WordPress'te bir açılır menü nasıl oluşturulur?
Yayınlanan: 2023-03-13Bugün hepimiz farklı türde web sitelerinde gezinmeye alışkınız: mağazalar, sosyal ağlar, gazeteler, bloglar, forumlar… Bu web sitesi kategorilerinin her biri için aynı reflekse sahibiz: menüyü kontrol etmek.
Menü, kullanıcı deneyiminin (UX) önemli bir yönünü oluşturur ve bugün, web siteleri oluştururken onu her zamankinden daha fazla ön planda tutmalısınız.
Burada bir WordPress menüsünün nasıl oluşturulacağını ve yönetileceğini zaten tartıştık. Bu nedenle, şimdi en üst düzey site menüsüne odaklanarak daha ileri gitme zamanı: daha fazla seçenek açan açılır menü.
Sana iyi geliyor mu? Başlayalım!
genel bakış
- Açılır menü nedir?
- WordPress'te bir açılır menü nasıl oluşturulur?
- Çözüm
Açılır menü nedir?
Bir açılır menü, daha az sayıda sayfa görüntüleyerek kullanıcılarınızın gezinmesini organize etmenize ve kolaylaştırmanıza olanak tanırken, onlara ilk sayfaların üzerine gelerek ek sayfaları ziyaret etme seçeneği sunar.
Açılır menü, kullanıcı deneyimi (UX) açısından gerçek katma değer sağlar çünkü sitenin sayfalarına genel bir bakış sunar ve ziyaretçilerin belirli bir sayfaya erişmesini kolaylaştırır.
Navigasyon menüsünü duyarlı hale getirmek için (ekran farklı boyutlardaki ekranlara sığar) varsayılan olarak her şey favori CMS'mizde düzenlenmiştir, bu da WordPress sitelerinin yaratıcıları için hayatı kolaylaştırır.
WordPress'te açılır menüler oluşturmak için, mega menülerle ilgili bu makalede zaten sunduğum farklı eklentiler var ve bu kılavuzda WordPress menünüzü geliştirmek için kullanabileceğiniz eklentiler var.
Ancak tüm bunları herhangi bir eklenti eklemeden kendi başınıza yapabileceğinizin farkında olmalısınız.
Merak ettiğinizi şimdiden duyar gibiyim: “Gerçekten mi? Ama nasıl?!"

Şimdi ayrıntılı olarak inceleyeceğimiz şey bu.
WordPress'te bir açılır menü nasıl oluşturulur?
Bu eğitimde, WordPress'te bir açılır menü oluşturmanın üç farklı yolunu inceleyeceğiz:
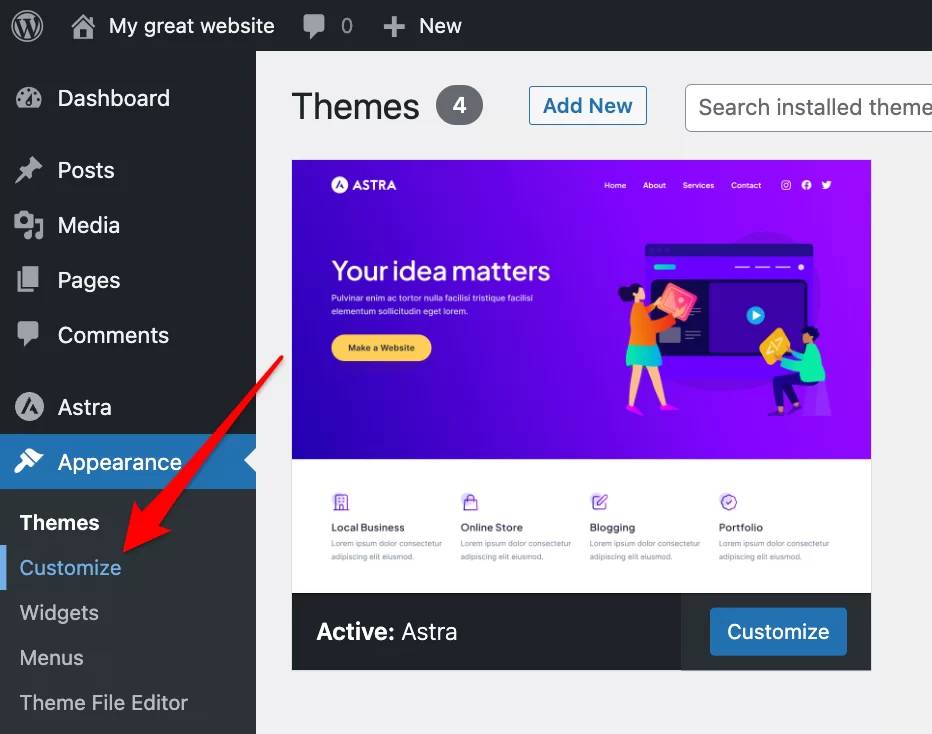
- Görünüm > Özelleştir menüsü aracılığıyla
- Görünüm > Menüler menüsü aracılığıyla
- FSE uyumlu bir tema ile Gezinme bloğu aracılığıyla
Özelleştirme Aracını Kullanma
WordPress sitenizi oluşturduğunuzda, varsayılan bir tema seçebilir veya ücretsiz ve ücretli olanlardan size daha uygun olanı seçebilirsiniz.
