WordPress menünüzü geliştirmek için 7 eklenti
Yayınlanan: 2022-04-29Bir restoran masasına oturduğunuzda, kaçınılmaz olarak dört gözle beklediğiniz bir unsur vardır: farklı menülerin sunumu.
Çekici bir menü salya salgılamanızı sağlar ve iştahınızı açar. İlk ısırığı almak istemenizi sağlıyor, değil mi? Lezzetli.

Bir WordPress sitesinde, oldukça benzer. Ziyaretçilerinizin ihtiyaçlarına göre uyarlanmış içeriğe sahip çekici bir menü, gezinmeyi kolaylaştırır ve onları sayfalarınızı ziyaret etmeye devam etmeye teşvik eder.
Böyle bir sonuca ulaşmak için, WordPress menünüzü geliştirmek veya daha hassas bir şekilde yönetmek için bir eklentiyi etkinleştirmek akıllıca, hatta önemlidir.
Resmi dizinde bulunan eklentiler ormanında yolunuzu bulmanıza yardımcı olmak için 7 eklenti seçtim.
Onlar sayesinde, menünüze WordPress'in yerel olarak sunmadığı seçenekler ekleyebileceksiniz.
Seni aptallaştırdım mı? Hemen tatmaya başlayalım!
genel bakış
- WordPress'te iyi bir menü nasıl oluşturulur?
- WordPress menüsüne neden özellikler eklemelisiniz?
- WordPress menülerini geliştirmek için 7 eklenti
- Hangi WordPress menü eklentisini seçmeli?
WordPress'te iyi bir menü nasıl oluşturulur?
Sunuma girmeden ve WordPress menülerini geliştirmek için farklı eklentileri incelemeden önce, temelleri atmak gerekiyor.
Menünüzü geliştirmek sorun değil, ancak bir ön koşul var. İyi bir menü tasarlamayı bilmeniz gerekir. Söylemeye gerek yok, değil mi?
İyi bir menü tam olarak nedir? Sadece bazı temel özelliklere sahip olduğunu söyleyelim:
- Açık ve anlaşılır başlıklar ile açık ve özlü olmalıdır . Örneğin, İletişim sayfanıza giden öğe (aslında tıklanabilir bir bağlantı) "İletişim bilgileri" olarak adlandırılmamalıdır.
- Çok fazla eleman içermemelidir . Klasik bir vitrin sitesi için en fazla 6-7 başlığı geçmemeye çalışın aksi halde her şey hazmedilemez hale gelir.
- Her zaman ziyaretçileriniz için genel anlayıştan ödün verilmeyeceği düşüncesiyle, az sayıda alt menü içermeli veya hiç içermemelidir . Çok karmaşık ve öğelerle dolu bir menü nadiren okunabilir. Ayrıca, alt menüler kullanıcının işini zorlaştırabilir. Google gibi arama motorlarının taranması (sayfalarınızın keşfi).
- Görünüşü kusursuz olmalı , açıkça görülebilen unsurlarla ve mümkünse stil rehberinizle uyumlu olmalıdır.
- Duyarlı olmalı , yani ekranının her tür cihazda (bilgisayar, akıllı telefon, tablet) kusursuz olması gerekir.
- En önemli öğeler menünün başında, çoğu zaman başlığınızın solunda yer almalıdır .
Neden? Niye? Çünkü ilk gördüğümüz unsurları daha kolay hatırlıyoruz. İşletmenizle ilgili sayfalar (örn. hizmetlerinizin sunumu) menünüzün başında yer almalıdır, bu nedenle başlangıçta “İletişim” bölümünü nadiren görürsünüz.
İyi tasarlanmış bir menüye sahip olmak, ziyaretçilerinize sunacağınız UX (kullanıcı deneyimi) için oldukça etkilidir. Gezinme basitse ve aradıklarını kolayca bulabilirlerse, onları sitenizde tutma şansınızı çoğaltırsınız. Karşılığında, kendinize daha fazla fırsat verirsiniz:
- Arama motorlarının pek sevmediği hemen çıkma oranınızı sınırlayın .
- Ziyaretçilerinizi öncelikli olarak gerçekleştirmelerini istediğiniz eylemi gerçekleştirmeye teşvik ederek dönüşümlerinizi artırın (ör. bir ürün satın alın, bülteninize abone olun, vb.). Bir WooCommerce mağazanız varsa, bu çok önemlidir.
Tüm bunları gerçek hayatta uygulamaya koymak ve harika bir menü tasarlamak için size harika bir kaynağım var: WordPress menülerini bir profesyonel gibi nasıl yöneteceğinizi ve optimize edeceğinizi öğretecek öğreticimiz.
WordPress menüsüne neden özellikler eklemelisiniz?
Şimdiye kadar kendinize bu yazının temasıyla ilgili bir soru soruyor olabilirsiniz: WordPress menünüze neden özellikler eklemelisiniz?
Aslında, bunu yapmak isteyebileceğiniz iki ana neden var:
- WordPress tarafından yerel olarak sunulan özelleştirme seçenekleri, beklentilerinize kıyasla yeterli değil . Örneğin, ellerinizi koda sokmadan bir mega menü oluşturamazsınız.
- Kullandığınız temaya bağlı olarak, menünüzü zenginleştirmek ve özelleştirmek için az ya da çok ayarınız olacaktır .
Astra veya Kadence gibi bazı temalar gelişmiş ayarlar sunarken, ihtiyacınız olan özellikleri bulamayabilirsiniz.
WordPress menülerini geliştirmek için 7 eklenti
Yani bu sefer oradayız. WordPress menülerini geliştirmek için 7 eklentiyi inceleyelim. Konuyla ilgili tüm eklentileri size sunmam imkansız olduğu için bu seçim için seçtiğim kriterler şunlar:
- Eklenti, en azından ücretsiz bir sürümün keyfini çıkarabilmeniz için resmi WordPress dizininde olmalıdır .
- Eklenti, en azından WordPress'in son üç büyük güncellemesiyle test edilmiş olmalıdır . Uyumluluk sorunlarından kaçınmak ve sitenizin güvenliğini güçlendirmek için güncel bir eklenti ve daha genel olarak güncel bir WordPress sitesi gereklidir.
Bu kriter, örneğin If Menu gibi bir eklentiyi doğal olarak bu testten hariç tuttu. - WordPress menü eklentisi genel olarak 5 üzerinden en az 4 yıldız vermek zorundaydı. Zaten iyi bir kullanıcı panelinden kazanmış olan eklentiler genellikle bir kalite garantisidir.
- Eklentinin en az 5.000 aktif kurulum kaydetmesi gerekiyordu , bu nedenle örneğin FullScreen Menu'nün herhangi bir izini bulamazsınız.
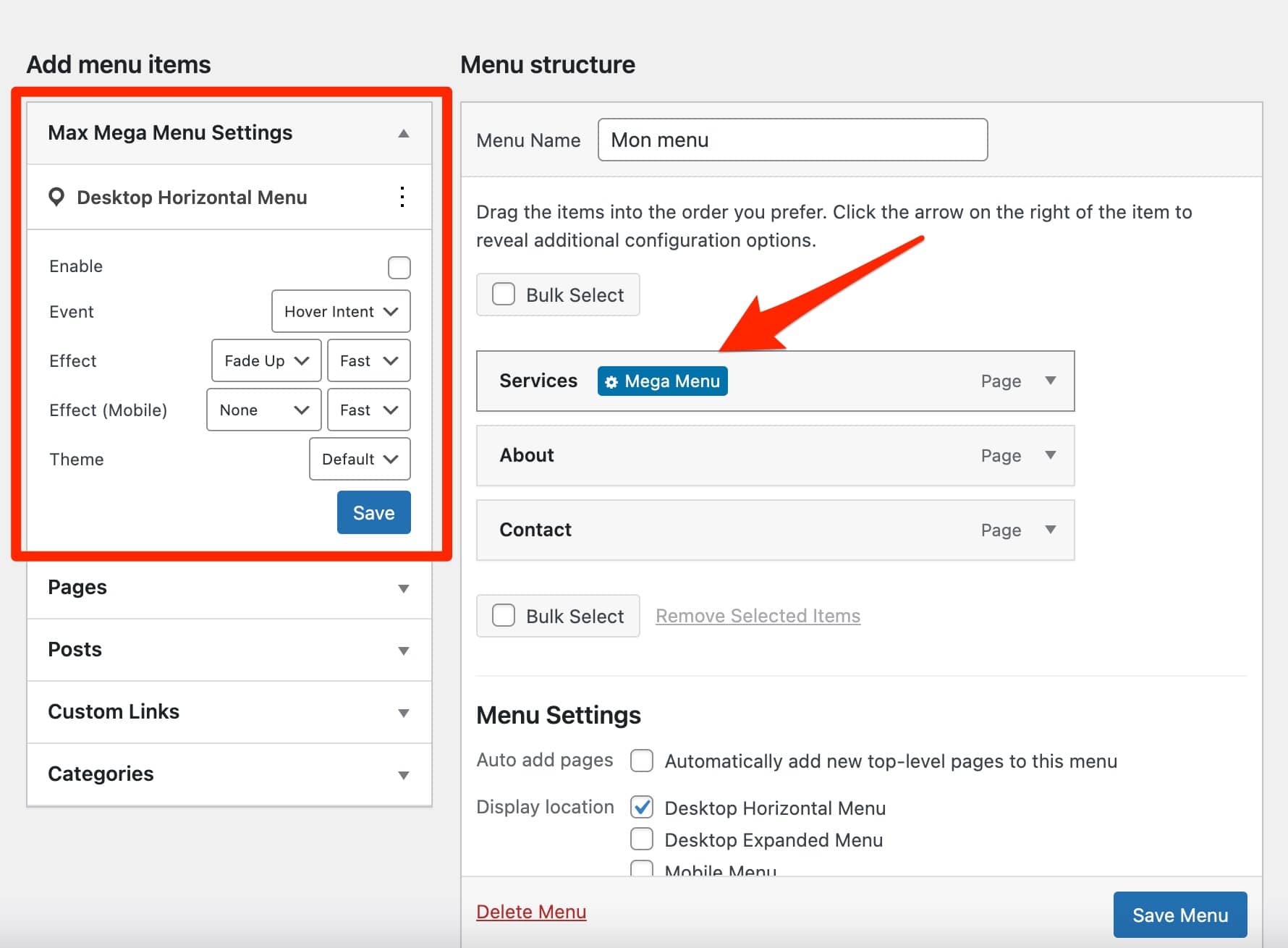
Max Mega Menu, WordPress mega menüsü oluşturma eklentisi

