Bir WordPress Alt Teması Nasıl Oluşturulur ve Özelleştirilir: Yeni Başlayanlar İçin Adım Adım Kılavuz
Yayınlanan: 2021-07-23Mevcut WordPress temanız sizin için mükemmel çalışıyor, ancak genel görünümünü özelleştirmenin gerekliliğini hissederseniz ne yapacaksınız? Tek çözüm, bir WordPress alt teması oluşturmak ve site ortamınıza uygun değişiklikleri yapmaktır.
Bu WordPress çocuk teması konsepti sizin için yeniyse veya bunu yapmanın mükemmel bir yolunu istiyorsanız, bu ayrıntılı blog özellikle sizin için.

Yeni başlayan biri olarak, ana temanızda doğrudan değişiklikler yapmak istiyorsanız, yapılması zor bir iştir. Doğru taktikleri uygulayarak bunu kodlamadan, bir WordPress alt teması oluşturmadan ve tüm değişiklikleri orada yapmadan daha esnek bir şekilde yapabilirsiniz. Herhangi bir temel işlevi değiştirmeden aynı temadan istediğiniz web sitesini zahmetsizce oluşturmanıza yardımcı olacaktır.
Bu nedenle, alt temadaki tüm özelleştirmeleri yapmak için, kesinlikle eksiksiz, güçlü , çok yönlü çok amaçlı bir tema çözümü edinmelisiniz . Bu, alt temadaki tüm özelleştirmelerin yapılmasına yardımcı olacak ve ana tema değişmeden kalacaktır. WordPress alt teması hakkında net bir fikir edinmek için sonuna kadar okumaya devam edin.
Ana Tema ve Alt Tema Arasındaki Varyasyonlar
Bir kodlama geçmişine sahip olmadığınızı ve mevcut tema görünümünü özelleştirmeye ihtiyacınız olduğunu ve mükemmel bir çözüm aradığınızı varsayalım. Bildiğiniz gibi, bir WordPress alt teması oluşturmak , sahip olduğunuz tek uygun çözümdür.

İlk olarak, bir alt temanın ne olduğu, nasıl çalıştığı ve aşağıdaki web sitesindeki mevcut temanızdan farkı hakkında temel bilgileri toplayalım:
Ana Tema: Bir ana tema, şu anda web sitenizde yüklü olan ana temadır. WordPress'in işlevselliği tema ile ilgilidir. Web sitenizi oluşturmak ve çalıştırmak için bir temayı etkinleştirmeniz gerekir . Ana tema, gerekli tüm şablon dosyalarını aldı. Bilinen çok amaçlı bir tema seçerseniz, web sitenizi harici işlevlerden veya eklentilerden herhangi bir yardım almadan kolayca oluşturabilirsiniz.
not all parent themes framework supports Not: tüm ana temalar çerçevesi Bu nedenle, web siteniz için bir tema alırken bu noktayı kontrol listenizde tutun.
Alt Tema : WordPress alt teması, ana temanın bir parçasıdır. Bu, ana tema ile benzer işlevlere ve şablonlara sahip olduğu, ancak tüm olanaklara sahip olmadığı anlamına gelir. Ana temalarınızın ana işlevlerini farklı bölümlere ayırırsanız, her bölümle alt temalar oluşturabilirsiniz.

WordPress Alt Temasının Tüm Ana Özellikleri
WordPress alt temaları , ana temanın bazı önemli işlevlerini değiştirerek ve çoğaltarak oluşturulur . Başlangıç olarak bir alt tema oluşturduğunuzda, temanızın bu özelliklere sahip olması gerekir.
→ Çocuk teması, web sitenizin özelleştirmelerini çoğaltmayı ve taşınabilir hale getirir.
→Tüm özelleştirmeler, ana temanın işlevleri üzerinde hiçbir etki yaratmayacaktır.
→Ana tema için herhangi bir güncellemeniz varsa, bunu kolayca güncelleyebilirsiniz ve bu, çocuğunuzun tema değişikliğini etkilemeyecektir.
→Ayrıca, nişastadan yaratmanız gerekmeyeceği için çocuk temaları geliştirme zamanınızı koruyacaktır.
Bir Çocuk Teması İçin Ne Zaman Gitmelisiniz?
Daha önce tartıştığımız gibi, bir WordPress alt teması oluşturarak mevcut WordPress temanızı değiştirmenin temelleri ve tercihlerinize göre özelleştirin. Şimdi biraz daha öğrenelim.

