Flatsome Tema Kullanıcıları için WooCommerce Eğitimleri ve Kılavuzları
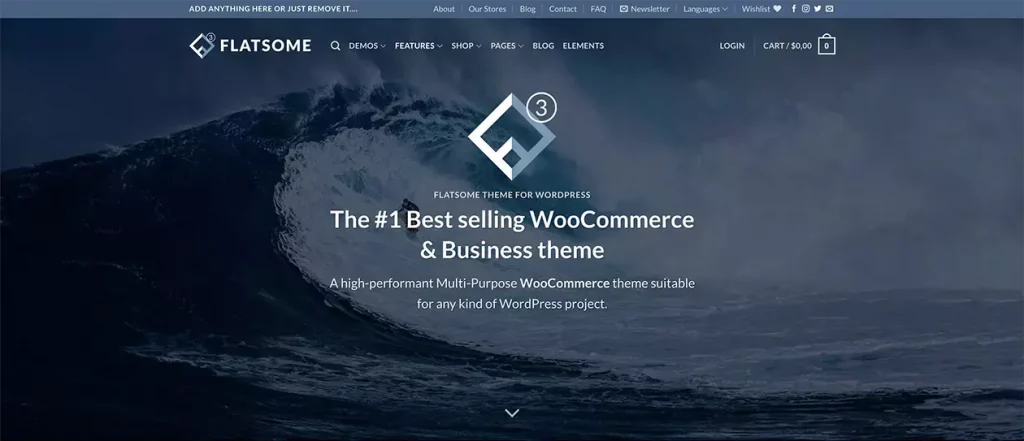
Yayınlanan: 2022-09-01Mağazanızın teması, ziyaretçilerin ilgisini çekmeye yardımcı olan en önemli unsurlardan biridir. WooCommerce mağazanız için bir tema söz konusu olduğunda, binlerce seçenek mevcuttur. Ancak, yüksek özelleştirme yeteneklerine sahip çok amaçlı bir tema seçmeniz gerekiyor. Böyle bir WordPress WooCommerce teması Flatsome'dır.
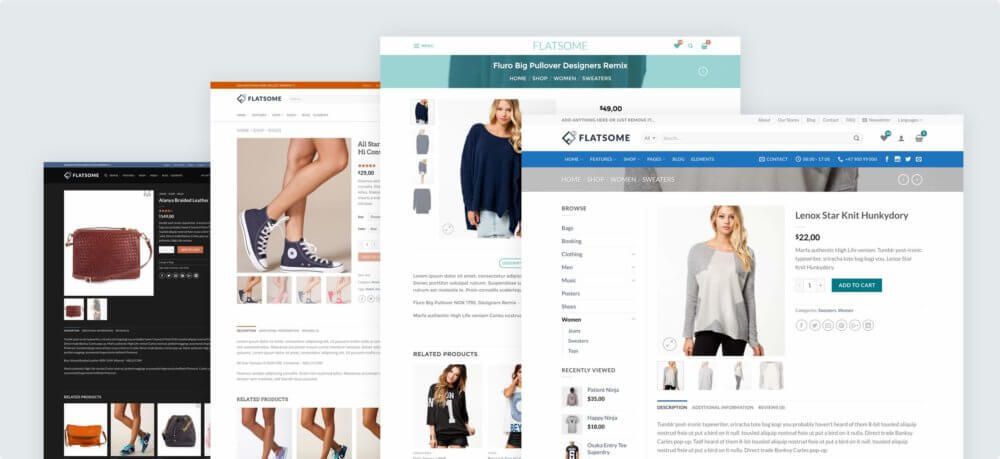
Flatsome teması hakkında daha fazla bilgi
Flatsome, ThemeForest'in tema deposundaki en popüler ve en yüksek puan alan WordPress WooCommerce temalarından biridir. UX Temaları tarafından tasarlanmış ve geliştirilmiştir. Amaç, yeni başlayanlar ve kodlayıcı olmayanlar için mükemmel, kullanımı kolay, özelleştirilmiş bir tema tasarlamaktı.
Flatsome, çok amaçlı bir WooCommerce odaklı tema olmasına rağmen, herhangi bir web sitesi oluşturmak için kullanılabilir. Bu temayı kullanarak blog siteleri, kişisel portföy siteleri, şirket siteleri ve daha fazlasını oluşturabilirsiniz.
BuiltWith'deki bir istatistik, Flatsome kullanılarak 500 binden fazla canlı web sitesinin geliştirildiğini gösteriyor. Bu kadar büyük bir popülaritenin ardındaki sebep, tema özelliklerinin ve harika kullanıcı deneyiminin muhteşemliğinden başka bir şey değildir. Hızlı, hafif, kullanımı kolay ve teknik bilgisi olmayan kullanıcılar için özel olarak üretilmiştir.
Tema, hızlı bir web sitesi oluşturmak için güzel tasarlanmış demolarla birlikte gelir. Bu nedenle, WooCommerce web sitesi mağazanız için Flatsome temasını seçmek harika bir fikir.
WPCred ekibi, uzun süredir Flatsome odaklı eğitimler yazıyor. Flatsome'ın çeşitli konuları hakkında 40'tan fazla temel öğreticiyi zaten ele aldık. Bazıları tamamen Flatsome temasını kullanıyor ve diğerleri üçüncü taraf eklentileri veya araçları kullanıyor. Flatsome WooCommerce temasının eğitimlerine geçelim.
Flatsome Teması Satın Alın
1. Flatsome En İyi WooCommerce Teması mı?

Flatsome, 200.000'den fazla site sahibinin güvendiği çok amaçlı bir WooCommerce temasıdır. Harika bir kullanıcı deneyimi ile inanılmaz derecede hızlı bir tema. Bunun yanında güzel tasarımlar sunar, her cihazı destekler ve benzersiz özellikler sunar.
Ek olarak Flatsome, çekirdek JavaScript dosyasını 56 kb'ye indirdi ve bu da onu inanılmaz derecede optimize etti. Flatsome incelemelerinin derinlemesine analizimizi okuyarak tüm ayrıntıları öğrenebilirsiniz .
2. Kaliteli WooCommerce Barındırma

Kötü bir sunucuda barındırılırsa siteniz daha hızlı olmaz. Performansı, barındırma kalitesine bağlıdır. Aralarından seçim yapabileceğiniz yüzlerce WooCommerce barındırma sağlayıcısı var. WooCommerce için en iyi barındırmayı seçmek, mağazanızı kurmayı ve yönetmeyi çok daha kolay hale getirecektir.
3. Flatsome tema kurulumları

