WordPress Tasarım Özelleştirmesi Zahmetsiz Hale Getirildi
Yayınlanan: 2023-09-05WordPress web sitenizin stilini CSS'ye dokunmadan özelleştirmek isteyen çok sayıda deneyimsiz kişiden biriyseniz, o zaman şanslısınız.
WordPress için CSS Hero eklentisi, tek bir kod satırına dokunmadan stili kişiselleştirmenize olanak tanır.
Bu güncel CSS Hero değerlendirmesinde, web sitenizi özelleştirmek için CSS Hero'yu nasıl kullanacağınızı ve bunun neden her WordPress çaylakının dikkate alması gereken eklentilerden biri olduğuna inandığımızı göstereceğiz.

CSS Kahramanımız Değerlendirin
CSS Hero, tek satır kod yazmadan (HTML veya CSS gerekmez) kendi WordPress temanızı yapılandırmanıza olanak tanıyan yüksek kaliteli bir WordPress eklentisidir.
Deneyimsiz kişiler için son derece yararlı olan ayarlamaları hemen geri alabilirsiniz. Tüm değişiklikler eklenen bir stil sayfası olarak kaydedilir, böylece WordPress temanızı değişiklikleri bırakma endişesi yaşamadan güncelleyebilirsiniz.
Bir tasarımcı veya geliştiriciyseniz, CSS Hero'nun da aynı derecede mükemmel olduğunu göreceksiniz. Tercih edilen tüm WordPress temaları ve çerçeveleri ile iyi bir şekilde etkilidir. Bir temayı veya çocuk temasını hızlı bir şekilde dönüştürebilir ve müşterinin web sayfasına aktarabilirsiniz.
CSS Hero, düzen özelleştirmeleri oluştururken zamandan ve sıkıntıdan tasarruf etmenizi sağlayabilir.
CSS Hero ve WordPress Web Sayfası Oluşturucuları
CSS Hero bir tasarım aracıdır ve açılış sayfaları oluşturmak veya sıfırdan özel bir WordPress konsepti oluşturmak için en iyi çözüm değildir. WordPress konunuzla birlikte çalışacak ve CSS kodu yazmanıza gerek kalmadan CSS'yi özelleştirmenize olanak tanıyacak.
Öte yandan, bir WordPress web sitesi sayfa oluşturucu eklentisi, kullandığınız WordPress konusuna bakılmaksızın açılış web sayfaları oluşturmanıza ve WordPress formatınızı kişiselleştirmenize olanak tanır.
Profesyonel İpucu: Açılış web sayfaları, gelir web sayfaları, ürün web sayfaları ve çok daha fazlasını oluşturmak istiyorsanız SeedProd'u kullanmanızı öneririz. Web siteniz için yüksek dönüşüm sağlayan ve muhteşem web sayfalarını hızlı bir şekilde şekillendirmenize ve tasarlamanıza olanak tanıyan en etkili WordPress web sitesi oluşturucu eklentisidir.
WordPress Konseptinizi Kişiselleştirmek için CSS Hero Nasıl Kullanılır?
Başlamak için CSS Hero eklentisini yükleyip etkinleştirmek istiyorsunuz. Daha fazla bilgi için WordPress eklentisinin nasıl yerleştirileceğine ilişkin adım adım kılavuzumuza bakın.
Tek bir internet sitesi için fiyatı 29 dolardan başlayan kaliteli bir WordPress eklentisidir (sizi koruyacağı zaman ve zahmet göz önüne alındığında, tamamen masrafa değer).
%34'lük benzersiz bir düşük maliyet elde etmek için CSS Hero kupon kodunu kullanabilirsiniz: WPBEGINNER . Pro planını alıyorsanız, aynı kod size %40 oranında çok düşük bir maliyet sağlayacaktır.
Etkinleştirme sonrasında CSS Kahraman Lisansınızı kritik hale getirmek için yönlendirileceksiniz. Monitördeki talimatlara uymanız yeterlidir; birkaç tıklamayla sitenize geri yönlendirileceksiniz.
CSS Hero, temanızı düzenlemeniz için size bir WYSIWYG (ne görürseniz onu alırsınız) arayüzü sunmayı amaçlamaktadır.
Oturum açmış olsanız bile WordPress web sitenize gidin; WordPress yönetici çubuğunda CSS Hero düğmesini göreceksiniz.

