WordPress bağlantı bağlantıları nasıl oluşturulur?
Yayınlanan: 2022-04-25Bilgisayarınızın başında otururken, blog tasarımınız için ilham arıyorsunuz.
Google sonuçlarından biri dikkatinizi çekiyor. Açmak ve okumaya başlamak için tıklayın.
Aşağı kaydırıyorsunuz, biraz daha ileri, biraz daha ve “Ah dostum, bu yazı çok uzun, bununla ilgilenmiyorum… Kullanılacak araçlardan nerede bahsediyor?!” .

İçindekiler tablomla geldiğimi görebiliyor musun? Evet: Büyük miktarda içeriğe sahip bir gönderiyi veya sayfayı daha kolay okunabilir hale getirmek için harika bir çözüm, bağlantı bağlantılarına sahip bir içindekiler tablosu eklemektir.
Ama bu ne? Nasıl yapılır? Amaç ne? Lütfen bana eşlik et. Bu yazının sonunda, bu soruların yanıtlarına sahip olacaksınız ve WordPress bağlantı bağlantılarını tam olarak nasıl oluşturacağınızı bileceksiniz. Basitçe ve adım adım.
genel bakış
- WordPress bağlantı bağlantıları nelerdir?
- Neden WordPress bağlantı bağlantıları oluşturmalısınız?
- İçerik düzenleyiciyle bir WordPress bağlantı bağlantısı nasıl oluşturulur?
- HTML kodunda WordPress bağlantı bağlantıları nasıl oluşturulur?
- Başka bir sayfada bulunan bir bağlantıya nasıl bağlantı oluşturulur?
- Bir eklenti ile WordPress'te bir çapa nasıl oluşturulur?
- Özet
İlk olarak Nisan 2020'de yazılmış olan bu gönderi en son Nisan 2022'de güncellenmiştir.
WordPress bağlantı bağlantıları nelerdir?
Bağlantı bağlantısı, tıklandığında ziyaretçiyi aynı sayfadaki başka bir konuma veya harici bir sayfaya otomatik olarak yönlendiren bir köprüdür. Ziyaretçinin artık aradığı bilgiyi bulmak için durmadan gezinmesine gerek yok.
Teknik olarak, bağlantı öğesi bir HTML öğesidir
<a>.
<a> etiketleri arasındaki metin çapadır. Uzantı olarak, bu, aşağıdaki örnekte olduğu gibi tam bağlantıya, yani <a> etiketine ve içeriğine atıfta bulunur:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Herhangi bir öğeye bir WordPress bağlantı bağlantısı eklenebilir: bir metin, resim, başlık vb .
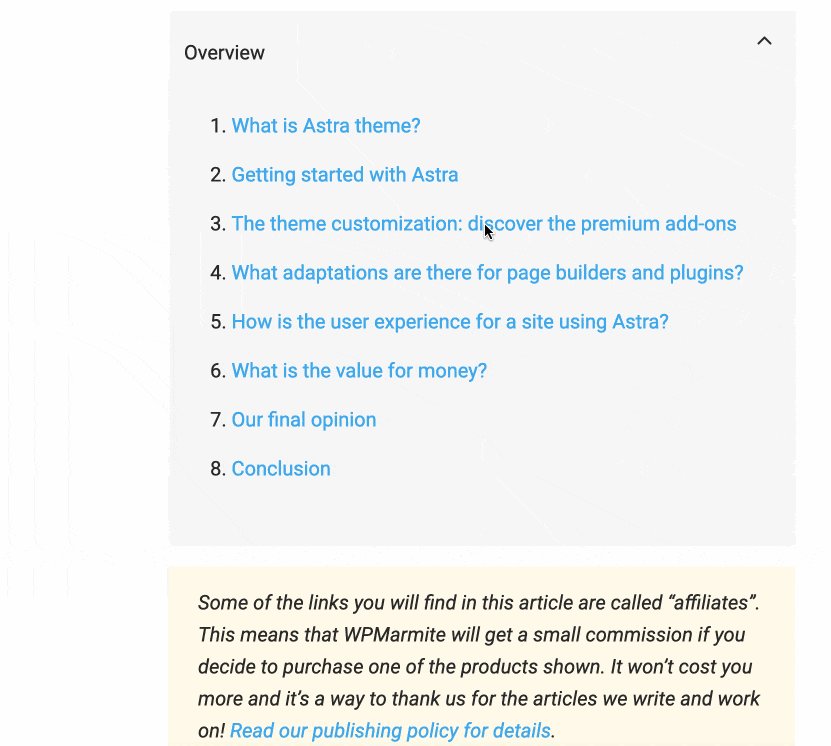
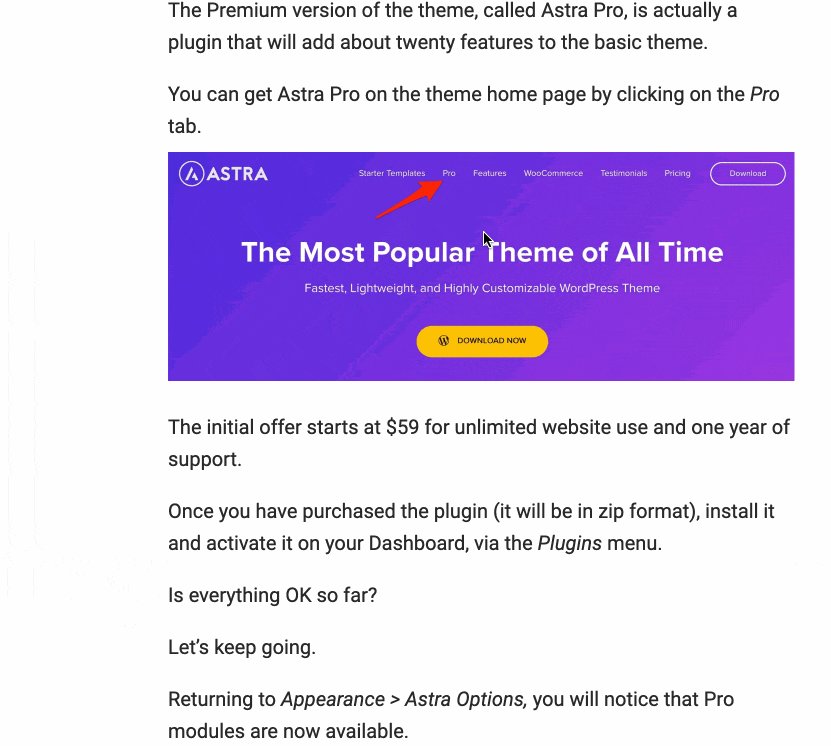
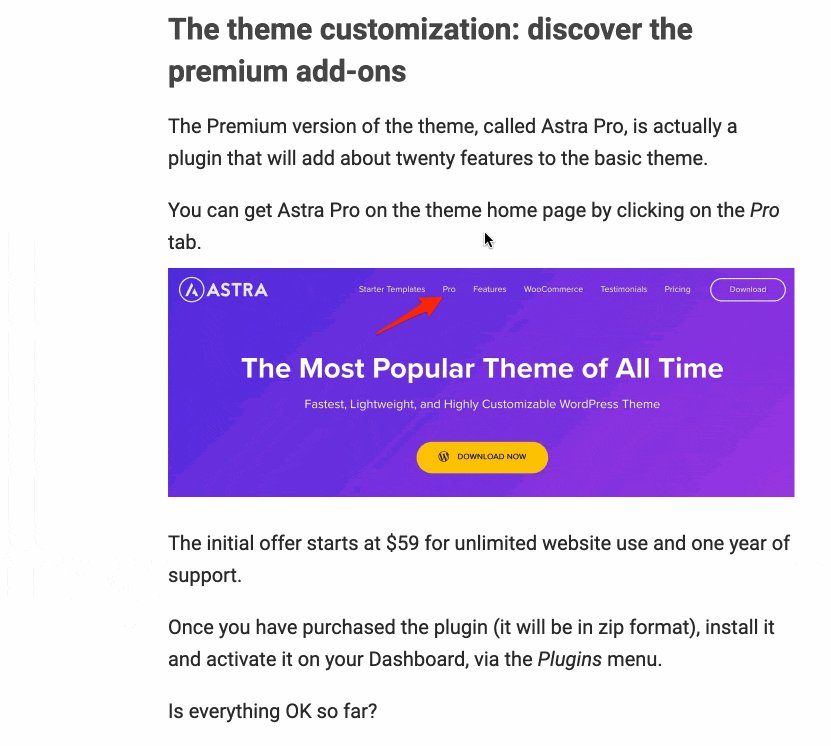
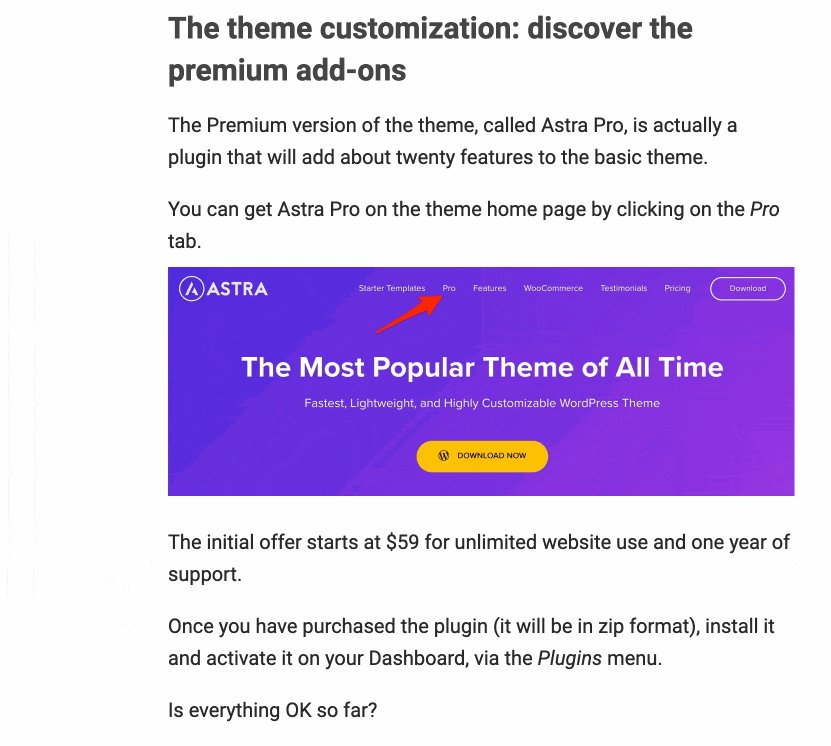
Çapa konseptini iyi kavramak için basit bir örnek alalım. Astra temasıyla ilgili bu gönderide, sayfanın üst kısmındaki bir genel bakış, içeriğini özetler.
Her bölümün başlığı sayesinde içerikte yolunuzu bulabilirsiniz.
Bu içindekiler tablosundan seçtiğiniz başlığa tıklayarak (burası genellikle bağlantı bağlantılarının eklendiği yerdir), doğrudan keşfetmeyi seçtiğiniz bölüme gelirsiniz:

Bağlantı, genel bakış ile gönderinin ilgili bölümleri arasında gezinmenize yardımcı olan şeydir.
Neden WordPress bağlantı bağlantıları oluşturmalısınız?
Artık çapanın ne olduğunu anladığınıza göre, yararlı olup olmadığını merak ediyor olabilirsiniz. Eh, cevap evet, şaşırtıcı değil. 3 ana sebep var:
- Kullanıcı deneyimini (UX) geliştirir . Daha önce içindekiler tablosundaki örnekte gördüğünüz gibi, doğrudan kendi seçtikleri bölüme gidebileceklerinden, kullanıcıların bir sayfada gezinmesini kolaylaştırmanın harika bir yoludur.
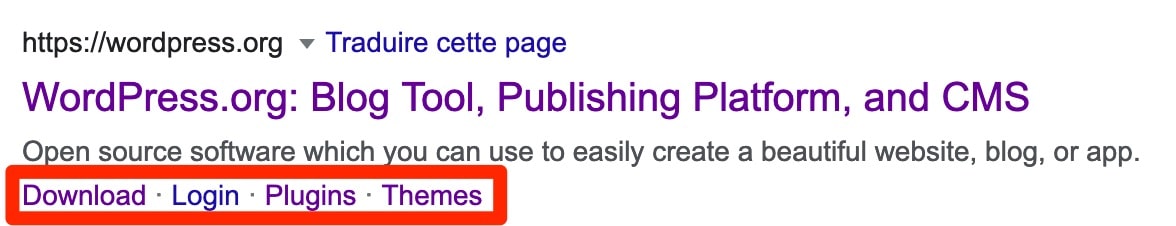
- Sayfalarınızın Google'ın arama sonuçlarındaki görünümü iyileştirilebilir . Arama motoru, içeriğinizin meta açıklamasının altında, içeriğinizdeki tıklama oranını iyileştirebilecek ve dolayısıyla WordPress sitenizdeki trafiği artırabilecek bazı bağlantı bağlantıları görüntüleyebilir.

