WordPress 6.7'deki Yenilikler Neler? Kullanıcılar için Öne Çıkan 10 Önemli Nokta
Yayınlanan: 2024-11-18Heyecan verici bir haber, WordPress 6.7 yeni adı “Rollins” ile karşınızda.
Her güncellemeyle WordPress daha da iyiye gidiyor ve 6.7 sürümü de bir istisna değil.
Bir site oluşturmayı zahmetsiz hale getirmek için yepyeni bir varsayılan tema ve tasarım araçlarıyla birlikte gelir.
Hiç gecikmeden WordPress 6.7'nin en önemli 10 özelliğine dalalım ve sizi neyin beklediğini görelim!
WordPress 6.7'nin 10 Önemli Noktası
WordPress 6.7'de web sitenizin tasarımını ve deneyimini geliştirecek birçok heyecan verici güncelleme bulunmaktadır. Ve bunlardan bazıları kaçırmak istemeyeceğiniz şeyler!
1. Yeni Yirmi Yirmi Beş Teması
Yepyeni Yirmi Yirmi Beş temasıyla başlayalım. Bu tema, kendinize ait hale getirmek için özelleştirebileceğiniz basitlik ve derinliğin bir karışımını sunar. Basit görevlerin yönetiminin kolay olduğu ve daha karmaşık kurulumların her zaman mümkün olduğu esnek bir yapıya sahiptir.

Twenty Twenty Five'ı çok yönlü kılan şey, yerleşik desen çeşitliliğidir. Bir açılış sayfası, etkinlik bölümü veya hizmet vitrini için bir tasarıma mı ihtiyacınız var? Çeşitli düzenlerle bu tema, zahmetsizce çarpıcı sayfalar oluşturmanıza olanak tanır.
Ve burada bitmiyor. Bu tema, kişisel blog yazarlarından fotoğrafçılara ve hatta karmaşık içerik oluşturuculara kadar herkesin ihtiyaçlarına uygun birden fazla blog stili sunar. Neden denemiyorsunuz?
2. Uzaklaştırma Özelliğiyle Büyük Resim
Ardından, WordPress 6.7'deki bu harika yeni özelliğe göz atın: "Uzaklaştır" özelliği. Her şeyin büyük resmini görmek için uzaklaştırıyormuşsunuz gibi web sitenizin düzenini aynı anda görmenizi sağlar.
Böylece tek seferde küçük bir parçayı düzenlemek yerine tüm bölümlerinizin ve desenlerinizin birbirine nasıl uyduğunu görebilirsiniz.
Herhangi bir gönderiye veya sayfa düzenleyicisine gitmeniz yeterli; sağ üst köşede Uzaklaştır simgesini bulacaksınız. Sadece üzerine tıklayın ve hazırsınız!

Çok kullanışlı, değil mi?
Yani evet, sitenizin tüm havasını kontrol etmek istiyorsanız bu özelliği seveceksiniz!
3. Yazı Tipi Boyutu Ön Ayarları
WordPress 6.7'deki bir diğer şaşırtıcı gelişme de Yazı Tipi Boyutu Ön Ayarlarıdır. Bakalım ne yapacak!
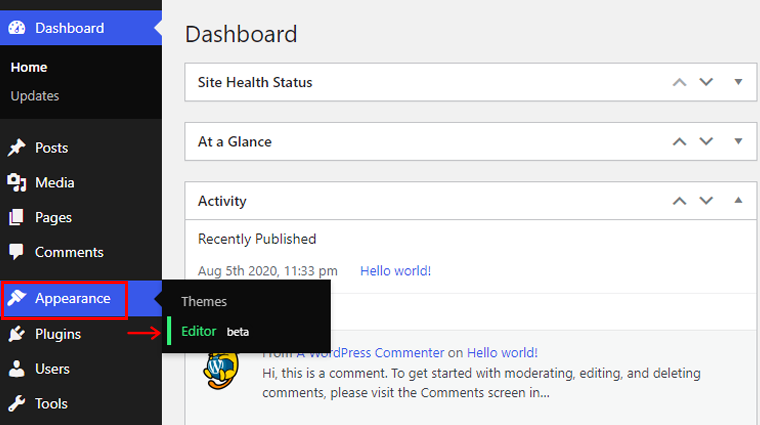
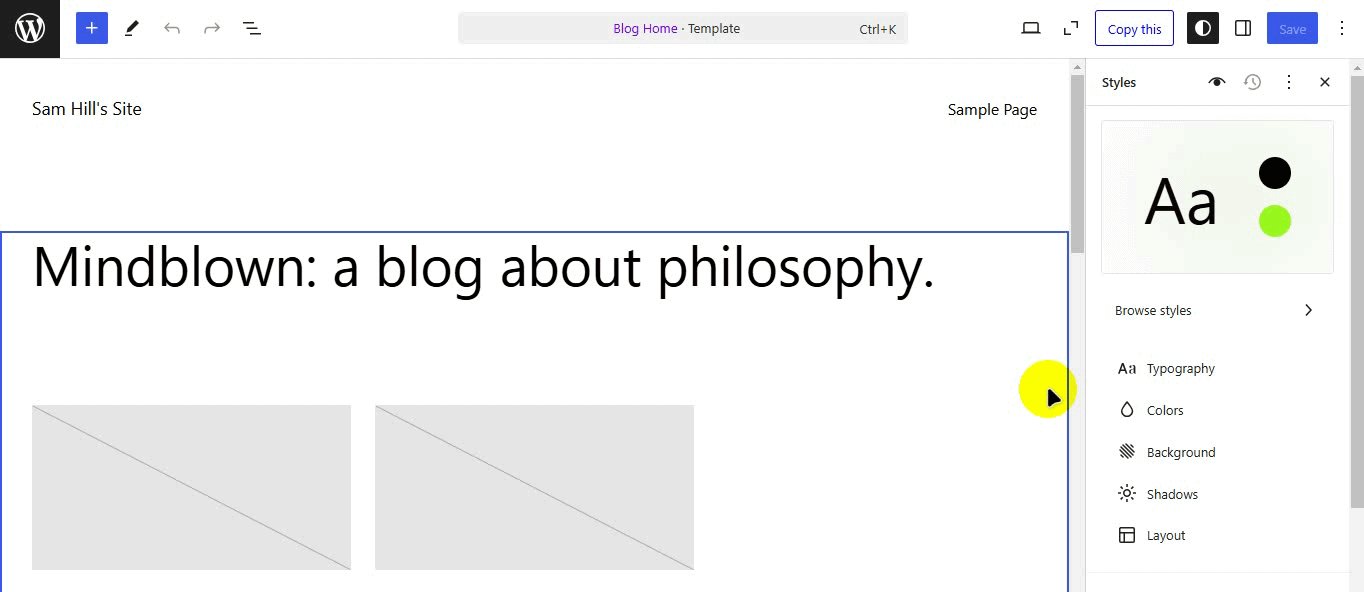
Öncelikle Görünüm > Düzenleyici'ye gidin, ardından site düzenleyicisinde herhangi bir yeri tıklayın.