Düğmeye tıklamak web sitenizi canlı bir önizlemeye dönüştürecektir.
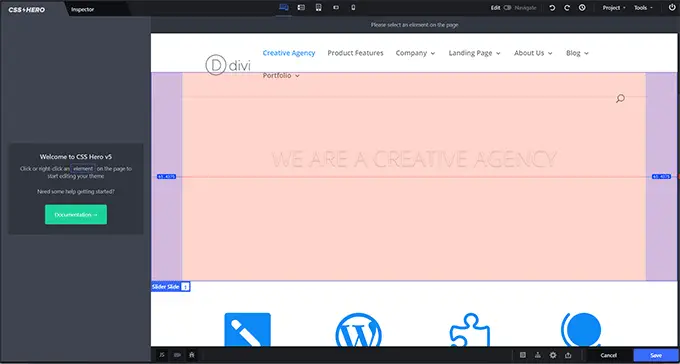
Artık CSS Hero editörünü görebilecek durumda olacaksınız. En çok beğenilen ve temel bir araç çubuğuna, bir sol sütuna ve sitenizin canlı bir önizlemesine sahiptir.

Ardından, farenizi düzenlemek istediğiniz bir faktöre götürün; CSS Hero, nerede olduğunuzu ortaya çıkarmak için onu vurgulayacaktır.
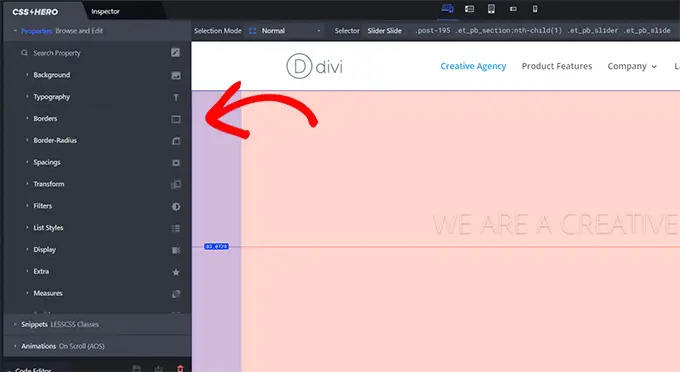
Üzerine tıklamak o yönü seçecek ve özelliklerini kalan sütunda açıkça gösterecektir.

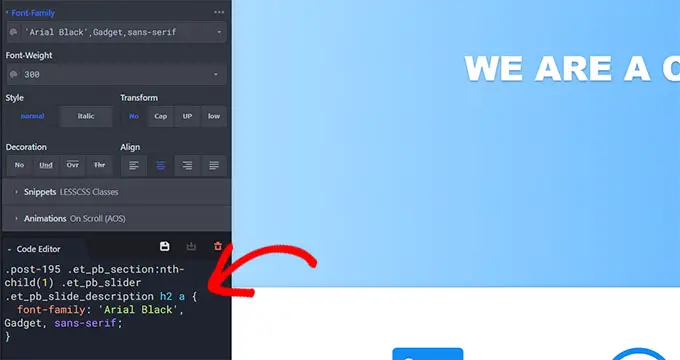
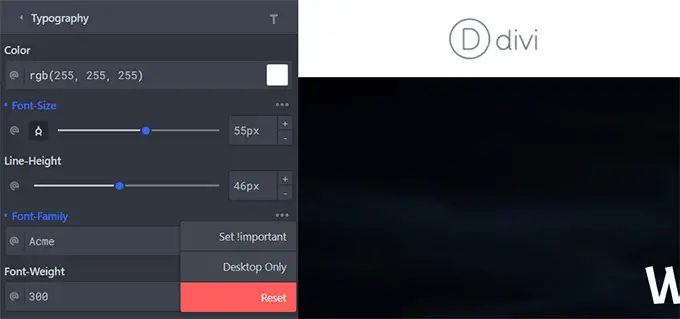
Bunlar, seçilen öğe için arka plan, tipografi, kenarlıklar, boşluklar ve diğerleri gibi yaygın CSS evleri gibi şeyleri içerecektir.
Geliştirmek için herhangi bir ürüne tıklayabilir ve ardından basit bir kullanıcı arayüzü kullanarak CSS niteliklerini düzenleyebilirsiniz.

