WooCommerce Değişken Ürün Özellikleri Kurulumu 2023
Yayınlanan: 2023-10-11WooCommerce değişken ürün özellikleri için Radyo, Etiket, Renk ve Görüntü Varyasyon Renk Örneklerinin nasıl oluşturulacağı konusunda endişeleniyor musunuz?
WooCommerce mağazanız çeşitli ürünler satıyorsa varyasyon örnekleri, müşterileri korumada ve genel dönüşümleri artırmada çok yararlı olabilir. Varyasyon renk örnekleri, WooCommerce değişken ürün özelliklerinizi ayarlamanıza yardımcı olur.
Ürün seçimlerini renk örnekleri olarak sağlarsanız sitenizi ziyaret eden müşteriler, ürünün potansiyel kullanım alanlarını hızlı bir şekilde anlayabilir. Müşteriler arzu ettikleri kesin varyasyonu seçebildiklerinden bu, dönüşüm sürtünme noktalarını önemli ölçüde azaltabilir.
WooCommerce Renk Örnekleri nedir?
WooCommerce renk örnekleri, çevrimiçi mağazanızda ekstra ürün seçimleri gösterme konusunda daha etkili bir yaklaşımdır. Ürün sayfalarınızı daha etkileşimli ve kullanıcı dostu hale getirmek için standart WooCommerce açılır alanlarını ürün çeşidi renk örnekleriyle değiştirebilirsiniz.
Çeşit oluşturmanıza gerek kalmadan ürün seçeneklerini çevrimiçi mağazanızda daha etkili bir şekilde görüntüleyebilirsiniz; bu, alıcıların ne satın alacakları konusunda hızlı karar vermelerini sağlar. WooCommerce ürün varyasyonlarına yönelik renk örnekleri, özellik filtreleri olarak da kullanılabilir. Bu, müşterilerinizin ihtiyaç duydukları şeyleri hemen bulmalarını kolaylaştırır. Ek olarak, resim veya renk örneklerini kullanarak varyasyonları etkili bir şekilde gösteren WooCommerce renk örnekleri, ürün sayfalarınızı tamamen yenileyebilir.
Neden Varyasyon Renk Örnekleri Eklemelisiniz?
WooCommerce sitenizdeki alışveriş deneyimini iyileştirmenin ve dönüşümleri artırmanın harika bir yöntemi, varyasyon örnekleri eklemektir. Müşteriler, renk örnekleri sayesinde aynı ürünün birçok yinelemesini kolaylıkla görselleştirebiliyor.
Örneğin, bir ürünün birden fazla renk seçeneği varsa varyasyon alternatiflerini görsel olarak açıklamaya yardımcı olmak için bir resim veya renk örneğini görüntüleyebilirsiniz. Sonuç olarak müşterilerinize daha fazla netlik sağlarsınız. İnsanların belirli bir ürün seçeneğini tercih etmeleri halinde ne elde edeceklerini daha iyi anlamalarına yardımcı olur.
WooCommerce varyasyon örneklerini ekleyerek web sitenizdeki kullanıcı deneyimini önemli ölçüde artırabilirsiniz. Müşteriler, açılır menülerde gezinmek yerine, aradıklarını görsel olarak ürün çeşitleriyle ilişkilendirebilirler. Müşteriler artık ne satın almak istediklerini hızlı bir şekilde belirleyebilirler.
Bu makalede size WooCommerce değişken ürün özelliklerinize radyo, etiket, renk ve görselleri nasıl ekleyeceğinizi göstereceğim.
WooCommerce Değişken Ürün Özellikleri nasıl eklenir?
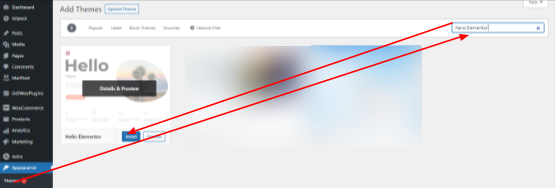
Görünüm düğmesine gidin ve tema seçeneğine tıklayın. Tema seçeneğine ulaştıktan sonra Yeni Ekle butonuna basmalısınız. Merhaba Elemtor temasını aramalısınız. Hello Elemtor temasını yüklemeniz gerekiyor. Temayı yükledikten sonra etkinleştir düğmesine tıklayın ve etkinleştirilmesi gerekir.

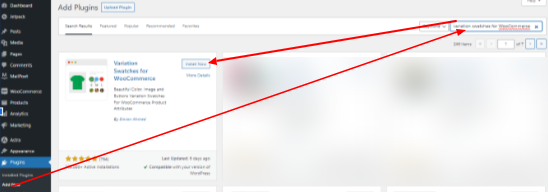
Eklenti seçeneğine gidin ve yeni ekle düğmesini tıklayın. Şimdi, arama alanında WooCommerce eklentisi için Varyasyon Renk Örneklerini aramalısınız. Yüklü WooCommerce için Varyasyon Renk Örnekleri yükleme düğmesine tıklayın ve ardından eklentiyi etkinleştirin.

