WordPress Blok Kalıpları – Sayfalarınızı Tasarlamak İçin Bunları Nasıl Kullanabilirsiniz?
Yayınlanan: 2022-05-26WordPress blok kalıplarının tam olarak ne olduğunu biliyor musunuz? Veya sayfalarınızı tasarlamak için bunları nasıl kullanacağınızı bilmek mi istiyorsunuz? Bu durumda, bu eğitim makalesi tam size göre.
Basitçe, blok kalıplarını, WordPress'teki sayfalarınızda kullanabileceğiniz önceden birleştirilmiş bir blok koleksiyonu olarak anlayabilirsiniz. Ayrıca, altbilgiler, üstbilgiler, sayfalar vb. için bazı özel blok kalıpları vardır.
Bu nedenle, WordPress blok kalıpları, bloklarla oluşturulmuş önceden hazırlanmış içerik bölümleridir. Sayfalarınızı, gönderilerinizi ve sitenizin farklı alanlarını kolayca tasarlamanıza yardımcı olurlar. Hiç şüphe yok ki, WordPress blok kalıplarını kullanarak çok zaman kazanabilirsiniz.
WordPress blok kalıplarını nasıl kullanacağınızı bilmek ister misiniz? Bu kolay öğretici rehberi sizin için hazırladık! Hadi başlayalım!.
WordPress Blok Kalıpları ile Tanışın
Sayfalarınızı tasarlamak için nasıl kullanılacağına geçmeden önce WordPress blok düzenine daha yakından bakalım.
Daha önce de belirtildiği gibi, WordPress blok kalıpları temelde birkaç bloktan oluşan şablonlardır. İki veya daha fazla blok içerebilir ve bir sayfaya, gönderiye, kenar çubuğuna veya bir web sitesinin herhangi bir bölümüne uyacak şekilde belirli bir şekilde yerleştirilirler.

Örneğin, bir harekete geçirici mesaj, ürün açıklaması, fiyat tablosu, referans, ekip, iletişim, galeri, özellikler listesi vb. için blok kalıpları bulabilirsiniz. Ayrıca üstbilgi, altbilgi, 404 sayfası vb. için blok kalıpları alabilirsiniz. .
Blok kalıplarının temel amacı, WordPress kullanıcılarının güzel sayfaları daha verimli tasarlamalarına yardımcı olmaktır. Blokları tek tek birleştirmek yerine, önceden birleştirilmiş blok desenleri daha kolay ve daha hızlı tasarlamanıza olanak tanır.
Ayrıca blok desenleri, bu önceden birleştirilmiş bloklar için yapılandırma ayarlarıyla birlikte gelir. Bu şekilde, rengini, içeriğini ve daha fazla ayrıntıyı değiştirmek gibi küçük değişiklikler yaparak deseni kolayca lehinize uyarlayabilirsiniz.
Özünde, sayfalarınızı tasarlamak için WordPress blok kalıplarını kullanmanın en önemli nedenleri şu şekilde vurgulanabilir:
- Tek tek parçaları tekrar tekrar tasarlamak yerine, bir desen kullanarak zaman kazanabilirsiniz.
- Kendi başınıza daha karmaşık sayfa tasarımları oluşturmak için kullanışlıdır.
- Geliştiriciler tarafından profesyonelce tasarlanmış önceden hazırlanmış kalıplardan yararlanabilirsiniz.
- Sık oluşturduğunuz belirli içerik stillerini yeniden kullanmanıza izin vererek daha üretken olmanıza yardımcı olur.
- Desenler son derece yapılandırılabilir ve bunları çeşitli temalarda ve bu temalar içindeki düzenlerde kullanabilirsiniz.
WordPress Blok Kalıplarını Nerede Bulabilirsiniz?
Şimdi, WordPress blok kalıplarını nerede bulabileceğinizi merak ediyor olabilirsiniz.
WordPress çekirdeğinin bazı blok kalıplarla geldiğini bilmekten memnun olacaksınız. Sayfalarınızı tasarlamak için bunları doğrudan sayfa düzenleyici arayüzünden kullanabilirsiniz.
Ayrıca, WordPress.org'daki WordPress blok kalıbı dizininden çeşitli güzel blok kalıpları da bulabilirsiniz.

Bu blok kalıpları, tıpkı WordPress temaları ve eklentileri gibi, dünyanın her yerinden katkıda bulunanlar tarafından gönderilir. WordPress.org'daki bir inceleme ekibi, gönderilen her blok modelini inceler ve ardından onaylar.
Hatta güzel blok kalıpları oluşturabilir ve bunları WordPress.org dizinine gönderebilirsiniz. Bunu nasıl yapacağınızı bu makalede göstereceğiz, bu yüzden sonuna kadar bizimle kalın.
Bununla birlikte, sayfalarınızı tasarlamak için WordPress blok kalıplarının nasıl kullanılacağına geçelim.
Sayfalarınızı Tasarlamak için WordPress Blok Kalıbı Nasıl Kullanılır?
Temel olarak, sayfalarınızı tasarlamak için WordPress blok kalıplarını kullanmanın 2 kolay yöntemi vardır. Öyleyse, bu yöntemleri ayrı ayrı kontrol edelim.
Yöntem 1: Düzenleyici Arayüzünden
İlk yöntem, WordPress blok kalıplarını doğrudan düzenleyici arayüzünden kullanmaktır.
Burada, sayfalarınızı adım adım oluşturmak için editör arayüzünden WordPress blok kalıplarını nasıl kullanacağınız konusunda size yol göstereceğiz.
1. Adım: Yeni Bir Sayfa Oluşturun
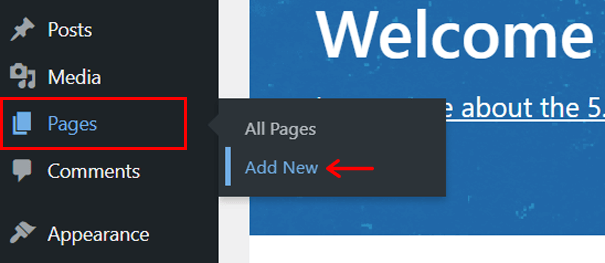
Bir sayfa tasarlamak için öncelikle yeni bir sayfa oluşturmanız gerekir. Bu nedenle, WordPress kontrol panelinize giriş yaptıktan sonra, kontrol panelinizin sol gezinme bölümündeki 'Sayfalar'a gidin. Ardından, 'Yeni Ekle' seçeneğine tıklayın.