Aktif kurulumlar: 400K+
Max Mega Menu “mevcut menünüzü otomatik olarak bir mega menüye dönüştürür”. Ama mega menü nedir?
Bu, örneğin farenin üzerine gelindiğinde ortaya çıkan ve tüm gezinme seçeneklerini bir bakışta gösteren genişletilebilir bir menüdür. Genellikle birçok kategori ve öğe alt kategorisi sunan büyük e-ticaret sitelerinde bulunur.
Bir mega menü tüm siteler için uygun değildir ve akıllıca kullanılmalıdır. Başka bir deyişle, bir avuç sayfadan oluşan klasik bir vitrin siteniz varsa, bunun için gitmeyin. Hiç ilgisi olmayacaktı.
Siteniz çok fazla içerik barındırıyorsa neden olmasın. Bu durumda Max Mega Menu harika bir müttefik olabilir.
Bu tür menüyü tasarlamak için dizindeki en popüler eklentidir. Bu noktada, birkaç avantajı olduğunu hayal edebilirsiniz.
Max Mega Menüde şunları takdir ediyoruz:
- Ayarların yerel WordPress menü arayüzüne entegrasyonu .

- bu Eklentiyi kullanımı kolay ve yeni başlayanlar için uygun hale getiren sürükle ve bırak sistemi .
- Farklı ekran boyutlarında mükemmel bir görüntü için duyarlı kesme noktalarınızı belirleme imkanı.
- Özellikle mega menünüzün görünümü için sayısız ayar. Örneğin, arka plan rengini tanımlayabilir, menünüzün farklı öğelerine simgeler ekleyebilirsiniz, vb.
- Alt menü öğelerinizi satır ve sütunlar halinde düzenlemeniz mümkündür.
- Yerel dokunmatik ekran olaylarının otomatik desteği.
Küçük ekstra : mega menünün görüntülenmesini fareyle üzerine gelindiğinde veya tıkladığınızda etkinleştirebilirsiniz.
Max Mega Menu'nün ayrıca bir site için yıllık 29 Dolar'dan başlayan premium bir versiyonu vardır.
Sunulan bir düzine kadar ek seçenek arasında, yapışkan bir mega menü tasarlama (kaydırmak için sabit), menünün yönünü yataydan dikey biçime değiştirme veya WooCommerce ve Easy Digital Downloads için entegrasyon ve destek imkanı vardır.
Diğer mega menü eklentileri ne olacak? Max Mega Menu, resmi dizinde bir mega menü kurmak için en popüler eklentiyse, tek değil. QuadMenu veya WP Mega Menu'yü de bulabilirsiniz. Bilgi için bunları bu detaylı testte sizlere sunuyorum .
Max Mega Menüyü İndirin :
Duyarlı bir menü tasarlamak için WP Mobil Menü

Aktif kurulumlar: 100K+
WP Mobile Menu, ziyaretçilerinizin sitenizin mobil versiyonuna, başka bir deyişle, akıllı telefonlarında ziyaret ettikleri zaman etkileşimini artırmayı teklif eden bir WordPress menü eklentisidir.
Bunu yapmak için , ziyaretçilerinizi bağlantıları tıklamaya teşvik etmek amacıyla menünüzün görünümünü özelleştirmek ve daha çekici hale getirmek için farklı seçenekler sunar.
Akıllı telefonlarda etkili bir menü sunmak, sitenizi tüm ekran boyutları için optimize etmeyi amaçlayan daha küresel bir hedefin parçası olmalıdır.
İçeriğiniz arasında gezinmeyi kolaylaştıracağınız için kullanıcı deneyimi için esastır.
Google, kendi dizinindeki sayfalarınıza göz atarken ve dizine eklerken sitenizin mobil sürümünü hesaba kattığı için SEO açısından da esastır.
Kullandığınız temaya bağlı olarak, mobil cihazlarda duyarlı menü oluşturma seçenekleri her zaman çok çekici olmayacaktır. WP Mobile Menu hemen aşağıda göreceğiniz gibi bu boşluğu doldurabilir.
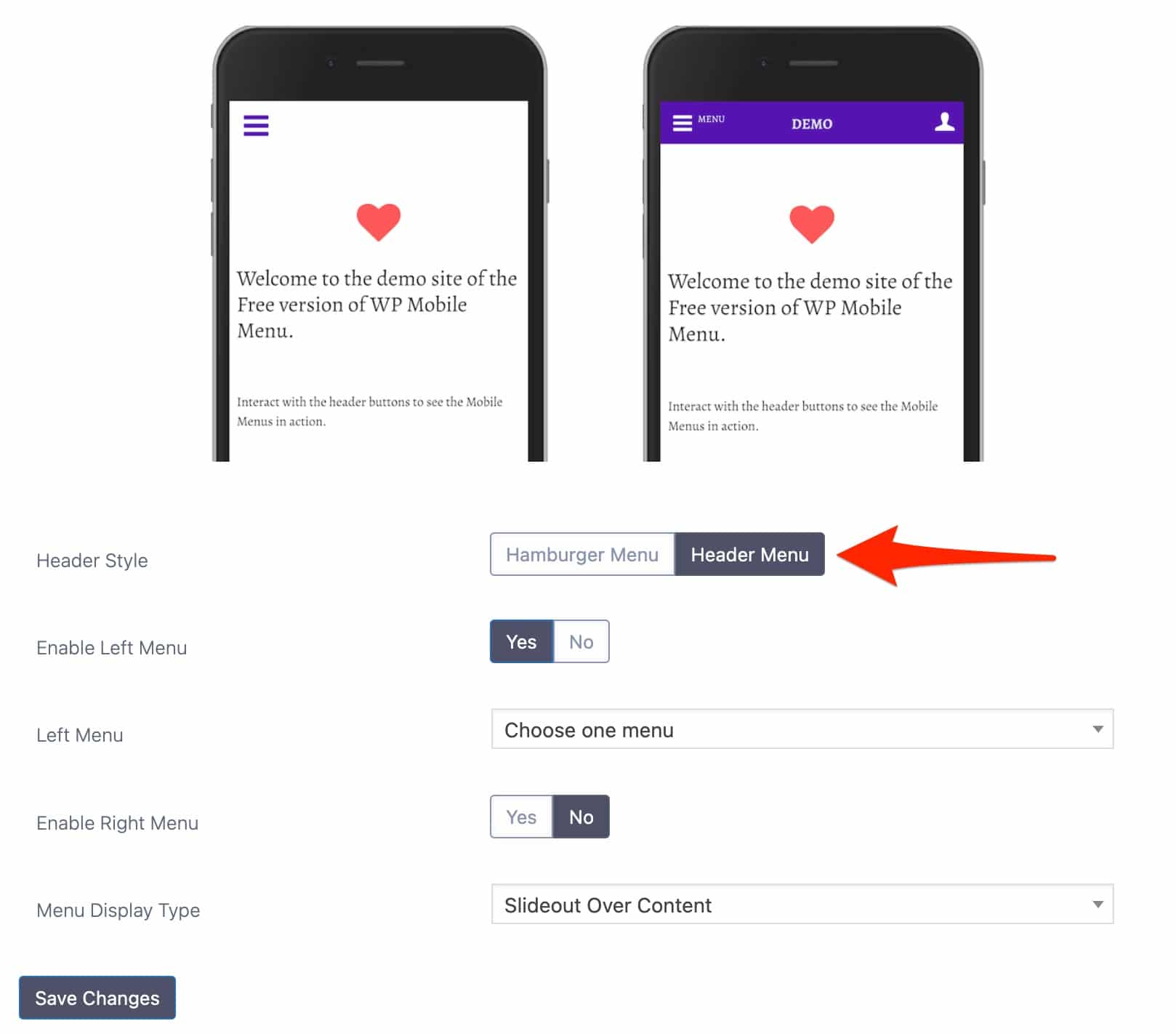
WP Mobil Menüsünde şunları takdir ediyoruz:
- Ayarlar arayüzü , kullanımı hoş, pratik ve anlaşılır (başlamak için bir video var).
- İki mobil menü stili (“hamburger” ve “başlık”) arasında seçim yapma imkanı ve ayrıca menünüzü görüntülemek için iki seçenek (ekranın solunda veya sağında).

