WordPress 6.5'teki Yenilikler Neler? Kullanıcılar için 8+ Önemli Nokta
Yayınlanan: 2024-04-08WordPress 6.5'in en yeni ve en harika özelliklerine dalmaktan heyecanlı mısınız? Peki, başka yere bakma!
Geçtiğimiz yıl WordPress için hızlı yenilikler getirdi. Geliştirilmiş bir site düzenleyicisi, güçlü bir kalıp sistemi ve geliştirici ile içerik oluşturucunun ihtiyaçlarına odaklanan WordPress 6.4'ün tanıtımını gördük.
Ancak WordPress asla dinlenmez! WordPress 6.5 daha da güçlü olmayı vaat ediyor. Web sitenizi bir sonraki seviyeye taşımak için tasarlanmış gelişmiş yükseltmelerle doludur.
Daha da akıcı bir düzenleme deneyimine hazır olun! Heyecan verici yeni özellikler ve WordPress sitenizi yönetmeyi kolaylaştıracak sürekli iyileştirmelerle birlikte.
Bu makale, kullanıcıların bu WordPress 6.5 güncellemesinden bekleyebilecekleri tüm önemli noktalara ilişkin tek noktadan rehberiniz olacaktır.
Öyleyse başlayalım!
WordPress 6.5 Kullanan Kullanıcılar için 8+ Önemli Nokta
WordPress, heyecan verici yeni özellikler ve iyileştirmeler getiren 6.5 sürümünü yayınlayacak. Hepsi hem kullanıcıların hem de geliştiricilerin deneyimini geliştirmek için tasarlandı.
Bu güncelleme, iş akışınızı kolaylaştırmak ve web sitenizin tasarımını ve işlevselliğini yükseltmek için çok sayıda avantaj sunar. WordPress 6.5'in sunduğu sekiz önemli özelliği inceleyelim.
1. Yazı Tipi Kitaplığı
Sınırlı yazı tipi seçeneklerine elveda deyin!
WordPress 6.5, devrim niteliğinde bir yerleşik yazı tipi kitaplığı sunar. Doğrudan blok düzenleyicinin içinden geniş bir Google Yazı Tipleri koleksiyonuna erişmenizi sağlar.
Bu, üçüncü taraf eklentilere olan ihtiyacı ortadan kaldırır. Ayrıca, web sitenizin estetiğine mükemmel şekilde uyacak çeşitli yazı tiplerini denemenize yardımcı olur.
Kulağa harika gelmiyor mu?
Erişimi şu şekilde sağlayabilirsiniz:
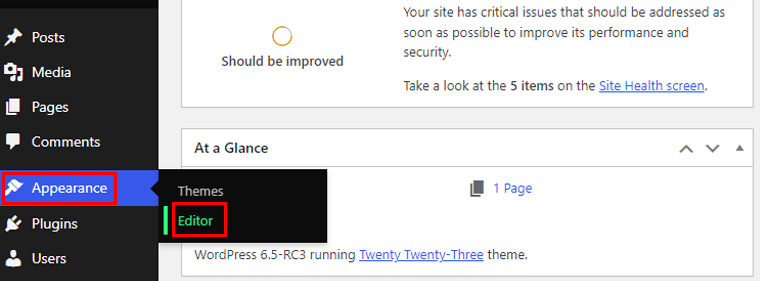
Bu yüzden kontrol panelinize gidin ve ardından “Görünüm > Düzenleyici” seçeneğine gidin.

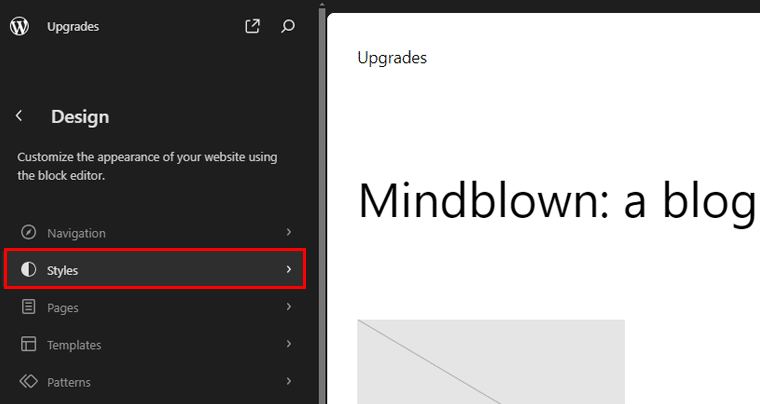
Site düzenleyici arayüzüne girdikten sonra “Stiller”i seçin.

