WordPress kaydırıcısında fotoğrafların üzerine metin nasıl eklenir
Yayınlanan: 2021-07-19Metin içeren bir WordPress kaydırıcısı oluşturmanın basit bir yolunu mu arıyorsunuz? Modula seni korudu! Metin rengini değiştirmeye veya metni vurgulamaya izin veren bir WordPress kaydırıcısı oluşturabilirsiniz.
Modula, tek bir kod satırına dokunmadan çarpıcı galeriler oluşturmanıza olanak tanıyan bir WordPress kaydırıcı eklentisidir. Geliştiriciler için galerilerinizi daha da özelleştirebilmek için özel CSS ekleme seçeneği vardır.
İlk olarak, metin ve resimler içeren bir WordPress kaydırıcısına sahip olmak, ziyaretçilerinizin resimlerinizi daha iyi anlamasına yardımcı olacaktır. Hatta bir referans kaydırıcısı veya basit bir içerik kaydırıcısı oluşturabilirsiniz.
Bu yazıda, resimler ve metin düzenleri ile profesyonel görünümlü WordPress kaydırıcı resimlerinin nasıl oluşturulacağını göstereceğim.
Bu yazıda şunları paylaşacağız:
- Metin kaplamalı bir WordPress görüntü kaydırıcısı oluşturmak için hangi eklentiyi kullanmalısınız;
- Metin içeren bir WordPress atlıkarınca kaydırıcısı nasıl oluşturulur ;
- WordPress'te kaydırıcı metnini düzenlemek için özelleştirme ;
- Ve çok daha fazlası .
İçindekiler
- Metin animasyonlu bir görüntü kaydırıcısı oluşturmak için neden Modula'yı kullanmalısınız?
- Metin içeren bir WordPress atlıkarınca kaydırıcısı nasıl oluşturulur?
- Modula'yı kurun ve etkinleştirin
- Yeni bir galeri oluştur
- WordPress kaydırıcınızı metinle özelleştirin
- Altyazı metnini düzenle
- Daha fazla düzenleme
- Son düşünceler
Metin animasyonlu bir görüntü kaydırıcısı oluşturmak için neden Modula'yı kullanmalısınız?
Modula, yalnızca metin içeren çarpıcı bir WordPress kaydırıcısı oluşturmanıza yardımcı olmak için değil, aynı zamanda onu istediğiniz şekilde düzenlemenize yardımcı olmak için burada. Birçok kullanışlı özelliğe sahip güçlü bir eklentidir. Örneğin, filtrelenebilir galeriler, 42 resim vurgulu efekt, ışık kutusu galerisi ve 4 resim yükleme efekti, parola koruması, filigran, taşıma aracı, video uzantısı, 4 ızgara türü: yaratıcı, özel, kaydırıcı ve duvarcılık ve çok daha fazlası vardır. daha fazla.
Ayrıca, Modula PRO'ya yalnızca 39 $ karşılığında yükseltebilirsiniz.
Metin içeren bir WordPress atlıkarınca kaydırıcısı nasıl oluşturulur?
Başlangıç olarak, resim kaydırıcısına metin ekleyebilmek için Modula'yı kurmamız ve etkinleştirmemiz gerekiyor. Bu işlem birkaç dakikadan fazla sürmez.
Modula'yı kurun ve etkinleştirin
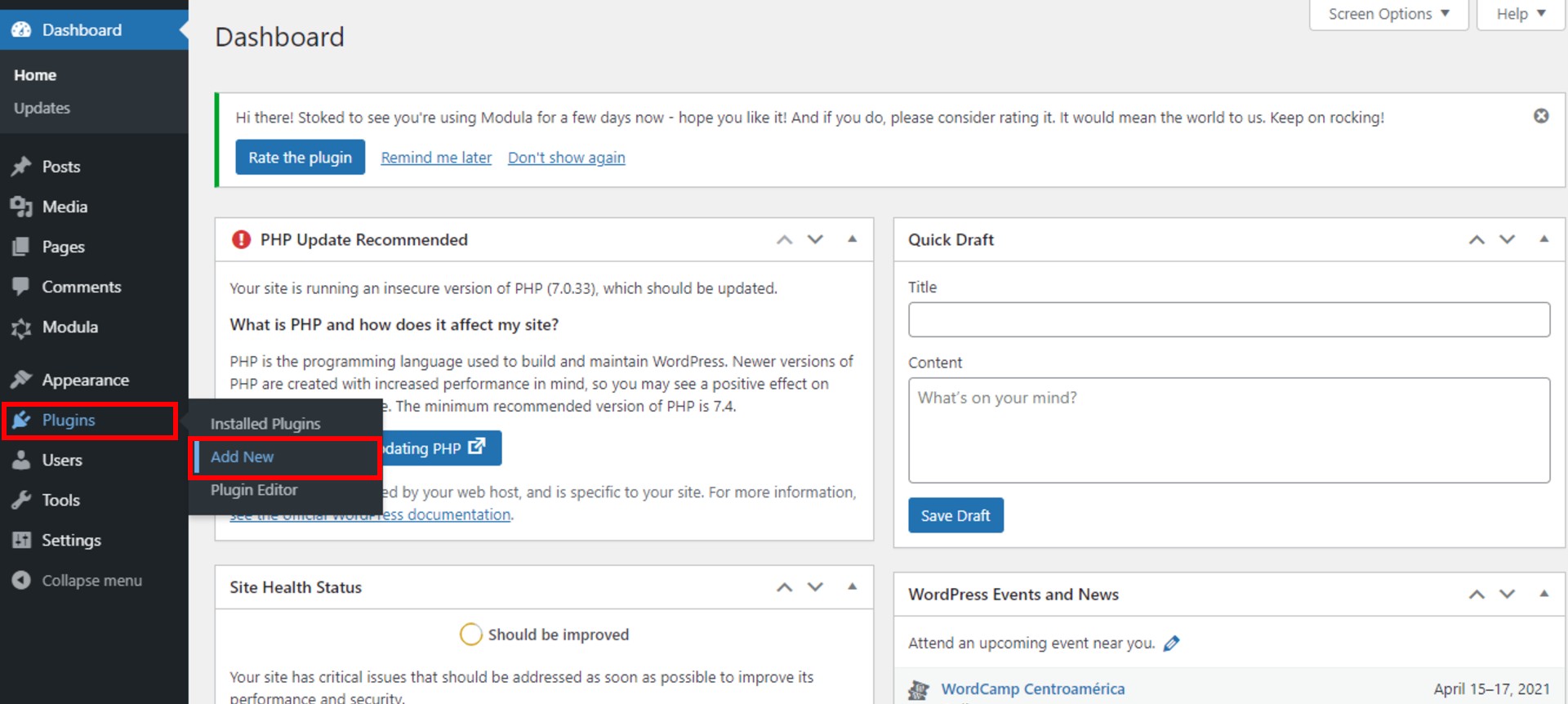
İlk olarak Modula'yı kurmak için WordPress Kontrol Paneli > Eklentiler > Yeni Ekle'ye gidin.

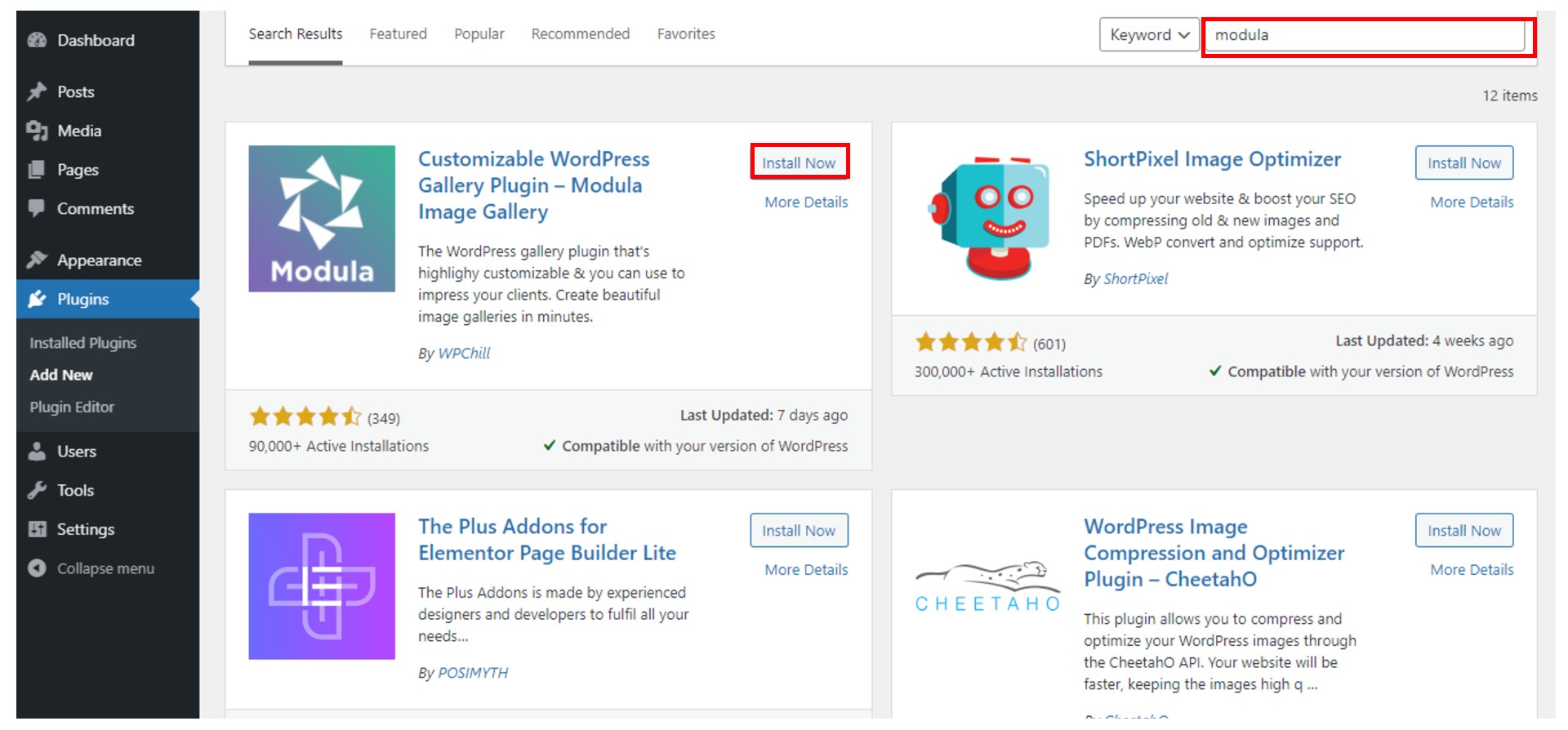
Sonuç olarak, birçok ücretsiz WordPress eklentisinin görüntülendiği yeni bir sayfa açılacaktır. Modula'yı bulmak için arama çubuğuna Modula yazın ve gördüğünüzde Şimdi Kur düğmesine tıklayın.

