WordPress 6.3 Geliyor! Tüm Yeni Önemli Noktaları Bilin
Yayınlanan: 2023-07-21WordPress 6.3'ün merakla beklenen gelişi sizi heyecanlandırıyor mu? Cevabınız evet ise, yeni vurgularını bulmak için en iyi yer burasıdır.
WordPress 6.3, 8 Ağustos 2023'te piyasaya sürülmesi planlanan geliştirmenin son aşamalarındadır. Kuşkusuz, bu büyük sürüm , siteleri oluşturma ve yönetme biçimimizde devrim yaratacak. Ayrıca, yenilikçi özellikler ve iyileştirmeler alacaksınız. Peki, onları tanımak ister misin?
Beta sürümü titiz testlerden geçiyor ve bir Yayın Adayı (RC) az önce yayınlandı. Ama yine de yakında çıkacak özelliklerine bir göz atabilirsiniz.
İyi haberler! Bu makale, tüm çığır açan WordPress 6.3 özelliklerini listeler. Ayrıca, beta veya RC sürümünü nasıl test edeceğinizi ve iyileştirmeler için geri bildirim nasıl bildireceğinizi öğreneceksiniz.
Öyleyse, WordPress'in geleceğine heyecan verici bir bakış için hazırlanın!
WordPress 6.3 Tanıtımı – Gelecek WordPress Sürümünü Keşfedin
Yeni WordPress 6.3 sürümü 8 Ağustos 2023'te yayınlanacak. Bu duyuru, milyonlarca web sitesi sahibine, geliştiricisine ve blog yazarına heyecan veriyor.

Bu sürüm, platformun kullanıcı dostu olma, çok yönlülük ve performans konusundaki itibarını geliştirmeyi vaat ediyor. Sonuç olarak, dinamik web siteleri oluşturmak ve yönetmek için başvurulacak seçenek olarak konumunu sağlamlaştıracaktır.
Şüphesiz, WordPress, kullanıcı deneyimini geliştirmek için çeşitli iyileştirmeler, optimizasyonlar ve özellikler getirecektir. Kesinlikle, bu sürümde 500'ün üzerinde yeni özellik ve geliştirmenin yanı sıra 400'den fazla hata düzeltmesi alacaksınız.
Bu nedenle, bu güncelleme hem yeni başlayanlara hem de deneyimli geliştiricilere hitap ederek yaratıcılıklarını ortaya çıkarmalarına olanak tanıyacak.
Genel çıkış tarihi yaklaştıkça, WordPress topluluğu içinde beklenti oluşur. Bu nedenle, yeni sürümün potansiyelini keşfetmeyi sabırsızlıkla bekliyor olabilirsiniz. değil mi
WordPress 6.3'ün Yeni Önemli Noktaları
Şu anda, çeşitli beta sürümlerini ve ilk Sürüm Adayı'nı bulacaksınız. Hepsi indirilmeye ve test edilmeye hazır. Böylece, bunları bir test web sitesinde kontrol edebilir ve değerlendirebilirsiniz. Ancak bu özellikler son sürümden önce değişebilir.
Bir test web sitesinde yeni özellikleri zaten test ettik ve izledik. Hepsinden iyisi, en son WordPress özelliklerini aşağıda derledik.
Peki, ne bekliyorsun? Şimdi onları bulalım!
1. Yükseltilmiş Performans
Önceki WordPress 6.2 sürümü, inanılmaz performans geliştirmelerine sahipti. Şimdi, yeni sürümde performansla ilgili 170'in üzerinde güncelleme olacak. Bu şunları içerir:
- WP Scripts API'sine (Uygulama Programlama Arayüzü) erteleme ve zaman uyumsuz destek.
- Blok şablon çözünürlüğü optimizasyonu.
- PHP sürümleri 8.0, 8.1 ve 8.2 için daha iyi destek.
- Görüntü yavaş yükleme ve emoji yükleyici vb. ile ilgili optimizasyonlar.
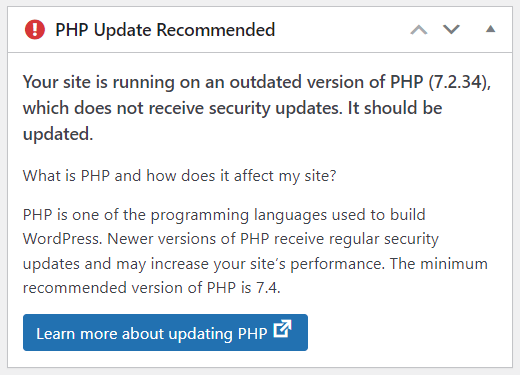
PHP 5 Desteği Sonlandırılıyor
Aslında WordPress 6.3, PHP 5 desteğini sonlandıracak. Evet, doğru okudunuz!
WordPress 6.2, PHP 5.6.20 veya üstünü destekler. Ancak Temmuz 2023 itibarıyla şu anda izlenen kurulumların yalnızca %3,9'u PHP 5.6 kullanıyor.
Bu nedenle, WordPress çekirdek ekibi PHP 5.6.20 desteğini sonlandırdı . Desteklenen minimum sürüm PHP 7 olarak ayarlanmış olsa da, önerilen PHP sürümü PHP 7.4 veya üstü olarak kalır.

Web sitenizde PHP 5.6 kullanıyor musunuz? Web sitenize ne olacağını merak mı ediyorsunuz? Bu tür siteler, sürekli güvenlik güncellemeleri ile WordPress 6.2 şubesinde kalacaktır. Güvenlik politikası, WordPress 4.1 ve sonraki sürümlerini desteklediğinden.
Bu nedenle, PHP 5.6 web sitesi sahiplerinin barındırma kontrol panellerinden PHP sürüm ayarlarını değiştirmelerini öneririz.
Ayrıca Gutenberg, blok düzenleyicinin yeteneklerini geliştirmek için bir WordPress eklentisidir. WordPress çekirdeğinden ayrı bir sürüm planına sahiptir ve en son 2 WordPress sürümünü destekler. Bu nedenle, Gutenberg muhtemelen WordPress 6.4 yayınlanana kadar PHP 5.6'yı destekleyecektir.
2. Zahmetsiz Site Düzenleyici
Bu yaklaşan WordPress sürümü, Site Düzenleyici için yeni bir görünüme sahip olacak. Sitenizde gezinirken, düzenlerken ve yönetirken daha verimli ve kullanıcı dostu bir deneyim elde edeceksiniz.
Öyleyse, öne çıkan önemli noktaları tek tek kontrol edelim!
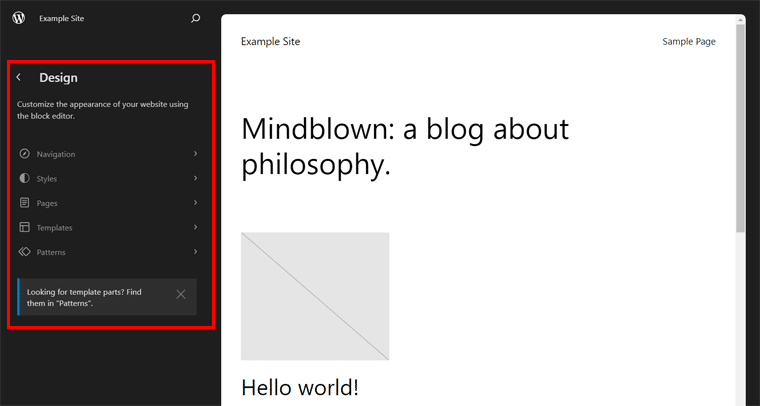
Yeniden Tasarlanan Gezinme Kenar Çubuğu
6.2 sürümünü kullanıyorsanız, site düzenleyicisi için yeni bir gezgin bulabilirsiniz. Kenar çubuğundaki menüler ' Şablonlar' ve ' Şablon Parçaları'nı içerir.
Şimdi 6.3, bu gezinme kenar çubuğunu genişletecek ve daha fazla menü ekleyecektir. Bunlar:

- Gezinme: Burada, gezinme bloğunuzda bulunan bağlantıları bulacaksınız. Ayrıca, menü öğelerinizi yeniden düzenleyebilir veya kaldırabilir ve değişiklik yapmak için 'Düzenle' seçeneğini kullanabilirsiniz.
- Stiller: Bu menü, temanızın stil varyasyonlarını seçmenize ve önizlemenize olanak tanır. Ayrıca, tüm site bileşenlerinizin bir tema stiliyle nasıl görüneceğini görmek için ' Stil Kitabı'nı açabilirsiniz. Veya ' Stilleri Düzenle'den global stiller panelini kullanın.
- Sayfalar: Bu menüde, taslaklar da dahil olmak üzere sitenizdeki mevcut tüm sayfaları göreceksiniz. En önemlisi, sayfayı doğrudan site düzenleyiciden açabilir, düzenleyebilir ve ayarlayabilirsiniz.
- Şablonlar: Daha önce olduğu gibi, bu menüde düzenlemek için seçebileceğiniz şablonlar bulunur. Ayrıca, yeni bir tane oluşturmak için ' Yeni Şablon Ekle ' seçeneğini tıklayabilirsiniz.
- Kalıplar: Burada ' Tema Kalıpları ' ve ' Kalıplarım ' ile birlikte Şablon Bölümleri bulunur. Orada, bunları ayrı ayrı yönetmenize izin veren seçenekler de içerir.

