Kod Çözülmemiş Web Sitenizi Hızlandırmak için 9 Önbelleğe Alma Aracı ve Eklentisi
Yayınlanan: 2017-07-12Hız, Uncode ile oluşturulmuş olanlar da dahil olmak üzere herhangi bir WordPress web sitesinin başarısı için kritik öneme sahiptir. Uzun yükleme süreleri ziyaretçileri korkutabilir, bu nedenle sayfalarınızı olabildiğince hızlı tutmanız gerekir.
Neyse ki, WordPress sitenizin performansını optimize etmenin birçok yolu var. Uncode'u temanız olarak kullanmak harika bir başlangıç yapmanızı sağlar. Bundan sonra, yükleme sürelerinizi daha da kısaltmak için her zaman bir önbelleğe alma aracı kurmayı deneyebilirsiniz.
Bu makalede, hızlı yükleme sürelerinin öneminden bahsedeceğiz, kendinizinkini geliştirmenize yardımcı olacak dokuz aracı tanıtacağız ve size hızlı Uncode web sitelerinden bazı örnekler göstereceğiz. Başlayalım!
Hızlı Bir WordPress Web Sitesine Sahip Olmak Neden Önemlidir?
Muhtemelen bir noktada hızlı yüklenemediğiniz için bir sitede kendinizi rahatsız buldunuz ve yalnız değilsiniz. Aslında, sitenizin yüklenme süresi, başarısı için en etkili metriklerden biridir.
Yavaş yükleme süreleri, aşağıdakiler de dahil olmak üzere bir dizi soruna neden olabilir:
- Yüksek hemen çıkma oranları. Uzun yükleme süreleri, daha yüksek hemen çıkma oranlarıyla doğrudan ilişkilidir. Sitenizin yüklenmesi çok uzun sürerse, kullanıcıları uzaklaştırır.
- Kötü bir kullanıcı deneyimi. Siteniz çok yavaş hissediyorsa, ziyaretçilerin deneyimlerinden zevk almama ihtimali vardır (içeriğiniz birinci sınıf olsa bile).
- Kayıp dönüşümler. Sitenizi ne kadar az kullanıcı deneyimlerse, o kadar az dönüşüm elde edersiniz. Bu şekilde, uzun yükleme süreleri doğrudan kâr hanenizi etkileyebilir.
Neyse ki, herhangi bir WordPress sitesinin performansını iyileştirmenin birçok yolu vardır. Doğru temayı seçmek en basitlerinden biridir. Uncode gibi bazı temalar diğerlerinden daha iyi optimize edilmiştir ve performans göz önünde bulundurularak sıfırdan oluşturulmuştur.
Doğru temayı yerleştirdikten sonra, sitenizin yükleme sürelerini iyileştirmenin birkaç yolu daha vardır. Şimdi bunlardan bahsedelim.
WordPress Web Sitenizi Nasıl Hızlandırırsınız
Sitenizin mümkün olduğunca hızlı olmasını sağlamanın önemini zaten vurguladık, bu yüzden geriye kalan tek şey nasıl yapılacağına karar vermek. Hızlı bir web sitesinin iki ana unsuru vardır - güçlü optimizasyon ve sağlam bir web barındırma.
