WooCommerce Kısa Kodları Üzerine Basit Bir Kılavuz
Yayınlanan: 2022-09-15WooCommerce kısa kodlarını duymuş ve muhtemelen onları da kullanmış olabilirsiniz. Ama nasıl ve nerede çalıştığını bilmiyor olabilirsiniz.
WooCommerce'in tüm potansiyelini ortaya çıkarmak istiyorsanız, kesinlikle kısa kodlara aşina olmak isteyeceksiniz.
Neden? Niye? Kısa kodlar, alışveriş sepeti sayfası, ödeme sayfası, ürün sayfaları, ürün kategorisi sayfaları, Hesabım sayfası gibi tüm sayfalar dahil olmak üzere eklentinin işlevselliğinin çoğunu güçlendirir.
WooCommerce kısa kodlarının nasıl çalıştığını daha iyi anlarsanız, kolayca son derece özelleştirilmiş satış sayfaları oluşturabilir ve her durum için inanılmaz derecede güçlü bir çevrimiçi mağaza sitesi oluşturabilirsiniz.
WooCommerce kısa kodları nedir, neden kullanılır, nasıl kullanılır… hepsini bu makalede ele alacağız.
WooCommerce kısa kodları nelerdir?
Meslekten olmayanların terimleriyle, WooCommerce'deki kısa kodlar, [buna] benzeyen köşeli parantez içine alınmış kısa kod/metin parçalarıdır.
Bu kısa kodlar, aslında, teknoloji uzmanı olmayan bir WooCommerce mağaza sahibinin kullanması için daha kısa bir cümle içinde yoğunlaştırılmış büyük miktarda koddur.
Kısa kodlar sizin için istediğiniz her şeyi başarabilir:
- Ödemeyi herhangi bir sayfada göster
- En çok satanları ana sayfanızda sergileyin
- Müşteriler bir ürüne ilgi gösterdiğinde satışla ilgili ürünler
- Video ve ses görüntüleme
- Reklam öğesi kaydırıcısı ekleyin
- Sepete Ekle düğmelerini ekleyin
- Gutenberg bloklarında, kenar çubuklarında ve diğer widget'lı alanlarda öne çıkan ürünleri vurgulayın
…başka şeyler
Şimdi kısa kodların temelleri anlaşıldıktan sonra, bunları mağazanıza nasıl ekleyeceğinizi görelim.
WooCommerce mağazanıza kısa kodlar nasıl eklenir?
Bir WooCommerce mağazası işletmek herkes için zaman alıcıdır. Mağaza yönetimi, teklifler oluşturma, kuponlar, ödeme iyileştirmeleri… Dikkate alınması gereken yüzlerce görev var. Zaman kazanmak için kısa kodlar kullanışlıdır.
Kısa kodlar ayrıca, uzun kodlar yazmayla ilgili hataları azaltarak doğruluğu artırır.
Kısa kod eklemenin üç yolu vardır:
Gutenberg blok düzenleyicisini kullanarak kısa kod ekleme
Gutenberg editörü ile kısa kod eklemek kolaydır.
- WordPress Yönetici panelinize gidin.
-
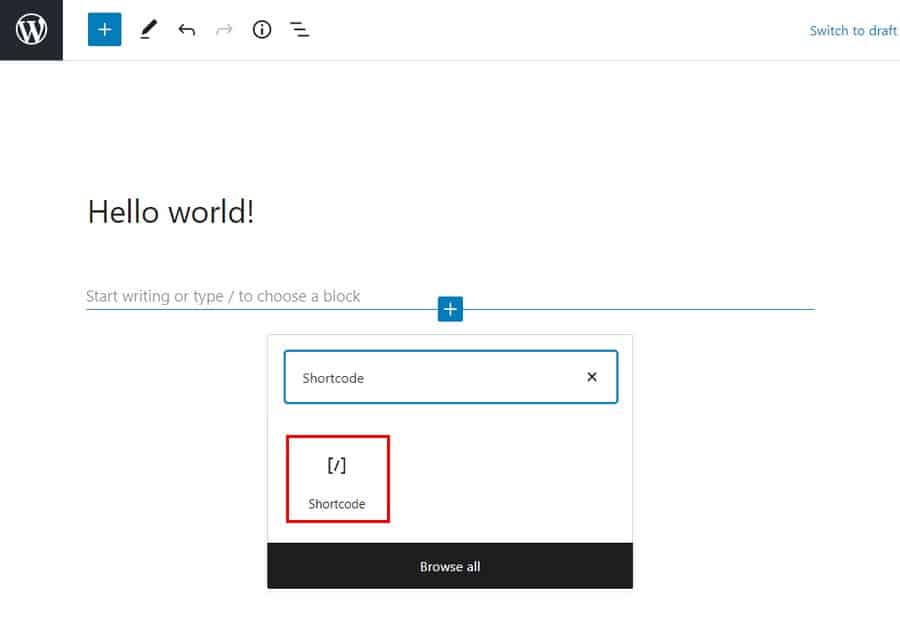
Pages > Add Newtıklayın. Ayrıca mevcut herhangi bir sayfayı düzenleyebilirsiniz. - Yeni bir blok eklemek için
plusişaretine tıklayın, arama çubuğuna 'kısa kod' yazın veShortcodebloğunu seçin. - Şimdi, alana kısa kodunuzu yazın. Örneğin –
[products]. - Sayfanın sağ üst köşesindeki mavi
PublishveyaUpdatedüğmesini tıkladığınızda ürünleriniz artık yeni sayfanızda gösterilecektir.

