Woostify 2.0 ile Tanışın – Daha hızlı ve daha fazla WooCommerce özelliği
Yayınlanan: 2021-11-07Uzun bir geliştirme, test ve ince ayardan sonra, sizi Woostify'ın en son sürümüyle tanıştırmaktan heyecan duyuyorum. Woostify 2.0 burada ve onunla birlikte gelen düzinelerce büyük güncelleme ve iyileştirme.
Woostify 2.0, tema performansını artırmaya odaklanır ve WooCommerce sitelerinin mümkün olduğunca sorunsuz çalışmasını sağlamayı amaçlayan birkaç dikkat çekici özellik doğurur. Özellikle bu güncelleme ile Woostify WordPress teması, tema fontunda değişiklikler yaptı, dinamik CSS Print yöntemi ekledi ve Google fontunu yerel olarak yükledi. Aynı zamanda, global renk ve tipografi, mini sepet optimizasyonu, yeni ödeme düzeni, katalog modu, miktar modu, ürün sekmesi tasarımı, akordeon düzeni ve karusel desteği gibi bazı olağanüstü özellikler eklenir.
Performans geliştirmeleri
SVG yazı tipleri
Woostify 2.0, kullanıcılara bundan önce Woostify WordPress teması için sıklıkla kullanılan Themify simge yazı tipleri yerine SVG yazı tiplerini kullanma seçeneği sunar. SVG yazı tiplerini kullanmak şu iki avantajı elde etmenize yardımcı olacaktır:
İlk olarak, sitenin daha hızlı yüklenmesini sağlayacaktır. Özellikle CSS ve yazı tipi dosyalarının yüklenmesinde zamandan tasarruf sağlayarak istek sayısını azaltır.

İkinci olarak, SVG, kullanıcılara çeşitli SVG simge setleri sunarken çok daha fazla esneklik sunar. Ardından, sizin için farklı seçenekler olacaktır. Artık özel bir PHP kancası kullanarak yazı tipi simgesini kolayca değiştirebilirsiniz.
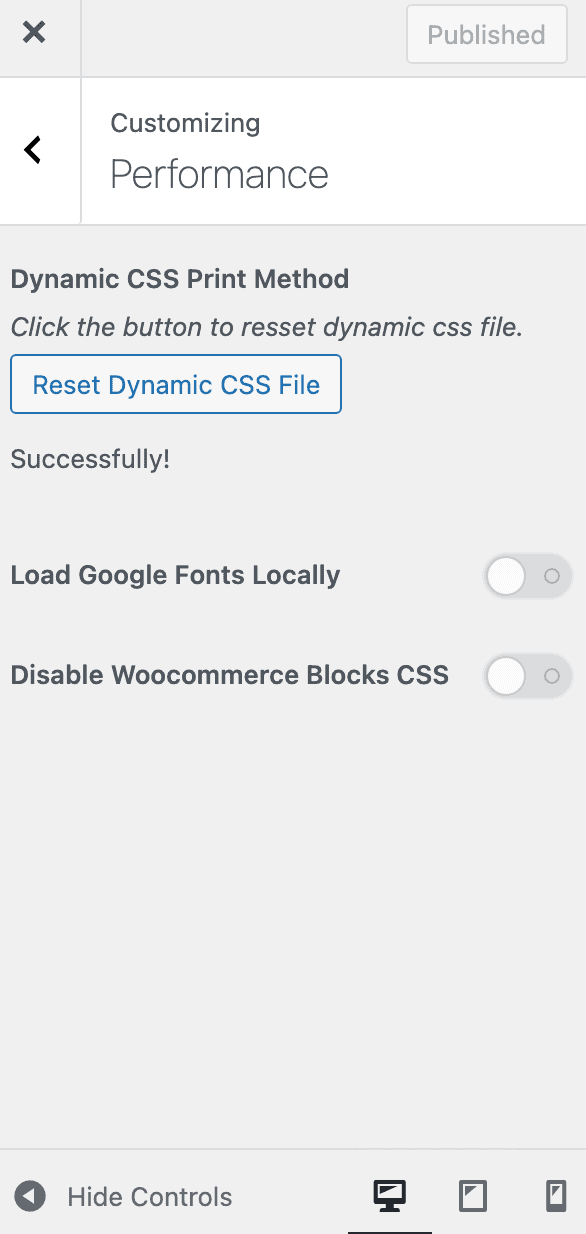
Dinamik CSS Yazdırma yöntemi
Varsayılan olarak, Özelleştirici temasından veya profesyonel eklentilerden gelen özel CSS, satır içi CSS olarak gelir. Ardından, bu güncelleme ile özel CSS'nizi harici bir dosyaya oluşturabilirsiniz. Bu, sayfa yükleme süresini azaltmak ve site performansını artırmak için çok kullanışlıdır.
Bir CSS dosyası oluşturmak için Görünüm > Özelleştir > Performans sayfasını ziyaret edin. Ardından, CSS Dosyasını Yeniden Oluştur'a tıklayın. Son olarak, görevi tamamlamak için Yayınla'ya basın.
