WordPress Blok Düzenleyici: Gutenberg'de Nasıl Verimli Çalışılır?
Yayınlanan: 2022-12-02Gutenberg'in 2022 versiyonu artık sadece bir Klasik Editör halefi değil. WordPress blok düzenleyicisi, WP site oluşturmada tüm gönderi deneyiminde devrim yaratmayı amaçlayan yeni bir paradigmadır - tıpkı Gutenberg'in kitap basımı ile yaptığı gibi.
Heyecana değer mi? Kesinlikle! Başlıca Gutenberg ilkelerini gözden geçirelim:
- Klasik Düzenleyiciden farklı olarak , WordPress'in yeni düzenleyicisi içerik bloklarının etrafında toplanmıştır . Her içerik türü ayrı bir bloğa dönüştü: paragraf, resim, başlık, alıntı vb.
- Belirli bir öğe içinde değişiklik yapmak söz konusu olduğunda, sayfa ve gönderi özelleştirmeye yönelik bu tür modüler bir yaklaşım uygundur.
- WordPress blokları eklenebilir, sıralanabilir ve yeniden düzenlenebilir . Bu, kullanıcıların kısa kodlar veya özel HTML gibi daha az geçici çözümle görsel olarak sezgisel olarak zengin medya sayfaları oluşturmasına olanak tanır.
Gutenberg'in yalnızca bir içerik düzenleyici değil, tam site düzenleme çözümü olma yolunda hızla ilerlediğini kabul etmeliyiz. Ayrıca, bazı ekstra ayarlamaları bilmek, şimdi bile sıfırdan bir Gutenberg web sitesi oluşturmaya yardımcı olacaktır.
GUTENBERG, UX'i NASIL GELİŞTİRİR?
Sıradan bir WP kullanıcısı için açık olmayabilecek, ancak kullanıcı deneyimi açısından büyük bir fark yaratan daha fazla özelliği vurgulamak istiyoruz:
- Artık harici kaynaklardan gelen gönderileri gömmek için kısa kod kullanmanıza gerek kalmayacak. 30'dan fazla WP Gutenberg bloğu, birkaç tıklamayla harici içeriği sitenize yerleştirmenize olanak tanır. (Youtube, Facebook, Vimeo, Instagram).
- Düğmeleri gömmek için artık fazladan kısa kodlara/eklentilere ihtiyacınız yok.
- Gönderi/sayfa içindeki bölümlere bağlantı vermek için görsel bir bağlantı bloğu kullanabilirsiniz.
- Görüntüye doğrudan WordPress blok düzenleyicisinde metin ekleyebilirsiniz.
- Artık HTML kullanarak WordPress'te metin düzenlemeyi öğrenmenize gerek yok.
Yazılar ve sayfalar oluşturmak için WordPress blok düzenleyicisini bu şekilde kullanabilirsiniz.
Ancak bu gönderi, Gutenberg yaşam tüyolarını ele almak ve WordPress içerik bloklarını daha verimli bir şekilde nasıl çalıştıracağınızı öğretmek içindir. Standart işlevselliği genişletmek ve düzenleme deneyiminizi iyileştirmek istiyorsanız daha fazlasını okuyun.
WordPress Gutenberg Editörü Nasıl Çalışır?
Gutenberg'e geçerken, standart WP kenar çubuğu tam ekran modu ile değiştirilecektir.
Teknik olarak, blok editörünü 3 birime ayırabilirsiniz:
- Görsel düzenleyici – solda bulunur ve ekranın çoğunu kaplar. Buradaki düzenleme içeriği, sitede nasıl görüneceği ile neredeyse aynı görünüyor.
- Üst panel – en sık kullanılan işlevleri içerir: yeni bir blok ekleyin, önceki bir eylemi geri alın veya yeniden yapın, bir taslağa geçin, bir önizleme açın ve yayınlayın.
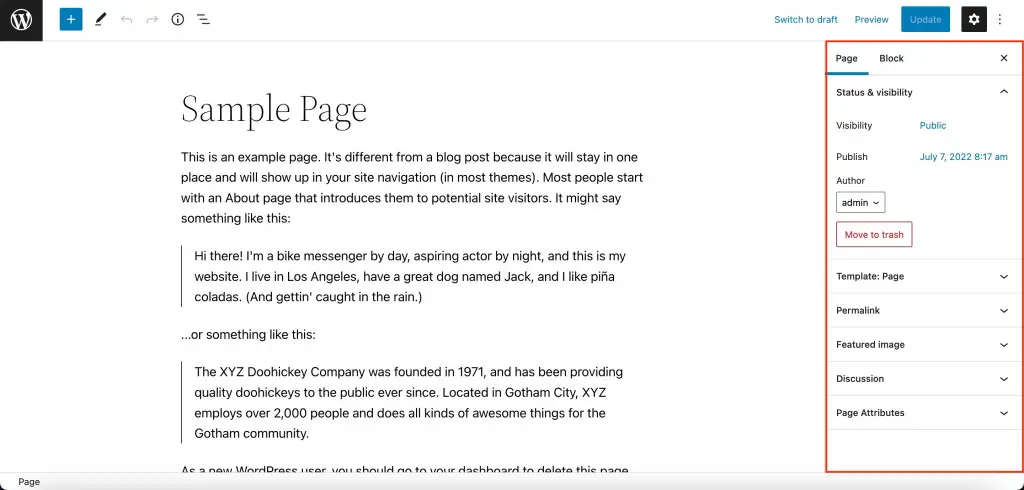
- Yan panel – sağda bulunur ve gelişmiş seçenekler içerir. 2 sekme vardır: Sayfa (yayınlama ayarları) & Blok (seçilen blok için ayarlar).