Daha Hızlı Sayfalar, İçerik ve Şablon Düzenleme
Ne oldu? Site düzenleyici, gelişmiş bir yükleme deneyimine sahip olacaktır. Daha ne?
Daha önce de belirtildiği gibi, sayfalarınızı doğrudan site editörü aracılığıyla ekleyebilir ve düzenleyebilirsiniz. Bu, site oluşturma sürecini kolaylaştırır. Özel sayfa düzenleyiciye gitmeniz gerekmediğinden.
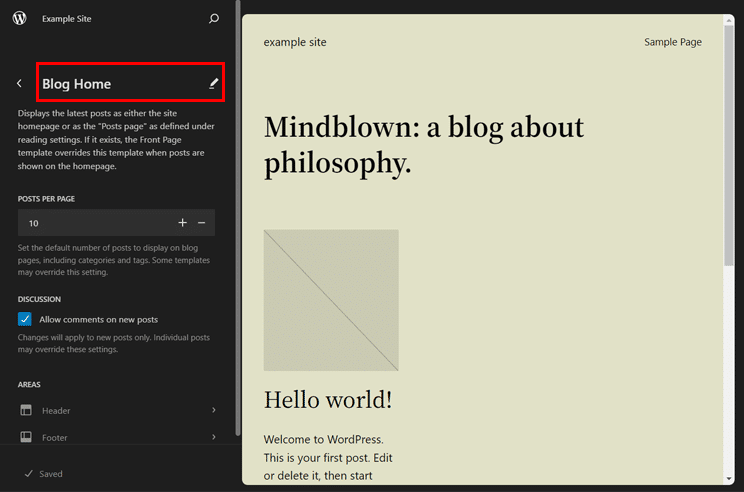
Gezinmeden bir sayfa açmanız yeterlidir, örneğin ' Blog Ana Sayfası '. Artık sayfayı yapılandırabilirsiniz. Burada, sayfa başına blog yazısı sayısını ayarlayabilir ve tartışmaları etkinleştirebilirsiniz. Ek olarak, blog sayfanızı düzenlemeye başlamak için ' Düzenle ' seçeneğine tıklayabilirsiniz.

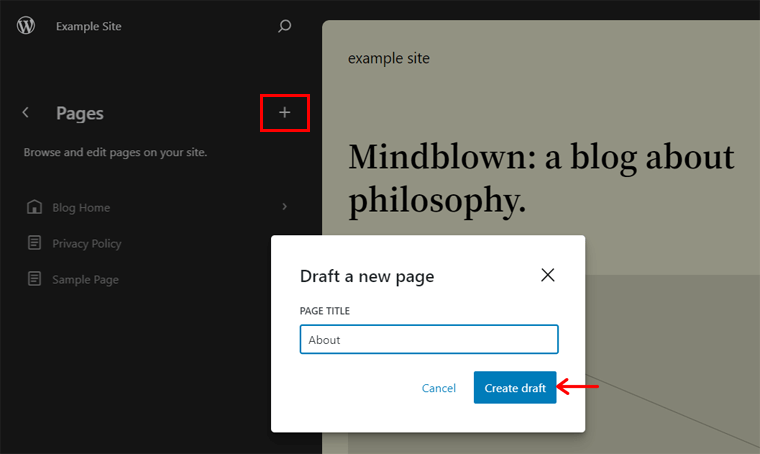
Bahsetmiyorum bile, yeni bir sayfa oluşturmak için ' Yeni sayfa taslağı ' seçeneğini tıklayabilirsiniz. Şimdi, sayfa başlığını girmeli ve ' Taslak oluştur ' düğmesine basmalısınız.

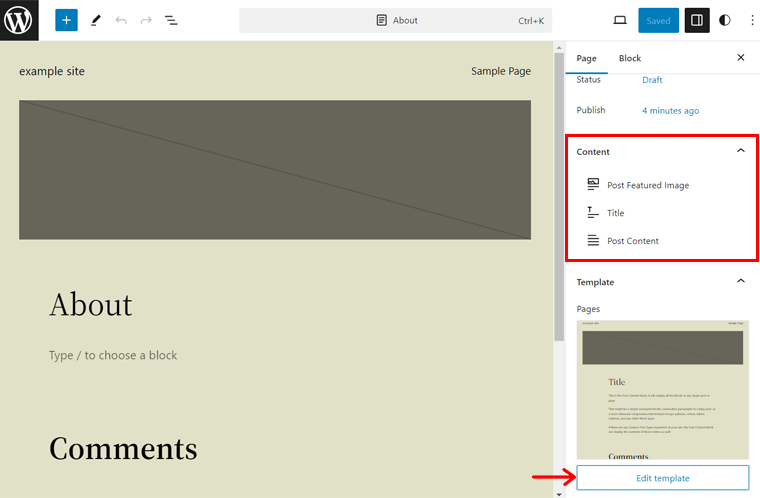
Ayrıca, web sitenizi içerik düzenleme ile sorunsuz bir şekilde özelleştirebilirsiniz. Aynı sayfada, sağ tarafta 'İçerik' açılır menüsünü bulabilirsiniz.
Sayfanızın sahip olduğu tüm farklı içerik türlerinin bir listesini içerir. Kolay düzenleme için belirli içeriğe erişmek üzere oradan içerik seçebilirsiniz.
İçeriğinizi yazmayı tamamladığınızda, yeni sayfayı kaydetmek için 'Kaydet' düğmesini tıklayın.
Bunun dışında, site düzenleyicide şablonun düzenini ayarlamak için düzenlenmesi de mümkündür. En önemlisi, sayfanızın şablonunu daha önce kaldığımız yerden düzenleyebilirsiniz.
'İçerik' seçeneğinin altında 'Şablon' bölümü bulunur. Şimdi, ' Şablonu düzenle ' düğmesini tıklayabilirsiniz.

Bu sizi şablon düzenleme arayüzüne yönlendirir. Ne kadar serin?
Verimli Komut Paleti
6.3'ün bir diğer bekleyen özelliği de komut paleti. Site düzenleyicinin çeşitli panelleri arasında gezinmek veya herhangi bir eylemi gerçekleştirmek için daha hızlı bir yol sağlayacaktır. Örneğin, şablonlar arasında geçiş yapabilir, yeni bir gönderi veya sayfa ekleyebilir, bir şablonu düzenleyebilir vb.
Öyleyse, nasıl olduğunu görelim!
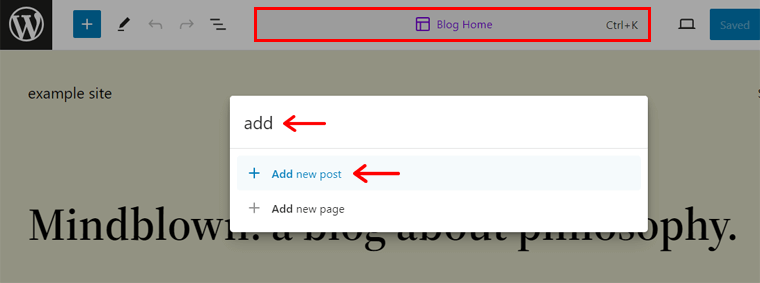
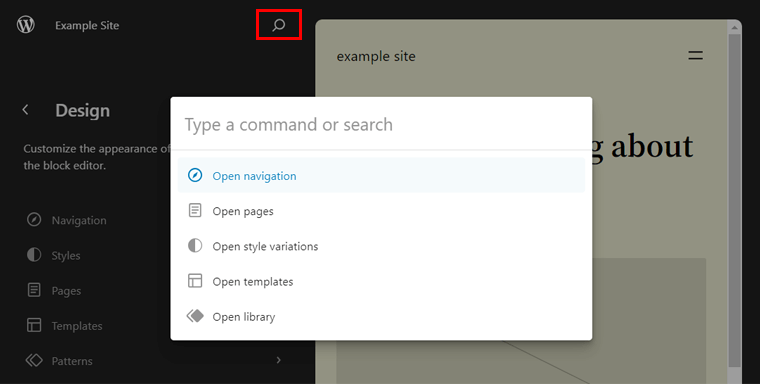
Herhangi bir sayfada veya şablonda site düzenleyicisini açtığınızda, görüntülemekte olduğunuz sayfa veya şablonun adını en üstte bulacaksınız. Bunun yanında ' Ctrl+K ' seçeneği var.
Üzerine tıklarsanız, komut paleti açılır. Orada, açmak istediğiniz paneli veya yapmak istediğiniz görevi arayabilirsiniz.
Diyelim ki Blog Ana Sayfası şablonunu düzenliyorsunuz ve hızlı bir şekilde yeni bir gönderi eklemek istiyorsunuz. Ardından, 'ekle' terimini arayabilirsiniz ve zaten ' Yeni gönderi ekle ' seçeneğini göreceksiniz. Bu seçeneğe tıklayın, sizi yazı düzenleyiciye götürecektir. Kadar basit!

