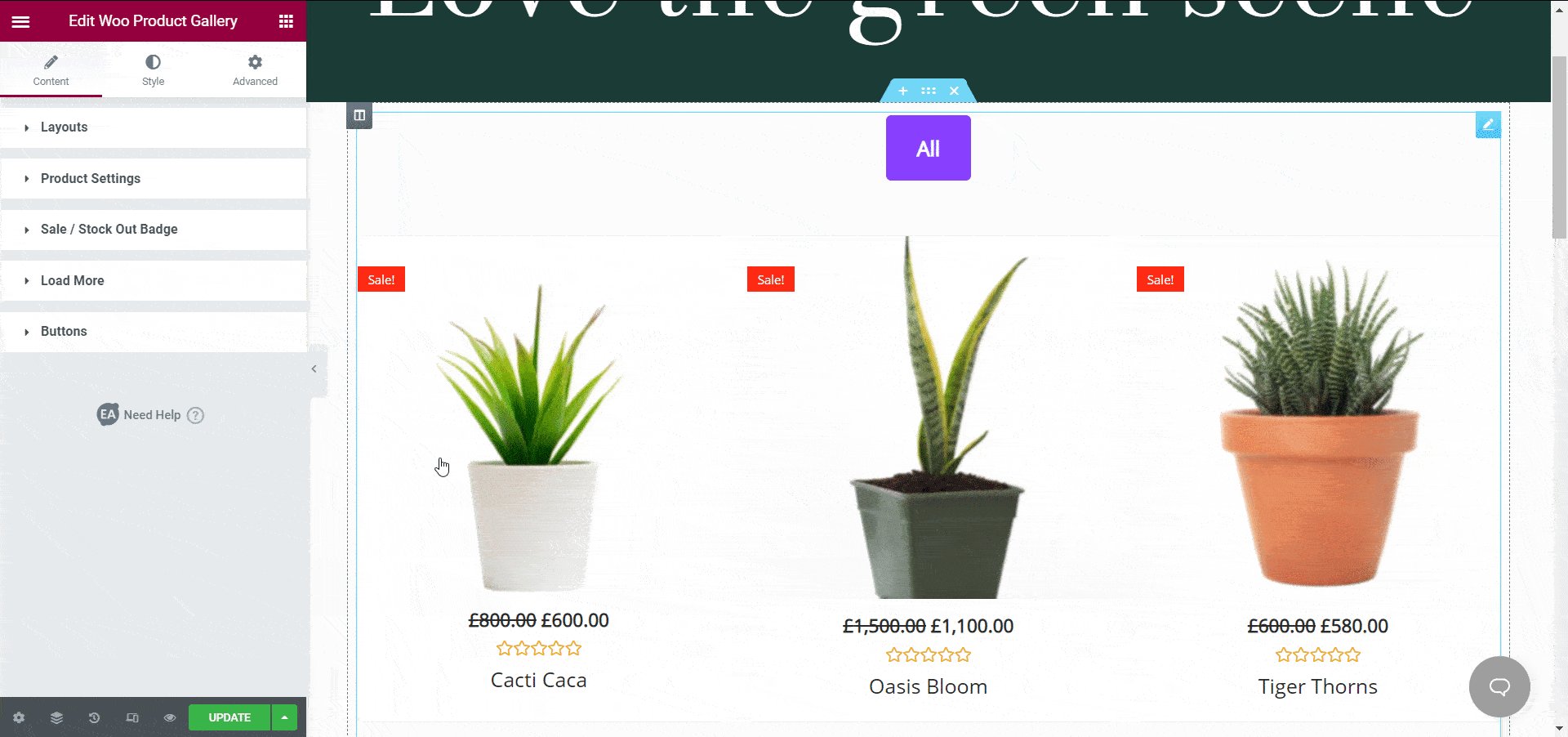
'Woo Ürün Galerisi' widget'ı , çevrimiçi mağazanızı esnek bir şekilde özelleştirmek için dört önceden ayarlanmış stile sahip iki farklı düzen ile birlikte gelir. 'Düzen' bölümünde , WooCommerce ürünlerinizin sütun sayısını değiştirebilirsiniz. Örneğin, dört sütunu sergilemek web siteniz için karmaşık görünebilir. Minimum yapmak için üç sütun gösterebilirsiniz.

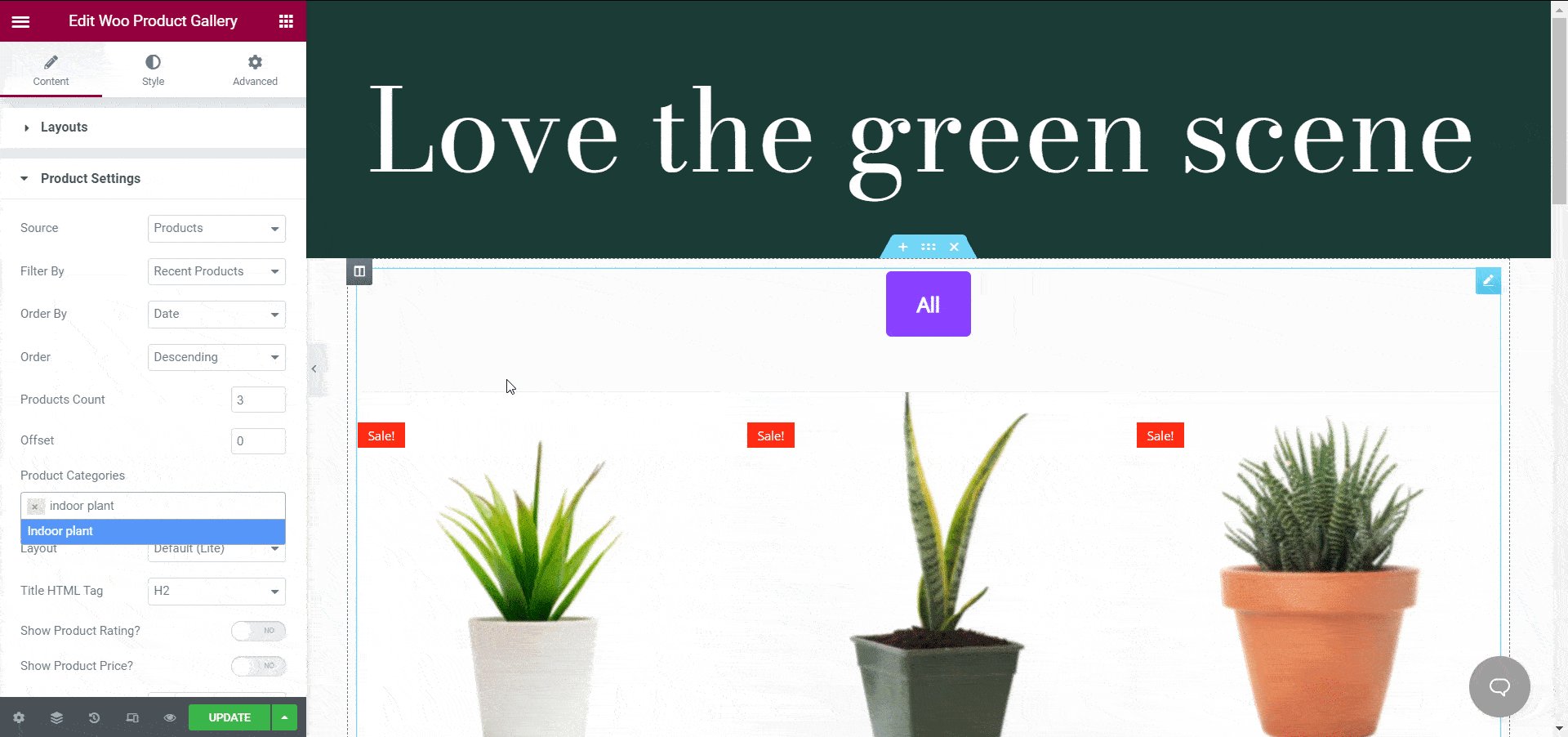
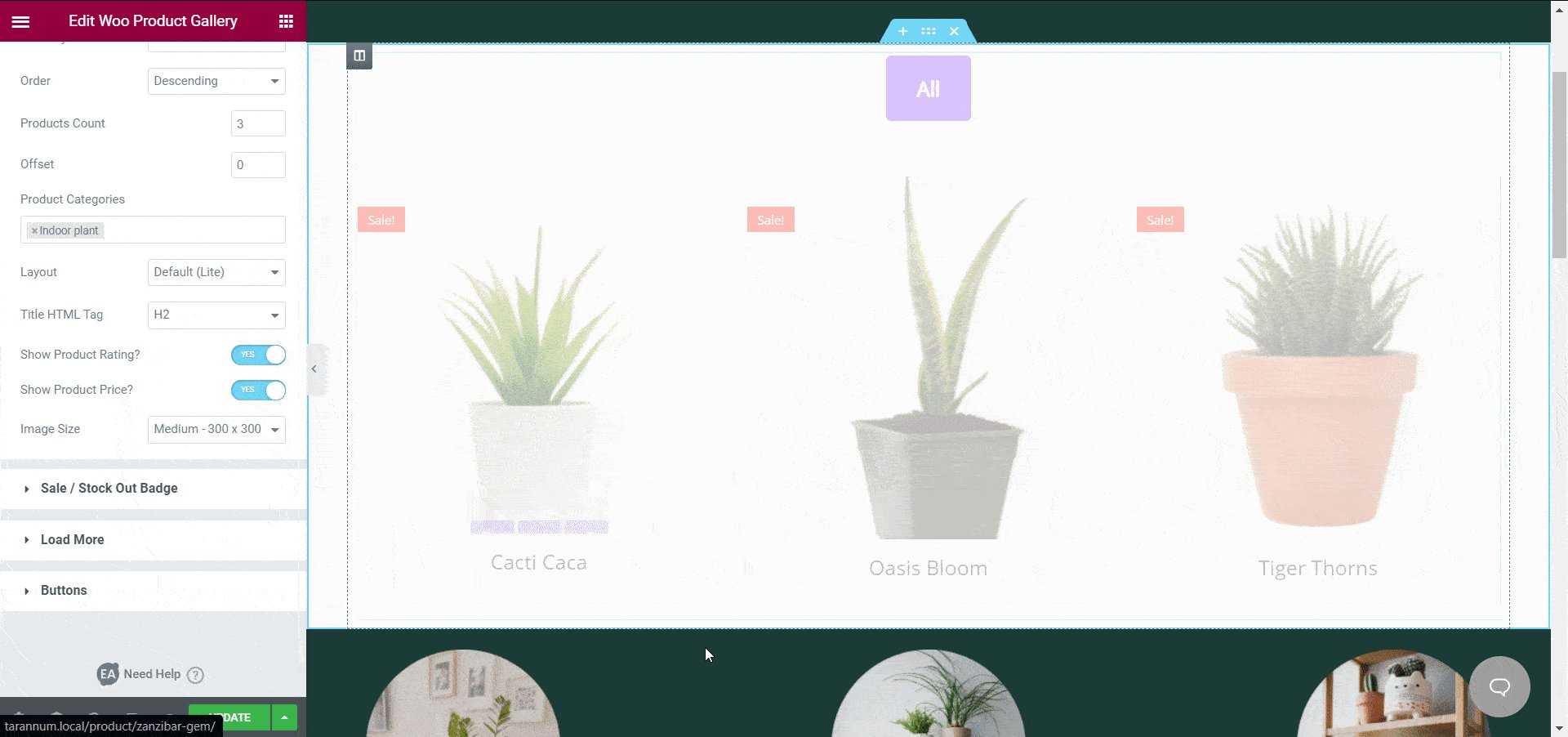
Ürün Ayarlarını Esnek Bir Şekilde Yapılandırın
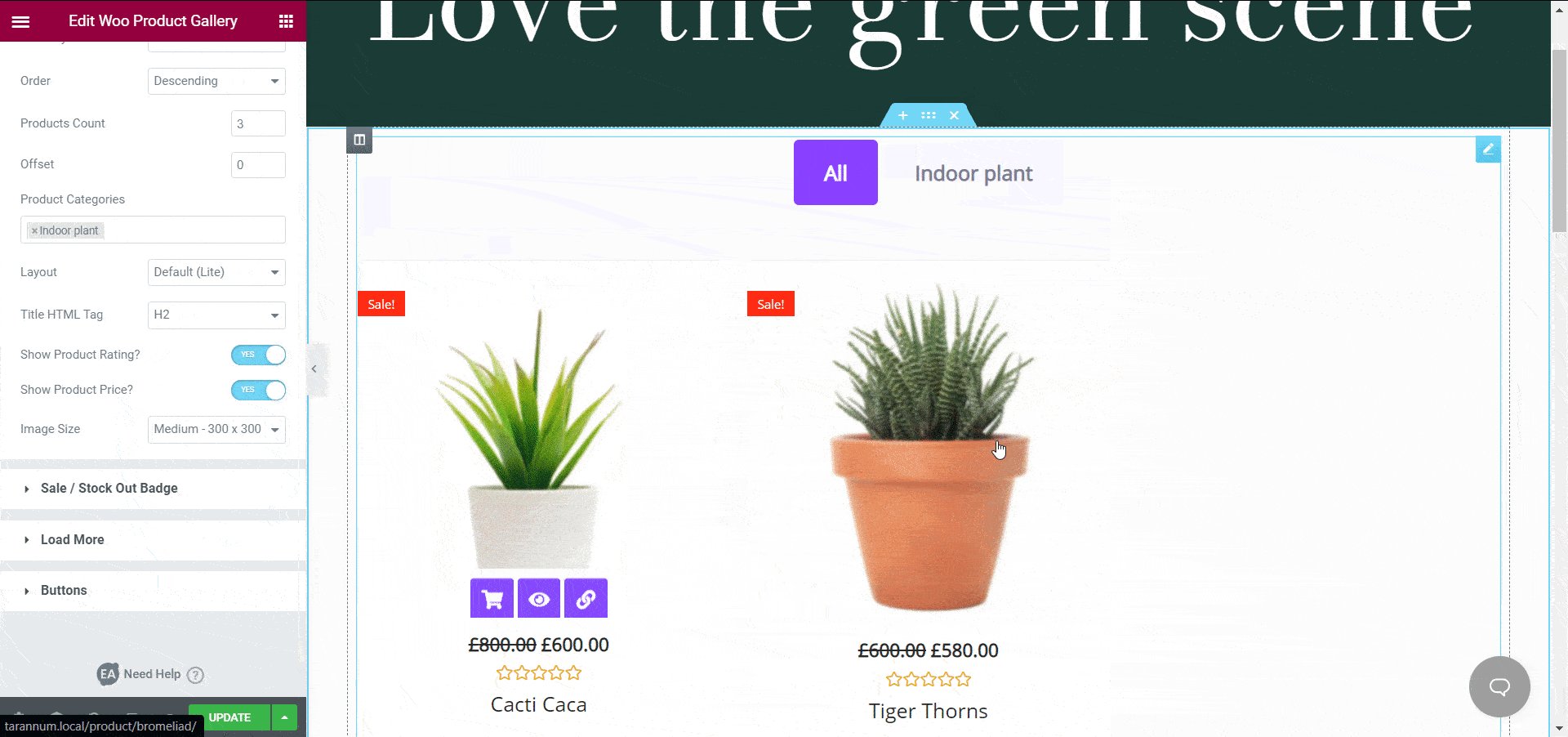
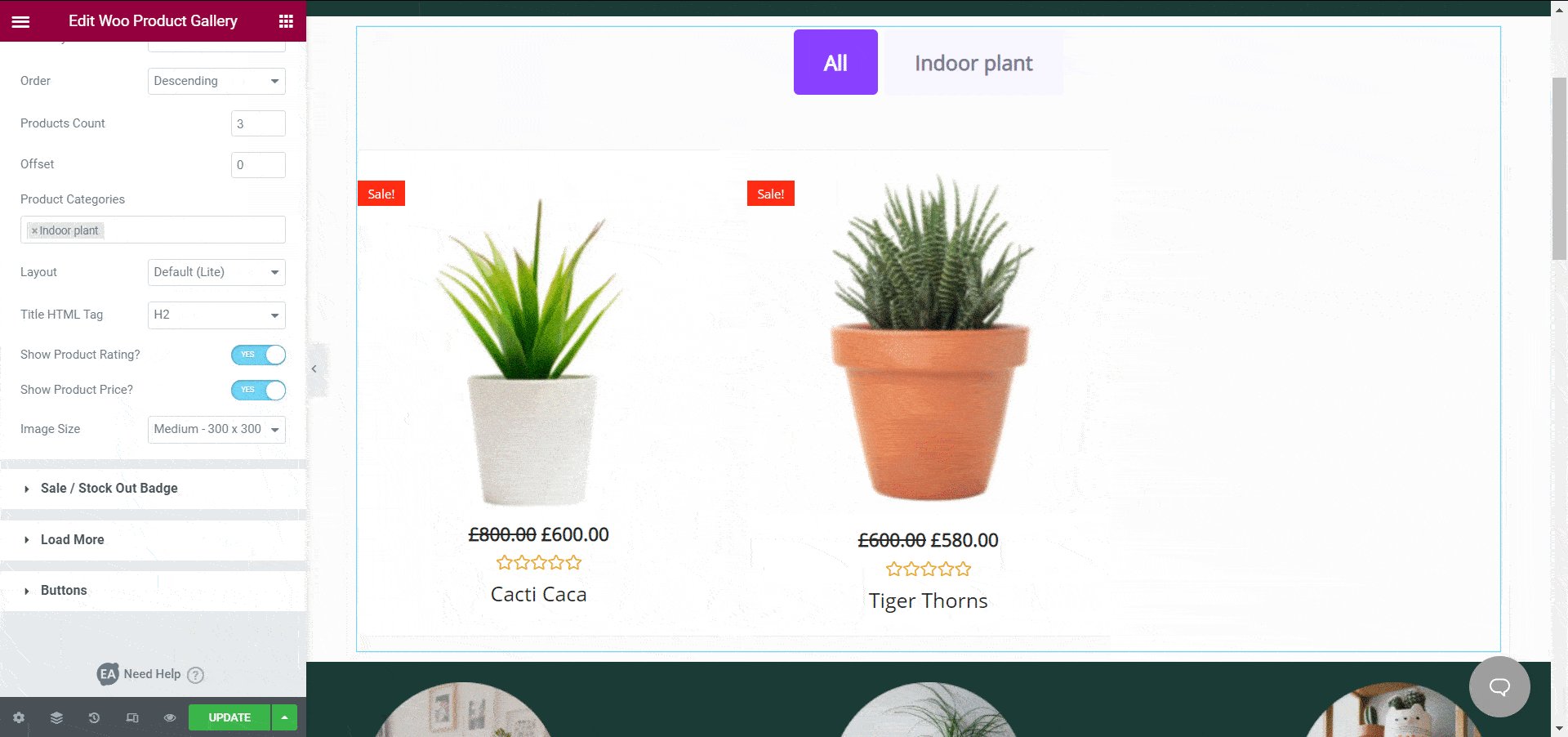
Daha önce de belirtildiği gibi, Elementor için WooCommerce ürün galerisini kullanarak ürünleriniz için kategoriler oluşturabilirsiniz. 'Ürün Ayarı' bölümünden kategoriler eklemek , müşterilerinizin istedikleri ürünleri bulmasını kolaylaştırır.