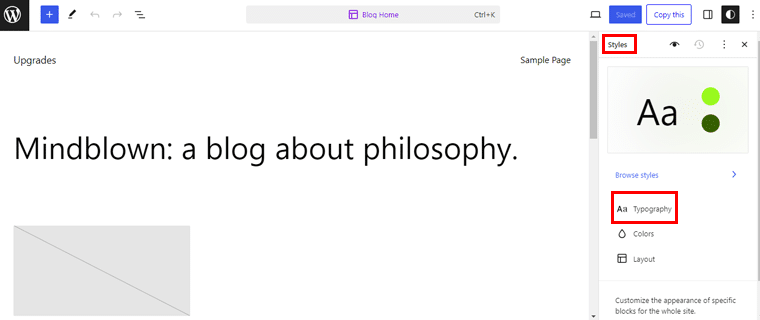
Bunu takiben stil menüsü altında “Tipografi” seçeneğini seçin.

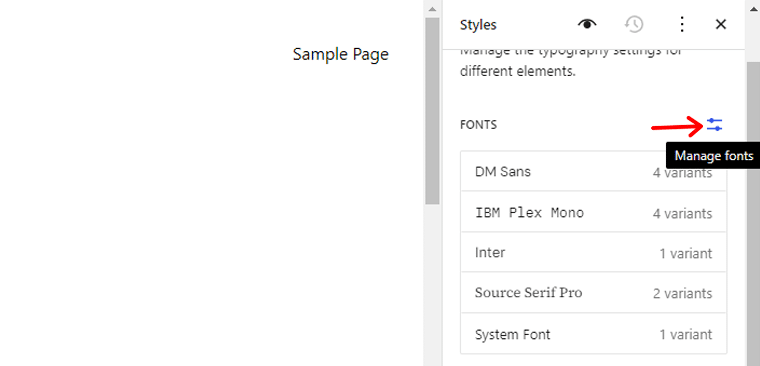
Bunu takiben Yazı Tipi menüsünün yanındaki “Yazı Tiplerini Yönet” simgesine basın.

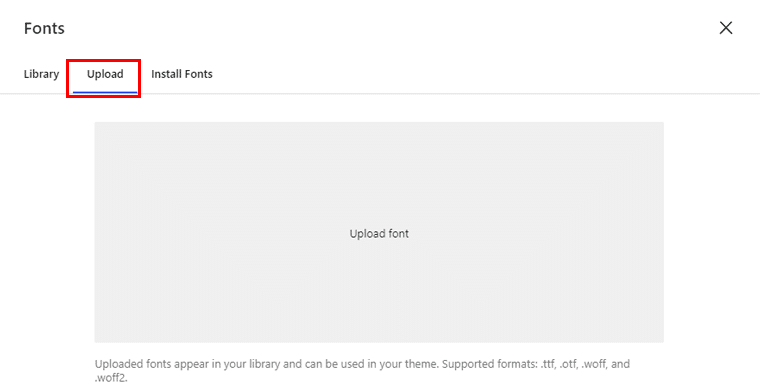
Artık yazı tipi kitaplığını göreceğiniz bir açılır pencere görünecektir. Ayrıca yazı tiplerinizi .ttf , .wof ve .woff2 formatında yükleyebileceğiniz bir “Yükle” sekmesi de bulunmaktadır.