- Başka bir sayfanın bir bölümüne bağlantı verebilirsiniz . Ve bu, sayfanın ortasında veya altında olsa bile mümkündür. Diyelim ki bir yazı yazıyorsunuz. Hizmetlerinizden bahsediyorsunuz ve doğrudan fiyatlandırma sayfanızın sonunda bulunan belirli bir teklife bağlantı vermek istiyorsunuz. Peki, bunu bir çapa ile yapabilirsiniz. Nasıl yapıldığını yazının sonunda anlatacağım.
Her şey açık mı? Şimdi pratik yapma zamanı. Bir WordPress bağlantı bağlantısının nasıl kurulacağını keşfedelim.
İçerik düzenleyiciyle bir WordPress bağlantı bağlantısı nasıl oluşturulur?
Bu alıştırmayı daha da somut hale getirmek için, bir bağlantı bağlantısı ekleyeceğim bir genel bakış tasarlayacağım. Başlayalım!
Adım 1: İstediğiniz antet bloğunda çapa oluşturun
Genel bakışta değil, metnin gövdesinde yer alacak bağlantı tanımlayıcısını oluşturarak başlayalım.
Bu adım için, ona benzersiz bir ad vermemiz yeterlidir. Nasıl devam edeceğiniz aşağıda açıklanmıştır:
- İlk olarak, ilgilendiğiniz bölümün bloğunu, işaret etmek istediğinizi seçin, örneğin bir h2 başlığı. Bunun “Çapa bağlantıları oluştur” olarak adlandırıldığını hayal edebilirsiniz. Üzerine tıklayalım.

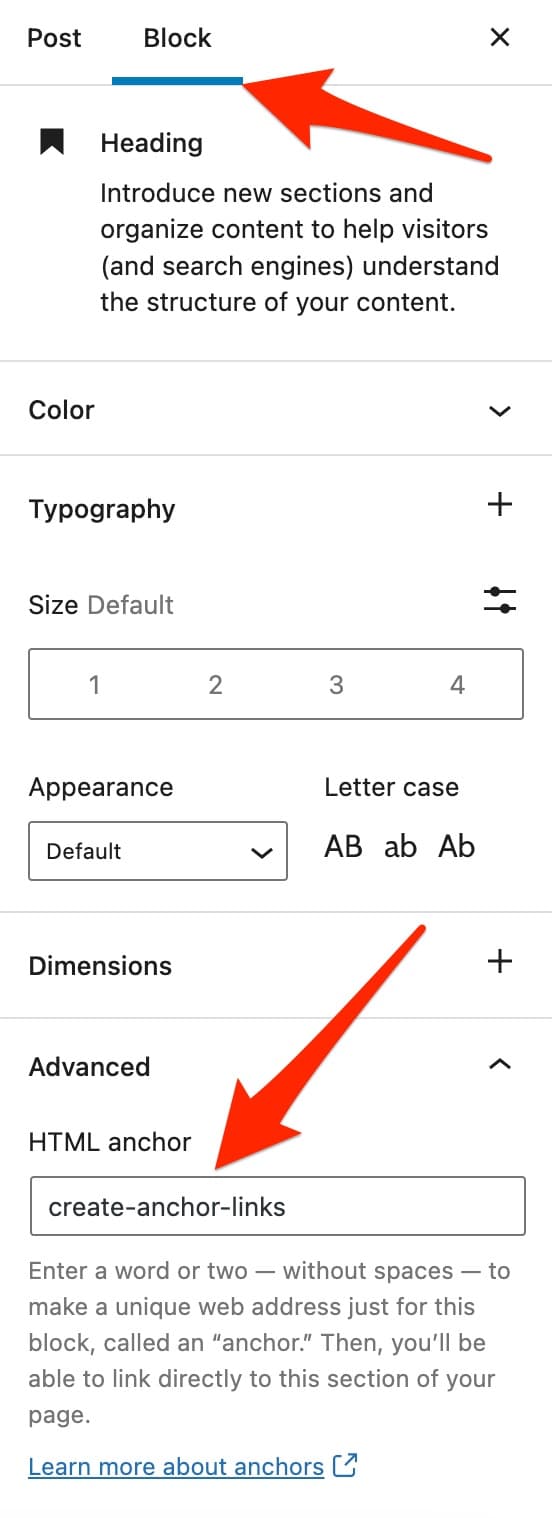
- Editörün "Engelle" sütununda , ekranın sağ tarafında "Gelişmiş"e tıklayın. Ardından “HTML Anchor” alanında çapanıza vermek istediğiniz ismi seçin. Bu onun tanımlayıcısıdır.
Örneğin, “create-anchor-links” gibi basit ve kısa bir ad seçin. Bağlantının oluşturulduğu bölümle ilgili bir isim vermek en iyisidir.