Birden çok işleve sahip bir ana temanız olabilir, ancak daha az işlevselliğe sahip bir başlangıç web sitesi oluşturmak isteyebilirsiniz . Bu durumda, ihtiyaçlarınızı karşılamak için değişiklikleri yapmak için bir WordPress alt teması oluşturmaya ve özelleştirmeye gidebilirsiniz .
Başka bir senaryo, web siteniz için harika bir ana temanız var, ancak stili, rengi, tema düzenleri site ortamınıza uygun şekilde eşleşmedi. O zaman mevcut WordPress tema görünümlerinizi değiştirmeniz gerekir.
Web sitenize bazı ek işlevler eklemek için bile , bir WordPress alt teması oluşturabilir ve tercihinize göre özelleştirebilirsiniz.
WordPress Çocuk Temasına Sahip Olmanın Faydaları
Bir WordPress alt teması oluşturmanın temel amacı, işinizi kolaylaştırmak, zamandan tasarruf etmek ve tema özelleştirme sürecini sizin için daha basit hale getirmektir. Aşağıda bir alt tema ile WordPress web sitenizi oluştururken elde edeceğiniz çekici avantajların bir listesi bulunmaktadır:
Web Sitesi İşlevselliğini Kolayca Genişletin
Güçlü bir ana temadan WordPress alt temanızı oluşturduğunuzda, en üst düzeyde esnekliğe sahip olacaksınız. Alt temalarla, kodlama yapmadan ve ana temaların temel işlevlerini değiştirmeden yeni işlevler, düzenler ekleyebilirsiniz. Zaman kazandıracak ve web sitenizi daha verimli hale getirecektir.
Site Güncellemelerinizi Güvenli Hale Getirin
Alt şablonunuz, ebeveynin şablon stillerine, renklerine ve işlevlerine doğal olarak sahip olacaktır. Alt temada yaptığınız değişiklikler, ana temayı değiştirmez. Yeni yapılan güncellemeleriniz güvence altına alınacaktır. Herhangi bir yeni ana tema eklerseniz, değişiklikleri yenisinde çoğaltabilirsiniz.
Güvenli Geri Dönüş
Ana temayı markanızın rengine ve değerine göre özelleştirmek istiyorsanız, bu çok fazla iş olacaktır. Değişiklik yapmak için kod eklemeniz gerekebilir. Ancak bir WordPress alt temasıyla, değişiklik sınırı yoktur . Böylece hepsini kolayca kodlamadan yapabilirsiniz.