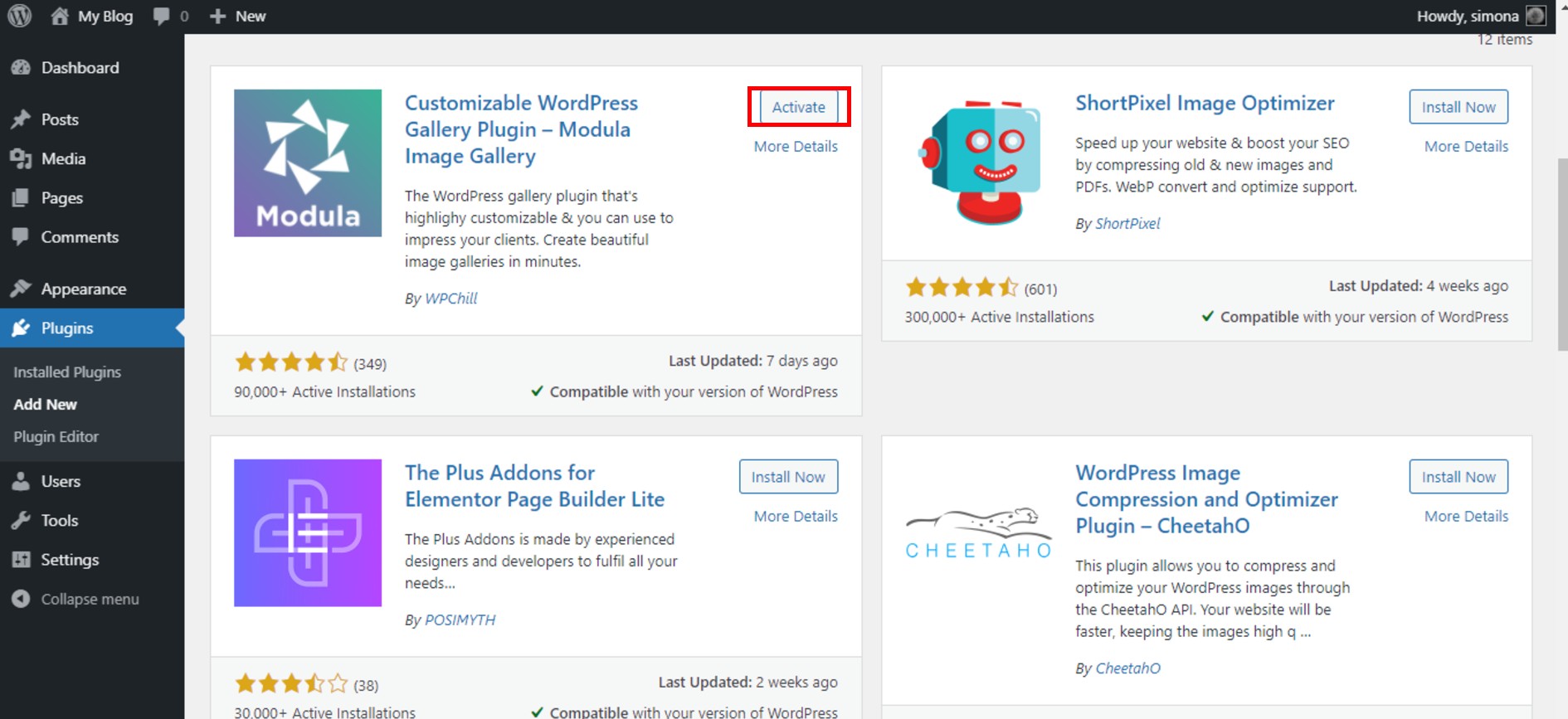
Eklentiyi etkinleştirmek için Etkinleştir düğmesine tıklayın. Sol WordPress menüsüne bir göz atın. Modula eklentisini kurulum tamamlandıktan sonra orada bulabilirsiniz. Bu adımları izleyerek herhangi bir ücretsiz WordPress eklentisini yükleyebilir ve etkinleştirebilirsiniz.

Yeni bir galeri oluştur
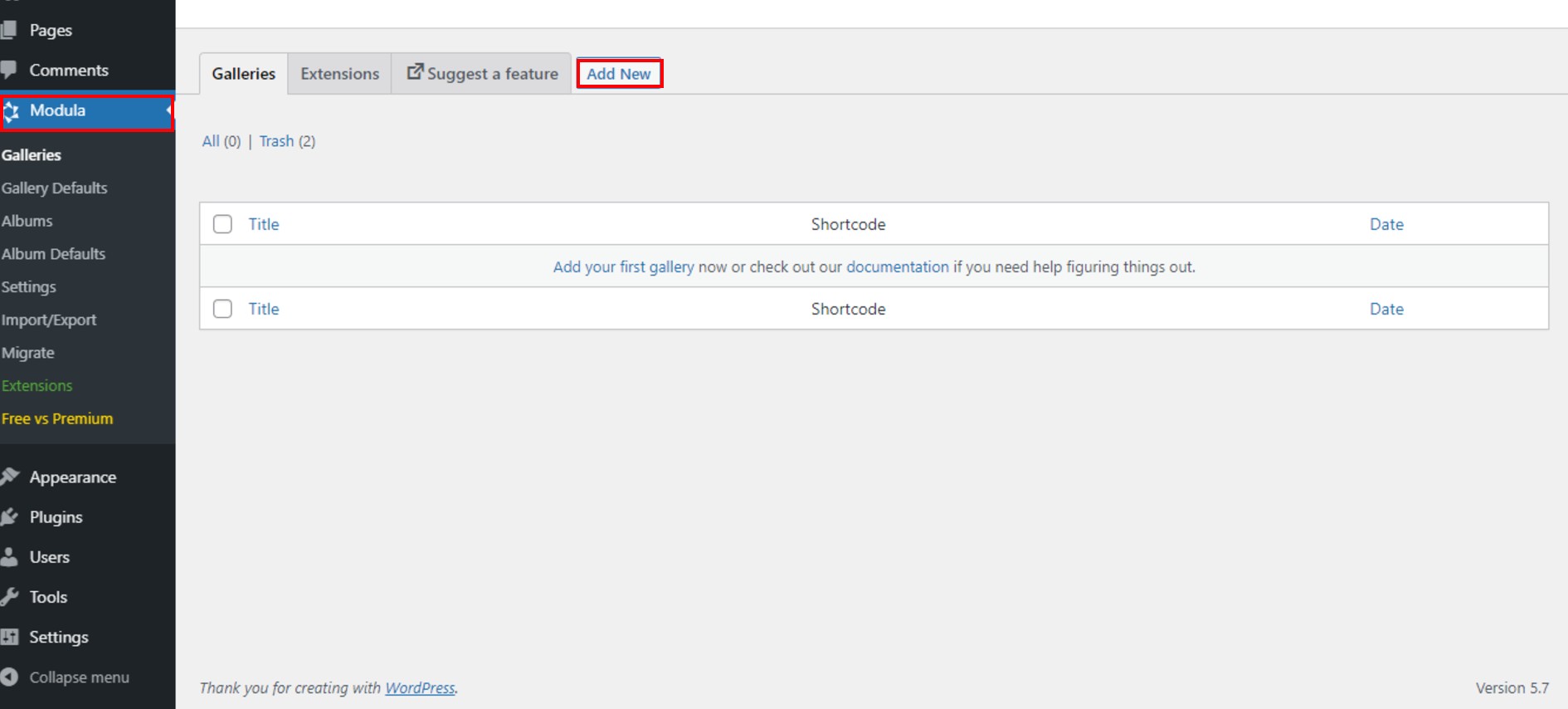
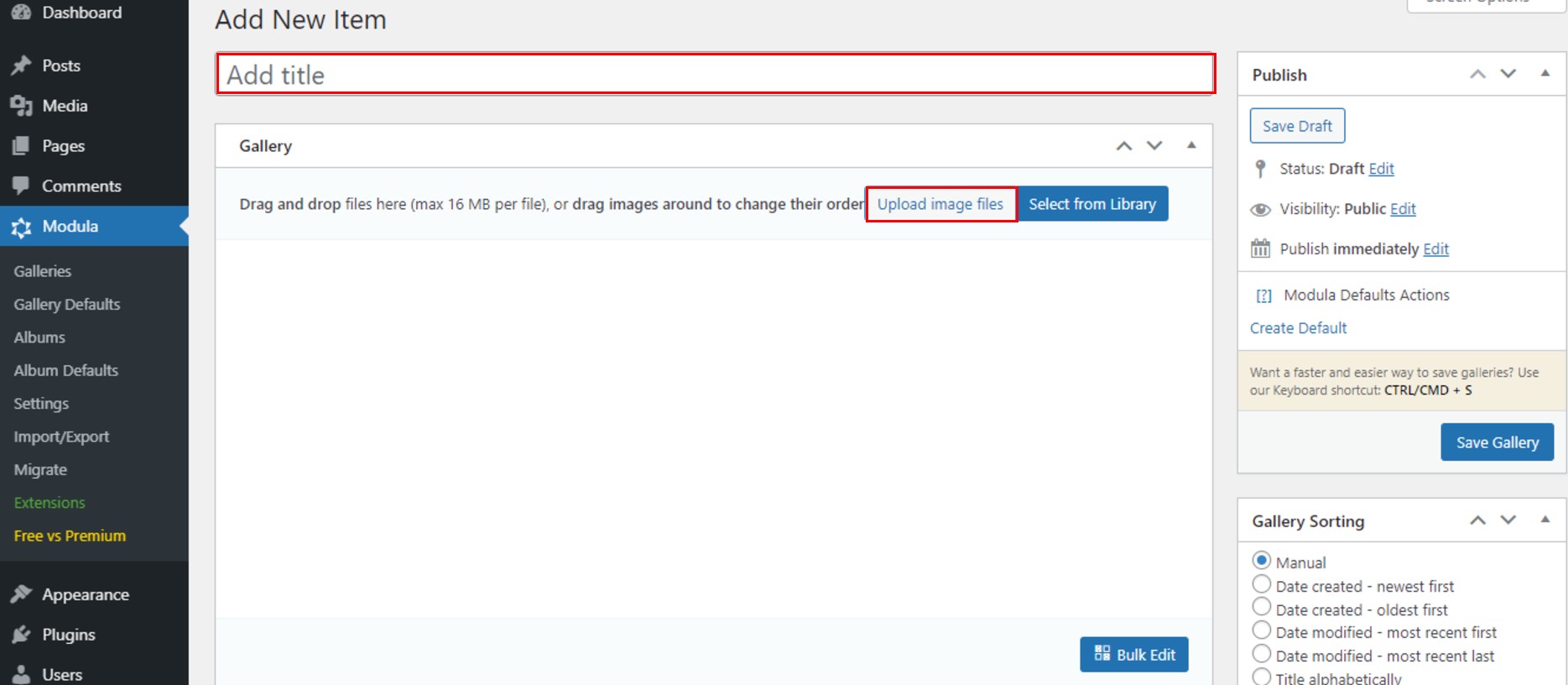
Yeni bir galeri oluşturup onu kaydırıcı olarak ayarlamamız gerekiyor. Yeni bir galeri oluşturmak için Galeriler > Yeni Ekle'ye gidin.

