Dikkat çekici Fiyatlandırma Tabloları nasıl oluşturulur?
Yayınlanan: 2018-10-02Bu kadar çok web sitesinin fiyatlandırma tabloları kullanmasının bir nedeni var. Pek çok önemli bilgiyi yan yana sergilemenizi sağlarlar ve bunu yaparken çok şık görünebilirler. Bununla birlikte, web sitenize bir fiyat tablosu oluşturmak, stil vermek ve eklemek, beklediğinizden çok daha zor olabilir.
Uncode'un kurtarmaya geldiği yer burasıdır. Çok amaçlı WordPress temamızla, şık fiyatlandırma tablolarını kolayca tasarlayabilir ve bunları sezgisel bir görsel oluşturucu kullanarak beğendiğiniz sayfalara veya gönderilere ekleyebilirsiniz. Tek yapmanız gereken birkaç basit adımı öğrenmek ve kısa sürede harika fiyatlandırma tabloları oluşturacaksınız.
Bu yazıda, fiyatlandırma tabloları, neden bu kadar etkili oldukları ve ne zaman kullanılmasının mantıklı olduğu hakkında biraz daha konuşacağız. Ardından, Uncode kullanarak kendi fiyatlandırma tablonuzu nasıl oluşturacağınızı göstereceğiz. Hadi çalışalım!
Fiyatlandırma Tablolarına Giriş (Ve Neden Yararlıdırlar)
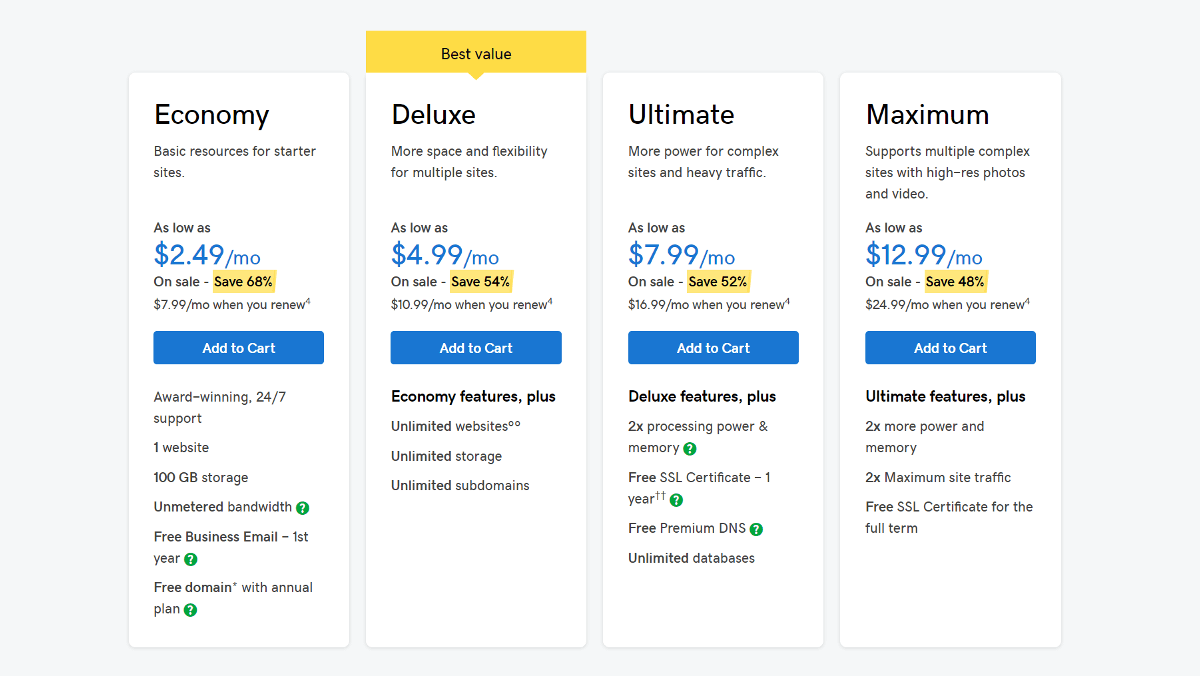
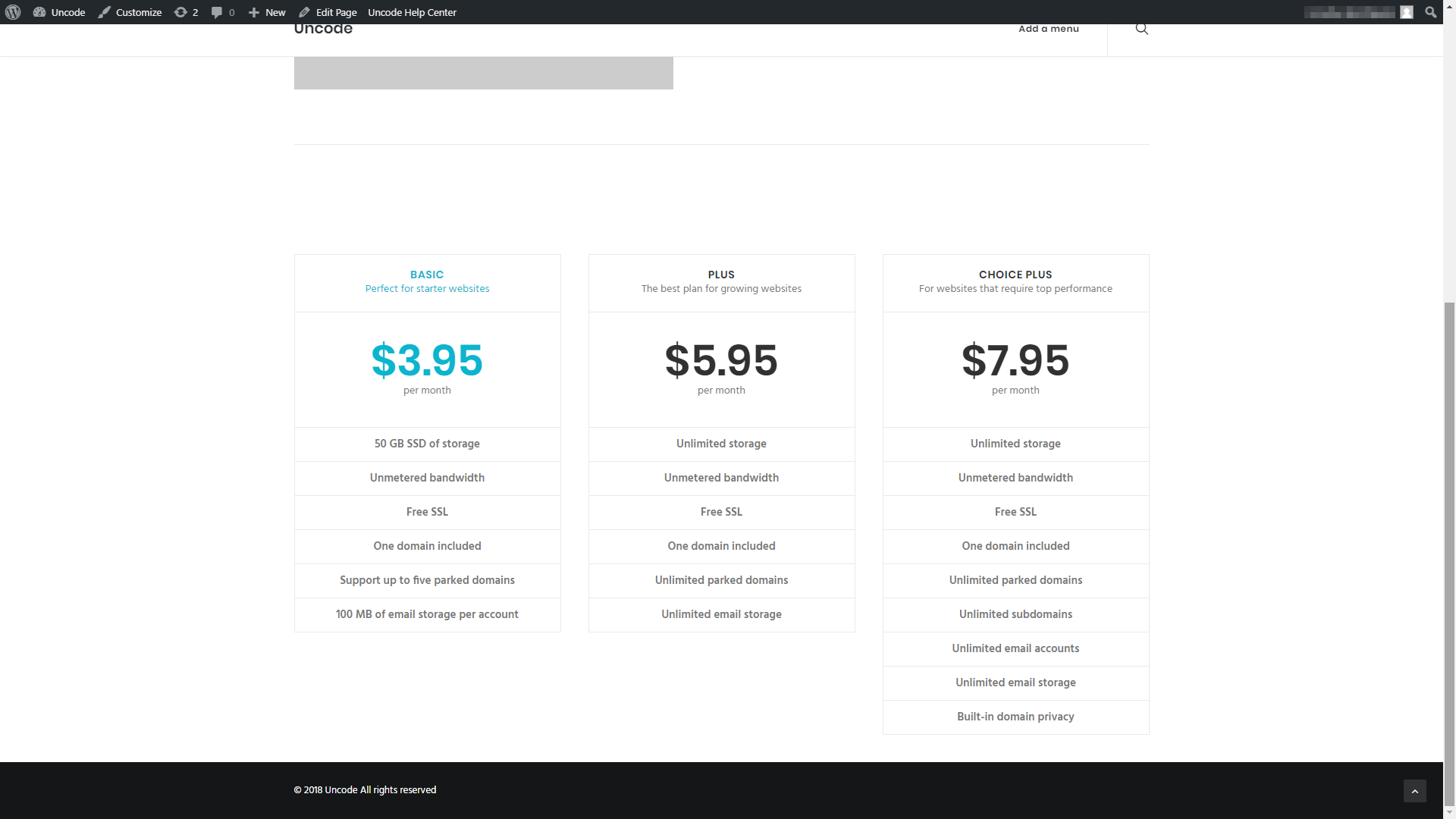