Daha önce gözden kaçırdığımız bir şey var. Yeni gezinti kenar çubuğunda, bir ' Komut Paletini Aç ' seçeneğini bulabilirsiniz. Burada bir komut yazabilir veya istediğinizi arayabilirsiniz.

Ayrıca bu arama seçeneğinin sol tarafına farenizi getirdiğinizde ' Siteyi görüntüle ' seçeneğini göreceksiniz. Bu seçeneğe tıklayarak web sitenizi yeni bir sekmede açabilirsiniz.
Bu ne kadar iyi?
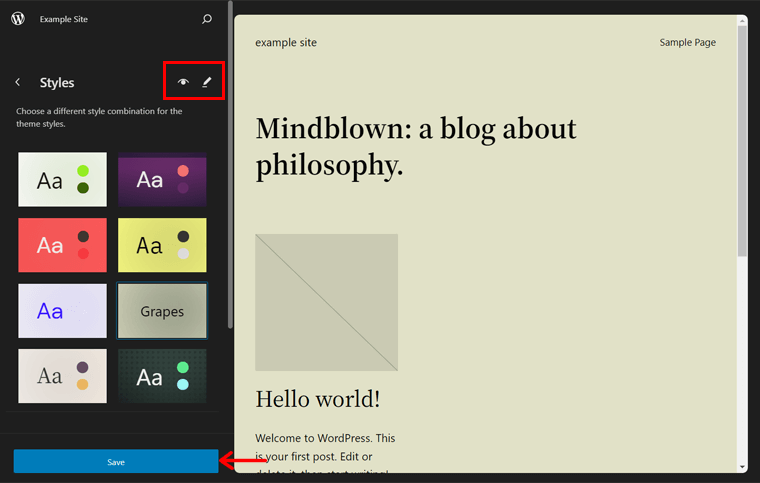
Kullanımı Kolay Stil Revizyonları
İleride, WordPress 6.3 stil revizyonlarına başlayacak. Tema stillerinizde yaptığınız kayıtlı değişiklikleri görmenizi ve gerektiğinde bunları geri almanızı sağlar.
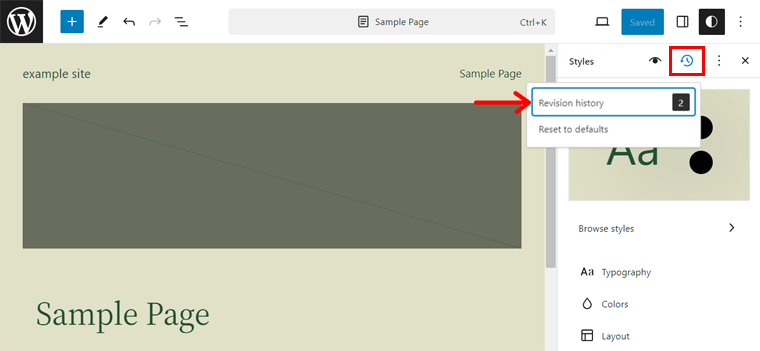
Düzenleyicide Stiller ayarını açmanız yeterlidir. Orada, mevcut 'Revizyonlar' seçeneğini tıklayın ve ' Revizyon geçmişi ' seçeneğini seçin.

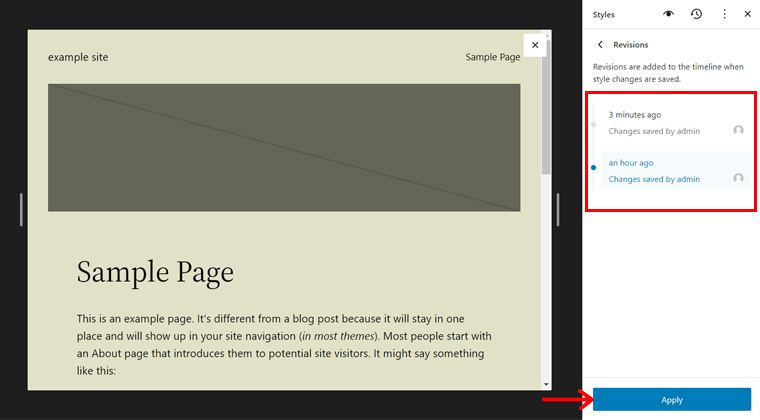
Şimdi, mevcut revizyonların, zaman damgalarının ve değişiklikleri yapan kullanıcıların bir listesini göreceksiniz. Geri dönmek için, istediğiniz sürüme tıklayın ve 'Uygula' düğmesine basın.

Bu kadar! Farklı sürümler arasında bu şekilde geçiş yapar ve önceki duruma geri dönersiniz.
Basitleştirilmiş Dikkat Dağıtma Modu
Şu anda, içerik oluşturmak için sayfada ve yayın düzenleyicide dikkat dağıtmayan bir mod bulunmaktadır. Yaklaşan güncellemeyle, site düzenleyicide de alacaksınız.
Dikkat dağıtmadan modun ne olduğunu bilmiyor musunuz? Bu mod, tüm yan ve üst panelleri gizler ve blok araç çubuğunu devre dışı bırakır. Tüm bunlar, içeriği düzenlemeye odaklanmanıza izin vermek içindir.
İşte dikkat dağıtmayan bir modun nasıl başlatılacağına dair hızlı bir anlık görüntü.
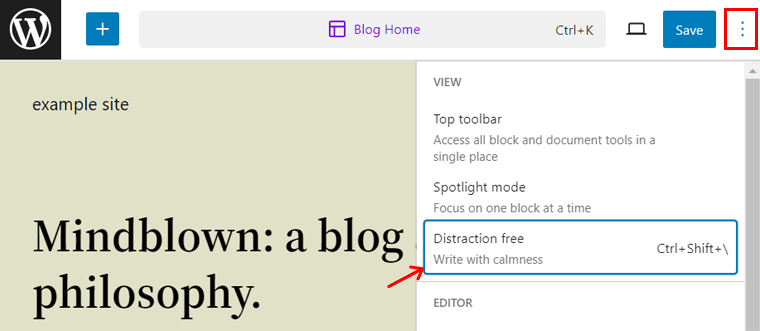
Site editörünü açın ve sağ üstteki 'Seçenekler' simgesini tıklayın. Orada, modu başlatmak için ' Dikkat dağıtma serbest ' seçeneğine basın. Bu kadar!