Google yazı tiplerini yerel olarak
Google Fonts, neredeyse tamamı ücretsiz olarak kullanmak üzere herhangi bir web sitesine eklenebilen yaklaşık 1000 yazı tipine ev sahipliği yapmaktadır. Diğer WooCommerce temaları gibi, Woostify WordPress teması da Google'dan çok çeşitli yazı tiplerini destekler.
Web sitenizin performansını test etmek için GTmetrix veya Pingdom gibi bazı araçları kullandığınızda, bazen Google yazı tipi hataları olabilir. Bu sorun, Google yazı tiplerini yüklemek için Google sunucularına bir istek göndermek biraz zaman aldığında ortaya çıkabilir. Sadece birkaç milisaniye ama Core Web Vitals puanını etkileyecektir. Bu sorunu çözmek için Woostify 2.0, Google yazı tiplerini yerel olarak yüklemeyi destekleyen yeni bir özellik sunar. Başka bir deyişle, Google yazı tiplerini kendi sunucunuzda yerel olarak barındırmaya yardımcı olacak ve bu da sayfa yükleme süresinin optimize edilmesine katkıda bulunacaktır.

Yeni Woostify tema özellikleri
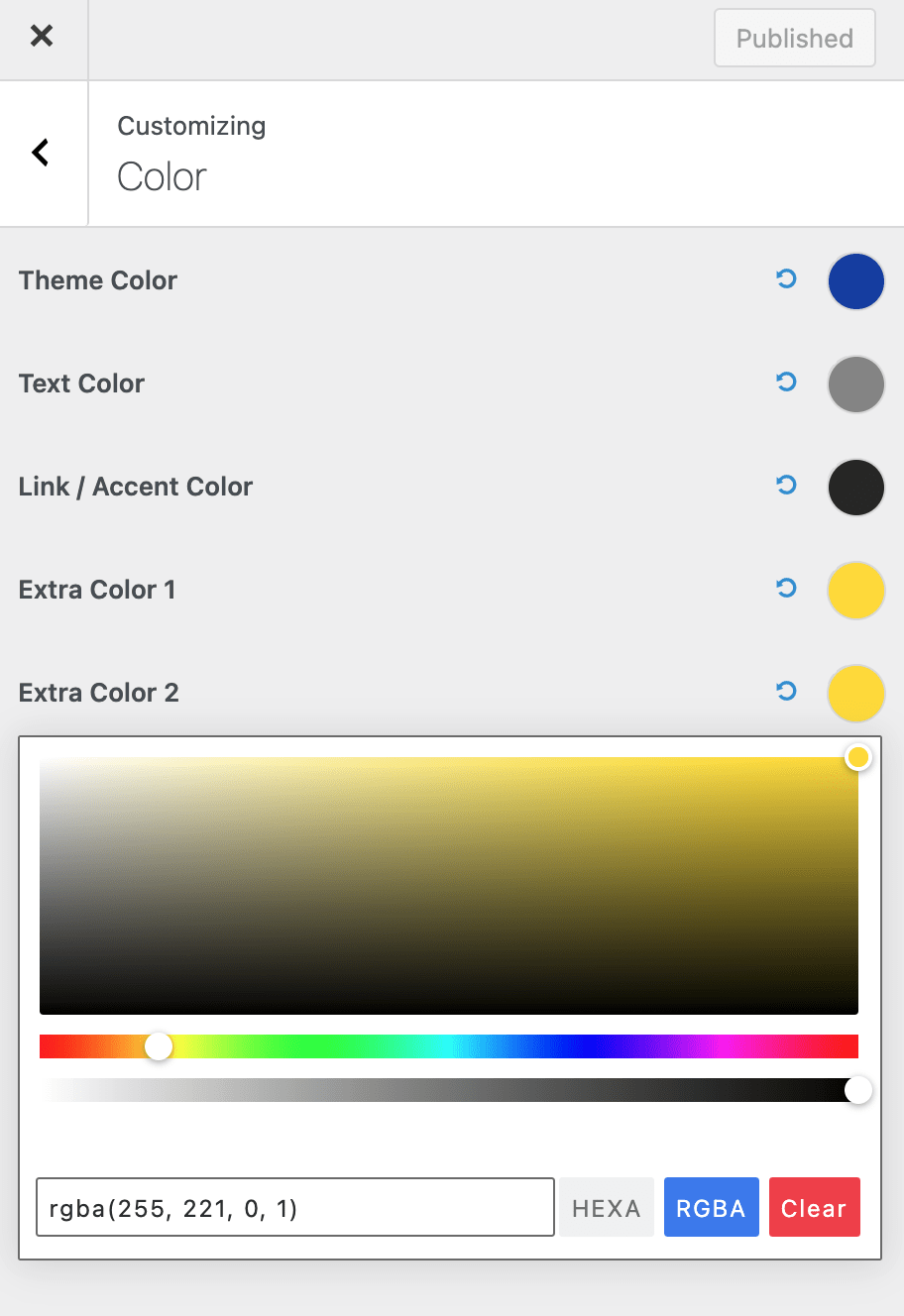
Global Renk ve Global Tipografi
Kullanıcıların web sitesini tasarlama sürecini optimize etmeleri için Woostify 2.0, Global renk özelliğini sunar.
