WordPress Düzeni Koşullarının Gizemi Açıklandı (Hızlı Referans)
Yayınlanan: 2023-09-21WordPress düzen terimlerinin ne anlama geldiğini anlamaya mı çalışıyorsunuz?
Yeni başlayanların çoğu, web sitelerinde çalışırken WordPress düzen terimleri ve sözcükleriyle karşılaşır. Bunlar tasarımcılar ve geliştiriciler tarafından kullanılan kelimelerdir ve ortalama kullanıcılar bunları kafa karıştırıcı bulabilir.
Bu kılavuzda en sık kullanılan WordPress düzen terimlerinden bazılarını açıklayacağız. Bu, WordPress web sitesi düzenleri için kullanılan dili anlamanıza ve web sitenizde tam bir profesyonel gibi çalışmanıza yardımcı olacaktır.

Neden WordPress Düzeni Şartlarını Öğrenmelisiniz?
WordPress temaları web sitenizin görünümünü kontrol eder. Hangi temayı kullandığınıza bağlı olarak onu çeşitli şekillerde özelleştirebilirsiniz.
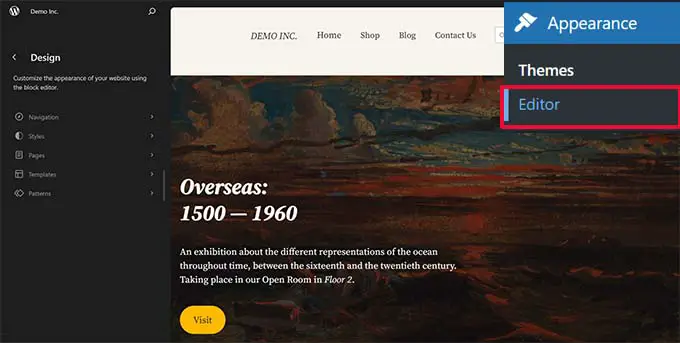
Tam site düzenleyicisini destekleyen temalar için Görünüm » Düzenleyici sayfasını ziyaret ederek bunları özelleştirebilirsiniz.

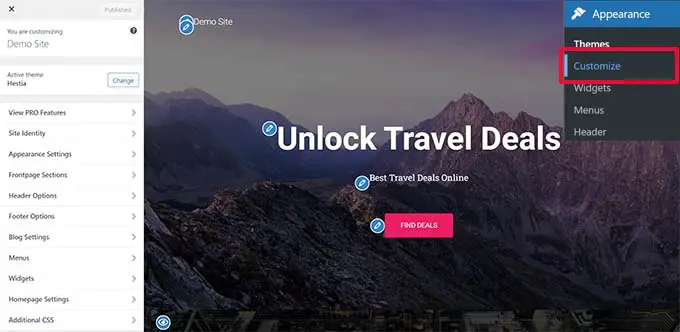
Klasik bir tema kullanıyorsanız (şu anda tam site düzenleyicisini desteklemeyen bir tema), Görünüm » Özelleştir sayfasını ziyaret ederek bu temayı özelleştirebilirsiniz.
Bu, şuna benzeyen tema özelleştiriciyi başlatacaktır:

En iyi WordPress temalarının tümünde, tema özelleştiriciyi veya tam site düzenleyiciyi kullanarak web sitenizin tasarımını değiştirme seçenekleri bulunur, ancak seçenekleriniz temaya bağlı olarak sınırlıdır.
Daha fazla esneklik için SeedProd gibi WordPress sayfa oluşturucu eklentilerini kullanabilirsiniz.

SeedProd, herhangi bir kod yazmadan basit sürükle ve bırak araçlarını kullanarak kolayca özel düzenler oluşturmanıza olanak tanır.
Ayrıca başlangıç noktası olarak kullanabileceğiniz düzinelerce şablona da sahiptir. Ayrıca SeedProd, çevrimiçi mağazanız için düzenler oluşturmanıza da yardımcı olan WooCommerce'i destekler.
Ancak web siteniz için bir düzen oluşturmaya çalışırken, aşina olmadığınız web tasarım terimleriyle karşılaşabilirsiniz.
Bu web sitesi düzeni terimlerini öğrenmek, WordPress web sitesi tasarımının yapı taşlarını anlamanıza yardımcı olacak, böylece hayal edebileceğiniz herhangi bir tasarımı daha kolay oluşturabilirsiniz.
Ne anlama geldiklerini ve nasıl kullanılacağını öğrenmek için bu yaygın WordPress düzen terimlerinin gizemini çözelim. Bu yazıda açıklayacağımız kavram ve terimlerin kısa bir listesi:
Tipik Bir WordPress Düzenini Anlamak
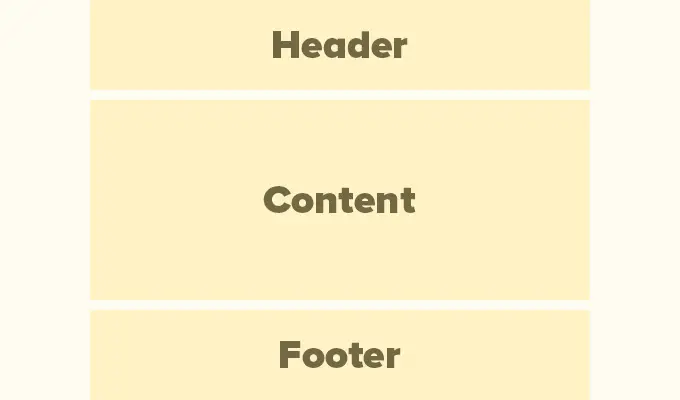
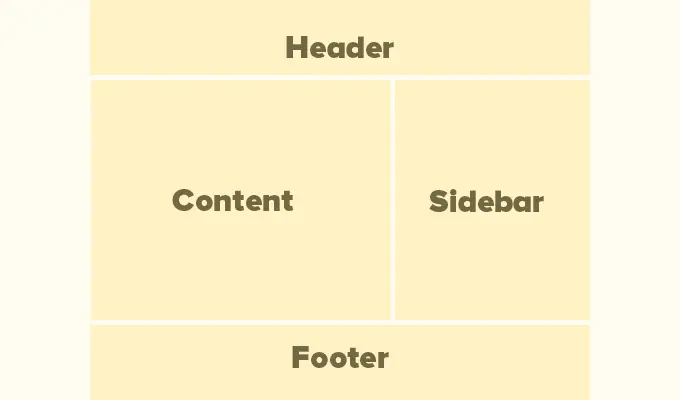
Çoğu web sitesi çok tanıdık bir düzen kullanır. Şunun gibi bir şeye benziyor:

Bir web sitesinin üst alanına başlık adı verilir, ardından içerik alanı gelir ve ardından sayfanın alt kısmındaki alt bilgi gelir.
Kullanıcının hangi sayfayı görüntülediğine bağlı olarak düzen farklılık gösterebilir.
Örneğin, bir WordPress blog sayfası içerik alanının yanında bir kenar çubuğu içerebilir.