Eklentiyi etkinleştirdikten sonra artık WooCommerce değişken ürünleri için radyo, etiket, renk ve görsel varyasyon renk örnekleri oluşturmaya geçiyoruz.
WooCommerce Kurulumu için Varyasyon Renk Örnekleri
OceanWP temanıza WooCommerce ve Fotoğraflar için Variation Swatches eklentisini yükledikten sonra. Değişken ürünleriniz için bu eklentiyi yapılandırmanın zamanı geldi. Bu eklentiyi kurmanın iki yolu vardır.
- Mevcut değişken ürünler için varyasyon örneklerini etkinleştirin
- Yeni değişken ürünler için varyasyon örneklerini ayarlayın
Mevcut Değişken Ürünler için Varyasyon Renk Örneklerini Etkinleştirin
Zaten WooCommerce ile E-Ticaret işine girecek olanlar, ürünler için bir mağaza oluşturdular. Ürünlerinize (radyo, etiket, renk ve görsel) varyasyonlar eklemek istiyorsanız WooCommerce için Varyasyon Renk Örneklerini denemelisiniz. Bu yazıda eklentiyi etkinleştirmek için doğru yönergeleri vereceğiz. Bunu takip etmeniz gereken bazı ekran görüntüleri vereceğiz.
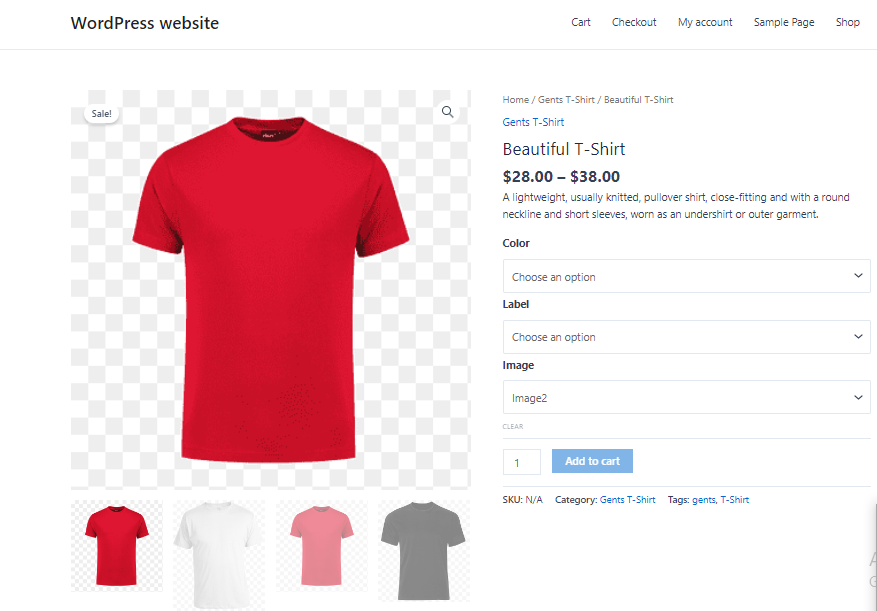
Önce