- Mobil menünüzde ayar yapmak için herhangi bir kod bilgisine gerek olmaması.
- Menü öğelerinizin yazı tipi için kapsamlı seçenekler. Örneğin, harfler arasındaki boşluğu ayarlayabilirsiniz.
- Basit bir tıklama ile bazı menü öğelerini çok kolay gizleme imkanı .
- Menülerinizin içe-dışa aktarımı önerilir.
Küçük ekstra : Menünüzün arka planına bir kaplama, yani seçtiğiniz bir renk katmanı ekleyebilirsiniz.
WP Mobile Menu, bir sitede kullanım için aylık 6,49 dolardan başlayan ücretli bir sürüme sahiptir. Örneğin bazı sayfalarda menünüzü devre dışı bırakabilir veya yalnızca oturum açmış kullanıcılara görünür hale getirebilirsiniz.
Bu WordPress menü eklentisinin profesyonel sürümü ilginçtir, ancak pahalı olabilir (yılda 89,99 ABD dolarına kadar).
En ucuz premium lisansın WooCommerce özellikleri sunmadığını (yani menüye bir Alışveriş Sepeti simgesi ekleyemeyeceğinizi) bilerek, bir yatırımı düşünmeden önce temanızın sunduğu seçenekleri kontrol ettiğinizden emin olun.
Mobil menü oluşturmak için diğer eklentilere ne dersiniz? WP Mobil Menü'nün resmi dizindeki rakipleri arasında WP Responsive Menu ve Responsive Menu ile karşılaştım .
WP Mobil Menüsünü İndirin:
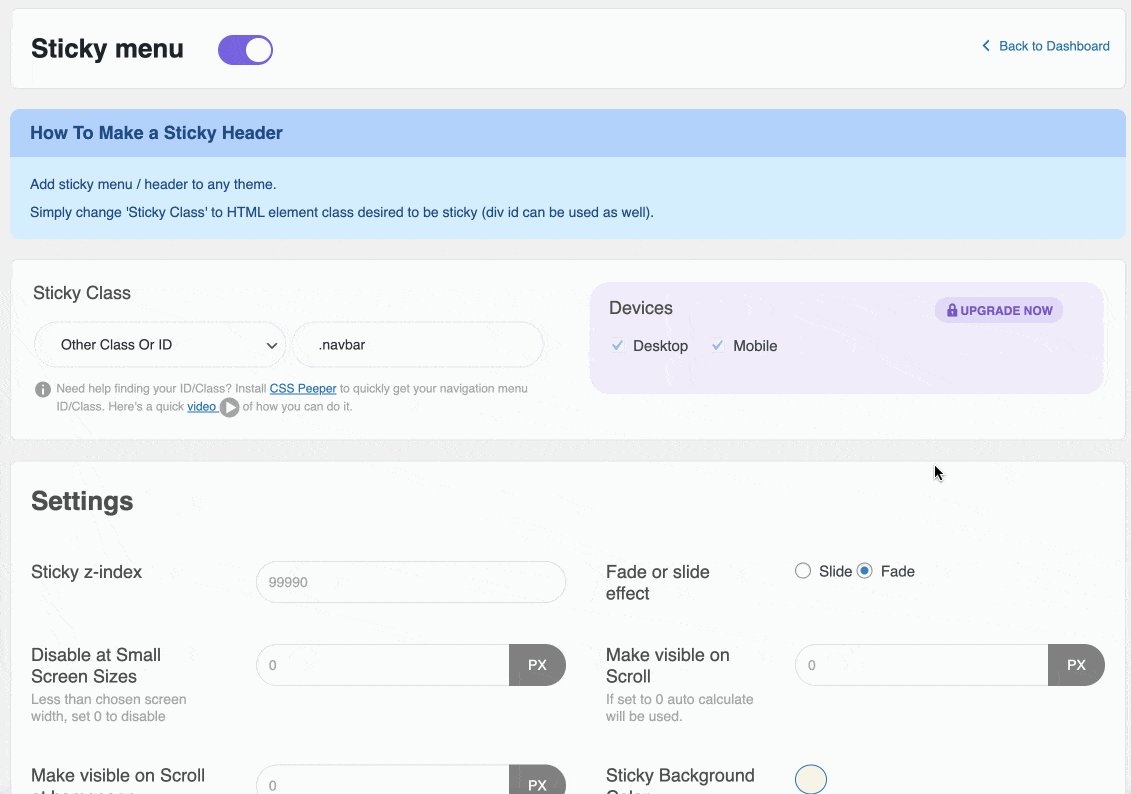
myStickymenu, ekranın üstünde sabit bir menü oluşturmak için

Aktif kurulumlar: 100K+
Bu WordPress sitesinin başlığına bakın. Bu site, menüsünün ekranın üst kısmında kalıcı olarak kalması için çok pratik bir süreç uygulamıştır.
Halk dilinde konuşursak, buna yapışkan menü diyoruz. Somut olarak, bir ziyaretçi bir sayfada biraz kaydırır kaydırmaz, menü ekranın üst kısmında görünür durumda kalır.
Her zaman ekranda görüntülenen menü, ziyaretçilerin içerikleriniz arasında kolayca gezinmelerine ve kaybolurlarsa yollarını bulmalarına yardımcı olur.
Bu tür güzel bir menüyü ayarlamak için, faydaları eksik olmayan myStickymenu eklentisine güvenebilirsiniz.

