Uncode kullanarak blogunuzu öne çıkarmanın 5 yolu
Yayınlanan: 2018-12-10Bloglara gelince, içerik kraldır. Ancak bu, blogunuzun tasarımını beş dakika içinde bir araya getirip insanların onu sevmesini bekleyebileceğiniz anlamına gelmez. Diğer herhangi bir web sitesi türünde olduğu gibi, ziyaretçiler stil ve kullanılabilirliğe dikkat edeceklerdir. Blogunuz dağınık görünüyorsa, yazılarınızı okumaya zahmet edecek çok az kişi vardır.
WordPress kullanıyorsanız, blogunuzun öne çıkmasına yardımcı olmak için yapabileceğiniz en önemli şey doğru temayı seçmektir. Bazı temalar, sitenizi oluşturmayı ve özelleştirmeyi kolaylaştıran birçok özellik içerir. Örneğin, Uncode, profesyonel görünümlü bir blogu hızlı bir şekilde tasarlamak için özel bir sayfa oluşturucu kullanmanıza olanak tanır.
Bu makalede, blogunuzun tasarımını öne çıkarmak için Uncode'u kullanmanın beş yolunu ele alacağız. Hadi çalışalım!
1. Mükemmel Düzeni Seçin
Sık kullandığınız her web sitesinin benzersiz bir düzeni vardır. Çoğu durumda, bir gezinme çubuğu, her içerik türü için farklı bölümler, bir veya iki kenar çubuğu vb. görürsünüz. Çoğu web sitesinde aynı öğelerin çoğunu bulsanız da, çekici ve dikkat çekici tasarımlar oluşturmak için bunları hemen hemen istediğiniz şekilde düzenleyebilirsiniz.
Sorun şu ki, bir geliştirici değilseniz, ihtiyacınız olan öğeleri web sitenize eklemek karmaşık olabilir. Örneğin, basit bir menü oluşturmak bile HTML'yi ve muhtemelen onu biçimlendirmek için CSS'yi kullanmanızı gerektirir. Ancak, teknik bilgiye ihtiyaç duymadan içeriğinizin görünümünü özelleştirmenizi sağlayan bir arayüz sağlayan bir sayfa oluşturucu da kullanabilirsiniz.
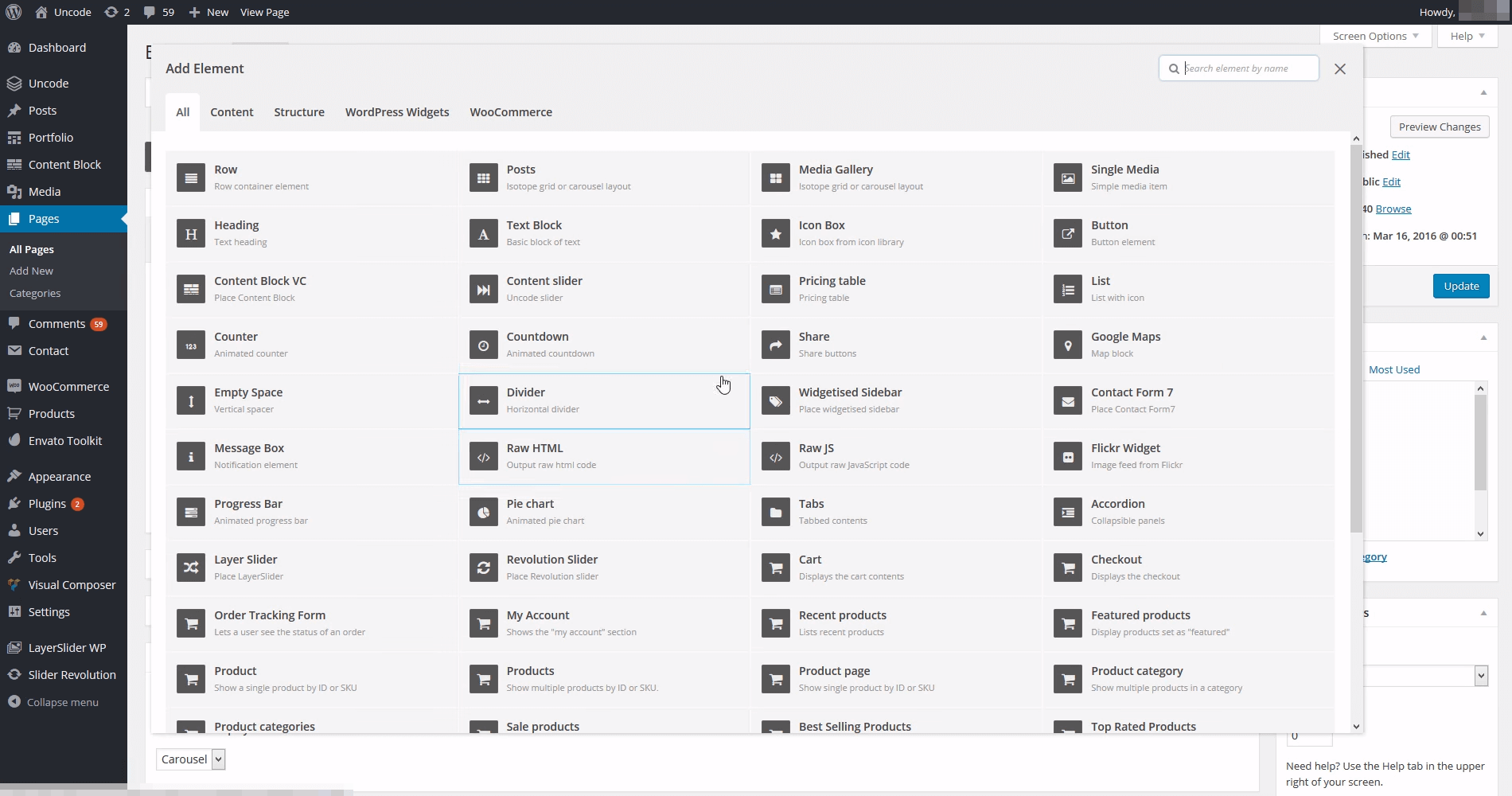
Uncode, dinamik içerik oluşturmak için kullanabileceğiniz WPBakery Sayfa Oluşturucu eklentisinin özel bir sürümünü içerir. Bu sayfa oluşturucu, sayfalarınızın ve gönderilerinizin her birini ızgara tabanlı bir düzen kullanarak tasarlamanıza ve çeşitli satır ve sütunlara önceden oluşturulmuş düzinelerce öğe yerleştirmenize olanak tanır:

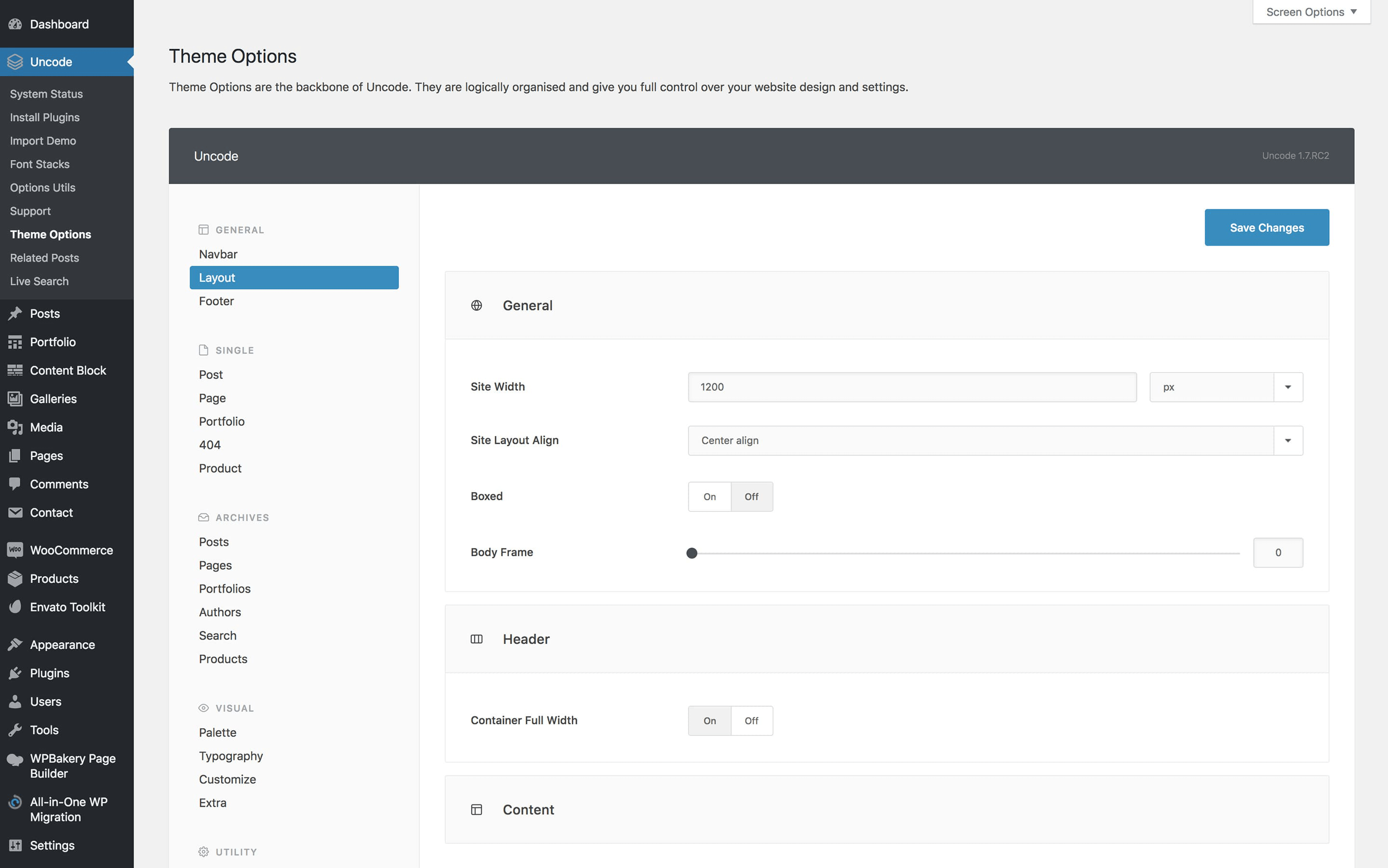
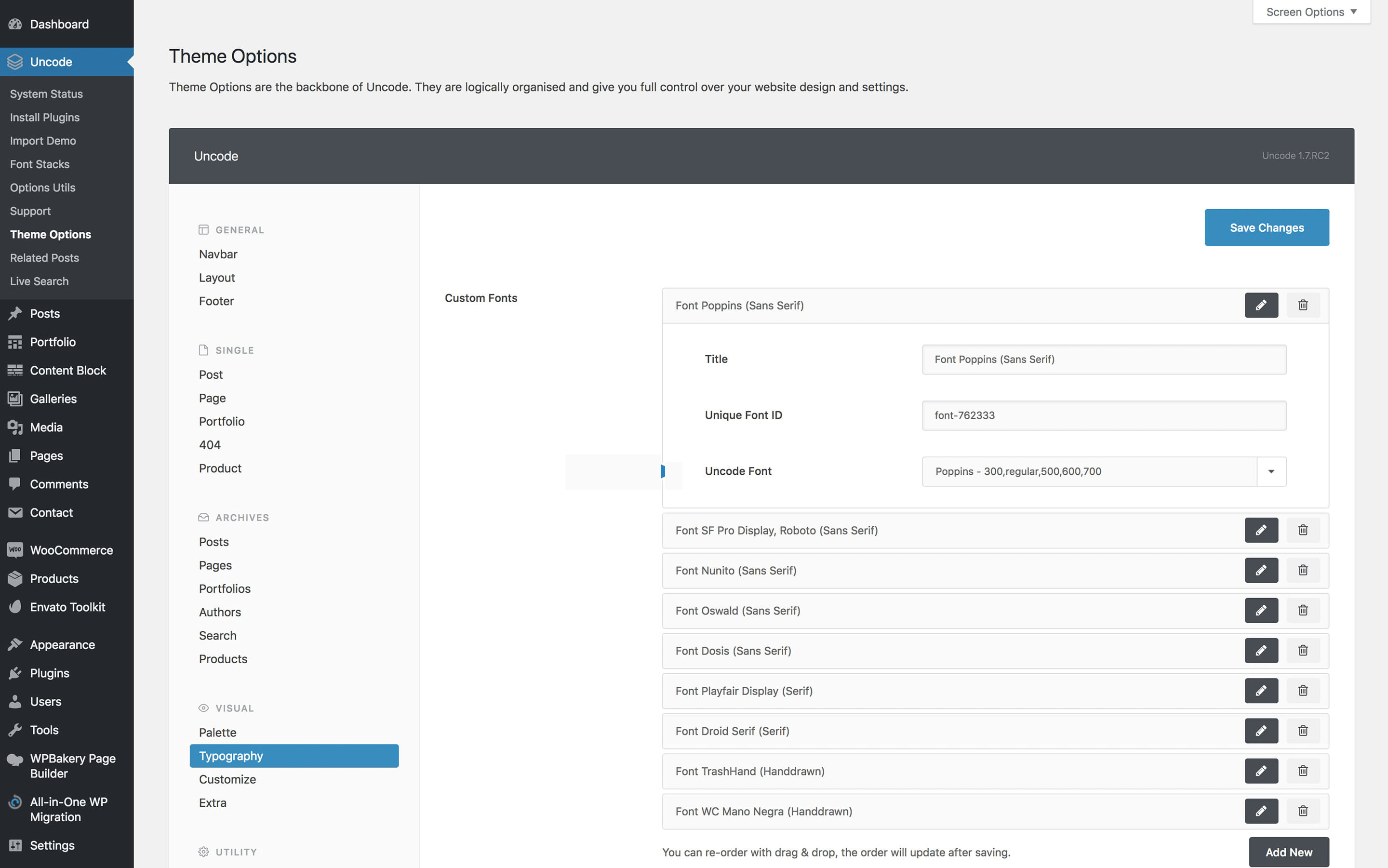
Pratikte bu, hemen hemen istediğiniz herhangi bir düzeni oluşturmanıza olanak tanır. Ayrıca, panonuzdaki Kod Çöz > Tema Seçenekleri sekmesine giderek sitenizin düzeni için genel ayarları da yapılandırabilirsiniz:

Burada sitenizin genişliğini, hizalamasını, başlığını ve daha fazlasını ayarlayabilirsiniz. Bu doğal esneklik sayesinde, blogunuz için ne tür düzenler oluşturabileceğiniz konusunda bir sınır yoktur.
2. Şekil Ayırıcılarla Bölümlerinizi Ayırın
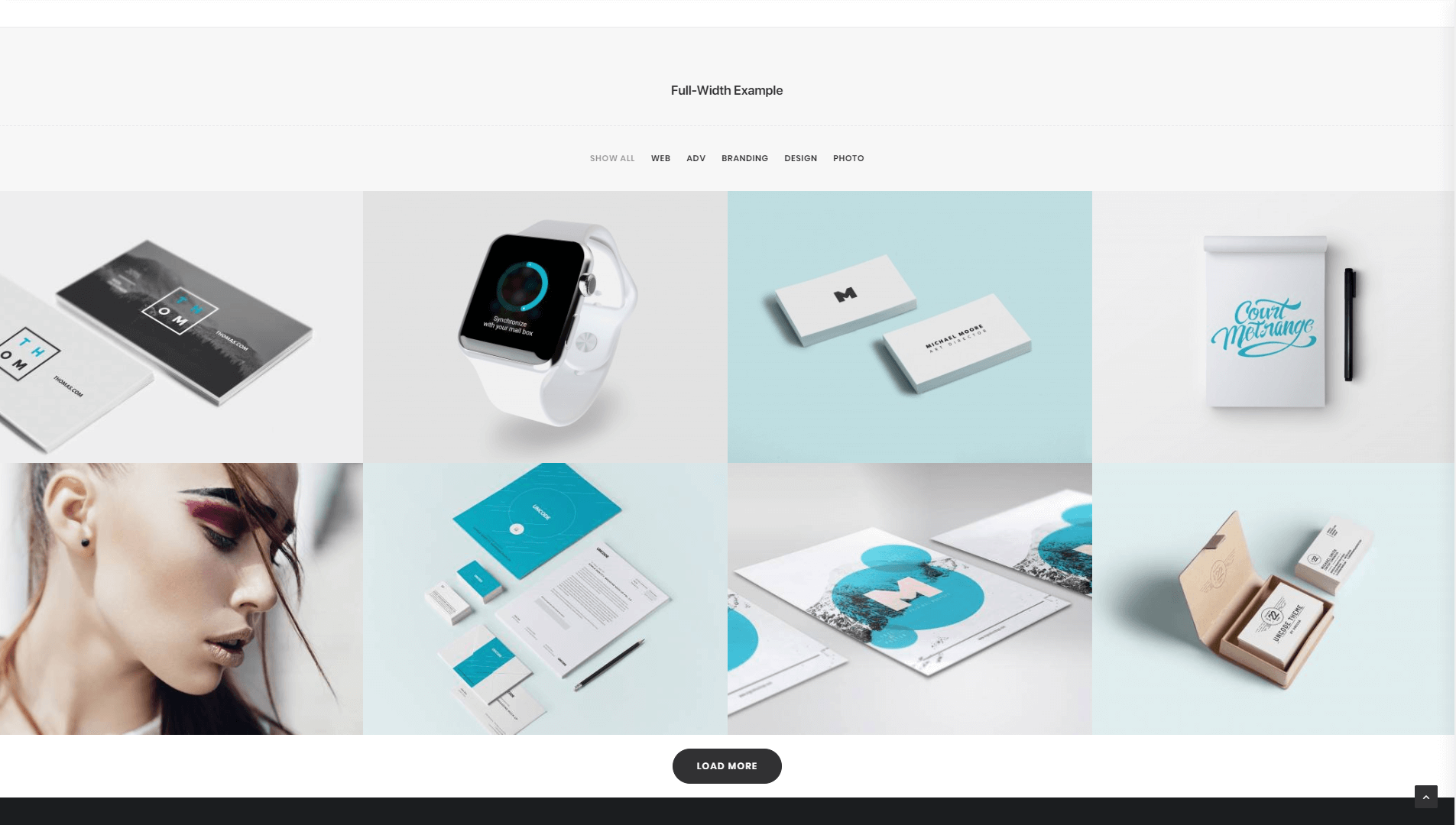
Genellikle, bir web sitesinin bir bölümünden diğerine geçtiğinizde, aralarında bir tür ayırıcı vardır. Fark edilebilir veya sadece boş alan olabilir. Her iki durumda da amaç, aşağıdaki örnekte olduğu gibi her bölümü açıkça ayırt etmektir:

Çoğu durumda, bu bölücüler düz çizgilerdir. Düz ayırıcıları kullanmak kolaydır ve sitenizin CSS'sinde manuel değişiklikler yapmadığınız sürece genellikle birkaç seçeneğiniz olur.
