WordPress kısa kodu – Neden kullanmalısınız?
Yayınlanan: 2021-10-08WordPress gönderilerinize, sayfalarınıza ve kenar çubuklarınıza çok kolay bir şekilde dinamik içerik eklemek ister misiniz? Kısa kod eklemek, bunu yapmanın en kolay ve en uygun yolu olabilir ve WordPress sitenizin hemen hemen her yerine koyabileceğiniz ek bir avantaja sahiptir.
WordPress web sitenize yeniden kullanılabilir özellikler eklemenin kısa kodlardan daha iyi bir yolu yoktur, çünkü aynı kısa kodu çeşitli farklı yerlerde kullanabilir ve yine de tam olarak aynı sonucu elde edebilirsiniz. Aralarından seçim yapabileceğiniz bir dizi varsayılan kısa kod olsa da, bazı WordPress eklentileri ek bir özellik olarak bunlara yeni kısa kodlar eklemenize de olanak tanır.
Bu blogda, WordPress kısa kodları, nasıl, nasıl çalıştıkları, nasıl kullanılacağı hakkında bilmeniz gereken her şeyi size anlatmaya çalışacağız ve bu kılavuzdan bilmeniz gereken her şeyi öğreneceğinizi umuyoruz. Başlayalım!
Kısa Kod nedir?
Kısa kod, 'kısayol ve kod' kelimelerinin birleşimidir.
Genellikle köşeli [ ] köşeli parantezlerle tanımlanabilen ve gösterilebilen küçük bir kod parçasıdır ve herhangi bir sayfaya veya gönderiye eklendiğinde önceden tanımlanmış belirli bir işlevsellik oluşturan bir koddur.
Örneğin, bir galeri eklemek istiyorsanız, WordPress sitenizdeki herhangi bir sayfaya veya gönderiye aşağıdaki kod eklenebilir.
![]()
Bu, sitenizin kod içinde referans verilen resim kimliklerini içeren bir galeri çıkarır. Koda göre, galeri 4 sütuna sahip olacak ve maksimum boyutları 'orta' olacaktır (WordPress tarafından tanımlandığı gibi). WordPress'te farklı özellik ve işlevlerin çıktısını almak için bunun gibi daha birçok küçük kısa kod vardır. Aşağıda, WordPress sitenizde kullanabileceğiniz farklı WordPress kısa kod türlerini inceleyeceğiz.
Kısa kod türleri
WordPress iki tür kısa kod sunar –
Kendiliğinden kapanan kısa kodlar : Bunlar bir kapanış etiketi gerektirmez. Örneğin, galeri kısa kodu –
![]() – bir kapanış etiketine ihtiyaç duymaz.
– bir kapanış etiketine ihtiyaç duymaz.
Kapanan kısa kodlar : Bu tür kısa kodlar, kapanış etiketleri gerektirir. Örneğin, altyazı kısa kodu –
![]() – alt yazıları içeriğin etrafına sarmak için kullanılır.
– alt yazıları içeriğin etrafına sarmak için kullanılır.
Varsayılan WordPress kısa kodları
Aşağıda WordPress tarafından sunulan 6 varsayılan kısa kod bulunmaktadır:
- Ses: Ses dosyalarını gömer ve web sitenizde oynatmayı sağlar.
- Altyazı: Altyazıları içeriğin etrafına sarmaya yardımcı olur.
- Göm: Gömülü öğeler için bir maksimum seviye belirlemenize ve aynı zamanda gömmelerinizde farklı nitelikler belirlemenize olanak tanır.
- Galeri: Sitenize özelleştirilebilir bir resim galerisi ekler. Galerinin nasıl göründüğünü özelleştirmek veya hangi görüntünün kullanıldığını belirlemek için özellikleri kullanabilirsiniz.
- Oynatma listesi: Bu kendi kendini kapsayan kısa kodlarla ses veya video oynatma listeleri oluşturabilirsiniz.
- Video: Bir video dosyasını gömmenizi ve oynatmanızı sağlar. Bu kısa kod ile videoları MP4, WebM, M4V, OGV, WMV ve Flv gibi formatlarda gömebilirsiniz.
Bu varsayılan kısa kodlara ek olarak, birçok WordPress eklentisi aynı şekilde kullanabileceğiniz özel kısa kodlar sunacaktır.
WordPress'te kısa kodlar nasıl kullanılır?
