WordPress'e ekmek kırıntıları nasıl eklenir
Yayınlanan: 2023-03-27Bir web sitesinde gezinirken bazen ormanda Hansel ve Gretel gibi hissediyoruz: tamamen kaybolmuş.
Bir arama motorundan veya sosyal ağdan bir sayfaya geliyoruz ve sitenin neresinde olduğumuzu anlamak imkansız.
Neyse ki, tıpkı hikayedeki kırıntılar gibi, İnternet kullanıcısının geri dönüş yolunu bulması için bir yol var: kırıntı izi .
Bu yazıda, farklı yöntemler kullanarak WordPress'te kırıntıların nasıl ekleneceğini ayrıntılı olarak açıklayacağız.
genel bakış
- WordPress'teki kırıntılar nelerdir?
- Bir kırıntı yolunun amacı nedir?
- WordPress neden varsayılan olarak ekmek kırıntıları sunmuyor?
- Ekmek kırıntıları oluşturma ve ekleme
- Bir WooCommerce mağazasında ekmek kırıntıları ekleyin
- stili özelleştir
- WordPress yönetici arayüzüne ekmek kırıntıları ekleme
- Çözüm
WordPress'teki kırıntılar nelerdir?
İçerik haritaları , bir web sitesinin ağaç yapısının görsel bir temsilidir .
Çoğu durumda, yatay olarak gösterilen bir bağlantı listesi biçimini alır. Genellikle sayfa başlığının ve/veya menünün yanında bulunur (tam konumu siteden siteye değişir).
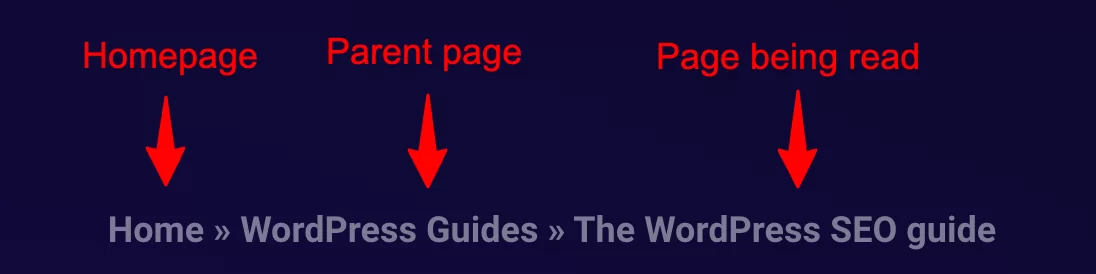
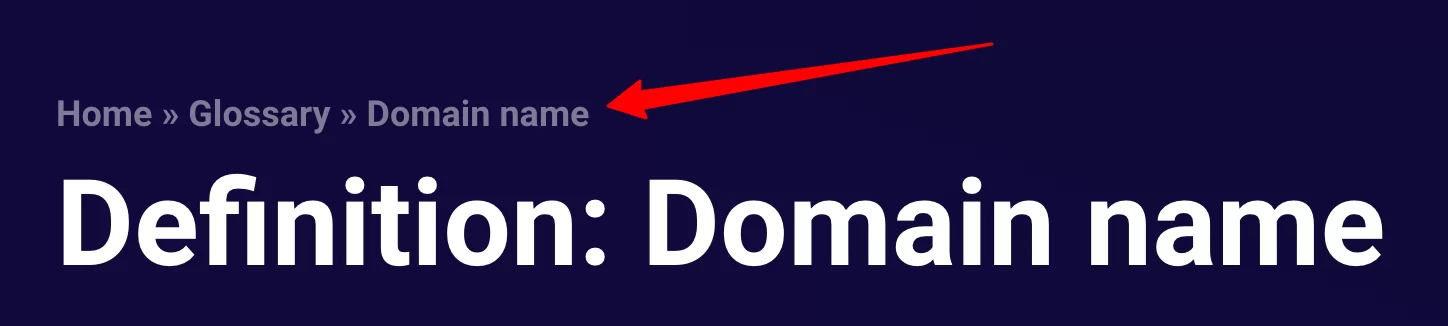
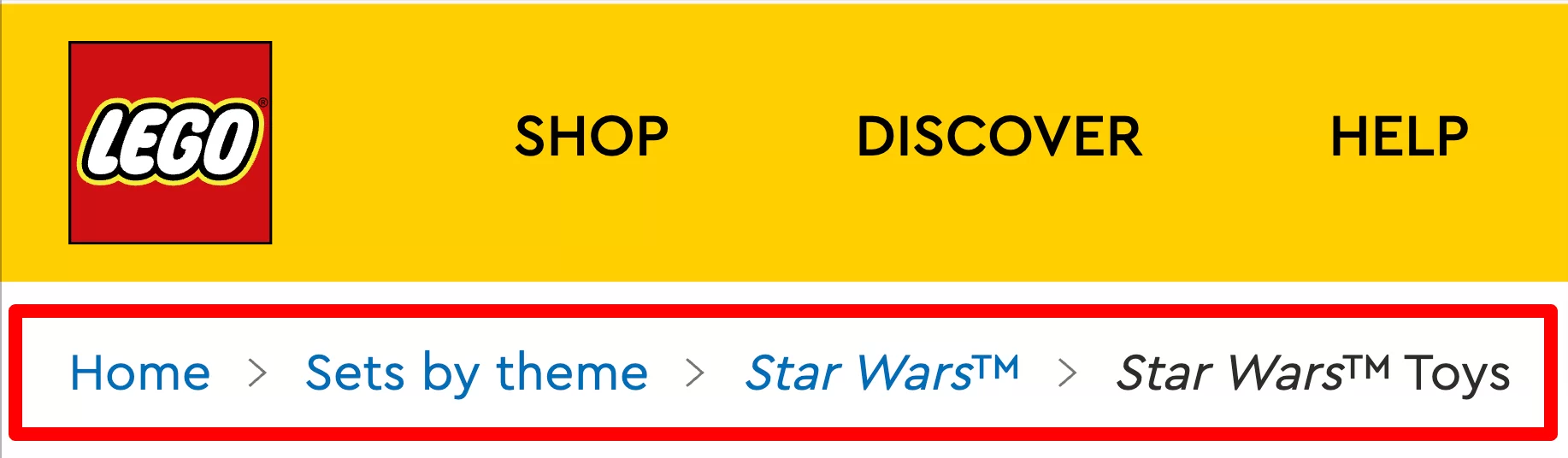
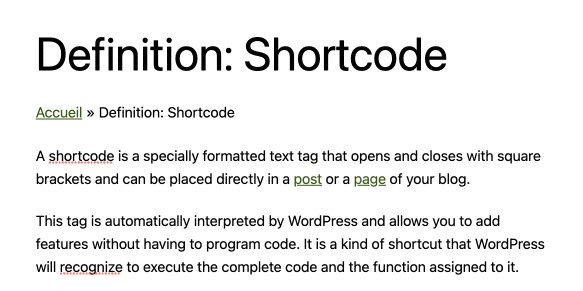
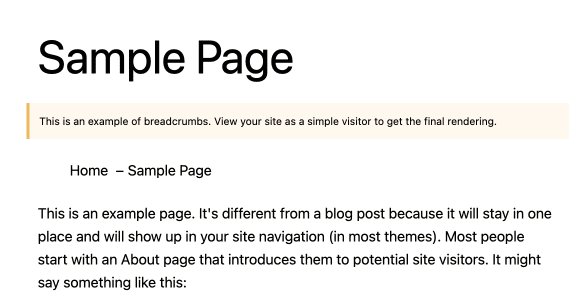
Her içerik haritası izi, İnternet kullanıcısı tarafından ziyaret edilen sayfanın "ana" sayfalarına bağlantılar görüntüler, böylece İnternet kullanıcısının ana sayfaya dönmek için izleyebileceği yolu yeniden izler:

Bazı örnekler:



Bu örneklerin gösterdiği gibi, bir içerik haritası yolu az çok uzun ve karmaşık olabilir.
Büyüklüğü, derinlik seviyesi olarak adlandırılan şeye bağlıdır. Bu terim, ana sayfaya dönmeden önceki “adımların” sayısını ifade eder.
Tüm sitelerin bir içerik haritası izine ihtiyacı olmadığını unutmayın. Yalnızca bir derinlik seviyesi varsa, ana sayfaya giden yol doğrudan olduğu için gereksizdir.
Bir kırıntı yolunun amacı nedir?
Bir web sitesinde, içerik haritası izi birkaç amaca hizmet eder:
- Kullanıcıya sitenin ağaç yapısında bir referans noktası vermek
- Hızlı gezinme seçeneği sağlamak için
- Sitenizin arama motorlarında sunumunu iyileştirin
- Arama Motoru Optimizasyonu (SEO) için yararlı olan dahili bağlantıyı güçlendirin
Birincil yardımcı programı , kullanıcının web sitenizde yolunu bulmasına izin vermektir .
Her bağlantı tıklanabilir olduğundan, aynı zamanda ana sayfaya kadar ağaç yapısında hızlı bir şekilde yukarı çıkmasını sağlar.
Ancak, kırıntı izleri yalnızca İnternet kullanıcıları tarafından kullanılmaz. Arama motorları tarafından da aynı nedenlerle kullanılırlar : sitenin nasıl yapılandırıldığını anlamak ve ana sayfaya kadar sayfadan sayfaya gidebilmek.