Bu temel düzen, bu makalenin ilerleyen kısımlarında tartışacağımız diğer öğelerle doludur.
Öncelikle bu ana bölümlerin her biri hakkında daha ayrıntılı olarak konuşalım.
WordPress düzenindeki başlık, herhangi bir sayfanın üst kısmıdır. Genellikle web sitenizin logosunu, başlığını, gezinme menülerini, arama formunu ve kullanıcıların ilk önce görmesini istediğiniz diğer önemli öğeleri içerir.
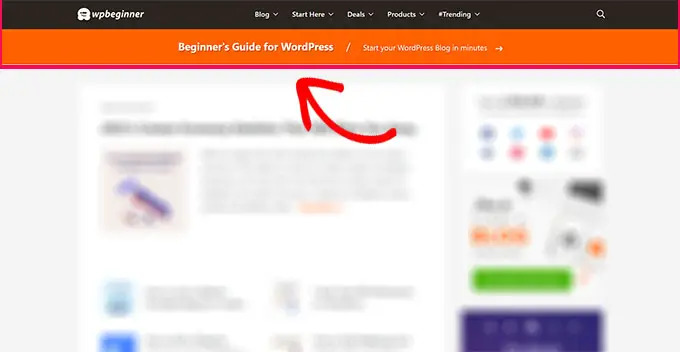
Başlık bölümünün WPBeginner'da nasıl göründüğü aşağıda açıklanmıştır.

Birçok popüler WordPress teması, WordPress düzeninizin başlık alanını özelleştirmek için ek özelliklerle birlikte gelir. Bu özelliğe bazen özel başlık denir.
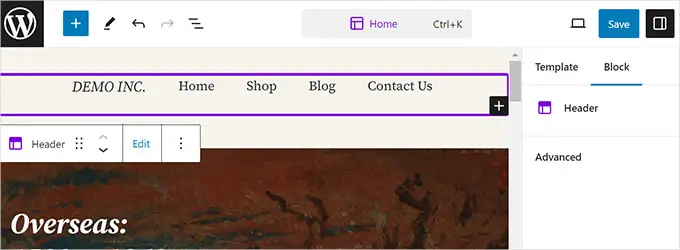
Site düzenleyici desteği olan bir tema kullanıyorsanız site düzenleyicide başlık alanına tıklayarak başlığı değiştirebilirsiniz.

Buradan başlığı beğeninize göre özelleştirebilirsiniz. Renkleri ve gezinme menüsünü değiştirebilir ve arama, site logosu, düğmeler ve daha fazlası gibi bloklar ekleyebilirsiniz.
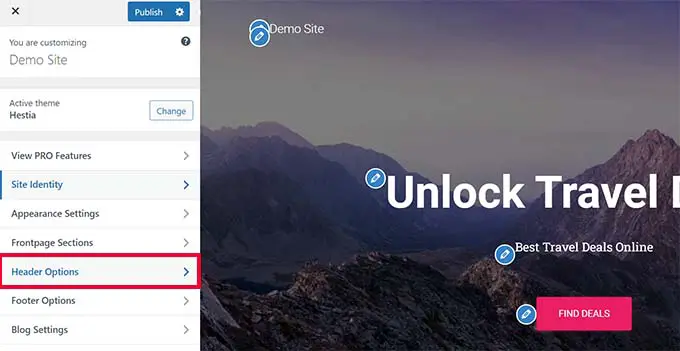
Klasik temalar için özel başlık ayarlarını 'Başlık Seçenekleri' sekmesinde bulabilirsiniz.

WordPress temanıza bağlı olarak başlığa kısa açıklama veya harekete geçirici mesaj düğmesi içeren tam genişlikte bir resim ekleyebilirsiniz.
Bazı WordPress temaları logonun konumunu, gezinme menülerini ve başlık resimlerini değiştirmenize izin verebilir.
WordPress'te Özel Arka Plan
Bazı WordPress temaları ayrıca arka plan rengini kolayca değiştirmenize veya web siteniz için bir arka plan resmi kullanmanıza da olanak tanır.
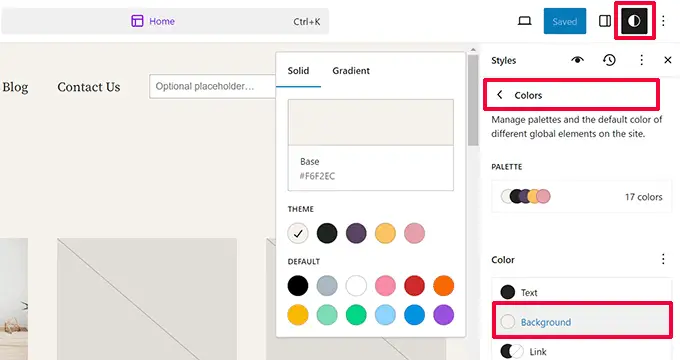
Site düzenleyici desteğine sahip bir tema kullanıyorsanız tam site düzenleyicide 'Stiller'e giderek arka plan rengini değiştirebilirsiniz.

Stiller panelinden 'Renkler' seçeneğini seçmeniz yeterlidir.
Bundan sonra, web siteniz için bir arka plan rengi seçmek üzere 'Arka Plan'a tıklayabilirsiniz.

Klasik temalar için ayarlar temanızın özelliklerine bağlı olacaktır.
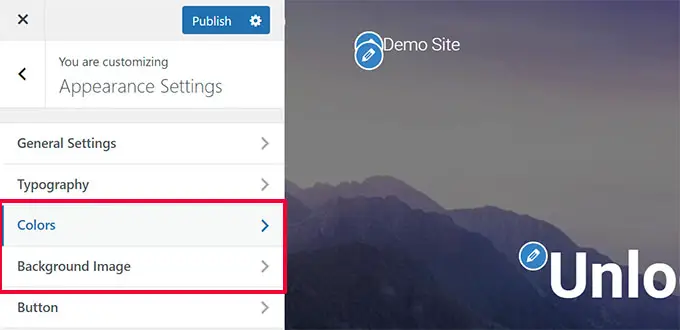
Birçok klasik tema özel arka plan desteğiyle birlikte gelir. Bu ayarları tema özelleştiricideki 'Renkler' veya 'Arka Plan Resmi' seçeneklerinde bulabilirsiniz.

