WordPress Özel Alanları 101: İpuçları, Püf Noktaları ve Hack'ler
Yayınlanan: 2023-07-21WordPress web sitenizdeki özel alanlardan en iyi şekilde yararlanmak mı istiyorsunuz?
Özel alanlar, WordPress gönderilerinize ve sayfalarınıza ekstra veri ve bilgi eklemenizi sağlayan kullanışlı bir WordPress özelliğidir. Pek çok popüler WordPress eklentisi ve teması, önemli verileri depolamak için özel alanlar kullanır.
Bu yazıda, bazı ipuçları, püf noktaları ve tüyolarla WordPress özel alanlarını nasıl kullanacağınızı göstereceğiz.

Bu uzun bir makale olduğundan, daha kolay gezinmek için bir içindekiler tablosu ekledik. Okumak istediğiniz bölüme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterli:
WordPress Özel Alanları Nelerdir?
WordPress özel alanları, düzenlediğiniz gönderiye veya sayfaya ekstra bilgi eklemek için kullanılan meta verilerdir.
Varsayılan olarak, yeni bir gönderi, sayfa veya başka bir içerik türü yazdığınızda, WordPress bu içeriği iki farklı bölüme kaydeder.
İlk bölüm, WordPress içerik düzenleyicisini kullanarak eklediğiniz içeriğinizin gövdesidir.
İkinci kısım ise o içerikle ilgili bilgilerdir. Örneğin, başlık, yazar, tarih, saat ve daha fazlası. Bu bilgilere meta veri denir.
Bir WordPress web sitesi, oluşturduğunuz her gönderiye veya sayfaya gerekli tüm meta verileri otomatik olarak ekler. Özel alanları kullanarak kendi meta verilerinizi de oluşturabilir ve saklayabilirsiniz.
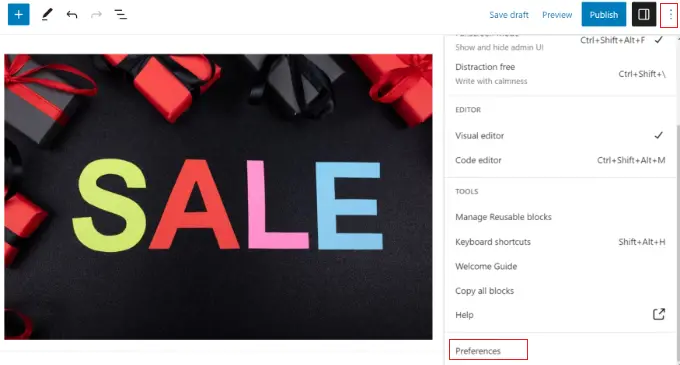
Varsayılan olarak, özel alanlar seçeneği düzenleme sonrası ekranında gizlidir. Görüntülemek için ekranın sağ üst köşesindeki üç noktalı menüye tıklamanız ve menüden 'Tercihler'i seçmeniz gerekiyor.

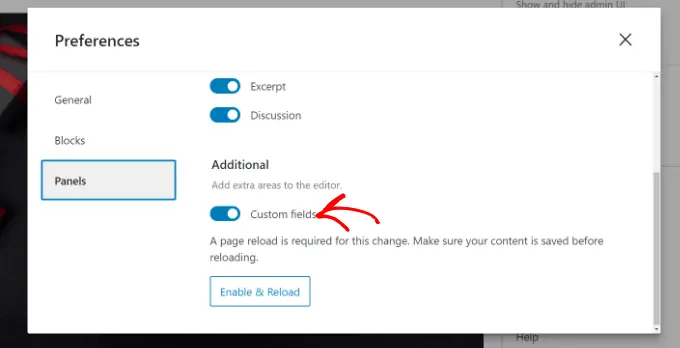
Bu, 'Panel' sekmesine geçmeniz ve ardından 'Özel alanlar' seçeneğini etkinleştirmeniz gereken bir açılır pencere açar.
Bundan sonra, gönderi editörünü yeniden yüklemek için 'Etkinleştir ve Yeniden Yükle' düğmesini tıklamanız yeterlidir.

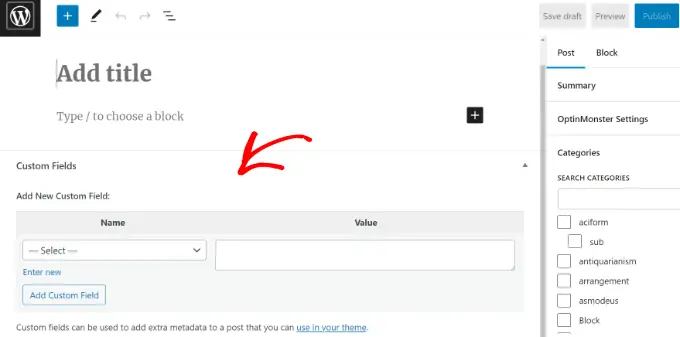
Yayın düzenleyici yeniden yüklenecek ve içerik düzenleyicinin altında Özel Alanlar panelini görebileceksiniz.
Gönderi, sayfa veya diğer içerik türüyle ilgili herhangi bir bilgiyi eklemek için özel alanlar kullanılabilir. Bu meta bilgi daha sonra temanızda görüntülenebilir.

