Web sitenizde WordPress Sayfa Oluşturucu Kullanmanın 4 Temel Avantajı
Yayınlanan: 2018-05-26WordPress sayfa oluşturucuları, onları kullanan temalar gibi bugünlerde inanılmaz derecede popüler. Ancak, platformda yeniyseniz, sayfa oluşturucuların ne olduğunu veya birini kullanmanın web sitelerini daha verimli bir şekilde oluşturmanıza nasıl yardımcı olabileceğini bilmiyor olabilirsiniz.
Sayfa oluşturucular, web tasarımı veya geliştirme konusunda herhangi bir deneyiminiz olmasa bile karmaşık web sitelerini daha hızlı oluşturmanıza yardımcı olacak araçlardır. Doğru çözümleri kullanarak, birçok profesyonelin yapabileceklerine rakip olan siteler oluşturabileceksiniz. Ayrıca, işlem için binlerce dolar ve birkaç ay harcamak zorunda kalmayacaksınız.
Bu yazıda, WordPress sayfa oluşturucuların ne olduğu ve nasıl çalıştıkları hakkında daha fazla konuşacağız. Ardından, bu araçları kullanmanın dört avantajını tartışacağız. Ayrıca, kendi özel sayfa oluşturucusu ile birlikte gelen Uncode temamızdan da bahsedeceğiz. Hemen ona geçelim!
WordPress Sayfa Oluşturucularına Giriş

Sayfa oluşturucular, herhangi bir kodla uğraşmanıza gerek kalmadan web siteleri oluşturmanıza yardımcı olabilecek araçlardır. Çoğu durumda, sayfalarınızdan herhangi birine ekleyebileceğiniz önceden oluşturulmuş öğelerden oluşan bir koleksiyon sağlarlar. Örneğin, iletişim sayfanıza bir form eklemek istediğinizi düşünün. Doğru sayfa oluşturucuyu kullanarak birkaç dakika içinde sitenize bir iletişim formu ekleyebilirsiniz. Hatta tek bir kod satırına dokunmadan istediğiniz tüm alanları dahil edebilirsiniz.
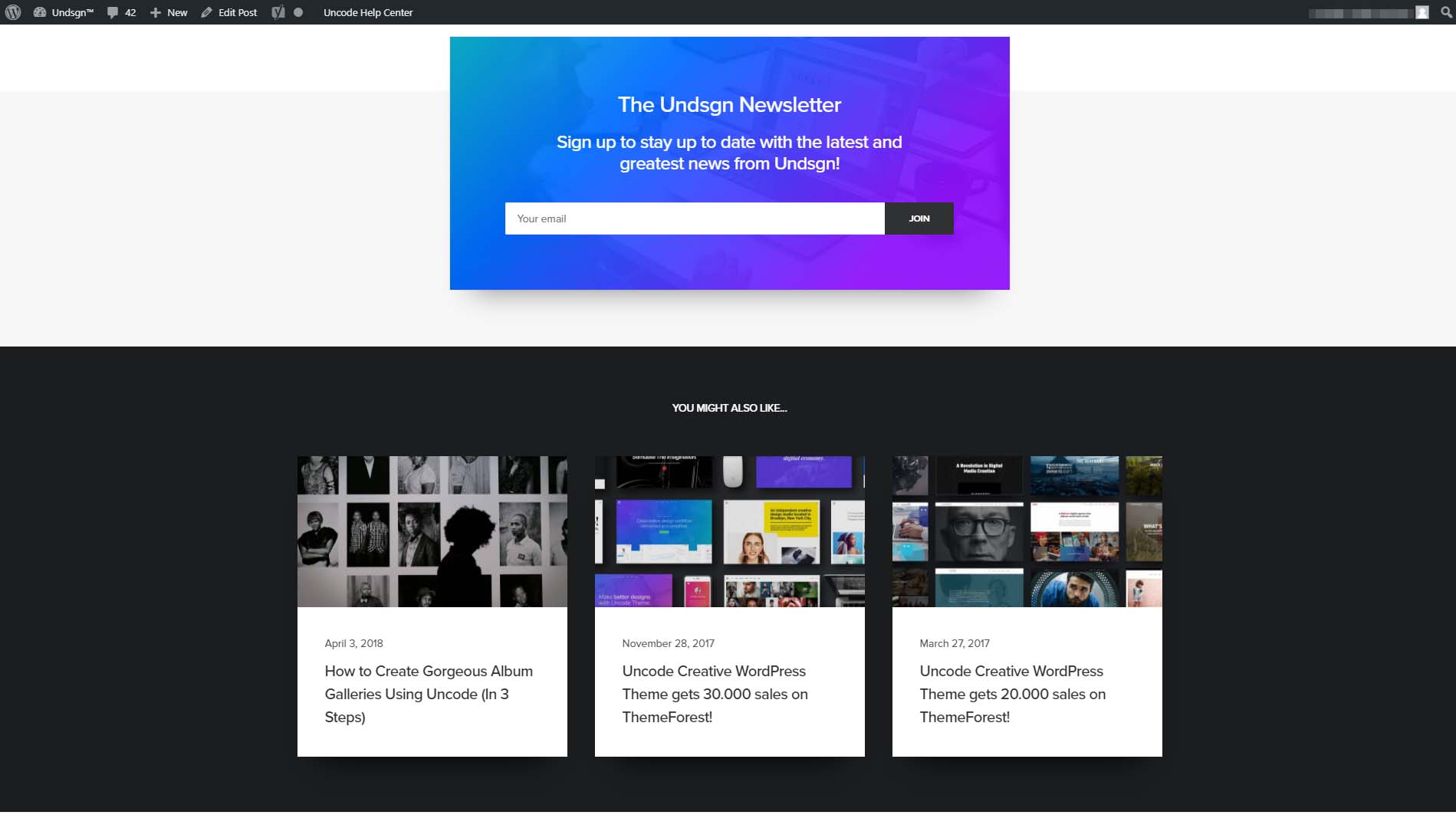
Bunu düşündüğünüzde, her web sayfası ayrı öğelerin bir koleksiyonudur. Örneğin, şu anda okuduğunuz blog gönderisini alın. Ekranın üst kısmında bir başlık öğesi ve ardından okuduğunuz metin (aralara serpiştirilmiş resimler) görebilirsiniz. En alta kadar kaydırırsanız, bültenimiz için bir kayıt formu ve ilginizi çekebilecek diğer makalelere bağlantılar bulacaksınız:

Bir sayfa oluşturucu kullanarak, kendi sitenizde tam olarak hangi öğeleri istediğinizi seçebilirsiniz. Bu araçların çoğu, öğeleri istediğiniz zaman yeniden düzenlemenize ve stil vermenize bile olanak tanır. Tüm bu özellikleri birleştirdiğinizde, legolarla oynamaya benzer bir site oluşturma deneyimi elde edersiniz. Tabii ki, bu durumda 'bloklar' biraz daha karmaşıktır. Yine de, nasıl bir araya geldiklerini anlarsanız ve biraz sabırlı olursanız harika sonuçlar elde edebilirsiniz.
