WooCommerce: Ajax Sepet Parçaları Neden ve Nasıl Devre Dışı Bırakılır
Yayınlanan: 2019-07-22
Buradaysanız, bunun nedeni WooCommerce web sitenizin yavaş olması ve “ /?wc-ajax=get_refreshed_fragments ” URL'sinin neden gecikmeler ve sunucu yükleri (ani artışlar) oluşturduğunu merak ediyorsanız.
Ayrıca, WooCommerce Ajax Sepet Parçaları (belirli eklentiler ve performans eklentisi seçenekleri dahil) hakkında çok fazla çevrimiçi literatür var ve bunları nasıl devre dışı bırakmanız gerektiğini anlamadan önce bunların ne olduğunu hızlı bir şekilde öğrenmek istiyorsunuz.
Pingdom ve GTMetrix gibi performans optimizasyon araçları genellikle bu küçük WooCommerce işlevselliğini suçluyor. Bunu dikkatli bir şekilde devre dışı bırakmak size hız, sayfa yükleme ve sonuç olarak satış dönüşüm oranında artış sağlayabilir.
İşte bilmeniz gereken her şey.
- WooCommerce Ajax Sepet Parçaları nedir?
- WooCommerce Ajax Sepet Parçalarını neden devre dışı bırakıyorsunuz?
- WooCommerce Ajax Sepet Parçaları Nasıl Devre Dışı Bırakılır?
- Son Düşünceler: WooCommerce Ajax Sepet Parçaları Evet mi Hayır mı?
WooCommerce Ajax Sepet Parçaları nedir?
Ama önce, bunu bilmeyenleriniz için: Ajax nedir?
Web geliştirmede, Ajax ( AJAX = Asenkron JavaScript ve XML ), kısaca web sitesi sayfalarını yenilemeden işlevleri çalıştırmanıza izin veren bir web geliştirme tekniğidir.
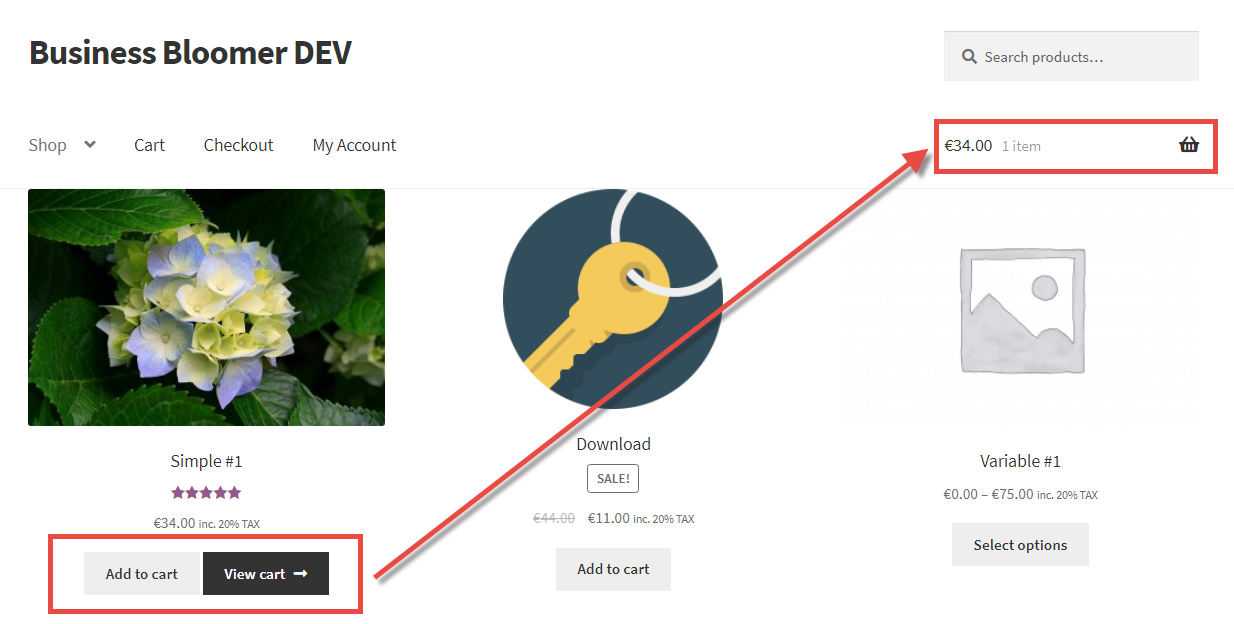
WooCommerce Shop sayfasındaki “Ajax Sepete Ekle”yi düşünün: bir sayfayı yeniden yüklemeye zorlamadan Sepete ürün ekleyebilir (ve Sepeti güncelleyebilirsiniz); Ajax arka planda çalışır ve sunucuyla “eşzamansız” iletişim kurar.