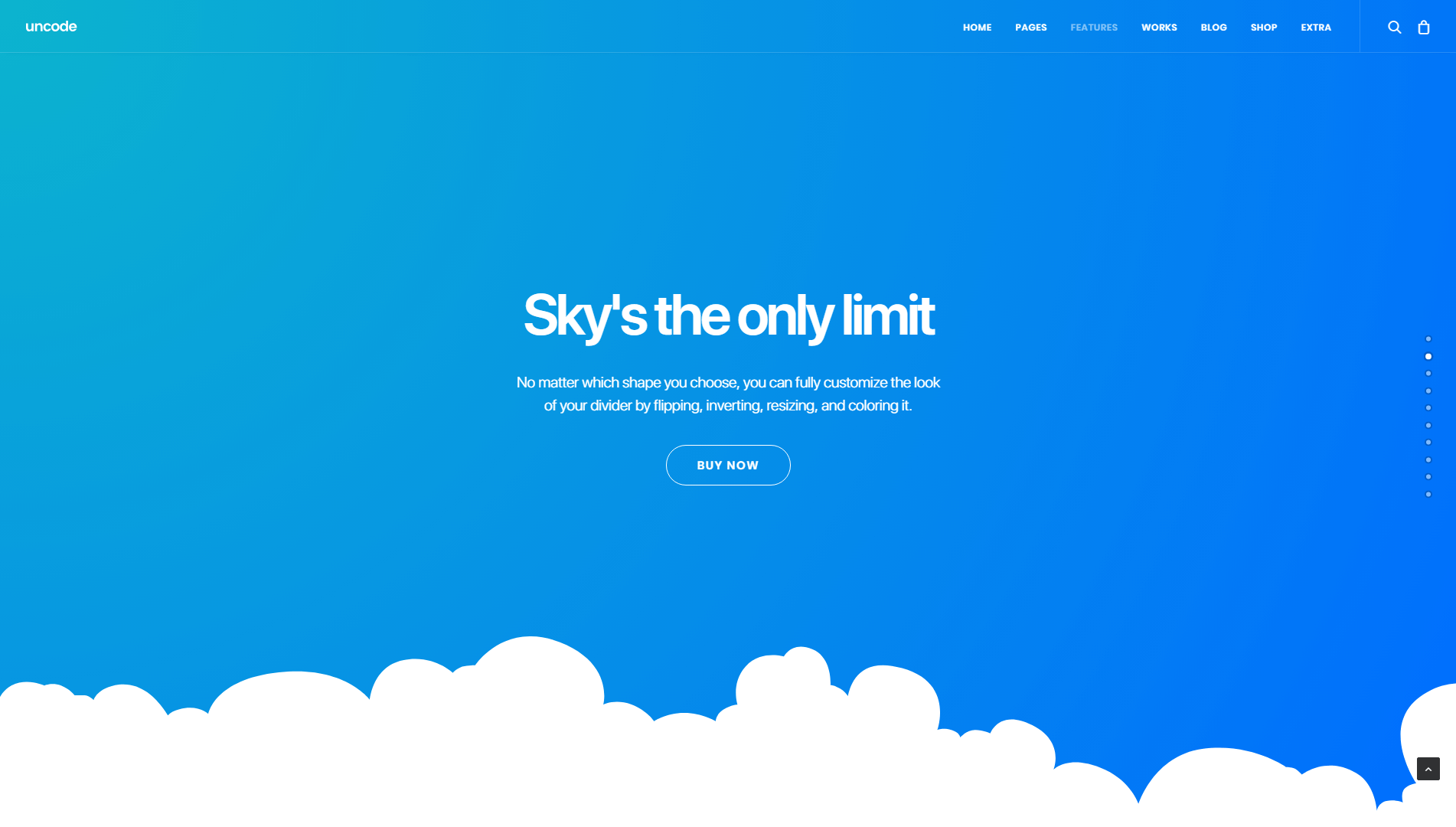
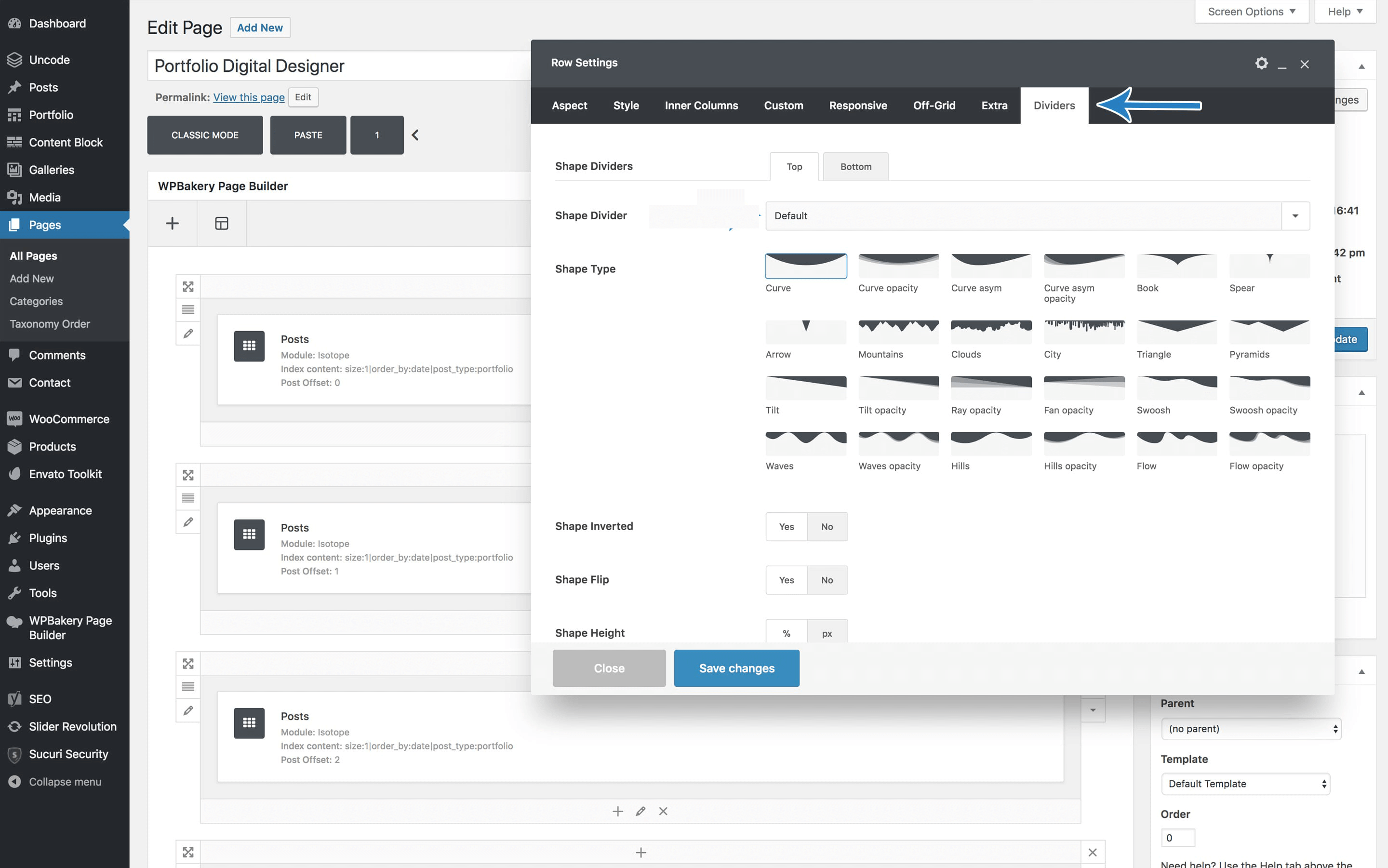
Bununla birlikte, blogunuz için benzersiz bir şey denemek istiyorsanız, Uncode'un 'Şekil Bölücüler' özelliğine göz atabilirsiniz. Şekil bölücülerle, aşağıdaki gibi benzersiz tasarımlar da dahil olmak üzere, sitenizde istediğiniz herhangi bir yere 20'den fazla ayırıcı stili ekleyebilirsiniz:

Şekil bölücüler oluşturmak basittir ve bunu daha önce bahsettiğimiz sayfa oluşturucudan yapabilirsiniz. Tek yapmanız gereken, ayırıcıyı yerleştirmek istediğiniz konum için Satır Ayarları bölümünü açmak:

Bu ekrandan, ne tür bir ayırıcı kullanmak istediğinizi seçebilir ve stilini daha da özelleştirebilirsiniz. Bu, blogunuzun çeşitli bölümlerini tasarlamak için size birçok seçenek sunar. Örneğin, gönderilerinizin