Bağlantınızın adıyla ilgili olarak, WordPress belgeleri izlemeniz gereken bazı pratik öneriler sunar, aksi takdirde bağlantınız işlevsel olmaz:
- Bağlantı başına ve web sayfası başına benzersiz bir ad kullanın .
- Bağlantı adı büyük/küçük harf duyarlıdır . Anlaşılır olduğu sürece büyük ve küçük harfler kullanabilirsiniz.
- İki kelimeyi ayırmak için kısa çizgi “
-” veya alt çizgi “_” gibi bazı özel karakterler kullanabilirsiniz, ancak boşluk bırakmaz (her şeyin birbirine yapışması gerekir). - Bağlantı adının ilk karakteri bir harf olmalıdır .
WordPress içerik düzenleyici, HTML bağlantınızı eklediğinizde kullandığı kelimelerde biraz yanıltıcı olabilir. Önerdiği gibi “benzersiz bir web adresi” oluşturmanıza izin vermez.
Az önce gördüğümüz gibi, seçtiğiniz öğeye bağlanmak için kullanabileceğiniz bir tanımlayıcı eklemenize izin verir, hepsi bu.
2. Adım: HTML bağlantınıza bir bağlantı bağlantısı oluşturun
İkinci adım için gönderinizin başına dönün:
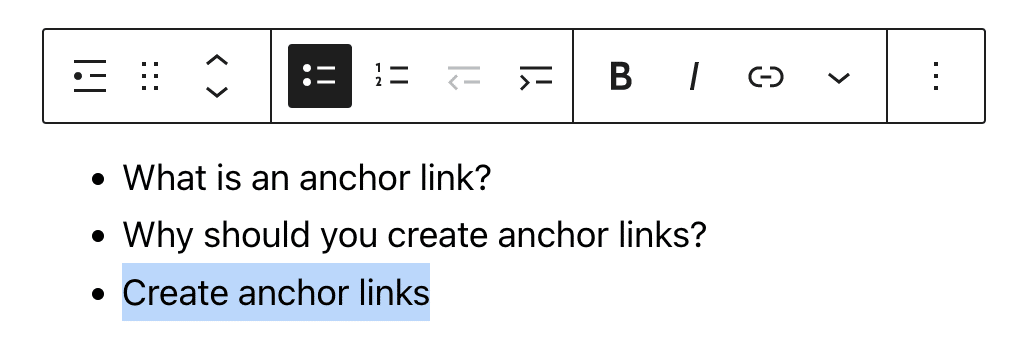
- Örneğin, bir "Liste" bloğu kullanarak genel bakışınızı oluşturarak başlayın. Gönderinizin tüm bölüm başlıklarını doldurun. Seçilen bölümün adını vurgulayarak bitirin . Örneğimiz için "Çapa bağlantıları oluştur" bloğu aşağıdadır:

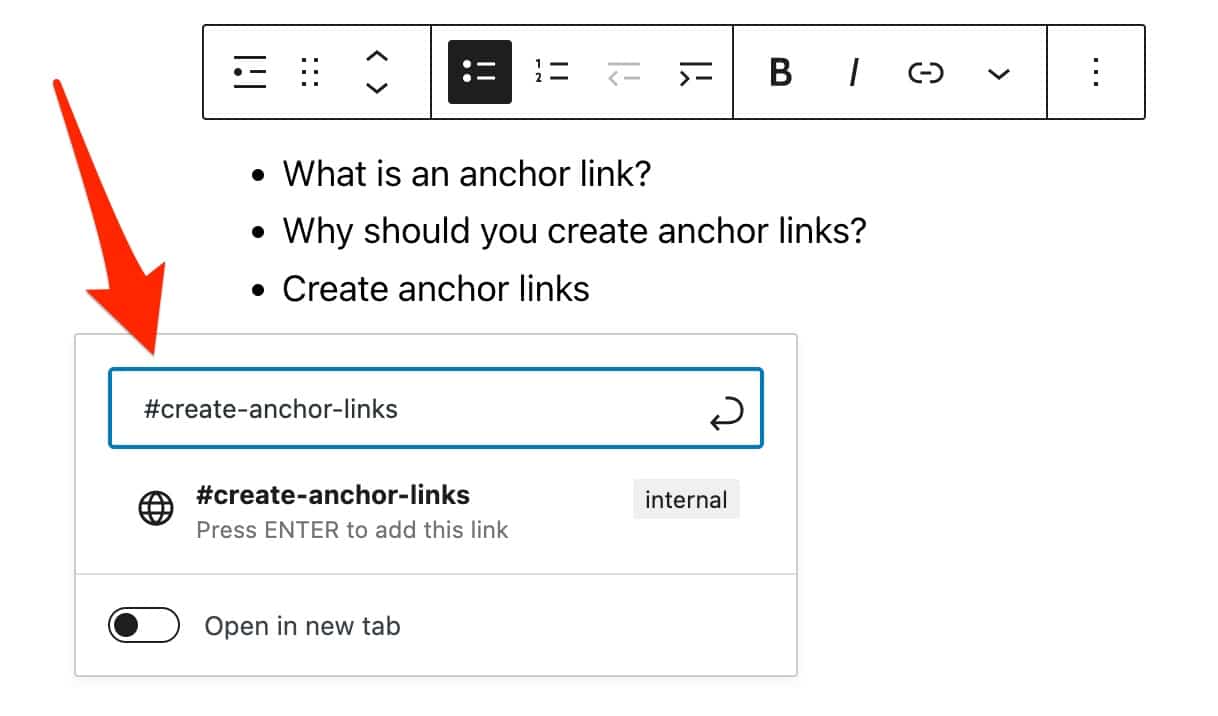
- Önceden eklenen bağlantı adıyla bir bağlantı oluşturun
(create-anchor-links). Dikkatli olun, burada bir incelik var. Bu adın önüne#karakteri gelmelidir. Örneğimizde, bu şunu verir:#create-anchor-links.
Bu bağlantı, geçerli sayfada karşılık gelen tanımlayıcıya sahip öğeye yönlendirecektir (önceki adımda seçtiğiniz, yani h2 başlığınız):

İşte bu kadar: bağlantı bağlantınız çalışıyor ve çalışıyor. Tebrikler!
Örneğimizde, bir sayfa başlığına bir bağlantı bağlantısı oluşturduk. Genel olarak, bir köprü eklemek için kullanılabilecek herhangi bir öğe (örn. başlık, metin, resim, vb.), sayfanızın bağlantı noktasının bağlantısı olabilir.
Bir HTML bağlantısı eklemek için, WordPress belgeleri, ayarın aşağıdakiler dışında tüm bloklar için kullanılabileceğini belirtir:
- Klasik, Daha fazla bilgi edinin, Arama, Sayfa sonu blokları
- Widget blokları (Sosyal Ağ Simgeleri hariç)
- Gömülü içerik blokları
- Tema blokları
HTML kodunda WordPress bağlantı bağlantıları nasıl oluşturulur?
WordPress içerik düzenleyici tarafından sunulan “HTML bağlantısı” seçeneğini kullanmak istemiyorsanız, HTML kodunda içerik düzenleyicide manuel olarak bir bağlantı oluşturmanız da mümkündür.