Gutenberg'de Yararlı Özelleştirme Seçenekleri
Bir WordPress sayfasını düzenlerken, WP blok düzenleyicimizin üst ve yan panellerinde bulunan bazı kullanışlı ayarlardan yararlanabilirsiniz.
Önceki İşlemi Geri Al
Gutenberg editörünün sol üst tarafında iki ok butonu vardır. Sol ok önceki eylemi geri alır, sağ ok az önce geri alınan eylemi tekrarlar.
İlerlemeyi Kaydet
Gutenberg WordPress editöründeki herhangi bir değişiklik dakikada bir otomatik olarak kaydedilir. Gönderide herhangi bir değişiklik yaptıktan sonra sağ üst paneldeki Yayınla düğmesinin yanında görebilirsiniz.
Değişiklikleri kaydetmeden çıktıysanız, WordPress konsolunu açar açmaz otomatik güncellemeyi geri yüklemeniz önerilecektir.
Sayfanız/gönderiniz hâlâ taslak aşamasındaysa, "Taslağı kaydet"e tıklayarak değişiklikleri manuel olarak kaydedebilirsiniz. Gönderi veya sayfa zaten yayınlanmışsa, bu düğme "Taslağa geç" olarak görüntülenecektir. Sayfayı/gönderiyi yayından kaldıracak ve taslak durumuna getirecektir. Halihazırda yayınlanmış bir sayfanın veya gönderinin ilerlemesini kaydetmek için "Güncelle"yi tıklayın.
Önceki Değişiklikleri Geri Yükle
Gutenberg, ana Sayfa/Gönderi sekmesindeki Durum ve Görünürlük sekmesinin altındaki kenar çubuğunda revizyonları içeren bir bölüm sağlar.
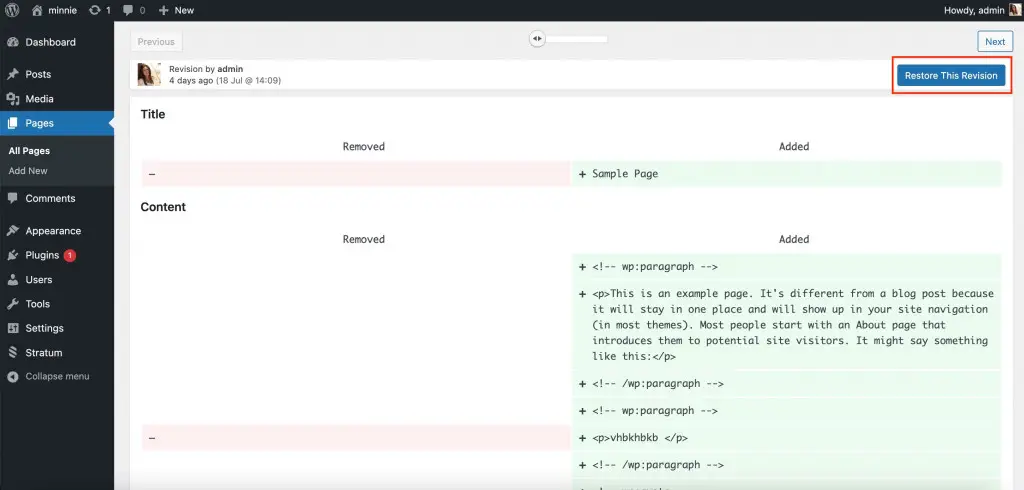
"Revizyonlar"a tıklayın ve önceki ve mevcut sürümleri karşılaştıran iki sütun göreceksiniz. Kaldırılan değişiklikler (solda) kırmızı renkle ve eklenen içerik (sağda) yeşil renkle vurgulanacaktır.
Sayfanın sağ üst köşesindeki "Bu düzeltmeyi geri yükle" düğmesini kullanın.