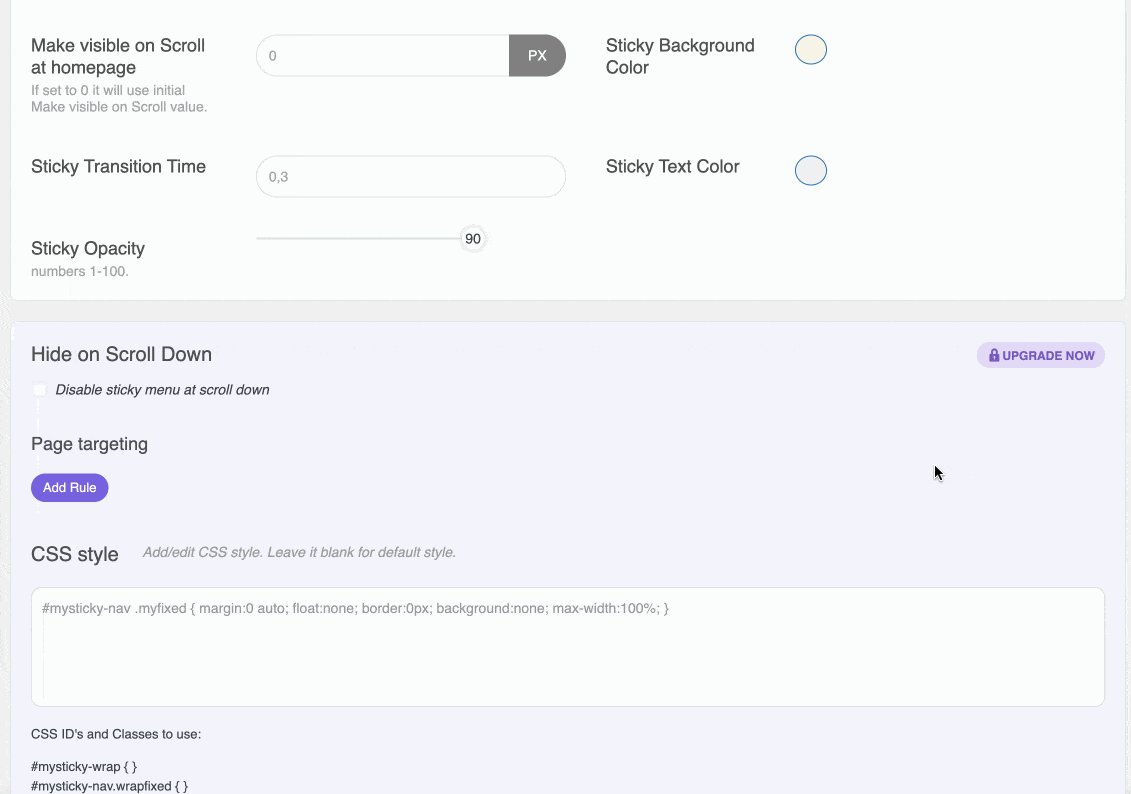
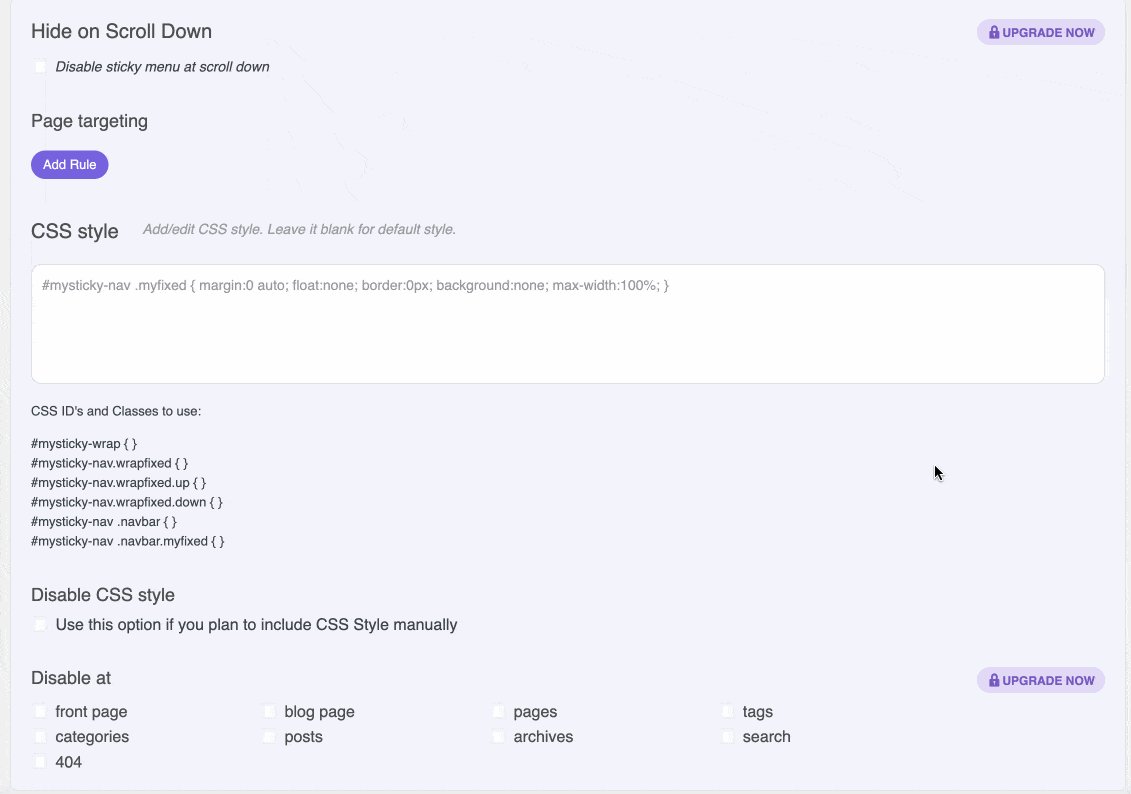
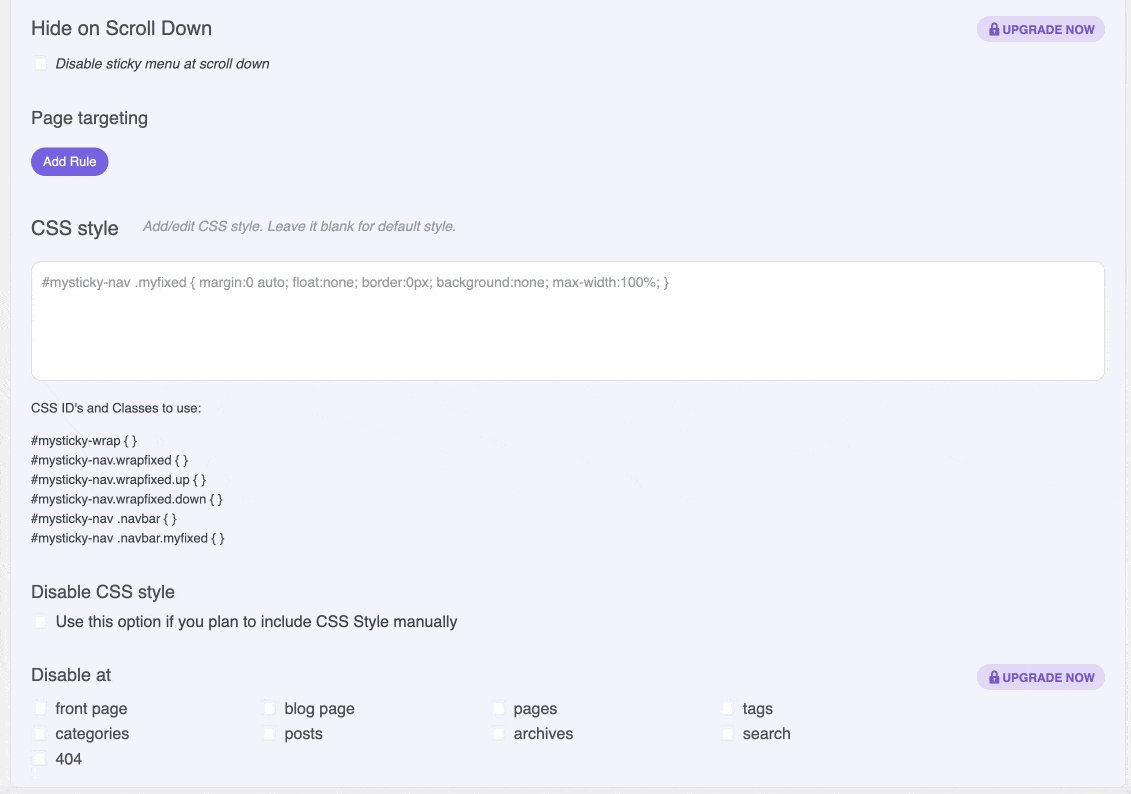
myStickymenu'da şunları takdir ediyoruz:
- Eklenti ayarlarının sade ve verimli panosu . Yapışkan menünüzü etkinleştirmek için ilgili seçeneği etkinleştirmeniz yeterlidir.

- Ayarlar: Çok fazla yok ve hepsi kötü haber değil. Burada karmaşık menüler arasında kaybolmamak için olmazsa olmazlara geçiyoruz.
- Yapışkan menüyü belirli bir ekran boyutundan (piksel olarak) devre dışı bırakma imkanı .
- Menünüz sabitlendiğinde metni ve arka plan rengini değiştirebilirsiniz.
- Sabitlenmiş menü göründüğünde solma veya kaydırma efektleri ayarlayabilirsiniz.
Küçük ekstra : bonus olarak, myStickymenu, ekranınızın üst kısmında bir karşılama çubuğu görüntüleme seçeneğine sahiptir. Tabii ki, yapışkan menüye de ait olacak. Örneğin bir bilgiyi veya promosyon mesajını görüntülemek için kullanabilirsiniz.
Bu WordPress menü eklentisinin Pro sürümü, 1 sitede kullanım için 25$/yıldan itibaren mevcuttur.
Örneğin, masaüstü veya mobil cihazlarda "yapışkan" efekti devre dışı bırakabilir, efektler (opaklık, solma, kaydırma) ekleyebilir veya yapışkan menünün görünmesini istemediğiniz sayfaları hariç tutabilirsiniz.
Yapışkan bir menü oluşturmak için diğer eklentilere ne dersiniz? myStickymenu size uymuyorsa, rakiplerinden birine bir göz atın: Yapışkan Menü ve Yapışkan Başlık. Arayüzünün kullanımını myStickymenu'dan daha az kolay buldum, ancak yine de beğenebilirsiniz.
myStickymenu'yu indirin :
Menü Simgeleri, menünüze simgeler eklemek için bir eklenti