Ancak, bunu yapmak için WordPress tema dosyalarınızı düzenlemeniz gerekecektir.
Not: Bu eğitim, tema dosyalarını düzenlemeye zaten aşina olan kullanıcılar için önerilir. Özel alanları kendi temalarında veya eklentilerinde nasıl düzgün kullanacaklarını öğrenmek isteyen hevesli WordPress geliştiricileri için de yararlıdır.
Bunu söyledikten sonra, WordPress'te özel alanların nasıl eklenip kullanılacağına bir göz atalım.
WordPress'te Özel Alanlar Ekleme
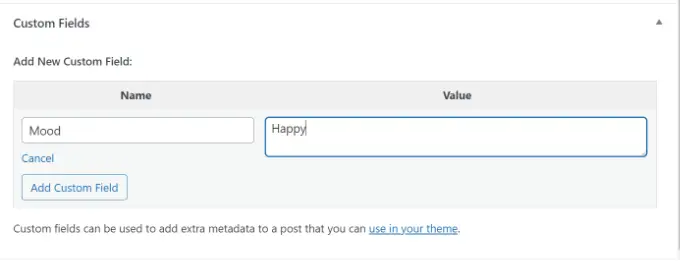
Öncelikle, özel alanlar ekleyebilmeniz için blok düzenleyicide bir gönderi veya sayfa açmanız gerekir. Ardından, Özel Alanlar meta kutusuna gitmelisiniz.

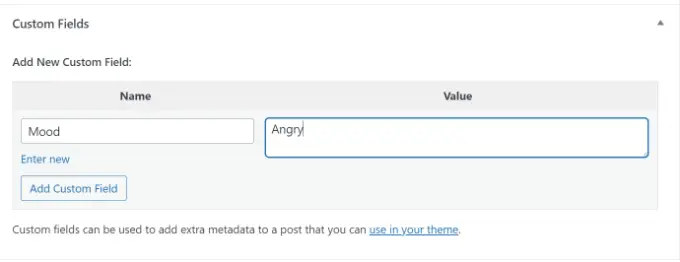
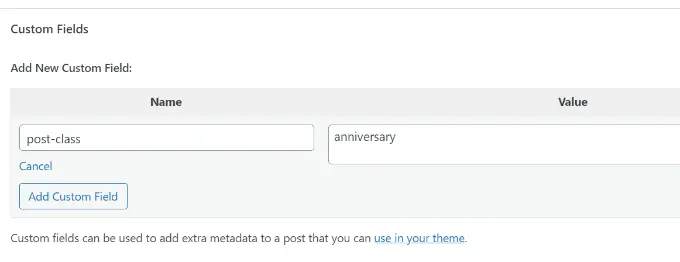
Ardından, özel alanınız için bir Ad sağlamanız ve ardından Değerini girmeniz gerekir. Kaydetmek için 'Özel Alan Ekle' düğmesine tıklayın.
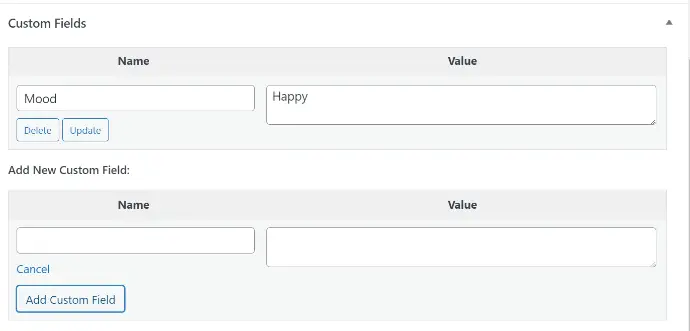
Alan şu şekilde depolanacak ve Özel Alanlar meta kutusunda görüntülenecektir:

Bu özel alanı istediğiniz zaman düzenleyebilir ve ardından değişikliklerinizi kaydetmek için 'Güncelle' düğmesini tıklamanız yeterlidir. Artık kullanmak istemiyorsanız da silebilirsiniz.
Şimdi, özel alan ayarlarınızı saklamak için gönderinizi kaydetmeniz gerekiyor.
WordPress Temalarında Özel Alanları Görüntüleme
Özel alanınızı web sitenizde görüntülemek için WordPress tema dosyalarınızı ve kod parçacıklarınızı düzenlemeniz gerekir.
Doğrudan tema dosyalarını düzenlemenizi önermiyoruz çünkü en ufak bir hata web sitenizi bozabilir. Bunu yapmanın daha kolay bir yolu WPCode kullanmaktır.
WordPress kontrol panelinizden özel kod eklemenize ve parçacıkları yönetmenize izin veren WordPress için en iyi kod parçacığı eklentisidir.
Bunu daha önce yapmadıysanız, WordPress'te kodun nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuzu da okumanızı öneririz.
Öncelikle, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
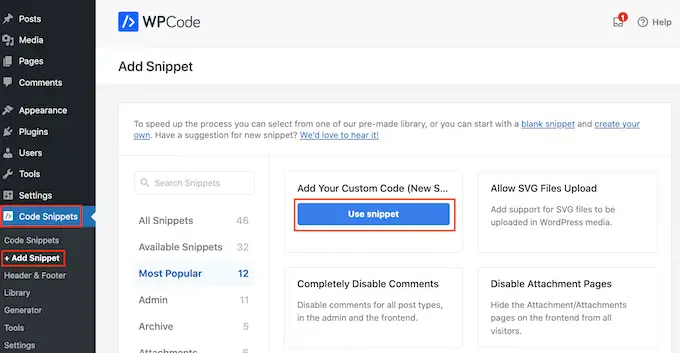
Aktivasyonun ardından, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle'ye gitmeniz ve 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğini seçmeniz gerekir.