Size uygun temayı bulmak için temalar sayfamıza göz atabilirsiniz.
Bu örnek için, resmi dizindeki en popüler temalardan birini kullanacağım: Astra ( 1 milyondan fazla aktif kurulum).
Farklı düzeylerde sayfalar oluşturun
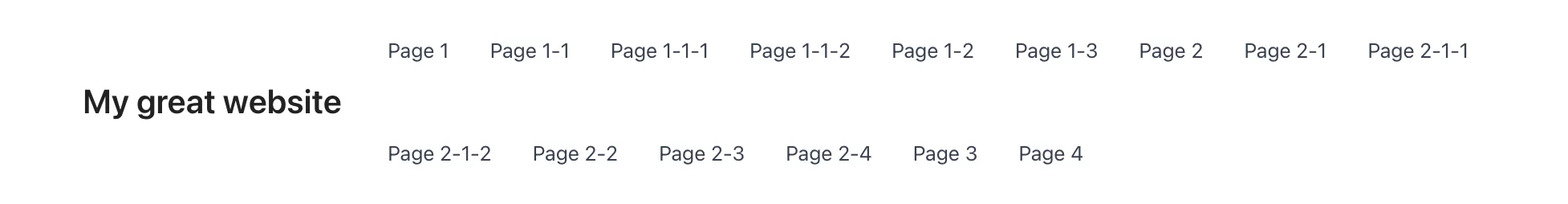
“Ana sayfalar” diyeceğimiz birinci seviye sayfalarınızı (Sayfa 1, Sayfa 2, Sayfa 3…), kız sayfalarınızı (Sayfa 1-1, Sayfa 1-2, …) ve hatta torun sayfalarınızı oluşturarak başlayın. (İhtiyaçlarınıza bağlı olarak Sayfa 1-1-1, Sayfa 1-1-2 vb.).
Bu yapıldıktan sonra, tek yapmanız gereken onları açılır menünüzde mümkün olan en mantıklı şekilde görüntülemek.
Menünüze sayfalar ekleme
Öyleyse tüm bu farklı düzeylerdeki sayfaları içeren bir menü oluşturmaya geçelim. İlk olarak Appearance > Customize > Menus aracılığıyla ilk yönteme bakacağız.

Burada dikkatli olun: Mevcut tüm sayfaları ekleyerek sadece bir menü oluşturursanız, bir açılır menü olmayacağı için beklentilerinizi karşılamayan bir sonuç alırsınız:

Öte yandan, sayfaları oluştururken seçtiğiniz anne, kız ve torun sayfalarının mantığını takip ederek, istediğiniz WordPress açılır menüsünü elde edeceksiniz.
Bunu yapmak için, "Yeni bir menü oluştur"a tıklayarak menünüzü oluşturmaya başlayın, ona bir ad verin, görünmesini istediğiniz yeri seçin ve ardından "İleri"ye tıklayın.