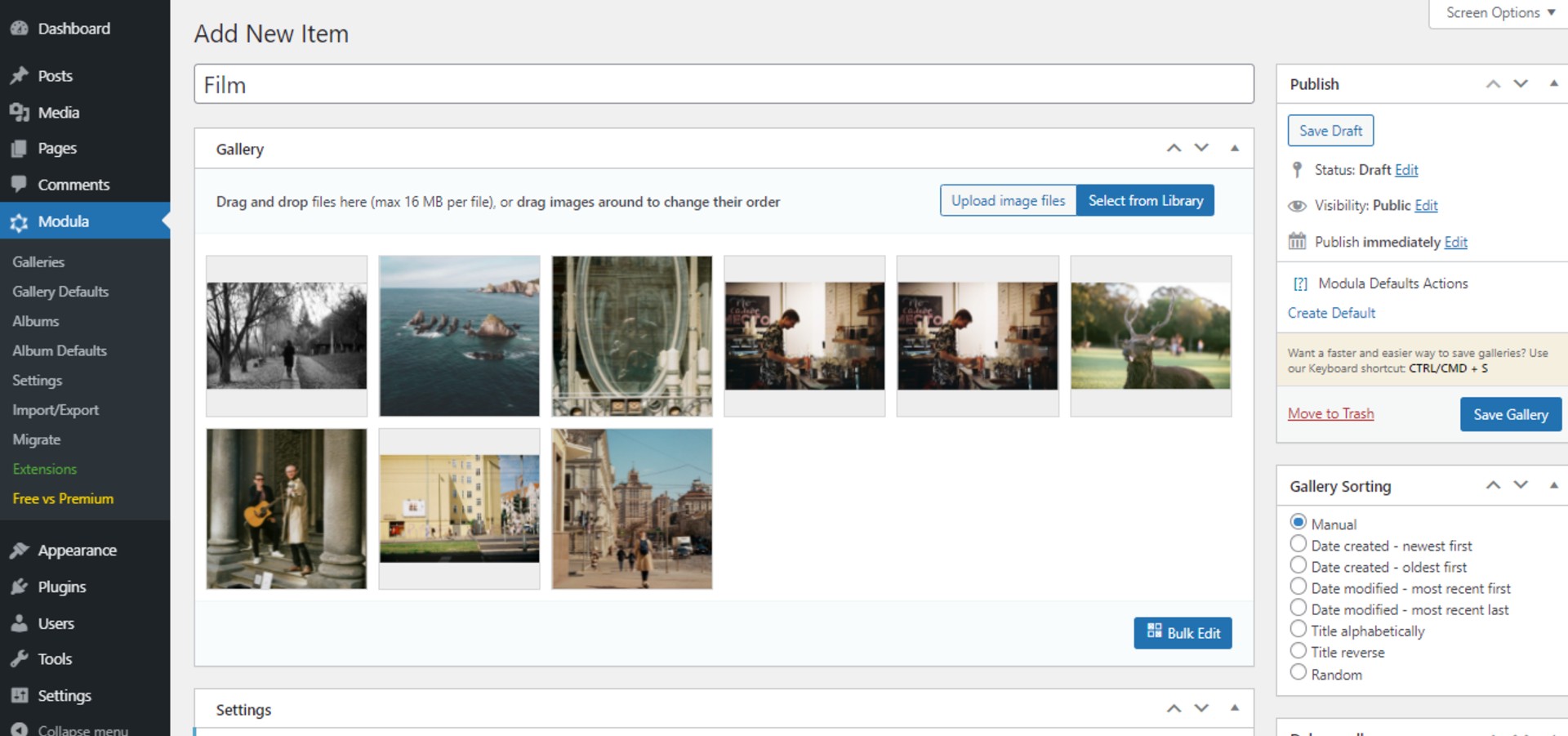
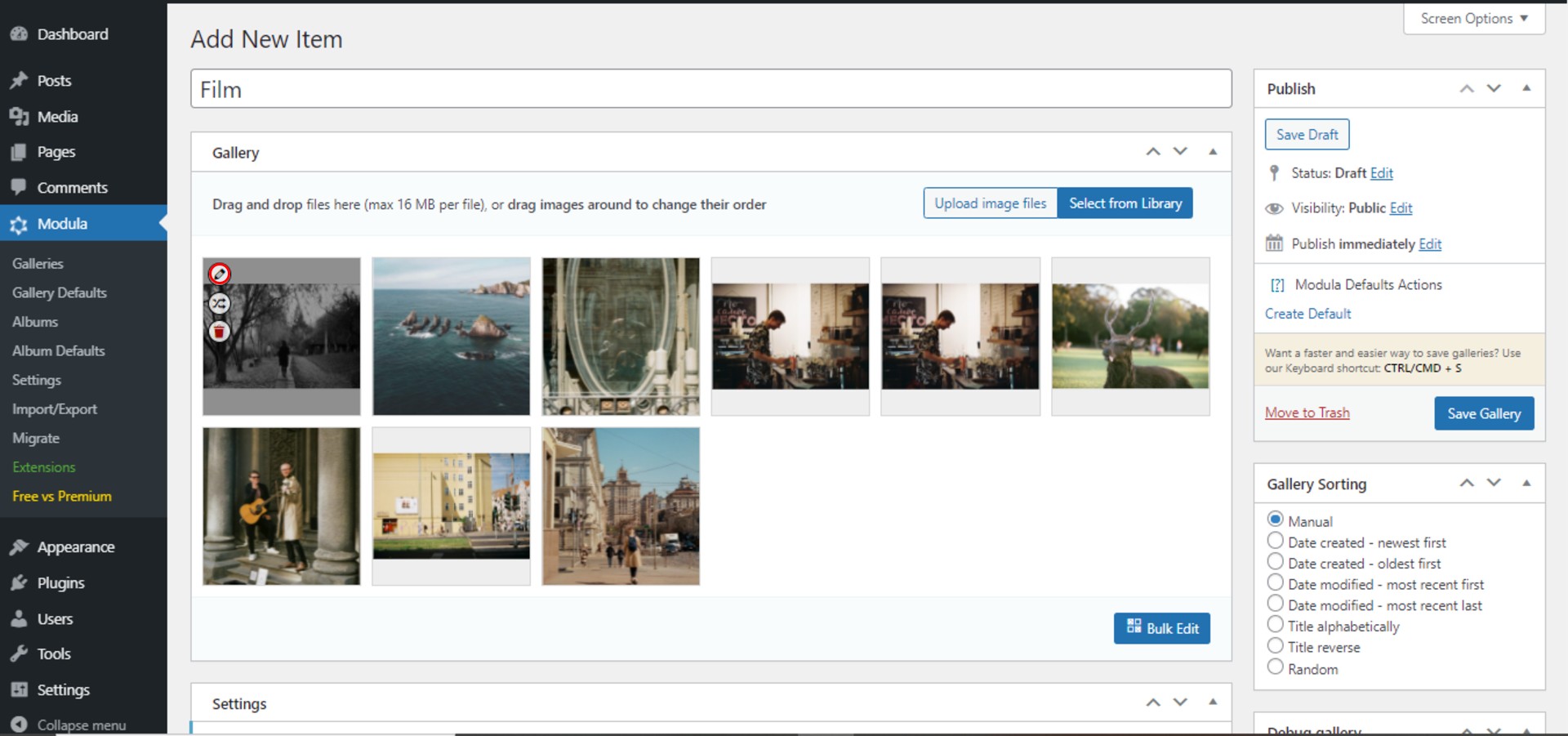
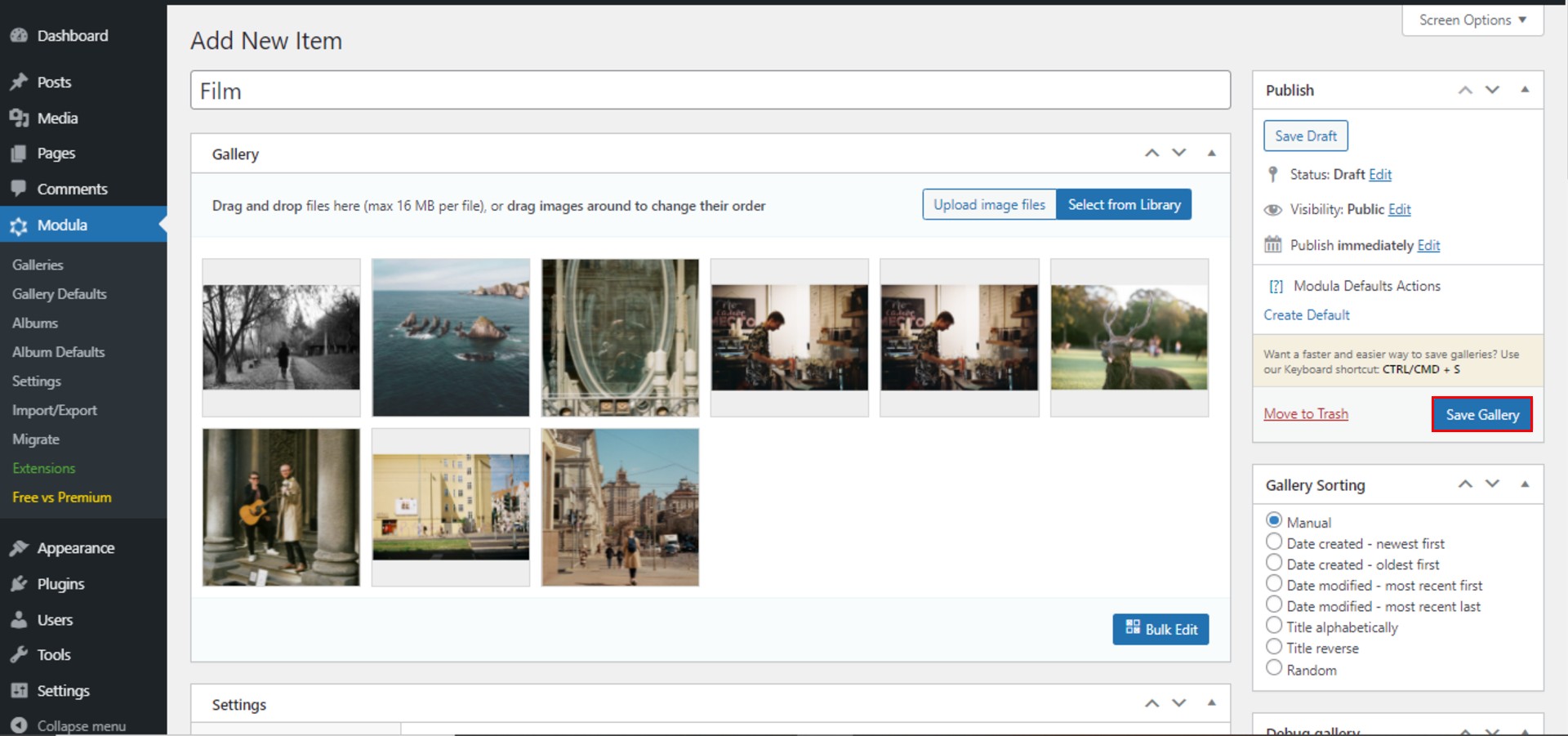
Ardından galerinize bir ad verin ve resimleri veya videoları yüklemeye başlayın. Bunu, Resimleri karşıya yükle veya Kitaplıktan Seç düğmelerini kullanarak yapabilirsiniz.