Bazı popüler WordPress temaları, kutudan çıktığı gibi sayfa oluşturma özelliklerini bile içerir. Kendi Uncode temamız mükemmel bir örnektir. Güçlü WPBakery Sayfa Oluşturucu eklentisine dayalı bir görsel oluşturucu içerir:

Bu oluşturucunun sürümümüz çok sayıda özel optimizasyon içerir ve sayfa oluşturmayı olabildiğince basit (ancak esnek) hale getirmek için tasarlanmıştır. Nasıl kullanılacağını öğrenmek istiyorsanız, işte size süreç boyunca yol gösterecek basit bir eğitim. Şu anda, bir sayfa oluşturucu kullanmanın web siteniz için doğru hareket olup olmadığını anlamanıza yardımcı olmaya odaklanacağız.
Bir WordPress Sayfa Oluşturucu Kullanmayı Ne Zaman Düşünmelisiniz?
Sayfa oluşturucular bazen sıfırdan web sitesi oluşturma deneyimine sahip kişiler tarafından eleştirilir. Bazıları, işlevlerinin çok sınırlı olduğunu ve bunları kullanmanın çerez kesici web siteleriyle sonuçlanma eğiliminde olduğunu söylüyor.
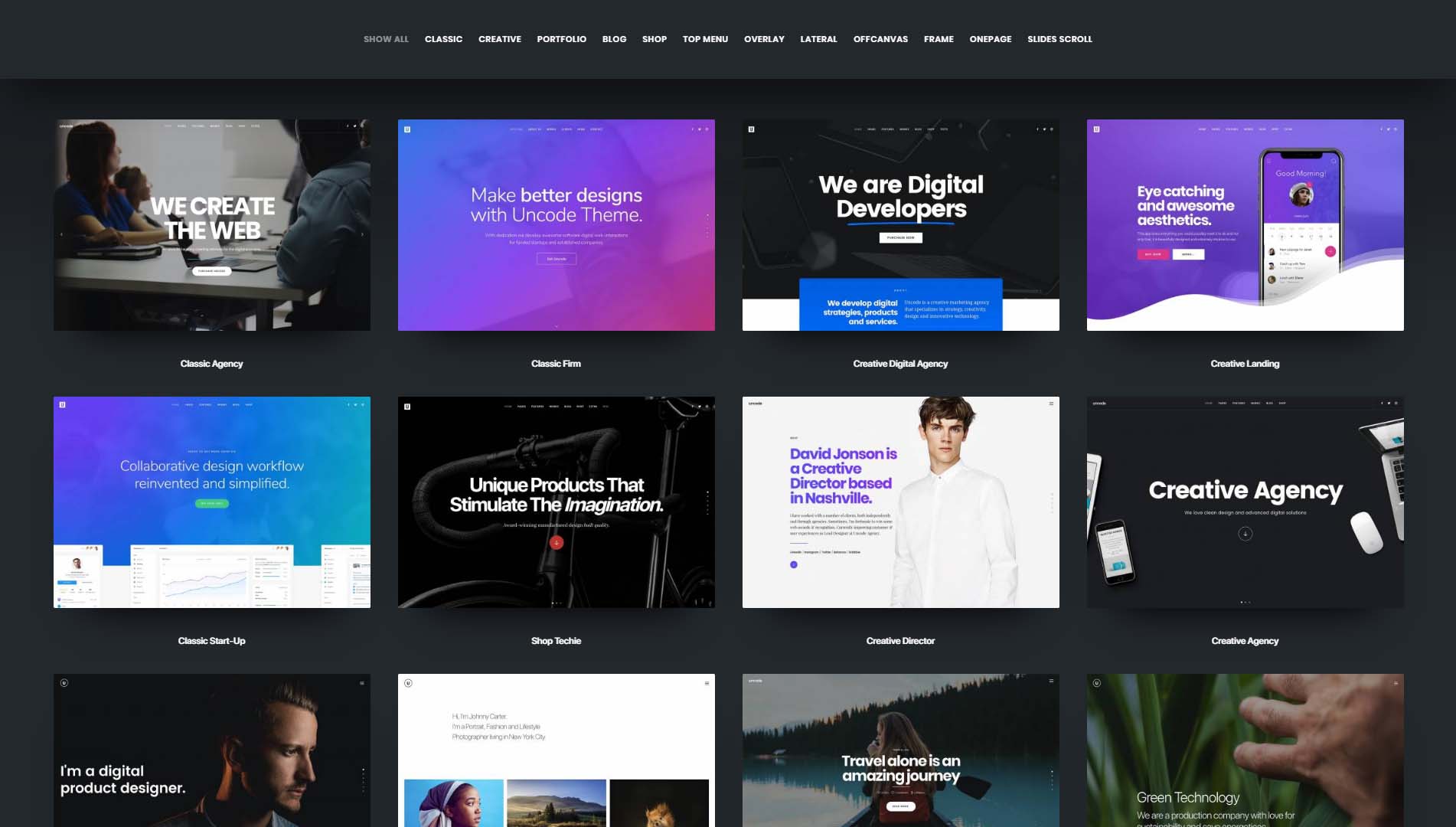
Bu geçmişte bir noktada doğru olabilirdi. Ancak, bu günlerde sayfa oluşturucular inanılmaz derecede çok yönlü hale geldi. Örneğin, Uncode sayfa oluşturucu, istediğiniz hemen hemen her tür web sitesini oluşturmanıza yardımcı olabilecek, önceden oluşturulmuş yeterli öğeyi bir araya getirir:

Bu son cümledeki anahtar kelime neredeyse . Sayfa oluşturucular, bloglar, küçük işletme siteleri ve mütevazı çevrimiçi mağazalar gibi basit işlevselliğe sahip projeler için çok uygundur. Elbette hiçbir sayfa oluşturucu, her tür web sitesi için ihtiyaç duyabileceğiniz tüm öğeleri bir araya getirmez.
Örneğin, çevrimiçi bir forum veya sosyal medya platformu oluşturmak istediğinizi hayal edin. Her ikisi de niş sitelerdir, bu nedenle çoğu sayfa oluşturucu doğru türde özellikler içermez. Genel olarak konuşursak, çok özel işlevsellik gerektiren bir web sitesi oluşturmak istiyorsanız, bir sayfa oluşturucu kullanmak daha az yardımcı olur. Bu gibi durumlarda, işi ya kendiniz yapmanız ya da yapması için başka birini kiralamanız gerekecektir.
Bununla birlikte, en yaygın web sitesi türleri için sayfa oluşturucular ihtiyaçlarınızı karşılamak için fazlasıyla yeterli olacaktır. Aklınızda bir WordPress projeniz varsa ve bir sayfa oluşturucu kullanmanın doğru olup olmayacağından emin değilseniz, okumaya devam edin. Sonraki birkaç bölümde, WordPress sayfa oluşturucuları kullanmanın başlıca avantajlarından bahsedeceğiz.
WordPress Sayfa Oluşturucu Kullanmanın 4 Temel Avantajı
Aşağıda, bir sayfa oluşturucu aracı kullanmak isteyebileceğiniz başlıca nedenlerden dördü yer almaktadır. Bunlardan size ne kadar çekici geliyorsa, kendi web sitenizi oluşturmak için en iyi yöntemin bu olması o kadar olasıdır.
