WooCommerce: Kendi Kendine Barındırılan Eklentiyi Güncelleyin @ WP Dashboard
Yayınlanan: 2023-06-07Bu milyon dolarlık eğitimde , bir yerde barındırdığınız özel bir (WooCommerce) eklentiyi doğrudan WordPress kontrol panelinden nasıl güncelleyeceğinizi öğreneceksiniz.
WordPress panosunun sizi yalnızca eklenti güncellemelerinden haberdar edebileceğini ve yalnızca WordPress deposundaki eklentileri güncellemenize izin verebileceğini düşündüm, ama yanılmışım!
Burada, Business Bloomer'da WooCommerce eklentileri satmaya başladığımdan beri, müşterilerin bunları doğrudan WP yöneticilerinden otomatik olarak güncellemelerine izin vermenin bir yolunu bulmalıydım.
Neyse ki kurtarmaya gelen 2 kanca var: pre_set_site_transient_update_plugins update_plugins_{$hostname} ve plugins_api . Bu iki filtreyle, WordPress'e özel eklenti ZIP dosyanızın belirli bir genel URL'den indirilebilir olduğunu söyleyebilir, müşteriye bir eklenti güncellemesinin mevcut olduğuna dair bir bildirim gösterebilir, 1 tıklama ile güncelleme yapmalarına izin verebilir ve isteğe bağlı olarak otomatik olarak etkinleştirmelerine izin verebilirsiniz. güncellemeler.
Eklenti işimi nasıl yürüttüğümü görelim. Eğlence!

- 1. Adım: Özel Eklentiyi Oluşturun ve Barındırın
- 2. Adım: Bir JSON Değişiklik Günlüğü Dosyası Oluşturun
- 3. Adım: Özel Eklentiyi herhangi bir WordPress Sitesine kurun
- Adım 4: PHP Snippet – Özel Eklentiyi WordPress Kontrol Panelinden Güncelleyin
- özet
1. Adım: Özel Eklentiyi Oluşturun ve Barındırın
Bu gönderi eklenti geliştirmekle ilgili değil. Şimdi başlıyorsanız, WordPress Eklenti El Kitabı'nı incelemekten çekinmeyin.
Geliştirmeyi tamamladıktan sonra, eklenti ZIP dosyasını genel bir URL'ye kaydedin, örneğin: www.businessbloomer.com/blabla/whatever-plugin.zip
2. Adım: Bir JSON Değişiklik Günlüğü Dosyası Oluşturun
Eklentiyi kendiniz barındırdığınızda, WordPress'e (ve eklentinin kurulu olduğu tüm WordPress web sitelerine) yeni bir sürüm olduğunu bildirmemiz gerekir, aksi takdirde 4. Adımda bulduğunuz kod tetiklenmez.
Değişiklik günlüğü verilerini depolamanın birkaç yolunu kullanabilirsiniz ve bir JSON dosyası oluşturmak en kolay olanıdır. WordPress'in ihtiyacı olan tek şey, dinamik olarak alabilmesi ve güncelleme bildirimini tetikleyebilmesi için ZIP dosya adını ve eklenti sürümünü almaktır.
Bir metin düzenleyici açın ve aşağıdaki bilgileri girin:
{
"plugin_name": "WooCommerce İçin Her Eklenti",
"en son_versiyon": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Ardından, dosyayı .JSON uzantılı olarak kaydedin ve bunu kendi web sitenizin belirli bir URL'sine yerleştirin, örneğin www.businessbloomer.com/blabla/plugin-updates.json
Yeni bir eklenti sürümü yayınladığınızda bu dosyayı güncel tutun , örneğin eklentinin 2.0.0 sürümünü yükler yüklemez, JSON dosyasını şu şekilde değiştirin :
{
"plugin_name": "WooCommerce İçin Her Eklenti",
"en son_versiyon": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}3. Adım: Özel Eklentiyi herhangi bir WordPress Sitesine kurun
WordPress > Eklentiler > Yeni Ekle > Yükle'ye gidin ve özel eklentiyi yükleyin ve etkinleştirin. Bu eklenti bir sürüm numarasıyla gelecek, örneğin 1.0.9 - şimdi yöneticilerin daha yeni bir sürümün mevcut olması durumunda eklentiyi güncellemesi için bir yol bulmamız gerekiyor.