Onları aramaya başladığınızda, fiyat tablolarının her yerde olduğunu göreceksiniz. Örneğin, herhangi bir barındırma sağlayıcısının sitesine göz atarsanız, o şirketin planlarını veya katmanlarını listeleyen en az bir tablo bulacağınıza bahse gireriz:

Fiyatlandırma tablolarının genel yapısı oldukça basittir. Her biri tek bir plana, ürüne veya başka bir seçeneğe odaklanan ve daha fazla ayrıntı içeren bölümlere ayrılmış birden çok sütun göreceksiniz. Yukarıdaki örnekte, temel özellikleri ve fiyatları ile birlikte her bir planın adını görebilirsiniz.
Bir fiyatlandırma tablosuyla, seçeneklerinizin neler olduğunu bir bakışta karşılaştırabilir ve ziyaretçilere her birinden neler bekleyebileceklerinin bir özetini verebilirsiniz. Bunun da ötesinde, fiyat tablolarını kullanmak, ziyaretçilerin seçmesini istediğiniz planlara veya ürünlere dikkat çekmenizi sağlar.
Yukarıdaki ekran görüntüsüne tekrar göz atarsanız, En İyi değer etiketiyle vurgulanan bir plan olduğunu fark edeceksiniz. Çoğu durumda, bu sizin için en karlı olan ve müşterileriniz için faydalı olan plandır.
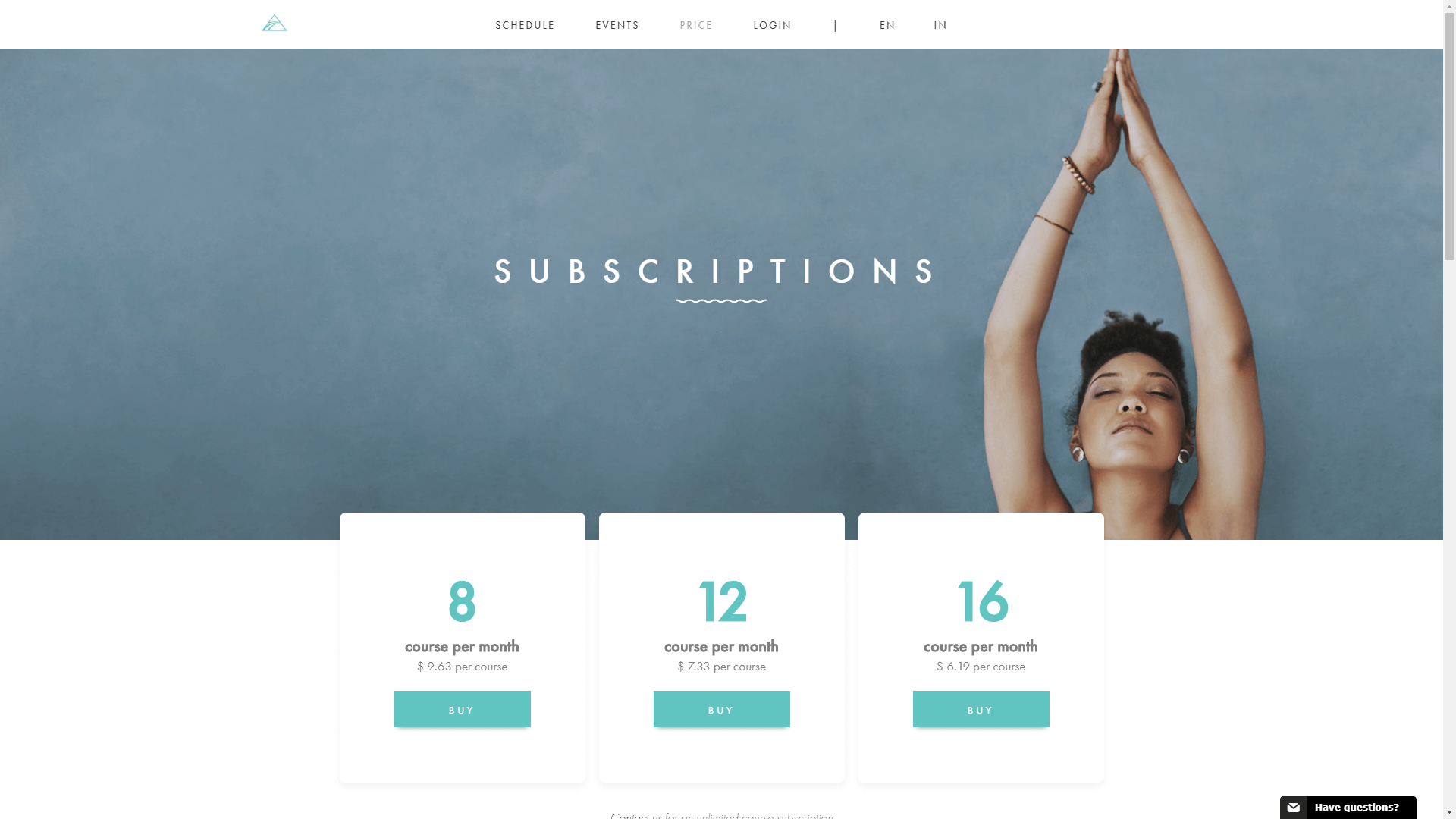