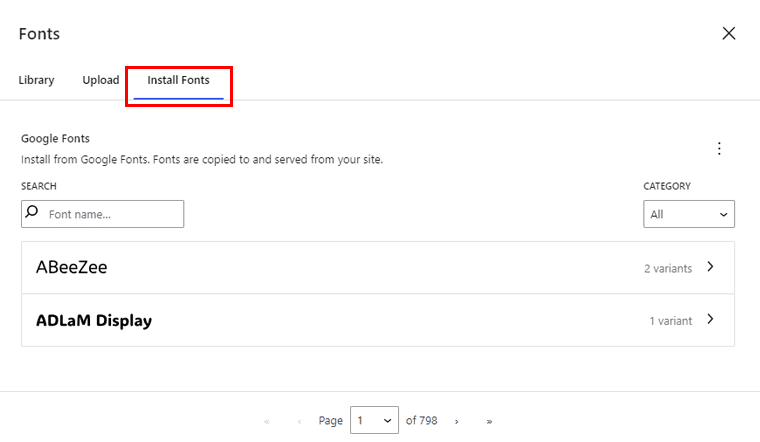
Bunun yanı sıra “Yazı Tipi Yükle” seçeneği de bulunmaktadır. Doğrudan Google sunucularına bağlanmanıza izin verilmesi gereken yer. Bundan sonra yazı tiplerini indirebilir ve web sitenizde saklanabilirler.

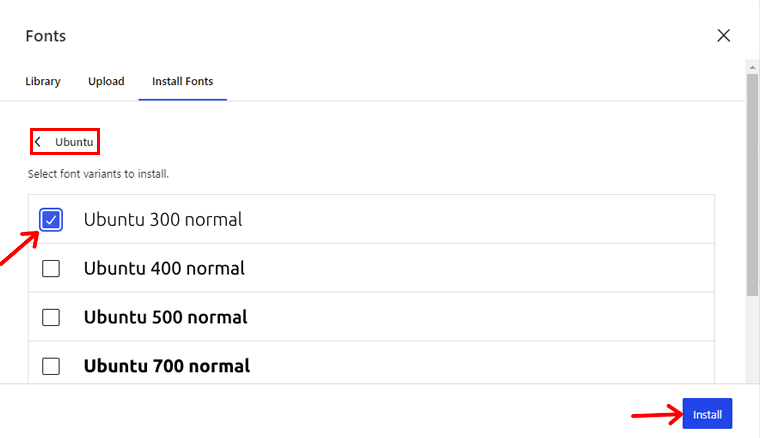
Burada ayrıca yazı tiplerini ada göre arayabilir, beğendiğiniz çeşitleri seçebilir ve yükleyebilirsiniz.

Kurulumlar tamamlandıktan sonra seçtiğiniz font kütüphanenize eklenecektir. Ve bu kadar!
2. Blokları Yeniden Adlandırın
WordPress 6.5, blokları yeniden adlandırma özelliğini sunar. İçerik organizasyonları üzerinde size daha fazla kontrol sağlar. Blok adlarını içeriklerini daha iyi yansıtacak şekilde özelleştirerek düzenleme sürecini basitleştirebilir ve iş akışı verimliliğini artırabilirsiniz.
İster bir paragraf bloğunu “Giriş” olarak, ister bir galeri bloğunu “Portföy Vitrini” olarak yeniden adlandırın. Bu özellik içerik yönetimini basitleştirir ve kullanıcı deneyimini geliştirir.
Nasıl yapılacağını görelim!
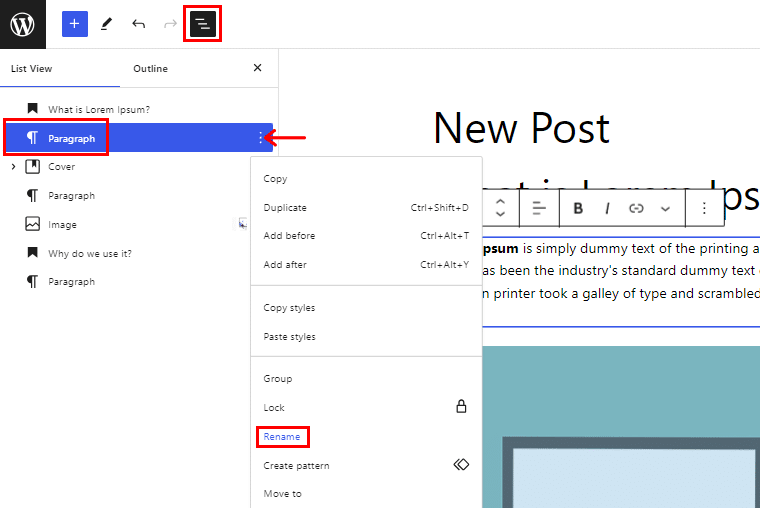
Gönderinizde sol üstteki liste görünümü simgesine tıklayın. Burada, gönderinizde kullandığınız tüm blokları göreceksiniz.
Şimdi burada “Paragraf Bloğu”nun adını değiştireceğiz. Yani, bloğa tıklayın ve ardından paragraf bloğunun yanındaki 3 noktaya basın . Aşağı kaydırırsanız “Yeniden Adlandır” seçeneğini bulacaksınız.