1. Kod Yazmayı Öğrenmeniz Gerekmeyecek
Kod, kullandığınız İşletim Sisteminden (OS) ziyaret ettiğiniz web sitelerine kadar her şeye güç sağlar. Çoğu web sitesi düzgün çalışması için binlerce satır kod ve yüzlerce dosya gerektirir. Bu nedenle, özellikle WordPress gibi bir İçerik Yönetim Sistemi (CMS) kullanmıyorsanız, sıfırdan bir site oluşturmak çok fazla iş gerektirir.
WordPress'i kullanmak, üzerinizden çok fazla iş çıkarır ve daha verimli olmanızı sağlar. Bununla birlikte, genellikle içeriğinizin düzenini ve görünümünü özelleştirmek isteyeceksiniz. Sayfa oluşturucular, tam da bunu yapmanıza yardımcı olmak için sıfırdan tasarlanmıştır:

Sayfa oluşturucuların sınırlamalarından zaten bahsetmiştik. Ancak, doğru türde bir proje için bu araçlar sizi profesyonel geliştiricileri işe almak için para harcamaktan kurtarabilir. Ayrıca, neredeyse o kadar çok 'ekstra' yüklemeniz gerekmeyeceği anlamına gelir.
Örnek vermek gerekirse sitenizde iletişim formu istiyorsanız Contact Forms 7 eklentisini kullanabilirsiniz. Ancak doğru sayfa oluşturucuya sahipseniz, tek yapmanız gereken, görünmesini istediğiniz yere bir iletişim formu 'modülü' eklemektir:


Hatta bu modülü ince ayar yapabilirsiniz, böylece iletişim formunuz tam olarak doğru görünür ve gerekli tüm formları içerir. Bu işlevin nasıl çalıştığına biraz daha yakından bakalım.
2. Sayfalarınızı Tasarlamak İçin Önceden Oluşturulmuş Modülleri Kullanabilirsiniz
Daha önce de belirttiğimiz gibi, sayfa oluşturucular size çok sayıda önceden oluşturulmuş öğe sağlayarak çalışır. Çoğu zaman, bu elemanlara 'modüller' veya 'bloklar' denir. Dahası, çalışma biçimleri çoğu sayfa oluşturucuda çok benzerdir. Önce üzerinde çalıştığınız sayfayı satırları kullanarak ayıracak, ardından listeden seçebileceğiniz modülleri kullanarak bu satırları dolduracaksınız.