giriş bölümlerini vurgulamak için veya yorumlar bölümünden önce bir başlık olarak şekil ayırıcıları kullanabilirsiniz. Ayrıca, İletişim ve Hakkında sayfalarınızın yanı sıra kullanmayı seçerseniz statik ana sayfanızı tasarlamak için de iyi çalışırlar.
3. Blog Yazılarınızı Görüntülemek için Bir Izgara Kullanın
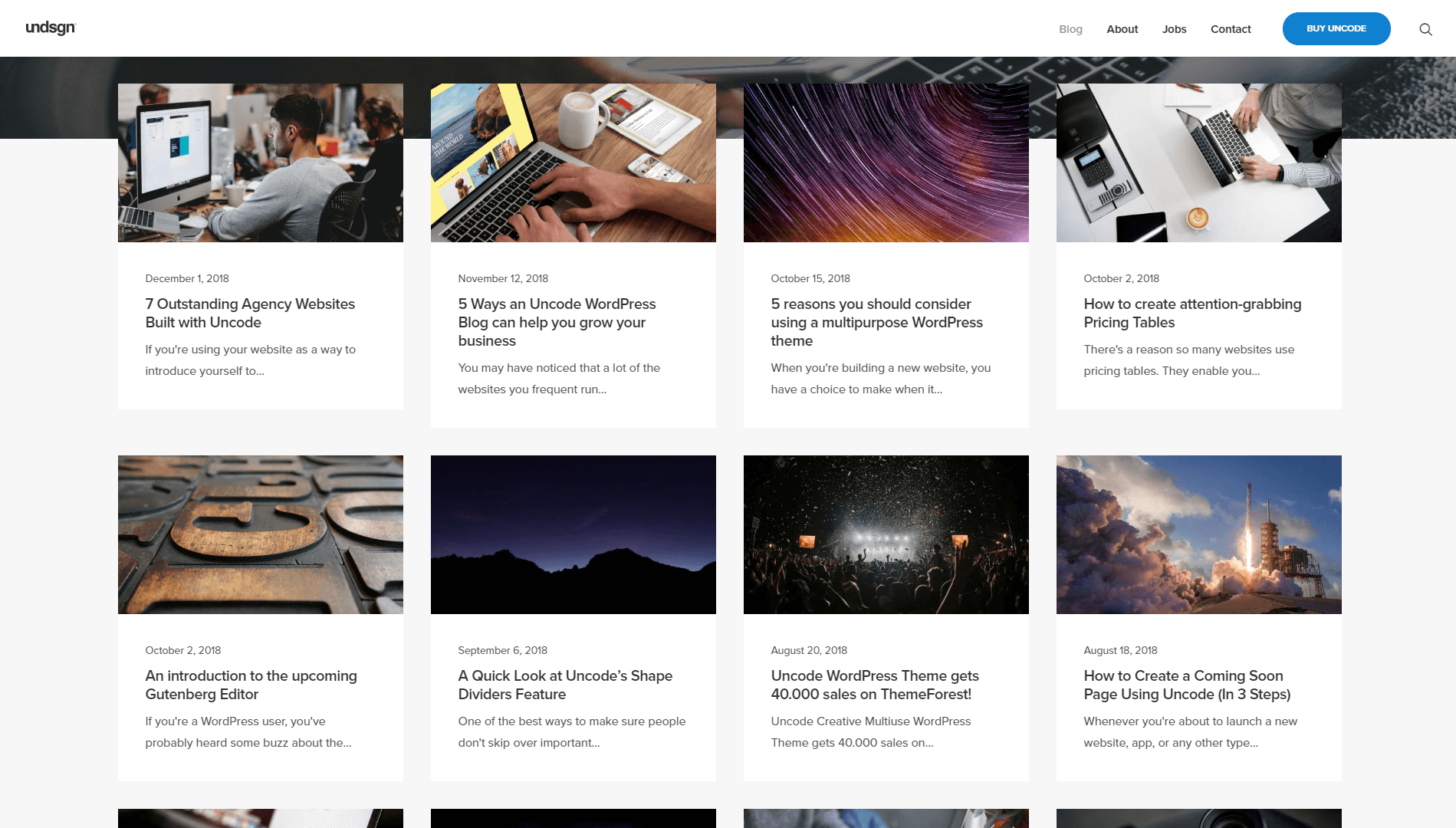
Izgaralar, blog gönderilerinizi görüntülemenin temiz ve çekici bir yoludur. Aslında, dengeli, minimalist bir ızgara içeren Undsgn bloguyla yaptığımız şey bu:

Blogunuz için istediğiniz türden bir görünüm buysa, iyi haber şu ki Uncode'u kullanarak bunu başarmak çok kolay. Temamızda, içeriğinizi hem düzenli hem de şık bir şekilde görüntülemek için kullanabileceğiniz çeşitli ızgara tabanlı galeri türleri bulunur.