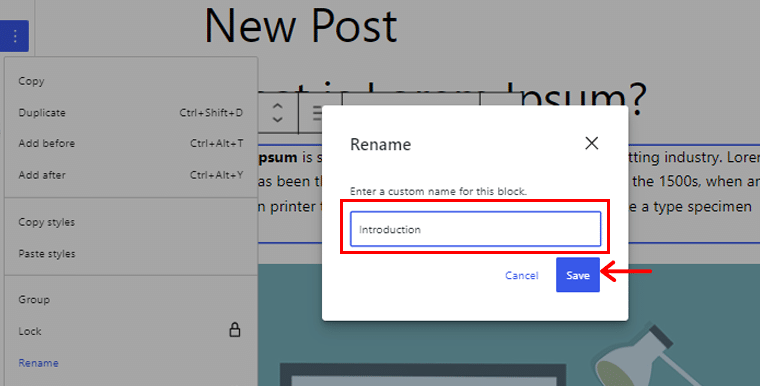
Bunu takiben bir açılır kutu görünecektir. Paragraf bloğunuza bir isim verin, mesela Giriş adını vereceğiz. Daha sonra “Kaydet” butonuna basın.

Aynı şekilde tüm bloklarınızı kolayca yeniden adlandırabilirsiniz.
3. Grup Bloğu Arka Plan Görüntüsü Boyutu
Grup bloğunun kullanıcıları için heyecan verici bir haber; artık arka plan resimleri için gelişmiş özelleştirme seçenekleri sunuyor. Grup bloğundaki arka plan resimlerinin boyutunu ve tekrarını ayarlayabilirsiniz.
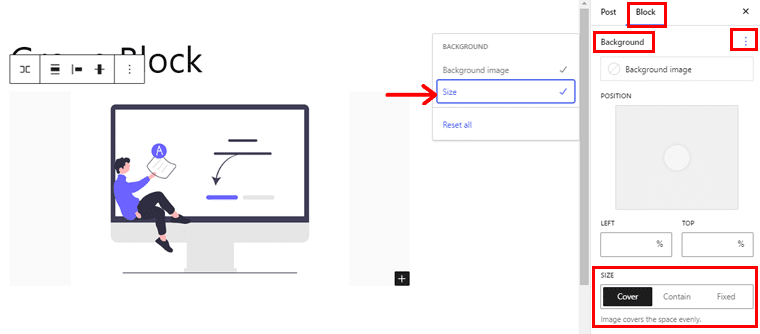
Yani “Grup Bloğunuzu” ekledikten sonra blok seçeneğinin altında Arka Plan menüsünün yanındaki 3 noktaya tıklayın . Orada “Boyut” seçeneğini seçin ve görsel kapağınızı tamamen, kapalı veya sabit yapmayı seçebilirsiniz.