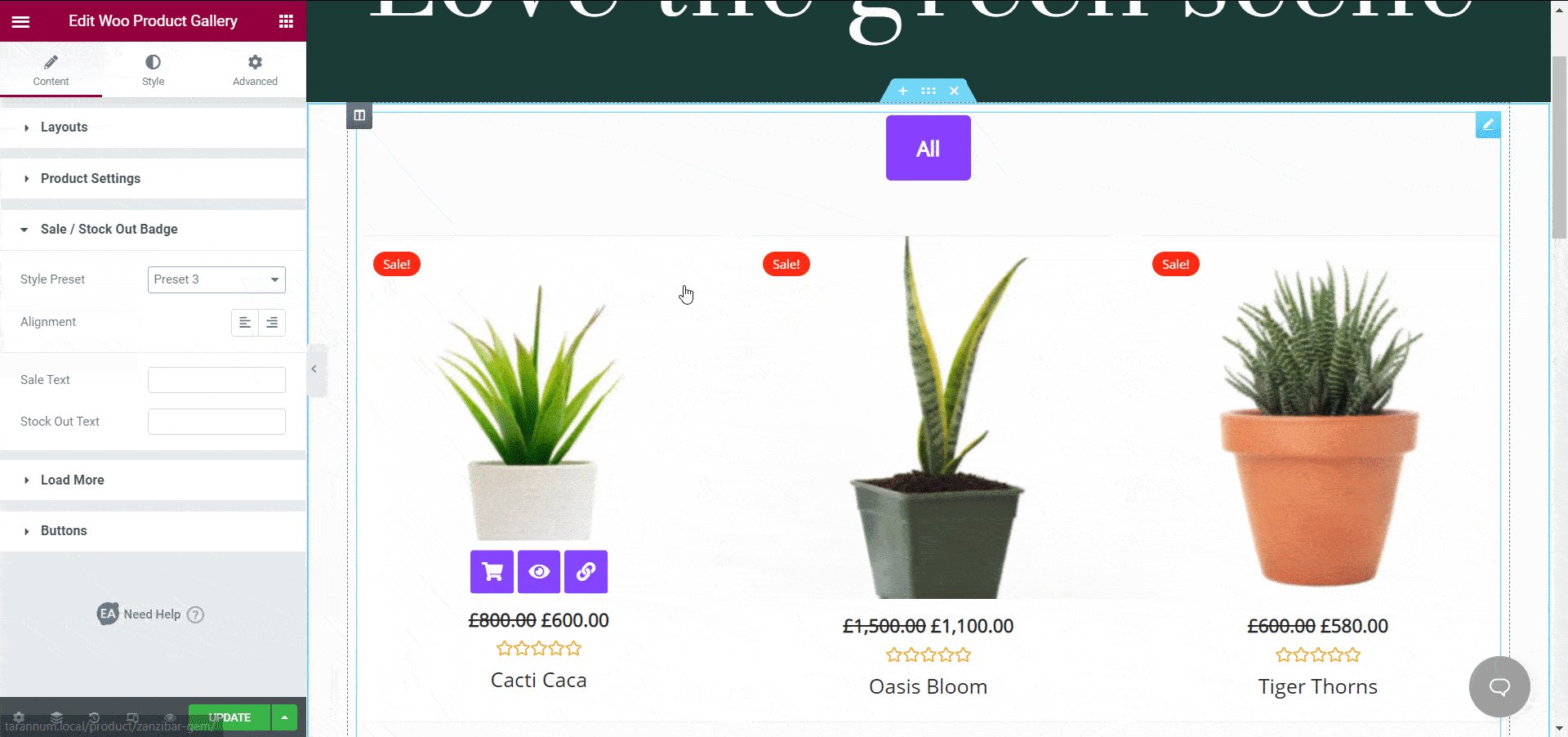
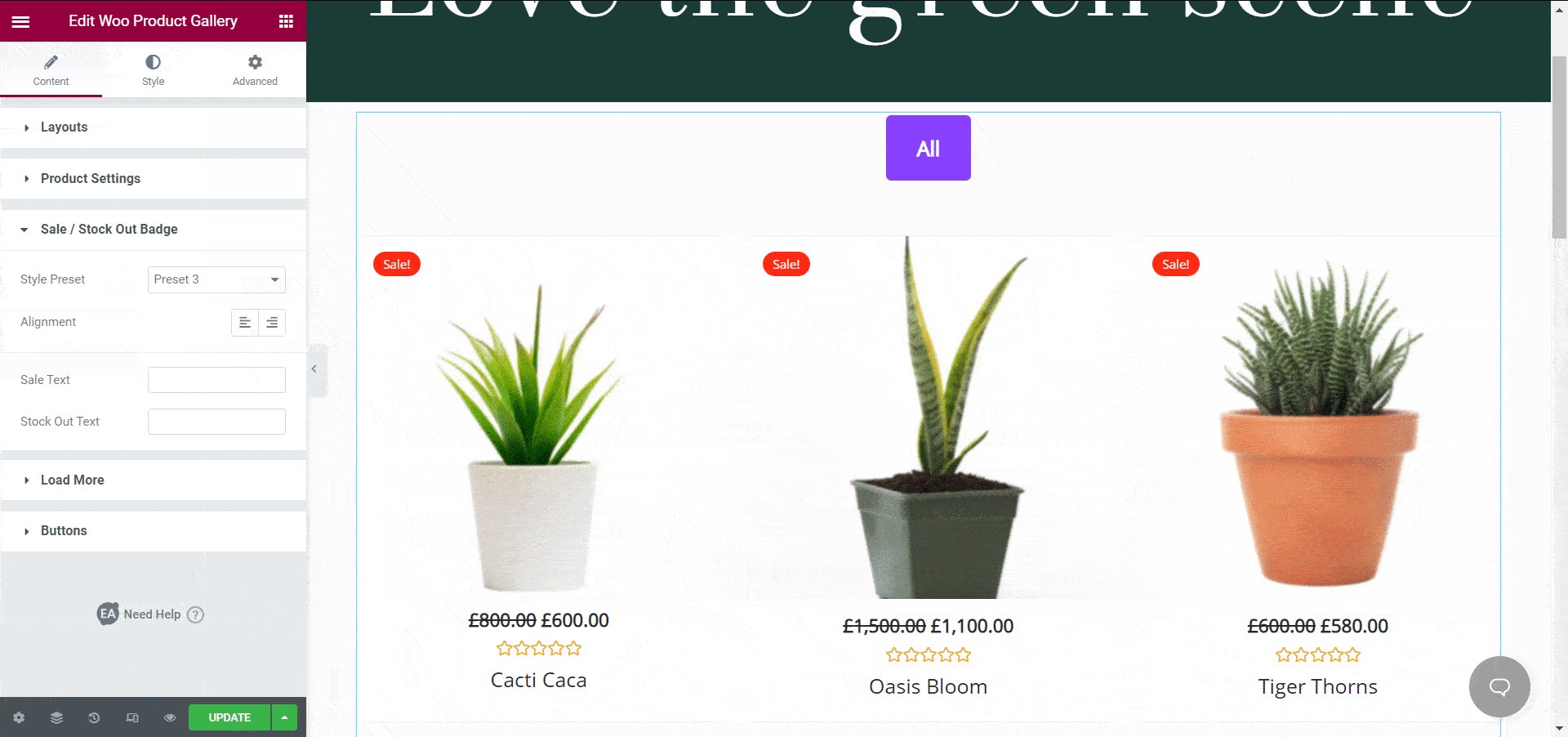
Her Ürüne Satış Rozeti Ekleyin
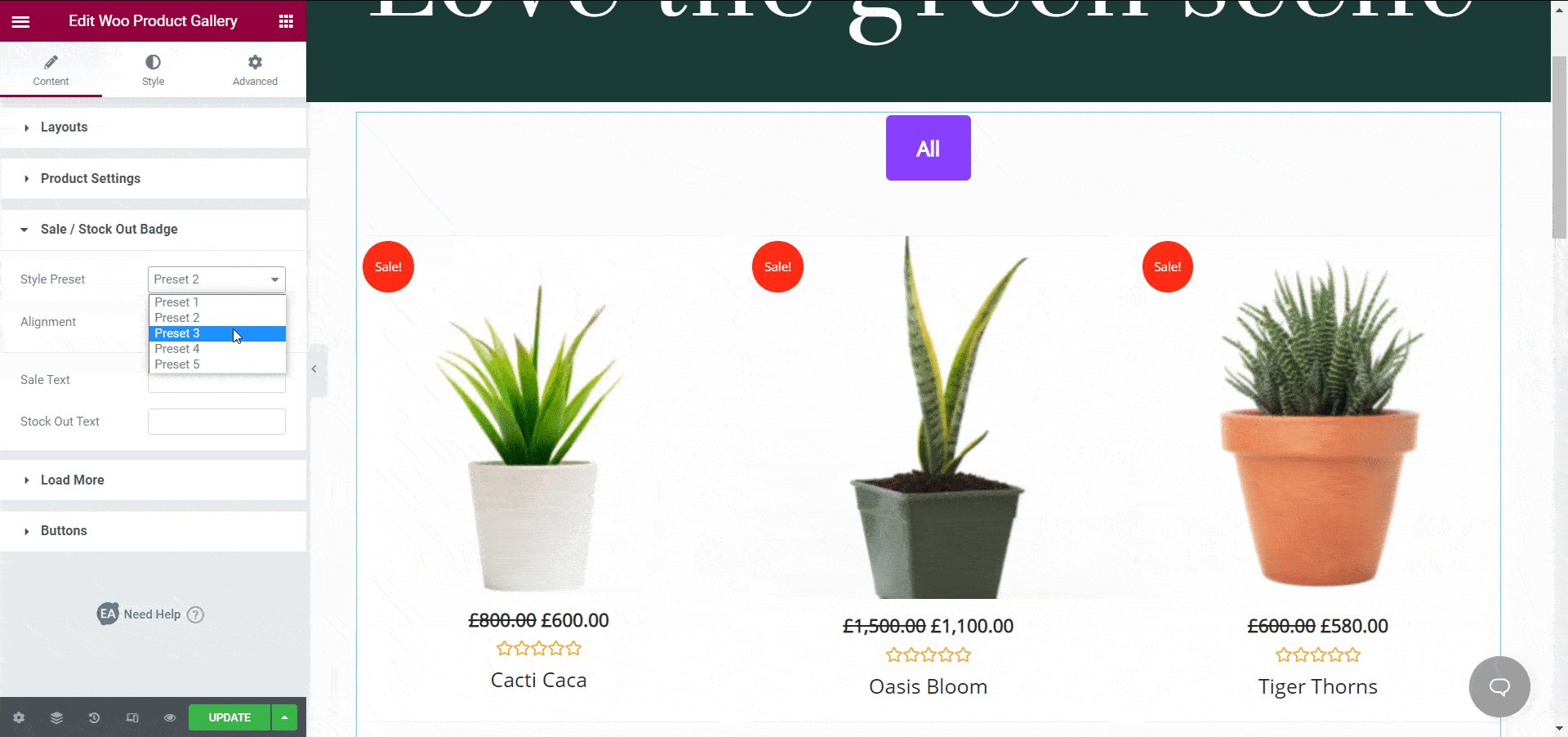
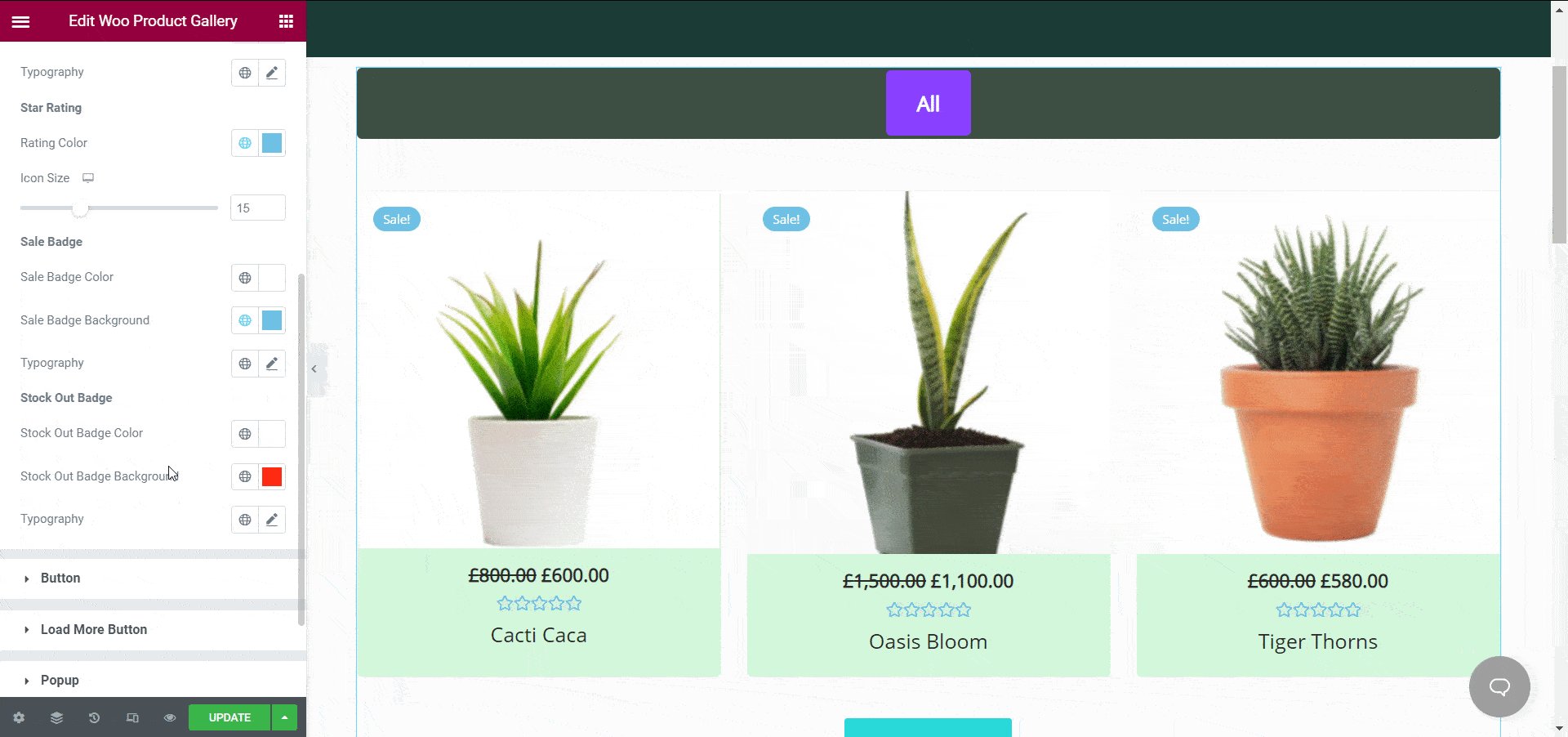
WooCommerce ürünlerinize fiyat eklemenin yanı sıra, onunla bir satış rozeti ekleyebilir veya bir rozet stoklayabilirsiniz. WooCommerce mağazanızda bir indirim kampanyası yürüttüğünüzü varsayalım , ' İndirim/Stok Dışı Rozeti ' ayarlarıyla oynayarak tüm ürünlerinize 'Satışta' etiketi ekleyebilirsiniz. Bu rozeti tercihinize göre özelleştirme esnekliğine sahipsiniz.