Fiyatlandırma tablolarının yapısı her zaman benzer olsa da tarzları çok farklı olabilir. İşte çok minimalist bir yaklaşım kullanan bir Uncode sitesinden harika bir örnek:

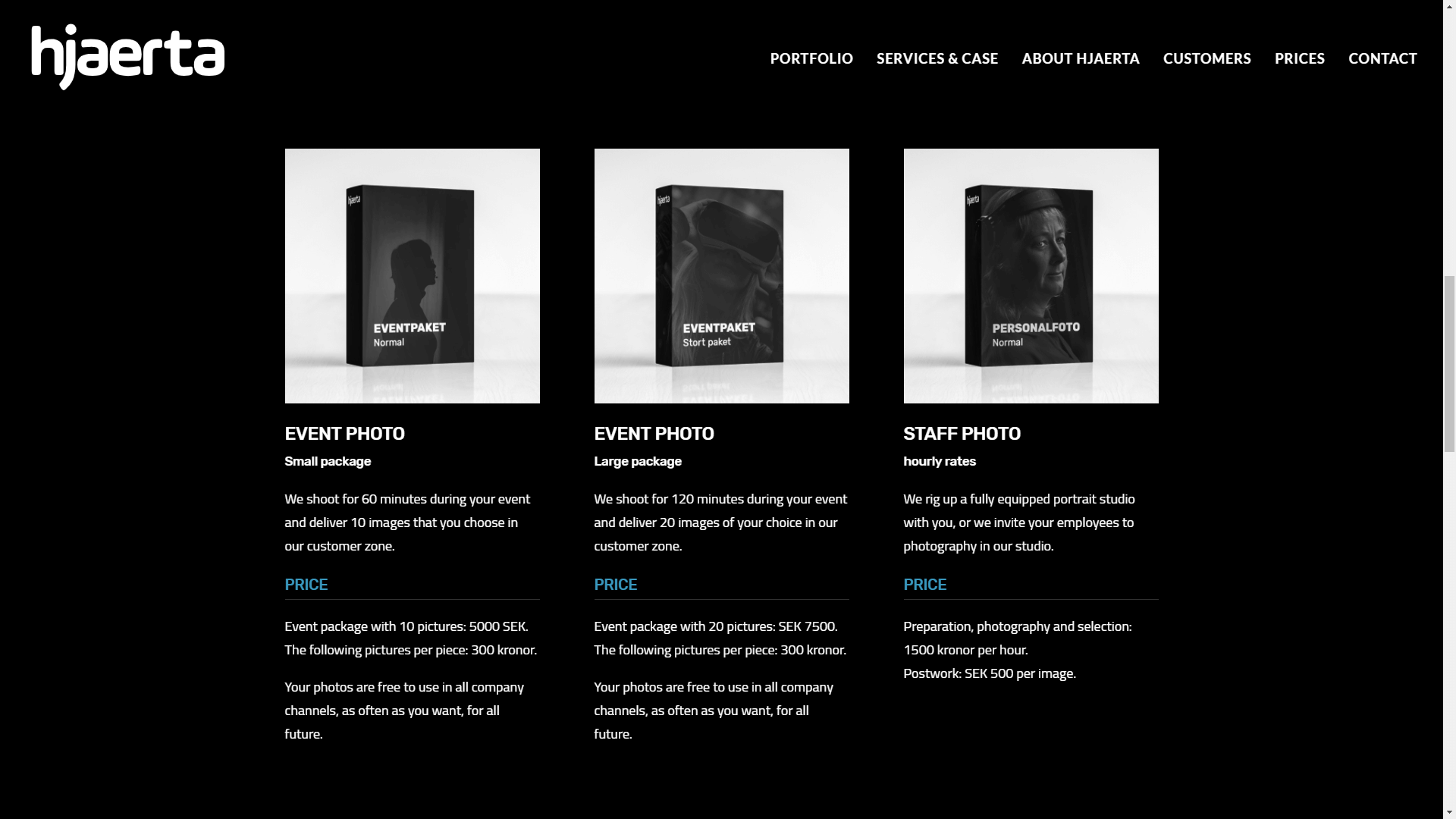
Ayrıca sınırları tamamen ortadan kaldırabilir ve daha kusursuz bir stile gidebilirsiniz:

Bu durumda bile bilgilerin bölümlere ayrıldığına ve aradığınızı hızla bulabildiğinize dikkat edin. Bu, bilgiler iyi organize edildiği sürece fiyatlandırma tablolarınız için istediğiniz herhangi bir stili kullanabileceğinizi gösterir.
Genel olarak konuşursak, fiyat tabloları hizmet ve üyelik web siteleri için mükemmel bir seçimdir. Yani, birden fazla plan katmanı sunan siteler için neredeyse gereklidirler. Tek tek ürünleri karşılaştırmak için fiyat tablolarını da kullanabilirsiniz. Son olarak, çevrimiçi bir portföyünüz varsa ve sabit fiyatlı hizmetler sunuyorsanız, fiyat tablolarından da yararlanabilirsiniz.
Uncode Kullanarak Dikkat Çekici Fiyat Tabloları Nasıl Oluşturulur (Sadece 2 Adımda)
Uncode kullanarak bir fiyat tablosu oluşturmak oldukça basittir. Gerçek iş, stilini kişiselleştirmede yatar. Aşağıdaki bölümlerde sürecin her iki adımını da inceleyeceğiz.