Yararlı Blok Teması Önizlemesi
Yeni sürüm, mükemmel olanı kurmadan önce bir WordPress temasını önizleme sürecini kolaylaştıracak. Çünkü site editörü içerisinde temaların canlı ön izlemesine sahip olabilirsiniz.
Ve sunacak daha çok şey var. Görelim!
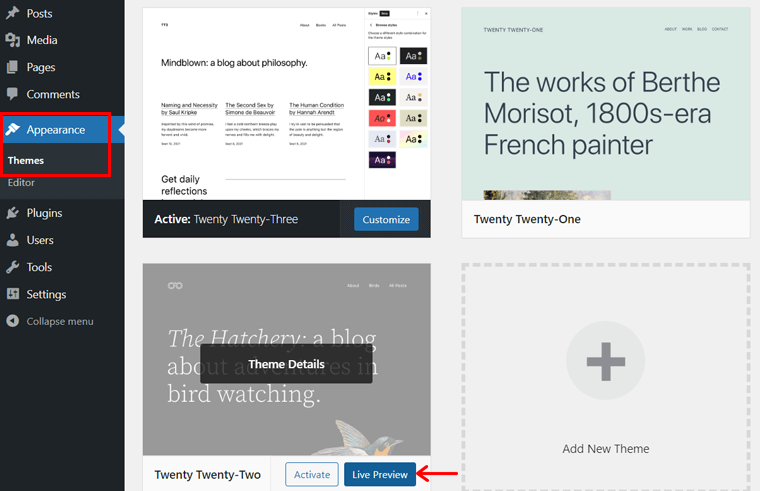
Görünüm > Temalar menüsünde web siteniz için bir blok tema aradığınızı varsayalım. Orada, bir temanın ' Canlı Önizleme ' düğmesini tıklamanız yeterlidir.

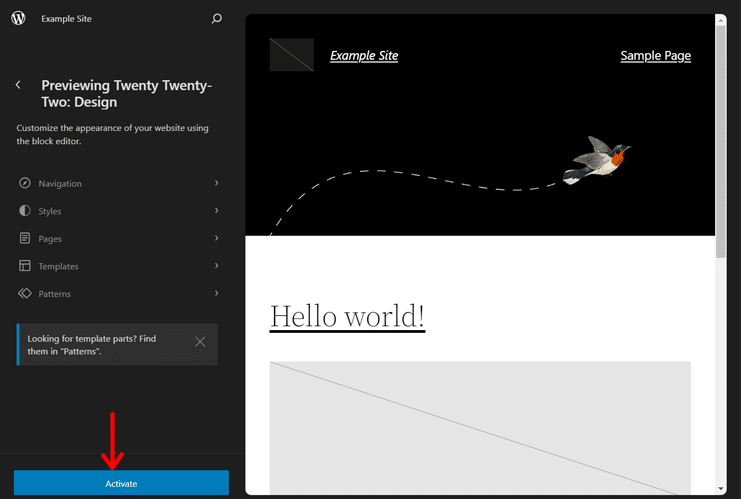
Bu sizi site düzenleyiciye yönlendirir ve az önce önizlemek için seçtiğiniz temayı gösterir. Ayrıca, gezinme kenar çubuğunuzdaki seçeneklerle birlikte tüm menüleri alacaksınız.
Bu nedenle, temayı düzenledikten sonra web sitenizin nasıl görüneceğini görmek için bunları kullanabilirsiniz. Bir temayla aranız iyiyse, düzenleyiciden doğrudan 'Etkinleştir' düğmesini tıklayabilirsiniz. Bu, web sitenizin tasarımını anında günceller.

Mükemmel WordPress blok temasını mı arıyorsunuz?
Tam Site Düzenleme (FSE) özelliklerinin keyfini çıkarmak istiyorsanız, bir WordPress blok teması kullanmalısınız. İşte FSE için en iyi WordPress blok temaları listemizin bağlantısı:
3. Yeni ve Güncellenmiş Bloklar
Yeni güncellemedeki bir diğer önemli değişiklik, yeni blokların eklenmesi olacak. Ayrıca, önceki bazılarında iyileştirmeler bulabilirsiniz. Onlara bir göz atalım.
Yeni Ayrıntılar Bloğu
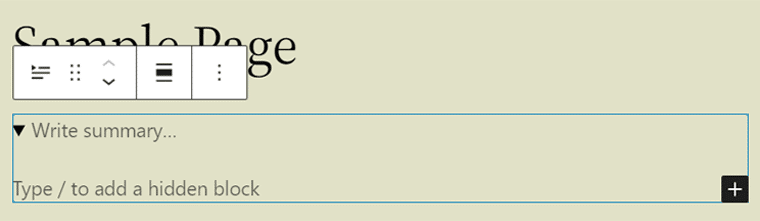
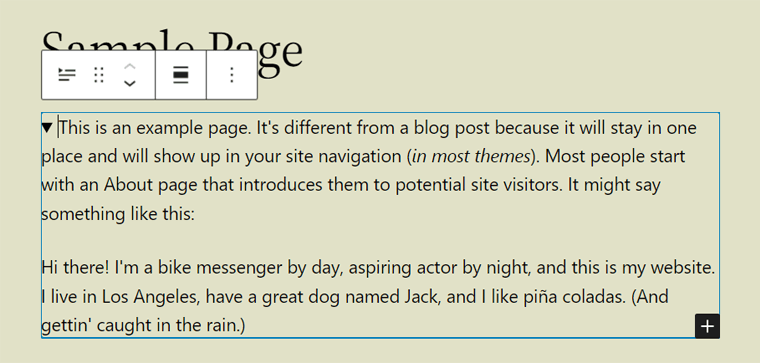
'Ayrıntılar', üstte bir özet başlığı ve altta katlanabilir bir bölümden oluşan yeni bir bloktur. Bu nedenle, kullanıcıların içindeki gizli bilgileri ortaya çıkarmak için özet metnini tıklaması gerekir.

Kullanmak için 'Ayrıntılar' bloğunu eklemeli ve metni tüm kullanıcılar tarafından görülebilir yapmalısınız. Bunun altına gizlenecek içeriği ekleyin. Hepsinden iyisi, her iki alandaki içerik metin, resim vb. olabilir.

Temel olarak, spoiler, kod parçacıkları, ürün özellikleri vb. gibi kapsamlı içeriği sunmak için bu bloğu kullanabilirsiniz.
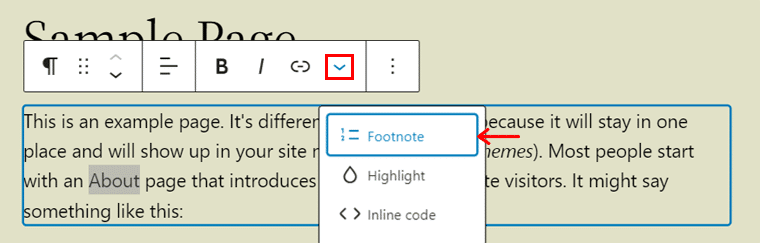
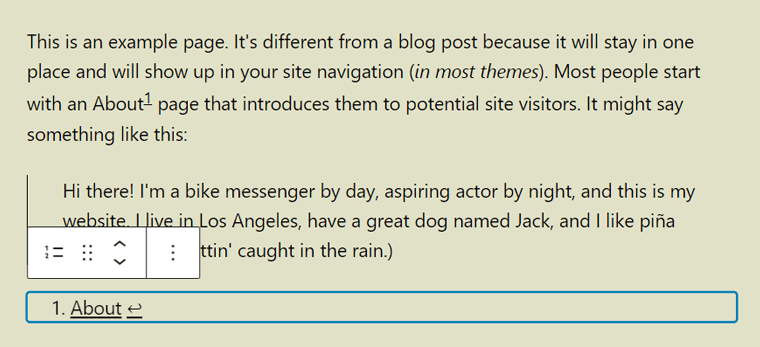
Yeni Dipnot Bloğu
Önceden, gönderilerinize dipnot eklemek için bir WordPress eklentisi kullanmanız gerekiyordu. Şimdi, yeni sürüm ' Dipnotlar ' bloğunu oluşturacaktır. Basitçe söylemek gerekirse, bu blok alıntılar eklemenizi sağlar.
Öncelikle alıntı yapmak istediğiniz metni seçmelisiniz. Ardından, blok araç çubuğundaki 'Diğer' düğmesini tıklayın. Orada, ' Dipnot ' seçeneğini tıklayın.

Otomatik olarak, içeriğinizin sonuna metninize atıfta bulunan bir Dipnot bloğu eklenecektir. Böylece, artık bloğu kullanarak alıntıyı ekleyebilirsiniz.

WordPress çekirdeğinde istediğiniz bir blok bulamadınız mı?
Çeşitli ihtiyaçlar için ek bloklar sunan birkaç WordPress eklentisi bulabilirsiniz. Bu nedenle, aşağıdaki listeden eklentilerden birini alın.