Hemen altındaki ipliği tekrar iki adımda açacağım.
Adım 1: Seçilen bölüm için çapa oluşturun
İlgilendiğiniz bloğu seçerek başlayın. Burada, önceki açıklamadan h2 örneğimi kullanacağım.
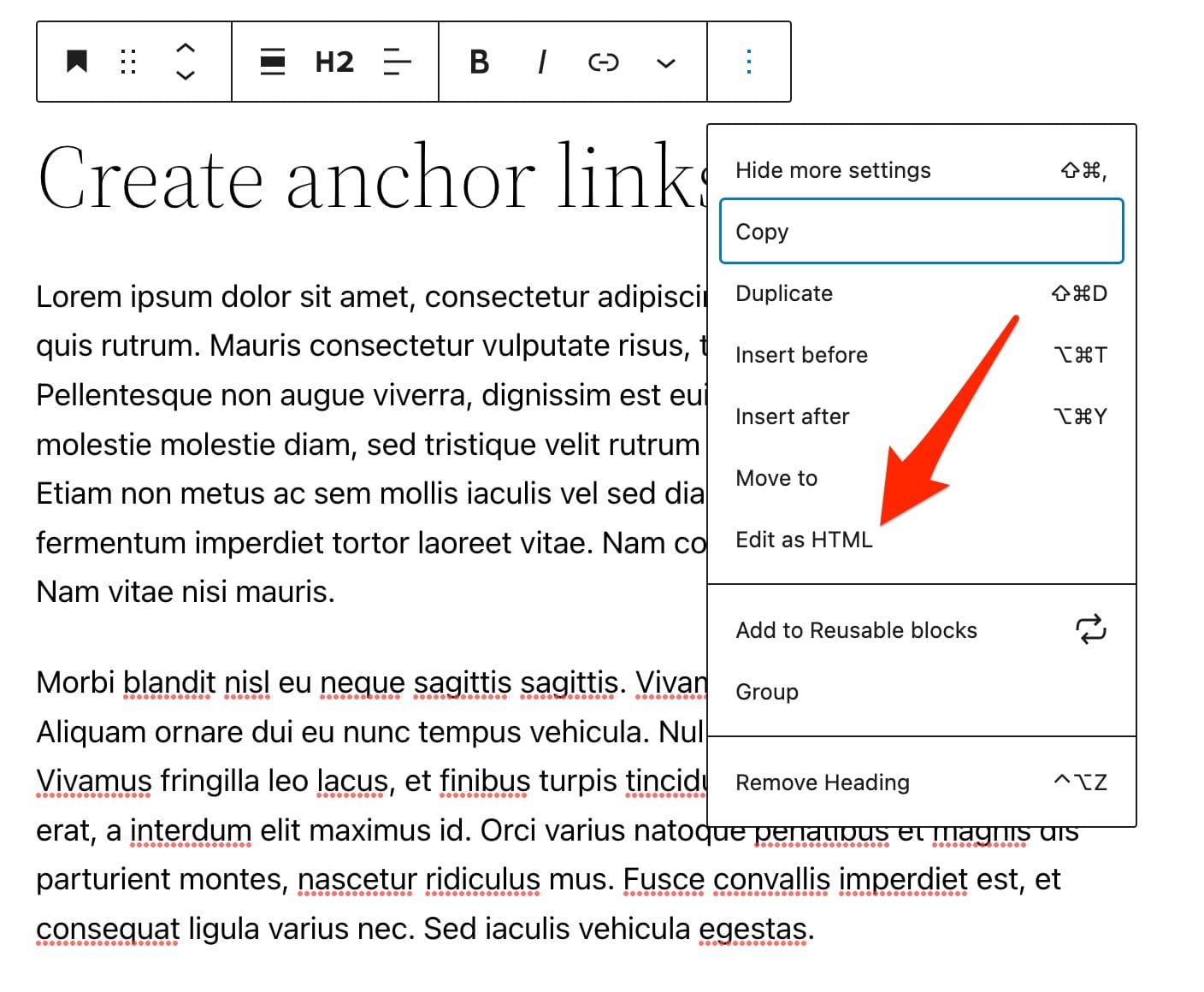
3 küçük noktalı blok düğmesine tıklayın, ardından “HTML olarak düzenle”yi seçin.

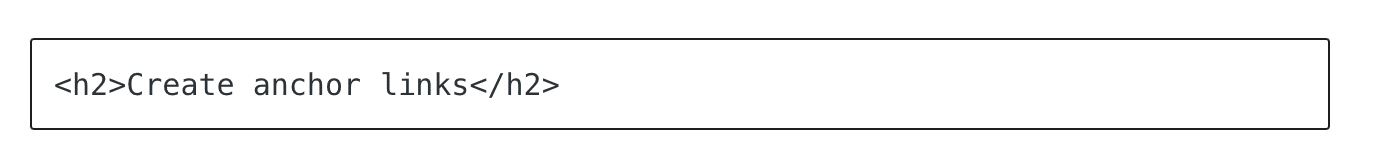
Yukarıda seçilen h2, "Çapa bağlantıları oluştur" olarak adlandırılır . HTML'yi düzenlemeye başladığınızda şunları göreceksiniz:

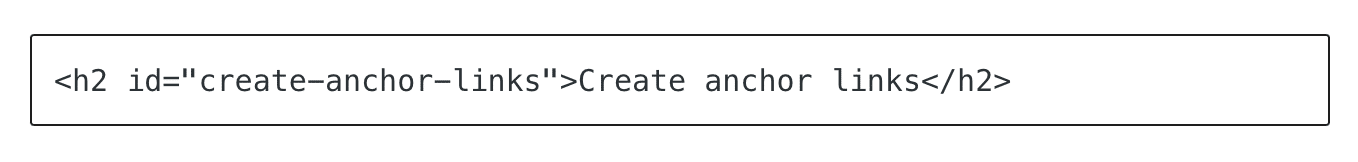
Oradan, çapanıza bir ad vermek için h2 etiketine manuel olarak bir id niteliği ekleyin (bu görsel düzenleyicide görünmez olacaktır). Hangi verir:

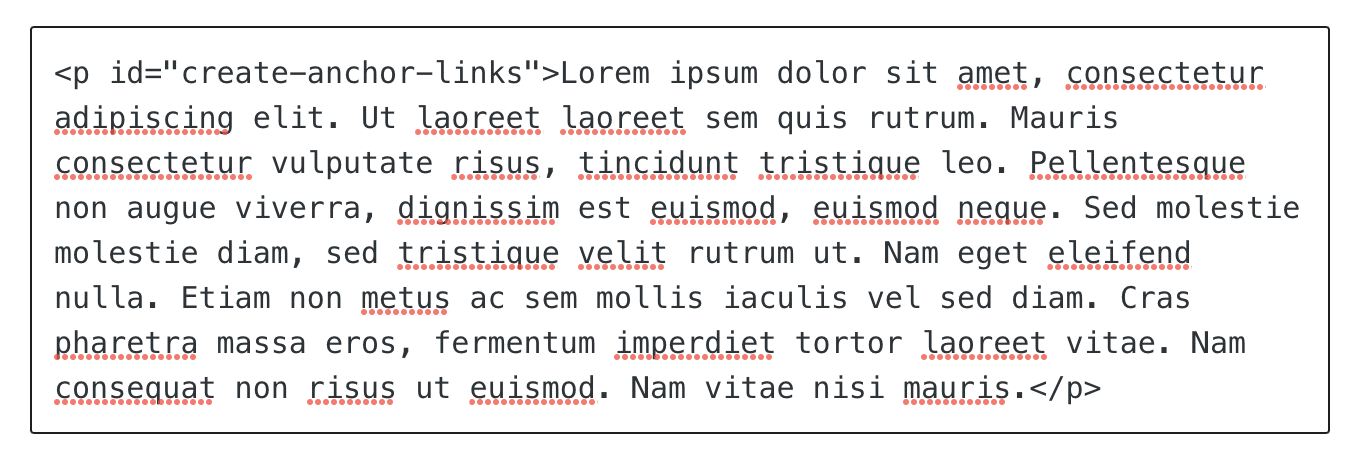
Aynı şeyi bir paragrafta veya başka bir blok türünde yapmak istiyorsanız, bu kesinlikle mümkündür.
Tek fark, h2 etiketi ile değil, örneğin bir p etiketi (paragraf için) ile çalışacaksınız. Bu burada verecekti:

2. Adım: Bağlantı bağlantısını genel bakışa yerleştirin
Bir kez daha, önceden oluşturduğunuz genel bakışa geri dönün.
Bu içindekiler tablosunda, zaten değilse, tekrar "HTML'de Düzenle"yi seçin.
Bağlantı metninin (bölümünüzün adı) etrafına bir <a> etiketi ekleyin ve tıklanabilir bir bağlantı bağlantısı oluşturmak için değeri olarak tanımlayıcının adıyla bir href niteliği ekleyin.
Bağlı olduğu bloğun id niteliğine başvurmak için # önekini eklemeyi unutmayın.
Böylece göreceksiniz:

Yine, aynı adı kullanmaya dikkat edin (önce " create-anchor-links ", ardından " #create-anchor-links ").
Başka bir sayfada bulunan bir bağlantıya nasıl bağlantı oluşturulur?
Bu yazının başında, okuyucularınızı doğrudan başka bir sayfanın ortasına göndermek için WordPress'te bir çapanın nasıl kullanılacağını açıklamaya söz verdim.
Bunu anlamak için daha önce kullandığım örneği kullanacağım: birkaç hizmet içeren bir fiyatlandırma sayfanız var. Son gönderinizde, okuyucularınızı doğrudan bu sayfadaki son hizmete göndermek istiyorsunuz.
Yapılacak ilk şey belli ki bu ünlü son hizmetin bloğuna (örneğin “ last service ”) bir çapa oluşturmak, her ne ise. Ama şimdi bunu nasıl yapacağını biliyorsun.
Ardından, gönderinizde hizmetinize bağlantı oluşturduğunuzda, yapmanız gereken tek şey:
- Sayfanın URL'sini girin, örneğin: "
https://www.mysite.com/rates". - Ardından bağlantı adınızın
#önekini ekleyin, örneğin: "https://www.mysite.com/rates/#last-rate".

Bağlantınıza tıkladığınızda, kişi doğrudan fiyatlar sayfanızdaki son tarifeye yönlendirilecektir.
Şimdi, şimdiye kadar, içerik düzenleyici veya HTML kodu ile manuel olarak bir WordPress bağlantı bağlantısını nasıl oluşturacağınızı gösterdim.
Konuyla ilgili daha ayrıntılı olmak için, WordPress'e bir eklenti ile bağlantı eklemenin mümkün olduğunu bilmelisiniz. Bir sonraki bölümde size bunun hakkında daha fazla bilgi vereceğim.
Bir eklenti ile WordPress'te bir çapa nasıl oluşturulur?
Blogunuza düzenli olarak yazı yazıyor musunuz? Tıklanabilir bağlantılarla bir genel bakışı (içindekiler tablosu) entegre etmek için kullandığınız oldukça uzun gönderiler mi?
Bu işlemi otomatikleştirmenin ve bir eklenti kullanarak WordPress sitenizde çapalar oluşturduğunuzda daha da hızlı ilerlemenin mümkün olduğunu bilmelisiniz. Bunun için detaylı olarak göreceğimiz birkaç çözüm var.
Seçenek 1: İçindekiler tablosu oluşturmak için LuckyWP İçindekiler eklentisini kullanın
Bir içindekiler tablosu tasarlamanıza yardımcı olmak için resmi dizinde farklı eklentiler mevcuttur. En ünlüleri arasında Kolay İçindekiler Tablosu, Artı İçindekiler Tablosu veya LuckyWP İçindekiler Tablosu'nu bulacaksınız.
Bu sonuncusu dikkatimi çekti çünkü üçü arasında en iyi puanı aldı (5 üzerinden 4,9 yıldız) ve birçok özelleştirme seçeneğiyle kullanımı çok kolay .