Şimdi tema dosyalarınıza eklemek için bu kodu kopyalamanız gerekiyor:
<?php echo get_post_meta($post->ID, 'key', true); ?>
key özel alanınızın adıyla değiştirmeyi unutmayın.
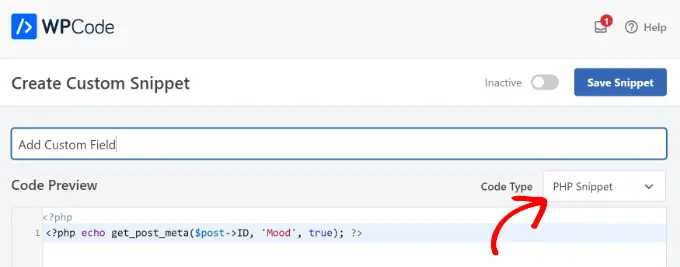
Ardından, kodu 'Kod Önizleme' alanına girmeli ve Kod Türünü 'PHP Snippet' olarak değiştirmelisiniz.

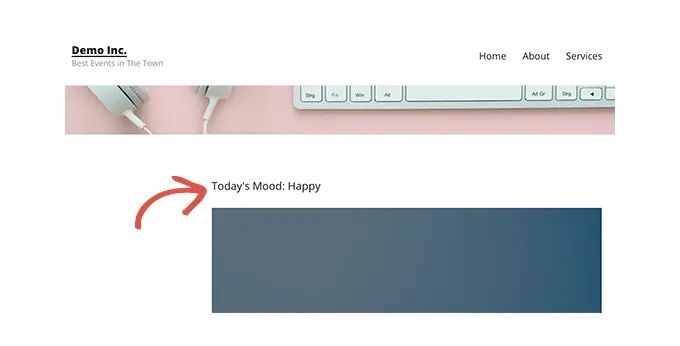
Örneğin, bu kodu demo temamızda kullandık:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
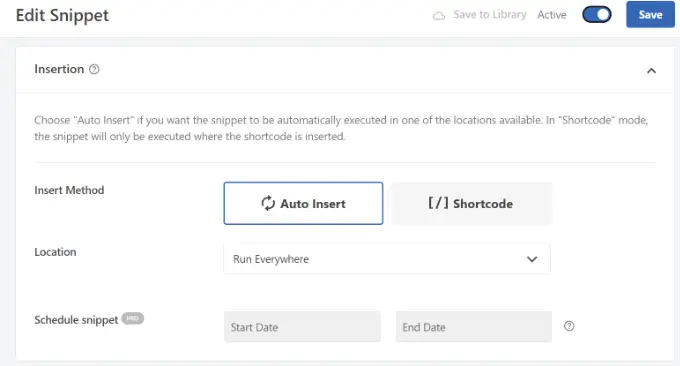
Buradan, Ekleme bölümüne ilerleyebilirsiniz.
Burada kodun nerede çalışacağını seçebilirsiniz. Varsayılan olarak, WPCode kodu Otomatik Olarak Ekler ve web sitenizin her yerinde çalıştırır.

Ancak, bunu değiştirebilir ve özel alanın görünmesini istediğiniz yeri seçebilirsiniz.
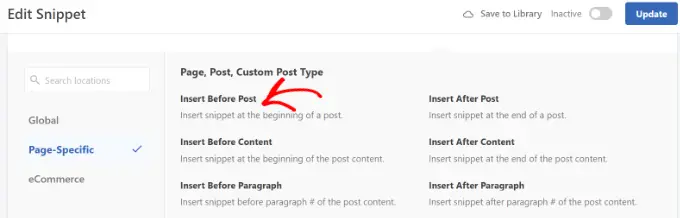
Örneğin, 'Sayfaya Özel' sekmesini seçeceğiz ve 'Göndermeden Önce Ekle' seçeneğini seçeceğiz. Bu şekilde, özel alan blog gönderisinin başında görünecektir.

Artık değişikliklerinizi kaydedebilir ve özel alanı iş başında görmek için eklediğiniz gönderiyi ziyaret edebilirsiniz.
Bu özel alanı diğer tüm WordPress blog gönderilerinizde de kullanabilirsiniz.

Farklı blog gönderileri için özel alanı da kolayca ayarlayabilirsiniz. Yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin.
Ardından, Özel Alanlar meta kutusuna gidin ve açılır menüden özel alanınızı seçin ve Değerini girin.

