Jetpack: Bu tartışmalı WordPress eklentisinin maskesini kaldırdık
Yayınlanan: 2022-08-31Adı Richard Browning. O İngiliz. Ve jetpack'te dünya hız rekorunu elinde tutuyor.
Devriye, Brighton (İngiltere) kasabası yakınlarında, Manş Denizi üzerinde 136 km/s'den daha fazla hız yaptı !

Bu komik haberin burada ne yaptığını merak ediyor olmalısınız - iyi bir sebeple.
WordPress için Jetpack'ten bahsedersem, paralelliği yakalar mısınız?
Evet, ünlü CMS'mizin de kendi jetpack'i var.
Sizi temin ederim, sitenize yükleyebileceğiniz bir eklenti olduğu için kullanımı çok daha az tehlikelidir.
Yaratıcıları onu “WordPress için en iyi hepsi bir arada yüksek performanslı araç seti” olarak tanımlıyor.
Bu yazımda A'dan Z'ye inceleyeceğim. Bu eklentiyi nasıl yükleyeceğinizi detaylı bir eğitimden sonra adım adım göstereceğim. Sonra size temel özelliklerini göstereceğim ve neden bazen tartışmalı olduğunu açıklayacağım.
Bu konuda uzman olacaksın, inan bana.
genel bakış
- WordPress'te Jetpack nedir?
- WordPress'e Jetpack nasıl kurulur
- Jetpack modüllerini nasıl etkinleştiririm?
- WordPress'te Jetpack nasıl kurulur: 10 ücretsiz modüle bir bakış
- Jetpack modüllerinin ücretsiz alternatifleri nelerdir?
- Jetpack'in premium özellikleri nelerdir?
- Kullanıcı deneyimi nasıldır?
- Jetpack'in son incelemesi
WordPress'te Jetpack nedir?

Jetpack, tek bir eklentiye yaklaşık 50 modül yerleştiren ücretsiz bir eklentidir. Hepsi tek bir tıklamayla etkinleştirilip devre dışı bırakılabilir ve sitenizin yönetimini ve işlevini üç ana yolla iyileştirmeyi amaçlar: güvenlik, performans ve pazarlama.
Jetpack, WordPress.org'a en büyük katkıda bulunan Automattic tarafından geliştirilir ve korunur .
İle birlikte 5M+ aktif kurulumlar, Jetpack, tıpkı Yoast SEO, Contact Form 7 veya WooCommerce gibi WordPress ekosistemindeki en ünlü eklentilerden biridir.
Son olarak, Jetpack tarafından sağlanan hizmetlerin normalde WordPress.com kullanıcıları için ayrıldığını bilmelisiniz. WordPress.org kurulumunuzda Jetpack'i etkinleştirmek için bu platformda bir hesap oluşturmanız gerekecek.
Şimdi size bunu nasıl yapacağınızı göstereceğim.
WordPress.com ve WordPress.org arasındaki farklar hakkında daha fazla bilgi için Alex'in bu makalesini okumanızı tavsiye ederim.
WordPress'e Jetpack nasıl kurulur
Jetpack'i WordPress'e kurmak için en kolay yol, yönetim arayüzünüzden (arka ofis) geçmektir .
Panonuza girdikten sonra Eklentiler > Ekle'ye tıklayın.
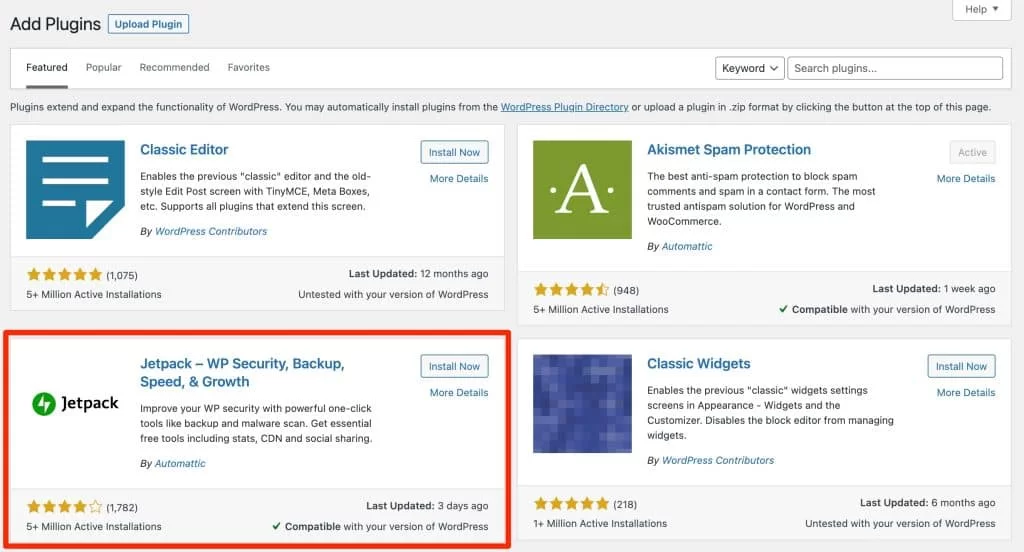
Jetpack sayfanızın en üstünde olmalıdır. Değilse, arama çubuğundan arayın.

"Şimdi Kur" u ve ardından "Etkinleştir"i tıklayın.
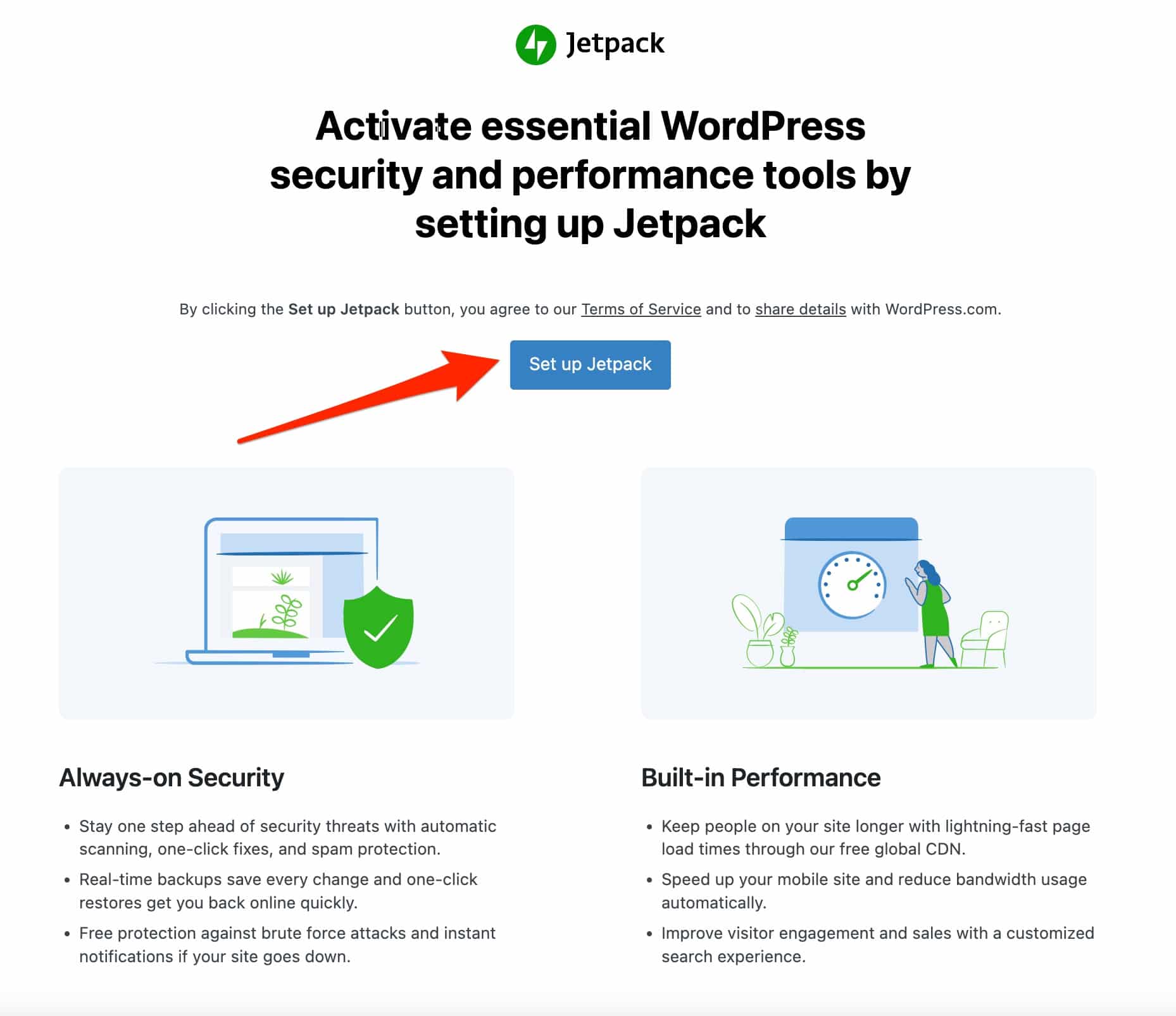
Bu sayfaya bakıyor olmalısınız:

Mavi “Jetpack Kur” düğmesine tıklayın. Ardından sol kenar çubuğunuzda “Jetpack” başlıklı yeni bir menü göreceksiniz.
Bu makalenin başında belirtildiği gibi, Jetpack ve hizmetleri WordPress.com tarafından sağlanır ve barındırılır. Bu nedenle Jetpack'i kullanmak için bir WordPress.com hesabı gereklidir .
Ayrıca bir WordPress.com hesabına giriş yapmadıysanız birçok modülü etkinleştiremeyeceğinizi de göreceksiniz.
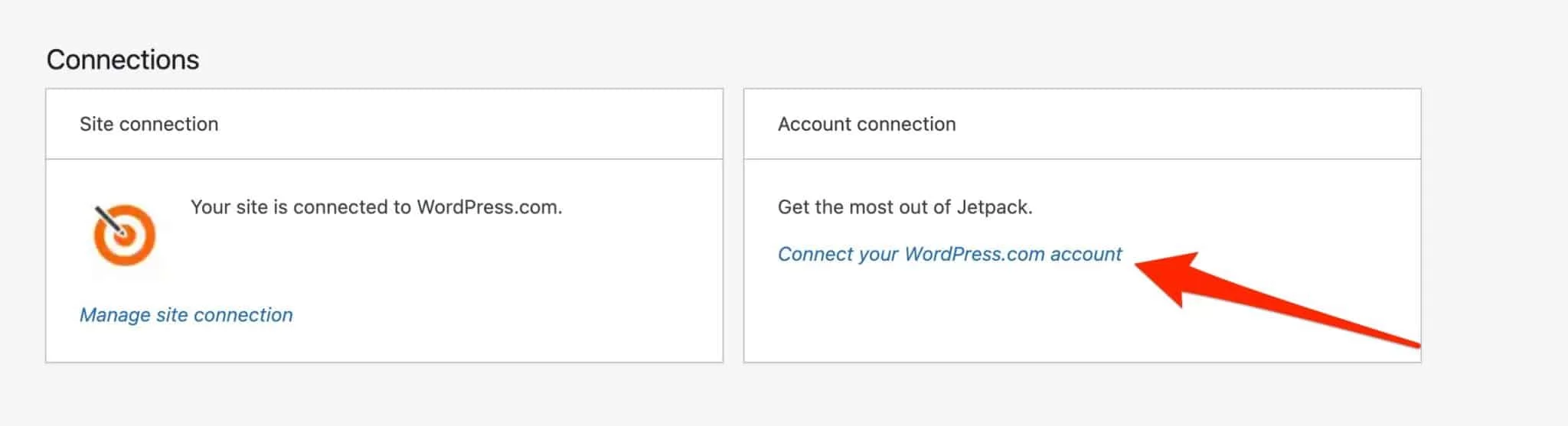
Benim gibi, zaten bir WordPress.com hesabınız varsa, “Kontrol Paneli” menüsündeki “Hesap bağlantısı” kutusundaki “WordPress.com hesabınızı bağlayın” bağlantısını tıklamanız yeterlidir:

Henüz bir WordPress.com hesabınız yoksa, yanındaki “Site bağlantısı” kutusundan bir tane oluşturabilirsiniz.
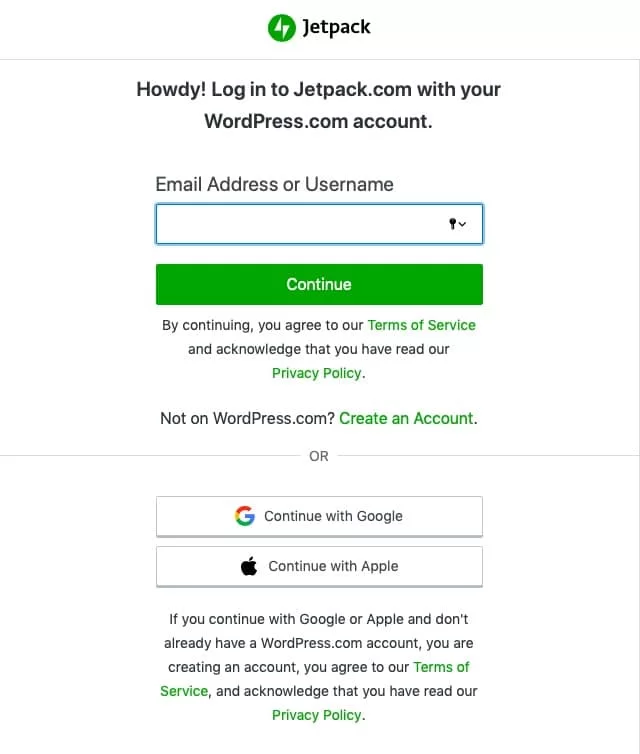
Jetpack, WordPress.com hesabınıza bağlanmanızı isteyecektir. Bunu daha kolay ve daha hızlı hale getirmek için Google hesabımla "Google ile Devam Et"e tıklayarak giriş yapıyorum:

Jetpack, profilinizi sitenize bağlayacaktır. Daha sonra size ücretli planlarından birine kaydolma seçeneği sunacaktır.
Ücretsiz sürümle başlamanızı tavsiye ederim. Daha sonra istediğiniz zaman premium sürüme yükseltebilirsiniz.
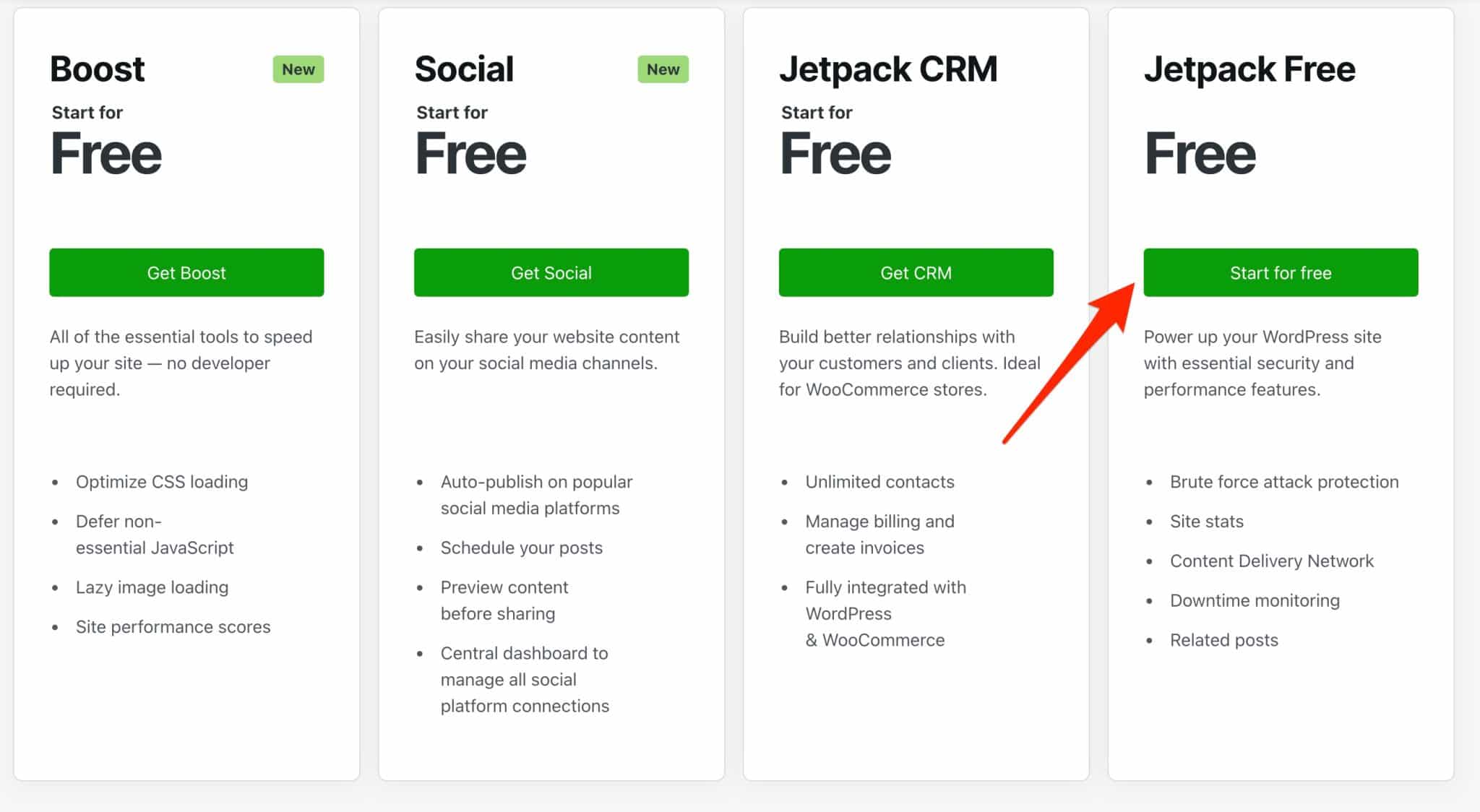
Ücretsiz sürümü kullanmak için sayfayı aşağı kaydırın ve "Jetpack Ücretsiz" sütunundaki yeşil "Ücretsiz başlayın" düğmesine tıklayın.

Jetpack artık kullanıma hazırdır.
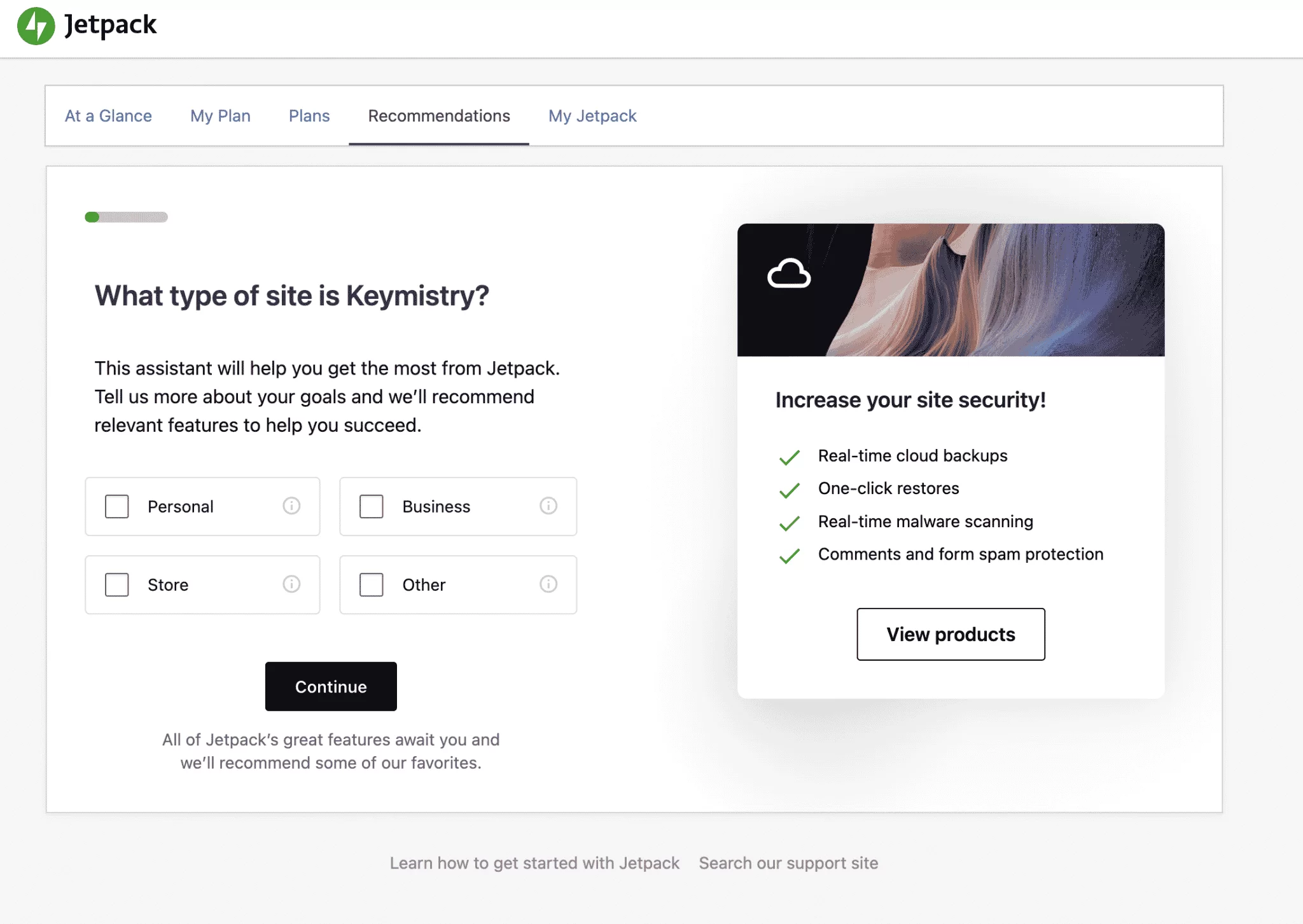
WordPress kontrol panelinizde eklenti, "başarılı olmanıza yardımcı olacak ilgili özellikler" önermek için siteniz için hedeflerinizi belirtmenizi isteyecektir.
Ne yapmak istediğinize karar vermek size kalmış, ancak bu ayarları daha sonra değiştirebileceğinizi unutmayın.

Tüm seçenekleriniz Jetpack arayüzü üzerinden, doğrudan WordPress yönetiminizden yönetilir ve yapılandırılır (bunu WordPress.com hesabınız üzerinden de yapabilirsiniz, ancak çok daha az kullanışlıdır):

5 bölüme erişiminiz olduğunu göreceksiniz:
- Dashboard : Jetpack'in üç ana bölümünü (İstatistikler, Güvenlik ve Performans ve Büyüme) bir bakışta görebilirsiniz. Özellikle güvenlik ve yedekleme için, sunulan tüm seçeneklerden yararlanmak istiyorsanız premium plana yükseltmeniz gerekir.
- Ayarlar: Burası, Jetpack tarafından sunulan özellikleri etkinleştirdiğiniz veya devre dışı bıraktığınız yerdir.
- Site İstatistikleri: Bu bölüm sitenize yapılan ziyaretlerin sayısını (günlere/haftalara/aylara göre filtreleyebilirsiniz), tıklama sayısını ve ziyaretçileriniz tarafından en çok kullanılan arama terimlerini listeler. Bir tür küçük analiz aracıdır.
- Akismet Anti-Spam: Akismet eklentisini önceden etkinleştirmiş olmanız koşuluyla sitenizdeki istenmeyen yorumların istatistiklerine erişmenizi sağlar.
- My Jetpack : Jetpack tarafından sunulan, hem ücretsiz hem de ücretli olmak üzere ek hizmetleri/eklentileri etkinleştirmenizi sağlar.
Lafı fazla uzatmadan ilk modüllerinizi nasıl etkinleştireceğinizi keşfedelim.
Jetpack modüllerini nasıl etkinleştiririm?
Teknik olarak Jetpack modüllerini etkinleştirmenin iki yolu vardır.
Seçenek 1: “Ayarlar” menüsüne gidin
Seçtiğiniz modülleri etkinleştirmenin en hızlı yolu Jetpack > Ayarlar menüsüdür.
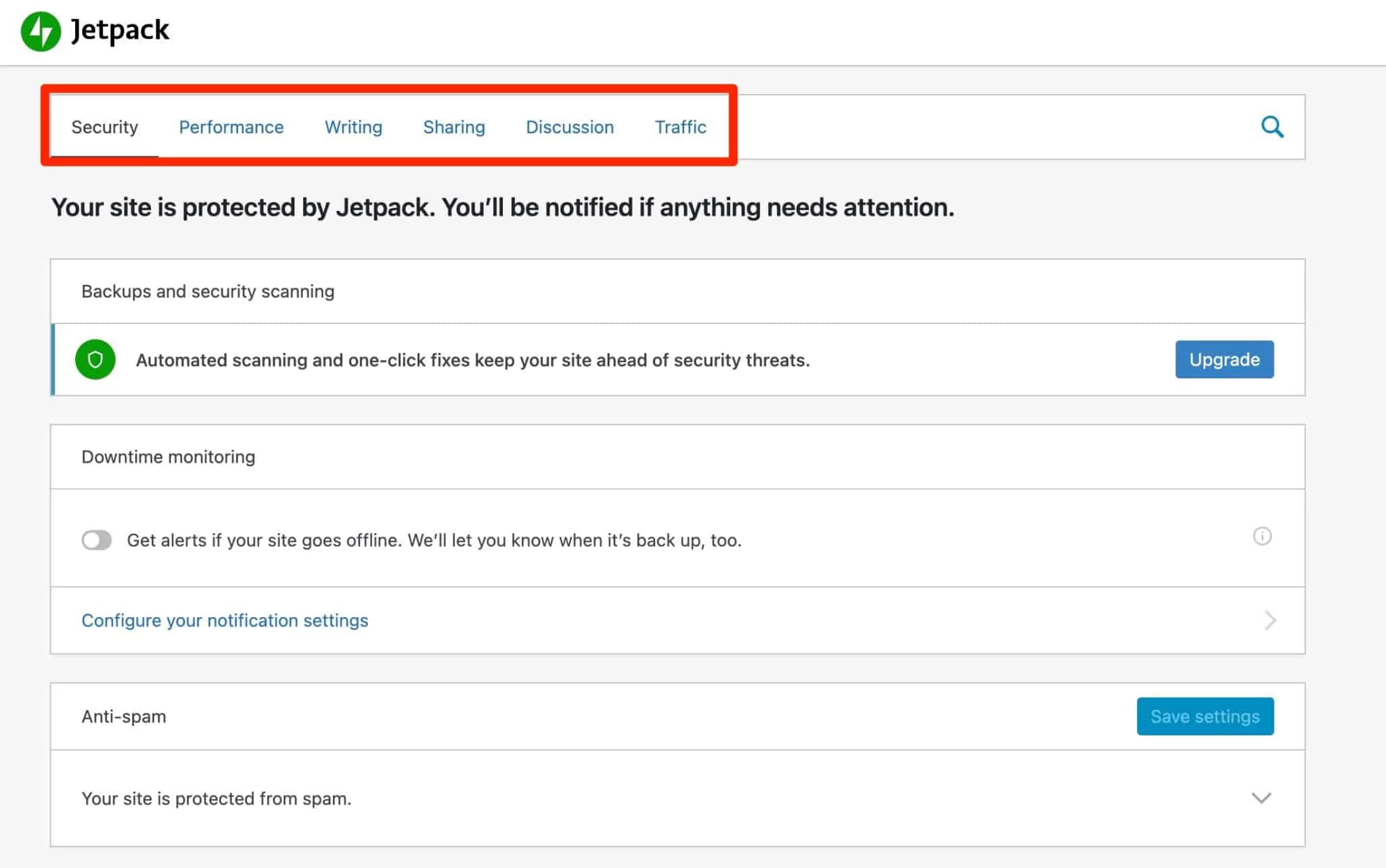
Modüllerin 6 sekmede kategorize edildiğini göreceksiniz:
- Güvenlik
- Verim
- yazı
- Paylaşım
- Tartışma
- Trafik