Önizleme modu
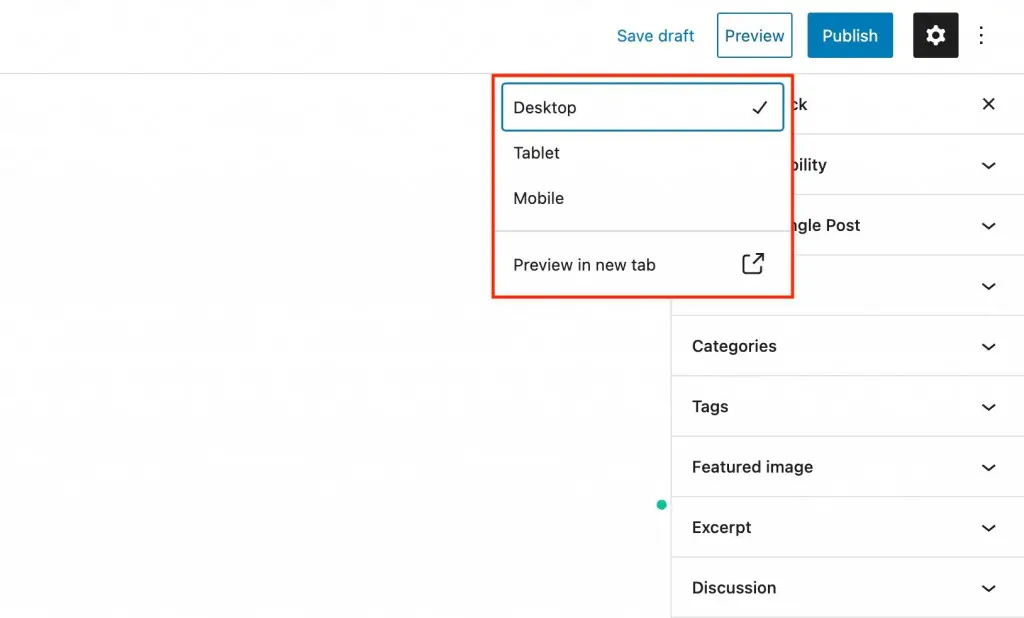
Önizlemeler, içeriği yayınlamadan önce küçük hatalar için kontrol ettiğini görmenin harika bir yoludur. Gutenberg editörünün sağ üst kısmındaki "Önizleme"yi ve ardından "Yeni sekmede önizleme"yi tıklayın. Bir sayfayı tablet, mobil veya masaüstü sürümlerinde önizlemeyi seçebilirsiniz.

Genel Erişimden Gizle
Gutenberg kenar çubuğunun Durum ve Görünürlük bölümünde görünürlük modunu ayarlayın. Aralarından seçim yapabileceğiniz 3 erişim seviyesi vardır:
- Genel - sayfaya herkes erişebilir.
- Özel – yalnızca Yönetici veya Düzenleyici rollerine sahip yetkili WordPress kullanıcıları sayfayı görüntüleyebilir.
- Parola Korumalı - yalnızca oluşturduğunuz parolayı bilenler sayfayı görüntüleyebilir (tarayıcıda aşağıdaki mesajı göreceklerdir)
Gönderi Planla
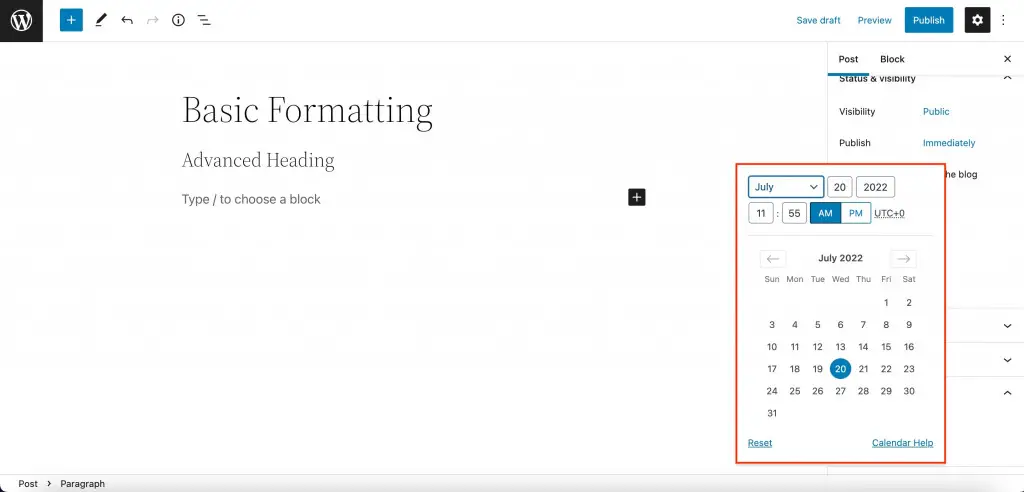
Aynı Durum ve Görünürlük bölümünde, gönderiyi/sayfayı yayınlamak istediğiniz günü ve saati seçmek için Yayınla seçeneğini kullanın.
Yayınlanmayan sayfaların ekstra bir seçeneği olacaktır - "Onay bekleniyor". “Onay bekleniyor” işareti bulunan gönderiler, Sayfalar menüsündeki yeni sekmede görünecektir. Baş editörleriniz veya yöneticileriniz, yayınlanmadan hemen önce kontrol etmek için sayfayı hızla bulabilecek.

URL'yi değiştir
URL bağlantısı, kenar çubuğunun Kalıcı bağlantı bölümünde görüntülenecektir. Taslak zaten kaydedildiğinde, adını menüden değiştirebileceksiniz. Blok düzenleyicinin URL'yi başlığa göre otomatik olarak oluşturacağını unutmayın.