Adım 4: PHP Snippet – Özel Eklentiyi WordPress Kontrol Panelinden Güncelleyin
Bu harika kısım.
Bunu eklenti koduna ekleyebilirsiniz.
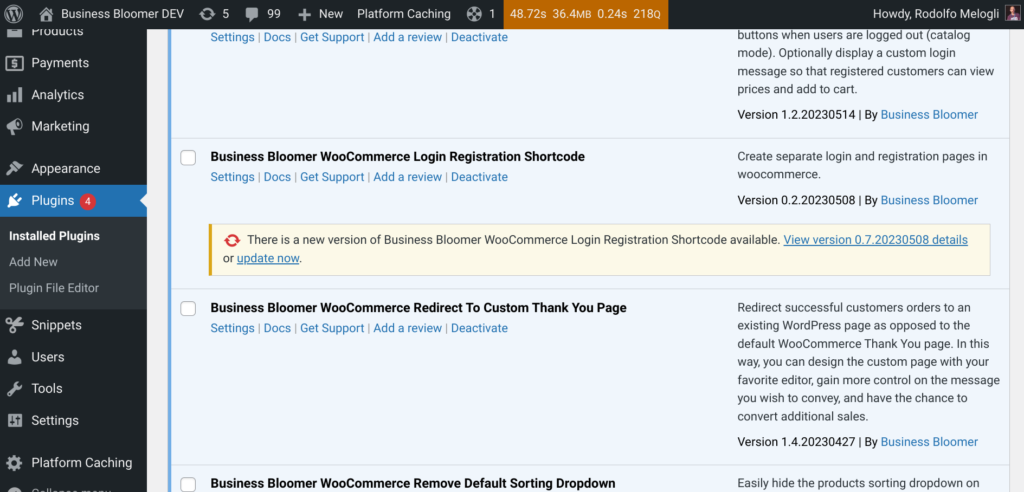
İki filtre kullanacağız: update_plugins_{$hostname} ve plugins_api . İlki, gerçek güncellemeden sorumludur; ikincisi, " Sürüm ayrıntılarını görüntüle " tıklandığında eklenti bilgilerini gösterir (yukarıdaki ekran görüntüsüne bakın).
Not 1: {$hostname} bölümü, eklentiyi nerede barındırdığınıza bağlıdır. Diyelim ki eklenti URL'si www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , ardından {$hostname} www.businessbloomer.com
Not 2: Ayrıca, genellikle aynı olan eklenti klasörünün adını ve eklenti dosyasının adını da bilmeniz gerekir. ZIP dosyası whatever-plugin.zip ise, eklenti klasörünün /whatever-plugin olarak ve içinde bulunan eklenti dosyasının /whatever-plugin.php olarak adlandırılmasını bekliyorum.
Not 3: Eklenti dosyası “ Plugin URI ” ve “ Version ” başlık parametrelerini kullanmalıdır, çünkü bunları kod yoluyla alacağız.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
özet
Bir WordPress kullanıcısının başka bir yerde barındırdığınız bir eklentiyi güncellemesine izin vermek için şunlara ihtiyacınız vardır:
- eklentiyi Adım 1 (adlandırma) ve Adım 4'e (eklenti güncelleme gereksinimleri) göre geliştirmek
- ZIP dosyasını genel bir URL'ye kaydetmek için, böylece WordPress onu indirebilir
- bir JSON değişiklik günlüğü dosyasını genel bir URL'de tutmak, böylece WordPress'in bir güncelleme olup olmadığını bilmesi
Sorular? şüpheler? Geri bildirim? Aşağıda bir yorum bırakın!