Sizi kaba kuvvet saldırılarına (kötü niyetli botlar tekrar tekrar sitenize bağlanmaya çalıştığında) karşı koruyan modüller gibi bazı modüller varsayılan olarak etkinleştirilecektir.
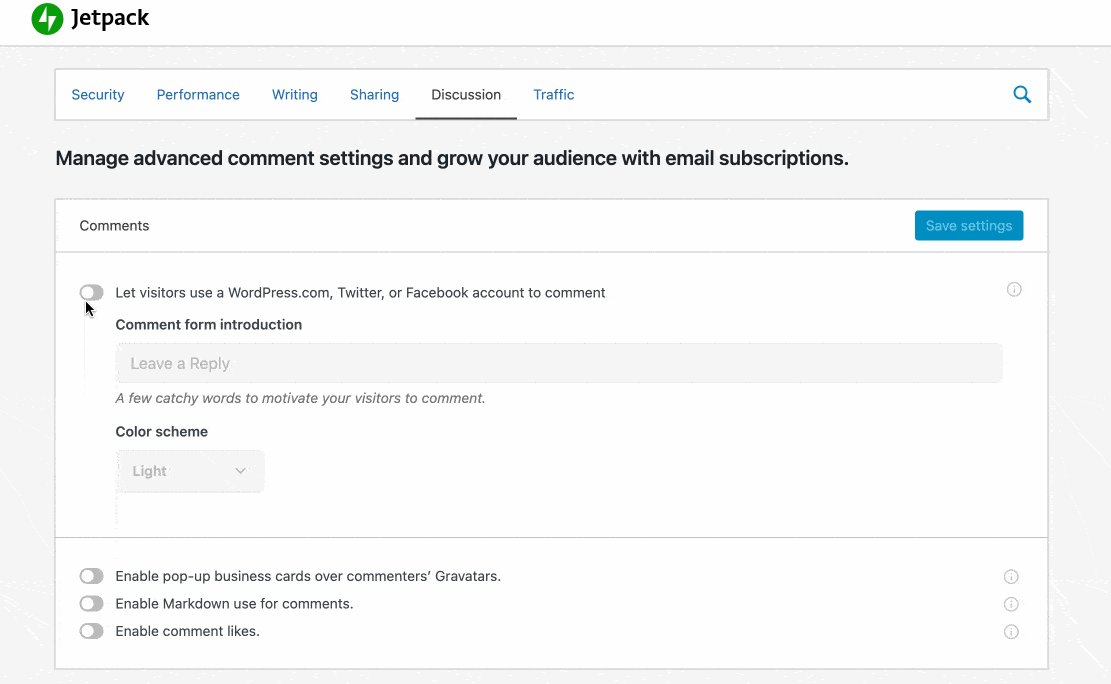
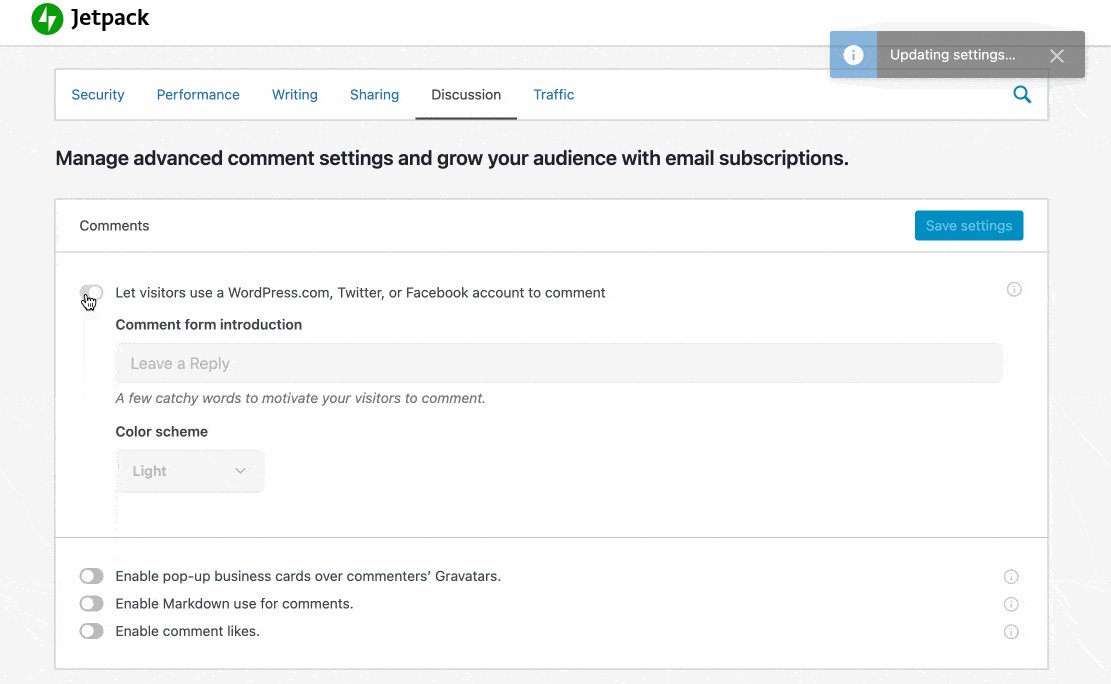
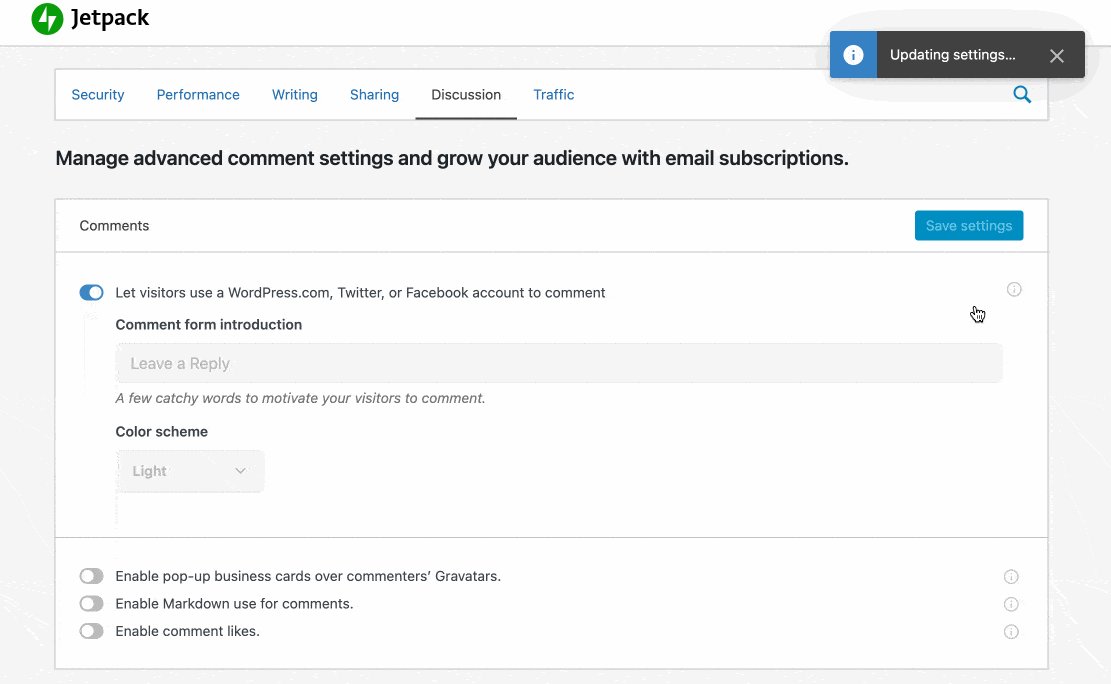
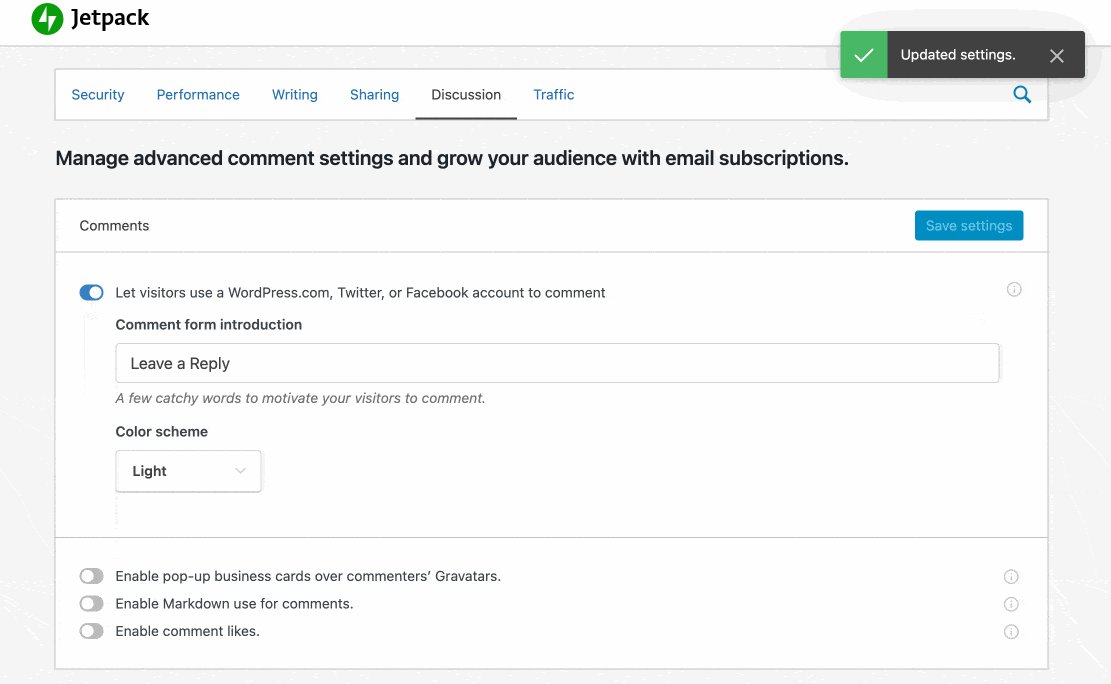
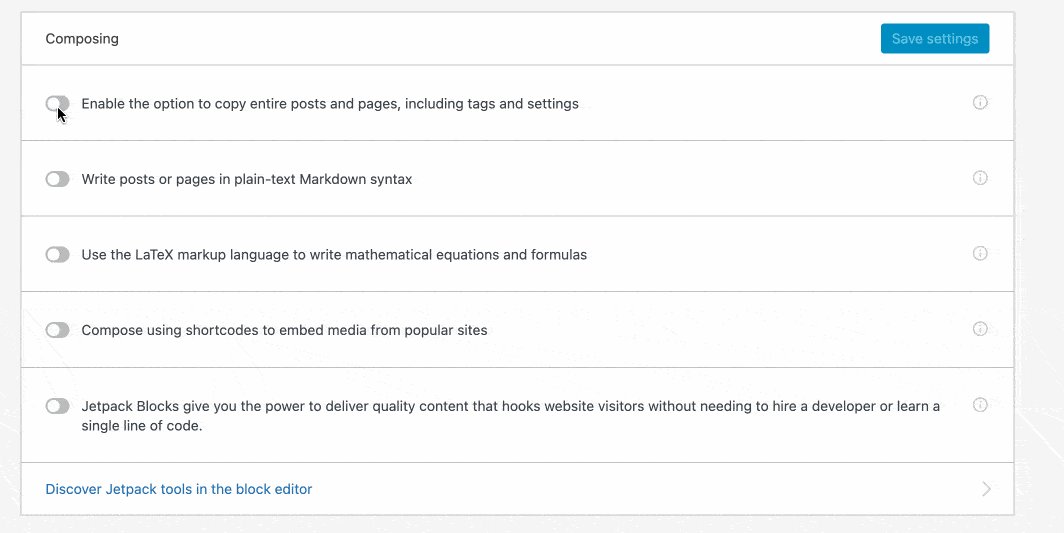
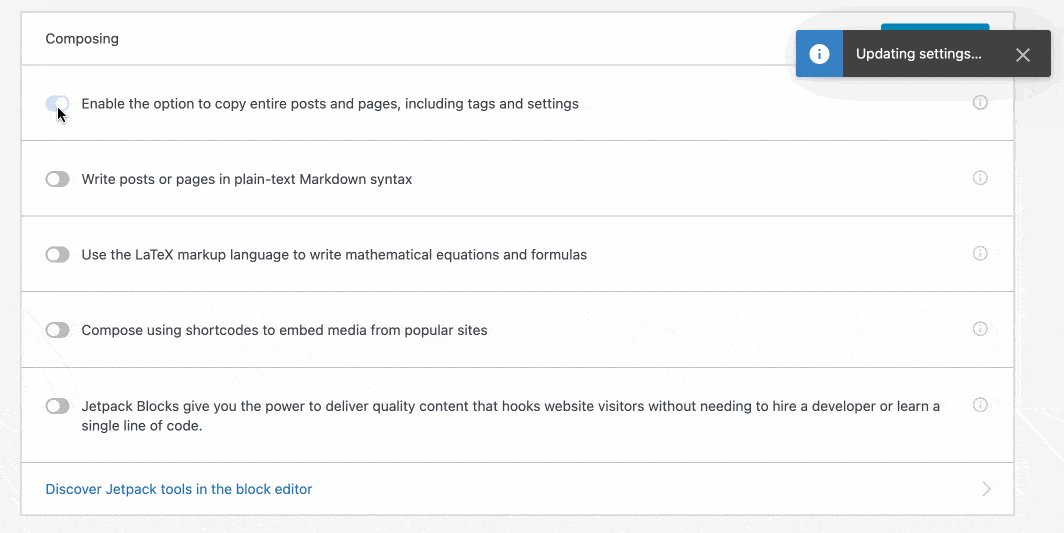
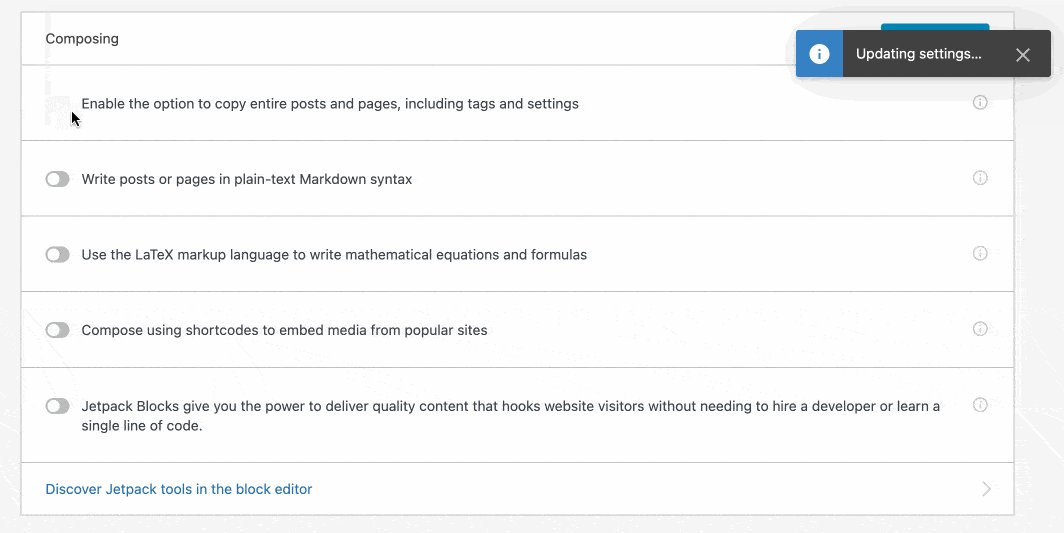
Birliklerin geri kalanı için, sizi ilgilendiren eklentiye küçük bir tıklama ile istediğiniz modülü etkinleştirebilirsiniz:

Bazen belirli modüller için ek seçenekler sunulur; bunları etkinleştirmek isteyip istemediğinize karar vermek size kalmış.
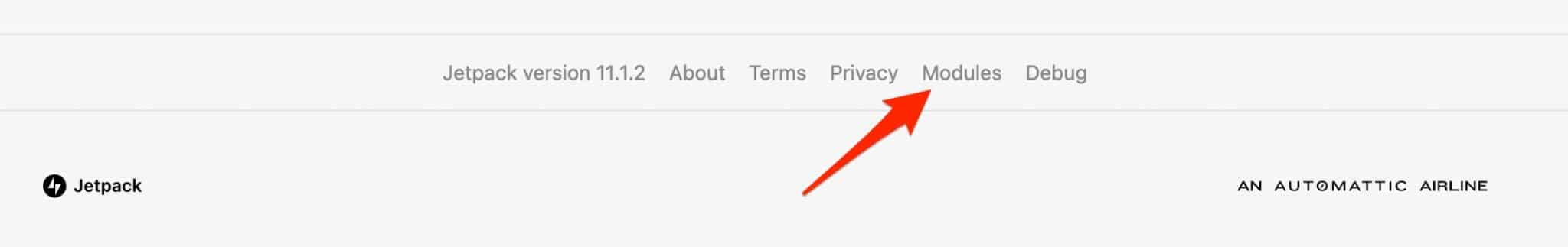
Seçenek 2: “Modüller” menüsünden gidin
Jetpack modüllerini etkinleştirmek için bence daha az sezgisel ve görsel başka bir seçenek daha var.
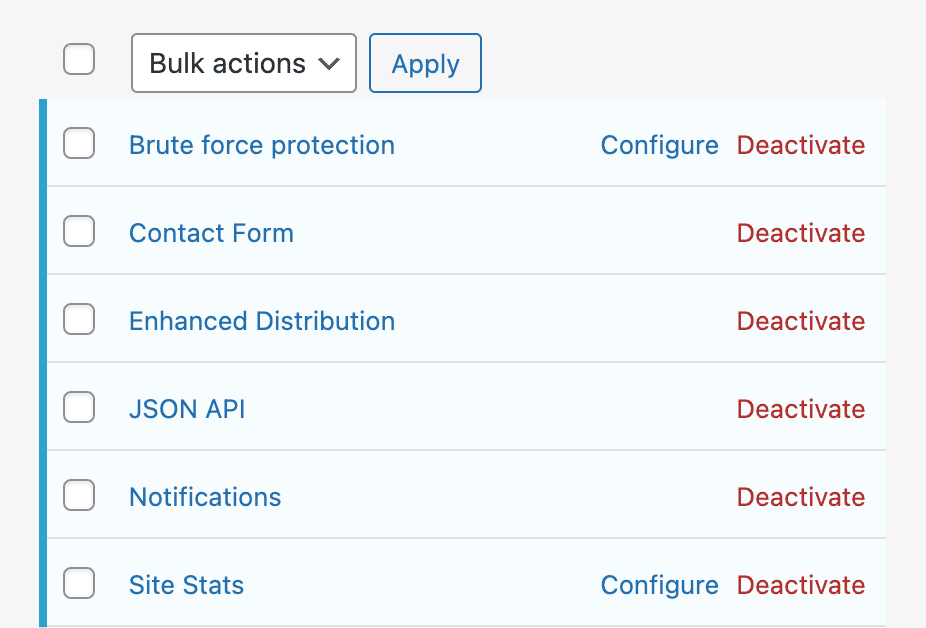
Eklenti, ayar sayfalarının her birinin altında bulunan iyi gizlenmiş bir "Modüller" menüsüne sahiptir. Örneğin, gösterge tablonuzun en altına kaydırarak bulabilirsiniz:

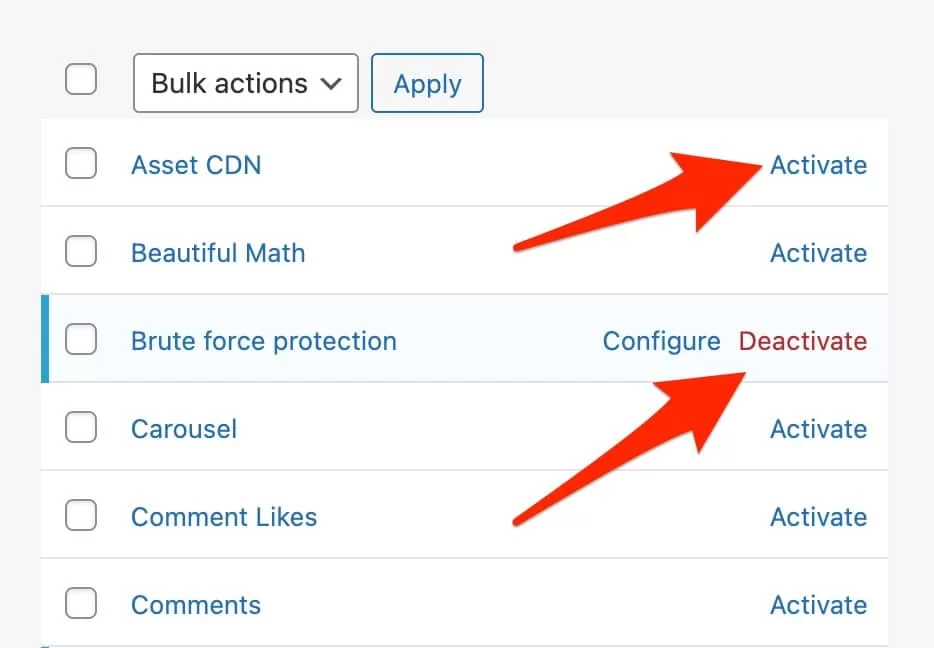
İçeride, tüm modüllerinizin bir listesini bulacaksınız. Bunları çeşitli kriterlere göre filtreleyebilirsiniz:
- Durum : tümü/etkin/etkin değil. Varsayılan olarak 6 modül otomatik olarak etkinleştirilir.
- Alfabetik sıra veya en son .
- Kategori .
Seçtiğiniz eylemi uygulamak için her modülle ilişkili “Etkinleştir” veya “Devre Dışı Bırak” bağlantısını tıklamanız yeterlidir.

Burada sunulan modüllerin neredeyse tamamının Jetpack “Ayarlar” menüsünde bulunabileceğini unutmayın.
Aslında, yukarıda sunulan “Modüller” menüsünden bir modülü etkinleştirirseniz, otomatik olarak Jetpack'in “Ayarlar” menüsüne yönlendirileceksiniz.
Artık bu İsviçre çakısı eklentisinin nasıl çalıştığı hakkında biraz daha bilgi sahibi olduğunuza göre, hangi özellikleri etkinleştireceğinizi merak ediyor olabilirsiniz.
Bu doğru - sonuçta, birçoğu var ve hepsi yararlı olmayabilir. Gerekli olduğunu düşündüğüm on özelliği vurgulamayı öneriyorum.
WordPress'te Jetpack nasıl kurulur: 10 ücretsiz modüle bir bakış
Kesinti izleme
Sanırım benimle aynı fikirdesiniz: bir web yöneticisi olarak, sitelerinizden birini bulmaktan daha kötü bir şey yoktur.
Ve bazen bunu hemen anlamazsınız. Afet yapım aşamasında.
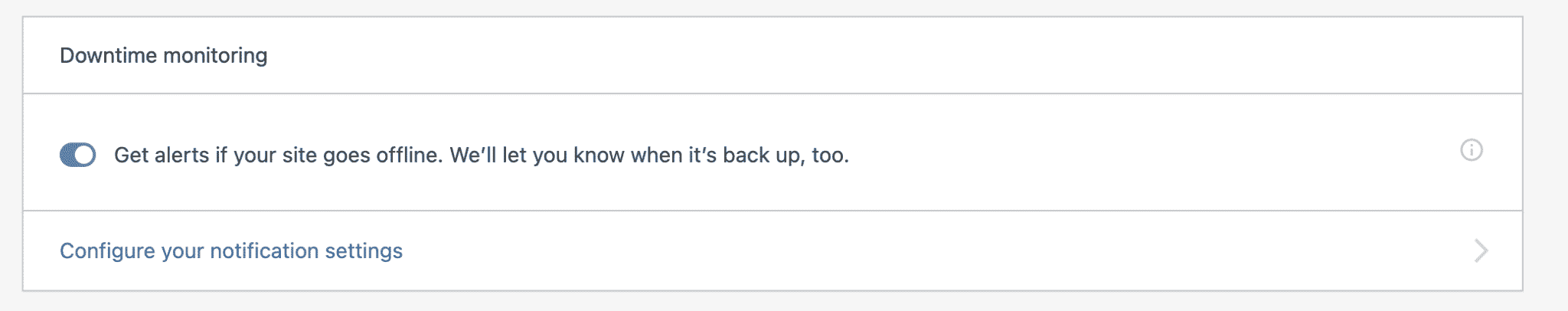
Jetpack, “Kapalı Kalma Süresi İzleme” özelliği sayesinde, WordPress siteniz çevrimdışı olduğunda (ve ayrıca tekrar erişilebilir olduğunda ) size bir e-posta gönderebilir .
Sorunu çözmeyecek, ancak mümkün olan en kısa sürede size haber verecek, bu da büyük bir yardım. Bu seçeneği etkinleştirmek için Ayarlar > Güvenlik > Kapalı Kalma Süresi İzleme seçeneğine gidin.

Kaba kuvvet saldırılarına karşı koruma
Bunu bilmiyor olabilirsiniz, ancak WordPress'iniz günlük olarak birçok "kaba kuvvet" saldırısına maruz kalıyor.
Temel olarak, kötü niyetli botlar, sitenize erişmek için kullanıcı adlarını ve şifreleri deneyerek yönetici arayüzünüze giriş yapmaya çalışır.
Tabii ki, kendinizi korumak için güçlü parolalar ve çok açık olmayan bir oturum açma kullanın ("yönetici" demeyin, aksi halde derinizi canlı canlı yüzerim).
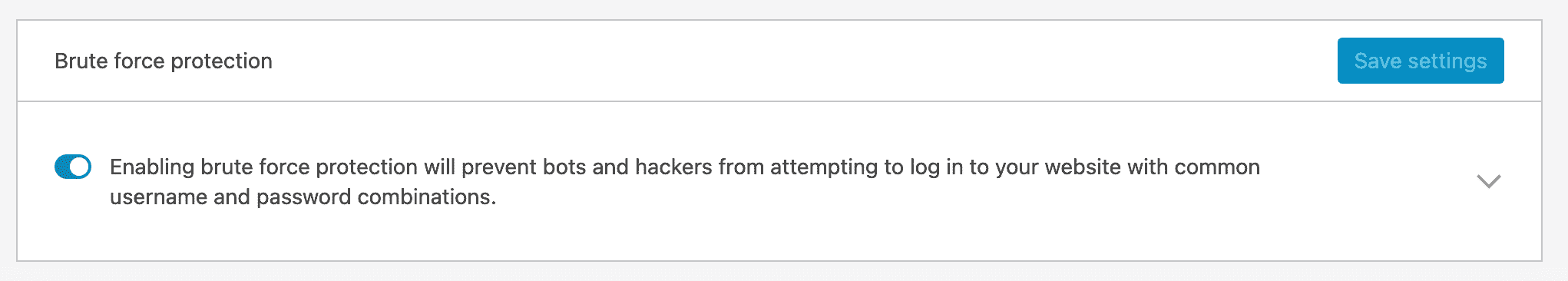
Ancak Security > Brute force protection bölümüne giderek özel Jetpack modülünü etkinleştirmenizi de öneririm.

İçerik Dağıtım Ağı
Jetpack, resimleriniz için bir CDN (İçerik Dağıtım Ağı) hizmeti sunar. Basitçe söylemek gerekirse, bu , eklentinin sayfalarınızın yüklenme süresini iyileştirmek için resimlerinizi sizin sunucularınızda değil kendi sunucularında barındıracağı anlamına gelir.
Evet, bu makalenin gösterdiği gibi, hacimli resimler sitenizde gerçek bir sürüklenme olabilir.
Bir CDN, İçerik Dağıtım Ağı, Wikipedia'ya göre "kullanıcılara yüksek kullanılabilirlik ve performans sağlamak için " oluşturulan "coğrafi olarak dağıtılmış bir proxy sunucuları ve veri merkezleri ağıdır ".
Uluslararası kapsamlı bir siteniz varsa veya paylaşımlı bir barındırma hizmeti kullanıyorsanız, Jetpack'in bu seçeneği ilgi çekici olabilir.
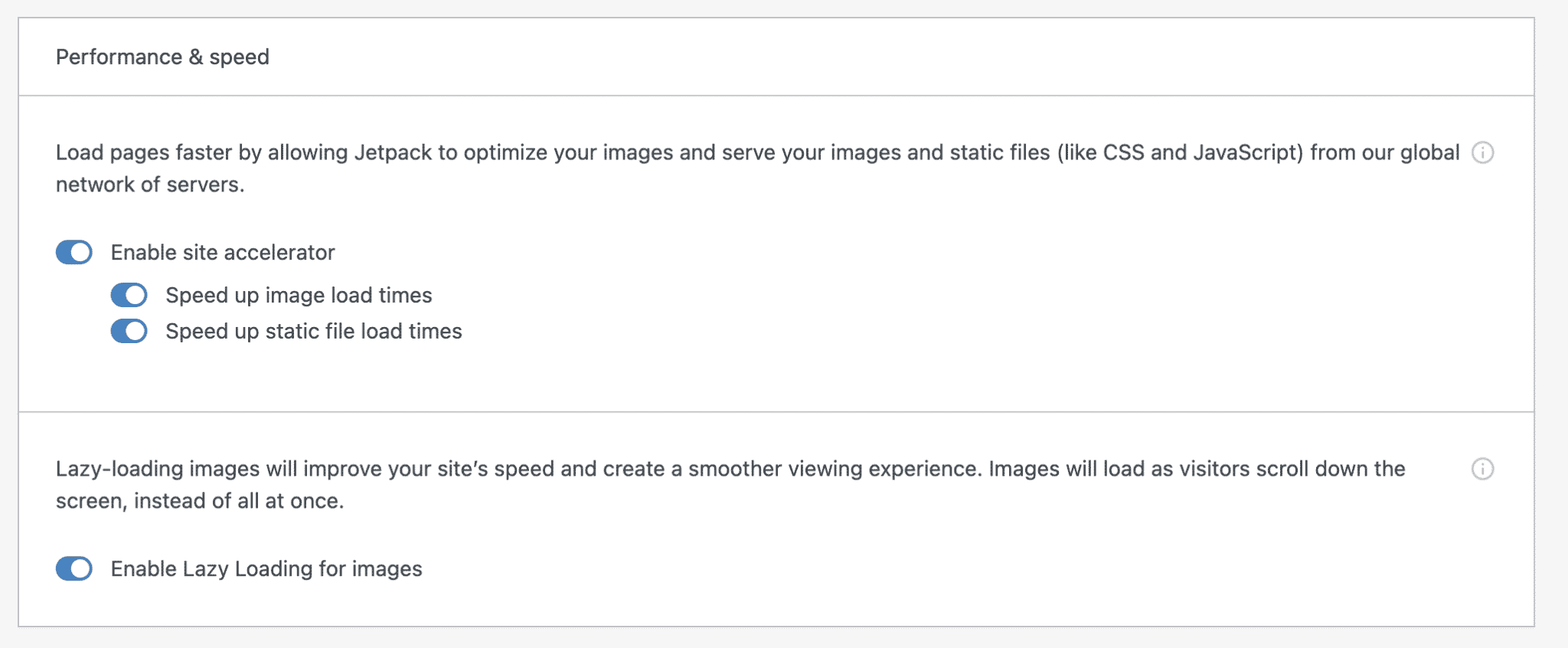
Etkinleştirmek için Ayarlar > Performans > Performans ve Hız'a gidin.

