Elementor için WooCommerce Ürün Kaydırıcısı ile Tanışın: Cazip Ürün Döngüsü Oluşturun
Yayınlanan: 2021-05-20Müşterilerinizi gerçekten ilgilendiren çekici bir e-ticaret web sitesi oluşturmak, herhangi bir çevrimiçi işletme için önemlidir. Bunu yapmanın kolay bir yolu da ürünlerinizi güzel bir şekilde sergilemektir. Bu yüzden Elementor için WooCommerce Ürün Kaydırıcısını oluşturduk ve yayınladık .

Elementor için Essential Addons'un bu yeni widget'ı ile artık kolayca çekici ürün karuselleri oluşturabilir ve site ziyaretçinizin dikkatini çekebilirsiniz. E-Ticaret web sitenizi öne çıkarmak için EA Woo Ürün Kaydırıcısını nasıl kullanabileceğinizi öğrenelim .
Hareketli Kaydırıcı ile WooCommerce Ürünlerini Görüntüleyin
EA Woo Ürün Kaydırıcısı widget'ını kullanarak , WooCommerce ürünlerinizi görüntülemek için artık kolayca güzel, hareketli kaydırıcılar oluşturabilirsiniz.
Bir WooCommerce ürün kaydırıcısı, bazı yönlerden bir ürün karuseline benzer. Her iki durumda da, ürünlerinizi güzel bir şekilde sergiliyor ve 'Sepete Ekle' düğmeleri ekleyerek çevrimiçi mağazanızın satışlarını artırıyorsunuz .
Ancak EA Woo Ürün Kaydırıcısı ile biraz daha esnekliğin keyfini çıkarabilirsiniz. Müşterilerinize ürününüz hakkında daha fazla bilgi vermek için göz alıcı ürün açıklamaları ekleyebilir ve böylece onları satın almaya ikna edebilirsiniz.

Ayrıca, WooCommerce Ürün Kaydırıcınızı kodlamadan istediğiniz şekilde özgürce özelleştirerek de öne çıkarabilirsiniz. WooCommerce Ürün Kaydırıcınızın anında çekici görünmesini sağlamak için hazır düzenler arasından seçim yapabilir, ürünlerinizin güvenilirliğini artırmak için yıldız derecelendirmelerini görüntüleyebilir ve çok daha fazlasını yapabilirsiniz.
Elementor'da WooCommerce Ürün Kaydırıcısı Nasıl Oluşturulur?
Elementor ile sayfa oluşturmayı sevenler için , EA Woo Ürün Döngüsü widget'ı, aşağıdaki adım adım kılavuzu izleyerek çevrimiçi mağazanız için herhangi bir kodlama olmadan çarpıcı bir ürün kaydırıcısı oluşturmanıza yardımcı olacaktır.