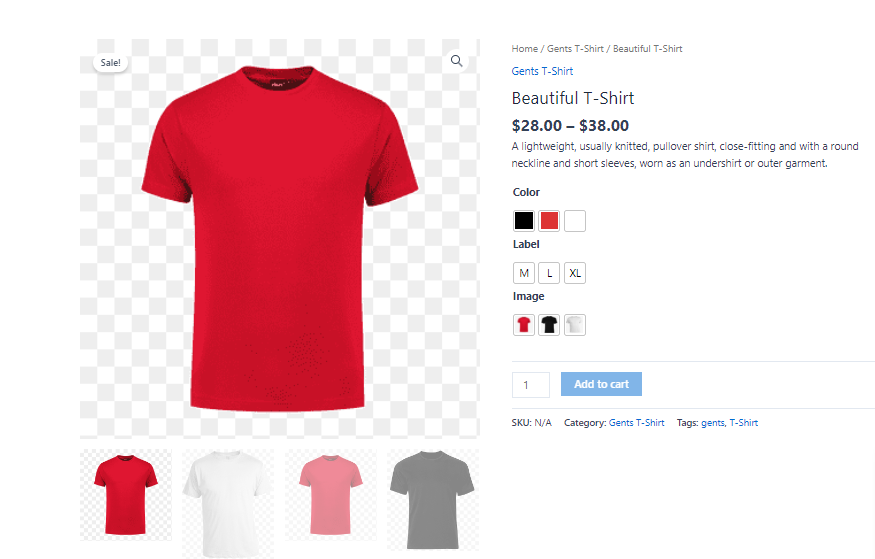
Sonrasında

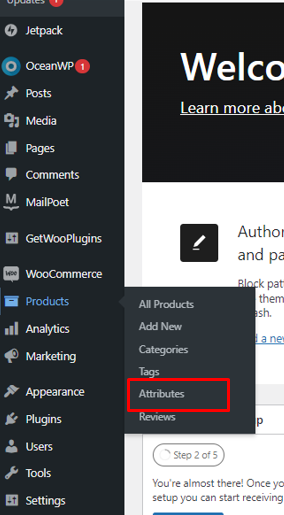
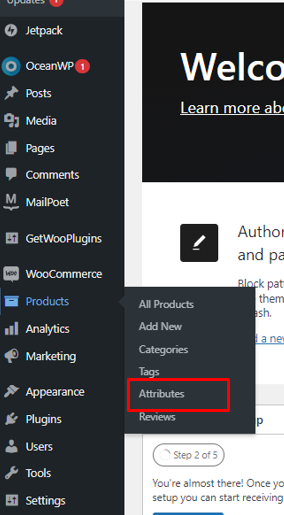
Ürüne gidin ve ardından özelliklere tıklayın.

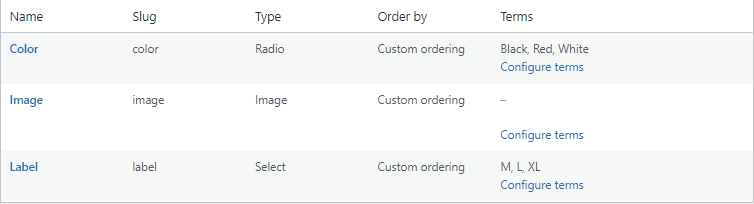
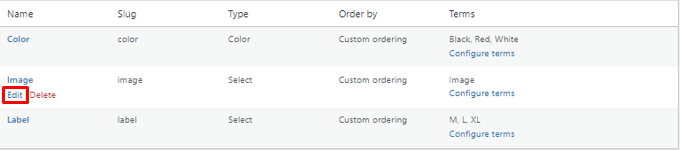
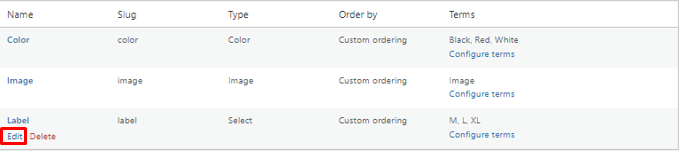
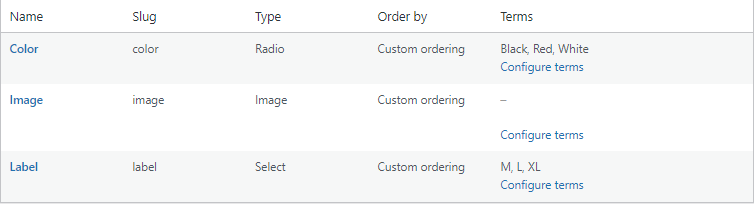
Mevcut özelliklerinizin tümü bu bölümde listelenir. WooCommerce eklentisi için Varyasyon Renk Örnekleri, kurulumdan sonra bir tür alanı ekler.

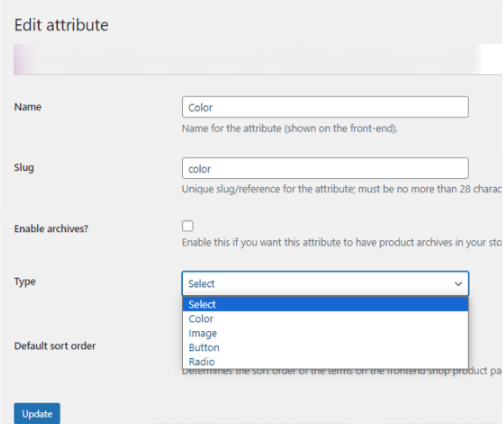
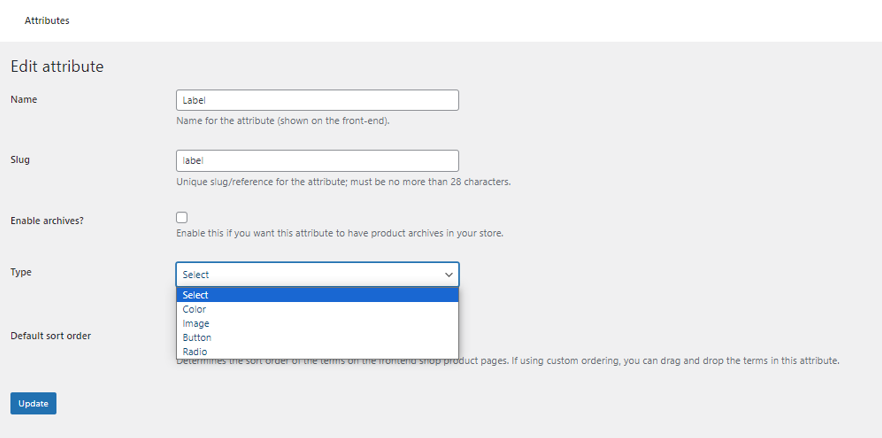
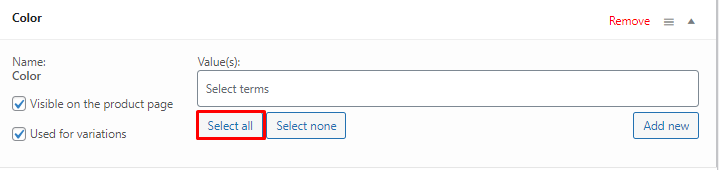
Renk niteliklerinin bir tür adı olmalıdır. Düzenle'ye tıklayın ve tür açılır menüsünden türü seçin.