Bir içindekileri otomatik olarak ekleyebilir, konumunu seçebilirsiniz (örneğin, ilk başlıktan önce veya sonra, ilk metin bloğundan sonra, vb.). Veya, elbette, özel bir Gutenberg bloğu kullanarak içeriğinizde istediğiniz yere manuel olarak entegre edebilirsiniz.
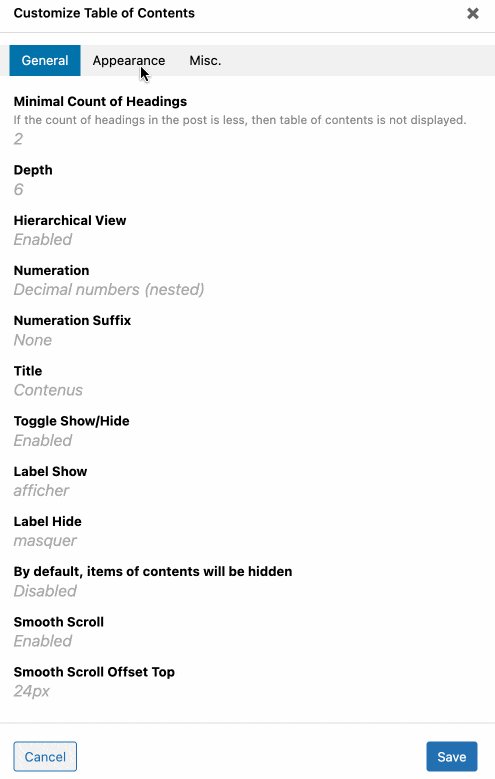
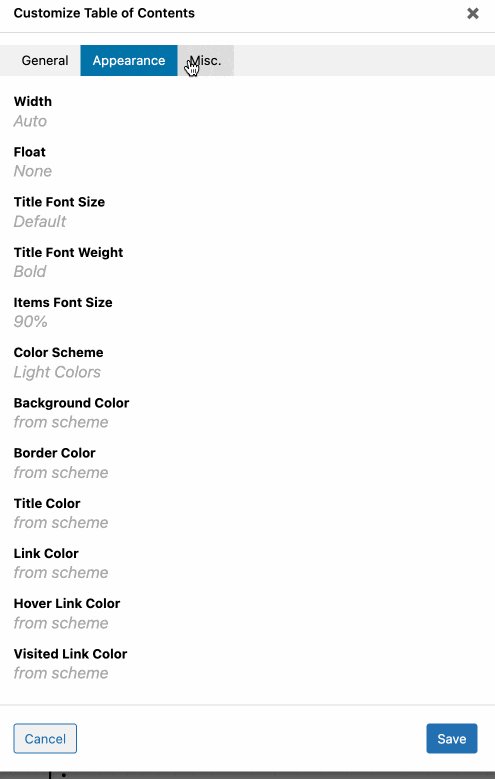
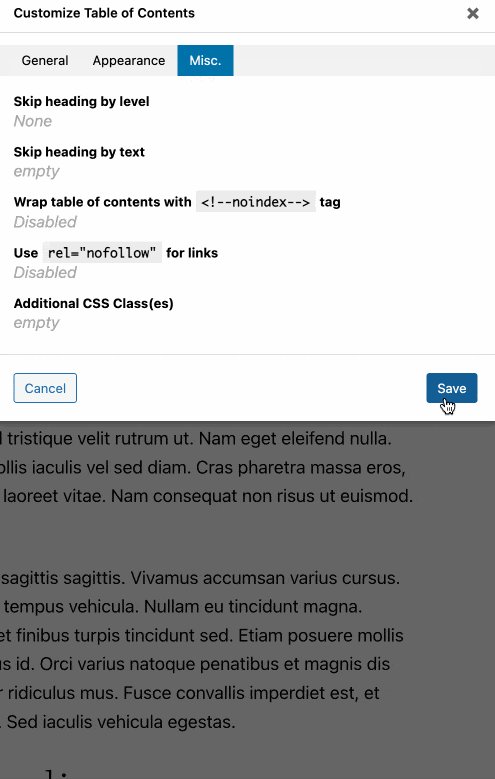
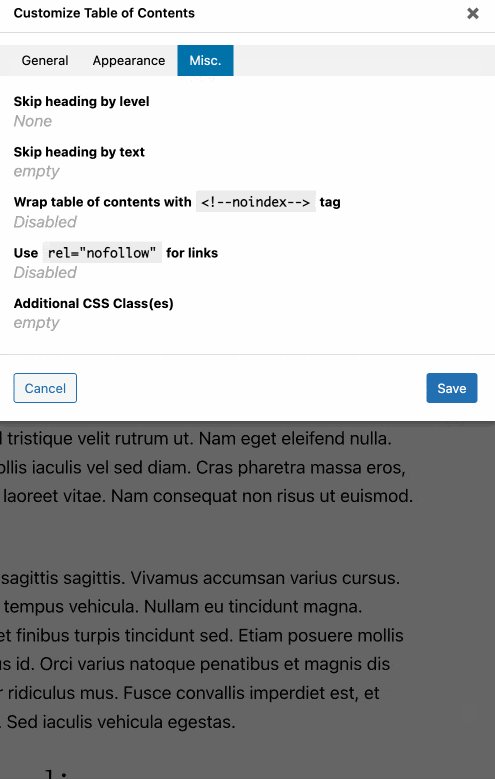
Bu yapıldıktan sonra, diğerlerinin yanı sıra aşağıdaki ayarlarla içerik, genel bakışın çalışma şekli ve görünümü üzerinde işlem yapabilirsiniz :
- Başlıklarınız için numaralandırma ekleme.
- İçindekiler tablosunun adını ve farklı etiketleri ("göster", "gizle" vb.) özelleştirme.
- Renklerin (arka plan, kenarlık, başlık, bağlantılar vb.) ve yazı tipinin (boyut, şişman) olası yönetimi.
- Nofollow özelliğini etkinleştirme imkanı.