Klasik düzenleyiciyi/WordPress düzenleyicisini kullanarak kısa kod ekleme

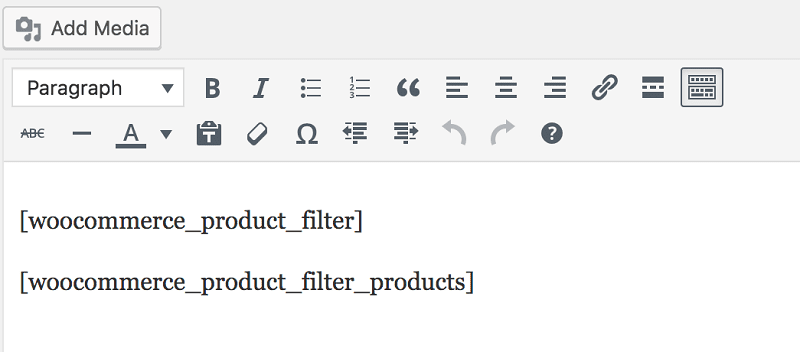
Klasik düzenleyici ile kısa kod eklemek de kolaydır. Parantezleri ([ ve ]) dahil ettiğinizden emin olarak kısa kodları eklemeniz yeterlidir.
Widget kullanarak kısa kod ekleme

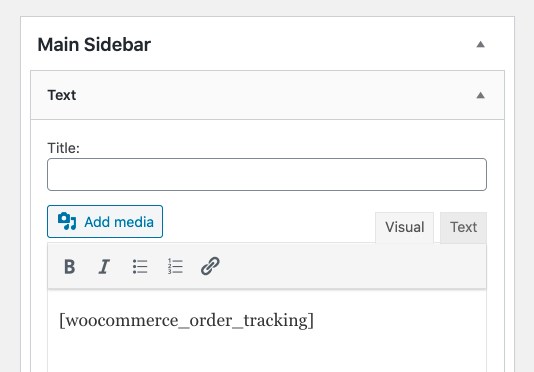
Widget'lı bir alana kısa kod eklemek için, kısa kodlu bir Metin widget'ı eklemeniz yeterlidir. Ardından, kısa kodun içeriğini kenar çubuğunuzda görmek için sayfayı yükleyin.
WooCommerce kısa kodları nasıl çalışır?
Basit görünseler de, kısa kodlar aslında oldukça güçlüdür! Kısa kodu oluşturan farklı bölümleri ele alalım.
Kısa kodun kendisi :
Yukarıda bahsedildiği gibi, kısa kodlar, aşağıdaki gibi alt çizgi ile bağlantılı tek bir kelime veya kelime grubudur:
-
[products] -
[woocommerce_order_tracking]
Bazı kısa kodlar tek başına işlev görürken, diğerleri bazı parametreler gerektirir.
Parametreler :
Parametreler veya Argümanlar (bazı WooCommerce belgelerinde Args olarak adlandırılır), kısa kodu daha belirgin hale getirmenin yollarıdır. Örneğin, [add_to_cart] id=”36″ ekleyerek, kimliği 36 olan ürün için bir 'Sepete Ekle' düğmesi oluşturacaktır.
Yerleşik WooCommerce kısa kodlarının listesi
WooCommerce ile kullanılabilen beş temel kısa kod vardır.