Barındırma sağlayıcısı seçiminizden eminseniz, yapabileceğiniz en iyi şey sitenizi metodik olarak optimize etmektir. Bu şekilde, performansını etkileyen temel sorunları ortadan kaldırabileceksiniz. İşte tam da bunun nasıl yapılacağına dair adım adım bir kılavuz:
- Sitenizin resimlerini optimize edin. Grafik dosyaları çok yer kaplar ve sizinkini optimize etmek web sitenizin çok daha hızlı yüklenmesine yardımcı olabilir. Uyarlanabilir görüntüler sağlayan bir tema kullanmak da önemlidir.
- Yavaş eklentilerden kurtulun. Temalarda olduğu gibi, bazı eklentiler diğerlerinden daha iyi optimize edilmiştir. Bu araçların çoğunu kullanan türden biriyseniz, muhtemelen sitenizi çok fazla yavaşlatan grup arasında bir veya iki tane vardır.
- WordPress veritabanınızı temizleyin. Sitenizde depolanan tüm bilgilerin bir yere gitmesi gerekir ve çoğu durumda bu 'bir yer' veritabanınızdır. Zamanla, sizinki şişebilir ve temizlemezseniz istekleri çok yavaş işlemeye başlayabilir.
- Sitenizde tembel yüklemeyi etkinleştirin. Genellikle, bir web sitesinin tarayıcınızın görüntüleyebilmesi için tüm içeriğini yüklemesi gerekir. Ancak, gecikmeli yükleme, içeriği başlangıçta yalnızca 'ekranın üst kısmına' yüklemeniz gerektiği için yapar; bu, sitenizin performansını artırmak için güzel bir numaradır.
- Bir önbelleğe alma çözümü uygulayın. Bu zor, bu yüzden kendi bölümünü hak ediyor. Birazdan bazı seçenekleriniz hakkında daha fazla konuşacağız!
Sitenizin performans sorunlarının temel nedenini bulmak biraz zaman alabilir. Ancak, bu düzeltmelerin bazılarının (veya tümünün) uygulanması yalnızca sorunu çözmemeli, gelecekte sorunların tekrar oluşmasını önlemeye yardımcı olacaktır.
Kod Çözülmemiş Web Sitenizi Hızlandırmak için 9 Önbelleğe Alma Aracı
Önbelleğe alma, tarayıcınızın bir sitedeki verilerin bir kısmını veya tamamını kaydetmesidir, bu nedenle daha sonra erişmek daha kolaydır. Bu yöntem, daha az bilginin sıfırdan yüklenmesi gerektiğinden yükleme sürelerini kısaltır. Önbelleğe alma aracı kullanmak, hangi içeriğin ne sıklıkta önbelleğe alınması gerektiğini kontrol etmenize yardımcı olur. Buna karşılık, bu çok daha hızlı bir site için yapar.
Önbelleğe alma çözümünün, uygun site optimizasyonunun yerine geçmediğini unutmayın. Çoğu durumda, tüm üslerinizin kapsandığından emin olmak için yine de önceki bölümdeki listeyi gözden geçirmenizi öneririz. Ardından, piyasadaki en iyi WordPress önbelleğe alma araçlarından bazılarına göz atmaya hazır olacaksınız.
1. WP Roketi (site başına 39 $)