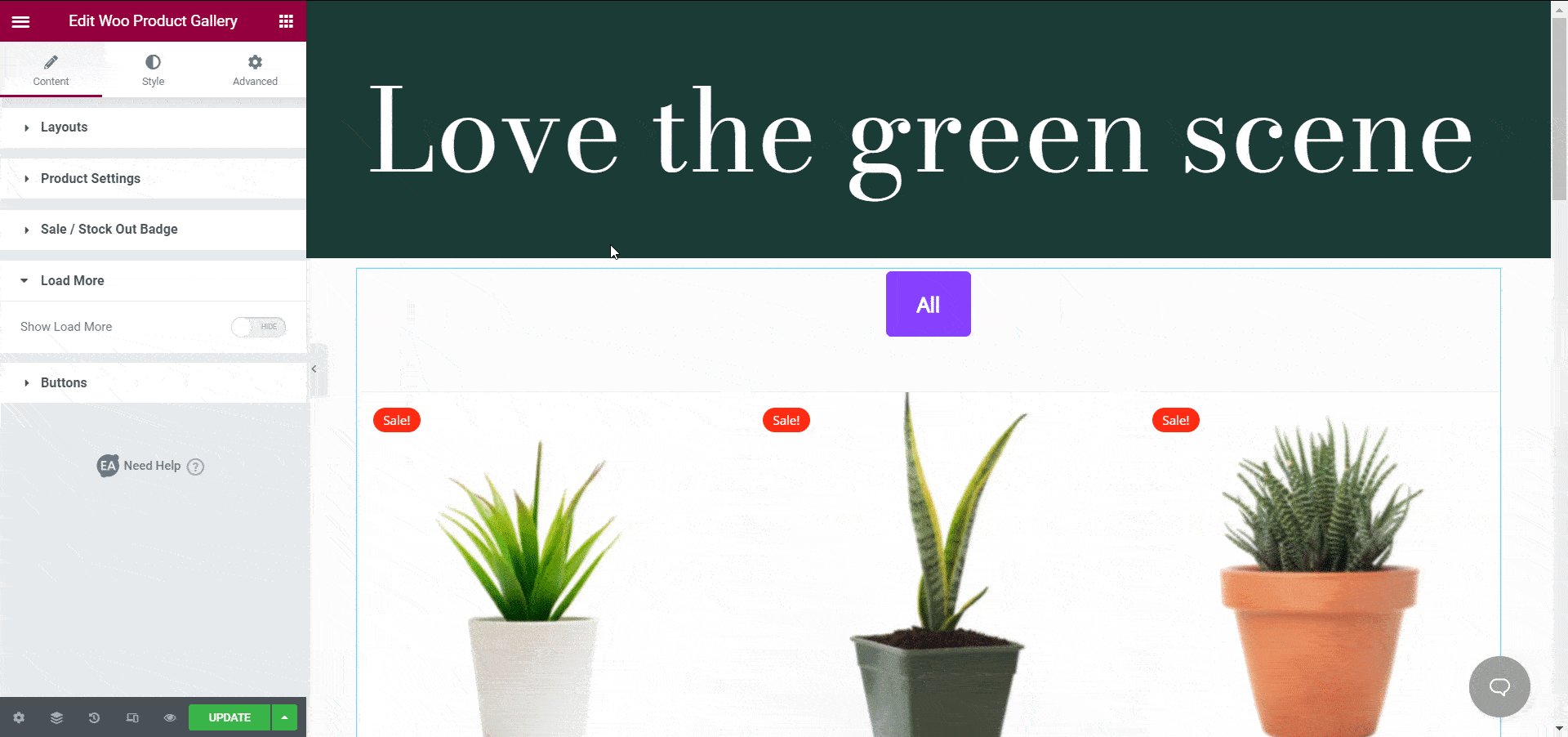
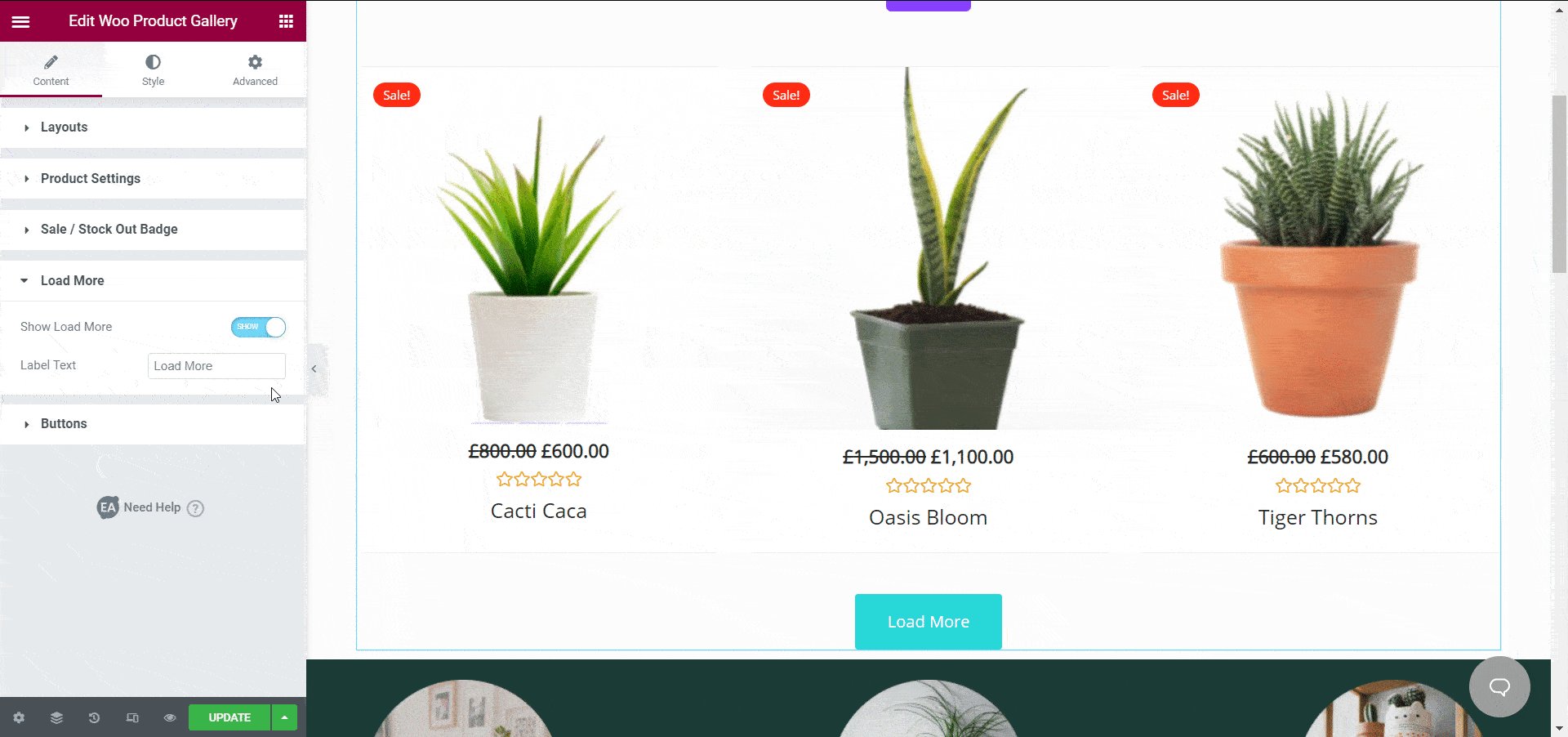
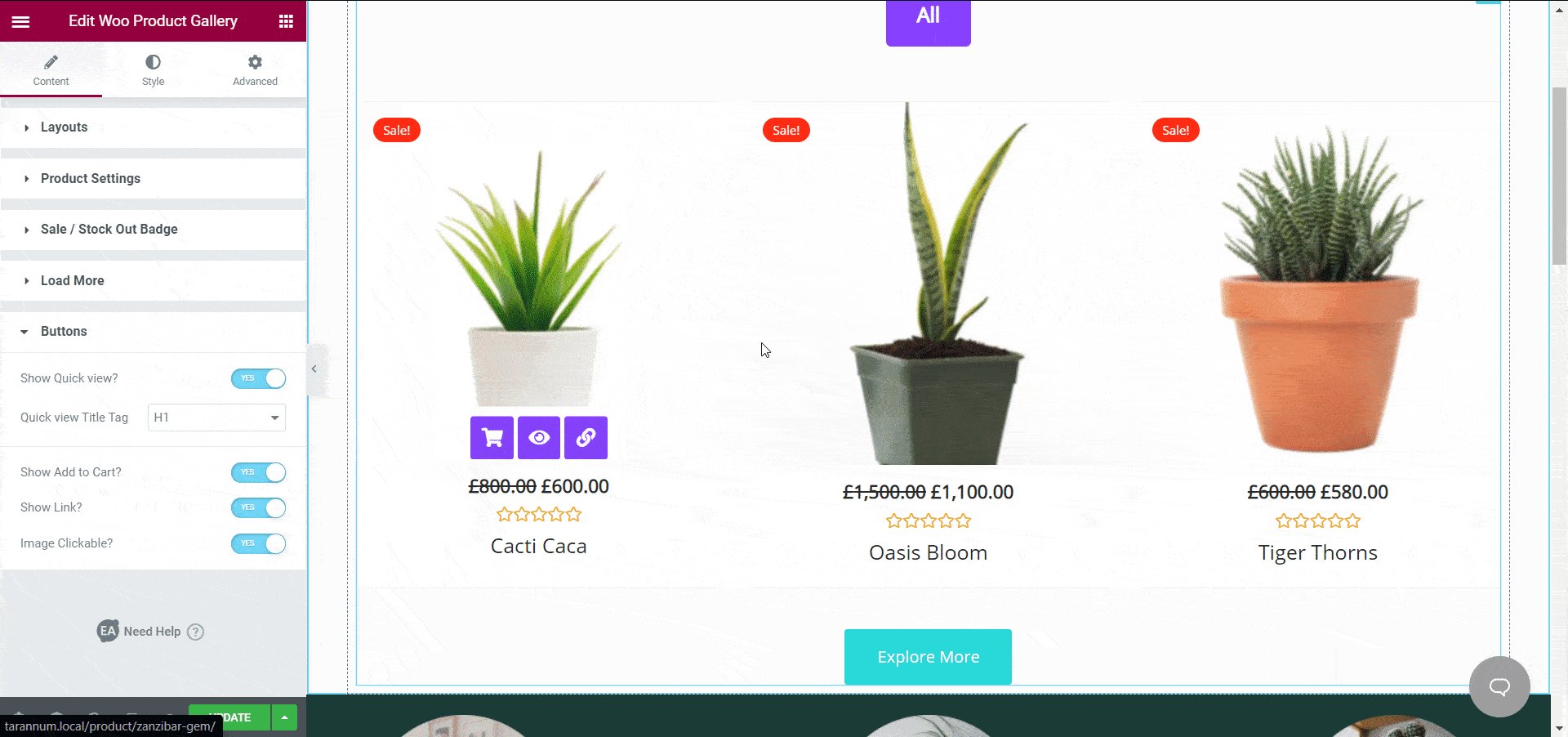
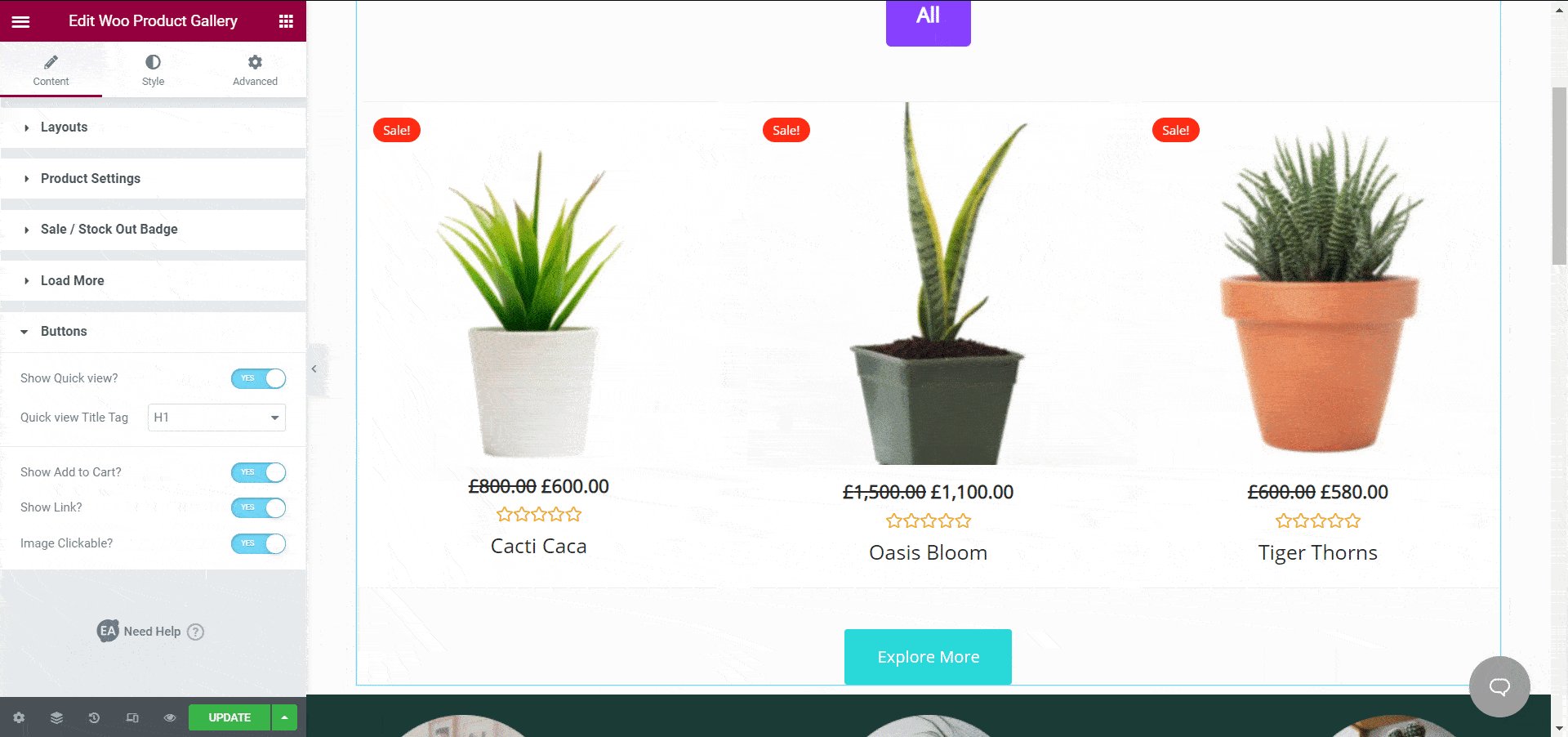
Mağazanız İçin Çekici Düğmeler Yaratın
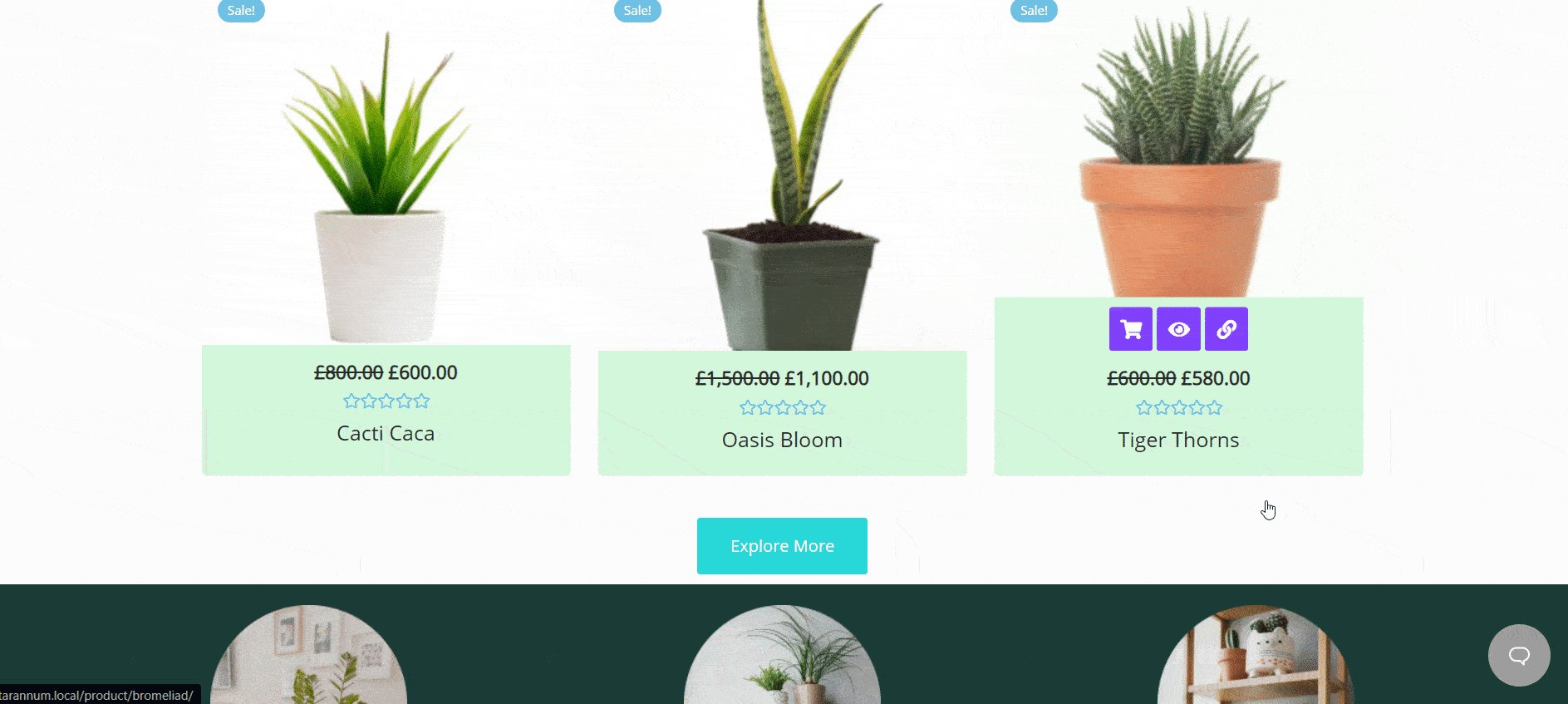
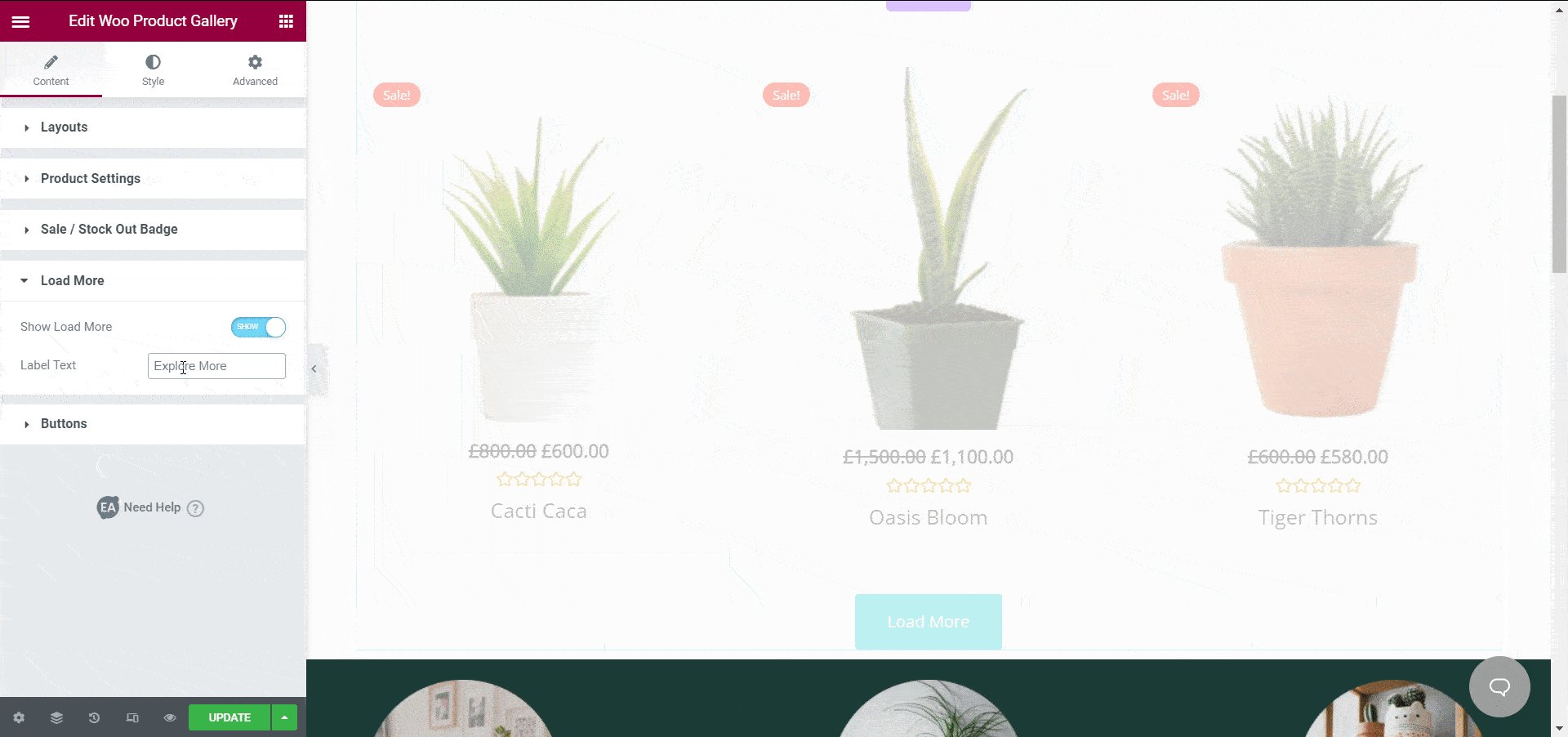
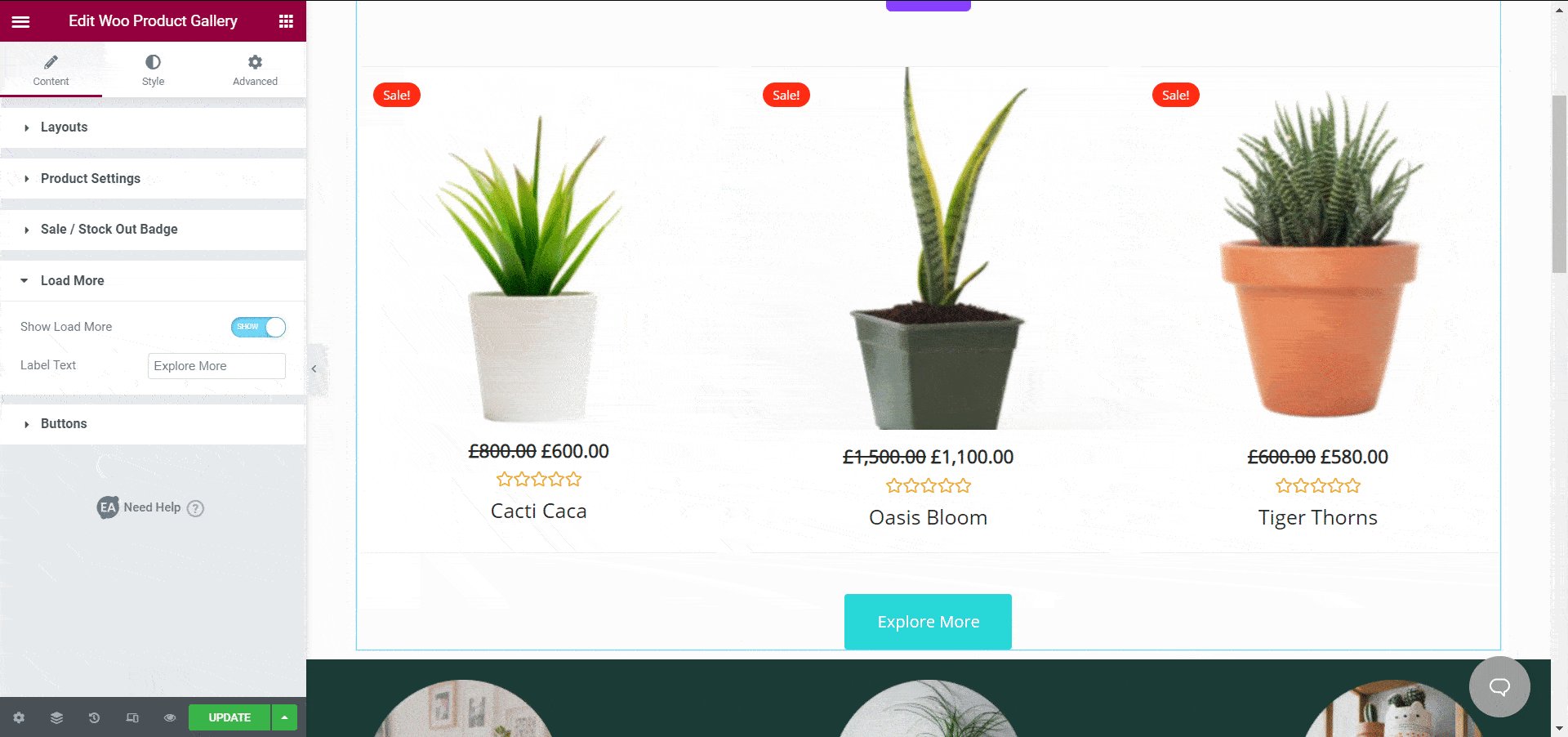
Bu widget ile, daha iyi bir kullanıcı deneyimi için 'Daha Fazla Yükle' düğmesini diğer harekete geçirici mesaj düğmeleriyle değiştirebilirsiniz. Potansiyel müşteriniz web sitenizin içeriğini çekici bulursa, daha fazlasını keşfetmek ve 'Daha Fazla Yükle' düğmesini tıklamak isteyebilir. Bu basit düğme WooCommerce web siteniz için kullanışlıdır ve Elementor için ' EA Woo Ürün Galerisi' widget'ını kullanarak ayarlayabilirsiniz.

