Restoran Web Siteleri Oluşturmak için 5 Lezzetli WordPress Teması (2022)
Yayınlanan: 2022-09-28Eşimi bilmediğim bir restorana götürmeyi planladığımda mutlaka internet sitesine başvurmaya çalışırım. Bu, sundukları hakkında bir fikir edinmemi sağlıyor.
Ve maalesef çoğu zaman ağzımı sulandırmıyor.
Menüler ve hatta fiyatlar beni hayal kırıklığına uğratmadı. Hayal kırıklığına uğradım çünkü birçok restoran web sitesi 1998'de tıkandı… Gerçekten güncel olmaları ve gruplarını gözden geçirmeleri gerekiyor.
Açık konuşalım, şu ya da bu restoran sahibini suçlamak için burada değilim. Her birimizin kendi ticareti var.
Sadece bugün işletmenizin internette iyi bir imajını vermenin çok önemli olduğunu söylüyorum.
Binlercemiz ortağımızı, iş arkadaşlarımızı veya arkadaşlarımızı götürebileceğimiz bir restoran arıyoruz. Web sitesi size doğru izlenimi vermediği için harika yemekleri kaçırmanın utanç verici olacağını kabul etmelisiniz.
Lokantanız varsa sofralarınızı güzel bir şekilde düzenlemeye, güzel tabaklara sahip olmaya ve kaliteli hizmet sunmaya çalıştığınızı hayal ediyorum. Peki neden web sitenizi ihmal etmelisiniz?
genel bakış
- Bir restoran web sitesi için ne yapılmaması gerektiğine dair bir örnek
- Bir restoran web sitesinden beklentilerimiz
- 5 WordPress restoran teması
- Çözüm
Bu makale bağlı kuruluş bağlantıları içerir. Bu, bu temalardan birini satın alırsanız, WPMarmite'ın küçük bir komisyon alacağı anlamına gelir. Bu, blogdaki editoryal çalışma için ödeme yapmamıza ve diğer araçları satın almak ve test etmek için bir fon oluşturmamıza olanak tanır. Bununla birlikte, tarafsız kalıyoruz: amacımız, bilinçli seçimler yapmanıza yardımcı olmaktır. Daha fazla bilgi edinmek için içerik politikamıza göz atın.
Bir restoran web sitesi için ne yapılmaması gerektiğine dair bir örnek
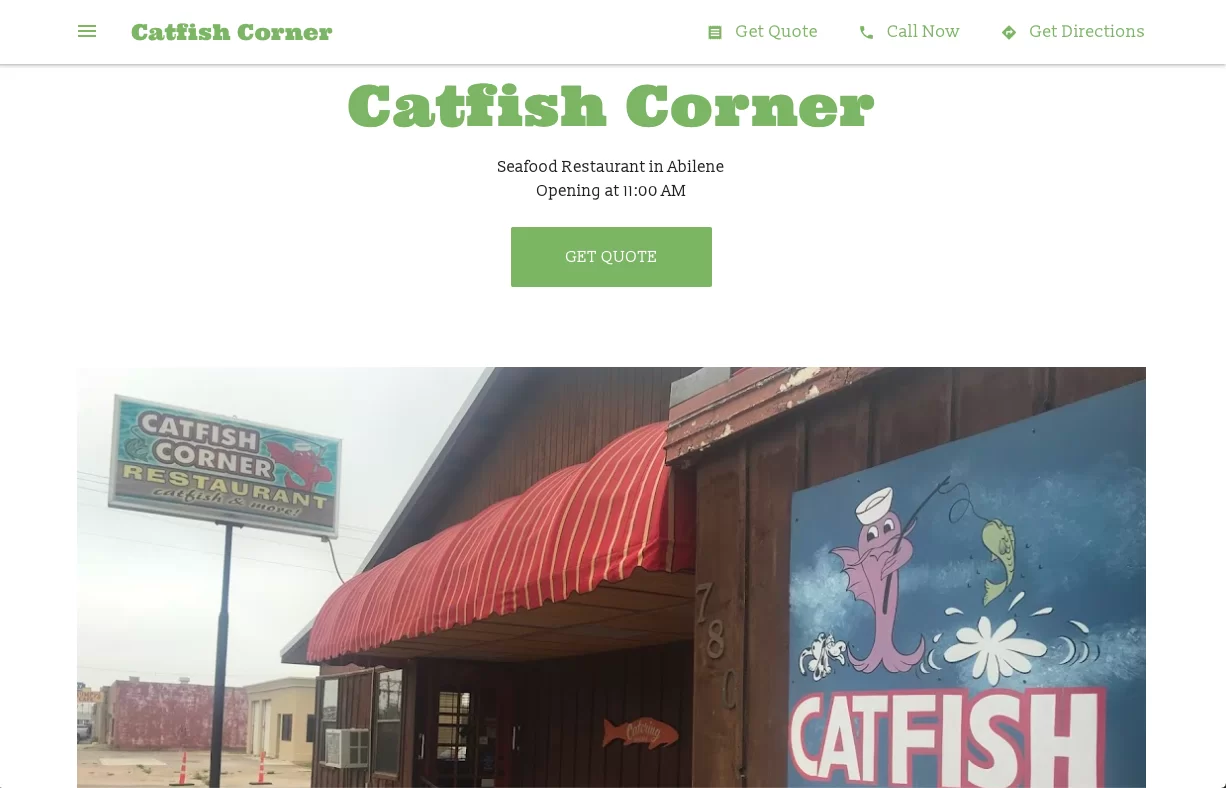
Uzaklara gitmeniz gerekmediğini size kanıtlamak için Catfish Corner'ın web sitesine bakın:

Ne düşündüğünüzü bilmiyorum ama siteye hızlıca, metne odaklanmadan baktığınızda, mutlaka bir restoran web sitesinde olduğunuz izlenimine sahip değilsiniz.
En azından benim için tasarım bunu hiç düşündürmüyor. Muhtemelen sipariş vermek için kullanılan harekete geçirici mesaj düğmesi, çok belirsiz olan "Fiyat teklifi al" olarak etiketlenmiştir.
Açılış saati sayfanın en üstünde görüntüleniyor olsa da, tam saatleri ve iletişim bilgilerini bulmak için aşağıya kaydırmanız gerekiyor.
Ayrıca, hiçbir yerde bulunacak bir menü yok ve sayfanın altındaki resim galerisi, restoranın yemeklerini değil, tüm iç mekanlarını içeriyor. Fotoğraflar bile kaliteli değil.
Bunu fark ettiğimde tepkim:

Yine de bu restoran ziyaret etmek için bir zevk olabilir!
Neyse eleştiriyi burada keselim ve daha yapıcı bir aşamaya geçelim.
Bir restoran web sitesinden beklentilerimiz
Hala bu makaleyi okuyorsanız, bir restoran için bir WordPress web sitesini yenilemek veya hatta sıfırdan bir tane oluşturmak istediğinizi hayal ediyorum.
Bu makale, kuruluşunuzun iyi görünmesine yardımcı olacak birkaç temayı size tanıtacak.
Kendinizi restoran arayan birinin yerine koyun. Kendilerine ne soruyorlar?
- Burada ne yiyorsun? (Restoranın mutfağı nedir - ev yemekleri, pizzacı, Japon vb.)
- Bulaşıklar nelerdir? (Menü.)
- Fiyatı ne kadar? (Kombinasyonlar ve fiyatlar.)
- Neden oraya gitmeliyim? (Müşteriler memnun mu?)
- Nereden rezervasyon yapabilirim? (İletişim bilgileri veya rezervasyon formu.)
- Oraya nasıl giderim? (Bir harita veya bir Google Haritası.)
Benim düşünceme göre , yukarıdaki noktalar, bir restoran web sitesinden beklenenlerin en azıdır .
Unutmayın, siteniz insanların iştahını açmalı ve en önemlisi onları sizin yerinize gelmeye ikna etmeli!
5 WordPress restoran teması
Bugün size, sitenizi donatacak nadir inciyi bulmanızı umduğum bir WordPress restoran temaları seçmeye karar verdim.
Amacımız, harika bir site oluşturmak için tüm kartların elinizde olmasıdır.
Haydi çatal ve bıçağını hazırla, peçeteni boynuna dola: hemen tadıma geçelim.
karbon