Bu modüldeki bir başka ilginç özelliğe dikkat edin: resimlerinizin ertelenmiş yüklenmesini etkinleştirme seçeneği (tembel yükleme) . Bu, sayfalarınızın yüklenme süresini iyileştirebilir, çünkü resimleriniz yalnızca ziyaretçiniz sayfayı kaydırdığında yüklenecektir.
Resim atlıkarınca
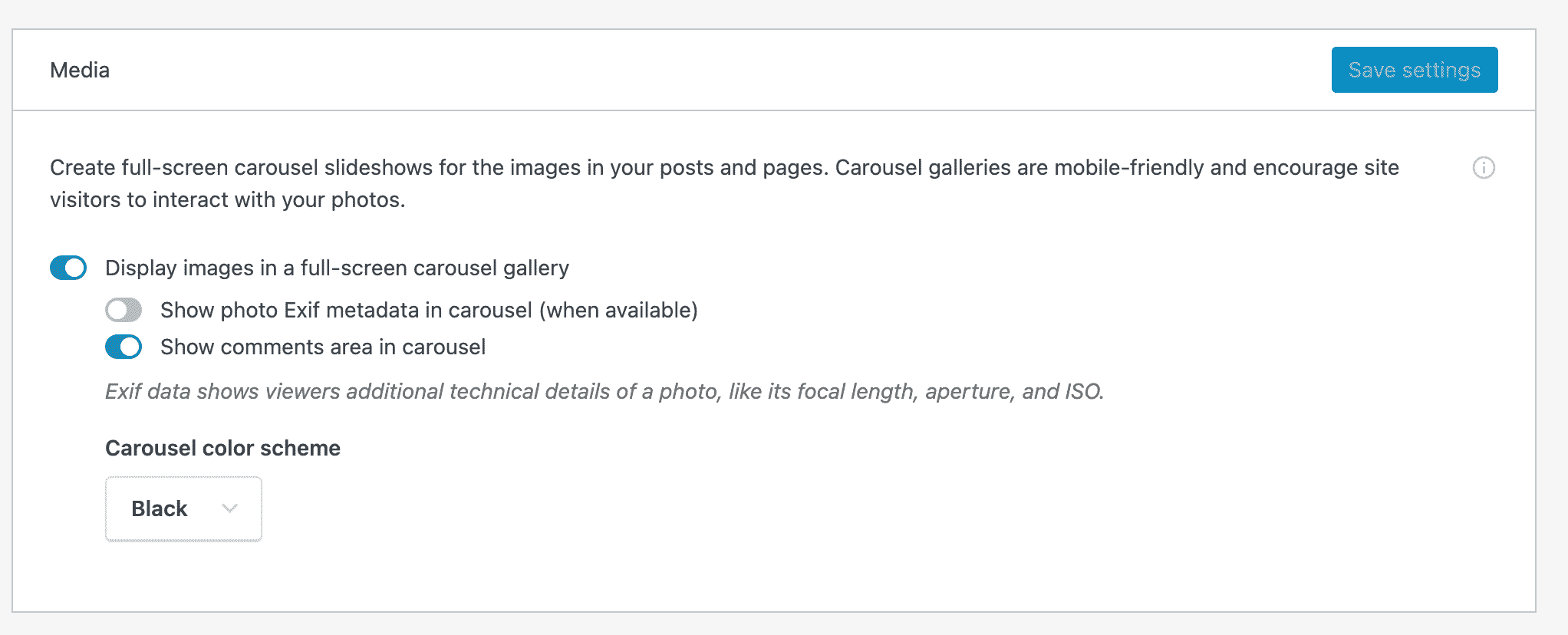
Bir fotoğrafçıysanız veya fotoğraflarınızı okuyucularınızla paylaşmak istiyorsanız, bu özelliği beğenebilirsiniz.
Etkinleştirildiğinde, makalelerinizde ve sayfalarınızda bulunan fotoğraf galerilerini tam ekran bir atlıkarınca haline getirecektir.

Bu özelliği etkinleştirmek için Ayarlar > Yazma > Medya seçeneğine gidin.

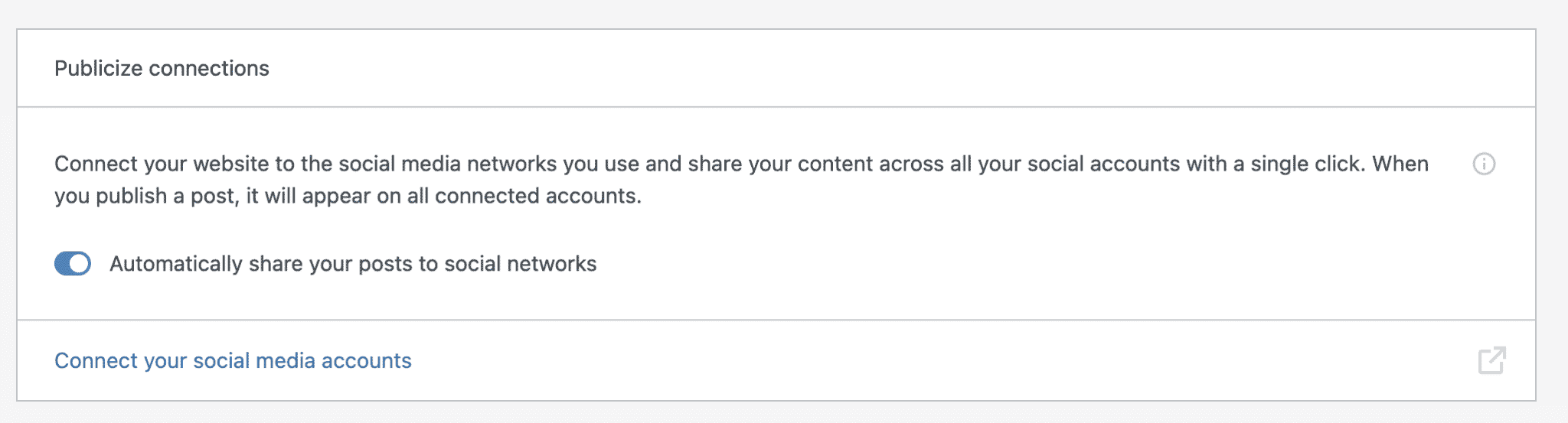
Makalelerinizi sosyal ağlarda otomatik olarak paylaşın
Başlık açıklayıcıdır. Makalelerinizi paylaşmak için başka bir yöntem kullanmıyorsanız, bu kullanışlı seçeneğe göz atın (ayrıca bunu Publicize adı altında da bulabilirsiniz).
Etkinleştirildiğinde, WordPress.com'a yönlendirilerek hesaplarınızı bağlamanız istenecektir.
Aralarından seçim yapabileceğiniz bir sürü sosyal ağ yok, ancak şunlara erişiminiz olacak:
- heyecan
- Tumblr
İlgilendiğiniz ağları bağlayın ve yeni bir makale yazar yazmaz bunları “Yayınla” kutusunda bulacaksınız.
Bu paylaşım özelliğini sonlandırmak için Ayarlar > Paylaşım > Bağlantıları yayınla bölümünde etkinleştirildiğini unutmayın.

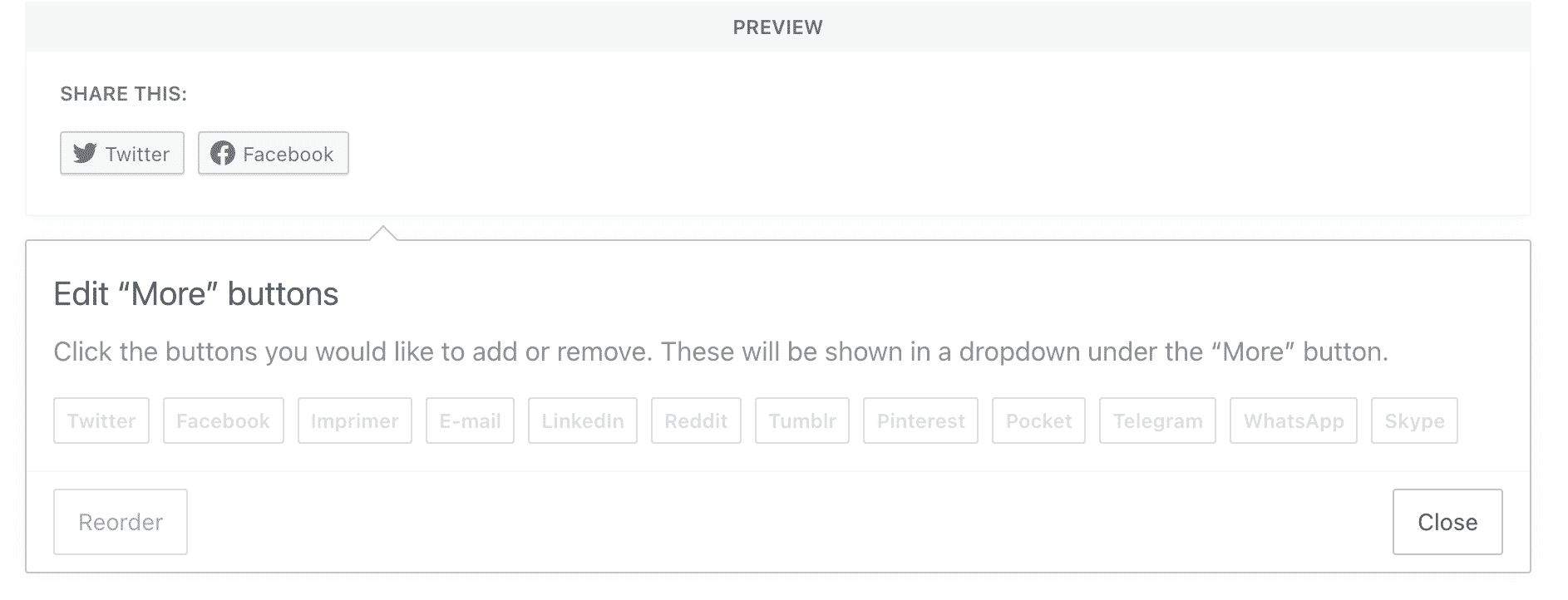
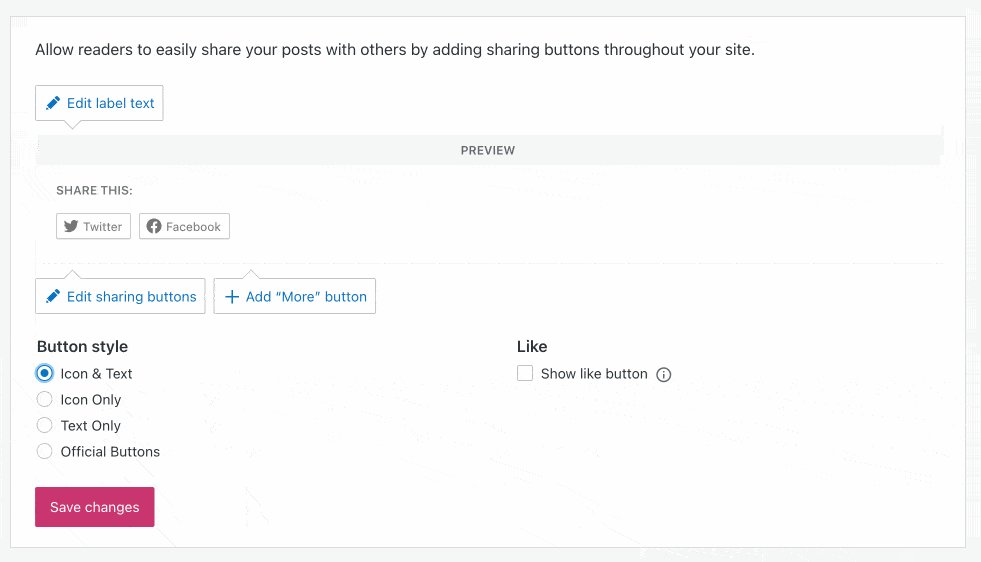
Paylaşım düğmeleri
Aynı şekilde, Paylaşım Düğmeleri seçeneğine bir göz atmanızı öneririm.