Örneğin, oldukça modern görünen ve blogunuzun görsel olarak öne çıkmasına yardımcı olabilecek duvar veya metro tasarımları kullanabilirsiniz:

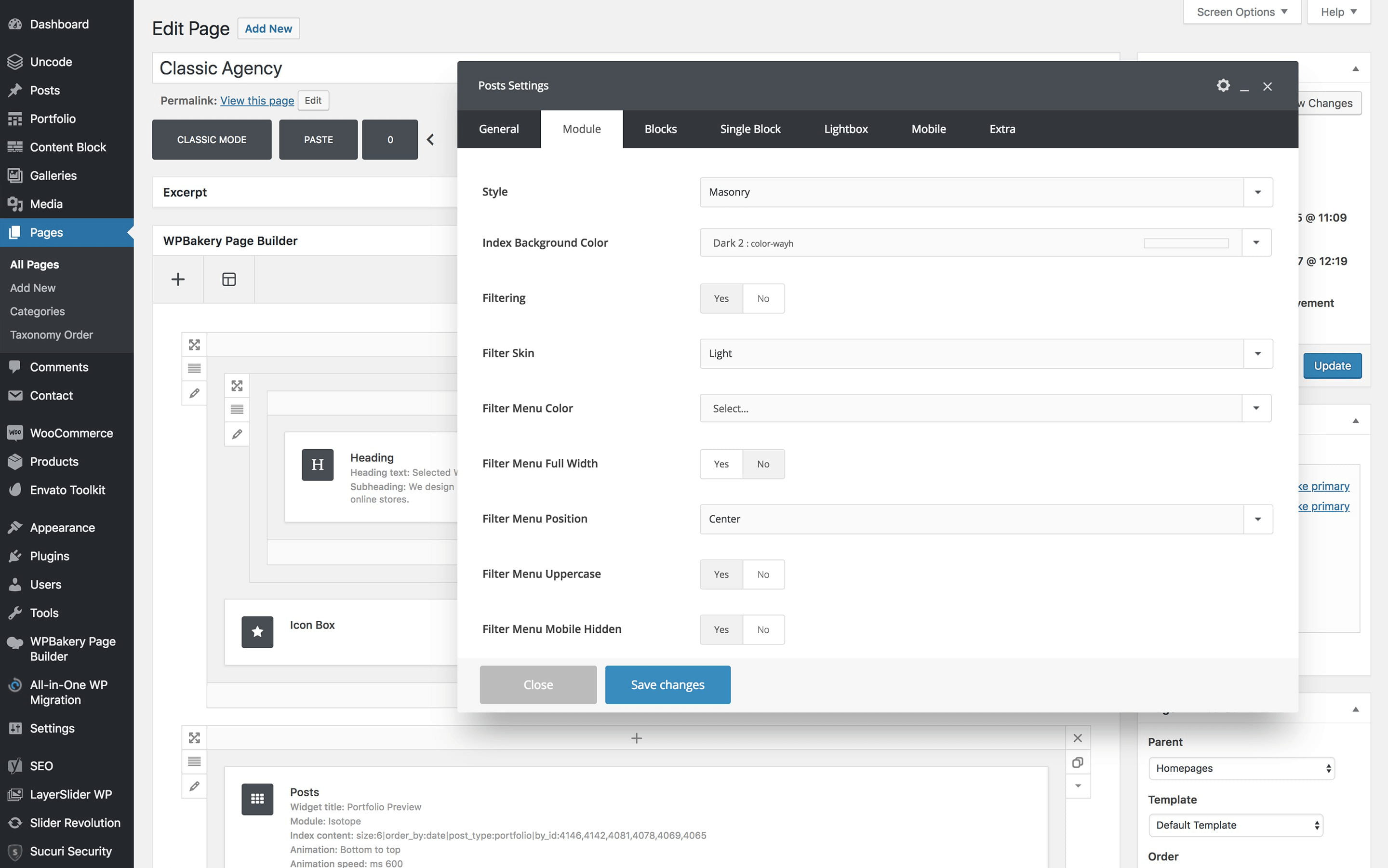
Blogunuz için özel bir stil belirlemek için tek yapmanız gereken, Sayfalarınızdan birine Gönderiler modülünü eklemek. Yerleştirdikten sonra, Gönderi Ayarları ekranını açabilir ve tüm çeşitli seçeneklerinizi içeren Stil menüsüne göz atabilirsiniz:

Önerimiz, Uncode'un sunduğu her stili denemek ve etkisini görmek için önizlemektir. Pek çok blog, konu içeriklerini sergilemeye geldiğinde güvenlidir, bu nedenle cesur bir şey denerseniz, göze çarpacağınızdan emin olabilirsiniz.