Adım Adım Başlangıç Kılavuzu: WordPress Alt Temanızı Oluşturun ve Özelleştirin
Daha önce de kabul ettiğiniz gibi, bir alt tema, ana temanın bir uzantısıdır . Bir WordPress alt teması oluşturmak için, yukarıda belirtildiği gibi alt tema ekleme işlevlerini destekleyen bir üst tema kurmalı ve etkinleştirmelisiniz .
Bir alt tema oluşturmak için mükemmel bir ana tema arıyorsanız, Flexia- Güçlü WordPress temasına gidebilirsiniz . Bu çok amaçlı tema tamamen özelleştirilebilir, hafif, modern, duyarlı, SEO dostu ve daha fazlası. Ya statik bir web sitesi ya da çok satıcılı bir e-ticaret web sitesi; hepsi bu tema kullanılarak oluşturulabilir. Ve en önemlisi, Flexia ile kolayca birden çok alt tema oluşturabilirsiniz .
Adım 1: Anında Temel Bir WordPress Alt Teması Oluşturun
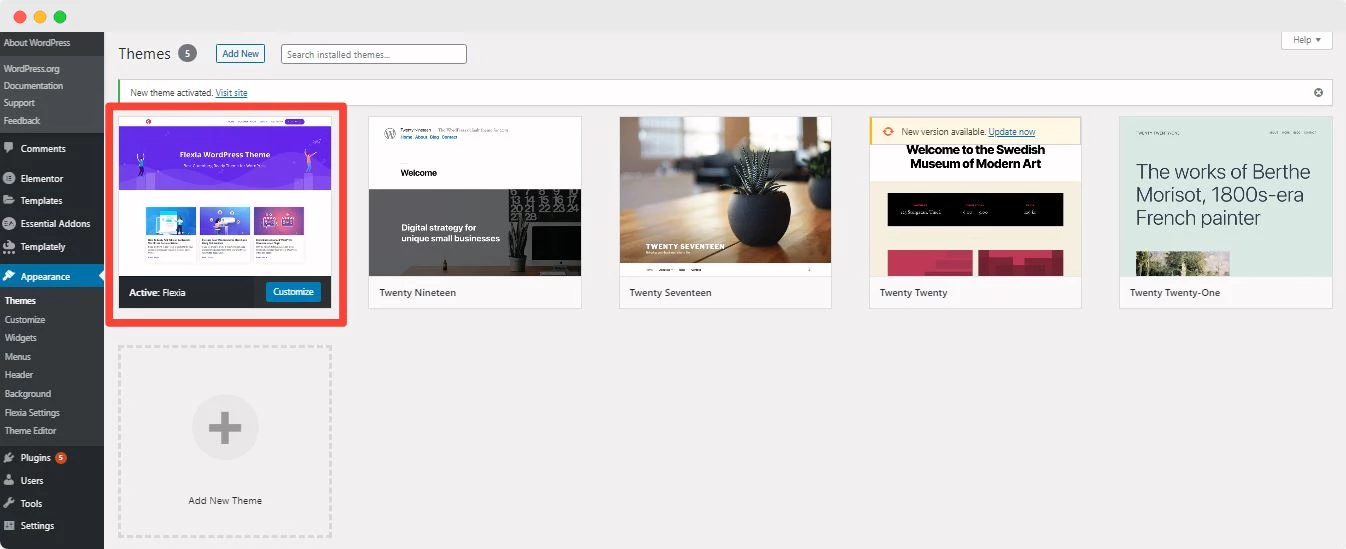
Bir alt tema oluşturmak için önce bir temayı etkinleştirmeniz gerekir. Eğitim amaçlı olarak Flexia temasını seçeceğiz . Görünüm → Temalar → Yeni Ekle seçeneğine gidin ve Flexia öğesini seçin . Şimdi bu harika temayı kurun ve etkinleştirin


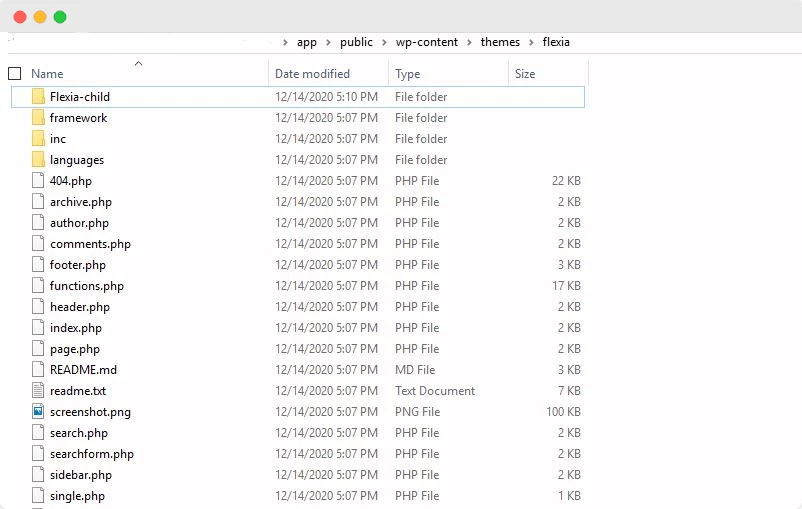
İlk önce tema dizininizde bir klasör oluşturun . Daha sonra, herhangi bir alt tema oluşturmayı tamamladığınızda, klasörü adlandırırken adlandırma kurallarını izleyin. Klasör adı, ana tema adını ve '-child' öğesini içermelidir . Flexia için bir alt tema oluşturduğumuzda , klasör adı Flexia-child olacaktır .