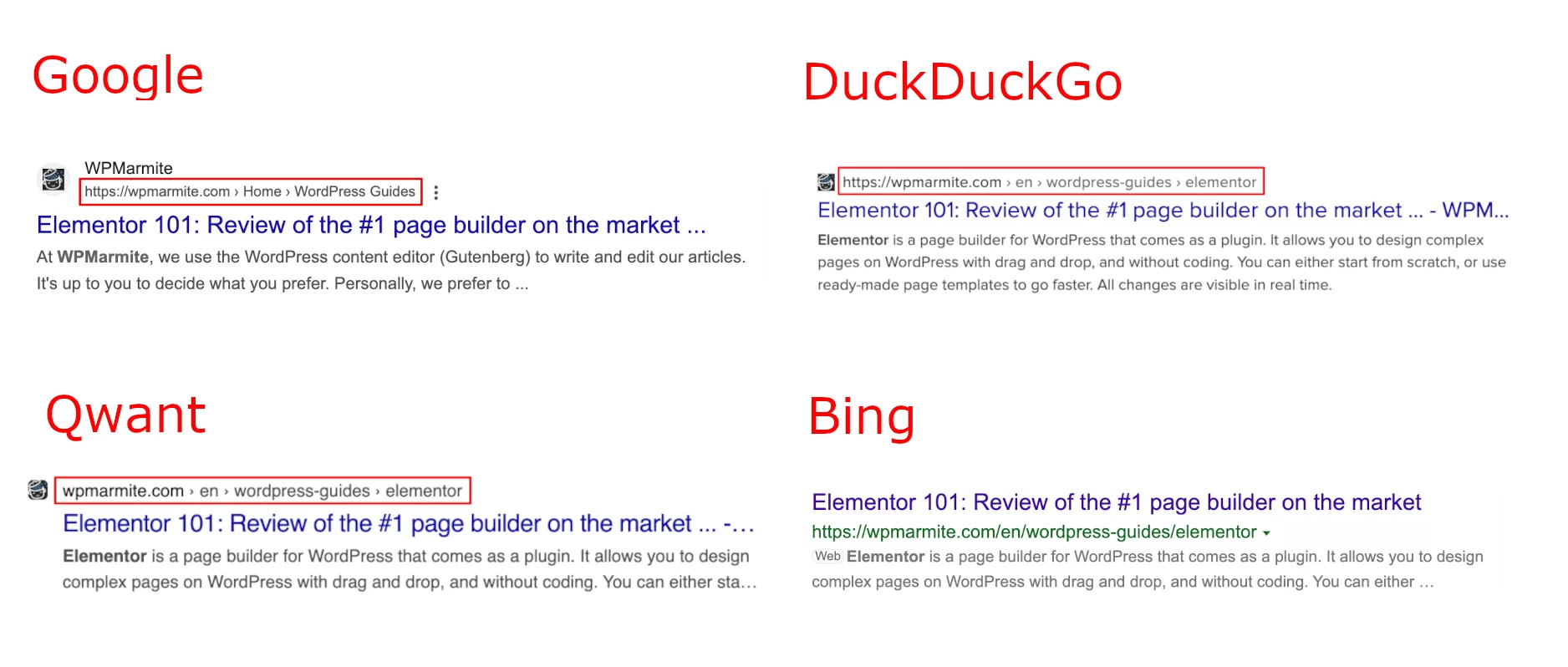
Ama hepsi bu kadar değil. Bazı arama motorları (Google, Qwant veya DuckDuckGo gibi) sonuçların görüntülenmesini özelleştirmek için bunu kullanır:

Böylece, doğrudan arama motorundan, İnternet kullanıcısı sitedeki sayfanın konumunun bir temsilini alır.
WordPress neden varsayılan olarak ekmek kırıntıları sunmuyor?
WordPress ile bir içerik haritası izi oluşturmak, aşağıda açıklayacağımız birkaç adım gerektirir.
Bu, birçok web sitesinde bulunan bir gezinme öğesi olduğundan, bu seçeneğin neden varsayılan olarak bulunmadığını sormak mantıklıdır.
Bu soru, projeye katkıda bulunanlar arasında çeşitli tartışmaların konusu olmuştur.
Bu tartışmalardan, kırıntı oluşturmanın WordPress çekirdeğinden değil, bir eklenti veya temadan beklenen bir özellik olarak kabul edildiği anlaşılıyor.
Ayrıca, daha önce gördüğümüz gibi, tüm sitelerin buna ihtiyacı yoktur. Bu nedenle, kullanıcının ihtiyaçlarına göre uyarlanmış bir eklenti kurması daha kolaydır.
Ekmek kırıntıları oluşturma ve ekleme
WordPress'e kırıntı eklemek için iki seçenek vardır:
- Nasıl geliştireceğinizi biliyorsunuz: doğrudan temada kod yazabilirsiniz.
- Değilse, bu özelliğe sahip bir eklentiye veya temaya ihtiyacınız olacaktır.
Bu yazıda ikinci seçeneği ele alacağız.
WordPress'te kırıntıları nereye eklersiniz?
Yaratılışın ayrıntılarına girmeden önce, bu gezinme öğesinin nereye yerleştirileceğini anlamak önemlidir.
Aslında, eklentiler onu temanıza otomatik olarak eklemeyecektir . Size görünmesini istediğiniz yere yapıştırmanız için bir kod parçası sağlayacaklar.
Yukarıda sunulan örneklerde gördüğümüz gibi, genellikle menünün veya gönderinin başlığının yanında yer alır.
Çoğu durumda, bu üç dosyadan birini değiştirmeniz gerekecektir:
-
header.php(vakaların %99'unda) -
single.php -
page.php
Henüz yapmadıysanız, bu değişiklikleri yapmadan önce bir alt tema oluşturmanızı öneririz . Bu, temanızı güncellediğinizde üzerine yazılmasını önleyecektir.
Son olarak site editörünün geliştirilmesi ile eğer temanız uyumlu ise dosyaları değiştirmenize gerek kalmayacaktır. Varsa, eklenti tarafından sunulan bloğu kullanmanız yeterli olacaktır.
Değilse, kısa kodu her zaman yapıştırabilirsiniz.
Eklenti olmadan
Seni hayal kırıklığına uğratabilir ama sihirli bir çözüm yok.
Bu gerçekten seçtiğiniz temaya bağlıdır . Şüpheniz varsa, en kolay yol belgelere bakmak veya yapabiliyorsanız geliştirme ekibiyle iletişime geçmektir.
Ancak, ana WordPress temaları için izlenecek prosedür şu şekildedir:
- Astra: Görünüm > Özelleştir > Breadcrumb'a gidin. Ardından ekranı özelleştirebilirsiniz.
- Blocksy: Görüntü seçeneklerini ihtiyaçlarınıza göre ayarlamak için Görünüm > Özelleştir > Genel > Breadcrumb'a gidin.
Hem Astra hem de Blocksy için konum, tema tarafından tanımlanır. Varsayılan size uymuyorsa, bu iki tema, kırıntı izinizi istediğiniz yerde görüntülemenizi sağlayan kısa bir kod sunar:
- Astra için
[astra_breadcrumb]. - Blocksy için
[blocksy_breadcrumbs].
bir eklenti ile
Sizin için bir kırıntı izi oluşturmayı sunan altı eklenti seçtik. Her birini temaya ekleme seçeneklerini detaylandıracağız.
Yoast SEO ile bir içerik haritası izi oluşturun
Bu SEO referans eklentisidir. Bir kırıntı izinin oluşturulması da dahil olmak üzere çok sayıda seçenek sunar.
Eklenti tarafından sunulan tüm seçeneklerden tam olarak yararlanmak için Yoast SEO'yu nasıl yapılandıracağınızı öğrenin.
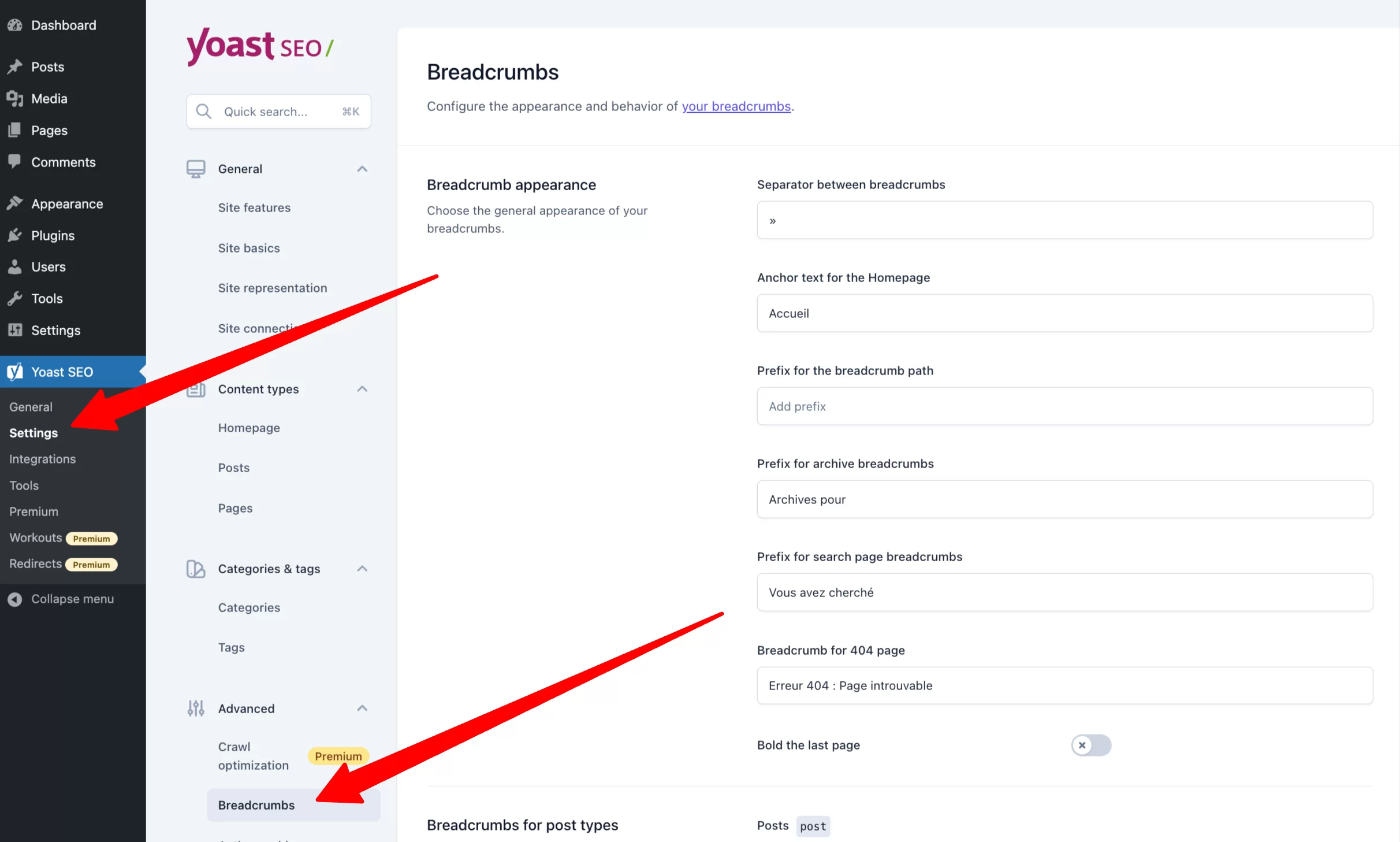
Eklenti yüklenip etkinleştirildikten sonra, "Ayarlar"a ve ardından Gelişmiş > Breadcrumbs'a tıklayın.