Şimdi sağ üst gezinme sekmesindeki Stiller simgesine tıklayın.

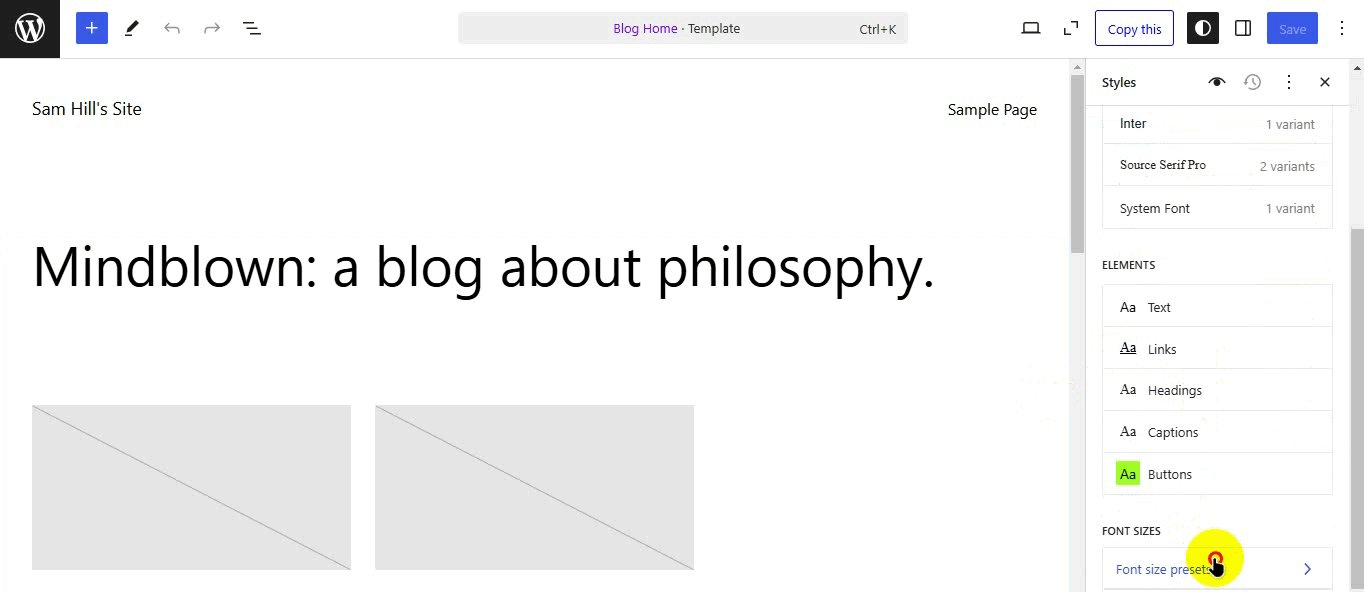
Bunu takiben Tipografi seçeneğine tıklayın ve aşağı kaydırırsanız Yazı Tipi Boyutu Ön Ayarı sekmesini göreceksiniz. Üzerine tıklayın!