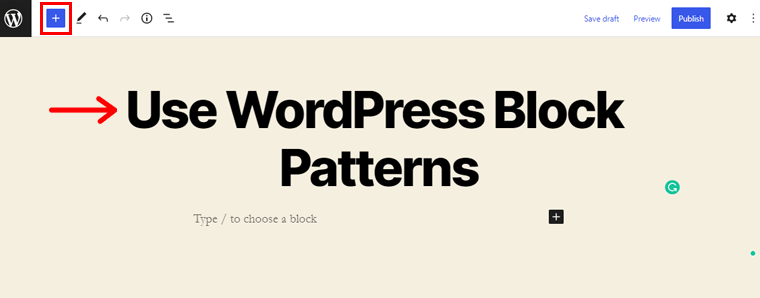
Bununla, şimdi sayfa düzenleyici arayüzüne yönlendirileceksiniz. Örneğin sayfaya ' WordPress Blok Kalıplarını Kullan ' adını verelim.

Bunu takiben, sol üst köşede '+' simgesini görebilirsiniz. İçerik ekleyiciyi getirmek için üzerine tıklayın.
2. Adım: Blok Modellerini Keşfedin
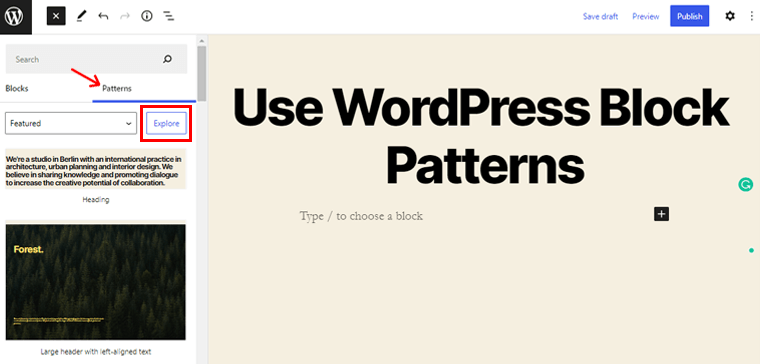
Tıkladığınızda, görünen kenar çubuğunda 2 alt seçenek göreceksiniz. Bunlar Bloklar ve Kalıplardır. Şimdi, 'Desenler' sekmesine geçin.

Bunu takiben, arayüzünüzde bulunan çeşitli blok modellerini keşfetmek için 'Keşfet' seçeneğine tıklayın.

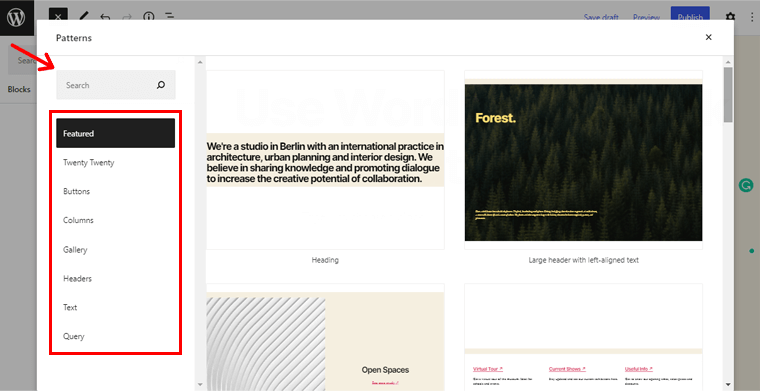
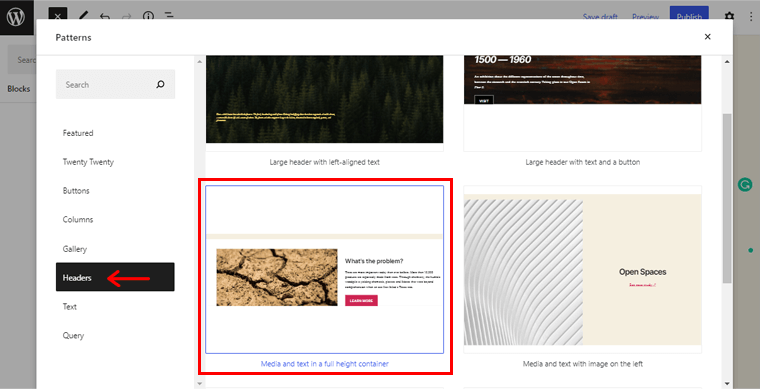
Daha sonra, yukarıda gösterildiği gibi sayfayı göreceksiniz. Çeşitli desen kategorilerinde gezinmek için sağdaki menüyü kullanabilirsiniz. Öne Çıkanlar, Düğmeler, Sütunlar, Galeri, Başlıklar, Metin vb. Arama kutusunda ada göre belirli bir blok deseni de arayabilirsiniz.
Adım 3: Blok Modellerini Entegre Etme
Bunu takiben, sayfamıza bazı blok kalıpları entegre edelim. Şimdilik 'Başlıklar' menüsüne gidelim ve mevcut başlık kalıplarına göz atalım.

Mevcut çeşitli desenler arasından beğendiğinizi seçebilirsiniz. Burada ' Tam yükseklikte kapsayıcıda medya ve metin ' başlık modelini seçtik.
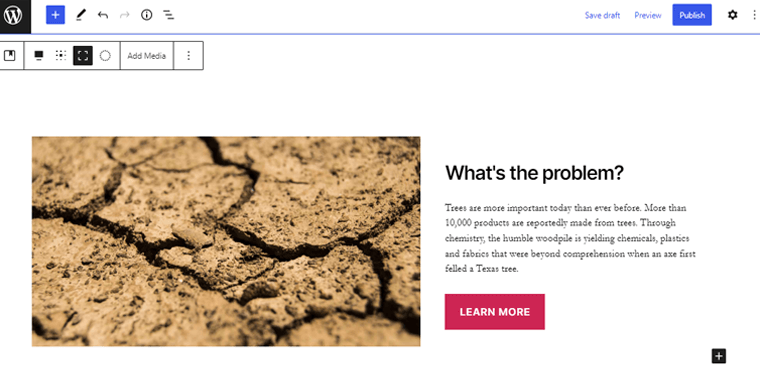
Entegre etmek için seçtiğiniz desene tıklamanız yeterlidir.