Adım 1: Sayfanıza veya Gönderinize Fiyatlandırma Tablosu Modülü Ekleyin
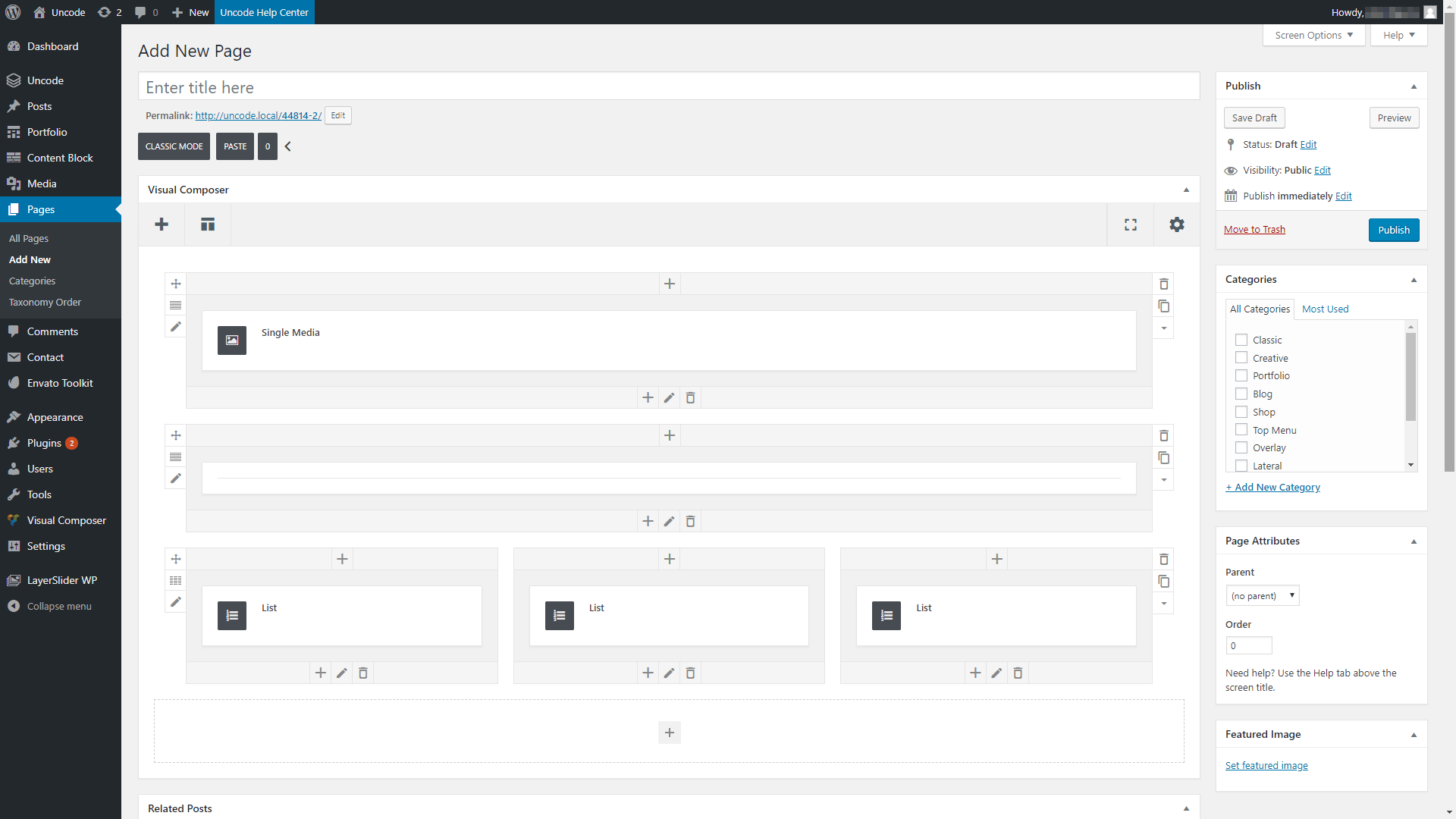
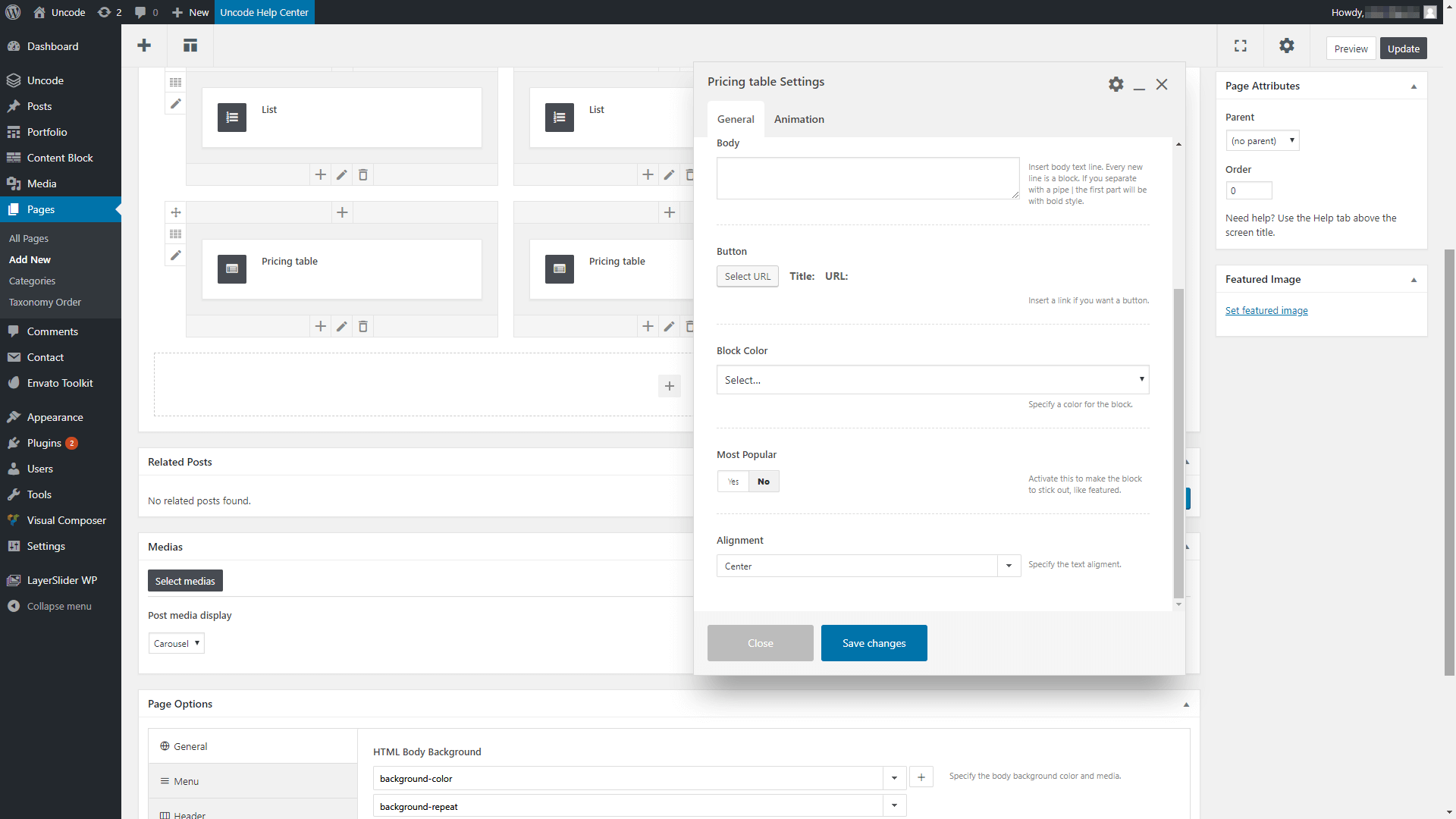
Bu öğreticinin amaçları doğrultusunda, web sitenizde zaten Uncode'u kurduğunuzu ve etkinleştirdiğinizi varsayacağız. Bundan sonra, yapmanız gereken ilk şey, tablonuzu yerleştirmek istediğiniz herhangi bir sayfa veya gönderi için düzenleyiciyi açmak ve Uncode görsel oluşturucusunda olduğunuzdan emin olmaktır:

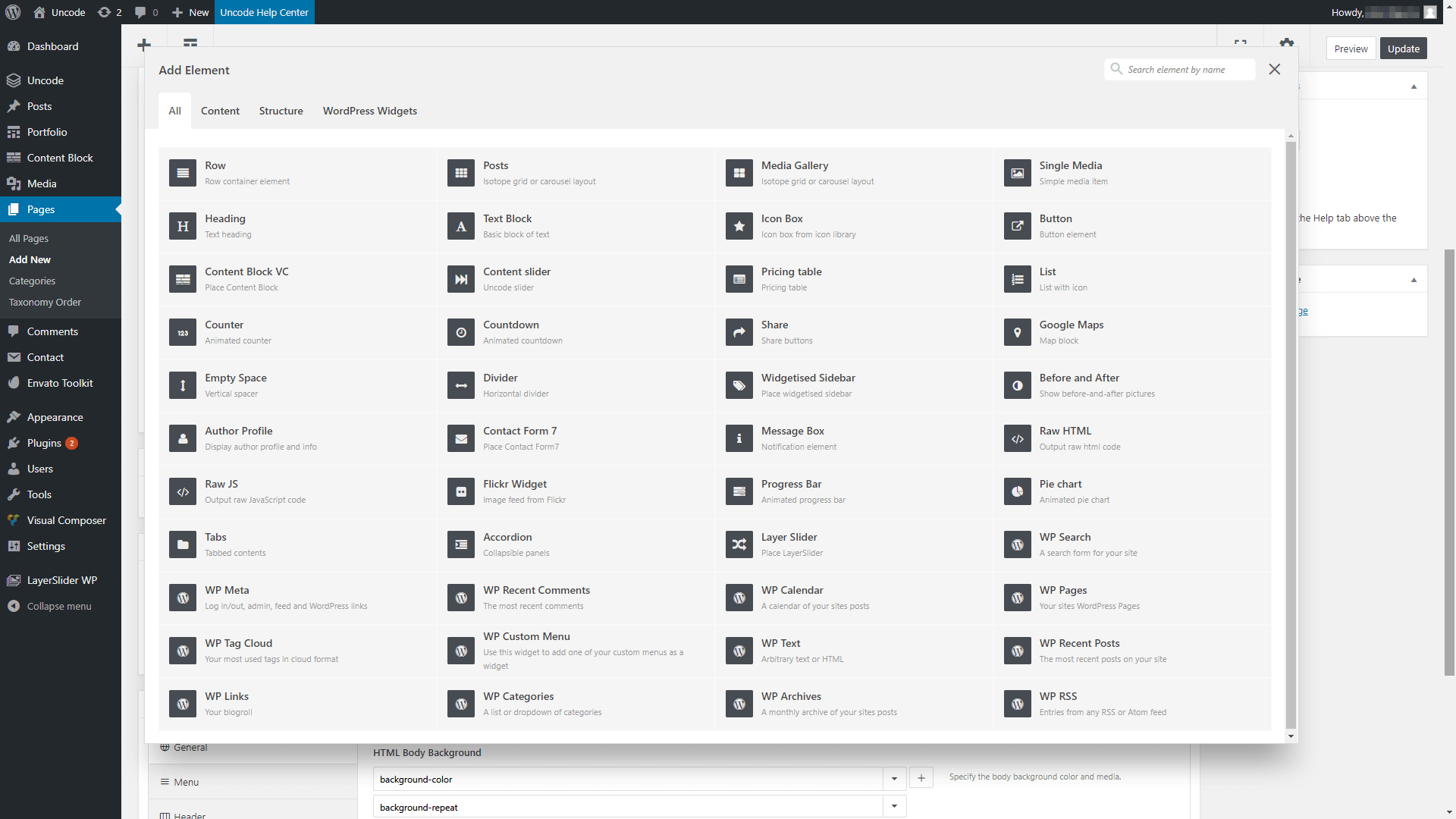