Tasarım
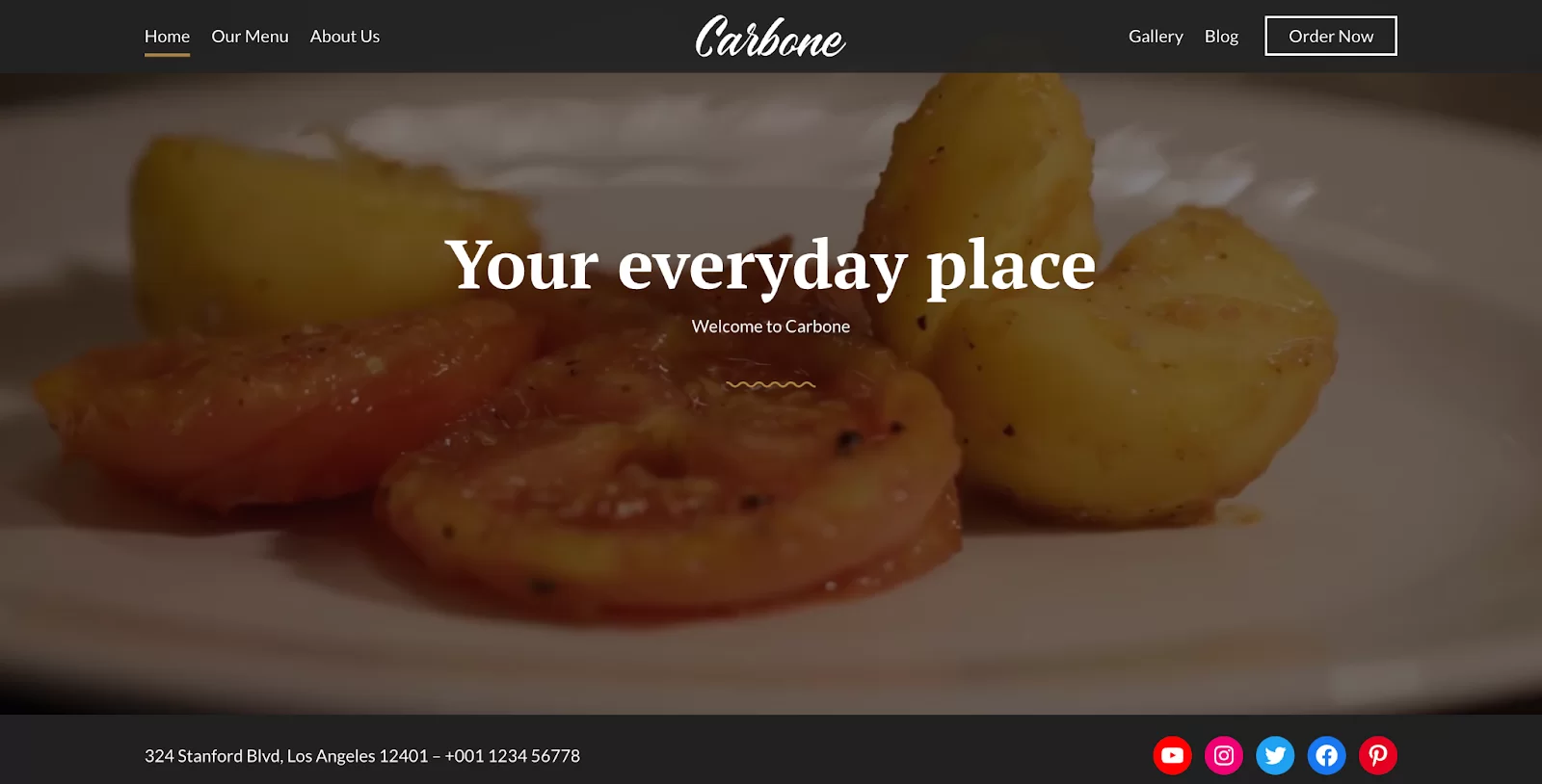
Carbone WordPress teması tarafından sağlanan demo, ziyaretçiyi, restoranı sanki oradaymışsınız gibi gösteren, oldukça sürükleyici ve kuruluş hakkında bir fikir edinmenizi sağlayan güler yüzlü garsonların yer aldığı bir video da dahil olmak üzere büyük bir başlıkla karşılıyor.
Sayfanın üst kısmında sipariş vermek için bir harekete geçirici mesaj düğmesi var, bu iyi bir şey. Bir iletişim formu içeren bir sayfaya yönlendirir ve restoranın iletişim bilgilerini içerir.
Kuruluşun adresi, telefon numarası ve sosyal ağ profilleri de üstbilginin hemen altında ve altbilginin hemen üstünde vurgulanır.
Açılış saatleri ana sayfanın ortasında açıkça belirtilir, ancak bunları sayfanın yukarısına yerleştirmek daha iyidir, böylece ziyaretçi onları kaydırmak zorunda kalmadan göz açıp kapayıncaya kadar bulabilir .
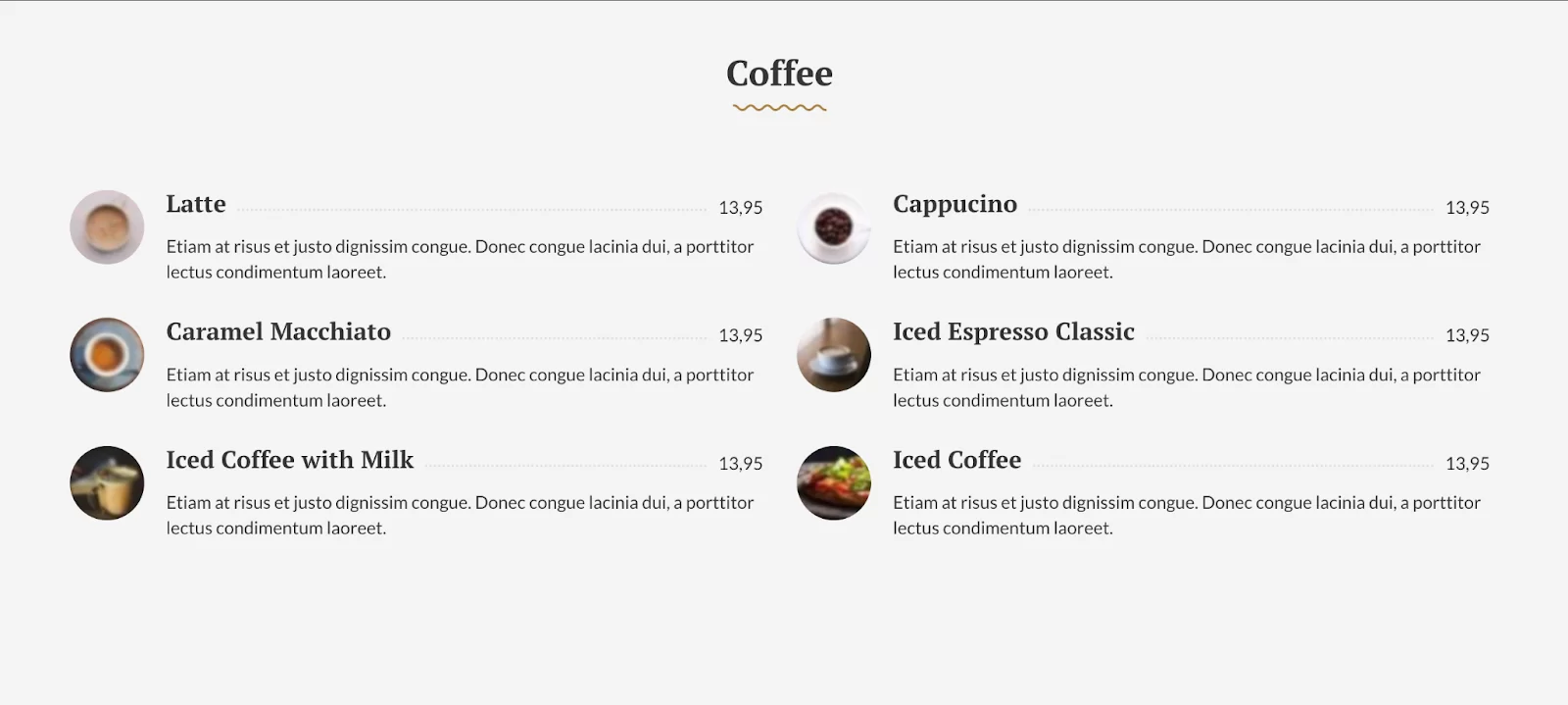
Restoran menüsü ergonomik bir şekilde, her bölüm arasında (başlangıçlar, ana yemekler, tatlılar) seperatörlerle, ana sayfasında sadece kahveler ve başlangıçlardan oluşan bir şekilde sunulmaktadır.