Çoğu zaman bu seçenekler diğer sekmelerin içinde gömülüdür ve bunları bulmak için etrafınıza bakmanız gerekir.
Daha fazla ayrıntı için WordPress'te arka plan resmi ekleme veya WordPress'te arka plan rengini değiştirme kılavuzlarımıza bakabilirsiniz.
WordPress’teki İçerik Alanı
İçerik alanı, düzenin başlık kısmından hemen sonra gelir. Burası sayfanın ana içeriğinin görüntülendiği yerdir.
Özel bir ana sayfa düzeni için içerik bölümü, bir harekete geçirici mesajın ardından hizmetler veya ürünler, referanslar ve diğer önemli bilgileri içerebilir.

Çevrimiçi mağazalar genellikle bu alanı devam eden satışları, öne çıkan ürünleri, en çok satan ürünleri ve daha fazlasını tanıtmak için kullanır.
Bir WordPress blogu, en son makalelerden alıntılar ve resimler, bir bülten kayıt formu ve daha fazlasını içeren içerik ağırlıklı bir düzen kullanabilir.
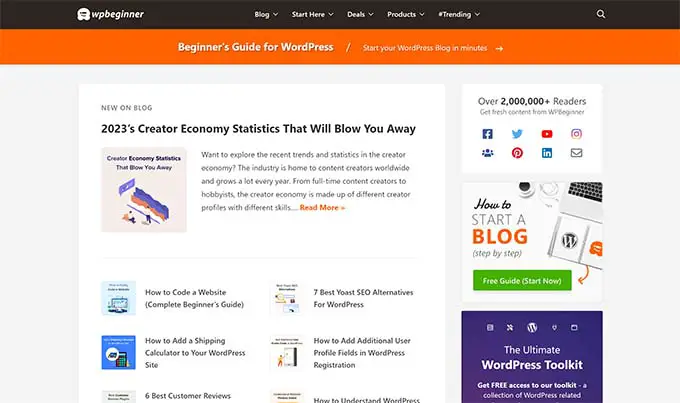
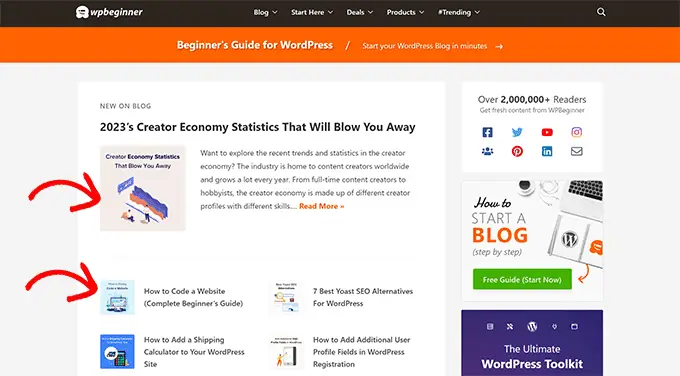
WPBeginner'ın ana sayfa düzeni şu şekilde görünüyor. İçerik açısından zengin bir web sitesi olduğundan güncel makaleler tüm içerik alanını kaplıyor.

Varsayılan olarak WordPress, en son blog yazılarınızı web sitenizin ön sayfası olarak gösteren bir blog düzeni kullanır.
Ancak bu ayarı değiştirebilir ve herhangi bir sayfayı web sitenizin ön sayfası olarak kullanabilirsiniz.
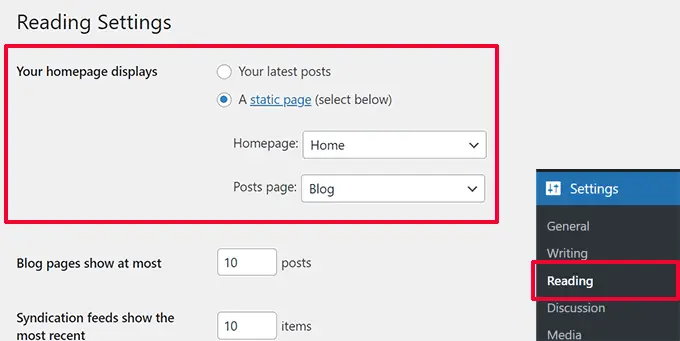
Ayarlar » Okuma sayfasına gidin ve 'Ana sayfanız görüntülenir' seçeneğinin altında 'Statik bir sayfa'yı seçin.

Bundan sonra, ana sayfanız için kullanmak istediğiniz bir sayfayı ve blog sayfanız için başka bir sayfayı seçebilirsiniz.
Daha fazla ayrıntı için WordPress'teki blog yazılarınız için ayrı bir sayfa oluşturma kılavuzumuza bakın.
Ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayın.
Artık ana sayfanız olarak seçtiğiniz sayfayı düzenleyebilir ve özel bir ana sayfa düzeni oluşturabilirsiniz.
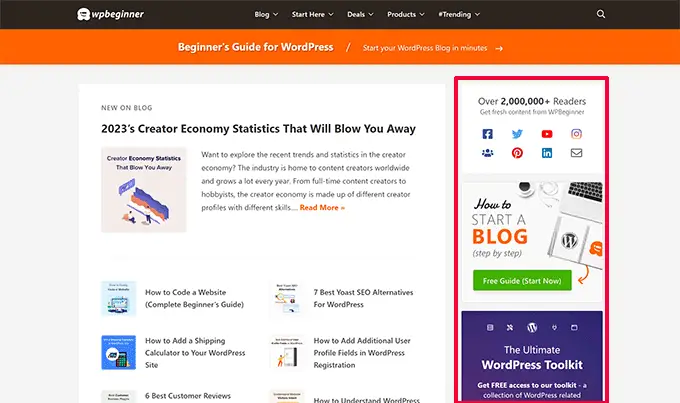
Adından da anlaşılacağı gibi kenar çubukları genellikle içerik alanının sağ veya sol tarafında görünür.