İşiniz bittiğinde, değişikliklerinizi kaydetmek ve ardından yayınınızı yayınlamak veya güncellemek için 'Özel Alan Ekle' düğmesini tıklamanız yeterlidir.
Sorun Giderme: Düzenleme Sonrası Ekranındaki Açılır Menüde Özel Alan Bulunamıyor
Varsayılan olarak, WordPress, düzenleme sonrası ekranındaki açılır menüde yalnızca 30 özel alan yükler.
Halihazırda özel alanlar kullanan WordPress temaları ve eklentileri kullanıyorsanız, bunlar açılır menüde ilk sırada görünebilir ve yeni oluşturulan özel alanınızı göremezsiniz.
Bu sorunu çözmek için temanızın functions.php dosyasına veya WPCode (önerilen) kullanarak aşağıdaki kodu eklemeniz gerekir:
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
Yukarıdaki kod, bu sınırı 50 olarak değiştirecektir. Özel alanınızı hala göremiyorsanız, bu sınırı daha da artırmayı deneyebilirsiniz.
Gelişmiş Özel Alanları Kullanarak Özel Alanlar için Kullanıcı Arayüzü Oluşturma
Gördüğünüz gibi, özel bir alan eklediğinizde, her gönderi yazdığınızda alanı seçmeniz ve değerini girmeniz gerekecektir.
Web sitenizde çok sayıda WordPress özel alanınız veya birden çok yazarınız varsa, bu ideal bir çözüm değildir.
Kullanıcıların özel alanlarınıza değer eklemek için bir form doldurabilecekleri bir kullanıcı arabirimi oluşturabilseniz iyi olmaz mıydı?
Aslında, pek çok popüler WordPress eklentisinin halihazırda yaptığı şey budur.
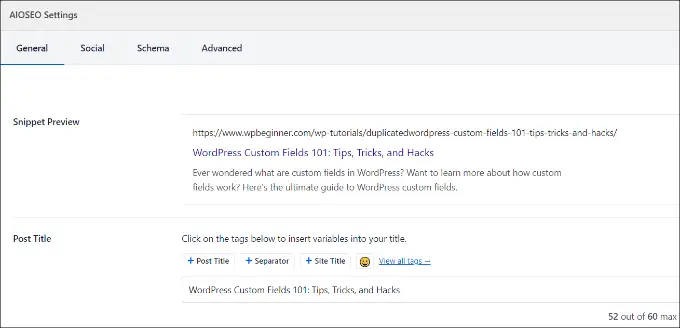
Örneğin, popüler All in One SEO eklentisinin içindeki SEO başlığı ve meta açıklama kutusu, özel bir meta kutusudur:

Özel alanlar eklemek için bir kullanıcı arabirimi oluşturmanın en kolay yolu Gelişmiş Özel Alanlar eklentisini kullanmaktır.
Yapmanız gereken ilk şey, Gelişmiş Özel Alanlar eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
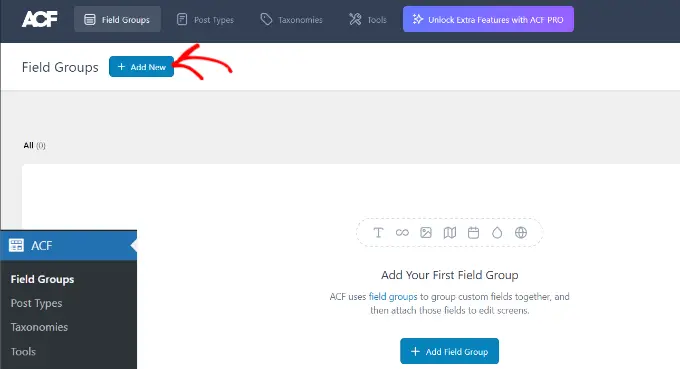
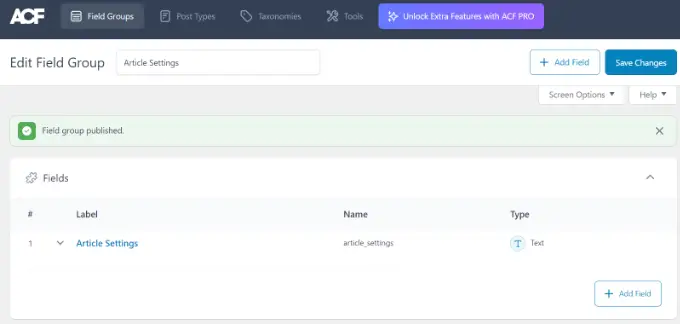
Etkinleştirdikten sonra ACF » Alan Grupları sayfasını ziyaret etmeniz ve 'Yeni Ekle' düğmesini tıklamanız gerekir.

Alan grubu, bir dizi özel alana sahip bir kapsayıcı gibidir. Birden fazla özel alan paneli eklemenizi sağlar.
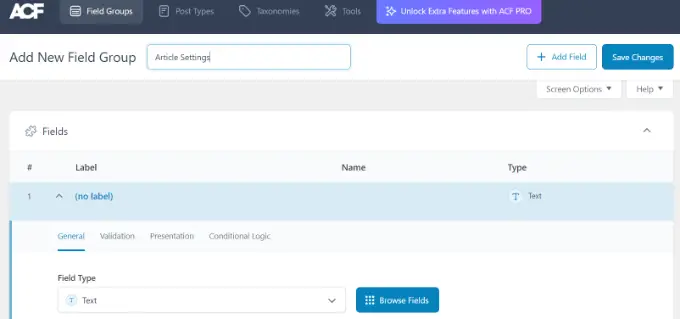
Şimdi, alan grubunuz için bir başlık sağlamanız ve sağ üst köşedeki '+ Alan Ekle' düğmesini tıklamanız gerekiyor.