Galeri örneğim şimdiye kadar böyle görünüyor. Bir isim verdim ve birkaç resim yükledim.

WordPress kaydırıcınızı metinle özelleştirin
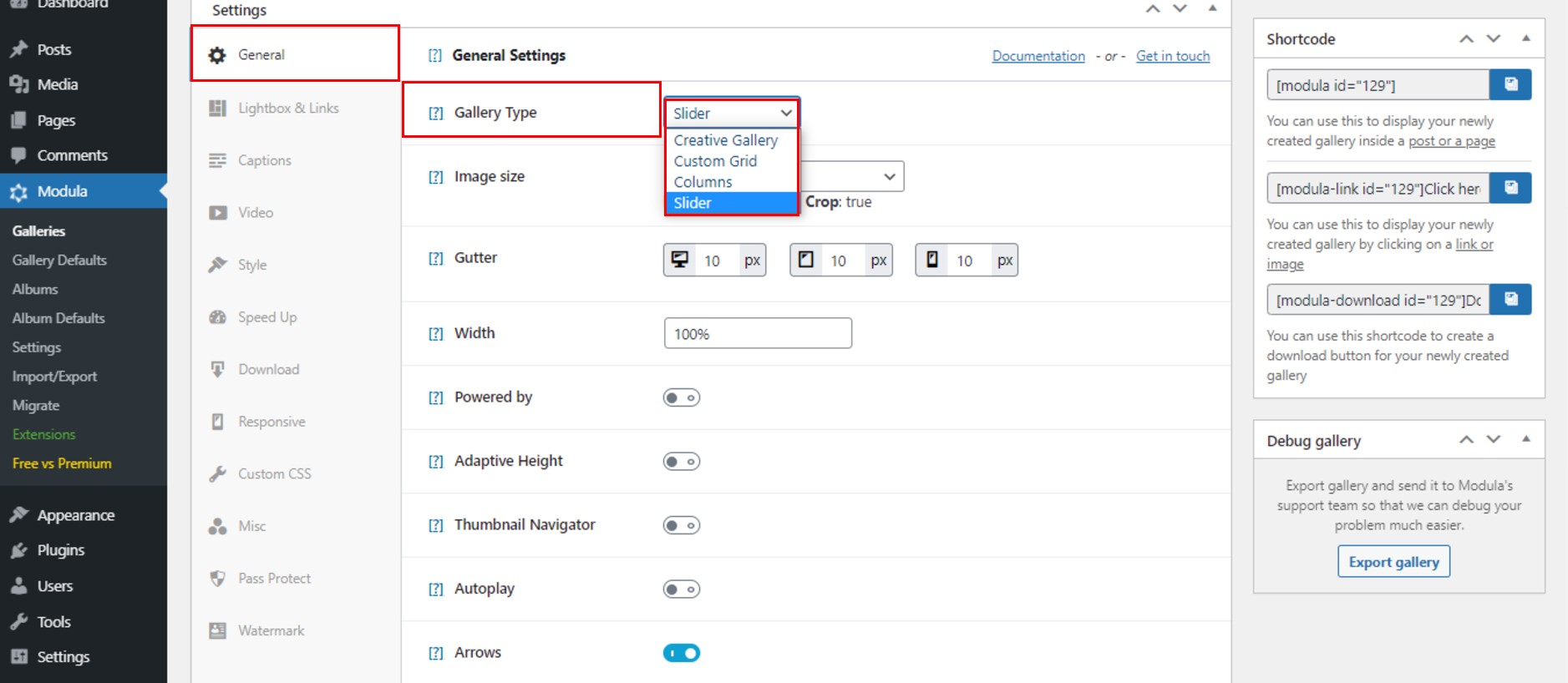
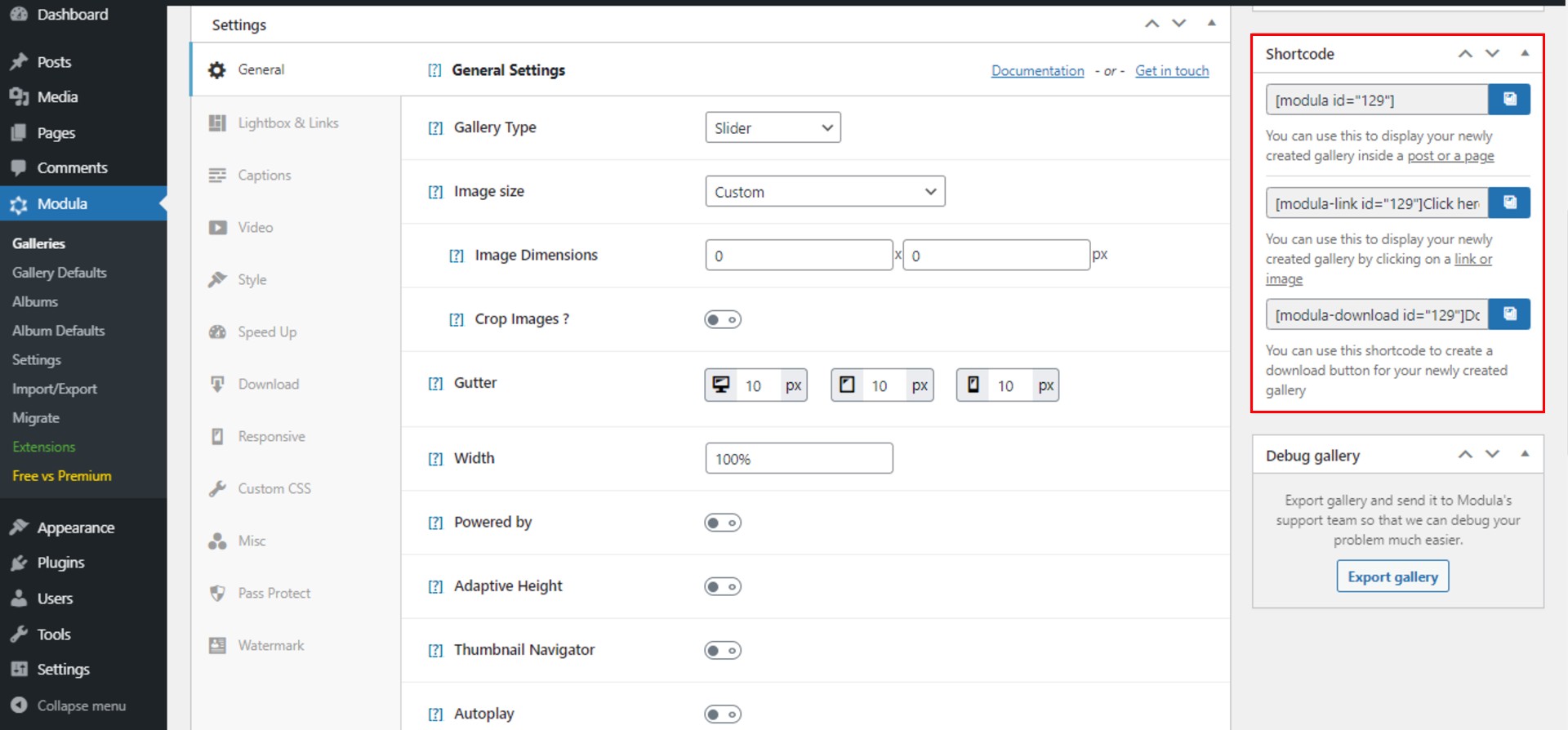
Bir kaydırıcıya metin eklemek için galeri türümüzü ayarlayalım. Bunu nasıl yapabiliriz? Ayarlar > Genel > Galeri Türü > Kaydırıcı seçeneğine gidin . 4 farklı tür arasından seçim yapabilirsiniz: yaratıcı, özel, kaydırıcı ve duvarcılık.