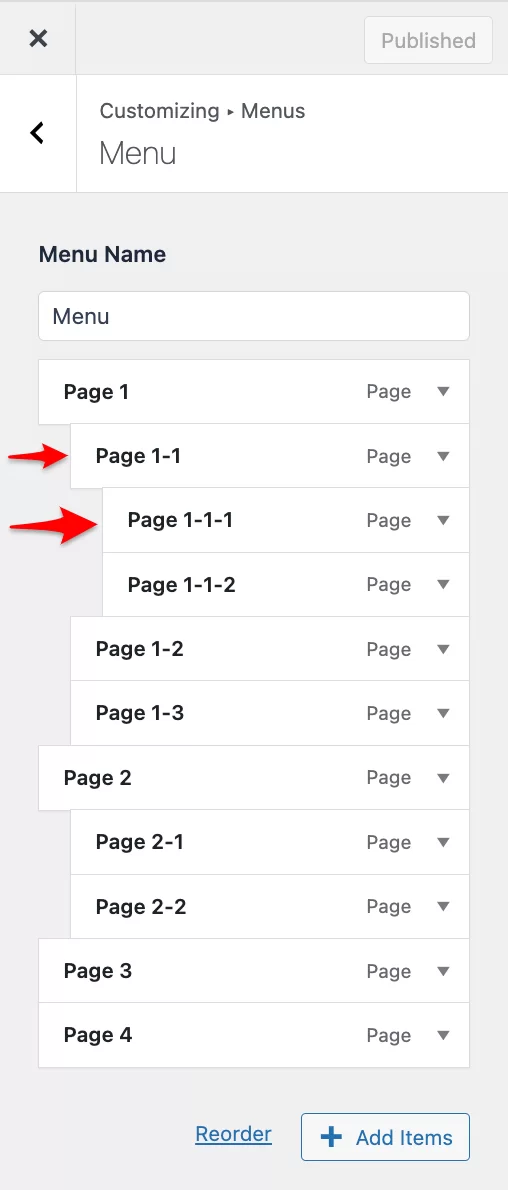
Ardından, “Öğe Ekle” düğmesine tıklayarak istediğiniz sayfaları menünüze ekleyin. Ardından, her kızı her annenin altına ve her torunu her kızın altına sürükleyip bırakın:

Ayrıca "Yeniden Sırala" düğmesini tıklayabilir ve ardından beliren okları kullanarak açılır menünüzün yapısını düzenleyebilirsiniz.
Açılır menünüze çok fazla öğe veya farklı seviyeler eklememeye dikkat edin, çünkü bu, ziyaretçilerinizin gezinmesini zorlaştırabilir.
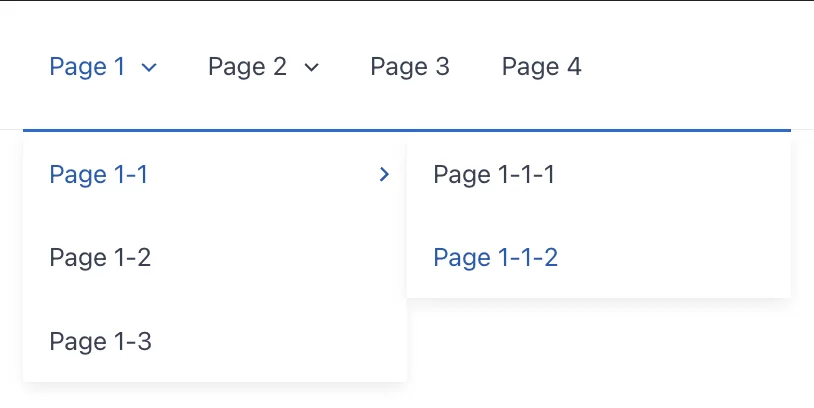
Ekranda, ziyaretçi tarafında sayfalarınızın yayın mantığına uygun mükemmel bir görüntü elde edeceksiniz. Sitenizin ziyaretçisi, tüm sayfa seviyelerini entegre eden açılır menü sayesinde yolunu çok kolay bulabilecektir:

Sayfalarınız için değil, gönderileriniz ve kategorileriniz için bir açılır menü oluşturmak istiyorsanız, aynı adımları sürükle bırak yöntemiyle izleyebilirsiniz.
klasik yöntem
WordPress'te varsayılan olarak bulunan "klasik" menü oluşturma seçeneğini tercih ederseniz, bunu bu şekilde de kullanabilirsiniz. Bu yöntemin de karmaşık olmadığını göreceksiniz.