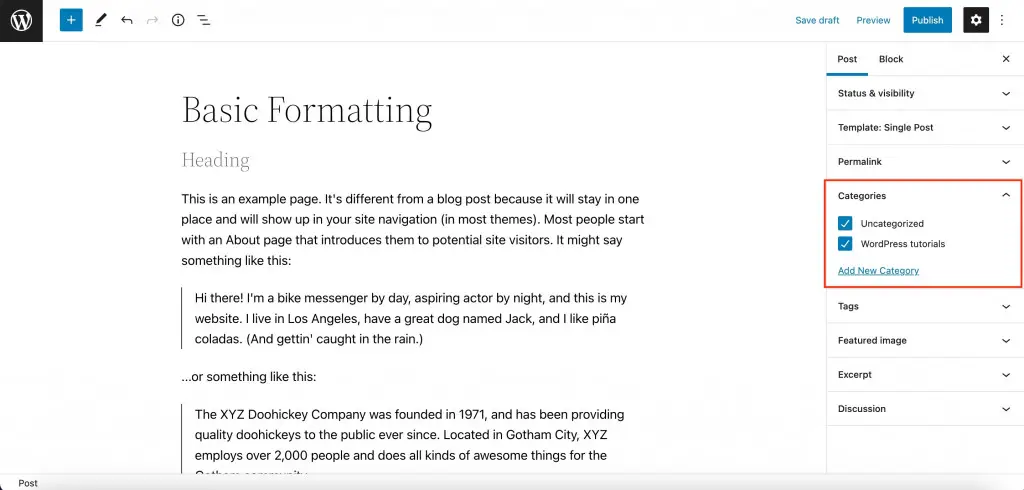
Kategori Ata
Bir Gutenberg gönderisi oluşturduğunuzda, onu herhangi bir Kategoriye atayabilirsiniz. Gerekirse, gönderiyi düzenlerken yeni bir kategori oluşturabilirsiniz (Yeni Kategori Ekle). Bir gönderi aynı anda birkaç kategoriye ait olabilir.

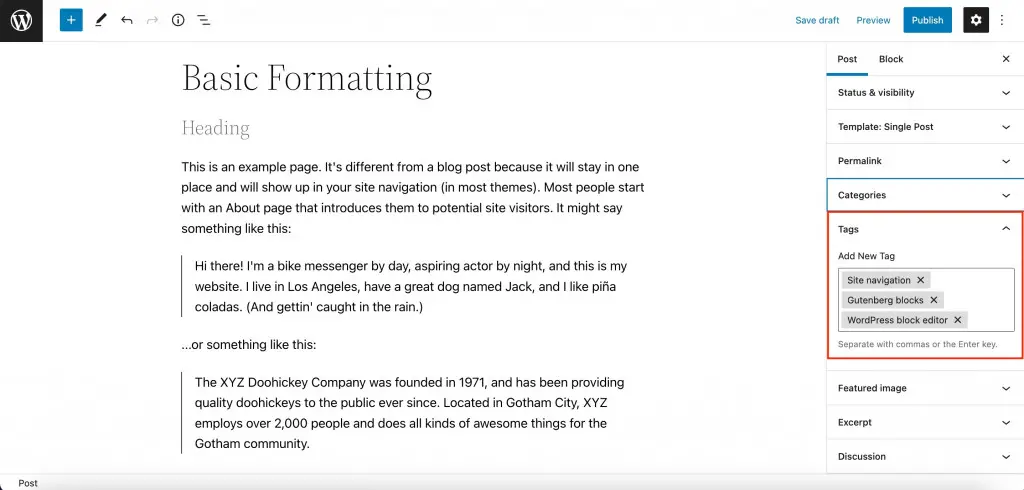
Etiket Ata
Etiketler bölümü, makaleleri bazı özelliklere göre gruplandırmanın başka bir yoludur. Farklı kategorilerdeki gönderileri bir sayfada birleştirmek için etiketleri kullanın.
Örneğin, müzik enstrümanları hakkında bir blogunuz varsa, farklı enstrümanlar ve etiketler için gönderi kategorileri oluşturabilir, ancak müzik türlerine veya zorluk seviyelerine göre etiketler oluşturabilirsiniz.
Tıpkı kategoriler gibi, mevcut gönderiyi düzenlerken yeni etiketler oluşturabilirsiniz. Tek seferde ihtiyacınız olduğu kadar çok etiket ekleyin.

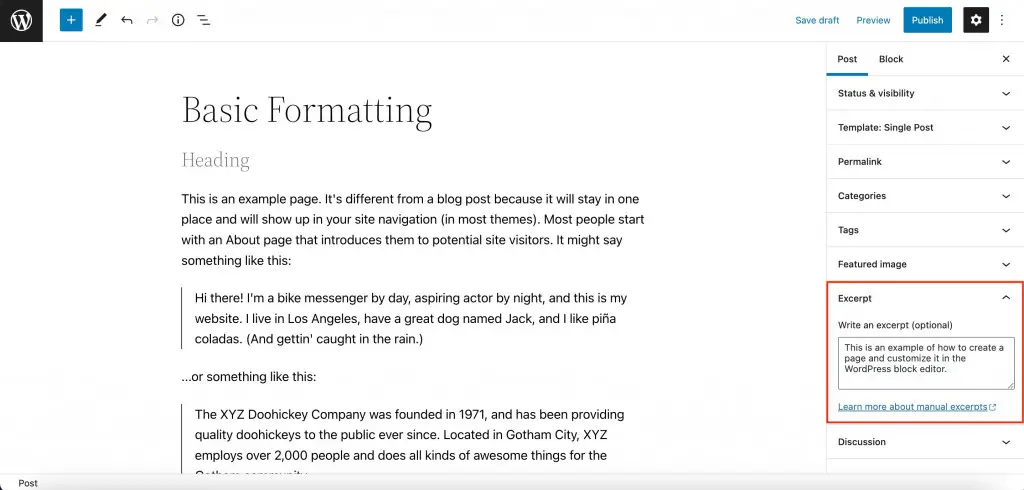
Alıntıyı Özelleştir
Alıntı metni, kategori sayfasında başlık ve özellikler görseliyle birlikte görüntülenir. Varsayılan olarak, WordPress ilk birkaç paragrafı (uzunluklarına bağlı olarak) pasaj olarak kullanır, ancak biçimlendirmelerini temizler ve paragraflar arasındaki girintileri kaldırır.