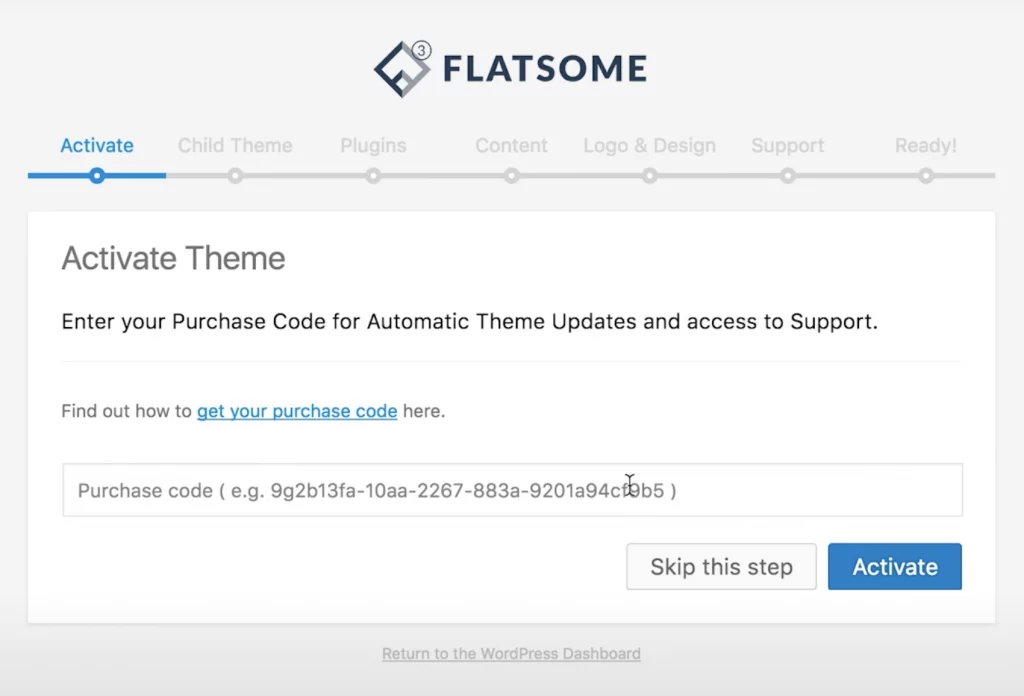
Flatsome WooCommerce temasını yüklemek çok kolaydır. ThemeForest'i ziyaret edin ve Flatsome temasını satın alın (henüz satın almadıysanız). Bundan sonra dosyayı indirin ve WordPress kontrol panelinize yükleyin. Ardından lisans anahtarını kullanarak kurun ve etkinleştirin. Flatsome'ın resmi bir Flatsome demosu gibi WordPress'e nasıl kurulacağına ilişkin bağlantıyı ziyaret edin .
4. Bir Alt Tema Oluşturun

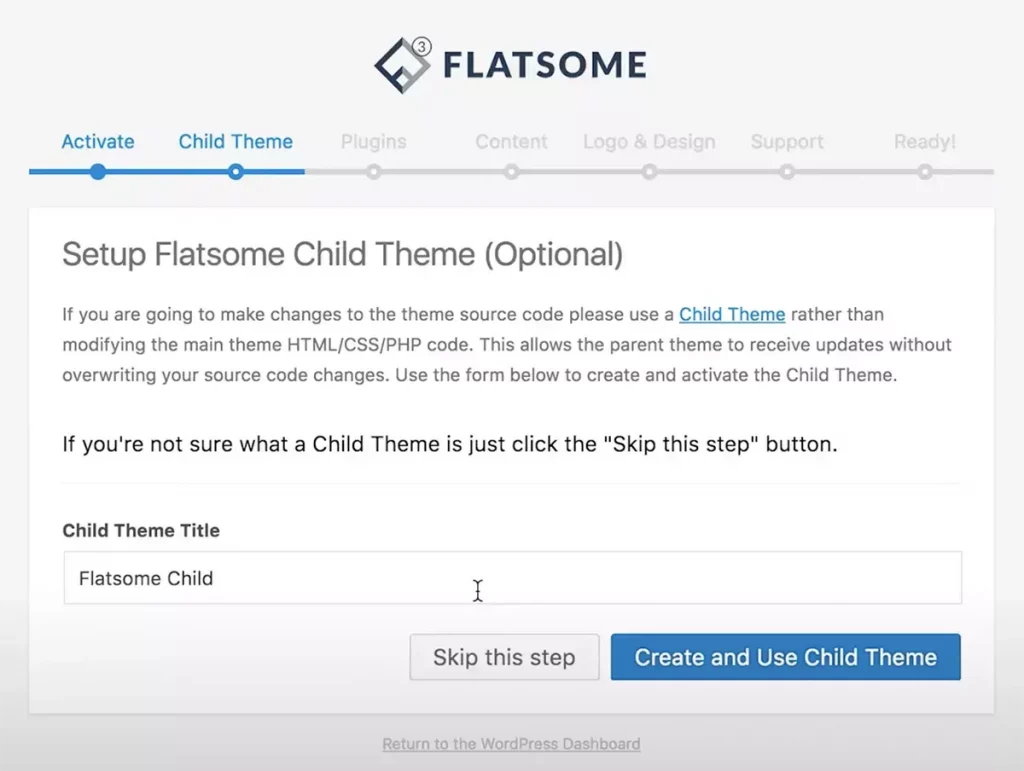
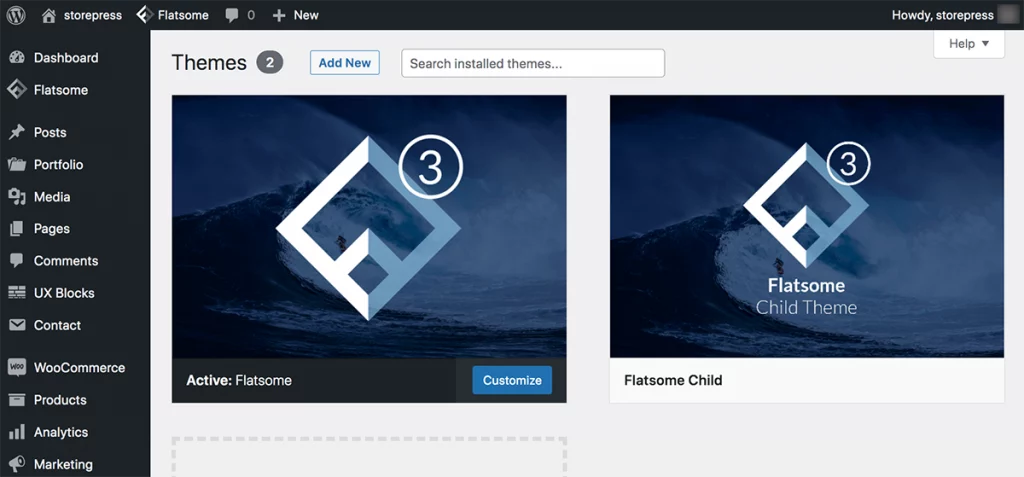
Bir alt tema ile, tema dosyalarınızı doğrudan düzenlemeden web sitenizin görünümünü değiştirebilirsiniz. Bu, herhangi bir özelleştirmeyi kaybetmeden WordPress temasını nasıl güncelleyeceğinizi bilebileceğiniz anlamına gelir . Flatsome temasını ilk kez etkinleştirdiğinizde, bir alt tema oluşturma seçeneği olacak ve ayrıca WordPress'te bir Flatsome alt temasının nasıl oluşturulacağını kolayca öğrenebilir ve bunu yeni bir alt tema oluşturmak için kullanabilirsiniz.
5. Alt Tema için Ana Tema Özelleştirici Ayarları