Artık bir alan türü seçebilirsiniz.
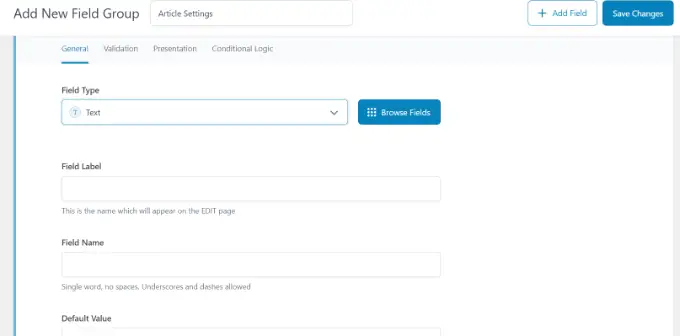
Gelişmiş Özel Alanlar, metin, resim yükleme, sayı, açılır liste, onay kutuları ve daha fazlası dahil olmak üzere her türlü alanı oluşturmanıza olanak tanır.

Ardından, söz konusu alan için alan adı, alan etiketi ve varsayılan değer gibi diğer seçenekleri görmek için aşağı kaydırabilirsiniz. Bunları kendi gereksinimlerinize göre değiştirebilirsiniz.
İsterseniz alan grubunuza birden fazla alan da ekleyebilirsiniz. İşiniz bittiğinde, sadece 'Değişiklikleri Kaydet' düğmesine tıklayın.

Ardından, bir gönderiyi düzenleyin veya yeni bir tane oluşturun; içerik düzenleyicinin altında WordPress özel alanlarınızla yeni bir panel göreceksiniz.
Ayrıntılı adım adım talimatlar için, WordPress gönderilerine ve gönderi türlerine özel meta kutuların nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Koşullu İfadelerle Boş Özel Alanları Gizleme
Şimdiye kadar, özel bir alanın nasıl oluşturulacağını ve temanızda nasıl gösterileceğini ele aldık.
Şimdi, görüntülemeden önce özel alanın boş olmadığını nasıl kontrol edeceğimize bakalım. Bunu yapmak için, önce alanda veri olup olmadığını kontrol etmek için kodumuzu değiştireceğiz:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
Mood kendi özel alan adınızla değiştirmeyi unutmayın.
Özel Bir Alana Birden Çok Değer Ekleme
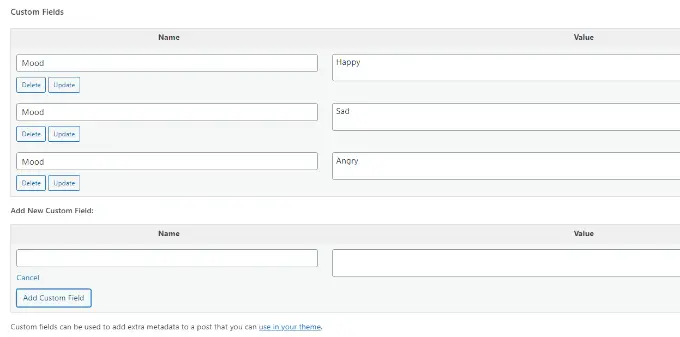
Özel alanlar, birden çok değer eklemek için aynı gönderide yeniden kullanılabilir. Alanı tekrar seçmeniz ve 'Değer' kutusuna başka bir değer eklemeniz yeterlidir.

Ancak yukarıdaki örneklerde kullanmış olduğumuz kod sadece tek bir değer gösterebilecektir.
Özel bir alanın tüm değerlerini görüntülemek için kodu değiştirmemiz ve bir dizideki verileri döndürmesini sağlamamız gerekir. Tema dosyanıza aşağıdaki kodu eklemeniz gerekecek:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Yine, Mood kendi özel alan adınızla değiştirmeyi unutmayın.
Bu örnekte, get_post_meta işlevinin son parametresini false olarak değiştirdiğimizi fark edeceksiniz. Bu parametre, fonksiyonun tek bir değer döndürüp döndürmeyeceğini tanımlar. false olarak ayarlamak, verileri daha sonra bir foreach döngüsünde görüntülediğimiz bir dizi olarak döndürmesine izin verir.
Yazıları WordPress'te Özel Alana Göre Arama
WordPress'in varsayılan araması, web sitenizdeki hiçbir özel alanla çalışmaz. İçeriği yalnızca sizin veya ziyaretçilerinizin sitenizde aradığı gönderiyi bulmak için kullanır.
Ancak SearchWP, WordPress aramanızı iyileştirerek bunu değiştirir. Gönderi içeriğini kullanmanın ötesine geçen ve WordPress özel alanları, PDF belgeleri, özel tablolar, metin, dosyalar ve daha fazlası dahil her şeyi dizine ekleyen en iyi WordPress arama eklentisidir.