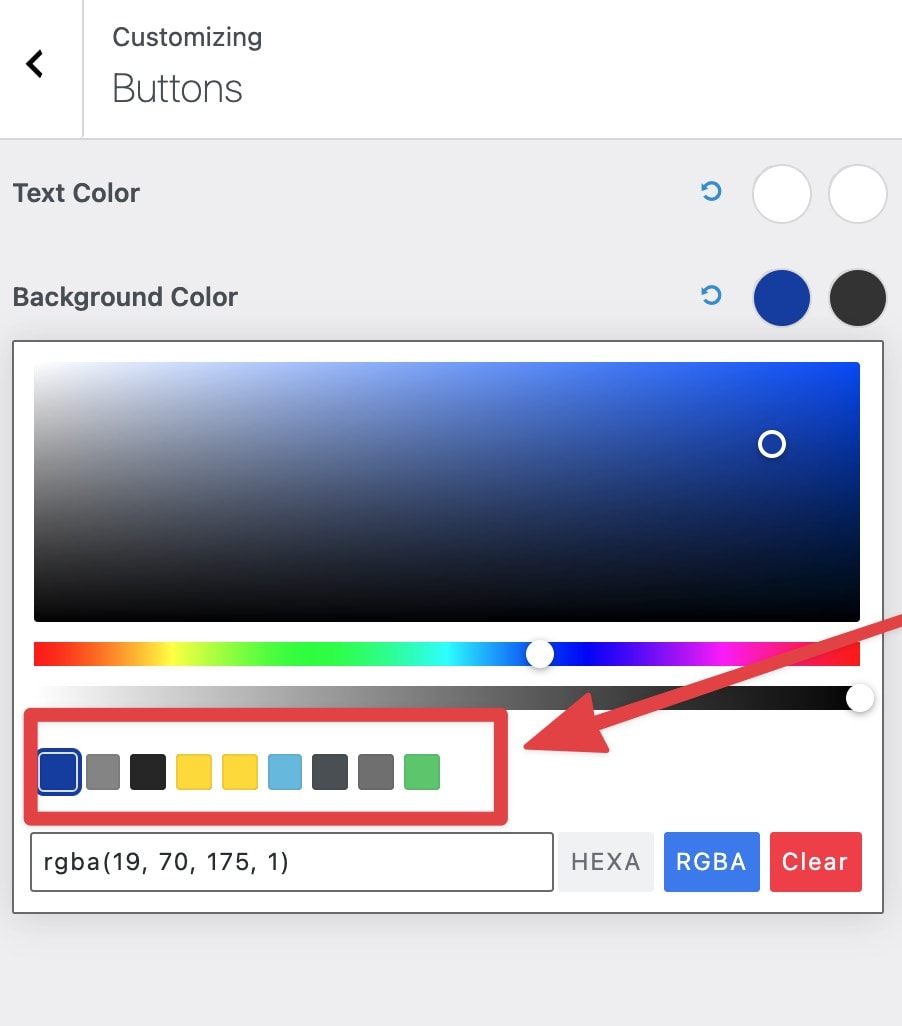
Her zamanki gibi, bir web sitesi birden fazla sayfaya ve farklı öğelere sahip olacaktır. Ardından renkleri tek tek ayarlamaktan yorulacaksınız. Bu sorunu bilen Global Color'ı piyasaya süren Woostify WordPress teması, farklı sayfalar için aynı rengi ekleyerek zamandan tasarruf etmenize yardımcı olabilir. Global renginizi ayarlamak için tek bir tıklama ile, o rengi kullanan tüm parçalar da değişecektir. Zaman kazandıran faktöre ek olarak, tüm web sitesinde renklerin birleştirilmesi konusunda kendinizi güvende hissetmenizi sağlar.