Bu popüler, sürükle ve bırak web sitesi oluşturucuyu nasıl kullanabileceğinizi öğrenmek için Elementor'a yönelik eksiksiz başlangıç kılavuzumuza da göz atmaktan çekinmeyin .
Başlamadan önce, önce WooCommerce mağazanızı kurmanız (henüz yapmadıysanız), tüm ürünlerinizi mağazanıza eklemeniz ve ardından başlamak için Elementor için Temel Eklentileri yüklemeniz gerekir. Aşağıda, işinizi kolaylaştırmak için ihtiyaç duyacağınız şeylerin hızlı bir listesini verdik.
Bir WooCommerce Ürün Kaydırıcısı Oluşturmak İçin İhtiyacınız Olan Şeyler
️ Elementor : WooCommerce mağazanız için kodlama olmadan bir ürün kaydırıcısı oluşturmak için, Elementor'u web sitenize yüklemeniz ve etkinleştirmeniz gerekir.
️ WooCommerce : WordPress için WooCommerce eklentisinin kurulu olduğundan emin olun ve ardından mağazanızı kurmak ve ürünlerinizi eklemek için ekrandaki talimatları izleyin.
️ Elementor için Temel Eklentiler : EA Woo Ürün Kaydırıcı widget'ı Elementor için Temel Eklentilerden bir öğe olduğundan, Web sitenize Temel Eklentileri yüklemeniz ve etkinleştirmeniz gerekir.
Bu eklentileri kurup etkinleştirdikten sonra , Elementor'da WooCommerce Ürün Kaydırıcınızı oluşturmaya hazırsınız .
Adım 1: Elementor'da EA Woo Ürün Kaydırıcı Widget'ını Etkinleştirin
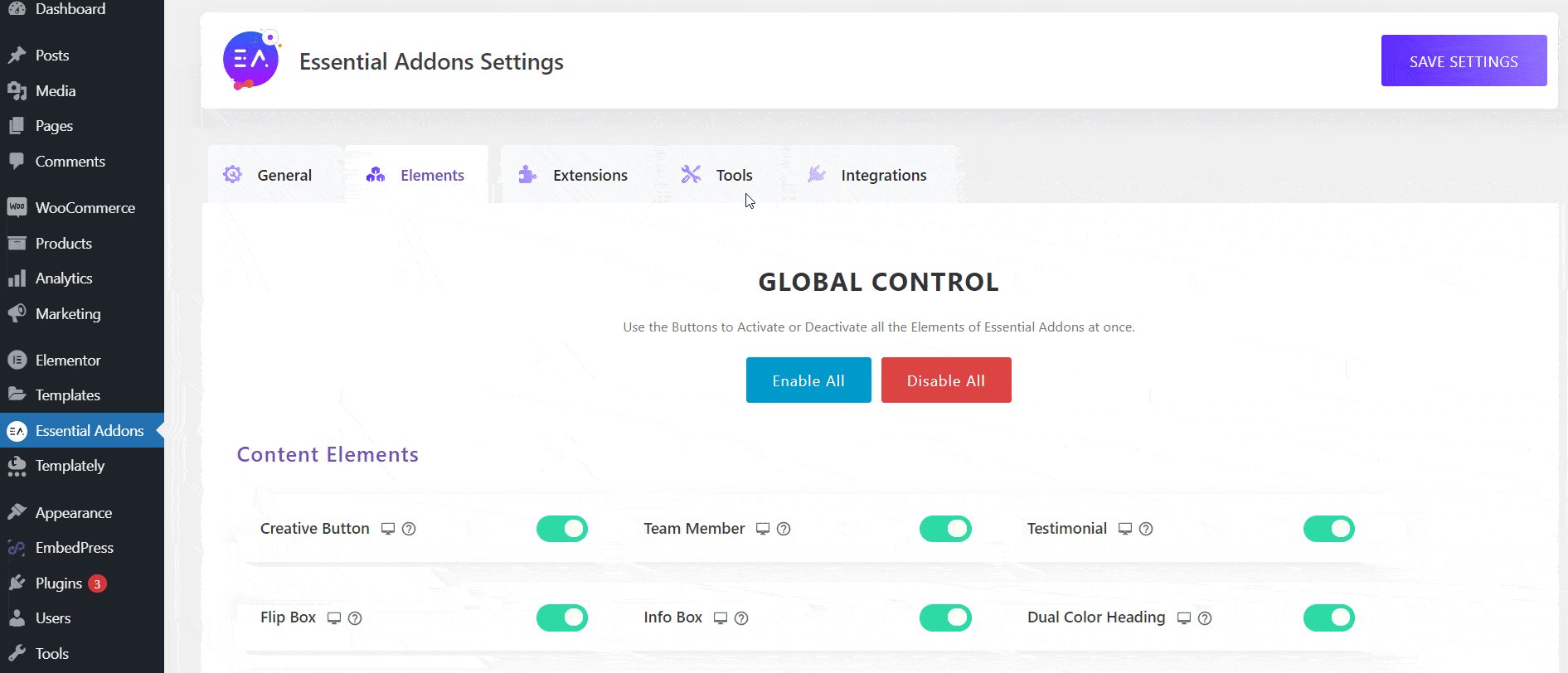
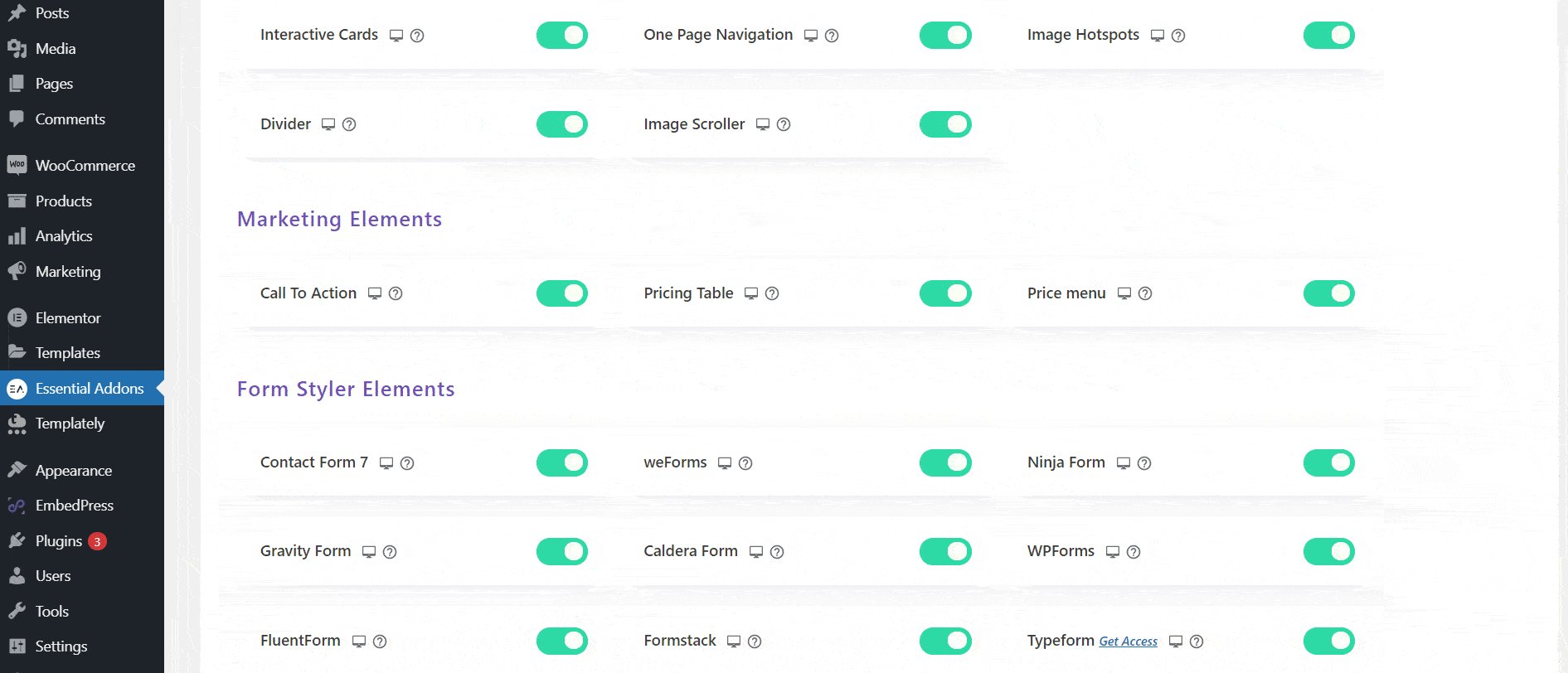
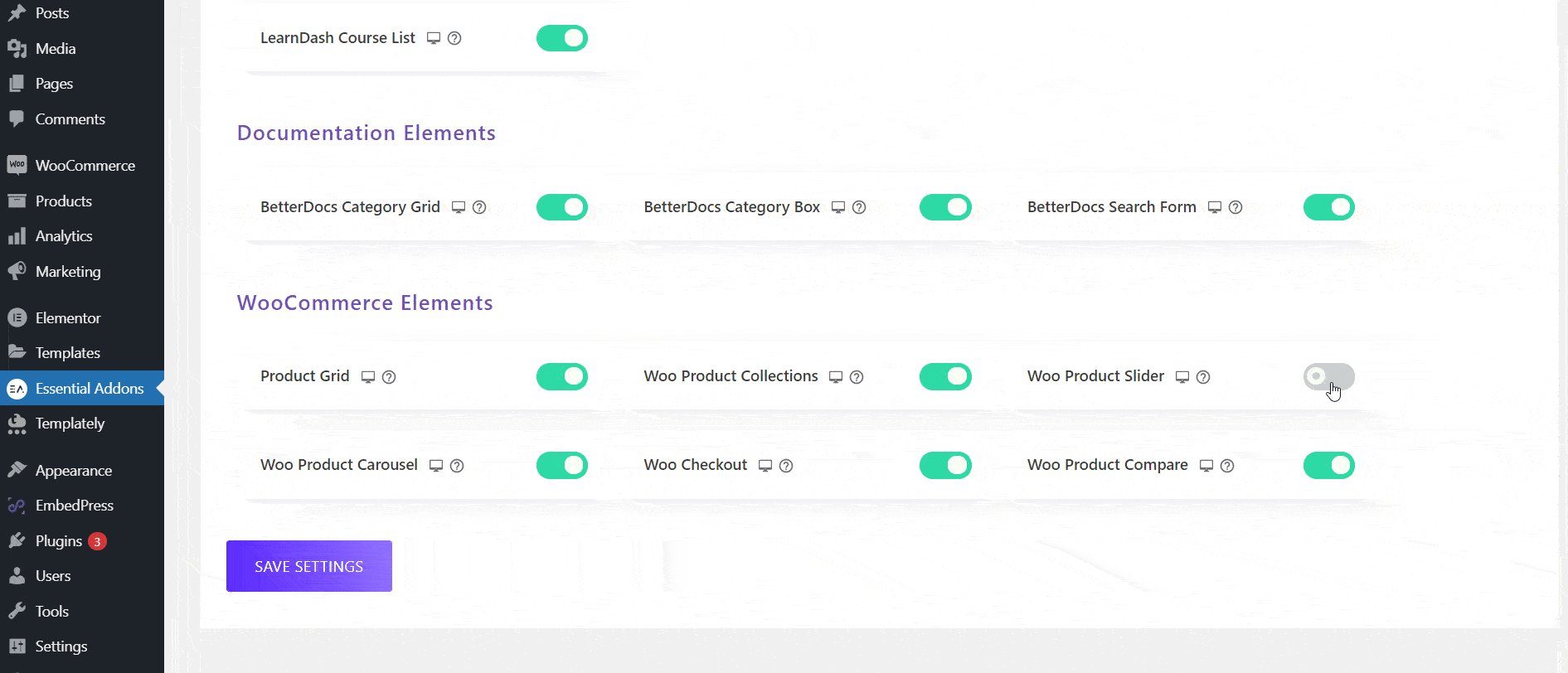
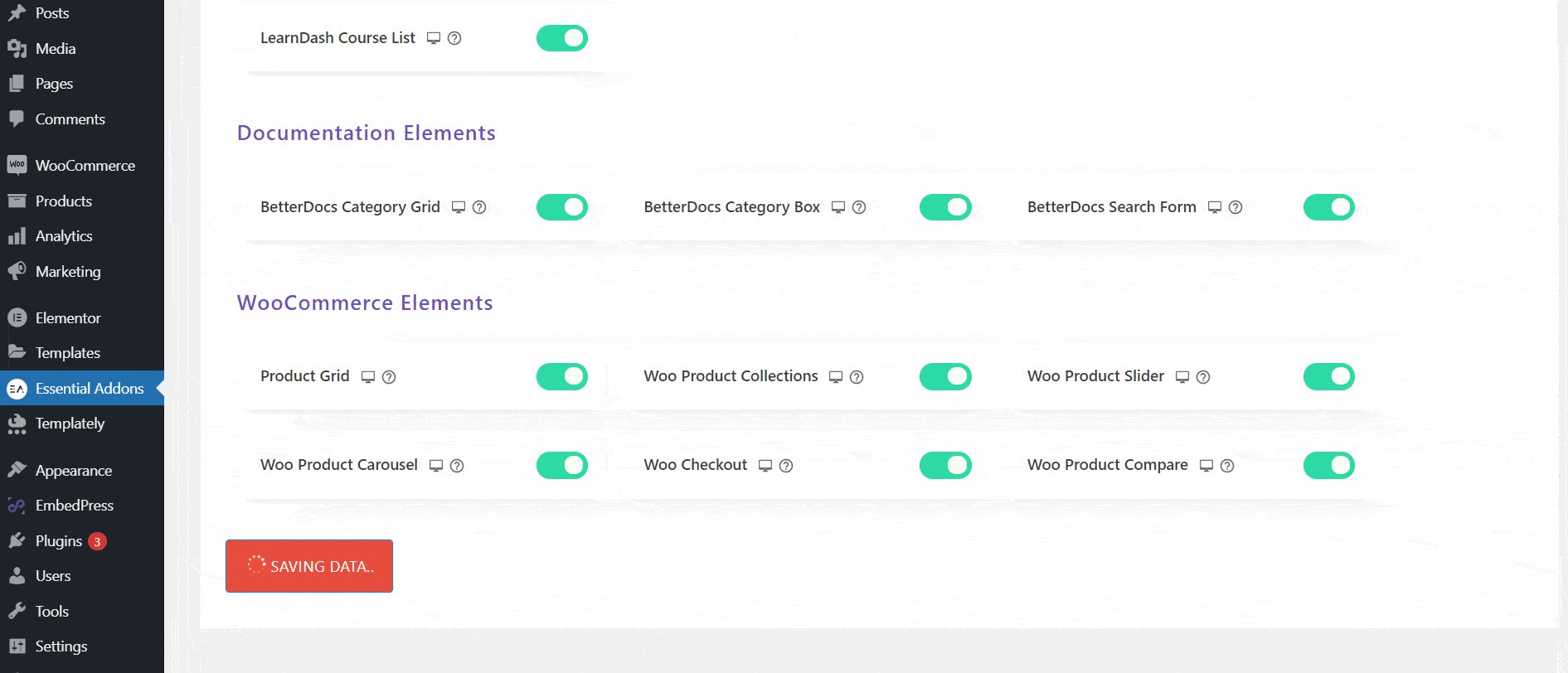
İlk adım, Elementor'da WooCommerce Ürün Kaydırıcı widget'ını etkinleştirmektir. WordPress kontrol panelinizden Temel Eklentiler → Öğeler'e gidin ve ardından 'Woo Ürün Kaydırıcısı' widget'ının etkinleştirildiğinden emin olun. Etkin değilse, açmak için her zaman değiştirebilirsiniz. Değişikliklerinizin kaydedildiğinden emin olmak için ' Ayarları Kaydet ' düğmesine tıklamayı unutmayın .

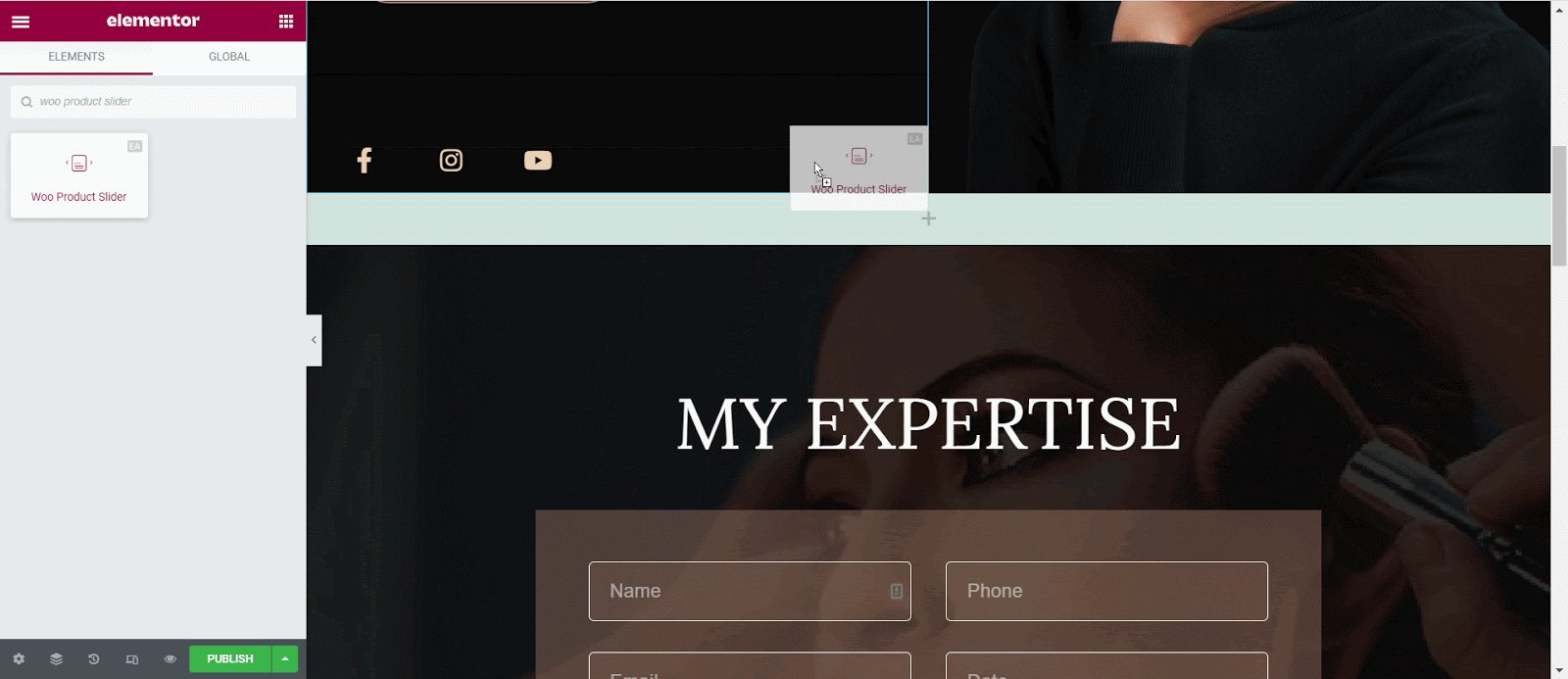
Ardından, Elementor Editor'da yeni bir sayfa açın ve 'ELEMENTS' sekmesinde 'Woo Product Slider' widget'ını arayın.
Şimdi widget'ı sayfanızın herhangi bir yerine sürükleyip bırakın; WooCommerce Ürün Kaydırıcınız varsayılan olarak aşağıda gösterildiği gibi görünmelidir.