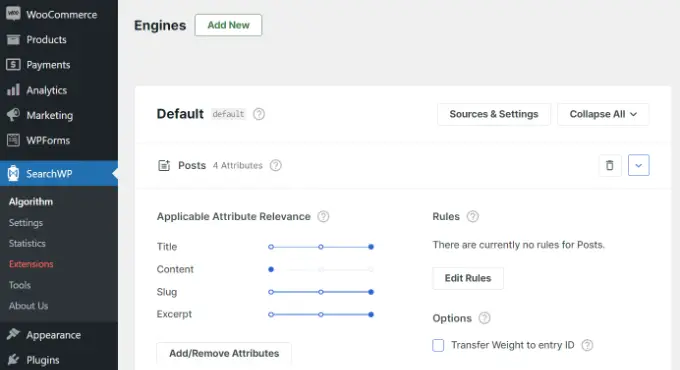
SearchWP kullanarak kodu düzenlemeden arama algoritmasını ayarlayabilirsiniz. Eklentiyi kurun ve ardından WordPress yönetici alanınızdan SearchWP »Algorithm'e gidin.
Bundan sonra, 'Motorlar' sekmesine gitmeniz ve ardından Nitelik İlişkisi kaydırıcısını ayarlamanız gerekir. Bu, bir arama sırasında her bir özelliğe verilen önemi değiştirecektir.

Örneğin, Özel Alanlar kaydırıcısını maksimuma ayarlayabilir ve diğer nitelikler için kaydırıcıları buna göre ayarlayabilirsiniz. Bu şekilde SearchWP, WordPress'te içerik ararken özel alanlardaki verileri tercih edecektir.
SearchWP kullanmanın bir başka avantajı, Gelişmiş Özel Alanlar (ACF), Meta Kutusu ve Bölmeler dahil olmak üzere en popüler özel alan eklentilerinden bazılarıyla çalışmasıdır.
Daha fazla ayrıntı için, SearchWP ile WordPress aramasını nasıl iyileştireceğinize ilişkin yeni başlayanlara uygun kılavuzumuzu okuyabilirsiniz.
Gönderileri Belirli Bir Özel Anahtarla Görüntüleme
WordPress, gönderileri özel anahtarlar ve değerleri ile görüntülemenizi sağlar. Örneğin, belirli özel anahtarlara sahip tüm gönderileri görüntülemek için özel bir arşiv sayfası oluşturmaya çalışıyorsanız, bu alanlarla eşleşen gönderileri sorgulamak için WP_Query sınıfını kullanabilirsiniz.
Aşağıdaki kodu başlangıç noktası olarak kullanabilirsiniz:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
meta_key ve meta_value parametrelerini kendi değerlerinizle değiştirmeyi unutmayın.
Özel Alanları Kullanarak Konuk Yazar Adı Nasıl Eklenir?
Konuk gönderisi eklemek istiyor ancak yalnızca bu gönderi için yeni bir kullanıcı profili eklemek istemiyor musunuz? Konuk yazar adını özel alan olarak eklemek daha kolay bir yöntemdir.
Bunu yapmak için temanızın functions.php dosyasına aşağıdaki kodu eklemeniz veya WPCode (önerilir) kullanmanız gerekir:
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Daha fazla ayrıntı için lütfen web'den WordPress'e parçacık yapıştırma kılavuzumuza bakın.
Bu kod, bir işlevi WordPress'teki the_author ve get_the_author_display_name filtrelerine bağlar.
İşlev önce konuk yazarın adını kontrol eder. Varsa, yazarın adını konuk yazarın adıyla değiştirir.
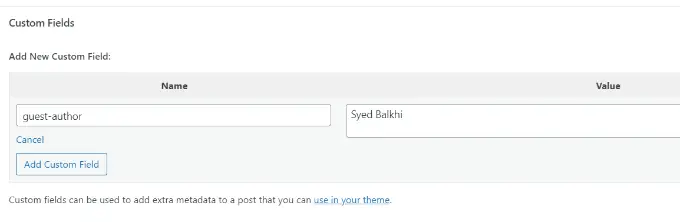
Şimdi konuk yazarın adını görüntülemek istediğiniz gönderiyi düzenlemeniz gerekecek. Özel Alanlar meta kutusuna gidin, konuk yazar adınızı ekleyin ve son olarak 'Özel Alan Ekle' düğmesini tıklayın.

Daha fazla ayrıntı için, konuk yazar adlarının WordPress'te özel alanlarla nasıl yeniden yazılacağı hakkındaki makalemize bakın.
Özel Alanlar Kullanılarak Bir Makaleye Katkıda Bulunanlar Nasıl Görüntülenir?
Birçok popüler blog ve haber sitesinde, birçok yazar tek bir makalenin yazılmasına katkıda bulunur. Ancak, WordPress yalnızca tek bir yazarın bir gönderiyle ilişkilendirilmesine izin verir.
Bu sorunu çözmenin bir yolu Co-Authors Plus eklentisini kullanmaktır. Daha fazla bilgi edinmek için bir WordPress gönderisine birden çok yazar ekleme kılavuzumuza bakın.
Başka bir yöntem, katkıda bulunanları özel bir alan olarak eklemektir.
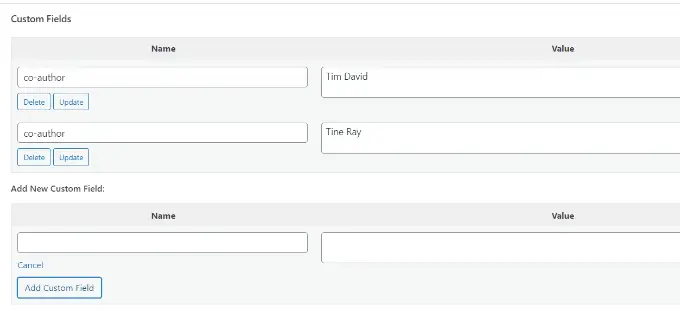
Öncelikle, ortak yazarları veya katkıda bulunanları görüntülemek istediğiniz gönderiyi düzenlemeniz gerekir. Ardından, Özel Alanlar meta kutusuna gidin ve yazar adlarını ortak yazar özel alanları olarak ekleyin.

