WordPress'te blok kalıpları nasıl oluşturulur ve kullanılır?
Yayınlanan: 2023-08-08Bir kere. İki kere. On kere. elli kez. Aynı içeriği onlarca ve onlarca farklı yayında oluşturmak, kısa sürede sıkıcı hale gelebilir. Ve her şeyden önce, zaman alıcıdır. Çok zaman alıcı.
Kullanışlı bir özellik sayesinde, bu zaman ve enerji israfını yalnızca birkaç tıklamayla önleyebilirsiniz: WordPress blok desenleri .

Tüm blog gönderilerinize entegre etmek için küçük bir metin eki oluşturmak ister misiniz? Bu özellik hayatınızı çok daha kolaylaştırabilir. Tüm sayfalarınıza bir harekete geçirici mesaj veya özel bir tablo eklemek istiyorsanız aynı şeyi yapın.
Heyecanlı mısın? Bu makalenin sonunda, bir profesyonel gibi bir blok modelini nasıl oluşturacağınızı, özelleştireceğinizi ve yöneteceğinizi öğreneceksiniz . başlamaya hazır mısın? Rehberi takip edin.
genel bakış
- WordPress'te blok kalıbı nedir?
- Senkronize bir model ne için kullanılabilir?
- WordPress'te bir blok deseni nasıl oluşturulur?
- WordPress'te blok kalıpları nasıl kullanılır?
- Site Düzenleyicide blok kalıplarınızı nasıl yönetebilirsiniz?
- Çözüm
WordPress'te blok kalıbı nedir?
Bir blok kalıbı, WordPress içerik düzenleyicisi (Gutenberg) kullanılarak oluşturulan bir bloklar kümesidir (örneğin, bir Başlık bloğu + bir Resim bloğu + bir Düğme bloğu).
İçeriği ve biçimlendirmeyi "Kalıp oluştur" seçeneği altında kaydettikten sonra, bu blok setini sitenizin çeşitli yayınlarında yeniden kullanmak üzere senkronize etmeyi seçebilirsiniz: gönderiler, sayfalar ve diğer özel gönderi türleri, basit bir anahtarla.
Senkronize etmeyi seçerseniz, değiştirdiğinizde, bu kalıbın içeriği, sitenize entegre edildiği her yerde otomatik olarak güncellenecektir.
Gutenberg bloğu, WordPress içerik düzenleyicisi (Gutenberg) tarafından sunulan bir kapsayıcıdır. Metin, medya, widget'lar ve katıştırılmış içeriği görüntülemek için kullanılabilir. Yapılar oluşturmak ve yayınlarınızın stilini özelleştirmek için de kullanılabilir.
Ağustos 2023'te WordPress 6.3 sürümünün yayınlanmasından önce mevcut olan yeniden kullanılabilir bloklar, "senkronize desenler" olarak yeniden adlandırıldı. Bunları blok yerleştiricide, "Senkronize desenler" sekmesinde veya Site Düzenleyicide "Kalıplar" menüsünde bulabilirsiniz.
Şablon parçaları da WordPress 6.3'ten bu yana kalıp haline geldi ve Site Düzenleyicisi'nde (Görünüm > Düzenleyici), “Kalıplar” menüsünde bulunabilir.
Senkronize desenlere odaklanma
WordPress'te bir blok kalıbı oluşturmanın ayrıntılarına girmeden önce, senkronize edilmiş kalıpların bazı özelliklerine bir göz atalım:
- "Senkronize modeller" özelliği, eski "yeniden kullanılabilir bloklar" özelliğinin yerini aldığı Ağustos 2023'te 6.3 sürümünün piyasaya sürülmesinden bu yana WordPress içerik düzenleyicisinde yerel olarak mevcuttur .
- Senkronize edilmiş bir model, sitenizin tamamı için her seferinde aynı içeriği yeniden oluşturmanız gerekmediği anlamına gelir.
- Senkronize modeller, genellikle yayınlarınızın ana içerik alanında yer alan blokları değiştirmek için kullanılır.
- Senkronize edilmiş bir kalıbın içeriği, WordPress sitenizin tamamında senkronize edilir . Sitenizdeki bir yerde (örneğin bir blog gönderisinde) senkronize edilmiş bir kalıbı değiştirirseniz, değişiklik senkronize edilmiş kalıbınızı içeren diğer tüm yayınlara yansıtılacaktır.
- Senkronize edilmiş bir kalıp, doğrudan WordPress içerik düzenleyicisinden veya Site Düzenleyici arayüzünden yalnızca birkaç tıklamayla oluşturulabilir ve kaydedilebilir (buna daha sonra geri döneceğiz).
Biliyor musun? Blok kalıplarını resmi WordPress dizininden kopyalayıp sitenize yapıştırabilirsiniz.

Senkronize bir model ne için kullanılabilir?
Aynı içeriği sitenizdeki birkaç sayfada veya gönderide kullanmaya alışkınsanız, WordPress'in senkronize edilmiş kalıp özelliği (başlangıçta yeniden kullanılabilir blok olarak adlandırılır) ilginizi çekecektir.
Bu özellik sayesinde, her yeni türde içerik eklediğinizde yeniden bir blok oluşturmanıza gerek kalmayacak.
Olayları daha net görmenize yardımcı olmak için, burada senkronize bir kalıp kullanımının mantıklı olduğu birkaç durum var. Eklemeniz gerekirse düşünün:
- Tüm blog yazılarınızın sonunda, küçük bir fotoğrafınız ve kısa bir giriş metni içeren bir "Yazar" eki
- Okuyucularınızı bu platformlarda sizi takip etmeye teşvik etmek için blog yazılarınızın sonunda sosyal ağlarınıza bağlantılar
- Ziyaretçilerinizi bülteninize abone olmak veya teknik inceleme indirmek gibi belirli bir eylemi gerçekleştirmeye teşvik etmek için Harekete Geçirici Mesajlar (CTA)
- İletişim sayfanıza ek olarak çeşitli stratejik konumlarda bir iletişim formu . Bu, örneğin bir Hizmetler ve/veya Hakkında sayfasına entegre edilebilir.
- Yayınlarınızda işletmeniz için bir rezervasyon formu veya çalışma saatleri
- Okuyucularınıza önerdiğiniz ürün ve hizmetleri tanıtmak için bağlı kuruluş bağlantıları içeren ekler
Bu senin için iyi mi? O zaman ana yemeğe geçelim!
Elementor kullanıyorsanız , bu sayfa oluşturucunun WordPress'in sunduğu "senkronize desen" özelliğine benzer bir eklenti sunduğunu bilmelisiniz. Gutenberg için Elementor Blokları olarak adlandırılan bu eklenti, doğrudan bir sayfaya veya makaleye Elementor ile birleştirilmiş bir dizi pencere öğesi eklemenizi sağlar .
WPMarmite'da, Elementor'u tam olarak tanıtmak için bunun gibi çeşitli eylem çağrılarımız için kullanıyoruz. Buna bir bak :
WordPress'te bir blok deseni nasıl oluşturulur?
İşte sadece birkaç tıklamayla çok basit bir blok deseni oluşturmak için adım adım yöntem.