Kullanmak istediğiniz bölüm için artı simgesine tıklayın ve size bir modül seçenekleri listesi sunulacak. Fiyatlandırma tablosu adlı tabloyu bulun ve seçin:

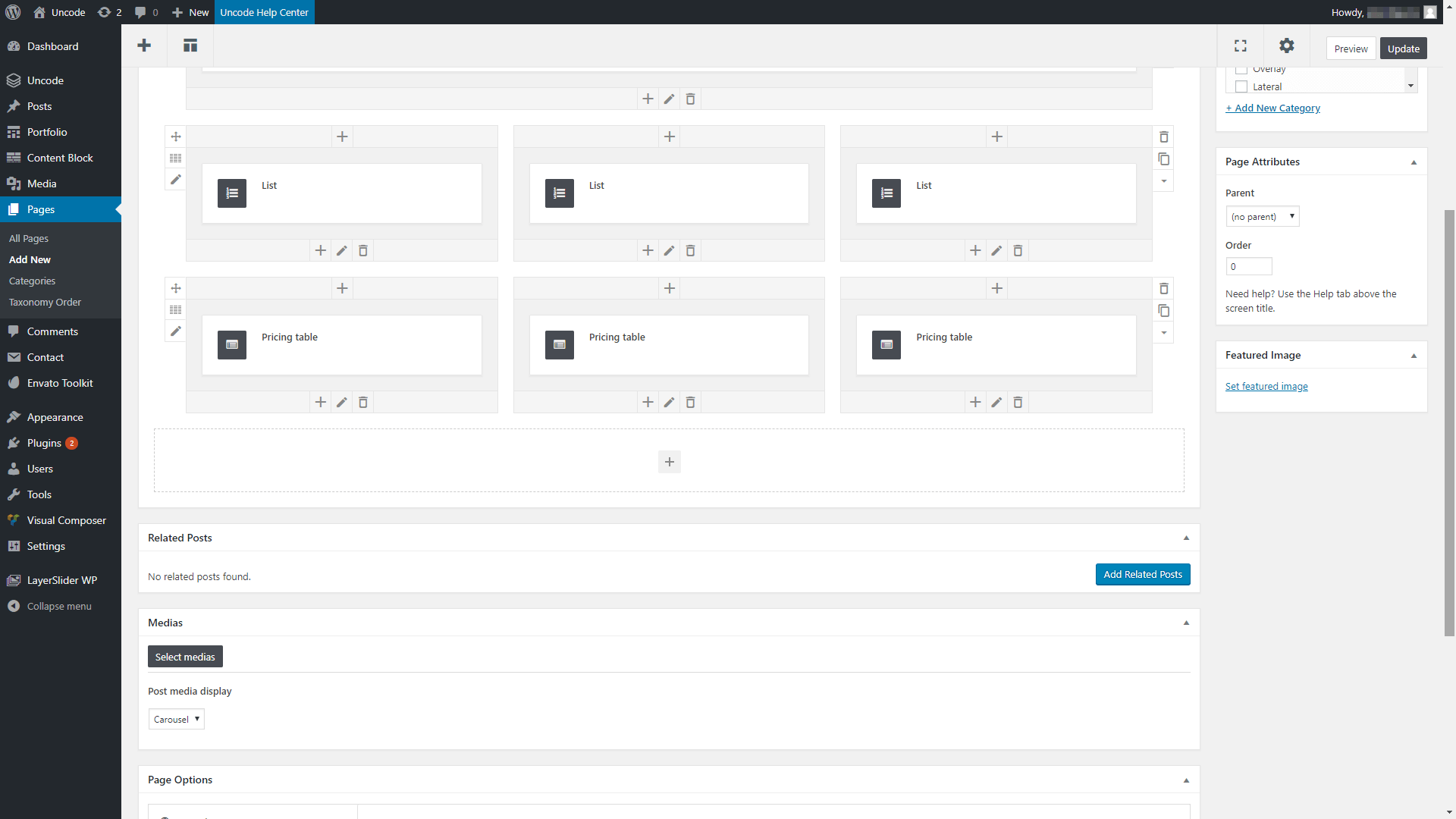
Eklemek istediğiniz her sütun için yeni bir Fiyatlandırma tablosu modülü eklemeniz gerekeceğini unutmayın. Örneğin, üç seçenekli bir fiyatlandırma tablosu oluşturuyoruz, bu nedenle yan yana üç modül yerleştirdik. Sayfamız şu anda böyle görünüyor:


Bu size fiyatlandırma tablonuzun yapısını sağlar, ancak bu yeterli değildir. Sonraki adımınız, her sütunun içermesini istediğiniz bilgileri eklemek olacaktır. Bunu yapmak için, az önce yerleştirdiğiniz modüllerden birini seçin ve bazı değişiklikler yapmak için Düzenle simgesini seçin.
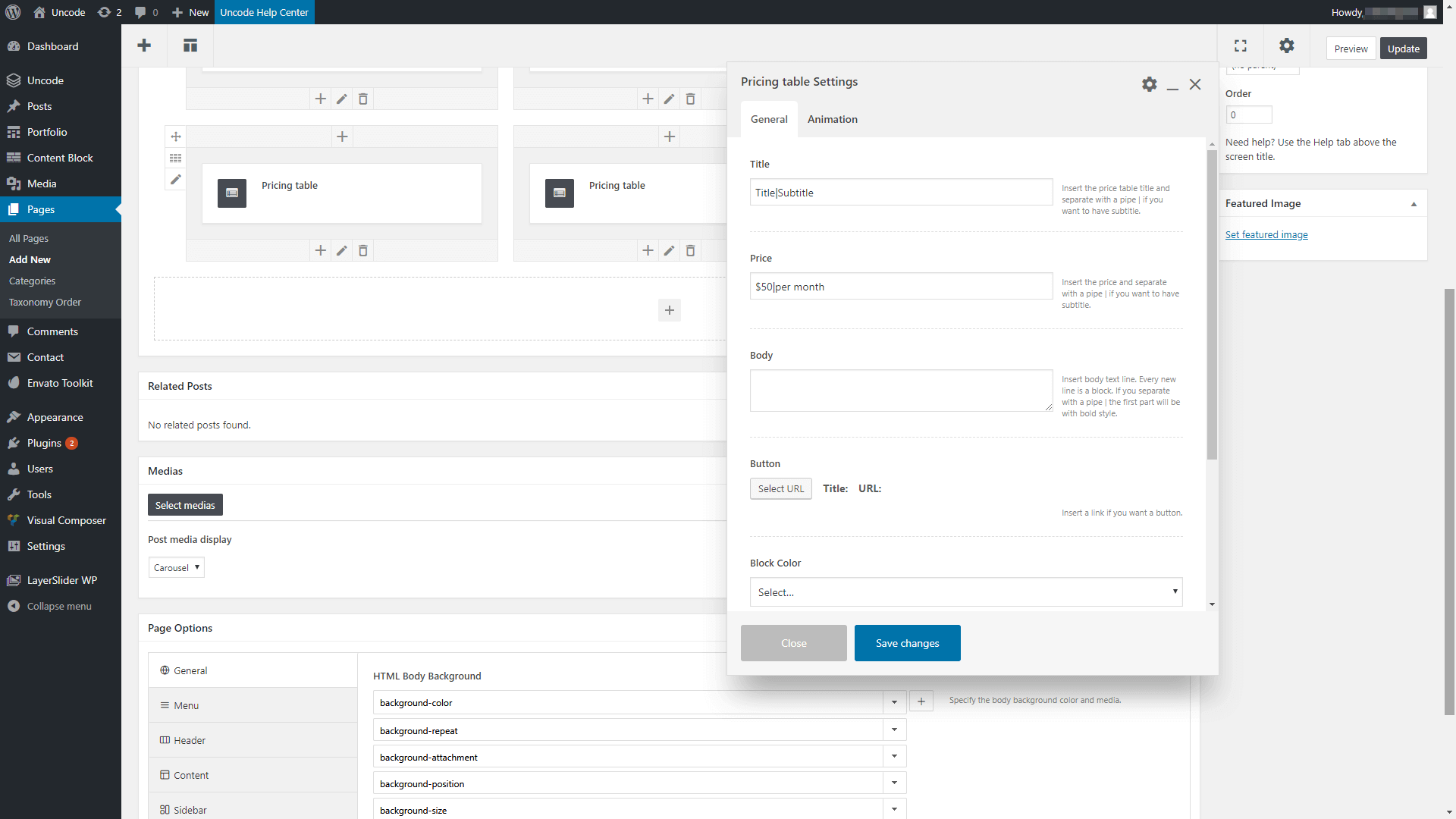
Şimdi, fiyatlandırma tablonuzun o sütunu için metni girebileceğiniz yeni bir pencere açılacaktır:

Burada, istediğiniz herhangi bir şeyle değiştirebileceğiniz bazı varsayılan metinler olacaktır. Elbette, söz konusu plan veya seçenek için fiyat da girebilirsiniz.