4. İçeriğinizi Benzersiz Bir Yazı Tipiyle Stilize Edin
Çevrimiçi olarak seçilebilecek kelimenin tam anlamıyla binlerce yazı tipi var. En basit kelime işlemci uygulamanız bile size onlarca seçenek sunacaktır. Bununla birlikte, birçok blog, tüm içerikleri için aynı denenmiş ve gerçek yazı tiplerini kullanır.
Tabii ki, bir blog çalıştırırken göz önünde bulundurmanız gereken en önemli şeylerden biri okunabilirlik olmalıdır. Blogunuzun tasarımının, ziyaretçilerin içeriğinizi anlamasını ve bunlarla etkileşime geçmesini kolaylaştırması gerekir. Çok sıra dışı bir yazı tipi seçerseniz, yazılarınızın okunmasını zorlaştırabilir.
Ancak bu, Arial veya Times New Roman'a bağlı kalmanız gerektiği anlamına gelmez. Blogunuzda korkmadan kullanabileceğiniz web için 'güvenli' birçok yazı tipi vardır. Okunabilirlik ve stil arasında doğru dengeyi bulmak anahtardır ve okuyucuyu korkutmadan dikkatini çeken metinlerle sonuçlanacaktır.
Genellikle, WordPress ile kullanılacak yeni yazı tiplerini içe aktarmak biraz çalışma gerektirir. Ancak Uncode, varsayılan yazı tiplerini birkaç dakika içinde içe aktarmanıza ve değiştirmenize olanak tanır ve aralarından seçim yapabileceğiniz birçok seçenek içerir:

Yeni yazı tiplerini içe aktarma işlemi, kaynaklarına göre değişir. Blogunuz için bazı yeni yazı tipleriyle uğraşmak istiyorsanız, Uncode web sitenize nasıl yeni seçenekler ekleyeceğiniz hakkındaki bu eğiticiye göz atın.
5. Şık Yazar Profilleri Oluşturun
İster tek kişilik bir blog, ister çok yazarlı bir yayın yayınlıyor olun, okuyucularınıza kim olduğunuz hakkında biraz fikir vermek her zaman iyi bir fikirdir. Ziyaretçilerin içeriğinize bir isim koymalarına yardımcı olmak, blogunuza insan unsuru eklemenin akıllı bir yoludur ve insanları sadık okuyucular olmaya teşvik eder.
Birçok blog, her gönderinin sonuna kısa yazar tanıtımları ekler. Bu gayet iyi çalışıyor, ancak insanların gerçekten dikkat etmesini istiyorsanız, yazar profillerinizi 'pop' yapmanız gerekir. Bu amaçla Uncode, yazılarınıza ve sayfalarınıza herhangi bir yere ekleyebileceğiniz bir Yazar Profili modülü içerir.
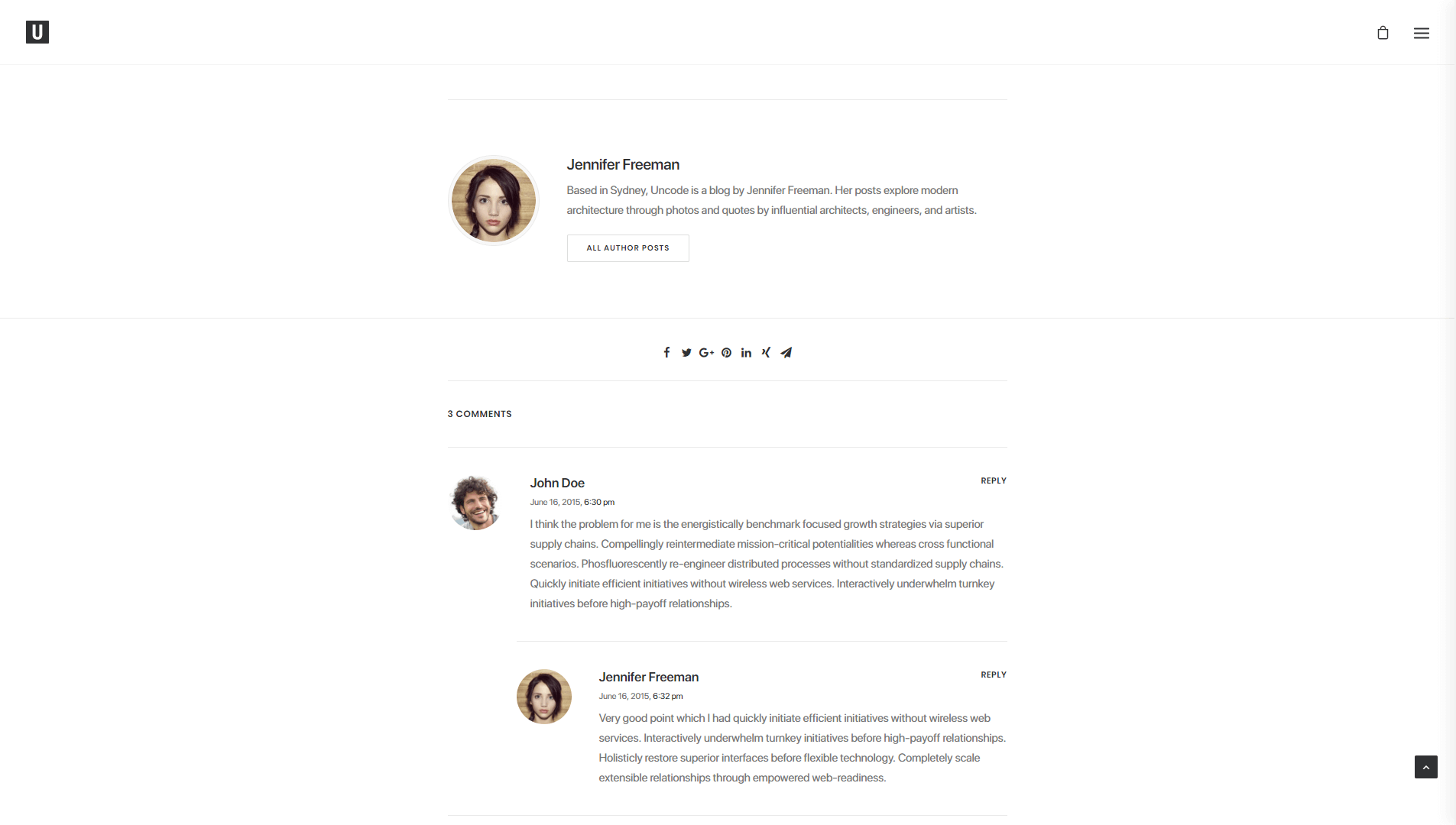
Temel bir Uncode yazar profili ön uçta şöyle görünür:

Okuyucuları ayrıntılarla boğmadan kim olduğunuzu söyleyen bir fotoğraf, biyografi ve açıklama için bolca yer var. Bu profilin ayrıca, okuyucularla etkileşim kurmanın anahtarı olan yazarın tüm sosyal medya profillerine bağlantılar içerdiğini fark edebilirsiniz.