Flatsome'da bir alt tema kullanırken, özelleştirici ayarlarını ana temadan alt temaya kopyalamanız gerekebilir . Birkaç adımdan oluşan basit bir işlemdir. WordPress, çocuğunuzun temasını yeni bir tema olarak görür. Bu nedenle, bunu yapmadan alt temaya geçerken ana tema özelleştirmenizi kaybedebilirsiniz.
6. Flatsome Kullanarak Tek Sayfalık Bir Web Sitesi Oluşturun

Bahsettiğimiz gibi Flatsome, hemen hemen her nişte çevrimiçi mağazalar oluşturmak için kullanabileceğiniz çok amaçlı bir temadır. Günümüzde, tek sayfalık bir web sitesi birçok nedenden dolayı trend oluyor. Flatsome ayrıca ücretsiz olarak tek sayfalık bir web sitesini nasıl oluşturacağınızı bilmenize yardımcı olmak için “Flatsome Studio” adlı özel bir özellik sunar .
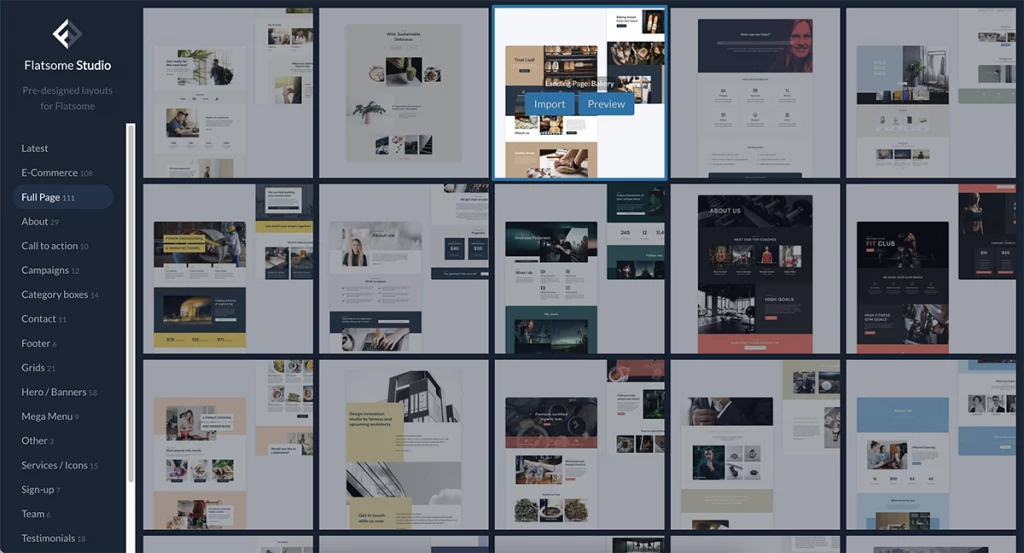
7. Çevrimiçi Mağaza Oluşturmak İçin Flatsome Studio'yu Kullanın

Flatsome Studio, resimler, önceden tasarlanmış bölümler ve düzenler içeren ücretsiz, kapsamlı bir dijital kitaplıktır. Sadece birkaç tıklamayla içe aktarabilir ve kullanabilirsiniz. Yeni öğeleri içe aktararak, Flatsome stüdyosunu WordPress'te kullanabilir ve 100'den fazla öğe arasından seçim yapabilirsiniz.
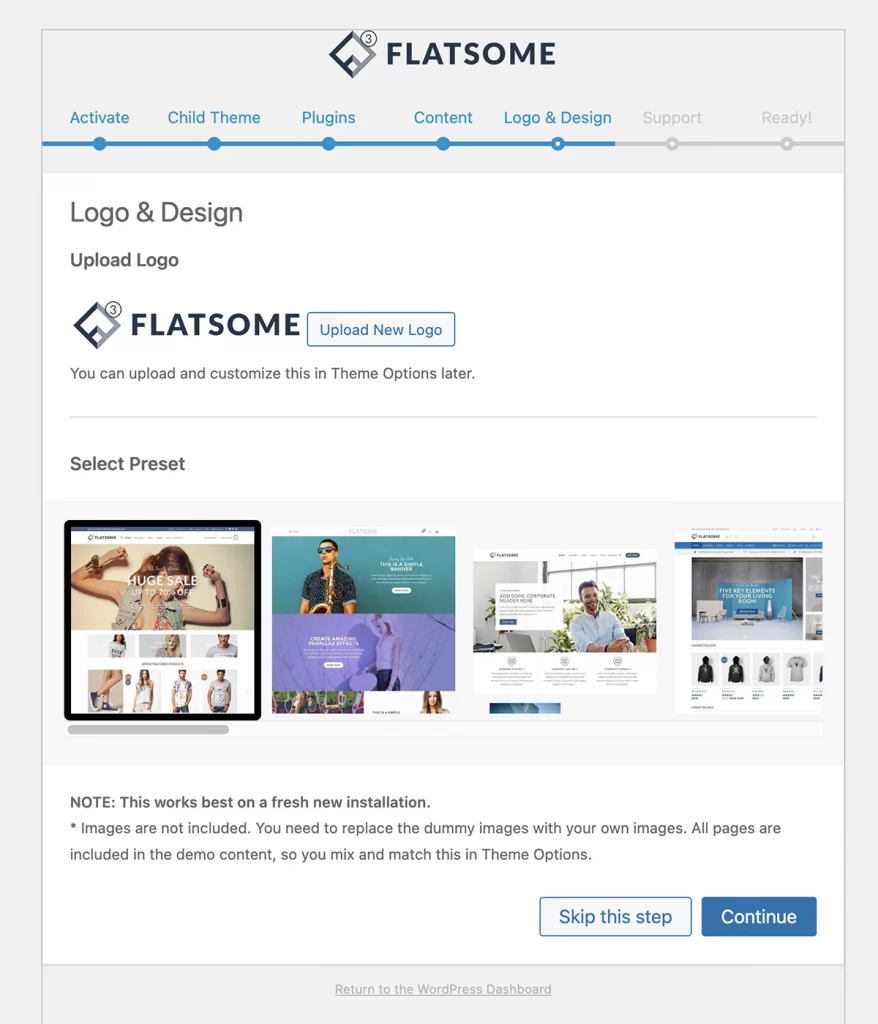
8. Logonuzu Yükleyin