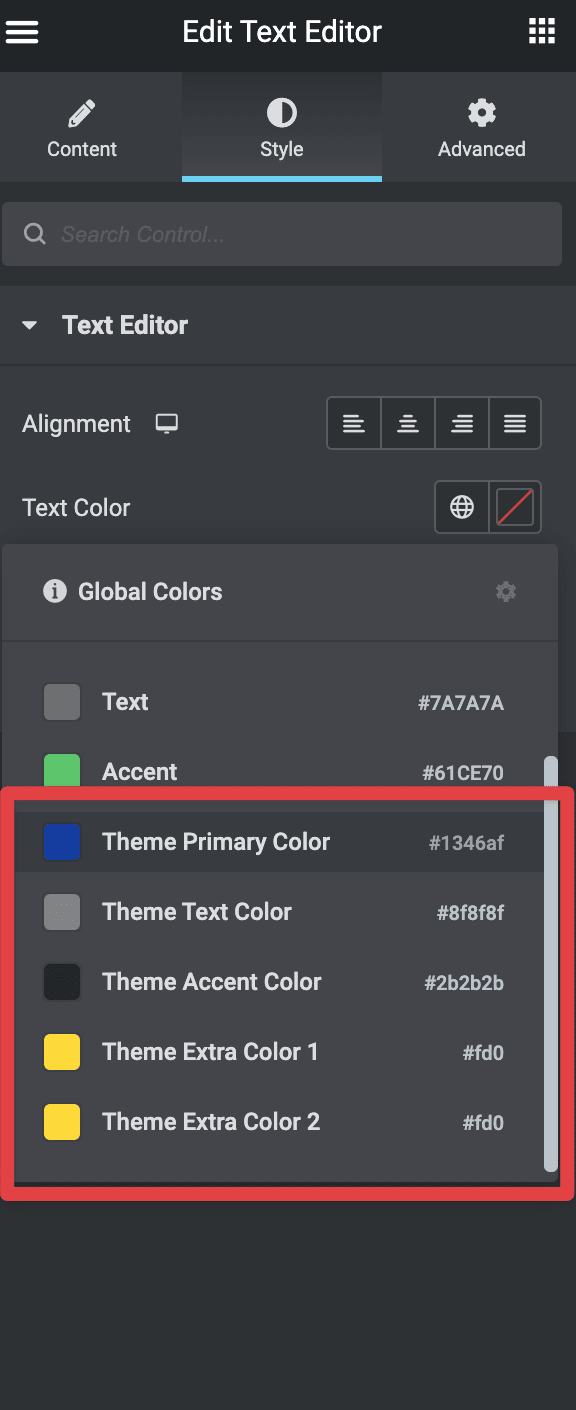
Elementor ile bir sayfa oluşturursanız ne olur? Endişelenmeyin, Woostify Global tema rengini Global Elementor rengiyle bütünleştirir, böylece Elementor sayfa oluşturucu içinde tema rengini kolayca kullanmayı seçebilirsiniz.


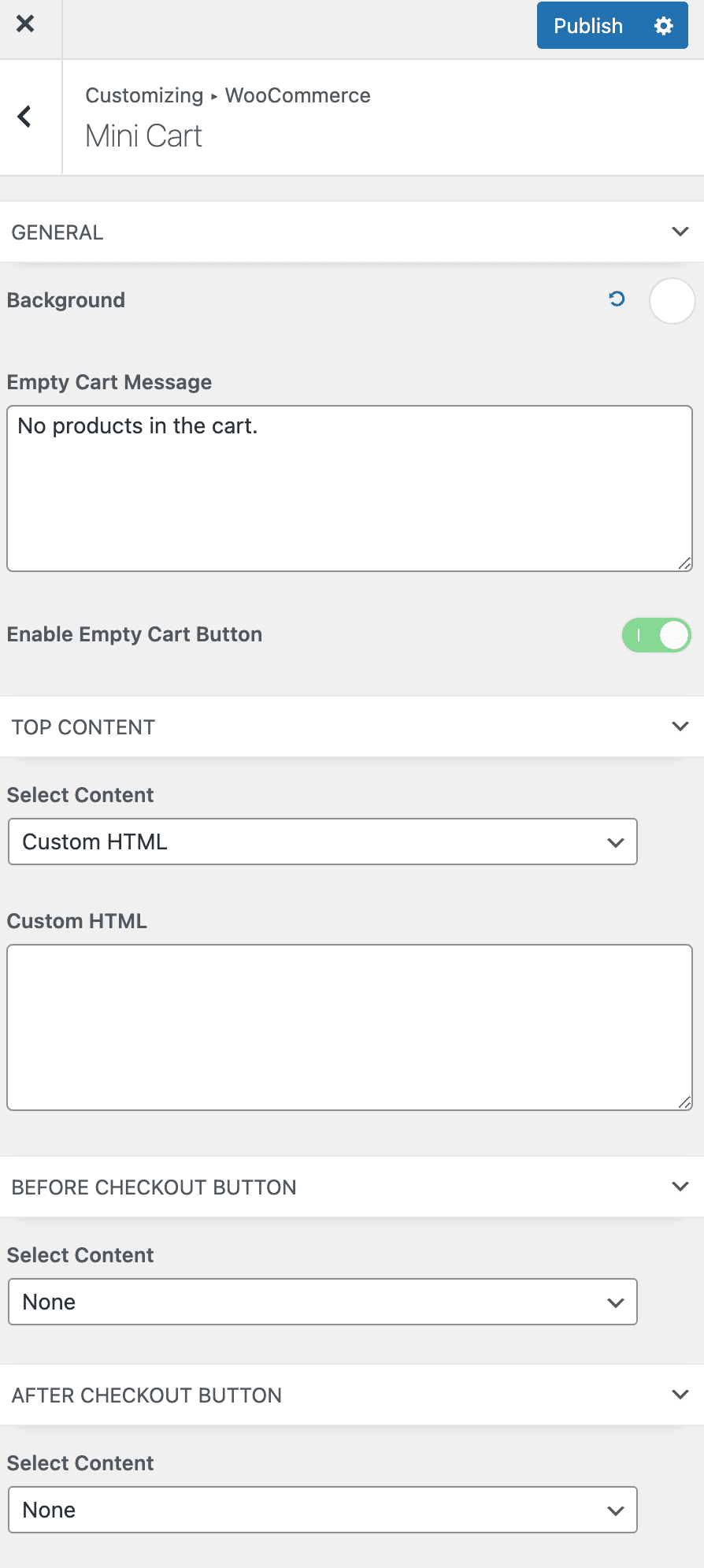
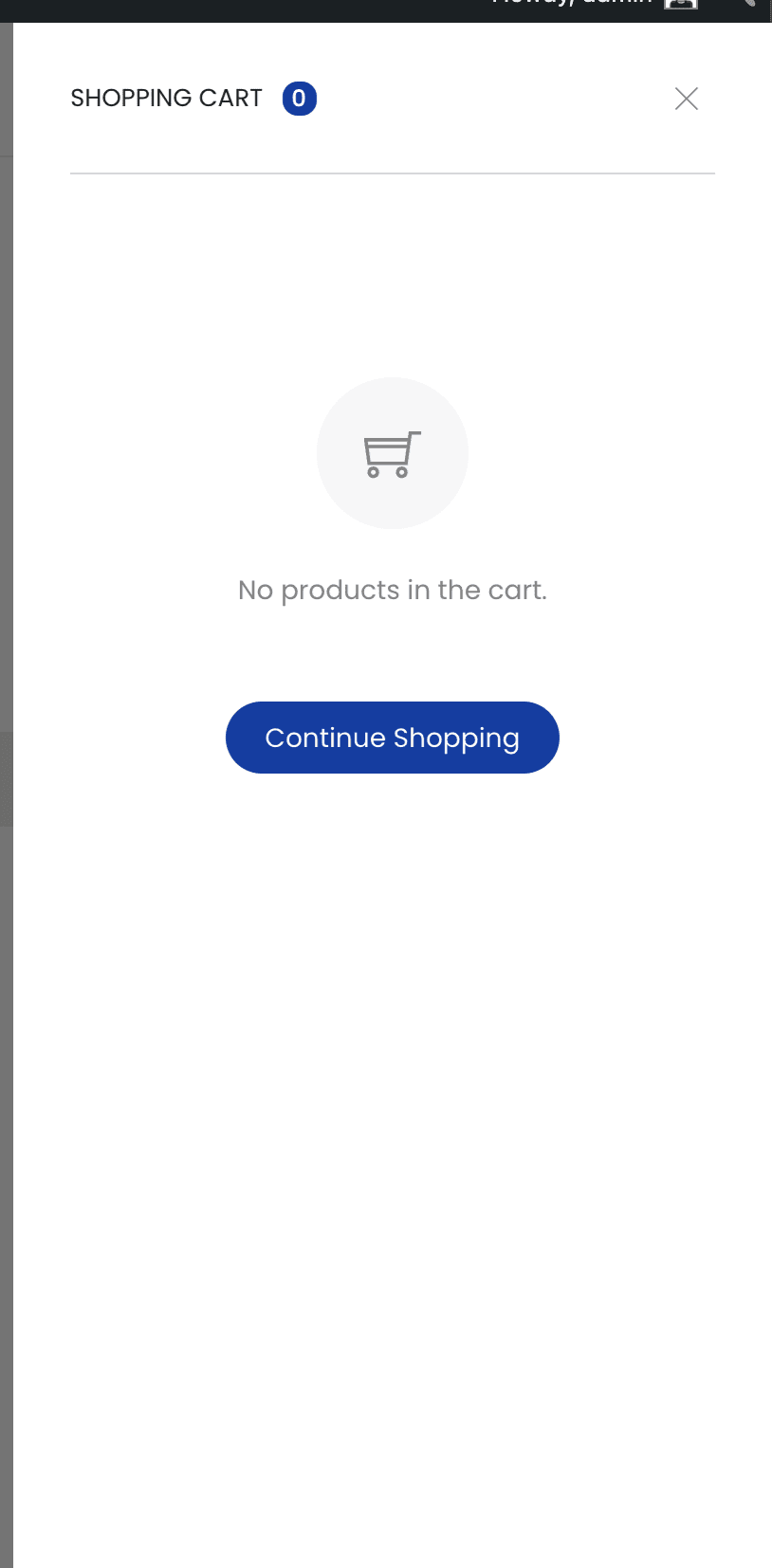
Mini sepet optimizasyonu
Ekibimiz ayrıca ajax yükleme hızını 2 kat artırabilmesi için WooCommerce mini sepetini optimize etmek için zaman harcıyor.
Mini sepet güncellemesi ile daha fazla kişiselleştirme seçeneğine sahip olacaksınız. Özellikle Woostify 2.0, mini arabanın rengini değiştirmenize olanak tanır. Ayrıca, yeni özel bölümler ekleyebilirsiniz. Böylece mini sepete istediğiniz gibi mesaj, resim veya herhangi bir içerik ekleyebilirsiniz. Ayrıca boş mini arabayı da yeniden tasarlıyoruz.


Nakliye Eşiği
Ayrıca, bu sürüm size ücretsiz gönderim eşiğinizi belirleme seçeneği sunar. Bu, müşteriler bir eşiğe ulaştığında ücretsiz kargo alacakları anlamına gelir. Bu şekilde, bu özellik, müşterilerinizi gerekli eşiği karşılamak için sepetlerine daha fazla ürün eklemeye teşvik etmek için çok yararlıdır.