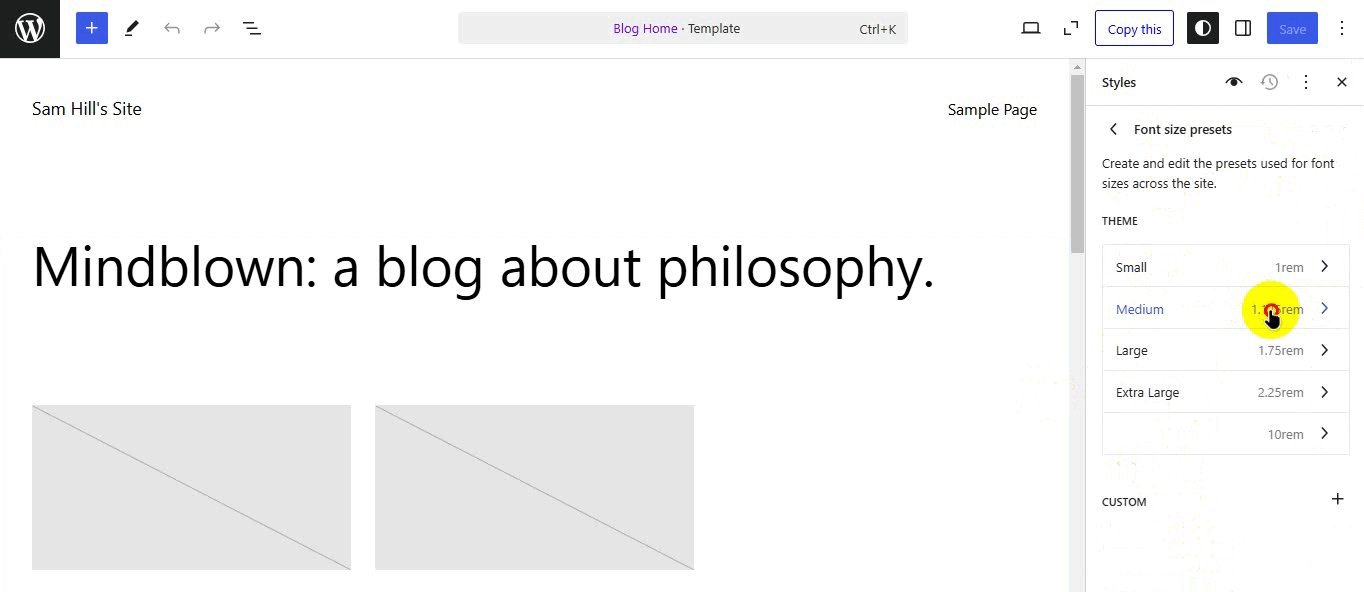
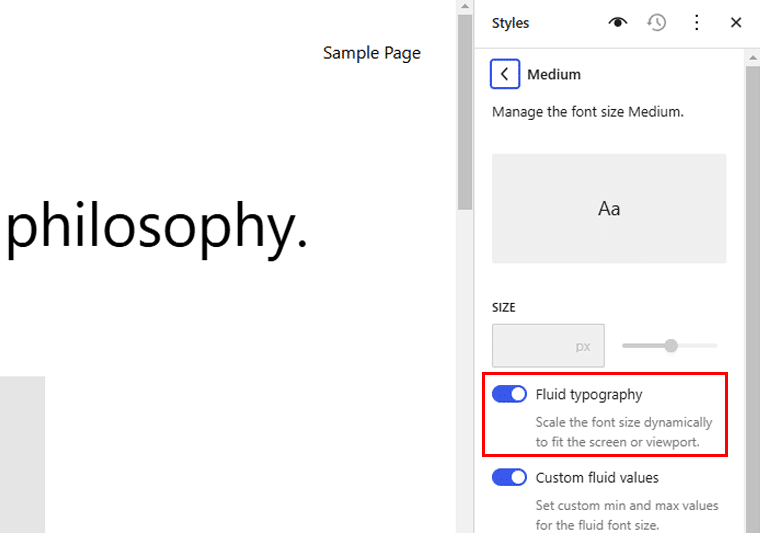
Burada, site genelinde yazı tipi boyutları için kullanılan ön ayarları oluşturabilir ve düzenleyebilirsiniz. Mevcut seçenekler arasından seçim yapabilir veya özel boyutunuzu oluşturabilirsiniz. Şimdilik Medium seçeneğiyle devam edelim.