-
[woocommerce_cart]– alışveriş sepeti sayfasını gösterir -
[woocommerce_checkout]– ödeme sayfasını gösterir -
[woocommerce_my_account]– kullanıcı hesabı sayfasını gösterir -
[woocommerce_order_tracking]– sipariş takip formunu gösterir -
[products]– ürünleri gösterir
Çoğu durumda, bu kısa kodlar, WooCommerce işe alım sihirbazı aracılığıyla sayfalara otomatik olarak eklenir ve manuel olarak kullanılmaları gerekmez.
Her bir kısa koda ve bunların nasıl kullanılacağına bakalım.
[woocommerce_cart]
Bu kısa kod, sayfaya WooCommerce sepet işlevini ekler. Kullanıcının sepetine eklemiş olduğu tüm ürünleri gösterecektir. Bu kısa koda eklenecek parametre yok.
[woocommerce_checkout]
Adından da anlaşılacağı gibi, bu kısa kod ödeme sayfasını görüntüler. Bu sayfanın doğru ayarlandığından emin olun. Sonuçta, müşteriler ödeme sayfasını kolayca bulamıyorsa veya ödeme sayfasını hantal buluyorsa, hiçbir şey satın almayacaklardır.
Bu kısa koda eklenecek fazladan parametre de yok.
[woocommerce_my_account]
Bu kısa kod, müşterinin tüm bilgilerinin yanı sıra mağazanızdan önceki siparişlerini içeren Hesabım sayfasını gösterir.
Varsayılan olarak görüntülenen emir sayısı 15 olarak ayarlanmıştır. -1 yaparak tüm emirleri gösterecek şekilde değiştirebilirsiniz. Bu kısa koda aşağıdaki gibi parametreler veya argümanlar ekleyebilirsiniz:
dizi(
'current_user' => ''
)woocommerce_my_account
Geçerli kullanıcı bağımsız değişkeni get_user_by( 'id', get_current_user_id() ) kullanılarak otomatik olarak ayarlanır.
[woocommerce_order_tracking]
Bu kısa kod, müşterilerin siparişlerinin mevcut durumunu görmelerini sağlayan bir "sipariş izleme" sayfası oluşturur. Başka argüman yok.
[Ürün:% s]
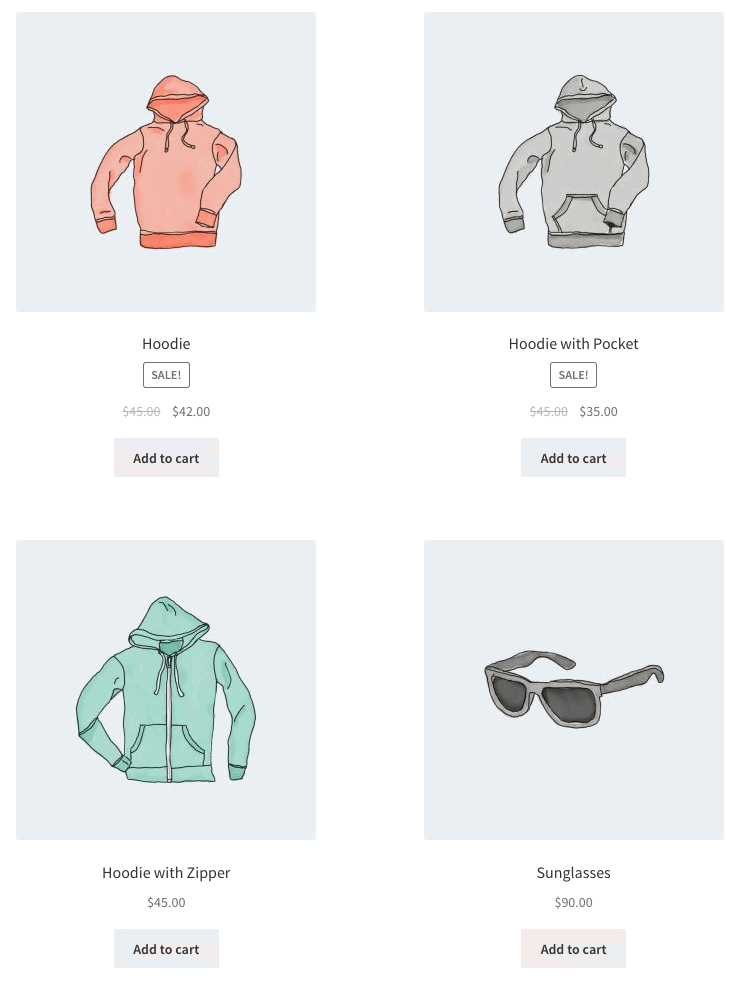
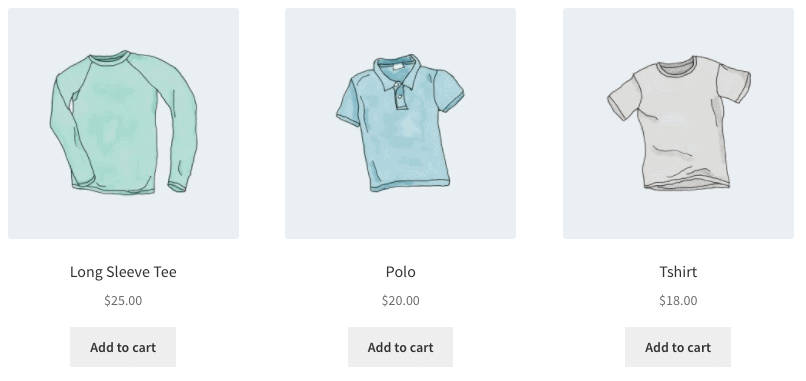
[products] kısa kodu, en sağlam kısa kodlardan biridir. Ürünleri posta kimliğine, SKU'ya, niteliklere, sayfalandırma desteğine sahip kategorilere, rastgele sıralamaya ve ürün etiketlerine göre görüntülemenize olanak tanır.