Bu, arka plan resminin tüm bloğu kaplaması mı yoksa kapsanması mı gerektiğini seçme esnekliğine sahip olduğunuz anlamına gelir. Bu yeni özellikler, görsel açıdan etkileyici düzenleri kolaylıkla oluşturmanıza olanak tanır.
4. Kapak Bloğu En Boy Oranı Desteği
Sonraki. Kapak bloğu artık en boy oranı desteği sunuyor. İçeriğinizin nasıl görüntüleneceği konusunda size daha fazla kontrol sağlar. Bloğun en-boy oranını Global Stil aracılığıyla genel olarak veya içeriğinizde tek tek kolayca ayarlayabilirsiniz.
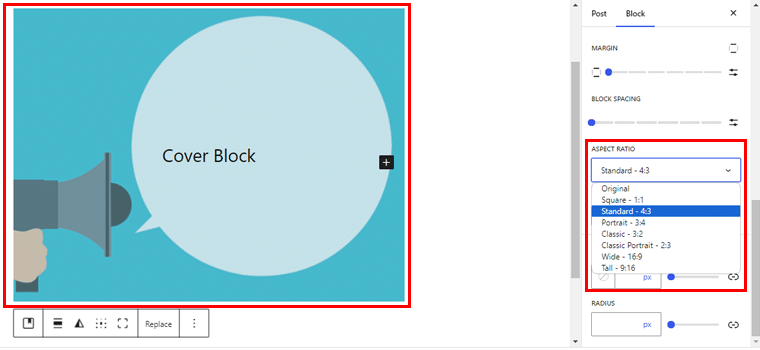
Yani Cover bloğunu ekledikten sonra. “Stiller” panelinin altında “En Boy Oranı” seçeneğini göreceksiniz.

Burada kapak bloğunuzun boyutunu seçebilirsiniz.
5. Alt Gölge Efekti
WordPress 6.5'te sunulan Alt Gölge Efekti ile web sitesi öğelerine derinlik ve boyut eklemek çok kolay. Artık görüntülere, sütunlara ve düğmelere ince gölgeler uygulayabilirsiniz. Böylece ziyaretçilerin dikkatini çekecek, görsel açıdan çarpıcı bir tasarım yaratılmaktadır.

Bakalım nasıl görünüyor!
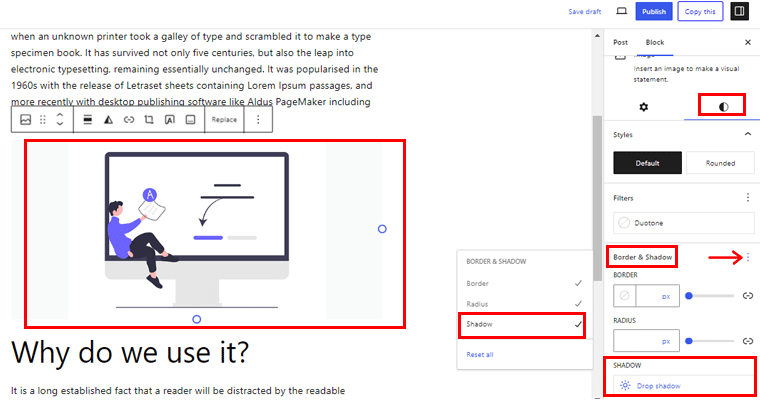
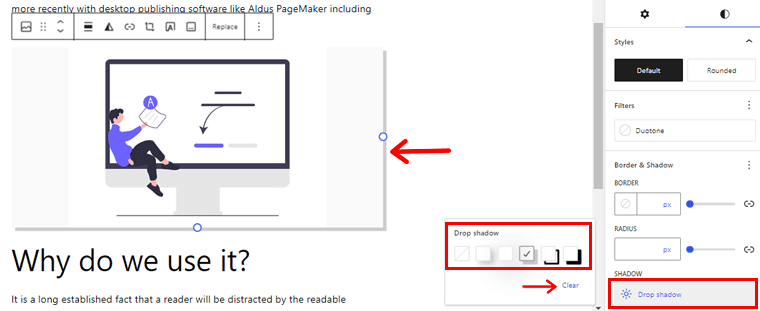
Bu nedenle, yazı düzenleyici sayfanıza gidin ve ardından “Resim Bloğu”na tıklayın. Şimdi sağ taraftaki menüdeki “Stil” paneline tıklayın.
Bunu takiben “Kenarlık ve Gölge” seçeneğinin yanındaki 3 noktaya basın. Şimdi “Gölge” seçeneğini etkinleştirin; altta “Gölgeyi Bırak” düğmesinin göründüğünü göreceksiniz.

Şimdi “Alt Gölge” sekmesine tıklarsanız aralarından seçim yapabileceğiniz 6 gölge seçeneği göreceksiniz. Ayrıca gölgeyi kaldırmak istiyorsanız “Temizle” seçeneği de bulunmaktadır.
Örnek olarak aşağıdaki görselde görebileceğiniz gibi gölge seçeneğini seçtik.