Bir logo, marka kimliğinizin temelidir. Ancak tema etkinleştirildiğinde, sitenizde varsayılan olarak Flatsome'ın logosunu göreceksiniz. Ancak, şirketinizin markasını kolayca gösterebilir ve Flatsome logosunu WooCommerce web sitesine yükleyebilirsiniz.
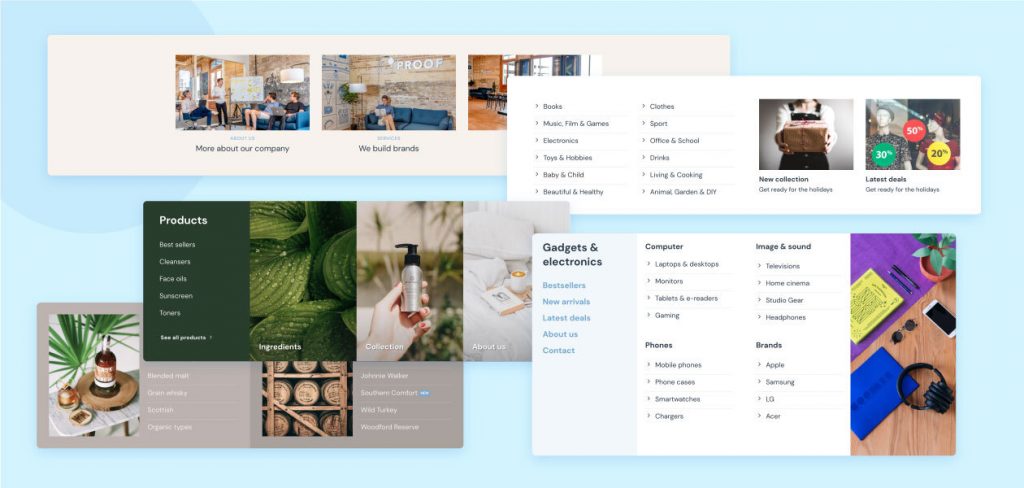
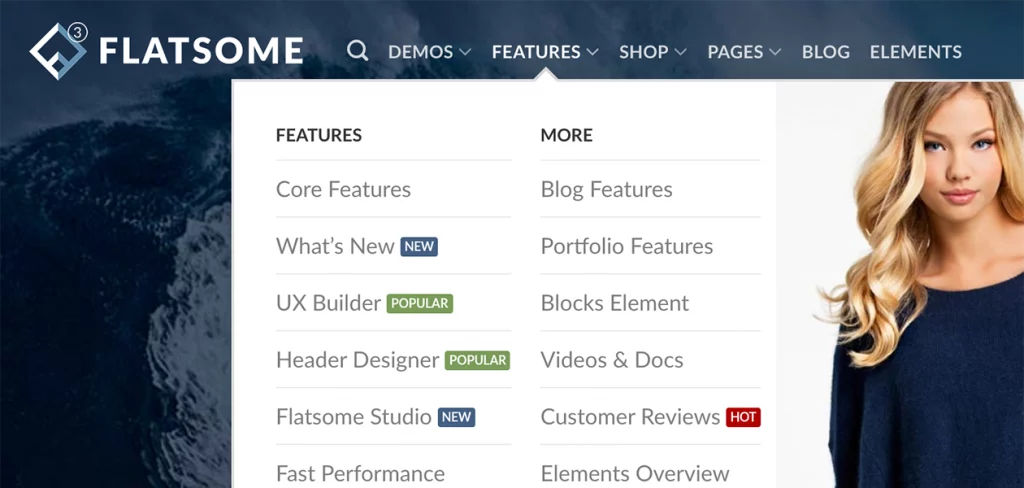
9. Flatsome'da Mega Menü Oluşturun

Logoyu seçtikten sonra sıra menülere geliyor. Site ziyaretçiniz her zaman mağazanızdaki her sayfaya kolayca erişmek isteyecektir. Tam olarak ne istediklerini hızlı bir şekilde bulmalarına yardımcı olmanız gerekiyor, bu yüzden mega menüye ihtiyacınız olabilir. Birkaç adımda bir Flatsome mega menüsü oluşturabilirsiniz .
10. Video Arka Planı Ekleyin

Ziyaretçilerinizin dikkatini çekmek için sadece birkaç saniyeniz var. Hareketli bir arka plan, ziyaretçilerinizi anında çekebilir. Flatsome, Flatsome video afişlerinde WordPress için video arka planları eklemenizi sağlayan yerleşik bir işleve sahiptir .
11. Mağaza Sayfasında Sonsuz Kaydırmayı Etkinleştir

Sonsuz kaydırma, istediğiniz kadar kaydırma yapmanızı sağlar. Sadece aşağı kaydırarak daha fazla ürüne göz atmak daha kolaydır. Bu nedenle, Flatsome mağaza sayfasına WordPress için sonsuz bir kaydırma eklemek , çevrimiçi mağazanızın WooCommerce sayfalandırmasını optimize etmesi için size daha fazla fırsat sunar.
12. Flatsome'a Lightbox Ekleyin

Lightbox genellikle ziyaretçilerden harekete geçmelerini istemek için bir harekete geçirici mesaj (CTA) içerir. Birkaç nedenden dolayı web sitesi sahipleri ve pazarlamacılar için oldukça etkilidir. Işık kutusu kısa kodu, bir düğmeyi veya gezinme öğesini tıklatarak ışık kutusu içindeki herhangi bir içeriği açmanıza olanak tanır. WordPress'e bir Flatsome lightbox açılır penceresi ekleme adımları basittir.
13. Otomatik Bülten Açılır Penceresi Oluşturun

Pop-up, ziyaretçilerle iletişim kurmanın harika bir yoludur. Daha fazla ziyaretçiyle bağlantı kurmak ve onları potansiyel müşterileriniz yapmak için kullanabilirsiniz. Ayrıca, e-posta pazarlama kampanyasında size yardımcı olabilir ve sitenizin kayıtlı kullanıcılarını artırabilir. Flatsome, otomatik bir bülten lightbox kayıt penceresi oluşturma özelliğine sahiptir ve bazı kolay adımları izleyerek bir Flatsome bülten açılır penceresini nasıl oluşturacağınızı öğrenebilirsiniz . Promosyonlarınızı vurgulayacak ve bülteninize daha fazla abone kazandıracaktır.
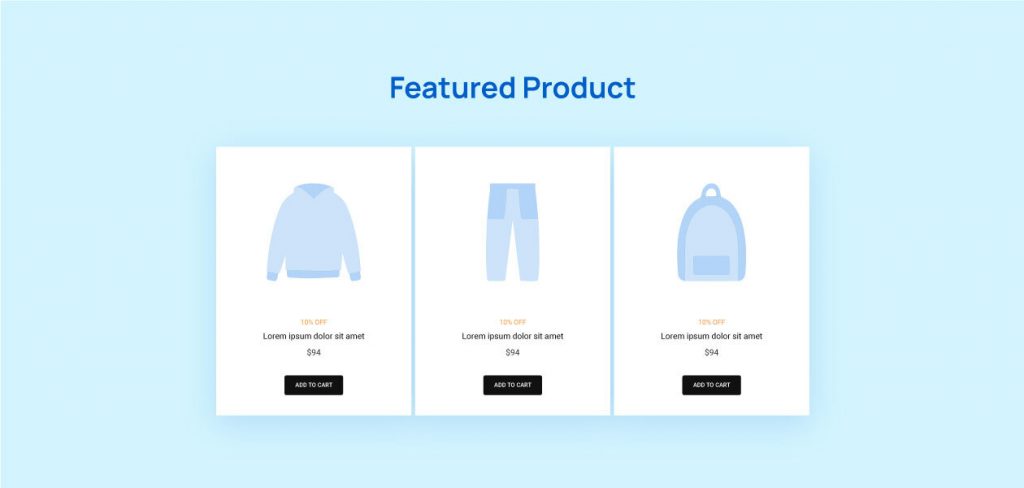
14. Öne Çıkan Ürünleri Ayarlayın

