WordPress için En İyi Geliştirme Araçları (Ve Olması Gereken Geliştirme Araçları)
Yayınlanan: 2022-02-08Güzel bir WordPress Geliştirme Araçları setine sahip olmak, WordPress ile çalışan herhangi bir geliştirici için çok önemlidir.
Bu tür araçlar veya eklentiler, WordPress geliştirme iş akışınızı hızlandırmanıza ve kod kalitenizi iyileştirmenize yardımcı olabilir.
Geliştirme sürecinin her alanında size yardımcı olabilecek WordPress için geliştirme araçlarının nihai listesini sizin için derledik. Birçoğu tamamen ücretsizdir.
Ayrıca, WordPress'te hata ayıklamanıza ve web sitesi performansını ve güvenliğini artırmanıza yardımcı olabilecek bazı eklentiler de ekledik.
Bu nedenle, bir WordPress geliştiricisiyseniz bu makaleyi okumalısınız!
En İyi WordPress Geliştirme Araçları (2021)
Bu listenin ilk kısmı WordPress Geliştirme Araçlarını kapsayacaktır.
WordPress gerçekten de temalar, eklentiler ve uygulamalar geliştirmek için kapsamlı bir araç seti gerektirir.
Farklı özelliklere sahip çeşitli eklentiler ve araçlar arasından seçim yapabilirsiniz ve bunların anlaşılması, yüklenmesi ve kullanılması genellikle daha kolaydır.
En iyi eklentiler size PHP hatalarını gösterir, WordPress sorunlarını gidermenize yardımcı olur ve bir şeyler ters giderse sizi uyarır.