Adım 2: WooCommerce Ürün Kaydırıcınızı Yapılandırın
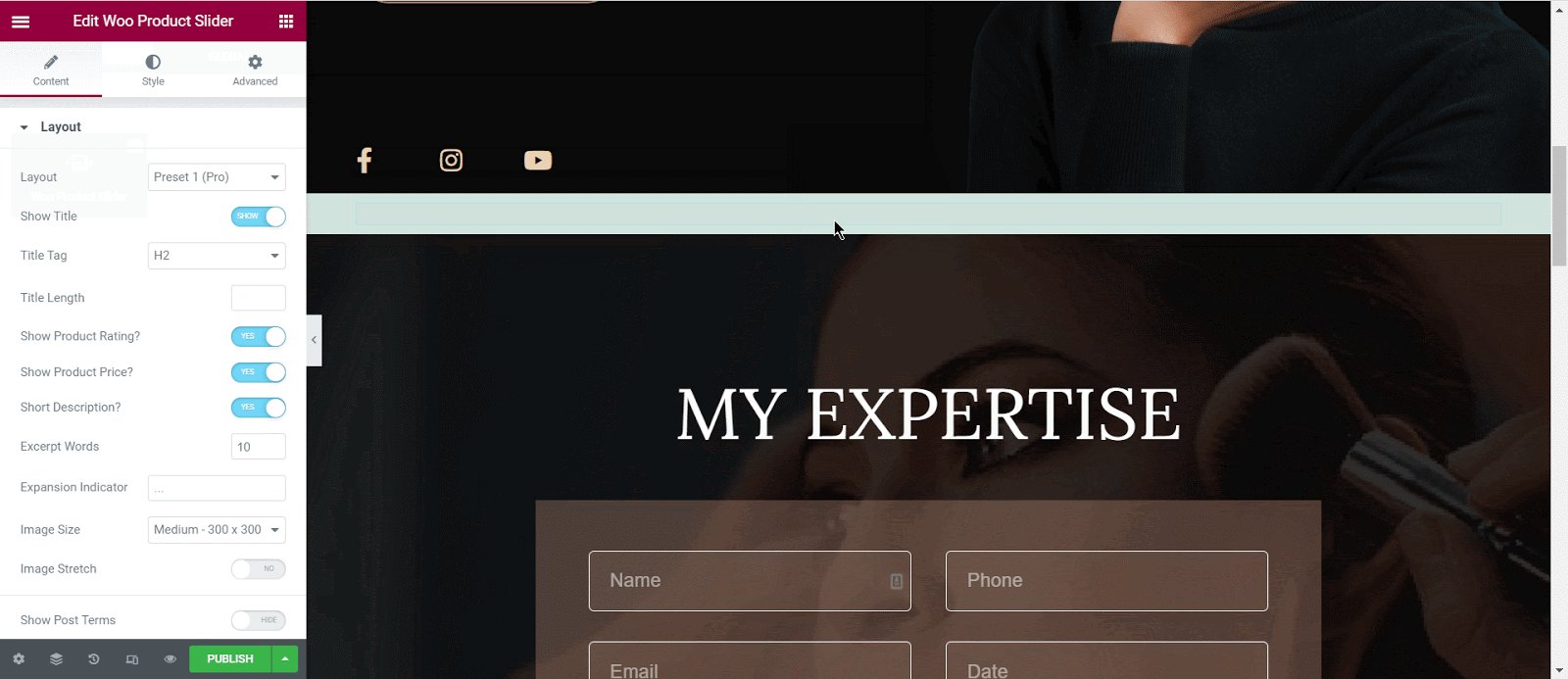
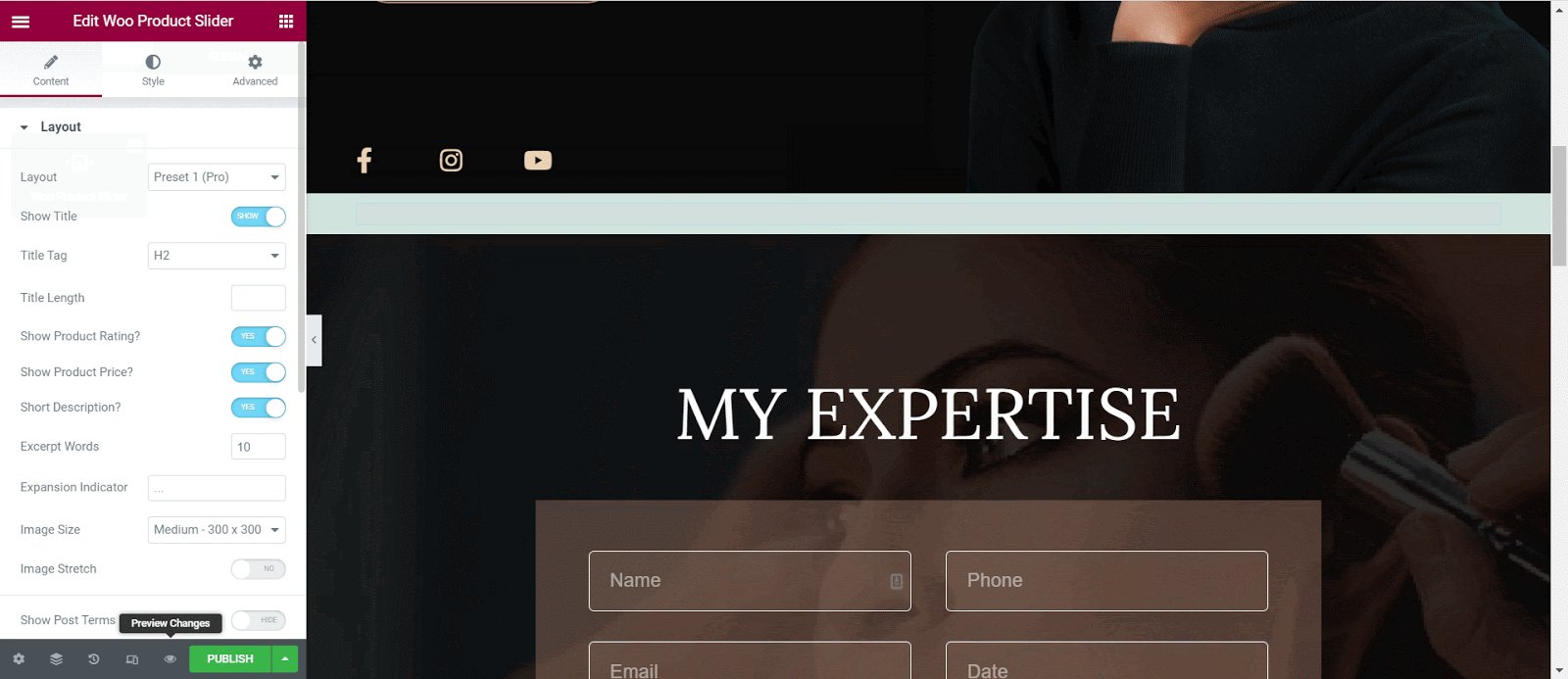
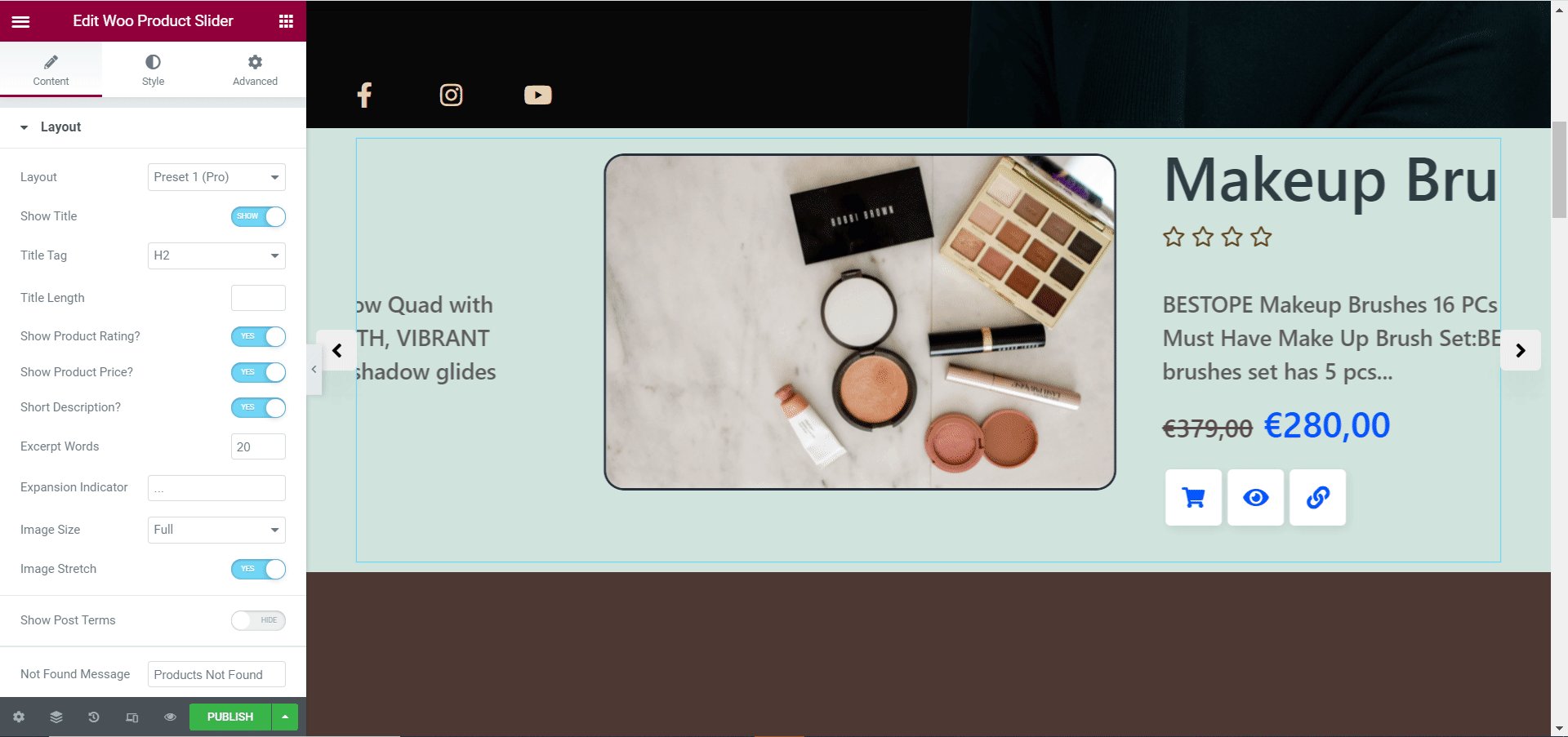
Elementor Editor'daki 'İçerik' sekmesi altında, WooCommerce ürün kaydırıcınızın içeriğini yapılandırmak için dört farklı seçenek olduğunu göreceksiniz. Bunlara 'Yerleşimler' , 'Kaydırıcı Ayarları' , 'Sorgu' , 'İndirim/Stok Dışı Rozeti' dahildir .