Özellik Ürünleri, ziyaretçilerinizin WooCommerce mağazanızın en çekici ürünlerini görüntülemelerine yardımcı olur. Bunu kullanarak müşterilerinize özel ürünlerinizi sergileyebilirsiniz. Bunlar, trend olan veya popüler ürünleriniz, yeni ürünleriniz veya göstermek istediğiniz bazı sponsorlu ürünleriniz olabilir. Flatsome WooCommerce temasında öne çıkan ürünleri ayarlamanın birçok yolu vardır . WooCommerce'de öne çıkan ürünleri nasıl ayarlayacağınızı bu makaleden öğrenebilirsiniz.
15. Belirli Ürünler için Ücretsiz Kargo Uygulayın

WooCommerce mağaza sahipleri, satışlarını artırmak için farklı stratejiler uygular. Bunlar arasında ücretsiz kargo, müşterileri çekmek için yaygın bir stratejidir. Flatsome, belirli ürünler için WooCommerce ücretsiz gönderim ayarlamayı teklif ediyor . Tek tek ürünlere, belirli kategoriye dayalı ürünlere veya başka herhangi bir ürün türüne ücretsiz gönderim ekleyebilirsiniz.
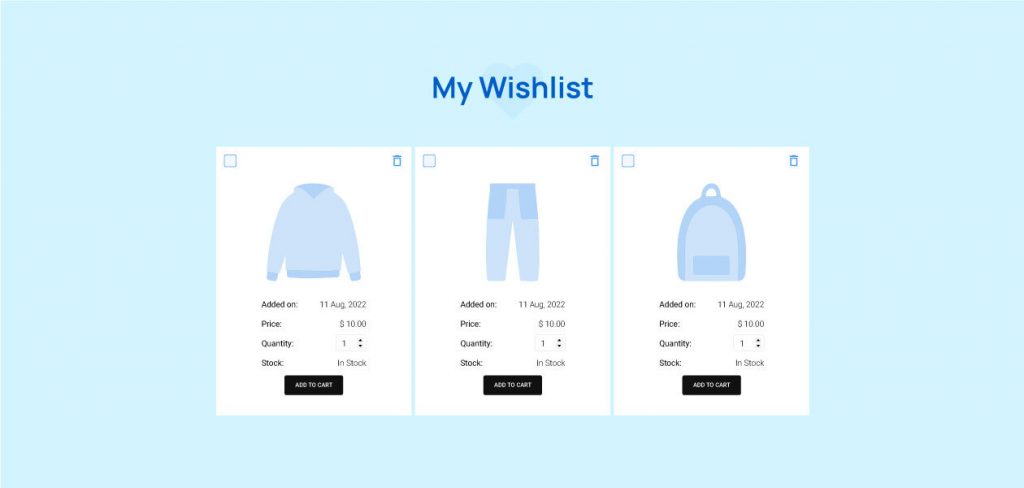
16. İstek Listesini Doğru Ayarlayın

Genellikle insanlar e-Ticaret web sitelerinde iyi bir zaman harcarlar. Bir siteyi uzun süre ziyaret ederken, satın almaya karar verdikleri ürünü kaybetmek çok yaygındır. Bu nedenle, bir dilek listesi e-ticaret siteniz için hayati önem taşır. Müşterilerinizin ürünleri daha sonra satın almak üzere saklamasını sağlar. Flatsome'da bir dilek listesi oluşturmanın uygulanması kolaydır. Herhangi bir kodlama yapmadan web sitenize ekleyebilirsiniz.
17. Özel bir 404 Hata Sayfası Oluşturun

Web'deki en yaygın hatalardan biri 404 hata sayfasıdır. Ziyaretçileriniz için sinir bozucu ve kafa karıştırıcı. Bunun gibi sayfalar net değildir ve kullanıcıların sitede kalmasına yardımcı olmaz. Ziyaretçilerin genel bir hata sayfasına gelmesini kesinlikle istemezsiniz. Ziyaretçileriniz böyle bir durumla karşılaşırsa endişelenmeyin, Flatsome'da bazı yerleşik WordPress özel 404 hata sayfaları vardır . Listeden birini seçebilir ve ziyaretçilerinizin hala sitenizde olduklarını bilmelerini sağlayabilirsiniz.
18. Müşteri Görüşü Ekle

Müşteri referansları eklemek, alışveriş yapanların güvenini oluşturmanın güçlü bir yoludur. Memnun müşteriler tarafından bırakılan en yaygın olumlu yorumlardır. Flatsome referans temasına müşteri referansları eklemenin birçok farklı yolu vardır ve kendi referanslarınızı kolayca tasarlayabilirsiniz . Flatsome temasında aralarından seçim yapabileceğiniz bazı önceden tanımlanmış referans sayfaları bulacaksınız.
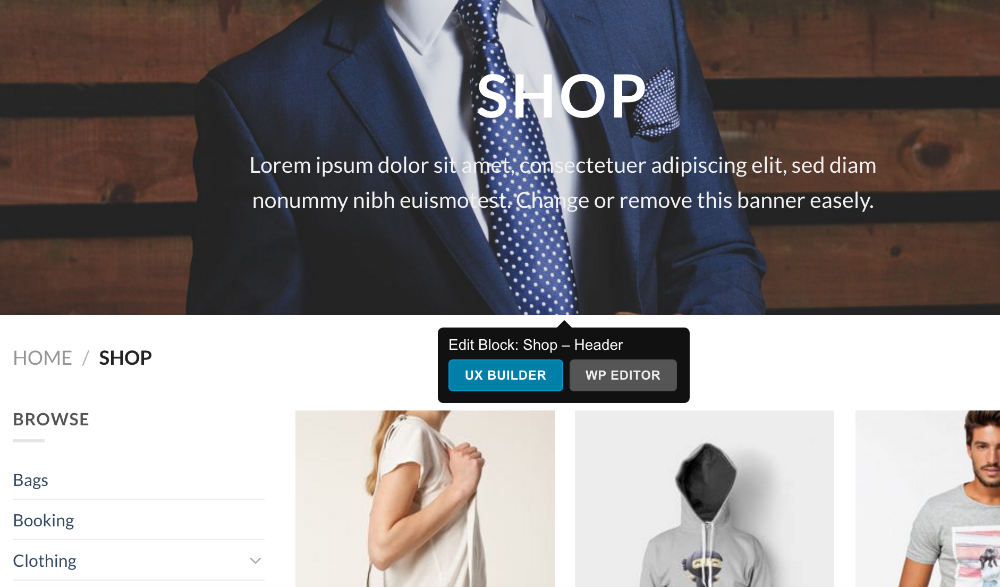
19. UX Builder ile Mağaza Sayfası Başlığı Oluşturun