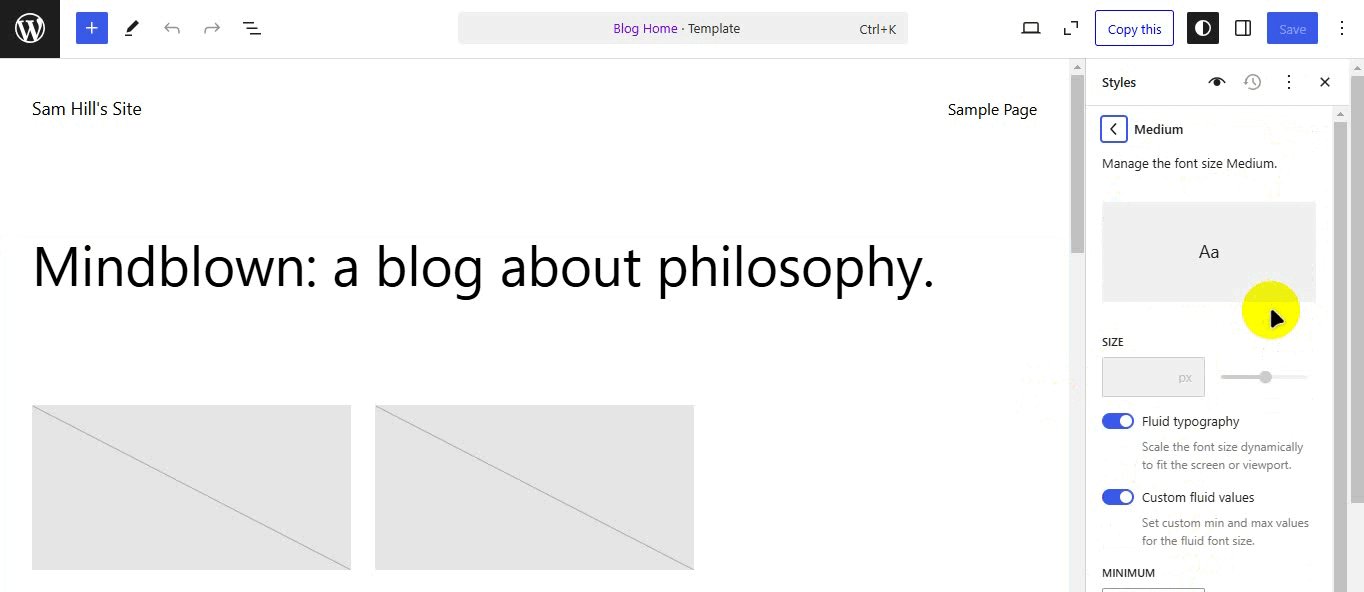
Artık yazı tipi boyutunu görebilir ve ayrıca Değişken Tipografi seçeneğini etkinleştirebileceksiniz. Bu, yazı tipi boyutunu ekrana veya görünüm alanına sığacak şekilde dinamik olarak ölçeklendirir.
İsterseniz, Özel Değişken Değerler seçeneğini etkinleştirerek değişken yazı tipi boyutu için özel minimum ve maksimum değerleri kolayca ayarlayabilirsiniz.
Değişikliklerinizi kaydedin, işte bu kadar!
4. HEIC Görüntüleri Desteği
iPhone'unuzdan WordPress'e fotoğraf yüklemenin ne kadar zor olduğunu hatırlıyor musunuz?
Ama artık WordPress 6.7 arkanızda! Artık HEIC görüntülerini destekliyor, böylece bunları tıpkı diğer dosyalar gibi yükleyebilirsiniz.
En iyi yanı, Imagick desteğine sahip olmak için sunucunuza ihtiyacınız olmamasıdır; birçok barındırma sağlayıcısı bunu içerecektir.
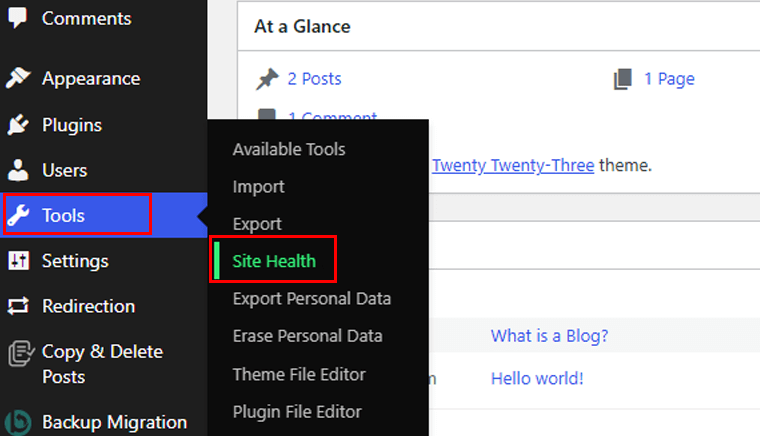
Sitenizin HEIC dönüşümünü destekleyip desteklemediğini kontrol etmek için Araçlar > Site Sağlığı seçeneğine gidin.

Ve Bilgi sekmesine gidin

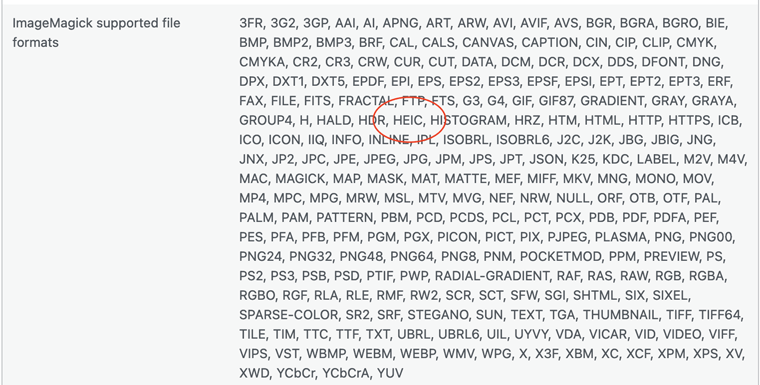
Burada Medya İşleme'yi görene kadar aşağı kaydırın. Üzerine tıklayın ve ImageMagick tarafından desteklenen dosya formatları bölümünü arayın. Listede HEIC'i görüyorsanız siteniz onu destekliyor demektir.

Yani, bir HEIC dosyası yükledikten sonra WordPress görüntünüzün JPEG sürümünü gösterecektir.
Endişelenecek bir şey daha az değil mi?
Daha ayrıntılı bilgi için resmi belgelere de göz atabilirsiniz.
5. Alıntı ve Grup Blokları için Arka Plan Resimlerini Özelleştirin
WordPress 6.7'deki bir başka eğlenceli güncelleme de artık Alıntı ve Grup bloklarına arka plan resimleri ekleyebilmenizdir!
Böylece, güçlü bir alıntıyı arka planda benzersiz bir görselle kolayca vurgulayın veya sayfanızdaki gruplandırılmış içerik için belirli bir arka plan ayarlayın.
Nasıl yapıldığını görelim! Burada bir Alıntı Bloğuna nasıl arka plan resmi ekleneceğini göstereceğiz.
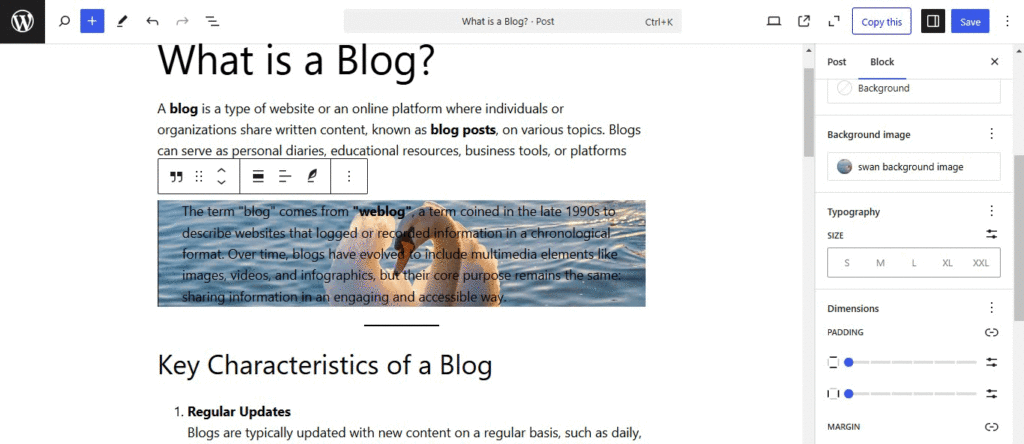
Herhangi bir gönderiye veya sayfaya gidin, Alıntı bloğunuzu seçin ve ardından sağ taraftaki menü seçeneklerinde Arka Plan Resmi Ekle seçeneğine tıklayın.