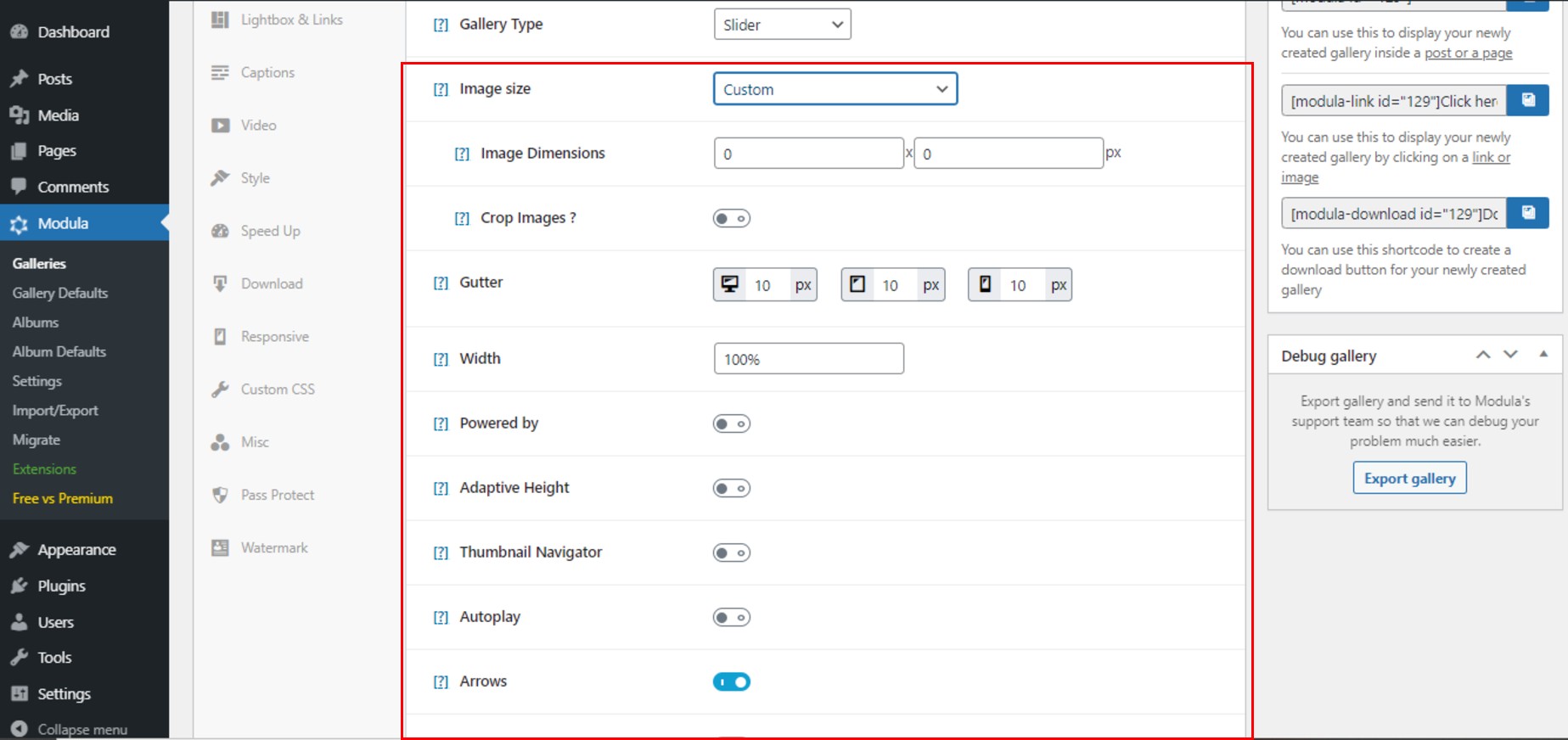
Artık metni neredeyse bitmiş olan WordPress kaydırıcımız olduğuna göre, önce onu düzenleyelim. Modula, görüntü boyutunu değiştirmenize, kırpmayı etkinleştirmenize, cilt payını düzenlemenize, genişliği ayarlamanıza ve Destekleyen veya Küçük Resim Gezgini'ni etkinleştirmenize olanak tanır. Bu bölümde yukarıdakilerin hepsini bulabilirsiniz. Bu özellikler yalnızca kaydırıcı galeri türü için geçerlidir.


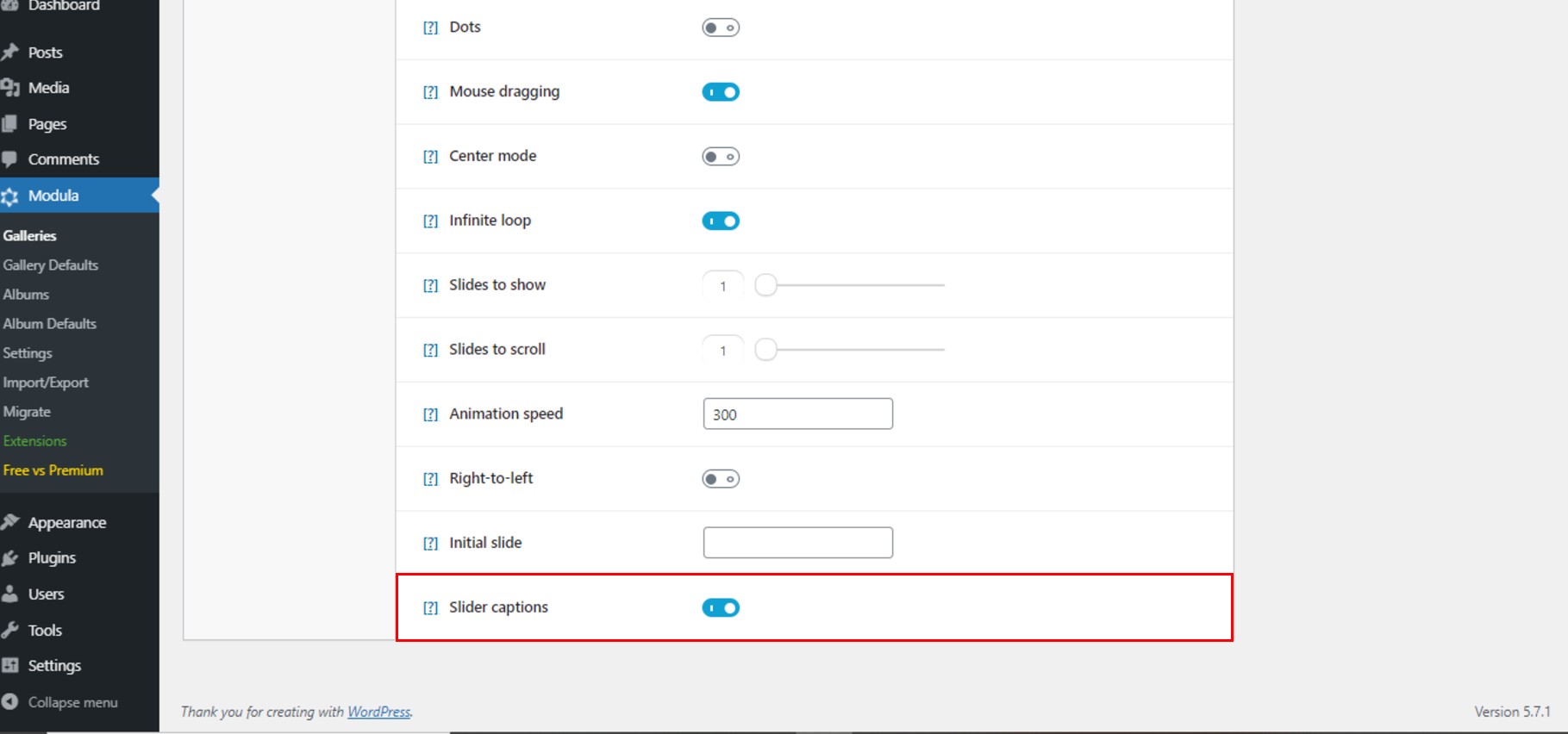
Daha fazla özellik var – gösterilecek veya kaydırılacak slayt sayısı, fareyi sürükleme, noktalar, merkez modu, sonsuz döngü, animasyon hızı, ilk slayt ve bizim için en önemlileri artık kaydırıcı başlıkları. Altyazıları etkinleştirmek için üzerine tıklayın.