3.2'nin altındaki WooCommerce sürümlerinde kullanılan [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] ve [top_rated_products] gibi birden çok kısa kod ihtiyacının yerini aldı.
Görüntülenen ürünlerin türlerini ve miktarlarını özelleştirmenize olanak tanıyan bir sürü parametre vardır.
Bir parametre eklemek için, adını, ardından eşittir işaretini ve istenen değeri tırnak işaretleri içinde yazmanız yeterlidir. Bunun [products] kısa kodunun içinde olduğundan emin olun.
Örneğin, giyim kategorisinden beş ürünü görüntülemek için şu kısa kodu kullanın: [products limit="5" category="clothing"] .
Mevcut ürün özellikleri
Aşağıdaki özellikler, ürün kısa koduyla birlikte kullanılabilir. Ürün sayfalarınızın düzenini kontrol etmenize yardımcı olan birkaç parametre vardır. Onlara, teşhir ürünü özelliklerinden başlayarak örneklerle bakalım.
Ürün özelliklerini görüntüle
- limit – görüntülenen ürün sayısını kontrol eder. Ürünleri listelerken varsayılan olarak ve -1 (tümünü görüntüle) ve kategoriler için -1 (tümünü görüntüle) şeklindedir. Örnek –
[products limit="3"] - sütunlar – görüntülenecek sütunların sayısını kontrol eder. Varsayılan olarak 4'tür, ancak bu genellikle mobil cihazlarda daha küçük bir sayıya daraltılır (temanıza bağlı olarak). Örnek –
[products columns="3"] - paginate – ürün sonuç sayfalarınızın sayfalandırılıp numaralandırılmayacağını belirler. Limit ile birlikte kullanılır. Varsayılan olarak false, sayfalara ayırmak için true olarak ayarlayın. Örnek –
[products paginate="true"] - orderby – ürünlerinizin nasıl sipariş edildiğini özelleştirir. Varsayılan ürün başlığıdır. Her iki sümüklü böcek, aralarında boşluk olacak şekilde eklenerek bir veya daha fazla seçenek iletilebilir. Mevcut seçenekler şunlardır:
- tarih - ürünün yayınlandığı tarih.
- id – ürünün posta kimliği.
- menu_order – Ayarlanmışsa, Menü Sırası (önce küçük sayılar görüntülenir).
- popülerlik - satın alma sayısı.
- Rand – sayfa yüklendiğinde ürünleri rasgele sipariş edin (belirli bir siparişi kaydedebileceğinden önbelleğe alma kullanan sitelerle çalışmayabilir).
- derecelendirme – ortalama ürün derecelendirmesi.