Örneğin, Uncode sayfa oluşturucusunda basit bir satır düzeni:

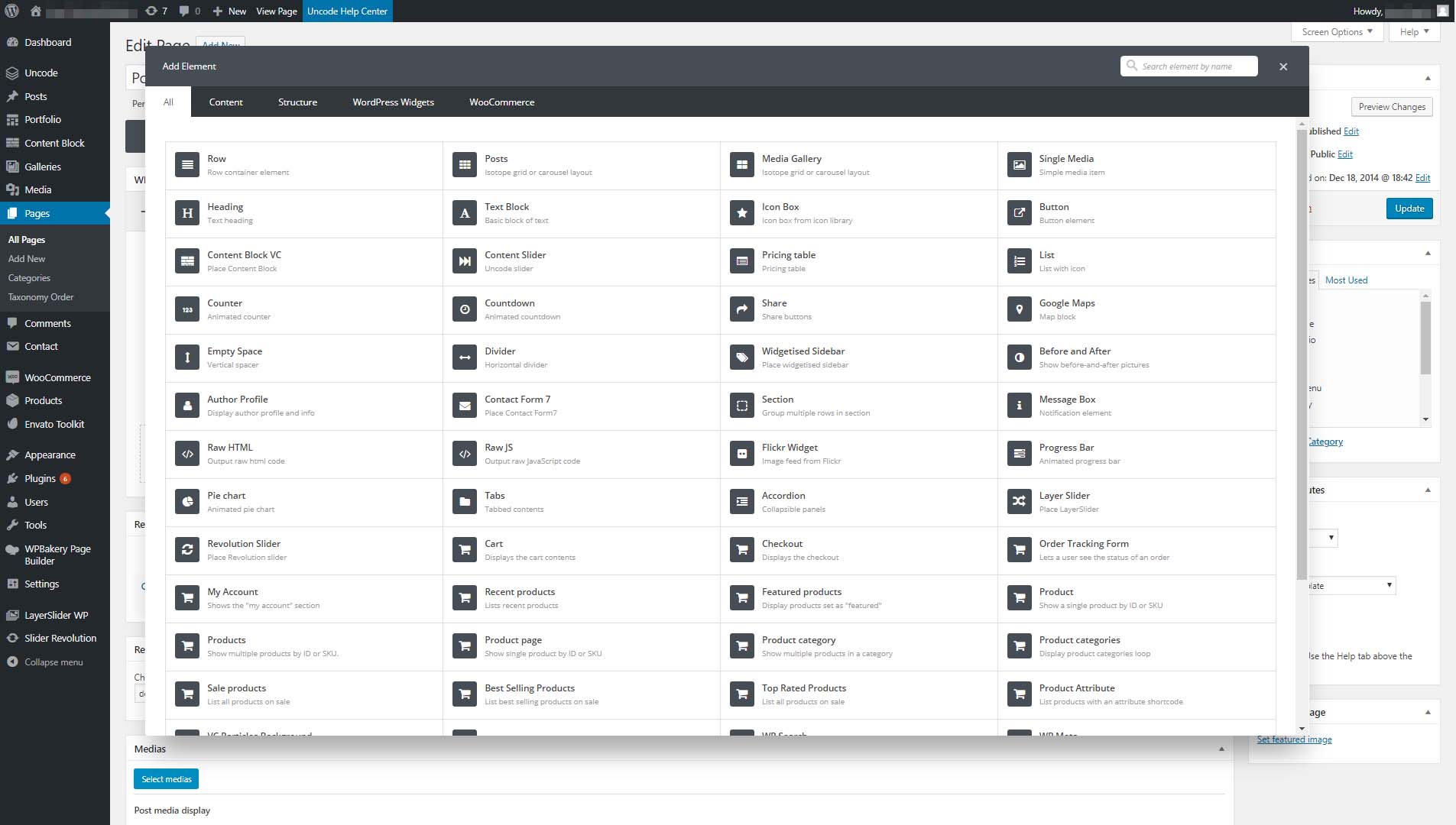
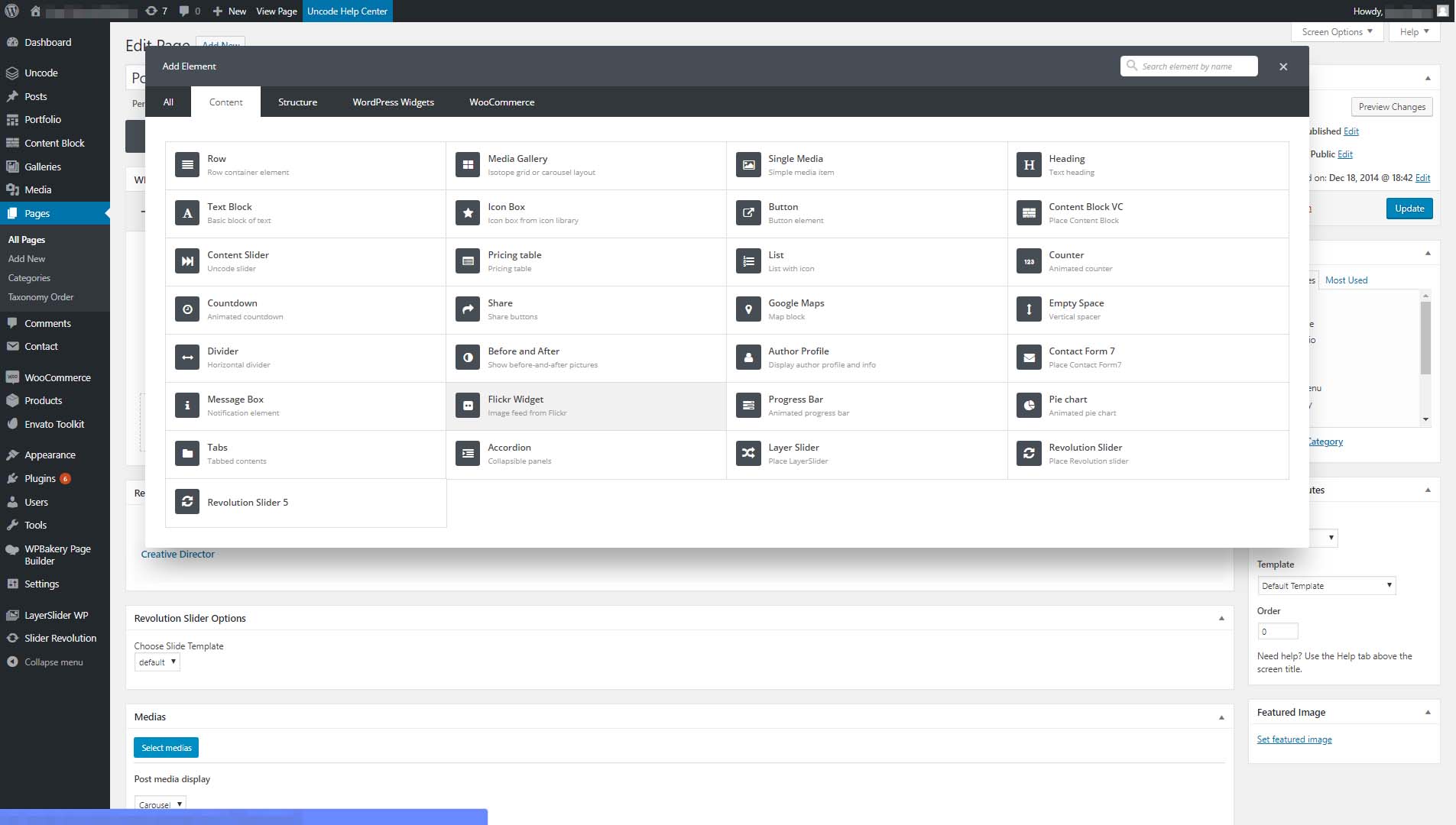
Gördüğünüz gibi, satırlarınızı sütunlara bölebilirsiniz, bu da size her bir öğenin yerleşimi üzerinde daha fazla kontrol sahibi olmanızı sağlar. Şimdi, sayfaya yeni bir modül eklediğinizde elde ettiğiniz seçenekler şunlardır:

Kullanabileceğiniz seçeneklerden bazıları listeler, galeriler, tam gönderiler, başlıklar ve ayırıcılardır. Bunların hepsi oldukça yaygın unsurlardır. Ancak ilerleme çubukları, geri sayımlar, son gönderiler bölümleri ve daha fazlası gibi daha gelişmiş seçenekler de mevcuttur.
Sunulan modüllerin sayısı ilk başta bunaltıcı görünebilir. Ancak amaç, profesyonel bir web sitesi oluşturmak için ihtiyaç duyabileceğiniz her bir öğeye erişmenizdir. Bu şekilde, ek eklentiler yüklemeniz ve bunları nasıl kuracağınızı bulmak için zaman kaybetmeniz gerekmez.
3. Web Sitenizin Tarzını Kişiselleştirebilirsiniz
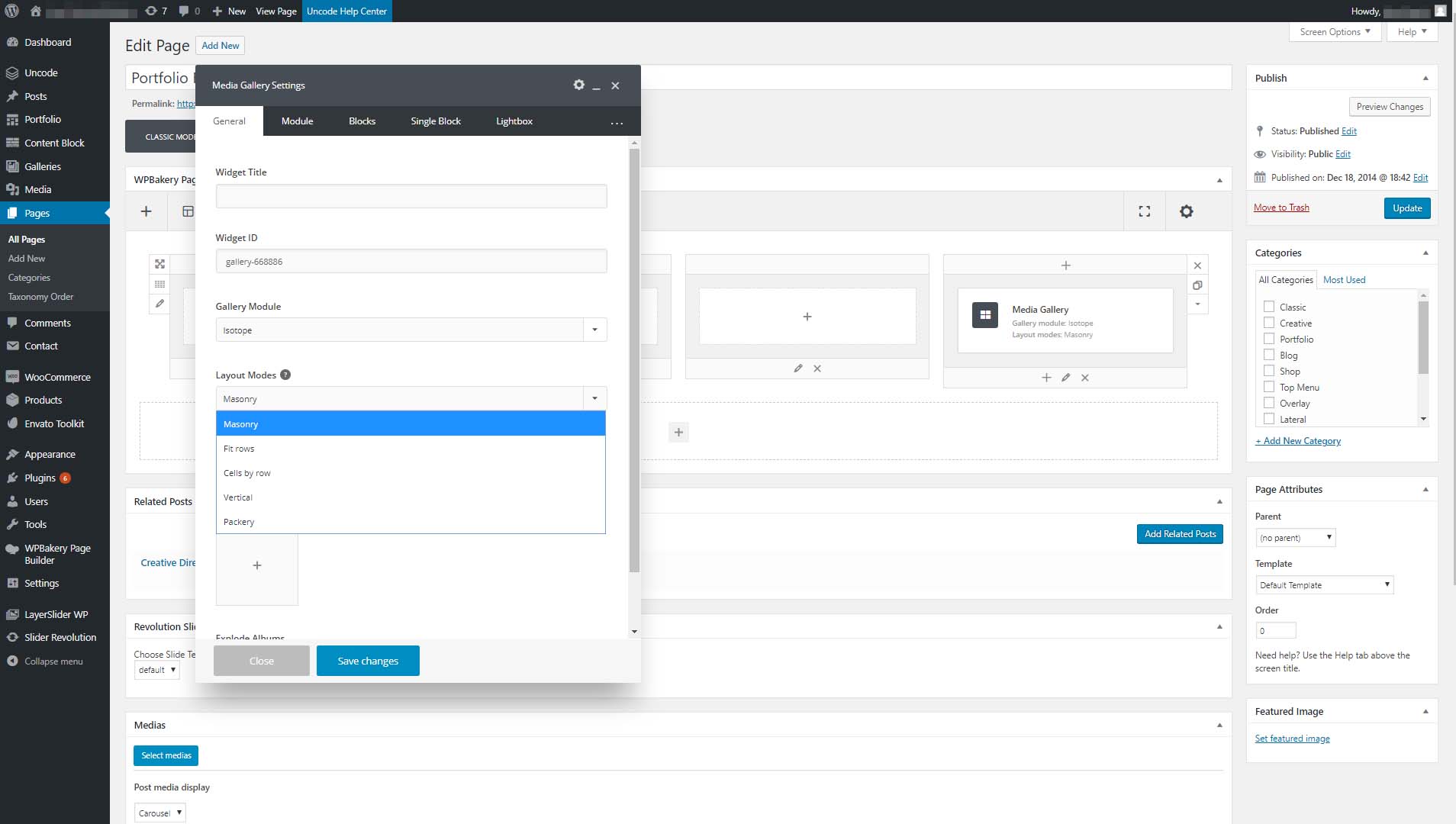
Çoğu sayfa oluşturucu, modüllerinizi çok çeşitli seçenekler kullanarak özelleştirmenize olanak tanır. Örneğin, Uncode kullanarak bir sayfaya galeri modülü ekliyorsanız, birkaç düzen arasından seçim yapabilirsiniz:

Aynı modül, galerinizin stilinin boyutu, ışık kutusu efektleri ve daha fazlası gibi diğer yönlerini özelleştirmenize de olanak tanır. Her Uncode modülü, kendi özelleştirme seçenekleriyle birlikte gelir. Bu, aynı düzen ve modüllere sahip iki web siteniz olabileceği ve sonuçta ortaya çıkan sayfaların tamamen farklı görünebileceği anlamına gelir.