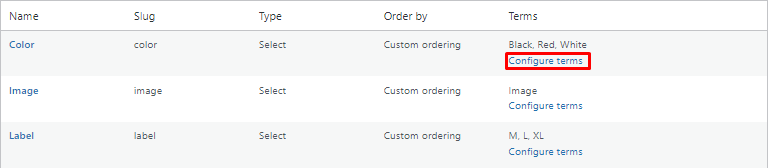
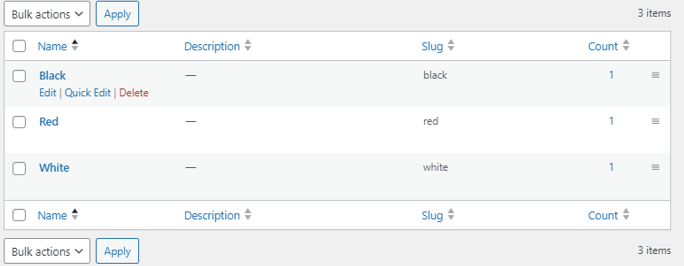
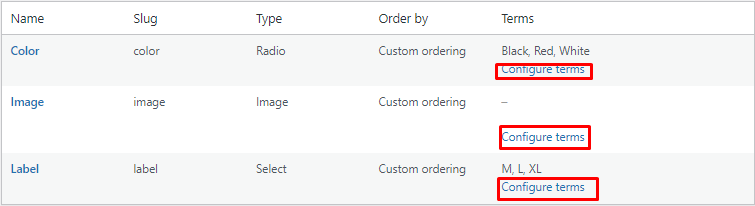
Bir tür bölümü ekledikten sonra koşulları yapılandır seçeneğine tıklamalısınız. Terimleri yapılandır seçildiğinde öznitelik varyasyonlarının bir listesi görüntülenir. Burada Renk için üç olasılık listelenmiştir: Siyah, Kırmızı ve Beyaz. Varyasyon rengi eklemek için her varyasyonu tek tek düzenleyin.


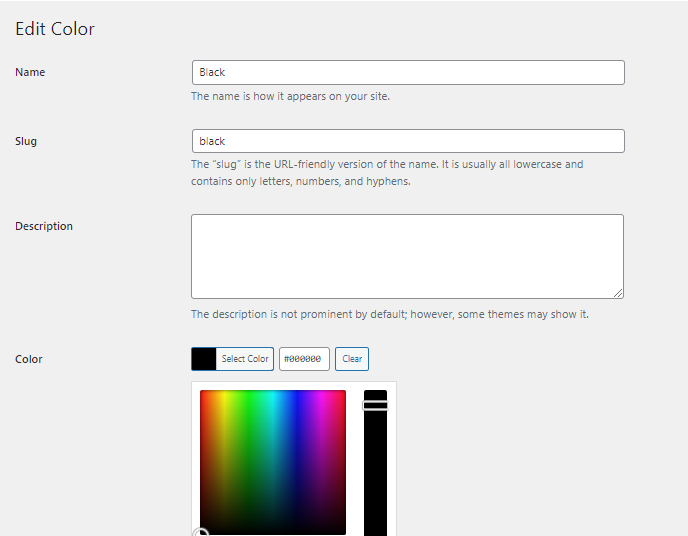
Rengi düzenlemek için düzenle düğmesine tıklayın. Ve rengi dilediğiniz gibi değiştirin. Rengi değiştirdiğinizde renk seçici gösterilir ve ürününüz için rengi seçersiniz. Ve tüm renk çeşitleri başarıyla güncellendi.