Değişiklikler yaptıkça, özel yapım CSS sihirli bir şekilde altında görünüyor.
CSS'yi öğreniyorsanız, canlı önizlemede nihai sonuçla birlikte farklı CSS varyasyonlarının nasıl kullanıldığını görmeniz önemli olacaktır.

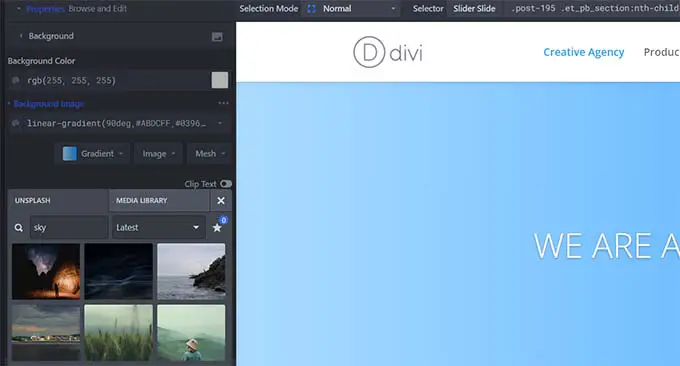
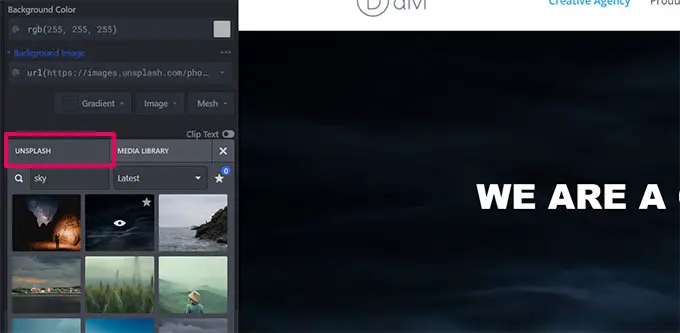
İnternet siteniz için telifsiz fotoğraflar bulmakta sorun mu yaşıyorsunuz?
CSS Hero ayrıca web sitenizin tasarımında ve tarzında harika fotoğraflar aramanıza, aramanıza ve kullanmanıza olanak tanıyan gelişmiş bir Unsplash entegrasyonuna da sahiptir.

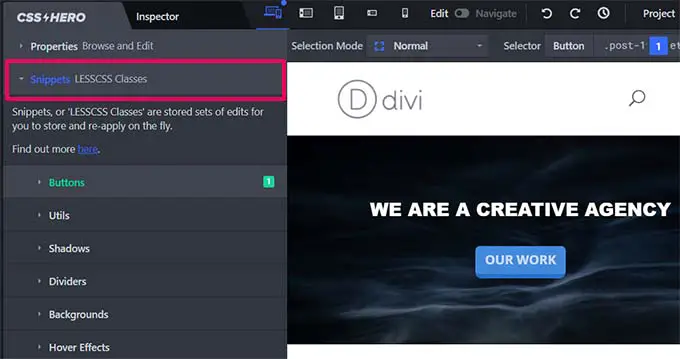
CSS Hero ayrıca, web sitenizdeki çeşitli faktörlerde kullanabileceğiniz, tamamı set halinde oluşturulmuş bazı snippet'lerle birlikte gelecektir.

Sol sütundaki 'Parçacıklar' sekmesine geçmeniz yeterli. Burada özetlenen bir dizi sütun özelliğini göreceksiniz.

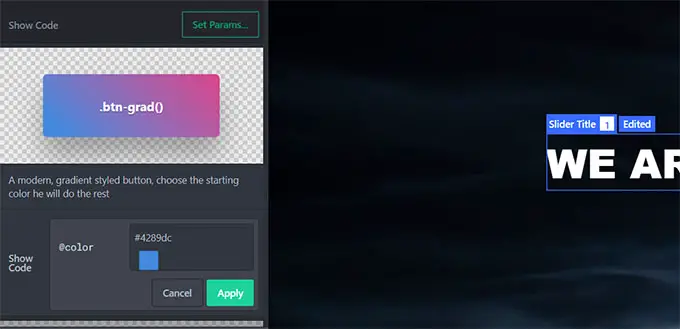
Bir faktör bulmak için tıklayın; CSS Hero size çeşitli tasarım ve stil versiyonlarını sunacaktır.
Beğendiğiniz bir modeli düzenlemek için 'Parametreleri Ayarla' düğmesine tıklayın ve ardından onu konunuza eklemek için 'Uygula' düğmesine tıklayın.