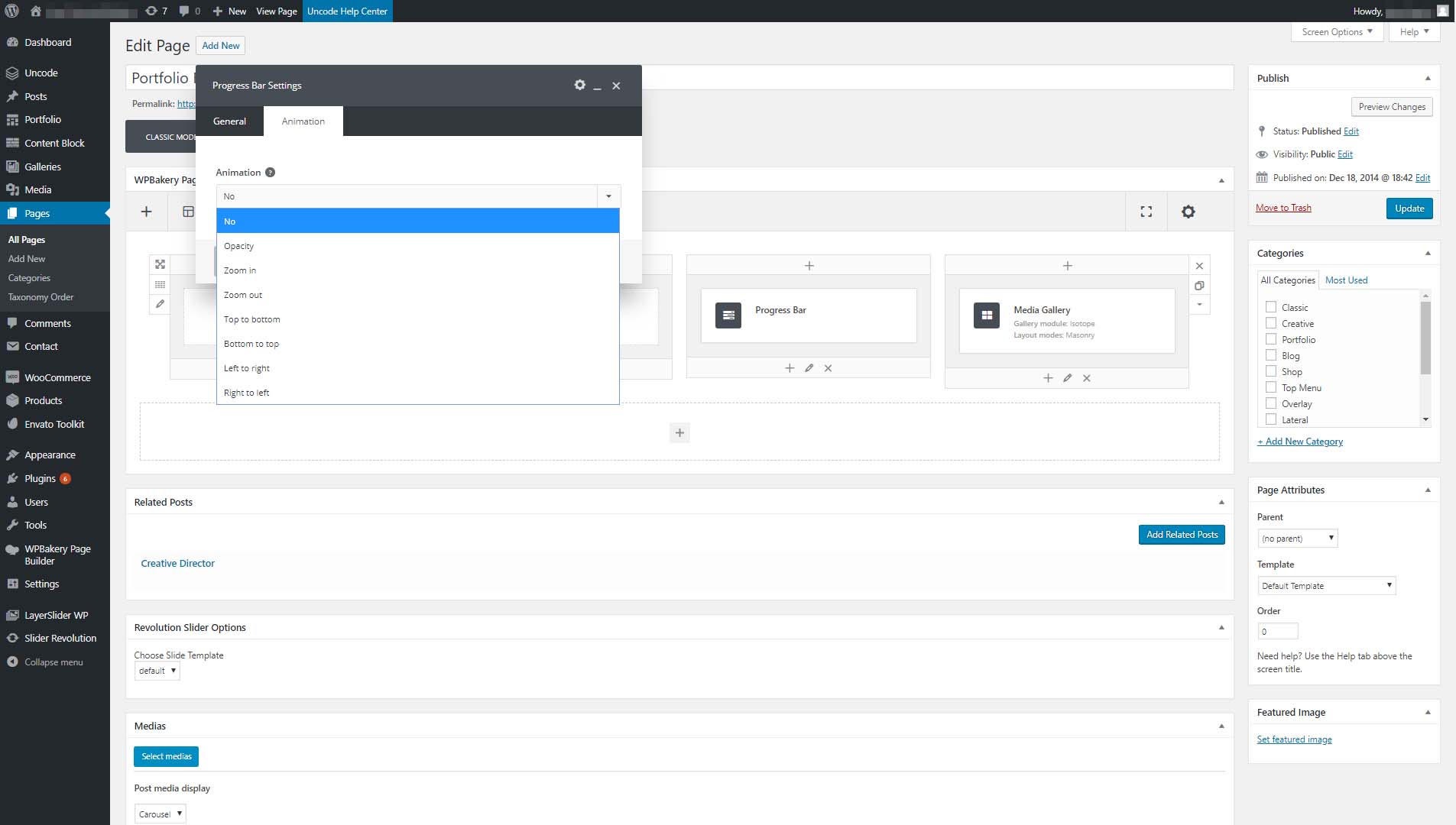
Çoğu durumda, modül stilinin kullandığı renkler, boyutu ve benzerleri gibi bariz yönlerini değiştirebileceksiniz. Ancak, bazı modüller daha gelişmiş özelleştirme ayarları içerir. Örneğin İlerleme Çubuğu modülü, birkaç tıklamayla basit animasyonlar eklemenizi sağlar:

Uncode'un sayfa oluşturucusunu kullanmak basittir. Gerçek öğrenme eğrisi, tüm modülleri ve bunların özelleştirme ayarları hakkında bilgi sahibi olmakta yatar. Biraz tecrübe edindikten sonra, harika sayfalar oluşturabilirsiniz.
4. Şablonları Kullanarak Daha Hızlı Web Siteleri Oluşturabilirsiniz
Bir satır kod yazmaya gerek kalmadan web siteleri oluşturabilmenin yanı sıra, sayfa oluşturucuları kullanmanın ana avantajı, yüksek verimli olmalarıdır. Sıfırdan bir web sitesi oluşturmak haftalar veya aylar alabilir. Öte yandan, bir sayfa oluşturucu kullanarak, ne yaptığınızı biliyorsanız, işi günler hatta saatler içinde bitirebilirsiniz.