Kaydırıcı altyazıları etkinleştirdikten sonra yukarı çıkın ve üzerine gelindiğinde her görüntü için görünen düzenle simgesine tıklayın.

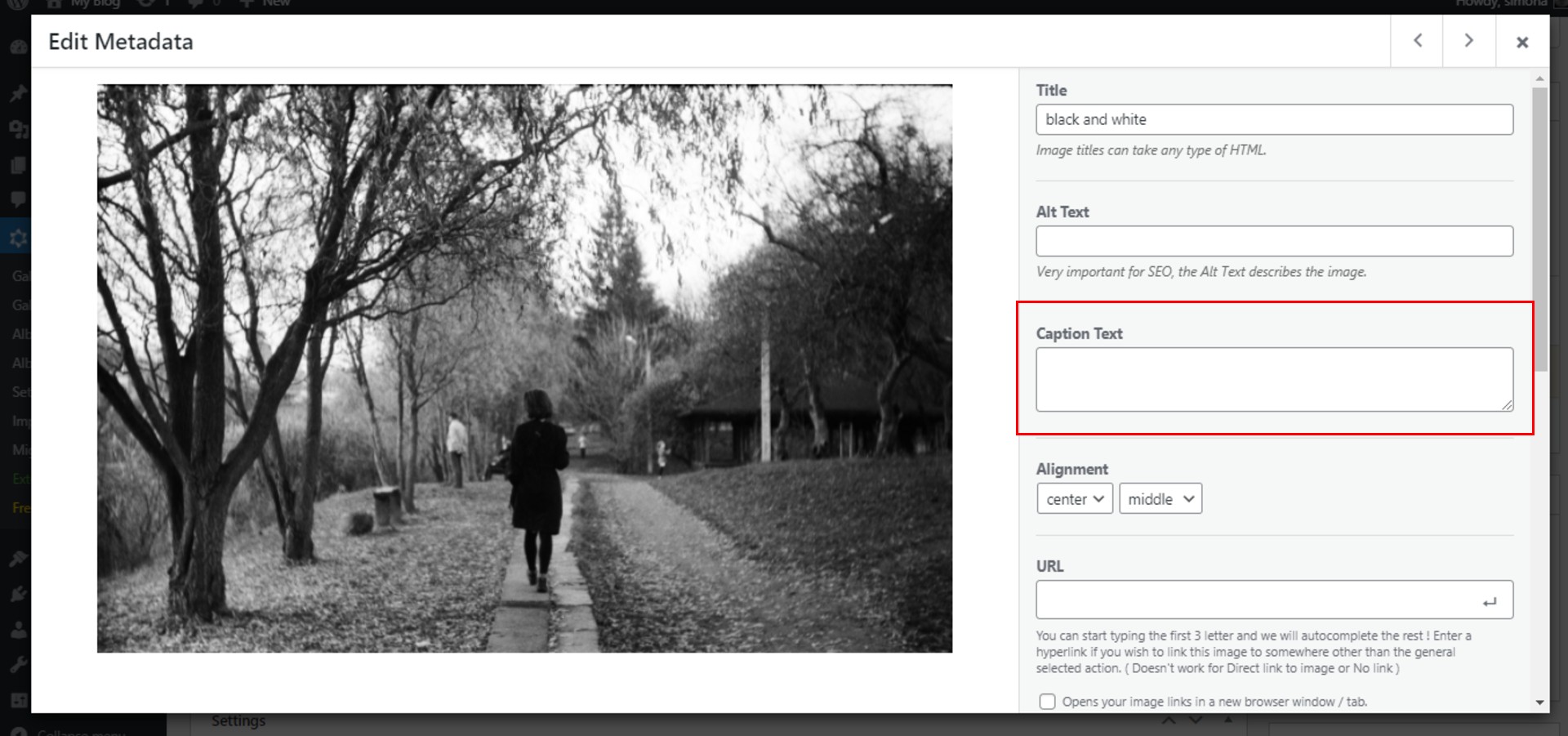
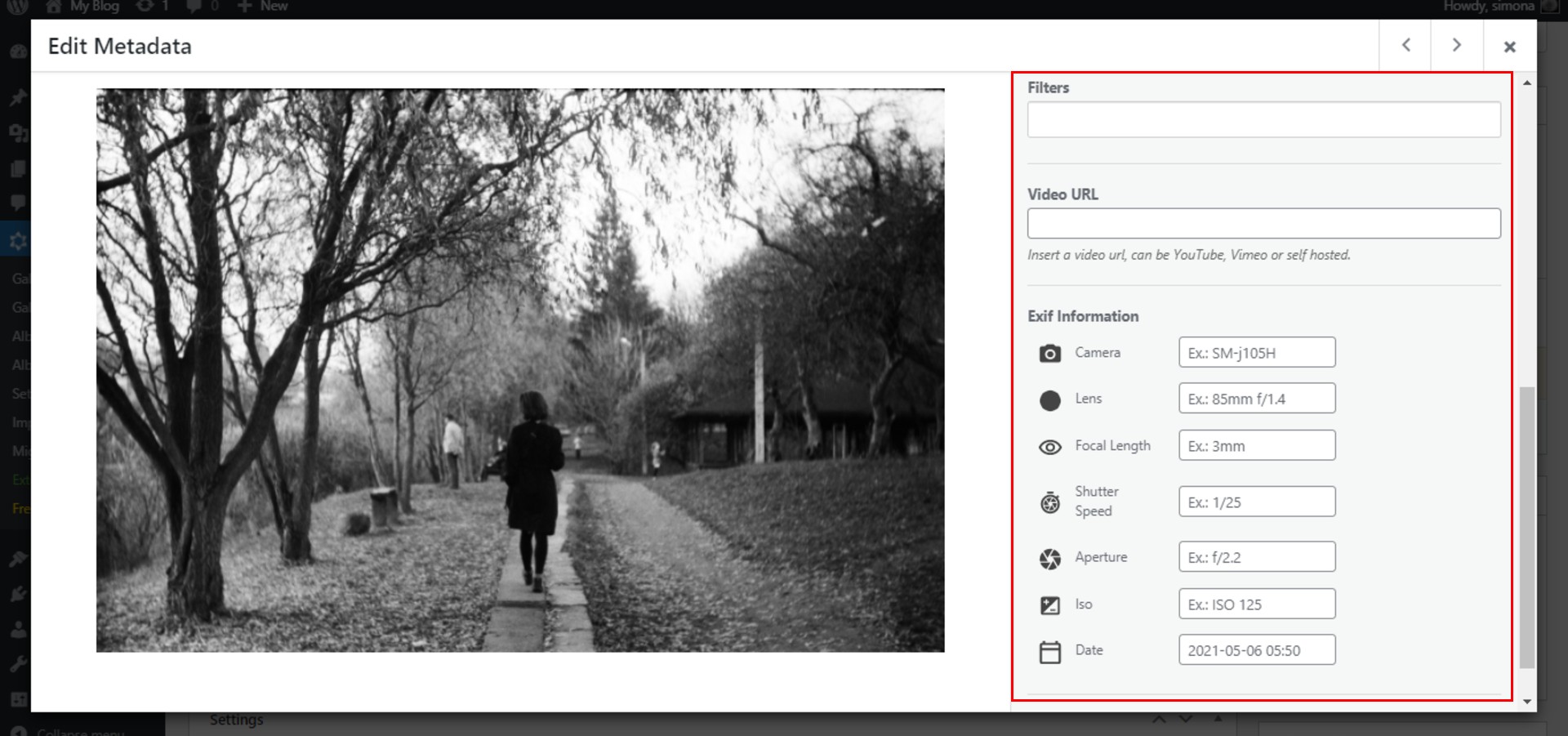
Düzenlemek için tıkladığımız resimle ilgili tüm bilgileri içeren yeni bir sayfa açılacaktır. Kaydırıcınız içerisinde paylaşmak istediğiniz metni Caption text alanına yazmalısınız.