WordPress'te kenar çubukları da widget'lara hazır alanlardır. Bu, bu alana widget ekleyebileceğiniz ve arşivler, bülten kayıt formları, kategoriler, popüler içerik ve daha fazlası gibi öğeleri görüntüleyebileceğiniz anlamına gelir.
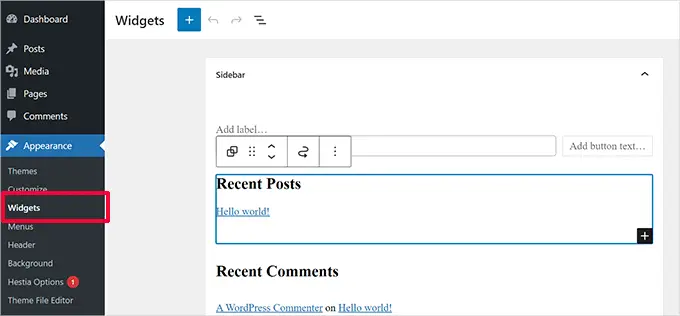
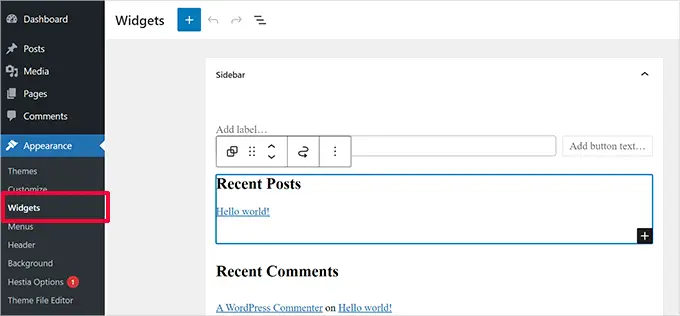
Kenar çubuklarınızı düzenlemek için Görünüm » Widget'lar sayfasına gitmeniz gerekir. Buradan kenar çubuklarınıza bloklar ekleyebilir ve bunları beğeninize göre düzenleyebilirsiniz.

Ancak tüm WordPress temaları widget'lara hazır alanlar veya kenar çubuklarıyla birlikte gelmez.
Görünüm altında Widget'lar menüsünü göremiyorsanız, temanız kenar çubuklarını desteklemiyor veya widget'a hazır herhangi bir alana sahip değil demektir.
Alt bilgi alanı, sayfa düzeninin alt kısmındaki içerik alanının altında görünür.
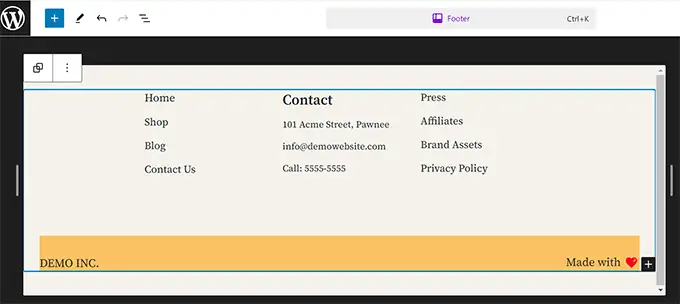
Site düzenleyici desteğine sahip bir WordPress teması kullanıyorsanız alt bilgi alanını tıklayarak düzenleyebilirsiniz.
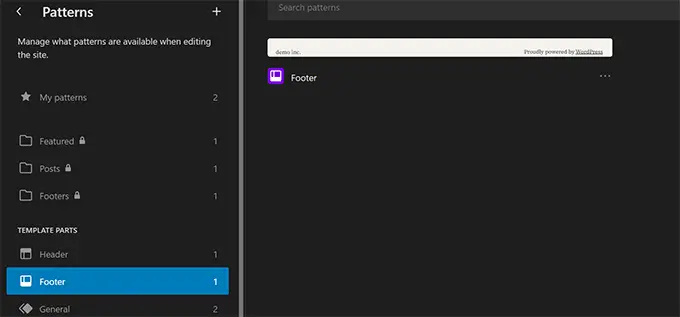
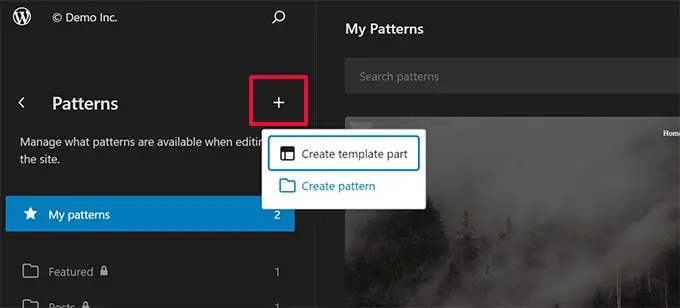
Alt bilgi alanını site düzenleyici navigasyonunda 'Desenler'i tıklayarak da düzenleyebilirsiniz. Alt bilgi alanı 'Şablon Parçaları' menü öğesinin altında görünecektir.

Site düzenleyicide alt bilgi alanını düzenlerken, farklı öğeleri görüntülemek için istediğiniz blokları ekleyebilirsiniz.
Örneğin, en önemli sayfalarınızın bir listesini ekleyebilir, bir gezinme menüsü gösterebilir, bir iletişim formu ekleyebilir ve daha fazlasını yapabilirsiniz.

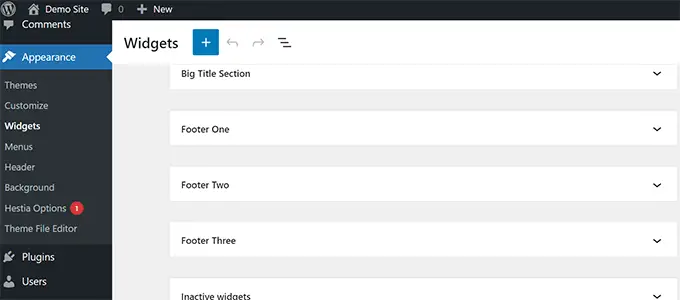
Klasik bir tema kullanıyorsanız temanızın bir altbilgi widget alanıyla birlikte gelme ihtimali yüksektir.
Görünüm » Widget'lar sayfasına gidin ve alt bilgi widget alanını arayın.