- başlık – ürün başlığı. Örnek –
[products orderby="date"]
- skus – virgülle ayrılmış belirli SKU'ları ekleyin. Örnek –
[products skus="shirt-black-small, shirt-black-large"] - kategori – belirli bir kategori bilgisine sahip ürünleri görüntüleyin. Aralarına virgül koyarak birden fazla kategori ekleyebilirsiniz. Örnek –
[products category="watches, purses"] - etiket – belirli bir etiket bilgisine sahip ürünleri görüntüler. Aralarına virgül koyarak birden fazla etiket ekleyebilirsiniz. Örnek –
[products tag="rainy, kids"] - sipariş – orderby'de ayarlanan yöntemi kullanarak ürün siparişinin artan (ASC) veya azalan (DESC) olduğunu belirtir. Varsayılan ASC'dir. Örnek –
[products order="DESC"] - class – belirli çıktıyı özel CSS ile değiştirebilmeniz için bir HTML sarmalayıcı sınıfı ekler. Örnek –
[products class="custom-element"] - on_sale - indirimli ürünleri görüntüler. Best_selling veya top_rated ile birlikte kullanmayın. Örnek –
[products on_sale="true"] - best_selling – en çok satan ürünleri görüntüler. on_sale veya top_rated ile birlikte kullanmayın. Örnek –
[products best_selling="true"] - top_rated - en yüksek puan alan ürünleri görüntüler. On_sale veya best_selling ile birlikte kullanmayın. Örnek –
[products top_rated="true"]
Sırada, içerik ürün özellikleri.

İçerik ürün özellikleri
Bu kısa kodlar, ürünleri niteliklerine (boyut, renk vb.) göre görüntülemek için kullanılabilir.
- nitelik – belirli bir niteliğe sahip ürünleri görüntüler.
- terimler – öznitelikle bağlantılı belirli terimlere sahip ürünleri görüntüler. Bu, yukarıdaki öznitelikle birlikte kullanılmalıdır. Örneğin, nitelik renkler olabilir ve terimler kırmızı, mavi veya sarı olabilir.
- terimler_operatörü – hangi terimlerin dahil edileceğini belirlemek için hesaplamalar yapmanızı sağlar. Aynı şekilde nitelik ve terimlerle birlikte kullanılmalıdırlar. Mevcut seçenekler şunlardır:
- VE – seçilen tüm özelliklerden ürünleri görüntüler.
- IN - seçilen özelliğe sahip ürünleri görüntüler. Bu, varsayılan terimler_operatörü değeridir.
- DEĞİL - seçilen özelliklerde olmayan ürünleri görüntüler.
- tag_operator – etiketler hariç, yukarıdaki operatör terimiyle aynıdır. Mevcut seçenekler şunlardır:
- VE – seçilen tüm etiketlerden ürünleri görüntüler.
- IN – seçilen etiketlere sahip ürünleri görüntüler. Bu, varsayılan tag_operator değeridir.
- DEĞİL - seçilen etiketlerde olmayan ürünleri görüntüler.
- görünürlük – ürünleri sitenizdeki görünürlüklerine göre görüntüler. Mevcut seçenekler şunlardır:
- görünür – ürünler mağazada ve arama sonuçlarında görünür. Bu, varsayılan görünürlük seçeneğidir.
- katalog – yalnızca mağazada görünen ancak arama sonuçlarında görünmeyen ürünler.
- arama – yalnızca arama sonuçlarında görünen ancak mağazada görünmeyen ürünler.
- gizli - hem mağazadan hem de aramadan gizlenen ve yalnızca doğrudan URL ile erişilebilen ürünler.
- öne çıkan – Öne Çıkan Ürünler olarak işaretlenen ürünler.
- kategori – belirli bir kategori bilgisine sahip ürünleri görüntüleyin.
- etiket – belirli bir etiket bilgisine sahip ürünleri görüntüler.
- cat_operator – hangi ürünlerin dahil edileceğini belirlemek için hesaplamalar yapmanızı sağlar. Mevcut seçenekler şunlardır:
- VE – seçilen tüm kategorilere ait ürünleri görüntüler.
- IN – seçilen kategorideki ürünleri görüntüler. Bu, varsayılan cat_operator değeridir.
- DEĞİL - seçilen kategoride olmayan ürünleri görüntüler.
- ids – ürünleri virgülle ayrılmış bir Posta Kimlikleri listesine göre görüntüler.
- skus – ürünleri virgülle ayrılmış bir SKU listesine göre görüntüler.
Ürün görünmüyorsa, "Katalog Görünürlüğü"nde "Gizli" olarak ayarlanmadığından emin olun.