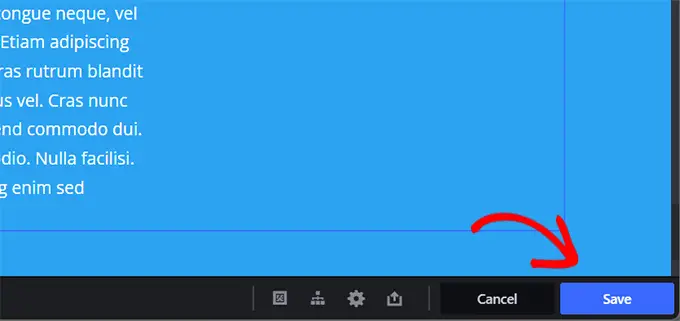
İnternet sitenizde değişiklikler yaptığınızda CSS Hero, kişilerin iyileştirmelerini otomatik olarak kaydeder ancak yayınlamaz.
Bu ayarlamaları yerleşik web sitenize uygulamak için monitörün uygun alt köşesindeki 'Kaydet ve Yayınla' düğmesine tıklamanız gerekir.

CSS Hero'daki İyileştirmeler Nasıl Geri Alınır?
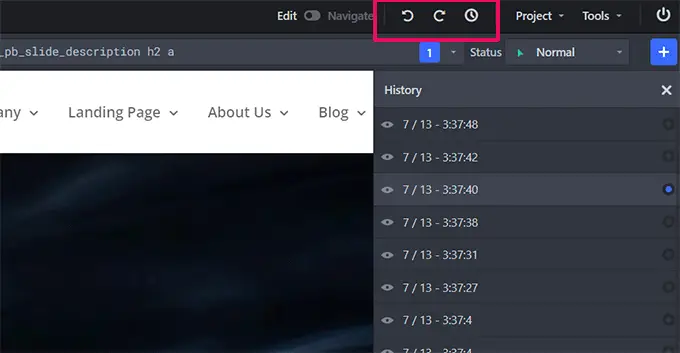
CSS Hero'nun en büyük yeteneklerinden biri, yaptığınız değişiklikleri istediğiniz zaman geri alma yeteneğidir.
CSS Hero, konunuzda yaptığınız tüm değişikliklerin mirasını tutar. İyileştirmelerin kontrol listesini görmek için CSS Hero araç çubuğundaki geçmiş düğmesine tıklamanız yeterlidir. Bu düğme mütevazı bir saate benziyor.

İnternet sitenizin o sırada nasıl göründüğünü görmek için bir tarih ve saate tıklayabilirsiniz. Bu noktaya geri dönmek istiyorsanız, yalnızca bu sorunu koruyun veya değişiklik yapmaya devam edin.
Bu, o noktadan hemen sonra oluşturduğunuz değişikliklerin mutlaka ortadan kalkacağı anlamına gelmez. Saklanmaya devam edecekler ve siz de o zamana geri dönebilirsiniz. Bundan daha az karmaşık olamaz.
Peki ya yalnızca belirli bir öğede oluşturduğunuz değişiklikleri geri almak istiyorsanız?
Bu durumda arka plan enstrümanını kullanmanıza gerçekten gerek yok. Önceki bir sürüme geri döndürmek istediğiniz bileşenin üzerine tıklayın ve ardından 'Sıfırla' düğmesine tıklayın.