menü oluştur
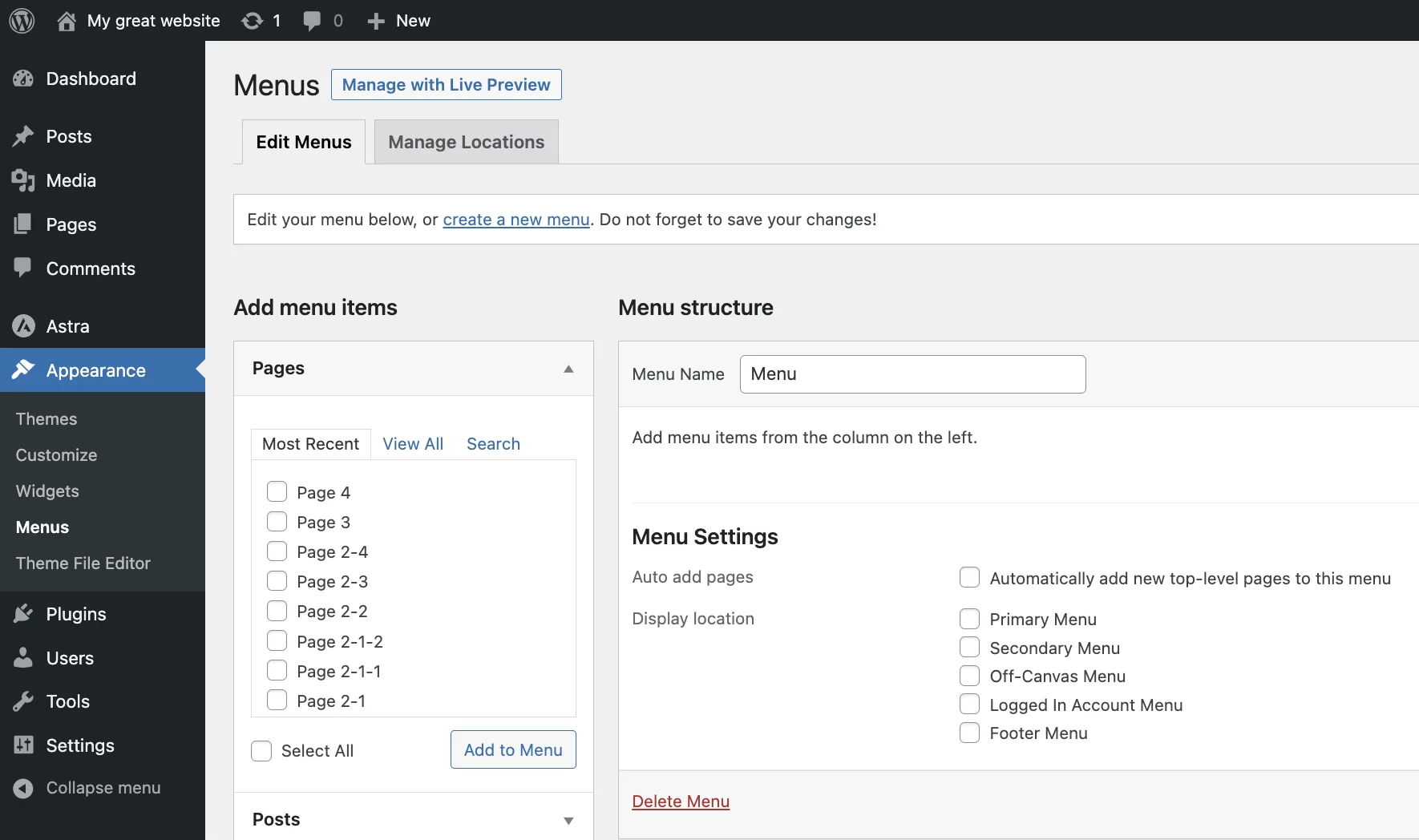
WordPress yönetiminde Görünüm > Menüler'e gidin. Kendinizi bu sayfada bulacaksınız:

Ardından, aşağıdaki adımları izlemeniz gerekecektir.

"Menü yapısı" bölümünde:
- Menüye bir isim verin.
- Üst düzey denilen sayfaları menüye hemen ekleyip eklemeyeceğinizi seçin (burada Sayfa 1, 2, 3 ve 4).
- Bir konum seçin:
- başlıkta
- altbilgide
- Ekranın sağ alt kısmındaki mavi “Menüyü Kaydet” düğmesine tıklayın.
Menü öğeleri ekleme
"Menü Öğeleri Ekle" bölümünde aşağıdakilerden birini görüntülemeyi seçin:
- Sayfalar
- Gönderiler
- Kategoriler