Bir bakışta WordPress geliştiricileri için nihai araç seti
- WP Umbrella : PHP hatalarını izlemek için
- DevKinsta : en iyi yerel geliştirme aracı
- Sorgu İzleyicisi : WordPress için hata ayıklama eklentisi
- Tema Kontrolü : en iyi uygulamalara göre kodlamak için
- Hata Ayıklama Çubuğu : Sorgu İzleyicisi'ne bir alternatif
- Sağlık Kontrolü ve Sorun Giderme : WordPress hatalarını gidermek için
- ACF Eklentisi : Gelişmiş Özel Alanları kolayca oluşturmak için
- Postacı : API'ler oluşturmak için
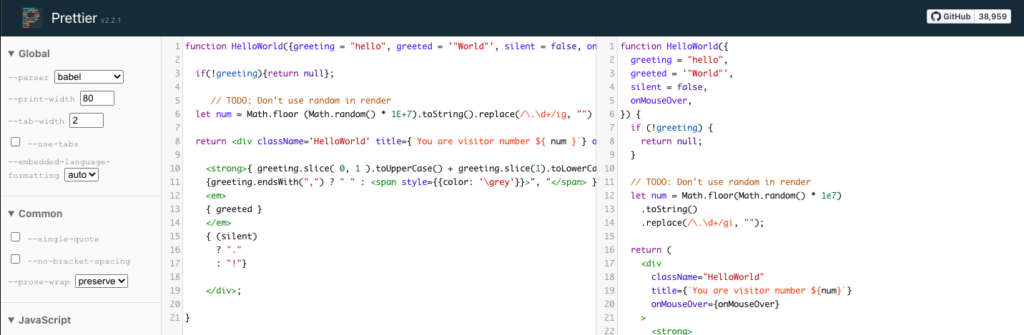
- Daha güzel : çünkü kodunuz güzel olmayı hak ediyor
- Dağıtıcı : PHP için bir dağıtım aracı
- RTL Tester : metin yönünü değiştirmek için
- WP Cli : WordPress web sitelerini tarayıcınızı kullanmadan yönetmek için
- GenerateWP : en son WordPress kodlama standartlarını kullanarak özel ve yüksek kaliteli kod oluşturmak için
- Harika Yazı Tipi : web sitenize vektör simgeleri ve sosyal logolar eklemek için
İşte önerilerin hızlı listesi, ancak aşağıdaki en iyi WordPress geliştirme araçları hakkında tamamladığımız derinlemesine incelemelere göz atmaktan çekinmeyin.
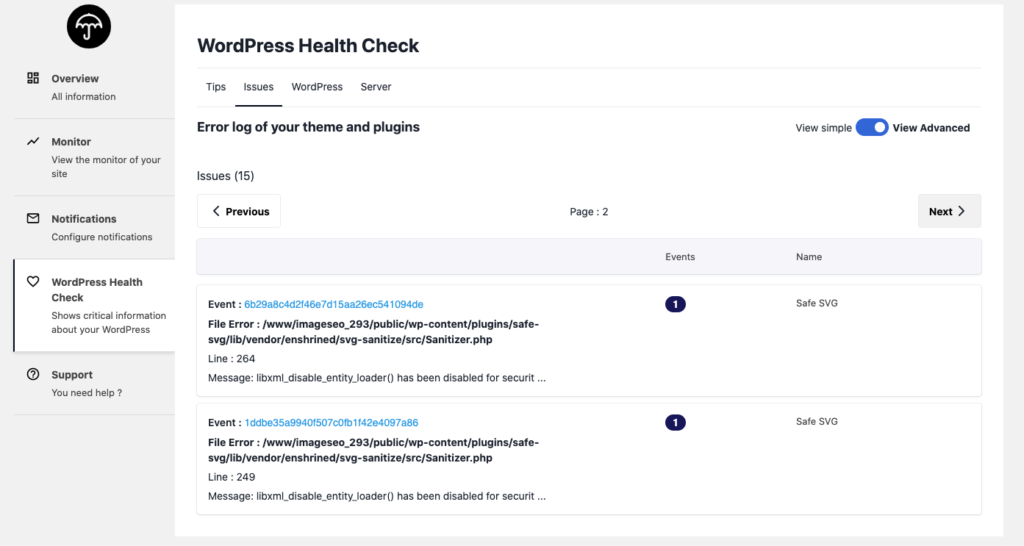
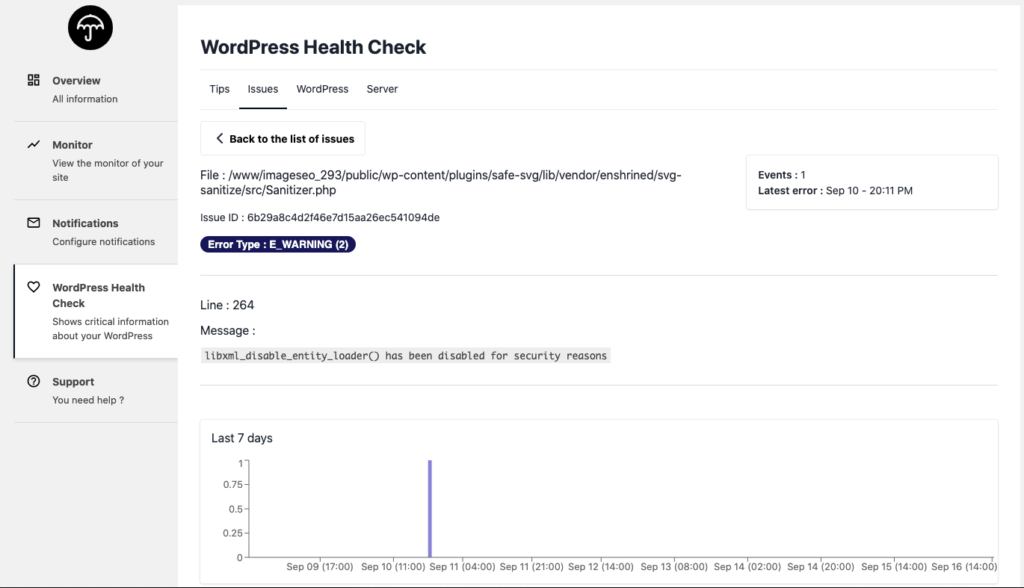
1# WP Şemsiye