Niteliklere dayalı ürün senaryoları örnekleri
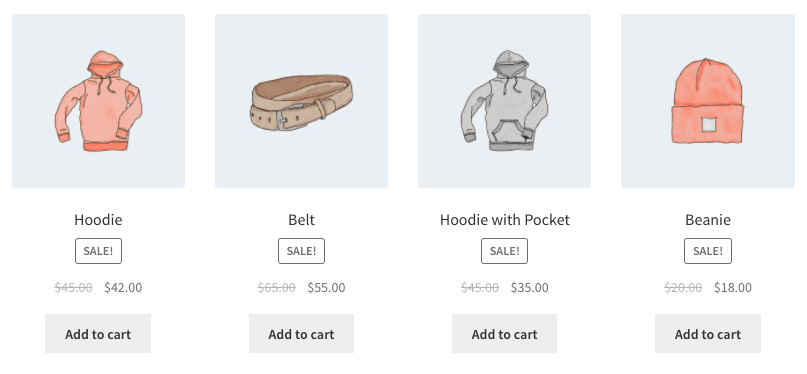
Senaryo 1 – Rastgele satış öğeleri

Dört ürünü indirimde sergilemek istiyorsunuz.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Bu kısa kod, en popüler indirimdeki öğeleri gösteren dört sütunlu (bir satır olacak) dört ürünü açıkça belirtir. Ayrıca, temanızda değiştirebileceğiniz bir CSS sınıfı hızlı satış ekler.
Senaryo 2 – Öne çıkan ürünler

Öne çıkan ürünlerinizi, her satırda iki adet olmak üzere en fazla dört öğeyle görüntülemek istiyorsunuz.
[products limit="4" columns="2" visibility="featured"]
Bu kısa kod, en fazla dört ürünün iki sütuna yükleneceğini ve bunların öne çıkarılması gerektiğini söylüyor. Açıkça belirtilmese de, başlığa göre sıralama (A'dan Z'ye) gibi varsayılanları kullanır.
Senaryo 3 – En çok satan ürünler

En çok satan üç ürününüzü bir satırda sergilemek istiyorsunuz.
[products limit="3" columns="3" best_selling="true"]
Daha fazla örnek için WooCommerce kısa kod belgelerine bakın.
Ürün kategorileri
Bu iki kısa kod, ürün kategorilerinizi herhangi bir sayfada görüntüler.
-
[product_category]– belirli bir ürün kategorisindeki ürünleri görüntüler. -
[product_categories]– tüm ürün kategorilerinizi görüntüler. Bu, belirli bir kategoriyi görüntülemek için genel kısa koddur. Birini (veya daha fazlasını) gerçekten görüntülemek için aşağıda listelenen belirli bir parametre eklemeniz gerekir.
Mevcut ürün kategorisi özellikleri
- ids – belirli kategorileri kimliklerine göre görüntüler. product_category'de kullanılacak. Örnek –
[products _categories ids="1,2"] - kategori – Kategori kimliği, adı veya bilgi olabilir.
[product_category]içinde kullanılacak - limit – görüntülenecek kategori sayısını belirler. Örnek –
[products _categories limit="3"] - sütunlar – görüntülenecek sütunların sayısını belirler. Varsayılan 4'tür.
- hide_empty – bu boş kategorileri gizleyecektir. Varsayılan, boş kategorileri gizleyecek olan “1”dir. Boş kategorileri göstermek için “0” olarak ayarlayın. .Örnek –
[products _categories hide_empty="1"] - ebeveyn – bu, id tarafından hedeflenen belirli bir ebeveyn kategorisinin alt kategorilerini gösterir. Örneğin, [parent=”3″], kimliği 3 olan kategorinin alt kategorilerini görüntüler. Üst öğeyi “0” olarak ayarlarsanız, yalnızca üst düzey kategoriler görüntülenir. Örnek –
[products _categories parent="0"] - orderby – bu, kategorilerin görüntülenme sırasını kontrol eder. Varsayılan, "ad" ile sipariş vermektir. “id”, “slug” veya “menu_order” olarak ayarlanabilir. Belirttiğiniz kimliklere göre sipariş vermek istiyorsanız orderby=”include” kullanabilirsiniz. Örnek –
[products _categories orderby="id"] - orderby - orderby'de ayarlanan yöntemi kullanarak kategori sıralamasının artan (ASC) veya azalan (DESC) olduğunu belirtir. Varsayılan olarak ASC'dir. Örnek –
[products _categories order="ASC"]
Ürün kategorisi senaryolarına örnekler
Yalnızca üst düzey kategorileri göster
Bir sayfada yalnızca üst düzey kategorileri göstermek ve alt kategorileri hariç tutmak istediğinizi hayal edin, şu kısa kodla mümkündür: [product_categories number="0" parent="0"] .