Görüntü, Aralayıcı ve Kapak Bloklarındaki Güncellemeler
Yeni blokların yanı sıra mevcut bloklar hakkında da güncellemeler alacaksınız. Bazı bloklar Image , Spacer ve Cover içerir. Bakalım bu bloklar ne fark yaratacak!
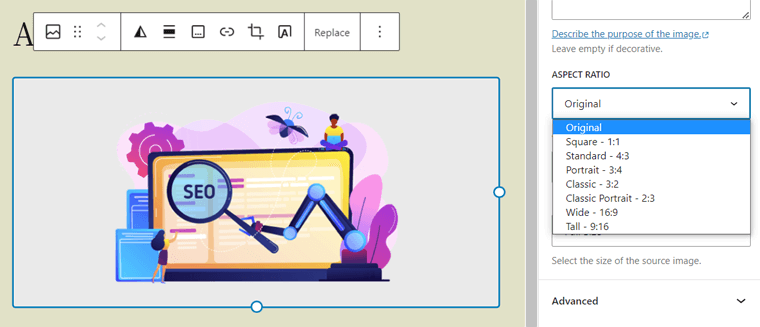
İlk olarak, bir Görüntü bloğu eklediğinizde, bir görüntünün en boy oranını seçebilirsiniz. Bu, kullanıcıların en boy oranını korurken görüntü boyutunu seçmesine olanak tanır.
Aşağıdaki ekran görüntüsü, Görüntü bloğu için çeşitli 'En Boy Oranı' seçeneklerini göstermektedir. Bazı seçenekler Orijinal, Kare, Standart, Portre vb.'dir.

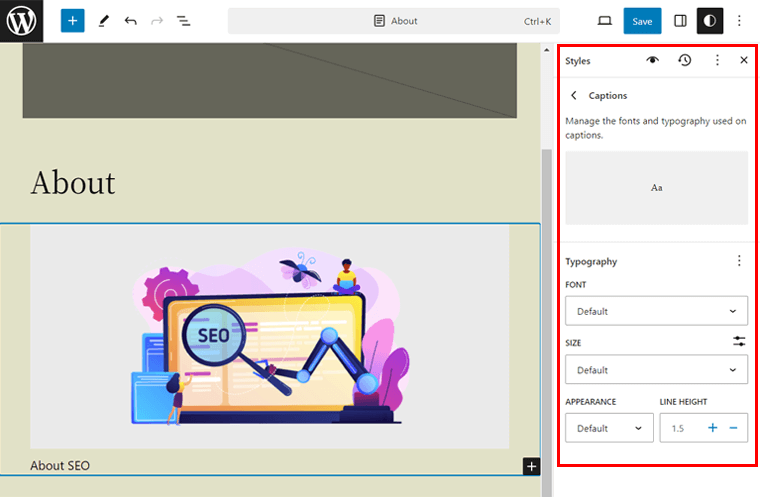
Bunun da ötesinde, genel stiller, başlık için stil seçenekleri sunacak. ' Stiller > Tipografi'yi hareket ettirdiğinizde bunları bulabilirsiniz.
Orada, ' Altyazılar ' seçeneğini ziyaret edin ve farklı stil seçenekleriyle büyülenin. Seçenekler yazı tipi, boyut, görünüm ve satır yüksekliğidir.

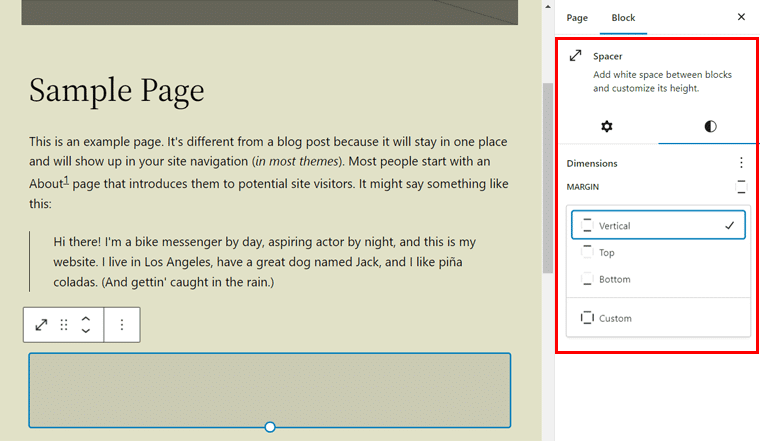
Benzer şekilde, WordPress 6.3, Spacer bloğu için hazır ayarlar içerecektir. Bu, önceden tanımlanmış seçenekleri kullanarak yatay, dikey veya her iki kenar boşluğunu kolayca ayarlayabileceğiniz anlamına gelir.
Resimde nasıl çalıştığını bilin:

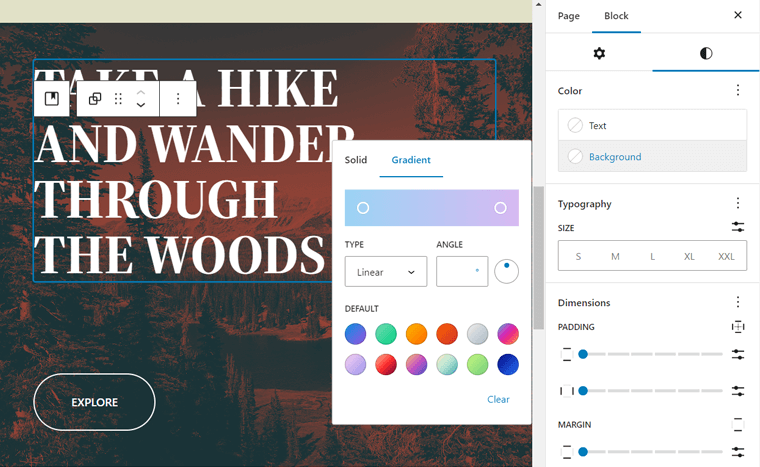
En son ama en kötü değil. Kapak bloğu, aşağıdakileri içeren birkaç iyileştirme içerecektir:
- Kapak bloğu içindeki metin için bir metin rengi tasarım aracı içerir.
- Daha önce Görüntü bloğunda bulunan çift tonlu filtreler için destek.
- Grup bloğuna benzer çeşitli yerleşim seçenekleri bulabilirsiniz.

Bloklar ve aletler arasında kafanız mı karıştı? WordPress blokları ve widget'lar hakkındaki bu karşılaştırma makalesini okuyun.
4. Kalıplarda İyileştirmeler
Ne mutlu ki, yaklaşan güncellemede kalıplarda pek çok iyileştirme elde edeceksiniz. Öyleyse, onları kontrol edelim!
Senkronize ve Senkronize Olmayan Modeller
İlk olarak, WordPress 6.3, daha iyi özelleştirilebilirlik ve kullanıcı deneyimi için yeniden kullanılabilir blokları ve kalıpları birleştirecek. Aslında, yeni sürüm 2 tür kalıp sunar:
- Senkronize: Senkronize modeller, farklı bir ada sahip yeniden kullanılabilir bloklardır. Bunları değiştirdiğinizde, orijinal senkronize kalıpları etkiler.
- Senkronize edilmemiş: Senkronize edilmemiş kalıplar, geleneksel blok kalıplarıdır. Bunları istediğiniz zaman ekleyebilir ve orijinal kalıpları etkilemeden değişiklikler yapabilirsiniz.
Kalıpları Kolayca Oluşturun, Kaydedin ve Yönetin
Site düzenleyicide, 'Kalıplar' menüsü şablon parçalarını ve kalıpları gösterir. Spesifik olarak, hem senkronize edilmiş hem de senkronize edilmemiş kalıpları burada oluşturabilir, kaydedebilir ve yönetebilirsiniz. Görelim!
İlk olarak, 2 seçenek sunan ' Desen oluştur ' seçeneğine tıklayın:
- Şablon parçası oluştur
- Desen oluştur
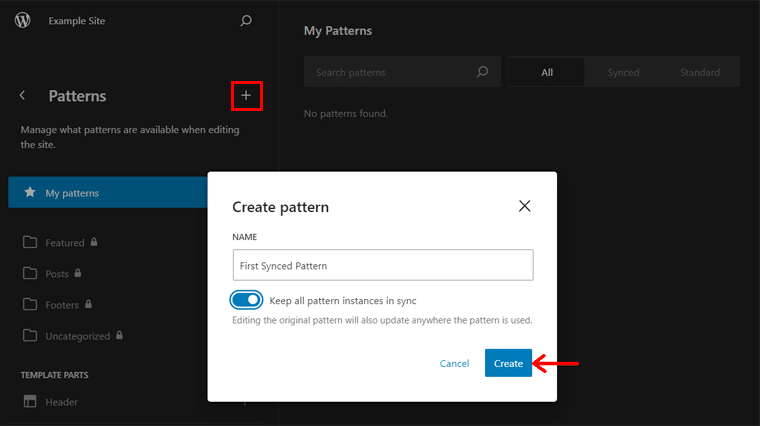
Şimdi, 2. seçeneği seçin ve bir açılır pencere göreceksiniz. Orada, yeni kalıbın adını yazın. Ayrıca, ' Tüm kalıp örneklerini senkronize tut ' seçeneğini de görebilirsiniz.
Bu seçeneği devre dışı bırakır ve " Oluştur " düğmesini tıklarsanız, senkronize edilmemiş bir model oluşturuyorsunuz demektir. Ancak etkinleştirir ve 'Oluştur' düğmesine basarsanız, senkronize bir model haline gelir.