Şimdi, ortak yazarları göstermek istediğiniz tema dosyalarınıza bu kodu eklemeniz gerekiyor:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Yazar adlarını virgülle ayrılmış olarak görüntülemek için aşağıdaki özel CSS'yi ekleyebilirsiniz:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
Demo sitemizde böyle görünüyordu.

WordPress'te Döngü Dışındaki Özel Alanlar Nasıl Görüntülenir?
Tek bir gönderinin kenar çubuğunda özel alanlar göstermeniz gerekirse ne olur?
Özel alanları WordPress döngüsünün dışında görüntülemek için tema dosyalarınıza aşağıdaki kodu ekleyebilirsiniz:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
key özel alan adınızla değiştirmeyi unutmayın.
Genellikle çoğu WordPress teması, tüm sayfalarda aynı üst bilgi, alt bilgi ve kenar çubuğunu kullanır.
Web sitenizdeki farklı sayfalar için farklı kenar çubukları, üst bilgiler veya alt bilgiler göstermenin de birçok yolu vardır. Her WordPress gönderisi veya sayfası için farklı bir kenar çubuğunun nasıl görüntüleneceğine ilişkin kılavuzumuzu inceleyebilirsiniz.
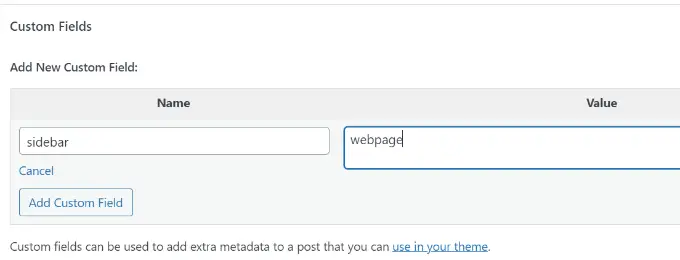
Bunu yapmanın bir yolu, özel alanlar kullanmaktır. Farklı bir kenar çubuğu göstermek istediğiniz gönderiyi veya sayfayı düzenleyin ve ardından kenar çubuğunu özel alan olarak ekleyin.

Şimdi, özel bir kenar çubuğu görüntülemek istediğiniz single.php gibi WordPress tema dosyanızı düzenlemeniz gerekiyor. Aşağıdaki kodu arayacaksınız:
Bu satırı aşağıdaki kodla değiştirin:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Bu kod, yalnızca kenar çubuğu özel alanını arar ve ardından onu temanızda görüntüler. Örneğin, kenar çubuğu özel alanınız olarak webpage eklerseniz, kod görüntülenecek bir sidebar-webpage.php dosyası arar.
Sidebar-webpage.php dosyasını tema klasörünüzde oluşturmanız gerekecek. Başlangıç noktası olarak temanızın sidebar.php dosyasındaki kodu kopyalayabilirsiniz.
RSS beslemesi İçeriğini Özel Alanlarla Değiştirme
RSS beslemesi kullanıcılarınıza ek meta veriler veya içerik görüntülemek mi istiyorsunuz? Özel alanları kullanarak, WordPress RSS beslemenizi değiştirebilir ve beslemelerinize özel içerik ekleyebilirsiniz.
Öncelikle, temanızın functions.php dosyasına aşağıdaki kodu eklemeniz veya WPCode (önerilen) kullanmanız gerekir:
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Şimdi, 'coolcustom' adlı özel bir alan oluşturun ve istediğiniz değeri ekleyin. Reklamları, resimleri, metni veya istediğiniz herhangi bir şeyi görüntülemek için kullanabilirsiniz.
Daha fazla ayrıntı için lütfen kodun web'den WordPress'e nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bakın.
RSS Besleme Başlığını Özel Alanlarla Nasıl Değiştirirsiniz?
Bazen, RSS beslemesi kullanıcıları için bir gönderi başlığına fazladan metin eklemek isteyebilirsiniz. Örneğin, sponsorlu bir gönderi veya konuk gönderisi yayınlıyorsanız bu kullanışlı olabilir.
Öncelikle, temanızın functions.php dosyasına aşağıdaki kodu eklemeniz veya web sitenizi bozmadan özel kod parçacığını eklemek için WPCode'u kullanmanız gerekir:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
Ardından, başlık alanında fazladan metni görüntülemek istediğiniz gönderiyi düzenlemeniz gerekir.
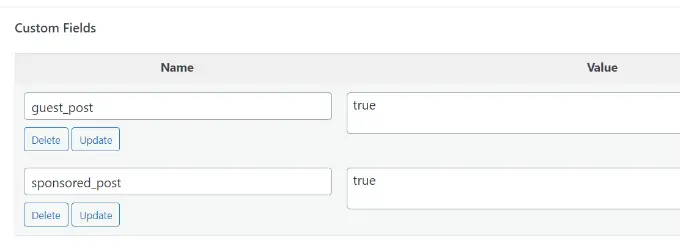
Ardından, guest_post ve sponsored_post'u özel alanlar olarak ekleyin.