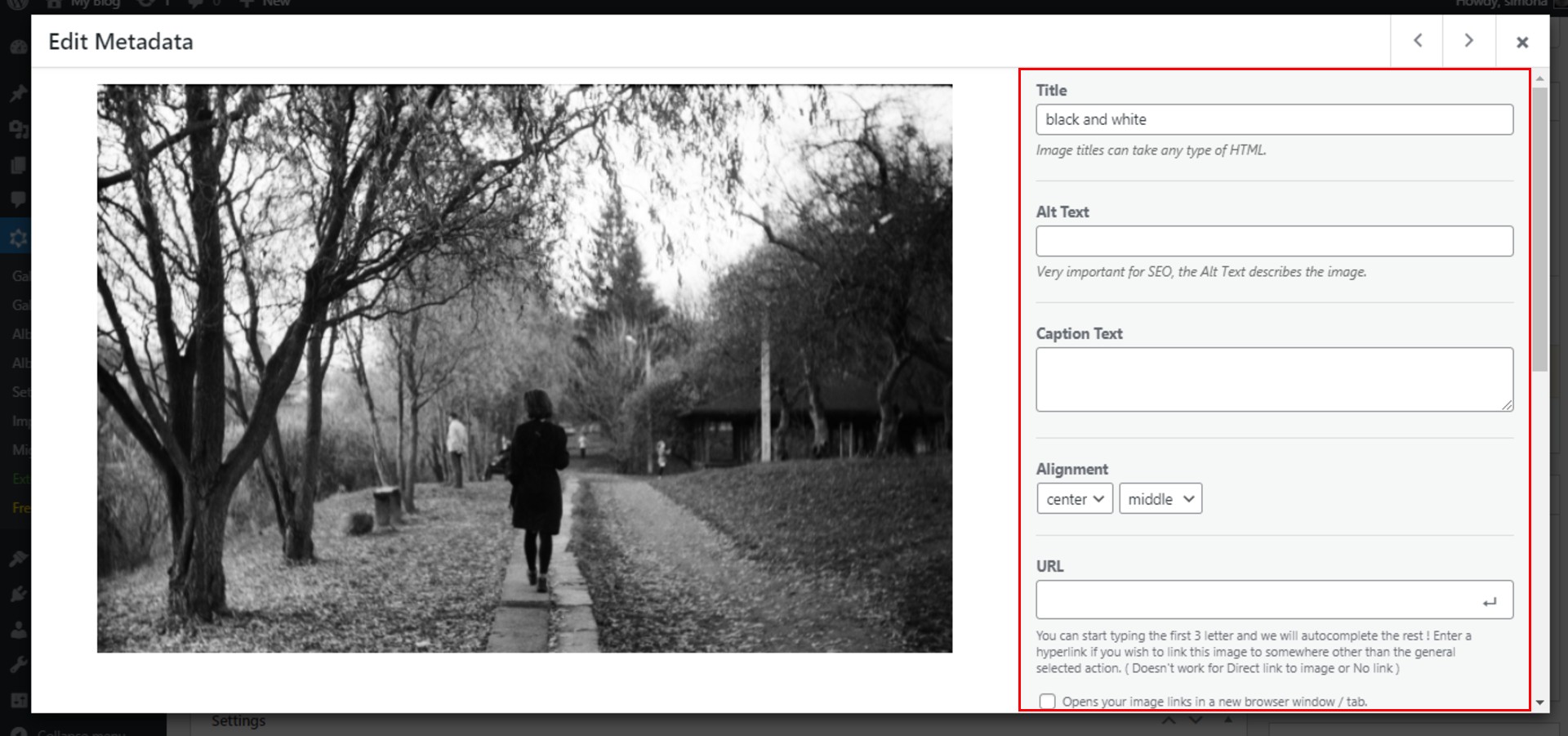
Bu pencerede, resim başlığını, hizalamayı ve URL'yi düzenleyebilirsiniz.

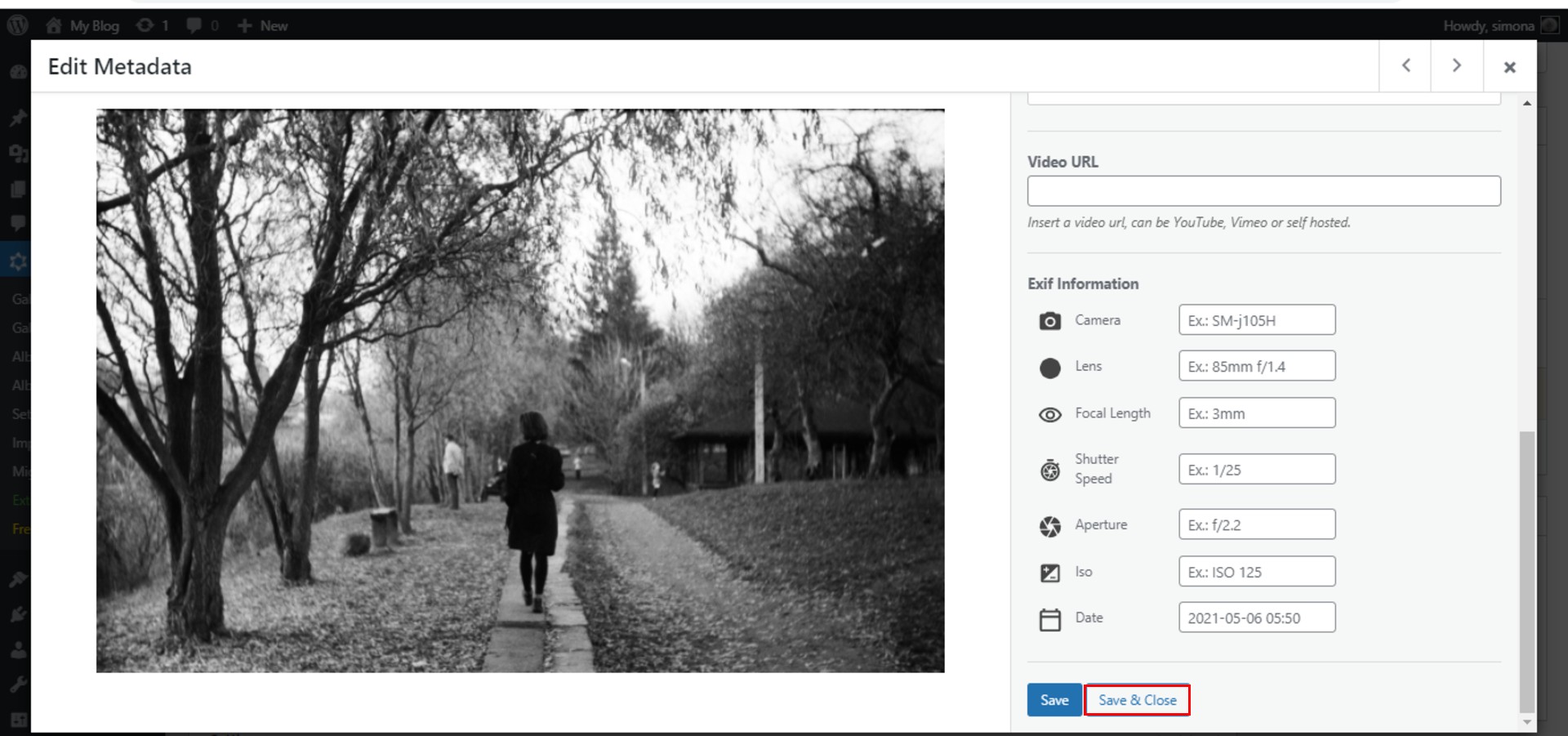
Bu görüntü için bir filtre seçebilir veya EXIF meta verilerini düzenleyebiliriz.

Bu görsel için yaptığınız değişiklikleri kaydetmek için Kaydet & Kapat butonuna tıklamayı ve ardından bir sonraki görsele geçerek işlemi tekrarlamayı unutmayınız.

Altyazı metnini düzenle
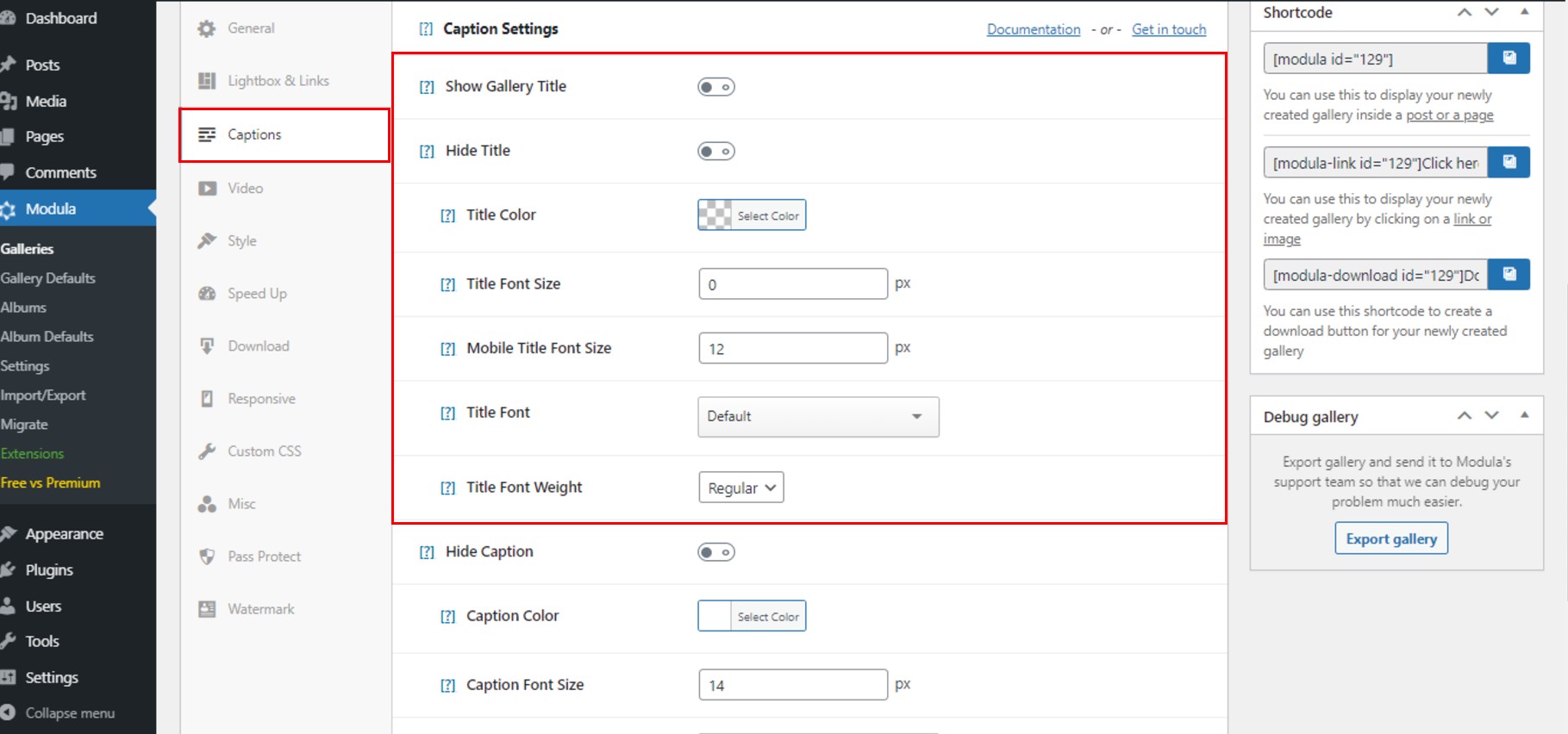
Altyazı metnimizi daha da düzenlemek için Ayarlar > Altyazılar'a gidelim ve ziyaretçilerinizin görsel başlığınızı görebilmesini istiyorsanız başlığı düzenleyelim. Rengini, başlık yazı tipini ve yazı tipi boyutunu düzenleyebilirsiniz.