WP Rocket, yalnızca bir önbelleğe alma çözümünden daha fazlasıdır. Ayrıca, tembel yükleme uygulamanıza olanak tanır ve daha hızlı bir deneyim için sitenizin dosyalarını küçültmenize yardımcı olur. Ayrıca, kurulumu çok fazla uğraş gerektirmez ve Uncode ile tamamen uyumludur. Aslında, bu yazının ilerleyen bölümlerinde Uncode ile WP Rocket'i nasıl kullanacağınızı size öğreteceğiz.
2. WP En Hızlı Önbellek (Ücretsiz)

WP Fastest Cache, sayfalarınızın statik kopyalarını oluşturarak sitenizin daha hızlı yüklenmesine yardımcı olur. Layman'ın terimleriyle, tarayıcıların yüklemesi gereken içeriği basitleştirerek sunucularınızdan bazı işleri alırlar. Bu eklenti ayrıca CSS ve JavaScript'inizi küçültmenize yardımcı olur, böylece daha az yer kaplarlar ve Güvenli Yuva Katmanı (SSL) ve İçerik Dağıtım Ağları (CDN'ler) ile uyumludur.
3. WP Süper Önbellek (Ücretsiz)

WP Super Cache, sayfalarınızın statik kopyalarını ziyaretçilere sunmanıza yardımcı olması açısından önceki seçimimize benzer. Ancak, bu içeriği, her biri bir öncekinden daha hızlı olan (PHP önbelleğe alma dahil) üç farklı yöntem kullanarak sağlamanıza da olanak tanır. WP Fastest Cache'e daha kapsamlı bir alternatif arıyorsanız, bu eklenti mükemmel bir seçimdir.
4. LiteSpeed Önbellek (Ücretsiz)

Bu önbelleğe alma eklentisi, bu listedeki diğer seçeneklerden biraz farklıdır. Aynı derecede güçlü bir seçimdir, ancak yalnızca Apache veya NGINX kullanımına alternatif olan LiteSpeed web sunucularıyla uyumludur. Bir LiteSpeed kullanıcısıysanız, sunucunuzun önbelleğe alma özellikleriyle doğrudan etkileşime girdiği için bu eklentiden yararlanabilirsiniz. Öte yandan, kurulumunuzun ne tür bir sunucu kullandığından emin değilseniz, muhtemelen LiteSpeed değildir.
5. W3 Toplam Önbellek (Ücretsiz)


W3 Total Cache, WP Rocket ile çok benzer şekilde, tam hizmet performans aracıdır. Web sitenizi önbelleğe alma konusunda takdire şayan bir iş çıkarır ve geç yükleme, Hızlandırılmış Mobil Sayfalar (AMP) desteği ve birden çok CDN ile entegrasyon gibi gelişmiş özellikleri uygulamanıza olanak tanır. CDN'nizle iyi çalışacak bir önbellek eklentisi arıyorsanız, W3 Total Cache iyi bir bahis.
6. Comet Cache (Ücretsiz ve premium sürümler mevcuttur)

Comet Cache, WordPress için mevcut en esnek önbelleğe alma çözümlerinden biridir. Tüm gönderilerinizin, sayfalarınızın, kategorilerinizin, etiketlerinizin, özel gönderi türlerinizin ve daha fazlasının önbelleğe alınmış kopyalarını oluşturmanıza olanak tanır. Bunun da ötesinde, önbelleğe alınmış kopyaların ne zaman sunulacağını ve ne zaman sunulmayacağını belirlemede etkilidir. Comet Cache'in kurulumu da kolaydır ve iyi belgelenmiştir, bu da onu eklentileri önbelleğe alma konusunda yeniyseniz mükemmel bir seçenek haline getirir.
7. Hiper Önbellek (Ücretsiz)

Hyper Cache, bu listede oldukça yeni bir giriştir, ancak onu çekici bir seçim haline getiren birkaç ilginç özelliğe sahiptir. Birincisi, hem masaüstü görüntüleyiciler hem de mobil ziyaretçiler için önbelleğe alınmış kopyalar oluşturmanıza olanak tanır. Ayrıca, mevcut temanız mobil uyumlu değilse kullanışlı olabilecek tema değiştirici işlevi de içerir. Çoğu durumda, böyle bir özelliğe başvurmanız gerekmez, ancak eski bir temaya takılıp kalırsanız kullanışlı olabilir.
8. Önbellek Etkinleştirici (Ücretsiz)

Önbellek Etkinleştirici, tekerleği yeniden icat etmez, ancak sitenizin performansını artırma konusunda işini iyi yapar. Beklediğiniz önbelleğe alma özelliklerinin yanı sıra bu eklenti, belirli sayfaların önbelleğe alınmış kopyalarını temizlemenizi sağlar ve önbelleğe alınmış kopyalarınızın ne kadar yer kapladığı hakkında size veriler sağlar. Ayrıca, Multisite ile tamamen uyumludur, bu da diğer benzer seçeneklere göre bir adım önde olmasını sağlar.
9. Basit Önbellek (Ücretsiz)