Bu iki özel alandan biri "true" değeriyle bulunursa, kod başlığın önüne uygun metni ekleyecektir. Bu teknik, istediğiniz her şeye uyması için birçok şekilde kullanılabilir.
Daha fazla harika RSS yayını tüyosu öğrenmek ister misiniz? Nasıl içerik ekleyeceğiniz ve WordPress RSS yayınlarınızı nasıl değiştireceğinizle ilgili kılavuzumuza bakın.
Özel Alanlar Kullanarak WordPress'te Gönderiler İçin Son Kullanma Tarihi Nasıl Belirlenir
WordPress sitenizdeki bazı yayınlar için bir son kullanma tarihi belirlemek ister misiniz? Bu, anketler veya sınırlı süreli teklifler gibi yalnızca belirli bir süre için içerik yayınlamak istediğinizde kullanışlıdır.
Bunu yapmanın bir yolu, gönderi içeriğini manuel olarak kaldırmak veya Post Expirator gibi bir eklenti kullanmaktır.
Başka bir seçenek de, gönderilerin belirli bir süre sonra otomatik olarak sona ermesi için özel alanlar kullanmaktır. Tema dosyalarınızı düzenlemeniz ve WordPress döngüsünü şu şekilde değiştirmeniz gerekecek:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Not: Temanıza uyması için bu kodu düzenlemeniz gerekecektir.
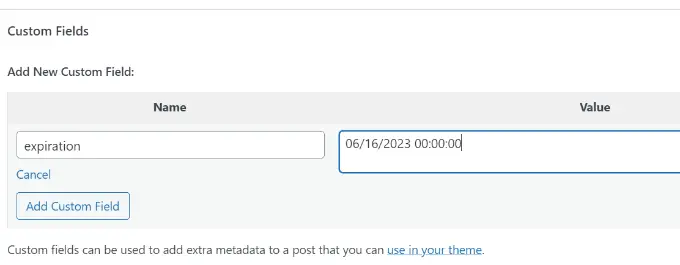
Bu kodu ekledikten sonra, sona ermek istediğiniz gönderiye sona erme özel alanını ekleyebilirsiniz. Saati bu biçimde aa/gg/yyyy 00:00:00 olarak eklediğinizden emin olun.

Özel Alanları Kullanarak Bireysel Gönderilere Stil Verme
Tek bir gönderinin görünümünü CSS kullanarak değiştirmek ister misiniz? WordPress otomatik olarak her gönderiye, özel CSS eklemek için kullanabileceğiniz kendi sınıfını atar.
Ancak, özel alanları kullanarak kendi özel sınıflarınızı ekleyebilir ve ardından gönderileri farklı şekilde biçimlendirmek için kullanabilirsiniz.
İlk olarak, farklı bir tarza sahip olmak istediğiniz bir gönderiyi düzenlemeniz gerekir. Özel Alanlar kutusuna gidin ve sınıf sonrası özel alanı ekleyin.

Ardından, WordPress tema dosyalarınızı düzenlemeniz ve bu kodu WordPress döngüsünün başına eklemeniz gerekir:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Şimdi post_class() işlevine sahip satırı bulmanız gerekiyor.
Demo temamızda şöyle görünüyordu:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Özel alan değerinizi dahil etmek için bu satırı şu şekilde değiştirmelisiniz:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
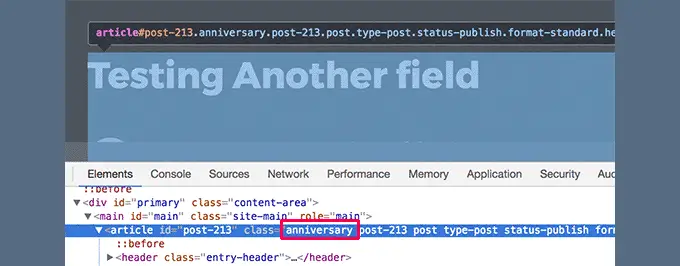
Şimdi, İnceleme aracını kullanarak gönderinin kaynak kodunu incelerseniz, özel alan CSS sınıfınızın post-sınıfa eklendiğini göreceksiniz.

Artık bu CSS sınıfını özel CSS eklemek ve gönderinizi farklı bir şekilde biçimlendirmek için kullanabilirsiniz.
Bu makalenin, WordPress özel alanları hakkında daha fazla bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca, web sitenizi istediğiniz gibi tasarlamanıza yardımcı olacak WordPress'teki özel meta alanların nasıl özel taksonomilere ekleneceğine ve en iyi WordPress sayfa oluşturucu eklentilerine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