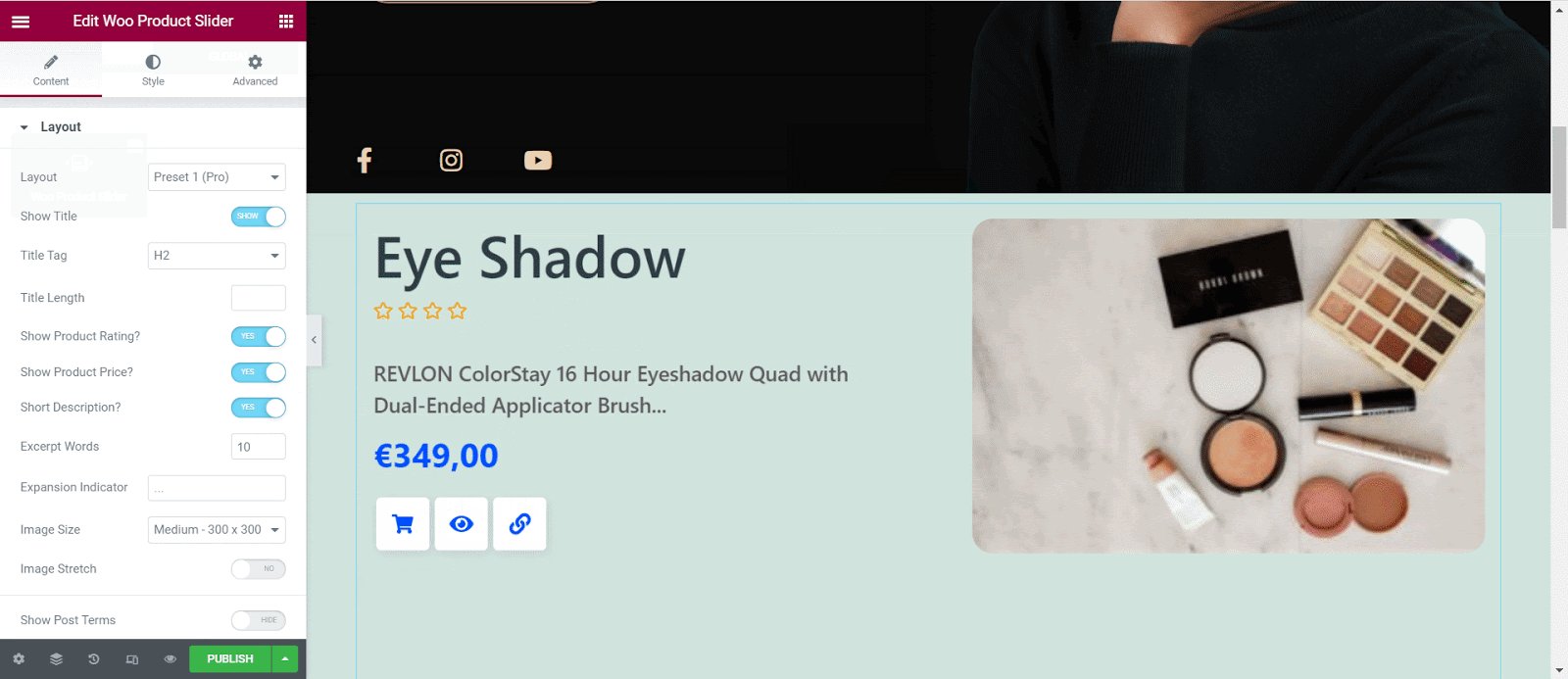
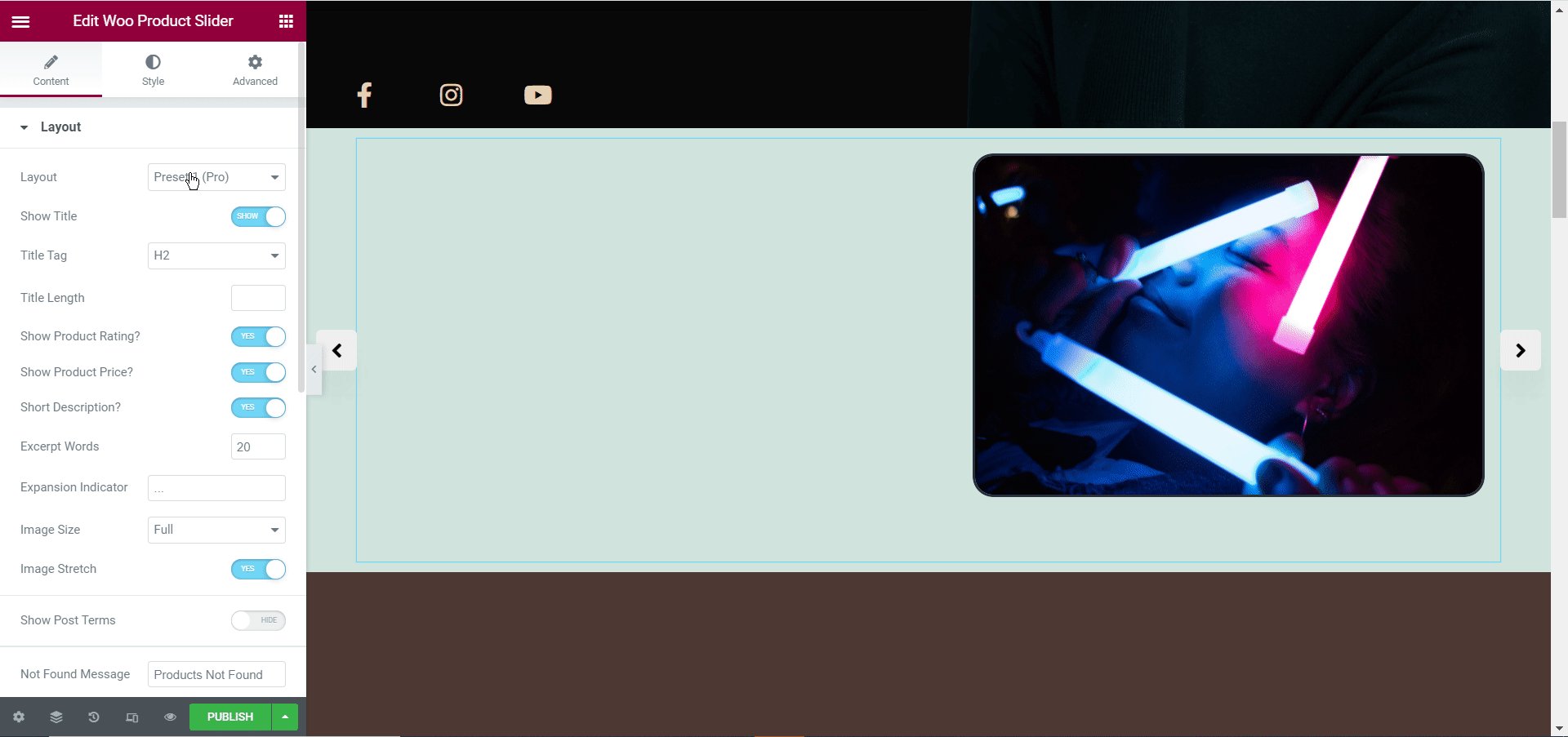
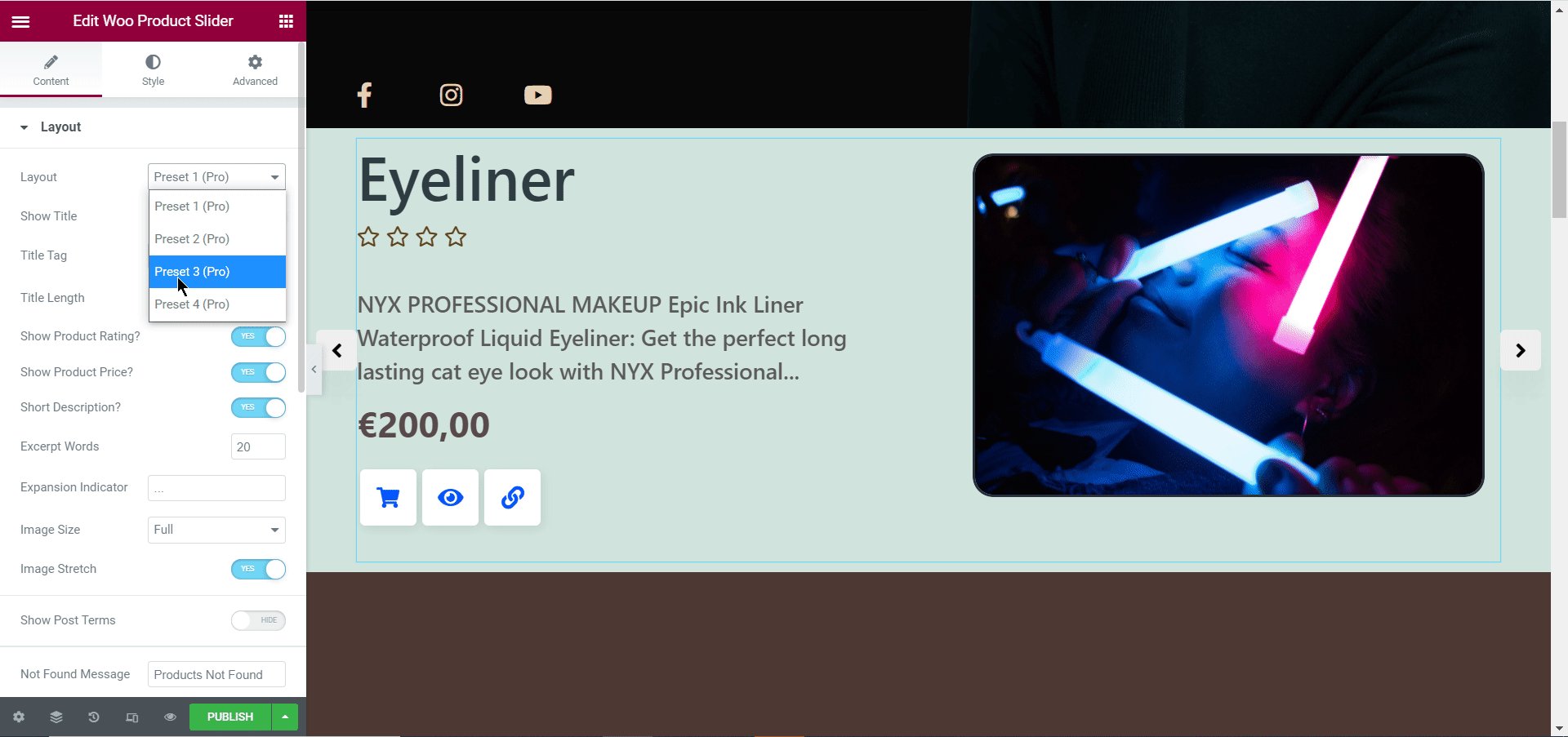
'Düzen' ayarlarından , aşağıda gösterildiği gibi WooCommerce ürün kaydırıcınız için dört hazır düzen arasından seçim yapabilirsiniz.