Site düzenleyicisi gibi, temanızdaki alt bilgi widget'larına farklı öğeler eklemek için blokları kullanabilirsiniz.
Sitenizin altbilgisine ne koyacağınızı mı merak ediyorsunuz? WordPress sitenizin altbilgisine eklenecek şeylerin kontrol listesine bakın.
WordPress Düzeninin Diğer Bileşenleri
Daha sonra, başlık, içerik, kenar çubuğu veya alt bilgi bölümlerinize ekleyebileceğiniz WordPress düzeninin bazı bileşenlerine bakacağız. Bunlar işleyen bir düzen oluşturmanıza yardımcı olan yapı taşlarıdır.
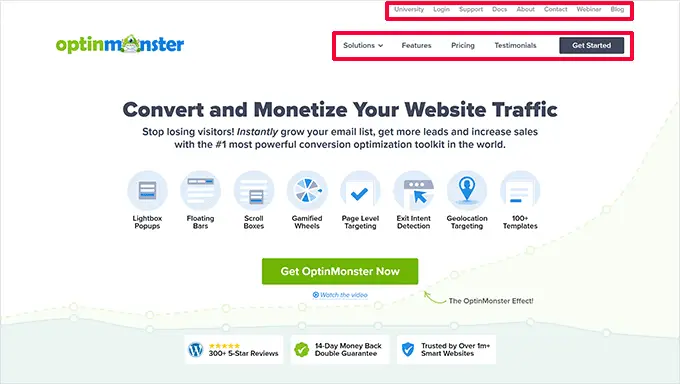
Gezinme menüleri veya menüler yatay veya dikey bağlantı listeleridir. Çoğu web sitesinin başlık alanında en az bir birincil gezinme menüsü bulunur.

Ancak bazı web siteleri başlık alanında birden fazla gezinme menüsü kullanır.
WordPress ayrıca gezinme menülerini widget olarak görüntülemenize de olanak tanır. Bu menüler dikey bir bağlantı listesi olarak görünür ve bunları kenar çubuklarına veya alt bilgi widget alanlarına yerleştirebilirsiniz.

Daha fazla ayrıntı için WordPress'te gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Düzeninde Widget'ları Kullanma
WordPress temanız widget'ları destekliyorsa web sitenizin düzenini yeniden düzenlemek için bunları kullanabilirsiniz. Ayrıca, blok widget'ları sayesinde temanız artık widget alanlarındaki blokları da kullanabilir.

WordPress web sitenizin widget'a hazır alanlarına veya kenar çubuklarına widget'lar ekleyebilirsiniz. Bazı WordPress temaları, widget'lar veya bloklar eklemek için birden fazla widget'a hazır alanla birlikte gelir.
WordPress, kullanabileceğiniz çeşitli yerleşik widget'lar ve bloklarla birlikte gelir. Birçok popüler WordPress eklentisi de kendi widget'larını ve bloklarını sağlar.
Örneğin, popüler gönderi listeleri, iletişim formu, banner reklamlar, sosyal medya yayınları ve daha fazlasını eklemek için widget'ları/blokları kullanabilirsiniz.
Tüm bu widget'ları WordPress yönetici alanındaki Görünüm » Widget'lar sayfasını ziyaret ederek görebilirsiniz.

Not: Temanızda widget alanı yoksa, WordPress yönetici alanında 'Widget'lar' sayfasını göremeyebilirsiniz.
Daha fazla ayrıntı için WordPress'te widget'ların nasıl ekleneceği ve kullanılacağına ilişkin kılavuzumuza bakın.
WordPress Düzenlerinde Blokları Kullanma
WordPress, içerik yazmak, widget alanlarını yönetmek veya web sitenizi düzenlemek için blok düzenleyiciyi kullanır. Tüm yaygın web öğeleri için blokları kullanır, bu yüzden ona blok düzenleyici denir.
Bu düzenleyici, blokları kullanarak WordPress yayınlarınız ve sayfalarınız için güzel düzenler oluşturmanıza yardımcı olmak üzere tasarlanmıştır.

Her türlü içeriğin en yaygın öğeleri için farklı blok türleri vardır. Örneğin paragraflar, başlıklar, resimler, galeriler, video yerleştirmeleri, sütunlar, tablolar ve daha fazlasını ekleyebilirsiniz.
Bu, bir eklenti yüklemeden veya temanızı değiştirmeden WordPress web sitenizdeki her yazı veya sayfa için farklı düzenler oluşturmanıza olanak tanır.
WordPress Düzenlerinde Öne Çıkan Görseller
WPBeginner'ın ana sayfasını ziyaret ederseniz, her makale başlığının yanında küçük resimler göreceksiniz. Bunlara öne çıkan görseller denir.

WordPress, yazılarınız ve sayfalarınız için öne çıkan görseller ayarlamanıza olanak tanır. WordPress temanız daha sonra bu görselleri web sitenizin farklı alanlarında kullanır.
Daha fazla bilgi edinmek için WordPress'te öne çıkan görsellerin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress’teki Kapak Görselleri
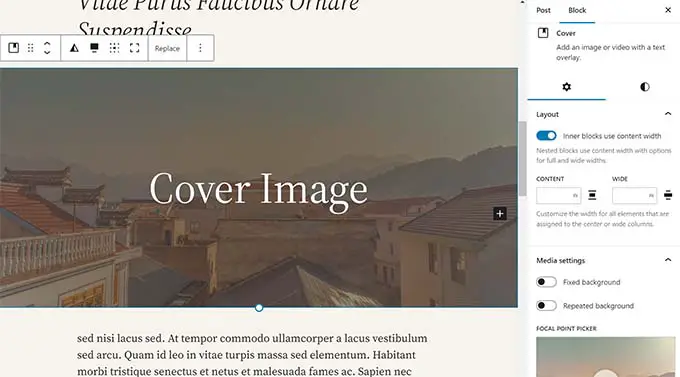
Kapak resmi genellikle bir blog yazısı veya sayfasındaki yeni bir bölüm için kapak fotoğrafı olarak kullanılan geniş bir resimdir.
Kapak bloğunu kullanarak yazınıza veya sayfanıza ekleyebilirsiniz. Kapak bloğu ayrıca resim yerine arka plan rengini kullanmanıza da olanak tanır.