WordPress'te kısa kodları kullanmak, sitenizde kısa kodları nereye eklemek istediğinize bağlı olsa da, basit ve anlaşılır bir süreç olmalıdır.
Sayfalarda ve Yazılarda WordPress kısa kodlarını kullanma
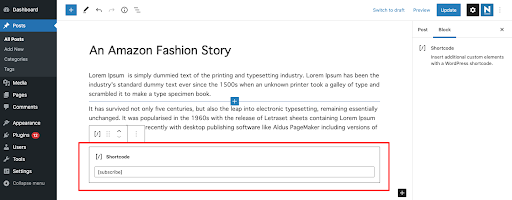
Önce, kısa kodları eklemek istediğiniz ilgili sayfaya/yazıya gidin ve ardından düzenleyiciye erişin. Şimdi bir kısa kod bloğu eklemek için blok ekle düğmesine tıklamanız gerekiyor.
Gutenberg düzenleyicisini kullanıyorsanız, kısa kod bloğuna kolayca kısa kod etiketleri ekleyebilirsiniz. Kısa kod bloğunu ekledikten sonra, kısa kodunuzu metin kutusuna yapıştırmanız yeterlidir. Kısa kodun işlevselliği artık yayınlanan sayfada görünmelidir.

WordPress widget'larına kısa kodlar ekleyin
Bir WordPress widget'ına kısa kod eklemek de oldukça basit ve yapması kolay olmalıdır. WordPress 5.8'in en son sürümü, yerleşik Gutenberg Block tabanlı widget alanıyla birlikte gelir, böylece artık Gutenberg bloklarını widget'larınıza ekleyebilir ve özelleştirebilirsiniz.
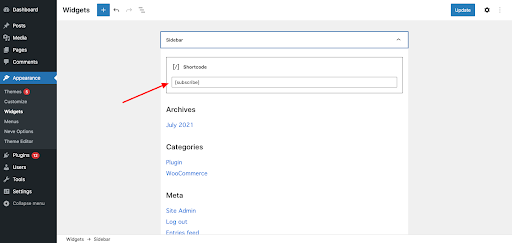
Başlamak için WordPress Panonuzdaki Görünüm> Widget'lar'a gidin. Burada, temanıza göre önceden hazırlanmış tüm widget'ları bulacaksınız. Kısa kodunuzu eklemek istediğiniz widget'ı seçin ve ardından Gutenberg kısa kod bloğunu bulun. Kısa kodu bloğa yerleştirin ve tamamlandıktan sonra 'Kaydet' düğmesini tıklayın.


Görev şimdi tamamlandı. Artık kısa kodunuzu çalışırken görmek için ilgili sayfayı ziyaret edebilirsiniz.

WordPress tema dosyalarına kısa kod ekleyin
WordPress yazılarında/sayfalarında ve widget'larında kısa kodların nasıl kullanılabileceğini zaten gördük. WordPress, bir tema dosyasına kısa kod eklemeyi de kolaylaştırdı. Kısa kodu, aşağıdaki biçimi izleyerek herhangi bir WordPress tema şablonuna ekleyebilirsiniz.
![]()
WordPress'te özel bir kısa kod nasıl oluşturulur? your_shortcode'unuzu seçtiğiniz kısayolla değiştirin ve tam olarak amaçlandığı gibi çalıştığını görmelisiniz.
Özel bir kısa kod oluşturmak tamamen teknik ve kodlama bilgisi ile ilgilidir. Ayrıca, neden özel bir kısa kod oluşturmanız gerektiğine ve onu nerede kullanmak istediğinize dair sağlam bir anlayışa sahip olmanız da yararlıdır .
Özel bir kısa kod oluşturmak için önce web sitenizin arka uç dosya dizinini açın. Ardından, wp-content > theme > youractivetheme > function.php dosyasına gidin. Artık kısa kod için gerekli işlevi girebilir ve daha sonra kullanmak üzere kaydedebilirsiniz.