Kurulum
Carbone temasını kullanmak için CSSIgniter tarafından geliştirilen bir eklenti olan Framework Ignition'ı kurmanız ve etkinleştirmeniz gerekir. Editöre ek Gutenberg blokları ekleyen GutenBee gibi diğer eklentilerin yüklenmesi ve etkinleştirilmesi önerilir.
Carbone temasının ve Framework Ignition'ın etkinleştirilmesinden sonra sitemin en tepesi:

Bunu biraz daha iyi hale getirmek için temanın iki varyasyonu mevcuttur ( Görünüm > Tema seçenekleri , "Tema Varyasyonları" sekmesinde): Carbone ve Igloo.
Bir varyasyondan diğerine geçiş, temanın renk paletini günceller ve Özelleştirme Aracı seçeneklerini değiştirir. Bu nedenle, yerleşik araç veya bir yedekleme eklentisi ile mevcut seçenekleri önceden kaydettiğinizden emin olun .
Ayrıca Görünüm > Demo verilerini içe aktar seçeneğinde demo içeriğini içe aktarabilirsiniz. Demo sitenize (Carbone veya Igloo) aktarıldığında, içeriğinizi sitenin sayfalarına entegre edebilecek ve restoranınızın stil kılavuzunu tüm siteye uygulayarak tasarımını kendinize özel hale getirebileceksiniz.
Tema yine de ek eklentiler yüklemenizi ve etkinleştirmenizi gerektirecektir.
Carbone, “demo verilerini (gönderiler, sayfalar, resimler, tema ayarları vb.) içe aktarmanın temanızı yapılandırmanın en hızlı ve en kolay yolu olduğunu söylüyor. Bu, sıfırdan içerik ve mizanpaj oluşturmak yerine her şeyi kolayca düzenlemenize olanak tanır."
özelleştirme
Özelleştirme Aracında sitenin düzenini, renkleri (renk paletinin yanı sıra) ve görüntülenen tipografiyi belirleyebilirsiniz.
Global Bölümler, Carbone'un ilginç bir özelliğidir. Sitenin tüm sayfalarında veya makalelerinde veya yalnızca belirli yayınlarda görüntülenecek içerik bölümleri (yani blok kalıpları gibi blok kümeleri) oluşturmak için kullanılırlar .
Global bir bölümün hangi yayında görüntüleneceğini veya görüntülenmeyeceğini belirleyebilir veya sitenizde, tanımlı bir yerde görüntülenmesini istediğiniz yere bir kısa kod ekleyebilirsiniz (örneğin: tüm makalelerin altbilgisinin üstüne bir bülten aboneliği eki ekleyin) , vb.). Global bölümler, temada 15'ten fazla yerde yeniden kullanılabilir.
Özel bir menü, arama çubuğu, tarih, Instagram özet akışınızı vb. görüntülemek için Framework Ignition ile bir dizi kısa kod sağlanır.
Faydalar
- Modern tema tasarımı.
- İçe aktarabileceğiniz demo içerik, sitenizi daha hızlı oluşturmanıza olanak tanır.
Dezavantajları
- Yüklemek ve etkinleştirmek için birçok ek eklenti.
- Hava durumu ve sosyal ağ simgelerinin görüntülenmesini yapılandırmak, ışık kutusunu etkinleştirmek/devre dışı bırakmak, blok düzenleyicideki karanlık modu, Widget olarak blokların desteklenmesi vb.
Bu temanın fiyatı: 49$
WordPress teması Carbone'u indirin:
korina

Kurulum ve özelleştirme
Carbone gibi, Korina da CSSIgniter tarafından yayınlanmaktadır. Ve tıpkı önceki gibi, aynı mağaza tarafından oluşturulan eklenti olan Framework Ignition'ın yüklenmesini ve etkinleştirilmesini gerektirir.
Carbone temasıyla aynı prosedürü izleyerek demo içeriğini Korina'ya aktarmak da mümkündür. Burada da demo içeriğin içe aktarılmasına devam etmek için birkaç eklentinin yüklenmesi ve etkinleştirilmesi gerekecektir.
İçerik düzenleyicide, düzenleyicinin sağındaki "Sayfa Başlığı Resmi"nde, belirli bir sayfanın başlığında (demoda görebileceğiniz gibi) görüntülenecek bir resim, GIF veya arka plan videosu seçebilirsiniz. .
Seçenekler açısından, Carbone temasıyla hemen hemen aynı buluyoruz. Çoğunlukla tasarımda iki tema farklı olacaktır.
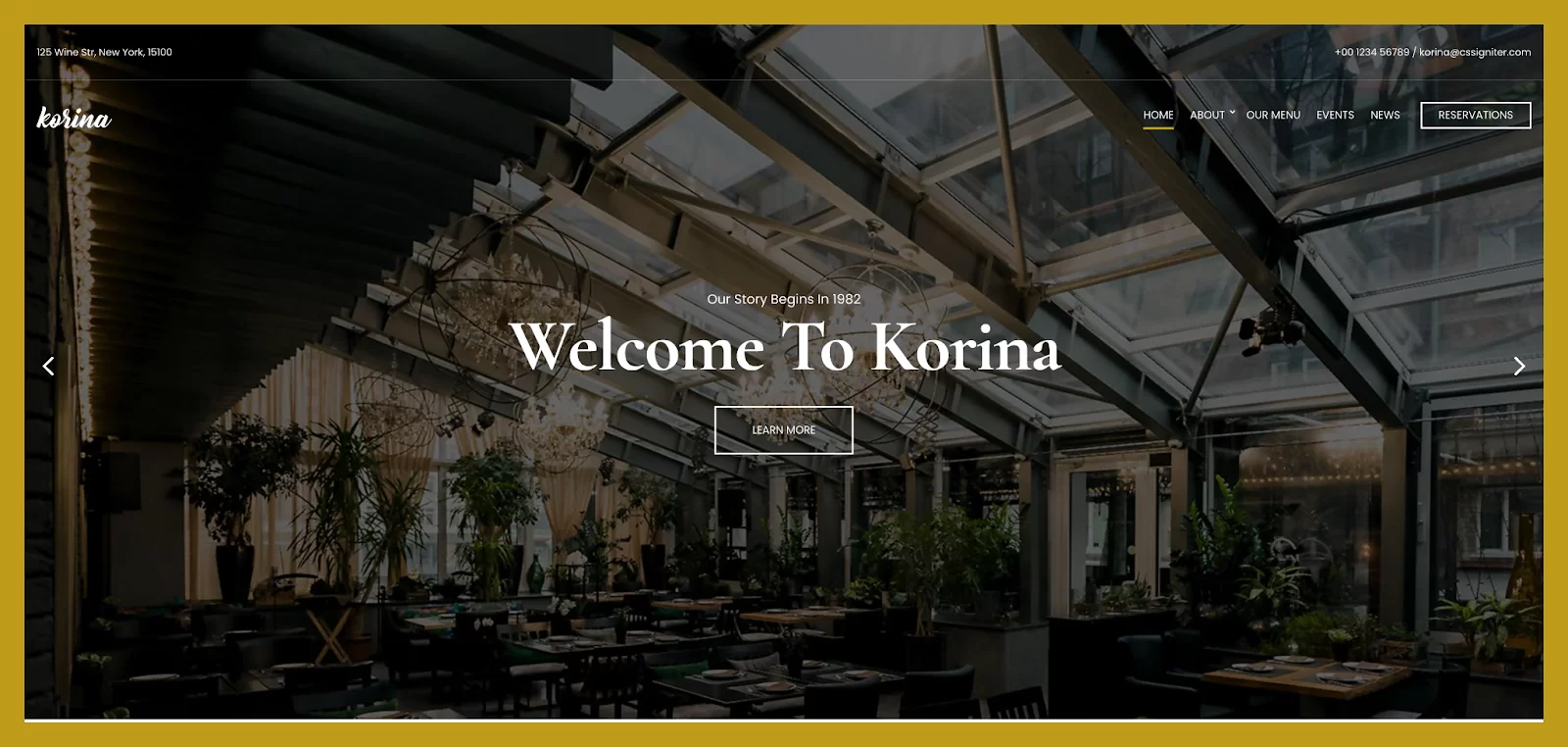
Tasarım
Tasarım açısından, restoranın adresi, telefon numarası ve e-posta adresinin bu sefer sayfanın üst kısmında vurgulandığını görüyoruz.
Navigasyon menüsü, bir masa rezerve etmek için bir harekete geçirici mesaj düğmesi içerir ve bu, İletişim Formu 7 ile oluşturulan bir rezervasyon formuna yol açar.
Ana sayfanın başlığındaki atlıkarınca, yemeklerin ve restoranın güzel resimlerini sergilemenize olanak tanır, ancak ziyaretçinin dikkatini dağıtabileceği için atlıkarıncaları aşırı kullanmamaya dikkat edin . Varsayılan olarak, fotoğraflar çok hızlı kaydırılır ve bir fotoğraftan diğerine ne zaman geçileceğini kullanıcının seçmesine izin vermek daha iyidir.
Altbilgide iletişim bilgilerinin, çalışma saatlerinin ve kuruluşun sosyal ağ profillerinin yer alması, sitenin tüm sayfalarında bulunmasını kolaylaştırır.
İçerik sayfalarında ve ana sayfada, sayfanın solunda ve sağında değişen metin ve fotoğraflarla farklı bölümler estetik bir şekilde sayfaya dağıtılır.
Avantajlar
- Tasarım modern, ancak ekranın etrafındaki altın kenarlık siteye özel bir tarz kazandırıyor.
- Daha hızlı gitmenize yardımcı olan, içe aktarılacak demo içeriği.
Dezavantajları
- Temanın düzgün çalışması için kurulacak ve etkinleştirilecek birçok eklenti.
- Bazı menüler çok kullanışlı değildir ve Karbon temasında olduğu gibi "Yardımcı Programlar" menüsü gibi çok geneldir.
Bu temanın fiyatı: 49$
Korina temasını indirin:
şarküteri