WP Umbrella , WordPress için en kapsamlı izleme eklentisidir . Bu eklenti, düşük performans ve güvenlik risklerini önleyebilecek PHP hatalarını izlemenize ve belirlemenize yardımcı olacaktır.
Bu çözüm, PHP hatalarını gidermek ve sorunsuz web projesi dağıtımı için idealdir.

WP Umbrella ayrıca çalışma süresini ve performansı da izler, böylece geliştirdiğiniz web siteleri bozulursa anında siz de çalışırsınız.
Ayrıca, birden fazla WordPress sitesini zahmetsizce yönetmek için ihtiyaç duyabileceğiniz tüm özellikleri sunar (otomatik yedekleme, güvenli güncelleme vb.).
2# DevKinsta

DevKinsta uygulaması, yerel site oluşturmayı hızlı ve kolay hale getirir. Tek bir tıklama ile Nginx ve MariaDB ile bir WordPress sitesini döndürebilirsiniz.
DevKinsta ile WordPress geliştiricileri, temalarını, eklentilerini ve daha fazlasını yerel bir ortamda oluşturabilir .
DevKinsta'nın Docker teknolojisi , yerel WordPress sitelerinizi yalıtır ve konteynerleştirme yoluyla onları korur.
Yerel geliştirmede de kullanılan bir sanallaştırma teknolojisi olan VirtualBox ile karşılaştırıldığında, Docker çok daha düşük kaynak gereksinimlerine sahiptir ve yerel performansa yakındır.
Alt satır: DevKinsta, en iyi yerel WordPress geliştirme paketidir .
DevKinsta'dan memnun değilseniz, LocalWP'yi denemelisiniz .
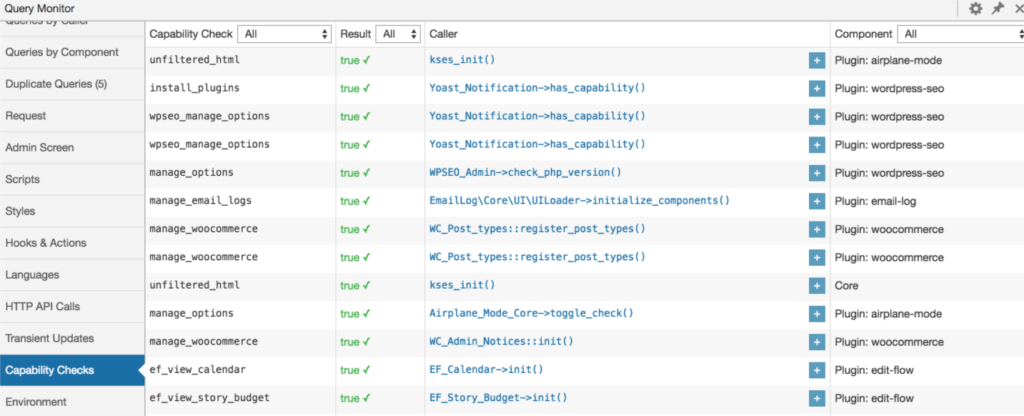
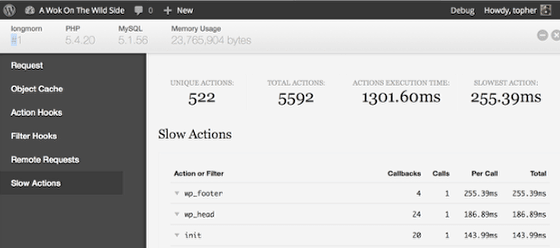
3# Sorgu Monitörü
Query Monitor , WordPress için ücretsiz bir hata ayıklama ve geliştirme eklentisidir.

Query Monitor ile veritabanı sorgularında , PHP hatalarında , kancalarda ve eylemlerde, blok düzenleyici bloklarında, sıraya alınmış komut dosyalarında ve stil sayfalarında, HTTP API çağrılarında ve daha fazlasında hata ayıklayabilirsiniz.
Query Monitor, eklentiye, temaya veya işleve göre toplu veritabanı sorgularını görüntülemek gibi bilgilerini yararlı bir şekilde gösterir.
Ek olarak eklenti, komut dosyası bağımlılıkları ve bağımlıları, barındırma ortamı bilgileri, koşullu sorgu etiketleri ve çok daha fazlası gibi ayrıntıları bildirir.
WP Umbrella, çevrimiçi hataları izlemek için mükemmel olsa da, Query Monitor, hazırlama alanında web sitesindeki sorunları gidermek için idealdir .
4# Tema Kontrolü
Theme Check ile WordPress temalarınızı son kodlama standartlarına ve uygulamalarına göre test edebilirsiniz.