Ekran, ihtiyaçlarınıza uygun farklı özelleştirme seçenekleri sunar.
Şüpheniz varsa, test etmekten çekinmeyin!
Ekmek kırıntıları yapılandırıldıktan sonra, onu temanıza eklemeniz yeterlidir.
Uyarı: “Temanız için kırıntı izini etkinleştir” seçeneğinde “Devre Dışı” seçeneğini işaretlediyseniz, temanızda görünmez. Bu mantıklı!
Temanıza eklemek için birkaç seçeneğiniz vardır:
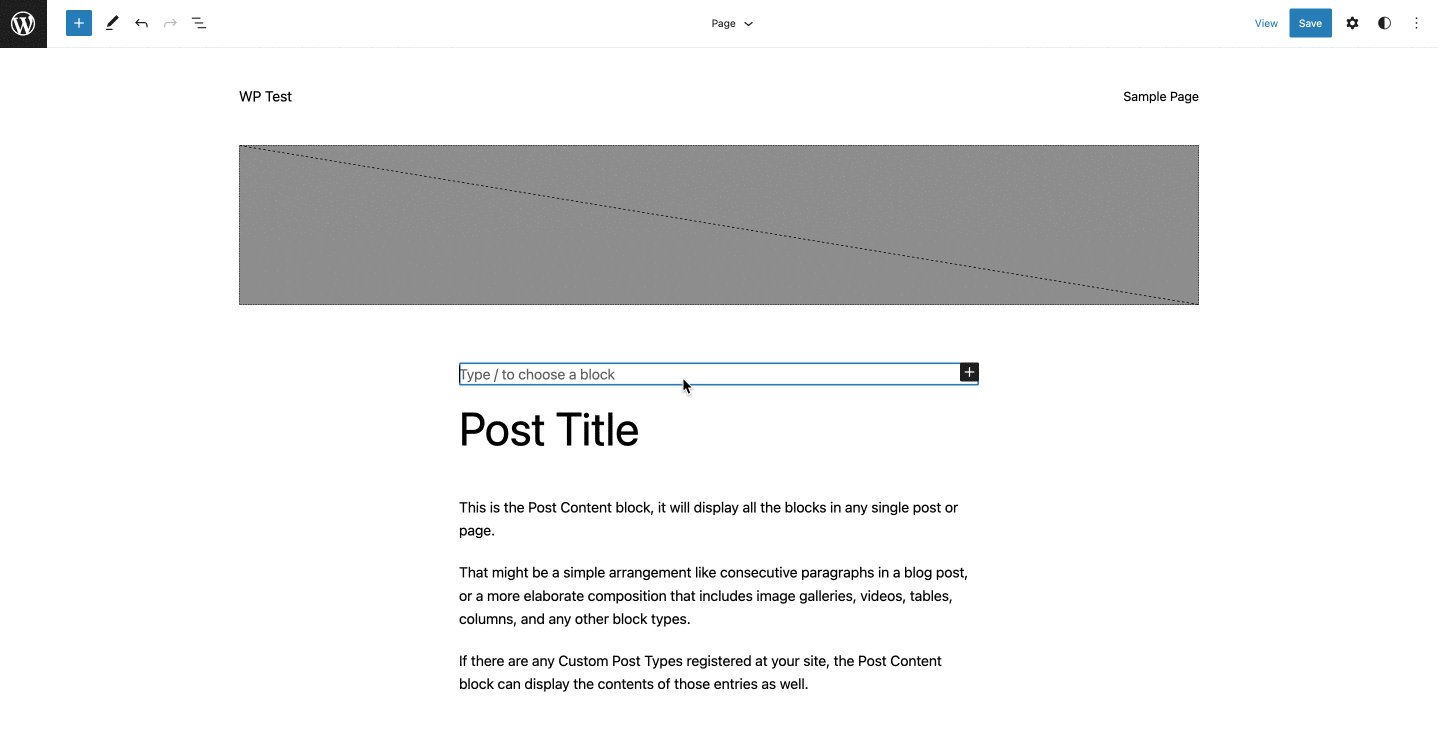
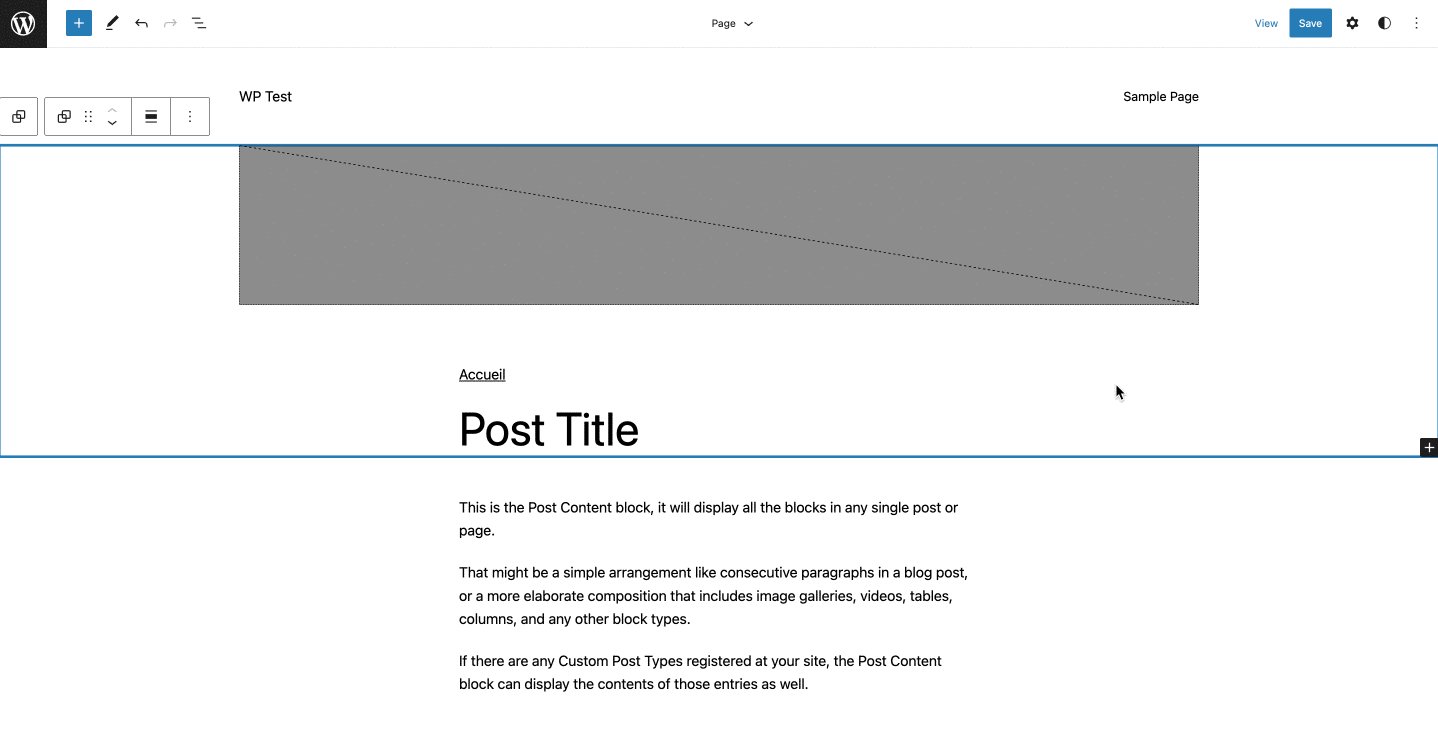
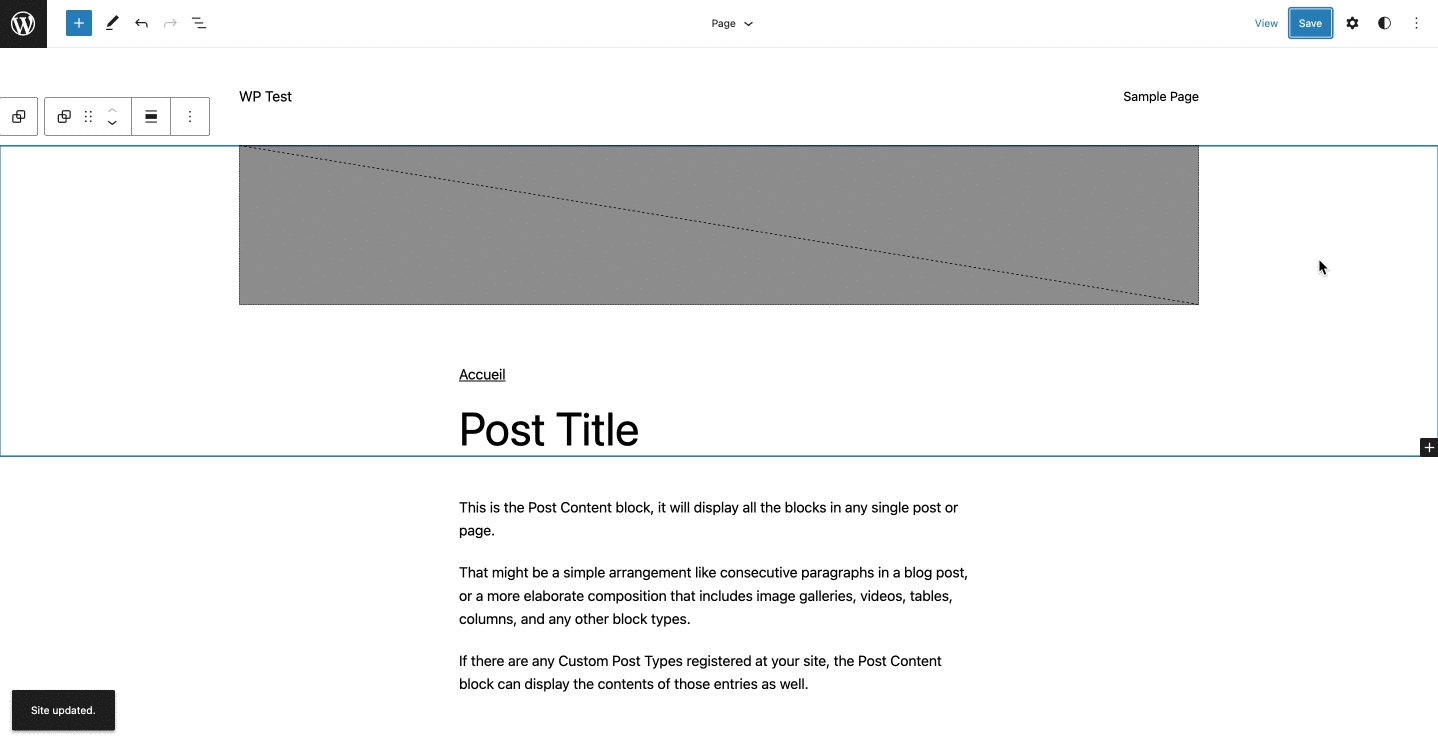
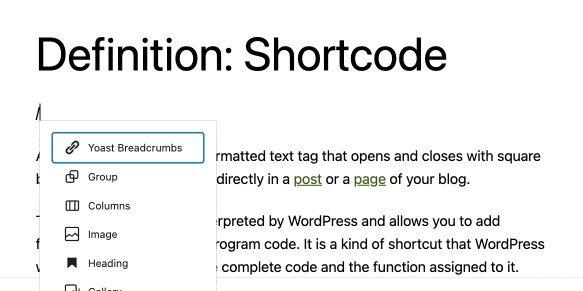
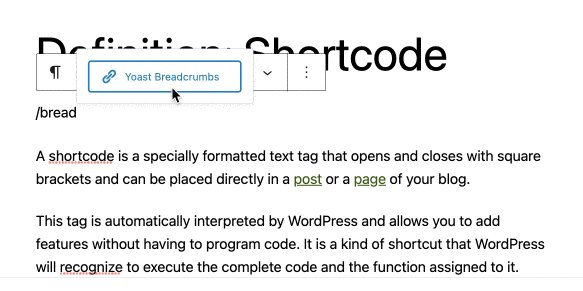
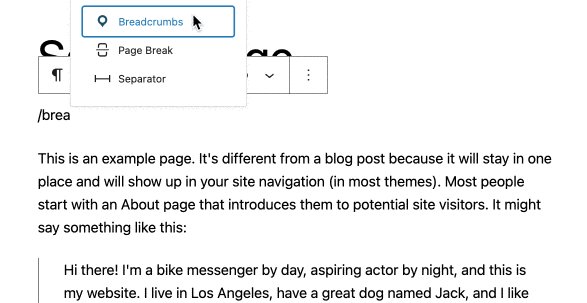
1. “Yoast Breadcrumbs” bloğunu ve site editörünü kullanma
Bu en kolay seçenektir, ancak temanızın site düzenleyicisiyle (eski adıyla Tam Site Düzenleme veya FSE) uyumlu olmasını gerektirir. Temanız yeniyse veya yakın zamanda güncellendiyse, muhtemelen öyledir.
Öğrenmek için, "Görünüm" menüsünün üzerine gelin. Bir "Düzenleyici" bağlantısı görünürse, temanız uyumludur.

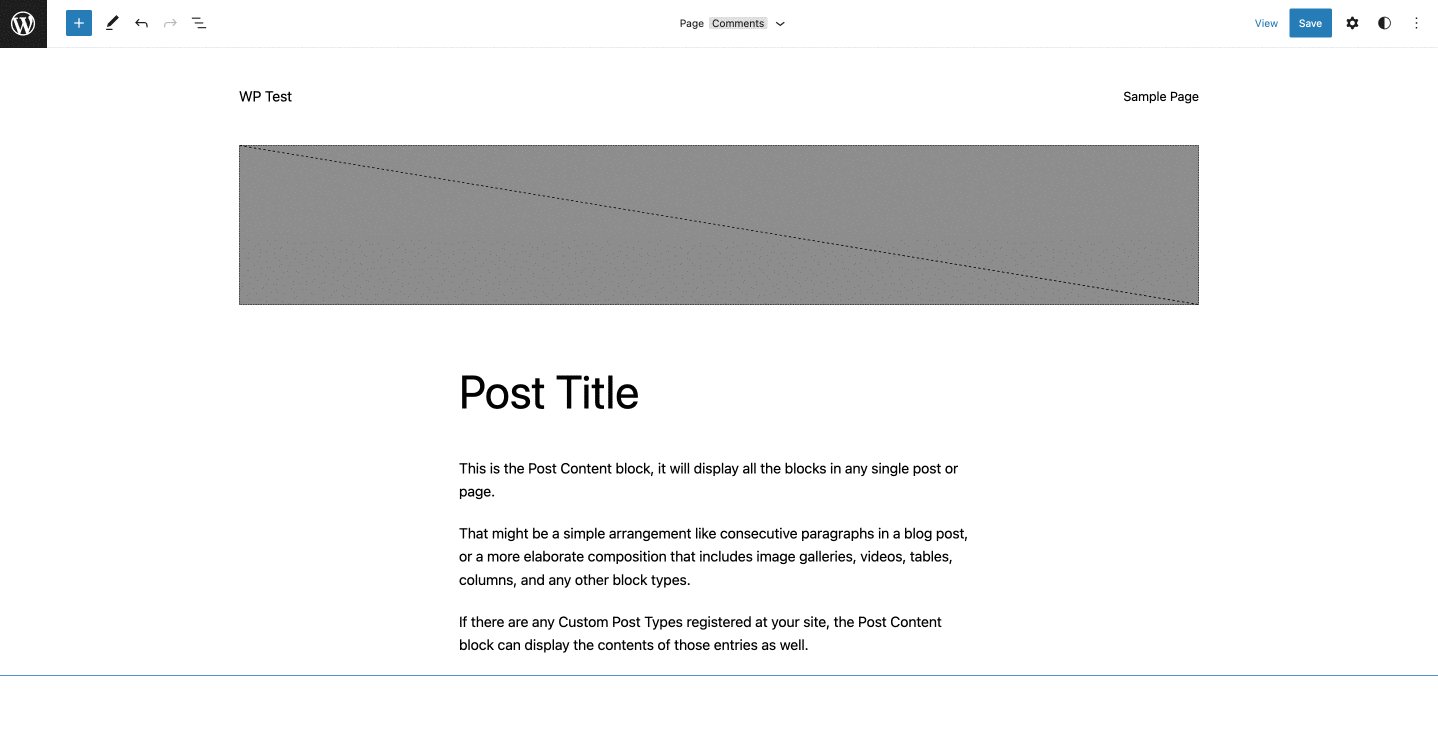
Ardından, içerik haritası izinin görünmesini istediğiniz farklı sayfa şablonlarını seçebilirsiniz.
Çoğu durumda, bunlar aşağıdaki şablonlar olacaktır:
- Bekar
- Arşiv
- Sayfa
Temaya ve sitenin türüne bağlı olarak, diğer şablonlara içerik haritası eklemeniz gerekebilir. Bu liste ayrıntılı değil.