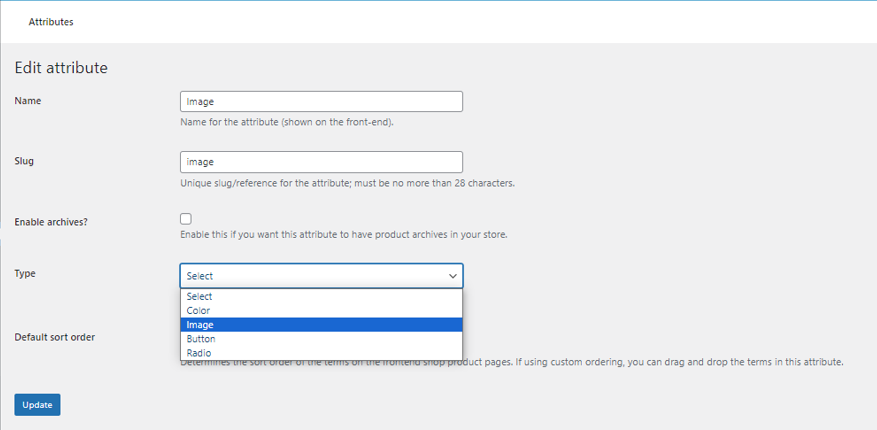
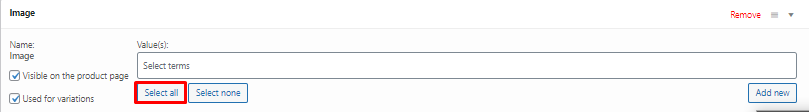
Renk ekledikten sonra resim niteliğini değiştirmek gerekir. Düzenle düğmesini tıklayıp bir görsel seçerek görsel öznitelik türünü seçin.



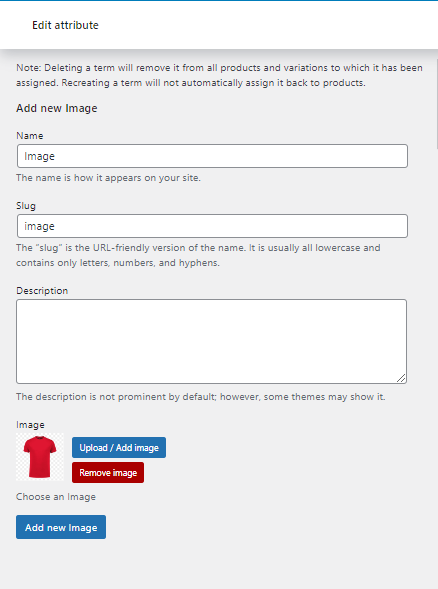
Türü değiştirdikten sonra görüntüyü yapılandırırsınız veya özelliğinize bir görüntü eklersiniz.

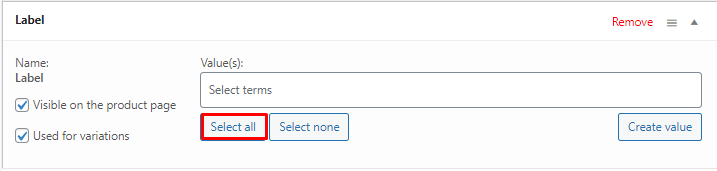
Renk ve konfigürasyonla aynı şekilde etiket niteliklerini de yapılandırmanız gerekir. Etiketi ekledikten sonra mevcut ürüne gidin ve düzenle butonuna tıklayın.