- Kişiselleştirilmiş bağlantılar (ör. sitenizin dışına veya sitenizin belirli sayfalarına işaret eden bağlantılar, örneğin Şartlar ve Koşullar)
Sayfalar için:
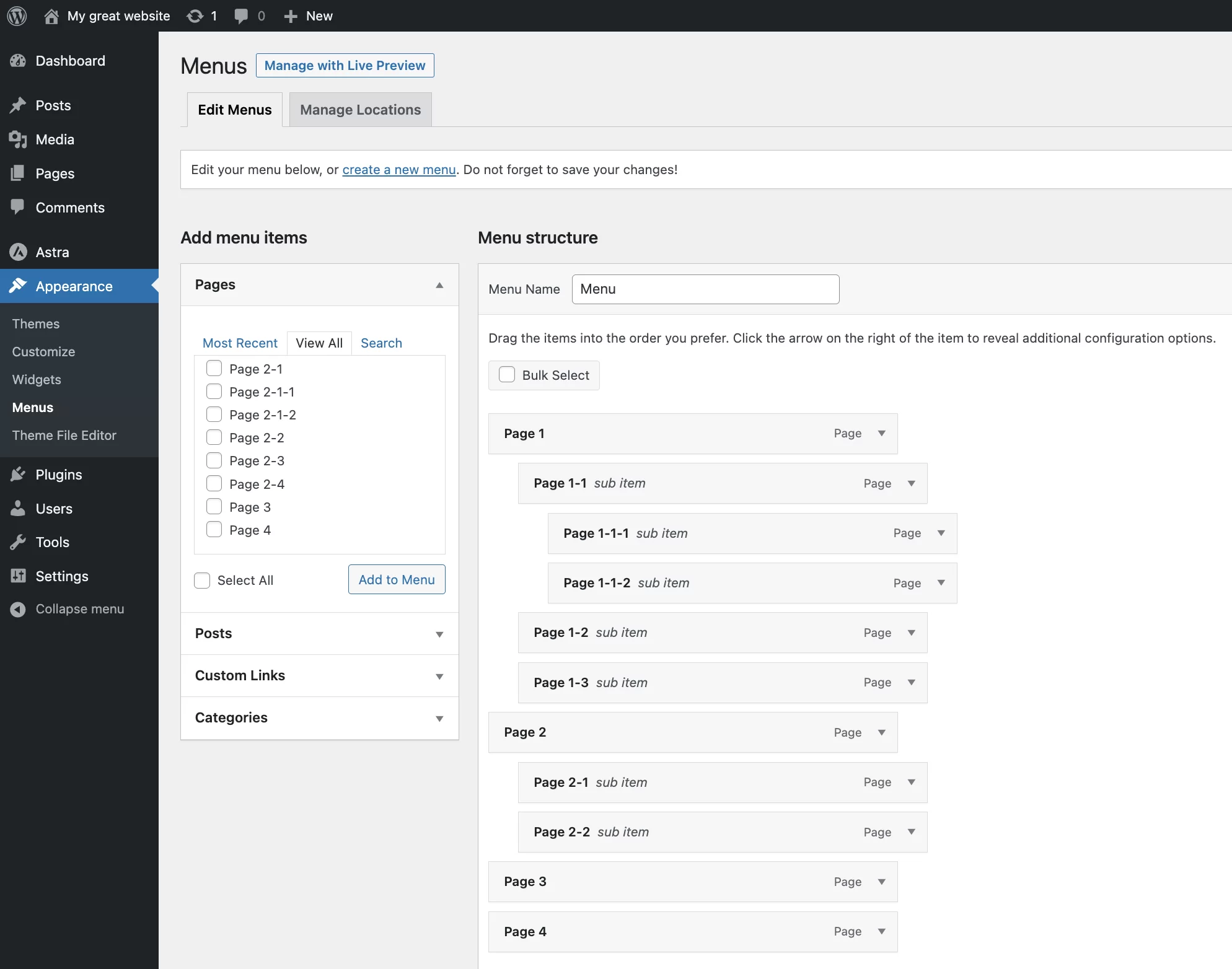
1. "Tümünü Görüntüle"ye tıklayın, açılır menünüze eklemek istediğiniz sayfaları işaretleyin ve ardından "Menüye Ekle"ye tıklayın.
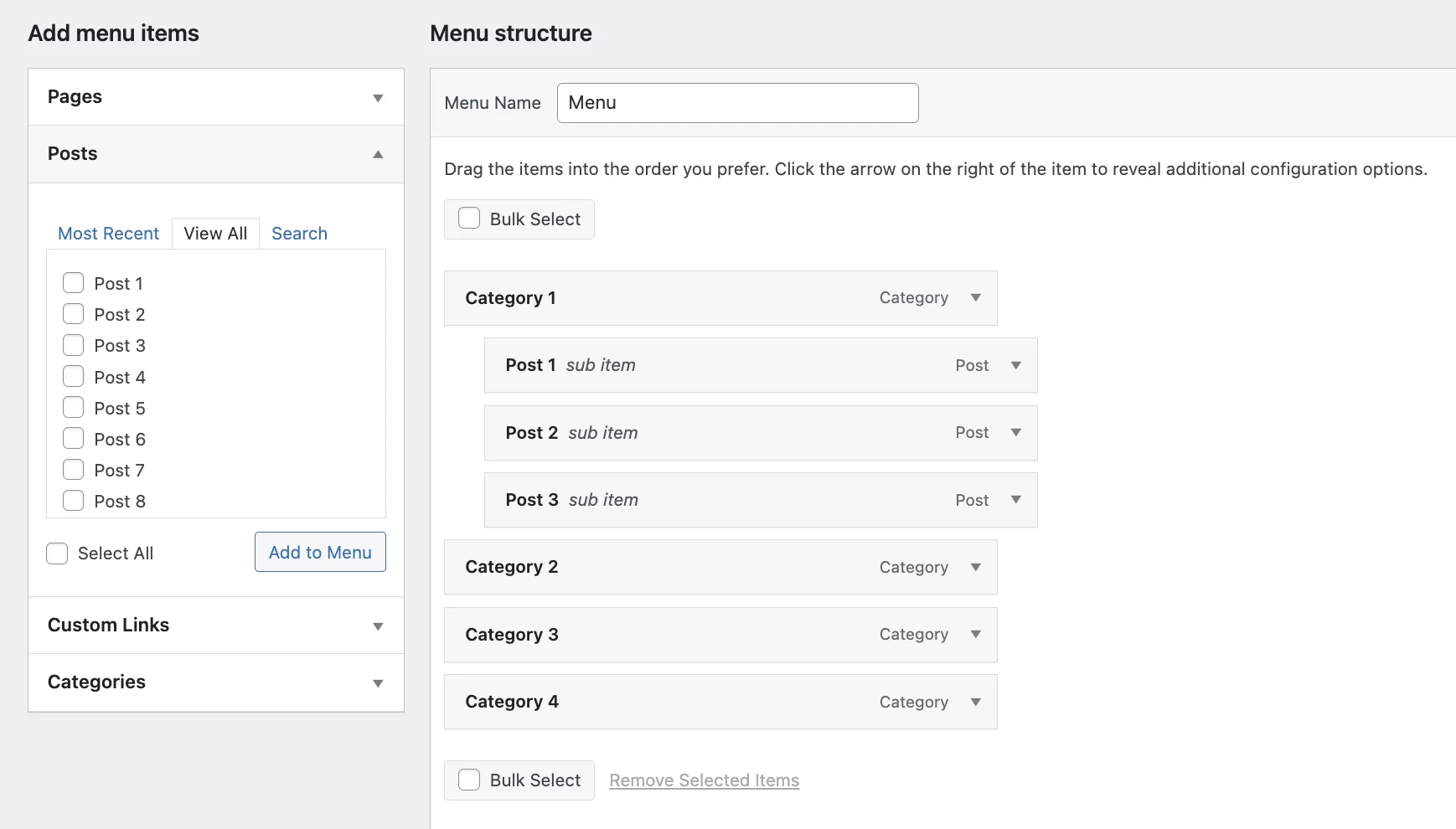
2. Aşağıdaki gibi sürükleyip bırakarak yardımcı sayfaları ana sayfaların altına ve ikincil sayfaları yardımcı sayfaların altına taşıyın.

Açılır menünüze kategori ve gönderi eklemeyi seçerseniz, sayfalarla aynı adımları izleyin:
- Önce kategorileri, ardından gönderileri ekleyin ve “Menüye Ekle” yi tıklayın.
- Ardından öğeleri doğru kategoriler altına taşımak için sürükleyip bırakın.

Gezinme bloğu ve bir FSE temasıyla bir açılır menü oluşturun
Site Editörünün (eski adıyla Tam Site Düzenleme için FSE) gelişiyle, Gezinti bloğu geldi.
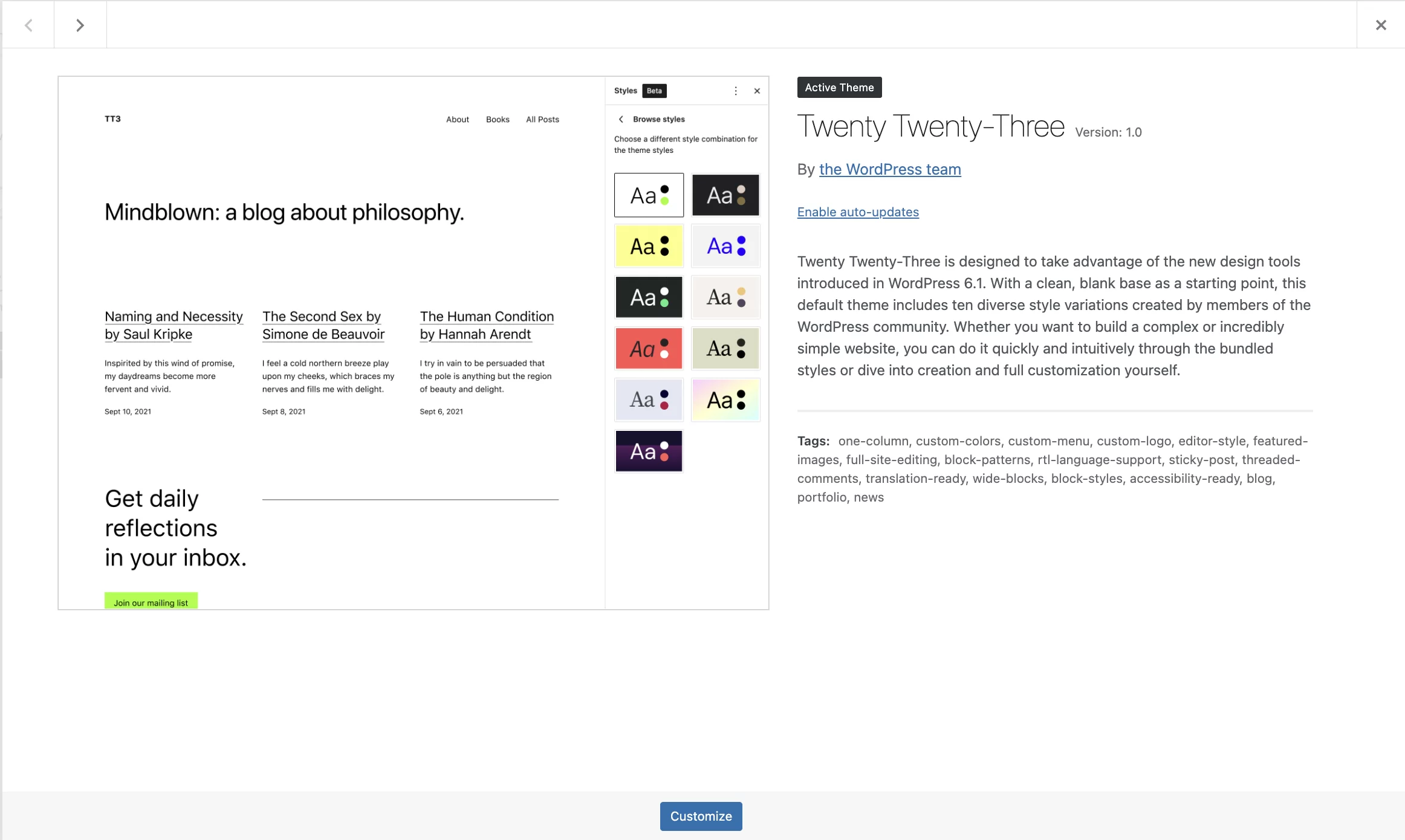
Bu eğitimin amacı için, Tam Site Düzenleme ile uyumlu, ücretsiz ve varsayılan olarak WordPress sürüm 6.1 ile birlikte gelen bir tema seçtim. Adı Yirmi Yirmi Üç:

Twenty Twenty-Three gibi bir FSE temasıyla, Gezinme bloğunu kullanarak bir açılır menü oluşturma olanağına da sahipsiniz.