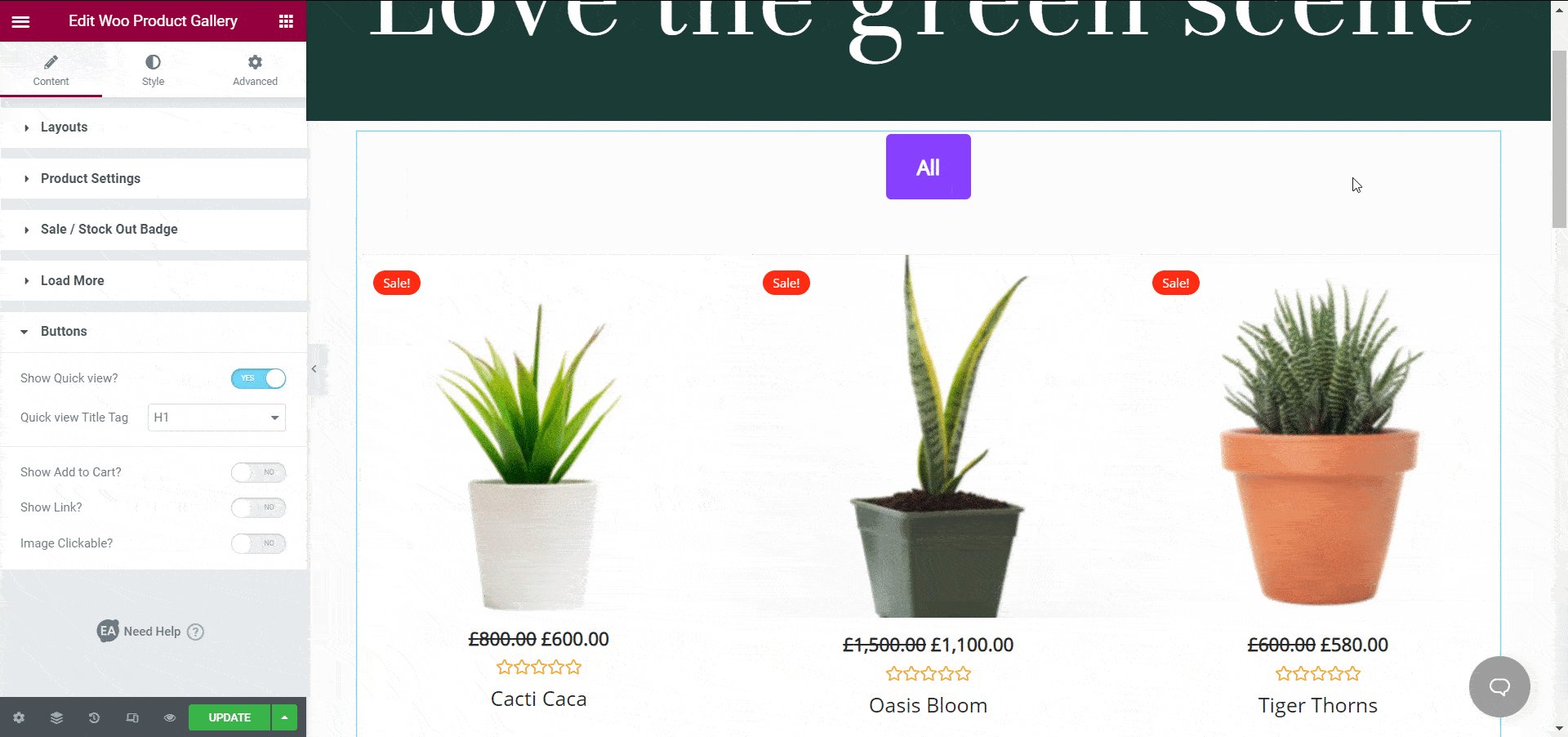
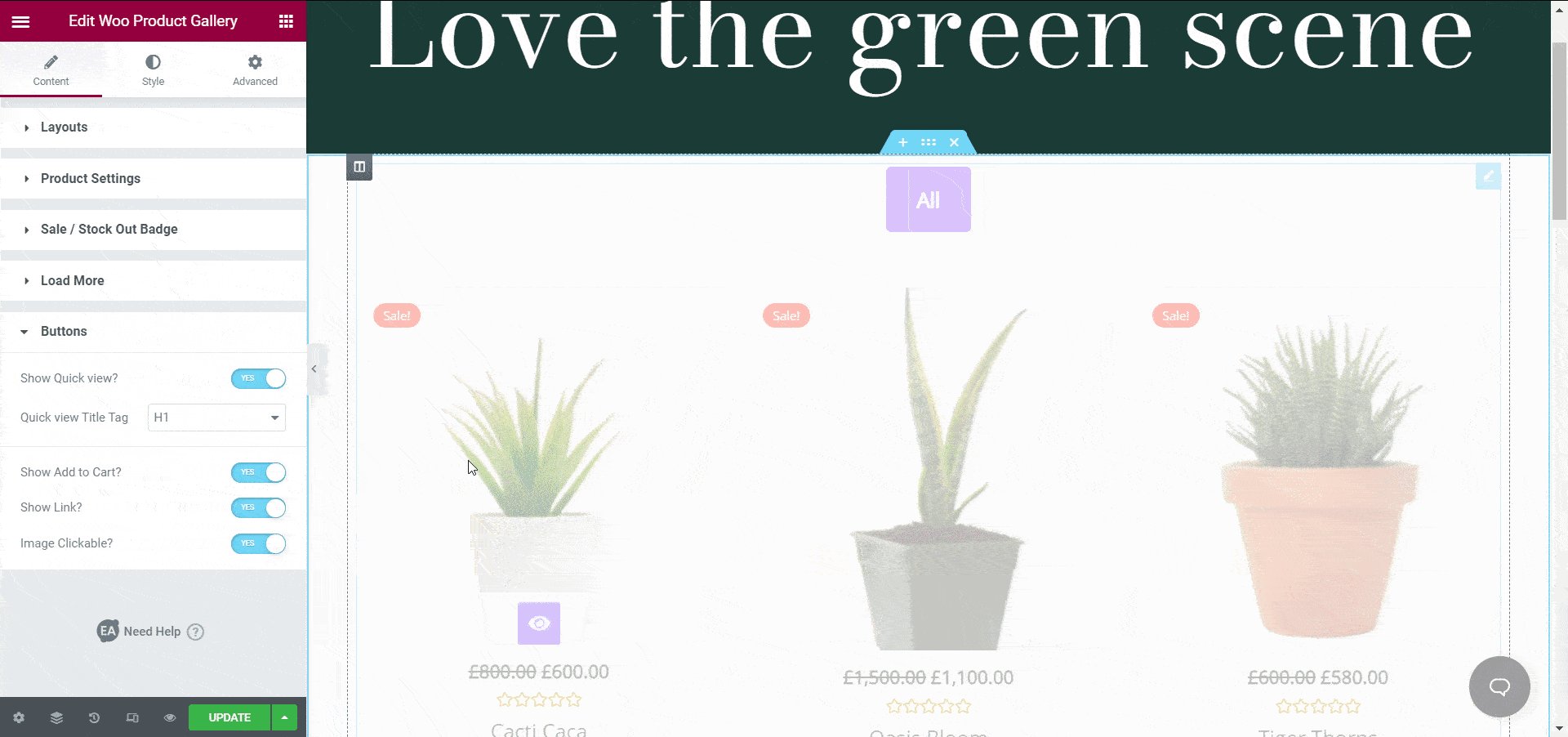
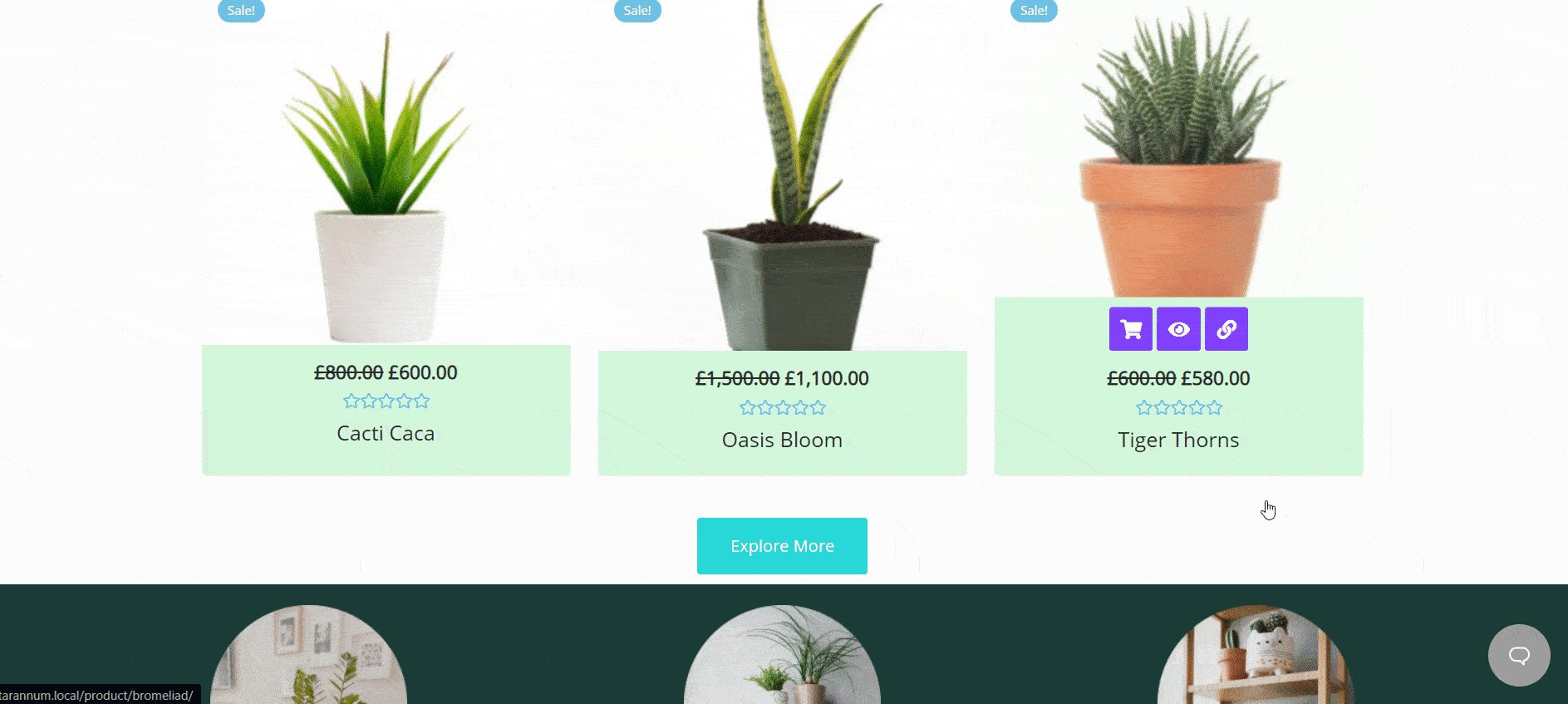
Bu widget'taki 'Düğme' seçeneğinden, ' Hızlı Görünümü Göster ', ' Sepete Eklemeyi Göster' ve ' Görüntü Tıklanabilir ' gibi üç seçenek elde edeceksiniz . WooCommerce ürünlerinizle birlikte göstermek istediğiniz düğmeleri kolayca görüntüleyebilirsiniz. 'Hızlı Görünümü Göster' düğmesi, müşterilerinizin ürünü yararlı ayrıntılarla hızlı bir şekilde kontrol etmeleri için sonunda kullanışlı olacaktır. Ürüne tıklayıp detayları görmelerine gerek yok. Zaman kazandıracak ve web sitenizin kullanılabilirliği anında artacaktır.

Ürünlerle birlikte 'Sepete Ekle' düğmesini görüntülerseniz , potansiyel müşterilerinizi de hemen harekete geçmeye davet etmiş olursunuz. WooCommerce web sitenizde harekete geçirici mesaj düğmelerini makul bir yere koyduğunuzda, insanlar hemen gerekli eylemi yapma eğilimindedir. Böylece basit ama kullanışlı bir adım, satışlarınızı artırmanıza yardımcı olabilir .
Tıklanabilir görseller, statik ürün görsellerinden daha çekicidir. Bu yüzden sadece ürün görsellerinizi tıklanabilir hale getirerek web sitenizi daha etkileşimli hale getirebilirsiniz. Birisi ürün resimlerinizden birine tıkladığında, ayrıntıları görecek ve siz bunlarda gezinirken gerekli adımları atacaktır.