Aşağıdaki video, başlığın üzerine "Yoast Breadcrumbs" bloğunun nasıl ekleneceğini gösterir:

2. Bloğu yayınlarınızın her birine manuel olarak ekleyerek
Bu yöntem bir öncekine benzer ve site editörünü kullanmak istemeyen veya kullanamayan kişiler için kullanışlıdır.
Burada blok, yayınlarınızın her birine (sayfalar, gönderiler, ürünler…) manuel olarak eklenir.

Bu teknik, içerik haritalarını kolayca eklemenizi sağlar, ancak yayınlarınızın her birini tek tek düzenlemenizi gerektirir. Zaten çok fazla içerik yayınladıysanız, bu sıkıcı olabilir.
Üstelik konumlandırma seçenekleri açısından da kısıtlısınız.
3. Doğru dosyada
Bu yöntem, kodun manipüle edilmesini gerektirdiğinden en ileri düzey kullanıcılar için ayrılmıştır.
Herhangi bir manipülasyondan önce, temanızın yedeğini almanızı şiddetle tavsiye ederiz.

Aşağıdaki kodu, içerik haritası izinin görünmesini istediğiniz yere yapıştırmanız yeterlidir:
SEOPress ile ekmek kırıntılarını görüntüleme
SEOPress, SEO'ya adanmış Fransız yapımı bir eklentidir.
Breadcrumbs oluşturma, yalnızca eklentinin premium sürümüyle kullanılabilir.
Bu eklentinin tüm özelliklerini keşfetmek için, WordPress için bu SEO eklentisine ayrılmış kılavuzumuzu inceleyebilirsiniz.