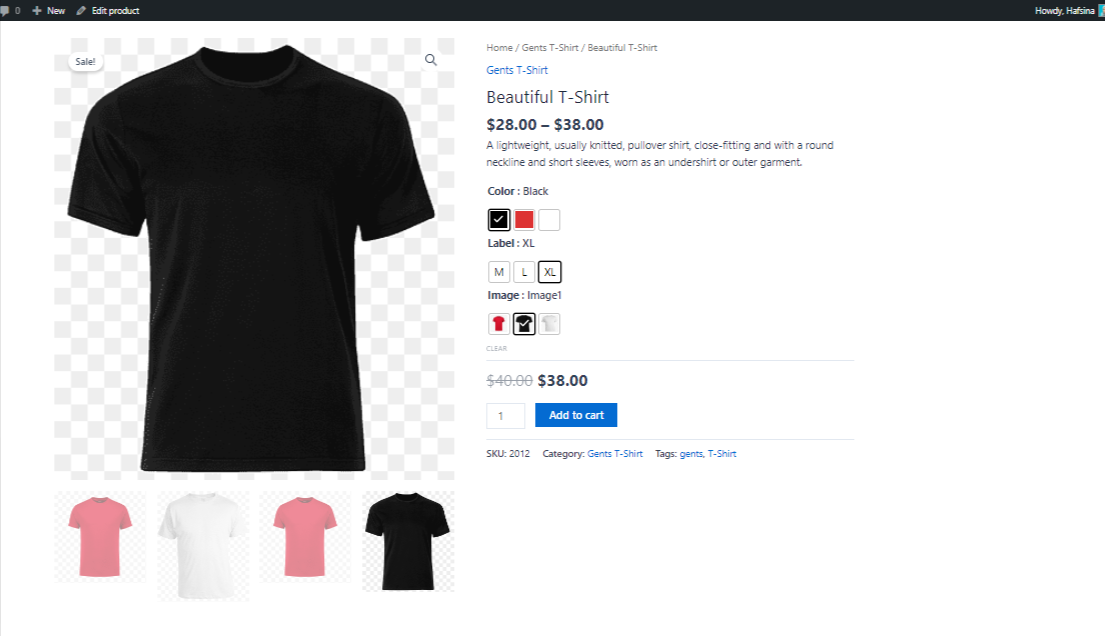
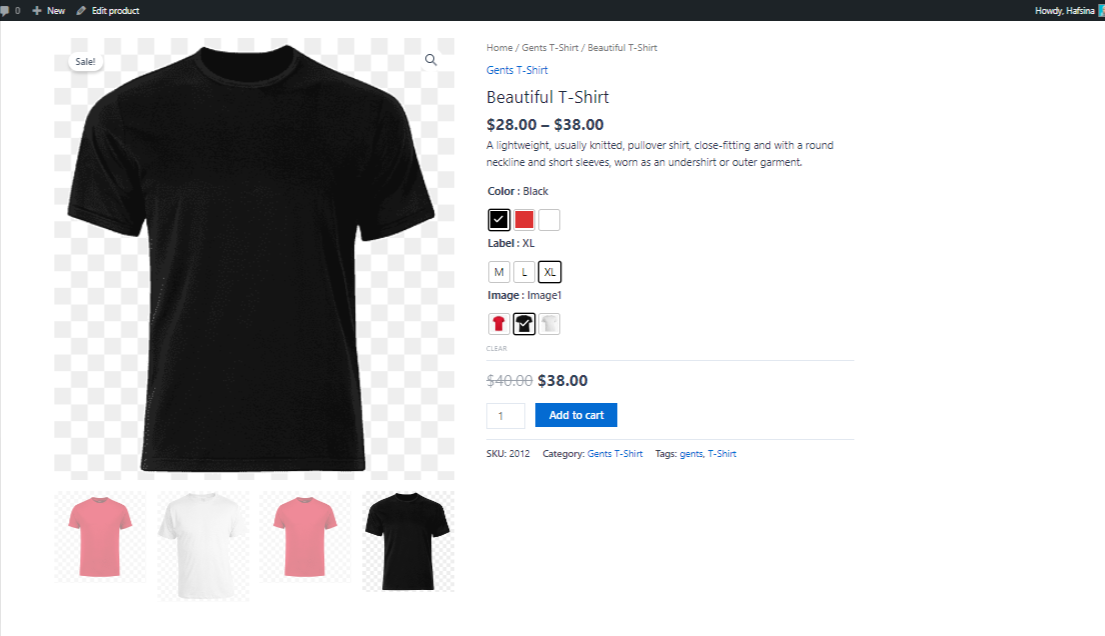
Etiket öznitelik türü düğmedir. Düğme türünü seçtikten sonra etiketi yapılandırın ve tüm özellikleri başarıyla değiştirdiniz. Ve bu ürünün son görünümü aşağıdadır.

Yeni Değişken Ürünler İçin Varyasyon Renk Örneklerini Ayarlayın
Ürüne gidin ve ardından özelliklere tıklayın.

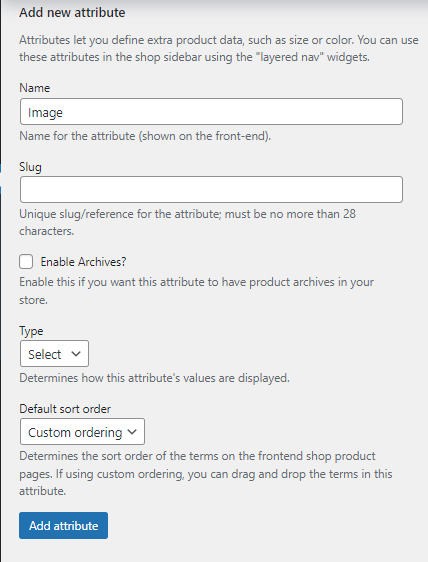
Yeni öznitelik Resim, renk ve etiket varyasyonu oluşturmalı ve Tür açılır menüsünden öznitelik başlığını ve karşılık gelen öznitelik türünü girmelisiniz.