Basit Önbellek, şimdiye kadar ele aldığımız araçlar arasında en küçük çöptür, ancak yine de sağlam bir seçimdir. Bu eklenti, uzun ayar listeleri olmadan size tek tıklamayla önbelleğe alma çözümü sağlayarak adının hakkını verir. WordPress sitenizi önbelleğe almanın en basit yolunu arıyorsanız, işte bu.
Uncode ile Çalışacak WP Roketi Nasıl Kurulur
Yukarıda açıklanan tüm önbellek eklentileri mükemmel seçeneklerdir, ancak Uncode kullanıyorsanız, önce WP Rocket'i denemenizi öneririz. Neyse ki, WP Rocket'i kurmak nispeten basittir. WordPress eklentilerini nasıl kuracağınızı ve etkinleştireceğinizi bilmeniz ve aracın temel ayarlarını okumanız yeterlidir.
Uncode kullanıcısıysanız , WP Rocket'in kutudan çıkar çıkmaz temanızın yanında mükemmel bir şekilde çalışacağını bilmek sizi memnun edecektir. Ancak, bu entegrasyondan en iyi şekilde yararlanmak için değiştirmeniz gereken birkaç ayar vardır.
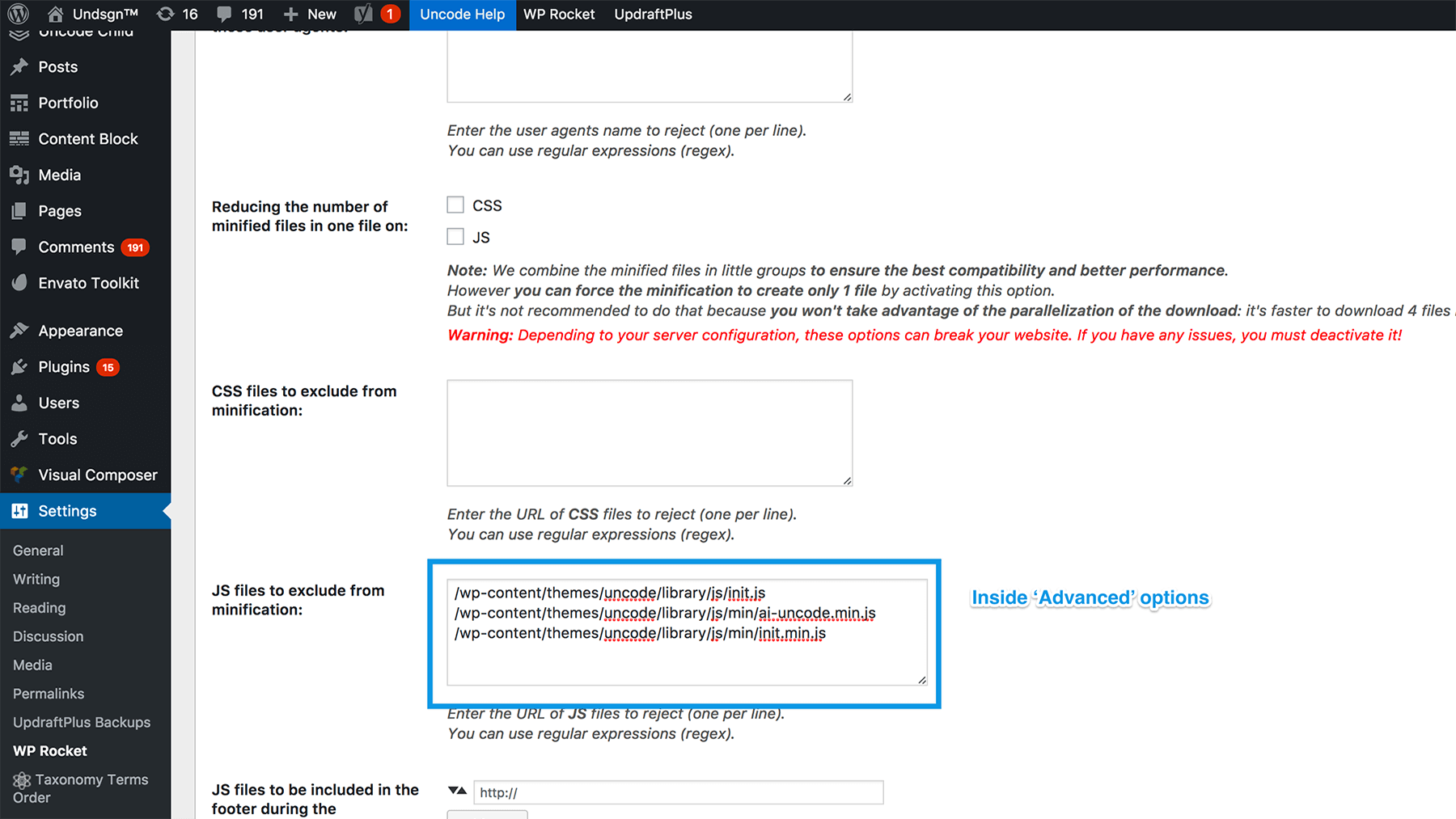
İlk olarak, Uncode zaten bunu yaptığı için WP Rocket'in küçültmesini istemediğiniz birkaç JavaScript dosyası vardır. Bunları hariç tutmak için Settings > WP Rocket'e gidin, minification dışında bırakılacak JS dosyalarını okuyan alanı arayın ve buna aşağıdaki satırları ekleyin:

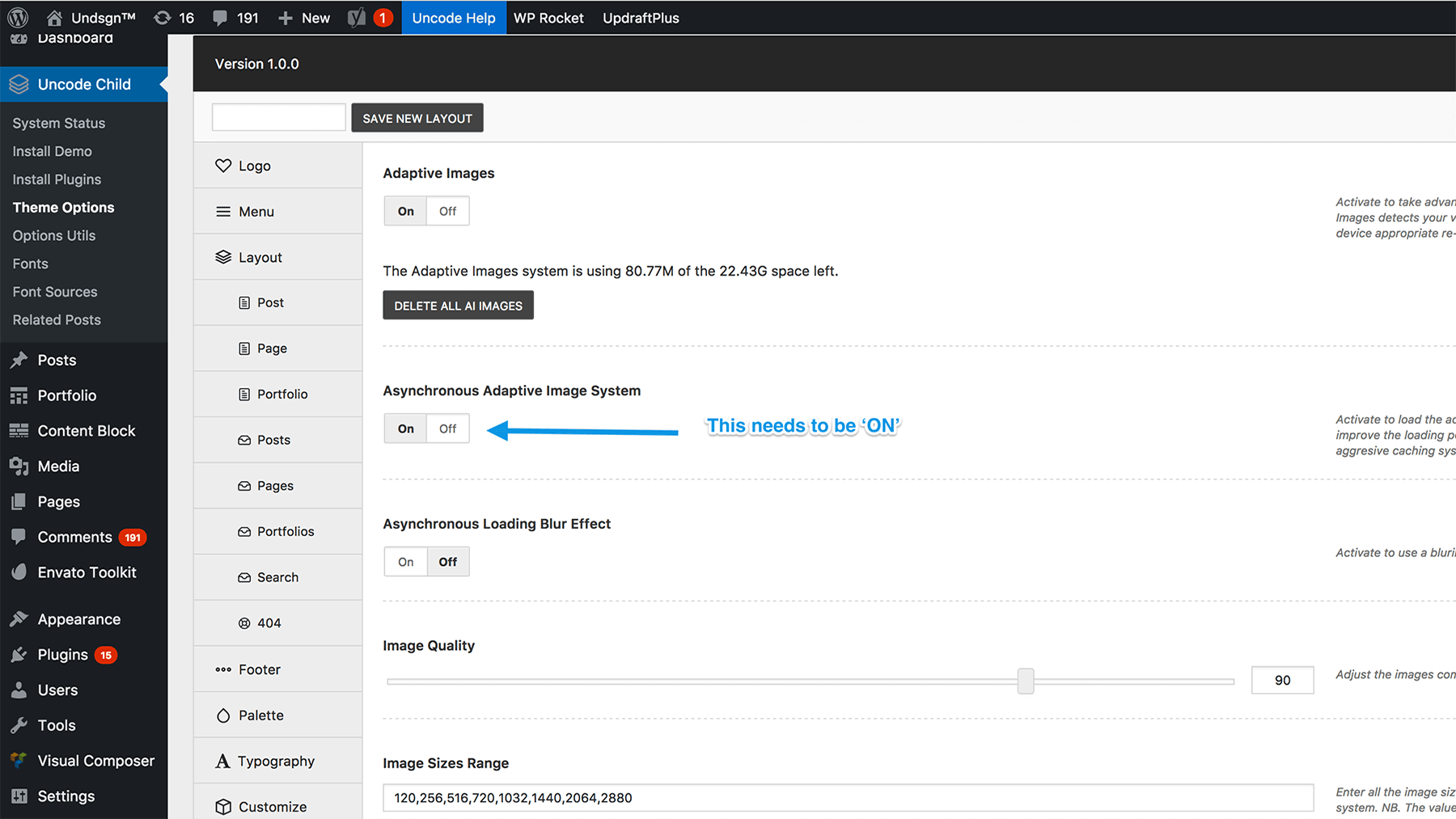
Şimdi değişikliklerinizi kaydedin ve Kodu Çöz > Tema Seçenekleri sekmesine gidin. İçeri girdiğinizde, Eşzamansız Uyarlamalı Görüntü Sistemi özelliğini açmak isteyeceksiniz:

Bu özellik, ziyaretçilerinizin sitenizi ilk ziyaret ettiklerinde resimlerinizin düşük çözünürlüklü sürümlerini yüklemelerini sağlar. Sayfalarınızın yüklenmesi bittiğinde, bu düşük çözünürlüklü resimler, grafiklerinizin tam sürümleriyle değiştirilecektir. Bu özelliği tembel yükleme (ve önbelleğe alma) ile birleştirdiğinizde, çok hızlı bir web sitesi oluşturur.
3, Uncode Tarafından Desteklenen Yüksek Düzeyde Optimize Edilmiş Web Sitesi Örnekleri
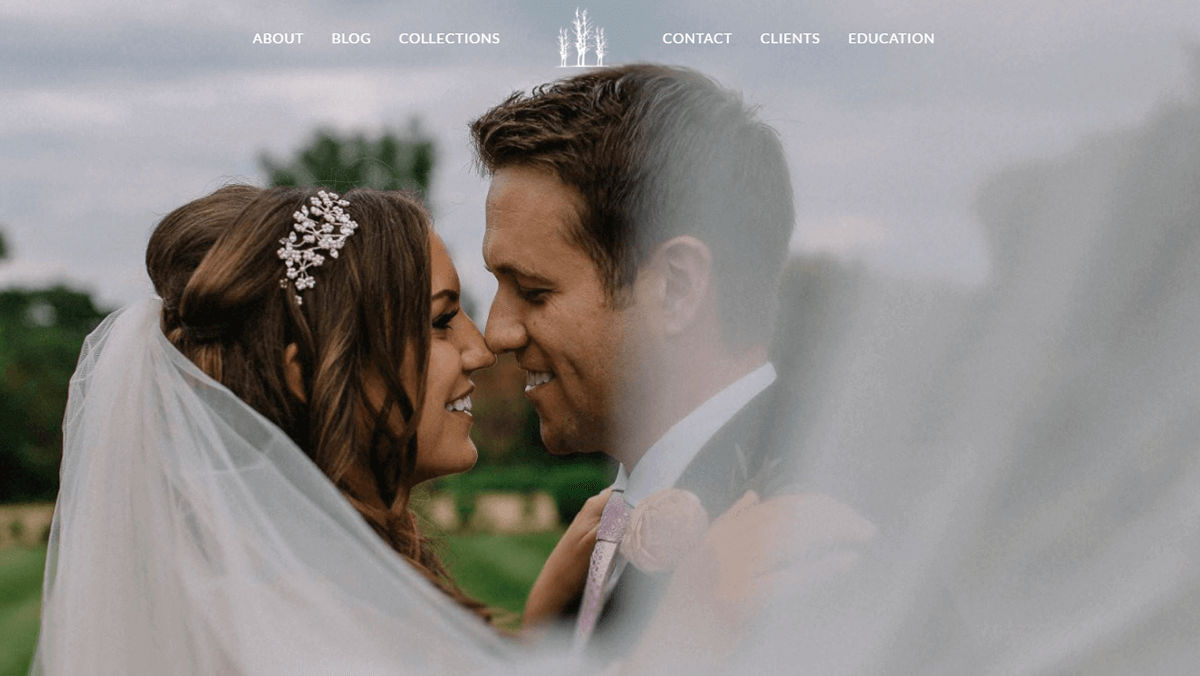
Uncode'un performans için optimize edildiğini size zaten söylemiştik, bu yüzden şimdi sayıların kendileri için konuşmasına izin verme zamanı. Bu amaçla, sizi tema kullanılarak oluşturulmuş, yüksek düzeyde optimize edilmiş üç siteyle tanıştıracağız. İlk olarak, Tom Robak'ın fotoğrafçılık web sitesine sahibiz:

Tahmin edebileceğiniz gibi, bir fotoğrafçının web sitesinde hızlı bir yükleme deneyimi için optimize edilmesi gereken tonlarca resim bulunur. GTmetrix'e göre, bu site %94'lük bir Sayfa Hızı Puanı ile faturaya uyuyor. Layman'ın terimleriyle, bu, web'deki sitelerin %94'ünden daha hızlı yüklendiği anlamına gelir.
Şimdi R99 Photography web sitesine bir göz atalım:

%80'lik bir Sayfa Hızı Puanı ile bu site, önceki girişimiz kadar iyi optimize edilmemiştir, ancak yine de diğer birçok web sitesinden daha hızlıdır. Ayrıca, Uncode'un eşzamansız uyarlanabilir görüntü sisteminin eylem halinde olmasının harika bir örneğini sunar .
Son olarak, fotoğraf portföyü olmayan bir web sitesine bir göz atalım – Undsgn'in kendisi:

Bu durumda, %97'lik çarpıcı bir Sayfa Hızı Puanı ile Tom Robak'ın yüksek puanını geçmeyi başardık. Hala iyileştirme için küçük bir alan var – tam olarak %3 – ama kendimiz söylersek bu oldukça iyi bir puan.
Çözüm
Fazladan bir saniye, web sitenizde kalmaya karar veren veya doğrudan rakiplerinize gitmeye karar veren biri arasındaki fark anlamına gelebilir. Günümüzde insanlar sitelerin hızlı yüklenmesini bekliyor ve bu olmadığında mutlu olmuyorlar.
İyi haber şu ki, Uncode gibi modern bir tema kullanmak, resimlerinizi optimize etmek ve bir önbelleğe alma aracı ayarlamak gibi sitenizin performansını artırmak için yapabileceğiniz pek çok şey var. Önbelleğe alma eklentileri söz konusu olduğunda, WP Rocket'in büyük hayranlarıyız. Sadece oradaki en yüksek puanlı seçeneklerden biri değil, aynı zamanda Uncode ile de çok iyi çalışıyor. Her iki aracı yan yana kullanmak sitenizin hızlı hareket etmesini sağlamalıdır.
Uncode sitenizi nasıl hızlandıracağınızla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