Alıntı, girişinizin farklı bir özetini veya biçimlendirilmiş sürümünü belirtmenize olanak tanır. Alan, paragrafları ve HTML etiketlerini destekler.


Yorumları Etkinleştir/Devre Dışı Bırak
Son olarak, yorumlara izin vermek için Gutenberg kenar çubuğunun Tartışmalar bölümünü kullanın. Ayrıca, geri pinglere ve geri izlemelere izin verebilirsiniz, ancak bu seçeneği kapatmanızı öneririz.
WordPress Gutenberg Bloklarıyla Nasıl Çalışılır?
Blokları nasıl ekleyeceğinizi ve düzenleyeceğinizi zaten biliyor olsanız da olmasanız da, size her eylem için hızlı bir kılavuz vermeye karar verdik. Bazı kullanıcılar, bloklarla hangi temel eylemleri gerçekleştirebilecekleri konusunda hiçbir fikre sahip olmayacaktır.
Yeni Blok Ekleme
- Yöntem #1: Gutenberg üst çubuğunun sol tarafındaki + düğmesine tıklayın. Bir açılır pencerede istediğiniz bloğu seçin ve tıklayın.
- Yöntem #2: Son bloğun altındaki + düğmesini bulun. Bir açılır pencerede gerekli bloğu seçin.
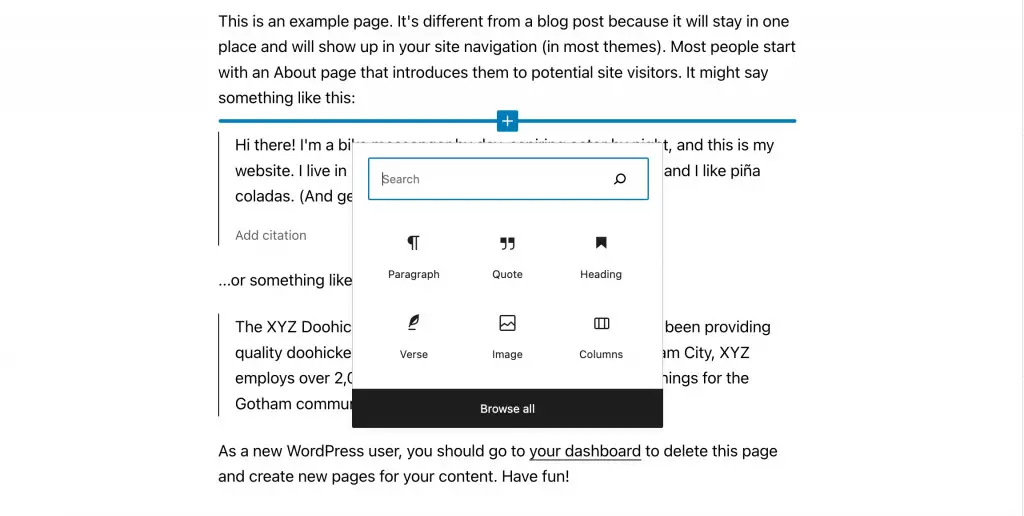
- Yöntem #3: İmleci mevcut iki blok arasında hareket ettirin ve ortadaki + düğmesine tıklayın. Herhangi iki blok arasına yeni bir blok ekleyebilirsiniz.

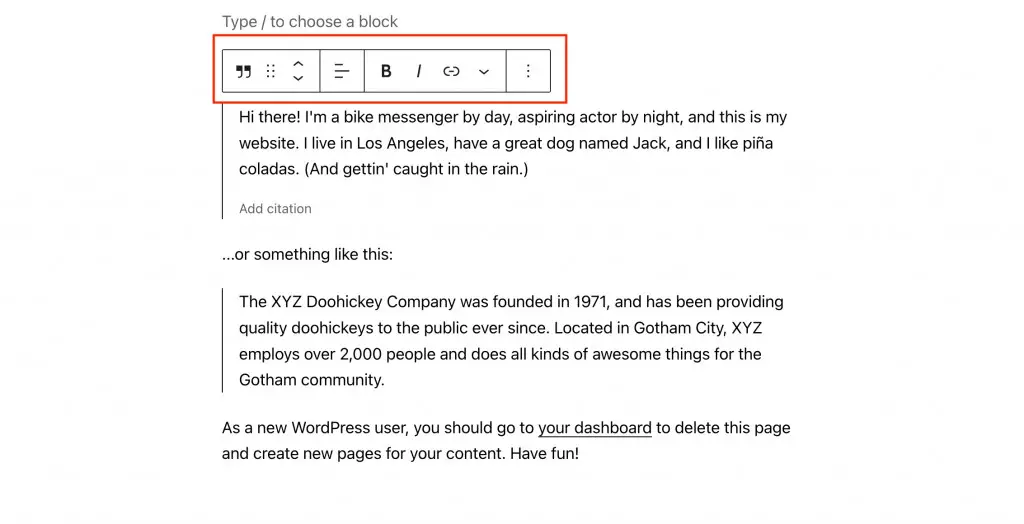
Temel ve Gelişmiş Biçimlendirme
Eklenen bloğu seçin ve bloğun üzerinde bir açılır ayarlar paneli göreceksiniz. Bunlar temel biçimlendirmedir ve her bloğun kendi ayarları olacaktır.