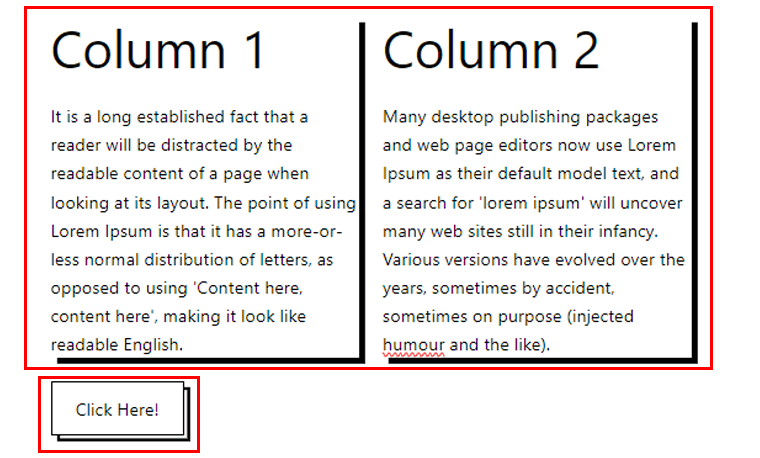
Benzer şekilde sütunlara ve düğme bloklarına gölgeler ekleyebilirsiniz. Aşağıda neye benzediğine dair bir örnek verilmiştir.

6. Kapak Bloğu Kaplama Renk Özelliği
Blok Düzenleyicinin popüler bir özelliği olan kapak bloğu, WordPress 6.5'te bir yükseltme alıyor. Artık kaplama rengi özelliğinin eklenmesiyle birlikte geliyor.
Bu özellik, kullanıcıların kapak bloklarına renkli bir katman uygulamasına olanak tanıyarak görüntülerin ve metin kaplamalarının görsel etkisini artırır. Özelleştirilebilir kaplama renkleriyle görüntü ve metin arasında mükemmel dengeyi sağlayabilirsiniz.
İşte böyle görünecek!
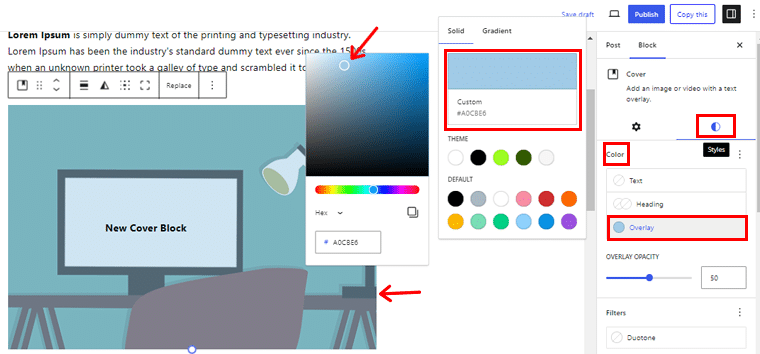
Yani buraya Kapak bloğunu ekledik. Şimdi bloğa tıklayın ve sağ taraftaki “Stil” panelini seçin.
Daha sonra “Renk” menüsünden “Overlay” seçeneğine tıklayın.

Artık burada tercihinize göre renk seçeneğini seçebilirsiniz.
7. Daha İyi Stil Revizyonu
Web sitesi stilleri arasında tutarlılığın sağlanması, marka kimliğini korumak için çok önemlidir. WordPress 6.5 ile daha iyi stil düzeltme araçlarından yararlanacaksınız. Kolayca önceki stil ayarlarına dönmenize veya yeni tasarım varyasyonlarını denemenize olanak tanır.
İşte bekleyebileceğiniz şeyler!
I. Detaylı Revizyon
WordPress 6.5'ten önce revizyonlar yalnızca tarih, saat ve yazar gibi temel bilgileri gösteriyordu. Ancak son güncellemede artık her revizyona ilişkin daha kapsamlı ayrıntılara erişebiliyorsunuz. Kısa bir özet ve ek bilgiler içerir.