Bu değil! Arka Plan Resmi sekmesine tıklarsanız, burada görüntünüzün odak noktasını ayarlama seçeneğini görürsünüz. Ayrıca alıntı bloğunuz için görüntünüzün içerikli mi, sabit mi yoksa döşeme biçiminde mi tutulacağını seçin.

Bu basit bir değişiklik ama çok fazla kişilik katıyor. Sizce de öyle değil mi?

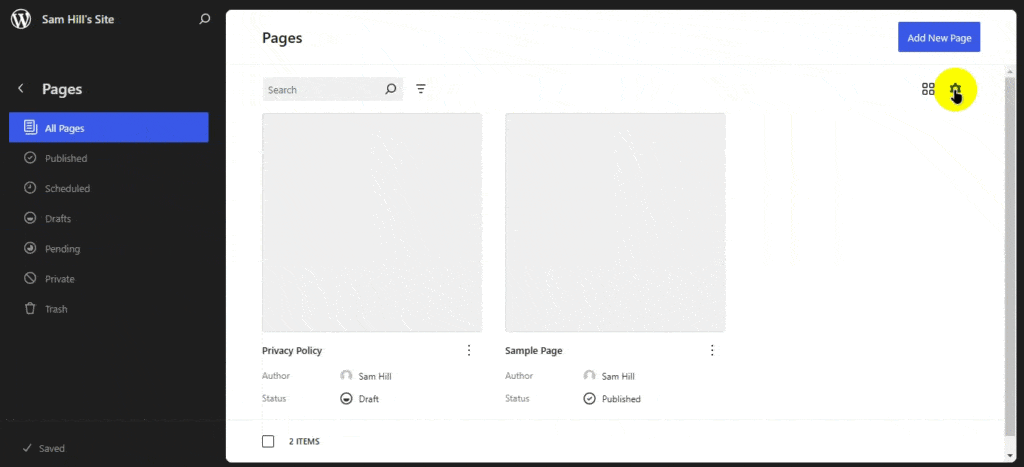
6. Site Düzenleyicide Geliştirilmiş Sayfa Görünümü
Tamamen yeni WordPress 6.7 ile site düzenleyicideki sayfa görünümünde de iyileştirmeler göreceksiniz. Artık gelişmiş kontrol ve esneklikle birlikte geliyor.
Nasıl çalıştığını görmek için site düzenleyicinize ve ardından Sayfalar menüsüne gidin.

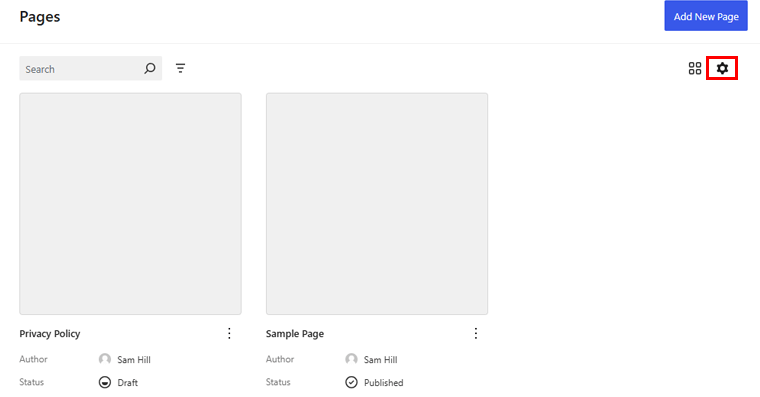
Orada ayarlar simgesini göreceksiniz, üzerine tıklayın.

Burada sayfalarınızın görünümünü Tarihe, Yazara veya Başlığa göre değiştirebilir ve sayfalarınızın sırasını seçebilirsiniz.

Ayrıca tek bir sayfada görüntülenecek öğe sayısını da seçin. Bunun yanı sıra, sayfalarınız için hangi bilgilerin gizleneceğini ve görüntüleneceğini de seçebilirsiniz.
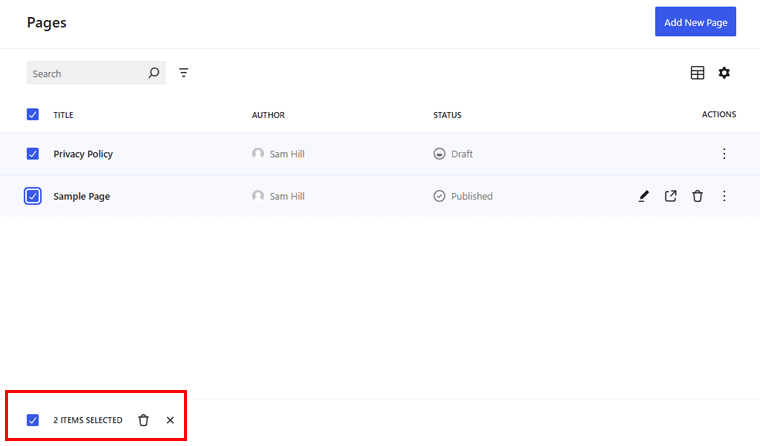
Başka bir şey de geliştirilmiş toplu işlem özelliğidir.
Toplu işlemler menüsünü kayan araç çubuğuyla birlikte alt bilgide bulacaksınız.