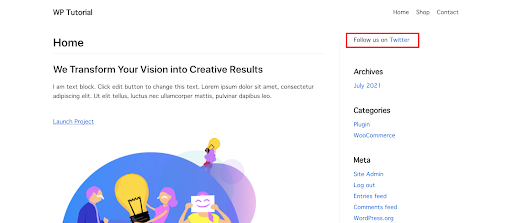
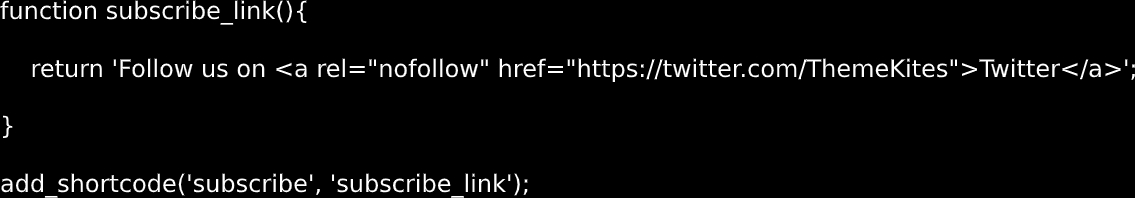
Aşağıda, Twitter hesabımızı WordPress web sitemizde görüntülemek için özel bir kısa kod oluşturduğumuzu görebileceğiniz bir örnek bulunmaktadır.

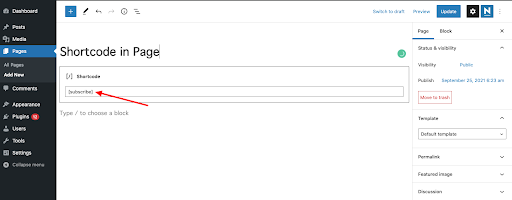
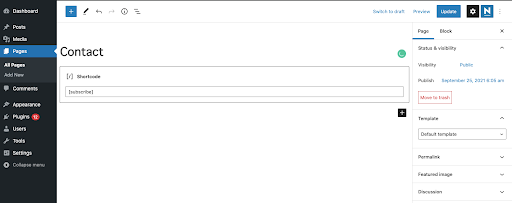
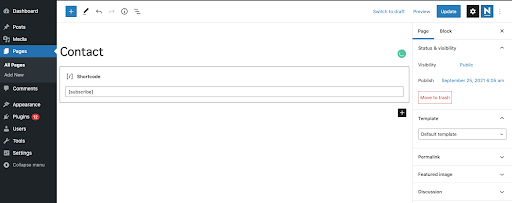
Ardından, Gutenberg Kısa Kod bloğunu kullanarak kısa kodu web sitemizin iletişim sayfamıza ekleyeceğiz.


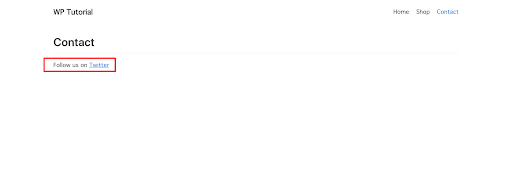
Bu kısa kodun ön uçta nasıl çalıştığını görelim.
Özel kısa kod komut dosyanızı nereye ekleyeceksiniz?
Özel kısa kodu tema dosyanıza eklemek isterseniz, bunlar temanızın function.php dosyasına eklenebilir veya eklentiye dahil edilebilir. Bunları tema dosyasına eklemeye karar verirseniz, bir alt tema oluşturabilir ve geri dönmeniz gerektiğinde orijinal temanın elinizde olacağını bilerek kodu kasada değiştirebilirsiniz.

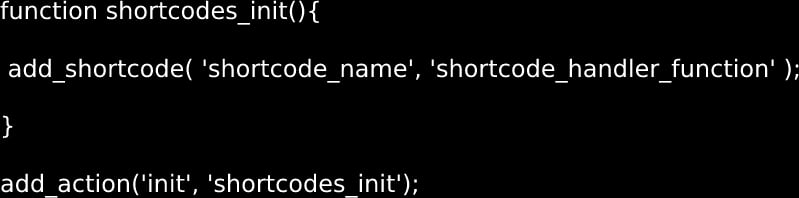
WordPress sitenizdeki bir eklentiye yeni bir kısa kod ekliyorsanız, bunu yalnızca WordPress tamamen yüklemeyi bitirdikten sonra başlatmanız önerilir. Bunu, add_shortcode() işlevini 'sarıcı işlevi' adı verilen bir yöntemi kullanarak başka bir işlevin içine sararak yapabilirsiniz.

add-action() işlevi kancalarını kullanarak , 'shortcodes_init' kısa kodunun, yalnızca WordPress sitenizin init kancası kullanılarak yüklenmesi tamamen bittiğinde başlatılması talimatı verilmiştir.