Bu ücretsiz araç , WordPress temalarının kod kalitesini ve güvenliğini kontrol etmenizi sağlar. Bu nedenle, temanızı havuza göndermeden önce, tema inceleme yönergelerine uygun olup olmadığını inceleyebilir ve doğrulayabilirsiniz.
Sonuç olarak, temanızın kabul edilme olasılığı daha yüksek olacak ve aynı zamanda en iyi kodlama uygulamalarına da uyacaktır.
Theme Check'i kullanarak , WordPress temalarınızın güncel olduğundan emin olabilirsiniz. Ayrıca tema güvenliğinizi ve performansınızı güçlendirmenin mükemmel bir yoludur.
5# Hata Ayıklama Çubuğu
Hata Ayıklama Çubuğu eklentisi , blogunuzun veya web sitenizin ne yaptığını ve hangi işlemleri yapmanız gerektiğini gösterir. Query Monitor'e bir alternatiftir.

Hata ayıklama çubuğu , bir sayfadaki sorunları tanımlamamızı çok daha kolaylaştırır e.

Eklenti, sorguyu, önbelleği, uyarıları ve hata ayıklamayı kontrol etmek için bir sorun giderme menüsü ekler.
6# Sağlık Kontrolü ve Sorun Giderme

Bu eklentiyi yükleyin , WordPress kurulumunuzdaki en yaygın hataları ve bilinen sorunları yakalayacaktır .
Hata ayıklama bölümünde , WordPress siteniz ve sunucu yapılandırmanız hakkında kolayca ayrıntılı bilgi toplayabilirsiniz .
Bu, temalar, eklentiler ve WordPress.org destek forumları için destek temsilcileriyle iletişim kurmanıza olanak tanır.
Sağlık Kontrolü eklentisinin nasıl verimli bir şekilde kullanılacağına dair daha kapsamlı bir örnek için bu eklentiyle ilgili WordPress.org Destek Ekibi el kitabına bakın.
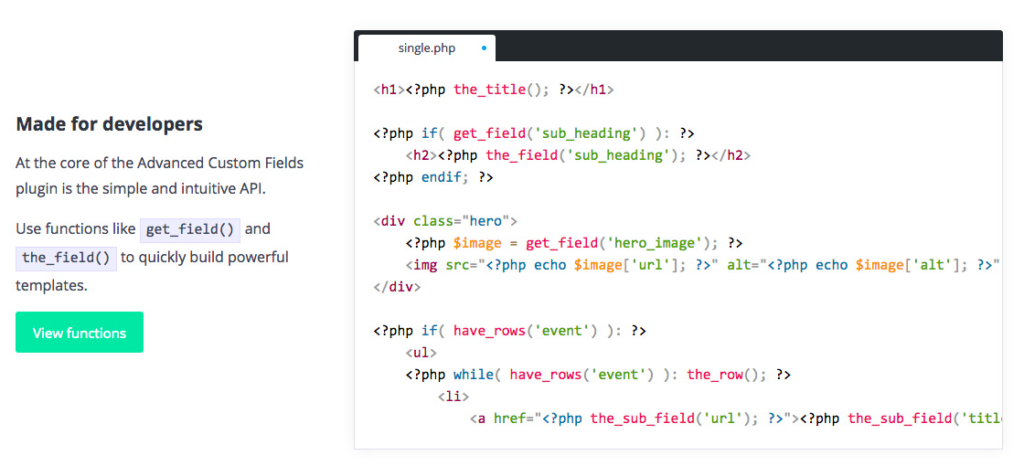
7# Gelişmiş Özel Alanlar

ACF eklentisi (Gelişmiş Özel Alanlar), WordPress Geliştiricileri için harika bir araçtır.
Özel alan ekleme veya yönetme konusunda sorun mu yaşıyorsunuz? Gelişmiş Özel Alanlar, bunları basit bir arayüz aracılığıyla kullanıcılar için daha erişilebilir hale getirir. Web geliştiricisi için büyük bir zaman tasarrufu sağlar.
6# Postacı