Yeni özellik alanı.

Bu alan terimini daha önce olduğu gibi yapılandırın.

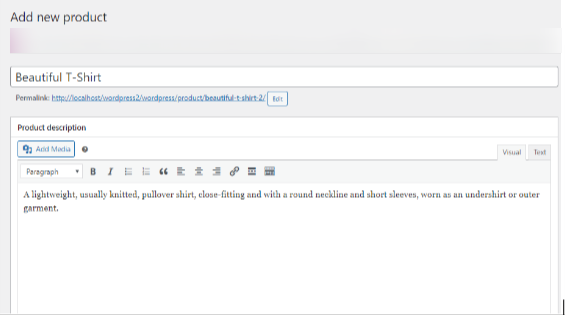
Bu alanı özelleştirdikten sonra yeni ekle butonuna tıklayıp yeni ürün sayfasına gitmeniz gerekmektedir. Yeni ürünün adı ve açıklaması girilmelidir.

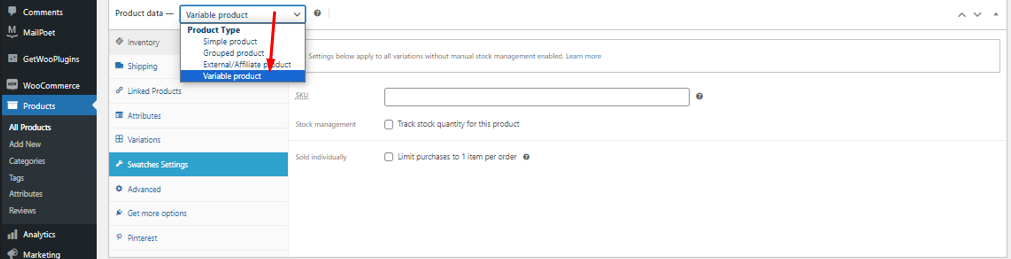
Daha sonra ürün veri alanına gidin ve seçimden değişken ürünü seçin.

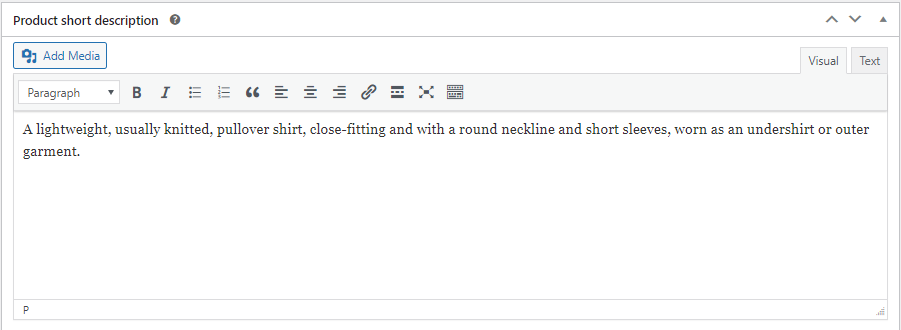
Bu alandan ürün kısa açıklamasını vermelisiniz.

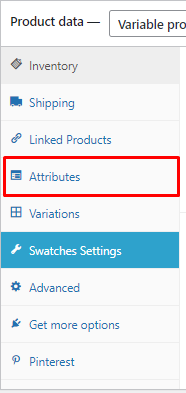
Açıklamayı ekledikten sonra yukarı kaydırın ve niteliklere tekrar tıklayın.

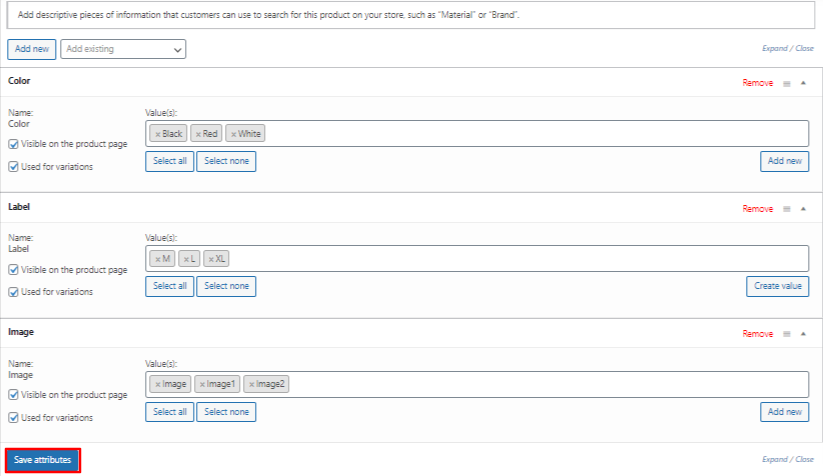
Daha önce oluşturduğunuz mevcut nitelikleri ayarlayın.