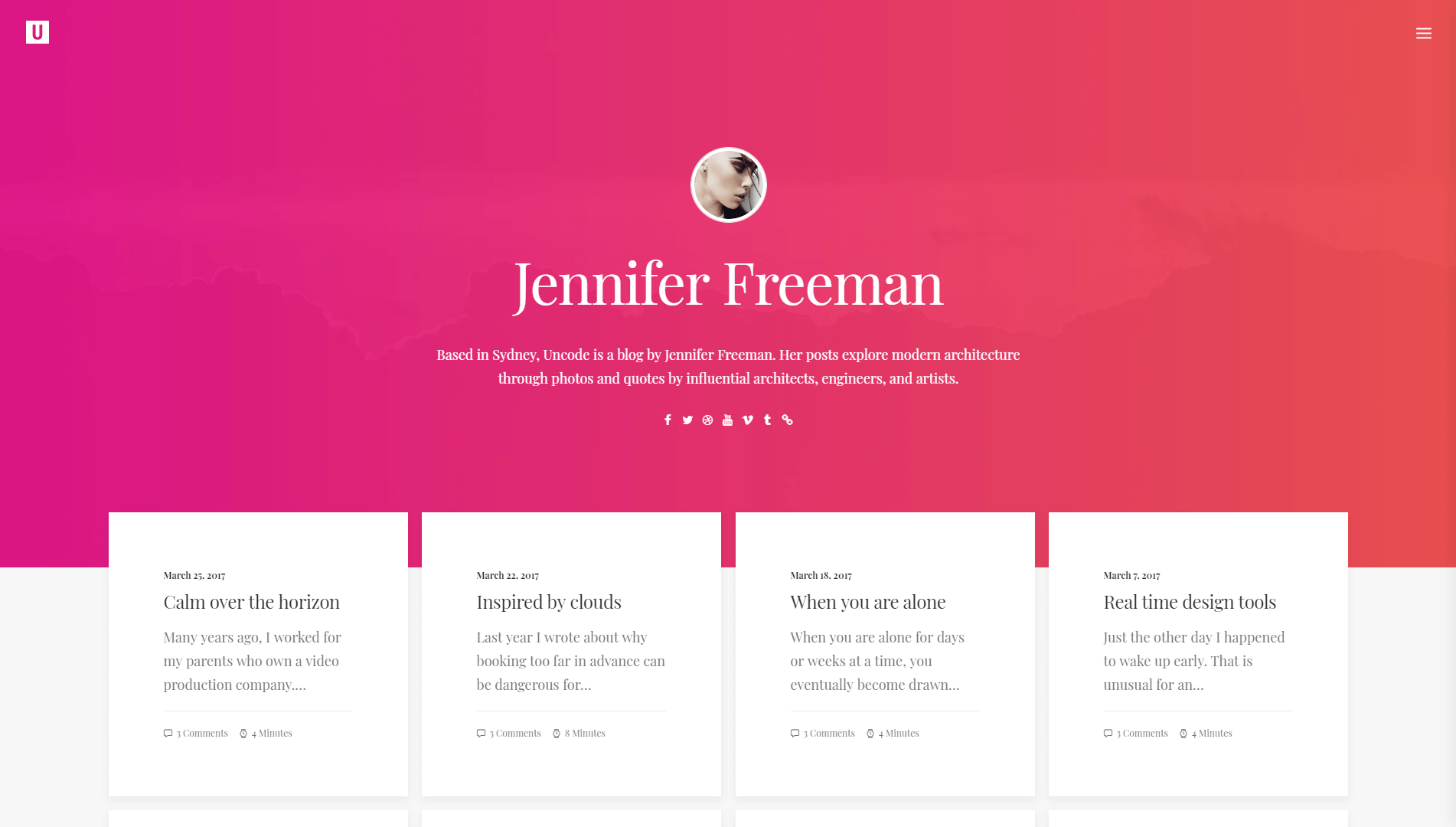
Elbette kendi blogunuzda profil modülünüzü istediğiniz gibi özelleştirebilirsiniz. Fazladan bir adım atmak istiyorsanız, WordPress'in her yazar için varsayılan olarak oluşturduğu bir şey olan tam yazar sayfanızı da kurabilirsiniz. WordPress yazar sayfaları biraz sıkıcı görünme eğilimindedir, ancak Uncode kullanıyorsanız öyle değil:

Yazar sayfanız ne kadar şık olursa, ziyaretçilerin dikkatini çekme ve belki de birkaç makalenizi daha okuma şansı o kadar artar - tam olarak istediğiniz şey budur.
Çözüm
Bir blog çalıştırırken, hedef kitlenizin büyümesini istiyorsanız, yayınladığınız her gönderiye çok çaba sarf etmek çok önemlidir. Web siteniz sıkıcı ve eski moda görünüyorsa, okuyucuların söylediklerinize daha az dikkat etmesi olasıdır.
Web geliştirme veya tasarım konusunda deneyiminiz yoksa en iyi seçeneğiniz benzersiz bir web sitesi oluşturmak için ihtiyacınız olan tüm araçları sağlayan bir WordPress teması kullanmaktır. Bir blog yazarı olarak Uncode, çeşitli yerleşik düzen koleksiyonunun yanı sıra şekil bölücüler, yazar profilleri ve daha fazlası gibi özellikler sayesinde hayatınızı çok daha kolaylaştırabilir.
Şık bir blog oluşturmak için Uncode'un nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