Bu küçük bir değişiklik olabilir ancak bu özellik sayesinde büyük miktarda içeriği yönetmek çok daha kolay olabilir.
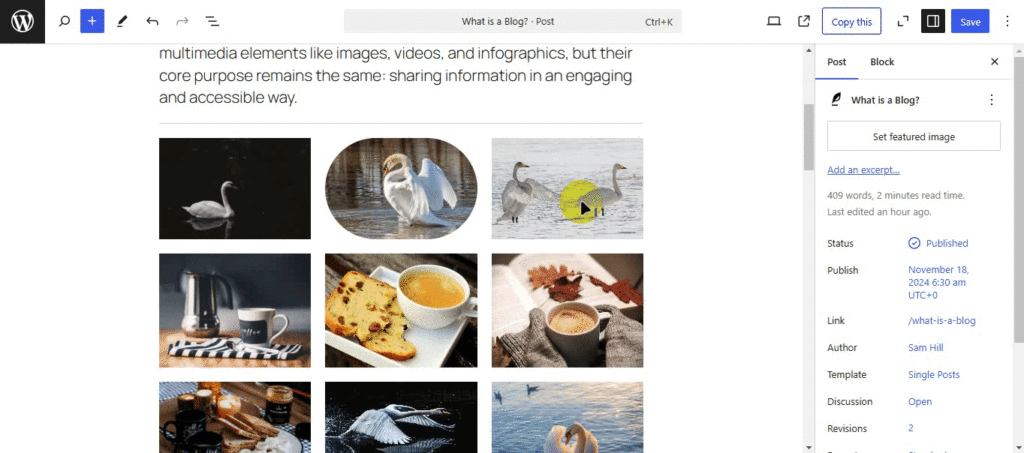
7. Çoklu Resim Yüklemeleri Galeriye Dönüştürülür
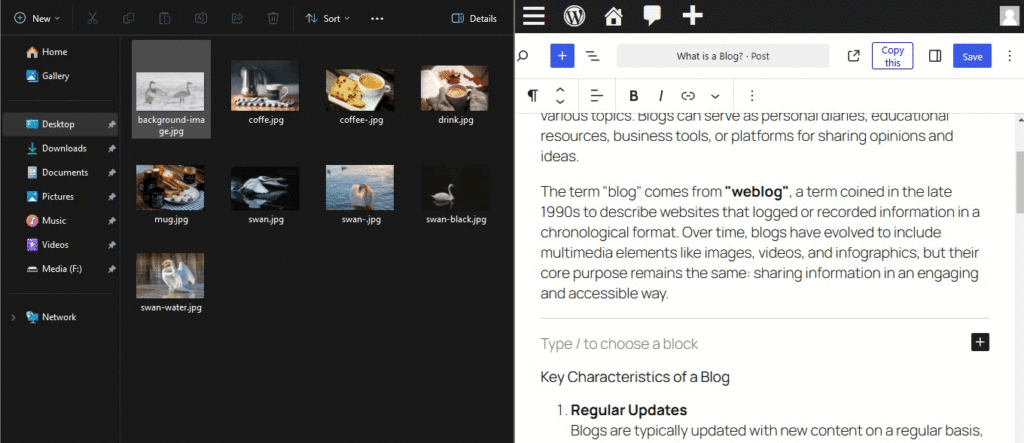
Yani web sitenizde sergilemek istediğiniz birçok güzel görseliniz var.
Unutmayın, resimleri tek tek eklemeniz veya galeri seçeneğini manuel olarak seçmeniz gerekeceğini unutmayın. Artık WordPress işi sizin için yapıyor.
İstediğiniz tüm görselleri sürüklemeniz veya seçmeniz yeterli; bunlar anında derli toplu, düzenli bir galeri olarak bir araya geliyor. Görüntü bloğunu seçmenize bile gerek yok, mükemmel değil mi?

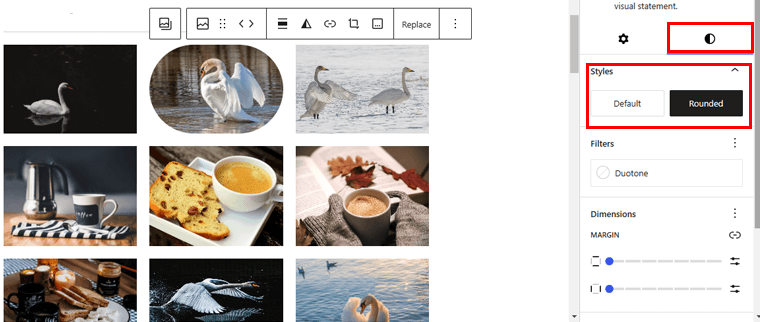
Ayrıca oluşturulan galerideki her görsele stil vermeyi seçebilirsiniz. Örneğin bir görsel seçin ve ardından sağ menülerden stil seçeneğine tıklayın. Burada söz konusu görüntüyü varsayılan tarzda tutmayı veya yuvarlatılmış olarak değiştirmeyi seçebilirsiniz.