Adından da anlaşılacağı gibi , ziyaretçilerinizin içeriğinizi sosyal ağlarda paylaşmasına izin veren düğmeler ekleyecektir .
Daha önce olduğu gibi, sosyal ağ hesaplarınızı WordPress.com'a bağlamanız gerekecek.
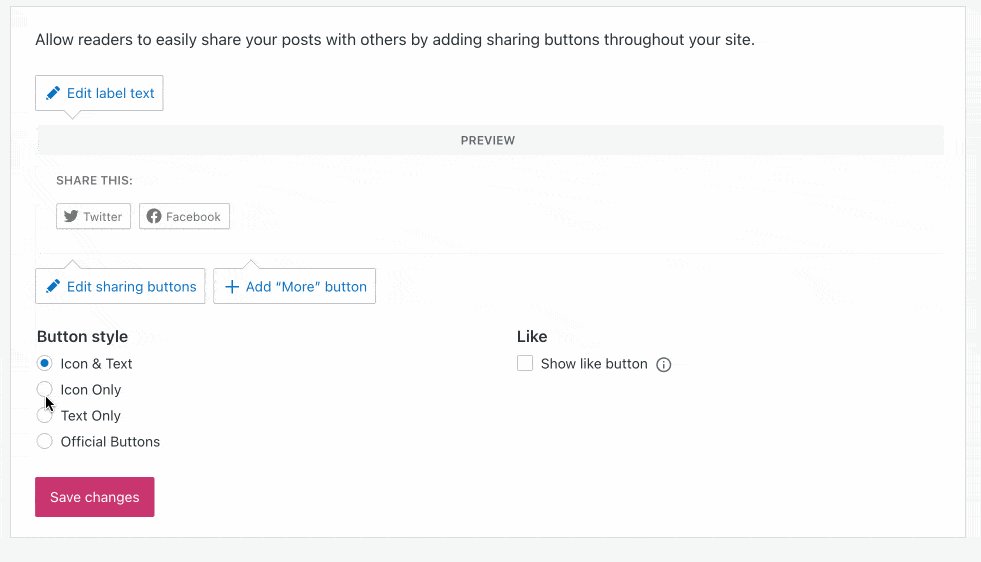
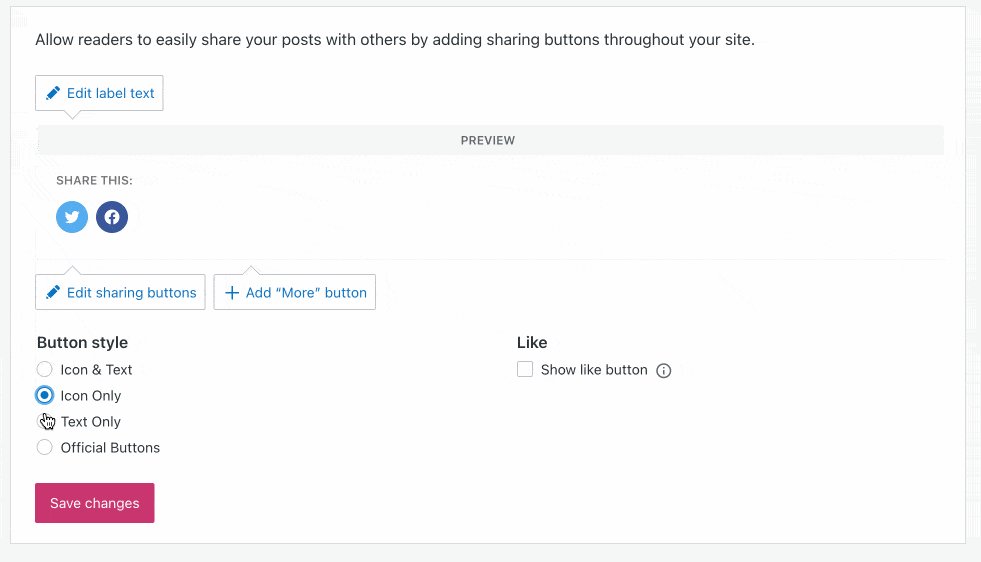
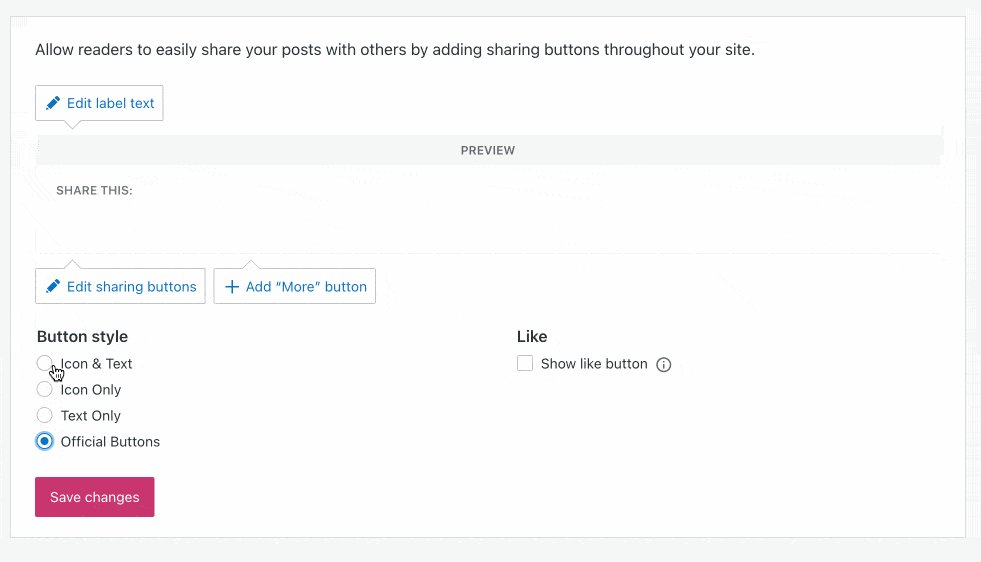
Kullanılabilir farklı düğmelere genel bir bakış:

Özellikle şunların yapılabileceğini unutmayın:
- Düğmelerinizin stilini seçin (yalnızca sosyal ağın adını, yalnızca logoyu veya her ikisini birden görüntüleyin).
- Görüntülemek istediğiniz içerik türünü seçin (sayfalar, makaleler vb.).
Ancak, düğmelerinizin konumu üzerinde kontrolünüz yoktur. Varsayılan olarak, makalelerinizin altında görüntülenecektir.
Bu paylaşım özelliğini etkinleştirmek için Ayarlar > Paylaşım > Paylaşım düğmelerine gidin.
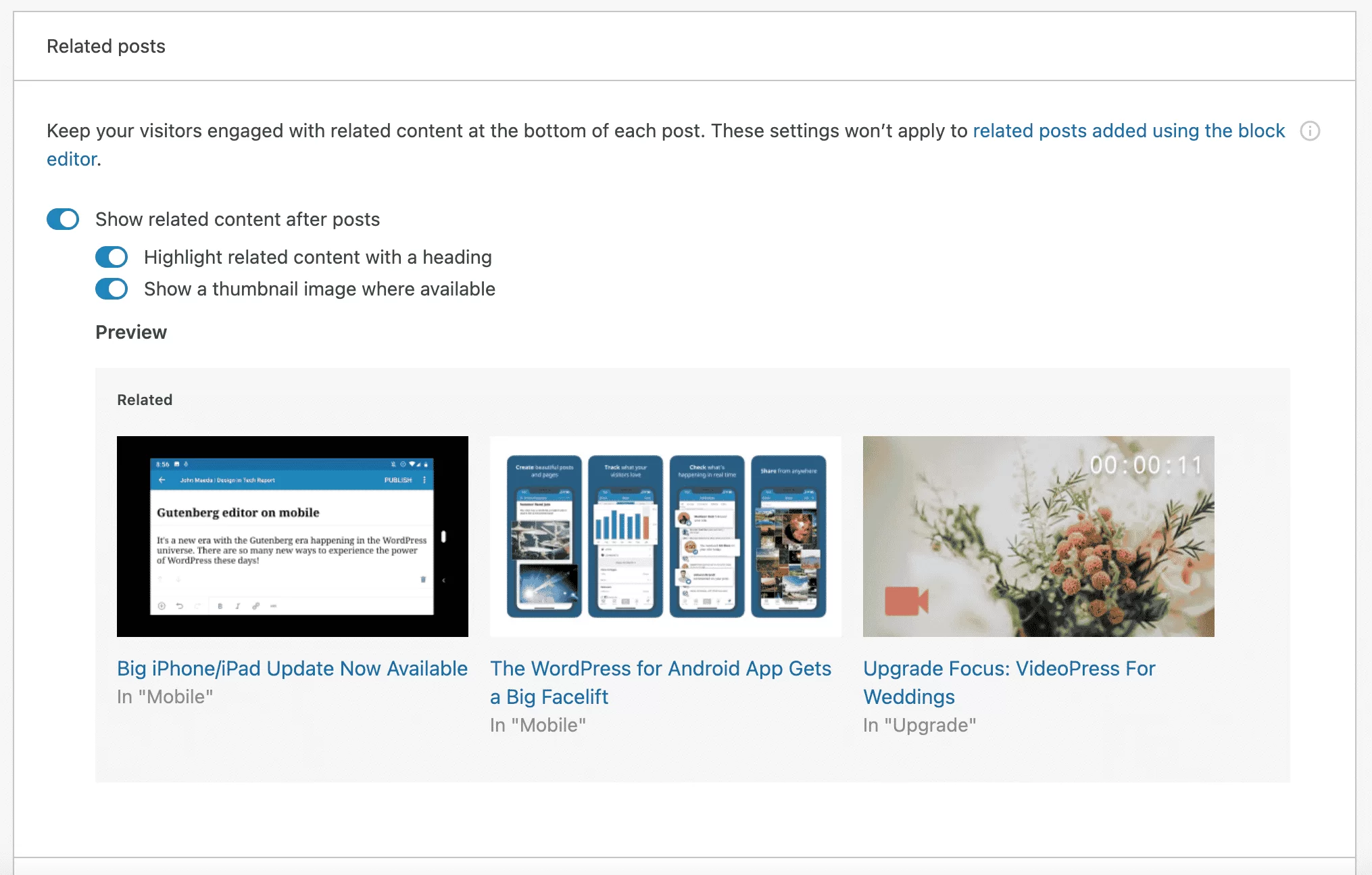
İlgili gönderileri önermek
Ziyaretçilerinizi sitenizde tutmak istiyorsanız, hemen çıkma oranını (sitenizden ayrılmadan önce sitenizin bir sayfasında gezinen ziyaretçilerin oranı) sınırlamanız gerekir. Onlara ihtiyaçlarına cevap veren faydalı içerikler sunuyorsanız doğru yoldasınız.
Ama onları yanınızda tutmak için biraz yardıma ne dersiniz? Bunun için günümüz eklentisinin “İlgili gönderiler” sistemini kullanabilirsiniz.
Bu özellik sayesinde, makalelerinizin altında en alakalı en son üç yayın görüntülenecektir.
Bu neden ilginç? Sitenizin dahili bağlantısını güçlendirmenize olanak tanır ve sayfalarınızın konumunu artırır.
Bir kenara, YARPP eklentisi (Yine Başka İlgili Mesajlar Eklentisi) de bunu çok iyi yapıyor, ancak Jetpack'in kullanımını daha da kolay buluyorum. Bu seçeneği etkinleştirmek için Ayarlar > Trafik > İlgili Yazılar'a gidin:

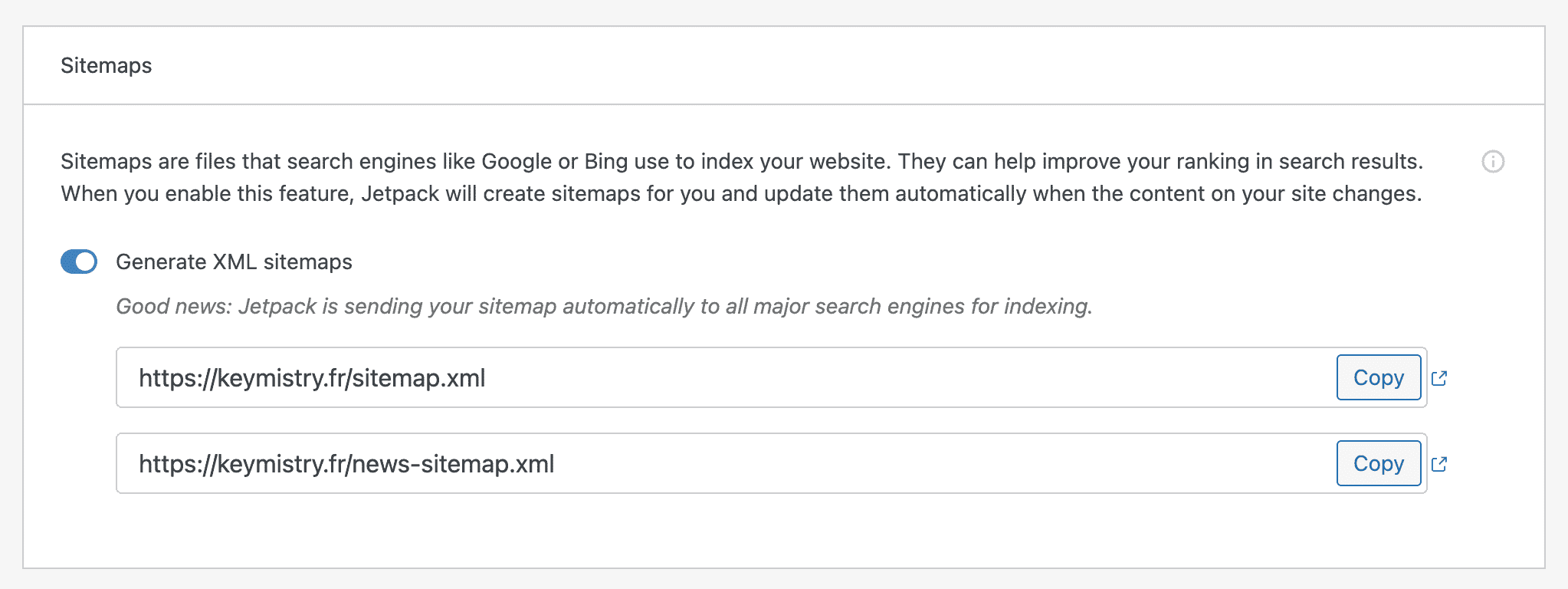
XML site haritaları oluşturun
WPMarmite'ı düzenli olarak okuyorsanız, site haritalarında yayınımıza zaten rastlamış olabilirsiniz.
Bir hatırlatma olarak, site haritası, web sitenizin tüm URL'lerini (adreslerini) listeleyen bir dosyadır . Sitenizi tarayan arama motorlarının hayatını kolaylaştırır ve indekslenmesini hızlandırır.
Jetpack, sizin için bir site haritası oluşturabilen ve içeriğinizi revize ettiğinizde otomatik olarak güncelleyebilen bir özellik sunar.
Kullanmıyorsanız, bu özelliği etkinleştirmek için beklemeyin. Bunu yapmak için Ayarlar > Trafik > Site Haritaları'na gidin.