Her temanın, bir WordPress alt teması için farklı türlerin her birinin çalışması için bazı ana dosyaları olmalıdır. Bunlar function.php ve style.css dosyalarıdır . style.css dosyası, temanın tüm açıklamalarını içerir. style.css adında bir metin düzenleyici dosyası oluşturun, aşağıda belirtilen ayrıntıları ekleyin ve kaydedin.
/*
Tema Adı: Flexia Çocuk
Açıklama: Flexia Temasının bir alt teması
Yazar: Yönetici
Yazar URI'si: http://shopilia.com/
Sürüm: 1.0
Şablon: esnek
*/
@import url(“../flexia/style.css”);
function.php dosyasını oluşturma ve düzenleme zamanı . Toplam dosyayı ana temanızdan kopyalayın ve ardından yalnızca wp_enqueue_scripts işlevinde değişiklik yapın . Aşağıda belirtilen metinleri kopyalayıp metin düzenleyicinize yapıştırabilirsiniz. Değişiklikleri 'Kaydetmeyi' unutmayın .
<?php
// alt tema stil sayfasını kuyruğa al
işlev shopilia_child_theme_enqueue_scripts() {
wp_register_style('childstyle', get_stylesheet_directory_uri() .'/style.css');
wp_enqueue_style('çocuk stili');
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Sonraki iş, alt temanızın bir önizleme küçük resmini eklemektir. Ana temanın ekran görüntüsünü aldık ve o dosyayı Flexia-child klasörüne koyduk .
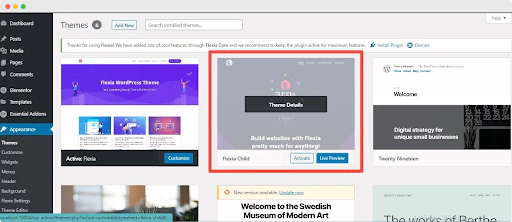
Bir alt tema oluşturmak için gerekenlerin hepsi bu. Şimdi Flexia-child klasörünü sıkıştırılmış bir klasöre dönüştürün ve bunu WordPress kontrol panelinize yükleyin. Yüklemeden sonra, alt tema panonuzda bu şekilde görünecektir.