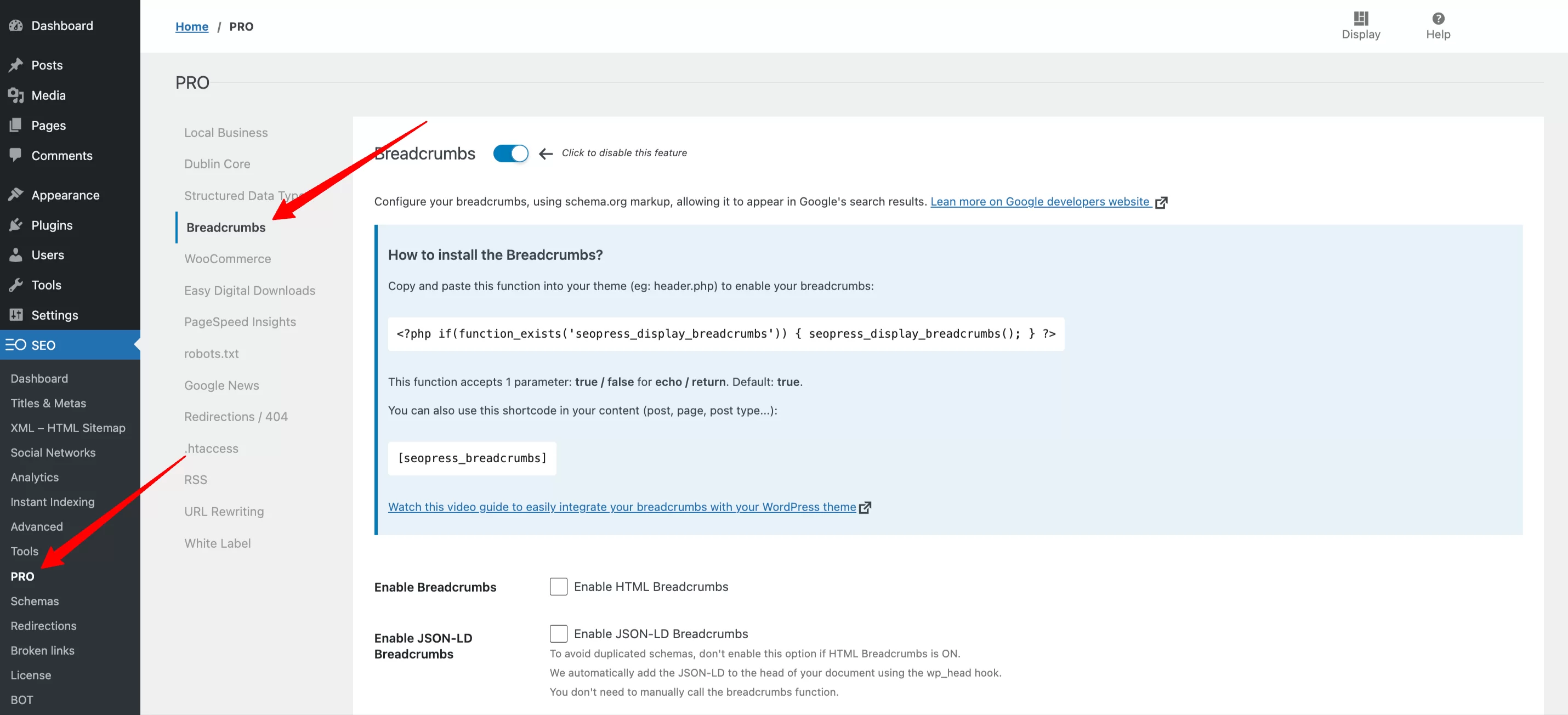
Eklenti yüklenip etkinleştirildikten sonra, "PRO" sekmesine ve ardından "Breadcrumbs"a tıklayın.

Ardından, ihtiyaçlarınıza göre uyarlanmış farklı özelleştirme seçeneklerine erişebilirsiniz.
Breadcrumb izi yapılandırıldıktan sonra onu temanıza ekleyebilirsiniz.
Üç yönteminiz var:
1. “Breadcrumbs” bloğunu ve site editörünü kullanma
Prosedür yukarıda açıklanana benzer:
- WordPress "Görünüm" menüsünde "Düzenleyici"yi tıklayın.
- İlgili çeşitli sayfa şablonlarında istenen konuma "Breadcrumbs" bloğunu ekleyin.
2. Bloğu yayınlarınızın her birine manuel olarak ekleyerek
Burada blok, yayınlarınızın her birine (sayfalar, gönderiler, ürünler…) manuel olarak eklenir:

3. Uygun dosyayı değiştirerek
SEOPress, uygun PHP dosya(lar)ına yapıştırmanız için size bir parça kod sunar:
Rank Math SEO ile bir içerik haritası izi oluşturun
Rank Math, Yoast SEO topraklarına tecavüz eden "WordPress SEO'nuzun İsviçre çakısı" dır.
Eklenti, içerik haritaları da dahil olmak üzere SEO'nuzu geliştirmek için pek çok özellik sunar (aksi takdirde, size burada bundan bahsetmezdik).
Rank Math ile bir içerik haritası izi oluşturmak için şu adımları izlemeniz gerekir:
- Eklentiyi yükleyin ve etkinleştirin.
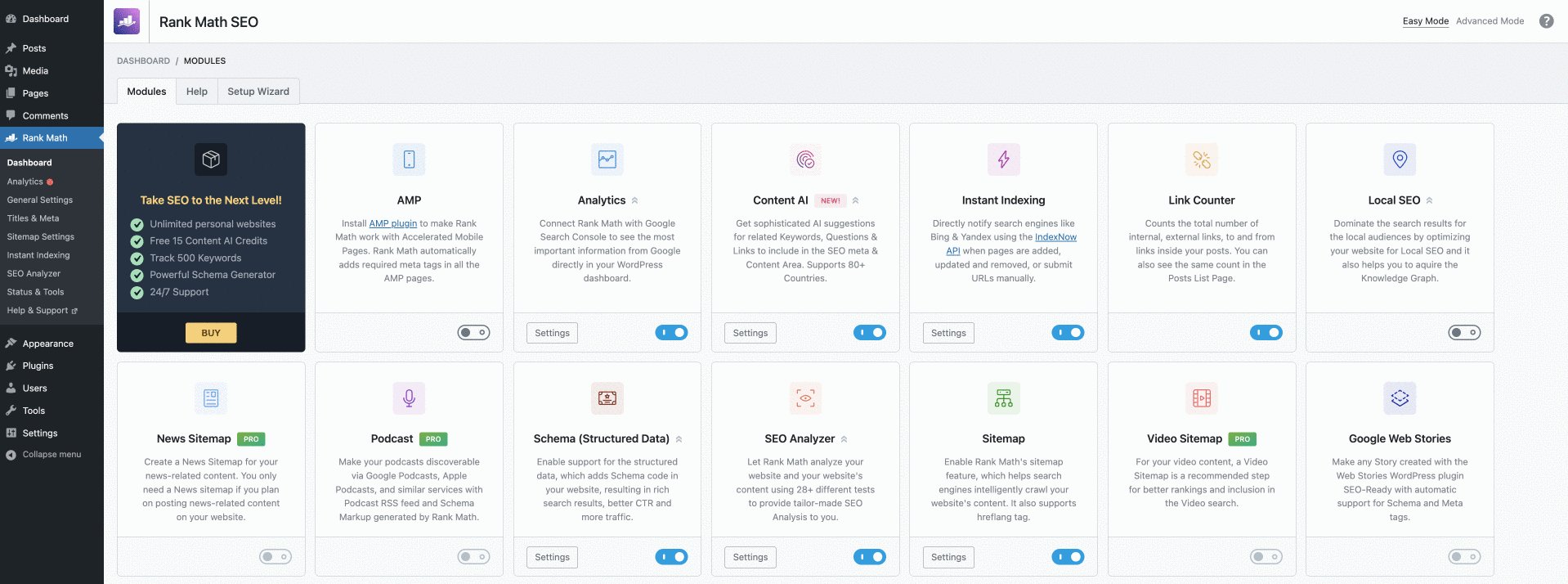
- WordPress yönetici arayüzünde, "Gösterge Panosu"na tıklayın (Rank Math'ın hemen altındaki bağlantı).
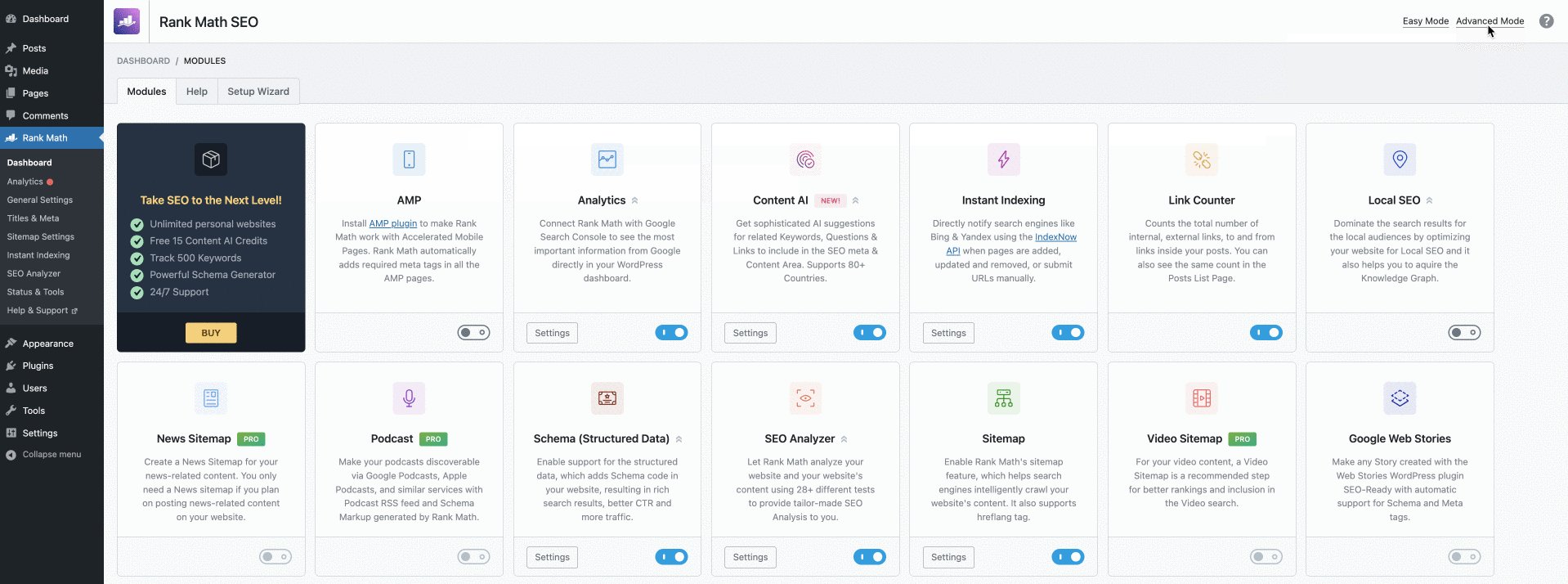
- Ekranınızın sağ üst köşesindeki "Gelişmiş Mod"u tıklayın.