Diğer faydalı kısa kodlar
[Sepete ekle]
Bu kısa kod, id tarafından hedeflenen belirli bir ürün için kolayca Sepete Ekle düğmesi oluşturmanıza olanak tanır. Oldukça fazla parametre var. Diğer kısa kodlarda olduğu gibi, her biri “böyle” şeklinde iki tırnak işareti içine yerleştirilmelidir.
- id : Ürünü kimliğe göre seçin
- style : Düğmenin CSS'sini doğrudan özelleştirin
- sku : Ürünü SKU'ya göre seçin
- show_price : Fiyatın buton ile gösterilip gösterilmeyeceğini seçin. "DOĞRU" ve "YANLIŞ" olmak üzere iki seçenek vardır.
- class : Düğmeye bir HTML sınıfı atayın, böylece onu CSS koduyla hedefleyebilirsiniz
- miktar : Sepete eklenecek ürün miktarını seçin. Çoğu durumda, bu sadece “1” olacaktır.
Örnek: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Sepete Ekle URL'si
Bu kısa kod, belirli bir ürünün gerçek URL'sini görüntüler. Yalnızca iki parametre vardır:
- id: Ürünü kimliğe göre hedefleyin
- sku: Ürünü SKU'ya göre hedefleyin
Örnek: [add_to_cart_url]
Bu, kimliğine göre tek bir ürünün sepete ekle düğmesindeki URL'yi görüntüler.
[shop_mesajlar]
WooCommerce mesajlarını WooCommerce olmayan sayfalarda görüntülemek ister misiniz? Bu kısa kod, onunla birlikte herhangi bir sayfada “Bu ürün sepetinize eklendi” gibi bildirimleri görüntülemenizi sağlar.
Kupon kısa kodları
WooCommerce ayrıca mevcut kuponları herhangi bir sayfada görüntülemenin ve otomatik olarak kupon oluşturmanın bir yolunu sunar. Ancak, Akıllı Kuponlar uzantısını satın almanız gerekir. Kısa kodları almak için aşağıdaki gönderilere bakın:
- Herhangi bir sayfada mevcut kuponlar nasıl görüntülenir?
- Kuponlar nasıl otomatik oluşturulur?
Kısa kodlarda sorun giderme
Eklediğiniz kısa kodlar çalışmayabilir. İşte kontrol etmeniz gerekenler:
Kısa kod, etiketler arasındadır :
Bir sayfaya kısa kod eklerken, bunun kodu görüntülemek (ve yürütmek değil) için tasarlanmış etiketler arasında olmadığından emin olun.
Tırnak işaretleri kıvırcık, düz değil
Diğer bir yaygın hata, tırnak işaretlerinin (parametrelerle birlikte kullanılır) açılı veya "kıvırcık" (bunun gibi: ") ve düz olmamasıdır (bunun gibi: "). Parametreler kıvırcık tırnak işaretleri ile çalışmaz.
Daha fazla ayrıntı için bu belgeye bakın.
WooCommerce kısa kod eklentilerinin listesi
Yerleşik ve ücretsiz WooCommerce kısa kodlarının yanı sıra, mağazanızı özelleştirmenize yardımcı olacak bazı eklentiler burada.
- Woo Kısa Kodlar kiti
- WooCommerce için SIP İnceleme Kısa Kodu
- WooCommerce için SIP Ön Uç Paketleyici
Çözüm
WooCommerce kısa kodları son derece kullanışlı ve güçlüdür. Biraz teknik gibi görünse de kullanımı ve uygulaması oldukça kolaydır.
Umarım bu kılavuz, WooCommerce kısa kodlarıyla ilgili tüm sorularınızı çözmenize yardımcı olmuştur.
Bu arada, WooCommerce mağazanızı daha hızlı ve daha akıllı hale getirmeye yardımcı olan popüler WooCommerce eklentilerimize de göz atabilirsiniz.
Herhangi bir sorunuz veya öneriniz varsa, aşağıya bir yorum bırakın, biz halledelim!