Site istatistikleri
Bu seçenek varsayılan olarak etkindir. Sitenizin trafiğini izlemek için kullanabileceğiniz ilginç bilgiler verir.
Jetpack kontrol panelinizde ( Ayarlar > Site İstatistikleri'nde ) genel bir genel bakış bulacaksınız, ancak WordPress.com hesabınızda daha ayrıntılı bir genel bakış mevcuttur.
Akılda tutulması gerekenler arasında şunları görüntüleyebileceğinizi unutmayın:
- Günlük, haftalık, aylık veya yıllık trafik istatistikleri
- Ne tür içerikler görüntülendi?
- Giden bağlantılarınızın tıklanma sayısı
- Ziyaretçilerinizin sizi nasıl bulduğu (örneğin, bir Google aramasından )
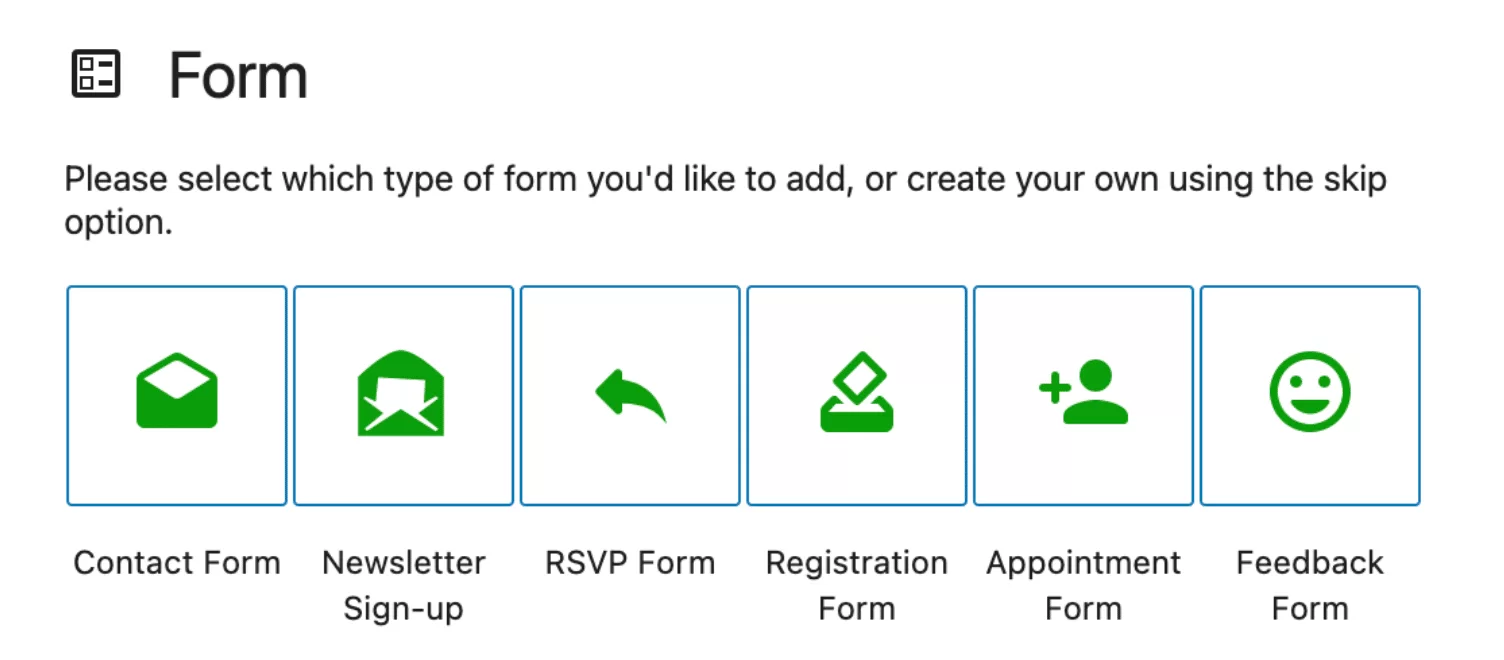
İletişim formu ekleyin
Bu seçenek de otomatik olarak etkinleştirilir. Bu sayede WordPress içerik düzenleyicide (Gutenberg) bir “Form” bloğunuz var.
Bu blok, 6 farklı türde form oluşturmanıza olanak tanır:
- İletişim Formu
- Bültene üye ol
- Yanıt formu
- Klasik etkinlik kayıt formu
- Randevu formu
- Geri bildirim formu

Hangi form türünü seçerseniz seçin, alanlar ekleyebilir ve formu alan parametreleri (gerekli alan ve genişlik) ve renkler (arka plan ve metinler) açısından özelleştirebilirsiniz.
Gerekli olduğunu düşündüğüm on özelliğe genel bakış için bu kadar. Tabii ki, burada ele alınmayan, ancak yine de ihtiyaçlarınıza bağlı olarak dolambaçlı yoldan gitmeye değer olabilecek başkaları da var. Örneğin:
- Standart WordPress yorum formunu, Facebook veya Twitter gibi belirli sosyal ağlara bağlanma seçeneklerini içeren yeni bir yorum sistemi ile değiştiren “Yorumlar” modülü .
- İstenmeyen yorumlardan sitenizi korumanızı sağlayan anti-spam modülü . Akismet tüm yeni WordPress kurulumlarında varsayılan olarak mevcut olduğundan, bunu yukarıda detaylandırmadım. Jetpack kullansanız da kullanmasanız da etkinleştirmek bir zorunluluktur.
- İki tür özel içerik eklemek için modüller (özel gönderi türleri) : referanslar ve portföyler.
- Gönderilerinize ve sayfalarınıza “Beğen” düğmesi eklemek için “Beğen Düğmeleri” modülü .
Son modülü unuttum mu? Eğer öyleyse, bu makalenin sonundaki yorumlarda beni görevlendirin. Tartışmaya açığım.
Jetpack, yukarıda sunulan tüm ücretsiz modüllerin yanı sıra iki ücretsiz eklenti de sunmaktadır. Jetpack Boost, diğer şeylerin yanı sıra CSS ve JavaScript üzerinde çalışan tek tıklamalı optimizasyonlarla WordPress sitenizin yükleme hızını optimize etmenize olanak tanır. Jetpack CRM, adından da anlaşılacağı gibi, belirli CRM özelliklerini WordPress sitenize entegre etmenize olanak tanır.
Jetpack modüllerinin ücretsiz alternatifleri nelerdir?
Ya Jetpack hakkında heyecanlı değilseniz, ancak modüllerinden birine benzer bir eklenti kullanmak istiyorsanız?
Peki, onu kendi küçük ellerinle yaratman gerekecek. Daha da önemlisi, henüz güvenilir bir Jetpack klonu yok . En azından benim bilgime göre değil.
Jetpack modüllerini “değiştirmek” için çözüm, istediğiniz her özellik için belirli bir eklenti kullanmaktır . Yedek olarak keşfedilecek birkaç fikir:
- İstatistikler : MonsterInsights
- Gönderilerinizi sosyal ağlarda paylaşın : WordPress to Buffer
- Paylaş butonları : Sosyal Roket
- Benzer makaleler : YARPP
- Site Haritaları : Yoast SEO
- İletişim formu : WPForms, Ninja Forms veya Gravity Forms (bağlı kuruluş bağlantısı)
- Kaba kuvvet saldırılarına karşı koruma : iThemes Security
- Kesinti izleme : ManageWP veya WP Umbrella
- CDN aktivasyonu : WP Rocket (bağlı kuruluş bağlantısı) kendi CDN'sini sunar ve genel olarak sitenizin yükleme hızını iyileştirmek için eksiksiz ve kullanımı çok kolay bir çözüm olma avantajına sahiptir.
Jetpack'in premium özellikleri nelerdir?
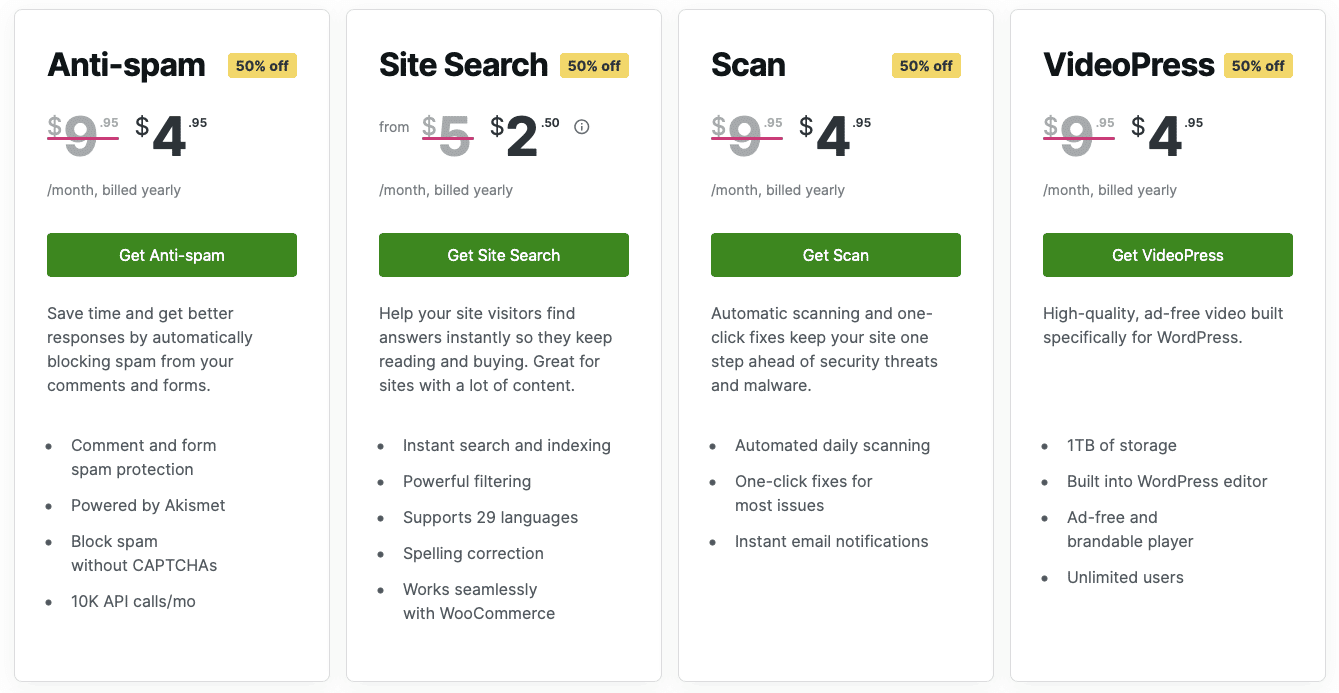
Jetpack'in birçok özelliği ücretsiz olsa da, eklenti iki kategoriye ayrılabilen ücretli seçenekler de sunuyor.
Lisanslar
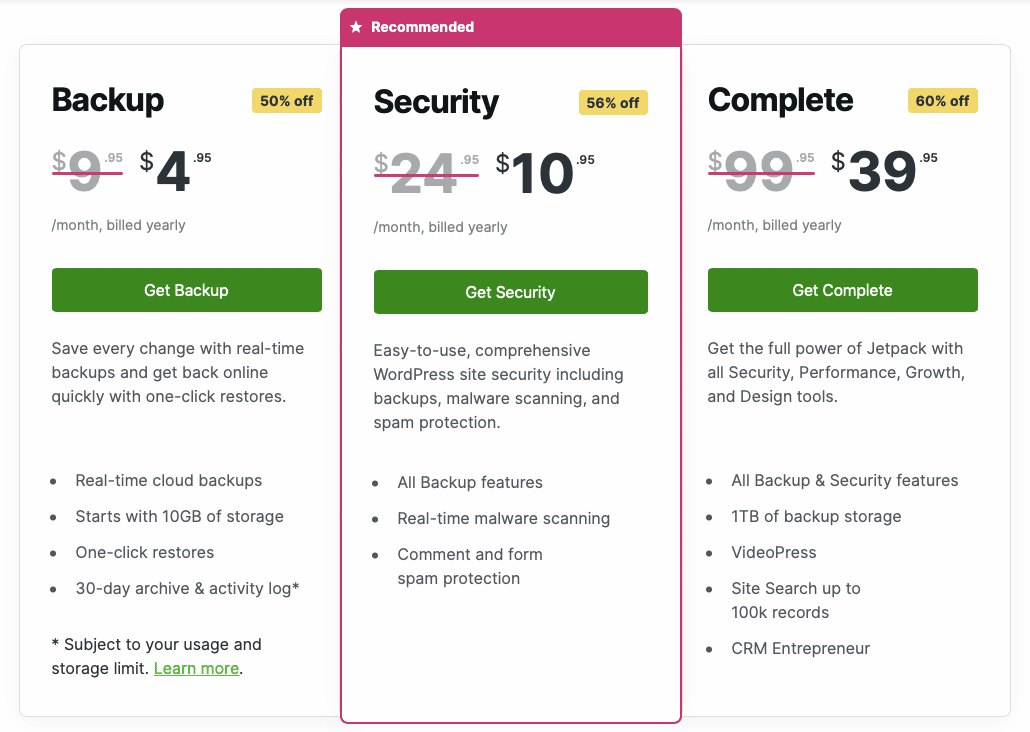
İlk olarak, Jetpack üç lisans sunar. Eklentinin ücretsiz sürümüne kıyasla güvenlik, performans ve pazarlama açısından daha gelişmiş seçenekler sunarlar:
- "Yedekleme" lisansı , bulutta gerçek zamanlı yedeklemeler oluşturmanıza ve sitenizi tek tıklamayla geri yüklemenize olanak tanır. İlk yıl için ayda 4,95 ABD dolarından (ikinci yıldan itibaren 9,95 ABD dolarından) edinilebilir.
- "Güvenlik" lisansı , yedeklemeleri, kötü amaçlı yazılım taramasını ve spam korumasını içerir. İlk yıl için 10,95 ABD Doları (daha sonra 24,95 ABD Doları) tutarındadır.
- "Tam" lisans (39,95 $ ve 99,95 $) ilk iki lisansın tüm seçeneklerini sunar. Ayrıca videolarınız için bir barındırma hizmetinden (VideoPress) veya sitenize entegre edebileceğiniz Elasticsearch adlı gelişmiş bir arama sisteminden de yararlanırsınız.

Kullanım başına ödeme özellikleri
Ayrıca Jetpack, ücretli lisanslarında bulunan bazı özellikleri ayrı ayrı satmaktadır:
- İstenmeyen e-postalara karşı Akismet'in ücretsiz olarak sunduğundan daha gelişmiş bir koruma sağlamak için “anti-spam” (ilk yıl için aylık 4,95 ABD doları).
- " Site Arama" (ayda 2,50 ABD doları), "site ziyaretçilerinizin yanıtları anında bulmasına ve böylece okumaya ve satın almaya devam etmelerine" yardımcı olur.
- Sitenizi günlük olarak kötü amaçlı yazılım tehditlerine karşı taramak için " Tara " (4,95 ABD doları).
- “ VideoPress ” (4,95 $/ay)

Kullanıcı deneyimi nasıldır?
Kullanımı ne kadar kolay?
Genel olarak, Jetpack'in kullanımı nispeten kolaydır.
Her şeyden önce, menü açık ve düzenli. Bir özelliği etkinleştirmek veya devre dışı bırakmak çok kolaydır: ilgili kutuyu işaretlemeniz veya işaretini kaldırmanız yeterlidir.