Artık deseninizi tasarlayabilir ve 'Kaydet' düğmesini tıklayabilirsiniz.
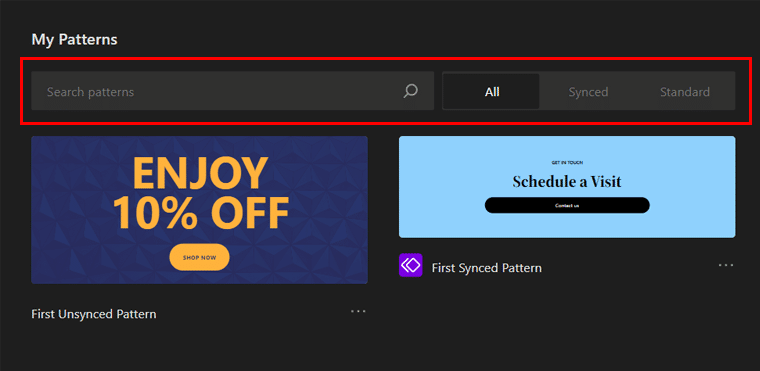
Ek olarak, tüm desenleriniz ' Kalıplarım ' kategorisine kaydedilecektir. Bir model bulmak için bir arama düğmesi de bulabilirsiniz. Ayrıca, All , Synced ve Standard olmak üzere 3 kategori vardır. Bu, yeniden kullanılabilir blokları ve kalıpları ayırt etmenize yardımcı olur.

Kalıplarınızı yönetmek istiyorsanız kenar çubuğundaki ' Tüm kalıplarımı yönet 'e tıklayın. Bu, kalıpları düzenlemenizi, silmenizi ve dışa aktarmanızı sağlar.
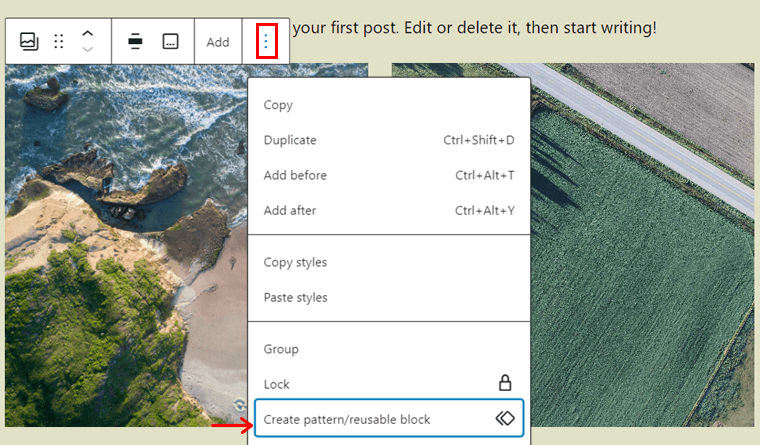
Diyelim ki site editörünü değil, genel bir yazı veya sayfa editörünü kullanıyorsunuz. Bu durumda, herhangi bir desen de oluşturabilirsiniz.
Örneğin bir gönderi veya sayfa açın ve bir tasarım oluşturun. Bu tasarımı bir kalıp olarak kaydetmek için tasarımı seçin ve araç çubuğundaki 'Seçenekler'i tıklayın. Ardından, ' Desen/tekrar kullanılabilir blok oluştur ' seçeneğine tıklayın.

Daha sonra, adı yazabilir ve senkronize edilecek veya senkronize edilmeyecek kalıbı seçebilirsiniz.
WordPress Blok Kalıpları hakkında bir rehber ister misiniz?
Evet ise, işte burada. Blok kalıplarının ne olduğunu ve bunları sayfaları tasarlamak için nasıl kullanacağınızı öğrenmek için aşağıdaki bağlantıya tıklayın. İşte başlıyoruz!
5. Kullanılabilirlik İyileştirmeleri
Burada, yeni güncelleme ile alacağınız çeşitli kullanılabilirlik özelliklerinin bir açıklaması bulunmaktadır. Hepsi bir web sitesi oluşturma sürecini kolaylaştırmaya odaklanır. Hadi gidelim!
Araç Çubuğu Güncellemeleri
Varsayılan olarak, seçtiğinizde bloğun hemen üstünde bir blok araç çubuğu gösterilir. Bu daha fazla yer kaplar ve düzenleme işleminizi engelleyebilir.
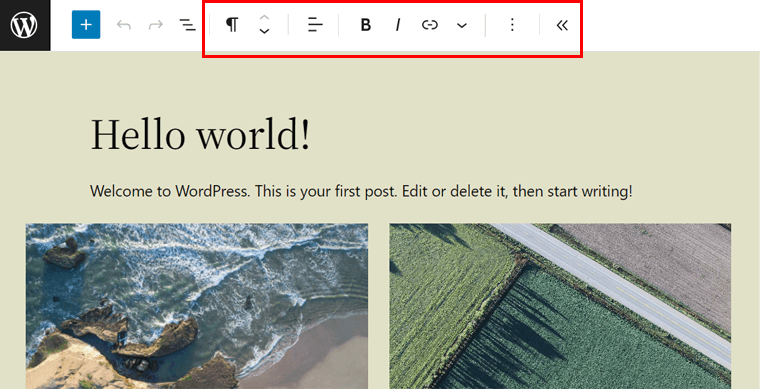
Ancak geliştirilmiş ' Üst araç çubuğu ' özelliği artık her bloğun blok araç çubuğunu ortak bir üst panelde gösterebilir. Evet! Tüm blok ve belge araçları tek bir yerde.
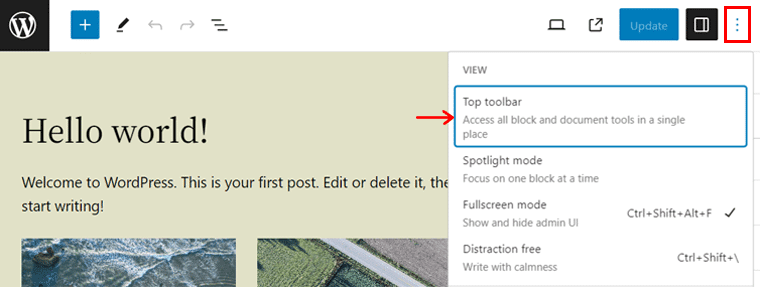
Kafası karışmış? Daha iyi anlamak için bu özelliği kullanalım.
Düzenleyicide, sağ taraftaki 'Seçenekler'e gidin ve ' Üst araç çubuğu ' özelliğini etkinleştirin.

Şimdi arayüzünüzdeki herhangi bir bloğu seçin. Üst panelde blok araç çubuğunu buldunuz mu? Nasıl göründüğünü görmek için aşağıdaki ekran görüntüsüne bakın:

Büyütülmüş Dolgu ve Kenar Boşluğu Kontrolleri
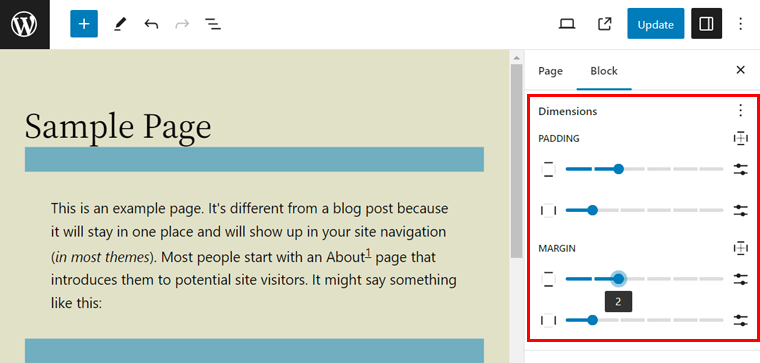
WordPress 6.2'ye kadar, dolgu ve kenar boşluğu kontrollerinin bağlantısını kaldırırsanız, bunlar sağ sütunda yer kaplıyordu. Şimdi 6.3, büyütülmüş dolgu ve kenar boşluğu kontrollerini tanıtacak. Evet, bu kontroller eskisinden daha kompakt ve daha kolay. Görelim!
Geliştirilmiş dolgu ve kenar boşluğu denetimlerini Boyutlar stillerinde bulacaksınız. Güncelleme ile dolgu ve kenar boşluğunu her taraftan veya her bir taraftan ayrı ayrı kolayca ayarlayabilirsiniz.