Bu eğitimin amaçları doğrultusunda, pratik bir örnek kullanacağız: harekete geçirici mesaj ekinin oluşturulması.
1. Adım: Bir içerik oluşturun veya değiştirin
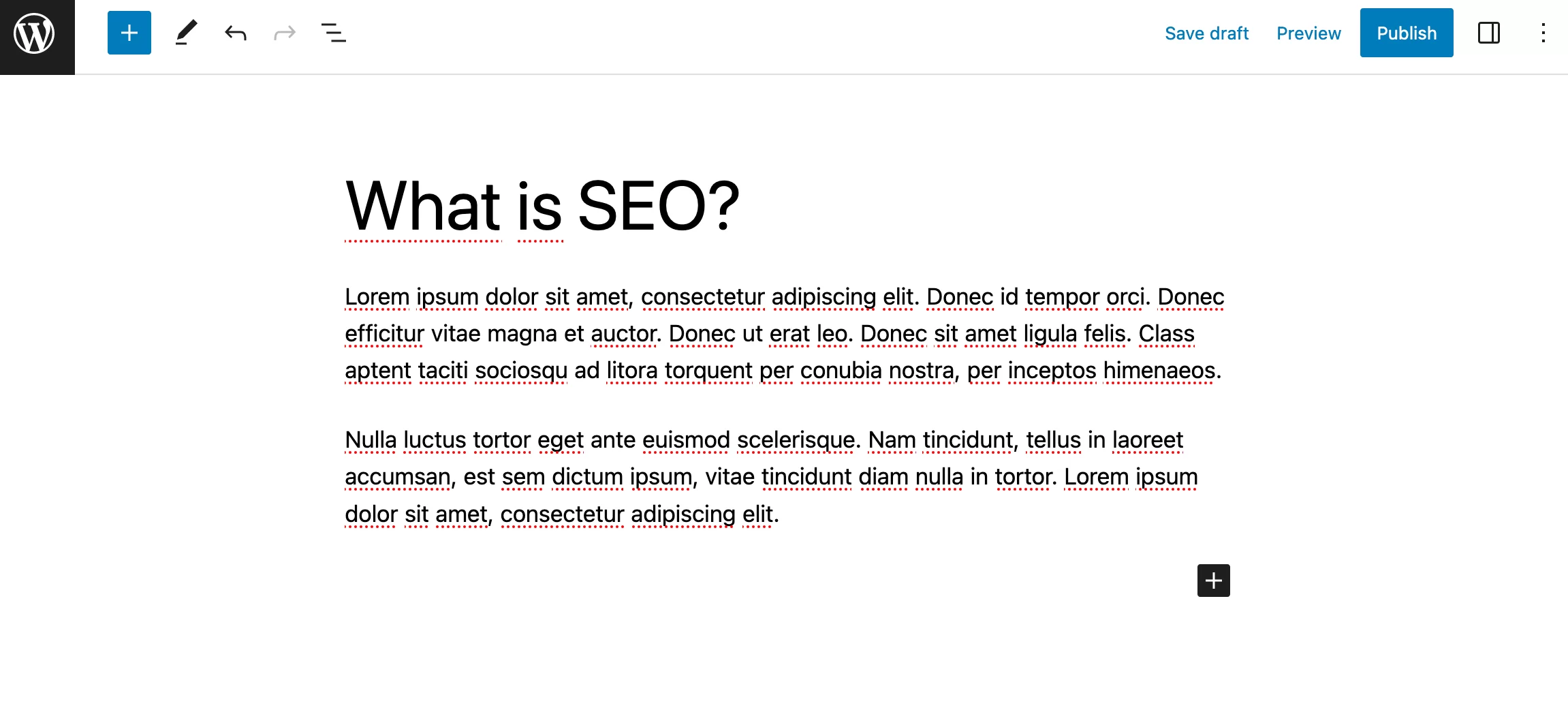
Başlamak için Gönderiler > Yeni Ekle'ye giderek yeni bir gönderi ekleyin (istediğiniz gönderiyi veya sayfayı da değiştirebilirsiniz).
Yayınınıza bir başlık verin, ardından istediğiniz metni ekleyin.