Kısa kodlar ve Gutenberg Blokları
Kısa kodun çalışması aslında Gutenberg bloklarına oldukça benzer, ikincisi çeşitli özelleştirme seçenekleri sunar. Gutenberg'in gelişinden bu yana, kısa kodların kullanımı ve popülaritesi biraz azaldı, birçok popüler WordPress eklentisi artık kısa kodlar yerine özel Gutenberg blokları ile geliyor.
Özel bir Gutenberg bloğunun içine kısa kodlar eklemeye devam edebilirsiniz, ancak bloklar tek başına kısa kodların amacına ulaşabilir ve bunu daha optimize bir şekilde yapabilir.
Kısa kodları faydalı bulursanız, WordPress bloklarını tercih edebilirsiniz, çünkü bloklar aynı şeyi daha kullanıcı dostu bir şekilde yapmanıza izin verebilir. Ayrıca kullanıcıların, kısa kodun yapamayacağı daha sezgisel bir kullanıcı arayüzü ile gönderilere/sayfalara dinamik içerik eklemesine olanak tanır.
Bununla birlikte, henüz bloklarla değiştirilmemiş bazı kullanımlar olduğu için bu, geleneksel kısa kodun tam sonunu heceliyor. Bu nedenle, kısa kodların kullanımının yakın gelecekte devam ettiğini göreceksiniz.
Kısa kod kullanmanın yararları ve zararları
Faydalar
- Kısa kodlar, tek bir kod satırıyla bir WordPress sitesine karmaşık özellikler eklemeyi kolaylaştırır.
- Normalde kısa kodların oluşturulması ve ayarlanması, geleneksel HTML kodu veya PHP komut dosyalarından daha kolaydır.
- Belirli bir özelliği eklemek istediğinizde geliştirme iş akışını otomatikleştirerek karmaşık komut dosyaları yazma ihtiyacını ortadan kaldırır.
- Kısa kodlar kolayca özelleştirilebilir, böylece kullanıcılar öznitelik seçeneklerini değiştirerek aynı kısa kodun nasıl çalışacağını değiştirebilir.
- Eklentilerin içine eklenebilir, böylece WordPress'i güncelleseniz veya temanızı değiştirseniz bile kısa kodlar kaybolmaz ve eskisi gibi çalışmaya devam eder.
Dezavantajları
- Sezgisel değil: Tek bir sayfada birden çok kısa kod kullanmak ve ardından bunları özelleştirmek zor olabilir.
- Temaya bağlı: Temanızı değiştirir değiştirmez kısa kodlar bazen yeni temanızla çalışmayı durdurabilir.
- HTML'yi bozabilir: Birlikte çalışabilirlik sorunları veya çakışan etiketler nedeniyle bazen sorunlar ortaya çıkabilir. Bu nedenle, sitenizde kullanmak istiyorsanız bir yedekleme eklentisine sahip olmanız gerekir.
- Ekstra sunucu yükü: Ek kısa kodlar sunucunuza yük ekleyebilir. Sayfanızdaki/gönderinizdeki kısa kod sayısı arttıkça, web sitenizin hızının düşmesine neden olabilecek yükün artması doğaldır.
WordPress Kısa Kod Genel SSS'leri
İnsanların sık sık sorduğu WordPress kısa kodları hakkında bazı sorular var. Aşağıda, daha önce tartışmadığımız genel sorular ve cevaplarına kısa bir genel bakış yer almaktadır.
Kısa kodlar WordPress'i yavaşlatır mı?
Site hızı, WordPress'te büyük bir sorundur ve tek bir sayfada veya bir sitede çok sayıda kısa kod kullanmak web sitenizi yavaşlatabilir. Bu nedenle, özellikle artık Gutenberg bloklarını kullanma seçeneğiniz olduğu için, yalnızca gerektiğinde kısa kodları kullanmak daha iyidir.
WordPress kısa kodları nerede saklanır?
WordPress kısa kodları genellikle yazılara veya sayfalara yerleştirilir. Ancak artık WordPress'in widget bölümü Gutenberg blok düzenlemeyi de desteklediğinden, kısa kodları web sitesinde hemen hemen her yerde kullanmak mümkündür.
Kısa kod HTML mi?
Evet, kısa kodlar, bir WordPress web sitesine entegre edilebilen HTML tabanlı kodlardır.
Kısa kodları kullanırken herhangi bir "kötü" yön var mı?