Temel biçimlendirmenin yanı sıra, her blok, Bloklar sekmesinin altındaki sağ kenar çubuğunda içerik ve stil seçeneklerine sahip olacaktır. Kenar çubuğunu açmak için sağ üst Gutenberg çubuğundaki dişliye tıklayın. Bu ayarlar ayrıca belirli bir bloğa göre farklılık gösterir.

Blok Yerleştirme ve Hizalama
Açılır panelin sol tarafındaki yukarı/aşağı okları bulmak için temel biçimlendirmeyi kullanın. Bloğu bir pozisyon yukarı veya aşağı hareket ettirmenize yardımcı olacaklar. Ayrıca, farenizle bir bloğu gerekli konuma sürüklemek için okların yanındaki altı nokta düğmesini kullanabilirsiniz.
Şimdi, hizalamayı değiştirmek için yukarıdaki panelin ortasındaki bloğu seçin.
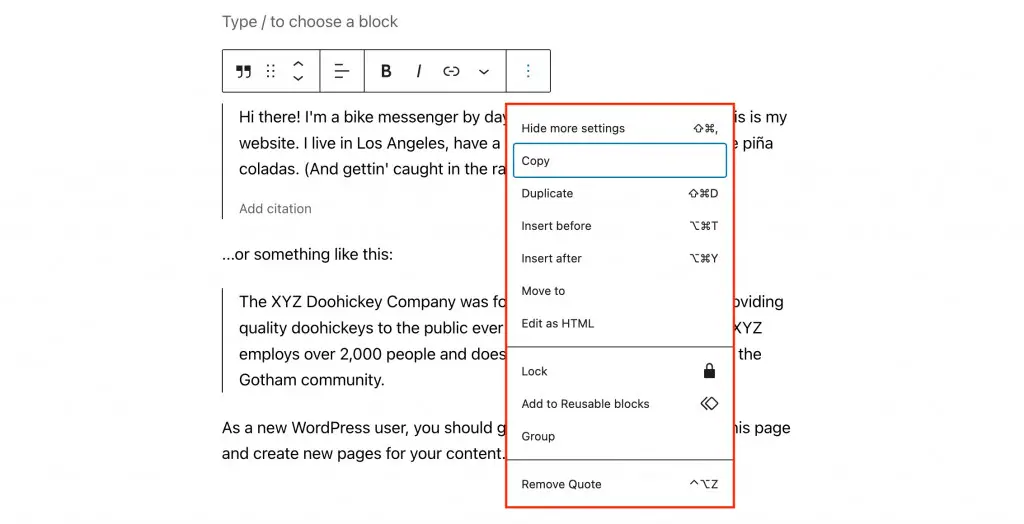
Kopyala, Çoğalt veya Sil
Biçimlendirme seçeneklerine ek olarak, açılır panelde bloğu kopyalama, çoğaltma ve silme seçenekleri bulunur.
Çoğunuz WordPress'te bir bloğun nasıl silineceğini merak edeceksiniz. Açılır paneldeki üç noktaya basın ve "Bloğu sil"e tıklayın. Bu, aynı zamanda bloğu kopyalayabileceğiniz veya çoğaltabileceğiniz bir yerdir.

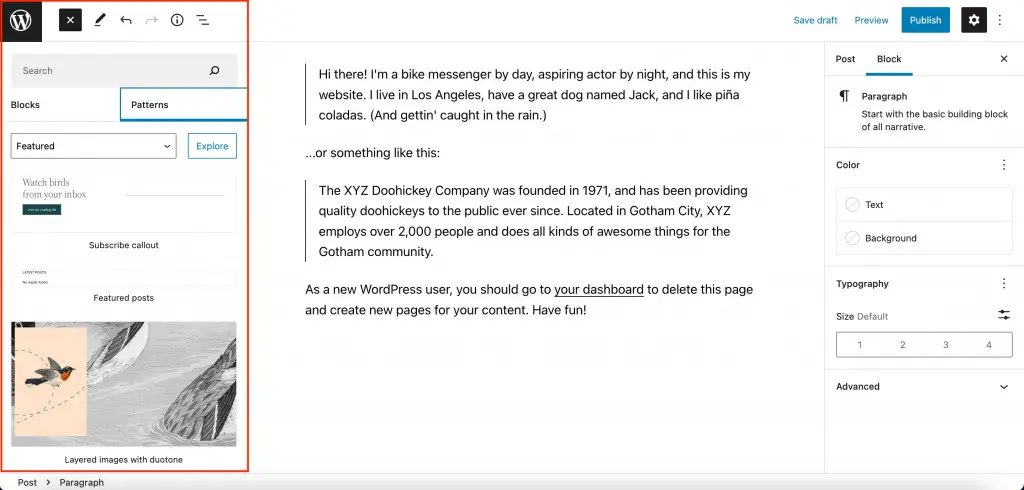
Gutenberg Kalıpları
Gutenberg için hazır kalıpları duydunuz mu? WP metin editörü, herhangi bir temaya uygulanabilen standart kalıplara sahip bir bölüm sağlar. Ancak tema geliştiricileri tarafından oluşturulan benzersiz WordPress blok modellerini de kullanabilirsiniz.