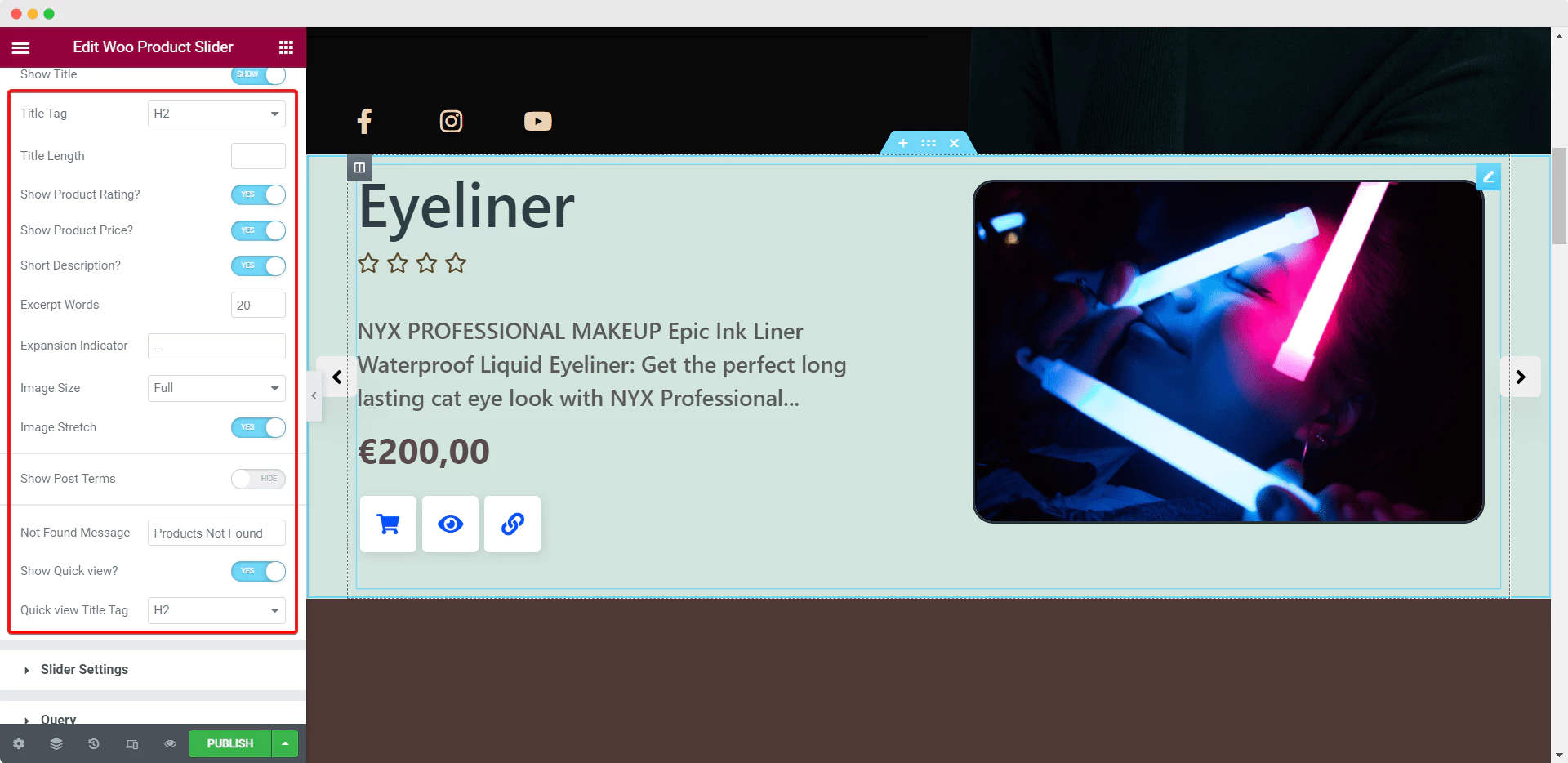
Buradan ayrıca ürününüzün başlığını, ürün puanını, fiyatını ve açıklamasını da gösterip göstermemeyi seçebilirsiniz.
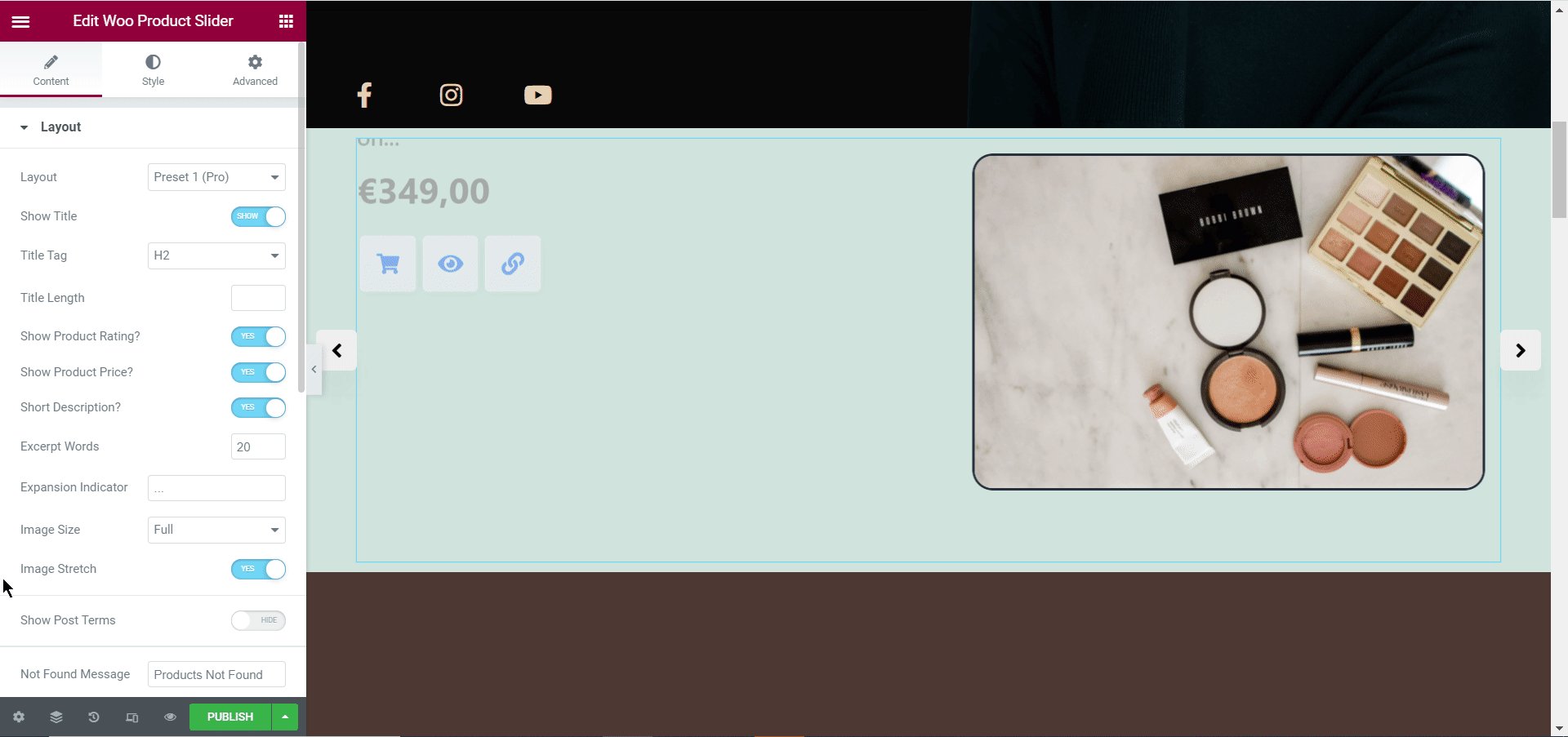
Ayrıca ürünleriniz için bir alıntı olarak görüntülenecek kelime sayısını ayarlayabilir, resim boyutunu kontrol edebilir, 'Hızlı Görünüm'ü gizleyebilir veya gösterebilir ve çok daha fazlasını yapabilirsiniz.

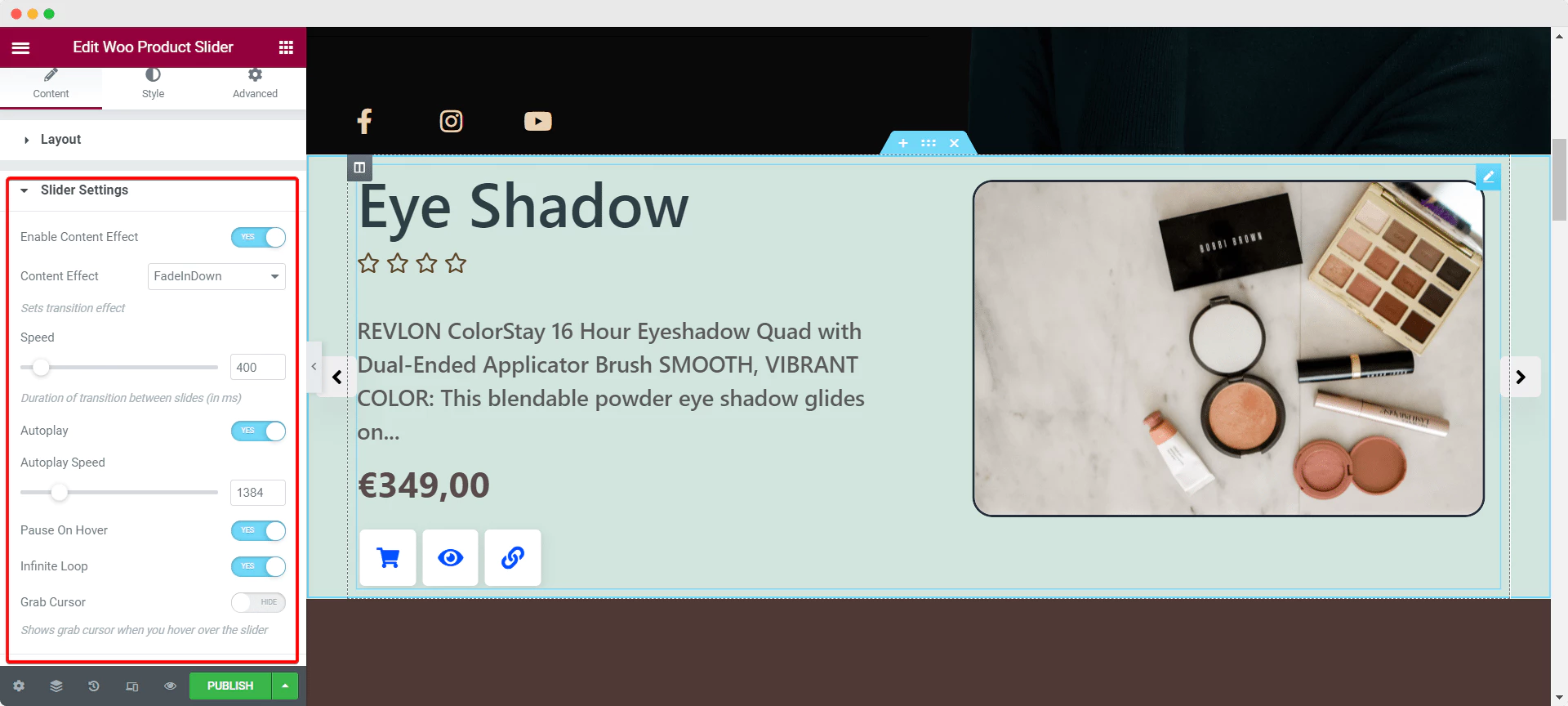
Benzer şekilde, 'Kaydırıcı Ayarları' bölümünden, EA Woo Ürün Kaydırıcı widget'ı ile ürün karuseline bazı çarpıcı ön ayar efektleri ekleyebilirsiniz. Çekici ve göz alıcı bir ürün karuseli oluşturmak için kaydırıcının hızını ayarlamaktan, geçiş efektini ayarlamaktan, 'Otomatik Oynat' ve 'Sonsuz Döngü' ve diğer ayarları etkinleştirmekten çekinmeyin.