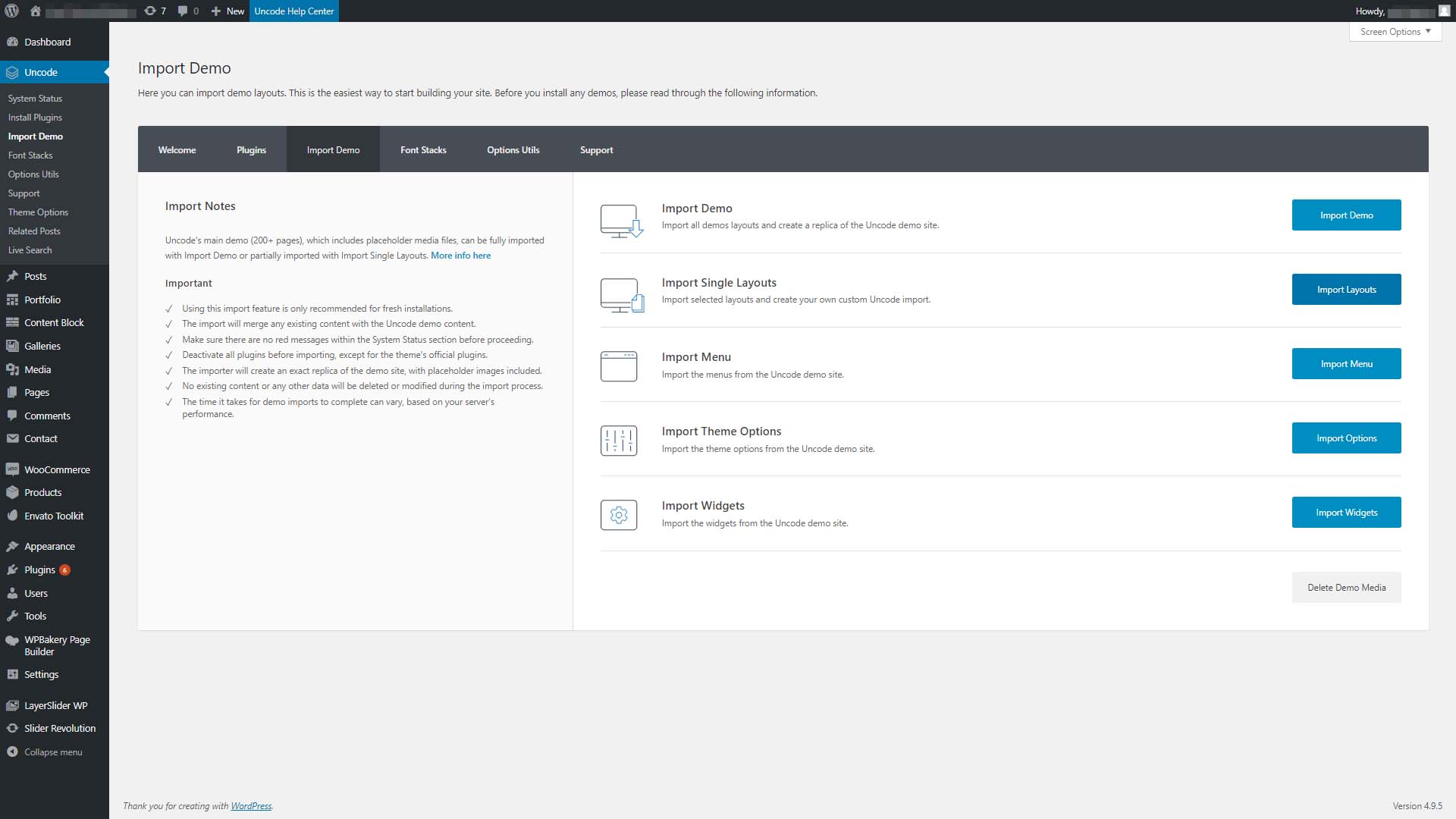
Ayrıca, tasarımlarınızı başlatmak için şablonları kullanarak süreci daha da hızlandırabilirsiniz. Şablonlar, belirli sayfa türleri için önceden oluşturulmuş düzenlerdir. Örneğin Uncode, her tür site için demo sayfaları içerir. Gösterge tablonuzdaki Kodu Çöz > Demoyu İçe Aktar sekmesine giderseniz, tekli düzenleri içe aktarma seçeneğini görebilirsiniz:

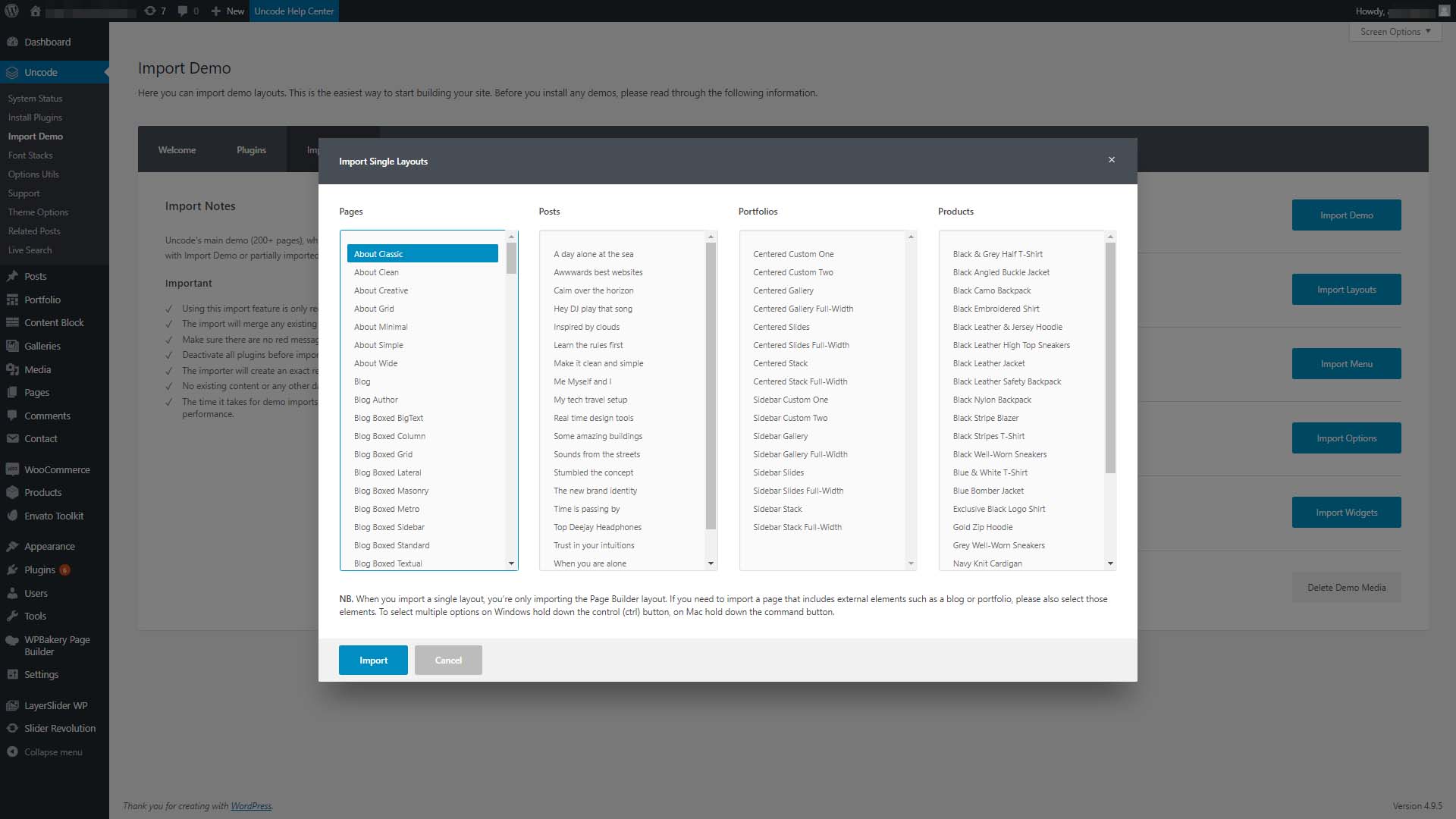
Bu seçeneğe tıklamak, içe aktarabileceğiniz ve web sitenizde kullanabileceğiniz demo sayfalarının bir listesini gösterir. Örneğin, bir Hakkında sayfası oluşturmak istiyorsanız, Klasik Hakkında demosunu içe aktarabilirsiniz:

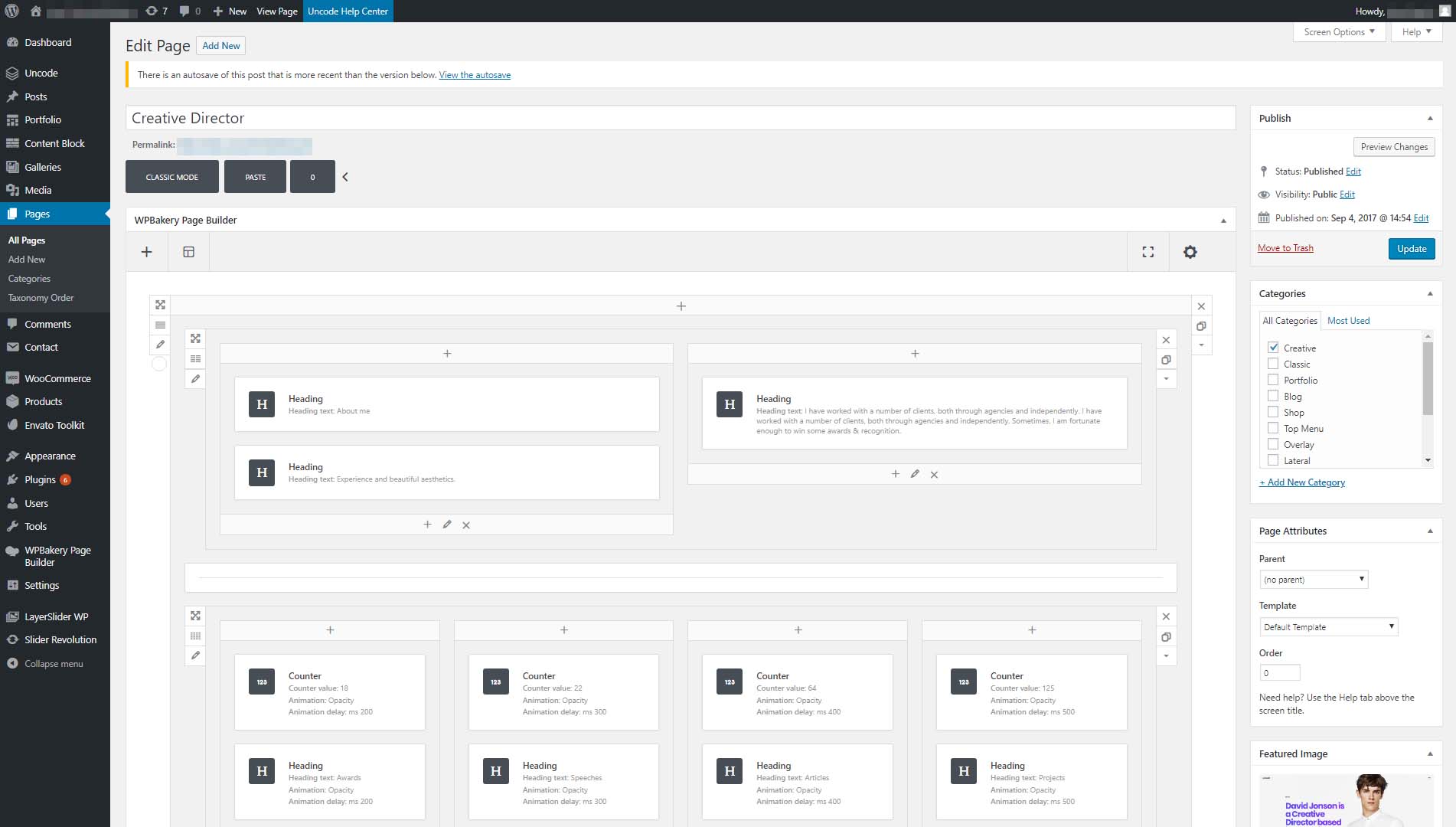
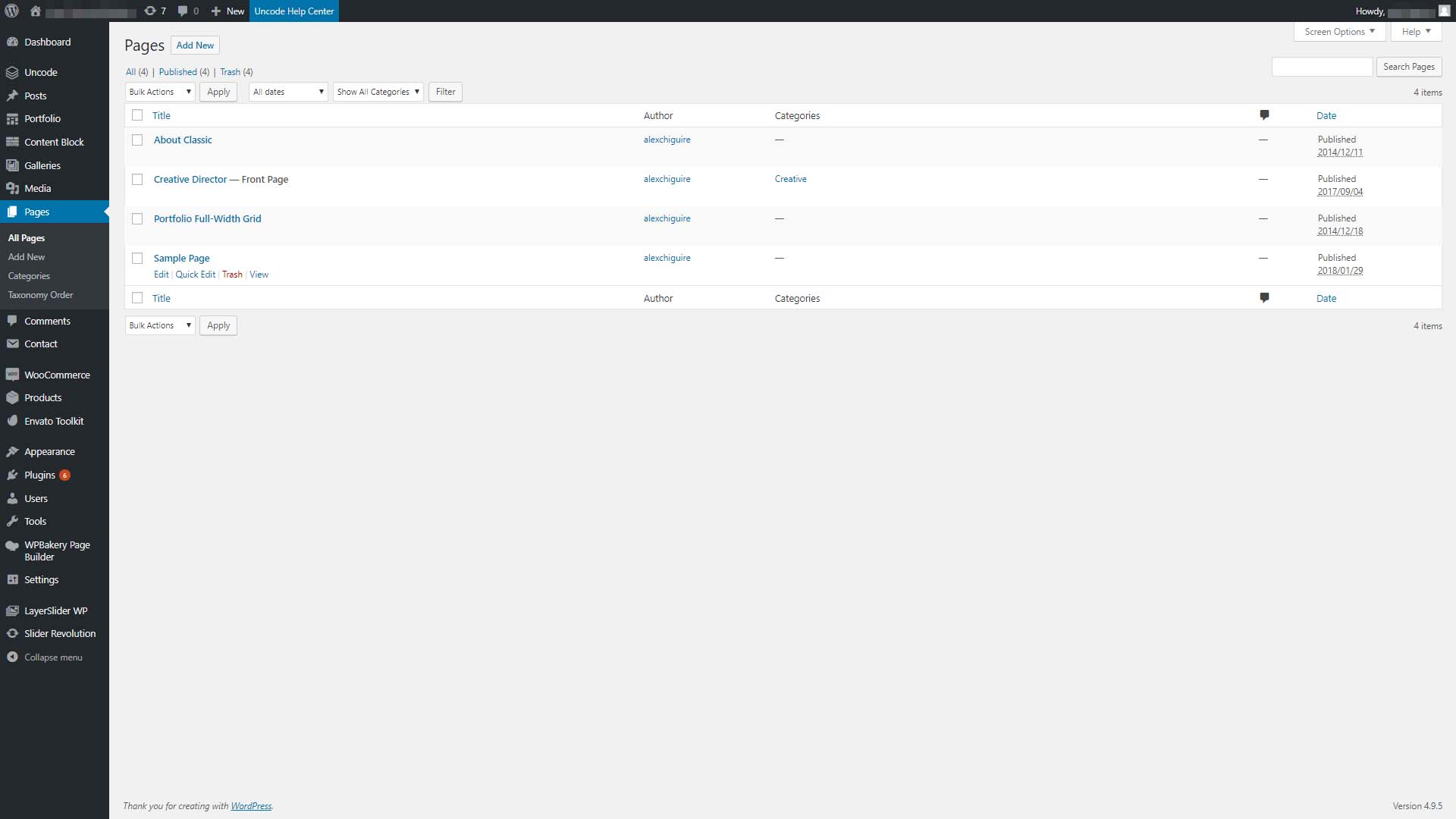