Bu, öğeyi WordPress temanız tarafından belirtilen varsayılan yapılandırmalara geri dönüştürecektir.
CSS Hero'da İnternet sitenizi Mobil Cihazlar için Özelleştirme
Dünya çapında web düzeninin en karmaşık faktörü sistem uyumluluğudur. Web sayfanızın tüm ekipman ve ekran ölçümlerinde eşit derecede olağanüstü göründüğünden kesinlikle emin olmalısınız.
Web sitesi tasarımcıları, tarayıcı ve gadget uyumluluğunu kontrol etmek için çok sayıda ekipman kullanır. Şanslısınız ki CSS Hero, tasarlanmış bir önizleme aracıyla birlikte gelecek.
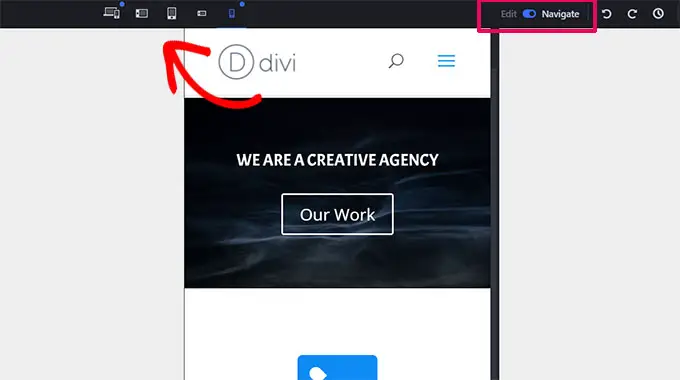
Üst araç çubuğundaki hücre, hap ve masaüstü ürünleri arasından seçim yapmanız yeterlidir. Önizleme bölgesi seçtiğiniz birime göre değişecektir. Diğer araç çubuklarını gizlemek için 'Düzenle' ve 'Gezin' modları arasında da geçiş yapabilirsiniz.

'Düzenle' yöntemine geçmek, web sayfanızı mobil ekipman için önizlerken düzenlemenize olanak tanır. Bu yazılım, temanızın stilini ve tasarımını hücresel cihazlar ve tabletler için ayarlamak için kullanışlıdır.
CSS Hero Tema Uyumluluğu
Resmi CSS Hero web sayfası, uygun temalardan oluşan sürekli artan bir kontrol listesine sahiptir. Bu kontrol listesi ideal, tamamen ücretsiz WordPress temalarının çoğunu içerir.
Ayrıca CSSIgniter, Themify, StudioPress ve daha fazlası gibi mağazaların en iyi bilinen premium temalarına da sahiptir.
Konu Uyumluluk Listesinde Olmayan Temalar Hakkında Ne Olur?
CSS Hero, Roket Yöntemi Araç Algılama adlı bir öznitelikle birlikte gelir. Konsept uyumluluk kontrol listesine entegre edilmemiş bir tema kullanırsanız CSS Hero rutin olarak Rocket Manner'ı kullanmaya başlayacaktır.
Roket Modu, temanızdan CSS seçicilerini tahmin etmeye çalışır. Bu çoğu zaman kusursuz çalışır. Konunuz WordPress kodlama spesifikasyonlarına uyuyorsa hemen hemen her şeyi düzenleyebileceksiniz.
Ayrıca konu geliştiricinizi arayıp CSS Hero ile uyumluluk sunup sunmadıklarını kontrol etmek isteyebilirsiniz.
CSS Hero'ya Hangi Eklentiler Uygun?
CSS Hero, uyumluluk açısından önde gelen WordPress eklentileriyle düzenli olarak test edilir. Bunlar çağrı türü eklentilerini, popüler web sayfası oluşturucularını, WooCommerce'i ve diğer kişileri içerir.
CSS Hero tarafından düzenlenemeyen bir çıktı üreten bir WordPress eklentisi kullanıyorsanız, bunu düzeltmek için eklenti oluşturucusuna danışabilirsiniz. CSS Hero ile uyumluluk sağlamak için asla çok fazla şey yapmalarına gerek kalmayacak.
Daha fazla ayrıntı için WordPress yardımını nasıl doğru bir şekilde sorgulayıp alacağınıza ilişkin kılavuzumuza bakın.
Umarız CSS Hero eleştirimizi faydalı bulmuşsunuzdur. Ayrıca, yeni başlayanlar için WordPress hızını ve performansını güçlendirmeye yönelik en büyük kılavuzumuzu ve konunuzu ve web sitesi web sayfalarınızı CSS kullanmadan şekillendirmek ve tasarlamak için en etkili WordPress web sitesi sayfa oluşturucularına yönelik nitelikli seçimlerimizi görmek isteyebilirsiniz.
Bu raporu beğendiyseniz WordPress video klip eğitimleri için YouTube Kanalımıza abone olmalısınız. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