Aktif kurulumlar: 200K+
Menünüzü özellikle görsel olarak renklendirmeniz mi gerekiyor? Yaptığınız her şeyi durdurun (okumak dışında), ihtiyacınız olan şey mağazada olabilir.
Yeni keşfim, yalnızca birkaç tıklamayla menü öğelerinize simgeler eklemenize olanak tanır .
Bununla, simgeleri aşırı kullanmadığınız sürece görsel olarak daha çekici bir menü sunabileceksiniz. Unutmayın: bütün tutarlı ve okunabilir kalmalıdır.
Bilginize, Menü Simgeleri (eklentinin adı budur), aynı zamanda Neve temasının ( 300K+ aktif kurulum) arkasındaki ThemeIsle ekibi tarafından geliştirilir ve korunur.
Menü Simgelerinde şunları takdir ediyoruz:
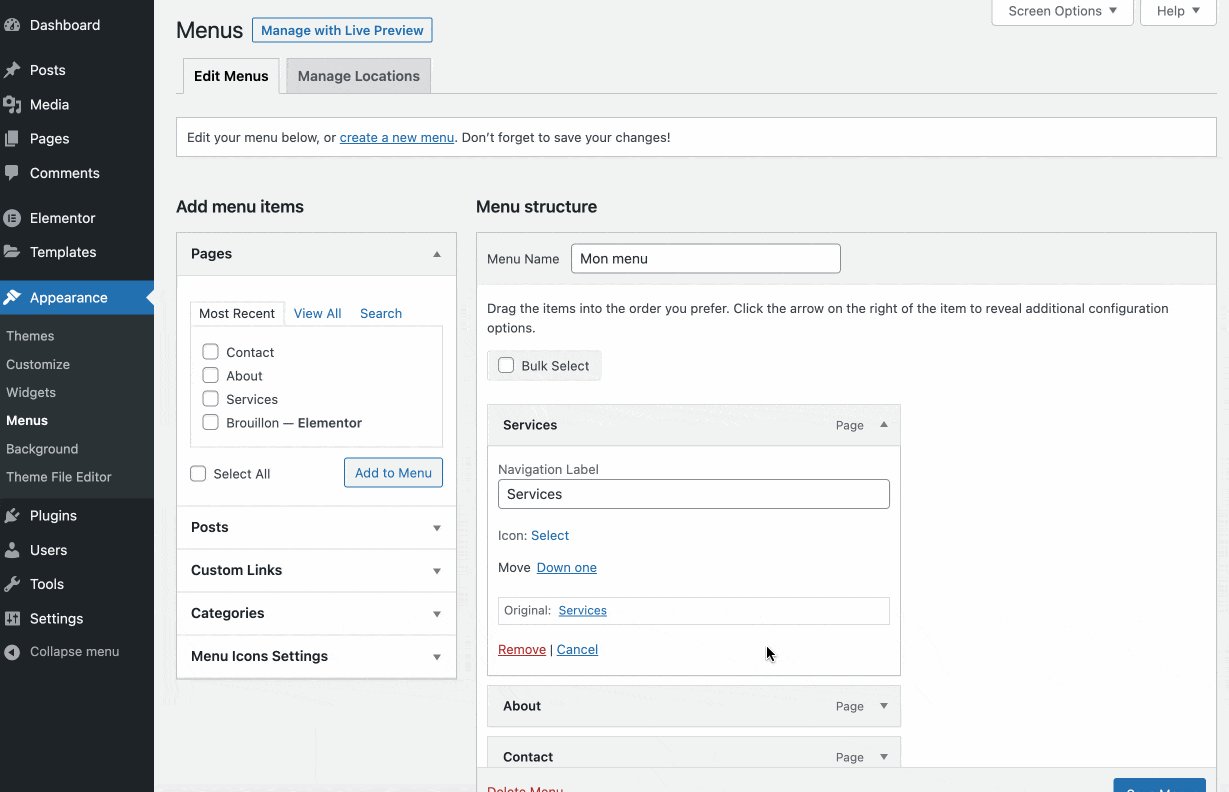
- Seçeneklerin yerel WordPress menü arayüzüne entegrasyonu (Tam Site Düzenleme uyumlu bir tema kullanmıyorsanız).
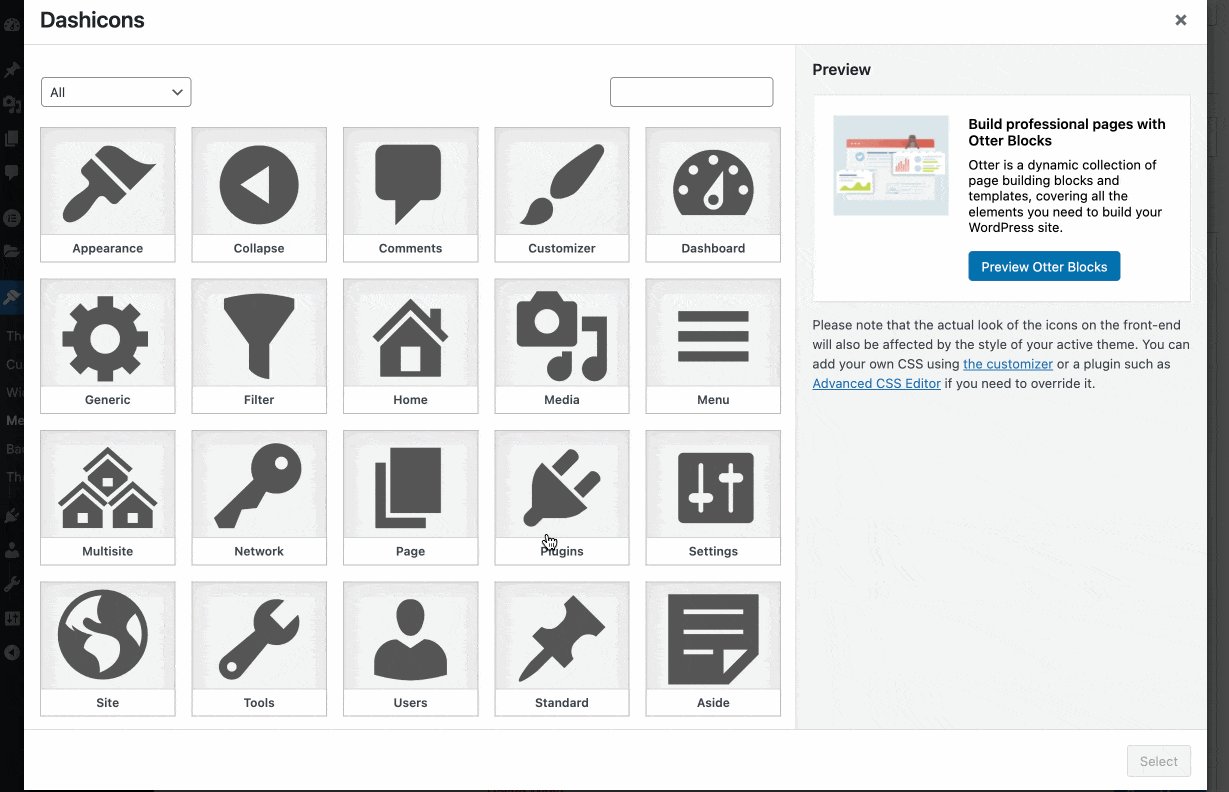
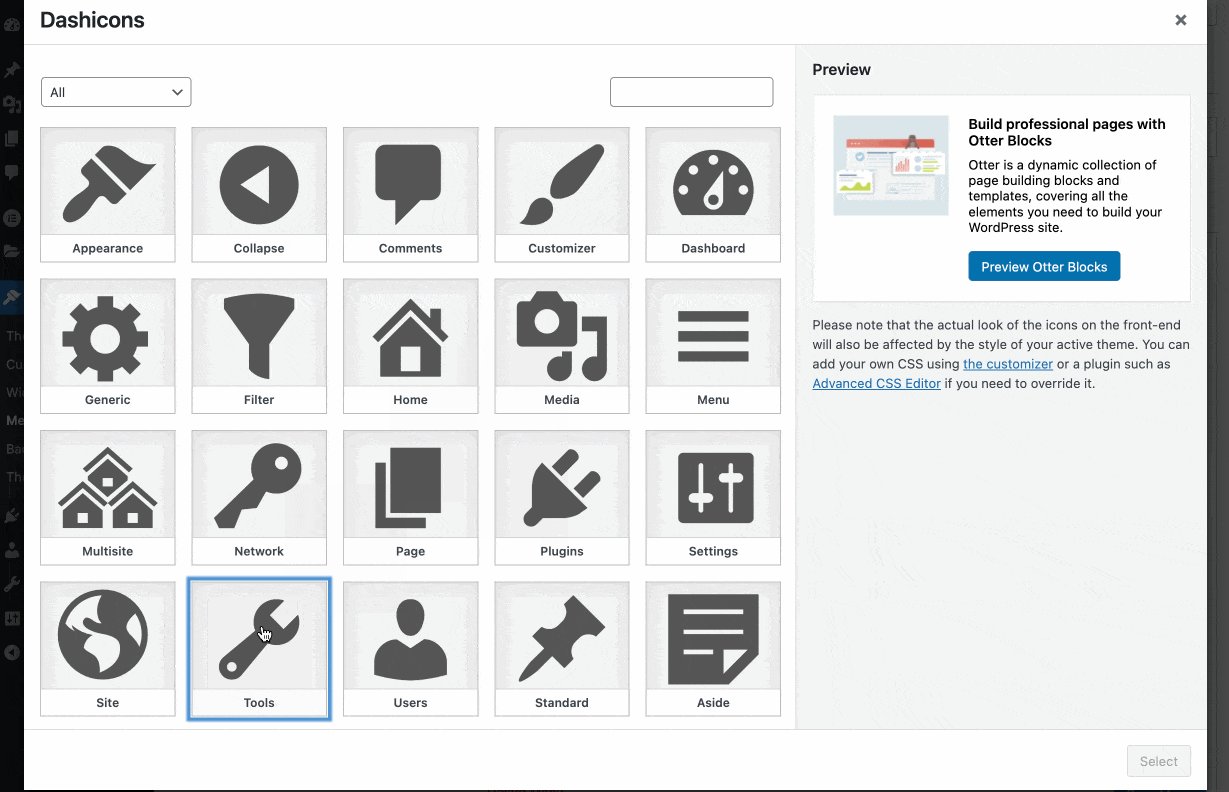
- Kullanım ve kullanım kolaylığı . Etkinleştirildiğinde, bu WordPress menü eklentisi herhangi bir ayar gerektirmez. Tek yapmanız gereken, istediğiniz menü öğelerinde istediğiniz simgeleri seçmektir.