Şimdi bu açık olduğuna göre, WooCommerce Ajax Sepet Parçalarının ne olduğunu ve “ siteniz.com/?wc-ajax=get_refreshed_fragments ” URL'sinin neyi temsil ettiğini bulalım.

Uzun lafın kısası, küçük sitelerde ve hatta WooCommerce olmayan sayfalarda bile, WooCommerce alışveriş sepeti ayrıntılarını "almaya" çalışır, böylece her şey yapıldığında (veya yapılmadığında) Sepeti "yeniden hesaplamaya" hazır olabilir!) belirli bir WordPress sayfasında.
Bu , WooCommerce'in Sepet widget'ını güncel tutmasına ve Sepet güncellemesi gerektirebilecek herhangi bir Ajax Sepete Ekleme olayını anında "dinlemesine" olanak tanır .
Temel olarak, WooCommerce, Sepet öğelerini ve Sepet toplamını eşzamansız olarak, yani ziyaret ettiğiniz web sitesi sayfasını yenilemeye gerek kalmadan güncellemek için “ /?wc-ajax=get_refreshed_fragments ” öğesini çağırır.
Ajax harika ve hepsi, ancak bu küçük işlevselliğin neden olabileceği performans etkilerini ve eklenti çakışmalarını hafife almayın. Bu da bizi bir sonraki bölüme götürüyor…
WooCommerce Ajax Sepet Parçalarını neden devre dışı bırakıyorsunuz?
Sepet güncellemesini web sitenizin her sayfasında yapmak için WooCommerce bu Ajax işlevini her seferinde çalıştırır.
Hatta Hakkında sayfasında. Ürününüz yoksa ana sayfada bile. Sadece bir iletişim formunuz varsa, İletişim sayfasında bile.
Temanız bir WooCommerce sepet açılır pencere aracı sağlamıyorsa ve belirli bir web sitesi sayfasında Sepete eklenebilecek hiçbir ürününüz yoksa, tüm Ajax işlevselliğini kaldırmanız daha iyi olur.
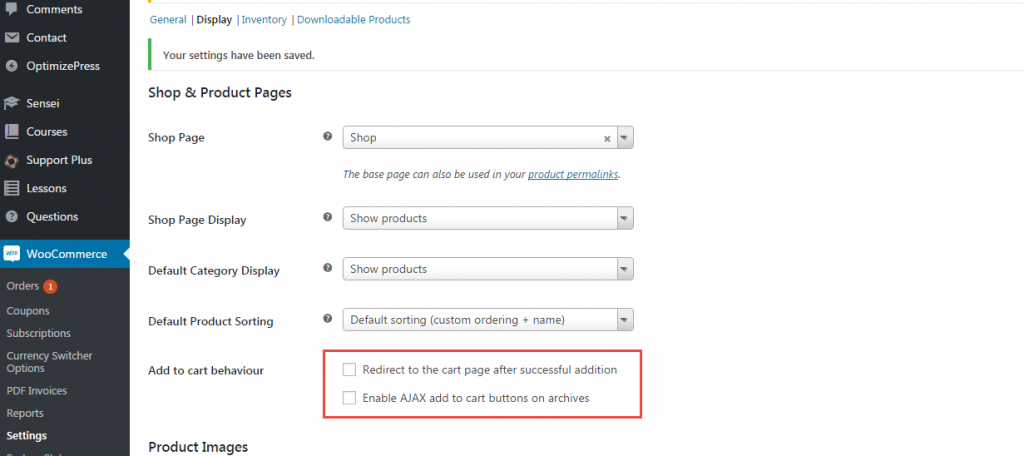
Dahası, Sepete herhangi bir ürün ekledikten sonra kullanıcıları Sepete yönlendirmek için WooCommerce ayarlarından birini seçerseniz, kesinlikle bir sayfa yönlendirmesini (Sepet sayfasına) zorlarsınız, bu nedenle Ajax Sepet Parçalarının etkin olması oldukça anlamsızdır.