Daha fazla bilgi edinmek için kapak görseli ile öne çıkan görsel arasındaki farklara ilişkin ayrıntılı kılavuzumuza bakın.
WordPress Düzenleyicide Desenleri Kullanma
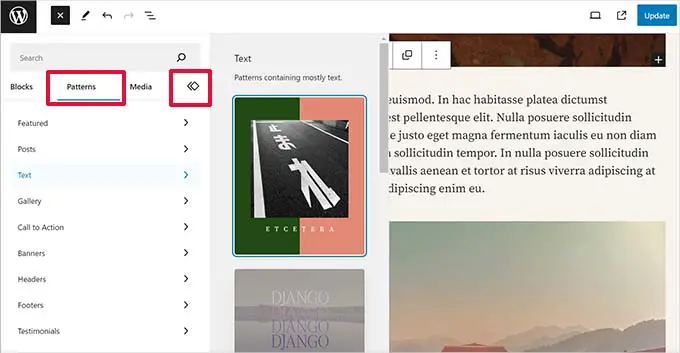
Desenler, düzenlerinize hızlı bir şekilde farklı bölümler eklemek için kullanabileceğiniz önceden düzenlenmiş blokların koleksiyonlarıdır.
İçerik yazmak ve gönderileri ve sayfaları düzenlemek için kalıpları kullanabilirsiniz.

Benzer şekilde, tam site düzenleyicisindeki kalıpları WordPress temanızda ve web sitesi düzeninizde kullanabilirsiniz.
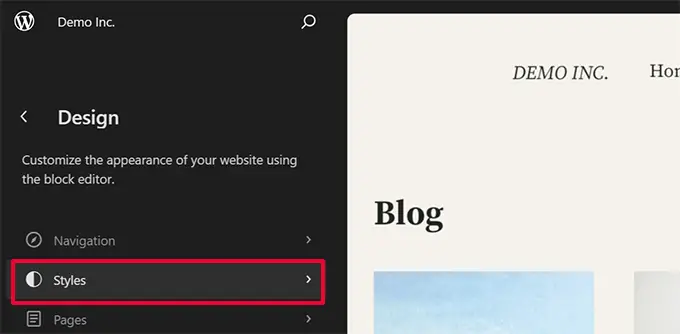
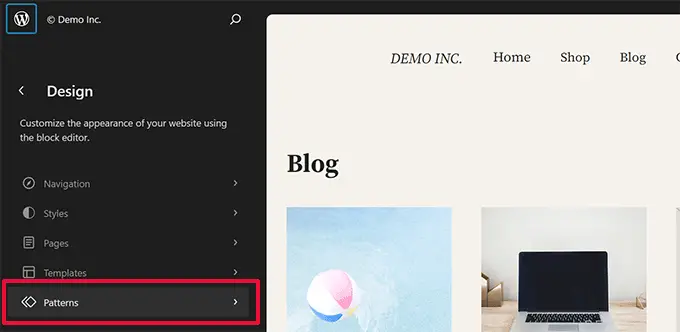
Site düzenleyicisini başlatmanız yeterlidir; 'Tasarım' seçeneklerinde desenleri göreceksiniz.

Her desen, yaygın olarak kullanılan düzenler için belirli bir sıraya göre düzenlenmiş bloklardan oluşan bir koleksiyondur.
WordPress temanız çeşitli desenlerle birlikte gelebilir. Ayrıca WordPress Desen Kitaplığı'nda daha fazla desen bulabilirsiniz.
Tasarım bölümlerinizi kaydetmek ister misiniz? Kendi blok düzenlemelerinizi kalıp olarak kaydeder ve daha sonra yeniden kullanırsınız.

Nispeten yeni bir özellik olduğundan sınırlı sayıda model mevcuttur. Ancak, daha fazla WordPress teması ve eklentisi kalıplarını blok düzenleyiciye ekledikçe daha fazla seçenek kullanıma sunulacaktır.
Daha fazla bilgi edinmek için WordPress'te blok kalıplarını kullanma kılavuzumuza bakabilirsiniz.
WordPress Düzenine Düğme Ekleme
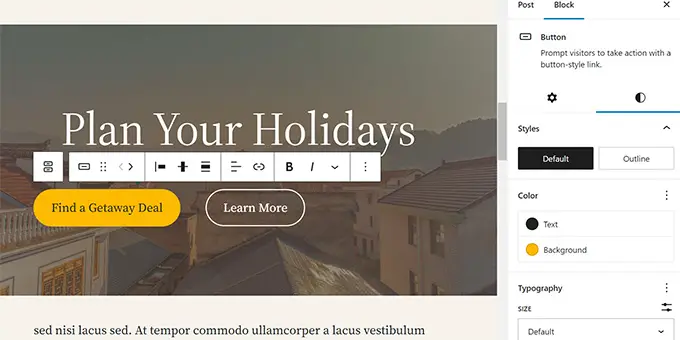
Düğmeler, modern web sitesi tasarımında ve düzenlerinde önemli bir rol oynar. Kullanıcılara, işinizi ve dönüşümlerinizi büyütmenize yardımcı olacak net bir harekete geçirici mesaj sağlarlar.
Varsayılan blok düzenleyici, herhangi bir WordPress gönderisinde veya sayfasında veya site düzenleyicisinin içinde kullanabileceğiniz bir Düğme bloğuyla birlikte gelir.