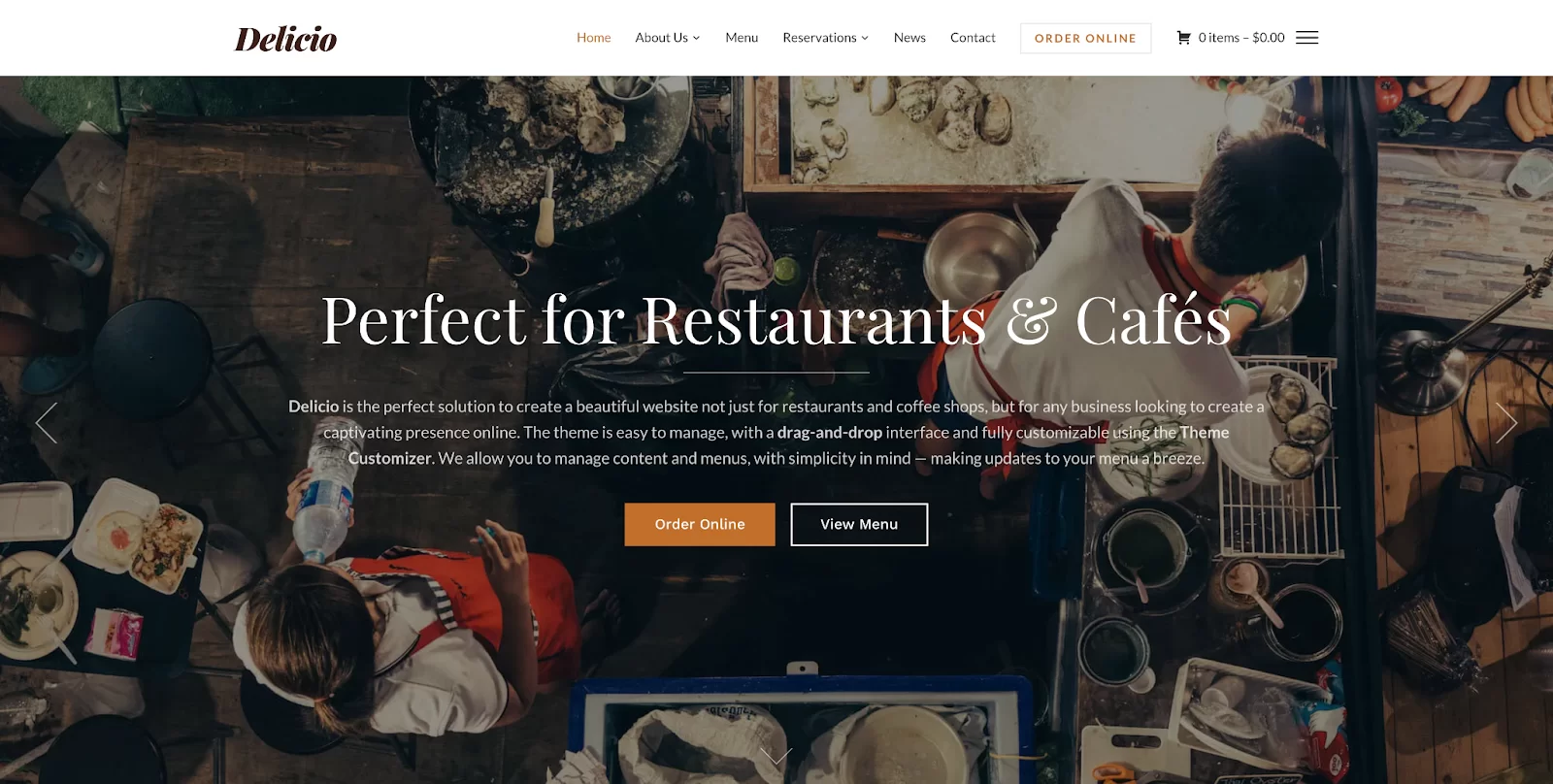
Delicio kendisini restoranlar ve kafeler için web siteleri oluşturmak için bir tema olarak sunuyor, aynı zamanda sadece “büyüleyici” bir çevrimiçi varlık yaratmak isteyen herhangi bir kuruluş için.
Tasarım
WPZOOM mağazasından alınan bu tema sizi tam ekran bir kaydırıcı ile karşılıyor. Yemeklerinizin güzel fotoğraflarıyla gelecekteki müşterilerinizi şaşırtmak için fena değil. Ancak daha önce gördüğümüz gibi, görüntü karusellerine dikkat edin; dikkatli kullanılmaları gerekir .
Ayrıca ana sayfada, siteye girişte hemen görünen “Çevrimiçi sipariş ver” düğmesi, ziyaretçileri harekete geçmeye teşvik ediyor. Bu düğmeye tıklandığında menünün görüntülenmesi tetiklenir.
Navigasyon tarafında iki menü mevcuttur. Oldukça standart olan ilki yataydır ve sitenin en üstüne yerleştirilmiştir. İkincisi, dikey, burger menüsü olarak sayfanızın sağ tarafında bulunur. Her ikisi de WordPress yönetiminde kolayca değiştirilebilir.
Ne yazık ki, restoranın iletişim bilgileri sitenin üst kısmında görüntülenmiyor. Restoranın çalışma saatleri ve sosyal medya profilleri ile birlikte alt bilgide görünürler.
Bir Instagram widget'ı, WordPress web sitenizi WPZOOM hesabınız aracılığıyla Instagram hesabınıza bağlayarak yemeklerinizin en güzel fotoğraflarını görüntülemenize olanak tanır.
Kurulum
Delicio temasını yüklemek için birkaç eklenti gereklidir: Beaver Builder sayfa oluşturucu, Jetpack ve Beaver Builder Addons by WPZOOM, adından da anlaşılacağı gibi WPZOOM'da yapılmış bir eklenti, Beaver Builder'a özellikler eklemenizi sağlar.

WPZOOM ayrıca şu eklentilerin yüklenmesini önerir: WPForms İletişim Formu, WPZOOM Instagram Widget & Block (Instagram feed'inizi WordPress sitenizde görüntülemek için), Restoran Rezervasyonları (çevrimiçi rezervasyonları yönetmek için) ve WPZOOM'dan Social Icons Widget (sosyal ağ simgelerini görüntülemek için) sitenizde).
Temayı etkinleştirdikten sonra Delicio, bazı demo içeriğini içe aktarmanıza izin verir.

Altı adımlı bir sihirbaz şunları yapmanızı sağlar:
- Demoyu içe aktar
- İçe aktarılan görüntüler için yeni küçük resimler oluşturun
- Widget'lar için varsayılan ayarları yükleyin
- Mevcut her menü konumuna mevcut bir menü atayarak menüleri yapılandırın
- Ana sayfanın en son gönderileri mi yoksa statik bir sayfayı mı göstermesi gerektiğini tanımlayın (tema statik bir sayfa seçmenizi önerir)
- Bir alt tema yükleyin
Bu son noktada: bir alt tema kullanmak, ana temanın güncellenmesinden sonra temanızda yapılan değişiklikleri korumanıza izin verecek şekilde tasarlanmıştır, ancak bu her zaman gerekli değildir. Daha fazla bilgi için bu konuyla ilgili makalemize bakın .
İçe aktarma tamamlandığında, bir başarı mesajı göreceksiniz (hayır!). Sitenizi Delicio temasıyla özelleştirmeye başlamak için mavi renkli "Temayı özelleştir" düğmesini tıklayın.

Özelleştirme
Özelleştirme Aracına girdikten sonra, Delicio temasına özel menülerin göründüğünü fark edeceksiniz (“Tipografi”, “Üstbilgi Seçenekleri”, “Ana Sayfa Kaydırıcısı”, “Alt Bilgi”). Bu iyi bir şey çünkü temanızı doğrudan WordPress Özelleştirme Aracının tanıdık arayüzünde düzenleyebilmeniz uygun.
Burada sitenizin renklerini, düzenlerini ve yazı tiplerini değiştirebileceksiniz. Ayrıca bir arka plan görüntüsü seçebilir, kaydırıcı yüksekliğini düzenleyebilir, opaklığı azaltabilir, widget'ları yapılandırabilir vb.
“Yemek Menüleri” menüsünde restoranınızın menüsünü oluşturabileceksiniz. Jetpack'i kurup etkinleştirmeniz ve WordPress.com'a bağlamanız gerekecek, bu da özellikle buna karşı dirençliyseniz biraz zor olabilir.
Menü öğelerinizi Yemek Menüsü > Menü Öğeleri'nde oluşturabilirsiniz. Aynı anda tek bir menü öğesi veya birden çok menü öğesi ekleyebilirsiniz. Eklediğiniz menü öğelerine bir bölüm atayabilmeniz için önce, yemek Menüleri > Menü Bölümleri'nde menünüzün bölümlerini (örneğin birkaç tane varsa: mezeler, mezeler ve tatlılar) oluşturmanız gerekir.
Ardından bir sayfa oluşturun ve ona “Yiyecek menüsü (Jetpack)” şablonunu verin. Bu sayfa, yeni eklediğiniz menü öğelerini otomatik olarak içerecektir.
Diğer seçenek, menü sayfanızı Beaver Builder ile düzenlemek ve bir Yemek Menüsü widget'ı eklemektir. Ardından, istediğiniz menü öğelerini (renkler, yazı tipleri, boşluklar vb.) kolayca ekleyebilir ve özelleştirebilirsiniz.