İdeal olarak, “ /?wc-ajax=get_refreshed_fragments ”ın çalışması gereken tek yer, müşterilerinizin sepete ekleyebileceği VE siz dinamik bir sepet widget'ı kullanmak istediğiniz sayfalar ve WooCommerce arşivleridir.
Örneğin, kategori sayfalarınızda Sepete Ekle düğmeleriniz varsa VE Sepet widget'ının sayfa yeniden yüklenmeden uygun şekilde güncellenmesini istiyorsanız (ve Ajax sepete ekle etkinse), " /?wc-ajax=get_refreshed_fragments " gerekir. aktif.
Ayrıca, Sepet sayfasında , sayfayı yenilemeden miktarları değiştirebilir veya öğeleri kaldırabilirsiniz ve orada da Sepet widget'ının buna göre güncellenmesini istersiniz (ancak asıl soru şudur: Sepet sayfasında neden bir sepet widget'ı var? anlamsız mı? ). Bu nedenle, Sepet sayfasında ayrıca “/?wc-ajax=get_refreshed_fragments” etkin olması gerekir, aksi takdirde Sepeti güncellerseniz widget yenilenmez.
Çözüm:
- temanızın dinamik bir üstbilgi Sepeti widget'ı YOKSA , “/?wc-ajax=get_refreshed_fragments” öğesini devre dışı bırakabilirsiniz.
- temanızın dinamik bir üstbilgisi Sepet widget'ı varsa, ancak hareket halindeyken Sepet widget'ının içeriğini göstermeyi umursamıyorsanız, “/?wc-ajax=get_refreshed_fragments” öğesini her yerde devre dışı bırakabilirsiniz.
- Sepet widget işlevini etkin tutmak istiyorsanız , "/?wc-ajax=get_refreshed_fragments" YALNIZCA Ajax Sepete Ekle işlevinin (WooCommerce Ürün Arşivleri) veya Sepet güncelleme işlevinin (Sepet sayfası) olmadığı sayfalarda devre dışı bırakmalısınız.
WooCommerce Ajax Sepet Parçaları Nasıl Devre Dışı Bırakılır?
Cart Fragment'ların ne olduğunu ve neden/ne zaman kaldırılması gerektiğini anladığımıza göre artık biraz kodlamaya geçebiliriz.

Elbette bunun için eklentiler var – ama bunun gibi bir işlevselliğe birkaç satır PHP ile ulaşabildiğinizde, kodlamayı bilmiyor olsanız bile farklı bir çözüm bulmanın bir anlamı yok.
Ama önce, WooCommerce'in bu Ajax çağrısını nasıl eklediğini görelim (geliştirme terimleriyle “bu betiği nasıl kuyruğa alır” derdik ).
Öncelikle “ wc-cart-fragments ” betiği “register_scripts()” isimli bir fonksiyon ile tanımlanır. /assets klasöründen bir JS betiğini çağırır ve JQuery ile çerezlerin etkinleştirilmesini gerektirir:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
Aynı dosyada, “ wc-cart-fragments ”ın çağrıldığı zamandır:
self::enqueue_script( 'wc-cart-fragments' );
“enqueue_script()” işlevine bakarsak, “ wc-cart-fragments ” betiğimizin önce kaydedildiğini ve ardından WordPress belgelerine göre kuyruğa alındığını görürüz (https://developer.wordpress.org/reference/ işlevler/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Bir şey "sıkıştırılmış" ise, "sıradan çıkarılabilir" (add_action() ve remove_action() PHP işlevlerine benzer).