2. Adım: Bir WordPress blok kalıbı oluşturun
Harekete geçirici mesaj ekimizi oluşturmak için birkaç bloğu tek bir blokta birleştirmemiz gerekiyor. Bunu yapmak için, kolayca bir arka plan resmi eklemenizi sağlayan "Kapak" bloğunu kullanacağız .
Ancak, birkaç bloğu aynı kapta gruplamanıza izin verecek olan "Grup" bloğunu da seçebilirsiniz.
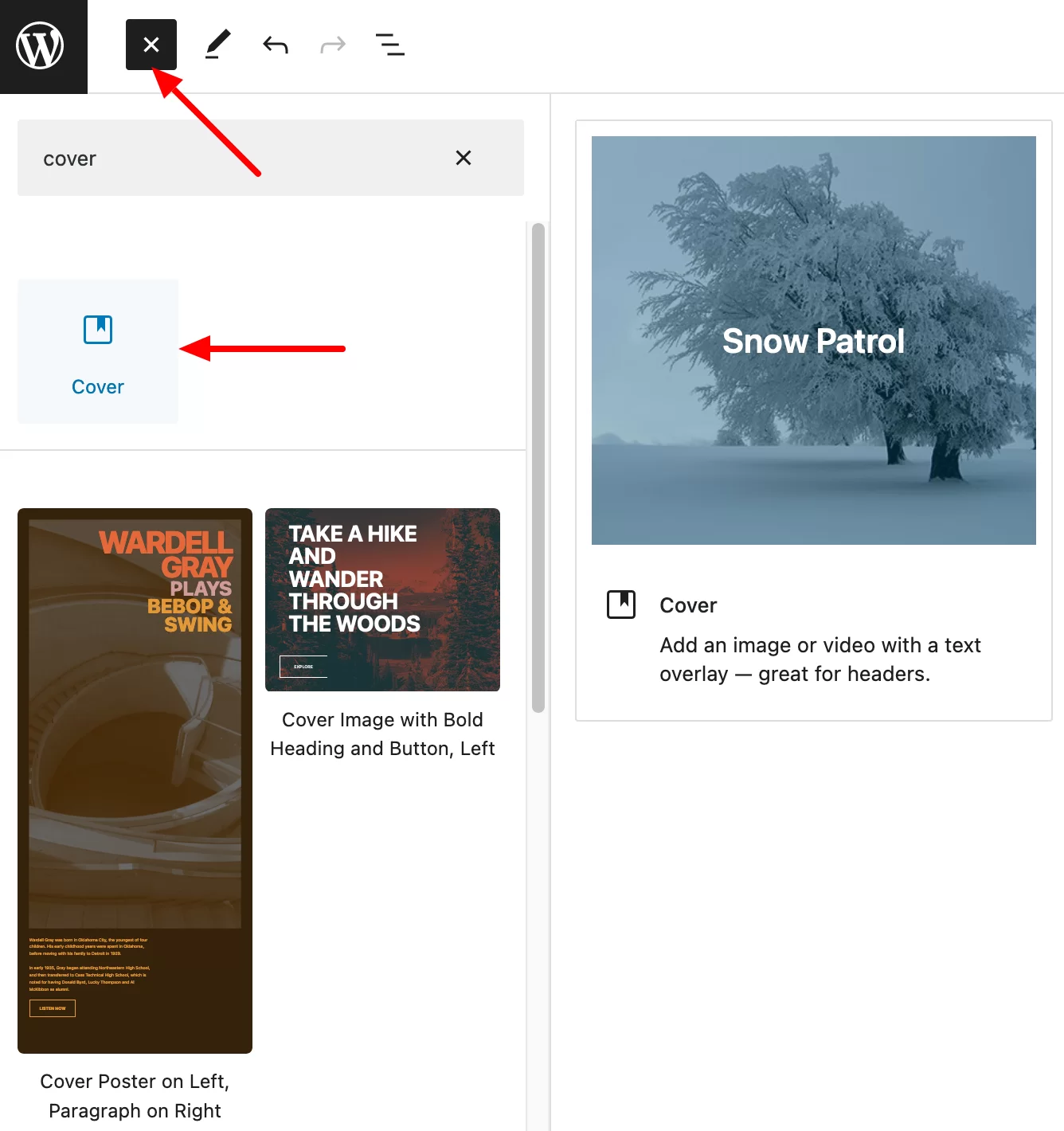
Sayfanızın sol üst kısmındaki blok yerleştiriciyi kullanarak "Kapak" bloğunu ekleyin:

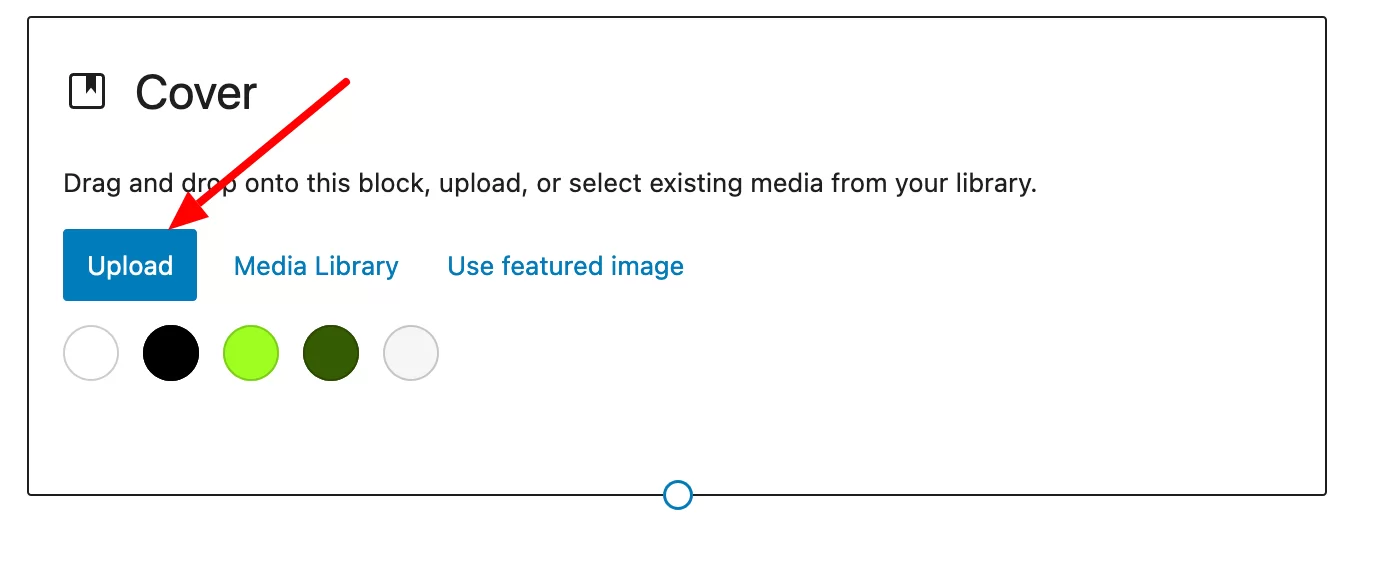
Seçtiğiniz görüntüyü arka plana eklemek için “Yükle” düğmesine tıklayın. Örneğin, telifsiz görsellerden oluşan bir banka olan Unsplash'ta bir görsel buldum.