Gezinme bloğu ile bir menü oluşturun
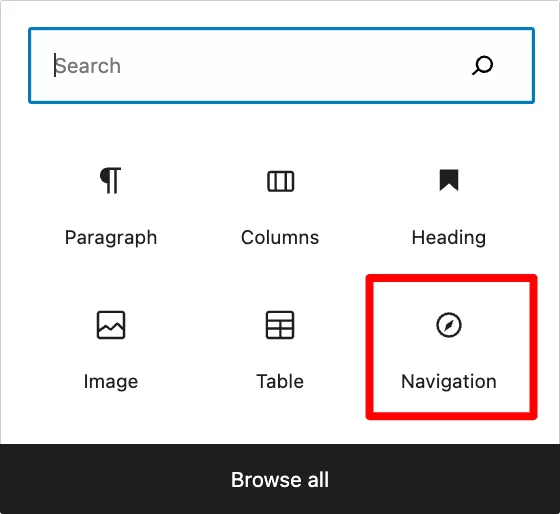
Öncelikle Appearance > Editor aracılığıyla Site Editörüne gidin. Ardından, diğer tüm bloklarda yaptığınız gibi, güzel açılır menünüzü görüntülemek istediğiniz yere Gezinti bloğunu ekleyin.

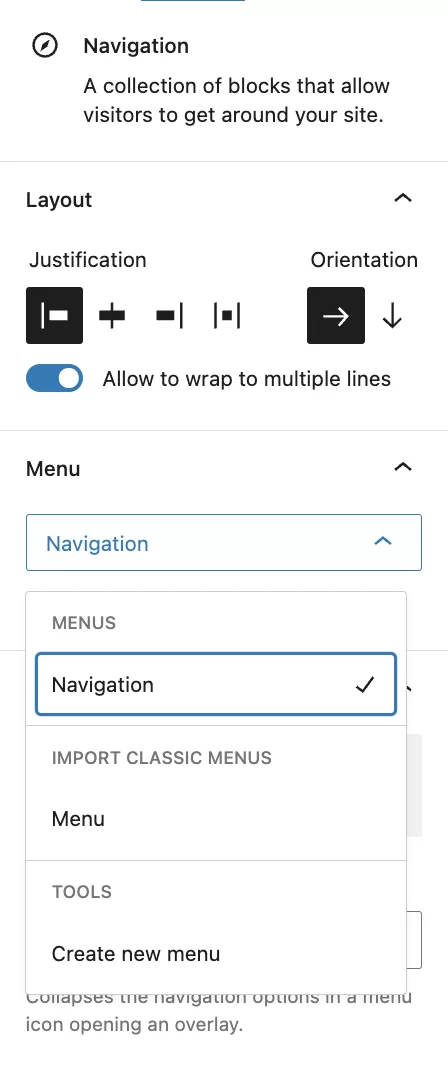
Her şey, ekranınızın sağ tarafındaki bloğun ayarlarındadır:

Şimdilik sadece bu sayfada görülebilecek yeni bir menü oluşturma veya kullandığınız teknikten bağımsız olarak daha önce oluşturduğunuz menüyü ekleme seçeneğine sahipsiniz.