Ayrıca, belirli bir görüntü için kenar boşlukları ve dolgular ekleyebilirsiniz. Kenarlık rengini ekleyin, piksellerini değiştirin ve kenarlık yarıçapını kolayca özelleştirin.
Bir etkinliğe ait fotoğrafları paylaşabilmeniz, bir portföy görüntüleyebilmeniz veya gönderilerinize kolayca görseller ekleyebilmeniz çok eğlenceli.
Durun dahası var!
Bir görsel seçebilir ve web sitenizi görüntüleyenler için tıklandığında genişleyecek şekilde ayarlayabilirsiniz. Yapmanız gereken galerinizden bir görsel seçmek ve gezinme sekmesinden Bağlantı simgesine basmak.
Orada Genişlet seçeneğini tıklayın. Bunu tüm resimlerinize veya beğendiklerinize yapabilirsiniz.

Bunu yaptığınızda, resimleriniz web sitenizin ziyaretçileri için Büyüt simgesine sahip olacaktır. Yani eğer buna tıklarsanız, daha ayrıntılı bir görünüm için orijinal boyutuna genişleyecektir.
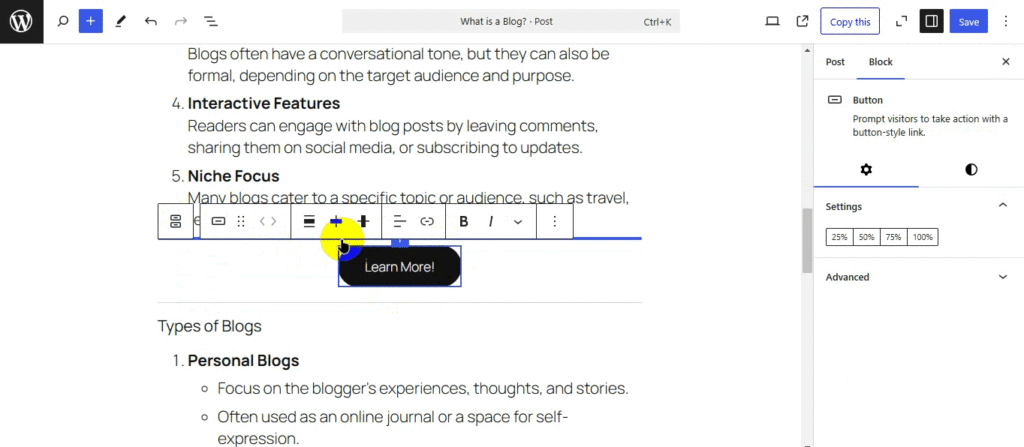
8. Düğme Bloğunun Arka Plan Rengini Özelleştirin
Hadi düğmeler hakkında konuşalım! "Hemen Satın Al", "Daha Fazla Bilgi Edinin" veya "Abone Ol" düğmesi olsun, bunlar web sitenizin önemli bir parçasıdır.
Artık WordPress 6.7 ile düğmelerin arka plan renklerini özelleştirerek tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz.
Bunu yapmak için sayfanızda veya yazı düzenleyicinizde düğme bloğunuzu seçin. Soldaki menüden Stil seçeneğini seçin.
Orada Arka Plan sekmesini göreceksiniz, üzerine tıklayın. Artık istediğiniz rengi seçmenize izin veriyor. Veya web sitenizin markasına uyacak şekilde renk kodunu ekleyebilirsiniz.

Ayrıca düğmeleriniz için kenar boşlukları ve dolgular ekleyebilirsiniz.
Bu güncellemeden önce stil düğmeleri biraz sınırlıydı. Ama artık kontrol tamamen sizde.
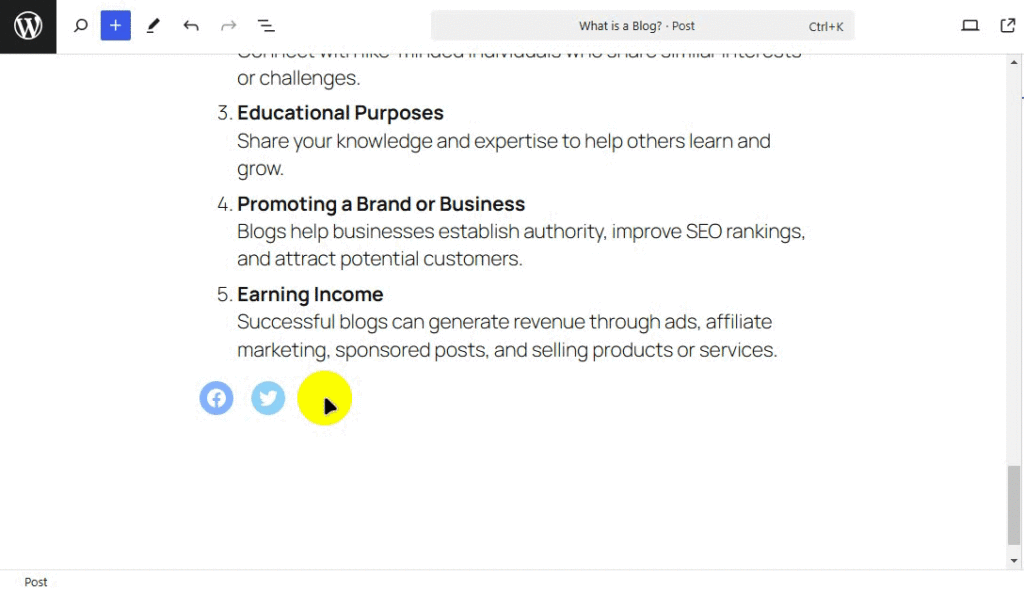
9. Sosyal Simge için Geliştirilmiş Özellikler
Web sitenizdeki sosyal simgeler sayesinde ziyaretçileriniz sizi Instagram'da, Facebook'ta, Twitter'da ve çevrimiçi olarak takıldığınız her yerde bulabilir.
WordPress 6.7 ile bu küçük simgeler çok daha iyi hale geldi! Artık Sosyal Blokta bir Ekle simgesi var.