Şimdi, yukarıdaki ekran görüntüsünde gösterildiği gibi, sayfanıza zaten entegre edilmiş olan başlık düzenini göreceksiniz. Deseni, kısa süre sonra bulacağımız seçiminize göre daha da özelleştirebilirsiniz.
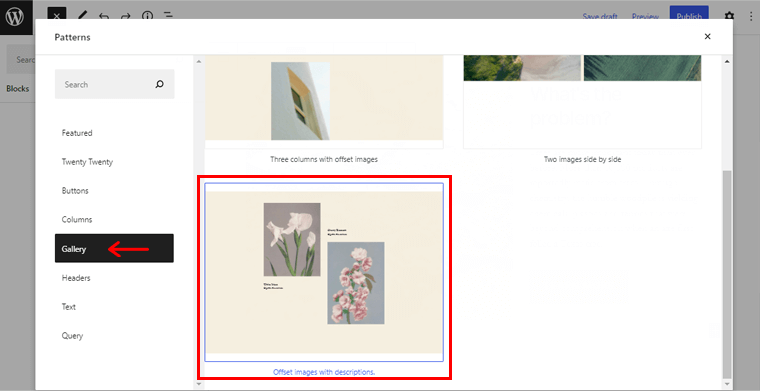
Aynı şekilde 'Galeri' kalıplarını da keşfedelim. Ve burada ' Açıklamalı ofset resimler ' galeri desenini seçtik. Daha önce olduğu gibi, entegre etmek için seçtiğiniz desene tıklamanız yeterlidir.

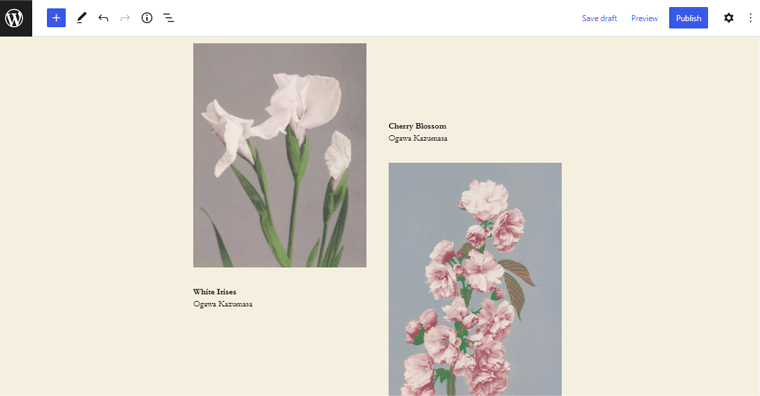
Başarılı entegrasyonda, aşağıda gösterildiği gibi sayfayı göreceksiniz. Bununla galeri desenini kullandınız.

Benzer şekilde, başka çeşitli desenler de mevcuttur. Tek yapmanız gereken, gerekli kalıbı keşfetmek ve onu yukarıdakiyle aynı şekilde entegre etmektir.
Adım 4: Blok Kalıplarını Özelleştirme
Belirli WordPress blok kalıplarını kullandıktan sonra, tercihinize göre özelleştirmek isteyebilirsiniz.
Öyleyse, daha önce entegre ettiğimiz Header modelini özelleştirelim.
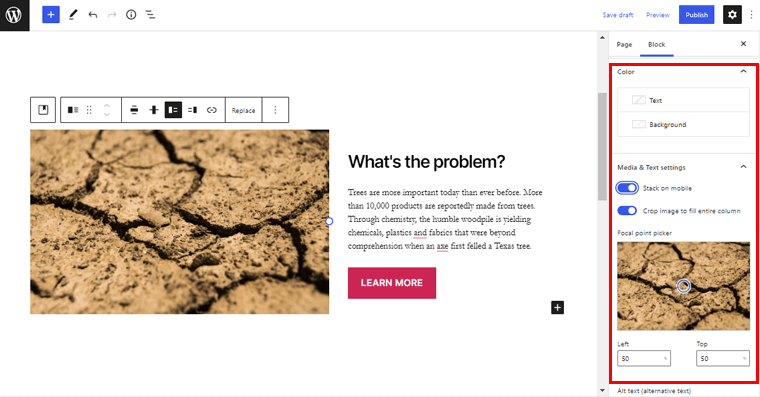
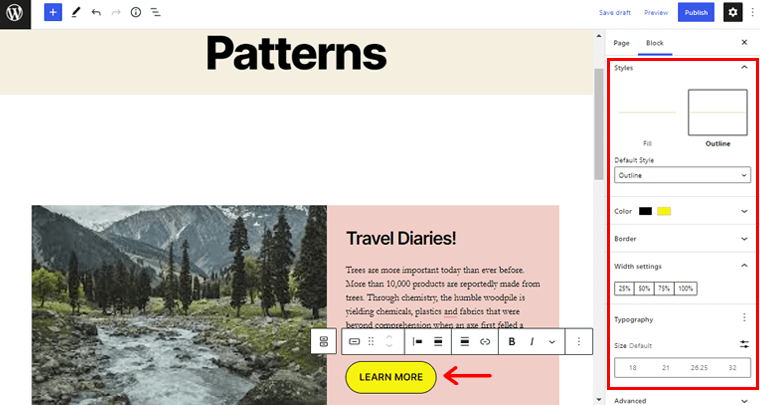
Özelleştirme olanaklarına erişmek için sayfanızdaki başlık düzenine tıklamanız yeterlidir.

Bunu yaptığınızda, editörünüzün sağ tarafında çeşitli ayarları bulacaksınız.

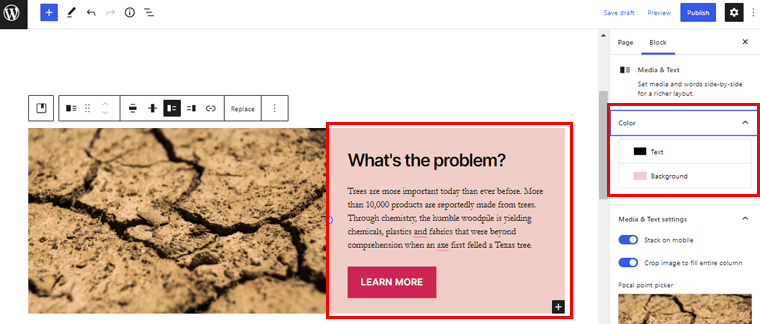
Renk seçeneği ile yazı ve arka plana dilediğiniz rengi koyabilirsiniz.
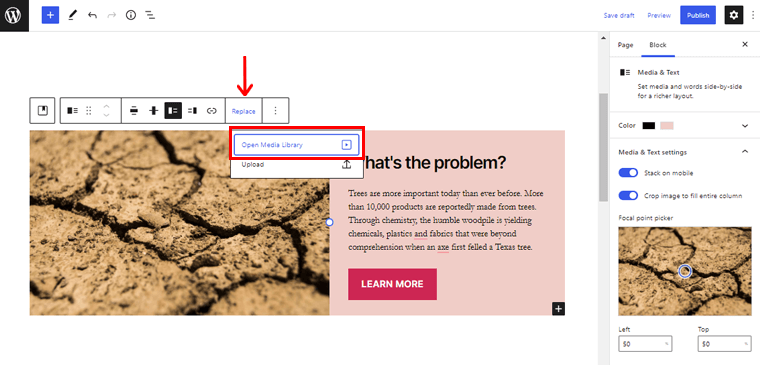
Ayrıca, 'Değiştir' düğmesine erişmek için resmin üzerine tıklamanız yeterlidir. Ve Medya Kitaplığından seçtiğiniz resmi yükleyin.