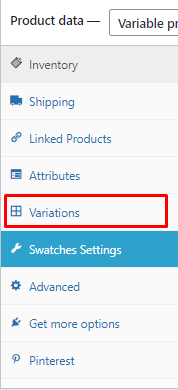
Bu nitelikleri ayarladıktan sonra Nitelikleri kaydet düğmesine basmanız ve varyasyonlara gitmeniz gerekir.

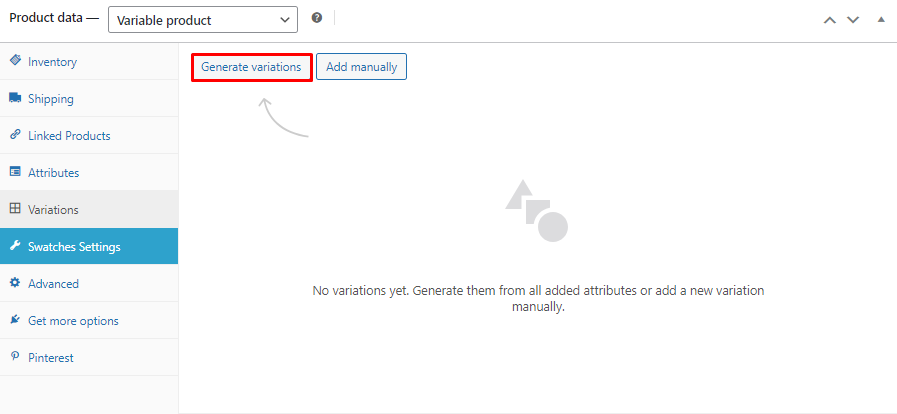
Varyasyonlara tıkladıktan ve ardından Varyasyon oluştur düğmesine tıkladıktan sonra otomatik oluşturma varyasyonu oluşturulur.

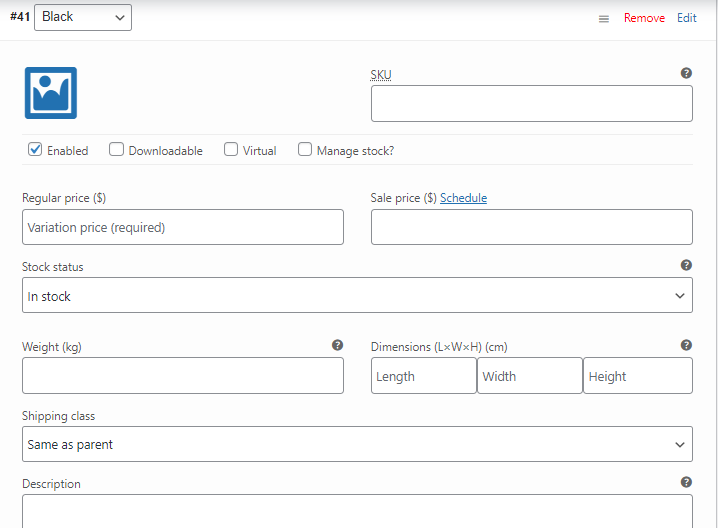
Daha sonra görseli, SKU'yu, ürün fiyatını, satış fiyatını, ağırlığını vb. eklemeniz gerekir.

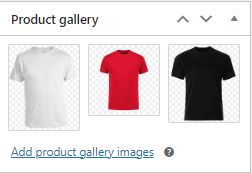
Bu alanı oluşturduktan sonra ürün galerisi görsellerini, ürün görsellerini, ürün etiketlerini ve ürün kategorilerini ekleyin.




Tüm bunları ekledikten sonra bu ürünün son görünümü aşağıda gösterilmiştir.

Çözüm
Son olarak, WooCommerce varyasyon örnekleri, çevrimiçi mağaza sahiplerinin web sitelerindeki değişken ürünlerin görünürlüğünü artırmasını kolaylaştırır.
Ek olarak, WooCommerce işletmeniz için ek varyasyon resim galerisini de kullanabilirsiniz. Ziyaretçilerinizi müşteriye dönüştürerek satışlarınızı kesinlikle artıracaktır.
Müşterilerin birçok ürün seçeneğini incelemesini kolaylaştırmak, satın alma şansınızı artıracaktır. Sonuç olarak dönüşümleri artırabilir ve kârınızı artırabilirsiniz. Ayrıca, web sitenizin kullanılabilirliğini artırmak ve üstün bir genel çevrimiçi satın alma deneyimi sağlamak için mükemmel bir yaklaşım olduğunu da belirtmeden geçemeyeceğiz.