- Örneğin, Font Awesome, Genericons veya Fontello entegrasyonuyla sunulan farklı simge türleri .
- Eklentinin gücü, 2014'ten beri mevcuttur ve kararlı bir ekip tarafından düzenli olarak güncellenir.
- Mükemmel kullanıcı incelemeleri (yazma sırasında 4.9/5). Bu, resmi dizindeki bir WordPress menüsüne simgeler eklemek için en yüksek puan alan eklentidir.
Küçük ekstra : Menü Simgelerinin tüm seçenekleri ücretsiz olarak mevcuttur.
WordPress menünüze simgeler eklemek için diğer eklentilere ne dersiniz? Rekabeti test etmek ve mağazada neler olduğunu görmek ister misiniz? Örneğin Menü Görüntüsü ve WP Menü Simgeleri eklentilerini test edin.
Menü Simgelerini İndirin :
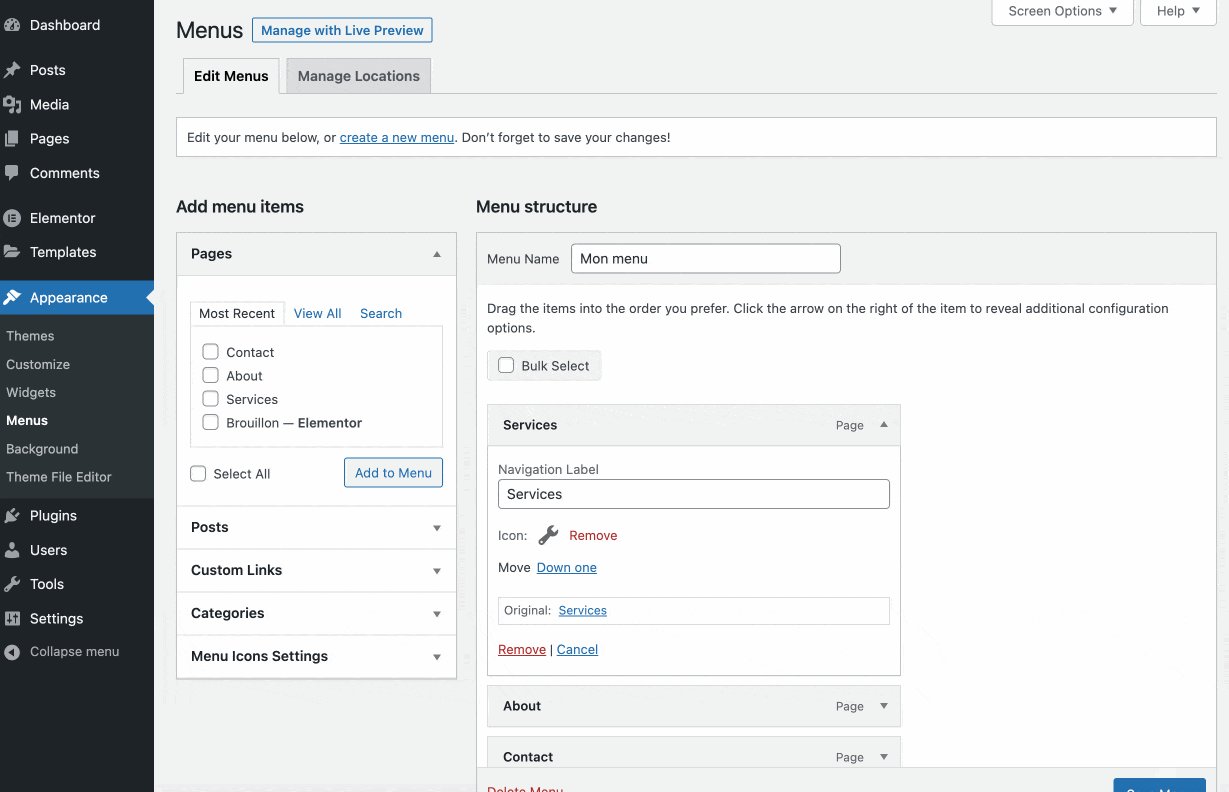
Kullanıcı Menüleri, menülerinizin görünürlüğünü kontrol etmek için bir eklenti

Aktif kurulumlar: 90K+
Test listemizdeki bir sonraki isim: Kullanıcı Menüleri. Bu WordPress menü eklentisi, menünüzün görsel görünümünü iyileştirmenize veya özelleştirmenize yardımcı olmaz.
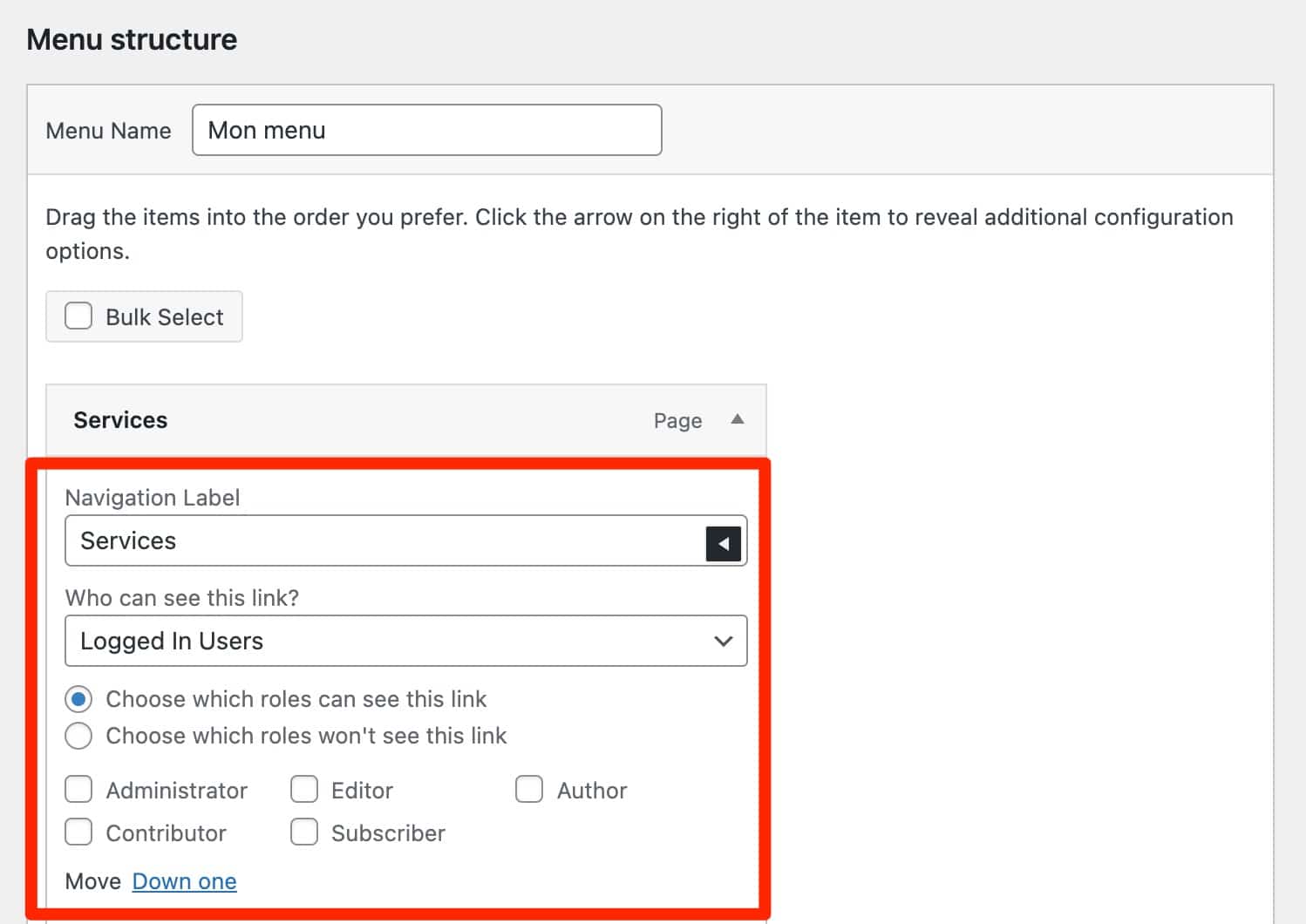
Ancak, menü öğelerinizin görünürlüğü üzerinde size kapsamlı kontrol sağlar . Bunları belirli kriterlere göre görüntülemeyi veya göstermemeyi seçebilirsiniz, bunlar arasında:
- Ziyaretçinin giriş yapıp yapmadığı.
- Kullanıcı rolü.
Varsayılan olarak, WordPress, her biri farklı görevleri gerçekleştirebilen birkaç rol (ör. Yönetici, Düzenleyici, Yazar, Katkıda Bulunan ve Abone) sunar.
Kullanıcı Menülerinde şunları takdir ediyoruz:
- Eklentinin kullanım kolaylığı. Kullanıcı Menüleri seçeneklerinden faydalanabilmeniz için herhangi bir ön ayar girmenize gerek yoktur.
- Menü Simgeleri gibi, Kullanıcı Menüleri özellikleri de yerel WordPress menü arayüzüne entegre edilmiştir.
- Menü öğelerinizin tamamını veya bir kısmını hangi rollerin görüntüleyebileceğini seçme imkanı .