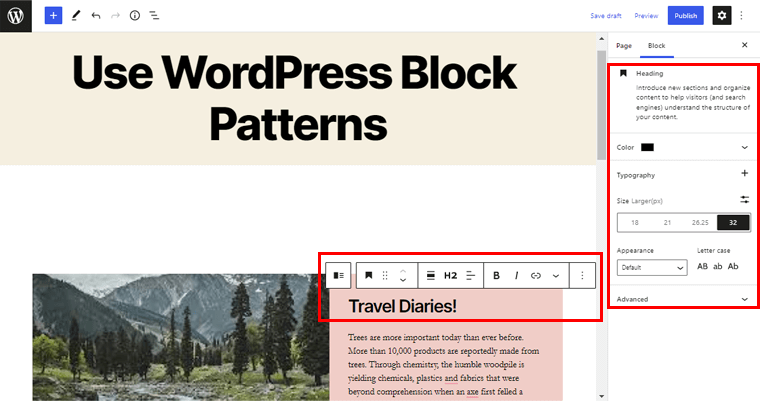
Benzer şekilde, başlığa tıklayıp metni düzenleyebilirsiniz. Nasıl da ' Seyahat Günlükleri' olarak değiştik! ' burada.

Ayrıca başlık düzeyini, rengi, tipografiyi, boyutu ve daha fazlasını da değiştirebilirsiniz.
Aynı şekilde, düğme stilini, rengini, kenarlık stilini ve yarıçapını ve daha fazlasını kişiselleştirebilirsiniz.

Bu şekilde, sağlanan tüm özelleştirme olanaklarını kullanarak WordPress blok desenini tercihinize göre özelleştirebilirsiniz.
Benzer şekilde, sayfanızı tasarlamak için entegre ettiğiniz diğer çeşitli kalıpları kişiselleştirebilirsiniz. Gerçekten bu kadar basit.
Adım 5: Sayfayı Önizleyin
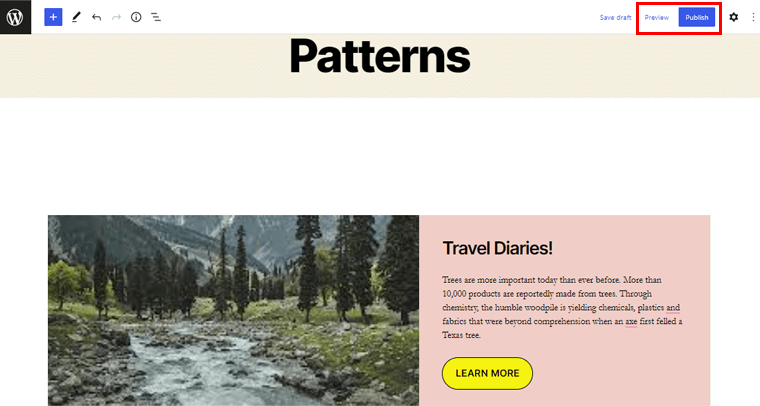
Özelleştirmeyi tamamladıktan sonra sağ üst köşede 'Önizleme' düğmesini görebilirsiniz. Kalıpları kullanarak tasarladığınız sayfayı önizlemek için üzerine tıklamanız yeterlidir.

Tasarladığınız sayfanız tamam olduğunda, tasarlanan sayfanızı yaşamak için 'Yayınla' düğmesine tıklayabilirsiniz.
Bu şekilde, doğrudan editör arayüzünden WordPress blok desenleriyle web sitenizde muhteşem bir tasarım düzeni oluşturabilirsiniz.
Bununla, WordPress blok kalıplarını kullanmak için bir sonraki yönteme geçelim.
Yöntem 2: WordPress Blok Kalıp Dizininden
Benzer şekilde, aradığınız kalıbı editör arayüzünde bulamıyorsanız, sizin için başka bir yöntem daha var. Bu, WordPress blok kalıplarını doğrudan WordPress blok kalıbı dizininden kullanmaktır.
Öyleyse, sayfalarınızı adım adım tasarlamak için WordPress blok kalıbı dizininden WordPress blok kalıplarının nasıl kullanılacağını kontrol edelim. Size rehberlik ederken bizi takip edin.
1. Adım: WordPress.org'a gidin ve Modeller'e gidin
WordPress blok kalıbındaki kalıbı doğrudan kullanmak için öncelikle resmi WordPress.org web sitesine gidin.

Artık gezinme çubuğunda eklentiler, temalar, desenler, öğrenme vb. gibi çeşitli seçenekler göreceksiniz.

Bunun için 'Desenler' seçeneğine tıklamanız gerekir.
2. Adım: Kalıpları Keşfedin
Bundan sonra, aşağıdaki resimde gösterildiği gibi sayfaya yönlendirileceksiniz. Buradan, artık depoda bulunan çeşitli blok modellerini keşfedebilirsiniz.

Genel olarak desenler Düğmeler, Sütunlar, Öne Çıkanlar, Galeri, Başlık vb. olarak kategorilere ayrılır. Ayrıca, aradığınız desen türünü arama kutusundan da arayabilirsiniz.
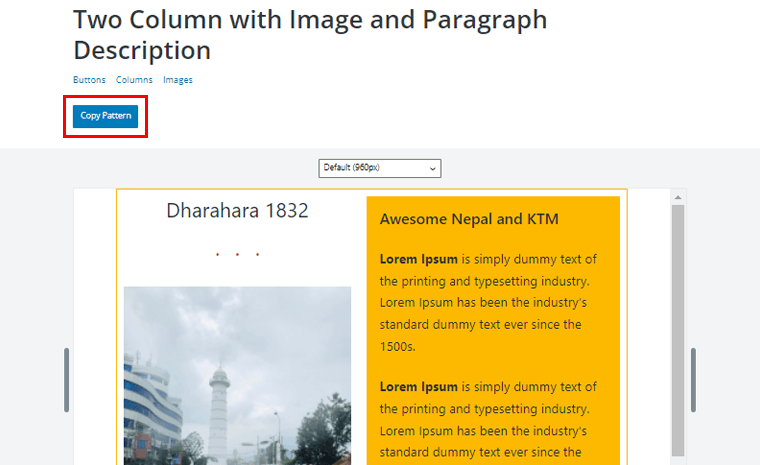
Şu an itibariyle Sütunlar alt bölümünde, ' Resimli ve Paragraf Açıklamalı İki Sütun ' modelini araştırdık ve seçtik.
Adım 3: Deseni Kopyala Seçeneğine tıklayın
Bu nedenle, aradığınız kalıbı bulduktan sonra, kalıbın önizlemesini görmek için üzerine çift tıklamanız yeterlidir.
Ve sol üstte 'Deseni Kopyala' seçeneğini görebilirsiniz. Deseni kopyalamak için üzerine tıklayın.