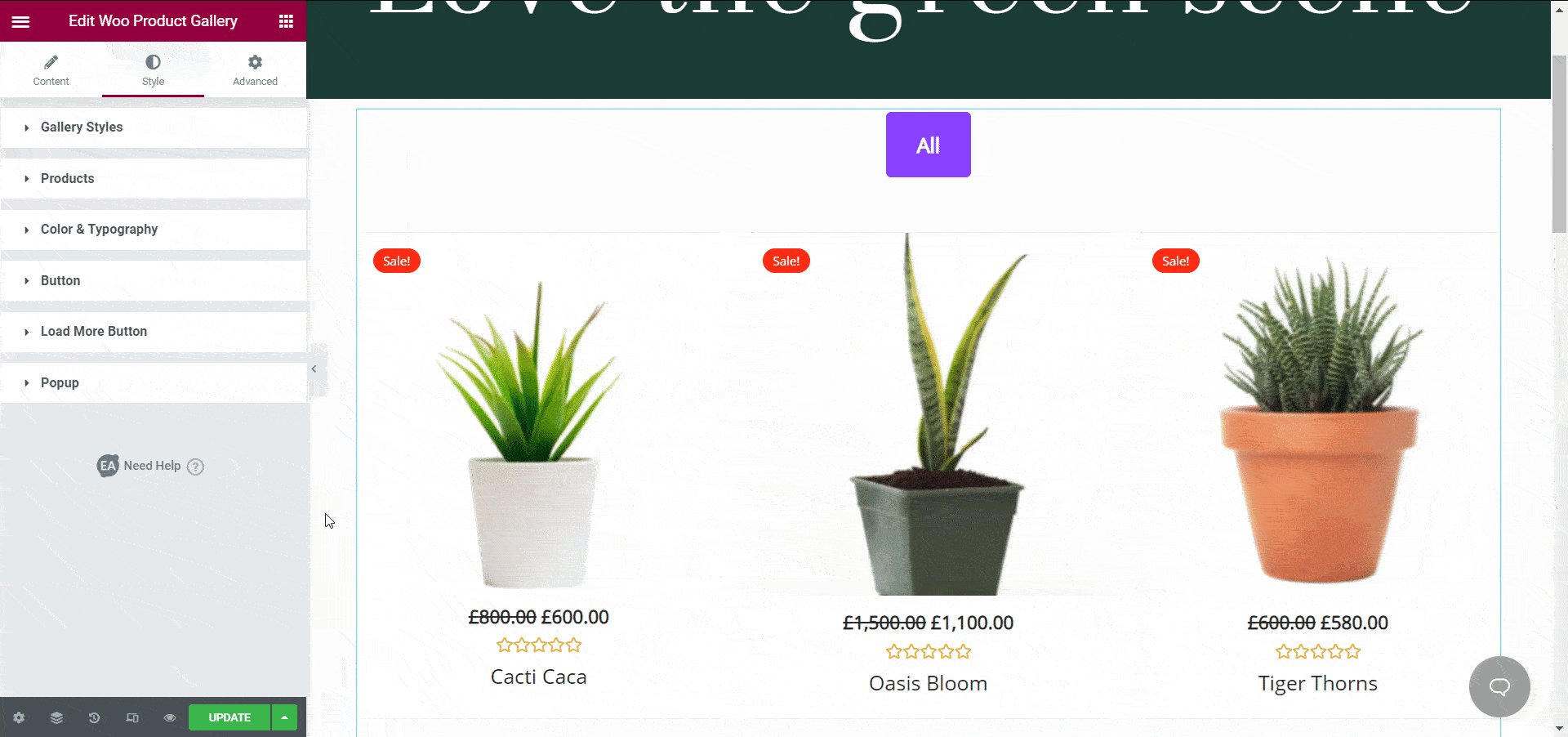
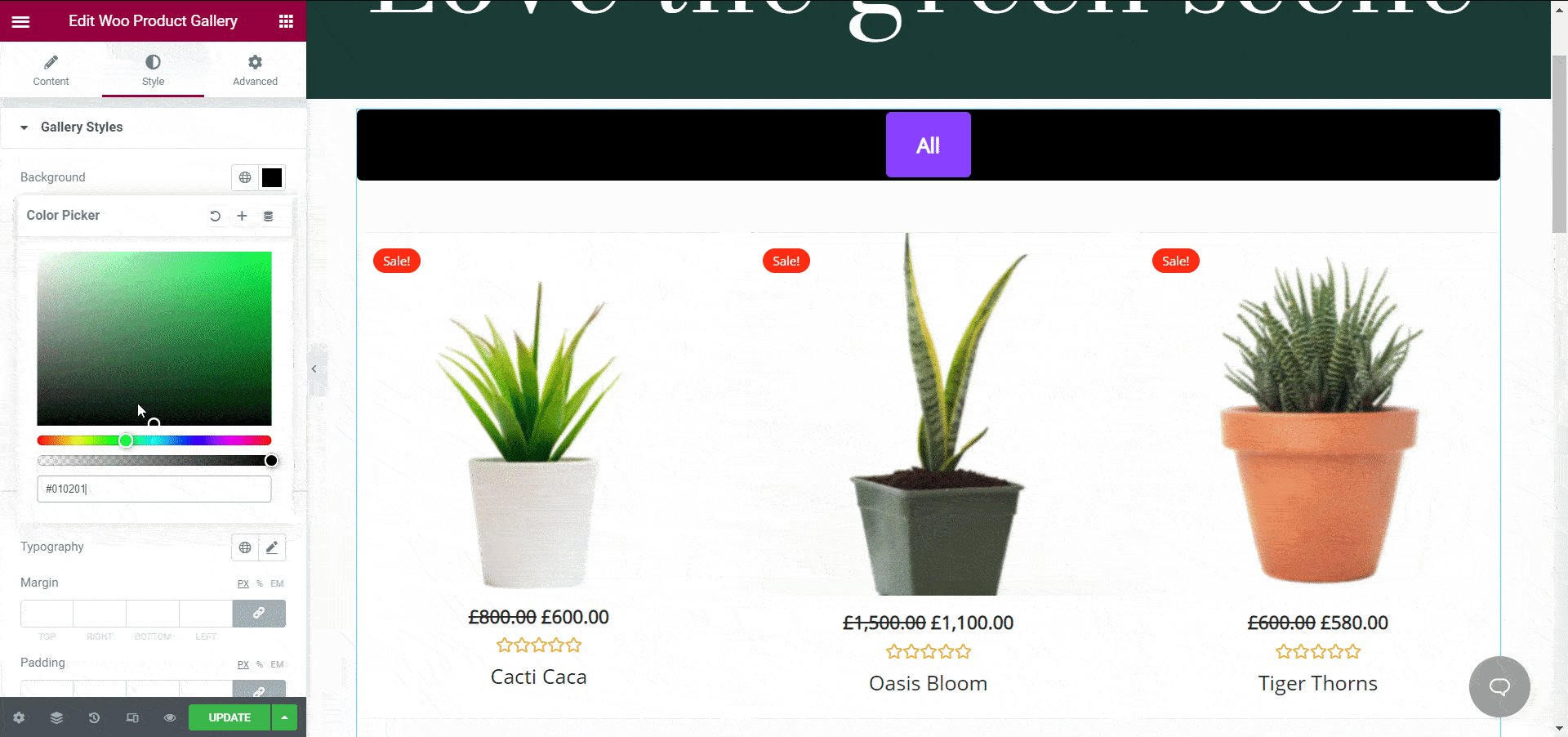
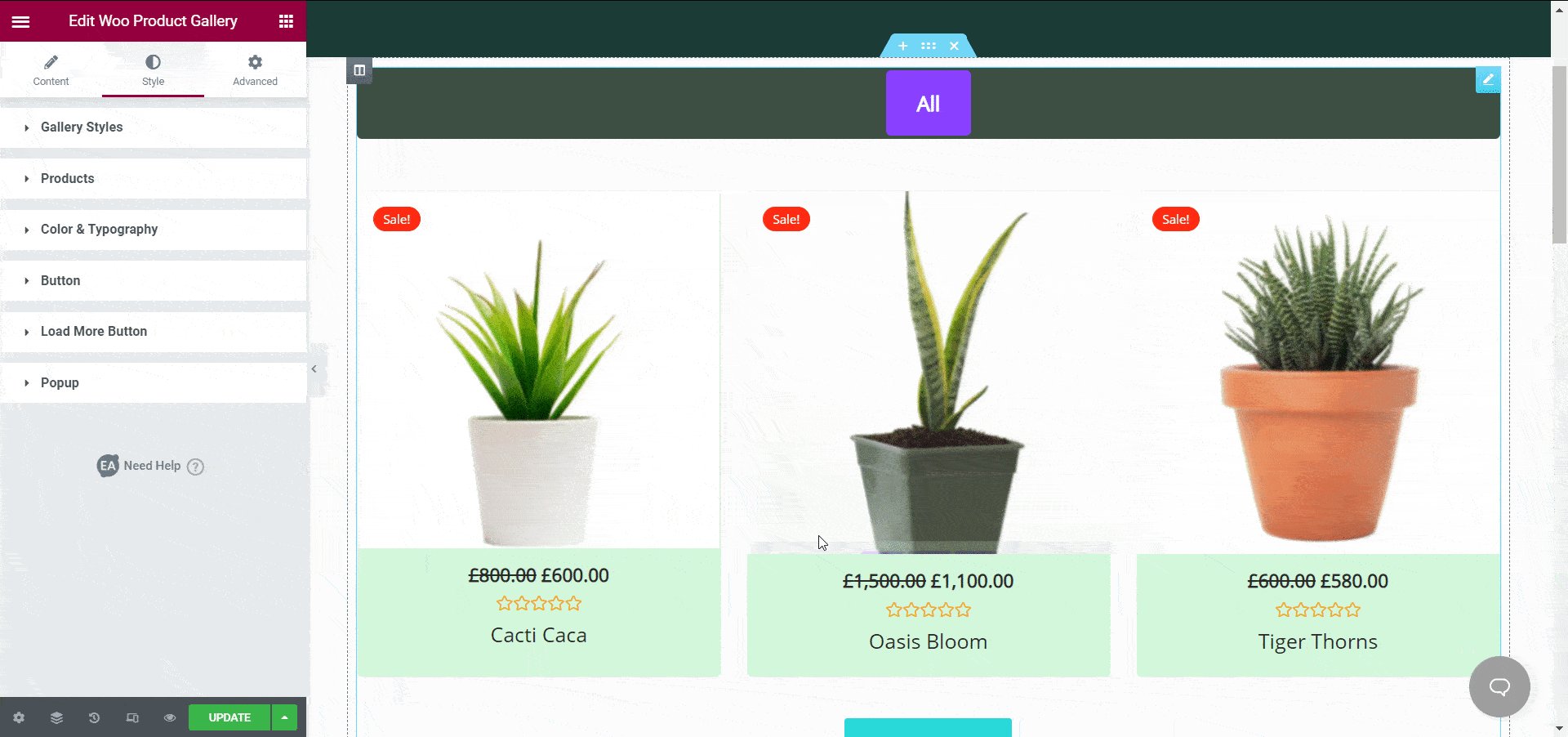
3. Adım: WooCommerce Ürün Galerinizi Stillendirin
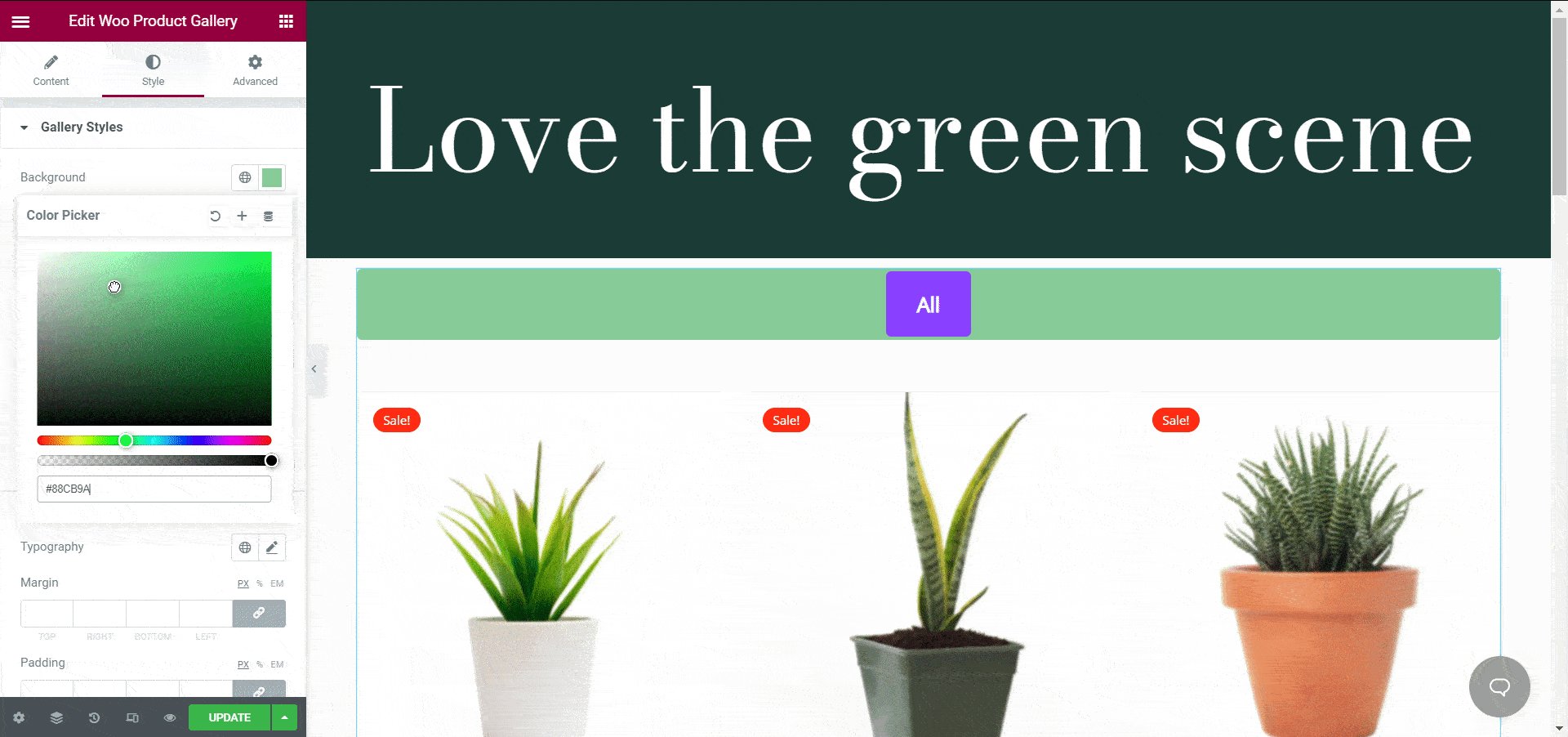
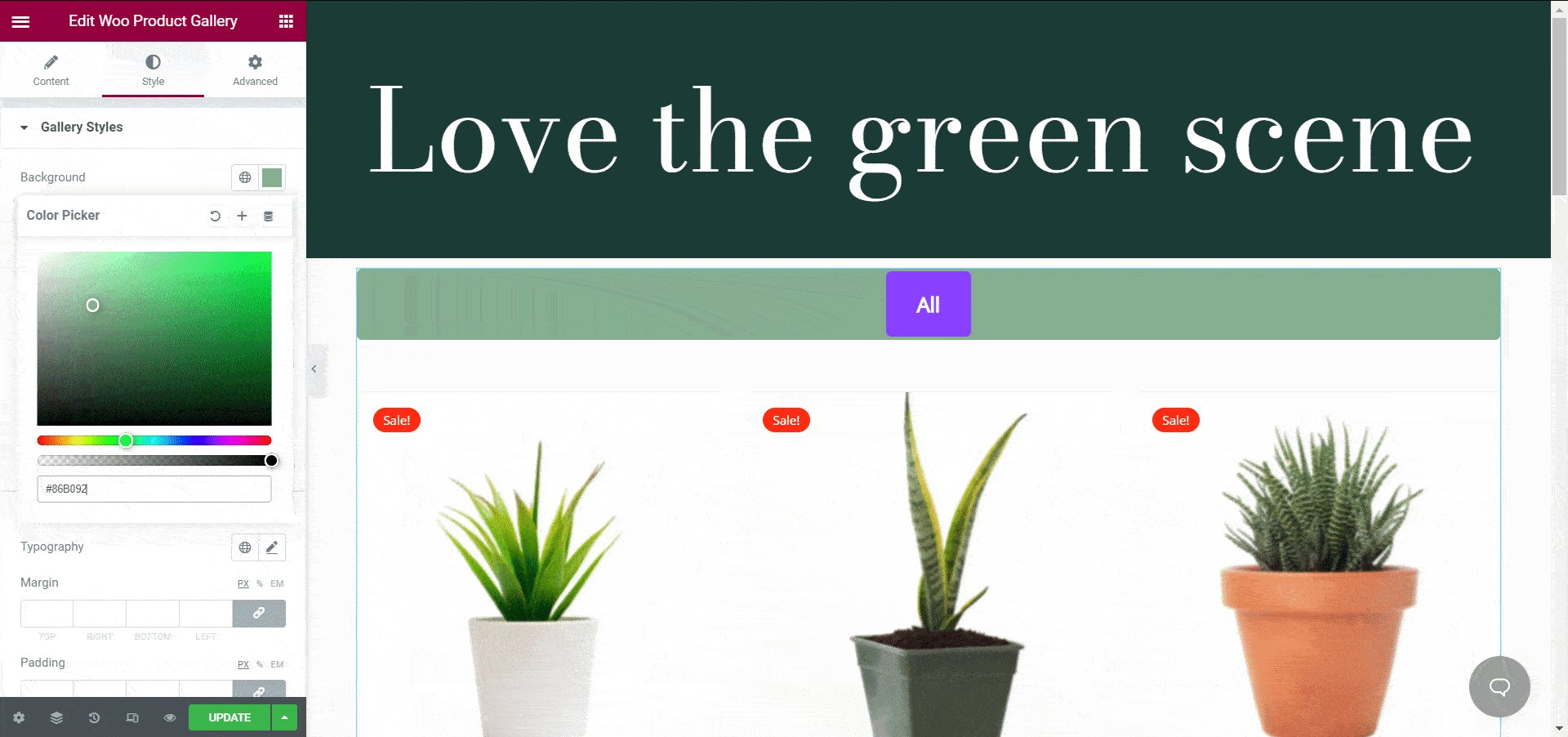
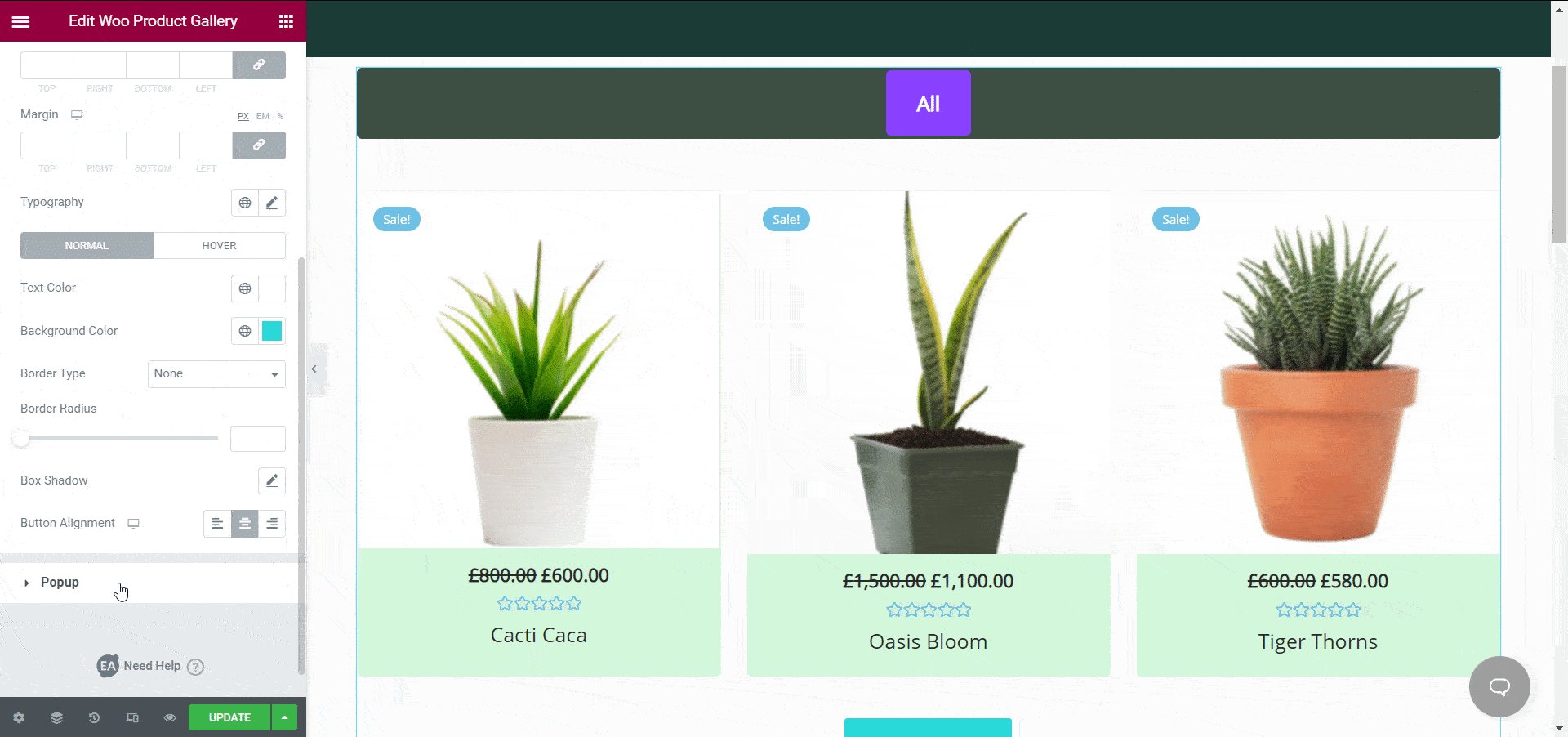
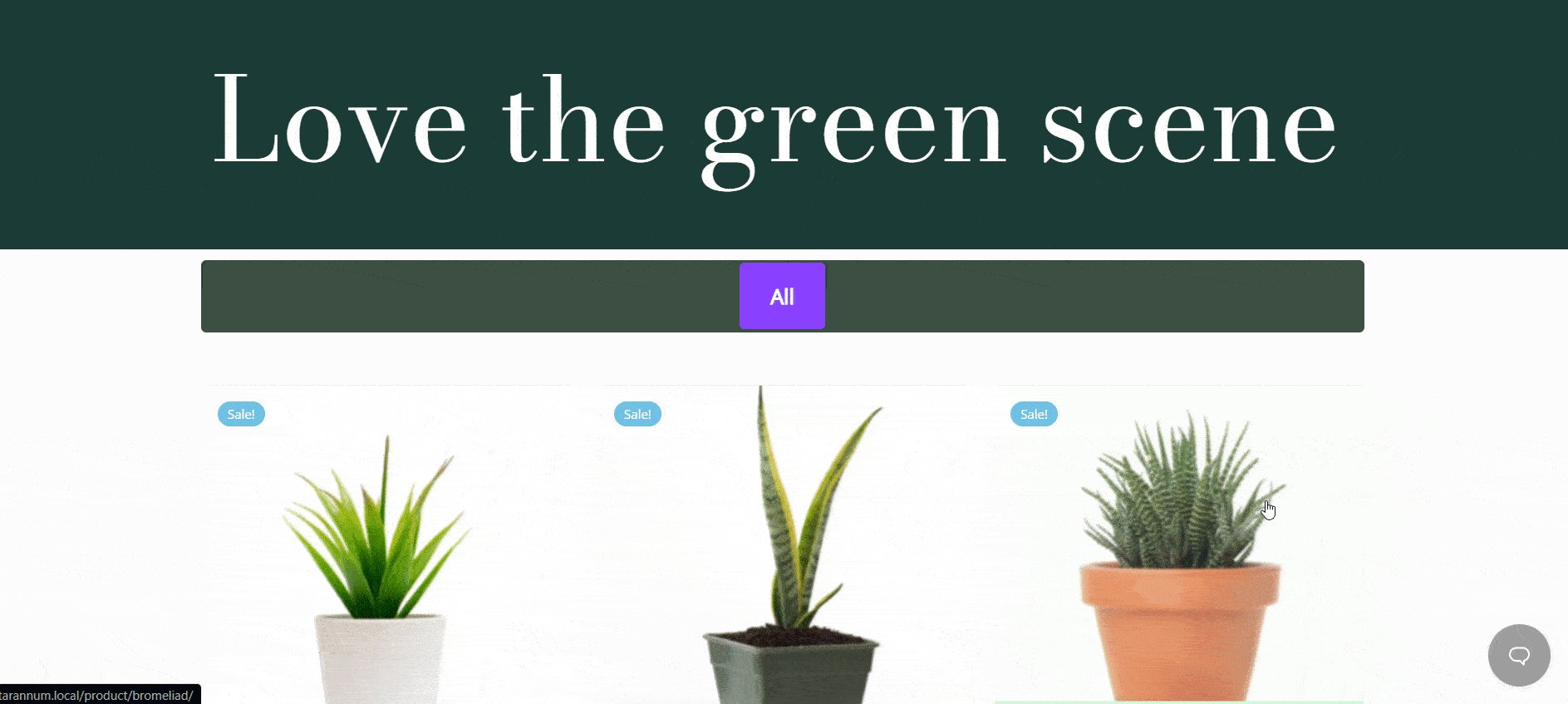
WooCommerce ürünlerinizi çevrimiçi mağazanızda nasıl göstermek istediğinizi yapılandırdığınıza göre, şimdi sıra düzeni altı farklı stil seçeneğiyle tasarlamaya geldi. " Galeri stilleri " , "Ürünler" , "Renk ve Tipografi" , "Düğme" , "Daha Fazla Yükle" ve "Açılır Pencere" için tasarım seçenekleri alacaksınız . Galeri stilleri seçeneğinden galerinizin görünümünü düzenleyebilir ve arka plan rengini değiştirebilirsiniz. Bu blog için, bitki mağazası temamızla uyumlu olması için arka plan rengini yeşil olarak ayarladık. Öğelerin arka plan rengini, kenarlık türünü ve daha fazlasını değiştirebilirsiniz.