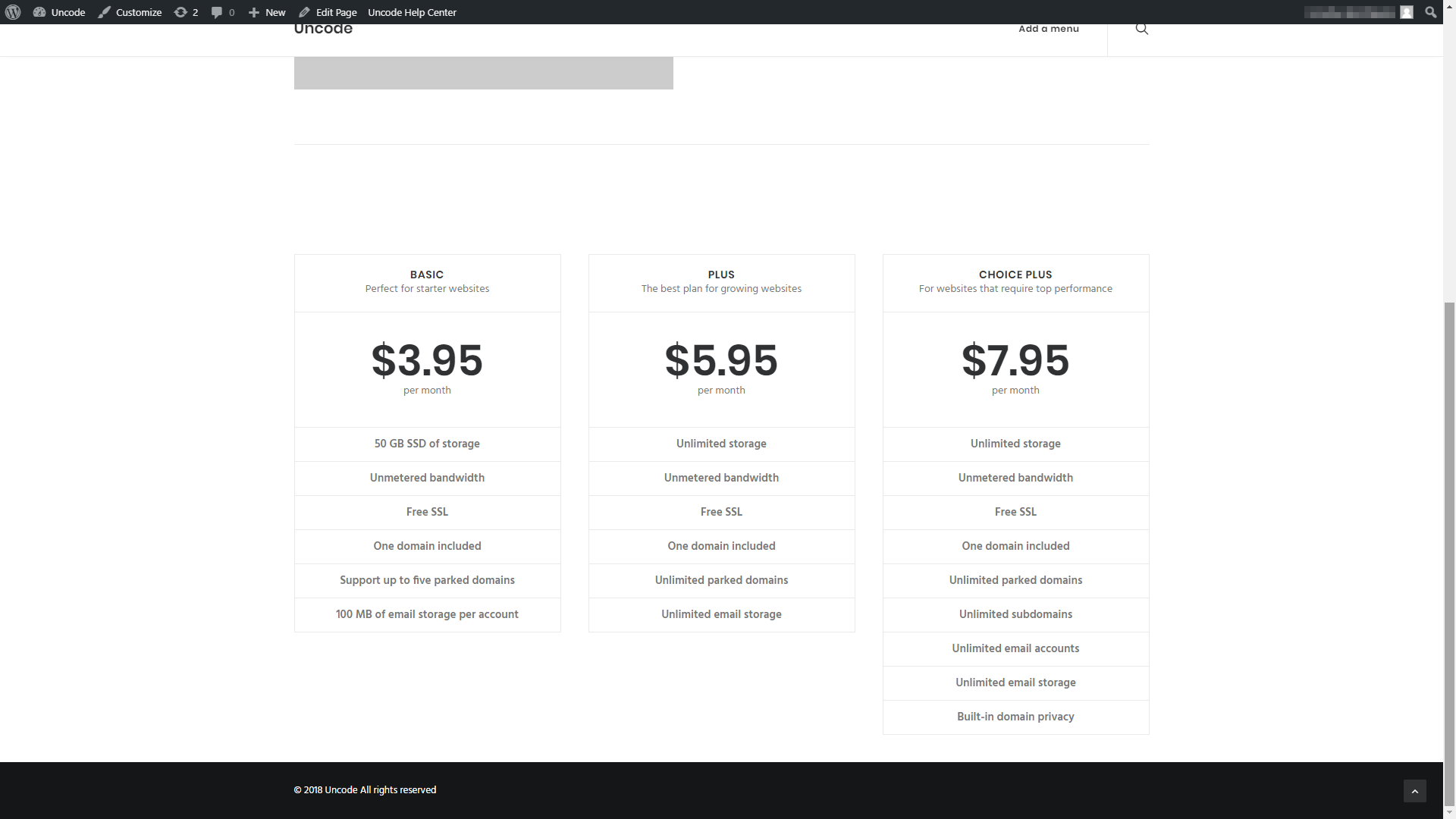
Değişikliklerinizi kaydettikten sonra, tablonuzun içermesini istediğiniz her sütun için bu işlemi tekrarlayın. İşiniz bittiğinde, fiyatlandırma tablonuz şöyle görünmelidir:

Bu aşamada bir gün arayabilir ve yeni fiyat tablonuzu yayınlayabilirsiniz. Ancak Uncode, tablolarınızı görsel olarak daha çekici hale getirmek için kullanabileceğiniz pek çok özelleştirme seçeneği sunar.