Bu, sosyal medya simgesini daha önce olduğu gibi aramanıza gerek kalmadan kolayca eklemenizi sağlar.
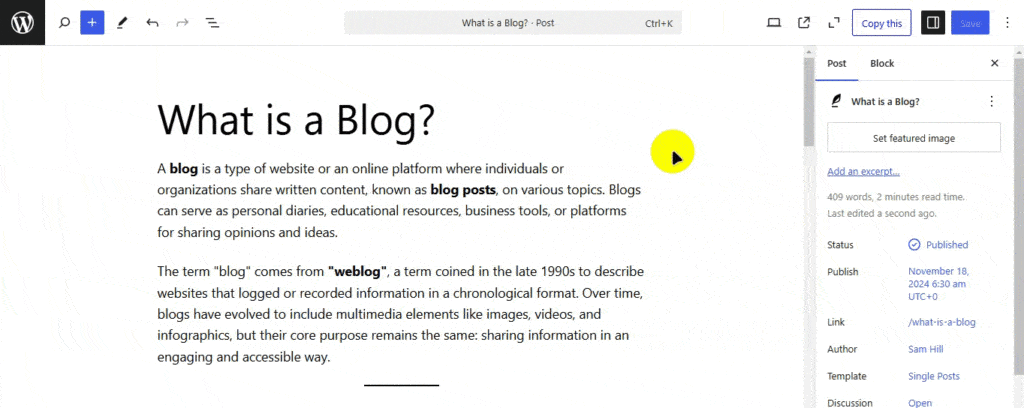
10. Blokları Alanlarla Bağlantılandırın – Kodlama Yok
Özel alanlarla ve blok nitelikleriyle uğraşmak her zaman teknik hissettirdi, değil mi? WordPress 6.7 bunu değiştirmek için burada. Artık bloklar ve özel alanlar arasındaki bağlantıları yönetmenin daha sezgisel bir yolu.
WordPress 6.7, blok niteliklerini doğrudan blok düzenleyicide meta verilere bağlamak için yeni bir kullanıcı arayüzü (UI) sundu. Buna Blok Bağlama API'si denir.
Ve kullanımı son derece basittir. Blok ayarlarına gidip istediğiniz meta verileri seçebilirsiniz ve bloğunuz bağlanır!
Not: Panel geçerli bloktaki aktif bağlamaları gösterir. Herhangi bir yazı metası mevcutsa panel aynı zamanda etkileşimlidir. Nitelikleri bu özel alanlara yerleşik post meta blok bağlama kaynağı aracılığıyla bağlayabilirsiniz.
Ayrıntılı bilgi için WordPress.org'un resmi belgelerine bakın.
WordPress 6.7'deki Diğer İyileştirmeler
WordPress 6.7'de yukarıda bahsettiklerimizin dışında daha birçok gelişme mevcut. Hadi hızlıca bir göz atalım!
- Izgara düzenindeki bilgilerin yoğunluğunu yeniden boyutlandırarak ayarlayabilirsiniz. Bu, daha az sütunlu kalıpları görüntülemenize olanak tanıyarak önizlemeleri daha büyük hale getirir ve analiz edilmesini kolaylaştırır.
- Site Başlığı, Site Etiket Satırı, Ayet ve Düğme blokları artık bir yazma modu seçeneği içeriyor. Böylece benzersiz düzenler için metin yönünü ayarlayabilirsiniz.
- Sorgu Döngüsü bloğu, sorguları varsayılan olarak şablondan otomatik olarak devralır . Ekstra yapılandırma gerekmeden dinamik içeriği görüntülemek basit ve sezgisel olacaktır.
- Yeni Şablon Kaydı API'si, eklentilerin özel şablonları işleme biçimini basitleştirir. Filtre ihtiyacını azaltır, böylece geliştiriciler için şablon yönetimi daha kolay ve verimli olur.
- Yazı tiplerini kaynağa göre düzenleyebilir ve birden fazla yazı tipini aynı anda etkinleştirebilir veya devre dışı bırakabilirsiniz.
- Doğrudan Tarih bloğuna yeni bir biçimlendirme seçeneği eklenir, böylece ek araçlara ihtiyaç duymadan göreli tarihleri gösterebilirsiniz.
Bunların yanı sıra, WordPress deneyiminin temel yönlerine odaklanan 65'ten fazla erişilebilirlik düzeltmesi ve geliştirmesi bulunmaktadır.
Çözüm
İşte bu kadar!
WordPress 6.7'deki yeniliklerle ilgili makalemizi burada sonlandıracağız. Bu makalenin yeni WordPress 6.7 ile neler elde edeceğinizi anlamanıza yardımcı olacağını umuyoruz.
Bu makaleyle ilgili herhangi bir sorunuz varsa, yorumlarda bize bildirin. Size yardımcı olmaktan mutluluk duyuyoruz.
Ayrıca, bu makalede eksik bir şey bulursanız, bunu önermekten çekinmeyin.
Ayrıca hosting almadan nasıl WordPress sitesi kurulur ve hiçbir şey satmadan nasıl para kazanılır yazımıza da göz atmak isteyebilirsiniz.
Ayrıca bizimle bağlantıda kalmak için bizi Facebook ve Twitter'da takip edin.