Faydalar
- Modern dizayn.
- Daha hızlı gitmek için içe aktarılacak demo içeriği.
Dezavantajları
- Delicio, Beaver Builder ve Jetpack gibi bir dizi araç yüklemenizi gerektirir. Temaya ek olarak birçok araç yüklemek zorunda kalmak sitenizi ağırlaştırabilir.
- Düzen en kolayı değil ve ana sayfadaki slayt gösterisinin sürümü gibi bazı seçenekler biraz eski. Canlı bir önizleme ile doğrudan Özelleştirme Aracında özelleştirebilmeyi tercih ederdik.
- Menünün özelleştirilmesi sınırlı kalır.
Bu temanın fiyatı: 69 $
Delicio temasını indirin:
inci

Kurulum
Bu makalenin güncellemesini yazarken, Pearl, sunulan elli demodan restoran endüstrisi için tasarlanmış iki demo sunan çok amaçlı bir temadır:
- Yemek teslimi
- Restoran (bu, bu makalenin ilk versiyonunda odaklandığımız ve burada da odaklanacağımız şeydir)
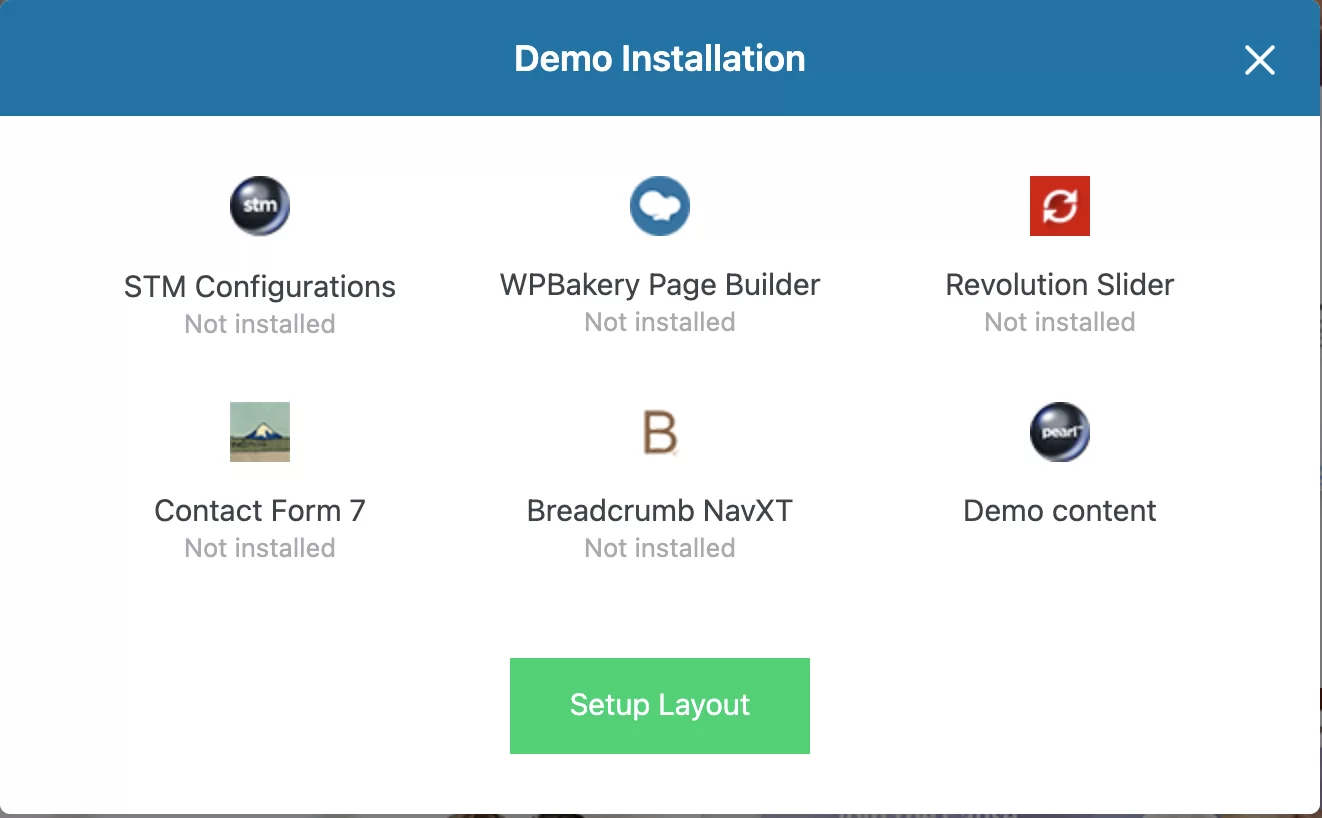
Demoları bulmak için Pearl > Demo import seçeneğine gidin, "Demoları yükle"ye gidin ve istediğiniz demoyu tıklayın. Demoyu kullanmak için gereken ek eklentileri gösteren bir pencere açılacaktır:

“Setup Layout”a tıkladığınızda, söz konusu eklentilerin ve demo içeriğinin kurulumunu ve aktivasyonunu başlatacaksınız.
Pearl teması, gönderilerinize ekleyebileceğiniz birçok widget içeren WPBakery sayfa oluşturucuyu bütünleştirir, ancak bu, örneğin Elementor gibi sayfa oluşturucu pazarındaki rekabetin sunduklarına kıyasla eskidir.
Tasarım
Sağlanan demonun ana sayfası, yemeklerin ve kuruluşun güzel görüntülerini gösteren modern bir tasarım sunar. Renkler yumuşak ve bölümler iyi aralıklı.
Ancak, navigasyon menüsü çok okunaklı değil. Yine de kendi fotoğraflarınızı arka plana entegre edeceksiniz, ancak menü öğelerinin renklerinin ve arka plan görüntüsünün yeterince kontrastlı olduğundan emin olun (her zaman restoranın stil kılavuzuna göre). Gerekirse, arka plan resminize bir opaklık efekti ekleyin.
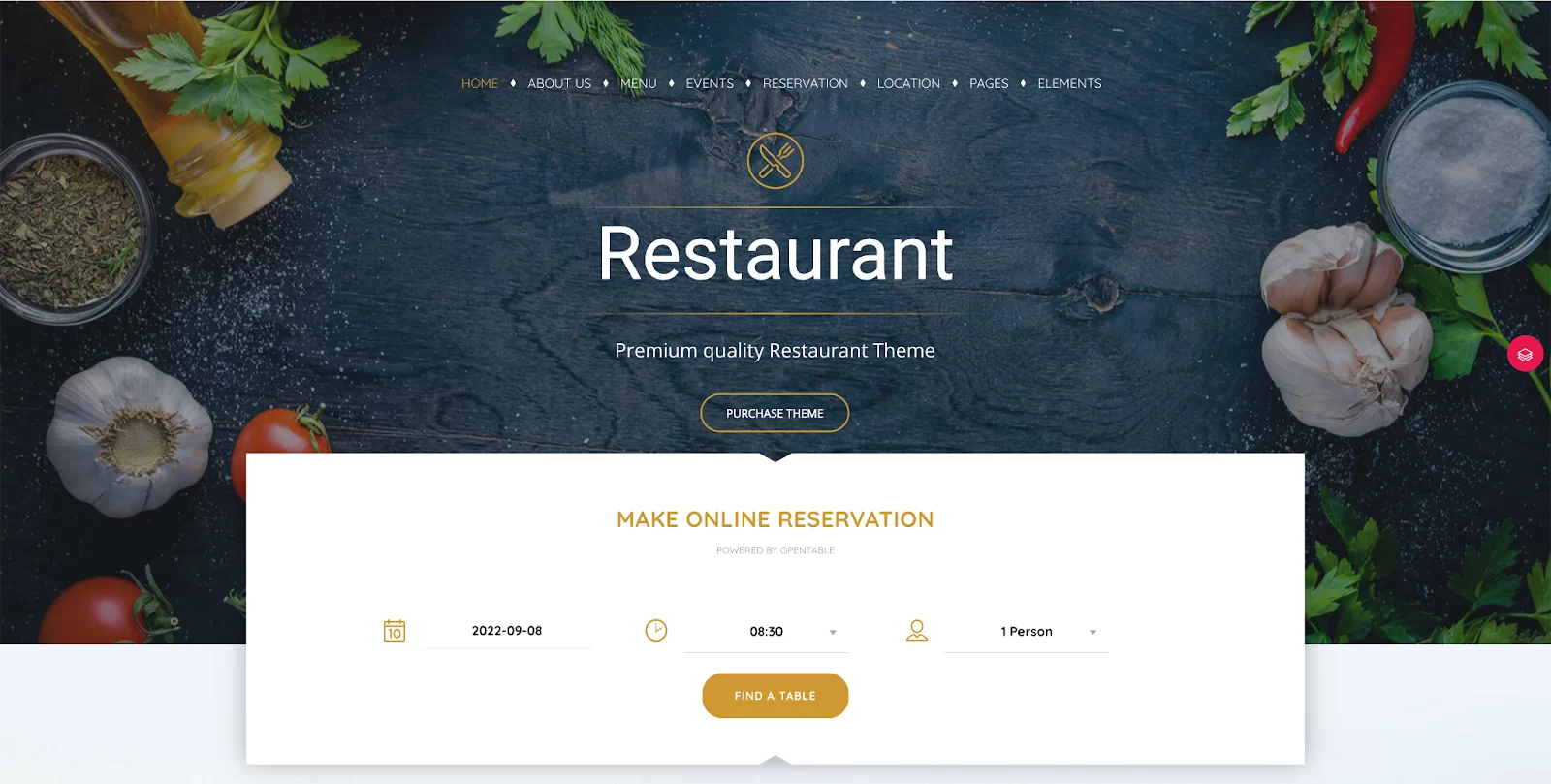
Harekete geçirici mesaj düğmesi için başlık, örneğin ziyaretçileri web sitenizde işlem yapmaya teşvik edecek şekilde "Masa ayırtın" veya "Sipariş" ile değiştirilmelidir. Rezervasyonlardan bahsetmişken Pearl, OpenTable hizmetine bağlanan demo başlığının hemen altında görüntülenen hoş bir rezervasyon modülü sunar.
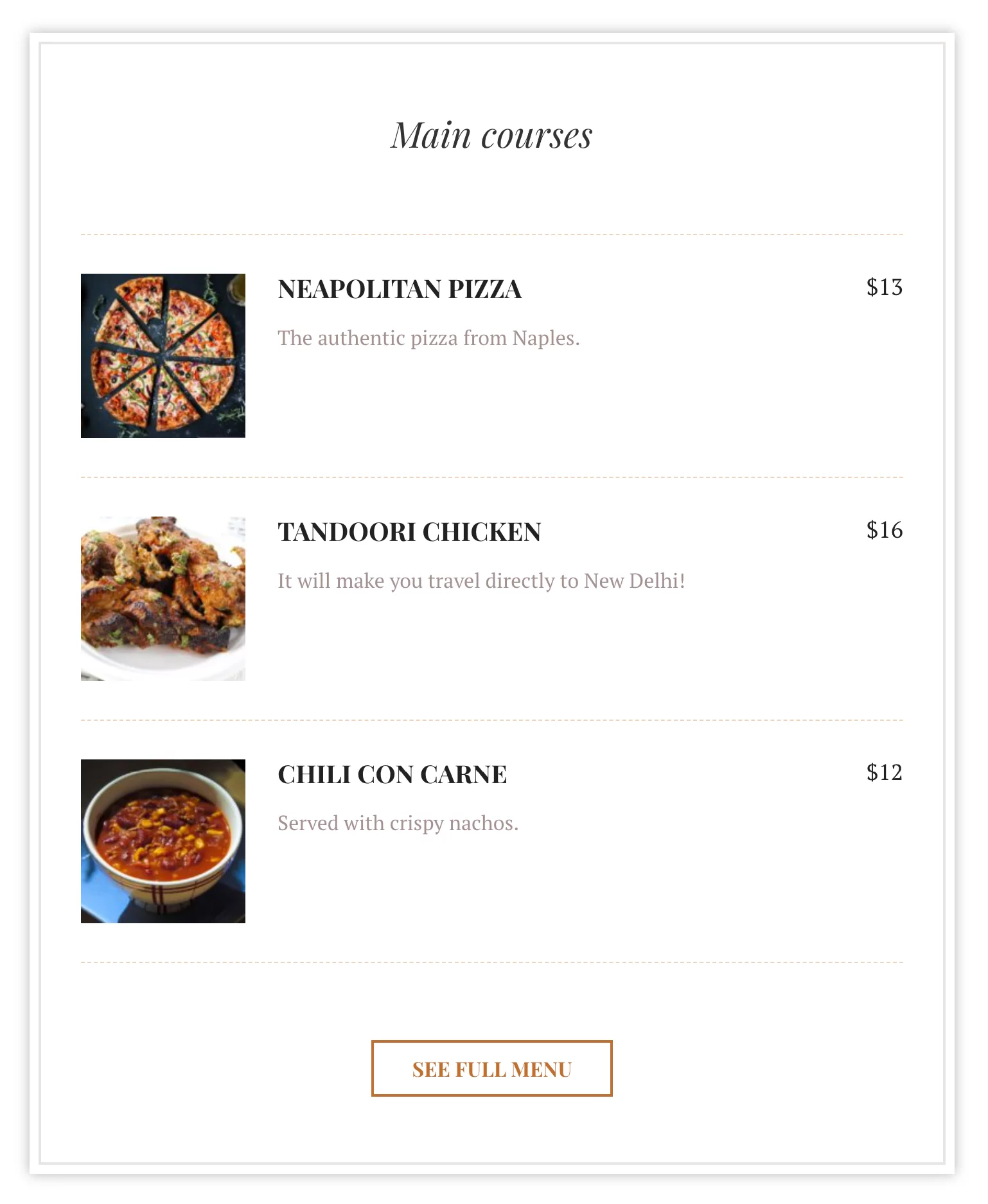
Hemen altında, restoran menüsü iyi bir şekilde vurgulanmıştır ve sekmeler, özel bir düğme aracılığıyla tam menüye giderken yerden tasarruf sağlar.
Restoranın çalışma saatleri ve iletişim bilgileri, bir fotoğraf galerisinin yanı sıra (neden olmasın, yemeklerinizi sergilemek için) altbilgide görüntülenir.
Restoranın iletişim bilgilerini de sayfanın üst kısmına, örneğin başlığın üstündeki bir çubuğa koymak faydalı olacaktır , böylece kullanıcının erişmek için sayfayı tamamen aşağı kaydırması gerekmez.
özelleştirme
İnci > Tema seçenekleri menüsünde site logosu, boşluk, düğme stili, formlar ve diğer öğeler için ayarları seçebilir ve başlığı yapılandırabilirsiniz.
Siteniz için bir ana renk, bir ikincil renk ve üçüncü bir renk (kuruluşun görsel profilini aklınızda bulundurun) ile sitenizin içeriği ve başlıkları için bir dizi yazı tipi içeren bir renk şeması seçebilirsiniz. Avantaj: Seçtiğiniz yazı tiplerinin önizlemesini görebilirsiniz.
Ayrıca sayfa başlığını göstermeye veya gizlemeye karar verebilir ve 404 sayfanız için bir stil seçebilirsiniz, ancak seçenekler çok sınırlıdır. Bu nedenle, 404 sayfanızı veya “Yakında” sayfanızı kolayca özelleştirmenize olanak sağlayacak özel bir eklenti seçmenizi tavsiye ederim.
Restoran web sitenize bir blog entegre etmeyi planlıyorsanız, mevcut farklı düzenler arasından seçim yapabilir, bir liste veya ızgara görünümü arasında seçim yapabilir ve kenar çubuğunu yapılandırabilirsiniz (bilgisayarda ve mobilde gösterilebilir veya gizlenebilir ve konumu değiştirilebilir).
Faydalar
- Bir kez daha, demo zaman kazandırır.
Dezavantajları
- Ayarlar, özel bir menü olan “Pearl” aracılığıyla gerçekleştirilir. Arayüzü tanıdık olduğundan ve değişikliklerin sonucunu görmek için ileri geri gitmekten kaçınmanıza izin verdiğinden, bunları doğrudan Özelleştirme Aracında düzenleyebilmek daha uygun olurdu.
- Pearl teması, rekabete kıyasla eski olan WPBakery sayfa oluşturucusunu kullanır.
Bu temanın fiyatı: 59 $
İnci temasını indirin:
Rosa LT