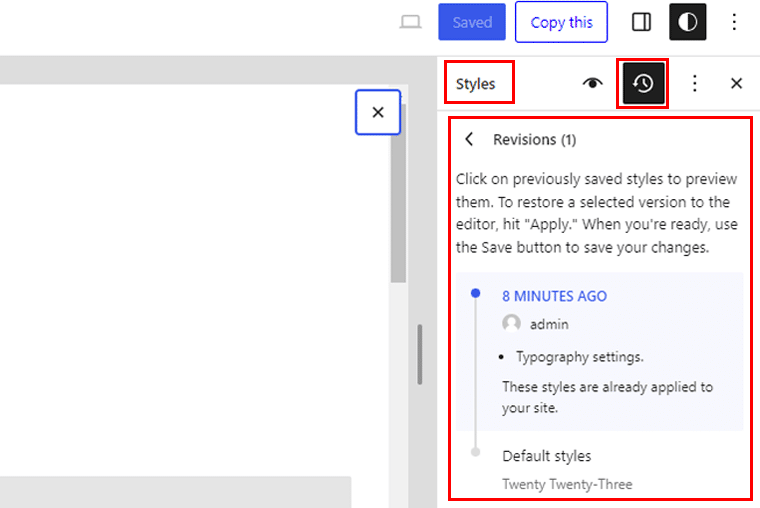
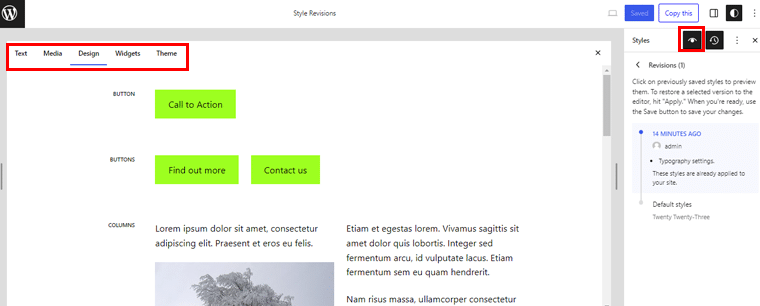
Revizyonunuzu site düzenleyicinizden görüntüleyebilirsiniz. Orada “Stiller” paneline gidin ve revizyon simgesini seçin. Ve yakın zamanda hangi değişiklikleri yaptığınızı gösterecektir.
II. Revizyon Stili Kitap Entegrasyonu
Bir diğer dikkate değer güncelleme ise Revizyonlar panelinin Stil Kitabı ile entegrasyonudur. Artık Stil Kitabınızın yanı sıra Revizyonlar paneline de erişebileceksiniz.