Adım 2: WordPress Dashboard'da Alt Temanızı Kurun ve Etkinleştirin
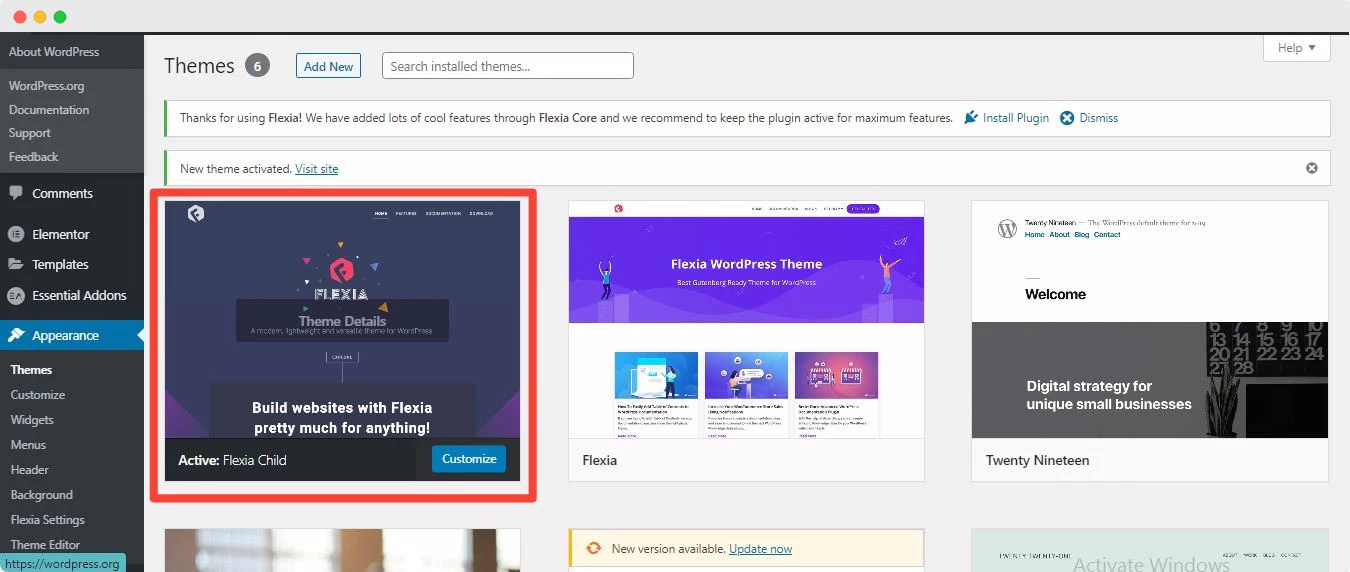
Web sitenizi oluşturmak için bu WordPress alt temasını kullanmadan önce temayı etkinleştirmeniz gerekir. Şimdi WordPress kontrol panelinizden Görünüm → Temalar'a gidin, Flexia Child'ı seçin ve etkinleştir düğmesini tıklayın. Bir süre sonra yeni oluşturduğunuz alt temanız başarıyla etkinleştirilecektir.

3. Adım: WordPress Alt Temanızı Özelleştirin
Oluşturduklarımızın eğlenceli kısmına başlayalım: Flexia'nın WordPress alt temasını özelleştirin . Çocuğunuzun temasında her türlü değişiklik yapılabilir. Temayı özelleştirmek için uzman düzeyinde kodlama bilgisine ihtiyacınız olmayacak.
Üst çubuktan özelleştirme seçeneğine gidin ve alt temanızdaki tasarımı, düzenleri, tipografiyi, üstbilgiyi, altbilgiyi vb. her şeyi değiştirebilirsiniz. 'Ek CSS' veya 'Ek JavaScript'ler' ekleyerek alt temanızda değişiklikler yapın .

İstediğiniz zaman alt temanıza herhangi bir özellik ekleyebilir veya kaldırabilirsiniz . Herhangi bir işlevde manuel olarak değişiklik yapmak istediğinizde, bunu functions.php dosyasını özelleştirerek yapabilirsiniz. Bu zorlu yoldan kaçınmak istiyorsanız, eklentileri alt temanıza yükleyip etkinleştirmeniz yeterlidir.
Nihai Sonuç: Canlı WordPress Alt Temanıza Bir Bakın
Tüm değişiklikleri yaptıktan sonra özelleştirme panelinizden 'Yayınla' düğmesine basın. Tebrikler! Mevcut WordPress tema görünümünüzü bir WordPress alt temasıyla başarıyla oluşturdunuz ve özelleştirdiniz . Şimdi WordPress Child temanıza bir göz atın.

Mevcut ana temanın temel işlevselliğini bozmadan, WordPress alt teması, ana temanızın özelliklerine dayalı olarak tamamen yeni bir proje oluşturmak için güçlü bir yol sunar . Ve tahmin et ne oldu? Tek bir kod satırı eklemeniz gerekmez. Alt temayı istediğiniz gibi düzenleyebilir , tasarımınızda geniş olanaklar sunabilir ve bir örnekte web sitenizin görünümünü değiştirebilirsiniz.
İşte bu makalenin sonu. Bu makale, WordPress alt teması oluşturma ve özelleştirme konusunda sizi aydınlattıysa , aşağıya yorum yaparak deneyiminizi bize bildirin. Tüm heyecan verici makalelerimizi okumak isteseniz bile, blogumuza abone olun ve Facebook topluluğumuza katılın .