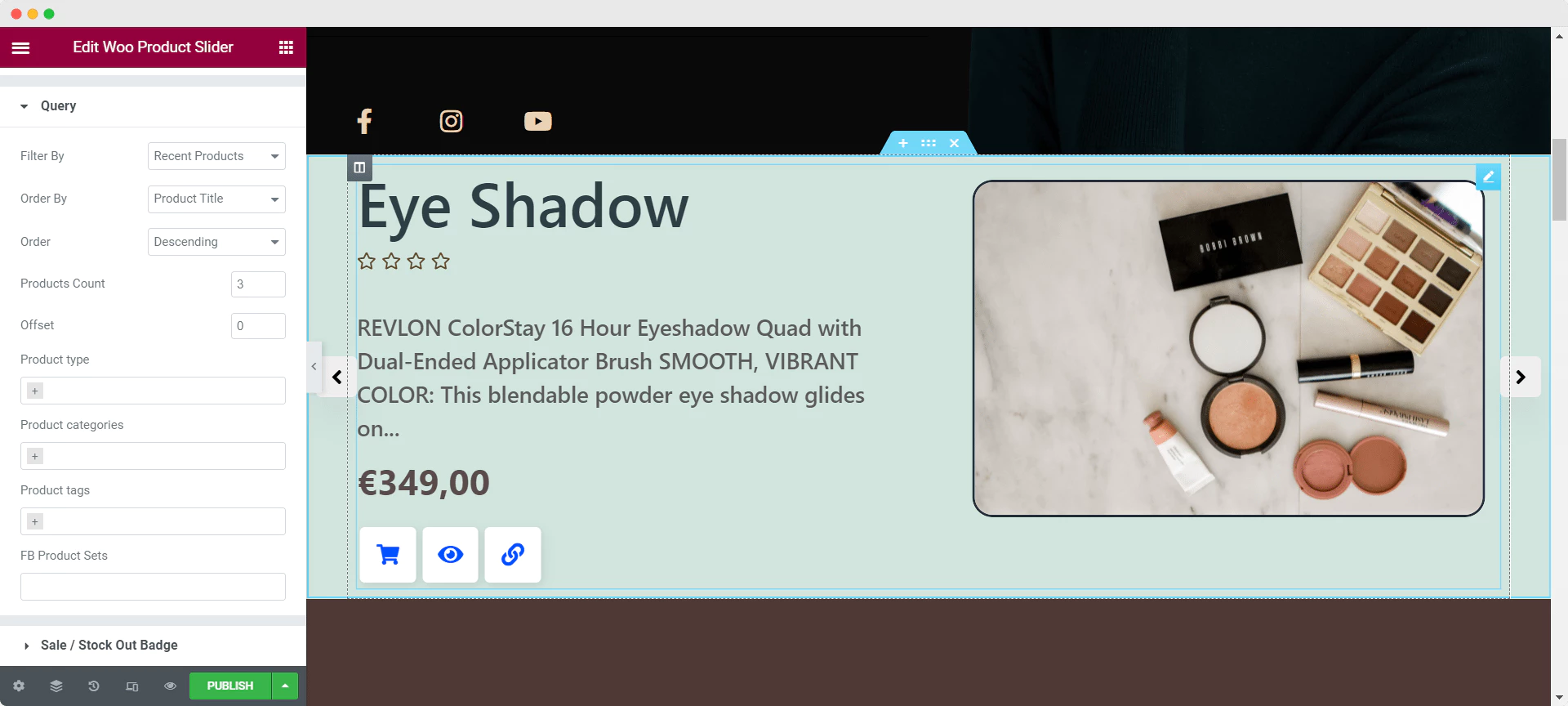
Ardından, 'Sorgu' seçeneğine gidin ve ürünlerinizi nasıl filtrelemek istediğinizi, nasıl sipariş etmek istediğinizi seçin ve azalan veya artan düzende sıralayın. Ayrıca ürün karuselinizde veya kaydırıcınızda görüntülenecek ürün sayısını seçebilir, hatta görüntülenecek ürünleri etiketlere ve kategorilere göre seçebilirsiniz.

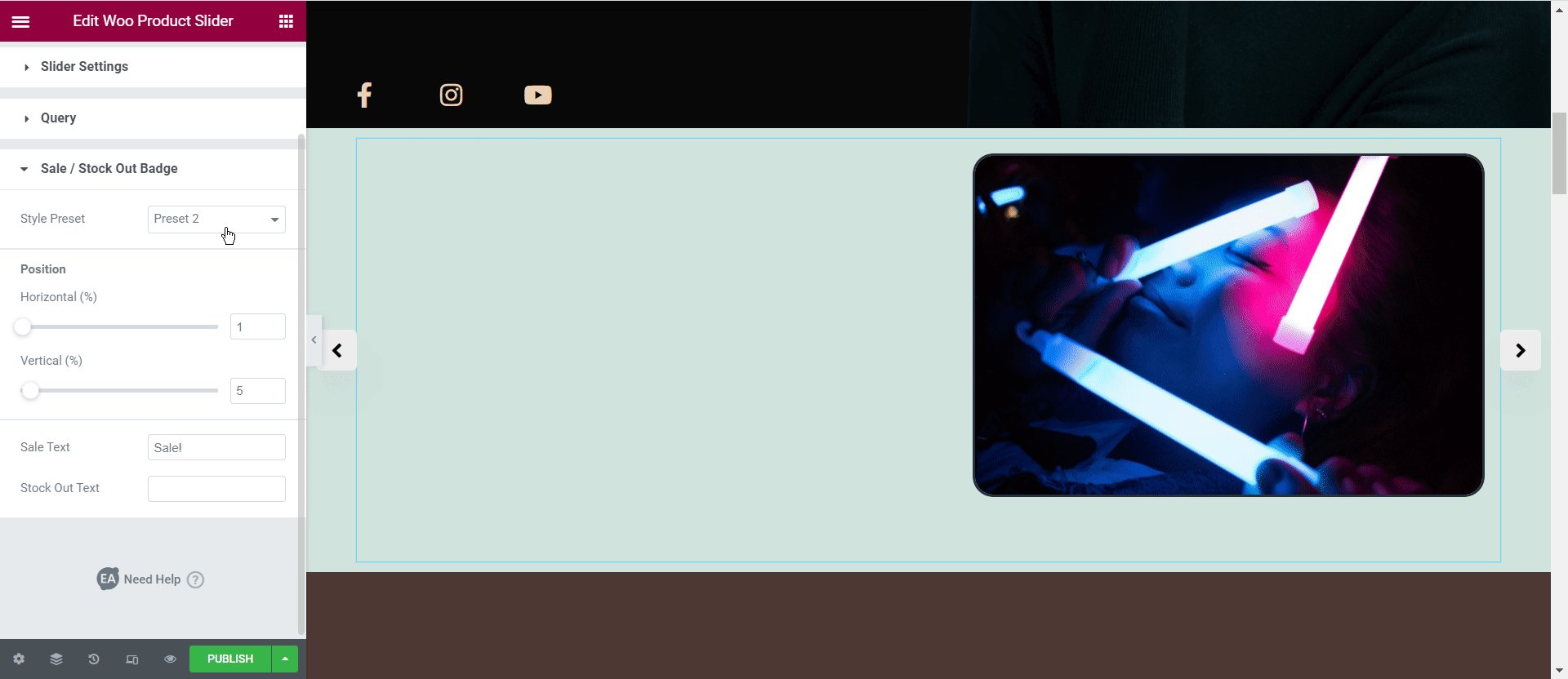
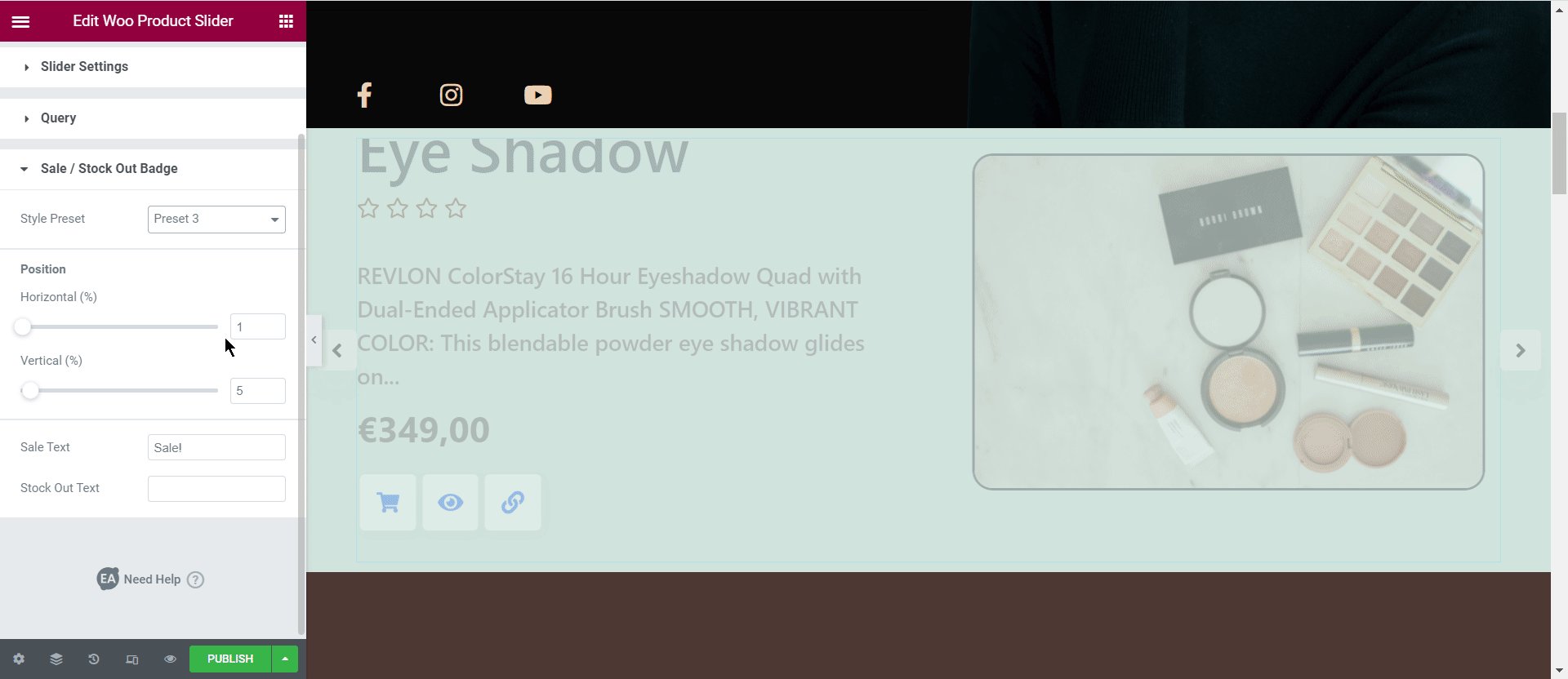
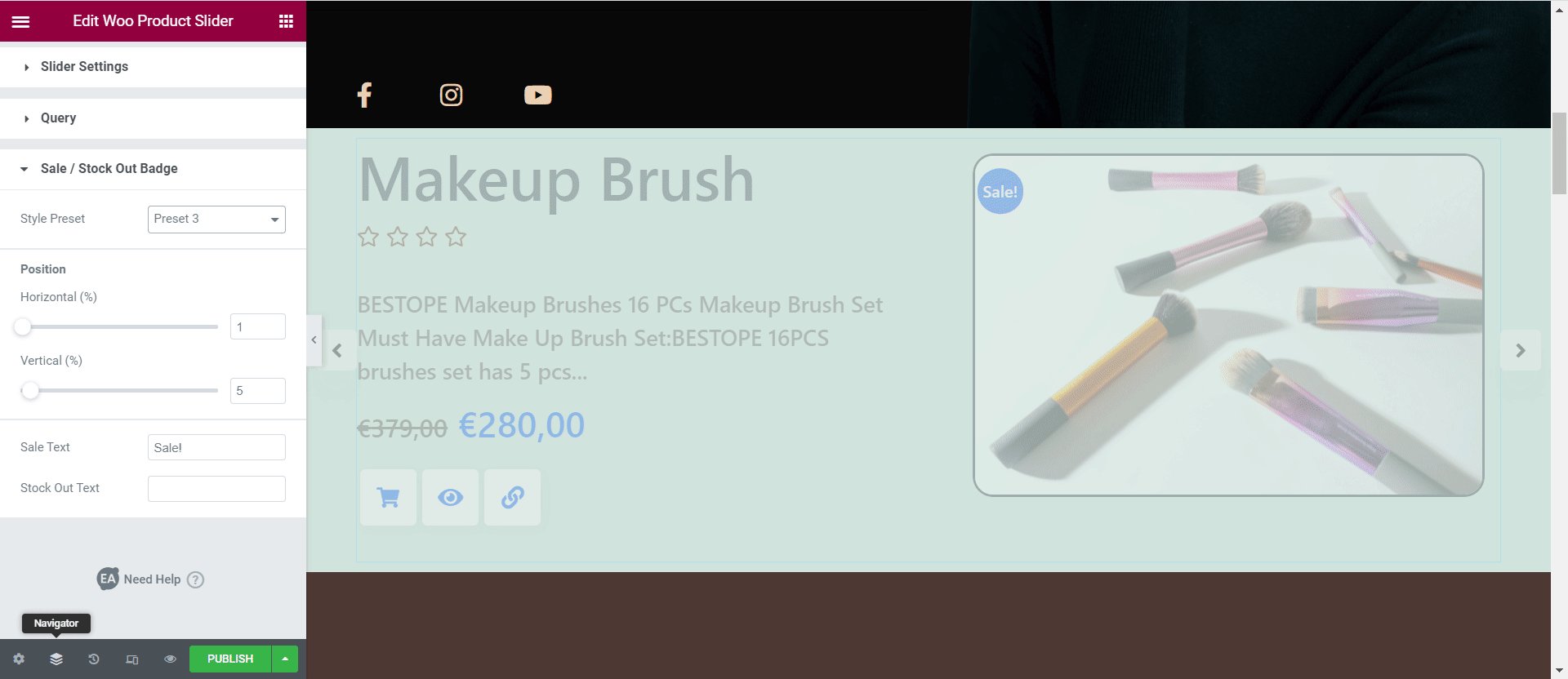
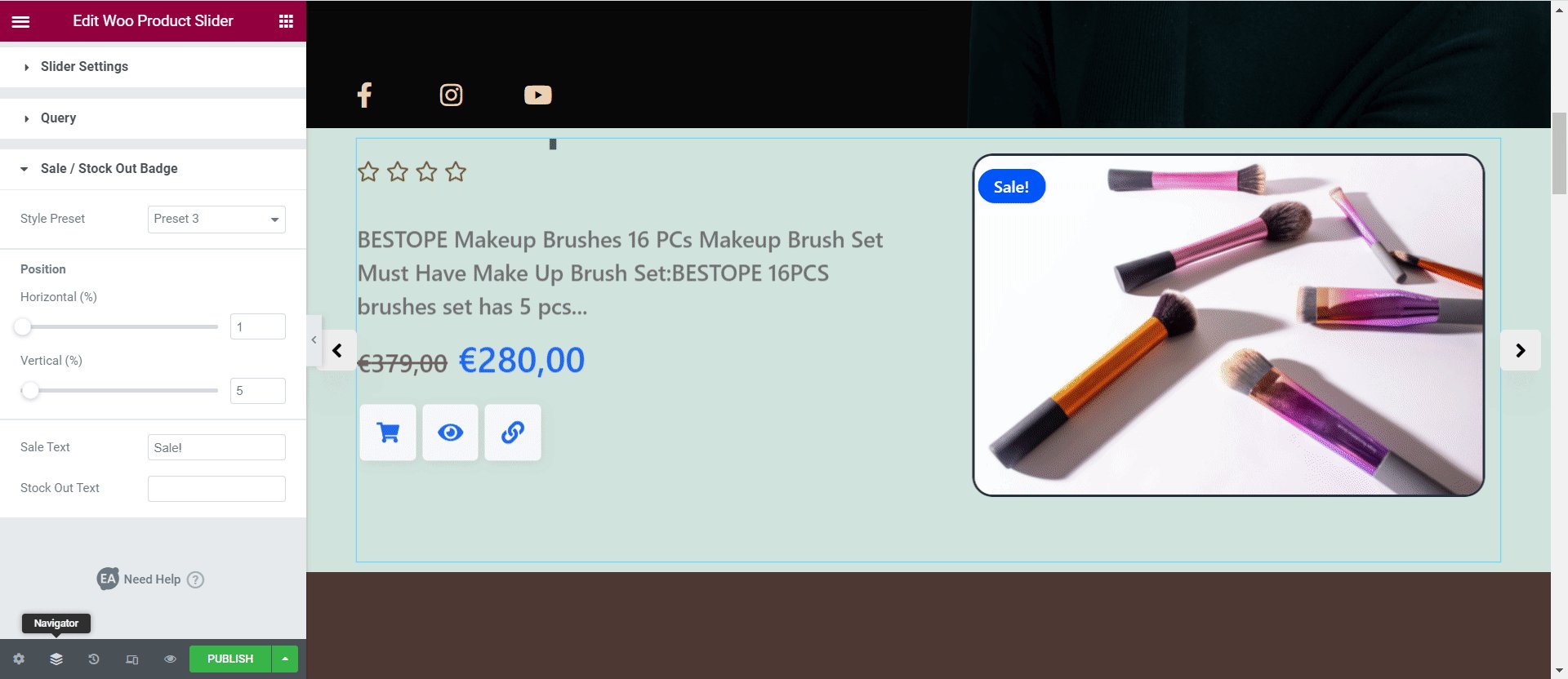
Bunların yanı sıra, 'İndirim/Stokta Bulunan Rozeti' ayarları altındaki seçeneklerle oynayarak, stokta olmayan veya tükenen ürünleri nasıl göstermek istediğinize de karar verebilirsiniz . EA Woo Ürün Kaydırıcı widget'ı, stokta kalma rozetinizi hızla özelleştirmenize yardımcı olmak için aralarından seçim yapabileceğiniz dört hazır önceden ayarlanmış stille birlikte gelir.

EA Woo Product Slider widget'ınızın ayarlarını yapılandırdıktan sonra, Elementor'da ürün kaydırıcınızı şekillendirmeye geçelim.