Postman, 2021'deki en iyi WordPress geliştirme araçlarından biridir , ancak API iş akışları için güçlü, tam özellikli bir çözüm arayan tüm API Geliştiricileri için de harikadır.
Postnam, daha iyi API'leri daha hızlı oluşturabilmeniz için bir API oluşturmanın her adımını basitleştirmenize ve işbirliğini kolaylaştırmanıza yardımcı olur.
Teste mükemmel bir şekilde odaklanan Postman'in kullanımı son derece kolaydır.
Birden çok test ortamını yönetmek yalnızca basit olmakla kalmaz, aynı zamanda test senaryolarınızı aralarında paylaşabilirsiniz.
7# daha güzel

İyi organize edilmiş kod olmadan WordPress'i entegre etmek ve dağıtmak hiçbir şey değildir, bu yüzden Prettier'in bu nihai WordPress geliştirme araçları listesinde olduğunu düşünüyoruz.
Prettier, JavaScript, CSS ve JSON dahil olmak üzere çok çeşitli programlama dilleri için destek sunar. Bence en büyük özelliği, kod incelemelerinden gelen baskıyı hafifletmesidir; stil soruları artık alakalı değil. Prettier'i kurmak, yeni gelenleri daha hızlı eğitmenize de yardımcı olur.
Prettier'in otomasyon özelliği onu diğer stil kılavuzlarından ayırır. Prettier, bir düğmeye tıklayarak kirli kodunuzu gözden geçirecek ve nefret ettiğiniz tüm biçimlendirme işlerini yönetecektir.
10# Dağıtıcı

Deployer eklentisi biraz eski ama yine de 2021'in en iyi WordPress web geliştirme araçları arasında yer alıyor.
Hala manuel olarak dağıtıyorsanız, muhtemelen en az birkaç hatayla karşılaşırsınız.
Deployer size otomatik bir sistem sağlar, böylece yaptığınız hata miktarını sınırlayarak zamandan, paradan ve fırsatlardan tasarruf edebilirsiniz.
Dağıtıcının temel özellikleri şunlardır:
- Basit kurulum süreci
- Çoğu çerçeve için kullanıma hazır tarifler
- Uzantıları olmayan paralel yürütme
- Kolay Geri Alma
- aracısız
- Sıfır kesinti dağıtımları
11# RTL Test Cihazı

WordPress temaları ve eklentileri tasarlarken Sağdan Sola dilleri dikkate almak önemlidir.
RTL desteğini uygulamak için yapmanız gereken tek şey, bir RTL stil sayfası eklemek ve bu stil sayfasını temanızda uygun şekilde kuyruğa almaktır, bu nedenle uygulamamak için hiçbir mazeret yoktur.
RTL Tester , her şeyin amaçlandığı gibi çalıştığından emin olmak için sadece birkaç fare tıklamasıyla RTL geliştirme ortamını simüle edebilir
12# WP Klibi

WP Cli, WordPress web sitelerini yönetmenize izin veren bir dizi komut satırı aracı.
Bu aracı, eklentileri güncellemek, çok siteli kurulumları ayarlamak, içeriği içe aktarmak ve bir web tarayıcısı kullanmadan çok daha fazlasını yapmak için kullanabilirsiniz.
WP Cli belgeleri kapsamlı ve anlaşılması kolaydır.
13# GenerateWP

GenerateWP ile WordPress geliştiricileri, kod parçacıklarıyla geliştirme süresini kısaltabilir.
GenerateWP, hem geliştirmeyi basitleştirmek isteyen deneyimli kullanıcılar hem de en son WordPress özelliklerinden, kodlama standartlarından ve API'lerden nasıl yararlanacağını öğrenmek isteyen yeni geliştiriciler için tasarlanmıştır.
Bu geliştirme aracı, çeşitli sınıflandırmalar, widget'lar, kenar çubukları, özel gönderi türleri ve daha fazlasını oluşturmanıza olanak tanır.
Garaj grubunuz veya bir sonraki Silikon vadisinin tek boynuzlu atı için bir site yapıyor olmanız farketmez, GenerateWP tam size göre.
14# Yazı Tipi Harika

Font Awesome , web sitenize font simgeleri eklemenin en kolay yollarından biridir. Bu simgeler vektör formatında oluşturulur, böylece her ekranda harika görünürler.
Font Awesome ile CSS ve Less'i kullanarak kullanımı kolay bir font ve simge araç seti oluşturabilirsiniz.
Dave Gandy bunu Bootstrap için geliştirdi ve ardından BootstrapCDN'ye dahil etti.