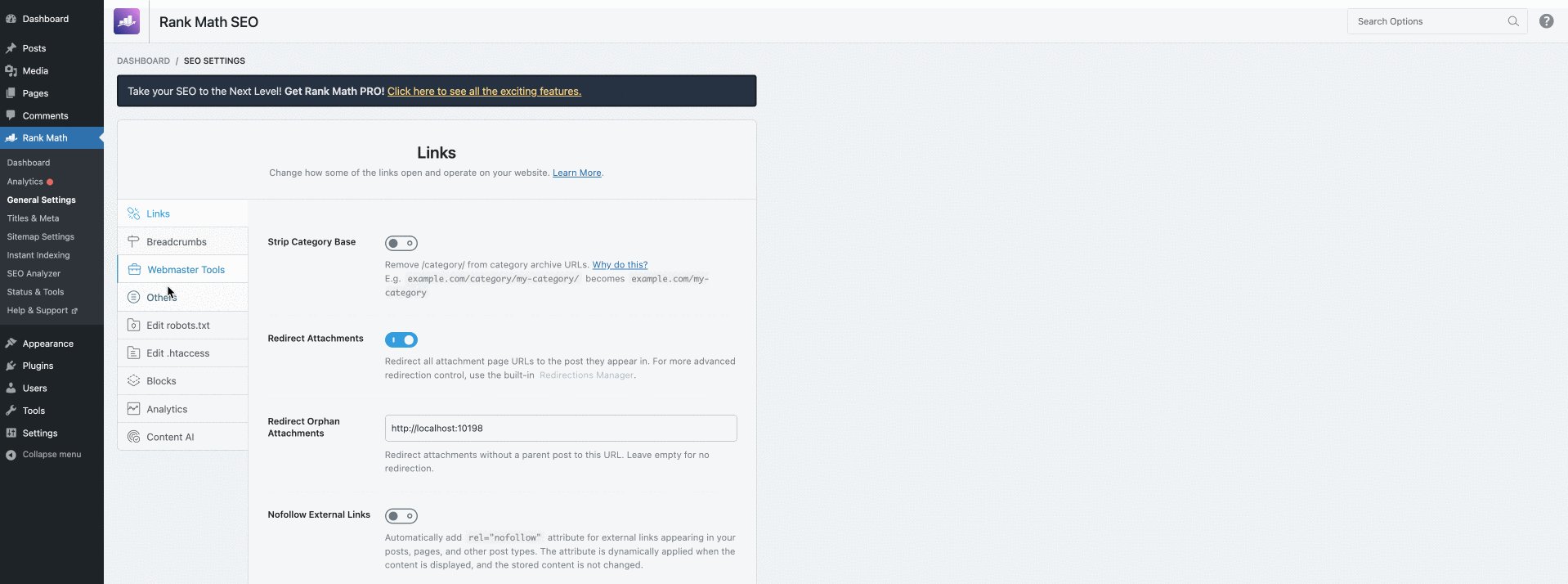
- Ardından "Genel Ayarlar"ı tıklayın.
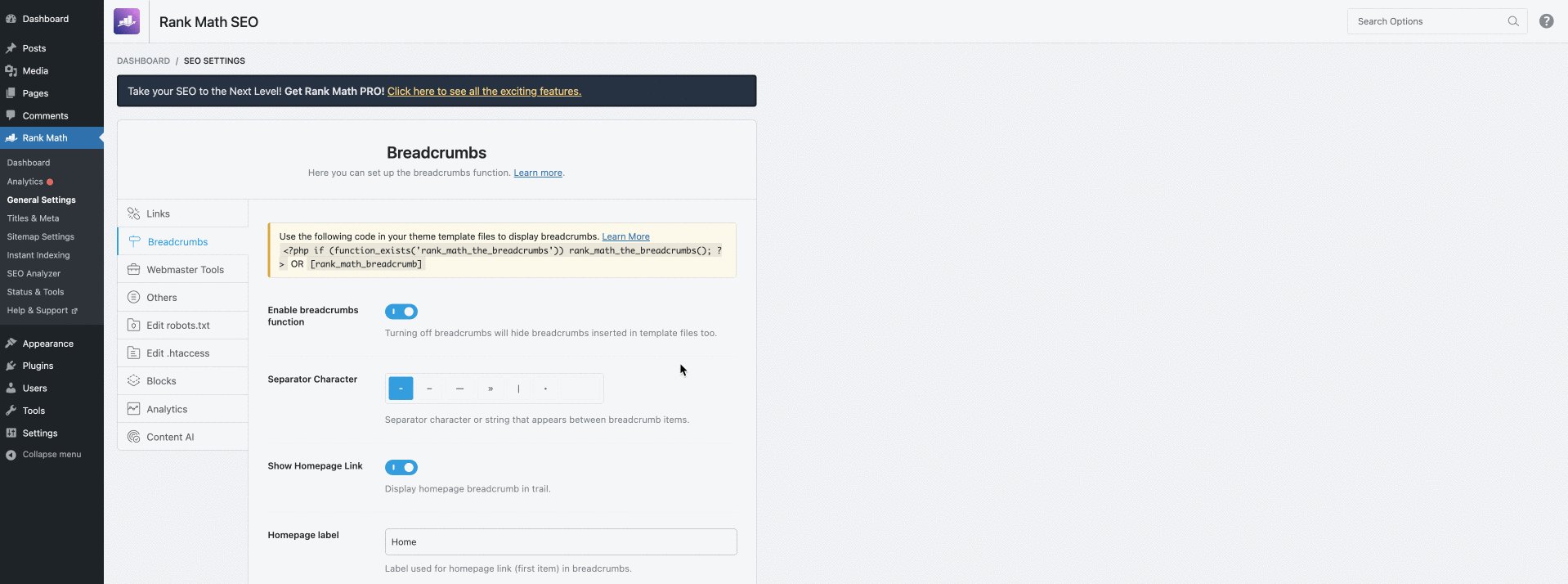
- Son olarak, “Breadcrumbs” ve ardından “Breadcrumbs'ı Etkinleştir”i tıklayın.

Rank Math, rakiplerinin aksine, bu makalenin yazıldığı sırada özel bir WordPress bloğu sunmuyor.
Tahsis edilmiş bir bloğun yokluğunda, bir kısa kod kullanmanız gerekecektir.
Bu yöntem ile Yoast SEO veya SEOPress ile gördüğümüz gibi site editörü ile veya manuel olarak yayın yayın sitenize breadcrumb ekleyebileceksiniz.