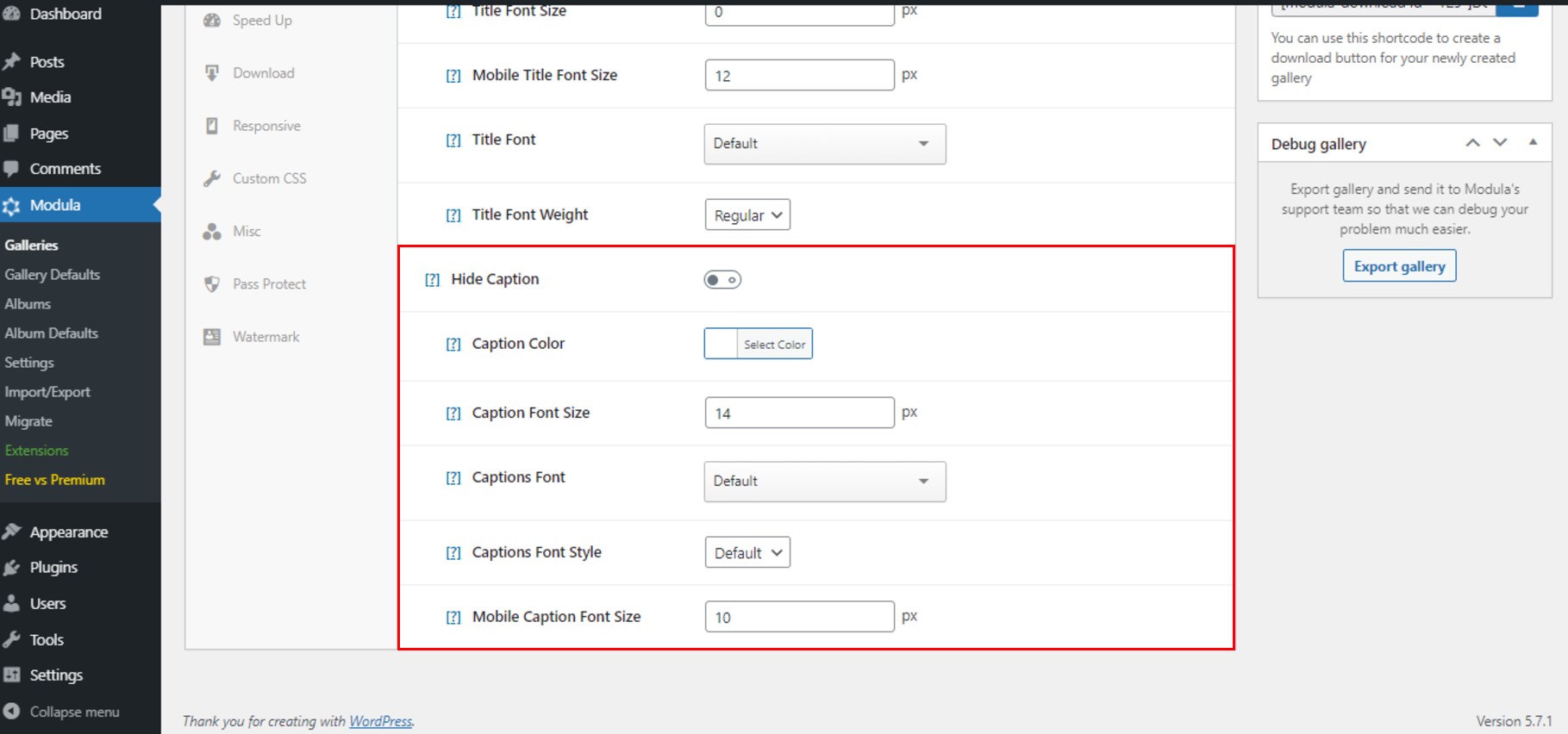
Ardından, başlık metnimizi düzenleyelim. Mobil cihazlarda renk, yazı tipi boyutu, yazı tipi ve yazı tipi stili ve yazı tipi boyutunu değiştirebiliriz.

Daha fazla düzenleme
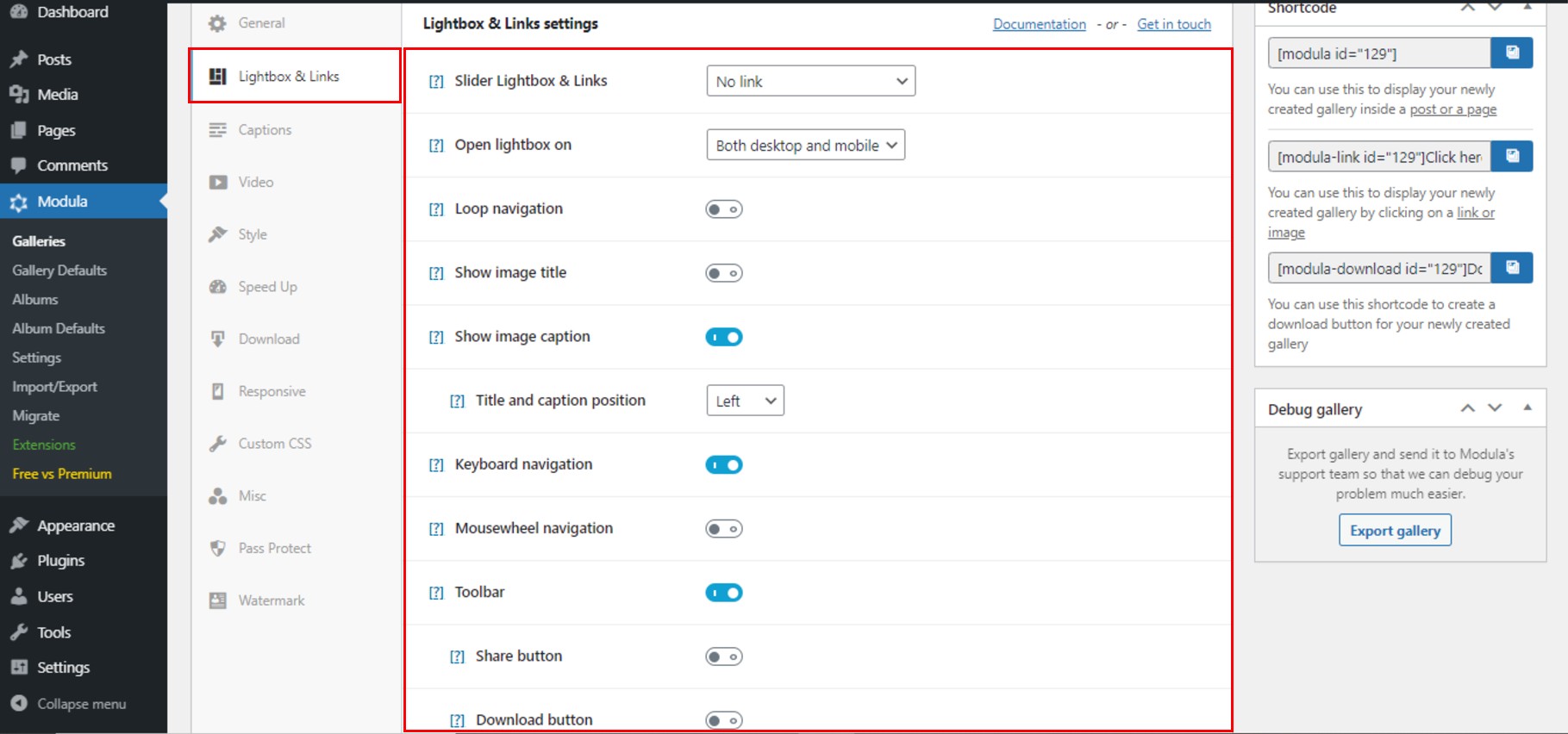
Işık kutusunu ve bağlantıları düzenleyin ve Görüntü başlığını göster düğmesini etkinleştirin, böylece ziyaretçiler ışık kutusundaki başlık metnini de görebilir. Gezinme türünüzü seçin ve araç çubuğunu düzenleyin.

WordPress kaydırıcınızı metin ve resimlerle düzenlemeyi tamamladığınızda, Galeriyi Kaydet düğmesine tıklamayı unutmayın. Bu şekilde işinizi kaybetmezsiniz.

Kaydettikten sonra Modula, WordPress kaydırıcınızı metinle birlikte bir gönderi veya sayfada görüntülemek için kullanabileceğiniz bir kısa kod oluşturur.

Son düşünceler
Modula'yı kullanarak metin içeren güzel bir WordPress kaydırıcısını bu şekilde oluşturabilirsiniz. Tüm adımları tekrarlayalım:
- Modula'yı kurun ve etkinleştirin
- Yeni bir galeri oluştur
- WordPress kaydırıcınızı özelleştirin ve başlık metnini düzenleyin
- Görüntü kaydırıcısını WordPress web sitenize ekleyin
Modula ile kaydırıcınızı oluşturun ve sizi hayal kırıklığına uğratmayacak!