Ne tür ürünler satarsanız satarsanız, WooCommerce mağaza sayfalarınız mağazanızın temel parçalarıdır. Flatsome , Flatsome mağaza sayfanızı daha kullanışlı ve çekici hale getirmek için bir UX oluşturucu ile bir web sayfası başlık tasarımı eklemenize olanak tanır .
20. UX Builder Kullanarak Bir Kaydırıcı Oluşturun

Bir kaydırıcı, ürünlerinizi süslü ve kullanıcı dostu bir şekilde sergilemenize yardımcı olabilir. Sonuç olarak, ziyaretçileriniz daha iyi bir izlenime sahip olacaktır. Bu tema, UX Builder'ı kullanarak WordPress için bir Flatsome kaydırıcısı oluşturmayı kolaylaştırdı .
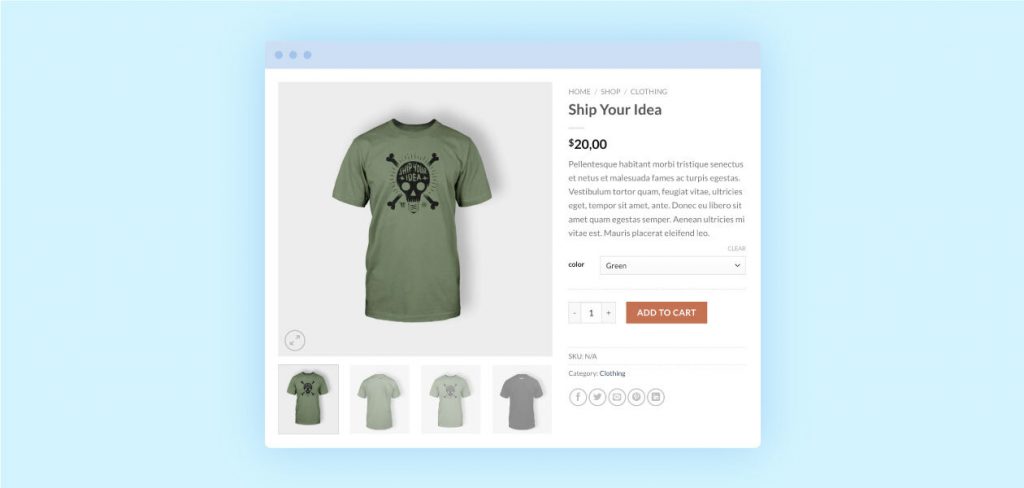
21. WooCommerce Ürün Sayfasını Özelleştirin


Harika ürününüz benzersiz bir özelleştirilmiş WooCommerce ürün sayfasını hak ediyor. E-ticaret mağazanızı öne çıkarmak için WooCommerce ürün sayfasını özelleştirebilmeniz gerekir . Flatsome UX oluşturucu, özel ürün sayfanızı görsel olarak oluşturmanız ve özelleştirmeniz için size tasarım esnekliği sağlar.
22. Google Site Bağlantılarını Hızla Alın

Google Site Bağlantıları, genellikle marka aranırken ilk arama sonucunun altında görünen alt listelerdir. Site bağlantıları zaman kazandırır ve arama yapanlar için alakalı sonuçlar sağlar. Site linkleri alma şansınızı artırmak için bazı işlemleri takip edebilirsiniz . Bazı kolay adımlarla google site bağlantılarını nasıl alacağınızı öğrenebilirsiniz.
23. Google Etiket Yöneticisini Kur ve Yükle

Google Etiket Yöneticisi, pazarlamacıların ve web yöneticilerinin web sitesi etiketlerini tek bir yerde dağıtmasına olanak tanıyarak etiket yönetiminin kolay, basit ve güvenilir olmasına yardımcı olur. Google etiket yöneticisi WordPress'i nasıl kuracağınızı ve yükleyeceğinizi merak ediyorsanız eğitimimize göz atabilirsiniz .
24. Google Arama Konsolu Ekle

Eskiden Web Yöneticisi Araçları olarak bilinen Google Arama Konsolu, aramada web sitesi performansını izlemek için verileri optimize etmenize yardımcı olur. Search Console'un faydaları, arama performansını iyileştirmek için onu vazgeçilmez kılar. Flatsome destekli sitenizde Google Arama Konsolunu kurmak yalnızca birkaç dakika sürer ancak size ömür boyu fayda sağlar. Bir Google arama konsolu içgörüsünü nasıl ekleyeceğinizi bilebilirsiniz WordPress
25. Mağaza Trafiğini İzlemek için Google Analytics'i Ekleyin

Google Analytics, site ziyaretçilerinizi izlemek ve analiz etmek için Google tarafından sunulan ücretsiz bir araçtır. Ayrıca, hedeflerinize ulaşmak için neler yapabileceğinize ve web sitenizin nasıl performans gösterdiğine dair önemli bilgiler sağlar. Önemini zaten biliyorsanız, WordPress ile google analytics'in nasıl ekleneceğinin bir özetini burada bulabilirsiniz. Flatsome WooCommerce temanızda.
26. İletişim Formuna Google Recaptcha Ekleyin 7

İletişim Formu 7 eklentisi, WordPress destekli herhangi bir web sitesi için gereklidir. Web sitenizde kullanırsanız, muhtemelen formunuz aracılığıyla spam gönderiler almaya başlayacaksınız. Gelen kutunuzun gereksiz içeriğe sahip olmasını önlemek için iletişim formu 7'ye bir Recaptcha eklemeniz gerekir .
27. Facebook Açık Grafik Meta Verilerini Ekleyin

Facebook açık grafik meta verileri, içeriğinizin Facebook'ta paylaşıldığında nasıl görüneceğini kontrol etmenizi sağlar. İçerikten meta verileri alır ve işlerin nasıl görüntüleneceğini seçmenize olanak tanır. Flatsome web sitenize kalem grafiği meta verileri eklemek için hem manuel yöntemleri hem de bir eklentiyi takip edebilirsiniz .
28. Değişken Ürünler Yaratın

WooCommerce'deki bir değişken, çeşitli seçenekler arasından seçim yapmanızı sağlar. Çeşitli renkler, stiller, boyutlar ve daha pek çok şekilde sunulan bir ürün olarak kolayca tanımlanabilir. Flatsome temasına WooCommerce değişken ürünleri eklemek basittir.
29. Çoklu Varyasyon Görüntüleri ve Videoları Ekleyin