İkincisi, tasarladığınız gibi görünecektir:

Menünüze farklı seviyelerde sayfalar ekleyin
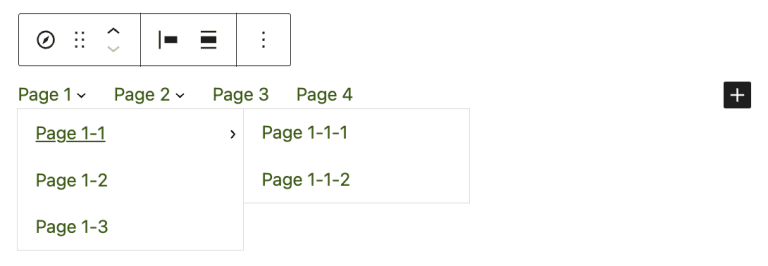
Yeni bir menü oluşturmak için Gezinme bloğu ayarlarında "Yeni bir menü oluştur" seçeneğine tıklayın. Artık, açılır menünüzde görüntülemek istediğiniz ana sayfaları arayabilir ve ekleyebilirsiniz.
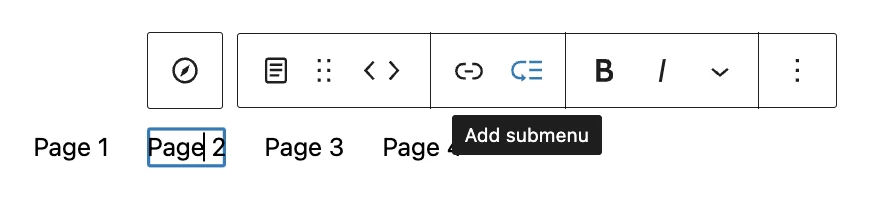
Kız ve torun sayfaları eklemek için ana sayfaya ve ardından "Alt menü ekle"ye tıklamanız yeterlidir.

Ardından, alt düzey sayfayı eklemek için görünen "+" işaretini tıklayın. Örneğin, menünüze logo, sosyal ağ simgeleri veya arama çubuğu gibi başka türden bloklar ekleyebileceğinizi unutmayın.
Menüdeki öğeleri sürükleyip bırakarak taşıyamazsınız, ancak ilgili oklara tıklayarak yapabilirsiniz.
WordPress açılır menünüzü oluşturmayı tamamladığınızda, ekranın sağ tarafındaki blok ayarlarından (ekran, renkler, tipografi, boşluk vb.) görünümünü özelleştirebilirsiniz.
Daha sonra bu menüyü istediğiniz gibi ve WordPress sitenizde istediğiniz yerde kullanmanız mümkün olacaktır.
Çözüm
Bu yöntemlerden birini veya diğerini tercih etmiş olsanız da şunları görebilirsiniz:
- WordPress'in açılır menüler tasarlamanın birkaç yolu vardır
- Hepsinin öğrenmesi kolay
Bu üç yöntemin her birinde süreç farklı olduğundan, WordPress ile ilgili alışkanlıklarınız ve deneyiminiz sizi muhtemelen birini veya diğerini kullanmaya yönlendirecektir.
#WordPress'te açılır menü yapmak ister misiniz? WPMarmite'ın öğreticisiyle bunu nasıl yapacağınızı öğrenin.
Bazen alışkanlıklarımıza bağlıyız, bu nedenle zaten CMS'yi çok kullanmış olan kullanıcılar klasik menü geliştirme yöntemini kullanmayı tercih edebilirler. WordPress'te yeni olanlar, Gezinme bloğunu kullanma konusunda daha hevesli olabilir.
Her halükarda, site ziyaretçilerinizin gezinmesini kolaylaştırmak için açılır menünüze çok fazla öğe veya çok fazla farklı düzey eklememeye dikkat edin .
Peki ya siz, WordPress sitenizde bir açılır menü sunuyor musunuz? Evet ise, oluşturmak için hangi yöntemi kullandınız? Yorumlarda bize her şeyi anlatın.