LuckyWP İçindekiler Tablosunu İndirin:
Seçenek 2: Bir Gutenberg blok eklentisi kullanın
LuckyWP İçindekiler ve diğerleri belirli bir amaca odaklanırsa - içindekiler tablosu ekleme ve özelleştirme - daha genel olan ve ayrıca içindekiler tablosu ekleme seçeneği sunan başka eklentiler de vardır .
Gutenberg blok eklentilerinde durum böyledir. Bu eklentiler, WordPress içerik düzenleyicisine ayrılmış kendi bloklarını (içerik öğeleri) sunar. Başlıklar, harekete geçirici mesajlar, kaydırıcılar, formlar, arama çubuğu, fiyat tabloları vb. eklemenize olanak tanır.
Ve elbette bazıları için: bir içindekiler tablosu. LuckyWP İçindekiler gibi özel bir eklentide olduğu gibi gelişmiş ayarları her zaman bulamazsınız, ancak ihtiyaçlarınıza bağlı olarak bu sizin için yeterli olabilir.
İçindekiler tablosu sunan Gutenberg blok eklentileri arasında örneğin şunları sayabilirim:
- Astra temasının yaratıcıları tarafından tasarlanan Gutenberg için Ultimate Eklentiler.
- Kadence temasının yaratıcıları tarafından Kadence Blokları.
- İstiflenebilir.
Seçenek 3: Elementor eklentisini kullanın
Son olarak, sizinle konuşmak istediğim son seçenek, bir sayfa oluşturucu olduğu için biraz özel bir eklentiye dayanıyor.
Onun adı? Elementor (bağlı kuruluş bağlantısı). Dünya çapında 10 milyondan fazla kullanıcısı olan WordPress ekosisteminin en ünlüsüdür.

Modüller (resim, metin, buton, video vb.) ve kullanıma hazır şablonlar sayesinde bir sayfa oluşturucu, sitenizin görsel görünümünü kodla ellerinizi kirletmeden (veya çok az) tasarlamanıza olanak tanır. Sürükle ve bırak işlemini çok sık kullanır.
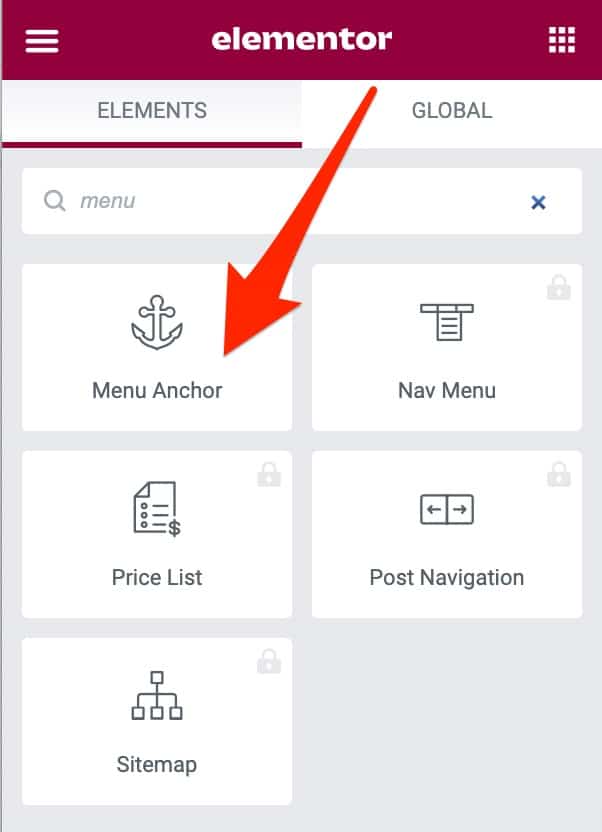
Elementor, ücretsiz sürümünde bile, WordPress'te bağlantı oluşturmaya adanmış bir widget'a sahiptir: "Menü bağlantısı". Aynen şuna benziyor:

Kullanmak için bu kısa öğreticiyi izleyin.
Daha ileri gitmek ve Elementor'u kullanmaya başlamak ister misiniz? Sayfa oluşturucuya özel kullanıcı kılavuzumuza göz atın.
Özet
Bu satırlar boyunca, WordPress'te bağlantı oluşturmanın birkaç yolunu keşfettiniz. Başka bir deyişle, ihtiyaçlarınıza göre aşağıdaki çözümlerden birini seçebilirsiniz:
- İçerik düzenleyicinin yerel özellikleri
- HTML Kodu
- Özel bir WordPress eklentisi
Manipülasyonu tam olarak anlamak için onları bir taslak üzerinde test etmekten çekinmeyin.
#WordPress'te bağlantı oluşturmak istiyorsunuz ancak nasıl devam edeceğinizi bilmiyor musunuz? Hedefinize ulaşmak için farklı araç ve yöntemleri açıklıyoruz.
Unutmayın, en önemli şey aynı çapa adını korumaktır! Tıklanabilir bağlantı bağlantısı için # ile ve ona bağlı bağlantının id için # olmadan. Bunu nasıl yapacağınızı anladığınızda, gerisi çocuk oyuncağı olacak.
Uzun içeriğiniz olduğunda kullanmayı unutmayın. Okurlarınız size teşekkür edecek.
Peki, şimdi çapa kullanmak ister misin? Bunları WordPress sitenizde oluşturmayı başardıysanız, yorumlarda bana bildirin.