- Premium versiyonun olmaması. Eklentinin tüm seçeneklerinden ücretsiz olarak yararlanabilirsiniz.
Küçük ekstra : Sitenizin menüsüne bir kayıt ol veya oturum aç/çıkış düğmesi eklemek de mümkündür, istediğiniz URL'ye yönlendirme imkanı.
Menülerinizin görünürlüğünü kontrol etmek için diğer eklentilere ne dersiniz? Bilginize, Nav Menu Rolleri eklentisinin Kullanıcı Menüleri ile kabaca aynı seçenekleri sunduğunu bilmelisiniz.
Kullanıcı Menülerini İndirin :
Menünüze bir giriş/çıkış düğmesi eklemek için Giriş Çıkış Menüsü

Aktif kurulumlar: 10K+
Bir önceki eklentiyi sunarken, menünüze bir giriş/çıkış butonu entegre etme imkanından bahsetmiştim.
Artık işin tam ortasındasın, hadi dalalım! Şimdi bahsettiğim WordPress menü eklentisi özellikle bu eylemi sunuyor.
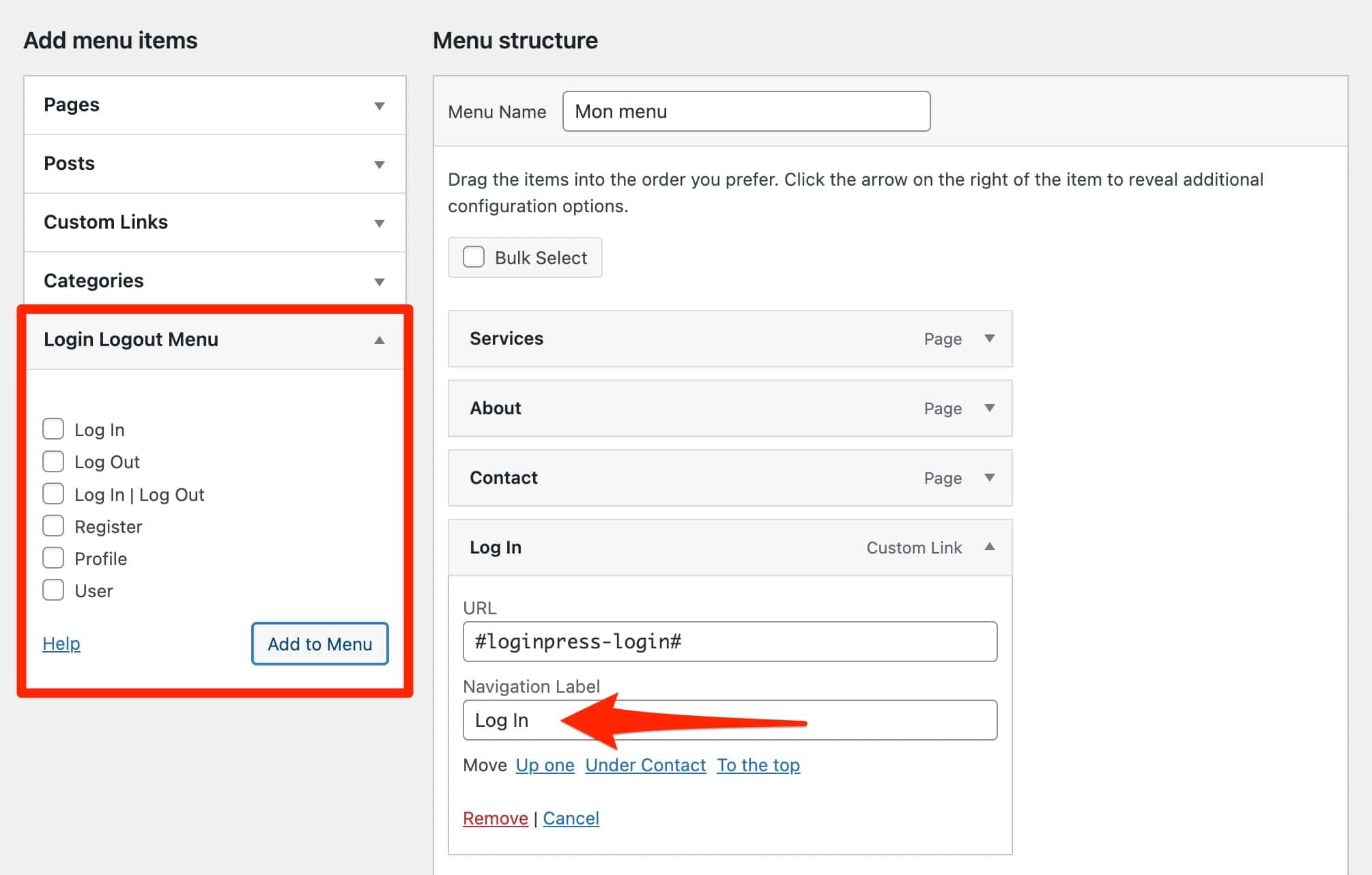
Yani resmi dizindeki açıklamasında detaylandırıldığı gibi, “Login Logout Menu eklentisi , WordPress web sitenizin herhangi bir menüsüne dinamik giriş ve çıkış menüsünü eklemenize yardımcı olacaktır”.
Örneğin, sitenizin bir üyelik alanı varsa bu özellik kullanışlı olabilir.
Giriş Çıkış Menüsünde şunları takdir ediyoruz:
- Hızlı ve kolay kullanım . Yine, kendimi tekrar ediyor olsam bile, bu eklenti bu seçenekleri yerel WordPress menü oluşturma arayüzünde sunuyor.
- Menünüze 6 adede kadar ek bağlantı ekleyebilirsiniz : Giriş, Çıkış, Giriş/Çıkış, Kayıt, Profil ve Kullanıcı.
Kayıt için, WordPress kullanışlı bir yerel “Giriş/Çıkış” bloğu sunarken, yalnızca bu seçeneği görüntülemenize izin verir.
Yani Login Logout Menu ile birkaç seçeneğiniz daha var. - Her gezinme etiketi, seçtiğiniz metinle değiştirilebilir.