Alternatif olarak, farenizi desenin üzerine getirmeniz yeterlidir. Bununla, 'Kopyala' seçeneğini göreceksiniz. Basitçe, deseni kopyalamak için üzerine tıklayın.
Adım 4: Deseni Sayfaya Yapıştırın
Bunu takiben, şimdi WordPress sayfa düzenleyicinize geri dönmeniz gerekiyor.

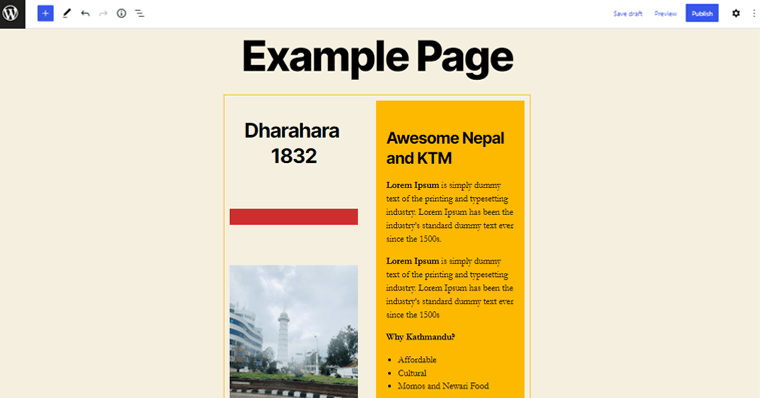
Şimdi, WordPress dizininden az önce kopyaladığınız kalıbı sayfa düzenleyicinize yapıştırmanız gerekiyor. Ve böylece, aşağıdaki resimde gösterildiği gibi değişiklikleri göreceksiniz.

Adım 5: Kalıbı Özelleştirme
Daha sonra, deseni tercihinize göre daha da özelleştirebilirsiniz. Tıpkı önceki yöntemde olduğu gibi, deseni de aynı şekilde özelleştirebilirsiniz.
Öyleyse, biraz ince ayar yapalım ve onu seçimimiz yapmak için kalıba dönelim.
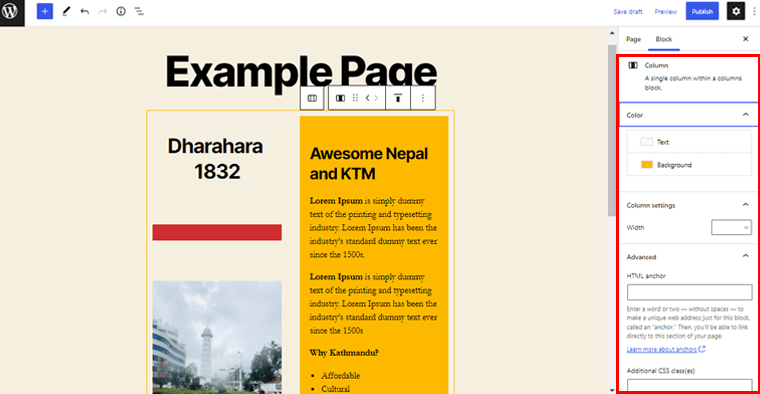
Sağ taraftaki kişiselleştirme olanaklarına erişmek için desen bloğuna çift tıklamanız yeterlidir.

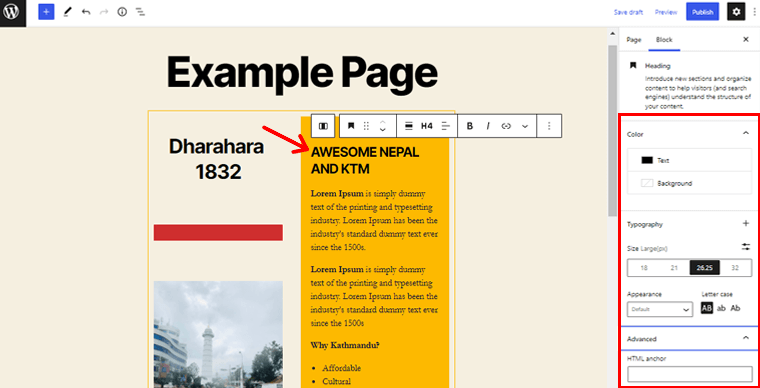
Desenin arayüzünü doğrudan düzenleyerek desen metnini istediğiniz gibi kolayca değiştirebilirsiniz.

Ayrıca, sağ taraftaki özelleştirme ayarlarından metinde kolayca değişiklik yapabilirsiniz. Metin rengini, arka plan rengini, tipografi boyutunu, metnin görünümünü, harf durumunu vb. uyarlamak gibi.
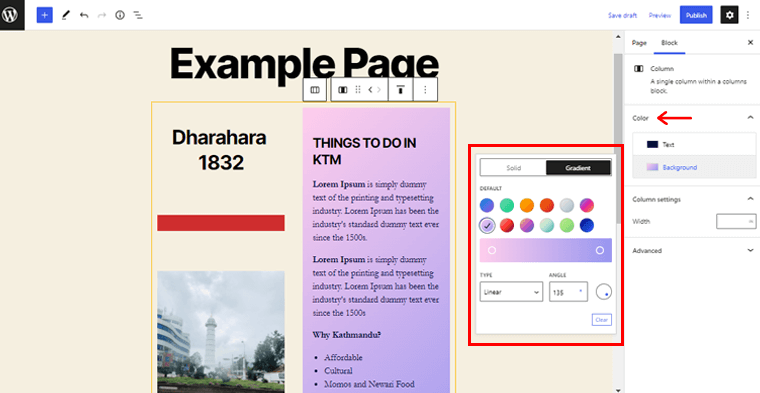
Benzer şekilde, sütunun varsayılan rengini tercihinize göre değiştirebilirsiniz. Tek yapmanız gereken, rengini değiştirmek istediğiniz sütuna tıklamak.