Adım 3: Elementor'da WooCommerce Ürün Kaydırıcısını Stillendirin
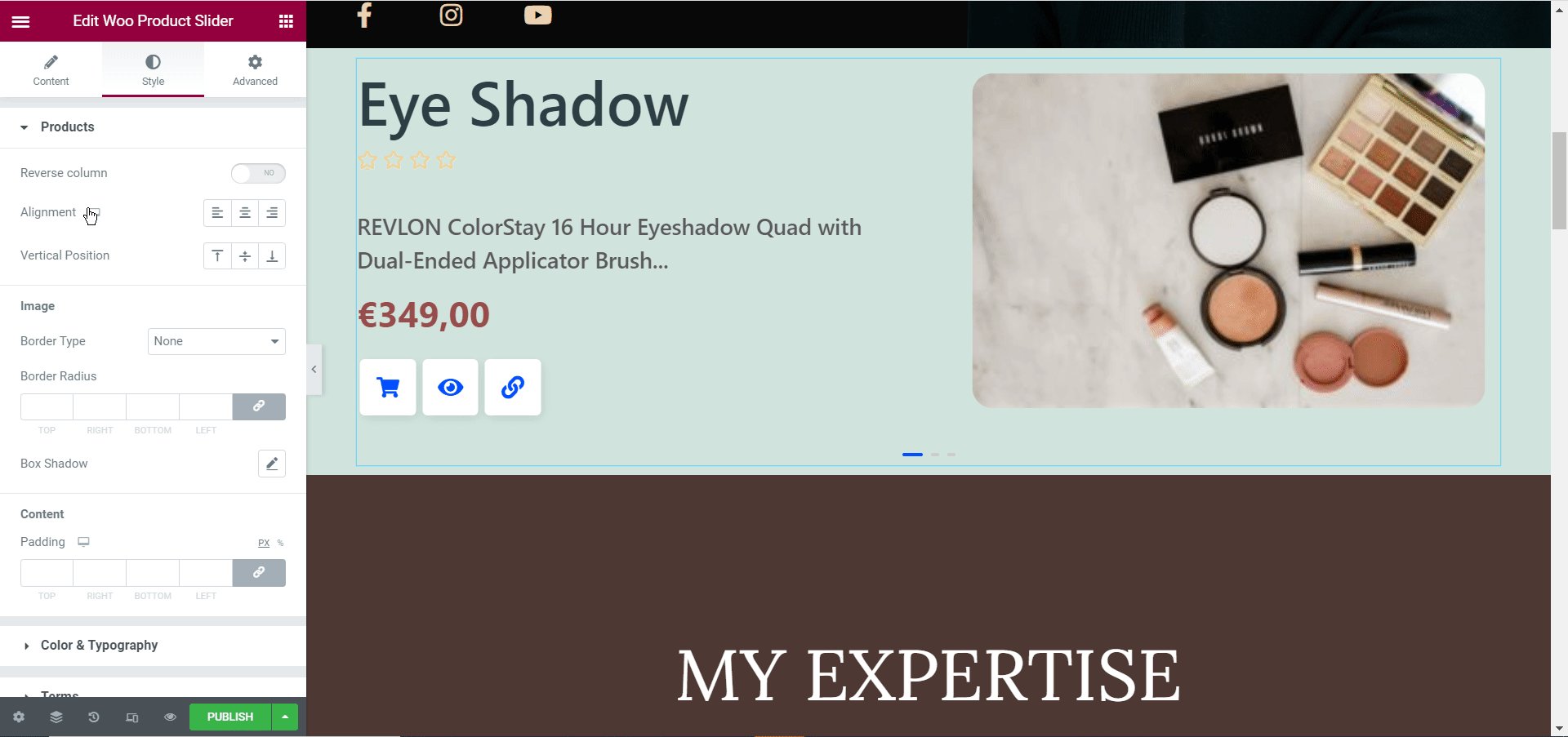
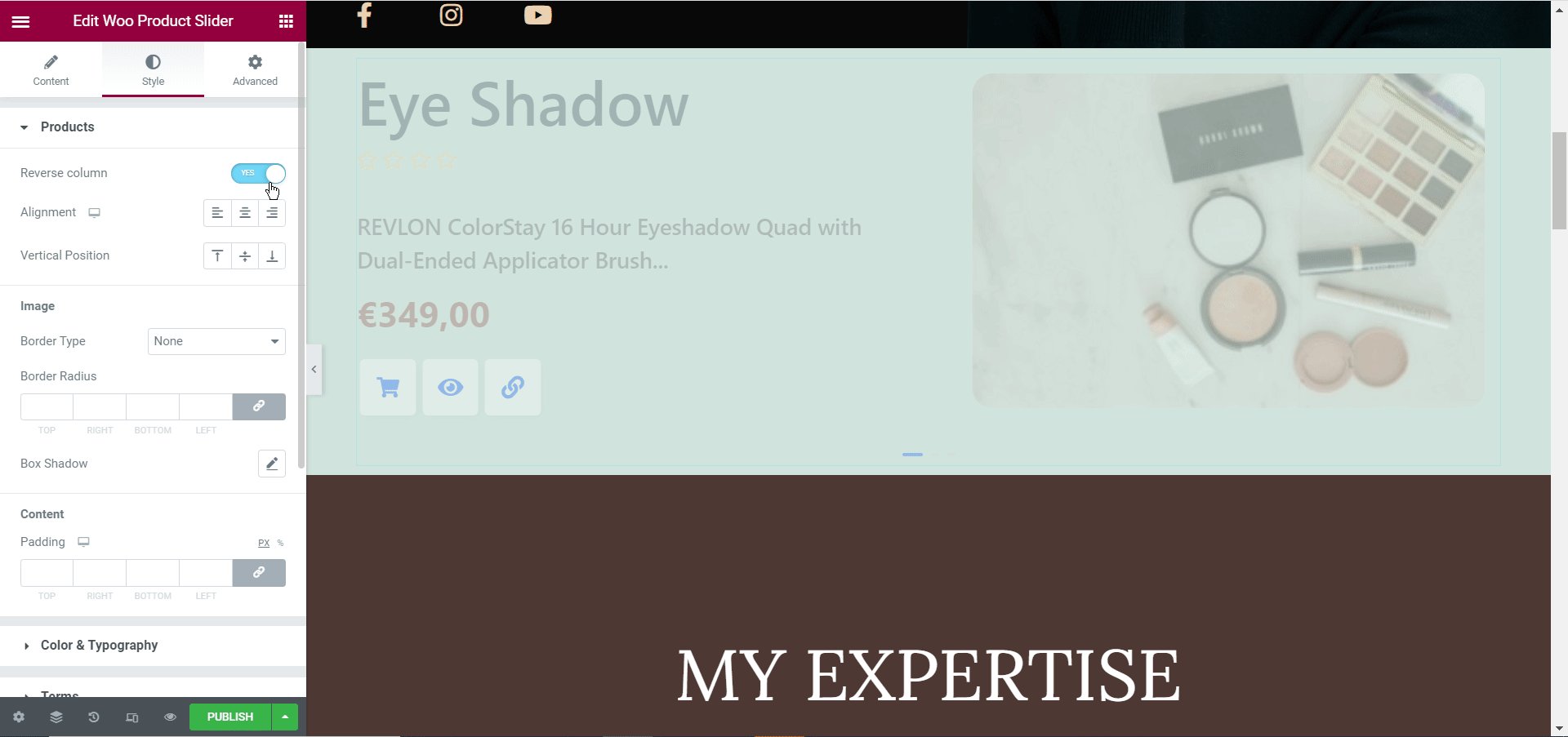
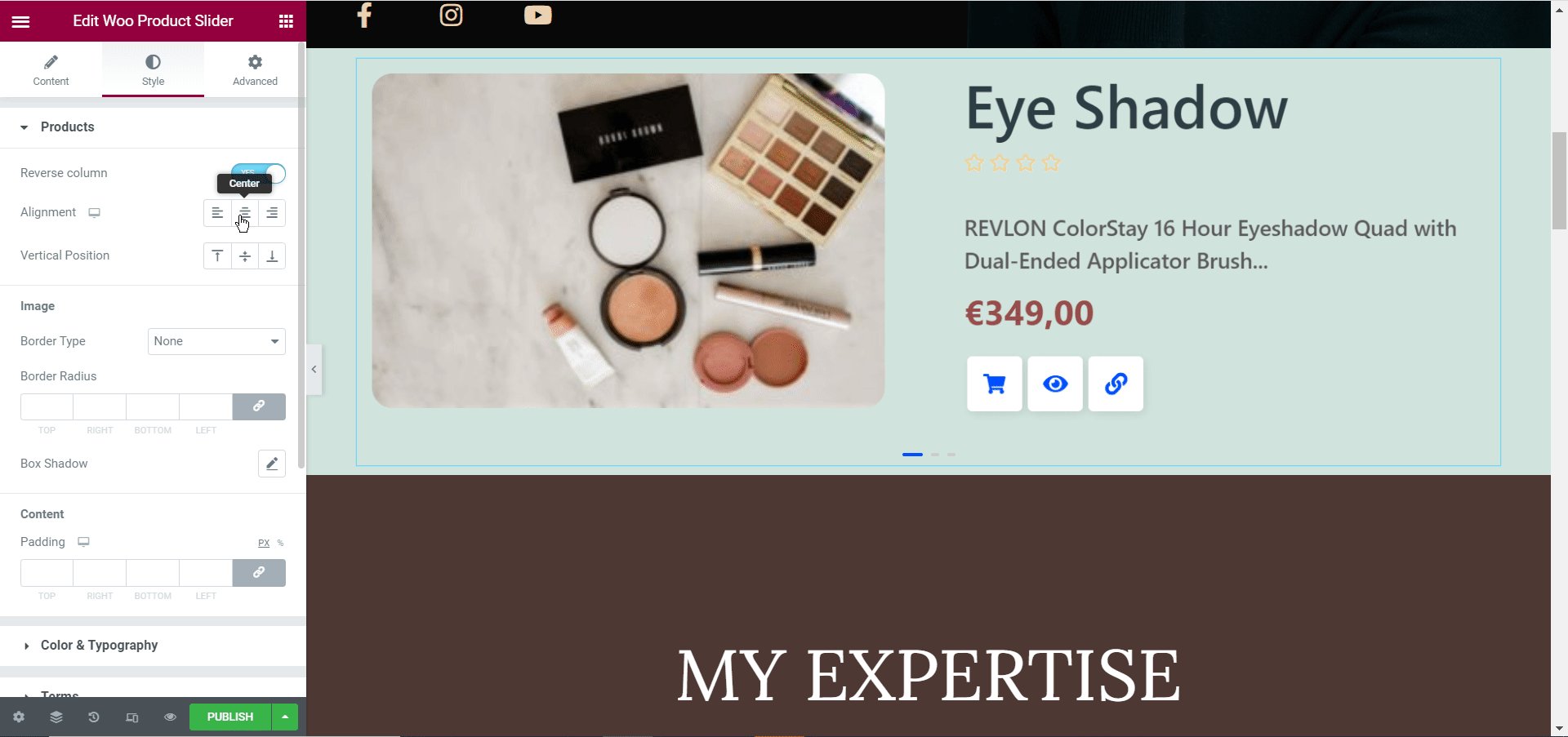
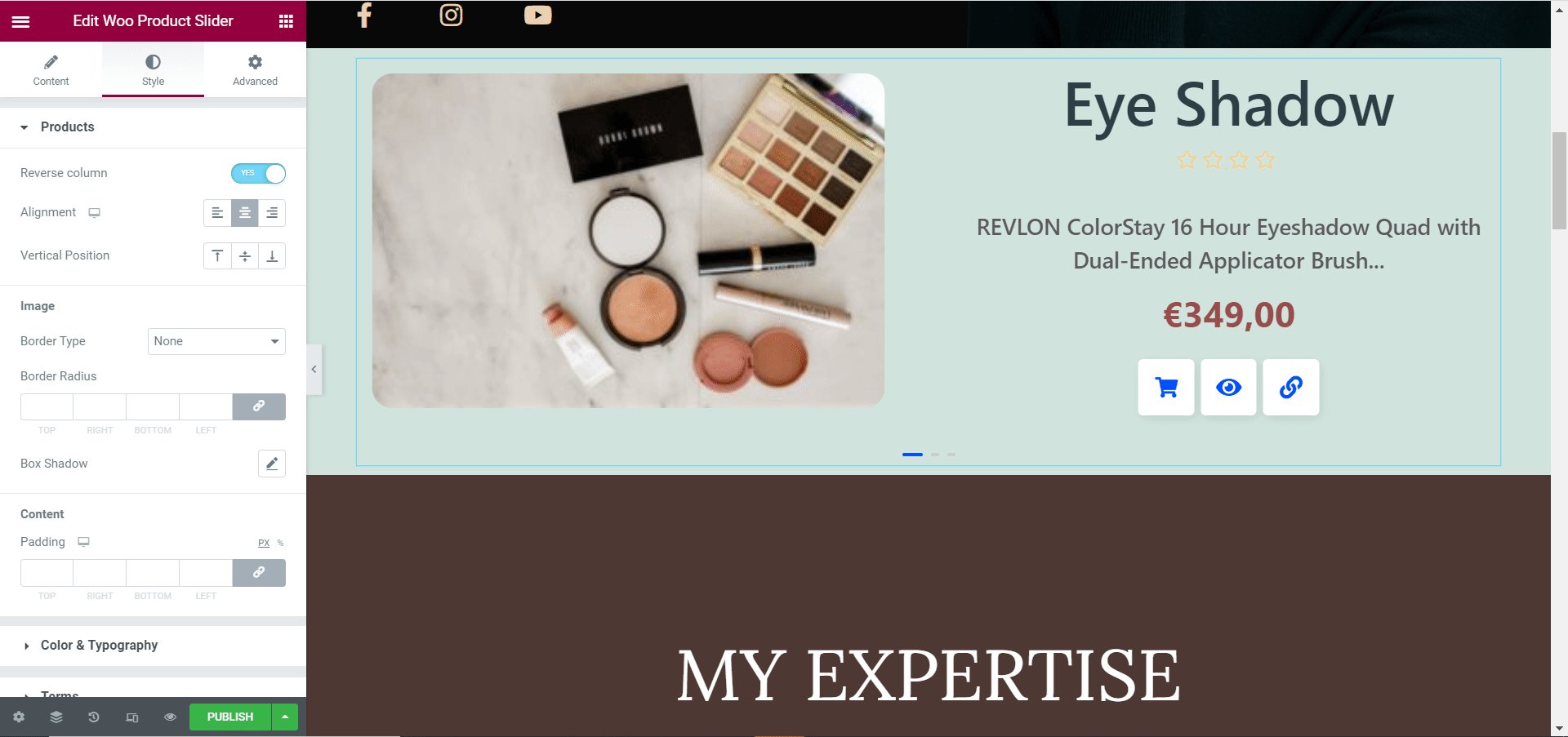
WooCommerce ürün kaydırıcınızı Elementor'da özelleştirmek için Elementor panelindeki 'Stil' sekmesine gidin ve buradaki ayarları değiştirin.
' Ürünler' bölümünden ürün açıklamanızın, sütununuzun ve konumunuzun hizasını değiştirebilirsiniz. Benzer şekilde, 'Görüntü' ayarlarından ürün resimlerinize kenarlıklar ekler, arka plan renklerini değiştirir ve çok daha fazlasını yaparsınız. Ayrıca renkleri ve tipografiyi özelleştirme, düğmelerin stilini ve çok daha fazlasını yapmak gibi daha fazla değişiklik yapabilirsiniz.

Ürün karuselinizi EA Woo Ürün Kaydırıcı widget'ı ile nasıl özelleştireceğiniz hakkında daha fazla ayrıntı öğrenmek istiyorsanız, buradan adım adım belgelerimize göz atın .