Kalıpları bulmak için kenar çubuğundaki + işaretine tıklayın ve Kalıplar sekmesine gidin. Gruplara bölünecekler ve her modelin zirveye ulaşacağı bir önizlemesi olacak:

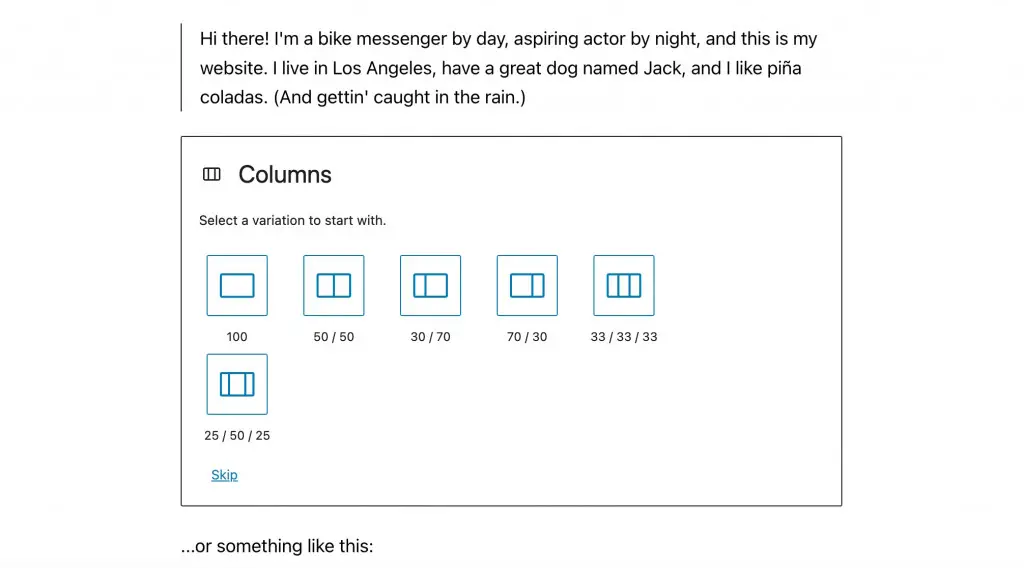
Bölümleri Manuel Olarak Oluşturun
Herhangi bir Gutenberg bloğu WordPress'i yan yana yerleştirmek için Sütunlar bloğunu kullanın. 2 hatta 3 sütunlu bölümler oldukça yaygındır: müşteri referansları ve fiyat tablolarından SSS bölümlerine ve iletişim formlarına.
Sütun sayısını seçmek için önce Sütunlar bloğunu ekleyin, ardından numarasını ve düzenini seçin.

Her sütun, kendi içeriği ve stiliyle farklı blokları destekler. Yine de bu bölüm için evrensel bir arka plan rengi oluşturabilirsiniz. Blokları bir grupta birleştirin ve o grubun arka plan rengini bir kez değiştirin.
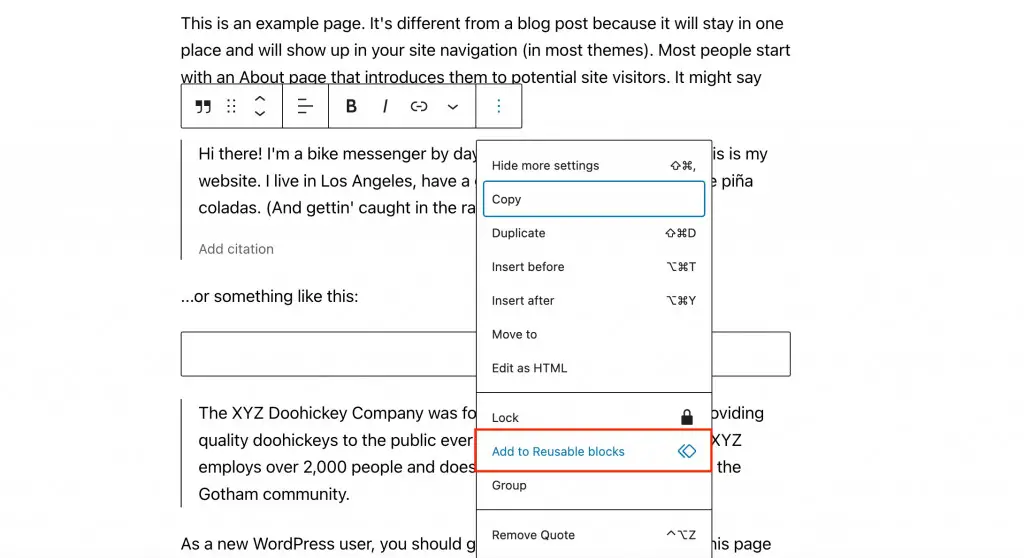
"Yeniden Kullanılabilir Bloklar" kullanın
Farklı gönderilerde veya sayfalarda farklı şekilde yeniden kullanmak için tüm bir bölümü kaydetmek mümkündür. Bunlara yeniden kullanılabilir bloklar WordPress denir.