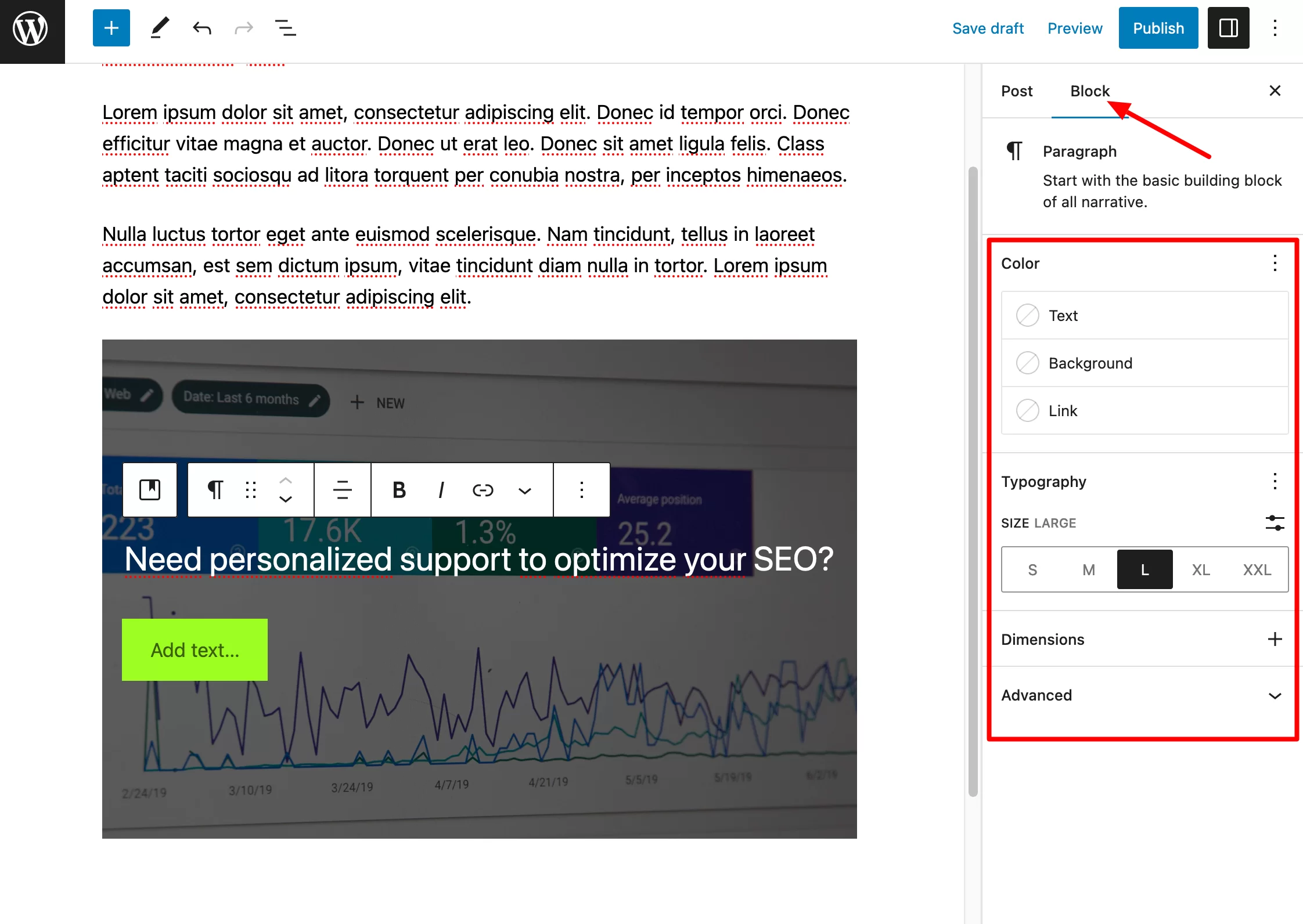
Seçtiğiniz başlığı ekleyerek devam edin, ardından bloğun ayarlarına giderek özelleştirin:

Şimdi "Afiş" bloğunuzun içine bir "Düğme" bloğu eklemeniz yeterlidir. Bunu yapmak için, bir ekleyicinin görünmesi için "Afiş" bloğunun içinde herhangi bir yeri tıklayın ve "Düğme" bloğunu ekleyin.
Başlığı özelleştirdiğiniz gibi bu bloğu da özelleştirin. Örneğin, boyutu, arka plan rengini, kenar boşluklarını, kenarlıkları vb. değiştirebilirsiniz.
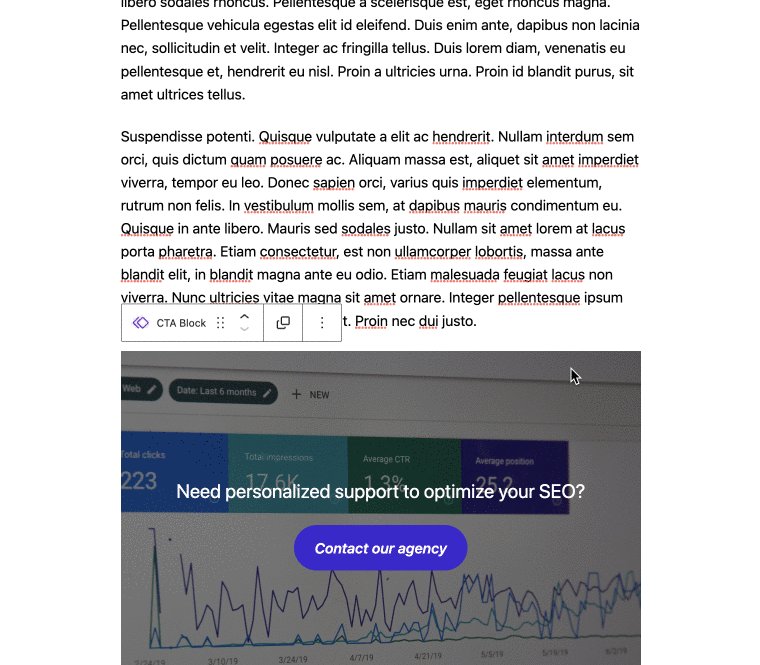
İşte elde edeceğiniz nihai sonuç:

Elbette sadece bir bloktan oluşan bir blok deseni oluşturabilirsiniz. Birden fazla bloktan oluşan bir blok kalıbı için süreç tamamen aynıdır, ancak bu sefer istediğiniz bloğu eklersiniz (örn. "Paragraf" bloğu, "Tablo" bloğu, "resim" bloğu vb.).
3. Adım: Blok desenini kaydedin
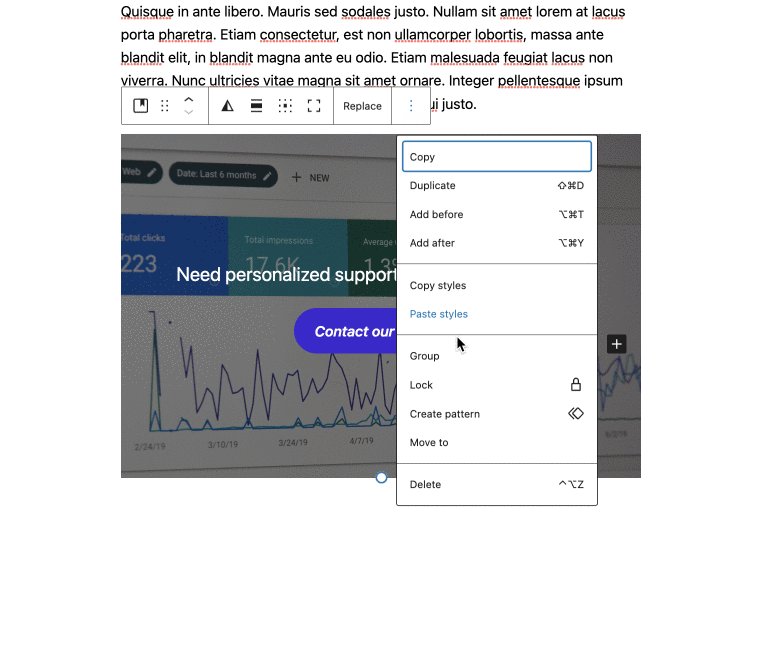
Sonuçtan memnun olduğunuzda, blok ayarlarının (üç küçük nokta) görünmesini sağlamak için “Afiş” bloğuna tıklayın.
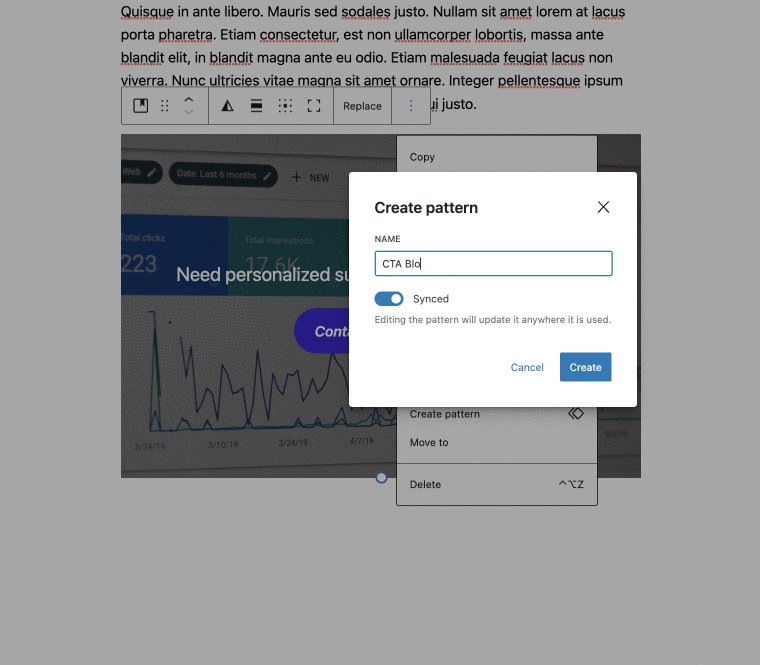
Üzerine tıklayın ve “Desen oluştur” seçeneğini seçin. Bloğa bir ad verin (ör. "CTA Bloğu"), ardından "Kaydet"e tıklayın:

Bravo, WordPress blok kalıbınız artık kaydedildi ve seçtiğiniz yayınlarda kullanılmaya hazır.
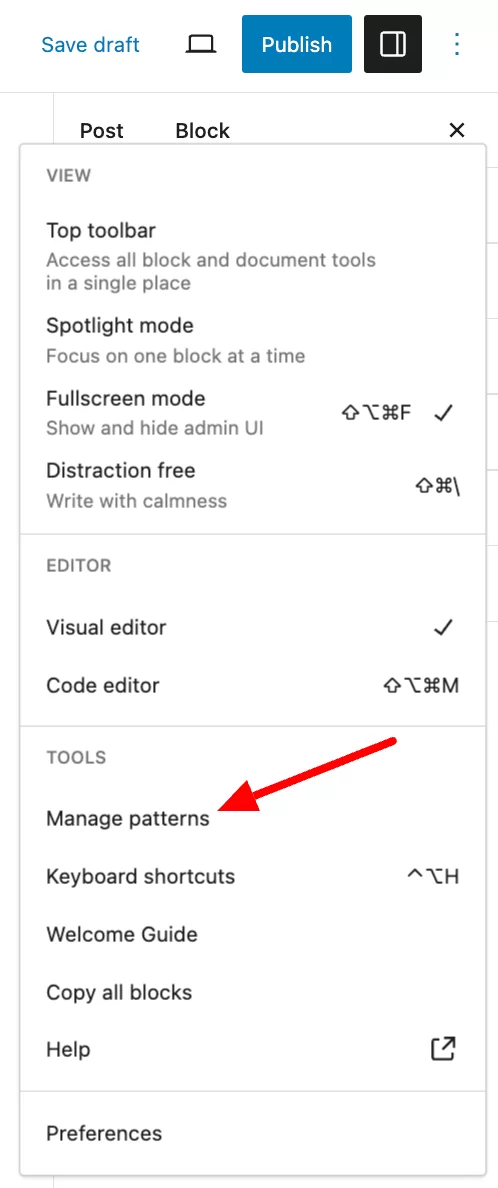
Bilginiz olsun, WordPress sitenize içerik düzenleyiciden blok kalıpları eklemenin başka bir yöntemi var. Bir gönderiyi veya sayfayı düzenlediğinizde, sağ üst köşedeki sayfa seçeneklerine (üç küçük nokta) tıklayın. Ardından, "Araçlar" bölümünde "Kalıpları yönet"i seçin. Açılan arayüzde “Desen oluştur” butonuna tıklayarak deseninizi oluşturun:

4. Adım: Bir yayına bir blok kalıbı ekleyin
Şimdi, blok deseninizi yeni blog gönderinizin sonuna eklemek istediğinizi hayal edin.
Yeni bir gönderi oluşturun (ne yapacağınızı zaten biliyorsunuz). Blok deseninizi eklemek istediğiniz yeri seçin. Bunu yayınınızın sonuna, hatta içeriğin ortasına kolayca bırakabilirsiniz.
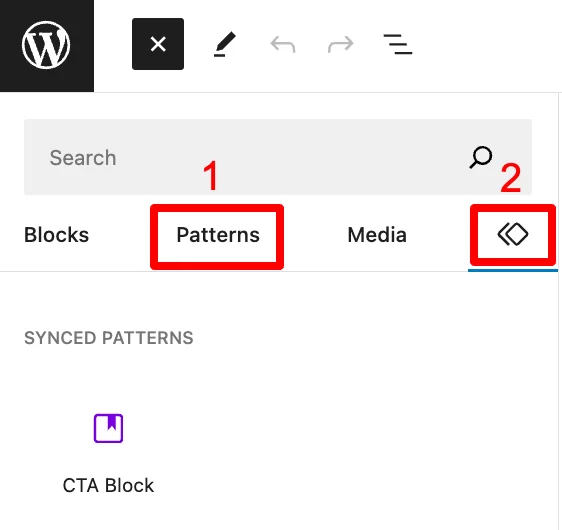
Ardından, blok yerleştiriciye gidin. Üst üste bindirilmiş iki elması temsil eden sekmede (aşağıdaki ekran görüntüsünde 2 numara), senkronize edilmiş kalıplarınızı (başlangıçta yeniden kullanılabilir bloklar olarak adlandırılır) bulacaksınız, "Desenler" sekmesi (1 numara) ise mevcut kalıpların geri kalanını görüntüler.

Burası, ilk kategoride oluşturduğunuz (senkronize olmayan) kalıpları bulacağınız yerdir: “Kalıplarım”. Aşağıdaki kategoriler, farklı kategorilere ayrılan kullanıma hazır kalıpları içerir: Metin, Galeri, Başlıklar vb.
İçeriğinize eklemek için seçtiğiniz kalıba tıklamanız yeterlidir. Bu desen özelliğini beğenir ve ihtiyaçlarınıza uygun bulursanız, kısa sürede oldukça önemli olabilecek bir listeye sahip olacaksınız.
O zaman, blok kalıplarınızı elinizden geldiğince organize etmek için, ilerledikçe yönetmeniz faydalı olacaktır.
Bir sonraki bölümde size daha fazlasını anlatacağım.
WordPress'te blok kalıpları nasıl kullanılır?
Blok kalıplarınızı WordPress yönetiminde nasıl yönetirsiniz?
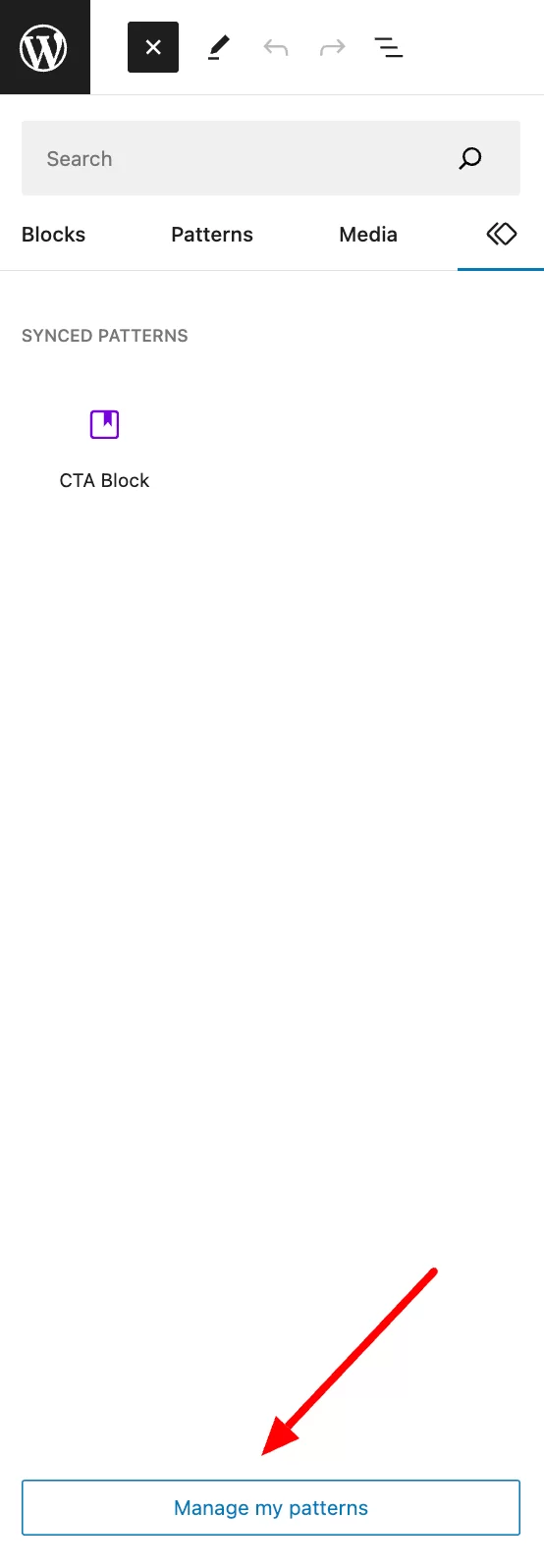
Blok kalıplarınızı en iyi şekilde yönetmek için “Kalıplar” sayfasına gidin. Bu ekrana ulaşmak için içerik düzenleyiciye gidebilir ve blok yerleştiricinin "Senkronize desenler" sekmesinde (başlangıçta "Yeniden kullanılabilir bloklar" olarak adlandırılır) "Kalıplarımı yönet" düğmesine tıklayabilirsiniz:

Oradan , oluşturduğunuz tüm blok kalıplarının bir listesine gelirsiniz. Özellikle aşağıdaki unsurlar listelenmiştir:
- Blok deseninin adı
- Oluşturulduğu tarih
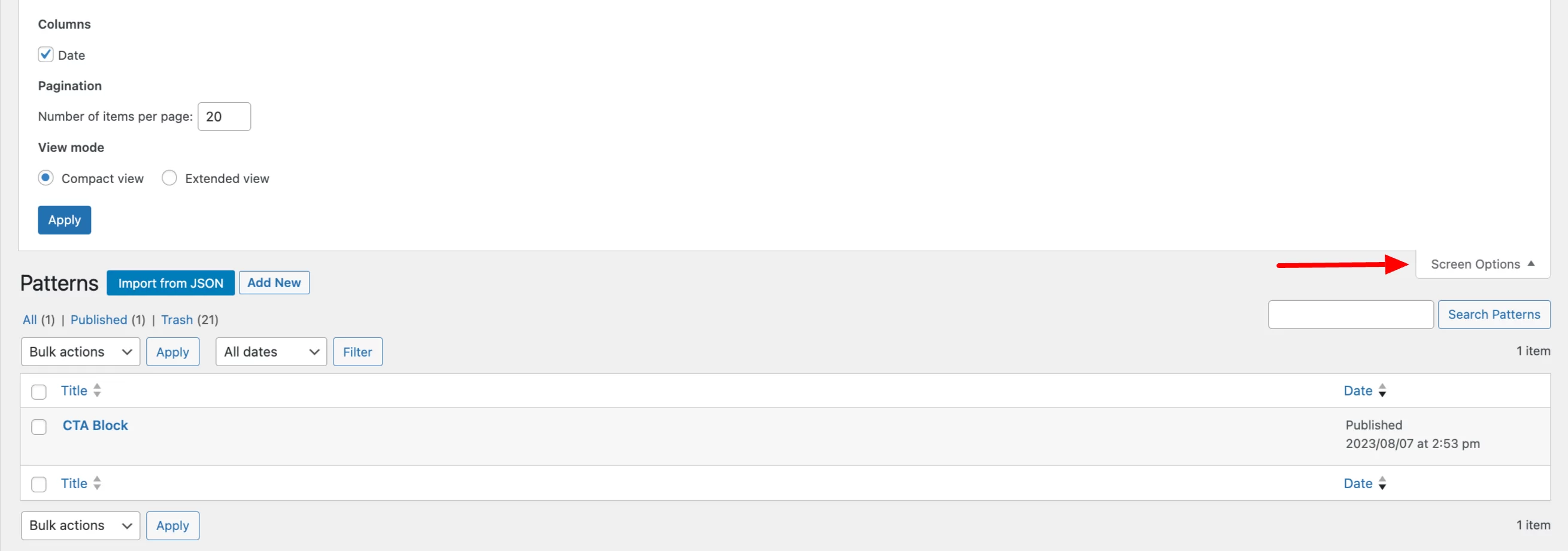
"Ekran seçenekleri"ne tıklayarak tarihi gösterip göstermemeyi ve sayfa başına öğe sayısını da seçebileceğinizi unutmayın:

Farenizi değiştirmek istediğiniz modelin adının üzerine getirerek her bir model üzerinde yapılabilecek işlemleri görüntüleyebilirsiniz. Yapabilirsiniz:
- Deseni değiştir
- Sil (Çöp Kutusu)
- Örneğin başka bir siteye aktarmak için JSON dosyası olarak dışa aktarın
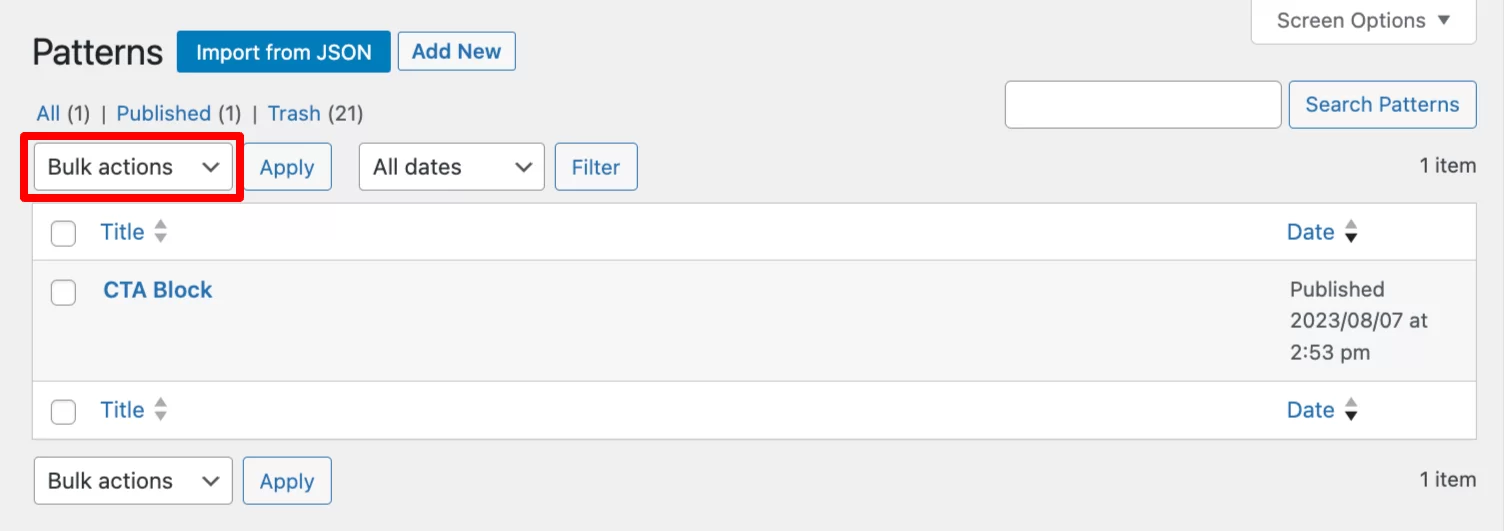
Son olarak, WordPress'te birden fazla blok kalıbı seçerek toplu işlemler yapabilirsiniz. Örneğin, aynı anda birden çok blok modelini silebilir veya düzenleyebilirsiniz.