2. Adım: Fiyatlandırma Tablonuzun Stilini Özelleştirin
Fiyatlandırma tablonuzu özelleştirmek için, öğelerinin her biri için bir kez daha düzenleme penceresini açmanız gerekir. Önceki adımda, her sütundaki metni ve fiyatları değiştirmek için ortaya çıkan menüyü kullandınız. Ancak, ayarlar penceresinde daha fazla aşağı kaydırırsanız, bazı stil seçeneklerine de sahip olduğunuzu fark edeceksiniz:

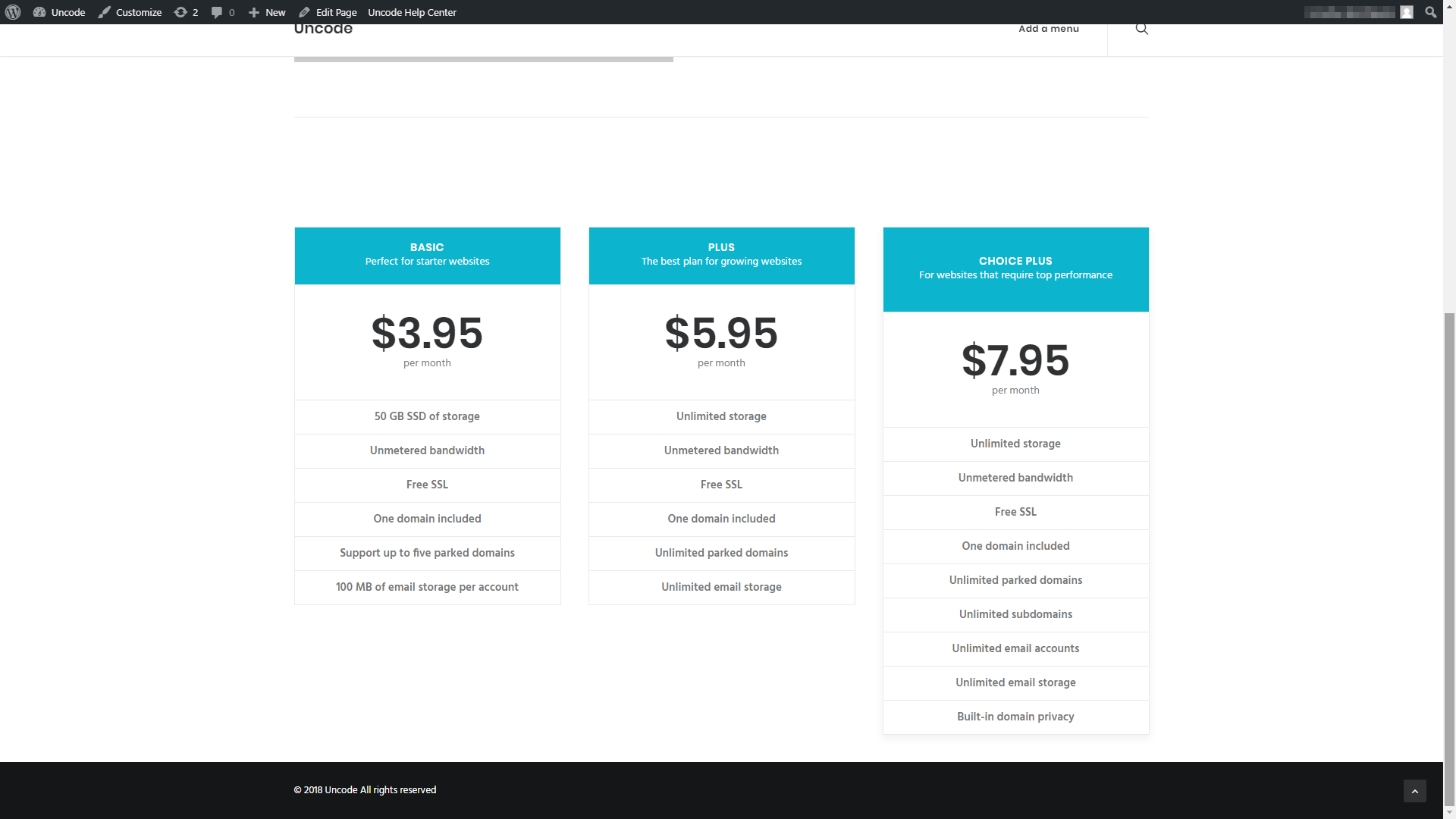
Burada özelleştirebileceğiniz en önemli iki ayar, Blok Rengi ve En Popüler olarak adlandırılır. İlki, aşağıdaki örnekte olduğu gibi, her sütundaki içerik için vurgu renkleri seçmenizi sağlar:

Oynamak için birçok renk seçeneğiniz var. Bu yüzden, beğendiğiniz bir kombinasyon bulana kadar hepsini test etmekten çekinmeyin. En Popüler ayarına gelince, bu seçeneği tablonuzdaki belirli bir sütunu daha belirgin hale getirmek için aşağıdaki gibi kullanabilirsiniz:

Bu yararlıdır çünkü çoğu durumda insanların diğerlerini seçmesini istediğiniz bir planınız olacaktır. Vurgulayarak, ziyaretçilerinizin gözlerinin o sütuna çekilmesini sağlayabilirsiniz. Ancak, yine de, bu sütundaki içeriğe bağlı olarak, planın verdikleri paraya değer olduğuna onları ikna etmeniz gerekeceğini unutmayın.
Pratikte, tablonuza dahil etmek istediğiniz tüm içeriğe hazırsanız, tüm bu süreci birkaç dakika içinde tamamlayabilirsiniz. Bundan sonra, sadece birkaç basit üslup değişikliği yapmanız yeterlidir ve tablonuz yayınlanmaya hazır olacaktır. Tabii ki, Uncode görsel oluşturucusunda istediğiniz kadar oynamaya devam edebilir, doğru olana kadar fiyatlandırma tablonuzun görünümünü ve düzenini değiştirebilirsiniz.
Çözüm
Fiyatlandırma tablolarını kullanmanın oyunun kurallarını değiştirebileceği birçok durum vardır. Örneğin hizmet web siteleri, tüm planlarını ve seçeneklerini yan yana sergilemekten yararlanabilir. Bu sayede potansiyel müşteriler ihtiyaç duydukları bilgilere hızlı bir şekilde ulaşabileceklerdir.
Fiyatlandırma tabloları oluşturmaya gelince, Uncode, özel Fiyatlandırma Tablosu öğesi sayesinde hayatınızı kolaylaştırır. Bu, sitenizin herhangi bir yerine bir fiyat tablosu eklemeyi kolaylaştırır. Ardından, öne çıkması için istediğiniz kadar özelleştirebilirsiniz.
Etkili fiyatlandırma tablolarının nasıl tasarlanacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