Bu seçenekleri değiştirmenin yanı sıra, gerekirse dolguyu, hizalamayı veya kutu gölgesini de değiştirebilirsiniz. WooCommerce web sitenizi özelleştirirken tüm bu olasılıkları keşfederseniz, kendi web sitenizi tasarlama konusunda daha da iyi olacaksınız.
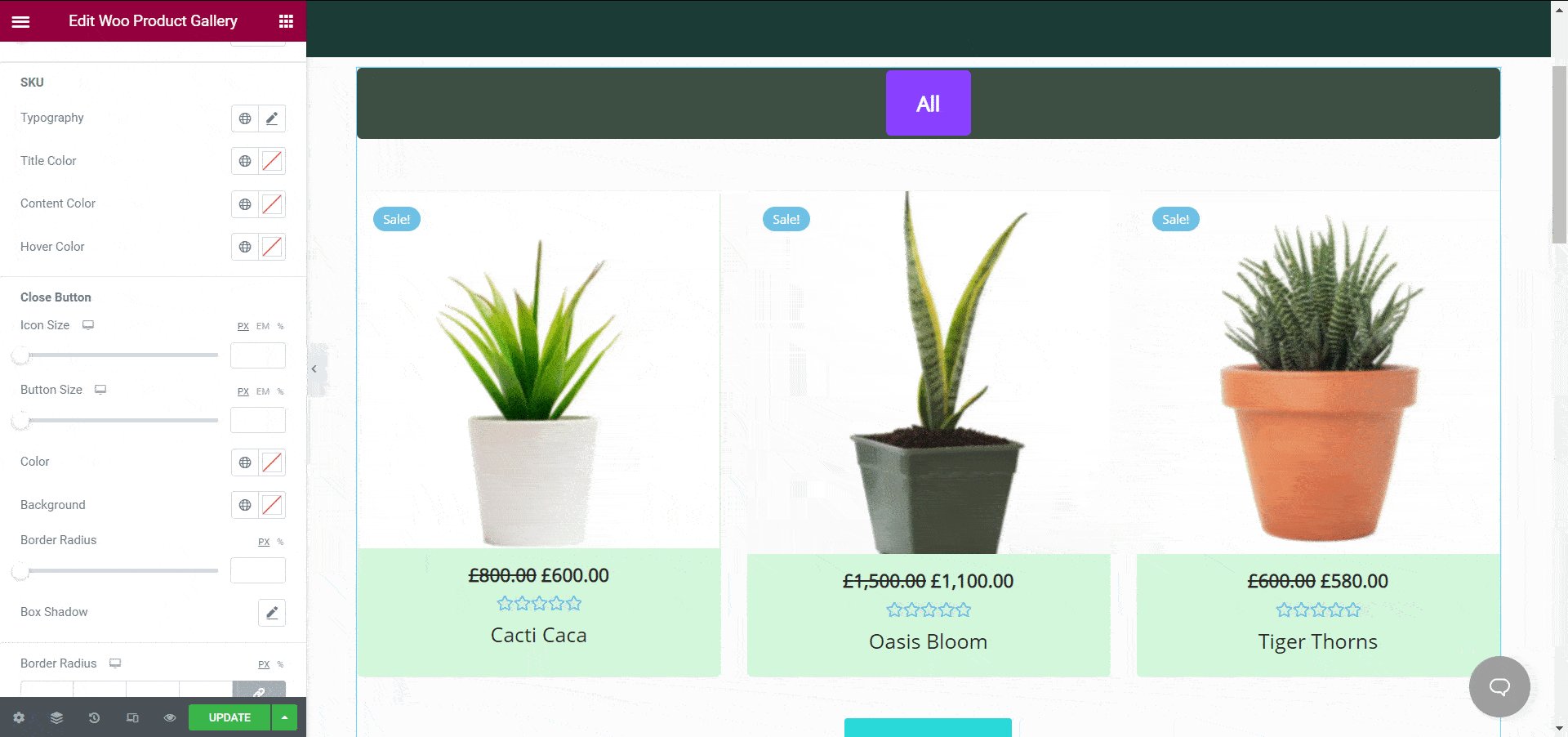
Web sitenizin görünümünü nasıl iyileştirebileceğinizi görmek için mevcut tüm ayarları inceleyin. Örneğin , ' Renk ve Tipografi ' bölümünde yazı tipi boyutunu, yazı tipi renklerini ve daha fazlasını değiştirebilirsiniz . WooCommerce ürün galerinizi öne çıkarmak için, ' Daha Fazla Yükle ' ve 'Açılır Pencere' bölümlerinin altındaki seçenekleri düzenleyebilir ve tasarlayabilirsiniz. WooCommerce ürün galerinizi nasıl şekillendireceğinizle ilgili daha fazla ipucu için ayrıntılı belgelerimize buradan göz atabilirsiniz.