Mevcut şablonda bulunmayan desenler ve bloklar üzerinden stillerinizde yapılan değişiklikleri gözden geçirmenize olanak tanır. Bu, stil değişikliklerine kapsamlı bir genel bakış sağlar. Şablon sınırlarının dışında bile hiçbir şeyin gözden kaçmamasını sağlar.
8. Etkileşim API'si
Kullanıcı katılımını artırmak, web sitesi sahipleri için en önemli önceliktir. Ve WordPress 6.5, etkileşimli deneyimleri kolaylaştırmak için Etkileşim API'sini sunar.
Etkileşimli bloklar oluşturmaya yönelik yeni bir standart direktif sistemidir. Bu, bloklarınızın ön ucuna etkileşim eklemenizi sağlar. Böylece ziyaretçiler sayfayı yeniden yüklemeden içerikle etkileşime geçebilirler.
Bu olabilir:
- Anında arama
- Yorum ekleme
- Sepete ekleniyor
- Dinamik sayfalandırma vb.
Örneğin, sitenizde kullanıcıların makalelere yer işareti koymasına olanak tanıyan "Daha Sonra Kontrol Et" şeklinde bir düğme istiyorsunuz. Ayrıca, başlıkta kullanıcıların makalelere kaç kez yer işareti koyduğunu gösteren bir blok istiyorsunuz.
Etkileşim API'si sayesinde bu işlevselliğe ulaşmak kolaydır. Karmaşık vanilya JavaScript veya jQuery komut dosyalarına olan ihtiyacı ortadan kaldırır. Bu, kodla çalışmadan bu blokları zahmetsizce birbirine bağlayabileceğiniz anlamına gelir.
Bu, blokların şunları paylaşabileceği anlamına gelir:
- Veri
- Hareketler
- Geri aramalar
Bu yükseltme, ön uçta dinamik etkileşimler oluşturma sürecini basitleştirmeyi amaçlamaktadır. Kullanıcı deneyimlerini daha sorunsuz ve daha ilgi çekici hale getiriyoruz.
API'yi kullanarak etkileşimli bloklar oluşturmak istiyorsanız WordPress çekirdeğinin belgelerine bakın.
9. Performans ve Erişilebilirlik Güncellemesi
WordPress 6.5, web sitesinin hızını ve kullanılabilirliğini iyileştirmeyi amaçlayan optimizasyonlarla performansa ve erişilebilirliğe öncelik veriyor. Blok ve Site Düzenleyicileri, WordPress 6.4'e göre iki kat daha hızlı yüklenecek ve giriş süresi dört kat daha hızlı olacaktır.
Daha hızlı yükleme süreleriyle tüm ziyaretçilere olağanüstü bir gezinme deneyimi sunabilirsiniz.
Detaylı bilgiye buradan ulaşabilirsiniz.
Ayrıca WordPress 6.5, çekirdeğine 65'ten fazla geliştirme getirecek. Yönetici panelindeki erişilebilirlik geliştirmelerine öncelik verenlerin tümü.
Bu güncellemeler şunları içerir:
- Odaklanma stillerini iyileştirme
- Kontrast oranlarını optimize etme
- Özelleştirici menülerini yeniden düzenleme
- Ve diğer erişilebilirlik geliştirmeleri.
WordPress 6.5, performansı ve erişilebilirliği ön planda tutarak web sitelerinin yalnızca görsel olarak etkileyici olmasını değil aynı zamanda işlevsel ve kapsayıcı olmasını da sağlar.
10. Diğer Yükseltmeler
Durun, çünkü daha fazlası var! WordPress 6.5 yalnızca yukarıdaki özelliklerden ibaret değildir; birkaç başka güncelleme ve iyileştirmeyle de doludur. Ve bu bir haykırışı hak ediyor!
- Blok Bağlama API'si : Artık özel bir blok metni yazmaya gerek kalmadan çekirdek blokları farklı kaynaklardan okumak üzere bağlayabilirsiniz. Bu, bir gönderinin meta verisinden okunacak bir Paragrafı veya bir eklentinin PHP mantığından bir Başlığı bağlamanın mümkün olduğu anlamına gelir.
- Klasik Temalar için Görünüm Araçları : Kenarlık, renk, aralık ve tipografi tasarım özelliklerini destekleyecektir. Klasikten blok temalara kusursuz bir geçiş sunar.
- AVIF Desteği : Artık diğer resim formatlarına benzer şekilde AVIF dosyalarını WordPress medya kitaplığı aracılığıyla sorunsuz bir şekilde yükleyebilirsiniz.
- HTML API'sindeki güncellemeler : Artık etiket ve etiket olmayan belirteçler, yorumlar, belge türü tanımları ve metin düğümleri dahil olmak üzere her sözdizimi belirtecini tarıyor.
- Blok Kancalarına İlişkin Güncellemeler : WordPress 6.5 ile, kancalı blokları Gezinme Bloğuna ilk veya son alt öğe olarak ekleyebilirsiniz.
İşte bunlar WordPress 6.5 ile gelen önemli güncellemelerden bazıları. Ama daha fazlası gelecek, o yüzden bizi izlemeye devam edin.
Çözüm
İşte bu kadar! WordPress 6.5'teki yeniliklerle ilgili makalemizi burada sonlandıracağız. Bu makalenin yeni WordPress 6.5 ile neler elde edeceğinizi anlamanıza yardımcı olacağını umuyoruz.
Bu makaleyle ilgili herhangi bir sorunuz varsa, yorumlarda bize bildirin. Size yardımcı olmaktan mutluluk duyuyoruz.
Ayrıca, bu makalede eksik bir şey bulursanız, bunu önermekten çekinmeyin.
Ayrıca hosting almadan WordPress sitesi kurma ve WordPress’i ücretsiz yedekleme nasıl yapılır yazımıza da göz atmak isteyebilirsiniz.
Ayrıca bizimle bağlantıda kalmak için bizi Facebook ve Twitter'da takip edin.