Rosa LT, niş bir WordPress tema yayıncısı olan Pixelgrade tarafından yayınlanmaktadır. Bu makalenin ilk sürümünde yer alan Rosa 2'nin yeni sürümüdür. Rosa LT, Tam Site Düzenleme projesiyle uyumlu bir temadır.
Kurulum
Çalışmak için Rosa LT birkaç unsura dayanmaktadır:
- Anima teması, Pixelgrade'nin evrensel FSE teması
- Nova Blocks eklentisine entegre edilmiş özel blok düzenleyicileri
- Style Manager eklentisi ile sağlanan site tasarımının özelleştirme sistemi
- Rosa LT temasının demo içeriği
Nova Blocks ve Style Manager, resmi WordPress dizininde bulunan, blok düzenleyiciyle posta düzeyinde ve site düzeyinde entegre olan Pixelgrade eklentileridir.
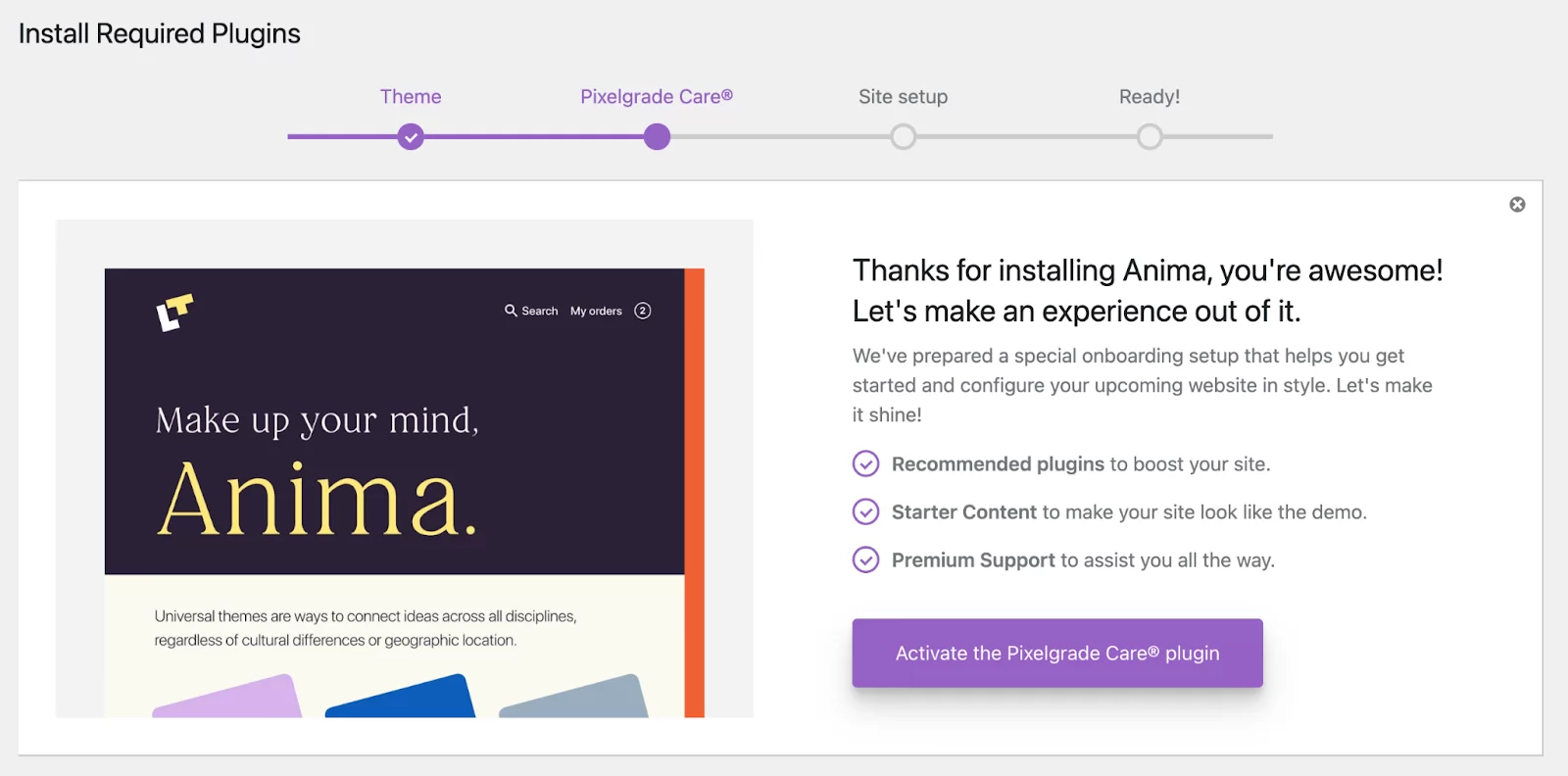
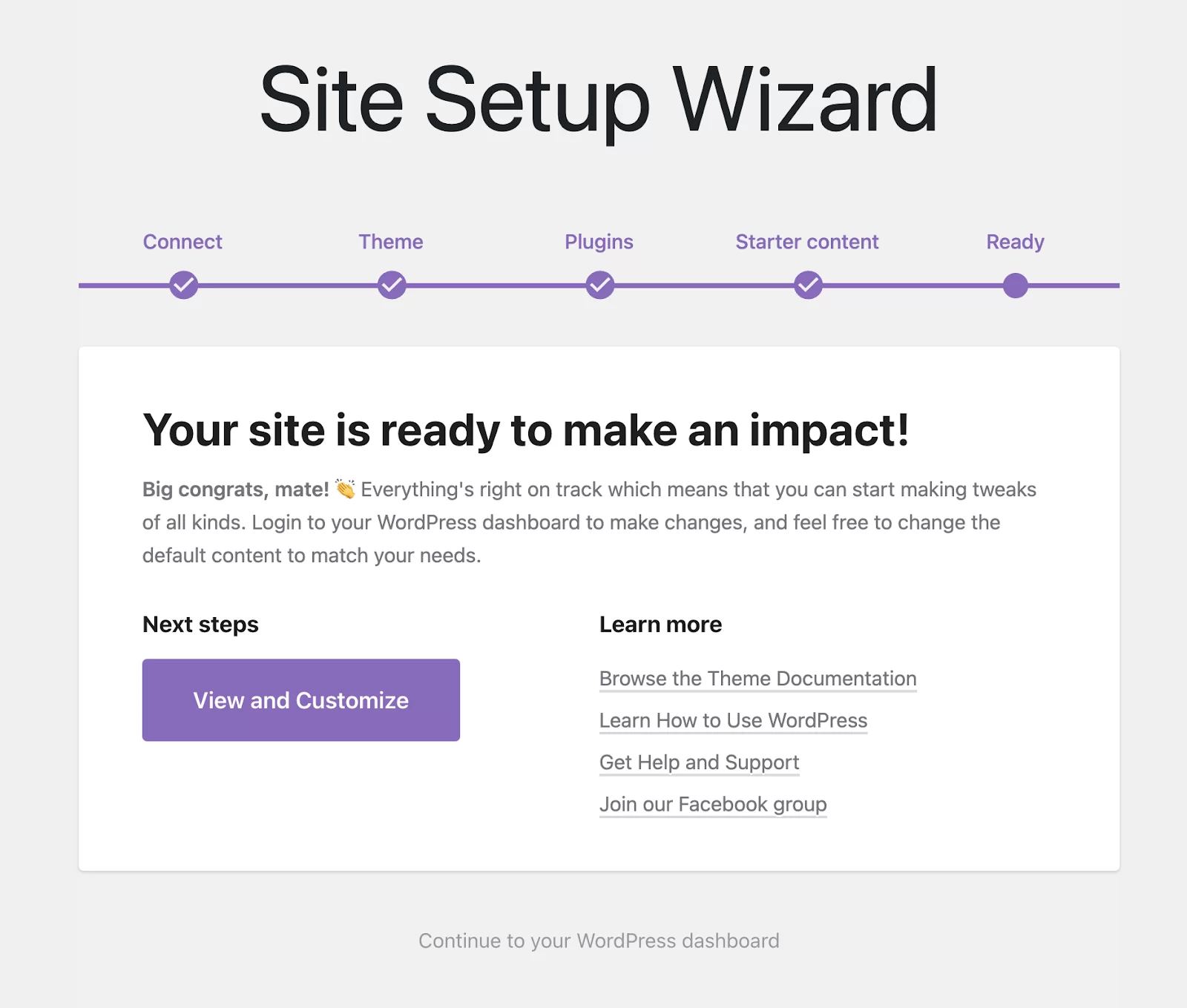
Bir Rosa LT kurulum sihirbazı, WordPress sitenize kurmanız için gereken adımlarda size rehberlik eder.
Önce sitenizi Pixelgrade hesabınıza bağlamanız, kurulacak temayı seçmeniz (burada, Rosa LT), gerekli eklentileri yüklemeniz (Nova Blocks, Pixelgrade Care ve Style Manager), ardından demo içeriğini (başlangıç içeriği) içe aktarmanız gerekir. öyle hissediyorsun ve gidiyorsun!