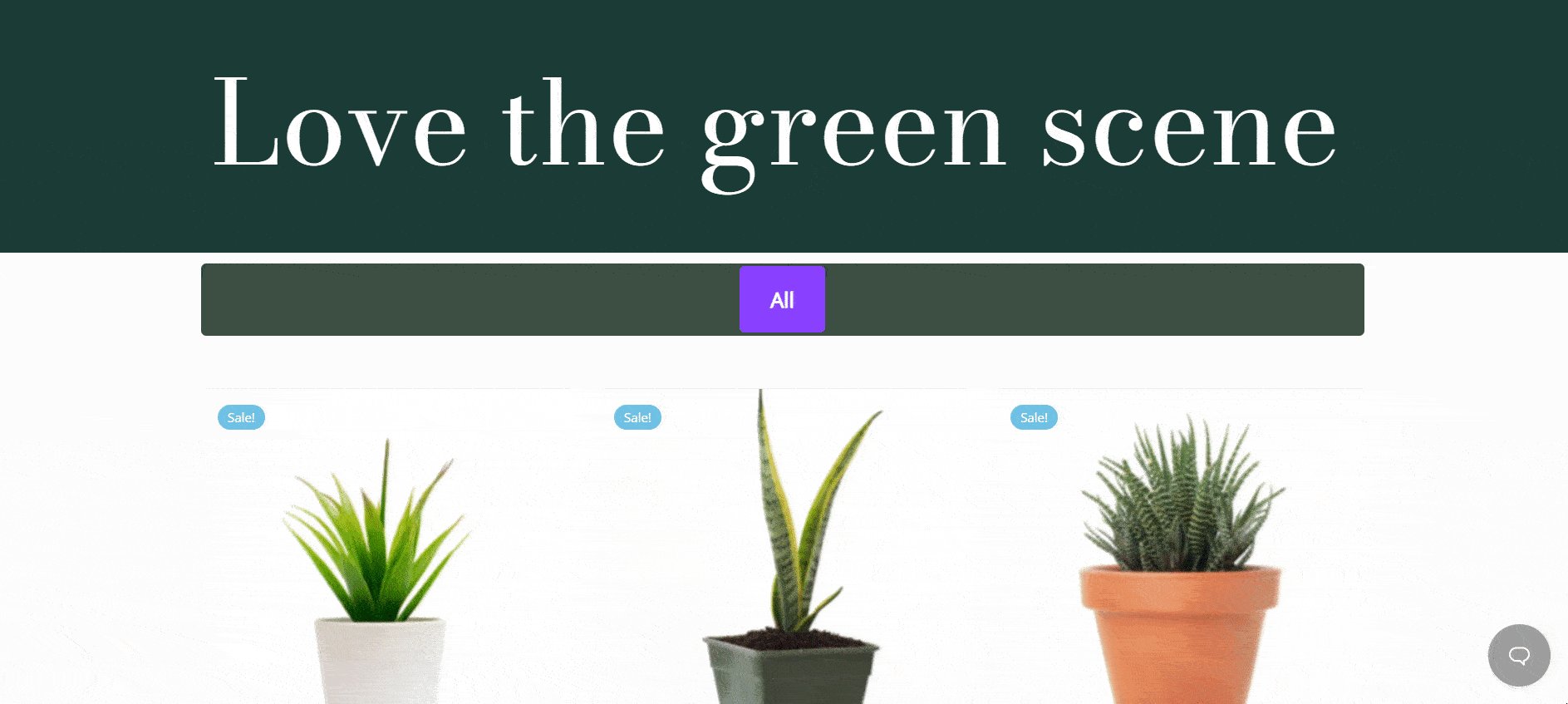
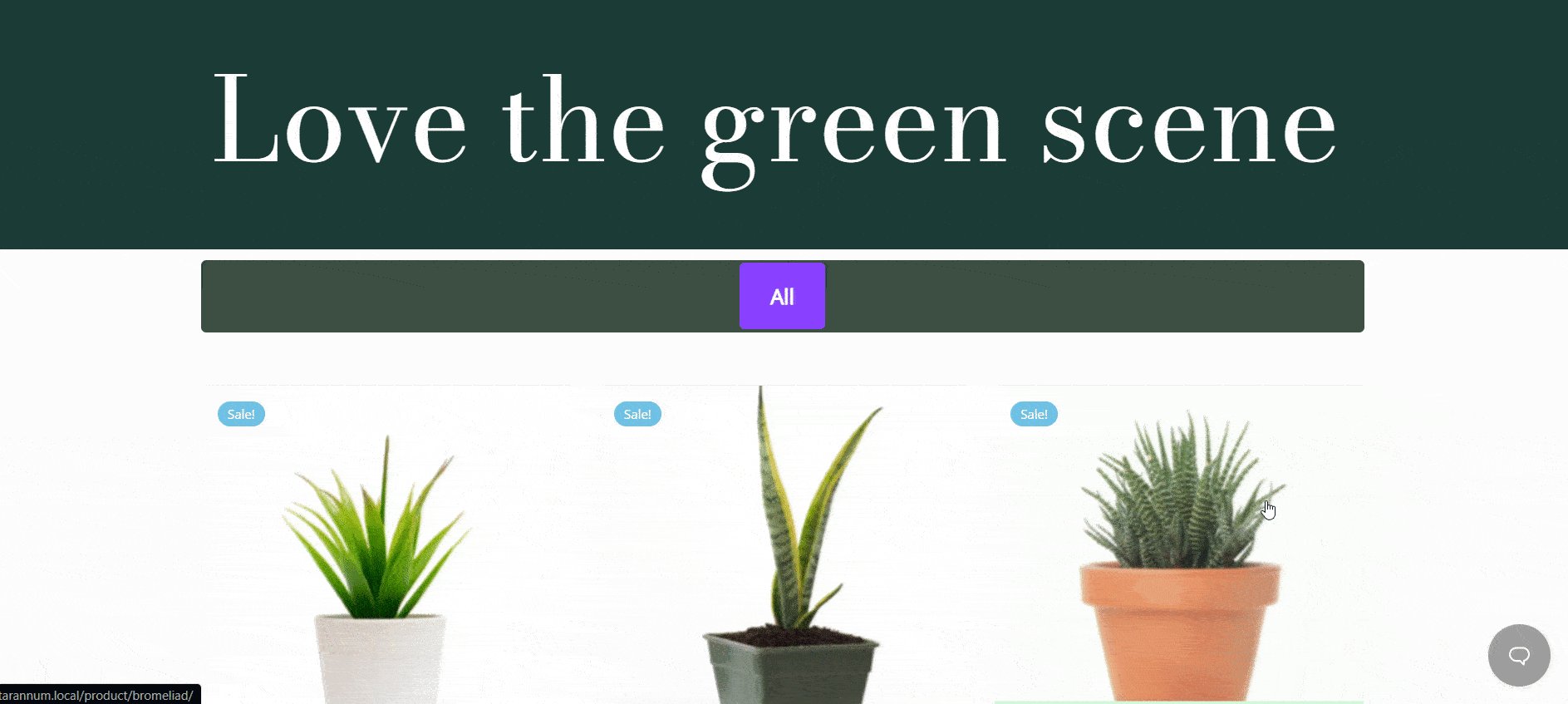
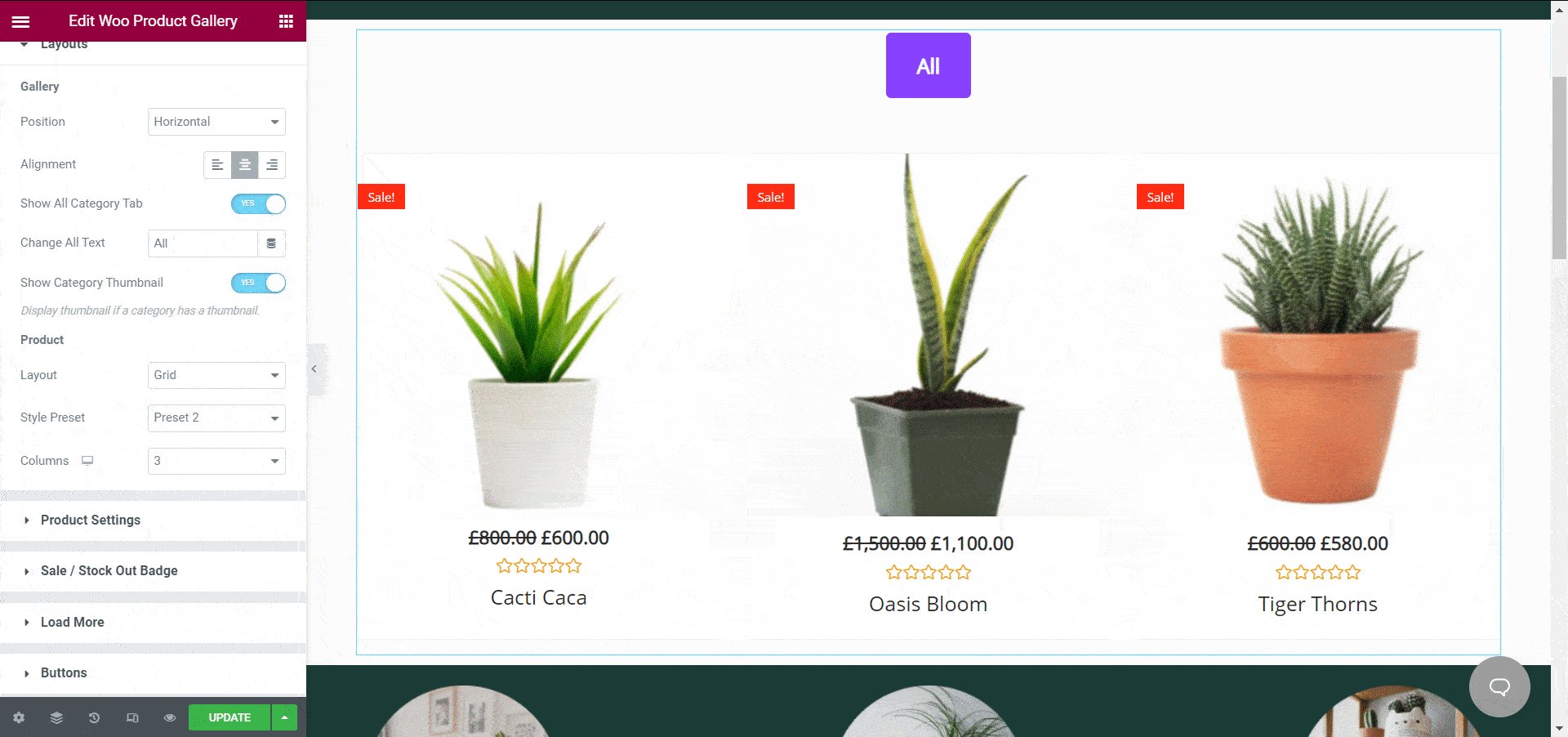
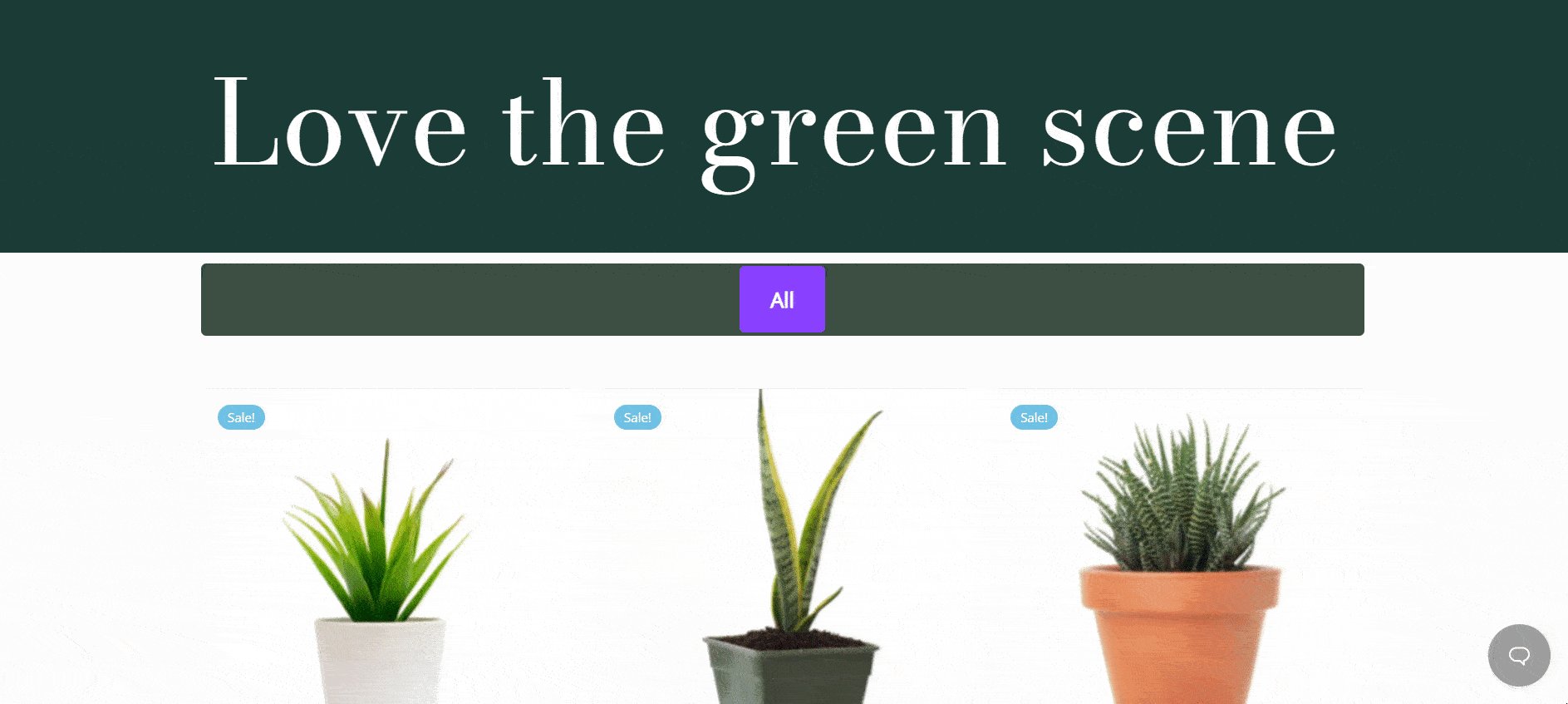
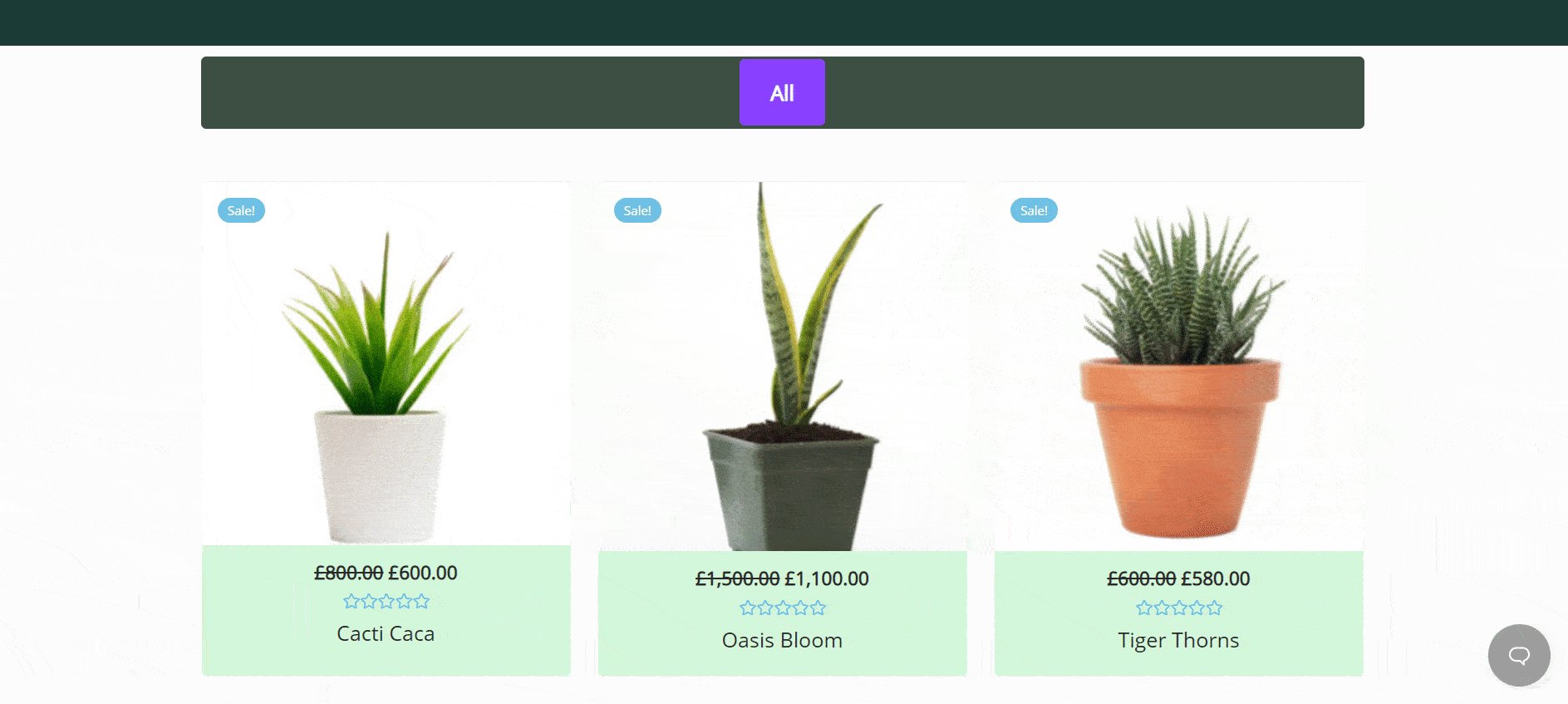
Ürün galerinizin görünümünden memnunsanız artık sayfanızı yayınlayabilirsiniz. Bu eğitim için Elementor'da oluşturduğumuz WooCommerce ürün galerisine bir göz atın.

Gördüğünüz gibi Elementor için Essential Addons, kodlama olmadan çekici ve etkileşimli bir WooCommerce ürün galerisi oluşturmanıza yardımcı olarak çarpıcı bir çevrimiçi mağaza oluşturmayı çok kolaylaştırıyor. Kendiniz deneyin ve herhangi bir yardıma ihtiyacınız olursa destek ekibimize ulaşmaktan çekinmeyin.
En yeni Elementor eklentileri, web tasarımı eğitimleri, ipuçları ve püf noktaları ve daha fazlası hakkında daha fazla güncelleme için blogumuza abone olun veya arkadaş canlısı Facebook topluluğumuza katılın.
Bonus: Hazır Şablonları Kullanarak Olağanüstü Web Siteleri Oluşturun
Elementor'da web siteleri oluşturmaktan hoşlanıyor musunuz? Benzersiz bulut işbirliği özelliklerine sahip WordPress için nihai şablon bulutu olan Templately'den 1000'den fazla hazır şablona özel erişim elde edebilirsiniz . Bugün bir hesap açın ve birkaç dakika içinde anında güzel web siteleri oluşturmaya başlayın.