Ve sadece yukarıdaki ekran görüntüsünde gösterildiği gibi özelleştirme ayarlarından istediğiniz rengi yerleştirin.
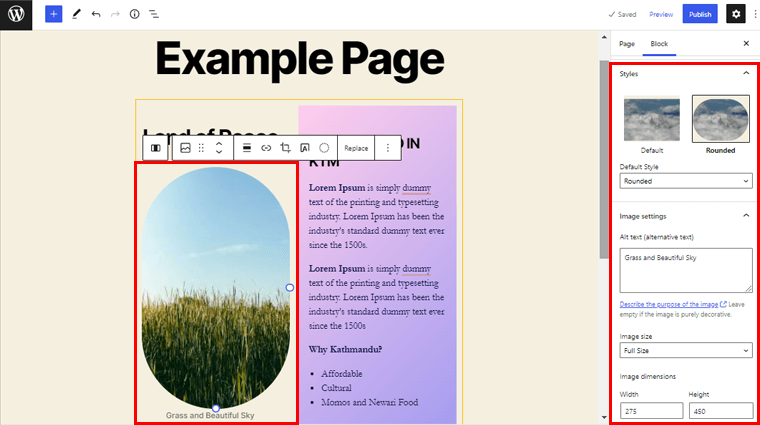
Aynı şekilde, desenin varsayılan görüntüsünü seçtiğiniz görüntüyle değiştirebilirsiniz.

Ayrıca, görüntünün varsayılan stilini özelleştirebilir, görüntü boyutunu kişiselleştirebilir, görüntü boyutlarını özelleştirebilir ve çok daha fazlasını yapabilirsiniz. Ayrıca, sayfanız için gereksiz bulduğunuz desen içindeki herhangi bir bloğu da kaldırabilirsiniz.
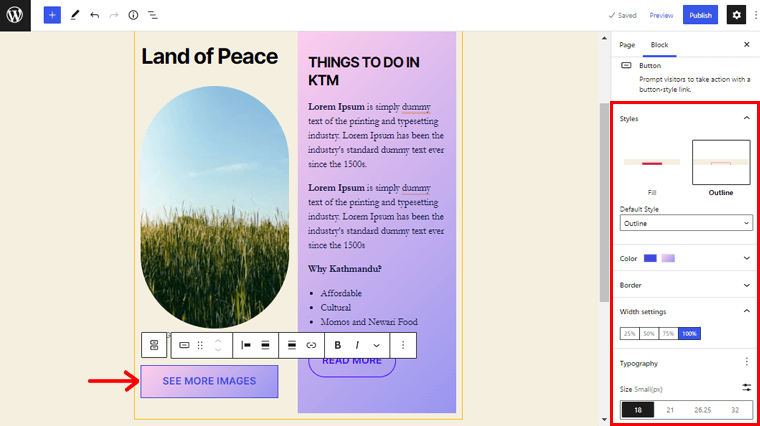
Ardından desenin buton kısmını özelleştirelim.

Düğme stilini, metin ve arka plan rengini, kenarlık yarıçapını, genişlik ayarlarını, tipografiyi vb. değiştirebilirsiniz.
Aynı işlemi takip ederek, deseni kişiselleştirmek için her köşesini ve köşesini bükebilir ve çevirebilirsiniz.
6. Adım: Sayfayı Önizleyin
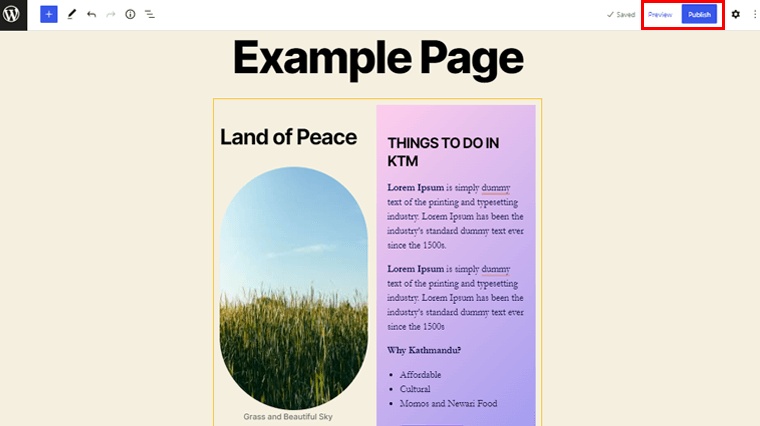
Özelleştirmeyi bitirdikten sonra sağ üst köşedeki 'Önizleme' düğmesini arayın. Kalıpları kullanarak az önce oluşturduğunuz sayfanın bir önizlemesini görmek için tıklamanız yeterlidir.

Tasarladığınız sayfadan memnun kaldığınızda, sayfanızı yayınlamak için ' Yayınla' düğmesini tıklayın.
Bu şekilde, web siteniz için hızlı bir şekilde zarif bir sayfa tasarımı düzeni oluşturabilirsiniz. Tümü, WordPress blok kalıbı kitaplığındaki WordPress blok kalıplarının yardımıyla. Bu oldukça havalı değil mi?
Kendi WordPress Blok Kalıplarınızı Nasıl Oluşturur ve Gönderirsiniz?
Artık sayfalarınızı tasarlamak için blok kalıpları nasıl kullanacağınızı bildiğinize göre, blok kalıpları oluşturmaya da katkıda bulunup bulunamayacağınızı merak ediyor olabilirsiniz.
Pekala, bunu yapabileceğinizi bilmek sizi mutlu edecektir. Ama zor mu? Kesinlikle hayır!
Bu bölümde kendi blok kalıplarınızı nasıl oluşturacağınızı ve bunları depoya nasıl göndereceğinizi gözden geçireceğiz. Aşağıdaki adımlarda size yol gösterirken lütfen bizimle birlikte takip edin:
1. Adım: WordPress.org'da Hesabınızı Oluşturun
Bu nedenle, blok kalıpları oluşturmak ve göndermek için WordPress.org'da bir hesabınızın olması gerekir. Değilse, yapmanız gereken ilk şey hesabınızı oluşturmaktır.
WordPress.org resmi web sitesindeki 'Kaydol' seçeneğine giderek hesabınızı kolayca oluşturabilirsiniz.