Tasarım
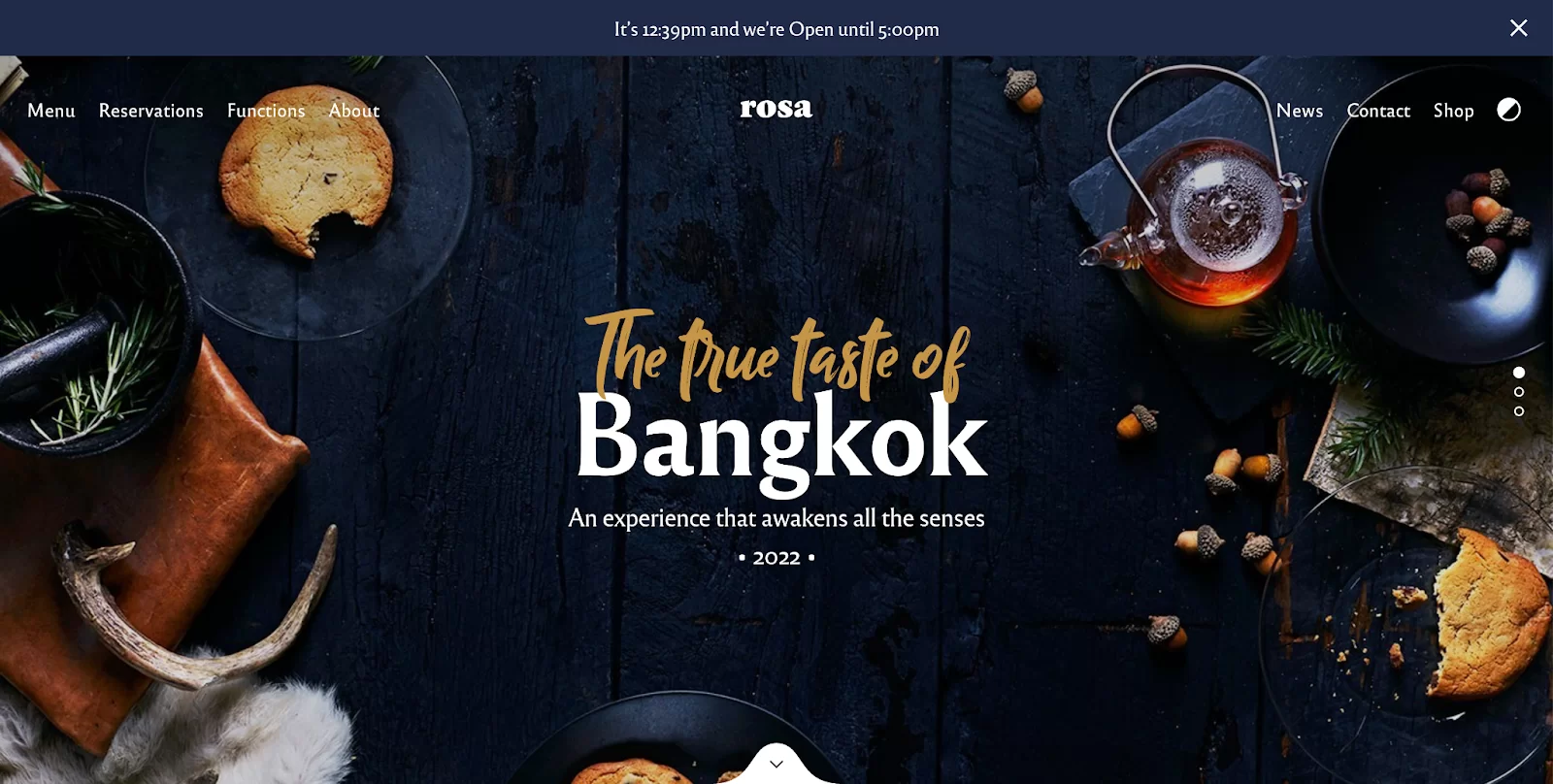
Demoya baktığınızda aklınıza ilk gelen şey harika fotoğraflara sahip olması. Ve bu çok önemli bir husustur: sitenizde güzel fotoğraflar kullanın ve bütçeniz izin veriyorsa bir fotoğrafçı kiralayın. Ziyaretçilerinizin ağzını sulandıracak yemeklerinizi ve işletmenizi sergileyin.
Sayfanın üst kısmındaki restoranın yakında kapanacağını gösteren banner da iyi bir fikirdir (kapanış saatleri ve günleri, ziyaretçilerin bir restoran web sitesinde ilk aradığı bilgilerden bazılarıdır ).
Farklı içerik bölümleri güzel, özelleştirilebilir ayırıcılarla ayrılır.
Restoranın menüsünün ve navigasyon menüsünde bir rezervasyon bağlantısının bulunması iyi bir şeydir, ancak ikincisi bir harekete geçirici mesaj düğmesi ile daha fazla vurgulanmayı hak ediyor.
Kuruluşun iletişim bilgileri ve çalışma saatleri altbilgide iyi vurgulanmıştır, ancak sayfanın üst kısmında da görünür olmalıdırlar.
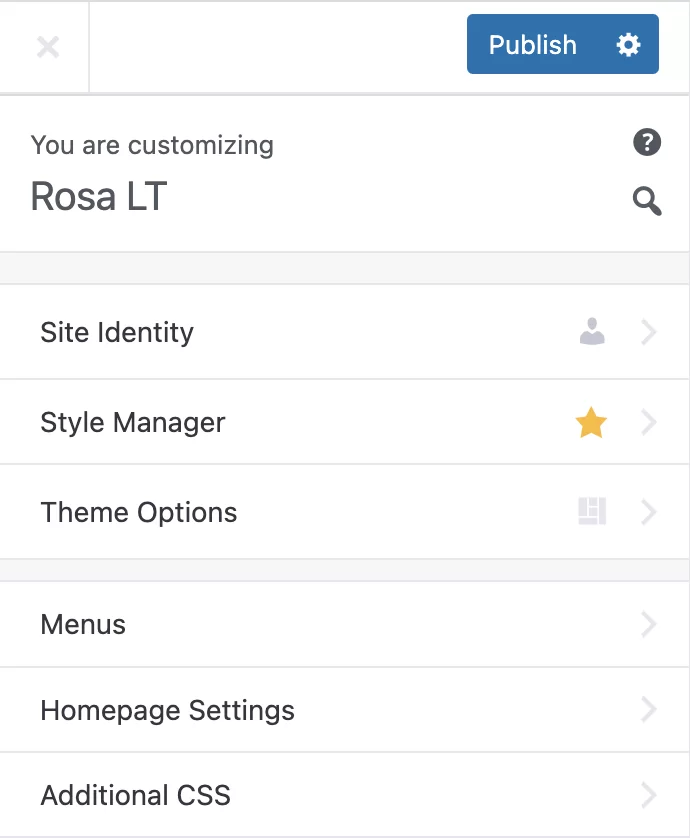
özelleştirme

Özelleştirme Aracında, “Stil Yöneticisi” menüsü sitedeki renkleri, tipografiyi (yazı tipi boyutu ve bir yazı tipi paleti oluşturma) ve boşlukları değiştirmenize olanak tanır.
“Renk Sistemi” menüsü, siteniz için bir ana ve bir ikincil renk tanımlamanıza olanak tanır. Renk sistemi daha sonra bütün bir renk paleti oluşturur. Paletin yapısını ayrıntılı olarak (gölgeler, kontrastlar vb.) yapılandırabilir ve ayrıca önceden hazırlanmış paletler arasından seçim yapabilirsiniz (bu, sitenin grafik tutarlılığına yardımcı olur).
“Tema Seçenekleri” menüsü, başlıklar ve paragraflar arasında bir ayırıcı seçmenize, sitenin belirli öğelerine (düğmeler, başlıklar, bağlantılar vb.) renklendirme uygulamanıza, yazı tiplerini özelleştirmenize (başlıklar, paragraflar, menü vb.) .) ve renk ve yazı tipi paletini yapılandırmak için.
"Tipografi" ve "Yazı Tipleri" veya "Renk Sistemi" ve "Renk Kullanımı" gibi "Stil Yöneticisi" ve "Tema Seçenekleri" altındaki menülerden bazıları kafa karıştırıcı olabilir. Renkleri ve yazı tiplerini tek bir menüde yönetmek için bu seçenekleri merkezileştirmek daha uygun olabilirdi.
Avantajlar
- Tasarımın kalitesi!
- Grafik tutarlılığını (renk ve yazı tipi paleti, vb.) sağlarken sitenin tasarımını yönetmek için birçok seçenek, hepsi tek bir kod satırına dokunmadan. Menülerde kaybolmamaya dikkat edin.
- Zaman kazanmak için demo içeriği.
- Bu tema, Tam Site Düzenleme projesiyle uyumludur (ve bu seçimdeki tek temadır!).
Dezavantajları
- Tüm seçeneklere hakim olmak biraz zaman alır (eğer yeni başlayan bir site oluşturucu iseniz Tam Site Düzenlemeye giriş yapmanızı tavsiye etmiyorum). Bazı menüler kafa karıştırıcı olabilir.
Bu temanın fiyatı: 75$/yıl veya 95$ tek seferlik ücret
Rosa 2'yi indirin:
#Restoranlar için lezzetli #WordPress #temaları seçimimize ve bu kategoride bir site oluştururken kaçınılması gereken tuzaklara göz atın.
Çözüm
Bu makalenin sonuna geldiniz. Restoranınız, kafeniz veya yemek kamyonu web siteniz için doğru WordPress temasını seçmenize yardımcı olacağını umuyorum .
Ancak, demo sitelerine bakmak için zaman ayırın ve hiçbir şeye acele etmeyin. Seçtiğiniz temanın kuruluşunuza uyması için bazı özelleştirmeler gerektireceğini unutmayın.
Hangi temayı kullanırsanız kullanın, bu yalnızca bir temeldir; siteyi oluşturduğunuz kuruluşun stil profiline uyacak şekilde özelleştirmeyi unutmayın.
Benim açımdan Delicio ve Pearl temalarını tavsiye etmiyorum çünkü özelleştirme seçenekleri rakiplerine göre sınırlı ve Pearl, eski bir uygulama olan WPBakery'yi gömüyor. sayfa oluşturucu.
Rosa LT ise temiz tasarımı ve birçok seçeneği ile çok daha güncel bir temadır ve WordPress editörü ile mükemmel bir şekilde entegre edilmiştir .
Şimdi, senden haber almak istiyorum.
Bana yorumlarda şunu söyleyerek başlayın: Hangi temayı beğendiniz ve/veya hangisini satın almak isterdiniz?
Ayrıca, bu makalede bahsetmediğim herhangi bir tema biliyor musunuz? Bana her şeyi hemen aşağıda anlat.