Bir ürün için birden fazla görsel, alışveriş yapanların bir ürün seçmesini kolaylaştırır. Ancak, varsayılan olarak WooCommerce, ürün varyasyonu başına yalnızca tek bir resim eklemenize izin verir. Bununla birlikte, WooCommerce eklentisi için Ek Varyasyon Resimleri Galerisi, ürünlerinizi farklı açılardan veya perspektiflerden görüntülemenizi sağlar. Ayrıca, WooCommerce ürünlerinizin resim galerisine videolar ekleyebilirsiniz.
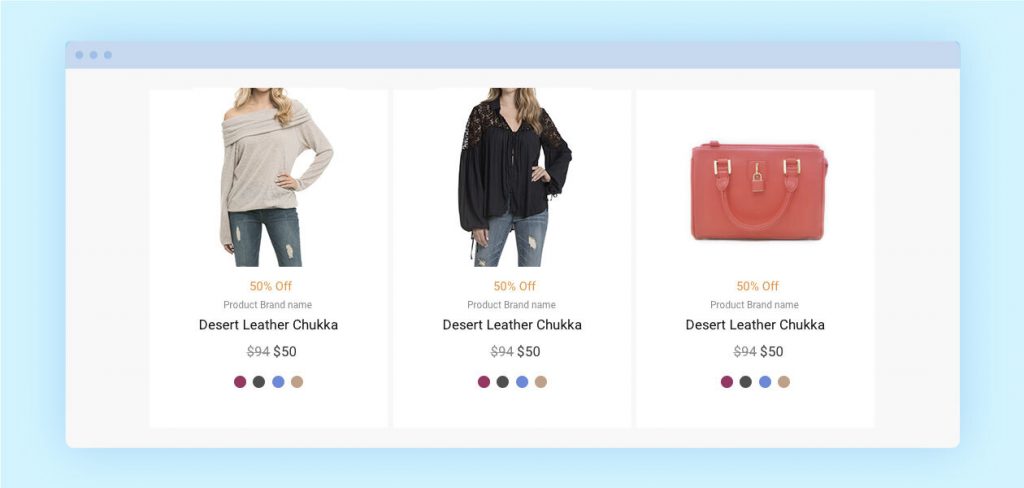
30. Mağaza/Arşiv Sayfasında Varyasyon Renk Örneklerini Göster

Varsayılan olarak, WooCommerce, varyasyon ürünleri için bir açılır menü sunar. Ancak görüntülemek için daha fazla tıklama gerekir ve ziyaretçilere sorunsuz bir deneyim sunmaz. WooCommerce Varyasyon Renk Örnekleri eklentisi, varsayılan ürün açılır listelerini güzel renk örneklerine dönüştürür.
WooCommerce renk örnekleri eklemek , ürünlerinize daha fazla hayat getirmenin en iyi yollarından biridir. Öte yandan, WooCommerce ürün özellikleri , varyasyonları görüntülemek için hoş bir yol sağlar.
Alternatif olarak, radyo düğmesi renk örneklerini farklı amaçlar için özelleştirmek isteyebilirsiniz . Seçme açılır menüsüne kıyasla, radyo düğmeleri daha müşteri dostudur.
31. Flatsome'ı Loco Çeviri Eklentisi ile Çevirin

Web siteniz çevrilebilir olmadığı için her gün kaybettiğiniz çok sayıda web sitesi trafiği var. Flatsome tema destekli sitenizin çok dilli olması gerekiyorsa, Loco Translate eklentisi ile kolayca çeviri yapabilir ve bu eklenti ile web sitelerini İngilizce'ye veya başka herhangi bir dile nasıl çevireceğinizi öğrenebilirsiniz.
32. Flatsome'da İncelemeleri Devre Dışı Bırak

Çoğu durumda WooCommerce incelemelerini devre dışı bırakmanız tavsiye edilmez. Ancak, ürün incelemelerini devre dışı bırakmayı düşünmeniz için bazı nedenler vardır . Bazen mağaza sahiplerinin ürün incelemeleri bölümündeki istenmeyen postaları takip etmesi zordur.
33. Destek Ekibine Kullanıcı Ekleme

WordPress yerleşik bir kullanıcı yönetim sistemine sahiptir. Teknik destek, içerik yazarları, SEO uzmanları ve daha fazlası gibi sitenizin çeşitli yönlerini yönetmek için birlikte çalışan bir ekibiniz olabilir. Platform , kullanıma hazır yeni kullanıcılar eklemenize ve çeşitli roller ve izinler sağlamanıza olanak tanır. WordPress'e nasıl kullanıcı ekleneceğine dair makalelere buradan ulaşabilirsiniz.
34. Kendi Kişisel Menü Etiketinizi Ekleyin

Menü, web sitenizi kolayca keşfetmenin genel bir yoludur. Birçok WordPress teması, önceden tanımlanmış menü konumları ve düzenleri ile birlikte gelir. Neyse ki Flatsome, ziyaretçileri çekmek için mükemmel, temiz, önceden hazırlanmış bir menü etiketiyle birlikte gelir. Ayrıca kendi kişisel menü etiketinizi de oluşturursunuz.
35. Alt Bilgiye Ödeme Simgeleri Ekleyin

Maksimum Flatsome destekli web siteleri WooCommerce tabanlıdır. Bir çevrimiçi mağazadan bir ürün satın almadan önce, müşteriler onu nasıl satın alabileceklerini bilmek isterler. Bu nedenle, desteklenen ödeme simgelerine sahip olmak çok önemlidir. Altbilgide ödeme simgelerini göstererek müşterilerinize bunu bildirin .
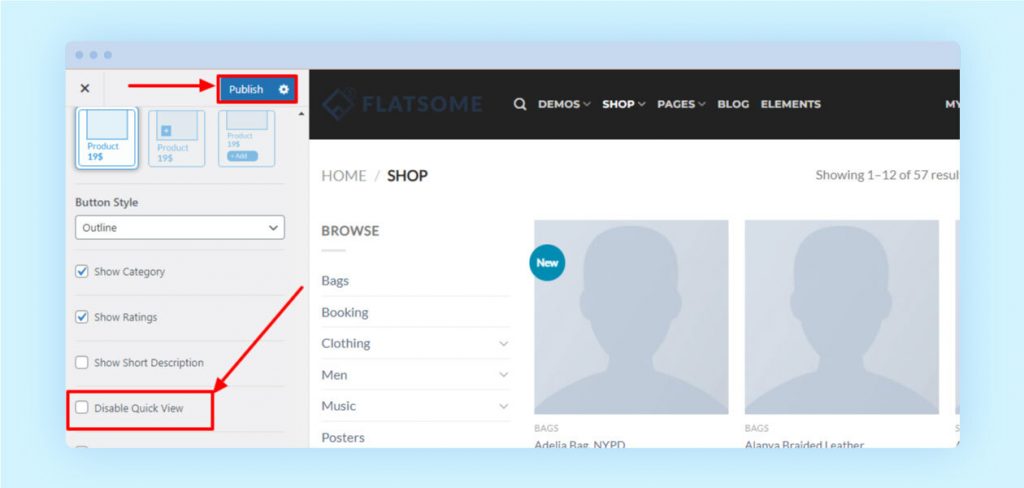
36. Ürün Hızlı Görünümünü Devre Dışı Bırak

Ürün hızlı görünümü, alışveriş yapanlara ürünlerinize "hızlı bir bakış" sunar. Flatsome teması bu özellikle birlikte gelir. Ancak, herhangi bir nedenle hızlı görüntüleme WooCommerce'i devre dışı bırakmak istiyorsanız, bunu hızlı bir şekilde yapabilirsiniz.
37. Bir 'Kaydırma' Bağlantısı Oluşturun