Daha İyi Bağlantı Kontrolü
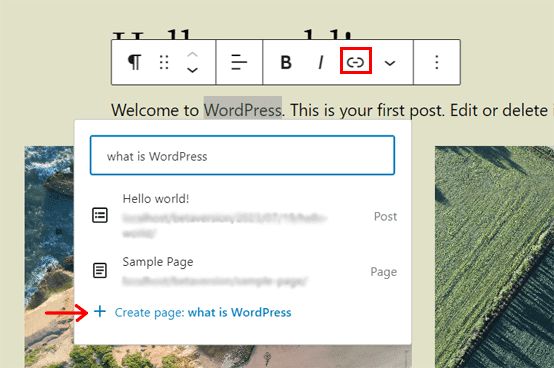
Blok düzenleyicideki bağlantı kontrol aracı, bağlantılar eklemenizi sağlar. Gelecek sürümde bu araçla ilgili ayarlamalar bulabilirsiniz. Aynen, gönderinizin veya sayfanızın metnini bağlamak için doğrudan bu araçtan yeni bir sayfa oluşturabilirsiniz. Hadi kontrol edelim!
Bir sayfa veya gönderi açabilir ve ona bağlantı vermek için bir metin seçebilirsiniz. Blok araç çubuğunda 'Bağlantı' seçeneğini seçin.
Metni henüz oluşturulmamış bir sayfaya bağlamak istediğinizi varsayalım. Ardından, yeni sayfa adını kullanarak arama yapabilir ve ' Sayfa oluştur ' seçeneğini tıklayabilirsiniz. Bu, bu ada sahip yeni bir sayfa oluşturur ve metninize bağlar.

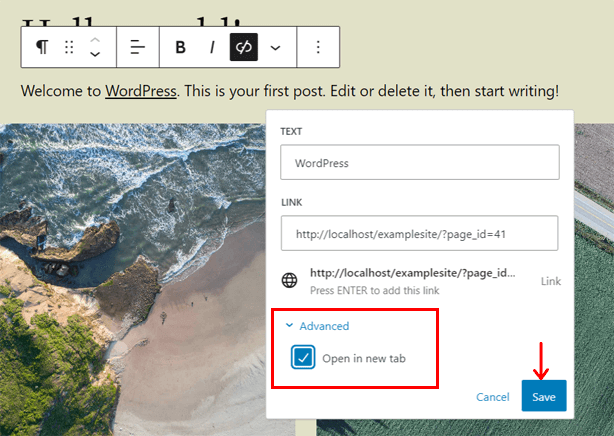
Bunun da ötesinde, bağlantıdaki 'Düzenle' düğmesini tıklayabilirsiniz. Orada yeni bir ' Gelişmiş ' bölüm bulacaksınız. Açın ve bağlantıyı yeni bir sekmede açmayı seçebilirsiniz. Son olarak, 'Kaydet' düğmesine bastığınızdan emin olun.

6. Zenginleştirilmiş Erişilebilirlik
WordPress, web sitesi oluşturma deneyimini her zaman herkes için erişilebilir hale getirmiştir. Buna devam ederek, WordPress 6.3 50'den fazla erişilebilirlik iyileştirmesi sunar.
Erişilebilirlik iyileştirmelerinin dikkate değer alanlarından bazılarının listesi aşağıda verilmiştir:
- Yükseltilmiş etiketleme
- Gelişmiş sekmeler ve ok tuşlarıyla gezinme
- İnce ayarlı başlık hiyerarşisi
- Ekran okuyucular için yönetici resmi düzenleyicisindeki ek kontroller
- Parlak anahtar kelime gezintisi
- Daha iyi oturum açma formu, kurulum adımları ve liste tabloları
- Daha fazla erişilebilirlik bileti, WordPress Trac'te görüntülenebilir.
Sitenizi daha erişilebilir hale getirmek için en iyi WordPress erişilebilirlik eklentileri kısa listemize göz atın.
7. Ek Çeşitli Değişiklikler
Yukarıda belirtilen özellikler ve iyileştirmeler dışında, diğer çeşitli değişikliklerin bir listesi aşağıdadır:
- Oturum açmış kullanıcılardaki hassas verilerin önbelleğe alınmasını ve başkalarının kullanımına sunulmasını önleyen revize edilmiş bir yönetime sahiptir. Örneğin, kullanıcı oturumu kapattıktan sonra tarayıcı geçmişi aracılığıyla.
- JQuery sürümü, v3.6.4'ten v3.7.0'a güncellenir . Bu son jQuery sürümü, yeni bir yöntemden hata düzeltmeleri içerir.
- WordPress giriş formunun kullanıcı adı ve şifre giriş alanlarına 'gerekli' özelliğinin eklenmesi.
- WordPress eklentilerini filtrelemenizi sağlayan yeni bir filtre kancası olan ' plugin_list' sunar.
- Bir varlık çöp kutusuna kaydırıldığında blok düzenleyicinin doğru mesajı duyurmasına olanak tanıyan yeni bir ' item_trashed ' post-type etiketi içerir.
Yeni WordPress 6.3 özellikleri için hepsi bu kadar! Ancak, yaklaşan güncellemeyi test etme sürecini açıklarken burada kalın. Öyleyse okumaya devam edin!
WordPress 6.3 Test ve Sürüm Planı
WordPress 6.3'ün son sürümünün 8 Ağustos 2023 olarak planlanması nedeniyle takviminizi işaretleyin. İlk Release Candidate (RC), birkaç gün önce 18 Temmuz 2023'te piyasaya sürüldü. Bundan önce çeşitli beta sürümleri test edildi.

Ayrıca, RC geliştirme sürümünü test etmenizi öneririz. Bununla, yeni WordPress çağının yeni özelliklerine ve iyileştirmelerine erişebilirsiniz.
Ayrıca, web sitenizin sahip olabileceği uyumluluk sorunlarını belirlemenizi sağlar. Bu, özellikle siteniz özel kod içerdiğinde veya birden çok eklenti kullandığında doğrudur.
Bir eklenti veya tema geliştiricisi misiniz? Ardından, eklentinizin veya temanızın gelecek sürümle uyumlu olduğundan emin olmak için geliştirme sürümünü test etmek çok önemlidir.
Yeni WordPress 6.3 Beta/RC Sürümünü Nasıl Test Ediyorsunuz?
Özellikle, canlı web sitenizde beta veya RC sürümlerini test etmemelisiniz. Ancak yine de beklenen yeni özellikleri keşfedebileceğiniz bir test web sitesi kurmanız gerekiyor.
Bu nedenle, yerel bir geliştirme ortamına veya bir hazırlama sunucusuna ihtiyacınız var. İşte size bir rehber!
1. Adım: Bir Yerel Geliştirme Ortamı veya Hazırlama Sunucusu Kurun
En kolayı, cihazınızda yerel bir ana sunucu yapılandırabilirsiniz. Yerel sunucunuza WordPress yüklemeyle ilgili bu tam öğreticiyi okuyun.
Bundan sonra, işte RC sürümünün kurulum süreci. İşte başlıyoruz!
2. Adım: WordPress Beta Tester Eklentisini Kurun
Test ortamınız hazır olduğunda, WordPress panosuna giriş yapın. Orada, en son WordPress 6.3 RC sürümünü kurmanıza izin veren bir WordPress eklentisi kurmalısınız. Ve eklenti ' WordPress Beta Tester '.
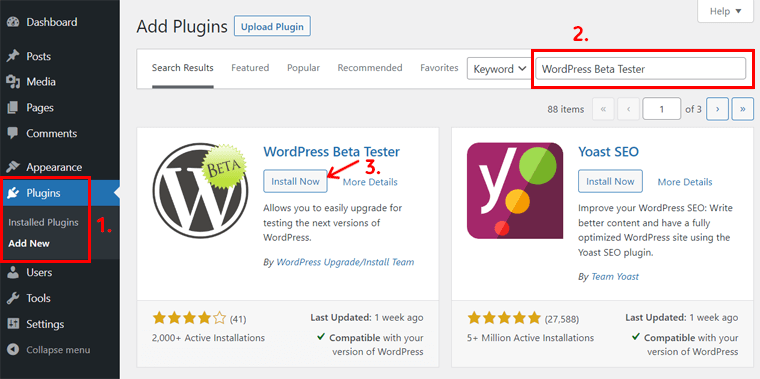
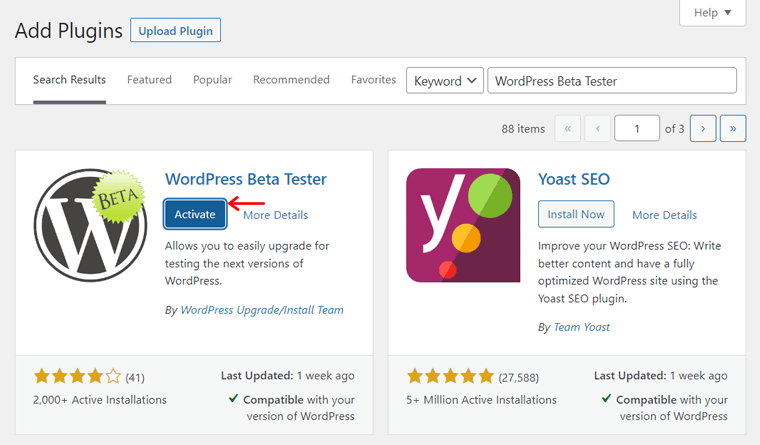
Tek yapmanız gereken ' Eklentiler > Yeni Ekle ' menüsüne gitmek. Orada, ' WordPress Beta Tester 'ı arayın ve bulduğunuzda 'Şimdi Kur' düğmesine tıklayın.