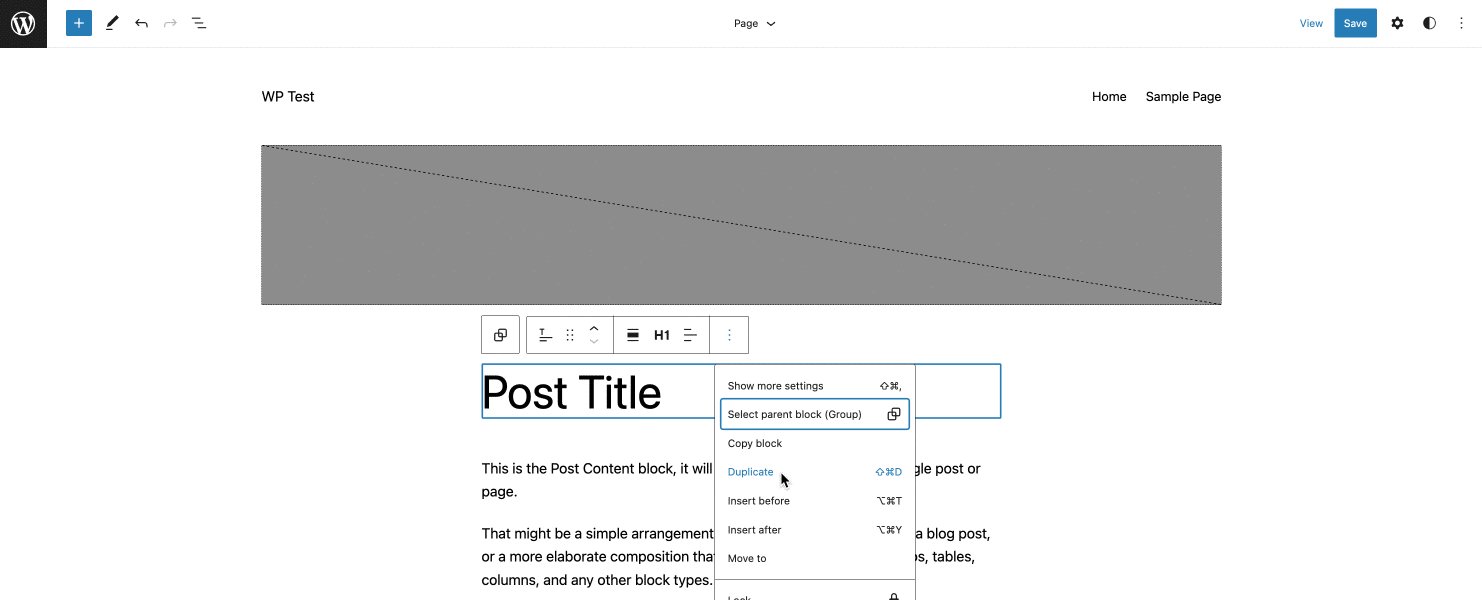
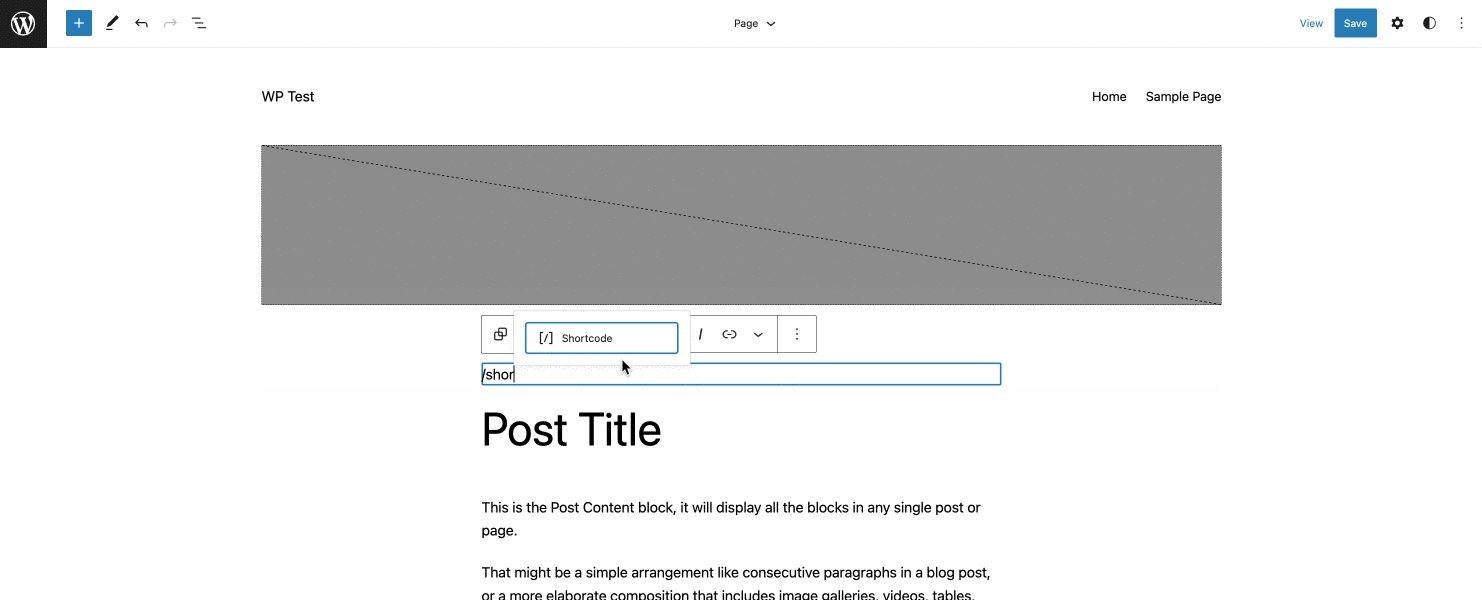
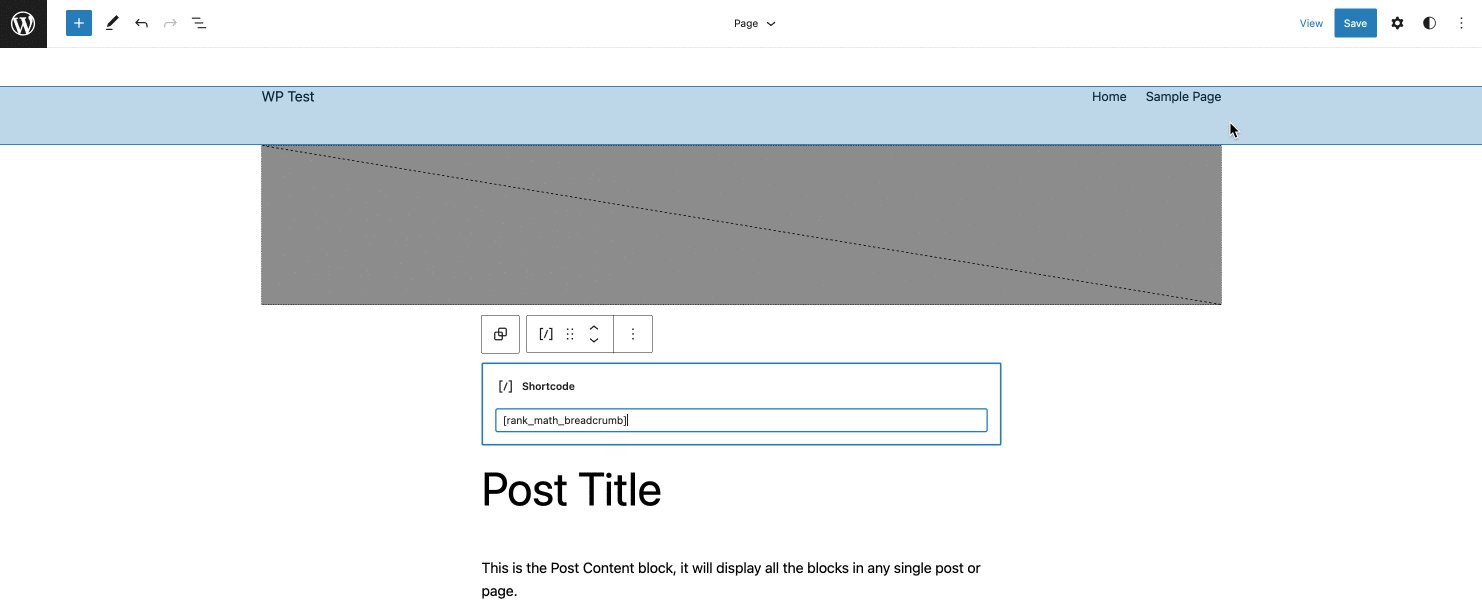
1. Kısa kodu kullanma
Rank Math kırıntılarını bir kısa kodla eklemek için, önce yerel WordPress bloğu “Shortcode”u eklemeniz, ardından aşağıdaki kodu yapıştırmanız gerekir:[rank_math_breadcrumb]

2. Doğrudan PHP dosyalarında
Buradaki prosedür, Yoast SEO ve SEOPress için açıklanan prosedürle aynıdır.
Uygun dosyalara yapıştırılacak kod:
Breadcrumb NavXT ile bir kırıntı izi oluşturun
Şimdiye kadar sunulan üç eklenti, sitenizin SEO optimizasyonuna adanmıştır. Bir ekmek kırıntısının oluşturulması, özelliklerden sadece biriydi.
Yalnızca bu gezinme öğesine ihtiyacınız varsa ve SEO'nuzu optimize etmek için zaten başka araçlar kullanıyorsanız, Breadcrumb NavXT'yi öneririz.
2017'de oluşturulan eklenti birkaç milyon kez indirildi ve esnekliği ve kullanım kolaylığı nedeniyle birçok web yöneticisi arasında popüler.
Eklentilerle bile geliştirilebilir.
Eklentiyi kurup etkinleştirdikten sonra “Ayarlar”a ve ardından “Breadcrumb NavXT” menüsüne gidiniz.
Yapılandırıldıktan sonra içerik düzenleyicide veya her yayında manuel olarak "Breadcrumb Trail" bloğunu ekleyebilirsiniz.
İleri düzey kullanıcılar için dosyalara eklenecek kod aşağıdaki gibidir:
Elementor ile ekmek kırıntıları nasıl eklenir
Elementor varsayılan olarak içerik haritası yollarının oluşturulmasına izin vermez.
Bu nedenle oluşturma ve yapılandırma, yukarıda belirtilen eklentilerden biriyle yapılmalıdır.
Elementor, tema dosyalarınızı değiştirmek zorunda kalmadan, içerik haritalarının temanızdaki görünümünü değiştirmek ve görünümünü özelleştirmek için yararlı olacaktır.
Yalnızca Breadcrumb NavXT, Elementor ile ücretsiz entegrasyon sunar.
