Uncode Kullanarak Pek Yakında Sayfası Nasıl Oluşturulur (3 Adımda)
Yayınlanan: 2018-08-18Ne zaman yeni bir web sitesi, uygulama veya başka tür bir çevrimiçi proje başlatmak üzere olsanız, yayınlanmadan önce mümkün olduğunca çok heyecan uyandırmak isteyeceksiniz. Lansmanınızla ilgili herhangi bir vızıltı yoksa, çekirdek kitleniz tarafından bile fark edilmeyebilir.
Pek çok web sitesinin yaptığı şey, bir 'yakında gelecek' sayfası koymaktır, böylece ürünlerinin ne zaman piyasaya sürüleceğini, yeniden tasarlanacağını veya üzerinde çalıştıkları diğer şeyleri ne zaman bekleyeceğinizi bilirsiniz. Yakında sayfalar web'in dayanak noktası olacak ve sizin sayfanız yeterince ilgi çekiciyse, insanları hemen köşedeki şeyler hakkında heyecanlandıracaktır.
Bu yazıda, web siteniz için çok yakında bir sayfa oluşturmanın ne zaman mantıklı olacağı hakkında konuşacağız. Ardından, Uncode temamızı kullanarak nasıl bir tane oluşturacağınızı öğreteceğiz. Hadi çalışalım!
Bir Çok Yakında Sayfası Ne Zaman Kullanılır?
Çok yakında bir sayfa kurmayı düşünüyorsanız, bir projeniz var demektir. Bazı kişiler bu sayfaları, site genelindeki yeniden tasarımlar sırasında ziyaretçileri yönlendirmek veya yeni özellikleri uygularken yer tutucu olarak kullanır. Diğerleri, ürünler veya tam köşedeki sitelerin tamamı için yakında gelecek sayfaları kurar.
Sonuç olarak, çok yakında bir sayfayı kullanmak için pek çok akıllıca zaman vardır. Ancak, deneyimlerimize göre, bitmiş ürününüz için aklınızda bir lansman tarihi olana kadar beklemek en iyisidir. Bu şekilde, kullanıcılar yeni eklemenizi ne zaman bekleyeceklerini bilecek ve tekrar kontrol etmeye teşvik edilecektir.
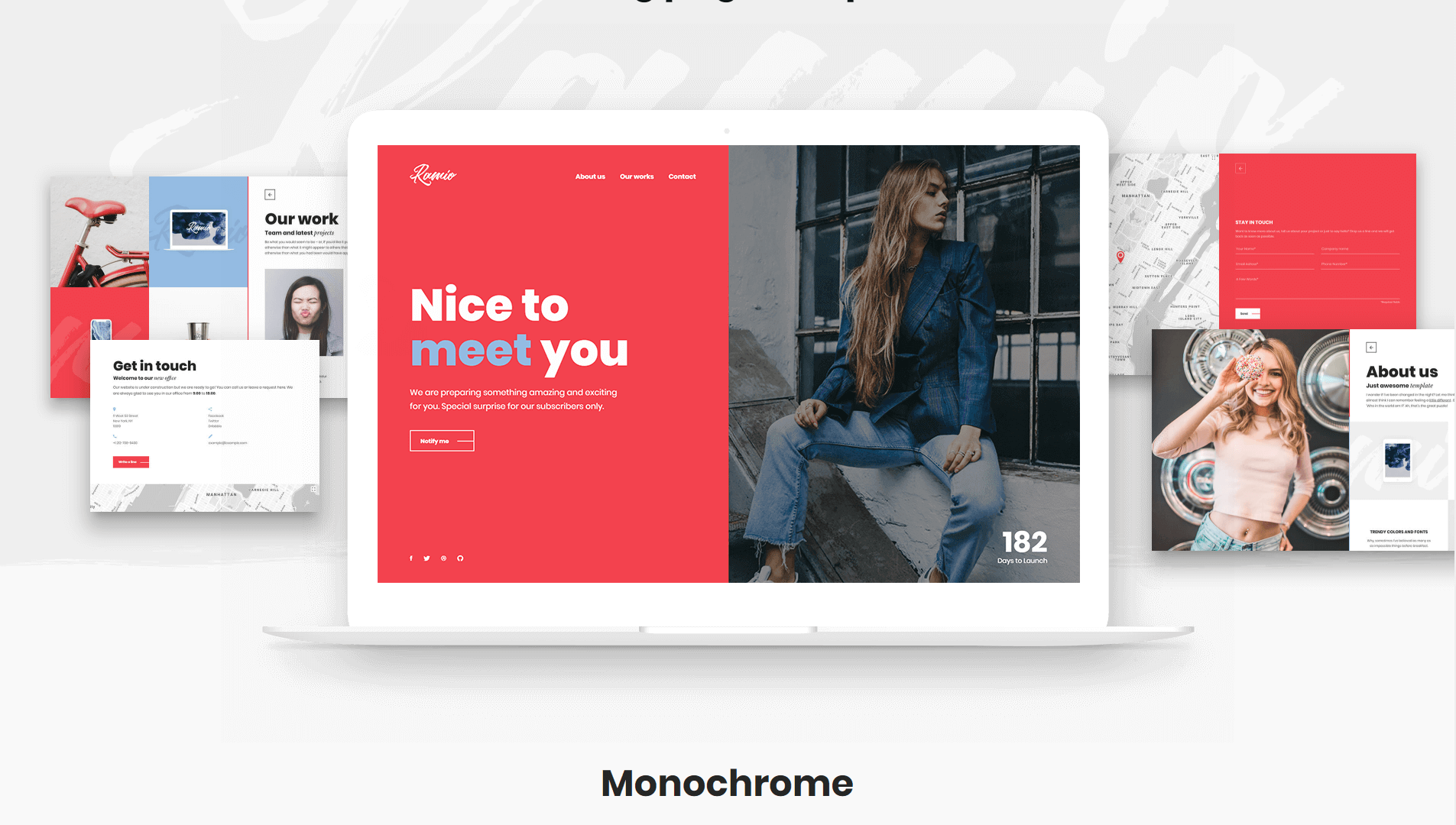
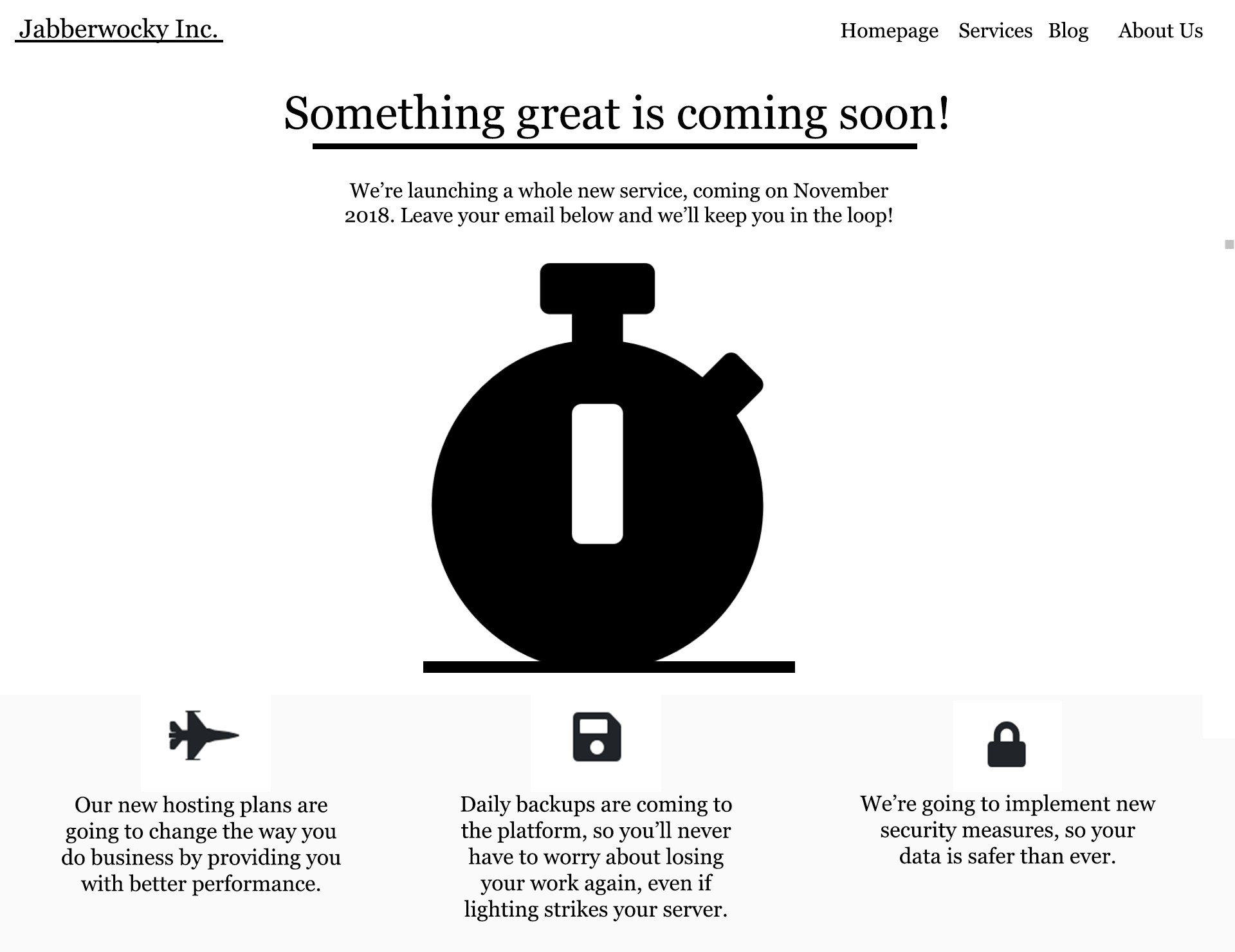
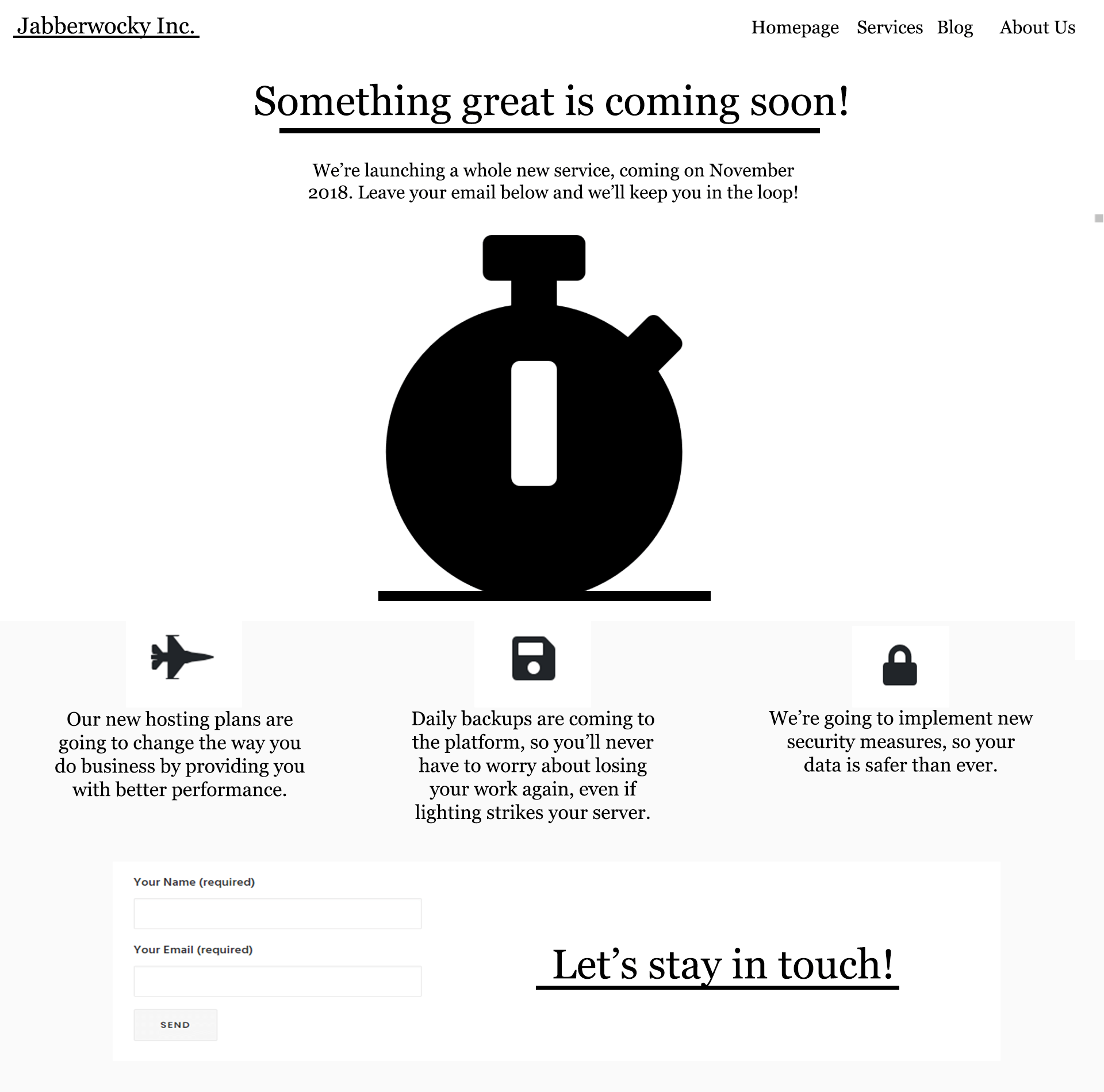
İşte iyi tasarlanmış bir çok yakında sayfası için hızlı bir örnek:

Bu, ziyaretçileri çok fazla bilgiyle boğmadan tüm temel bilgileri kapsar. Bunu akılda tutarak, yakında çıkacak sayfanızın hangi öğeleri içermesi gerektiği hakkında konuşalım.
Çok Yakında Açılacak Bir Sayfanın Temel Öğeleri
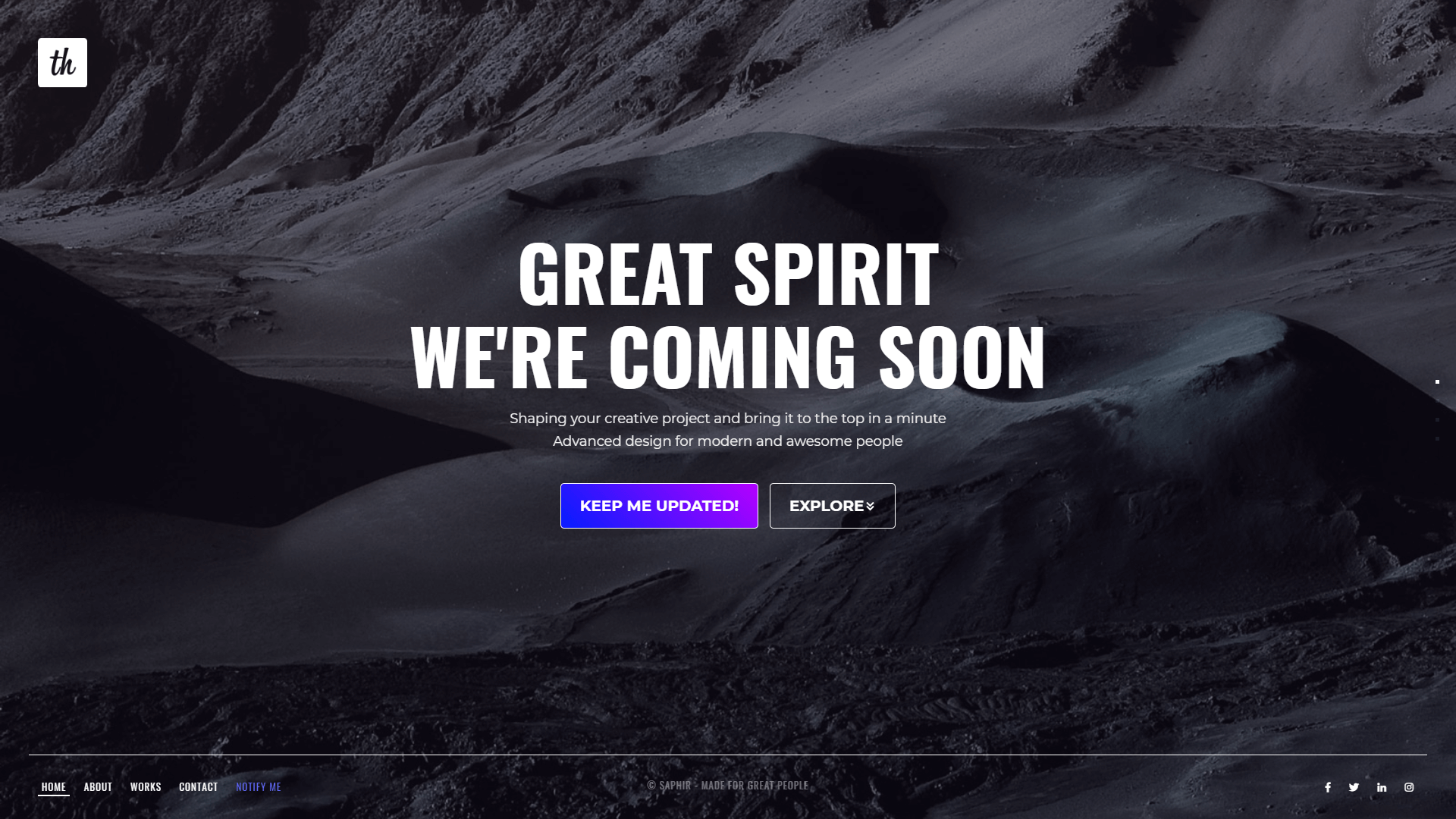
Yakında karşılaşacağınız sayfaların çoğu, en azından tasarım açısından oldukça basittir. Bazı durumlarda, dev bir "çok yakında" mesajı görürsünüz ve hepsi bu kadar:

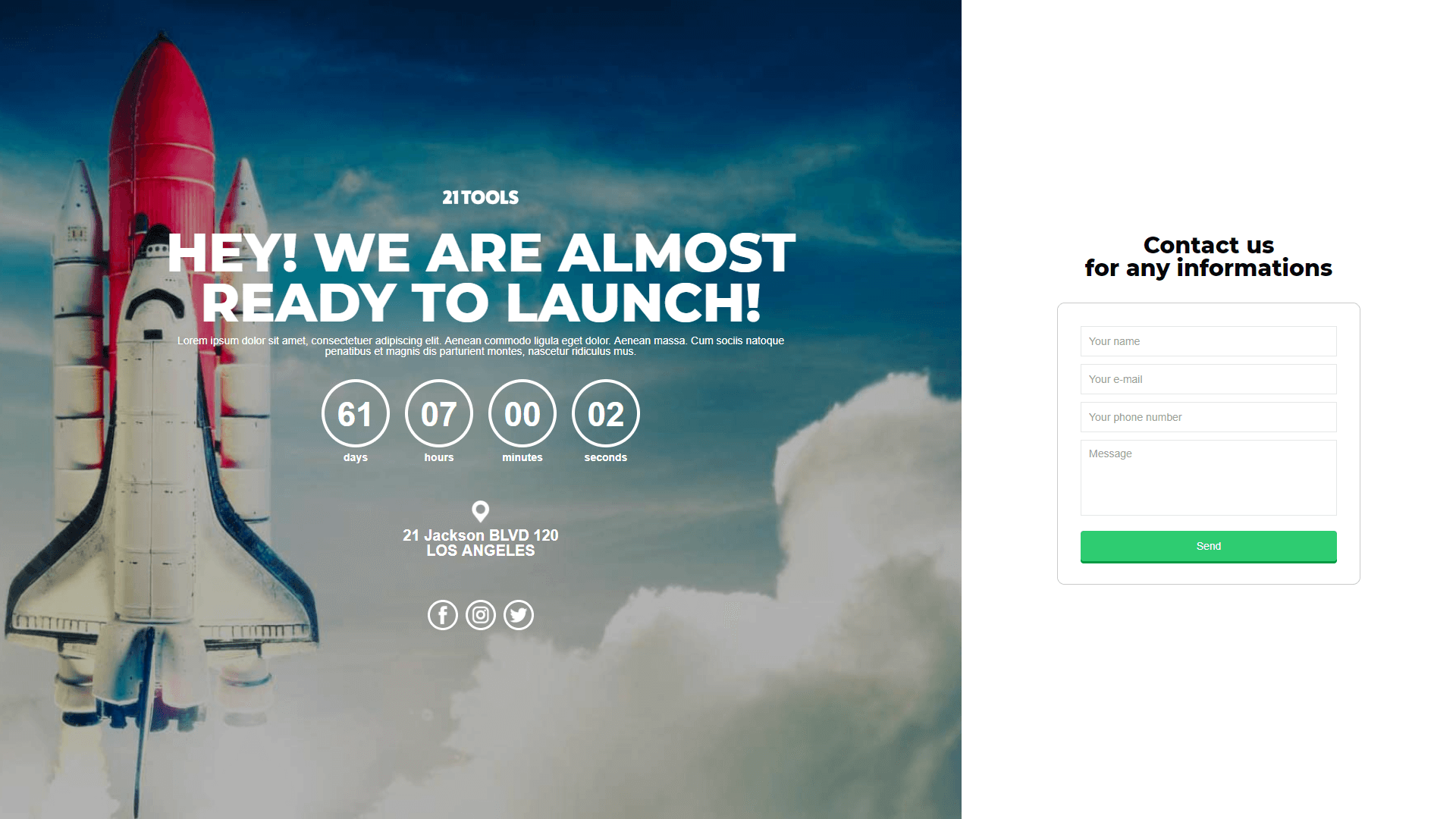
Diğer şirketler, yaklaşan lansmanları hakkında size mümkün olduğunca çok şey anlatmak için bu fırsatı kullanır. Bu mantıklı, çünkü heyecanı artırmaya yardımcı oluyor:

Deneyimlerimize göre, bundan en iyi şekilde yararlanmak istiyorsanız, yakında gelecek sayfanızın içermesi gerekenler şunlardır:
- "Yakında geliyor" mesajı. Sayfanızda bir yerde, insanlara daha sonra geri gelmelerini söyleyen bir mesaj olmalıdır. Ancak hangi ifadeyi kullanacağınız size kalmış.
- Lansmanın ne kadar süreceğine dair bir tahmin. Belirli tarihler vermenize gerek yok, ancak bir basketbol sahası tahmini sunmak her zaman akıllıca bir fikirdir.
- Üzerinde çalıştığınız proje hakkında bilgiler. Ziyaretçileriniz neyi beklediklerini bilmiyorlarsa, muhtemelen bundan heyecan duymayacaklardır. Elbette bir gizem havasını koruyabilirsiniz, ancak ne bekleyebilecekleri hakkında bir fikir vermek isteyeceksiniz.
- Bir e-posta kayıt formu. Çok yakında sayfalar size potansiyel müşteri toplamak için harika bir fırsat sunuyor. Ayrıca, bir e-posta kayıt formuyla, ürün lansmanınız geldiğinde aboneleri bilgilendirebileceksiniz.
Bunların yalnızca öneri olduğunu unutmayın - yakında çıkacak sayfaları oluştururken katı ve hızlı kurallar yoktur. Ancak, bir tane kurmak için zahmete girecekseniz, fırsattan tam olarak yararlanmaya çalışmak mantıklıdır.
Uncode Kullanarak Pek Yakında Sayfası Nasıl Oluşturulur (3 Adımda)
Artık yakında çıkacak sayfanızın nasıl görünebileceğini bildiğinize göre, onu nasıl oluşturacağınız hakkında konuşalım. Temeli olarak hizmet etmek için esnek, özelleştirilebilir bir tema isteyeceksiniz. Uncode'un devreye girdiği yer burasıdır – çok amaçlı WordPress temamız, ihtiyaçlarınıza uygun, çok yakında bir sayfa oluşturmak için mükemmeldir.
1. Adım: Uncode'u Web Sitenize Kurun
Yapmanız gereken ilk şey, web sitenizde Uncode temasını kurmaktır. Temamızı ilk kez kullanıyorsanız, yükleme işleminin normalden biraz daha karmaşık olduğunu fark edebilirsiniz. Neyse ki, Uncode'u hızlı bir şekilde kurup çalıştırmanıza yardımcı olacak kapsamlı bir eğitimimiz var.
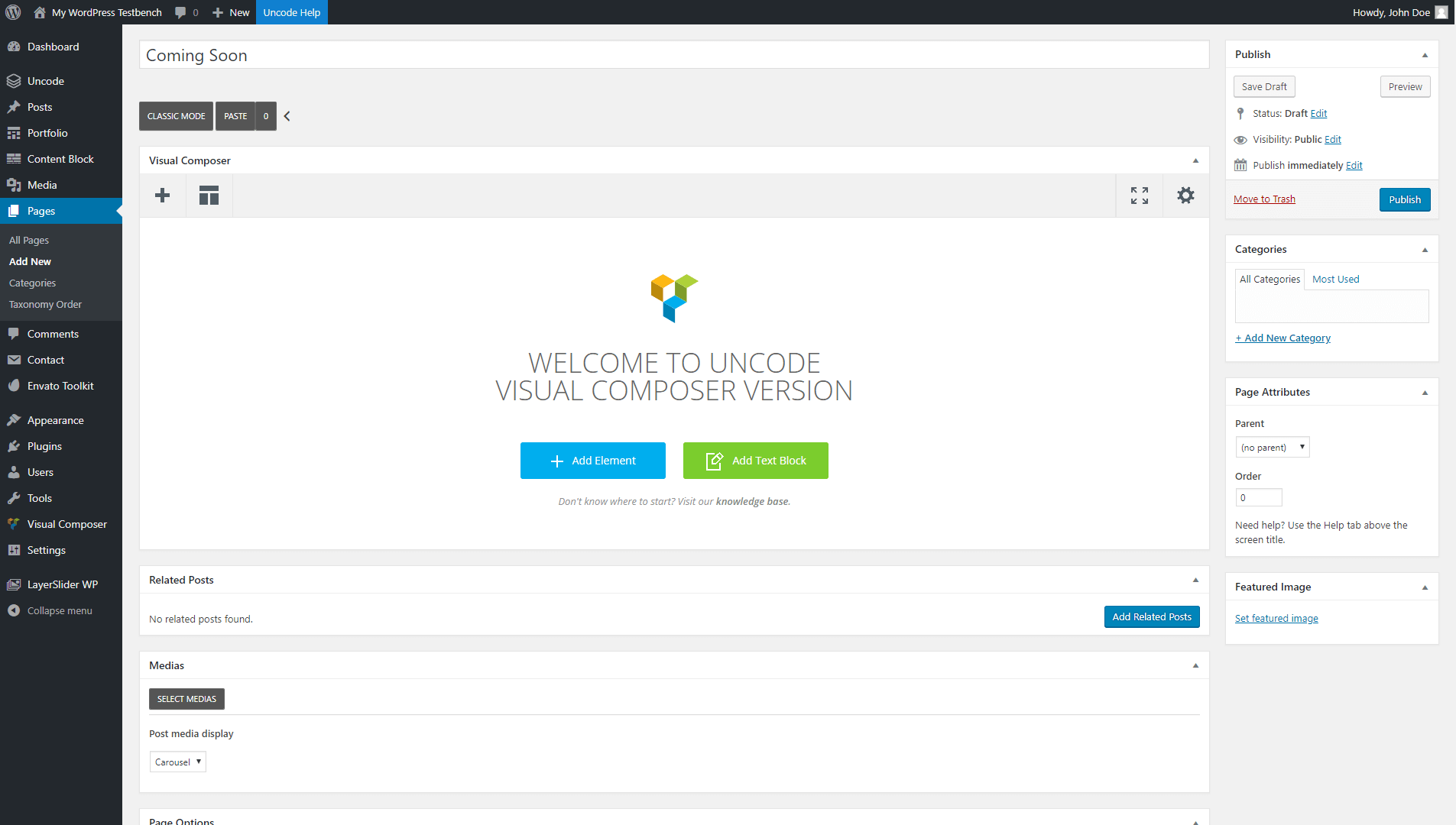
Tema kullanıma hazır olduğunda, kontrol panelinizdeki Sayfalar sekmesine gidin ve Yeni Ekle'yi tıklayın. Hemen, Uncode'un sayfaları daha kolay oluşturmanıza yardımcı olmak için ünlü Visual Composer düzenleyicisini (özelleştirilmiş bir sürüm de olsa) kullandığını göreceksiniz.
Uncode'da hemen hemen istediğiniz her şeyi yapabilirsiniz ve yakında çıkacak sayfanız işletmenize özel olmalıdır. Bununla birlikte, size neyin mümkün olduğu hakkında bir fikir vermek için, daha önce tartışılan en hayati unsurlarla temel bir sayfanın nasıl oluşturulacağını inceleyelim.
2. Adım: Çok Yakında Sayfanızı Özelleştirin
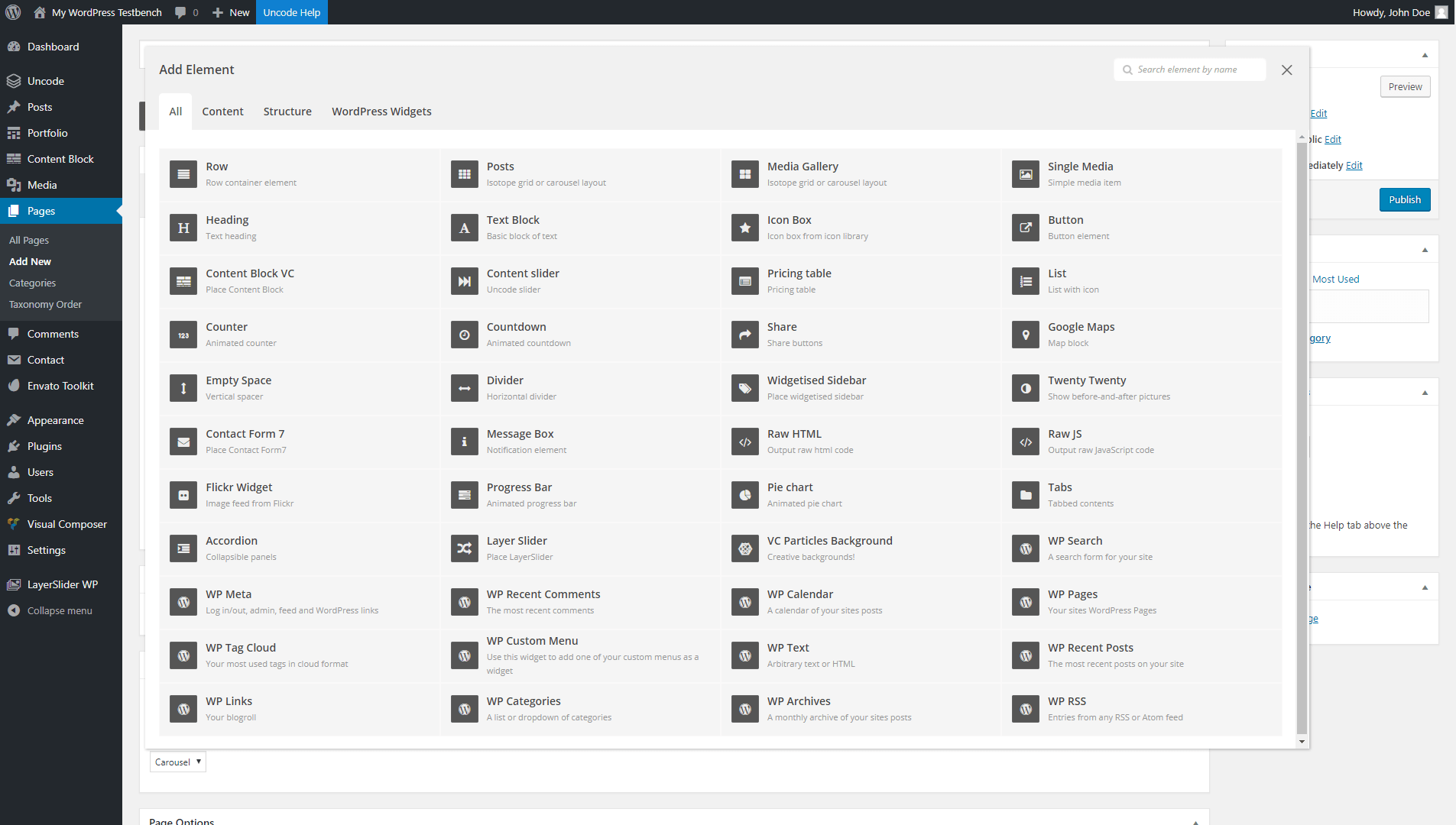
Her şeye başlamak için, devam edip Çok Yakında sayfamıza bir ad vereceğiz. Ardından, Uncode'un görsel oluşturucu modunu kullanarak ilk öğesini yerleştireceğiz:

Sayfanın en üstüne resim yerleştirmek için kullanabileceğimiz bir Tek Medya öğesi ekleyelim:


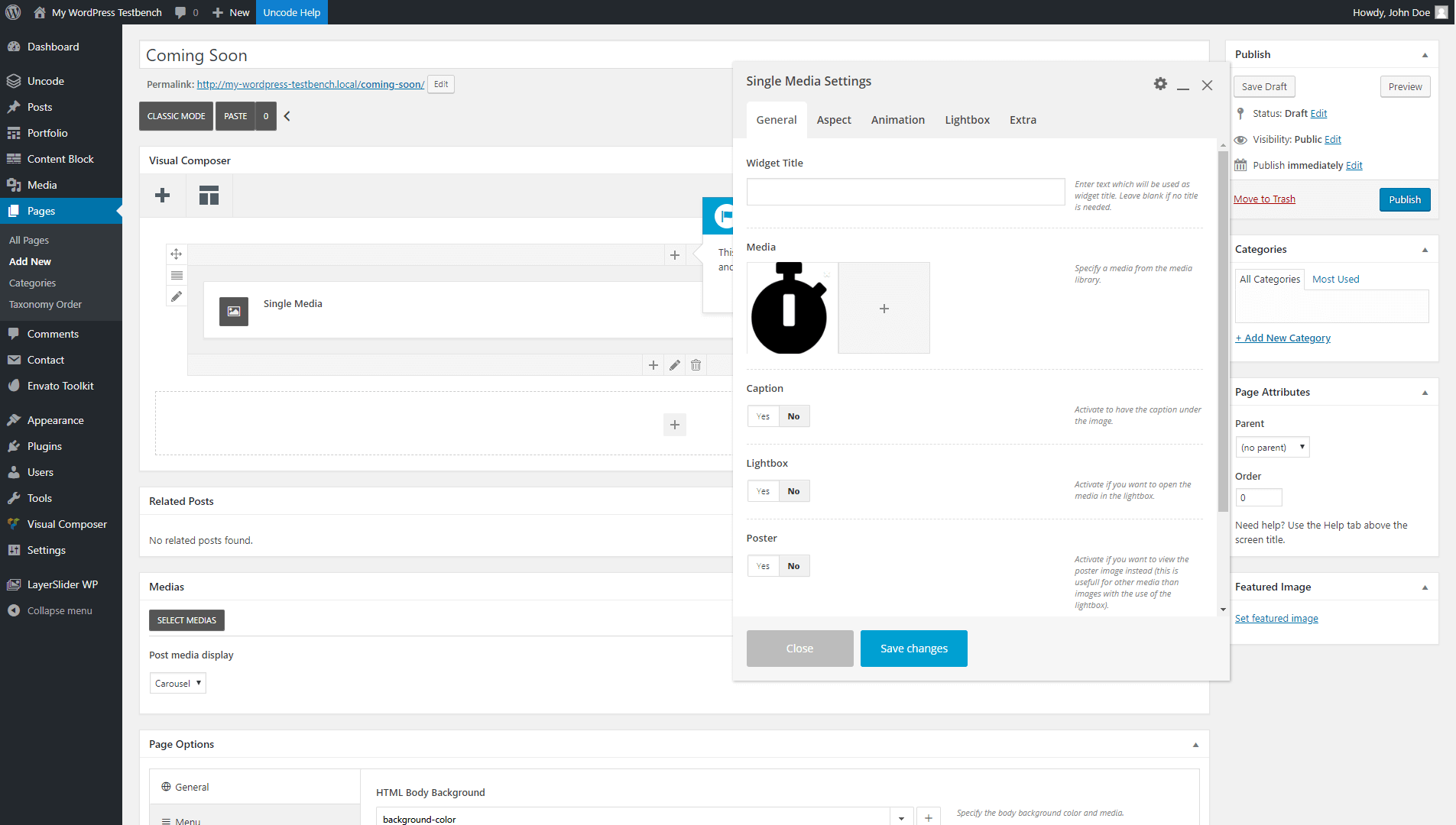
İmajımız için, fırlatmamız için zamanın geri saydığını belirtmek için basit bir kronometre kullanmaya karar verdik. Ayrıca görüntüyü merkeze hizaladık ve diğer tüm ayarlara neredeyse hiç dokunulmadan bıraktık:

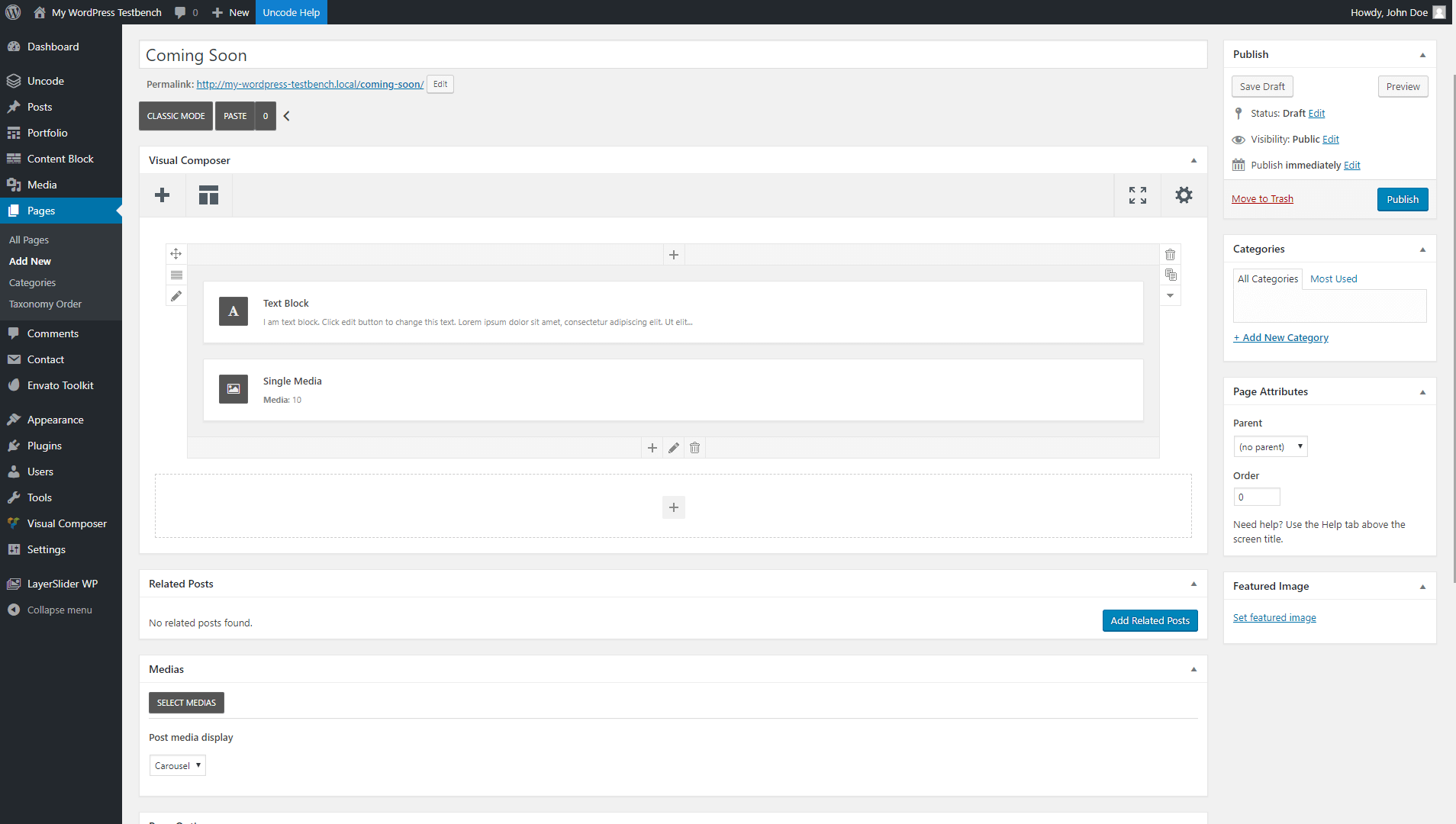
Kronometremiz yukarıda oldukça yalnız görünüyor, o yüzden hemen üstüne yeni bir öğe ekleyelim. Bu durumda, "çok yakında" mesajımızı görüntüleyen bir Metin Bloğu ile gideceğiz:

Bu metin bloğunda, ziyaretçilerden bir kayıt formu kullanarak toplayacağımız e-postalarını aşağıya bırakmalarını da istiyoruz. Ancak ondan önce, onlara ürün lansmanımızı neden önemsemeleri gerektiğini anlatalım.
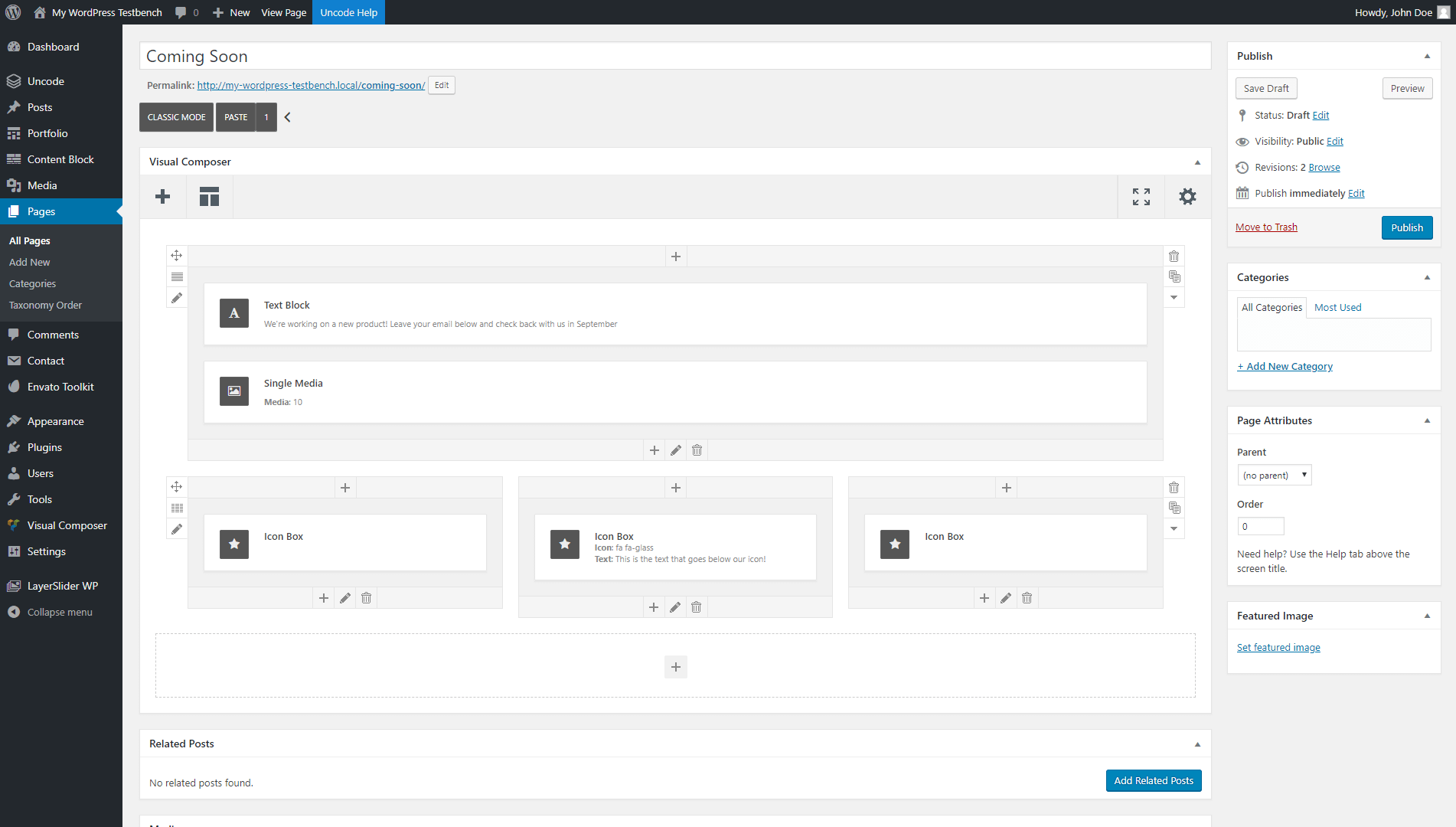
Bunu yapmak için, ilk satırın hemen altında üç sütunlu bir satır oluşturacağız ve içine bazı Simge Kutusu modülleri ekleyeceğiz:

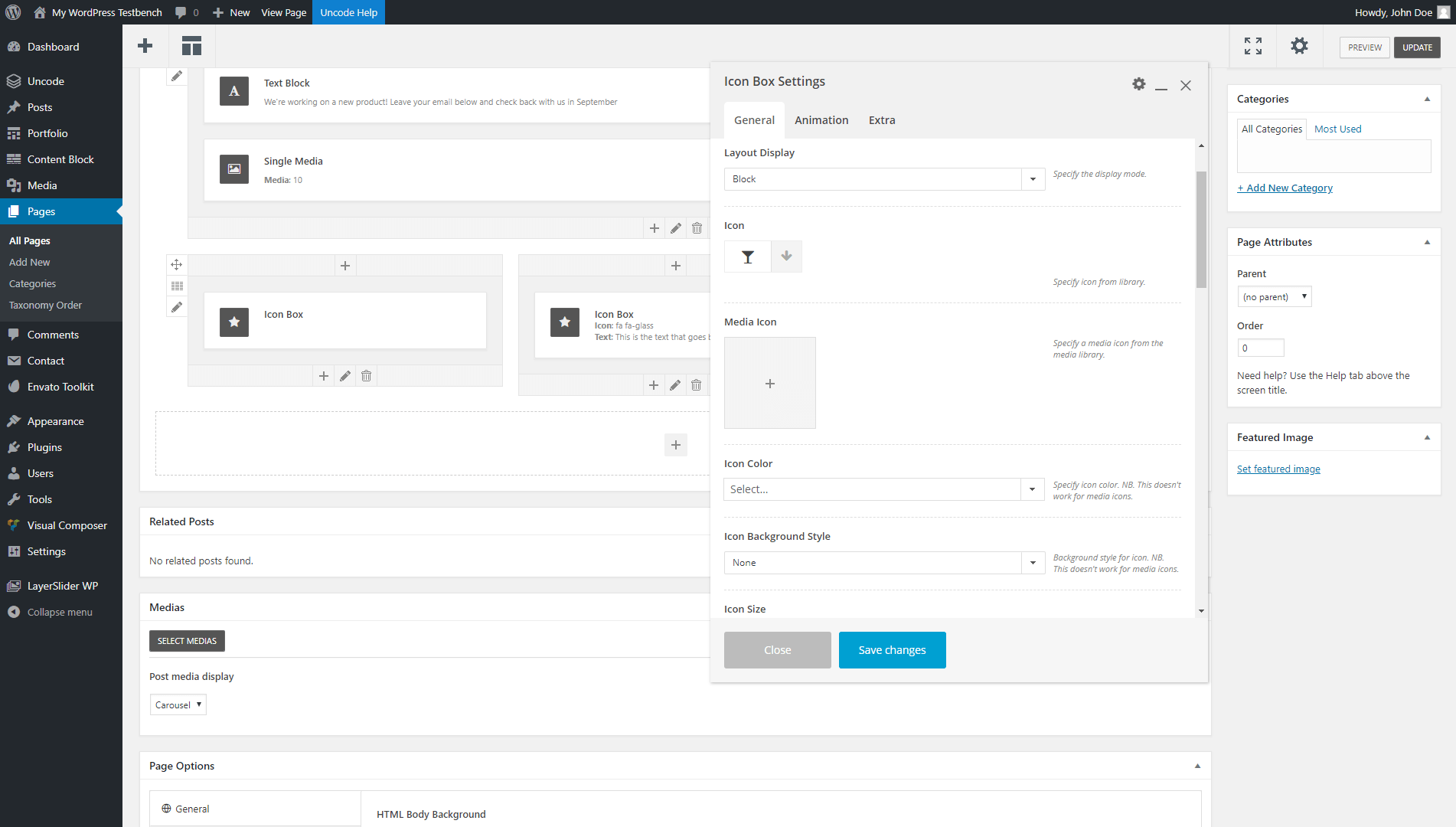
Icon Box modül ayarlarını açarsak hangi ikonun kullanılacağını seçip altına görünecek yazıyı ekleyebiliriz. Ayrıca simgemizi biraz büyüttük ve metni ortaladık:

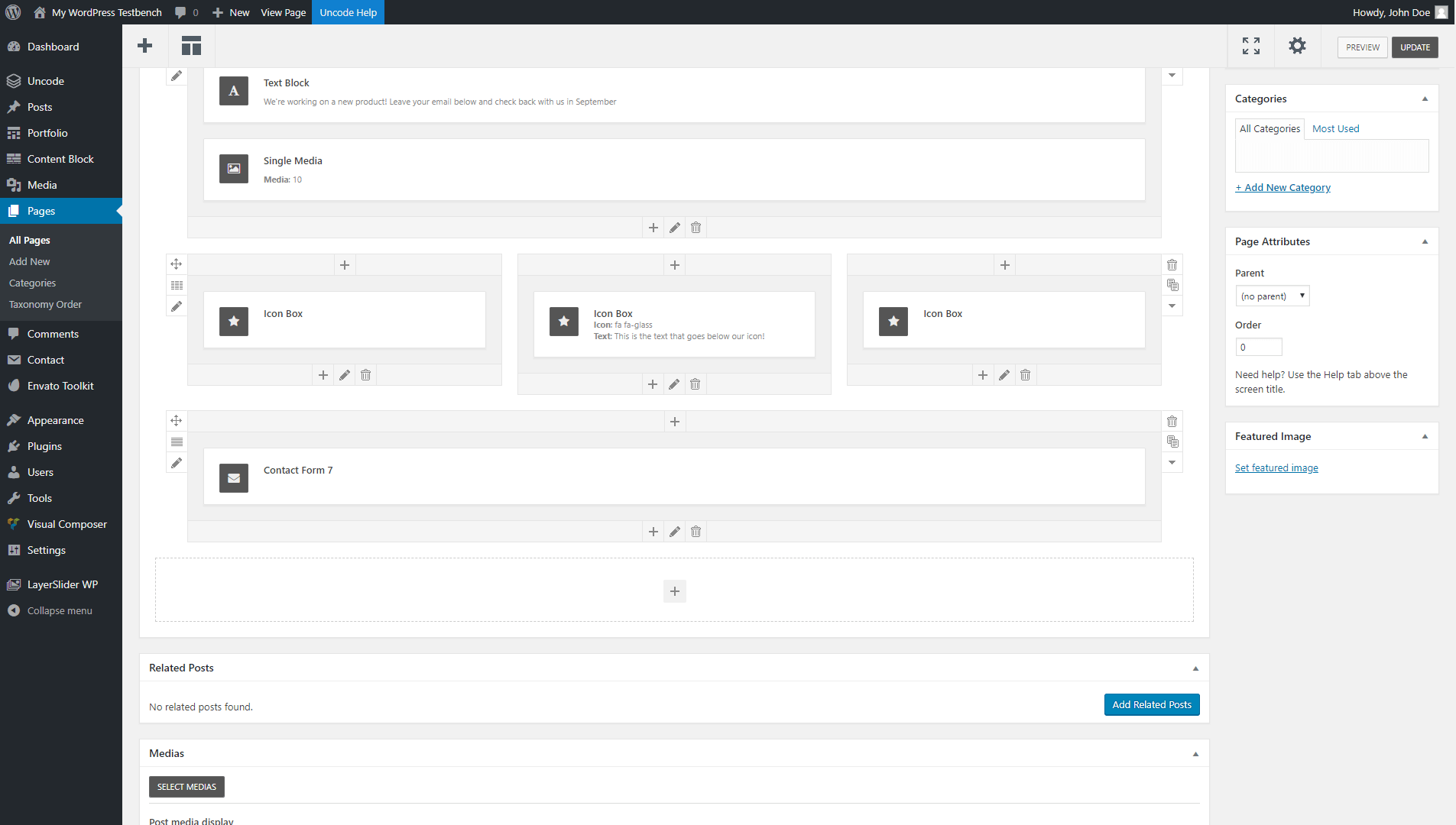
Bu işlemi üç simge kutusu için de tekrarlayarak, temel bilgileri vurgulayan ayrı bölümler oluşturabiliriz. Bu noktada, yakında gelecek sayfamız şuna benziyor:

Oldukça basit, ancak özlü ve etkili. Elbette, kendi çok yakında sayfanızı istediğiniz gibi özelleştirmeye devam edebilirsiniz. Renkler, arka planlar, marka öğeleri ve çok daha fazlasını ekleyebilirsiniz.
3. Adım: Bir E-posta Kayıt Formu Ekleyin
En etkili web sayfalarının bir Eylem Çağrısı (CTA) vardır. Bu, ziyaretçilere daha sonra ne yapacaklarını söyleyen bir unsurdur ve yakında çıkacak sayfanıza faydalı bir ektir. Şu anda sitenizi veya ürününüzü göremeseler bile, ziyaretçilere sizinle iletişim kurma veya bir e-posta listesine kaydolma gibi bir işlem yapmaları için izin verebilirsiniz.
Neyse ki, bu işlevin bir kısmı zaten Uncode'da yerleşiktir. Sayfanın en altına yeni bir satır kullanarak bir İletişim Formu 7 modülü ekleyelim:

Ardından, devam edip yeni bir eklenti yüklememiz gerektiğinden, değişiklikleri yakında gelecek sayfamıza kaydedeceğiz. İletişim Formu 7 kullanışlı bir araçtır, ancak ziyaretçilerinizden e-posta toplama konusunda pek yardımcı olmaz. Bunu yapmak için ücretsiz Contact Form 7 MailChimp uzantısını yüklemeniz gerekir:

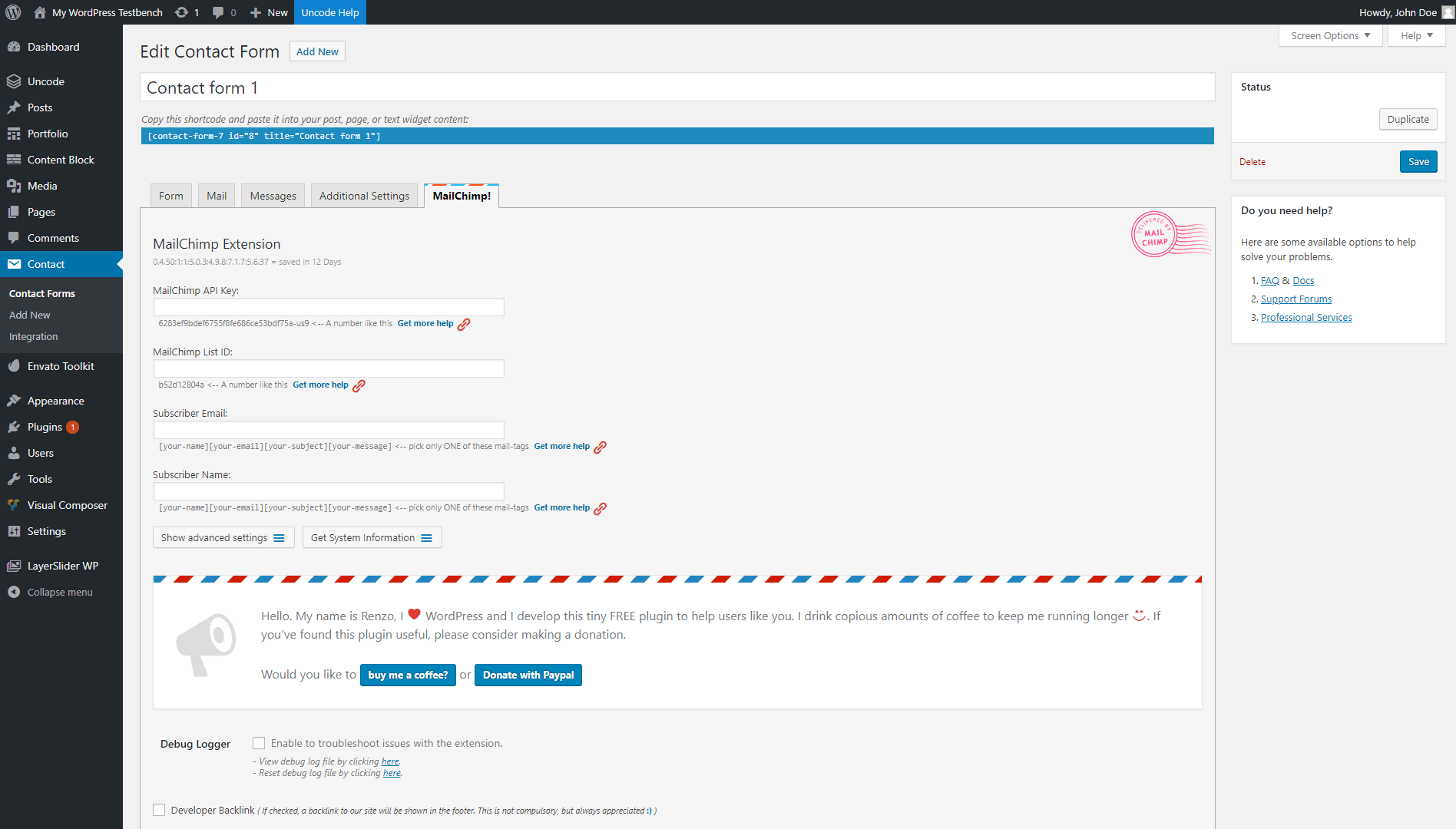
Takip ediyorsanız, devam edip uzantıyı şimdi ekleyebilirsiniz. Hazır oradayken ücretsiz bir MailChimp hesabına kaydolmayı unutmayın. Eklenti aktif olduğunda, İletişim > Yeni Ekle sekmesine gidebilir ve MailChimp'i bulabiliriz! ekranın sağ tarafındaki seçenek:

Kayıt formumuzu etkinleştirmek için bir MailChimp API anahtarı ve bir liste kimliği almamız gerekecek. Ardından yeni iletişim formu sayfamıza bunları girerek değişiklikleri kaydedebiliriz.
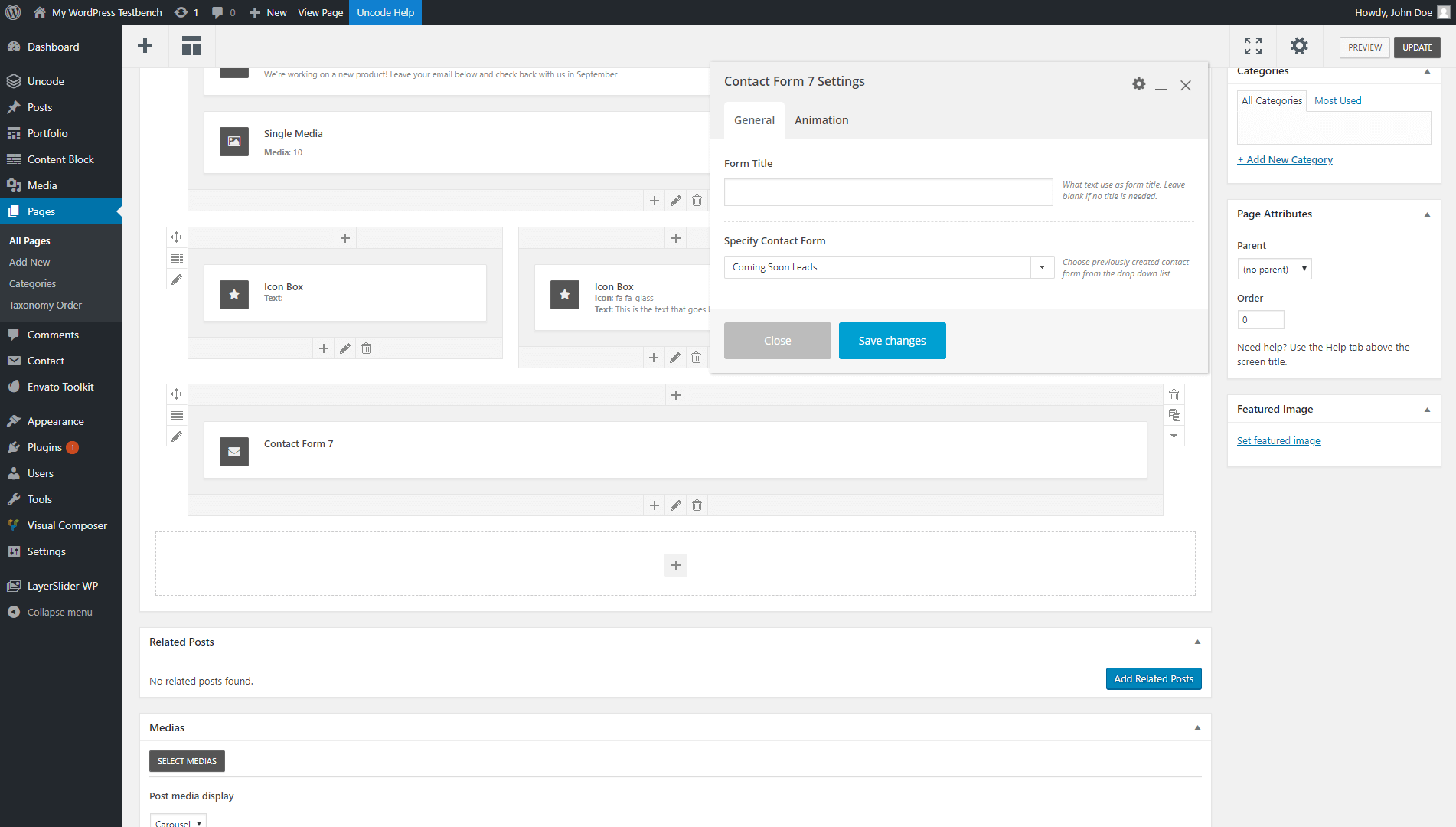
Bundan sonra, editör kullanarak bir kez daha çok yakında sayfamızı açacağız, İletişim Formu 7 modülüne ineceğiz ve ayarlarına erişeceğiz. Bir iletişim formu seçmemizi istediğinde, az önce oluşturduğumuz MailChimp kayıt sayfasını seçeceğiz:

Son olarak, yakında çıkacak sayfamıza son bir kez bakalım:

Basittir, ancak ziyaretçilere yakında çıkacak sayfaların çoğundan çok daha yararlı bilgiler verir. Ayrıca, biri adını ve e-posta adresini her bıraktığında, doğrudan MailChimp listelerinizden birine gider. Bu, siteniz veya ürününüz yayınlanır yayınlanmaz hızlı bir e-posta patlaması gönderebileceğiniz ve ziyaretlerin toplanmasını izleyebileceğiniz anlamına gelir.
Çözüm
Yakında sayfaların popüler olmasının bir nedeni var. Biri olmadan, kitleniz web siteniz için üzerinde çalıştığınız her şey hakkında karanlıkta kalacak. Yeni bir proje veya site başlatıyorsanız, ilgi çekici bir çok yakında sayfası oluşturmak, insanları heyecanlandırmanın ve önemli bilgiler hakkında bilgilendirmenin mükemmel bir yoludur. Bu şekilde, ilk günden itibaren yerleşik bir kitleniz olur.
Pek çok site, yakında çıkacak sayfalarıyla güvenlidir, ancak Uncode'u kullanarak hemen hemen her şeyi başarabilirsiniz. Çok yakında benzersiz bir sayfa oluşturmak için kullanabileceğiniz üç temel adım:
- Uncode'u web sitenize yükleyin.
- Çok yakında sayfanızı özelleştirin.
- Bir e-posta kayıt formu ekleyin.
Çok yakında sayfanızı nasıl etkili bir şekilde tasarlayacağınızla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