WordPress temanız ayrıca tema özelleştiricide bir harekete geçirici mesaj düğmesi ayarlarıyla birlikte gelebilir. En popüler WordPress sayfa oluşturucu eklentileri ayrıca kullanabileceğiniz çeşitli stillerde düğmelerle birlikte gelir.
Bir eklentiyle WordPress'e tıkla ve ara düğmeleri bile ekleyebilirsiniz.
Daha fazla ayrıntı için WordPress'e harekete geçirici mesaj düğmelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Düzenlerinde Özel CSS Kullanma
CSS, web siteleri oluşturmak için kullanılan stil dilidir. WordPress temanız ve eklentileriniz kendi CSS kurallarıyla birlikte gelir ancak zaman zaman metin rengi, yazı tipi boyutu veya arka plan rengi gibi küçük şeyleri değiştirmek isteyebilirsiniz.
Özel CSS'nin devreye girdiği yer burasıdır. WordPress, kendi özel CSS kurallarınızı kaydetmenizi kolaylaştırır.
Site düzenleyici desteğine sahip bir tema kullanıyorsanız site düzenleyiciyi başlatmak için Görünüm » Düzenleyici sayfasına gitmeniz yeterlidir.
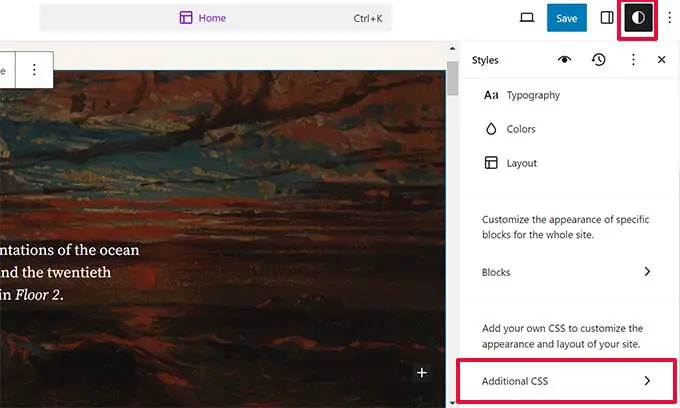
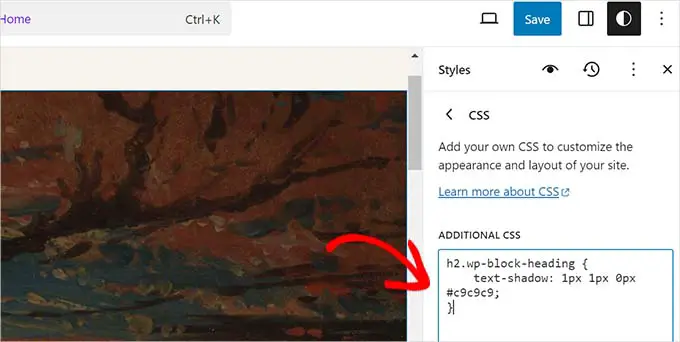
Düzenlemeye başlamak için herhangi bir şablona tıklayın ve ardından ekranın sağ üst köşesindeki 'Stil' düğmesine tıklayın.

Bu, sağ sütunda 'Stiller' panelini gösterecektir. Buradan aşağı kaydırın ve 'Ek CSS' sekmesine tıklayın.
Bu, ek CSS kodunuzu ekleyebileceğiniz bir metin kutusu gösterecektir.

İşiniz bittiğinde değişikliklerinizi kaydetmek için 'Kaydet' butonuna tıklamayı unutmayın.
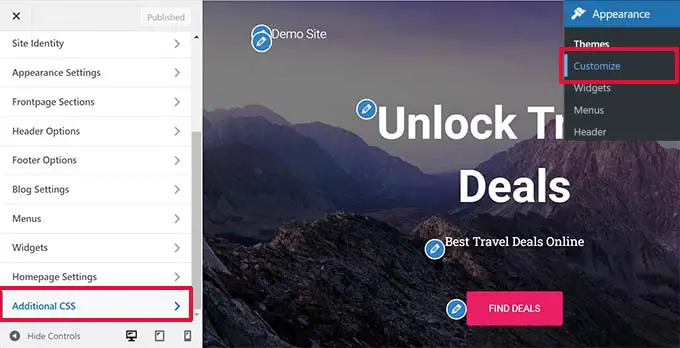
Klasik bir WordPress teması kullanıyorsanız, özel CSS'nizi tema özelleştiriciye ekleyebilirsiniz.
Görünüm » Özelleştir sayfasına gidin ve ardından 'Ek CSS' sekmesine tıklayın.

Buradan özel CSS kurallarınızı ekleyebilir ve canlı önizlemede bunların uygulandığını görebileceksiniz.
Bir Eklenti Kullanarak WordPress'e Özel CSS Ekleme
Normalde varsayılan yöntemleri kullanırsanız özel CSS kodunuz tema ayarlarınızla birlikte kaydedilir. Temanızı değiştirmek özel CSS kodunuzu devre dışı bırakacaktır.
Özel CSS'nizi WordPress'te saklamanın daha iyi bir yolu WPCode eklentisini kullanmaktır. Sitenizi bozmadan kolayca özel kod parçacıkları eklemenizi sağlayan en iyi WordPress kod parçacığı eklentisidir.
Öncelikle WPCode eklentisini kurup etkinleştirmeniz gerekiyor. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
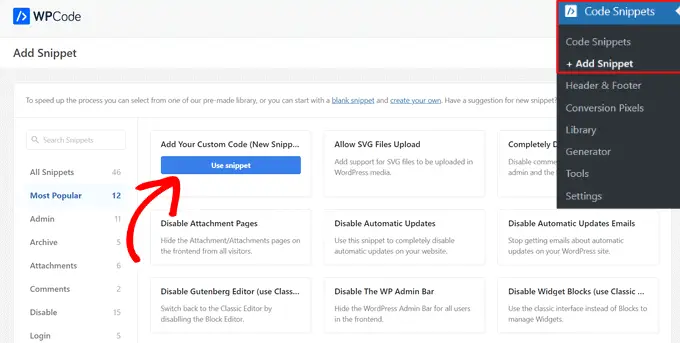
Etkinleştirme sonrasında WordPress yönetici panosundan Kod Parçacıkları » + Yeni Ekle seçeneğine gidin.
Ardından, kod parçacıkları kitaplığında 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine gelin ve 'Parçacığı kullan' düğmesini tıklayın.

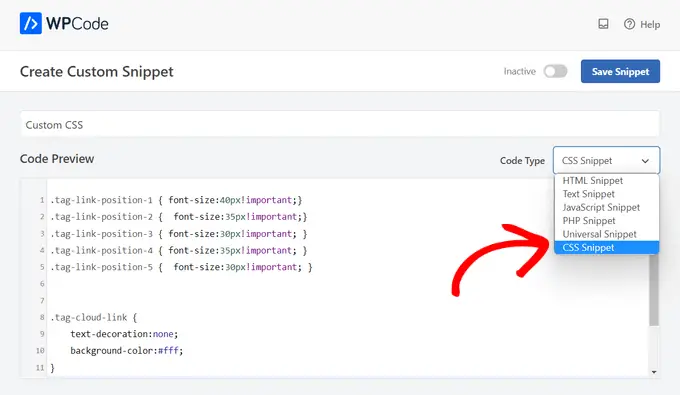
Daha sonra sayfanın üst kısmına özel CSS snippet'iniz için bir başlık ekleyin. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
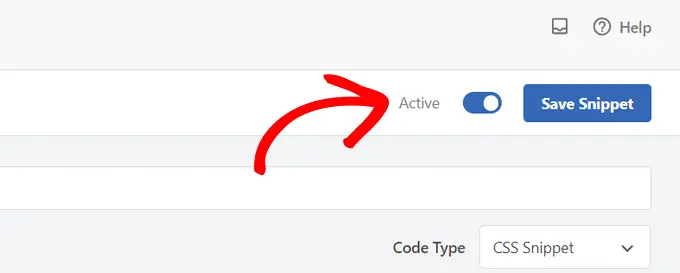
Bundan sonra, 'Kod Önizleme' kutusuna özel CSS'nizi yazın veya yapıştırın ve açılır menüden 'CSS Parçacığı' seçeneğini seçerek 'Kod Türü'nü ayarlayın.