Ancak iki temel eleştirim var. İlki, bazı özelliklerin otomatik olarak etkinleştirilmesiyle ilgilidir.
Yukarıda açıkladığım gibi altı modül otomatik olarak devreye giriyor. Kağıt üzerinde, bu mutlaka kötü bir fikir değil. Ancak pratikte bu o kadar basit değil ve bazı özellikleri gözden kaçırmak mümkün .
Örneğin, Ayarlar'da bir iletişim formunu özelleştirmek için bir bölüm bulamazsınız. Bunun için bir makaleye veya bir sayfaya gitmeniz gerekecek. İlk başta, daha iyi bilmeden, bu hemen belli olmaz.
İkinci eleştiri, sizi otomatik olarak WordPress.com'a yönlendirecek bazı özelliklerin ayarlarıdır.
Arayüz WordPress.org'a benziyor, ancak buna alışmak biraz zaman alıyor. Ayrıca, kurulum sürecini yavaşlattığını görüyorum.
Yavaşlamaktan bahsetmişken tartışmalı bir konudan bahsedelim: Jetpack sitenizin performansını bozar mı?
Bir sitenin performansını nasıl etkiler?
“ Yavaş ”, “kötü ”, “ sitemi çökertti ”: Bu yazı için araştırma yaparken bir yandan Jetpack'in çok fazla eleştirinin odağı olduğunu fark ettim.
Oldukça sık ortaya çıkan bir şikayet, o günkü eklentimizin yüklendiği sitelerin yükleme süresini yavaşlatmaktan sorumlu olmasıydı .
Bu kullanıcının bu konuda ne söylediğine bakın:

Peki, Jetpack sitenizin sayfa yükleme hızını gerçekten etkileyebilir mi? Emin olmak için test edelim. Bu makalenin amacı doğrultusunda bir test sitesinde bazı deneyler yaptım.
Jetpack'in performansını ölçmek için aşağıdaki gibi ilerledim.
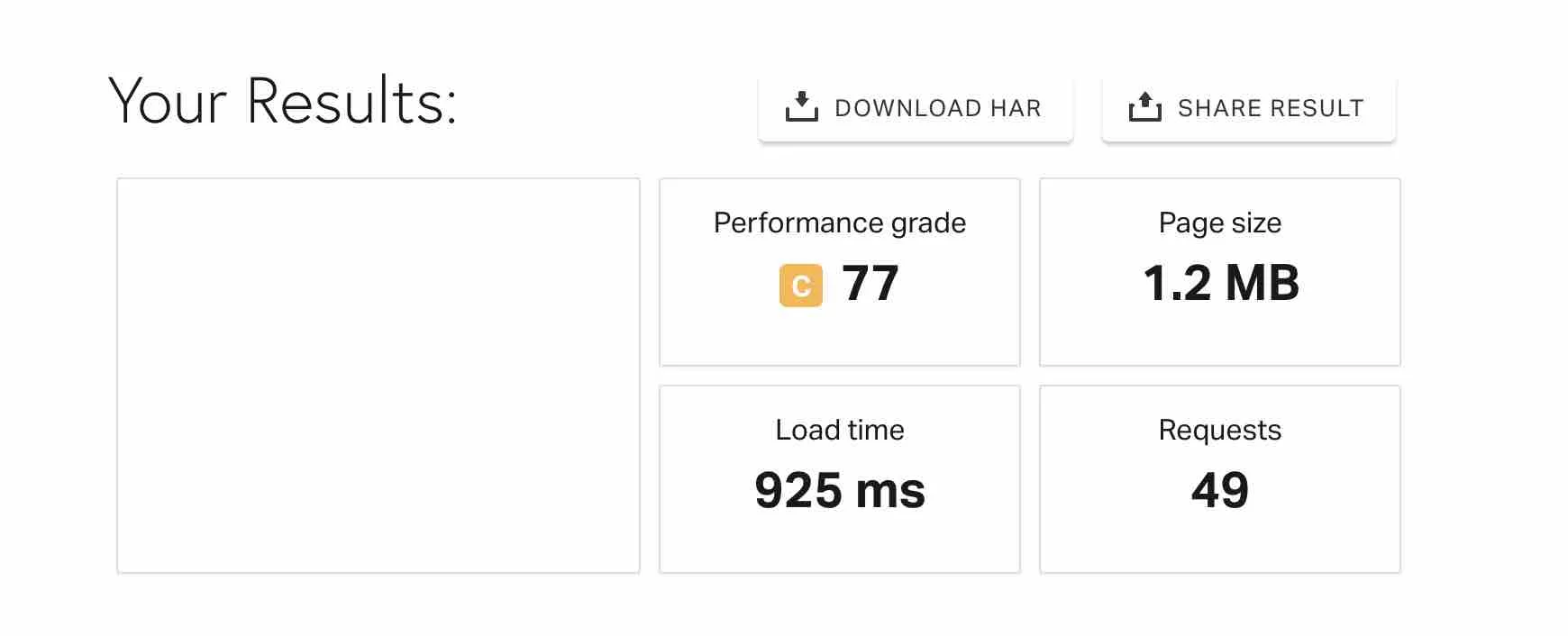
- Kullanılan test hizmeti : Pingdom Tools (Londra'yı her seferinde konum olarak kullanarak)
- Varsayılan olarak etkinleştirilen altı özellik dışında hiçbir özelliği etkinleştirmedim :

Jetpack etkinken test edin: 925 ms yükleme süresi

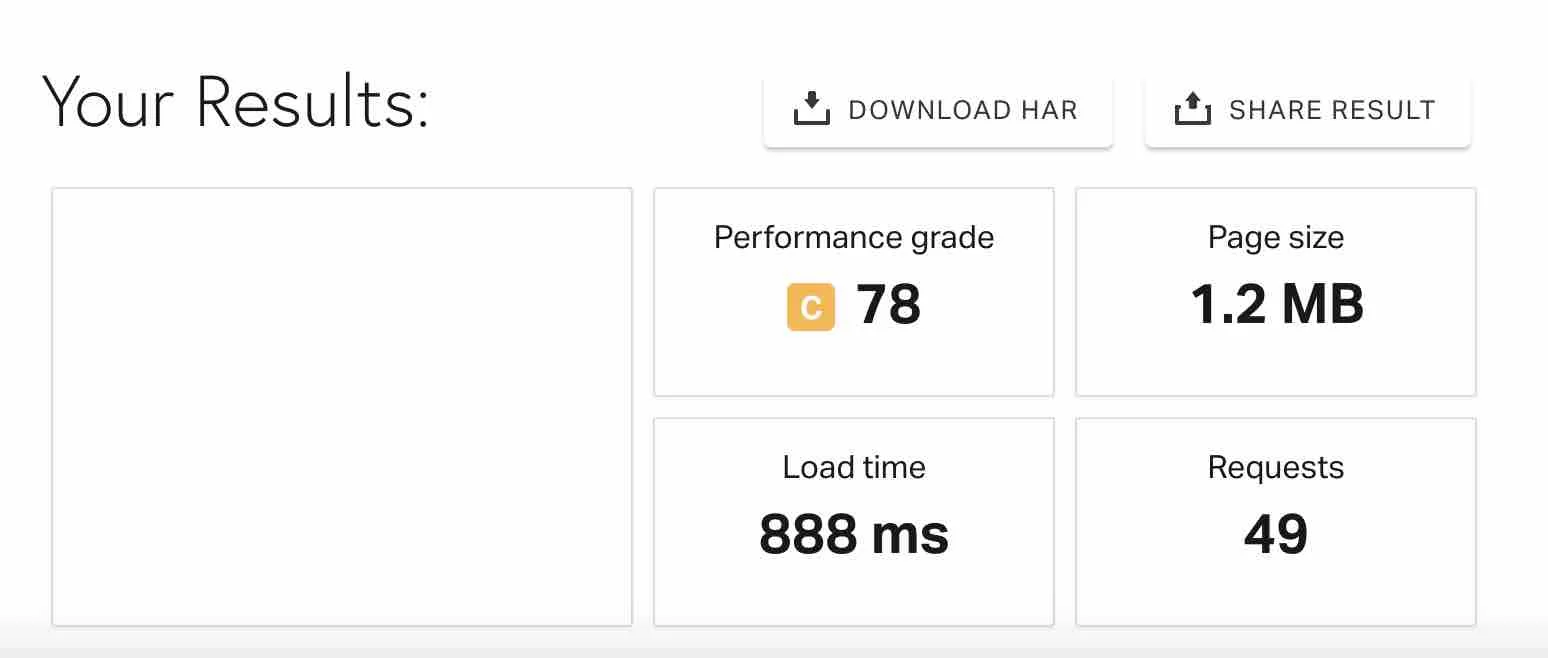
Jetpack devre dışıyken test edin: 888 ms yükleme süresi

Gördüğünüz gibi her iki testte de yükleme süresi hemen hemen aynı . Jetpack etkinken sayfa yükleme süresi biraz daha yavaştır, ancak bir ziyaretçinin fark edebileceği hiçbir şey yoktur.
Sonuç: Testlerime göre Jetpack, akıllıca kullandığınız sürece bir siteyi yavaşlatmaz. Kullanmayı planlıyorsanız, yalnızca ihtiyacınız olan modülleri etkinleştirin. Ve bir modül kullanmıyorsanız, devre dışı bırakın.
Yukarıdaki sonuçlar bir ilk izlenimdir, ancak nihai bir yargı olarak alınamaz. Hostinginize ve hatta kullandığınız eklentilere bağlı olarak evde farklı verileriniz olabilir.
Ve daha da iyi hale getirmek için, WP Rocket gibi bir eklenti yardımıyla sitenizin performansına dikkat edin.
Jetpack'i her açıdan inceledikten sonra, size bu hepsi bir arada eklentinin son bir incelemesini vermenin zamanı geldi.
Jetpack'in son incelemesi
Güçlü noktalar
- Eklenti, WordPress.org'a en büyük katkıda bulunan Automattic tarafından geliştirildi ve sürdürüldü . Bu, kalite ve güvenilirlik garantisini temsil eder. Prensip olarak, bir gecede kaybolmamalıdır.
- Jetpack düzenli olarak güncellenir ve geliştirilir .
- Kullanımı kolay : Modüller tek bir tıklama ile etkinleştirilebilir ve devre dışı bırakılabilir. Arayüz oldukça güzel.
- Hepsi bir arada araç : Bir web sitesi için birçok "stratejik" seçeneği tek bir yerde içerir.
- Fiyat : Ücretsiz sürüm, elinizi cüzdanınıza koymanıza gerek kalmadan onlarca özellik sunar.
- Zamandan tasarruf : Temel bir ihtiyacı karşılamak için bir eklenti aramak için zaman kaybetmenize gerek yok. Muhtemelen Jetpack'tedir. Ayrıca, her özelliğin en son sürümlerine sahip olmak için eklentinin tek bir güncellemesi yeterlidir.
Ünlü #Jetpack eklentisinin modüllerini, nasıl kurulacağını ve güçlü ve zayıf yönlerini keşfedin. #WordPress
zayıf yönler
- Modüllerin özelleştirme seçenekleri oldukça sınırlıdır . Örneğin, sosyal ağlarda paylaşma seçeneğini kullanın. Düğmelerin görünümünü değiştirmek isterseniz, yalnızca dört seçeneğiniz vardır.

Kural olarak, özel eklentiler Jetpack'in özel modüllerinden daha eksiksiz olacaktır. Örneğin, Ninja Formları ve Yerçekimi Formları, iletişim formları için daha fazla seçenek sunar.
- Temel özellikler (güvenlik ve yedekleme) ücretsiz değildir.
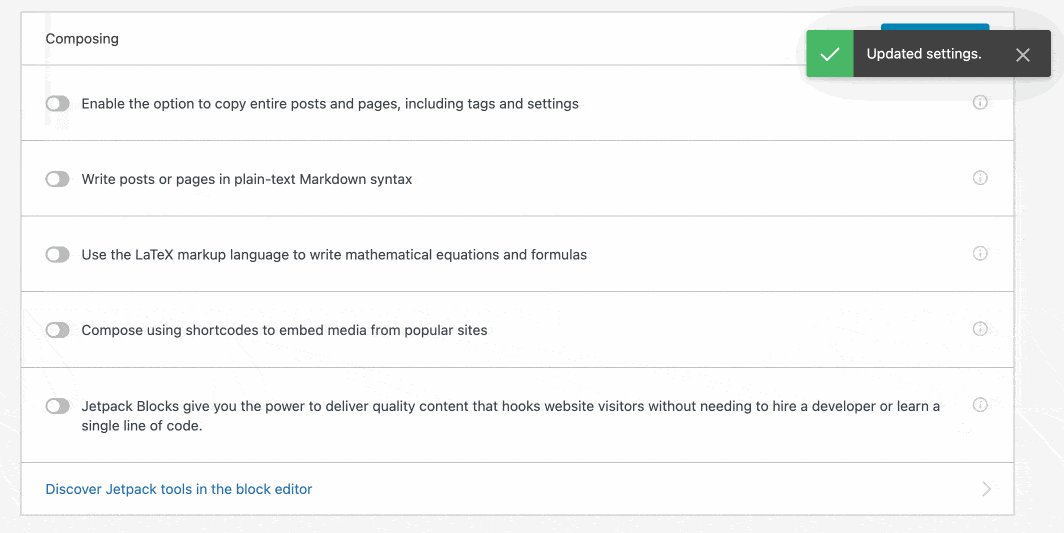
- Bazı modüllerin kullanışlılığı her zaman hemen belli olmaz. Örneğin "Güzel Matematik", denklemler ve matematiksel formüller oluşturmak için bir biçimlendirme dili (LaTex olarak adlandırılır) kullanmanıza olanak tanır. Matematikle ilgili bir blogunuz varsa, harika. Değilse, gerçekten ne işe yaradığını anlamıyorum.
- Jetpack'i kullanmak için WordPress.com'da bir hesap oluşturmanız gerekir .
Jetpack kimler içindir?
İster başlangıç seviyesinde, ister orta seviyede veya ileri düzey bir WordPress kullanıcısı olun, Jetpack potansiyel olarak sizin için çalışabilir.
Ancak, Jetpack tarafından sunulanlara benzer eklentilerle çalışan bir WordPress siteniz zaten varsa ve sitenizin performansı ve güvenliği tatmin ediciyse, Jetpack'i eklemekle hemen ilgilenmeyebilirsiniz.
Aslında, WordPress'te yeniyken benimsemenin daha kolay olduğunu düşünüyorum ve hangi eklentiyi hangi amaçla kullanacağınızdan emin değilsiniz.
Bu seviyede Jetpack, her şeyi tek bir yerde gruplama avantajına sahiptir, bu da işi kolaylaştırır.
Jetpack'i indirin:
Sonunda, her şey onunla ne yapmak istediğinize bağlı. Yalnızca birkaç özellikle ilgileniyorsanız, seçenek olarak belirli eklentileri kullanmak muhtemelen iyi bir fikirdir.
Jetpack'in sunduğu birçok modülü kullanacaksanız, bu eklenti sizin için doğru olabilir (kullanmadığınız seçenekleri devre dışı bıraktığınız sürece).
Her durumda ve hangi durumda olursanız olun, hiçbir şey onu test etmenizi ve ihtiyaçlarınıza göre uyarlamanızı engellemez.
Şahsen, sitemde belirli eylemleri gerçekleştirmek için belirli eklentileri kullanmayı tercih ediyorum . Örneğin, sitemin güvenliğini sağlamak için iThemes Security veya performansını yönetmek için WP Rocket kullanıyorum.
Onları, kullanmadığım Jetpack'ten daha eksiksiz ve verimli buluyorum. Sizin için Jetpack hakkında ne düşünüyorsunuz? Sitenizde kullanıyor musunuz?
Geri bildirimlerinizi yorumlarda paylaşmaktan çekinmeyin.