Ayrıca, hesabı oluşturmak için gerekli bilgileri doldurun. Gerçekten bu kadar basit.
Hesabınızı oluşturduktan sonra, kolayca giriş yapabilir ve blok kalıplarınızı daha fazla oluşturabilirsiniz.
Adım 2: Blok Modellerinizi Depoda Oluşturun ve Gönderin
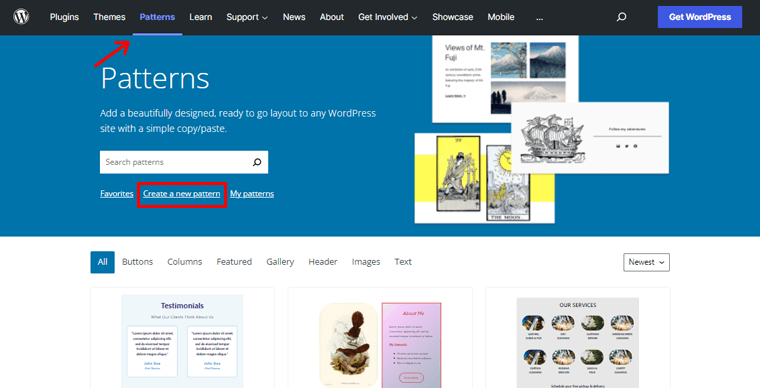
Blok kalıpları oluşturmak için öncelikle resmi WordPress.org web sitesindeki 'Desenler' menüsüne gidin.

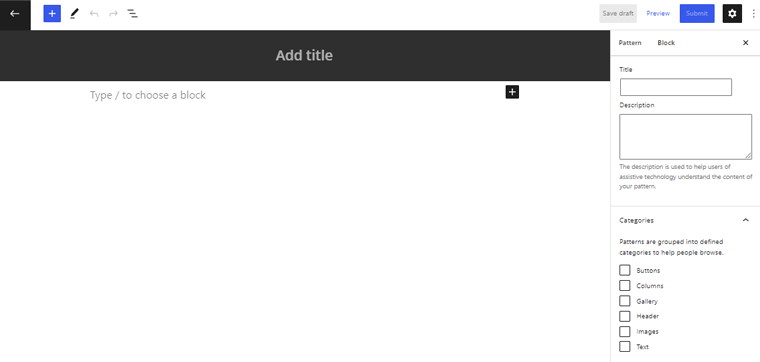
Bunu takiben, yukarıdaki resimde gösterildiği gibi 'Yeni bir desen oluştur ' seçeneğini görebilirsiniz. Üstüne tıkla. Bununla, kalıbınızı oluşturabileceğiniz yeni bir editör sayfası göreceksiniz.

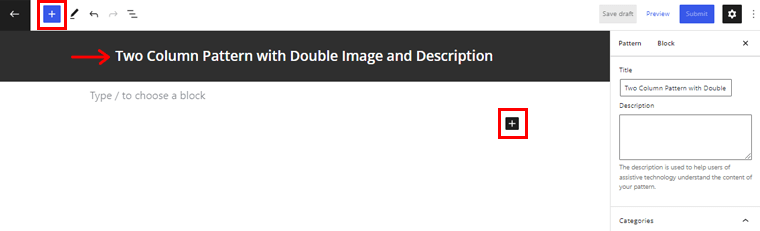
Şimdi kalıba uygun bir isim verelim. Örneğin, ' Çift Görüntülü ve Açıklamalı İki Sütunlu Desen '. Ardından, gerekli blokları eklemek için '+' simgesine tıklamanız yeterlidir.

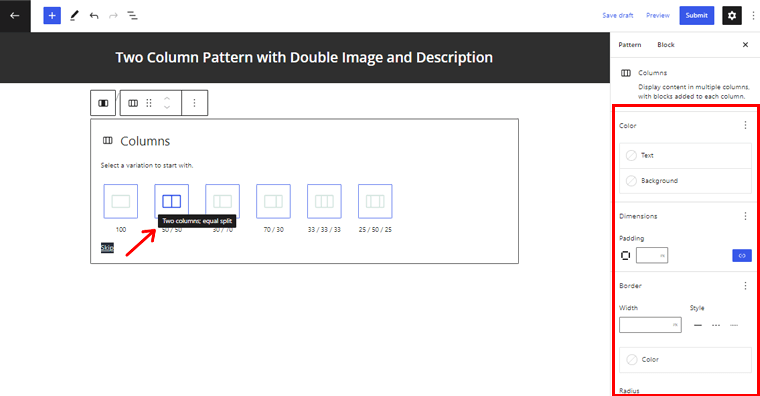
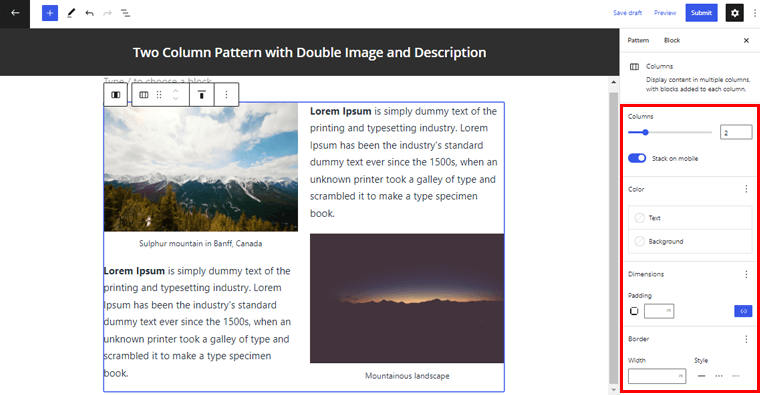
Şimdilik, Sütun bloklarını ekleyelim. Ayrıca, deseniniz için istediğiniz sütun sayısını seçebilirsiniz.

Burada iki sütunlu bir desen oluşturacağımız için 50/50 iki sütunlu bir blok seçtik. Ayrıca, sağ taraftaki ayarlar seçeneğinden sütunu tercihinize göre uyarlayabilirsiniz.
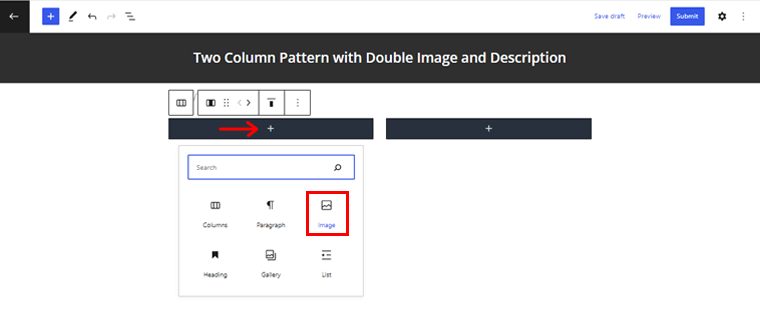
Ayrıca, sütundaki '+' simgesine tıklayabilir ve içine alt blokları ekleyebilirsiniz.