İşiniz bittiğinde, değişikliklerinizi kaydedip Elementor'da 'Yayınla' düğmesine tıklayarak WooCommerce ürün kaydırıcınızı yayınlayabilirsiniz. Bu eğitimde yaptığımız ürün kaydırıcısına bir göz atın.

Elementor için Temel Eklentilerin yardımıyla, kodlama olmadan kendi WooCommerce ürün kaydırıcınızı oluşturmak artık her zamankinden daha kolay. 10 dakikadan kısa bir sürede, ürün tekliflerinizi güzel bir şekilde sergilemek ve çevrimiçi mağazanızın satışlarını artırmak için çekici bir ürün bandı oluşturabilirsiniz.
Kendiniz deneyin ve deneyiminizi bizimle paylaşın; Geri bildiriminizi bilmek isteriz. Daha eğlenceli eğitimler, haberler ve güncellemeler için blogumuza abone olmayı unutmayın .
Herhangi bir sorunuz varsa, her zaman destek ekibimize ulaşabilir veya daha fazla yardım için arkadaş canlısı Facebook Topluluğumuza katılabilirsiniz .
Bonus: Hazır Elementor Şablonlarıyla Çarpıcı Bir Çevrimiçi Mağaza Oluşturun
Elementor kullanmayı seviyor musunuz? Ardından Templately'ye gidin ve 1000'den fazla hazır Elementor şablonuna göz atın ve çevrimiçi mağazanızı anında WordPress'te oluşturun.