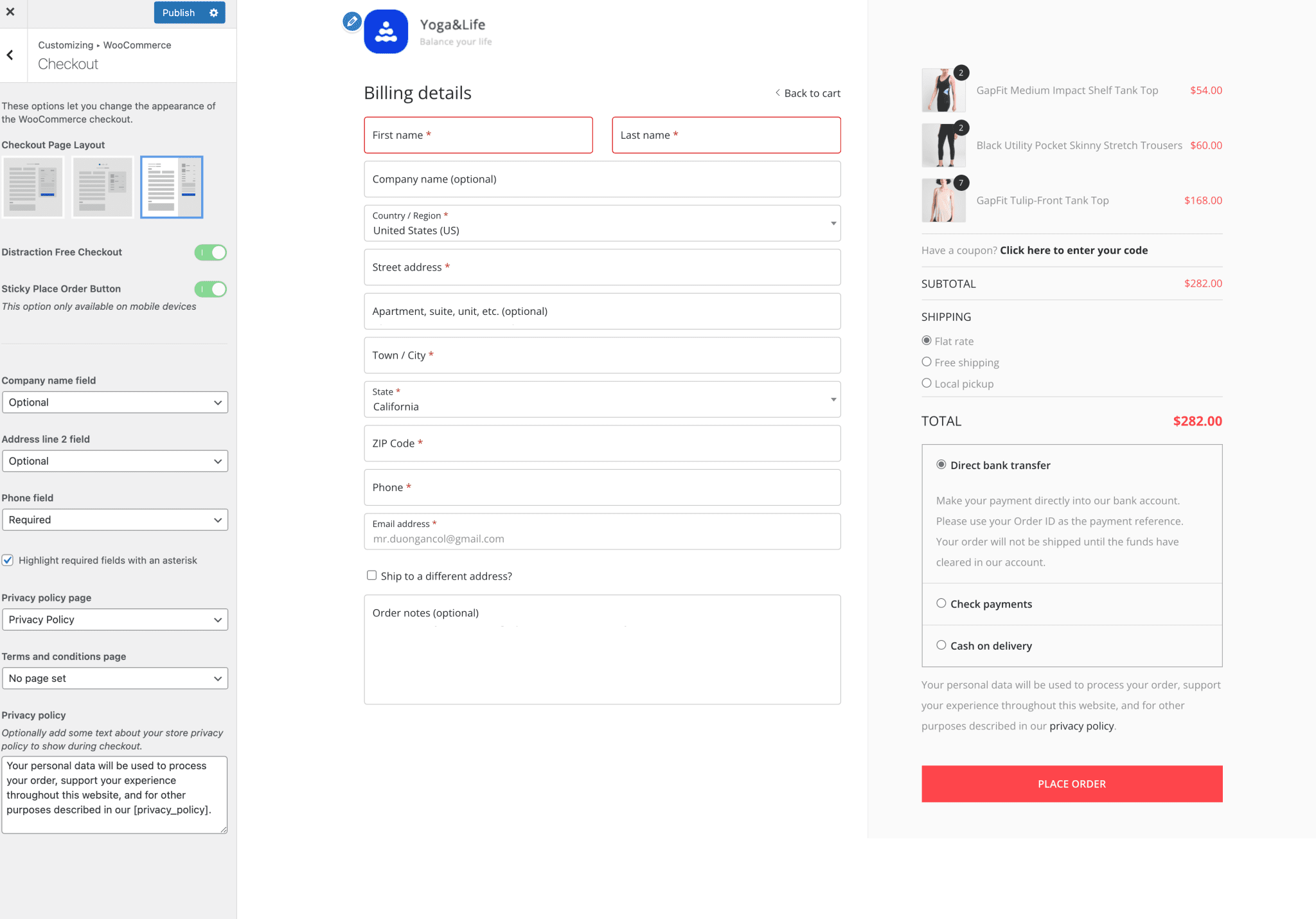
Yeni ödeme düzeni
Bu son sürümdeki bir başka şaşırtıcı nokta da yeni bir ödeme düzeninin üretilmesidir. Ekibimiz, dönüşüm oranlarını iyileştirmek için WooCommerce ödeme sayfasının önemini açıkça biliyor. Ardından, öncekinden çok daha iyi optimize edilmiş ve daha göz alıcı bir ödeme düzeni oluşturmak için büyük çaba harcıyoruz.