Tek yapmanız gereken, görünmesini istediğiniz bölümü oluşturmak, açılır menüdeki üç noktayı tıklamak ve "Yeniden kullanılabilir bloklara ekle"yi seçmek. Bölümü adlandırın ve "Kaydet"i tıklayın.

Kaydedilen bölümü sayfaya eklemek için + butonuna basarak “Yeniden Kullanılabilir” sekmesine ilerleyin. Kaydedilen bloğu yalnızca birkaç tıklamayla yapıştırın!
Gutenberg için Bilmeniz Gereken Daha Fazla Lifehack
- Hızlı bir şekilde yeni bloklar eklemek için "/"yi kullanın - ve artık her seferinde blok panelini açmanız ve istediğinizi bulmak için kaydırmanız gerekmeyecek. Yeni bir satırdan “/” yazın ve bloğun adını yazmaya başlayın.
- Üst araç çubuğunu sabitleyin ve açılır çubuk artık üzerindeki bloktaki içerikle çakışmaz.
- HTML içeriğini düzenlemek için kod düzenleyiciyi kullanın – ve bu bloğun WordPress HTML özniteliklerini düzenleyebilecek, kendi CSS sınıfınızı sağlayabilecek veya blok için gömülü kod yazabileceksiniz. Bloğu seçin, üç noktayı tıklayın ve “HTML Olarak Düzenle” seçeneğini seçin.
- İçindekiler bölümünde gerekli bloğu hızla bulun . Gönderiniz çok fazla bloktan oluşuyorsa, gerekli olanı bulmak zorlaşıyorsa, sol üstte üç yatay çubuk bulunan düğmeyi tıklayın. Sayfada kullanılan tüm blokların tam listesini göreceksiniz.
- Görüntüleri doğrudan bilgisayarınızdan sürükleyip bırakın ve artık "Görüntü" bloğuyla ekstra işlem yapmanıza gerek kalmayacak.
- Kısayol tuşlarını kullanın – ve WordPress blok düzenleyicisiyle çalışmak çok daha kolay olacaktır. Sağ üstteki 3 noktaya => Klavye kısayollarına tıklayarak editörünüzdeki kısayol tuşlarının tam listesini görüntüleyin.
Gutenberg'in İşlevselliği Nasıl Genişletilir?
Gutenberg editörü, her yeni güncellemeyle zengin seçeneklere sahip olur. Ancak, daha gelişmiş özellikler söz konusu olduğunda, ekstra Gutenberg blok şablonları ve eklentileri kullanmayı düşünebilirsiniz.
Hangi eklentiler temel blokları yeni WordPress bloklarıyla doldurabilir? 2022'de WordPress özel bloklarına sahip en iyi 12 eklentiyi içeren bir yazımız var.
Bunlardan biri ücretsiz Getwid eklentisidir :

WordPress içerik bloğu eklentisi, 40'tan fazla Gutenberg bloğu ve 35'ten fazla WordPress blok şablonundan oluşan bir kitaplıktır. Tüm Getwid blokları hafiftir, çok amaçlıdır ve herhangi bir web sitesi ve projenin ihtiyaçlarına göre özelleştirilebilir.
Getwid bloklarının bazı örnekleri şunlardır:
- Bölüm – daha çok bir WordPress grup bloğu olarak çalışır (birden çok bloğu tek bir bölümde birleştirin);
- Görüntü Yığını Galerisi – farklı stillerde görüntü galerileri oluşturmak için bloğu kullanın;
- Video Açılır Penceresi – çeşitli seçenekleri kullanarak herhangi bir videoyu görüntüleyin;
- Image Hotspot - tamamen özelleştirilebilir araç ipuçlarıyla sınırsız animasyonlu işaretçi ekleyin;
- Gönderi Kaydırıcısı - kaydırıcı gönderi bloklarını web sitenizin herhangi bir yerinde görüntüleyin. Gönderiler belirli kategorilere göre kaynaklanabilir.
Getwid, standart Gutenburg bloklarıyla sorunsuz etkileşim sağlar, böylece daha da zarif blok tasarımları elde edebilirsiniz. Ayrıca, eklenti bir başlangıç WordPress blok teması sunar - Getwid Base.
WordPress Blok Düzenleyicide Son Sözler
Er ya da geç, varsayılan olarak gelen basit görsel yaklaşımı nedeniyle hepimiz Gutenberg'e aşık olacağız. Bir WordPress gönderi düzenleyicisi olarak başlayarak, tüm ihtiyaçlar ve zevkler için bir site oluşturma çözümüne dönüştü.
Gutenberg artık hem profesyonel kullanıcıları hem de görsel sayfa oluşturucularla çalışmaya alışmış yeni başlayanları cezbediyor. Gutenberg arayüzü, popüler sayfa oluşturuculardan daha kötü görünmüyor.
Düzenleme ipuçlarımızı kullandıktan sonra WordPress blok düzenleyici hakkındaki düşüncelerinizi paylaşın!