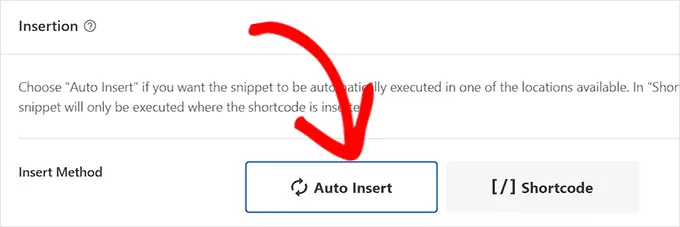
Ardından, kodu WordPress web sitenizin tamamında yürütmek istiyorsanız 'Ekleme' bölümüne gidin ve 'Otomatik Ekle' yöntemini seçin.
Kodu yalnızca belirli sayfalarda veya gönderilerde çalıştırmak istiyorsanız 'Kısa kod' yöntemini seçebilirsiniz.

Son olarak sayfanın en üstüne dönün, anahtarı 'Etkin' konumuna getirin ve ardından 'Parçacığı Kaydet' düğmesine tıklayın.
Bu, özel CSS kod pasajınızı kaydedecektir.

Bu konu hakkında daha fazla bilgi için WordPress'e özel CSS'nin nasıl ekleneceğine ilişkin tam kılavuzumuza bakın.
WordPress Sayfa Oluşturucularında Düzen Terimleri
Açılış sayfalarınız için özel WordPress düzenleri oluşturmanın en kolay yolu, bir WordPress sayfa oluşturucu kullanmaktır.
SeedProd'u kullanmanızı öneririz. Piyasadaki en başlangıç dostu WordPress sayfa oluşturucu eklentisidir.
Diğer sayfa oluşturucular, ortak araçlar ve özellikler için benzer terimler kullanır.
WordPress Sayfa Oluşturucularında Şablonları Kullanma
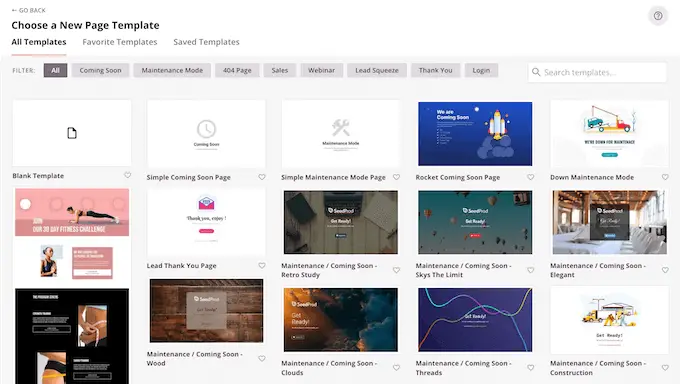
Şablonlar bir web sayfası düzeni oluşturmanın en hızlı yoludur. Tüm popüler sayfa oluşturucu eklentileri, başlangıç noktası olarak kullanabileceğiniz bir dizi kullanıma hazır şablonla birlikte gelir.

Örneğin SeedProd, açılış sayfaları, satış sayfaları, 404 sayfaları, yakında çıkacak sayfalar ve daha fazlası dahil olmak üzere ihtiyaç duyabileceğiniz farklı sayfa türleri için şablonlara sahiptir.
WordPress Sayfa Oluşturucularındaki Modüller ve Bloklar
Varsayılan WordPress düzenleyicisindeki bloklar gibi, sayfa oluşturucu eklentileri de blokları kullanır.
Bazı sayfa oluşturucular bunları modüller veya öğeler olarak adlandırabilir, ancak bunlar aslında aynı şeydir.
Ancak sayfa oluşturucu eklentileri, varsayılan düzenleyiciden daha fazla blokla birlikte gelir. Örneğin SeedProd, referanslar için bloklar, WooCommerce blokları, Google Haritalar, iletişim formları, Facebook yerleştirmeleri ve daha fazlasını içerir.

Kendi düzenlerinizi oluşturmak, bunları hareket ettirmek ve işletmeniz için neyin en iyi işe yaradığını bulmak için denemeler yapmak için blokları kullanabilirsiniz.
WordPress Düzenlerinizde Bölümleri Kullanma
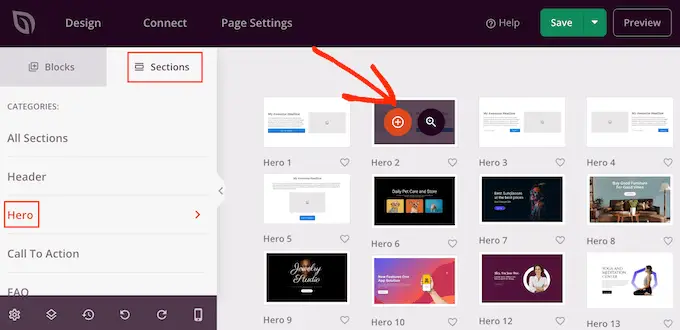
Varsayılan düzenleyicideki 'Desenler' özelliğine benzer şekilde Bölüm, bir web sitesinde ortak alanları anında oluşturmak için gruplandırılmış bir dizi bloktan oluşur.
Örneğin, genellikle bir başlık bölümü, ana görsel, fiyatlandırma tabloları ve daha fazlasını kullanabilirsiniz.

Farklı WordPress sayfa oluşturucu eklentileri onlar için farklı terimler kullanabilir. Örneğin, SeedProd'da bunlara bölümler denir ve Beaver Builder bunları kayıtlı satırlar ve sütunlar olarak adlandırır.
Bu makalenin WordPress düzenlerinde kullanılan terimler hakkında bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca WordPress'i bir haftada ücretsiz olarak nasıl öğrenebileceğinize dair kılavuzumuza veya en iyi WordPress barındırma şirketlerini karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