- Eklenti, oturum açma/çıkış öğelerinin etiket görüntüsünü dinamik olarak uyarlayabilir. Örneğin, bir kullanıcı oturum açtığında, yalnızca oturumu kapatmak için bir bağlantı görür. Tersine, çıkış yaptıklarında yalnızca giriş yapmak için bir bağlantı görünür olacaktır.
- Eklenti %100 ücretsizdir.
Küçük ekstra : İstediğiniz bağlantıları bir kısa kod kullanarak herhangi bir sayfaya veya makaleye eklemek mümkündür.
Giriş Çıkış Menüsünü İndirin :
Elementor, gelişmiş menüler tasarlamak için…

Aktif kurulumlar: 5 milyon+
Şimdi, bir sayfa oluşturucu olduğu için özel türde bir eklentiden bahsedelim.
10 milyondan fazla kullanıcısı olan Elementor , WordPress ekosistemindeki en popüler sayfa oluşturucudur .
Birçok seçeneği arasında, bu hiper güçlü araç, örneğin Elementor Pro adlı premium sürümünde çok gelişmiş menüler oluşturmanıza olanak tanır. (bağlı kuruluş bağlantısı).
Arkanıza yaslanın, gösteri zamanı.
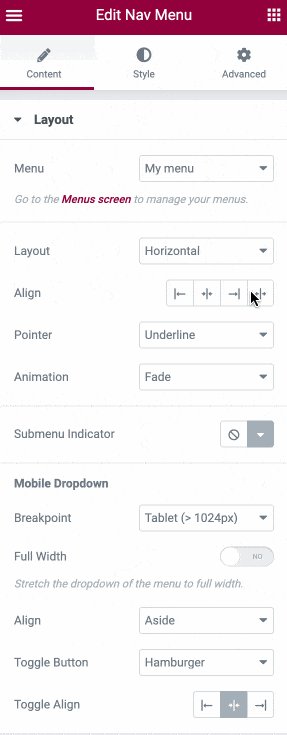
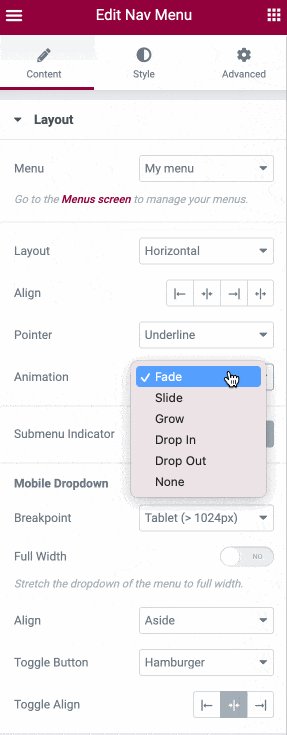
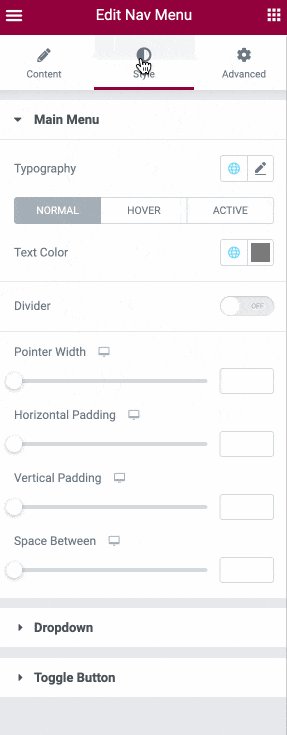
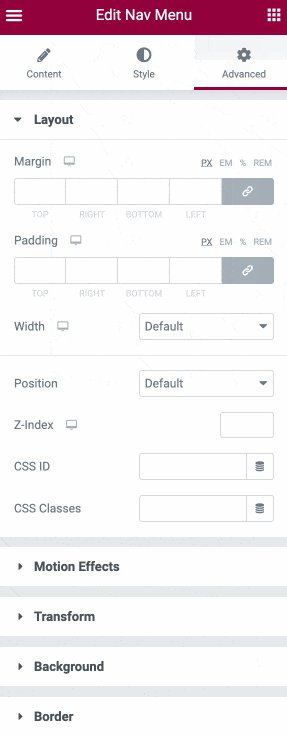
Elementor'da şunları takdir ediyoruz:
- Tek bir kod satırına dokunmadan sayfa oluşturucuyu kullanabilmeniz.
- Menünüze yapılan tüm eklemelerin ve değişikliklerin gerçek zamanlı görselleştirilmesi .
- Menünüzün düzeninden (yatay veya dikey), görsel görünümüne veya ekleyebileceğiniz çeşitli animasyonlara (örn. fareyle üzerine gelme) kadar gelişmiş özelleştirme seçenekleri .

- Ziyaretçinizin ekran boyutuna göre çeşitli kırılma noktalarının olası ayarlanması ile menünüzün duyarlı yönetiminin çok ince yönetimi.
- Genel olarak, yalnızca eksiksiz bir menü değil, sitenizi Elementor ile sıfırdan oluşturma imkanı.
Küçük ekstra: Elementor çevresindeki ekosistem. Elementor Pro kullanmıyorsanız, bazen ücretsiz olarak gelişmiş bir menü oluşturmanıza yardımcı olan birçok eklenti vardır. Seçimimizi WPMarmite blogunda keşfedin.
Elementor ücretsiz bir sürümde mevcuttur, ancak seçenekler açısından mantıksal olarak sınırlıdır: bir menü oluşturmak için bir widget sunmaz.
Sınırsız olanaklara sahip profesyonel WordPress siteleri tasarlamak için Elementor Pro gerekli olacaktır. 1 sitede kullanım için yıllık 49$'dan başlayan fiyatlarla sunulmaktadır.
Peki ya diğer sayfa oluşturucular? Sayfa oluşturucu ailesinde, sahip olunması gereken başka araçlar da vardır. Çoğu, menünüzü oluşturmak ve geliştirmek için seçenekler ve modüller de sunar. Örneğin, Divi Builder veya Beaver Builder.
Elementor'ı indirin :
Onlar da bu testin menüsünde olabilirlerdi.
Tahmin edebileceğiniz gibi, WordPress'te menüler oluşturmanıza veya özelleştirmenize izin veren tüm eklentiler hakkında ayrıntılı olarak konuşmak imkansız. Bunalmış olurduk.
Bonus olarak, araştırmam sırasında ortaya çıkan bazı ek eklentileri sizinle paylaşmak istedim.
Bazı beklentilerinizi çok iyi karşılayabilirler. Örneğin şunları sayabilirim:
- WooCommerce Menü Sepeti , WooCommerce mağazanızın Alışveriş Sepetini görüntüleyen bir düğmeyi otomatik olarak eklemek için.
- Iks Menu , örneğin bir kenar çubuğuna entegre edilmek üzere, akordeon benzeri bir menü tasarlamak için WordPress'te bir menü eklentisidir.
- Yinelenen Menü ve menülerinizi birkaç tıklamayla çoğaltmak için Menü Çoğaltıcı .
- Menü Öğesi Görünürlük Kontrolü , bazı menü öğelerinin ön uçta (sitenizin görünür arayüzü) görüntülenmesini etkinleştirir/devre dışı bırakır.
- Sayfaların veya kategorilerin hiyerarşisini otomatik olarak entegre eden bir menü oluşturmak için Gelişmiş Kenar Çubuğu Menüsü .
#WordPress menünüzü geliştirmek ve kişiselleştirmek mi istiyorsunuz? 7 temel #eklenti testimizi keşfedin.
Hangi WordPress menü eklentisini seçmeli?
Bu satırlarda gördüğünüz gibi, WordPress'te menüleri geliştirmek için çok sayıda eklenti var.
Bunları yapışkan bir menü veya mega menü oluşturmak için veya hatta simgeler eklemek ve bazı öğelerin görünürlüğünü kontrol etmek için kullanabilirsiniz.
Seçiminizi yaparken aşağıdaki unsurlara dikkat etmenizi öneririm:
- Senin ihtiyaçların . Size iyi geldiği için veya en iyi arkadaşınız kullandığı için bir WordPress menü eklentisi kurmayın. Öncelikle sahip olduğunuz bir sorunu çözmesi gerekir.
- WordPress ve özellikle temanız tarafından yerel olarak sunulan seçenekler . Kullanmakta olduğunuz tema, menünüzü özelleştirmek için gelişmiş seçenekler sunabilir. Kopyalanabilecek bir eklentiyi etkinleştirmeden önce bunu kontrol ettiğinizden emin olun.
- Derecelendirmelere ve kullanıcı incelemelerine bakın . Ne kadar olumlu olursa, etkili bir eklenti bulma olasılığınız o kadar artar.
- Geride bırakılan bir eklenti yerine düzenli olarak güncellenen bir eklenti seçin . Güvenlik açısından daha güvenlidir.
- Tam olarak hangi özellikleri sunduğunu anlamak için eklentinin açıklamasını okuyun . Ve ihtiyaçlarınıza uygun olduklarından emin olun.
- İlgilendiğiniz eklentileri test ederek kendi fikrinizi oluşturun. Bir eklentinin mükemmel bir üne sahip olması ve çok iyi kullanıcı geri bildirimi olması, sizin için çalışacağı anlamına gelmez. Herhangi bir uyumsuzluk riskinden kaçınmak için, önce bunları bir test ortamında etkinleştirin (örneğin, yerel olarak veya bir hazırlama sitesinde).
Her şey senin için iyi mi? Zemin artık sizin.
Hangi WordPress menü eklentisini kullanıyorsunuz ve neden böyle bir seçim? Yorumlarda sizden haber bekliyorum.