Artık sayfa, Sayfalar > Tüm Sayfalar sekmenizin altında görünecek ve onu Uncode'un sayfa oluşturucusunu kullanarak düzenleyebilirsiniz:

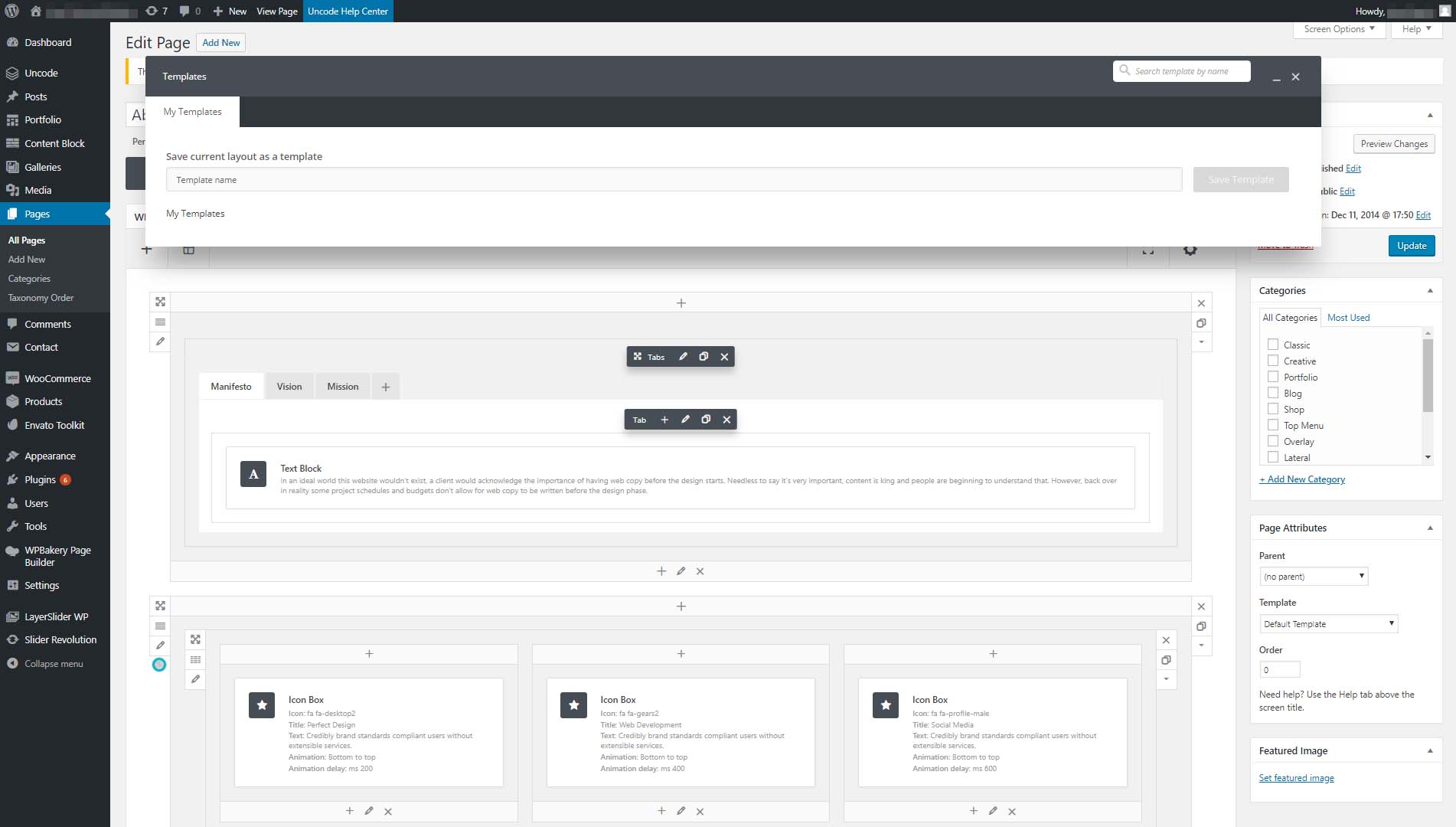
Şablonları kullanmanın başka bir yolu da sayfa oluşturucunuzu kullanarak sıfırdan mizanpajlar oluşturmaktır. Yeniden kullanmak isteyeceğinizi düşündüğünüz bir düzeniniz varsa, sayfa oluşturucunun üst kısmındaki Şablonlar düğmesine tıklayarak bunu kaydedebilirsiniz:

Bir sonraki ekranda şablonunuza bir isim verebilir ve kaydedebilirsiniz. Bu şekilde, onu diğer sayfalar için bir temel olarak kullanabileceksiniz. Tahmin edebileceğiniz gibi, kullanıma hazır bir şablona sahip olmak, bir web sitesi oluşturmanız için gereken süreyi önemli ölçüde azaltabilir. Tek yapmanız gereken her sayfada kullandığınız modülleri kişiselleştirmek ve presto , kullanıma hazır bir siteniz var.
Çözüm
WordPress sayfa oluşturucular güçlü araçlardır. Biraz deneyimle, sıfırdan bir site geliştirmek için gereken zamandan çok daha kısa bir sürede şık ve işlevsel web siteleri oluşturabileceksiniz. Örneğin, Uncode, kendi sayfa oluşturucu aracının yanı sıra avantajlı bir başlangıç yapmak için kullanabileceğiniz birkaç şablon içerir.
Başlamadan önce, bir WordPress sayfa oluşturucu kullanmanın size fayda sağlayabileceği dört yolu özetleyelim:
- Kodlama öğrenmek zorunda kalmayacaksınız.
- Sayfalarınızı tasarlamak için önceden oluşturulmuş modülleri kullanabilirsiniz.
- Sitenizin stilini özelleştirmek daha kolaydır.
- Şablonları kullanmak, web sitelerini daha da hızlı oluşturmanıza yardımcı olabilir.
WordPress sayfa oluşturucuları kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