Eklentiyi test web sitesinde etkinleştirmek için tekrar 'Etkinleştir' düğmesine tıklayın.

3. Adım: Beta Test Aracını Yapılandırın
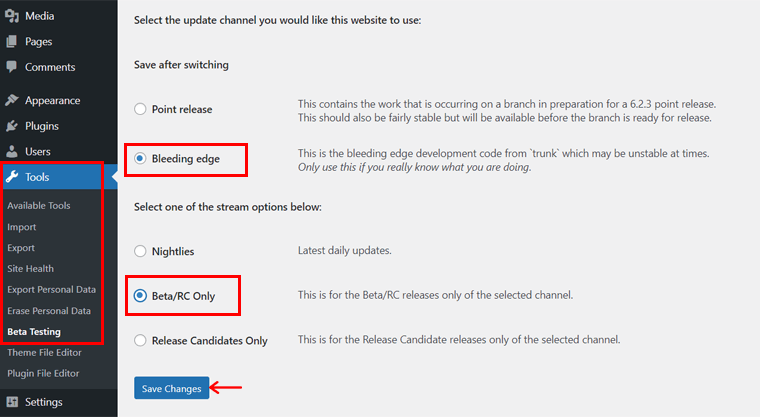
Eklenti yüklenip etkinleştirildikten sonra ' Araçlar > Beta Testi ' menüsünü açın. ' WP Beta Test Cihazı Ayarları'nda , RC sürümünü almanın çeşitli yollarını bulacaksınız.
Tüm 6.3 özelliklerini kullanmak için ' Bleeding edge ' kanalını ve ' Yalnızca Beta/RC ' akış seçeneğini belirlemenizi öneririz. Bu nedenle, bu seçenekleri seçin ve ' Değişiklikleri Kaydet ' düğmesine basın.

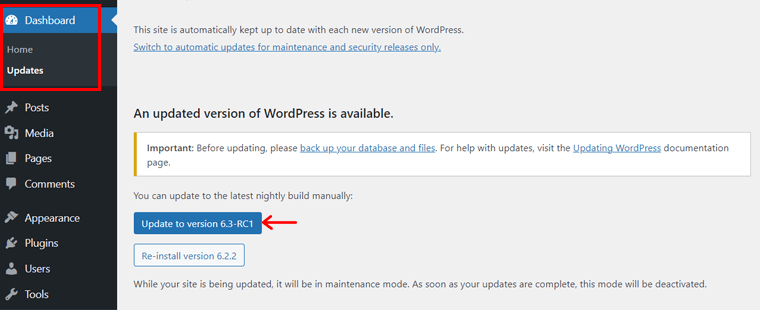
Artık WordPress panonuzu ' Gösterge Panosu > Güncellemeler ' menüsünden güncelleyebilirsiniz. Orada, ' 6.3-RC1 sürümüne güncelle ' düğmesine tıklayın.

Doğrudan WordPress RC sürümünü istiyorsanız buradan indirebilirsiniz. Bu nedenle, bu sürümü yerel sunucunuzda hemen kurabilirsiniz.
Tebrikler! Şimdi, panoda kurulu en son WordPress 6.3 RC sürümünü alacaksınız. Böylece, gelecek sürümün tüm yeni özelliklerine erişmek için kullanabilirsiniz.
WordPress 6.3 Geri Bildirimini Nereye Bildiriyorsunuz?
Geliştirme sürümünü kullanırken herhangi bir sorunla karşılaştınız mı? Cevabınız evet ise, geri bildiriminizi bildirebileceğiniz bazı yerler şunlardır:
- Sorunu destek forumlarındaki Alfa/Beta alanına bildirebilirsiniz.
- Tekrarlanabilir bir hata raporu yazabiliyorsanız, WordPress Trac'te bir tane dosyalamak daha iyidir.
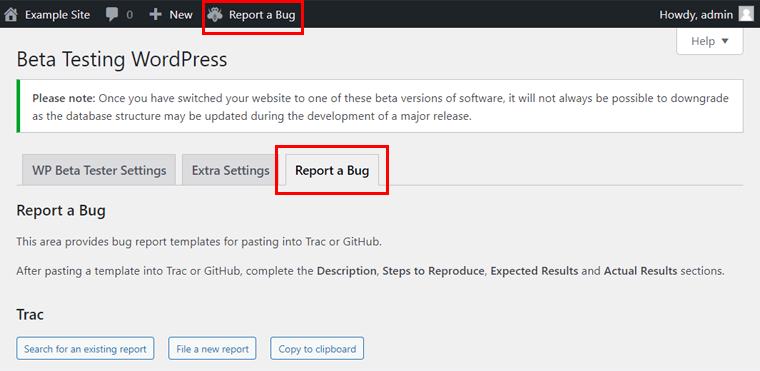
- WordPress test kontrol panelinizde, üst panelde 'Hata Bildir' seçeneğini bulacaksınız. Ayrıca ' Araçlar > Beta Testi ' menüsünde ' Hata Bildir ' sekmesi mevcuttur.

Ama önce, hatanın zaten bilinmediğinden emin olun. Öyleyse, bu bilinen hatalar listesinden öğrenin.
Çözüm
WordPress 6.3, web sitesi oluşturma dünyasına büyük bir giriş yapmak için hazır. Başlıca WordPress 6.3 geliştirmelerine aşina olduğunuzda, web siteniz için güçlerini uygun şekilde kullanabilirsiniz.
Gerçekten de bu sürüm, tüm web sitenizi kolayca oluşturmanız ve özelleştirmeniz için size özellikler ve iyileştirmeler sunar. Umarım, bu makale sizi yeni özellikleri hakkında aydınlatır.
WordPress 6.3 yayınlandıktan sonra, WordPress sürümünüzü nasıl güncelleyeceğiniz makalesini okuyabilirsiniz.
Herhangi bir zorlukla karşılaşırsanız veya sorularınız varsa, bize ulaşmaktan çekinmeyin. Çözüm bulmanızda ve WordPress 6.3'ün sunduğu olanaklardan en iyi şekilde yararlanmanızda size yardımcı olmak için buradayız.
Bilginizi genişletmek için, diğer makalelerimizi keşfetmenizi öneririz. Bu, WordPress kalıcı bağlantılarının nasıl kontrol edileceğini ve düzeltileceğini ve WordPress bloklarının nasıl taşınacağını içerir.
Son olarak, Facebook ve Twitter'daki sosyal medya platformlarımızı takip ederek bizimle bağlantı kurun.