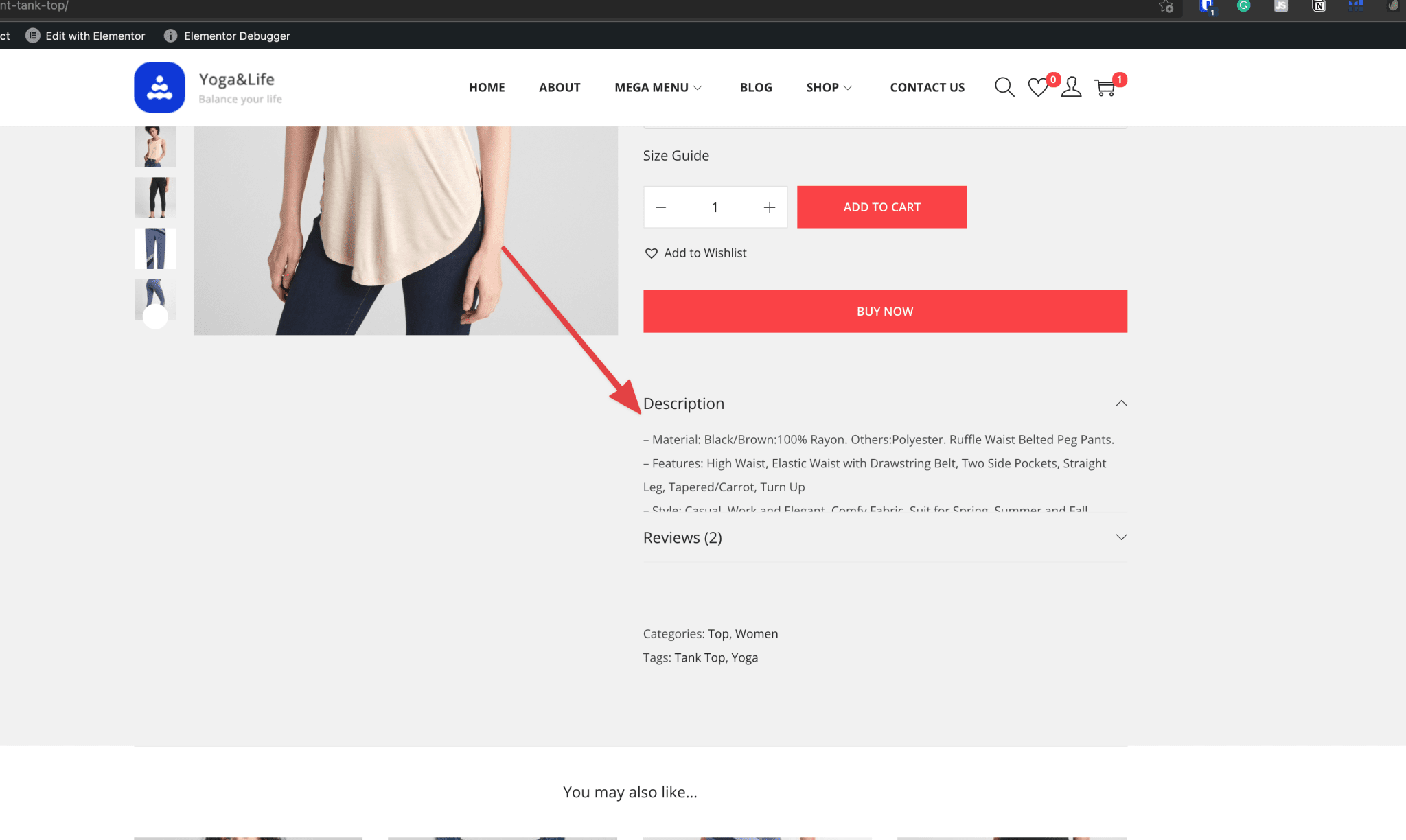
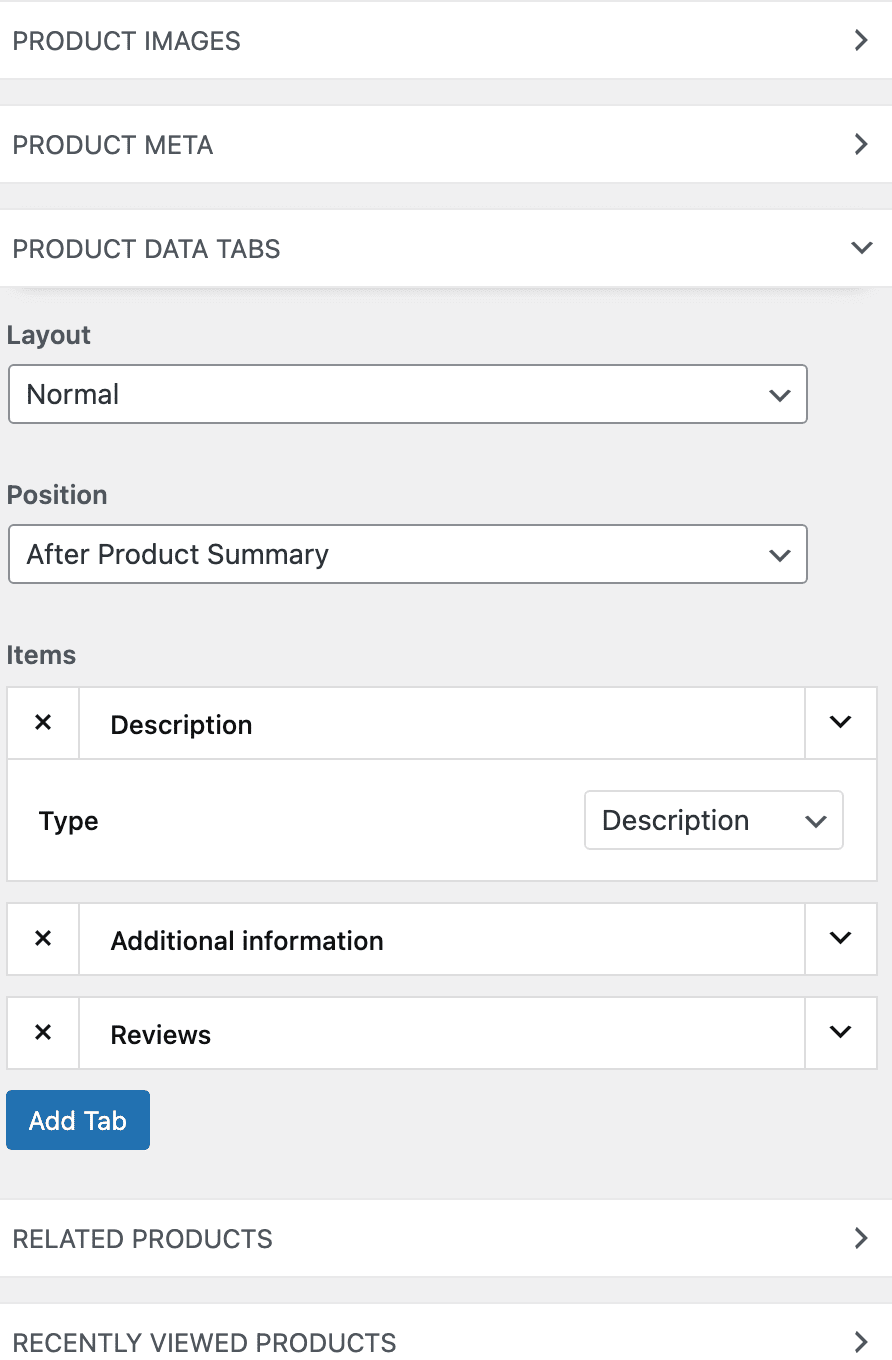
Ürün sekmesi tasarımı
Sürüm 2.0'daki bir diğer büyük güncelleme, tek ürün sayfalarının akordeon stiline göre tasarlanacak olmasıdır. Bu stil, ürün sayfasını düzenli hale getirir ve farklı bölümler arasında net bir ayrım oluşturur. Ayrıca, yeni akordeon düzeni mobil cihazlarda varsayılan olarak ayarlanacak.

Üstelik ürün sekmesi özelleştirmesine geldiğinizde sekmelerin konumunu yeniden düzenleyebilir, yeni özel sekmeler ekleyebilir ve istediğiniz sekmeleri silebilirsiniz.

Katalog modu
Bazı kullanıcılar, ürünlerinizi kod veya eklenti kullanmadan katalog modunda görüntülemek isteyecektir. Bunun temel nedeni, ürünlerini çevrimiçi olarak satmak istememenizdir. Bu nedenle, sitelerinde bir alışveriş sepeti göstermeleri gerekmeyecek. Bunun yerine, daha fazla potansiyel müşteri elde etmek için WooCommerce sitelerini kataloglara dönüştürecekler.
Artık katalog modu, kullanıcıların ihtiyaçlarını karşılamak için Woostify WordPress teması v.2.0'da mevcuttur. Özelleştirici'de katalog modunu etkinleştirdikten sonra, tüm Sepete ekle düğmelerini de gizlemiş olursunuz.
Miktar modu