“sıkıştır” işlevinden SONRA “sıralama” işlevini çağırdığınızdan emin olmalısınız, böylece zaten eklenmiş olur ve onu kaldırabilirsiniz (dolayısıyla öncelik = 11, çünkü “wc-cart-fragments” varsayılan önceliğinde kuyruğa alınır). 10).
dr:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Lütfen bir başlık sepeti widget'ınız olması durumunda, bunun "açılır sepeti" bozacağını unutmayın. Başlıkta öğelerin sayısını ve sepet toplamını görmeye devam edebilirsiniz, ancak fareyle üzerine geldiğinizde öğeleri ve alışveriş sepeti/ödeme düğmelerini alamazsınız .
Business Bloomer'da, Sepet widget'ını tamamen devre dışı bıraktım, bu nedenle bu işlevi kullanmak mantıklı.
Sadece ana sayfanızı optimize etmek ve diğer web sitesi sayfalarında "wc-cart-fragments" bırakmak istiyorsanız, bunun yerine bu snippet'i kullanabilirsiniz:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Son Düşünceler: WooCommerce Ajax Sepet Parçaları Evet mi Hayır mı?
Ajax Sepet Parçalarını devre dışı bırakmanın size web sitesi hızında bir artış "verebileceğini" ancak aynı zamanda, çoğunlukla açılır Sepet widget'ınızı kullanmaya devam etmek istiyorsanız bazı sorunlara "yol açabileceğini" gördük.
Dolayısıyla, bu bölümde başkalarının “/?wc-ajax=get_refreshed_fragments” ile ilgili neler keşfettiğini görmek istiyorum.
Gerçekten size dezavantajlardan daha fazla fayda sağlıyor mu? Web sitenizin sayfa hızını gerçekten artırıyor mu? Sepet Parçalarını devre dışı bırakmaya değer mi?
Spoiler uyarısı: duruma göre değişir .
CommerceGurus'tan Colm Troy, Ajax Cart Fragments'ı derinlemesine test etti (ve ayrıca şu makalesinde okumanız gereken diğer parçalar: https://www.commercegurus.com/guides/speed-up-woocommerce/) ve kendi kılavuzunda şunları öğrendi: o:
…“/?wc-ajax=get_refreshed_fragments” istek süresi 448ms sürer ve bu şu anda açık ara en yavaş http isteğimizdir.
Büyük, yetersiz optimize edilmiş veritabanlarına sahip bazı daha yavaş sunucularda, bu isteğin yürütülmesi genellikle 1-2 saniyeden uzun sürebilir.
İyi haber şu ki, bu istek engelleyici değildir ve DOM yüklendikten sonra iyi bir şekilde yürütülür, bu nedenle genel olarak algılanan yükleme sürelerimize zarar vermez (ancak tam yüklü zamanlarımıza kesinlikle zarar verir ve GPSI'nin endişelendiği bazı şeylere zarar verebilir Zaman gibi Etkileşimli ve İlk CPU boşta).
Ayrıca geçenlerde bana şunları söyledi:
WooCommerce acemilerinin, bir sepet widget'ının görünebileceği tüm farklı senaryoları tam olarak düşünmedikleri için, sitelerini parçaları kaldırarak sık sık parçaladıkları sonucuna vardım, bu nedenle kesinlikle dikkatli olunması gereken bir şey.
Ani yük artışları ve tonlarca trafiğe sahip WooCommerce mağazalarında yaptığımız ilk şey, sepet parçalarını ayırmak, sepet widget'larını kaldırmak ve sepete ekledikten sonra müşterilerin sepete yönlendirilmesini sağlamak .
İşleri güzel, basit ve hızlı tutar
Sohbeti devam ettirmek ister misin? Geri bildiriminizi, testlerinizi ve görüşlerinizi yorumlarda paylaşın