Bu son eylem, blok modellerinin durumunu değiştirmenize olanak tanır, örneğin (genel, özel, incelemeyi bekliyor veya taslak).
Site Düzenleyicide blok kalıplarınızı nasıl yönetebilirsiniz?
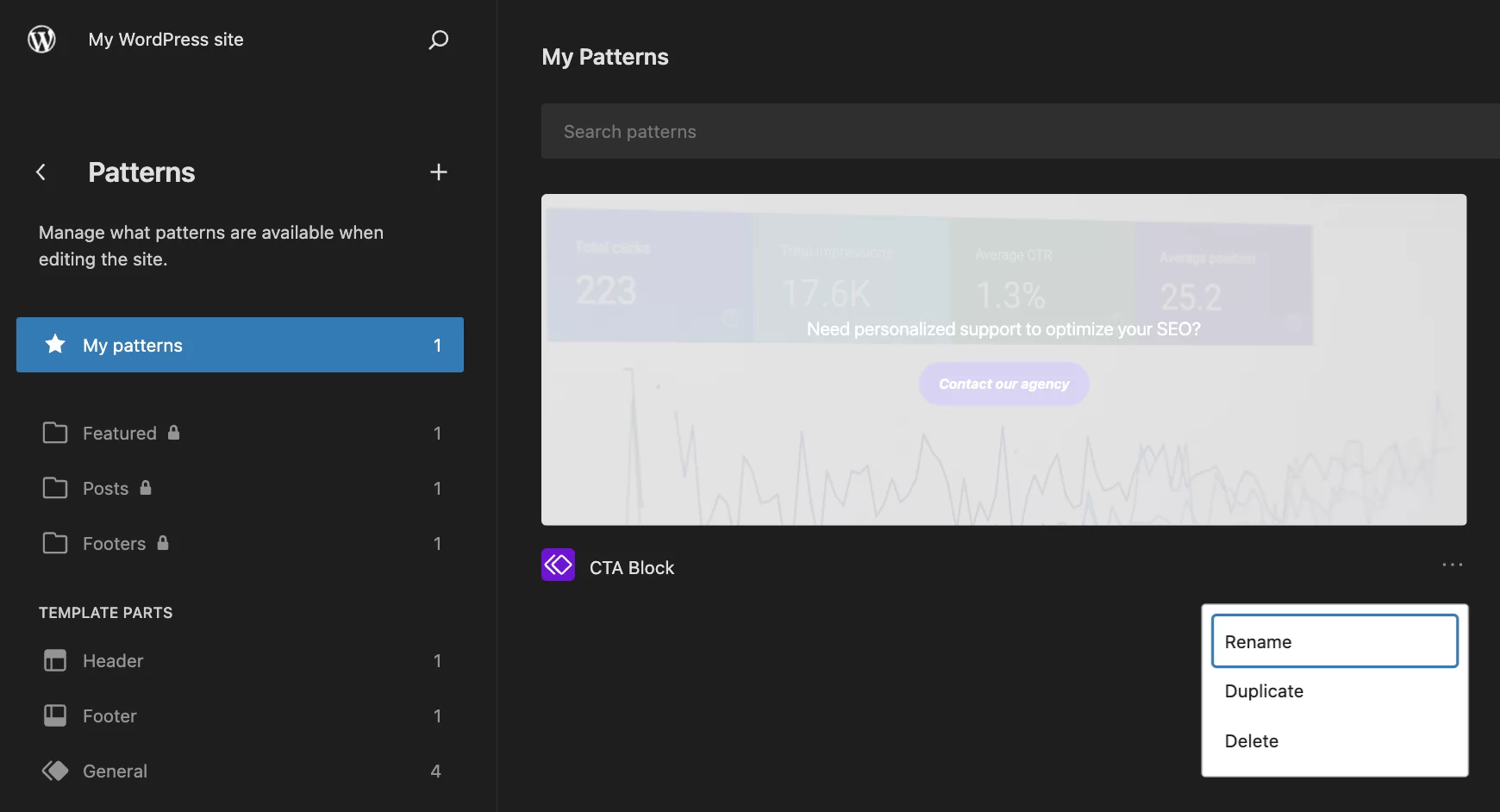
Ayrıca tüm kalıplarınızı Site Düzenleyici'de ( Görünüm > Düzenleyici menüsünde), “Kalıplar” altında yönetebilirsiniz.
İki ayrı kategoriye ayrılırlar: "Senkronize" ve "Standart".

Bu arayüzden, blok deseninizin altındaki üç küçük noktaya tıklayarak şunları yapabilirsiniz:
- yeniden adlandır
- çoğalt
- silin
İçeriği değiştirmek için deseninize tıklayın ve gerekli ayarlamaları yapın.
Çözüm
Bu yazıda, WordPress blok kalıbı özelliğini öğrendiniz.
Artık sitenizde blok modellerini nasıl oluşturacağınızı ve yöneteceğinizi biliyorsunuz. Sitenizde birden fazla yerde aynı içeriğe sahip bölümler oluşturmanız gerekirse bu bilgiyi kullanın.
Yayınlarınızın görsel sunumunda yeknesaklık sağlarken değerli zaman kazanacaksınız.
#WordPress sitenizde blok #kalıpları oluşturmanız mı gerekiyor? Bu eksiksiz rehber size her şeyi öğretecek!
WordPress sitenizde blok kalıpları kullanıyor musunuz? Bir yorum bırakarak görüşlerinizi ve en iyi uygulamalarınızı bizimle paylaşın.