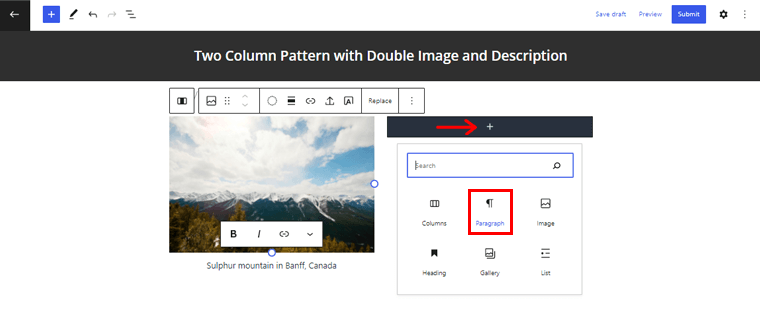
O halde Image bloğunu ekleyelim. Bunu yaptıktan sonra, WordPress.org deposunda bulunan uygun herhangi bir resmi medya kitaplığından yükleyebilirsiniz. Ancak, desene kendi resminizi yükleyemeyeceğinizi unutmayın .
Ayrıca, modelinizde bir açıklama bölümü oluşturmak için Paragraf bloğunu ekleyebilirsiniz.

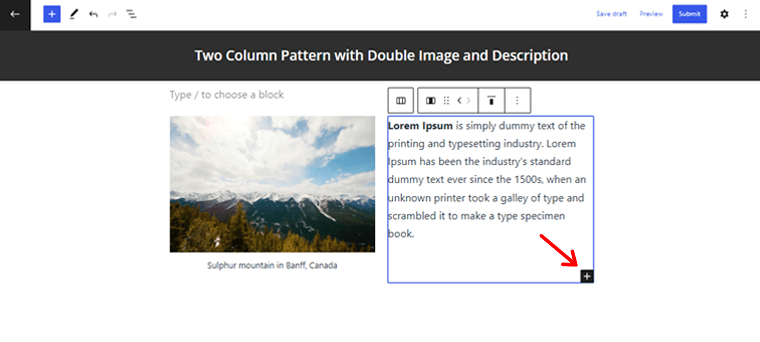
Benzer şekilde blok üzerindeki ' + ' simgesine tıklayarak aynı sütuna başka bir blok ekleyebilirsiniz.

Aynı şekilde ilk sütuna başka bir paragraf bloğu ekleyebilirsiniz.
Ayrıca, kalıbınıza gerekli özelleştirmeyi yapabilirsiniz. Özelleştirmeye erişmek için tüm sütunu çift tıklamanız yeterlidir.

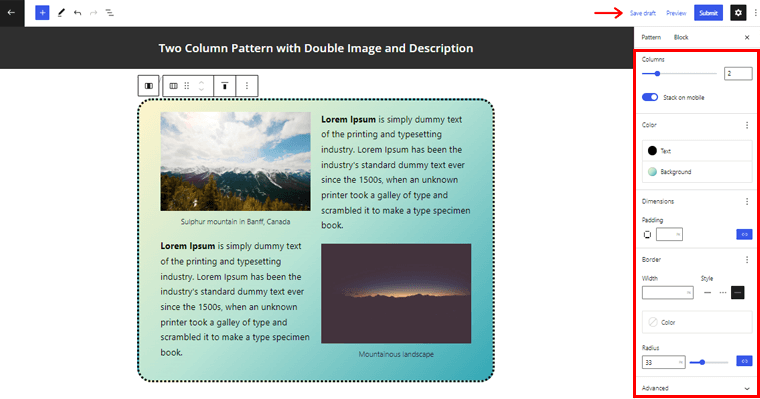
Artık metin ve arka plan rengini, kenarlık stilini, yarıçapı, dolguyu ve diğer birçok ayarı değiştirebilirsiniz.

Tamamlandığında, üst kısımdaki 'Taslağı Kaydet' seçeneğine tıklamanız yeterlidir.
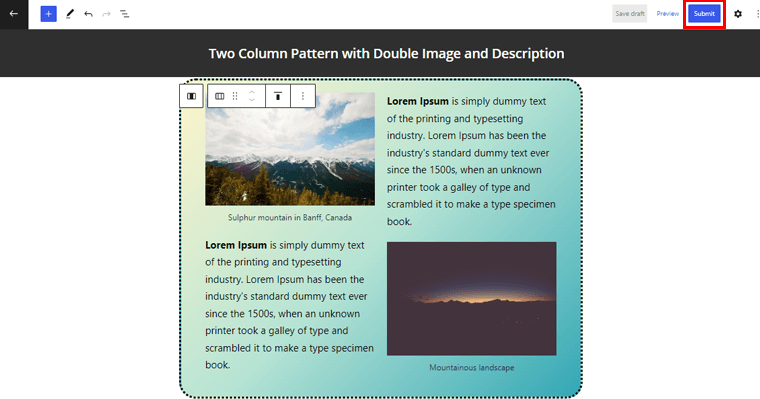
Son olarak, kalıbınızı yayınlamak için sağ üst köşedeki 'Gönder' düğmesine tıklayabilirsiniz.

Gerçekten bu kadar kolay. Kalıbınız onaylandığında, onu WordPress resmi kalıp dizininde bulacaksınız.
Çözüm
Hepsi bu, millet! Bu makalenin son yolculuğuna geldik.
Bu makalenin size WordPress blok kalıpları ve bunları sayfalarınızı tasarlamak için nasıl kullanacağınız hakkında bir fikir verdiğini umuyoruz. Yukarıdaki yöntemleri izleyerek, sayfalarınızı kısa sürede zarif bir şekilde tasarlamak için WordPress blok kalıplarından kolayca yararlanabilirsiniz. Ayrıca, isterseniz bir tane oluşturun.
WordPress blok kalıplarının nasıl kullanılacağı konusunda herhangi bir kafa karışıklığınız varsa, lütfen aşağıya yorum bırakmaktan çekinmeyin. En kısa sürede size geri döneceğiz.
Ayrıca, lütfen bu makaleyi beğendiyseniz arkadaşlarınız ve ailenizle paylaşmayı unutmayın.
Tam site düzenleme için en iyi WordPress blok temaları gibi diğer makalemizle de ilgilenebilirsiniz. Ayrıca, WordPress için en iyi Gutenberg blok eklentileri hakkındaki bu makaleyi de kontrol ettiğinizden emin olun.
Son olarak, daha fazla ilgili makale için bizi Facebook ve Twitter'da beğenmeyi ve takip etmeyi unutmayın.