Yukarıda tartışıldığı gibi, temanızda kısa kodlar kullanırsanız ve temayı değiştirmeye karar verirseniz, o kısa kod çalışmayı durduracaktır. Aksi takdirde, kısa kodlar evrenseldir ve başka hiçbir faktöre bağlı değildir.
WordPress'in yerleşik kısa kodları var mı?
Evet, WordPress varsayılan olarak bazı kısa kodlar sunar. Örneğin, kısa kod API'si aracılığıyla eklenebilen bir galeri.
WordPress'te nasıl kısa kod resmi eklerim?
Öncelikle, çalışmak istediğiniz Sayfaya veya Gönderiye gidin. Ardından, kısa kodu eklemek istediğiniz sayfayı veya blog gönderisini seçin. Bir sonraki ekranda 'Kısa Kod Ekle' düğmesini tıklayın. "Kısa kod ekle açılır" kutusunda tercih ettiğiniz kısa kodu seçin. Artık “Metin ve Görüntü kısa kodu”na tıklayarak bir kısa kod görüntüsü oluşturabilirsiniz.
Kısa kodlar üzerinde çalışmadan önce WordPress sitenizi yedeklemeyi unutmayın.
Yedekleme, herhangi bir WordPress sitesi için ilk güvenlik düzeyidir. Sitenizde sahip olduğunuz her içerik, gönderi, yorum ve değerli veri parçası bir saniyede kaybolabilir.
Geçmişte bir WordPress sitesinde çalıştıysanız, tüm verilerinizi kaybedebileceğinizi ve herhangi bir nedenle çalışabileceğinizi bileceksiniz. Örneğin, bazen web siteniz uyumsuz yazılım nedeniyle çökebilir. Veya sitenize kötü amaçlı yazılım ve siber saldırı, aşırı trafik yükü veya donanım arızaları ile saldırıya uğramış olabilir. Verilerinizi kaybetmenizin bir başka nedeni, içeriğinizin veya özelleştirmenizin WordPress çekirdek dosyalarıyla çakışması ve sitenizin çökmesine neden olmasıdır. Kısa kod kodlarla oynadığından, sitenizi durma noktasına getirebilecek beklenmedik bir şey (muhtemelen WordPress çekirdek dosyalarıyla bir kod çakışması) olma olasılığı her zaman olacaktır.
Bu tür talihsiz olayları önlemek her zaman mümkün değildir. Ancak yapabileceğiniz şey, korkunç bir şey olsa bile sitenizi nasıl eski haline getirip tekrar çalışır hale getirebileceğiniz konusunda hazırlıklı olmaktır. Önerimiz? Birinci sınıf WordPress yedekleme eklentisi olan UpdraftPlus kullanabileceğiniz bir araç kullanarak sitenizi her zaman mevcut olan bu tehditten koruyun .
UpdraftPlus, WordPress sitenizi yedeklemeyi çok kolaylaştıran, kullanımı kolay bir arayüz sağlar . Yedeklerinizi doğrudan Dropbox veya Google Drive gibi çevrimiçi depolama konumlarına kaydedebilirsiniz. UpdraftPlus ile otomatik bir yedekleme programı ayarlayabilirsiniz, böylece yedeklemeyi hatırlamanıza bile gerek kalmaz. Sadece kurun, kurun ve hazırsınız.
Çözüm
WordPress'teki kısa kodlar ilk olarak WordPress 2.5'e geri getirildi. Temalara ve eklentilere ek olarak, kısa kodlar WordPress sitenizi özelleştirmeyi kolaylaştırır. Kısa kod kullanarak, kodlamaya gerek kalmadan belirli özellikleri tekrar tekrar uygulamak ve yeniden kullanmak kolaydır. Varsayılan WordPress kısa kodlarının yanı sıra, üçüncü taraf eklentiler, WordPress yolculuğunuzu kolaylaştırmak için kısa kodlarla da gelebilir.
Bu kılavuzun WordPress kısa kodlarını öğrenmenize ve keşfetmenize ve sitenize kısa kodlar eklemenize yardımcı olduğunu umuyoruz.
Bu makaleyle ilgili herhangi bir sorunuz varsa, lütfen aşağıdaki yorum bölümünde bize bildirin.
WordPress kısa kodu - Neden kullanmalısınız, ilk önce UpdraftPlus'ta göründü. UpdraftPlus – WordPress için yedekleme, geri yükleme ve taşıma eklentisi.