Bağlantıya kaydır öğesini etkinleştirerek site ziyaretçinizin belirli bir sayfa bölümüne geçmesine yardımcı olabilirsiniz . Değerli zamanlarından tasarruf edebilir ve kolayca gezinmelerine yardımcı olabilir.
38. Özel Simgeler Kullanın

Muhtemelen sitenize neden özel simgeler eklemek istediğinizi merak ediyorsunuzdur. Cevap oldukça basit; ' daha iyi görsel temsil ' için. Flatsome'ın bazı çekici simgeleri olsa da, web sitenizde özel simgeler kullanmak isteyebilirsiniz ve simgeleri kendi başınıza kolayca özelleştirebilirsiniz.
39. Kenar Çubuğu Ürün Kategori Listesini Daralt/Genişlet

Kenar çubuğu ürün kategorisi listesi, herhangi bir çevrimiçi mağaza için hayati önem taşır. Flatsome destekli WooCommerce sitesinde, WooCommerce daraltılan kategoriler listesindeki kenar çubuğu menüsünü daraltabilir/genişletebilirsiniz, böylece ziyaretçiler sitenizde kolayca gezinebilir.
40. Gmail API Kullanarak WordPress SMTP Sunucusunu Kurun

WordPress, e-posta bildirimleri göndermek için PHP posta işlevini kullanır. Ancak, bu işlev çeşitli nedenlerle beklendiği gibi çalışmıyor. Gmail, e-posta göndermek için kullanabileceğiniz bir SMTP hizmeti sağlar. Bunun için Gmail entegrasyonunu kullanarak bir SMTP sunucusu kurmanız gerekiyor .
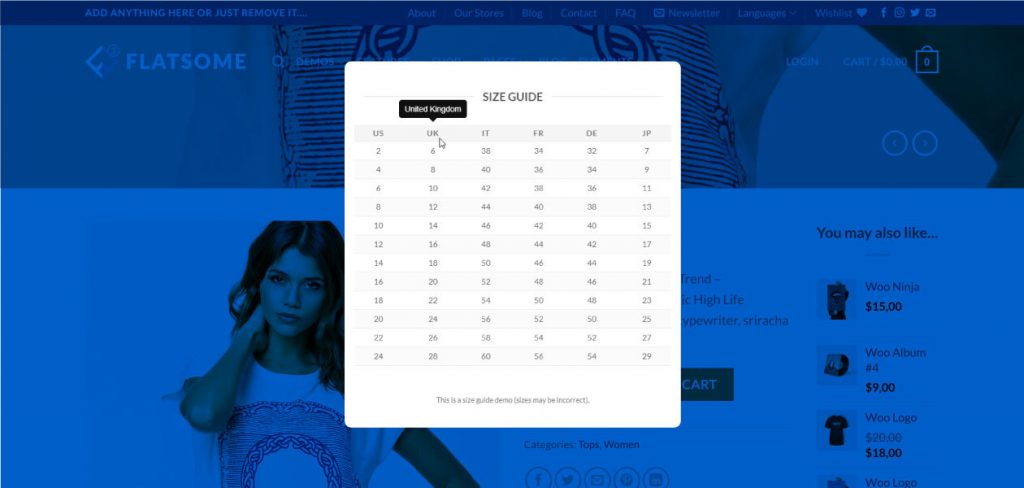
41. Basit Bir Boyut Kılavuzu Açılır Penceresi Oluşturun

Müşteriler ihtiyaçları için doğru ürünü bulmakta zorlanıyorsa, büyük olasılıkla mağazanızdan ayrılacak ve bir rakibe yönelecektir. Online mağazanızda basit bir beden rehberi açılır penceresi göstermek daha iyi olacaktır ve beden tablosunun nasıl oluşturulacağını öğrenebilirsiniz. Onsuz, müşterilerinizin ihtiyaç duydukları uygun boyut konusunda kafası karışacaktır. Ürünlerinizin giysi, ayakkabı vb. gibi beden odaklı olması şarttır.
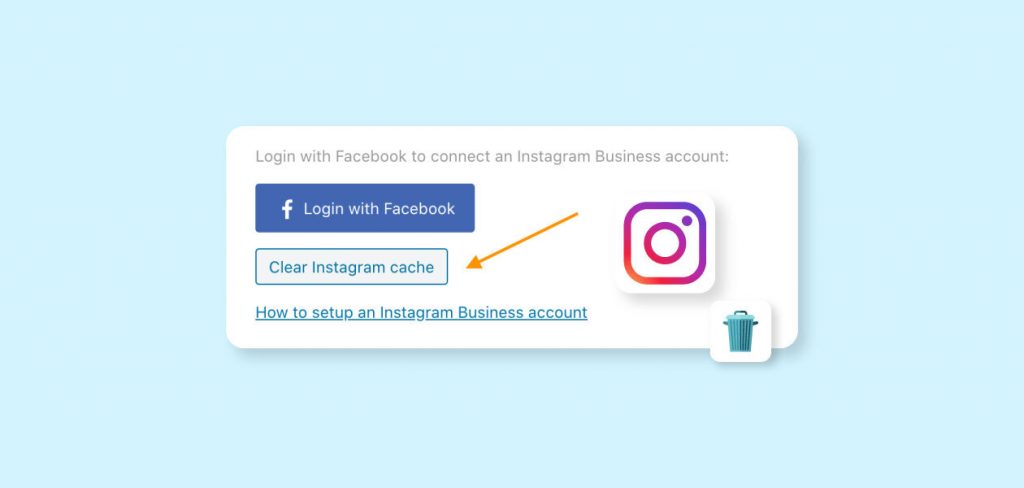
42. Instagram Öğe Önbelleğini Temizle

Önbellek, tarayıcınızın işleri daha hızlı yüklemesine yardımcı olan geçici verilerdir. Bazen bu önbellek verilerinin süresi dolabilir veya bozulabilir ve Instagram kullanımında sorunlara neden olabilir. En iyi uygulama, Instagram öğesi önbellek verilerini temizlemektir. Instagram önbelleğini nasıl temizleyeceğinizi bilmiyorsanız, buradan iyi bir şekilde öğrenebilirsiniz.
43. WooCommerce Mağazanızı Hızlandırın

Umarım bu aşamada, Flatsome temasını kullanarak çevrimiçi mağazanızı oluşturabilirsiniz, ancak hız optimizasyonu ile ilgili sorunlarla karşılaşabilirsiniz. Web siteniz ne kadar hızlı yüklenirse, alışveriş deneyimi o kadar iyi olur. İşte en iyi WordPress hız optimizasyonu uygulamasıyla WooCommerce sitenizin daha hızlı yüklenmesini sağlamak için bazı ipuçları .
Toplama
Bu kılavuzun Flatsome WooCommerce temasını kullanan herkes için yararlı olacağını umuyoruz. Web sitenizi geliştirmenize, daha fazla site ziyaretçisi çekmenize ve aynı zamanda satışlarınızı artırmanıza yardımcı olur.
Flatsome hakkında daha fazla konuyu ele almamızı istiyorsanız, yorum bölümünde bize bildirin. WooCommerce mağazanız için daha iyi çözümler sağlamak için bu makaleyi sürekli güncelleyeceğiz.