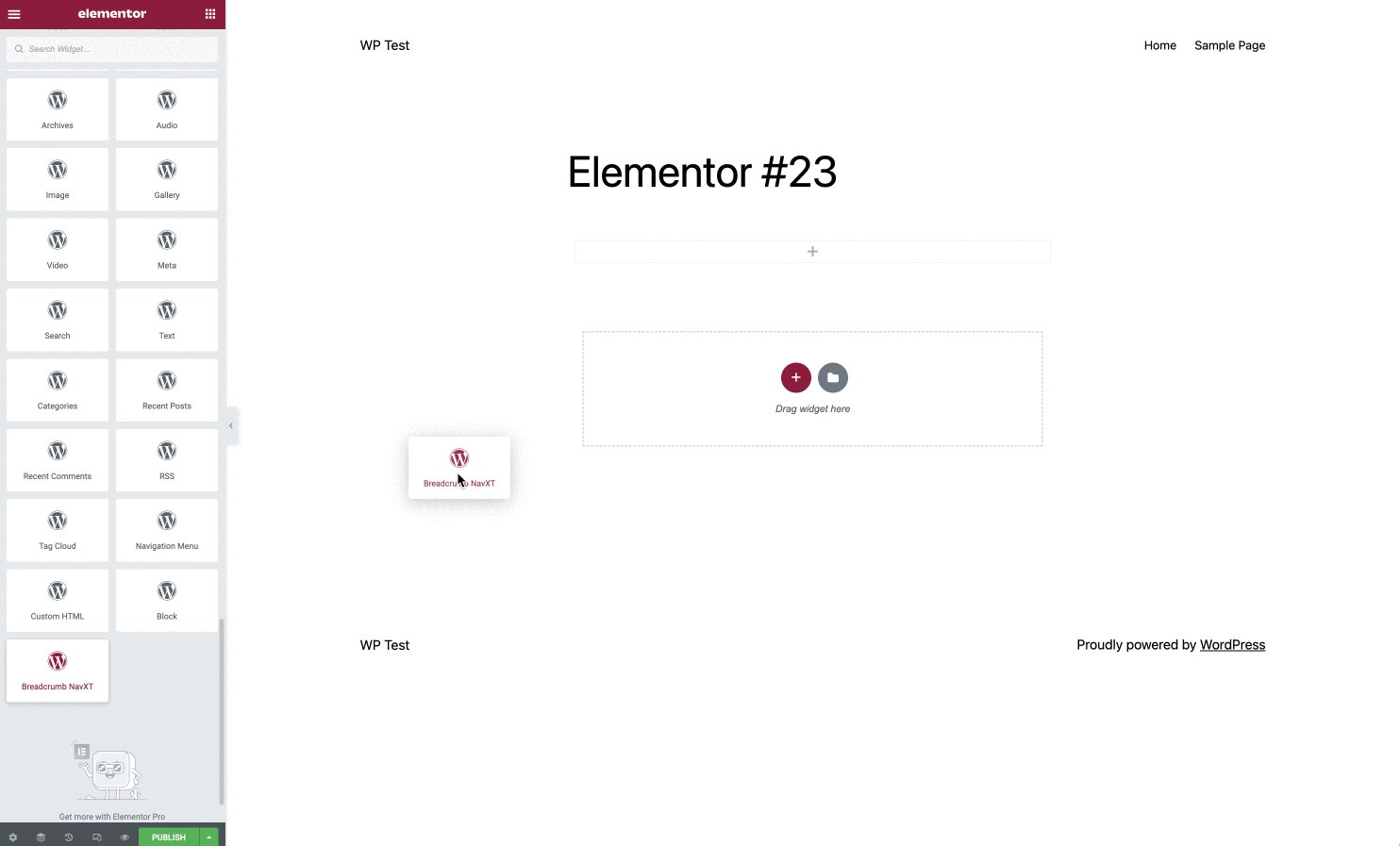
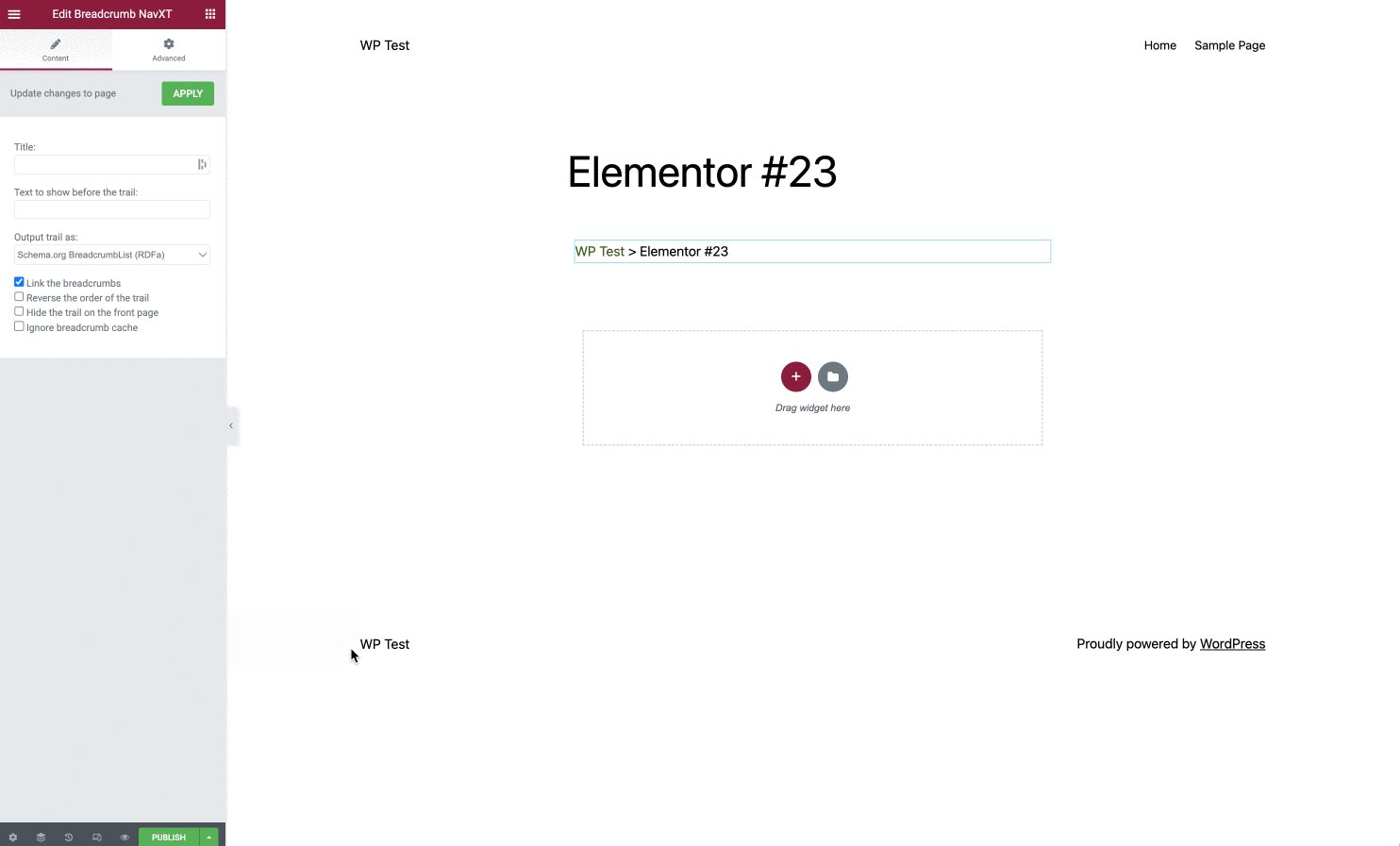
Elementor'un eleman kitaplığında doğru bloğu aramanız ve onu sayfanıza eklemeniz yeterlidir:

SEOPress ve Rank Math ile benzer şekilde çalışır, ancak Elementor widget'ından yararlanmak için bu eklentilerin ücretli sürümüne ihtiyacınız vardır.
Yoast SEO için, "Breadcrumbs" widget'ını kullanmak için Elementor'un ücretli sürümüne sahip olmanız gerekir.
Uç:
Ödeme yapamıyorsanız veya ödemek istemiyorsanız, aşağıdaki kısa kodları her zaman kullanabilirsiniz:
[wpseo_breadcrumb][rank_math_breadcrumb]
Bu kısa kodları Elementor "Kısa Kod" widget'ı ile kullanabilirsiniz.
Divi ile ekmek kırıntıları nasıl eklenir
Elementor gibi, ana rakibi Divi de doğal olarak WordPress'te ekmek kırıntıları oluşturma ve ekleme seçeneği sunmuyor.
Bunu yapmak için ücretsiz "Breadcrumbs Divi Module" eklentisini kullanabilir veya aşağıdaki eklentilerden birini ve kısa kodunu kullanabilirsiniz:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Derece Matematik:
[rank_math_breadcrumb]
Bir WooCommerce mağazasında ekmek kırıntıları ekleyin
Ekmek kırıntıları varsayılan olarak WooCommerce tarafından sunulur. Eklemek için herhangi bir şey yapmanıza gerek yok.
stili özelleştir
Bu makalede açıklanan eklentiler görüntülenen içeriği özelleştirmenize olanak sağlasa da içeriğin görüntülenme şeklini değiştirmenize izin vermez.
Aslında bu, genellikle varsayılan bir düzen sunan temanıza bağlıdır.
Grafik oluşturmayı ihtiyaçlarınıza göre uyarlamak için CSS kodunu kullanmanız gerekecektir.
Çoğu durumda, içerik haritası izini görüntülemek için oluşturulan HTML kodu, daha sonra CSS'de hedefleyebileceğiniz bir class="breadcrumb" özniteliği içerir.
Sınıfın tam adı değişebilir (örneğin, WooCommerce için buna woocommerce-breadcrumb denir), ancak içinde her zaman kırıntı kelimesini içerir.
Ancak CSS kodunun detayları sizin ihtiyaçlarınıza ve sitenize özel olduğu için burada bu konudaki açıklamalarımızda daha fazla ilerleyemiyoruz.
WordPress yönetici arayüzüne ekmek kırıntıları ekleme
Şimdiye kadar, web kullanıcısına yardımcı olmak için sitenizin genel bölümünde bir içerik haritası izinin nasıl görüntüleneceğini açıkladık.
Ancak bazı durumlarda, WordPress yönetim arayüzünde de çok yararlı olabilir .
Ne yazık ki, bu makaleyi yazarken, bunu başarmanın basit bir çözümü yok.
WordPress'in varsayılan olarak bu özelliğe sahip olması beklenmemektedir, bu nedenle bir eklentiye güvenmeniz gerekir.
Araştırmamıza rağmen bunu sağlayan bir eklenti bulamadık.
Bu sizin için önemli bir özellikse tek çözüm bir geliştiricinin hizmetlerini kullanmak gibi görünüyor.
Bu ayrıntılı eğitimde #WordPress sitenize (eklenti ile veya eklenti olmadan) kırıntıları# nasıl ekleyeceğinizi öğrenin.
Çözüm
Breadcrumb izi, sağduyulu ama temel bir gezinme öğesidir.
İşte ana işlevlerinin bir hatırlatıcısı:
- Sitenin ağaç yapısında kullanıcıların yolunu bulmasını sağlamak
- Hızlı gezinme aracı sunmak için
- Belirli arama motorlarında sitenizin sunumunu optimize edin
- SEO için yararlı olan dahili bağlantıyı güçlendirin
WordPress sitenize ekmek kırıntıları eklemek için üç seçeneğiniz vardır: kendiniz kodlayın, varsayılan olarak sunan bir tema seçin veya bir eklenti kullanın.
Hangi seçeneği seçerseniz seçin, artık kullanıcılarınızı kaybetmeyi durdurmak için tüm kırıntılara sahipsiniz.
Peki ya siz, WordPress sitenizde bir kırıntı izi sunuyor musunuz? Evet ise, görüntülemek için hangi yöntemi kullanıyorsunuz? Yorumlarda bize her şeyi anlatın.