Bu, WooCommerce mağaza sayfanızda miktar alanını göstermeye izin veren harika bir özelliktir. Bu modu etkinleştirdikten sonra müşterileriniz sepete eklemek istedikleri ürün sayısında değişiklik yapabilir. Özellikle, daha fazlasını eklemek için “+” simgesine ve ürün miktarını azaltmak için “-” simgesine tıklayın.
Karusel Desteği
WooCommerce tek ürün sayfaları genellikle çapraz satış ve yukarı satış öğeleri içerir. Bunları göstermenin birden fazla yolu olacaktır. Müşterilerinizin ilgili ürünleri güzel bir kaydırıcıda görmelerini sağlayan bir ürün karuseli, bunu yapmanın en iyi yöntemlerinden biridir.
Döngü desteği ile Woostify 2.0, WooCommerce mağazalarınızda dolaşırken müşterilerinize yeni deneyimler getirmeyi umuyor ve bu da müşterilerin sitenizde daha fazla işlem yapmalarını sağlayacak.
Son bir söz için,
Woostify 2.0, WooCommerce web sitelerini geliştirmek için size güçlü araçlar sağlamakla ilgilidir. Ekibimiz, bu güncellemeleri, müşterilerin sitenizdeki deneyimlerini iyileştirmeye ve önümüzdeki dönemde satışlarınızı artırmaya yardımcı olacağını umarak verir.
Woostify 2.0'ın bu yeni geliştirmelerinin keyfini çıkarmanız için sabırsızlanıyoruz. Sizi memnun edeceklerini umuyoruz. Daha fazlası var, daha fazla güncelleme için bizi takip etmeyi unutmayın.
